Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる(6)Windows10にTensorFlow.jsの環境構築とDEMOアプリのNetlifyへのデプロイ
前回は、Flaskを用いてHerokuで公開しました。
しかし、これだと無料でやろうとすると、Heroku(無料枠では3つのみ)を利用する必要が出てきます。そこで、次に、Lobeで出力したTensorFlow 1.15 SavedModelを tfjs-converter で TensorFlow.jsウェブ形式に変換 したのち、Deep Learningアプリケーション開発 (8) TensorFlow.jsを写経して、TensorFlow.jsを用いてNetlifyで公開したいと思いました。

だがしかし、私にはハードルが高いので、まずは、TensorFlowのGitHubにあるDEMOアプリをダウンロードして、Windows10環境で動かして、Netlifyにデプロイしてみたいと思います。

- 1. Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次
- 2. ソースコード
- 3. 開発環境
- 4. 今回構築した環境
- 5. Windows10にTensorFlow.jsの環境構築とDEMOアプリのNetlifyへのデプロイする流れ
- 6. nvm-windowsのインストール
- 7. nvm-windows上でNode.jsとyarnをインストール
- 8. TensorFlow SavedModel Import Demoのソースコードをダウンロード
- 9. dependenciesのインストール
- 10. Visual Studio Community 2019 + “Desktop development with C++" (約8GB)のインストール
- 11. 再度、dependenciesをインストール
- 12. ローカル環境でTensorFlow.jsアプリを起動
- 13. parcelのインストールとbuild
- 14. GitHubにpushする
- 15. GitHub経由でNetlifyにデプロイ
- 16. ソースコード
- 17. 次の記事
Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次
- (1)LobeのインストールからTensorFlowモデルのエクスポートまで
- (2)Windows10でPython3.6+TensorFlow1.15をセットアップ
- (3)Windows10ローカル環境でtf_example.pyを実行
- (4)Windows10ローカル環境でFlaskを用いて画像判定
- (5)FlaskアプリをHerokuにデプロイ
- (6)Windows10にTensorFlow.jsの環境構築とDEMOアプリのNetlifyへのデプロイ
ソースコード
https://github.com/adash333/TFjs-demoapp-netlify
開発環境
Windows10のPython3.6+TensorFlow1.15の環境構築についてはこちらをご覧ください。
Windows10 Pro
VisualStudioCode 1.51.0
Git for Windows v2.29.2
python 3.6
pip 20.2.4
pipenv 2020.11.4
(仮想環境)
python 3.6
TensorFlow 1.15.3
pillow 7.2.0
autopep8
flake8
mypyVisualstudiocodeのWorkspaceの設定の仕方はこちらへ。(参考サイト)
今回構築した環境
nvm-windows 1.1.7
node v14.15.0
npm 6.14.8
yarn 1.22.10
Visual Studio Community 2019 + "Desktop development with C++" (約8GB)
parcel-bundler Windows10にTensorFlow.jsの環境構築とDEMOアプリのNetlifyへのデプロイする流れ
- nvm-windowsのインストール
- Node.js
- yarn
- C:/python/フォルダに、https://github.com/tensorflow/tfjs/tree/master/tfjs-converter/demo/mobilenet のtfjs-converter/以下をダウンロードする
- tfjs-converter/ フォルダをVSCodeで開く
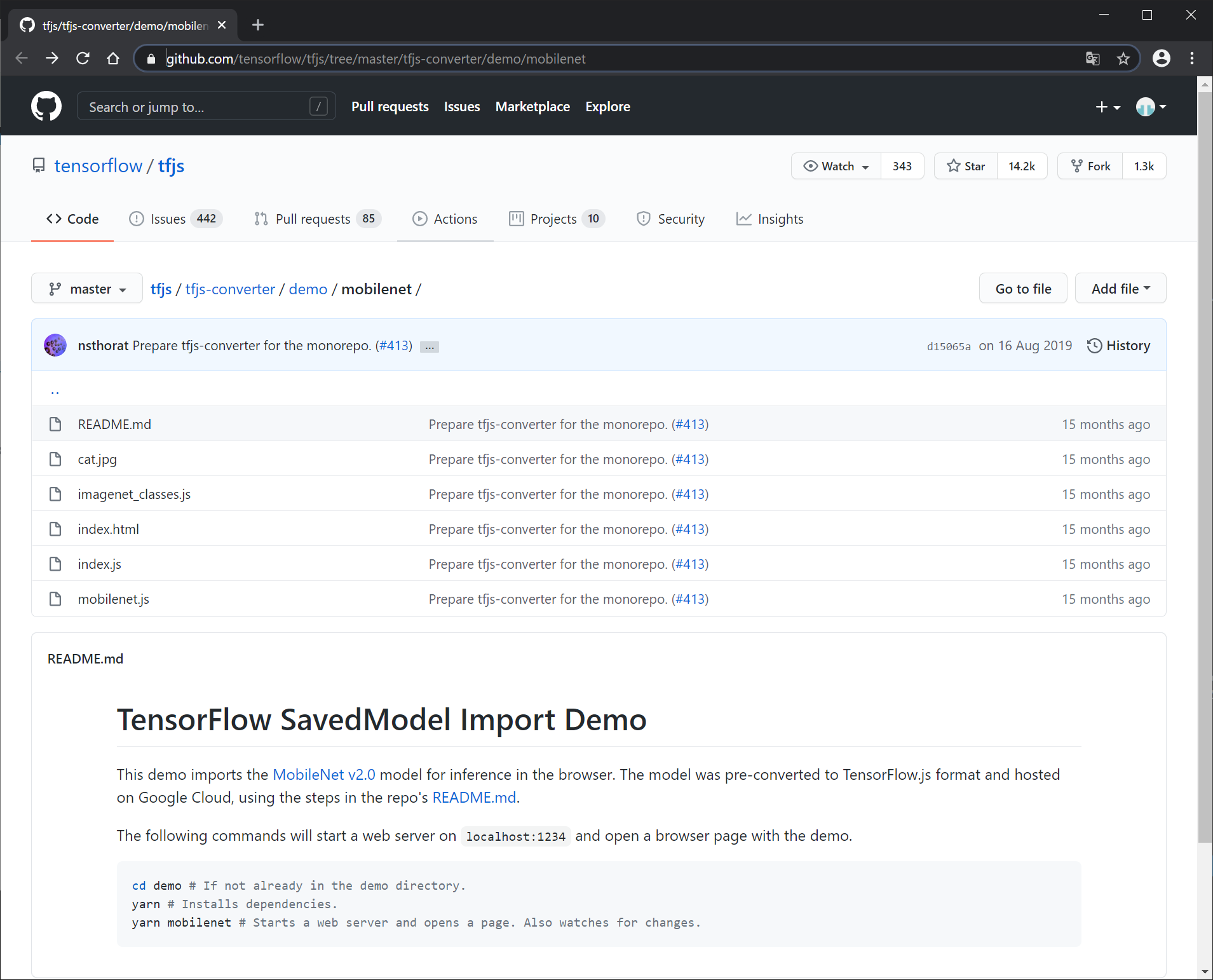
- cd demo # If not already in the demo directory.
- yarn # Installs dependencies.
- yarn mobilenet # Starts a web server and opens a page. Also watches for changes.
- Chromeで開く
- サーバを停止(Ctrl+Cかな?)
- Visual Studio Community 2019 + “Desktop development with C++” (約8GB)のインストール
- dependenciesをインストール
- ローカル環境でTensorFlow.jsアプリを起動
- parcelのインストールとbuild
- GitHubにpush
- GitHub経由でNetlifyにデプロイ (npm run build, public)
nvm-windowsのインストール
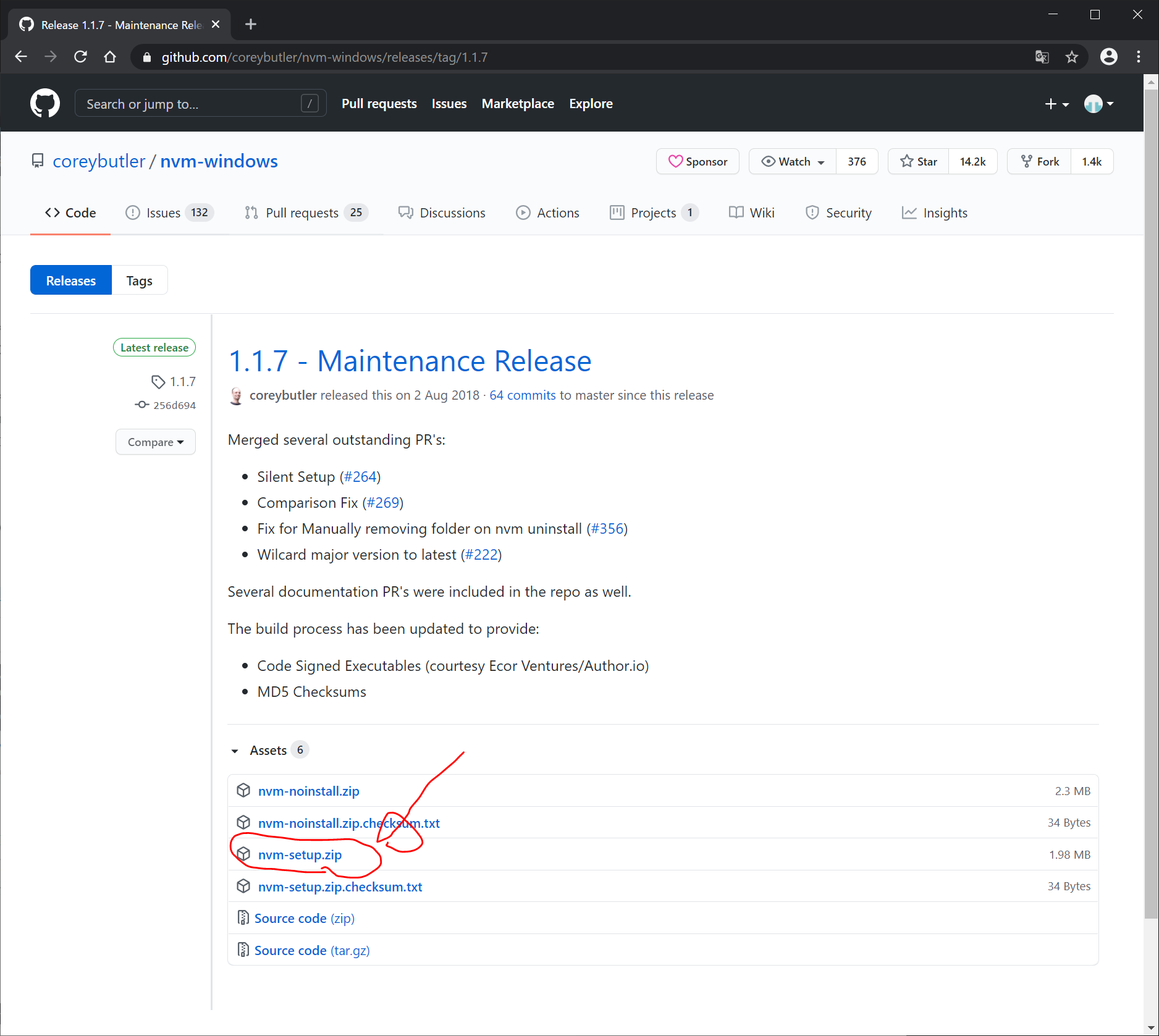
https://github.com/coreybutler/nvm-windows/releases から、nvm-setup.zip(約2MB)をダウンロード

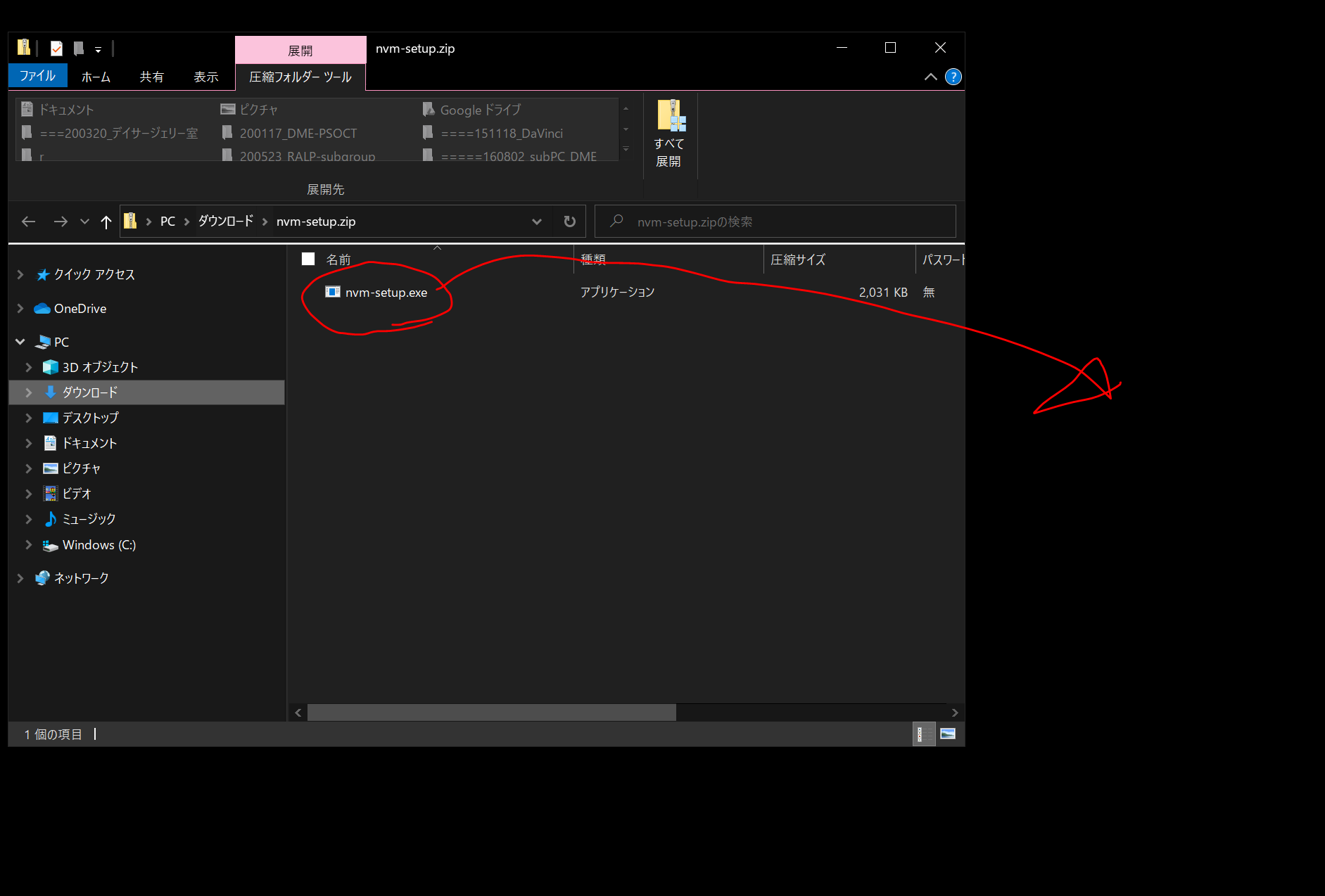
ダウンロードしたzipファイルをダブルクリックして展開し、中身のexeファイルをデスクトップへ移動。ダブルクリックしてnvm-windowsをインストールします。



参考:https://docs.microsoft.com/ja-jp/windows/nodejs/setup-on-windows
参考2:Node.js のバージョン管理ツール nvm for Windowsを導入 2020年05月14日
nvm-windows上でNode.jsとyarnをインストール
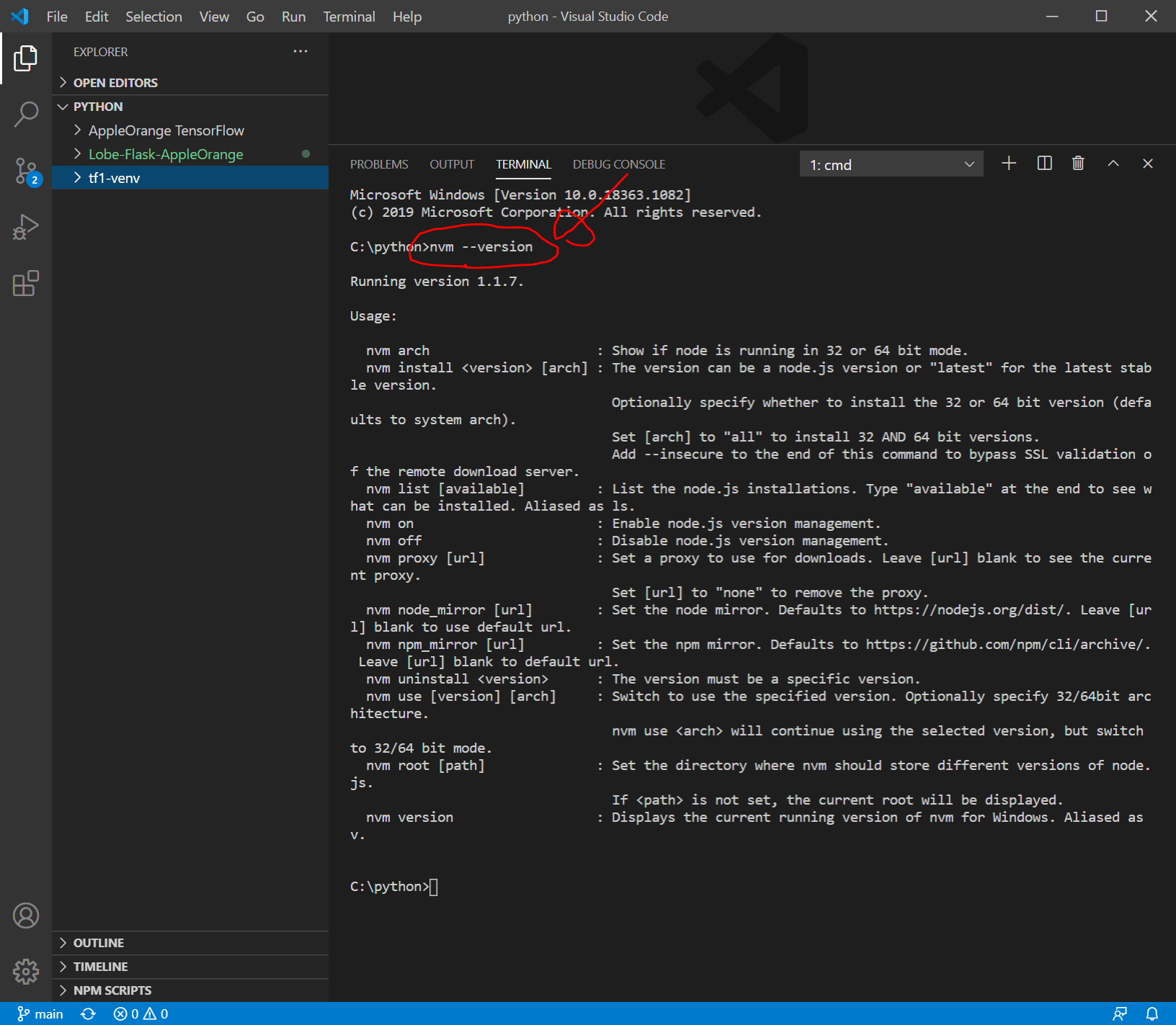
C:/pytyon/ フォルダをVisualStudioCodeで開き、Ctrl+@ でターミナル画面を開いて以下を入力します。
nvm --version
上のように表示され、nvm-windowsがインストールされていることが確認できます。
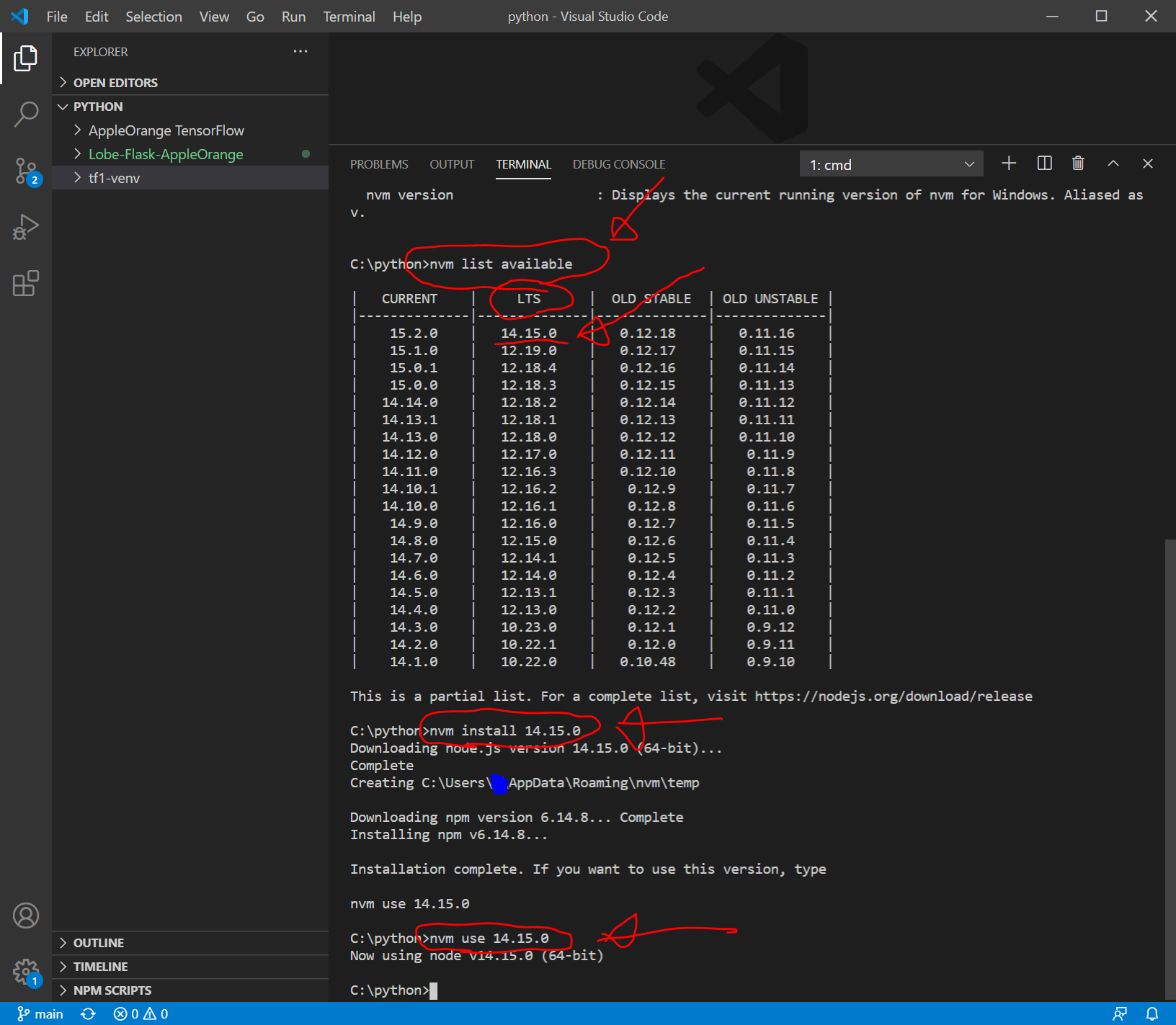
さらに、以下を入力してNode.jsとyarnをインストールします。Listで表示されるLTSの最新版をインストールします。
nvm list available
nvm install 14.15.0
nvm use 14.15.0
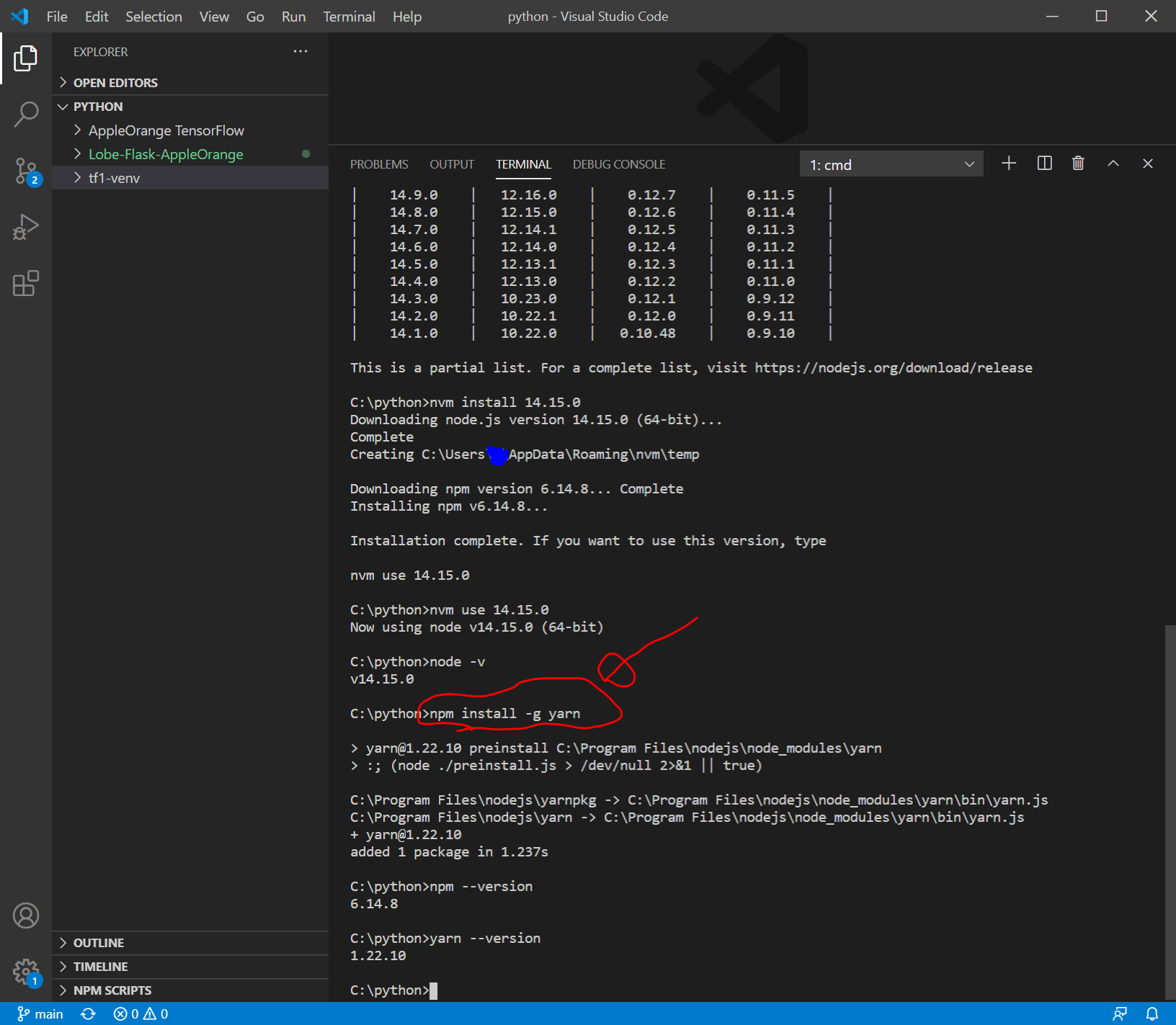
以下を入力してyarnをインストールします。
node --version
npm --version
npm install -g yarn
yarn --version
参考:npmから乗り換えてわかったYarnの4つのメリット 2018年11月2日
TensorFlow SavedModel Import Demoのソースコードをダウンロード
今回実行したいのは、https://github.com/tensorflow/tfjs/tree/master/tfjs-converter/demo/mobilenet のREADME.mdに記載されているコードです。

本当は、 https://github.com/tensorflow/tfjs のうち、tfjs-converter/demo/ 以下だけダウンロードしたいのですが、Windowsだと面倒だそうです。
そのため、tfjs/ 以下全部をzipファイルでダウンロードしてから、tfjs-converter/demo/ 以下をC:/python/ 以下にコピーする方針とします。
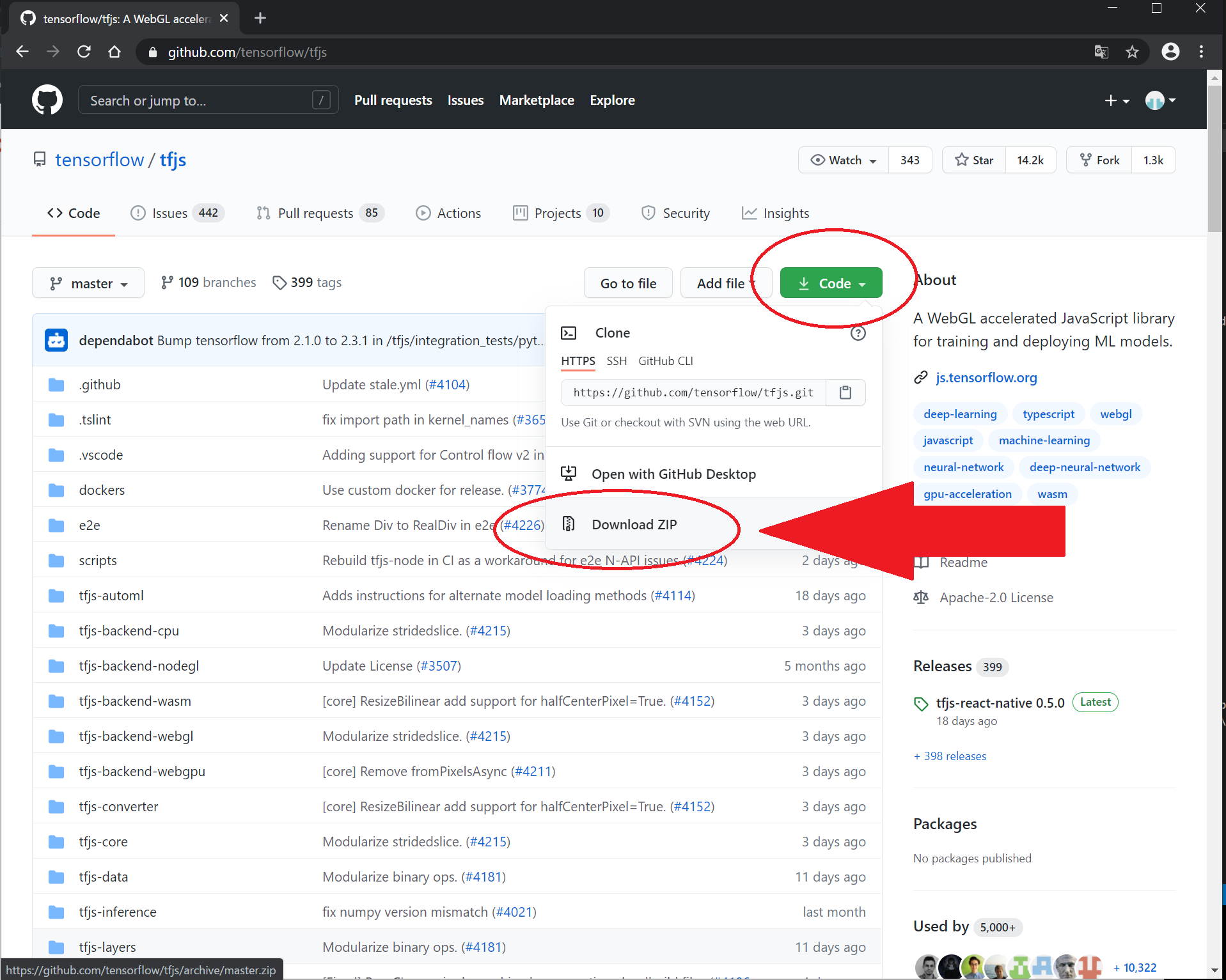
https://github.com/tensorflow/tfjs にて、Code > Download ZIP の順にクリックしてtfjs-master.zip(約14MB)をダウンロードします。ダウンロードしたzipファイルをダブルクリックで展開して、中身の

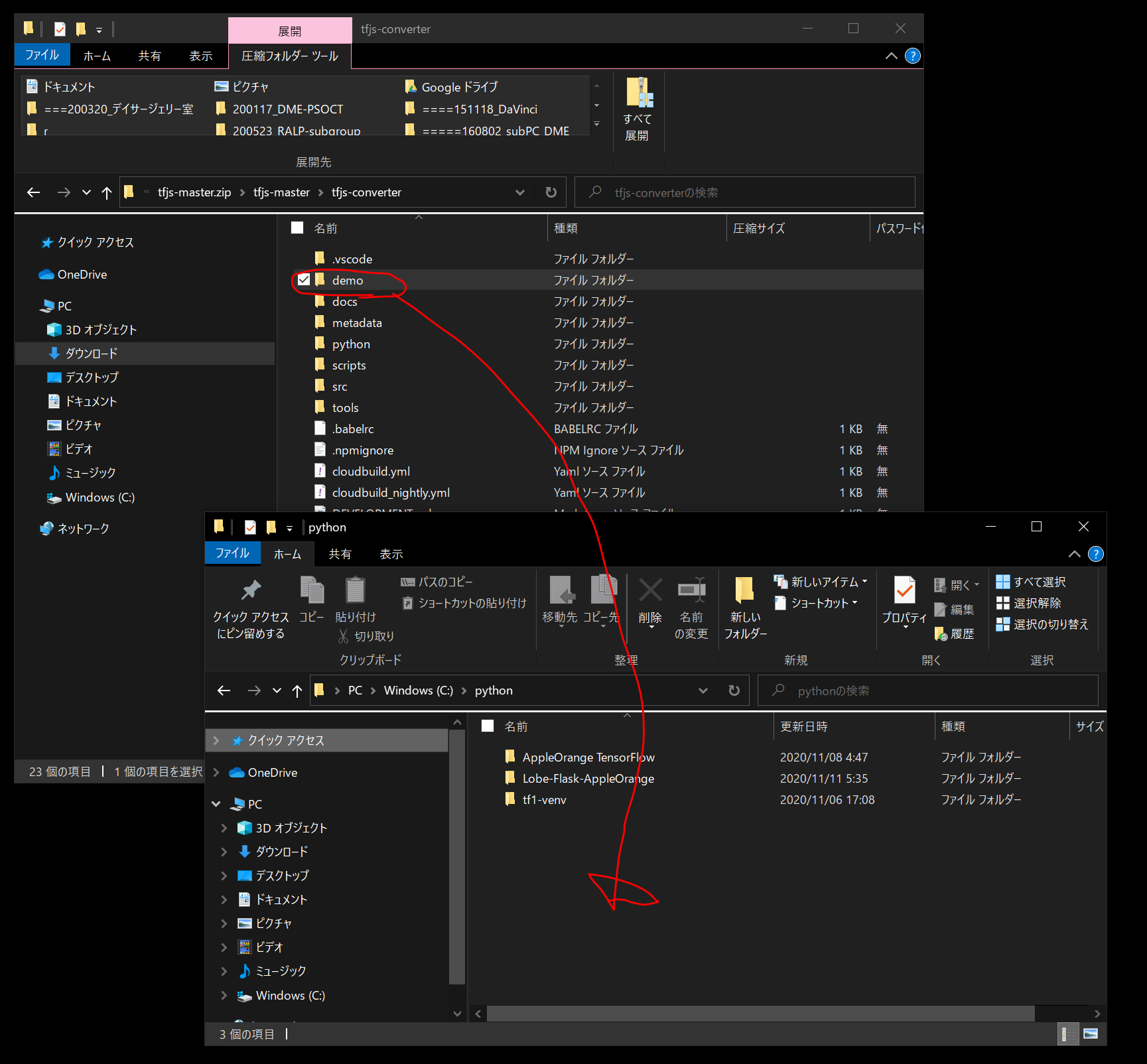
zipファイルの中身をクリックしていき、C:/python/ フォルダに、
tfjs-master.zip\tfjs-master\tfjs-converter\demo
フォルダをコピー&ペーストします。

C:/python/demo/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開きます。

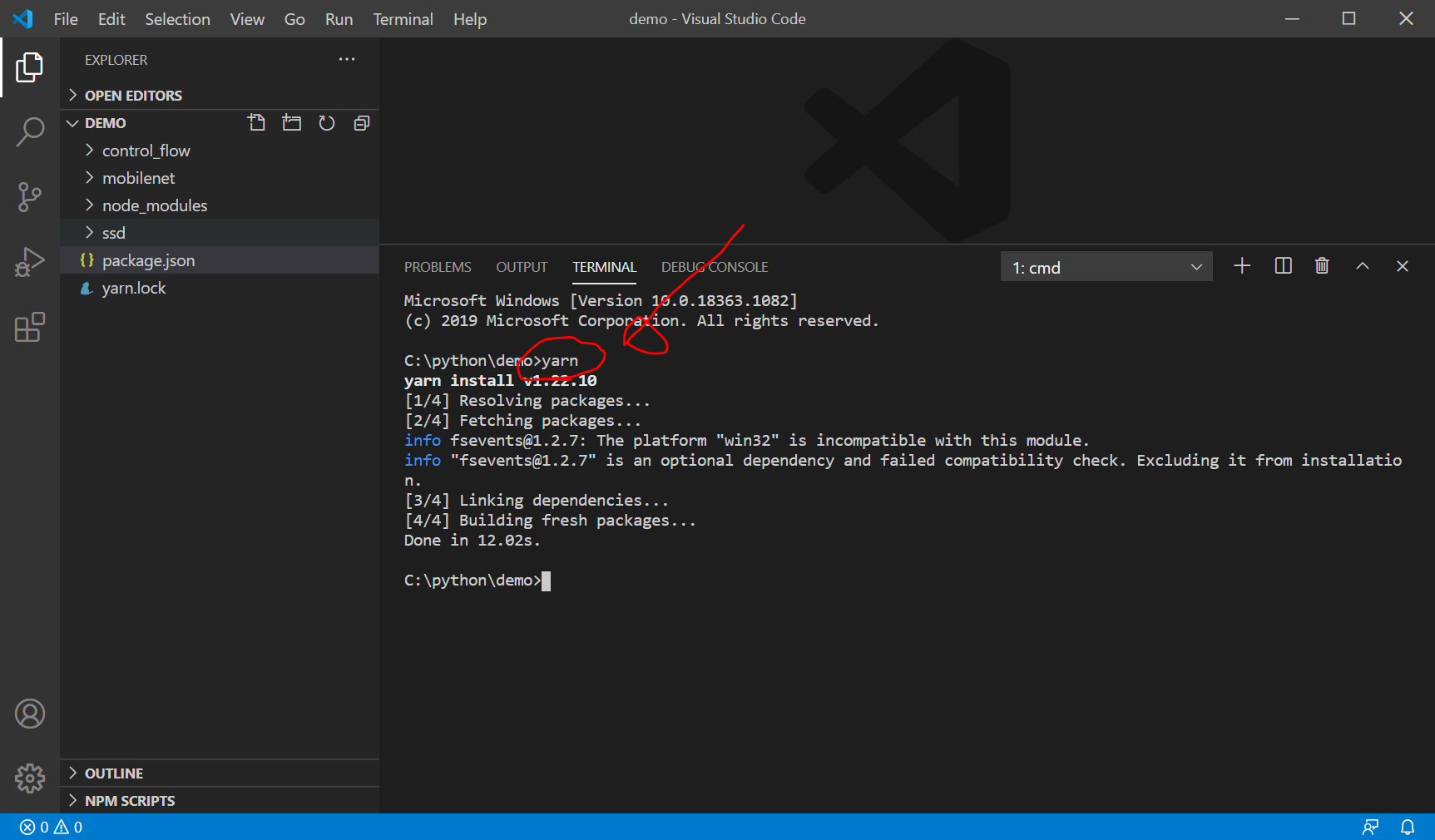
dependenciesのインストール
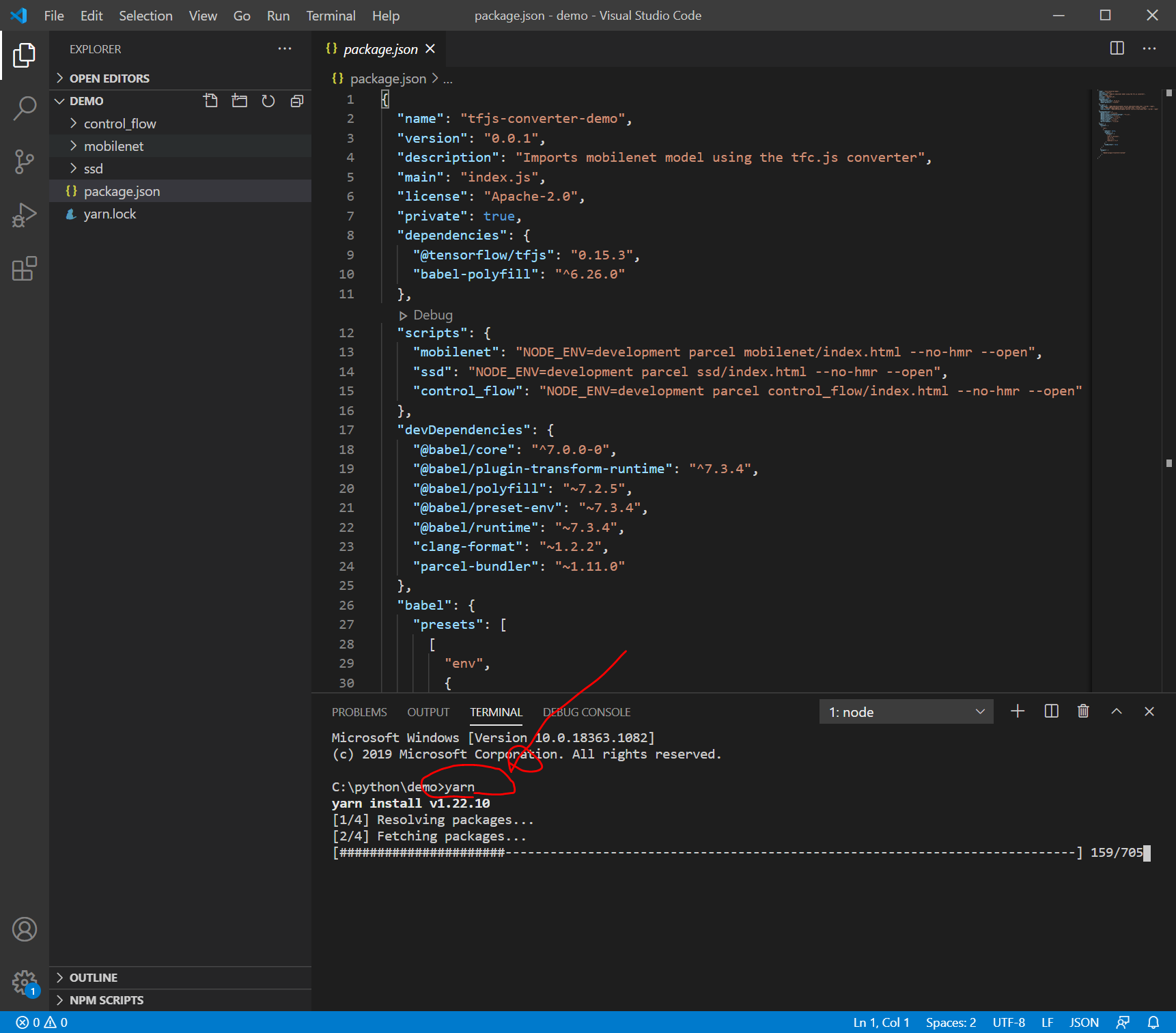
https://github.com/tensorflow/tfjs/tree/master/tfjs-converter/demo/mobilenet のREADME.mdに従い、yarnでdependenciesをインストールします。
yarn
いきなりエラーが出て萎えます。
gyp ERR! find VS **************************************************************
gyp ERR! find VS You need to install the latest version of Visual Studio
gyp ERR! find VS including the "Desktop development with C++" workload.
gyp ERR! find VS For more information consult the documentation at:
gyp ERR! find VS https://github.com/nodejs/node-gyp#on-windows
gyp ERR! find VS **************************************************************Visual Studio Community 2019 + “Desktop development with C++" (約8GB)のインストール
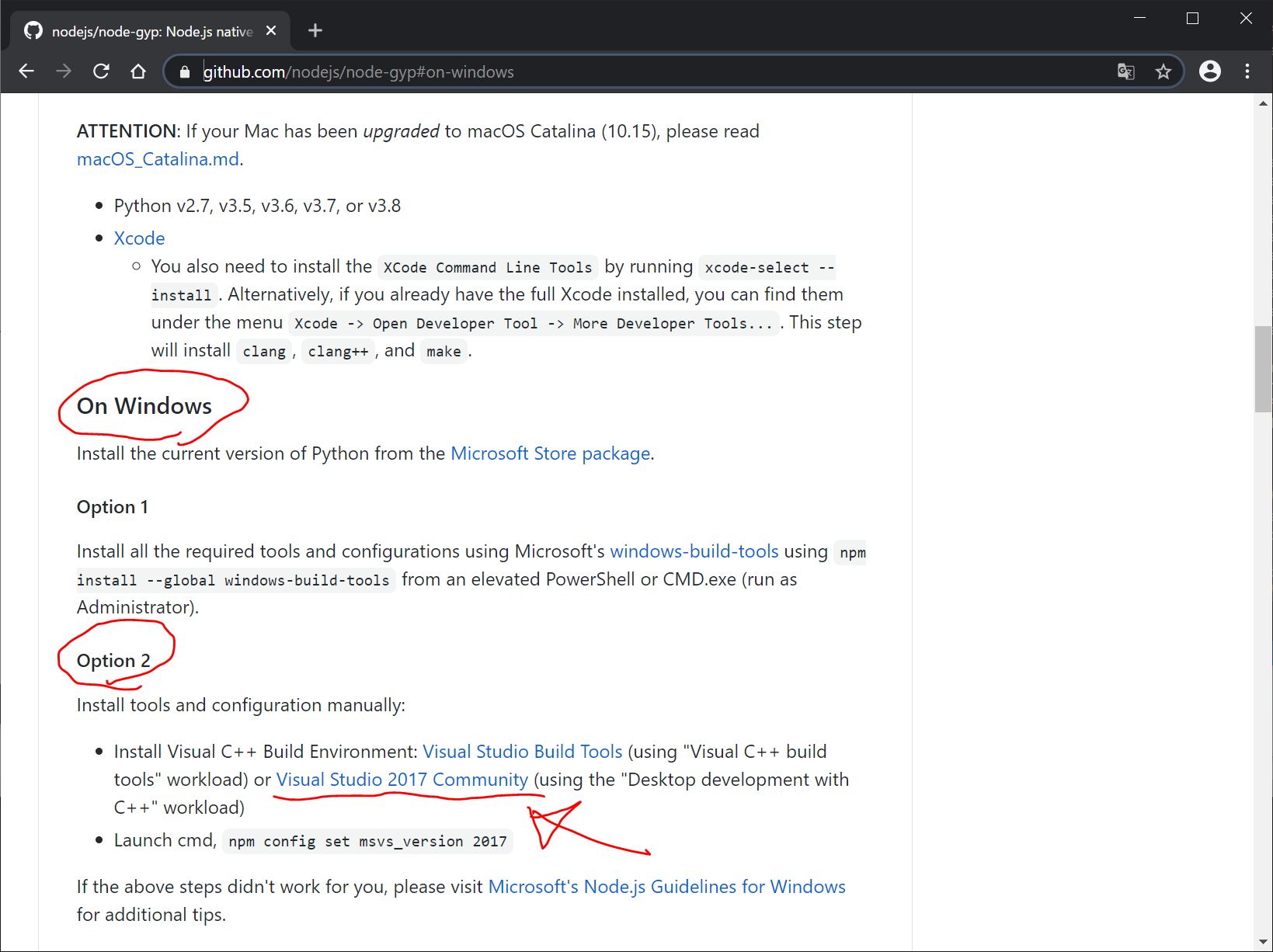
上記のエラーでこのあたりでググってみる。。。(参考サイト)というより、とっとと https://github.com/nodejs/node-gyp#on-windows を見に行くと、、、

Visual Studio 2017 Community のリンクをクリックすると、以下のように自動でインストーラーがダウンロードされるので、クリックしてインストールします。



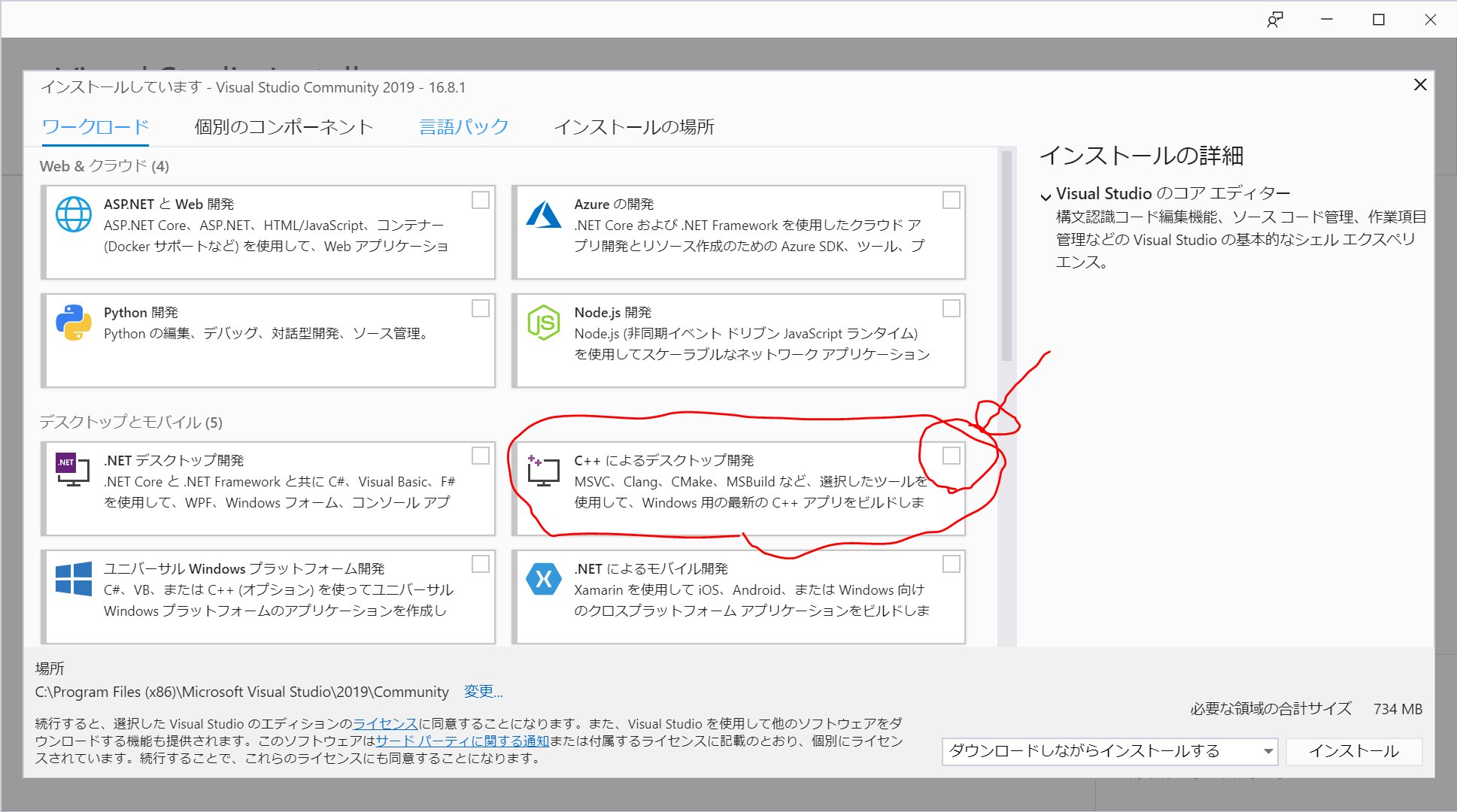
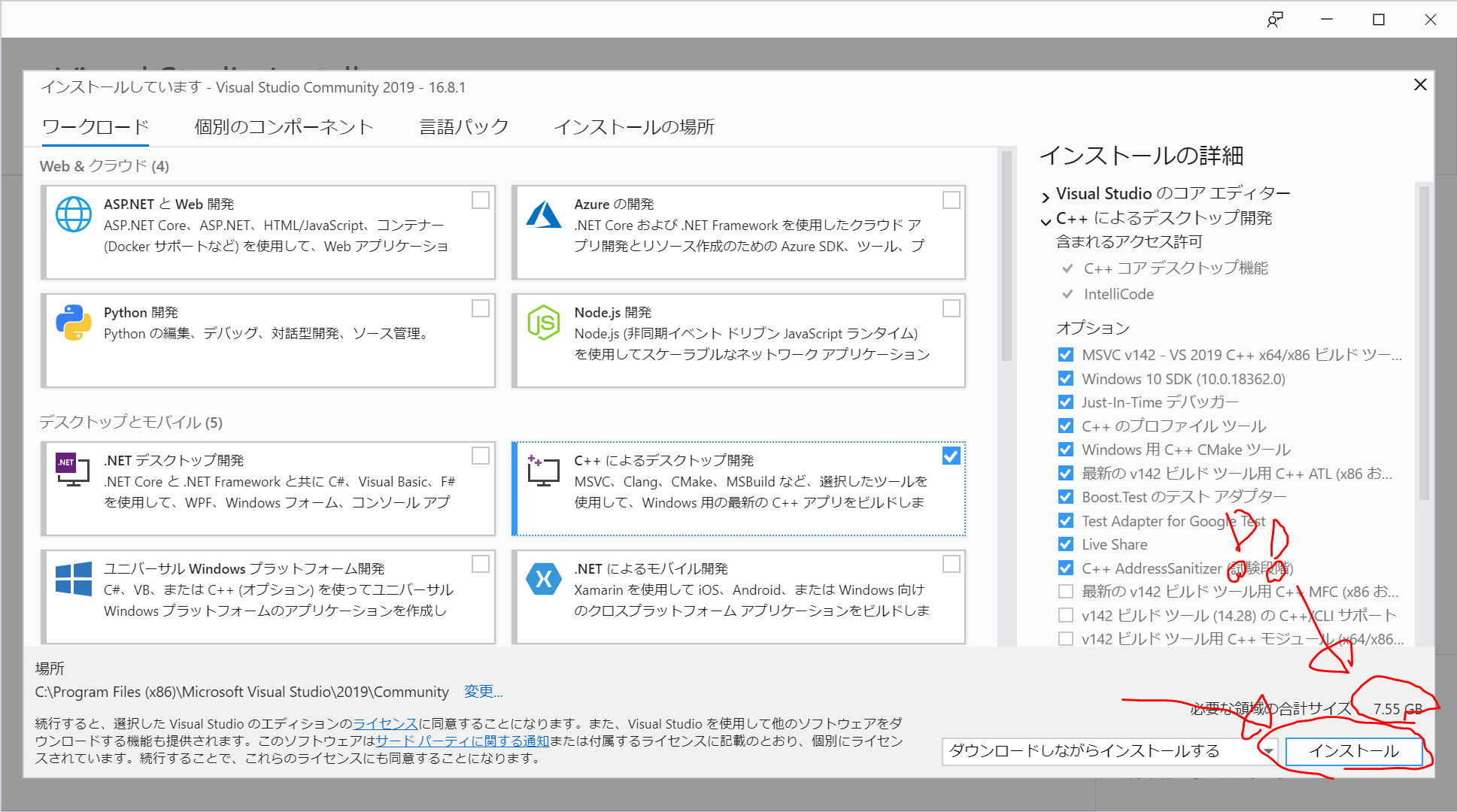
C++によるデスクトップ開発 のチェックボックスをONにして、画面右下の インストール をクリックします。

7.55 GB必要とか言っていますが、仕方なくインストールします。何時間かかるかな、、、

ひたすら待ちます。

再起動を要求されるので、再起動 をクリックします。

再度、dependenciesをインストール
C:/python/demo/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
yarn今度はあっけなくインストールが終わりました。node_modulesファイルができています。

ローカル環境でTensorFlow.jsアプリを起動
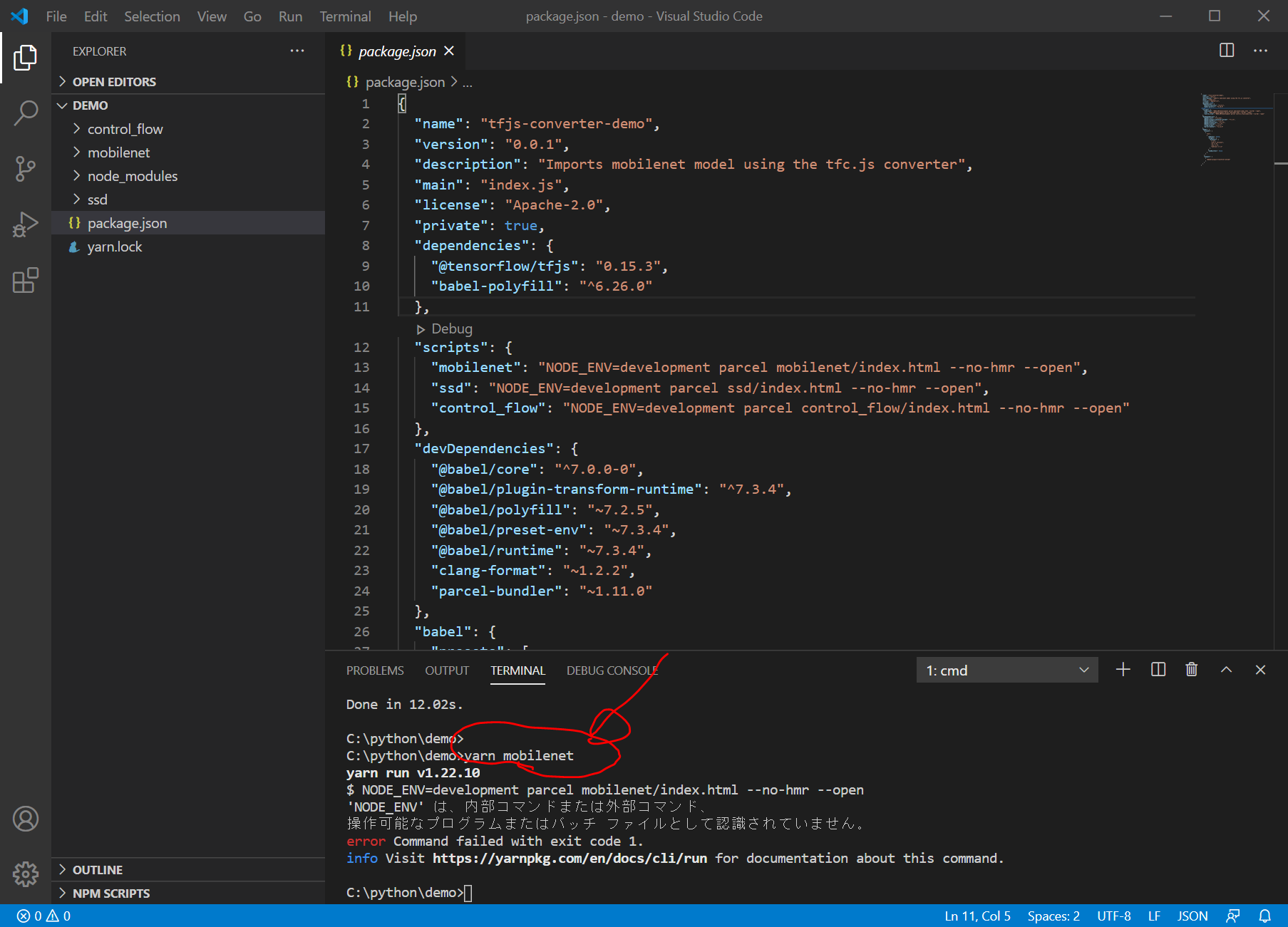
以下を入力して、mobilenetデモアプリを起動します。
yarn mobilenetまたエラー

ググってみると
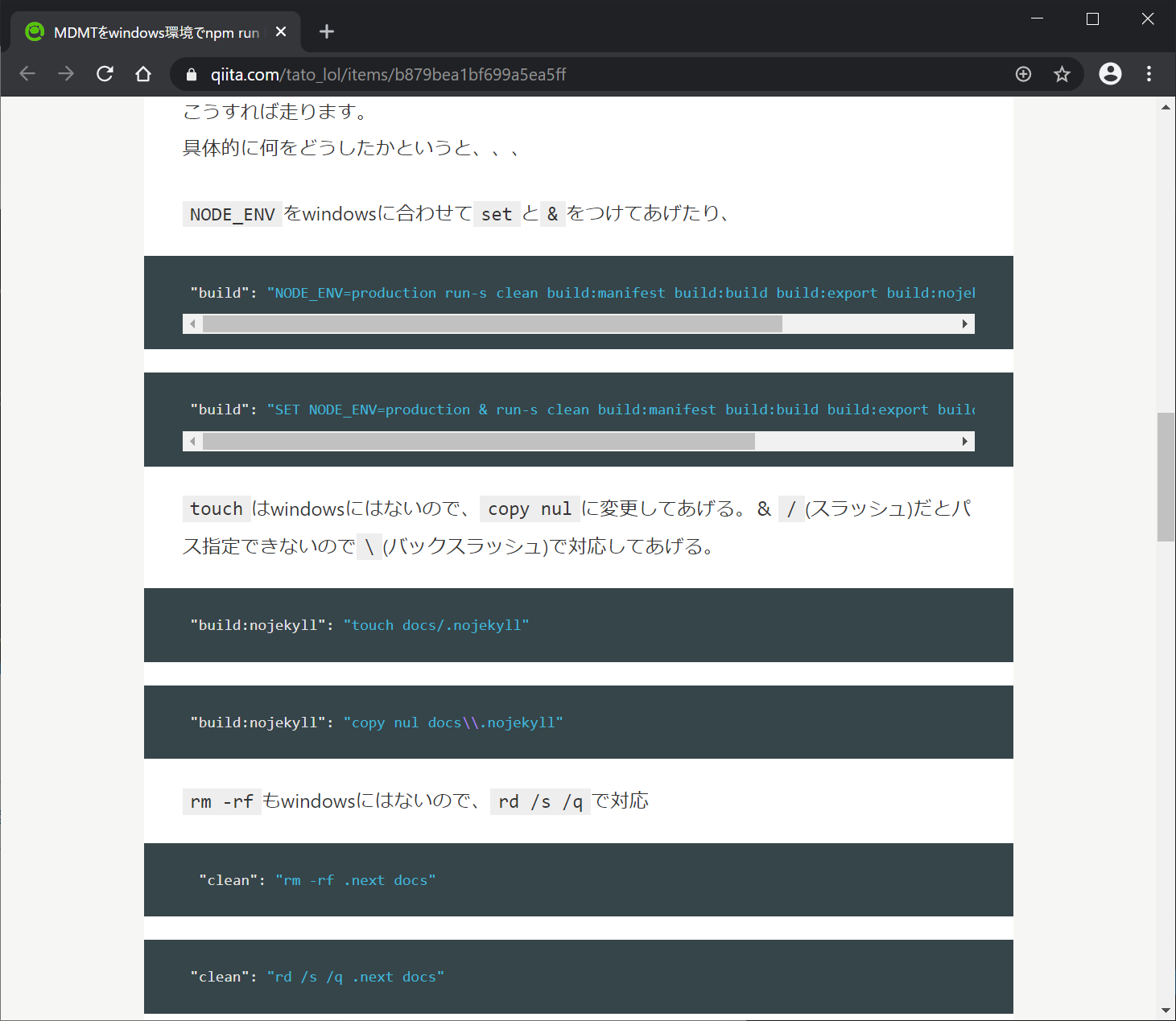
MDMTをwindows環境でnpm run buildする際のエラー解消法 2019年12月12日 という記事が見つかりました。

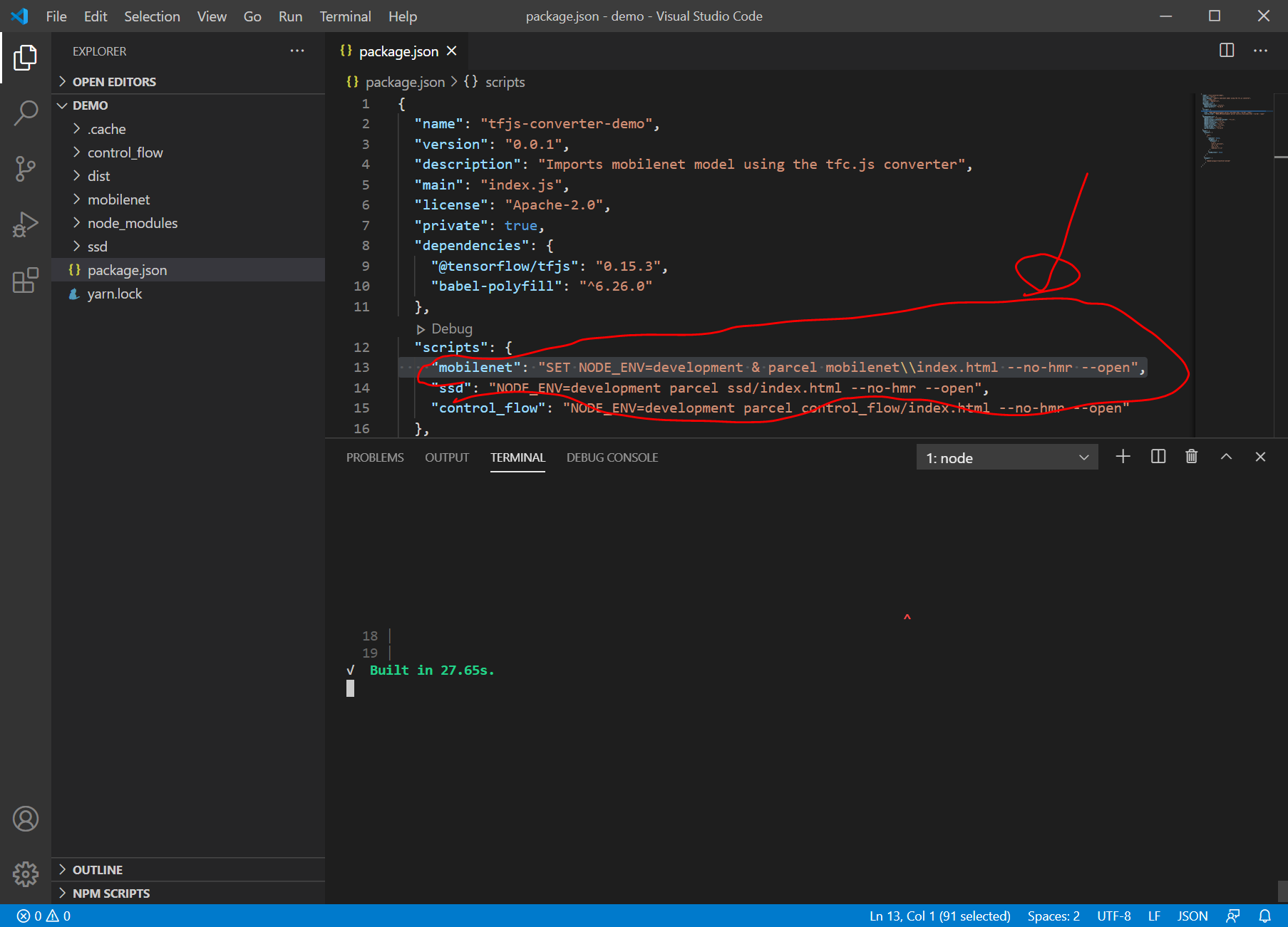
これを参考に、package.jsonの"scripts": {} の中身を書き換えてみます。『 NODE_ENVをwindowsに合わせてsetと&をつけてあげたり、 /(スラッシュ)だとパス指定できないので\(バックスラッシュ)で対応してあげる。』そうです。
(変更前)
"mobilenet": "NODE_ENV=development parcel mobilenet/index.html --no-hmr --open",(変更後)
"mobilenet": "SET NODE_ENV=development & parcel mobilenet\\index.html --no-hmr --open",package.jsonを保存して、再度、以下を入力します。
yarn mobilenet

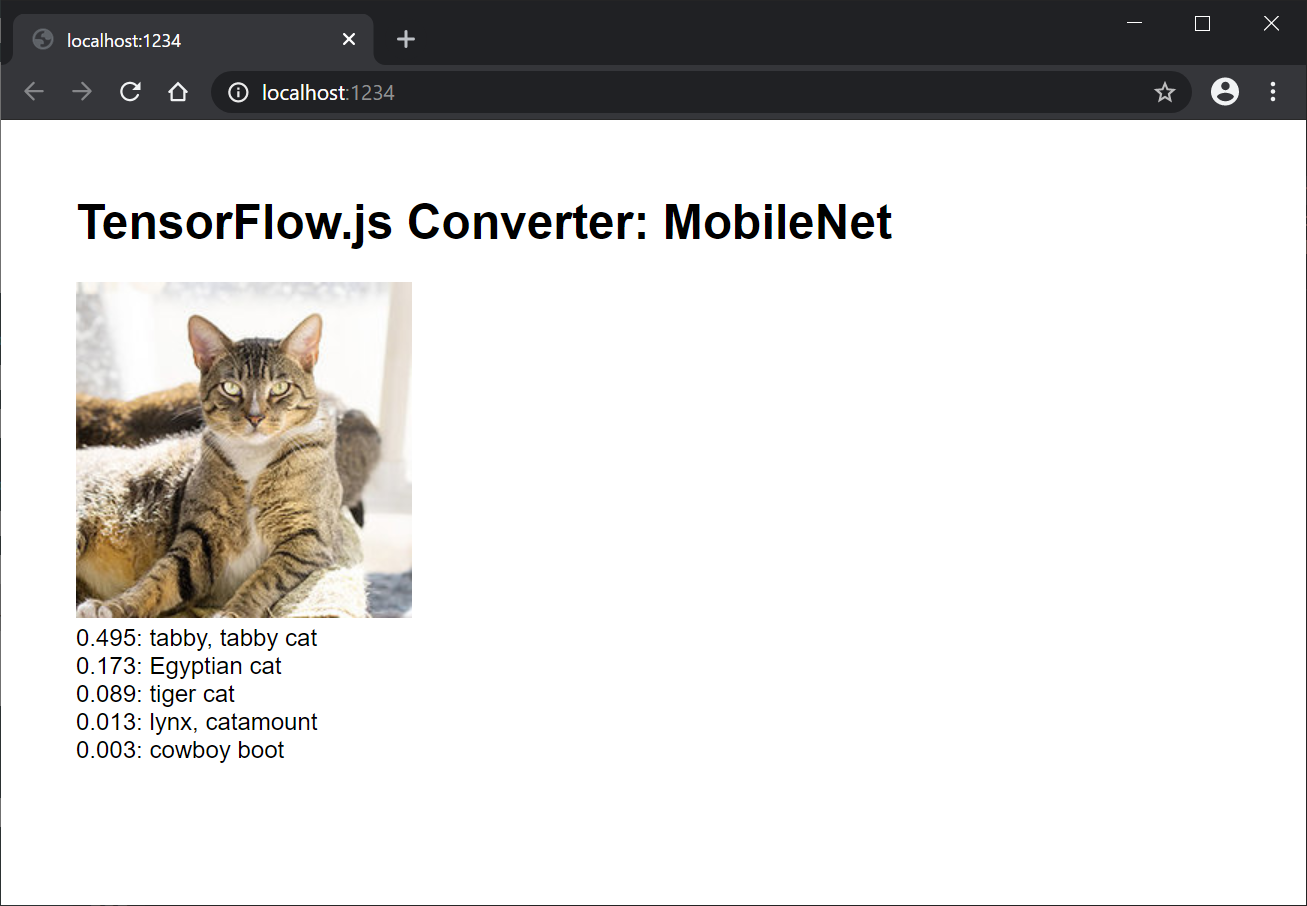
すると、Chromeで localhost:1234 が自動的に開いて、やっとローカル環境でTensorFlow.jsのDEMOアプリを動かすことができました。

VisualStudioCodeのターミナル画面で、"Ctrl+C" -> Y + Enter を押し、サーバを停止します。
parcelのインストールとbuild
一応、parcelコマンドが動くか、ターミナル画面で以下を入力して、parcelでbuildしてみます。
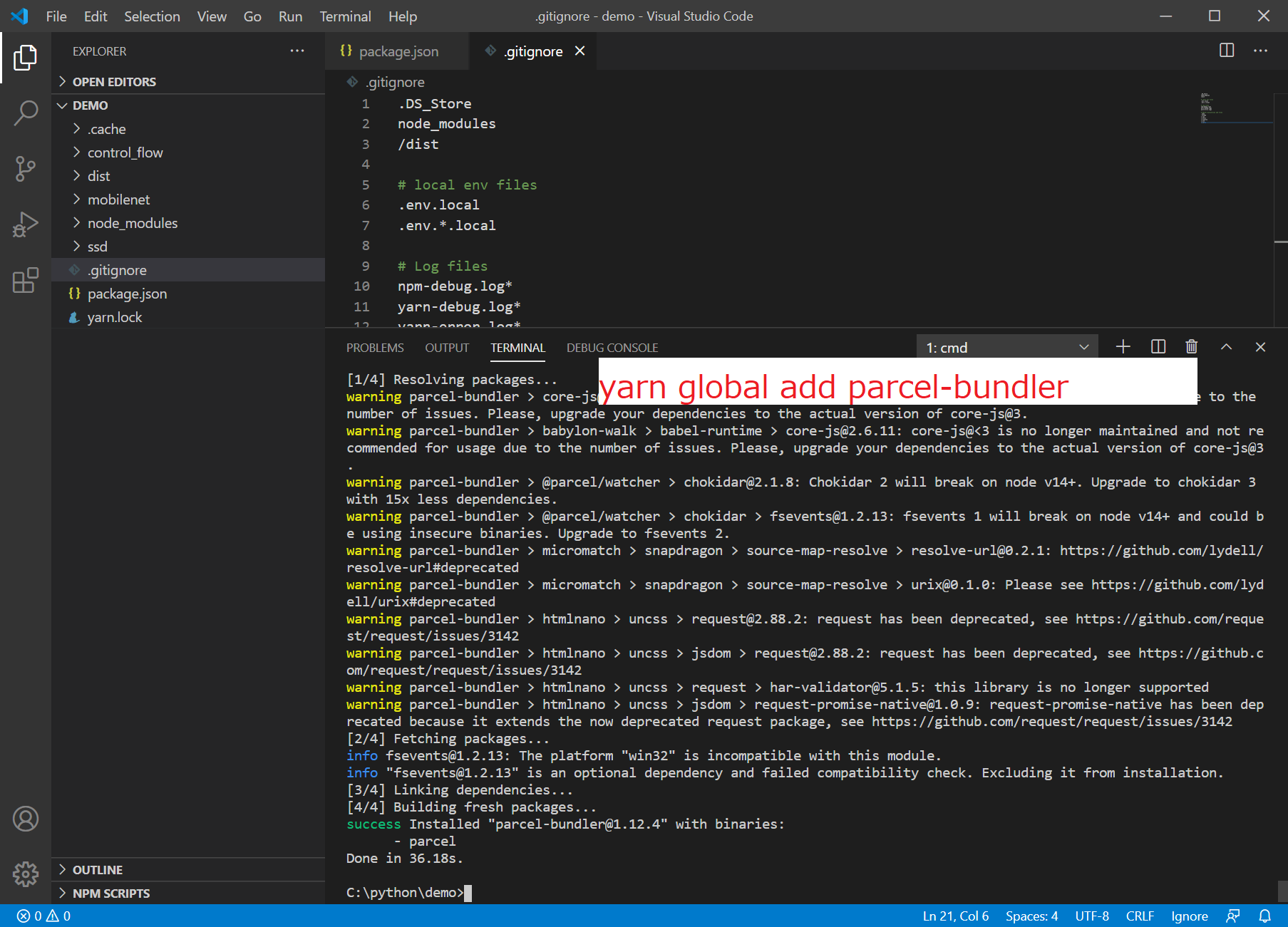
yarn global add parcel-bundler
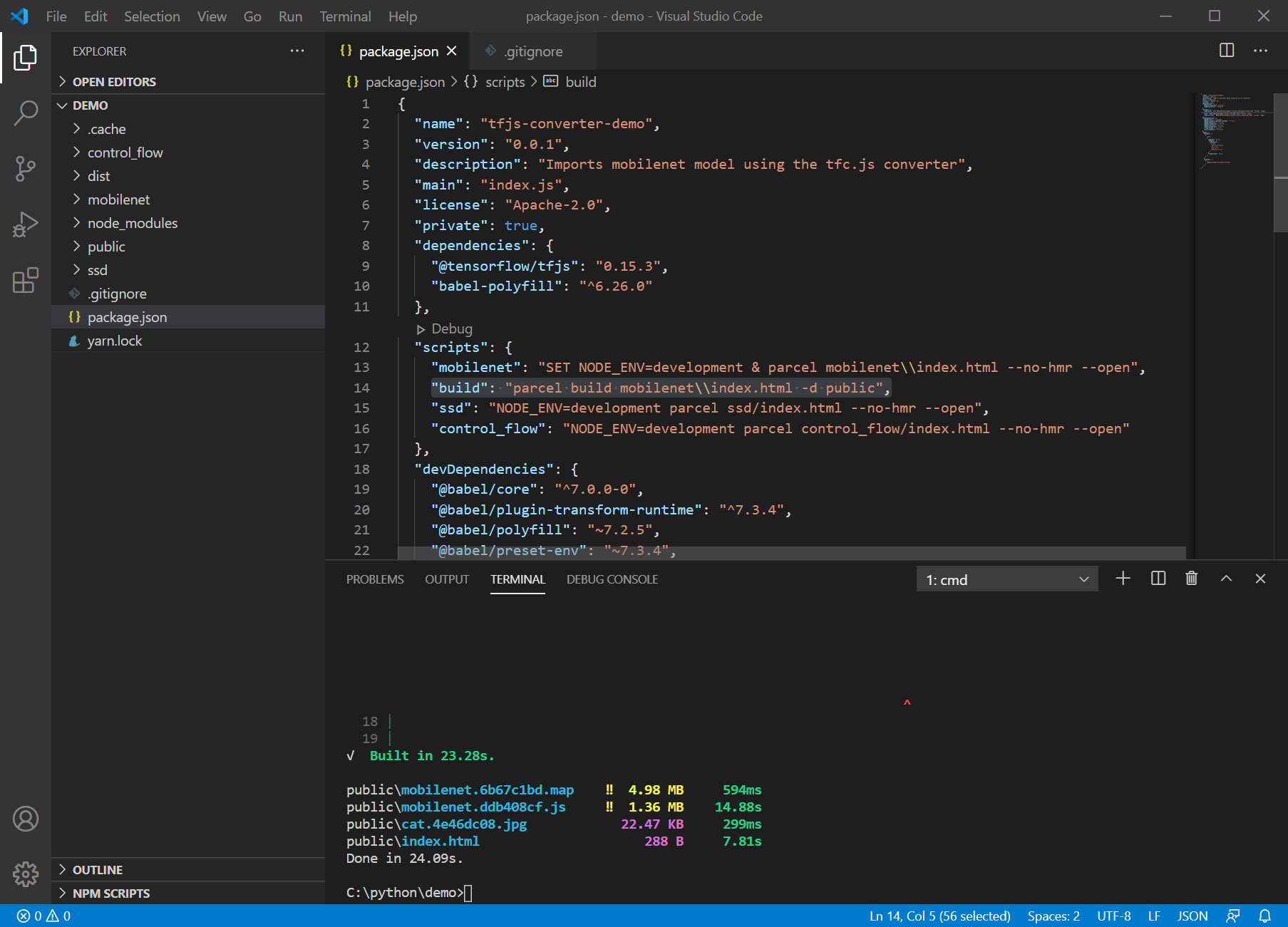
package.jsonの"scripts"の部分を変更します。
"build": "parcel build mobilenet\\index.html -d public",ターミナル画面で以下を入力
yarn build
参考:https://parceljs.org/getting_started.html
GitHubにpushする
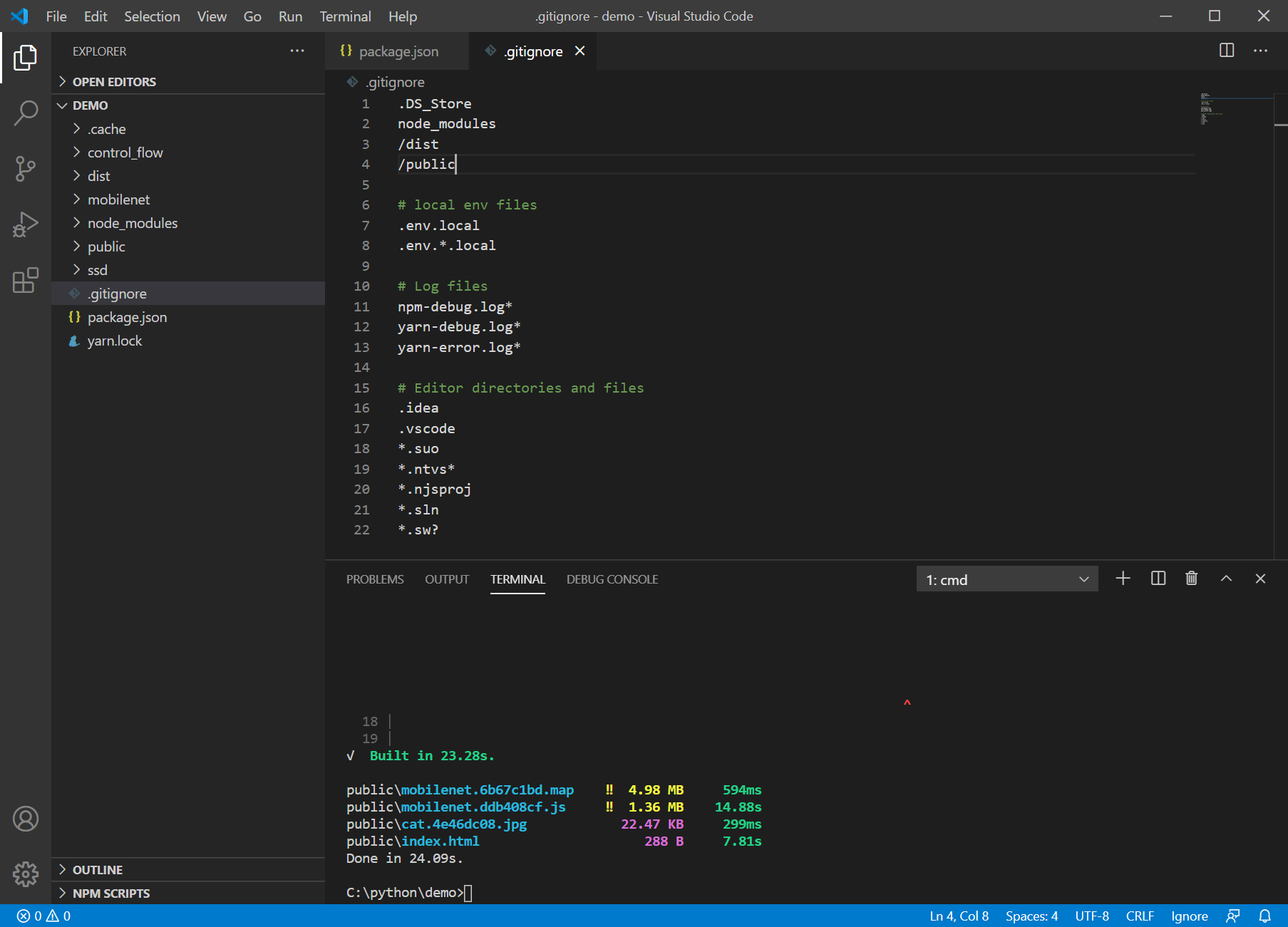
.gitignore ファイルを作成します。
.DS_Store
node_modules
/dist
/public
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
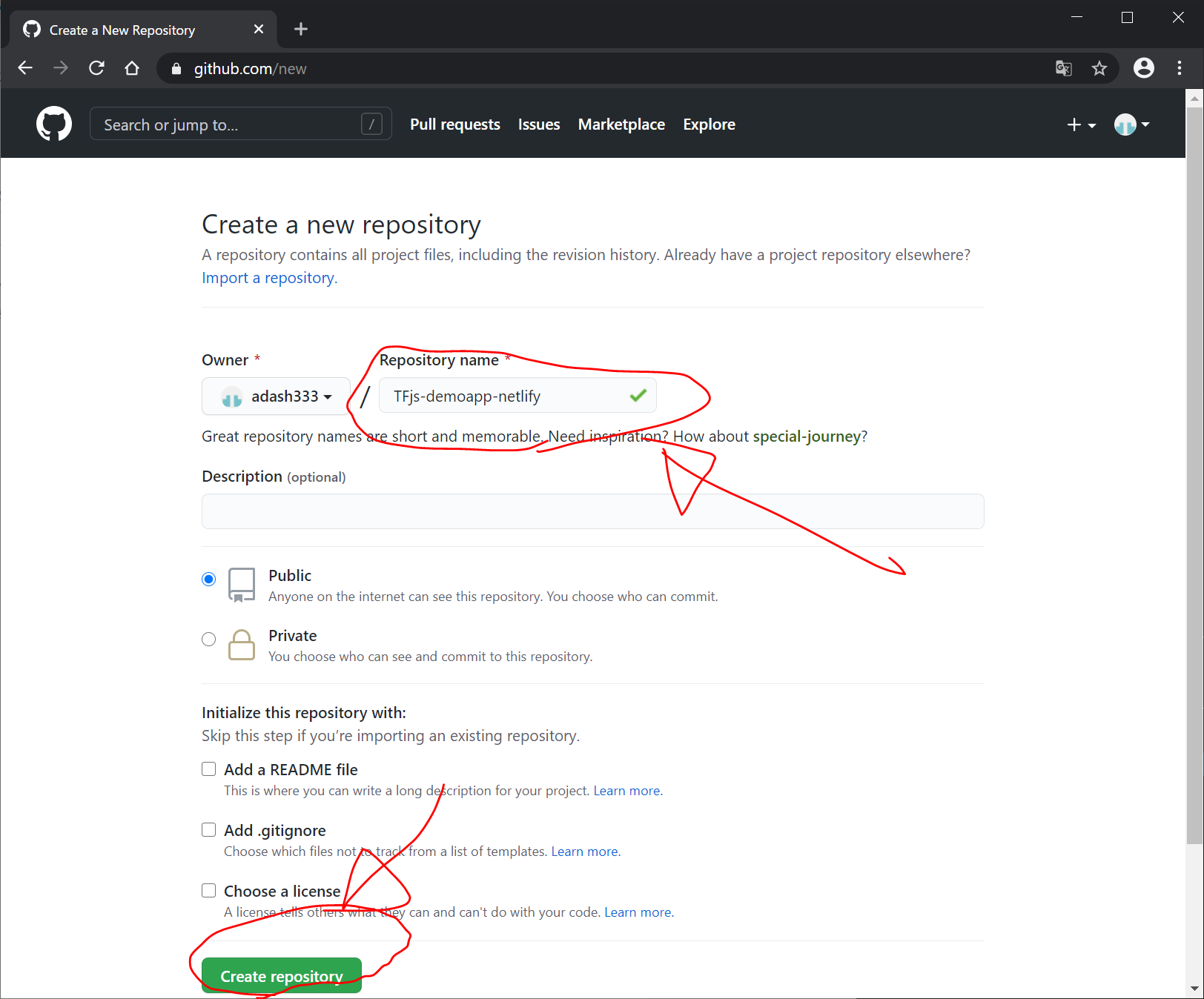
https://github.com/ にログインして、新規リポジトリを作成します。今回は TFjs-demoapp-netlify という名前にしました。

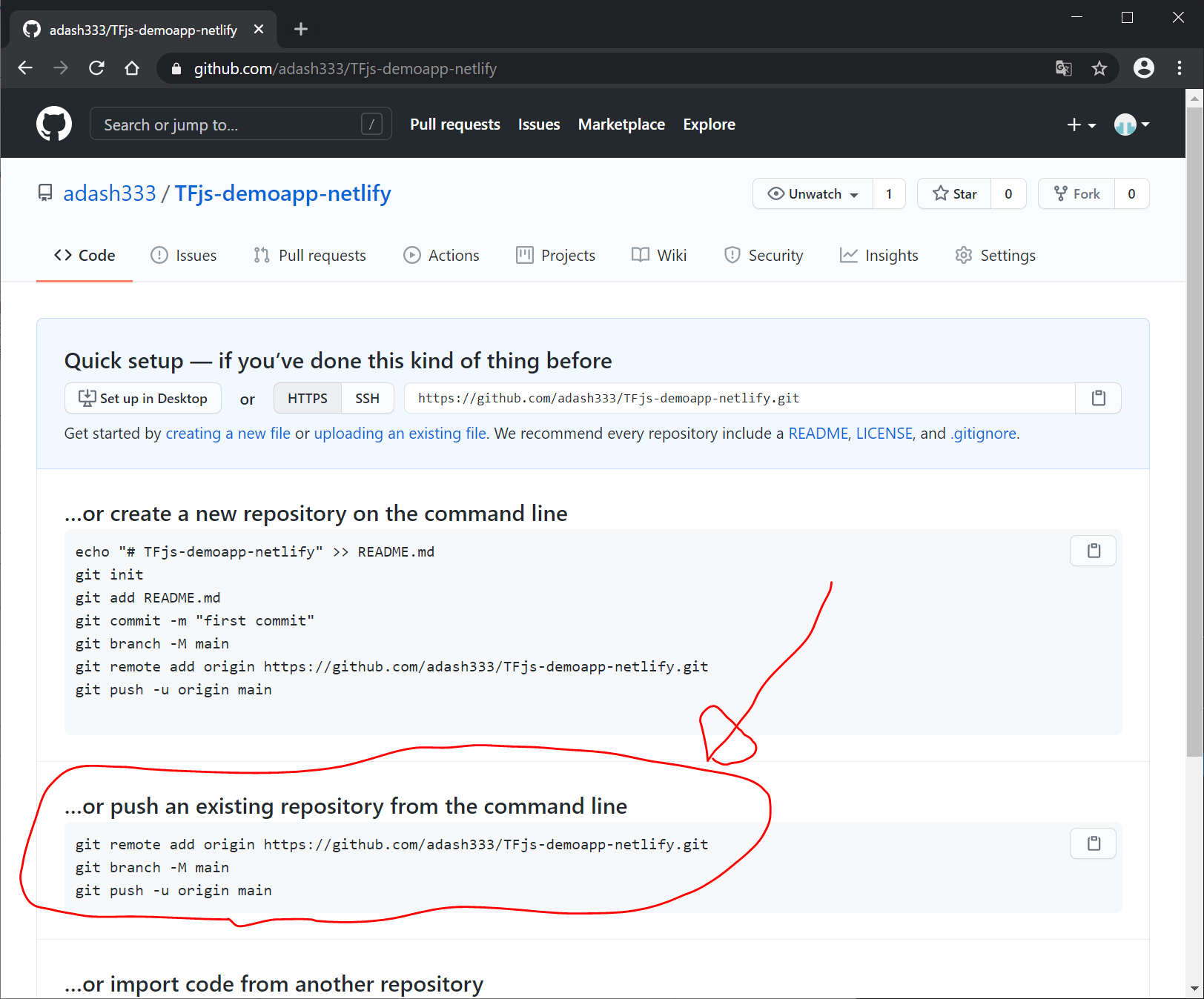
以下のような画面になります。

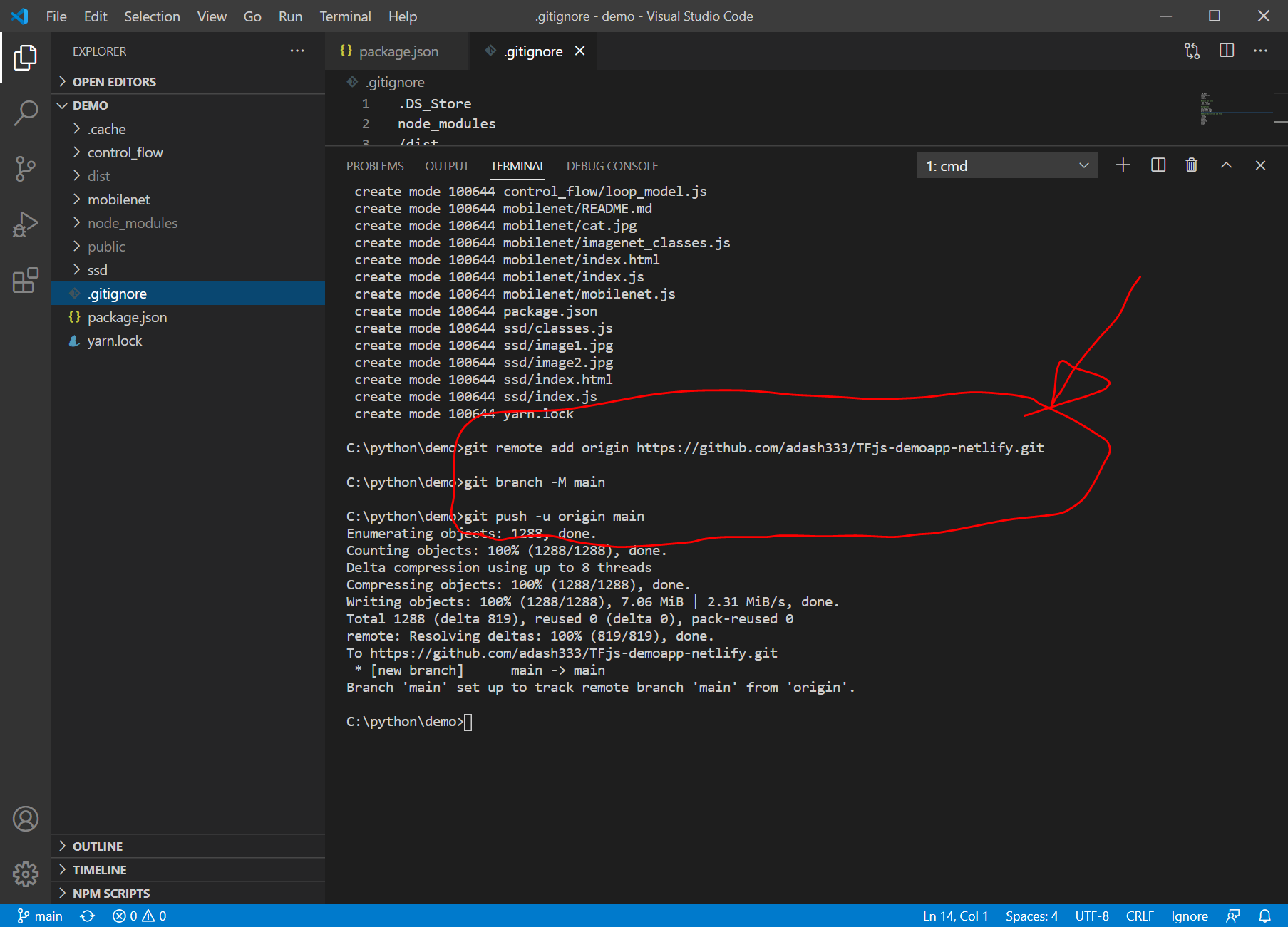
VisualStudioCodeのターミナル画面で以下を入力して、上記リポジトリにpushします。
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/adash333/TFjs-demoapp-netlify.git
git branch -M main
git push -u origin main
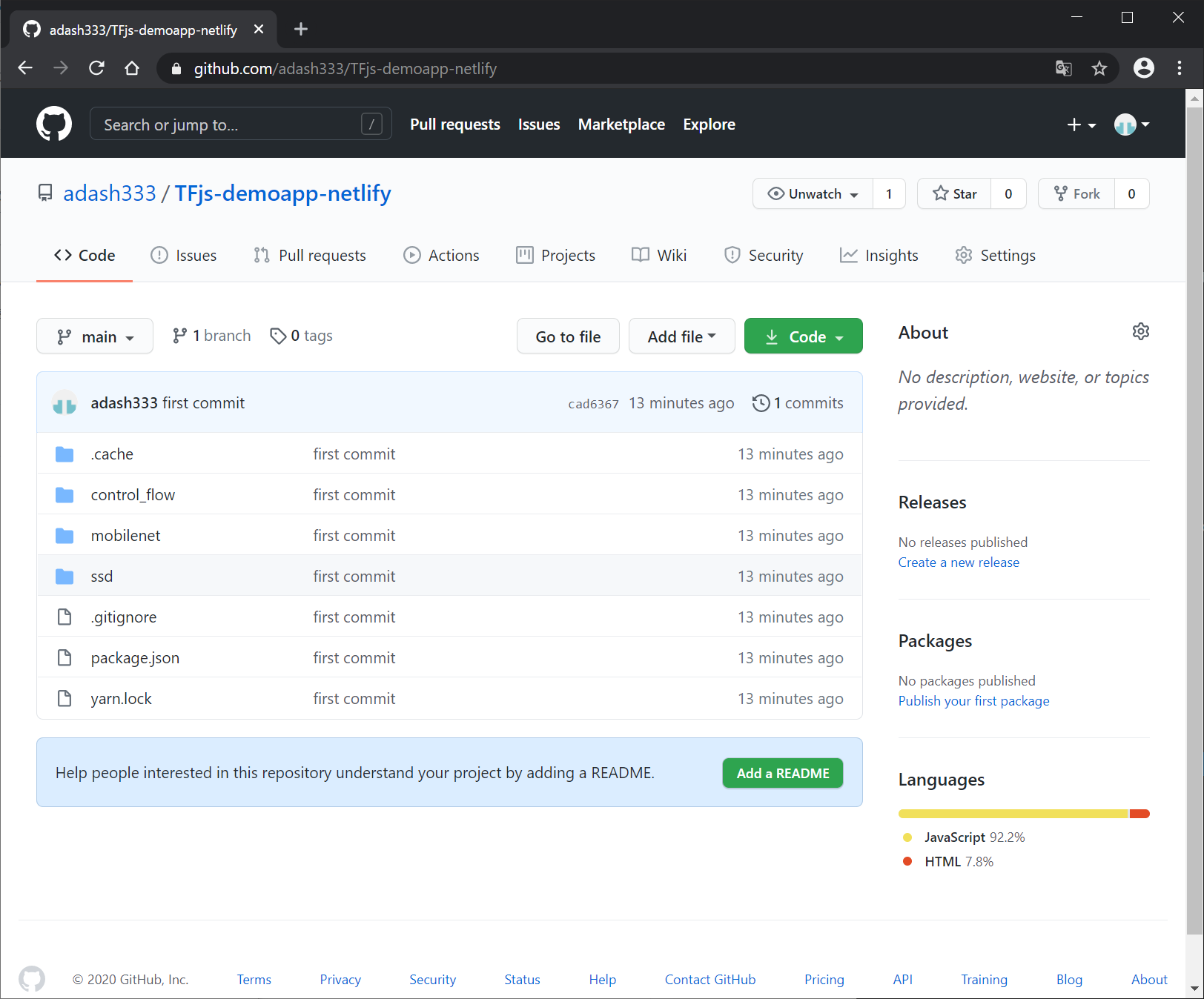
https://github.com/adash333/TFjs-demoapp-netlify を更新すると、以下のような画面になり、GitHubへpushできたことが確認できます。

GitHub経由でNetlifyにデプロイ
https://www.netlify.com/ にログインします。まだNetllifyのアカウントを作成していない場合は、Sign upから、GitHubアカウントでのSign upが便利だと思われます。

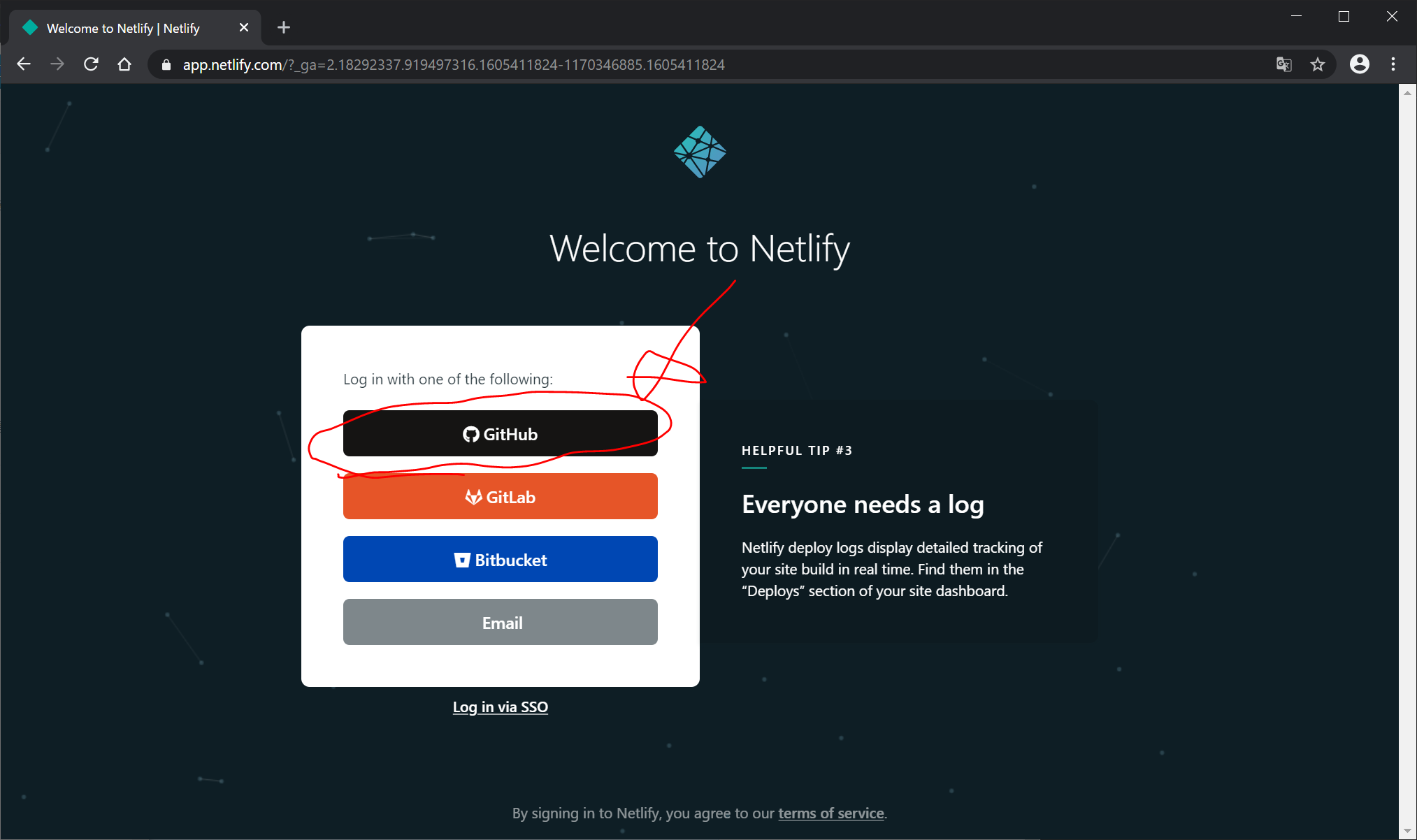
GitHub をクリック

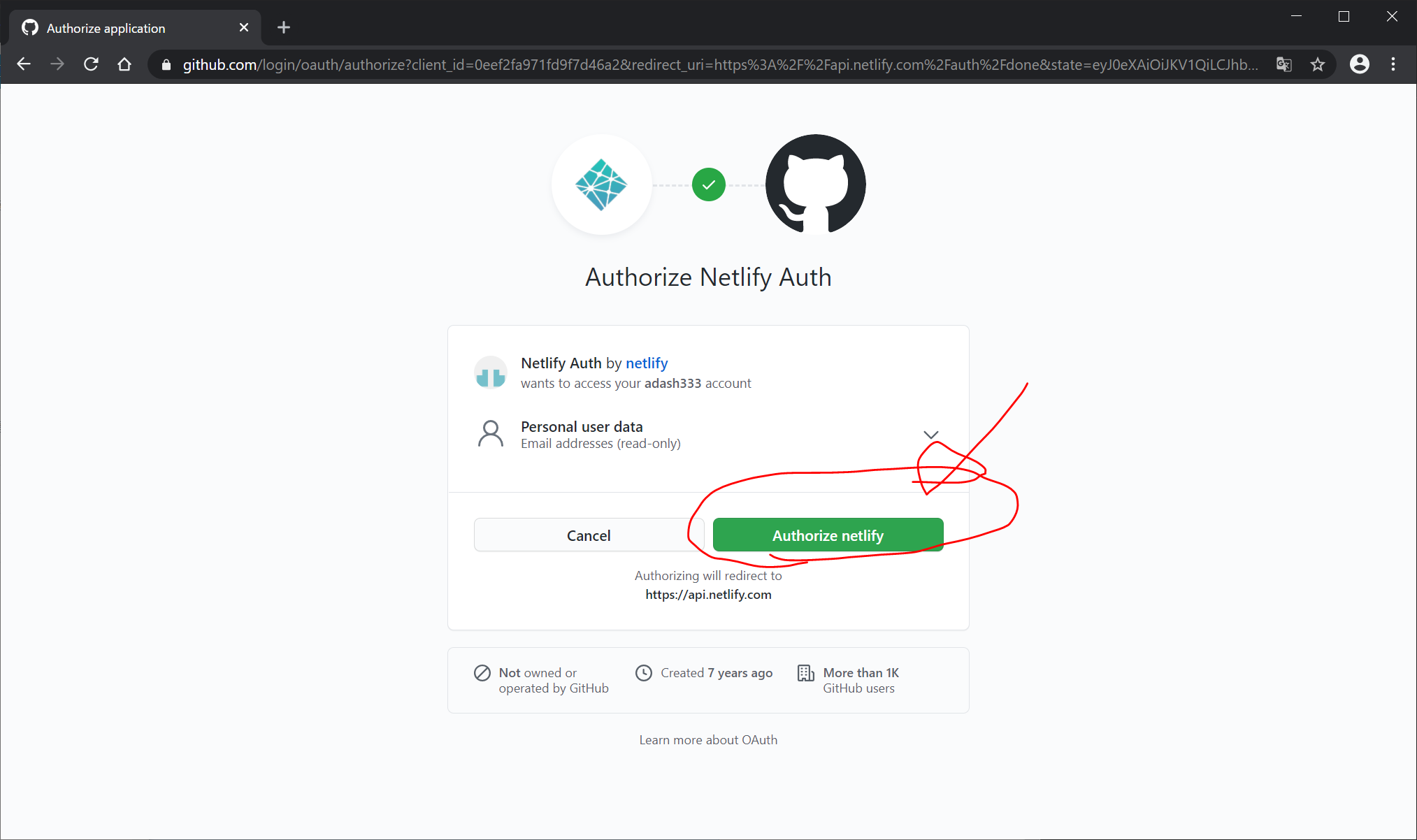
Authorize netlify をクリックします。

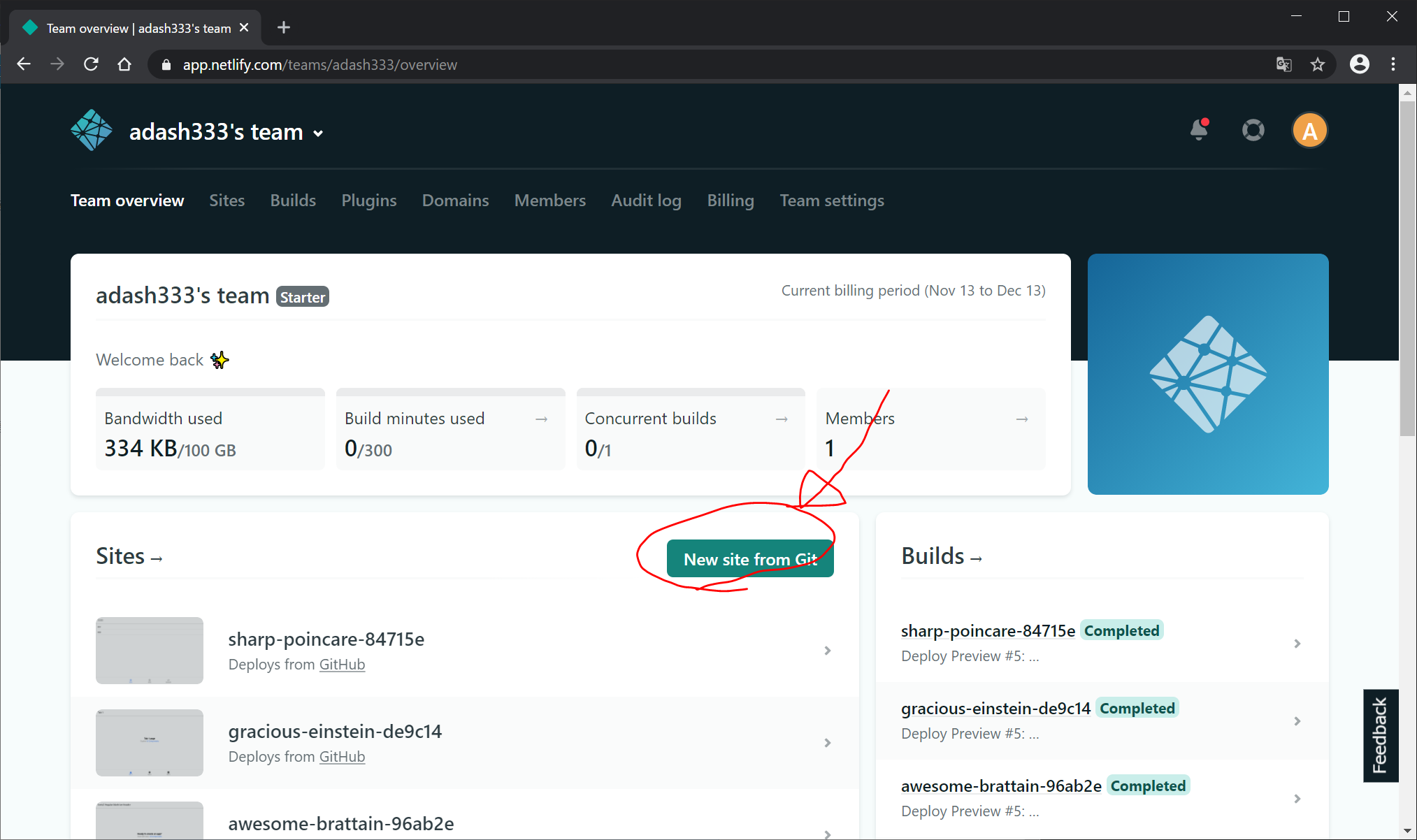
以下のような画面になるので、New site from Git をクリック。

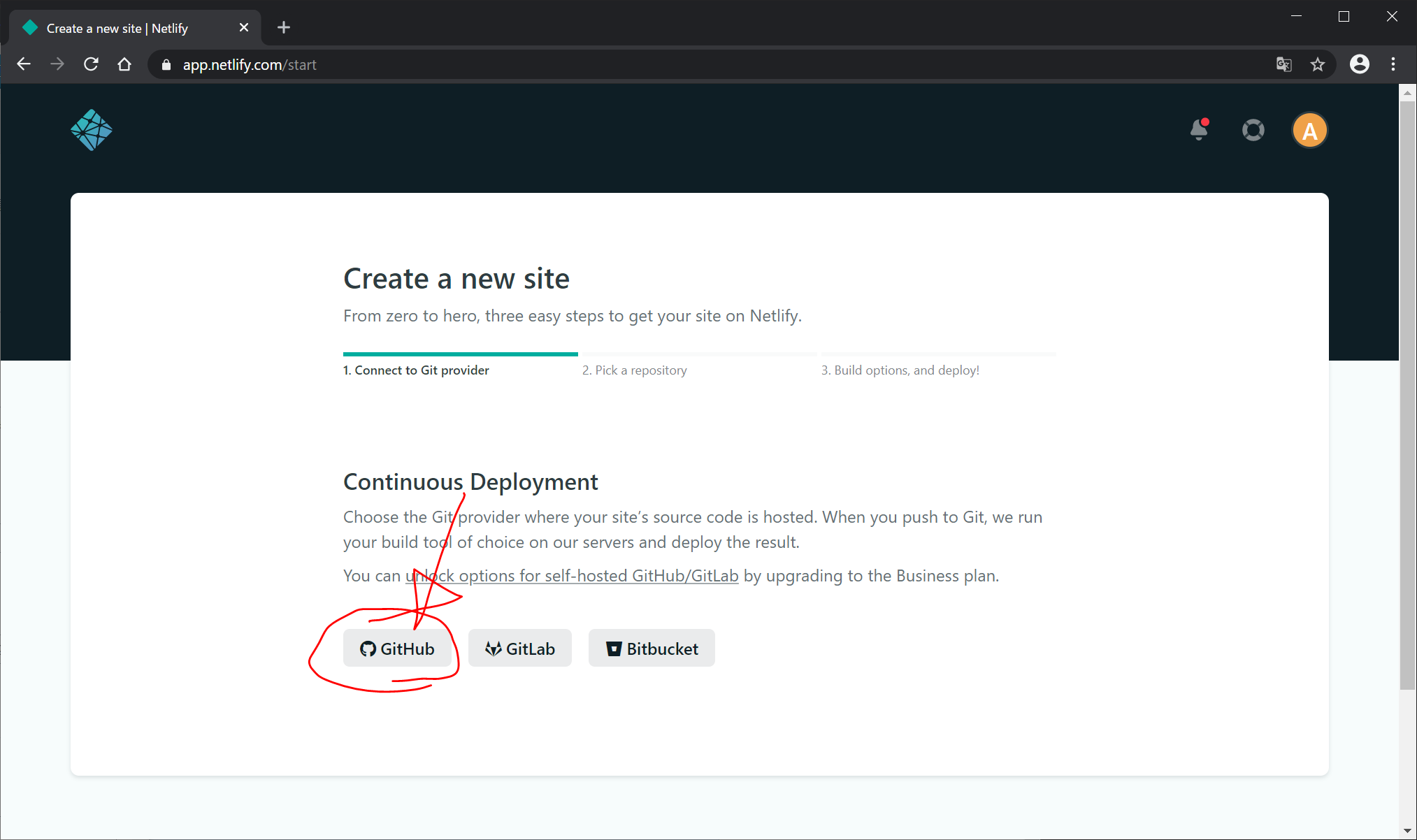
Create a new siteの画面でGitHubをクリック

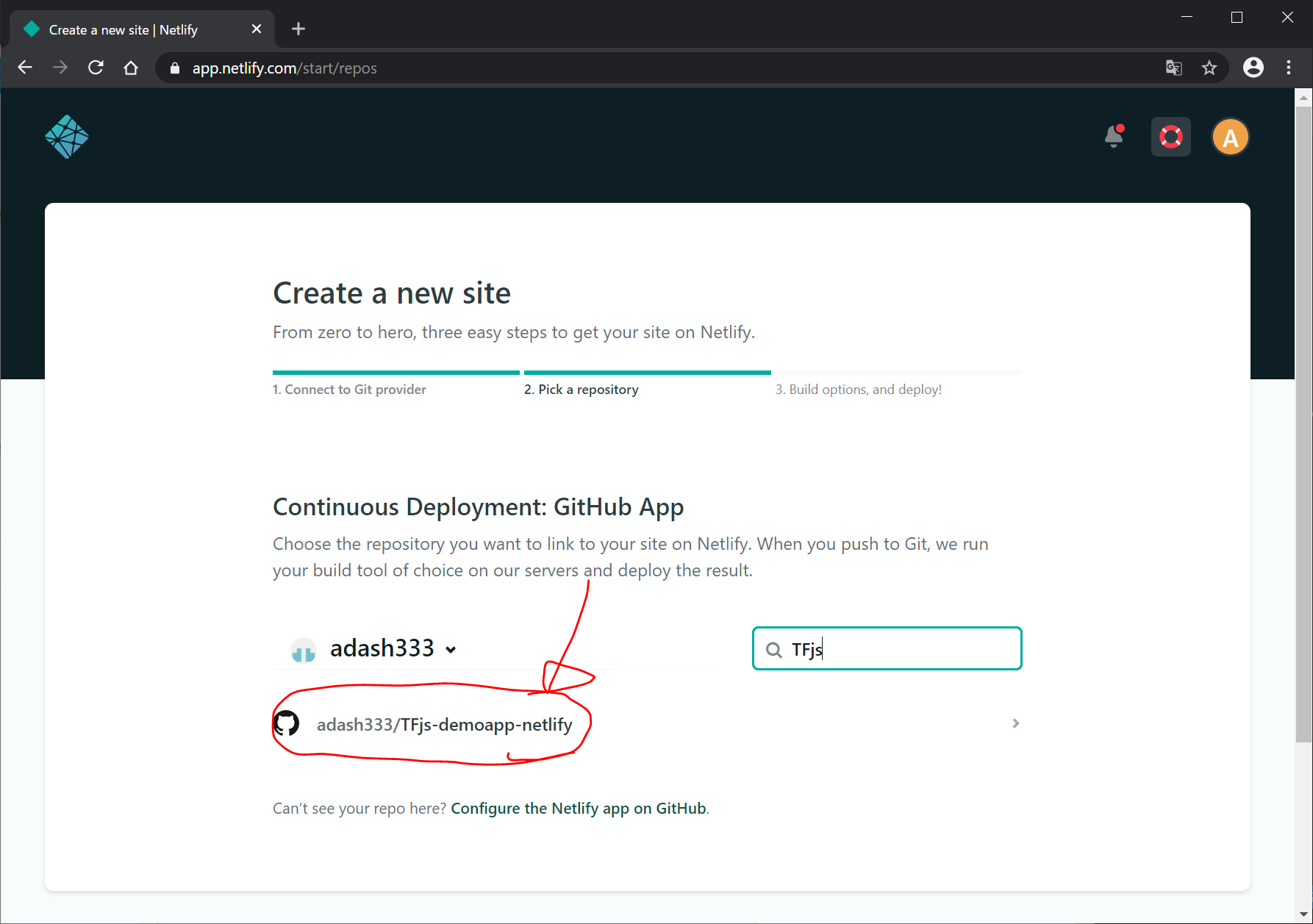
検索窓にTFjsと入れてEnterを押すと、以下のようになるので、今回は、TFjs-demoapp-netlify をクリック

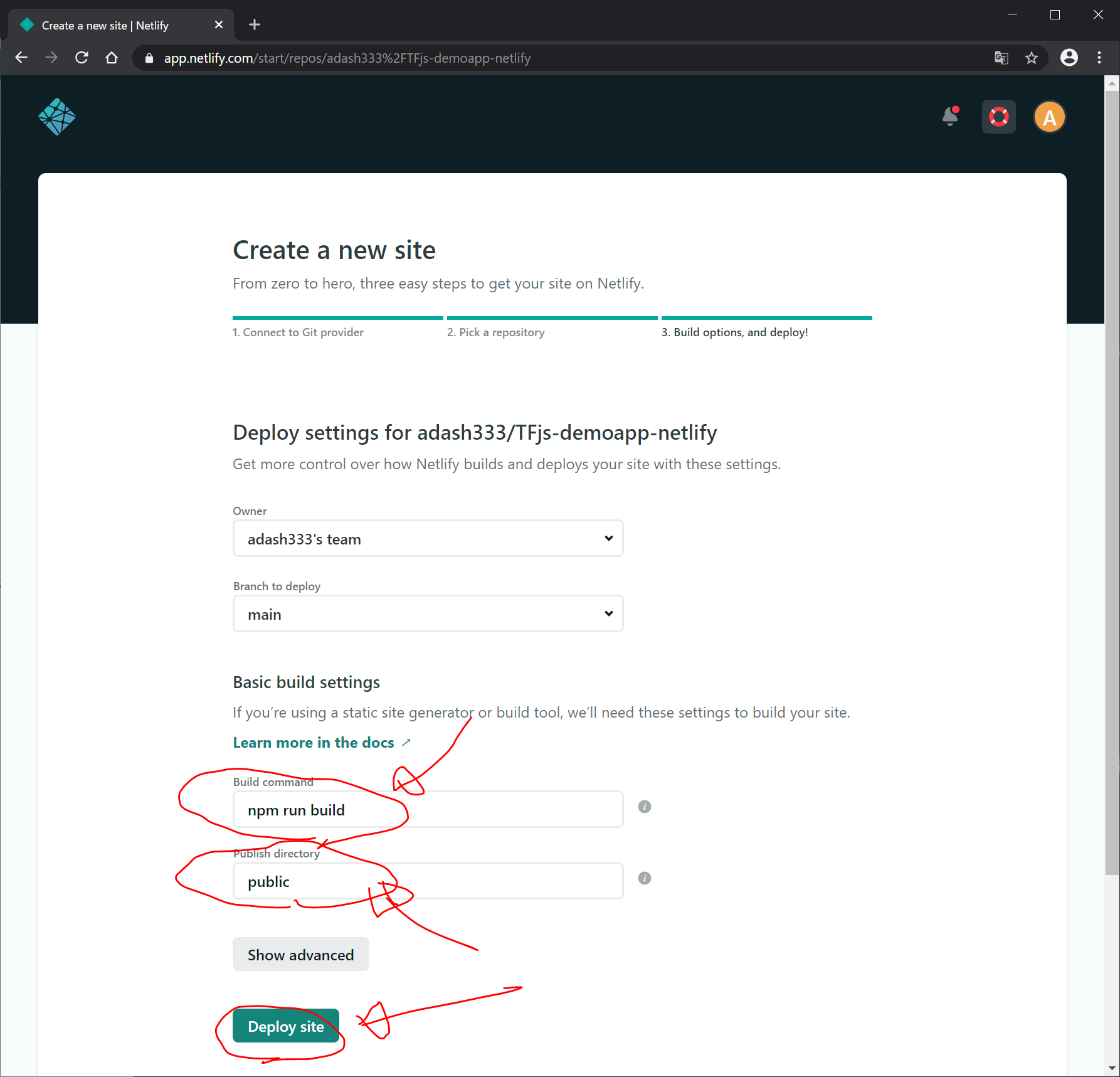
以下の画面のようになるので、
Build command を “npm run build"
Publish directory を “public"
と入力して、Deploy site をクリック。

どきどき

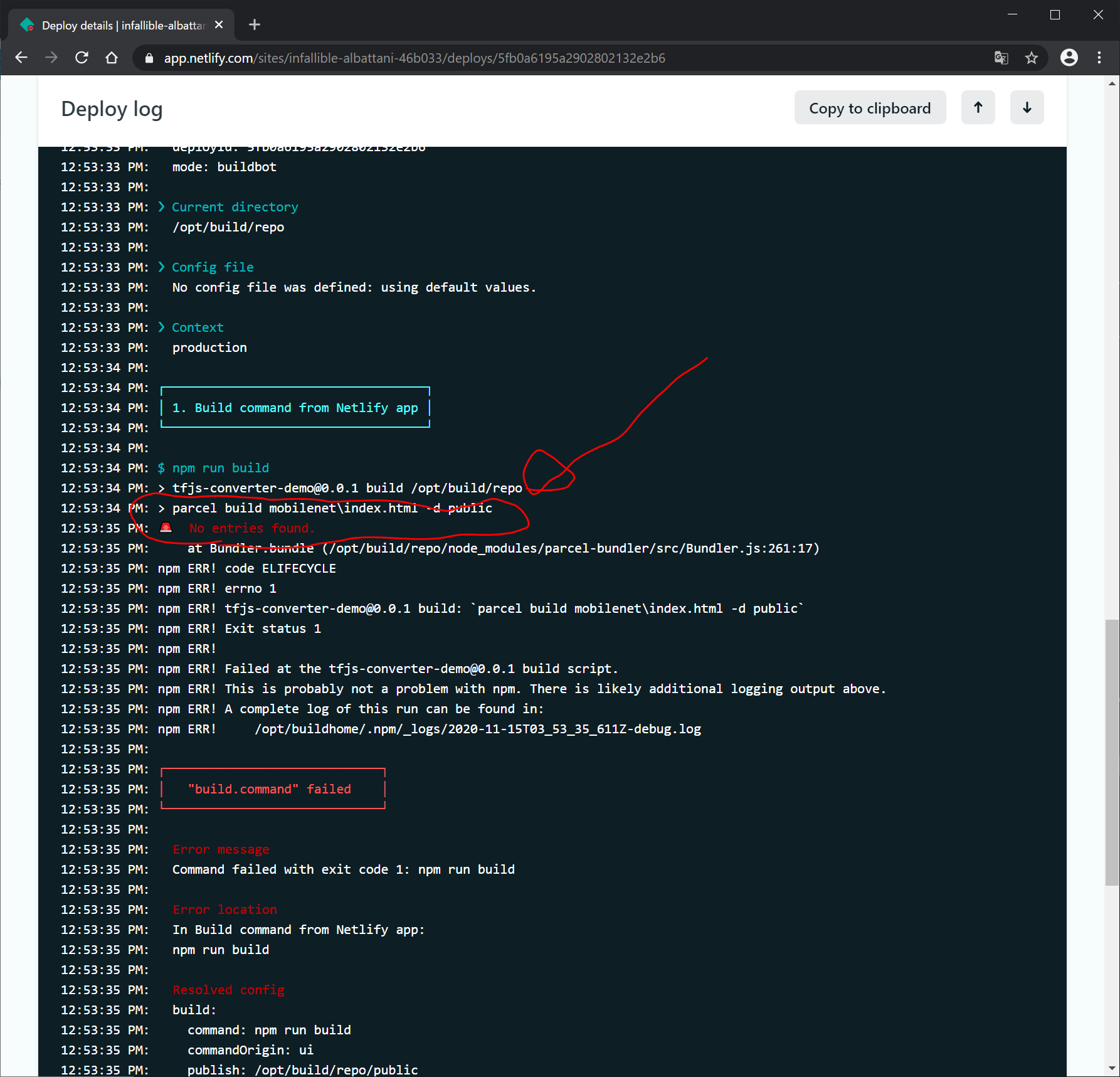
npm run buildが見つからないとエラー。

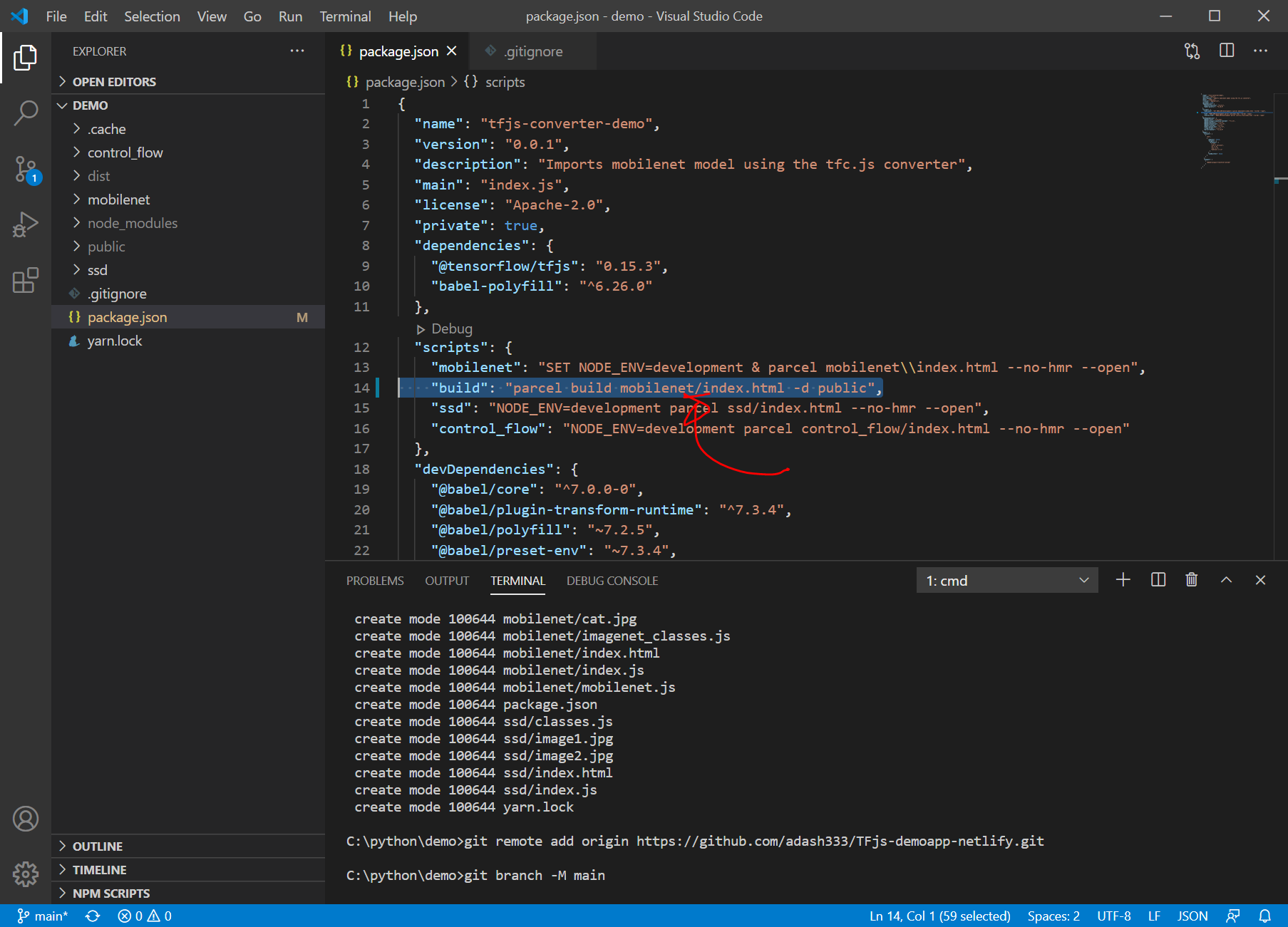
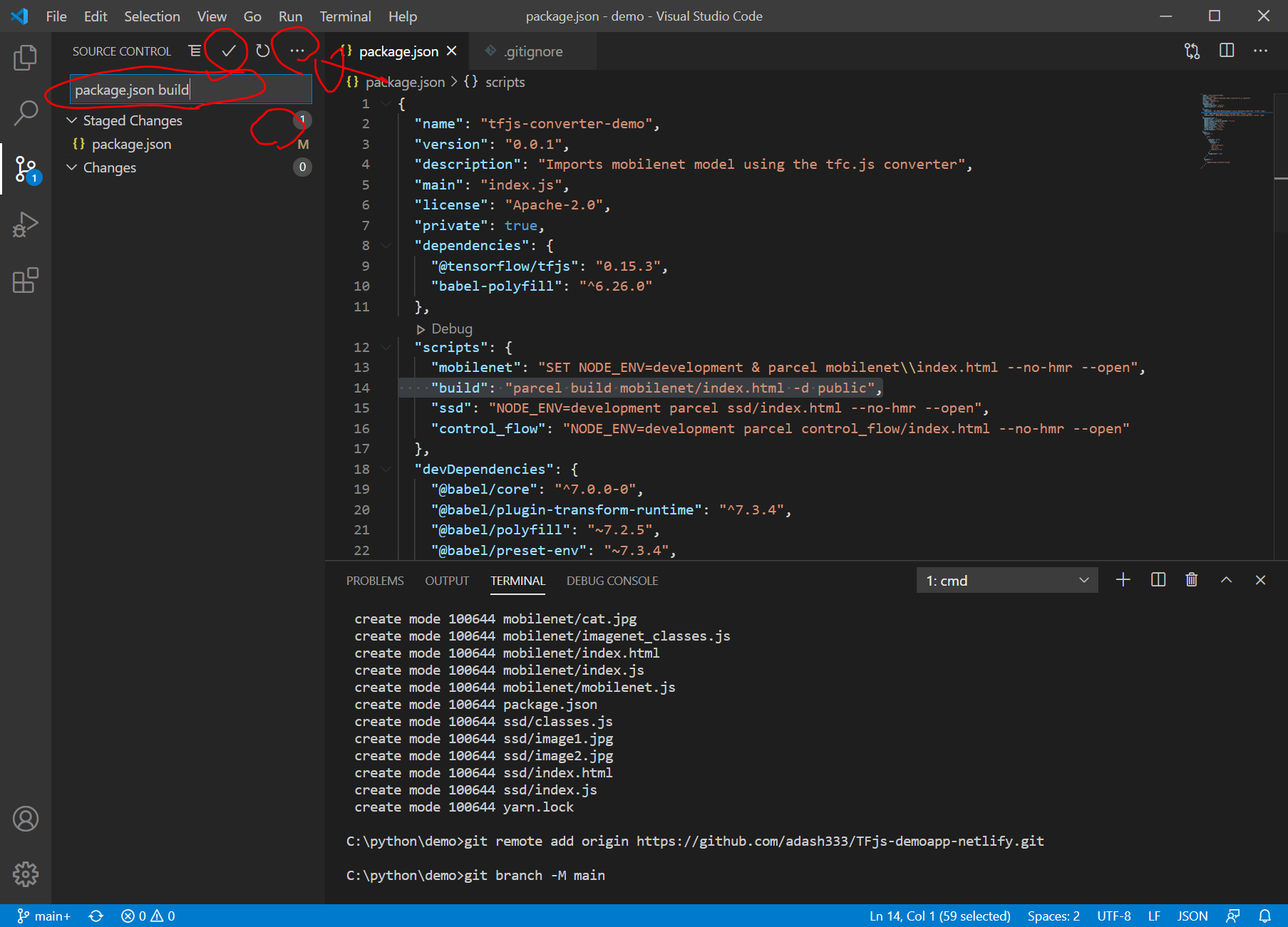
package.jsonを修正してGitHubへpush
(変更前)
"build": "parcel build mobilenet\\index.html -d public",(変更後)
"build": "parcel build mobilenet/index.html -d public",

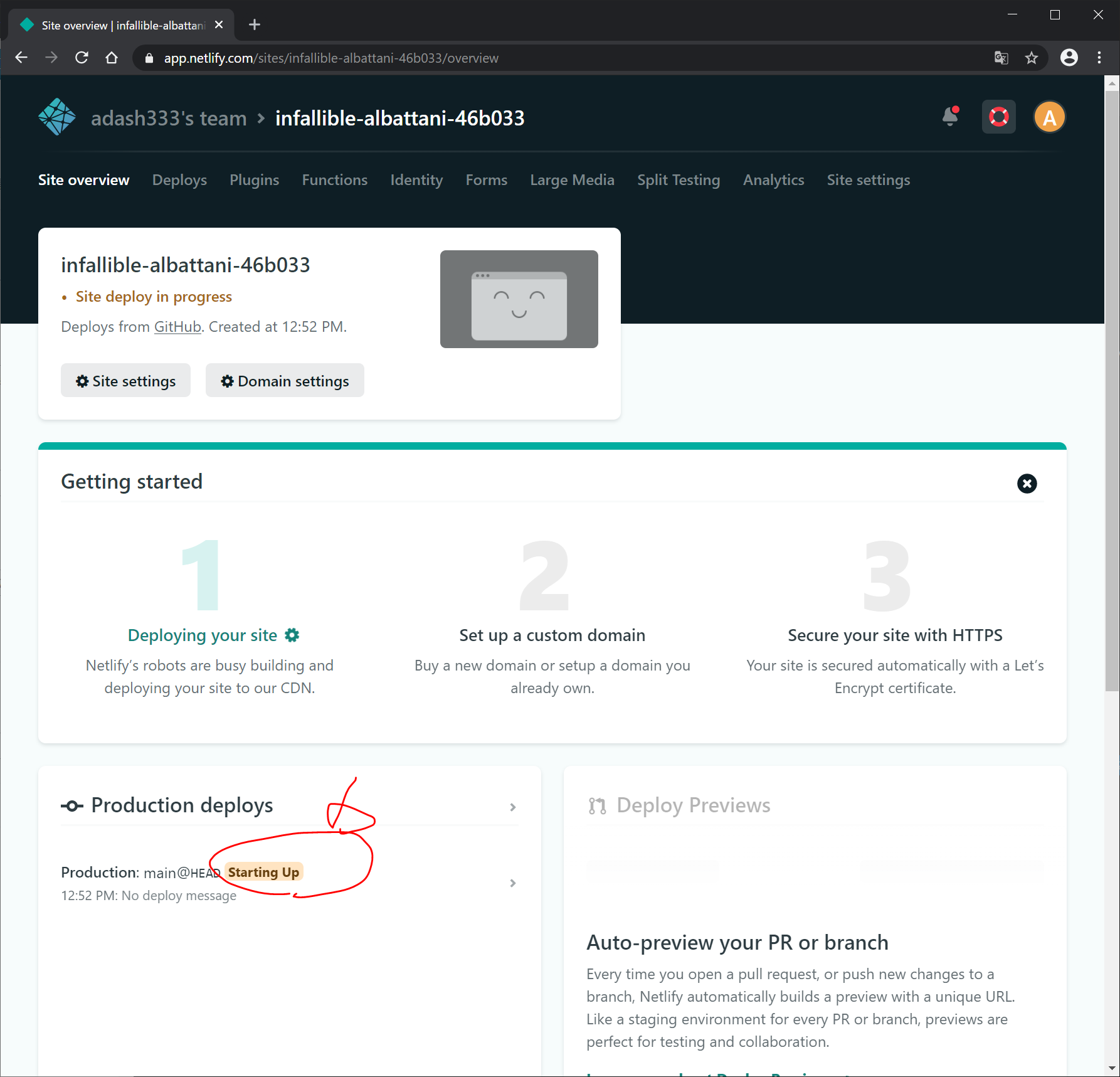
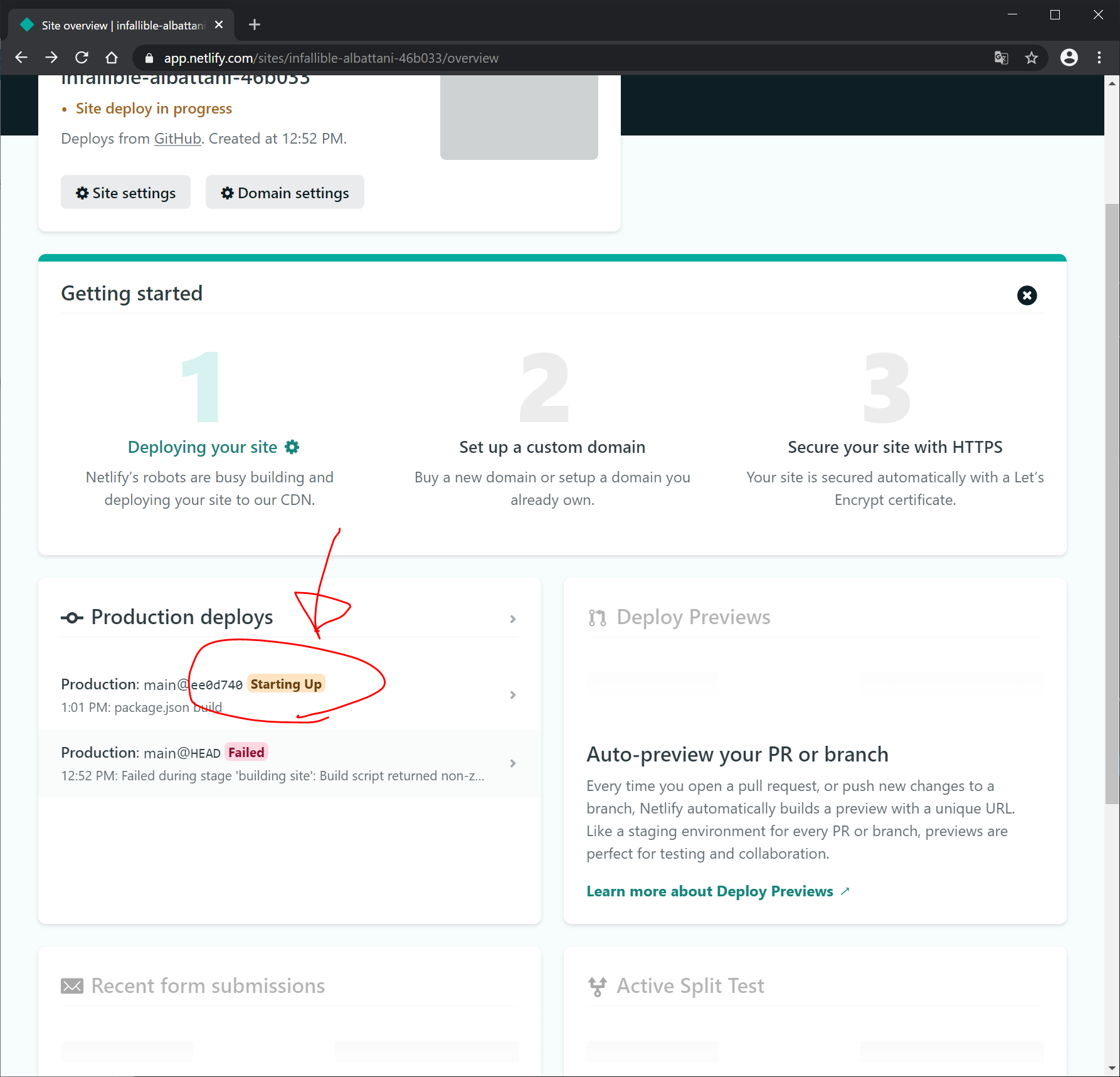
GitHubへpushすると、Netlify側で自動でdeployが開始されます。

なんかNetlifyさん忙しいらしく、デプロイしてくれませんでした。

あきらめて、またあとで、試してみたいと思います。。。
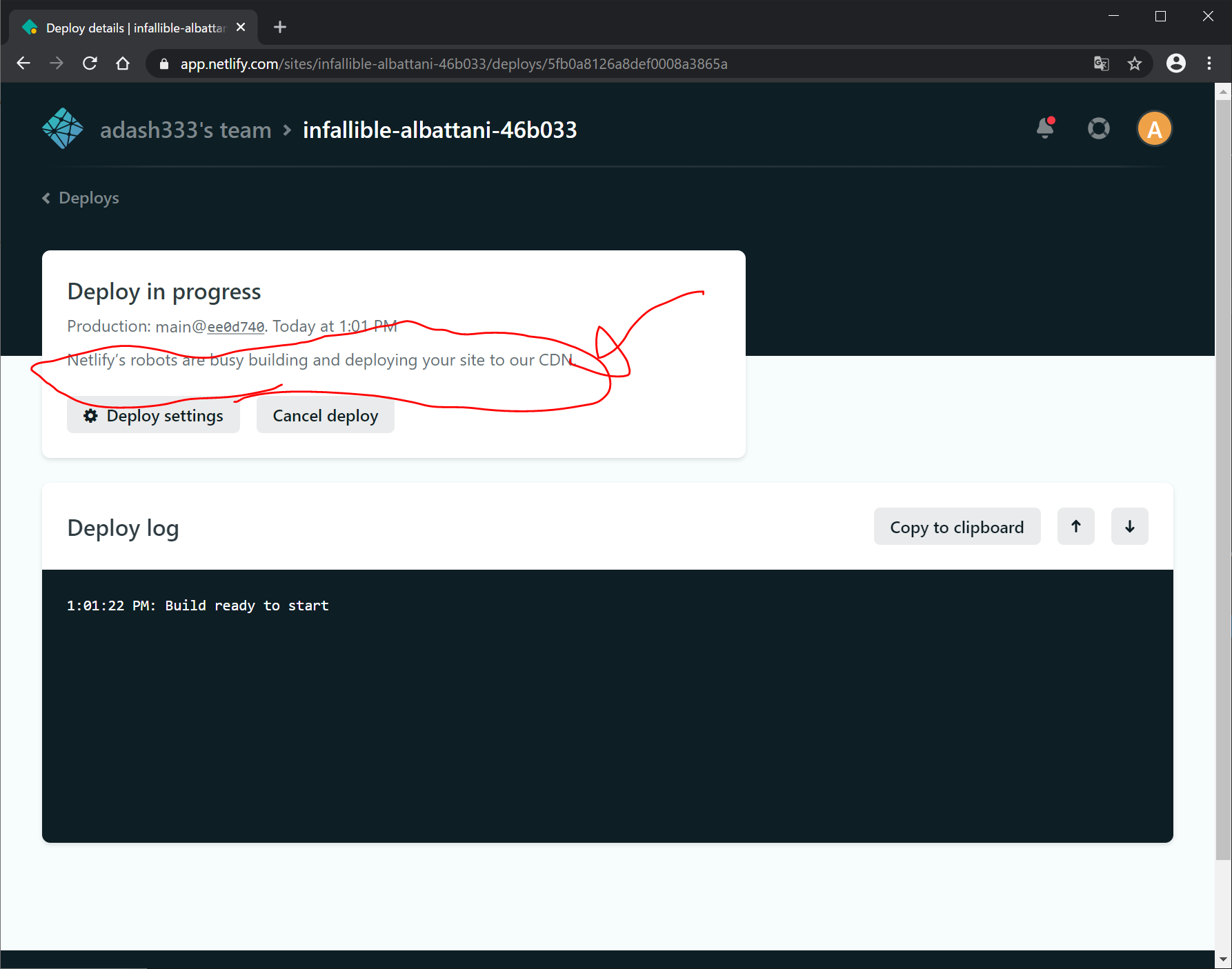
Netlify側で手動でdeployをキャンセルして、手動でdeployを開始したら、以下のようになりました。

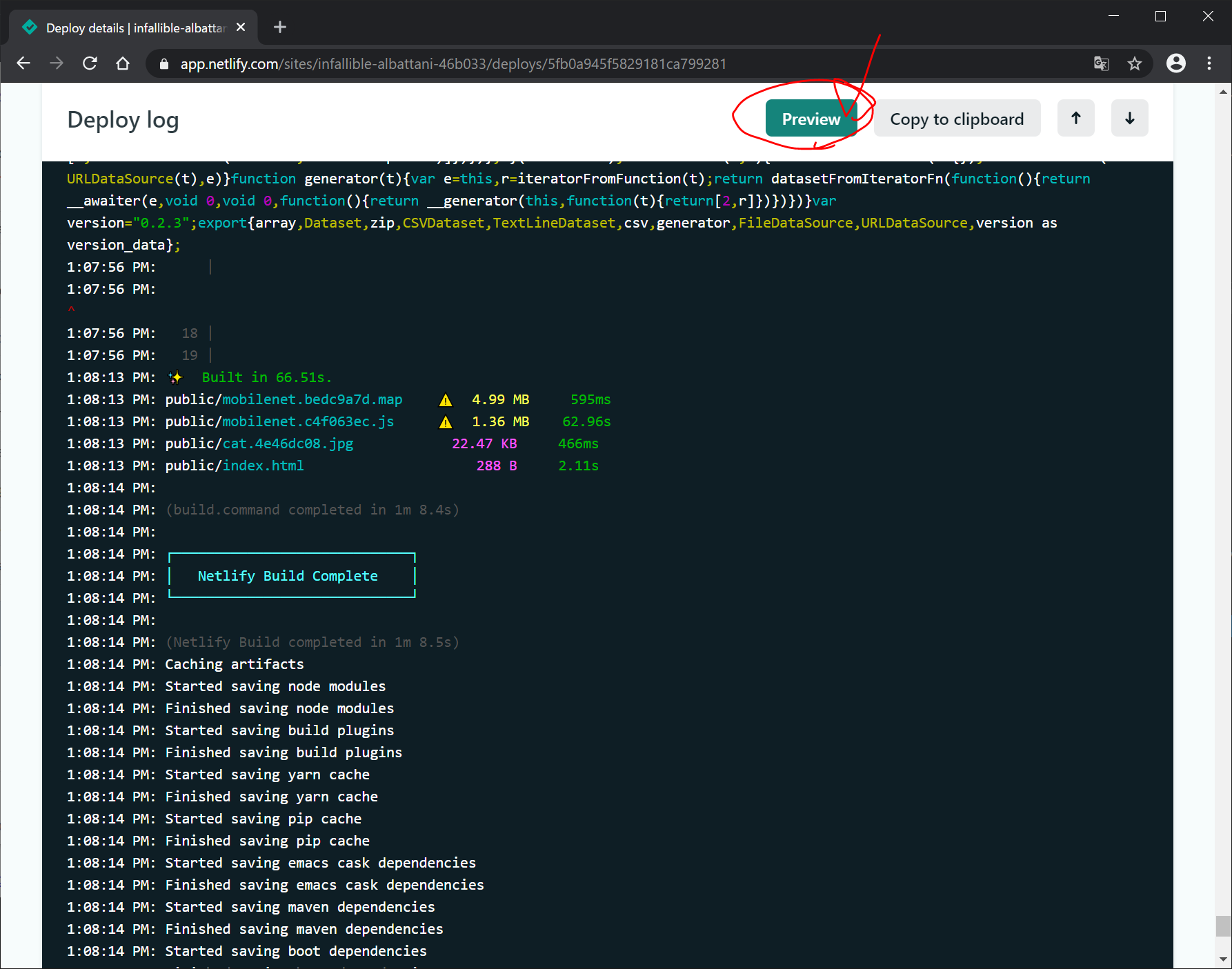
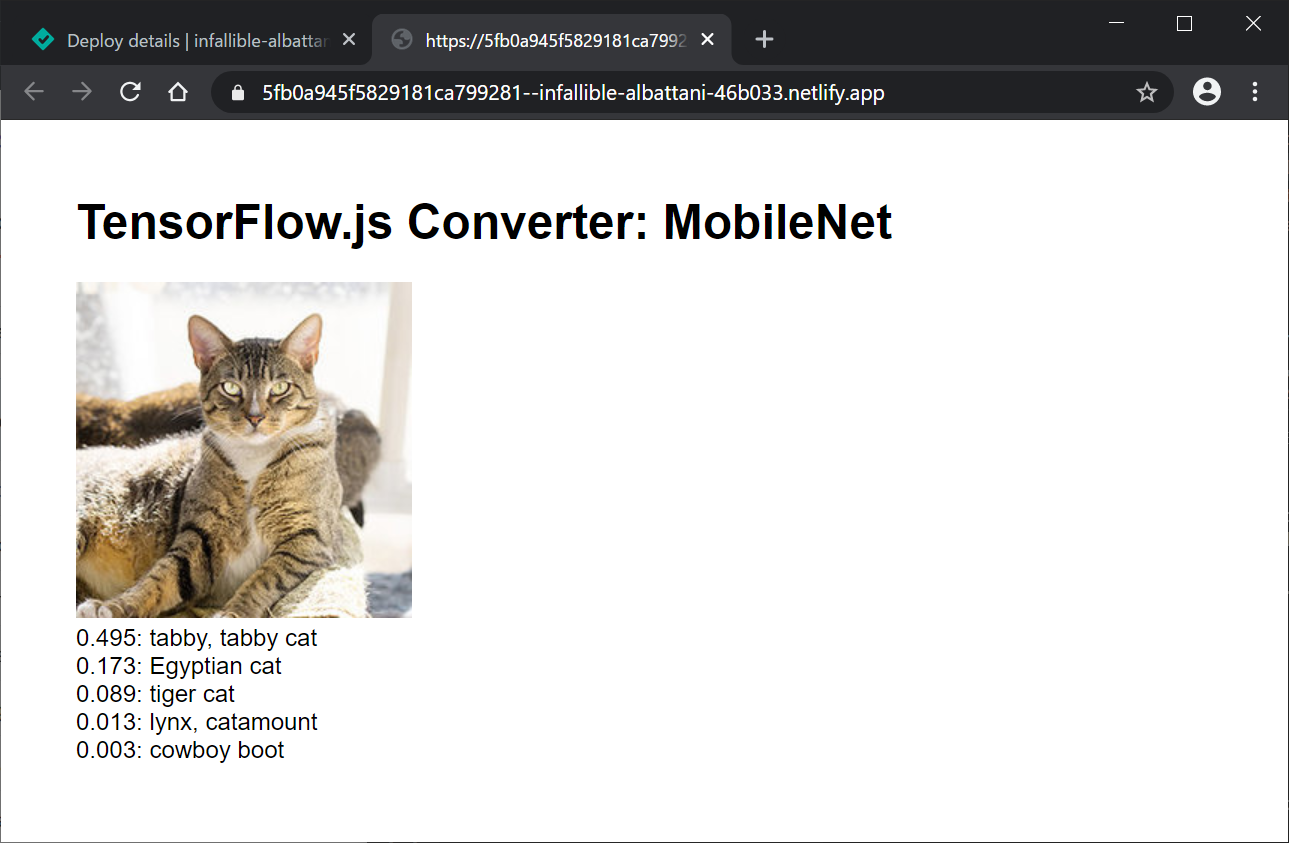
画面右上のPreview をクリックすると、以下のようになり、ようやくDEMOアプリをNetlifyにデプロイすることができました。

ソースコード
https://github.com/adash333/TFjs-demoapp-netlify



ディスカッション
コメント一覧
まだ、コメントがありません