Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる(11)Parcelを用いてローカルサーバでpredict
前回、LobeでTensorFlow.js形式で出力したモデルを、Vue.js(TypeScript)を用いてpredictしようとしたら、私の力ではなぜかうまくいきませんでした。
LobeでTensorFlow.js形式で出力したモデル のexampleのコードがTypeScriptで書かれているため、Windowsローカル環境でParcelを用いてTypeScriptのか環境構築を行い、predictしてみたいと思います。
Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次
- (1)LobeのインストールからTensorFlowモデルのエクスポートまで
- (2)Windows10でPython3.6+TensorFlow1.15をセットアップ
- (3)Windows10ローカル環境でtf_example.pyを実行
- (4)Windows10ローカル環境でFlaskを用いて画像判定
- (5)FlaskアプリをHerokuにデプロイ
- (6)Windows10にTensorFlow.jsの環境構築とDEMOアプリのNetlifyへのデプロイ
- (7)ExpressアプリをHerokuまたはNetlifyにデプロイ
- (8)Lobeで出力した自前モデルをTensorFlow.js用モデルに変換してNetlifyで公開にtry
- (9)TensorFlow.js形式で出力してWindowsローカル環境でtfjsExample.tsを実行
- (10)Vue.jsを用いてNetlifyで公開にtryしてみる
- (11)Parcelを用いてローカルサーバでpredict
ソースコード
Lobeで出力したモデル(TensorFlow.js形式) :https://github.com/adash333/AppleOrangeTensorFlowJS/tree/0b164bdbffd3b116d15906f388eb6cbf5255c29f
開発環境
Windows10でのNode.jsの環境構築(nvm-windows, node, yarnのインストール)についてはこちらをご覧ください。
Windows10 Pro
Lobe 0.8.1208.4
VisualStudioCode 1.51.0
Git for Windows v2.29.2
nvm-windows 1.1.7
node v14.15.0
npm 6.14.8
yarn 1.22.10yarnがインストールされていない場合は、以下を入力して、yarnをインストールします。
npm install -g yarn新規yarnプロジェクト(npmプロジェクト)の作成
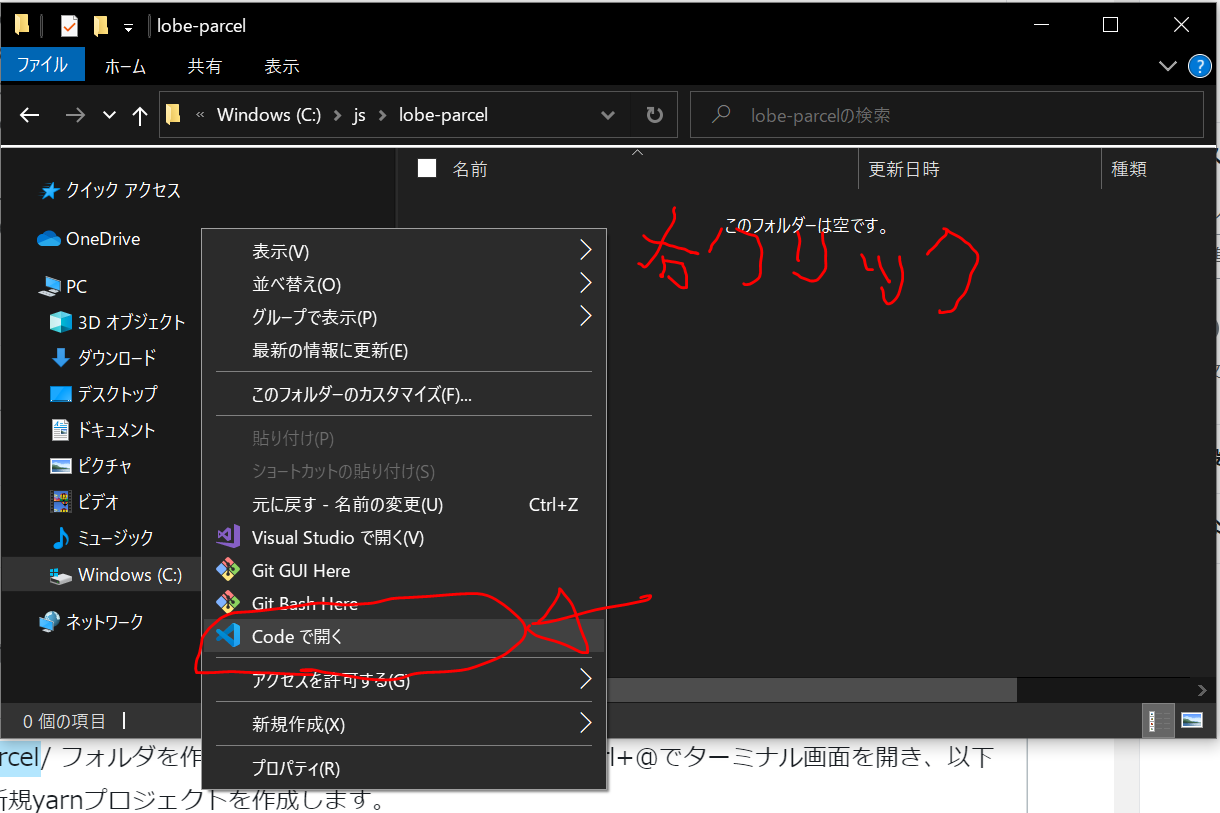
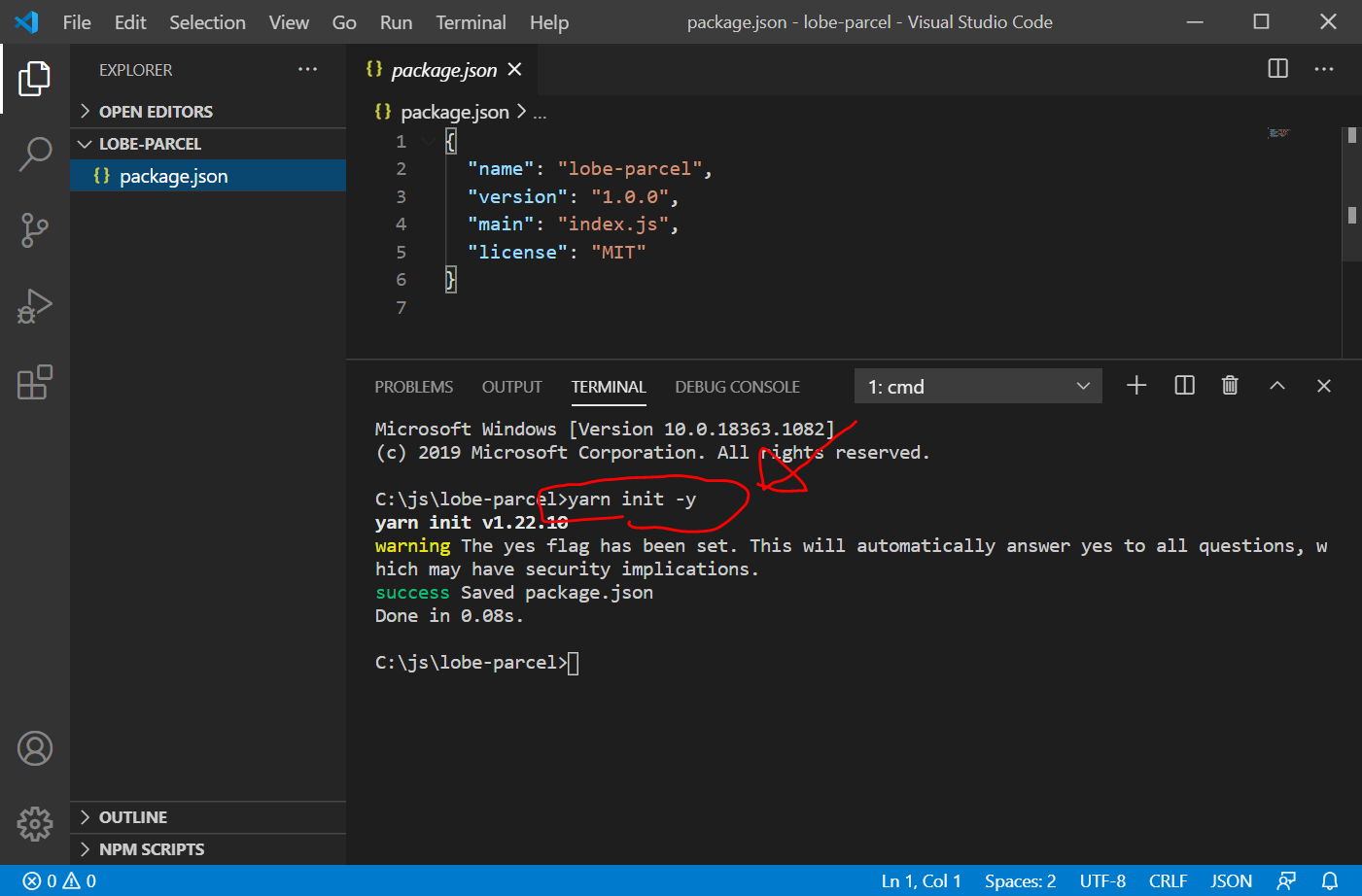
C:/js/lobe-parcel/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力して、新規yarnプロジェクトを作成します。
yarn init -y

Parcelのインストール
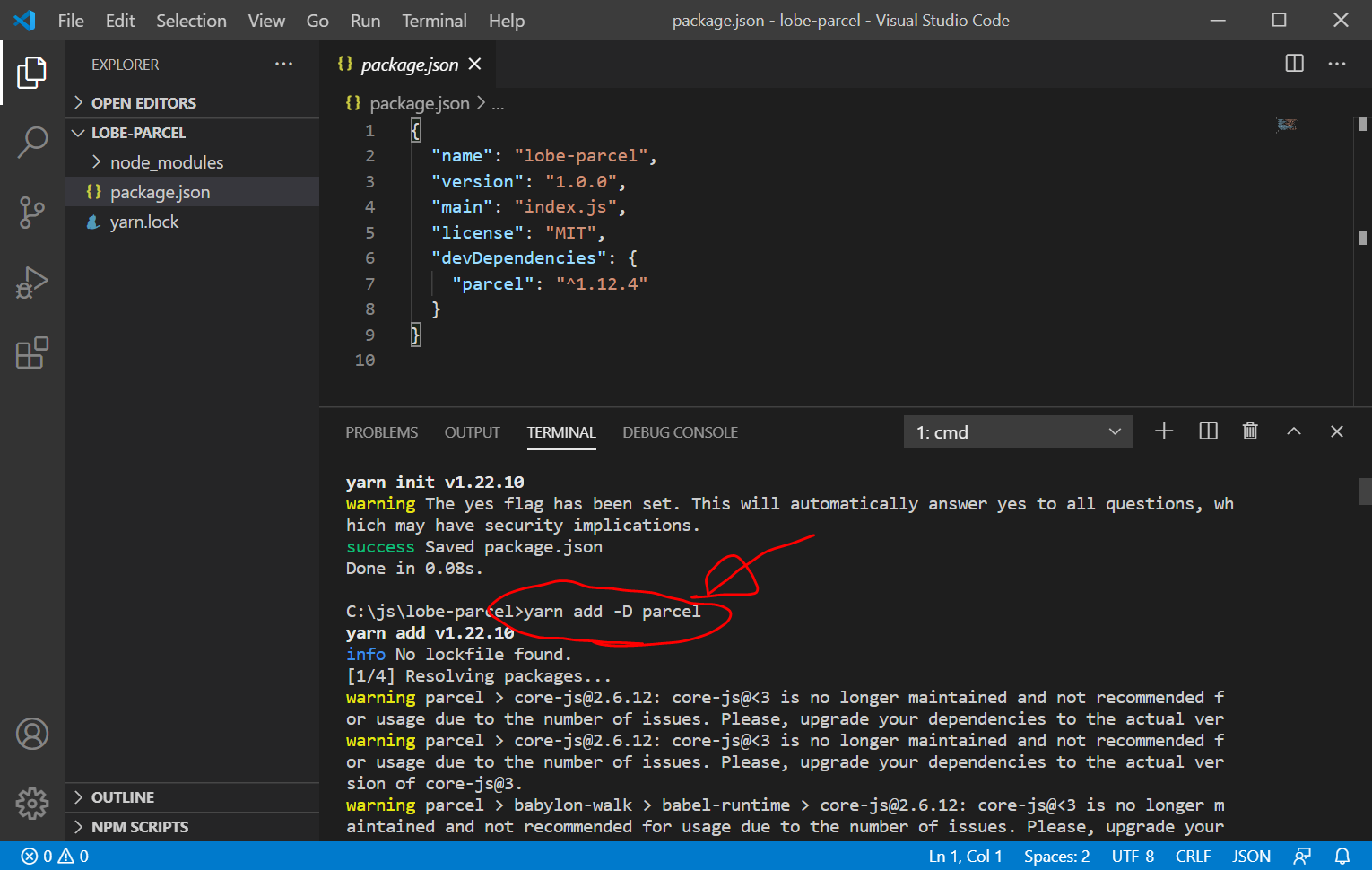
以下を入力して、parcelをインストールします。
yarn add -D parcel

Lobeで出力したTensorFlow.js用モデルを保存
Lobeで学習モデルを作成する方法は(1)LobeのインストールからTensorFlowモデルのエクスポートまでをご覧ください。
Lobeで学習モデルをTensorFlow.js形式で出力する方法については9)TensorFlow.js形式で出力してWindowsローカル環境でtfjsExample.tsを実行をご覧ください。
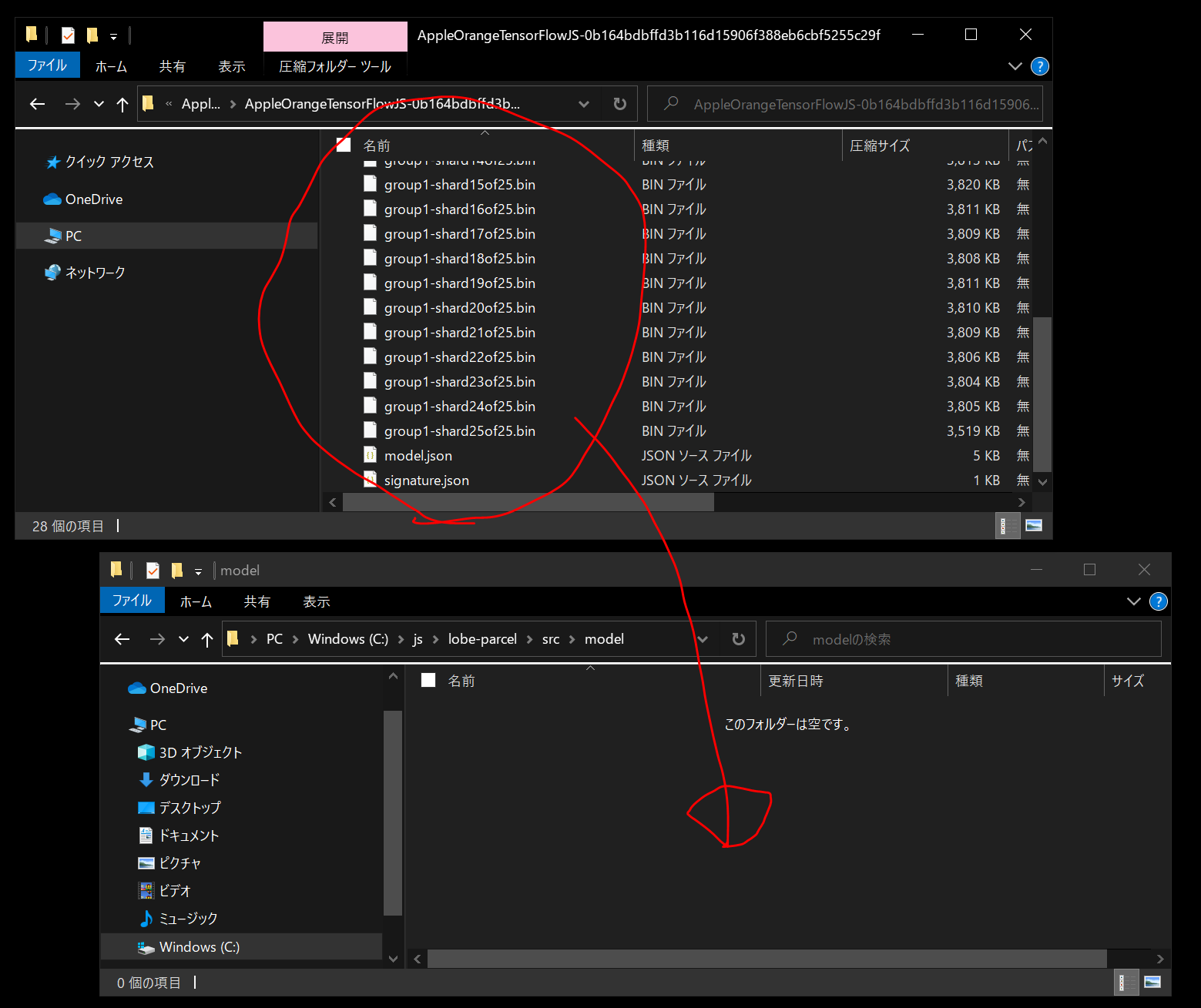
C:/lobe/lobe-parcel/src/ フォルダを作成し、その中に、model/ フォルダを作成し、さらその中に、上記で出力したモデルのファイル群である
- model.json
- group1-shard1of25.bin ~ group1-shard25of25.bin
を、コピー&ペーストします。(約100MB)


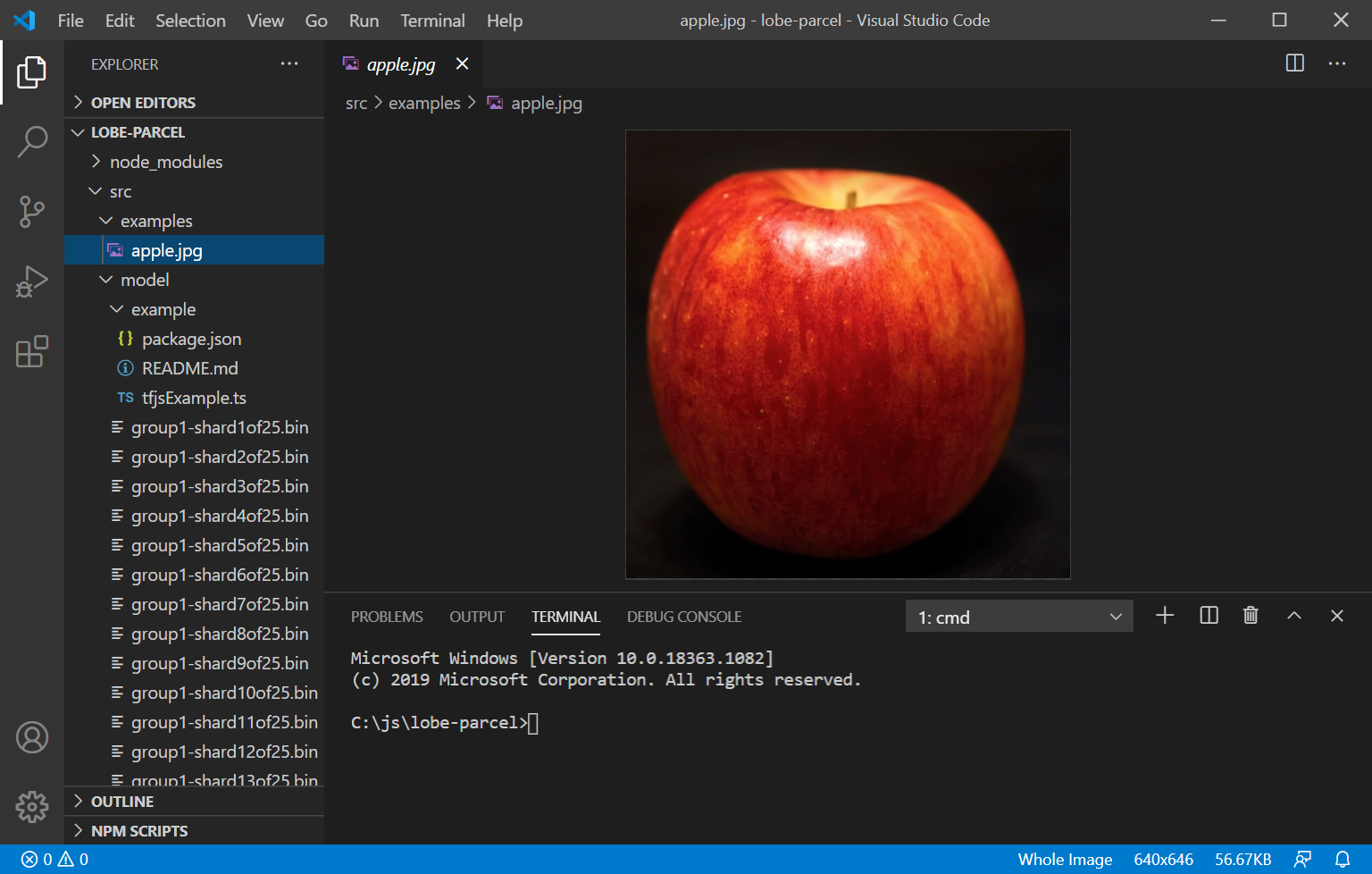
predict用のリンゴの画像をダウンロードして保存
りんごの画像をGoogle検索などして、とってきて、apple.jpgの名前で、C:/js/lobe-parcel/src/img/ に保存します。
今回は、https://www.pakutaso.com/20111050280post-737.html から、リンゴの画像をダウンロードして、apple.jpgという名前で保存しました。

package.jsonの変更とインストール
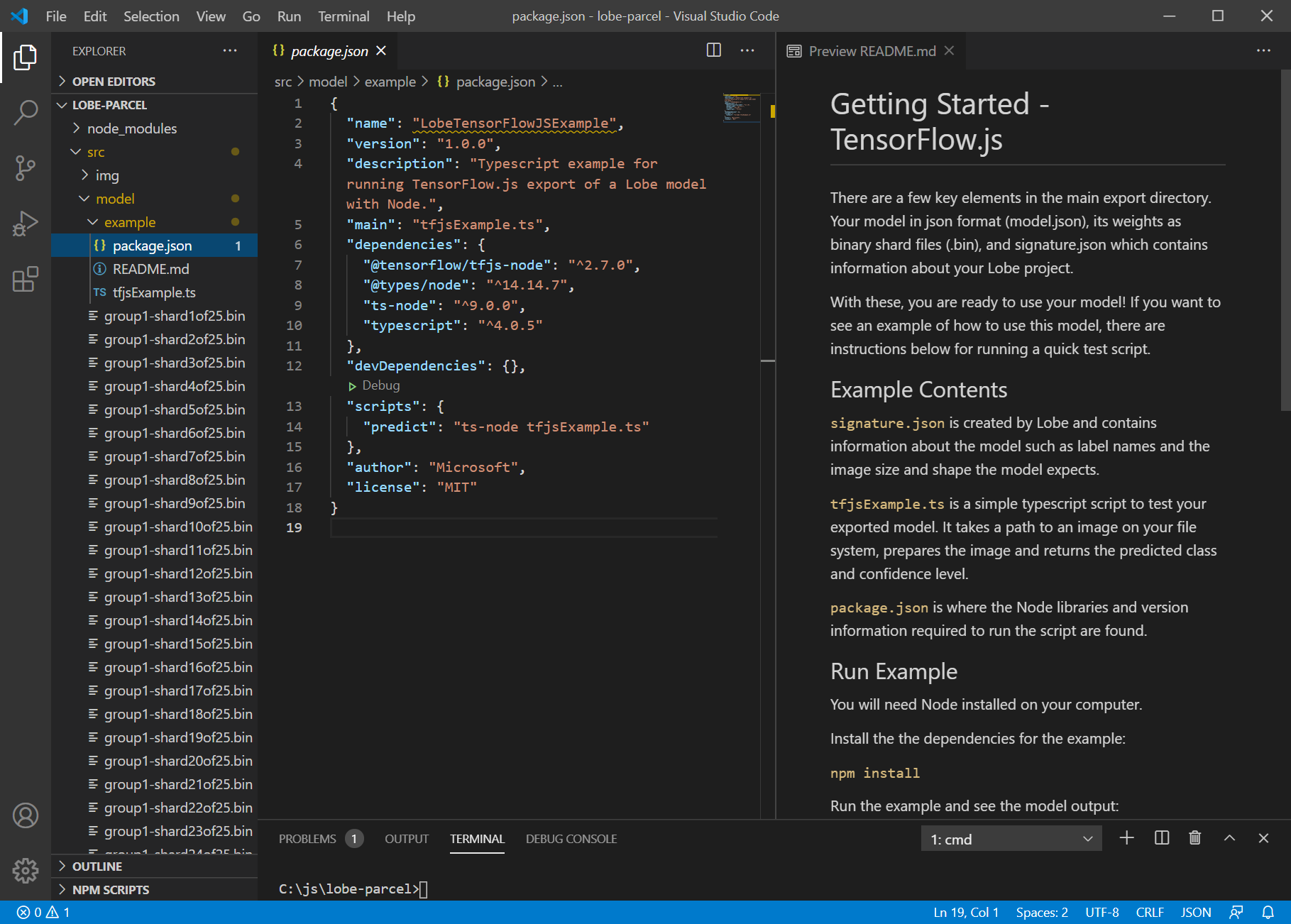
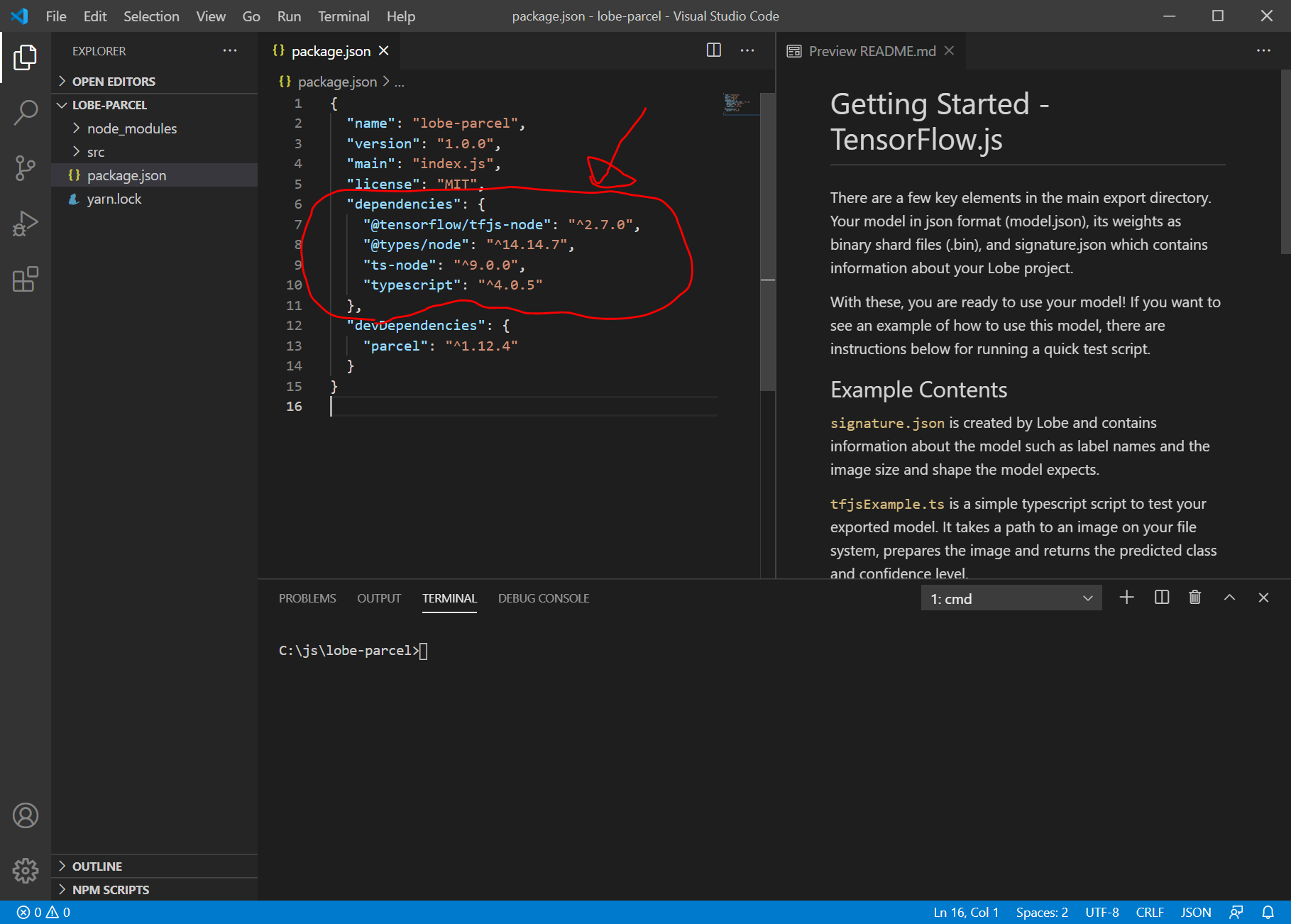
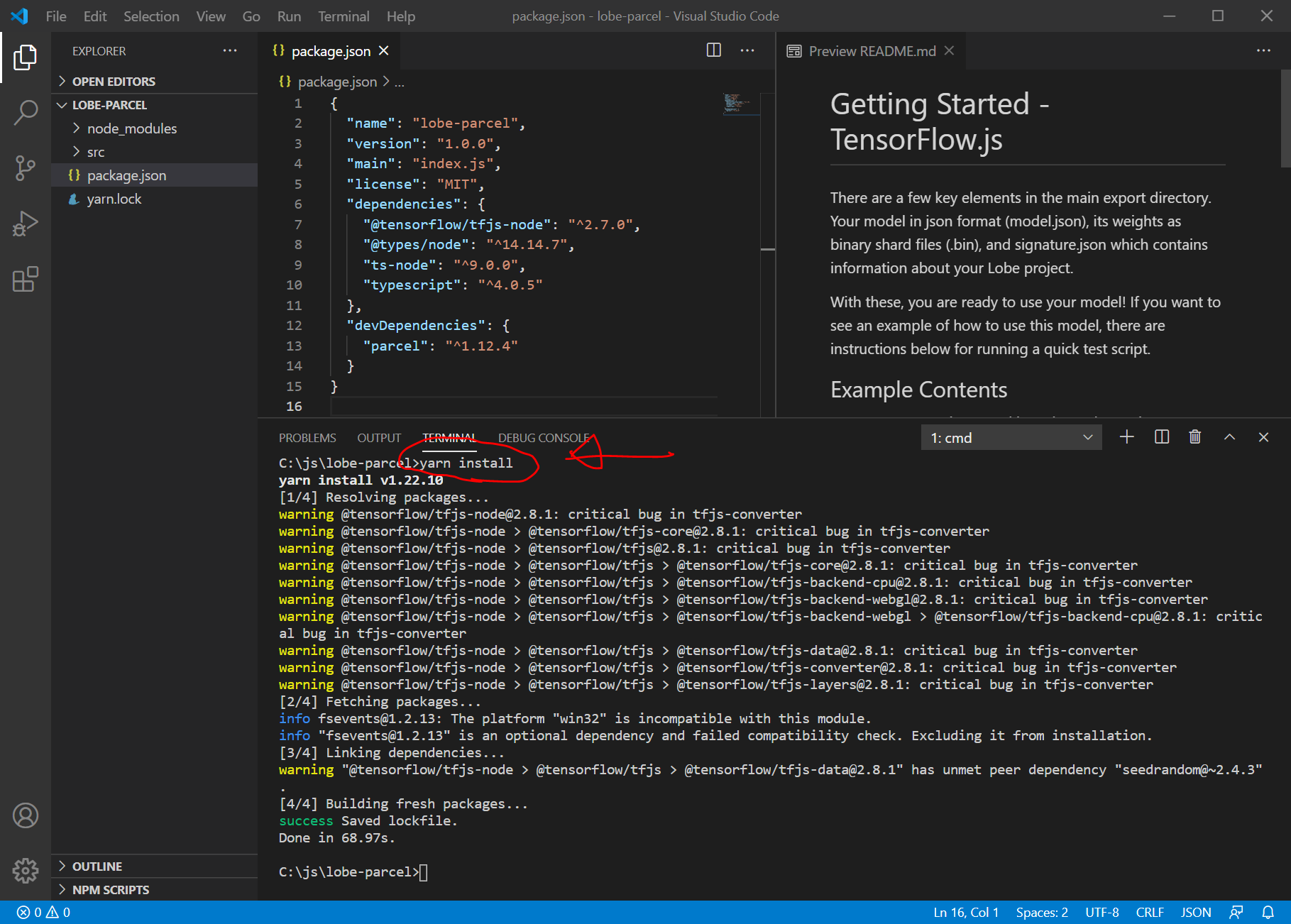
C:/js/lobe-parcel/package.jsonを以下のように編集します。( C:/js/lobe-parcel/src/model/example/package.json を参考にしました。)
{
"name": "lobe-parcel",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"@tensorflow/tfjs-node": "^2.7.0",
"@types/node": "^14.14.7",
"ts-node": "^9.0.0",
"typescript": "^4.0.5"
},
"devDependencies": {
"parcel": "^1.12.4"
}
}
ターミナル画面で以下を入力して、@tensorflow/tfjs-node, @types/node, ts-node, typescriptをインストールします。
yarn install
ローカル環境でpredictを実行
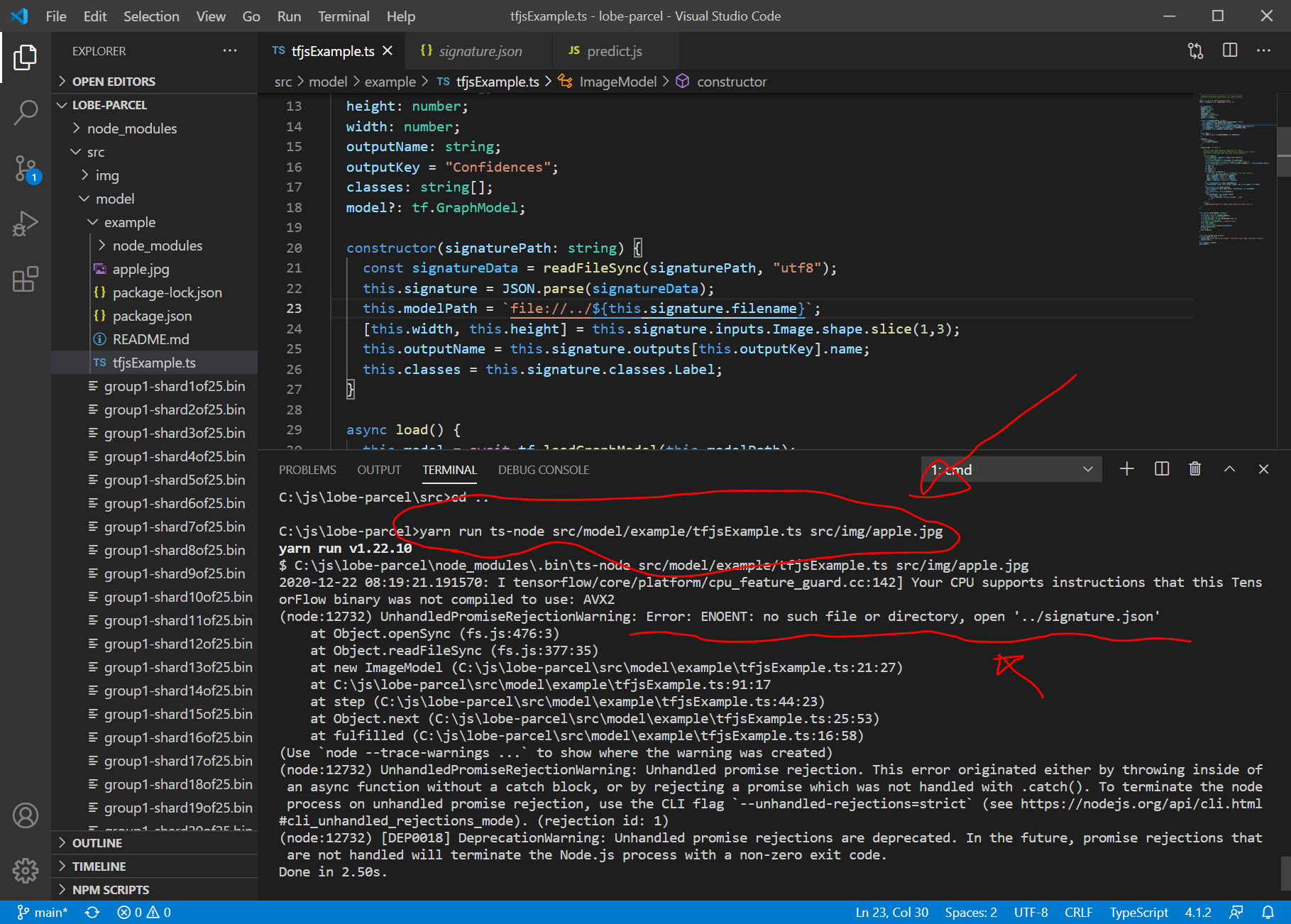
次に、以下を入力してみますが、"../signature.json が見つかりません"というエラーが出てしまいます。解決方法わからず、、、
yarn run ts-node src/model/example/tfjsExample.ts src/img/apple.jpg
javascriptの path? readFileSync?
91行目
const model = new ImageModel('../signature.json');tfjsExample.ts をsrc/ にコピーして、91行目を、以下のように変更します。
const model = new ImageModel('src/model/signature.json');23行目も、以下のように変更。
this.modelPath = `file://src/model/${this.signature.filename}`;少しググってみたのですが、この file:// という記載方法と、Node.jsにおけるpathの記載の方法が全く理解できませんでした。。。
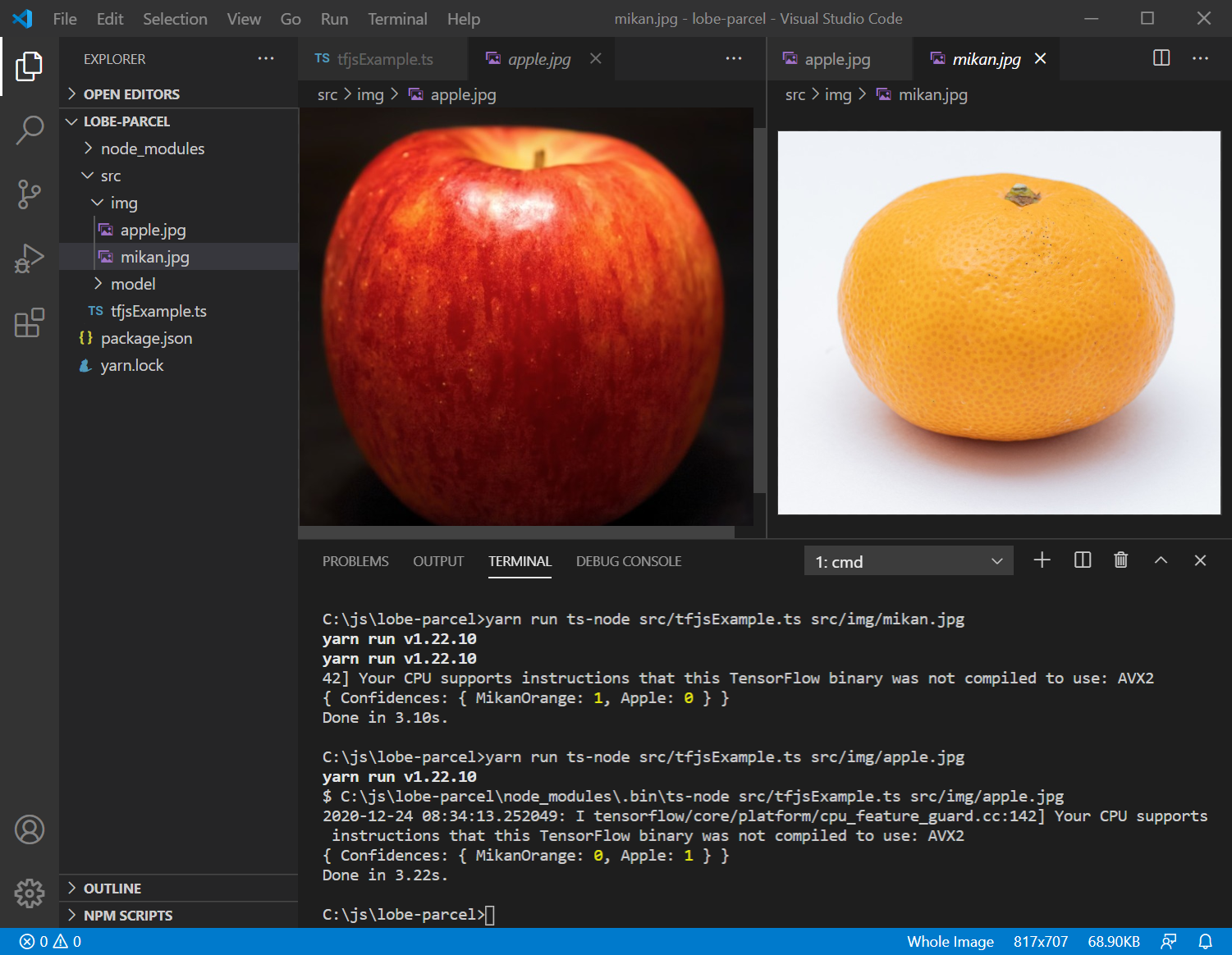
ターミナル画面で以下を入力すると、なんとかpredictの実行はできました。(mikan.jpgは https://www.pakutaso.com/20191104305post-24005.html からダウンロードしました。)
yarn run ts-node src/tfjsExample.ts src/img/apple.jpg
この時点でのソースコード
https://github.com/adash333/lobe-parcel/tree/9ddab2c6370c0ae677b75e3cac53379d69345972
src/index.htmlの作成とsrc/tfjsExample.tsの編集
以下を参考に、src/index.htmlを新規作成してみます。


ディスカッション
コメント一覧
まだ、コメントがありません