Ionic2+Firebaseでクイズアプリを動かしてみる(1)
(最終目標)Ionic3+Firebaseでログイン機能つき、オンラインランキング機能つきのクイズWebアプリ(問題に画像を入れたい)をPWAで作成したい!
まずは、以下のソースコードが動くか試してみる。
https://github.com/Ltrmex/Quiz-App
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
(1)https://github.com/Ltrmex/Quiz-App の右上の方にある緑のボタンをクリックして、ZIPファイルをダウンロード。解凍した中身を C:/ionic3/ フォルダへコピー。
ionic2-firebase-QuizApp
というフォルダ名に変更した。
次に、C:/ionic3/ionic2-firebase-QuizApp/ フォルダをVisualStudioCodeで開き、Ctrl+@ でcmd.exe を開き、以下を入力。
npm install
npm audit fix
ionic serve
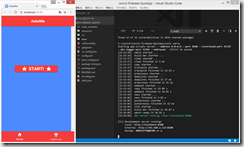
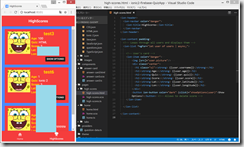
アプリ起動まではいけた。動くかな?
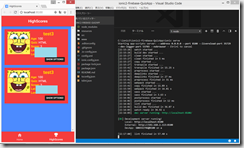
クイズに答えた直後の画像がなんか変だったが、スコアとランキングは表示された。
firebaseの方がどうなっているのか分からないと、自分で同じアプリを作成することはできないが、ionic側のソースコードは完全に公開してくださっているので大変ありがたい。
こちらを参考に自分もクイズアプリを、いつか、作成したい!
以下、ソースコードの中身を見てみる。
(2)ファイル構造
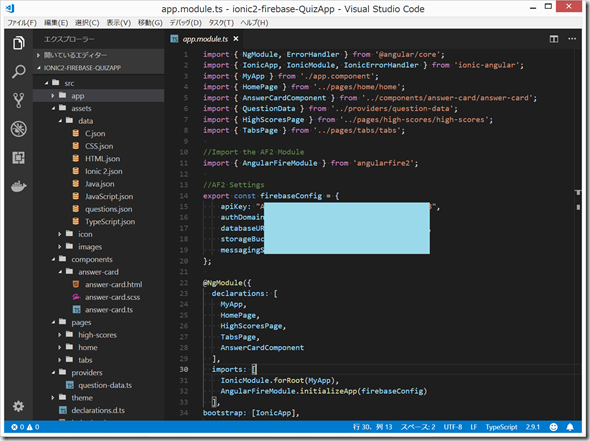
app.module.ts を見ると、
アプリの中からは、
HomePage
AnswerCardComponent
QuestionData
HighScoresPage
TabsPage
をimportしている。
その他、アプリ外からは、
angularfire2
からimportしている。
(3)クイズデータの保管と表示
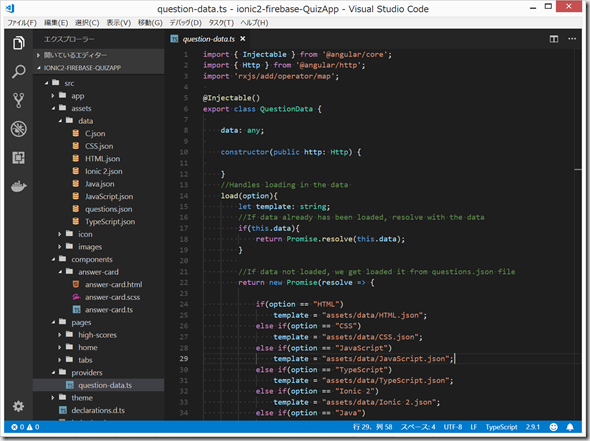
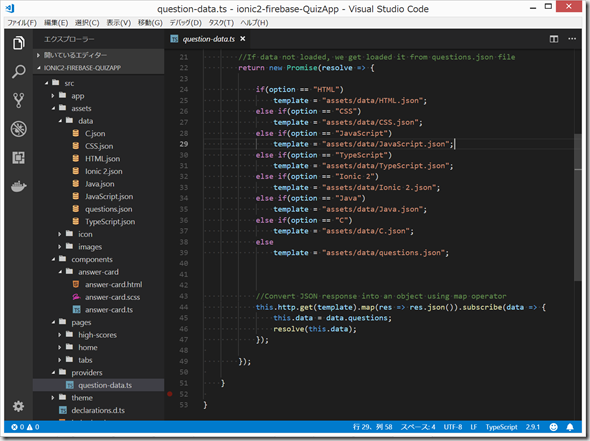
providers/question-data.ts
angular/http からimportしている(Ionic3(Angular 4.3)以降は、HttpClientModuleを、'@angular/common/http’ からimportすることになっている)
クイズデータをどこか外から持ってきているのに使っているのかと思ったら、違った。
クイズデータ自体はjson形式で、src/assets/data/ フォルダの中に保存してあり、このjsonデータをjavascriptのobjectに変換するために、"http" (Ionic3以降はHttpClientModule)を使用しているのであった。
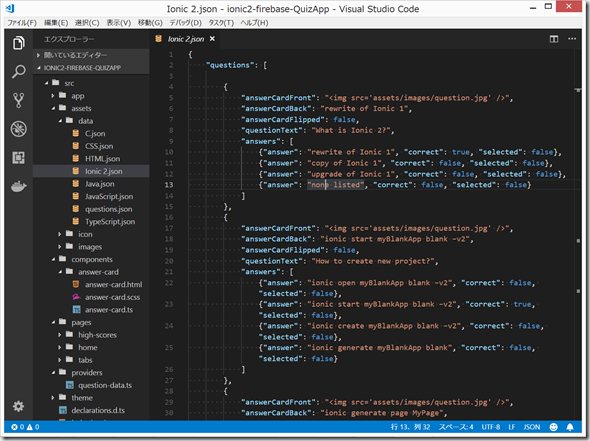
たとえば、src/app/assets/data/Ionic 2.json の中身は以下のようになっている。
画像やカードに文字を入れる場合も、以下のようにすればよいことが分かって感心。。。
"answerCardFront": "<img src='assets/images/question.jpg' />", "answerCardBack": "rewrite of Ionic 1",
(4)ランキングをfirebaseに保管して表示
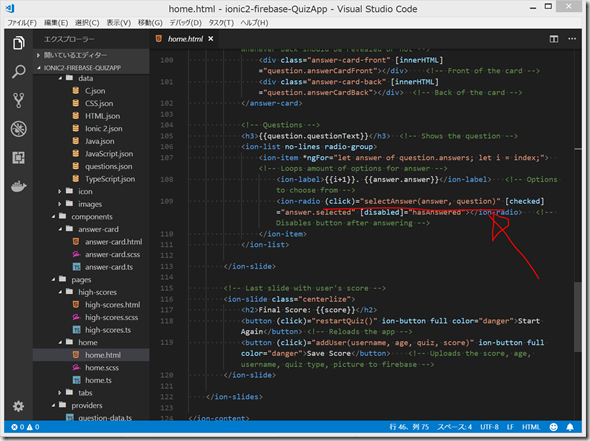
src/pages/home/home.html
home.html 内で、トップページ、名前と年齢登録ページ、クイズページ(quiz-componentを子コンポーネントとして持っている)、結果ページをスライドで全て表示している。(個人的には、Pageを分けたい。)
ion-radio (click)="selectAnswer(answer, question)"
の、selectAnswer(answer, question) ところをhome.ts で見てみる。
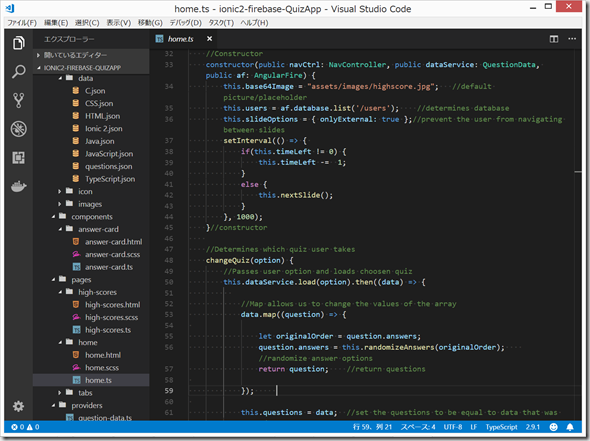
question.answers = this.randomizeAnswers(originalOrder); で4択クイズの選択肢の4つは、順番がランダマイズされるらしい。
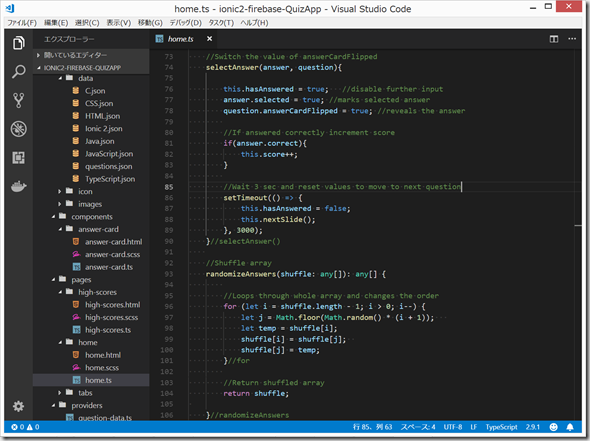
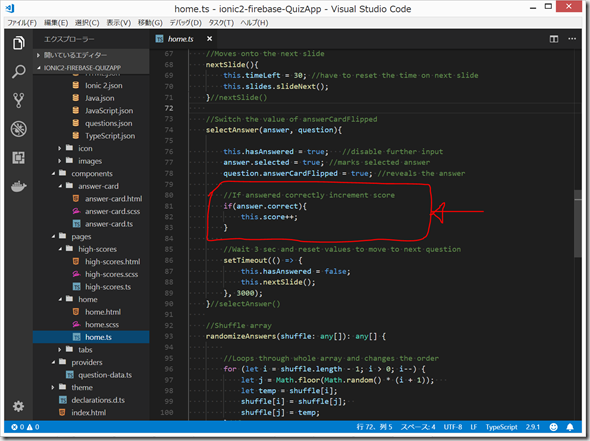
selectAnswer(answer, question) ところ
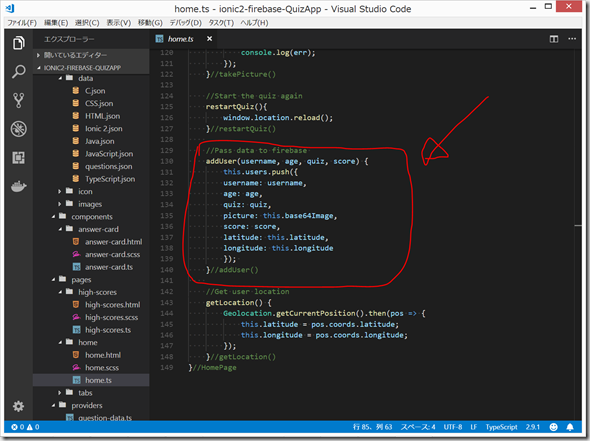
firebaseへ送るデータ addUser(username, age, quiz, score)関数
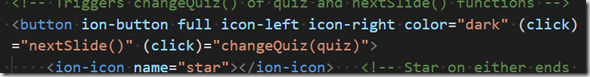
home.html 以下のように(click)="" を2回使って、クリック操作で、同時に2つ以上の関数をよびだすことも可能なようである。
正解であれば、score に1を加える。
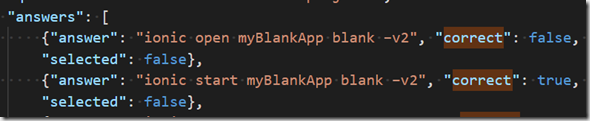
その選択肢が正解であるかどうかは、クイズデータのjsonファイルで、各選択肢の、"correct" キーの値を true, false に指定することにより判定している。
answer.correct がtrueであれば正解なので、scoreに+1をして、
answer.correctがfalseであれば不正解なので、scoreはそのままとする。
(5)ハイスコアのページ
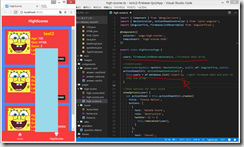
high-scores.html
high-scores.ts
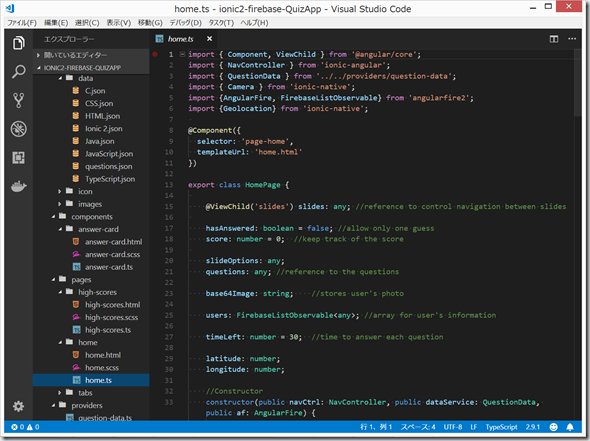
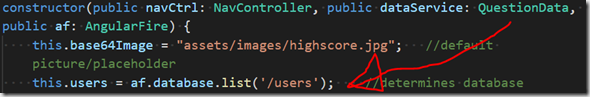
import {AngularFire, FirebaseListObservable} from 'angularfire2’;
this.users = af.database.list('/users’);
を用いている。ちなみに、package.json を見たところ、
“angularfire2": “^2.0.0-beta.8",
となっていた。
(参考)http://tphangout.com/ionic-2-serving-images-with-firebase-storage/
Ionic 2 – Serving images using Firebase-storage
Raja Yogan
2017/03/19 に公開
ソースコード:https://github.com/rajayogan/ionic2-firebase-storage
途中

















ディスカッション
コメント一覧
まだ、コメントがありません