Ionic3でタイマーアプリ
Angular 2 (, Angular 4, ionic3)に関して、以下の本を繰り返し読んでいる。
Angular2によるモダンWeb開発 Kindle版
末次 章 (著)
発売日:2017/1/18
2800円
また、JavaScriptの基本に関しては、以下の本を繰り返し読んでいる。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
今回は、上記本のタイマーアプリを、Ionic3で実装する。
(環境)
Windows8.1
Node 6.10.2
cordova 6.5.0
Ionic CLI 2.2.2
VisualStudioCode
Git 2.8.1
(1)Ionic3アプリの作成
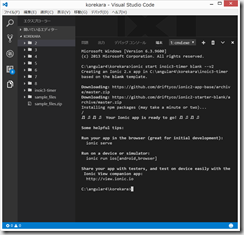
cmd.exe(コマンドプロンプト)で、アプリを作成したい場所に移動してから、
ionic start inoic3-timer blank --v2
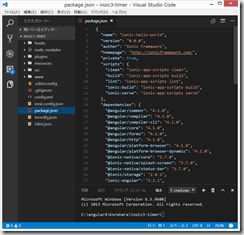
2017年5月時点で作成したが、package.jsonはこんな感じ
重要な部分はこのあたりか(@ionic/storageとか、仕様が変わって本当に困る。)
“@angular/core": “4.1.0",
“@ionic/storage": “2.0.1",
“ionic-angular": “3.2.1",
とりあえず、/ionic3-timer/ フォルダに移動してから、
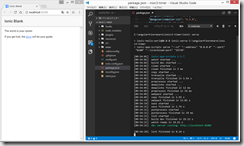
ionic serve
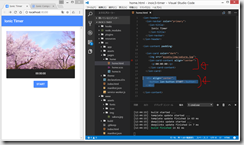
(2)src/pages/home/home.html
●タイトルに背景を青色(初期設定でprimary)にするとき
<ion-navbar color="primary">
● card
<ion-card>
<ion-card-header>
Header
</ion-card-header>
<ion-card-content>
The British use the term "header", but the American term "head-shot" the English simply refuse to adopt.
</ion-card-content>
</ion-card>
ここで、
<ion-card color="dark">
とすると、デフォルトの設定では、背景が黒になり、文字が白になる。いちいち、文字を白に設定しなくてよいので楽!
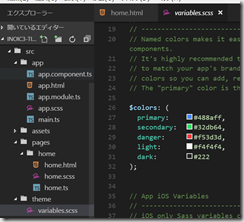
(デフォルトの色の設定)src/themes/variables.scss
(参考)
https://ionicframework.com/docs/components/#cards
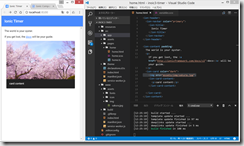
(3)画像の挿入
assets/ フォルダに、img/ フォルダを作成し、その中に、画像ファイルを入れる。
今回は、写真AC(https://www.photo-ac.com/)から、桜の写真をダウンロードして、sakura.jpg という名前で保存。
テンプレートからは、
<img src="assets/img/sakura.jpg">
でアクセスできるらしい。
(参考)
https://ionicframework.com/docs/components/#card-image
IONIC2 画像フォルダの設定について
Administrator 2017-03-02
https://sndbox.jp/ionic2/ionic2-image-dir
(4)ボタンの挿入
<div align="center">
<button ion-button>START</button>
</div>
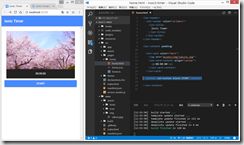
ボタンを幅100%にする。(こうすれば、<div align="center"> は不要となる。)
<button ion-button block>START</button>
(参考)
https://ionicframework.com/docs/components/#buttons
https://ionicframework.com/docs/components/#block-buttons
How to centre a button?
ionic Feb 5
https://forum.ionicframework.com/t/how-to-centre-a-button/78441/12
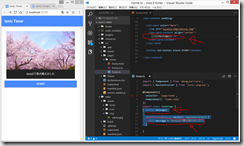
(5)ページの動的な書き換え
home.tsのところに、適当に、
document.getElementById('timer').innerHTML = '00:01:00';
とやったら、ダメだった。こちらを参考に書き換えたところ、うまくいった。
home.html (一部)
<ion-card-content align="center">
<p>{{message}}</p>
</ion-card-content>
home.ts (一部)
export class HomePage {
public message;
constructor(public navCtrl: NavController) {
this.message = "Ionic2で書き換えました"
}
}
(参考)
「ionic2」まとめ連載(其の11・動的なページ内容を変更する)
mucunwuxian
2016年08月25日に更新
http://qiita.com/mucunwuxian/items/aee92f8ad6442cd7c210
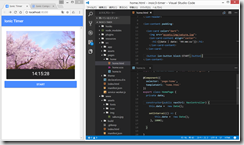
(6)現在の時刻を表示(1秒ごとに自動更新)
home.html(一部)
<h2 (updateTime)="updateMyTime()">{{date | date: 'HH:mm:ss'}}</h2>
home.ts (一部)
export class HomePage {
public message;
private date;
constructor(public navCtrl: NavController) {
this.message = "Ionic2で書き換えました"
this.date = new Date();
setInterval(() => {
this.date = new Date();
}, 1000);
}
}
(参考)
Angular2 + Typescript display current dateTime component
http://embed.plnkr.co/1DtJB6nAAYp9ZXOcfP6P/
Test format Date Angular 4.x
https://embed.plnkr.co/7sG0YeCugDrDcMJJF6Vd/?show=app%2Fapp.component.ts&show=preview
DatePipe (Angular公式)
https://angular.io/docs/ts/latest/api/common/index/DatePipe-pipe.html
ちょこっと修正。
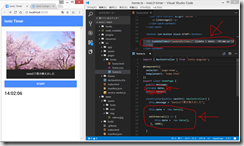
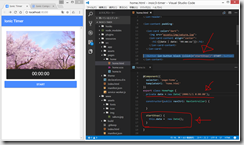
(7)STARTボタンをクリックしたら、今の時刻を表示。
Buttonをクリックしたときイベントを発生させたい場合、xxx.html
<button (click)="onClickMe()">Click me!</button>
<p>{{clickMessage}}<?p>
と打ち込み、xxx.ts で、以下のようにクリックしたときの関数(ここでは、onClickMe()関数)を定義する。
export class HomePage {
clickMessage = '';
constructor(public navCtrl: NavController) {
onClickMe() {
this.clickMessage = 'You are my hero!';
}}
}
今回は、
home.html(一部)
<ion-card color="dark">
<img src="assets/img/sakura.jpg">
<ion-card-content align="center">
<h1>{{date | date: 'HH:mm:ss'}}</h1>
</ion-card-content></ion-card>
<button ion-button block (click)="startStop()">START</button>
home.tx(一部)
export class HomePage {
private date = new Date('2000/1/1 0:00:00');
constructor(public navCtrl: NavController) {
}
startStop() {
this.date = new Date();
}}
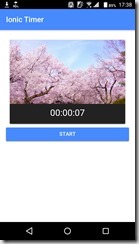
とすることにより、STARTボタンをクリックする前は、"00:00:00″と表示しておいて、STARTボタンをクリックすると、クリックした瞬間の時刻を表示することとした。
自分で関数を定義するときは、constructorの外に関数の定義を記載するらしい。。。constructor 全くわからん。
(参考)
Binding to user input events (Angular公式)
https://angular.io/docs/ts/latest/guide/user-input.html
so-zou.jp Dateオブジェクト
http://so-zou.jp/web-app/tech/programming/javascript/grammar/object/date.htm
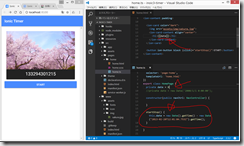
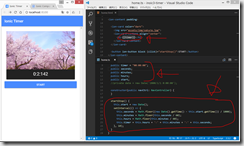
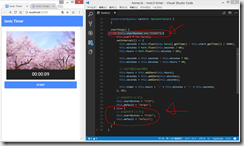
(8)時間の差を求める
ここら辺は、Typescriptが変数の型を厳密にするよう求めてくるので、JavaScriptと比べて変なところでtypeの違いからくるエラーに苦労する。(date, number, string)
getTime関数を利用する
STARTボタンを押すと、押してからの秒数が自動的に表示される。Javascriptとだいぶ書き方が異なり、結構苦労した。。。
秒 = Math.floor(ミリ秒 / 1000);
ionic(Angular)での、変数の定義の仕方が分からず、ガリガリ計算式を1行にしてしまう。。。
秒から、分と時間を計算して表示。
startStop() {
this.start = new Date();
setInterval(() => {
this.seconds = Math.floor((new Date().getTime() - this.start.getTime()) / 1000);
this.minutes = Math.floor(this.seconds / 60);
this.hours = Math.floor(this.minutes / 60);
this.timer = this.hours + ':' + this.minutes + ':' + this.seconds;
}, 10);
}
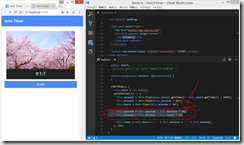
60秒以上、60分以上になった場合、60の倍数を引く。
Typescript、その名の通り、型定義が面倒だぞー!
this.seconds = this.seconds - this.minutes * 60;
this.minutes = this.minutes - this.hours * 60;
addZero関数を定義して、数字が1桁のとき、0を加えて2桁にする。
っていうか、this地獄、なんとかならないのでしょうか。。。
(参考)
How can I calculate the time between 2 Dates in typescript
http://stackoverflow.com/questions/14980014/how-can-i-calculate-the-time-between-2-dates-in-typescript
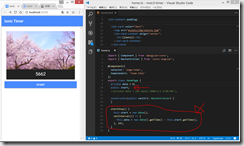
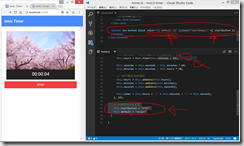
(9)STOPボタンの作成(STARTボタンを押したとき)
トグルボタン
ionic2 toggleで検索すると、別のものが出てきてしまう。。。
こんな簡単なことにも、私はかなり悩んだ。あきらめかけたそのとき、なんとかできた。
home.html(一部)
<button ion-button block color="{{ default }}" (click)="startStop()">{{ startButton }}</button>
home.tx(一部)
export class HomePage {
public startButton = "START";
public default;
...
startStop() {
...// STOPボタンにする
this.startButton = "STOP"
this.default = "danger"
}}
(参考)
Conditional Attributes, Styles, and Classes in Ionic 2
Josh Morony · April 5, 2017
https://www.joshmorony.com/conditional-attributes-styles-and-classes-in-ionic-2/
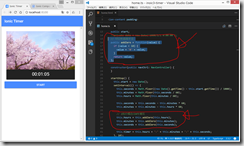
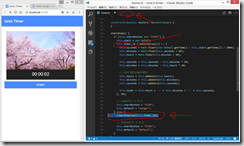
(10)STOPボタンの作成(STOPボタンを押したとき)
STOPボタンを押すと、STARTボタンに戻るようにする。if 構文
STOPボタンを押すと、時間が止まるようにする。clearInterval
home.tx(一部)
export class HomePage {
...
public timer_id;
...
startStop() {
if (this.startButton === "START") {
this.start = new Date();
this.timer_id = setInterval(() => {...
} else {
clearInterval(this.timer_id);
// STOPボタンにする
this.startButton = "STOP"
this.default = "danger"
}}
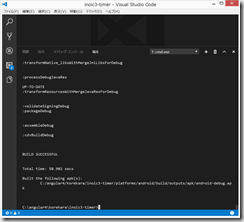
(11)Androidアプリの作成
ionic platform add android
ionic build android
このapkファイル(約4MB)を、自分のスマホに送ってインストール。
arrows M03
動いた!しかし、Javascriptのコードを、Ionic3に変換(Typescript)しただけなのに、途中でエラーと格闘しながら、挫折しそうになりながら、丸一日かかってしまった。。。
でも、プログラミングして、何かアプリを作るのは楽しい!
ソースコードは下記にアップロードした。
https://github.com/adash333/ionic3-timer
(参考)
「ionic2」まとめ連載(其の10・静的なページ内容を変更する)
mucunwuxian
2016年08月25日に更新
http://qiita.com/mucunwuxian/items/46ba24a0e0e5918eda74
2016/11/18 Android, iPhone Angular2, Ionic2, Sass inoue
Ionicでモバイルアプリを作ろう!(5)スタイル定義
http://tech.pjin.jp/blog/2016/11/18/create_ionic_app_5/





























ディスカッション
コメント一覧
まだ、コメントがありません