ionic3でTodoアプリにtryするも挫折(2)
前回はCRUDのCreate,Readまでだったので、今度は、以下のサイトの、パスワード制限がないものを作ってみたい。
Secure Todo app with Ionic 2
February 18, 2017
https://golb.hplar.ch/p/Secure-Todo-app-with-Ionic-2
Angular 2 (, Angular 4, ionic3)に関しては、以下の本がおすすめ。
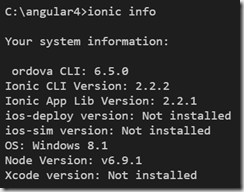
(環境)
Windows8.1
Node 6.9.1
cordova 6.5.0
Ionic 2.2.2
VisualStudioCode
Git 2.8.1
(0)以下のサイト
Secure Todo app with Ionic 2
February 18, 2017
https://golb.hplar.ch/p/Secure-Todo-app-with-Ionic-2
ソースコード
https://github.com/ralscha/blog/tree/master/secure-todo
(1)プロジェクトの作成
ionic start inoic3-todo3 blank –v2
cd inoic3-todo3
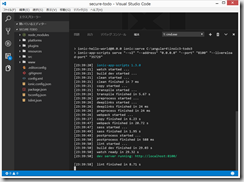
ionic serve
Ctrl+C , y, Enter でサーバ停止
(2)Editページと、TodoServiceプロバイダーの作成
ionic g page Edit
ionic g provider TodoService
src/pages/edit/edit.module.ts の、imports からの3行を消去(またはコメントアウト)
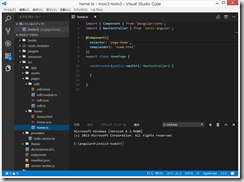
(3)src/pages/home/home.html
参考:https://github.com/ralscha/blog/blob/master/secure-todo-asm/src/pages/home/home.html
上記ソースから、<ion-buttons left> … </ion-buttons> を削除した。
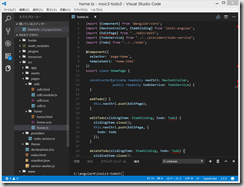
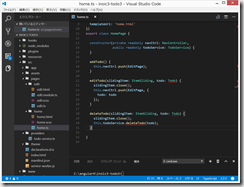
(4)src/pages/home/home.ts
参考:https://github.com/ralscha/blog/blob/master/secure-todo-asm/src/pages/home/home.ts
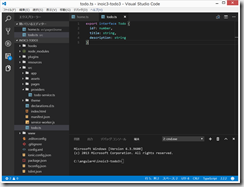
(5)src/todo.ts (新規作成)
https://github.com/ralscha/blog/blob/master/secure-todo/src/todo.ts
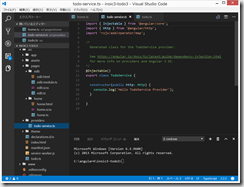
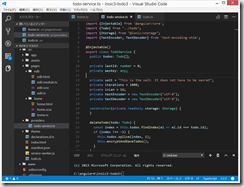
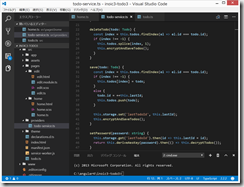
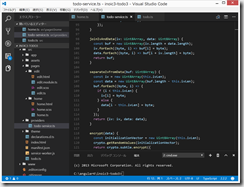
(6)src/providers/todo-service.ts
https://github.com/ralscha/blog/blob/master/secure-todo/src/providers/todo-service.ts
パスワード関連のところが不要そうだが、どれを消したらよいのかわからないのでとりあえずそのまま。
(7)src/app/app.module.ts
https://github.com/ralscha/blog/blob/master/secure-todo/src/app/app.module.ts
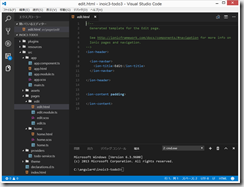
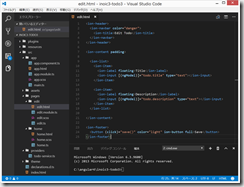
(8)src/pages/edit/edit.html
https://github.com/ralscha/blog/blob/master/secure-todo/src/pages/edit/edit.html
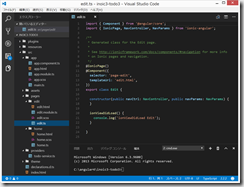
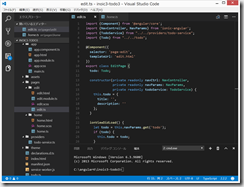
(9)src/pages/edit/edit.ts
https://github.com/ralscha/blog/blob/master/secure-todo/src/pages/edit/edit.ts
むむむ、パスワード制限無しの場合のコードがうまくできない。挫折




























ディスカッション
コメント一覧
まだ、コメントがありません