Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる(5)FlaskアプリをHerokuにデプロイ
前回は、ローカル環境でFlaskでりんごとみかんの画像分類のアプリを実行しました。
今回は、このアプリをGitHubを介してHerokuにデプロイして、公開してみたいと思います。
- 1. Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次(全5回)
- 2. ソースコード
- 3. 開発環境
- 4. GitHubにアップロードしたFlaskアプリをHerokuにデプロイする流れ
- 5. ローカルのプロジェクトフォルダをVSCodeで開き、Workspaceを開く
- 6. gunicornのインストール
- 7. requirements.txtファイルの作成
- 8. Procfileの作成
- 9. runtime.py ファイルの作成
- 10. Herokuのアカウントを作成してHeroku-CLIのインストール
- 11. Herokuにログイン
- 12. 新規Herokuプロジェクトを作成
- 13. GitHubからHerokuにデプロイ
- 14. ソースコード
- 15. まとめ
Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次(全5回)
- (1)LobeのインストールからTensorFlowモデルのエクスポートまで
- (2)Windows10でPython3.6+TensorFlow1.15をセットアップ
- (3)Windows10ローカル環境でtf_example.pyを実行
- (4)Windows10ローカル環境でFlaskを用いて画像判定
- (5)FlaskアプリをHerokuにデプロイ
ソースコード
https://github.com/adash333/Lobe-Flask-AppleOrange
Herokuアプリ
https://blooming-headland-09967.herokuapp.com/
開発環境
Windows10のPython3.6+TensorFlow1.15の環境構築についてはこちらをご覧ください。
Windows10 Pro
VisualStudioCode 1.51.0
Git for Windows v2.29.2
python 3.6
pip 20.2.4
pipenv 2020.11.4
(仮想環境)
python 3.6
TensorFlow 1.15.3
pillow 7.2.0
autopep8
flake8
mypyVisualstudiocodeのWorkspaceの設定の仕方はこちらへ。(参考サイト)
GitHubにアップロードしたFlaskアプリをHerokuにデプロイする流れ
- ローカルのプロジェクトフォルダをVSCodeで開き、Workspaceを開く
- gunicornのインストール
pipenv install gunicorn - 仮想環境を起動
pipenv shell pip freeze > requirements.txt- Procfileというファイルを作成し、以下を入力
web: gunicorn app:app --log-file - - runtime.pyというファイルを作成し、以下を入力
python-3.6.8 - Herokuに登録(signup)https://signup.heroku.com/
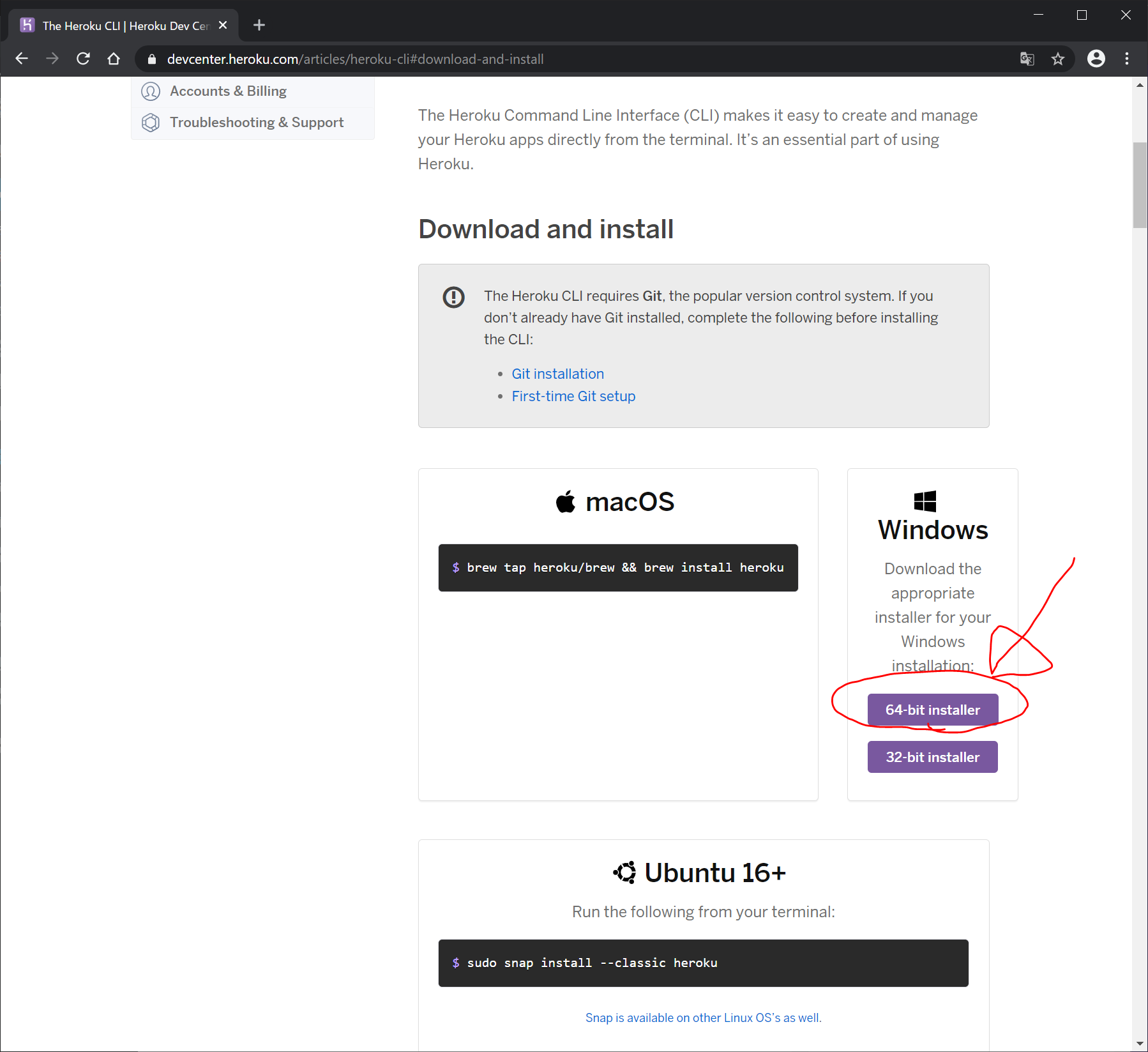
- Heroku-CLIのインストールhttps://devcenter.heroku.com/articles/heroku-cli
- バージョン確認
heroku --version - Herokuにログイン
heroku login - ブラウザが立ち上がるのでログインをクリック
- プロジェクトフォルダ下で
heroku create - Herokuのダッシュボードhttps://dashboard.heroku.com/ にに行き、さきほど作ったプロジェクトをクリック
- Deployment methodをGitHubを選択し、『Connect to GitHub』をクリック
- Herokuにデプロイしたいプロジェクトを選択
- 『Manual deploy』の『Deploy Branch』を押してみる。エラーがでなければok
- エラーがでなければ『Enable automatic deploys』を押す
- デプロイ先を確認
ローカルのプロジェクトフォルダをVSCodeで開き、Workspaceを開く
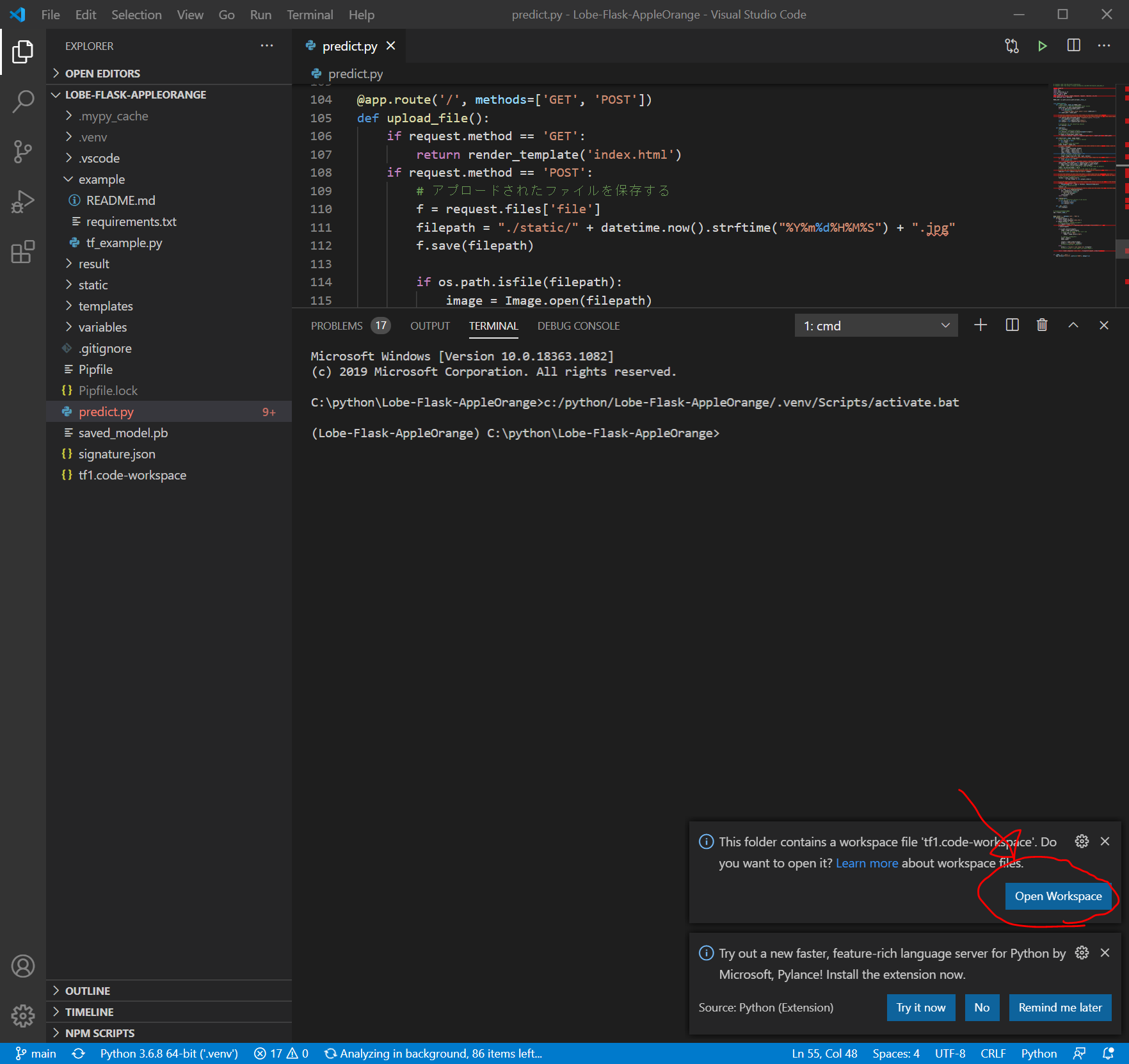
C:/python/Lobe-Flask-AppleOrange/フォルダをVisualStudioCodeで開き、Ctrl+@ でターミナル画面を開きます。画面右下に、『Open Workspace』のボタンが表示されるので、そのボタンをクリックしてWorkspaceを開きます。

なお、 こちら でのWorkspaceの設定により、VisualStudioCodeでのターミナル画面では、自動的に仮想環境内に入っています。

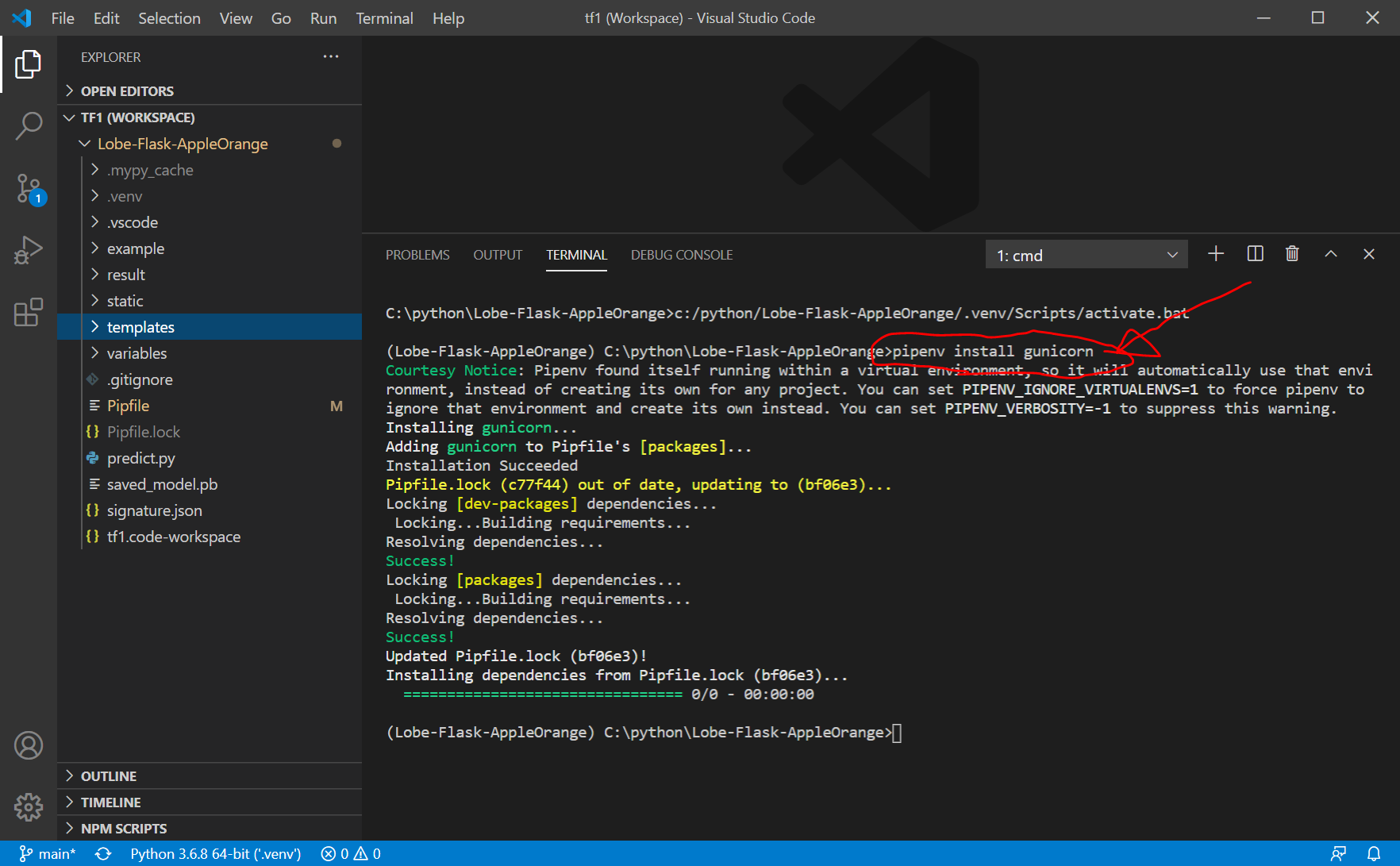
gunicornのインストール
ターミナル画面で以下を入力します。gunicornはHerokuでpythonアプリを動かすために必要だそうです。(参考サイト)
pipenv install gunicorn
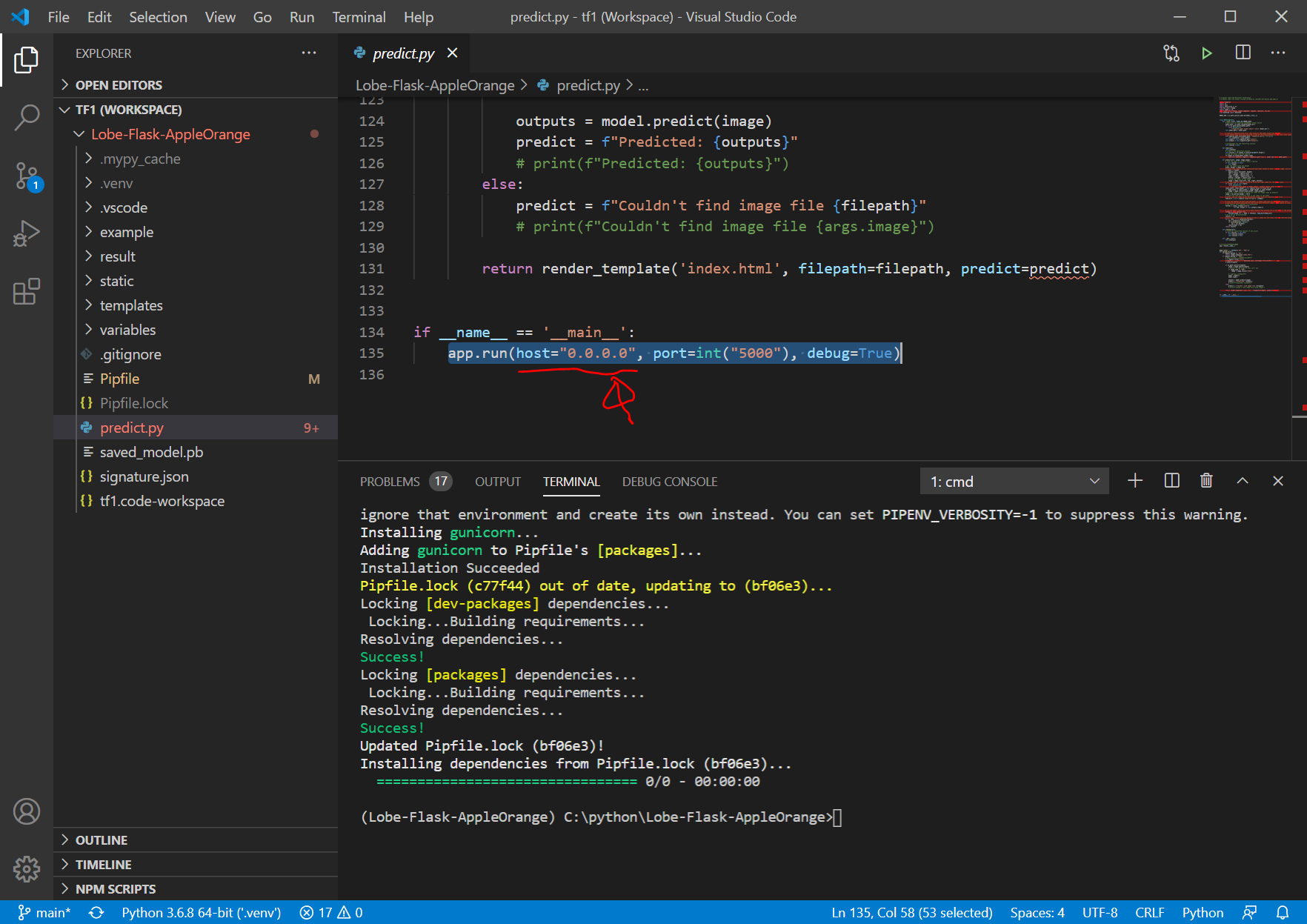
なお、predict.pyの最後の行
app.run(host="0.0.0.0", port=int("5000"), debug=True)で、host=“0.0.0.0” となっていることがHerokuでFlaskアプリが動作するために重要なことだそうです、

なお、今回は不要ですが、この時点で仮想環境が起動していない場合は、
pipenv shellと入力して、 仮想環境を起動します。
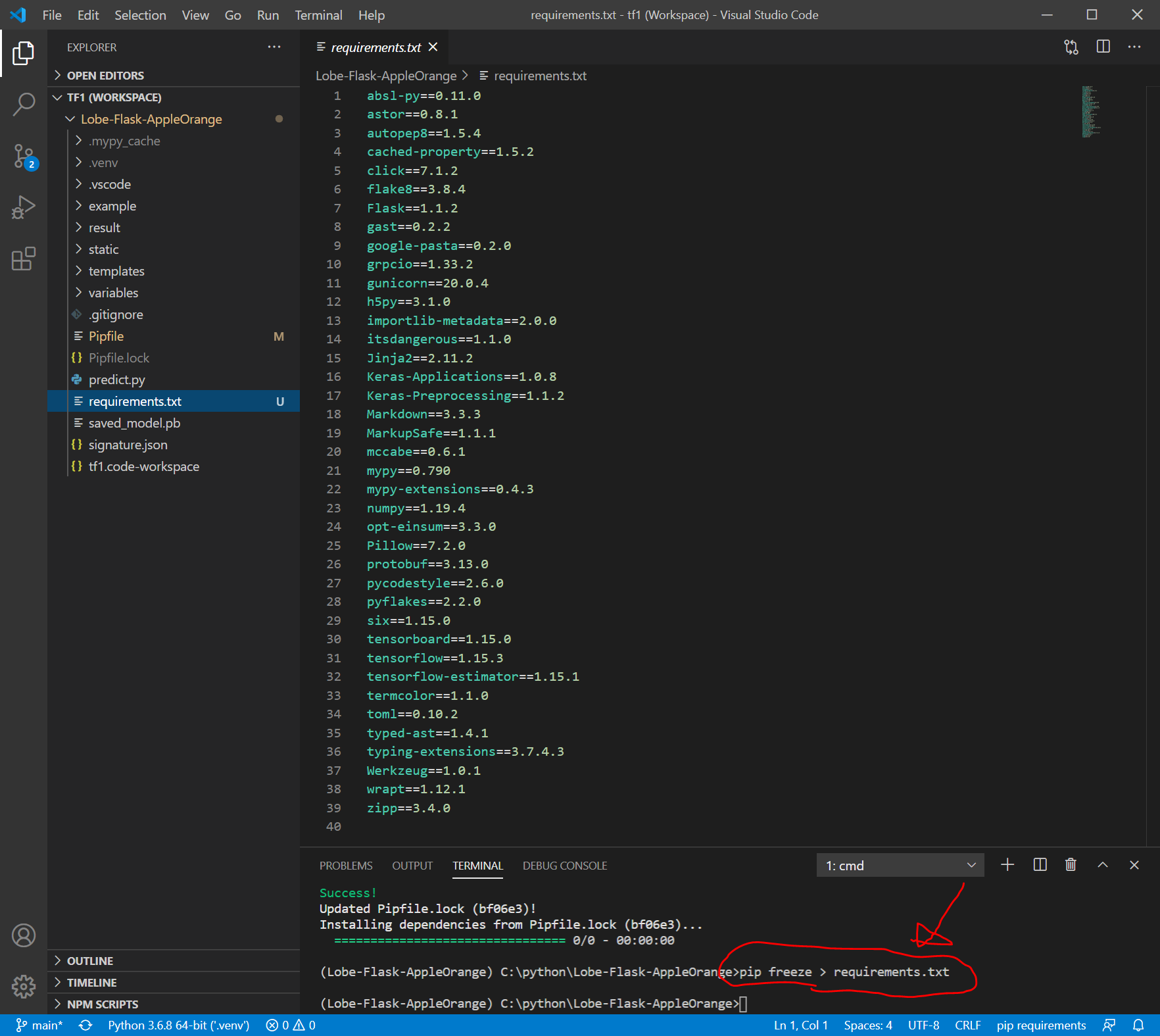
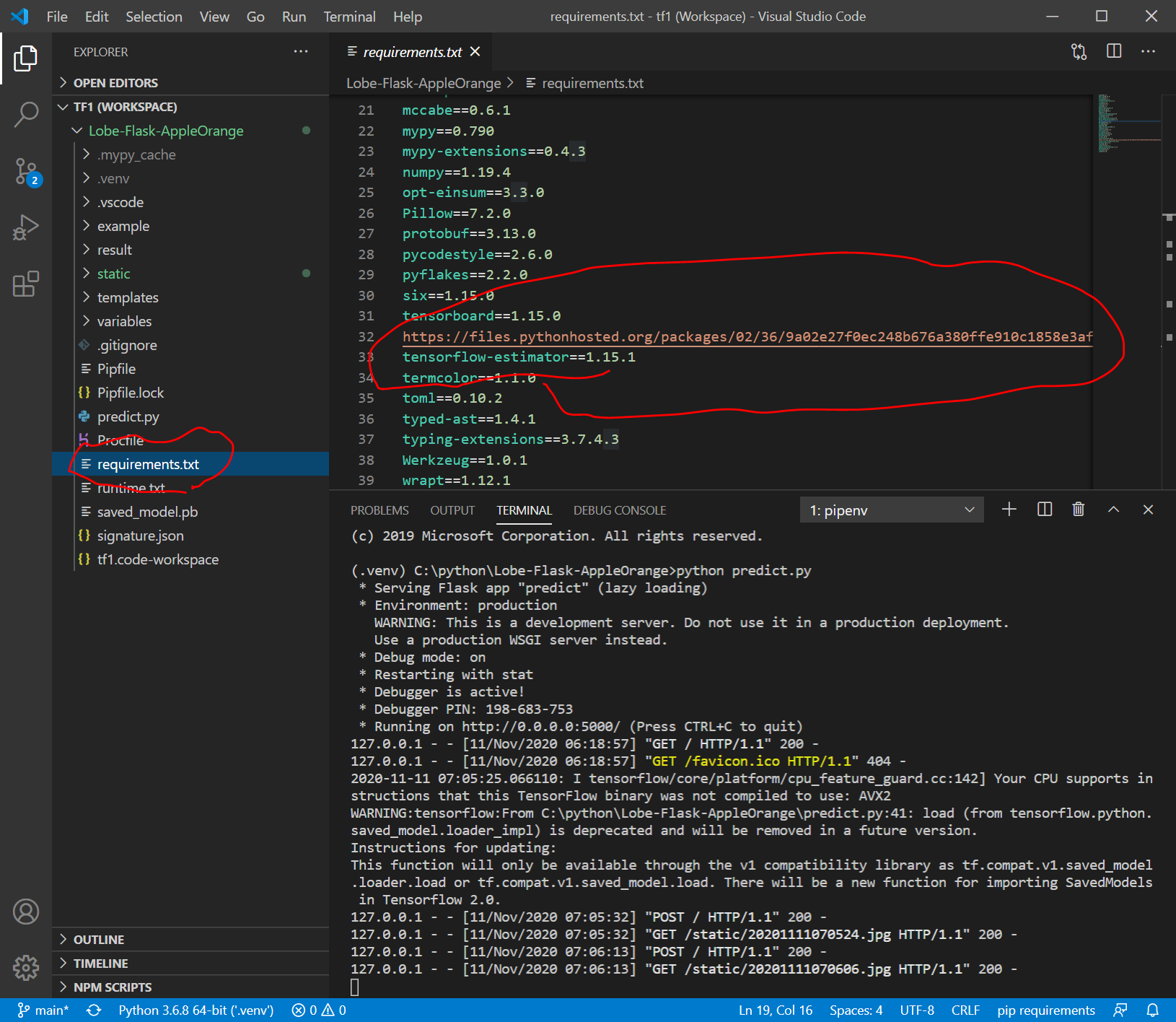
requirements.txtファイルの作成
ターミナル画面で以下を入力します。
pip freeze > requirements.txtすると、requirements.txtが作成され、以下のようになります。

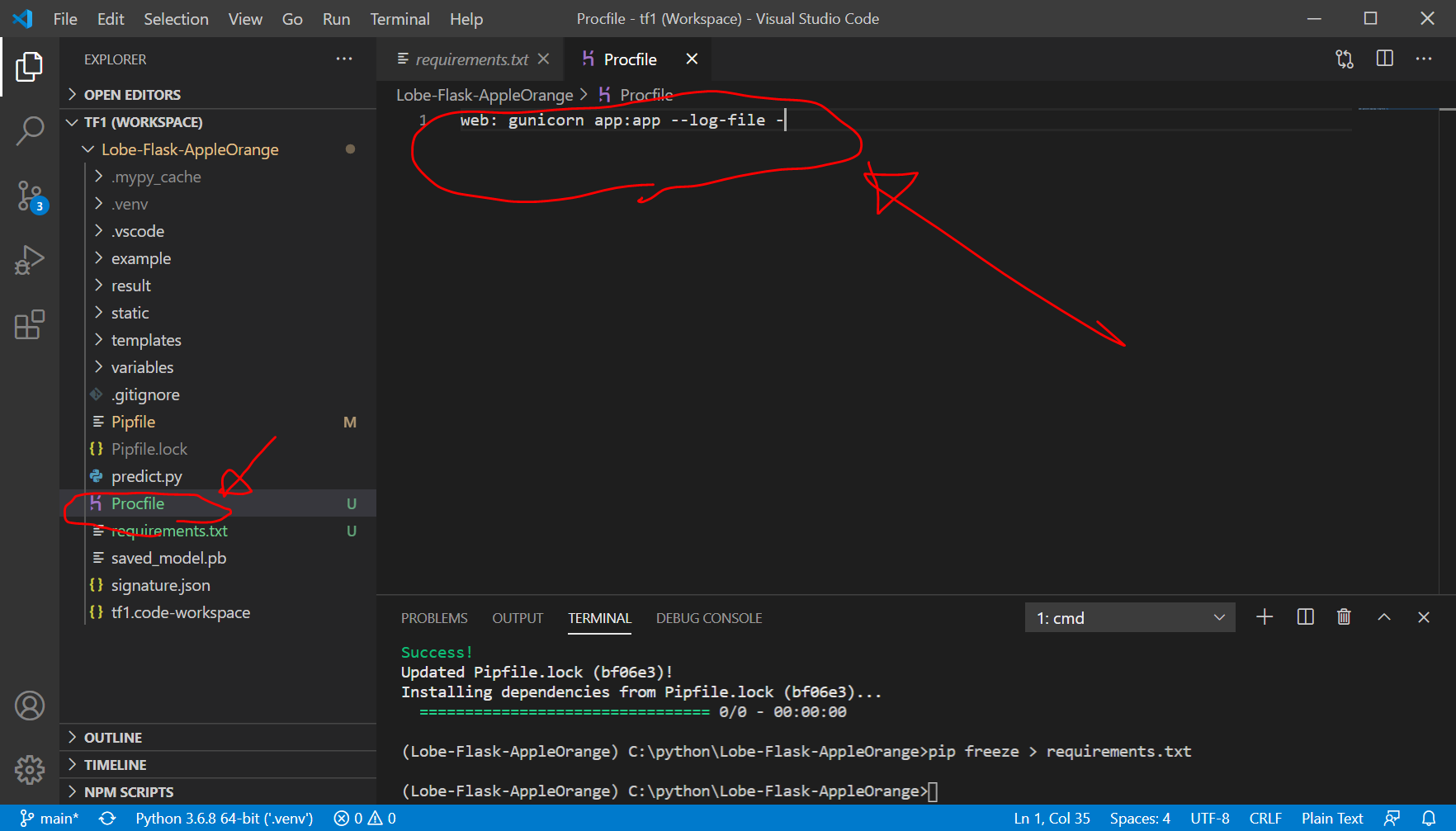
Procfileの作成
Procfileというファイルを作成し、以下を入力して保存します。
web: gunicorn app:app --log-file -
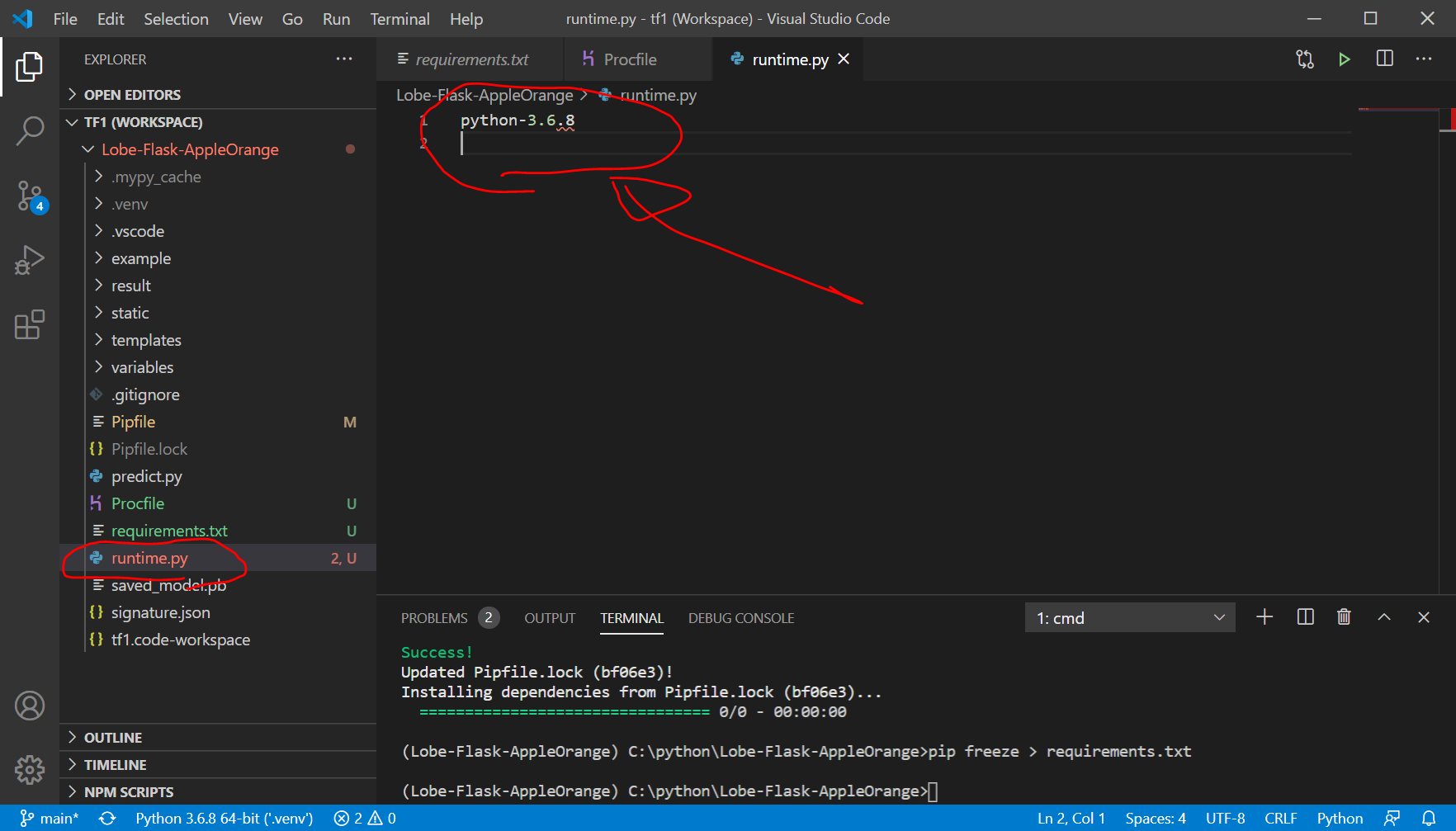
runtime.py ファイルの作成
runtime.pyというファイルを作成し、 以下を入力して保存します。
python-3.6.8
Herokuのアカウントを作成してHeroku-CLIのインストール
https://signup.heroku.com/ へ行き、メールアドレスとパスワード、その他を入力して新規登録をします。

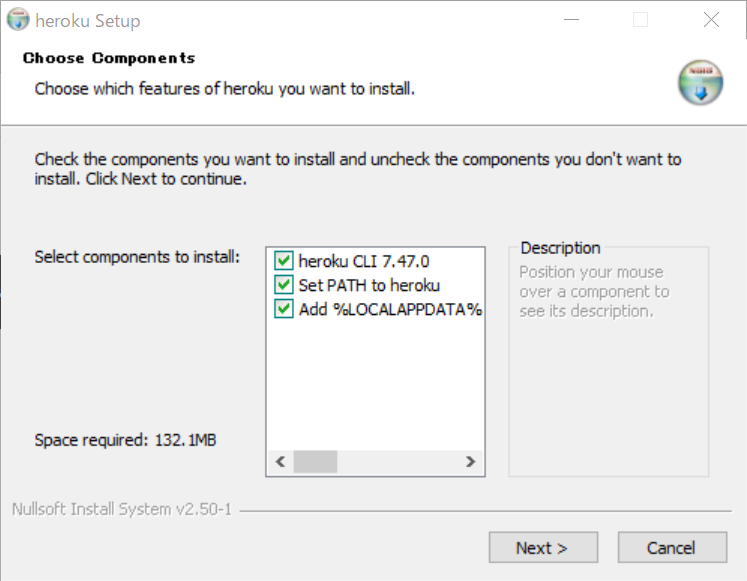
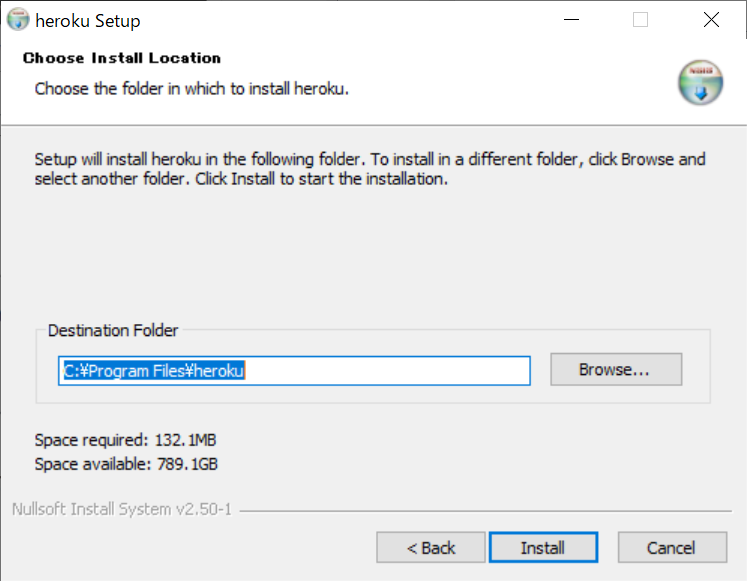
次に、https://devcenter.heroku.com/articles/heroku-cli へ行き、Windows用のHeroku-CLIのインストーラーをダウンロードし、ダブルクリックしてインストールします。




ターミナル画面で以下を入力して、Heroku-CLIがインストールされたことを確認したいところなのですが、VisualStudioCodeのWorkspaceの設定で、自動的に仮想環境に入ってしまう(exitしてもすぐに自動的に仮想環境に入ってしまう)ため、herokuの操作は、Windowsのコマンドプロンプトcmd.exeを起動して行います。
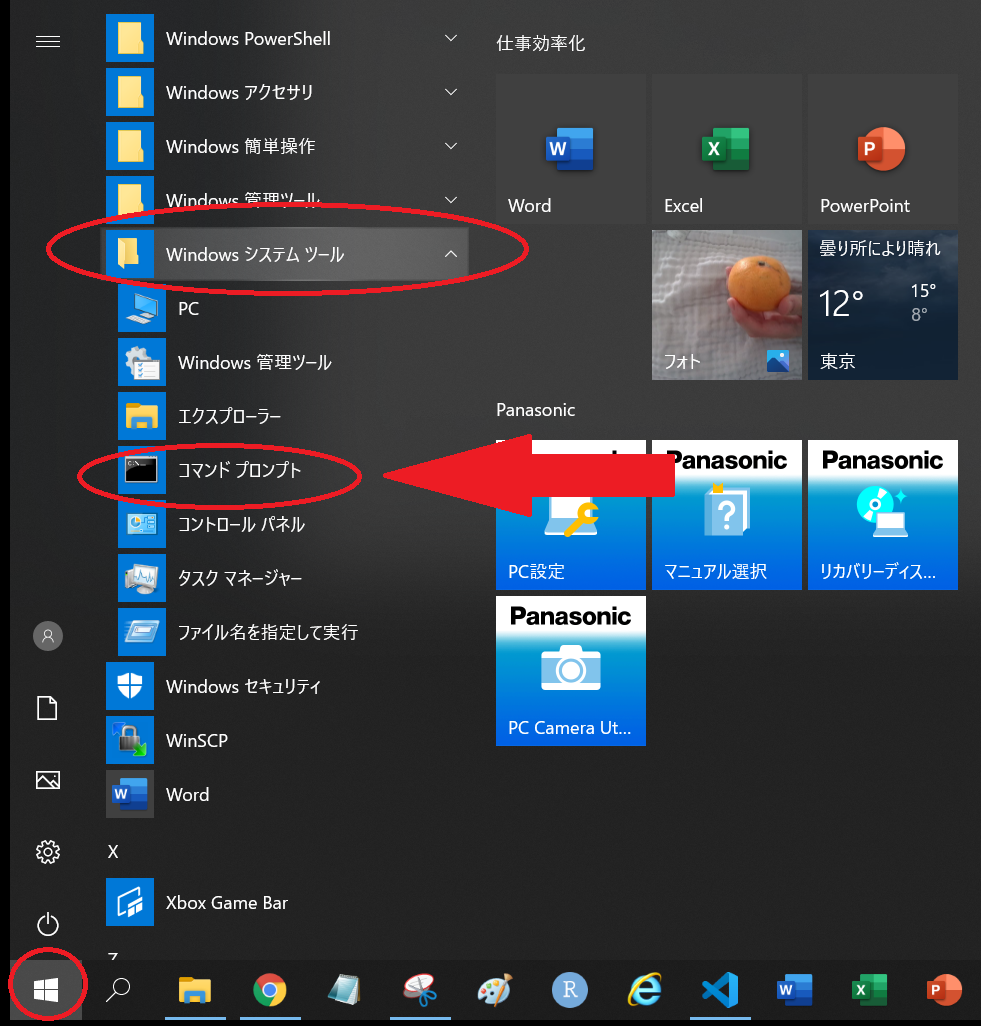
画面左下のWindowsボタン > Windowsシステムツール > コマンドプロンプト の順にクリック

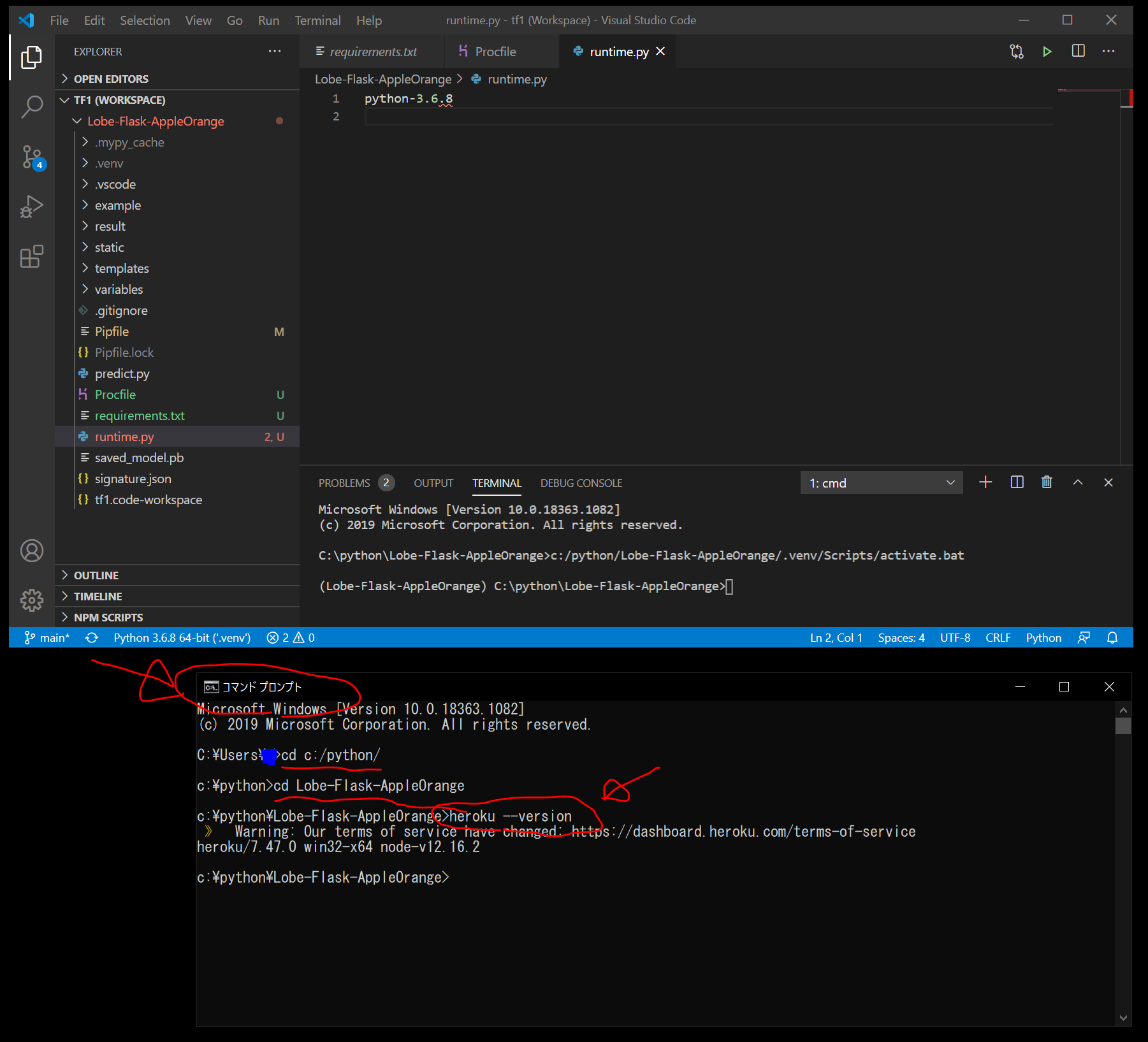
cd c:/python/Lobe-Flask-AppleOrange
heroku --version
herokuのバージョンが表示され、heroku-CLIが利用できることが確認できました。
Herokuにログイン
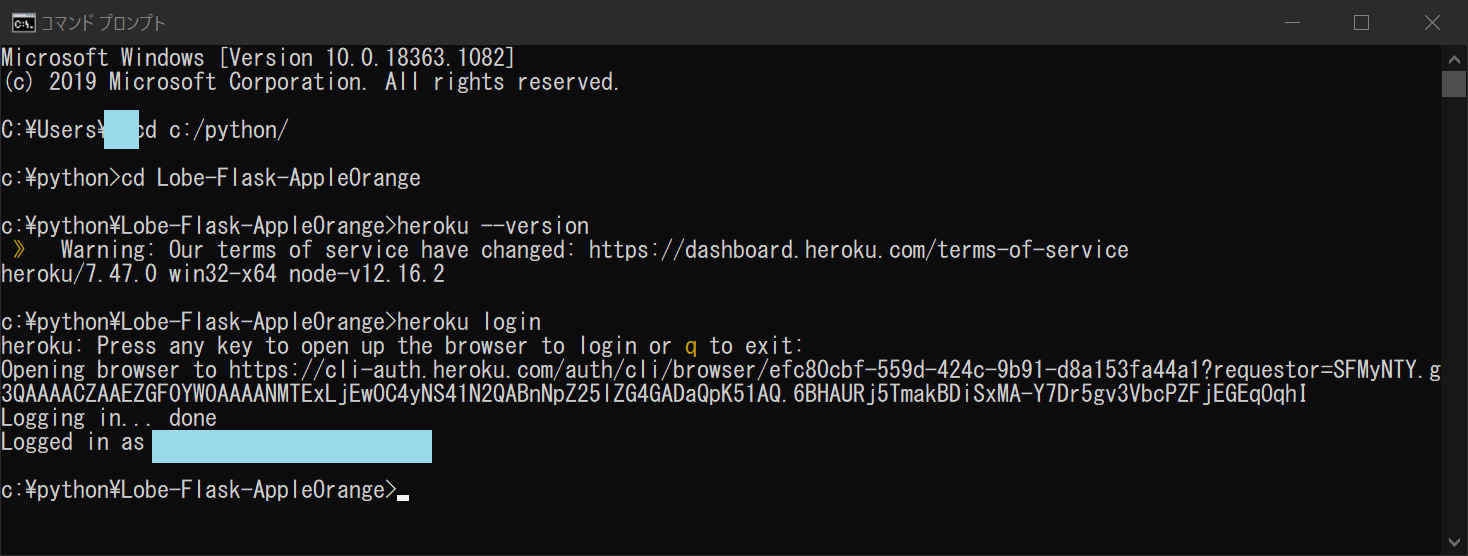
引き続き、コマンドプロンプト(VisualStudioCodeのターミナル画面ではない)で、以下を入力して、Herokuにログインします。
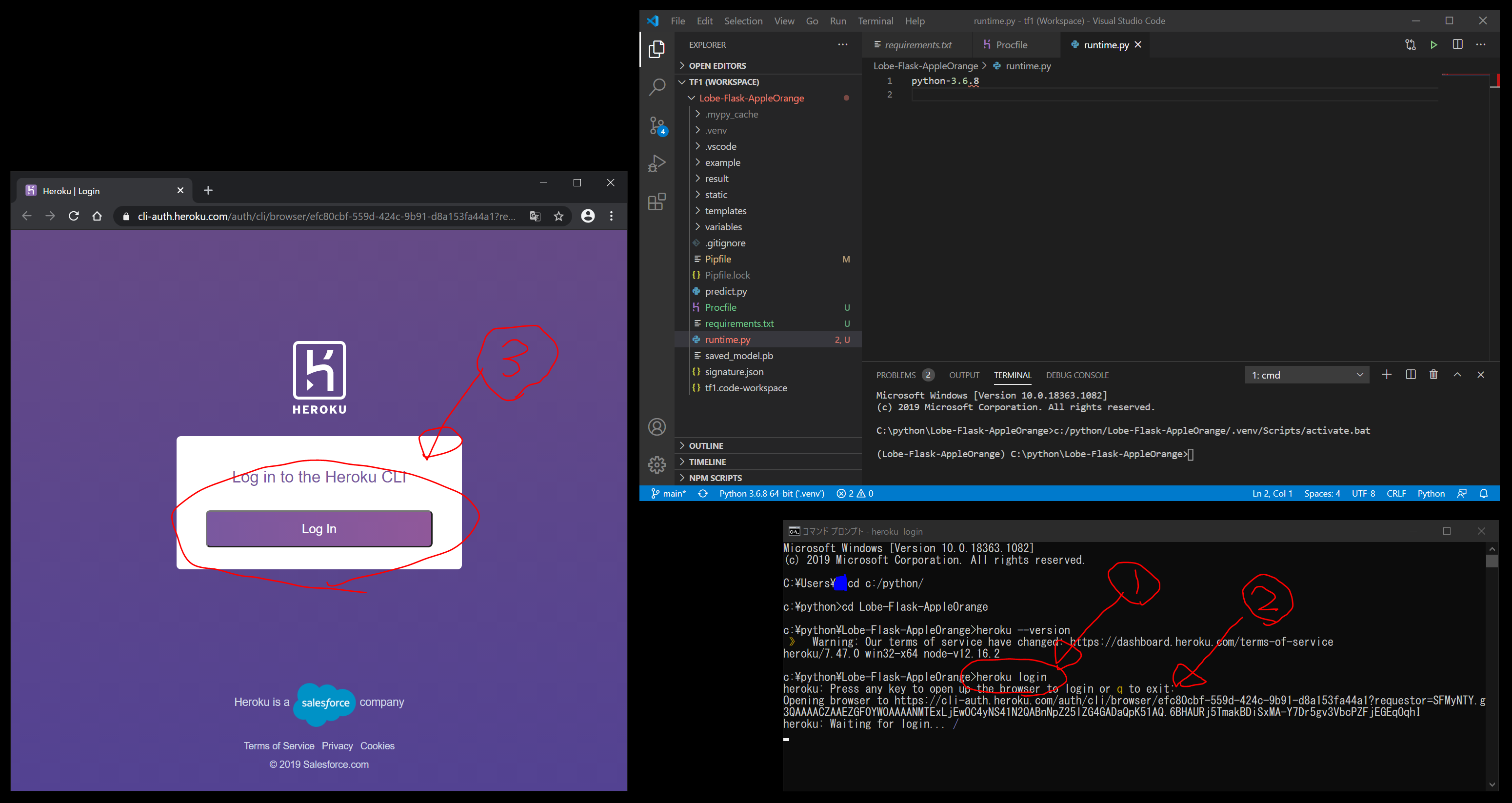
heroku loginPress any keyと言われるので、Enterボタンを押すと、ブラウザが開いて、以下のようになるので、Log In をクリックします。

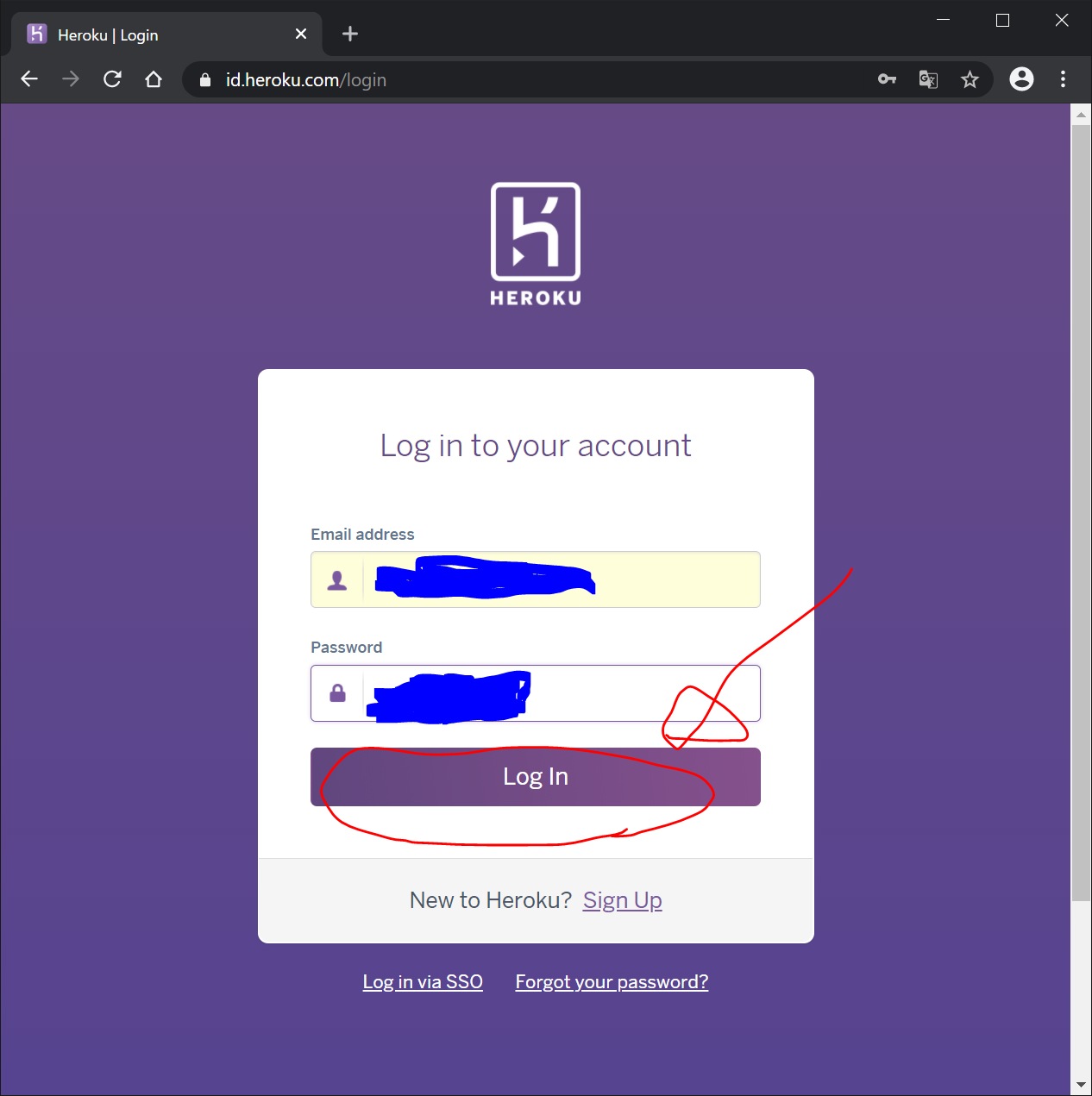
上の方で作成したHeroku用のメールアドレスとパスワードを入力して、ログインします。

以下のようになるので、そのままブラウザを閉じます。

コマンドプロンプトの方は、Logged in as xxxx@xxxx のようになります。

新規Herokuプロジェクトを作成
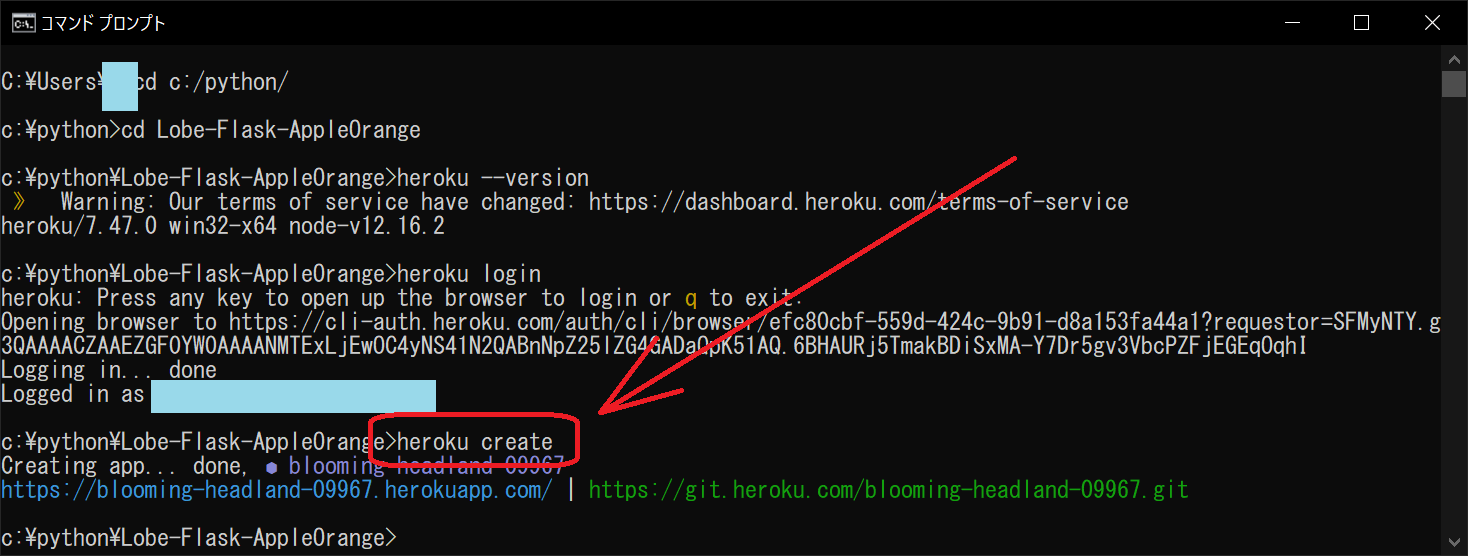
引き続き、コマンドプロンプト(VisualStudioCodeのターミナル画面ではない)で、以下を入力して、Heroku上で新規アプリを作成します。
heroku create
今回は、 https://blooming-headland-09967.herokuapp.com/ というアドレスが用意されました。
GitHubからHerokuにデプロイ
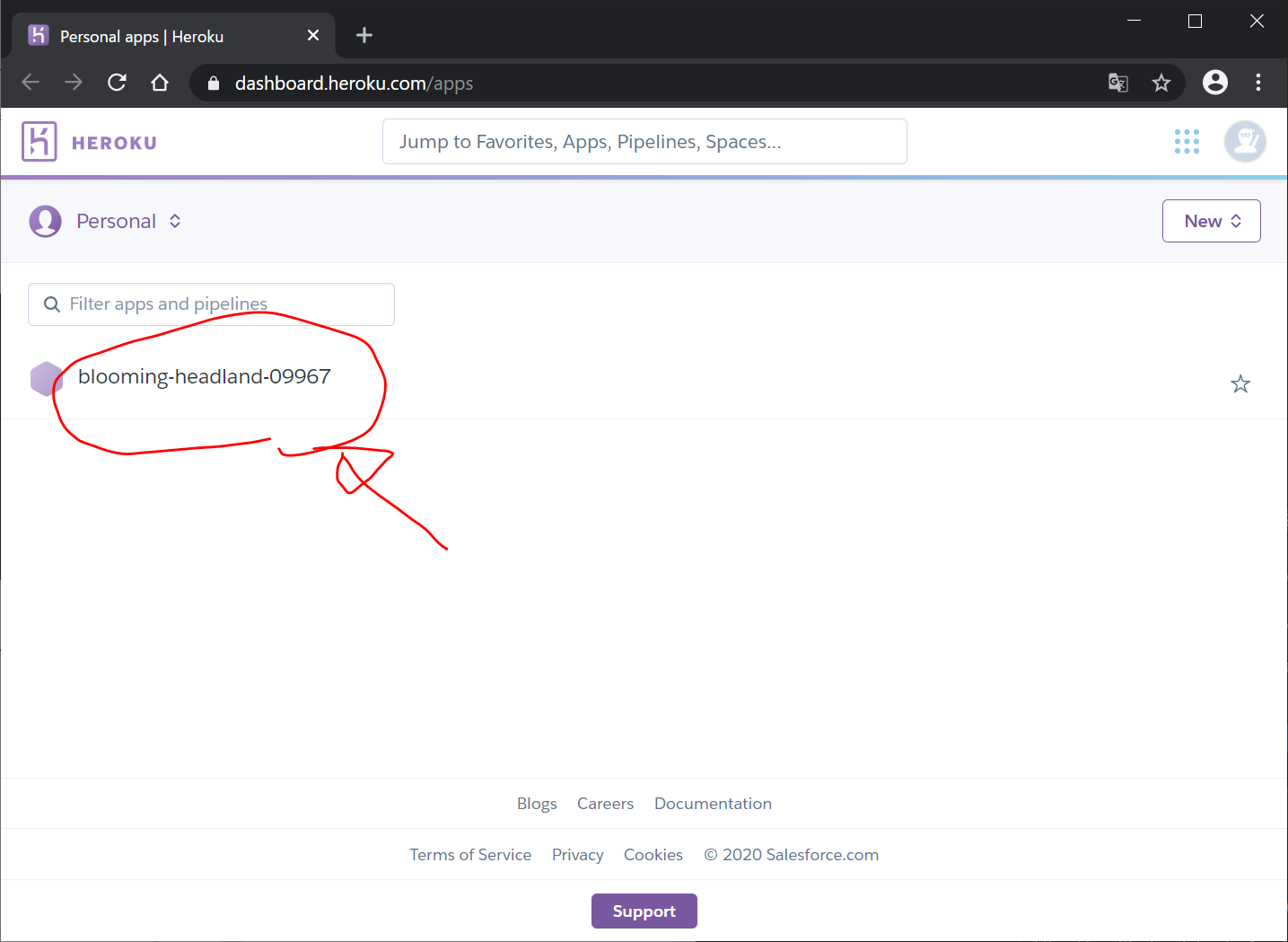
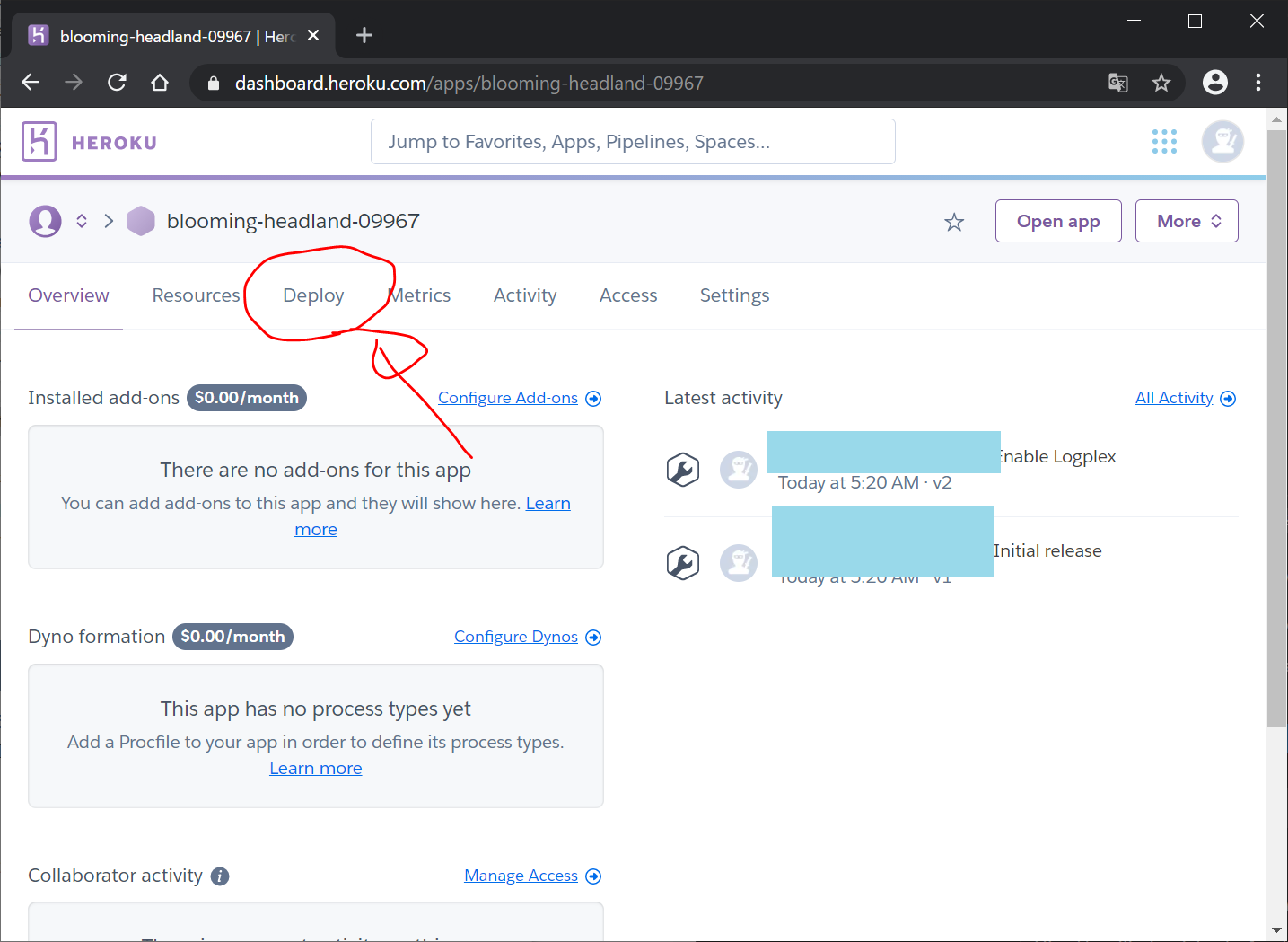
Herokuのダッシュボードhttps://dashboard.heroku.com/ に行き、さきほど作ったプロジェクトをクリックします。

Deploy タブをクリックします。

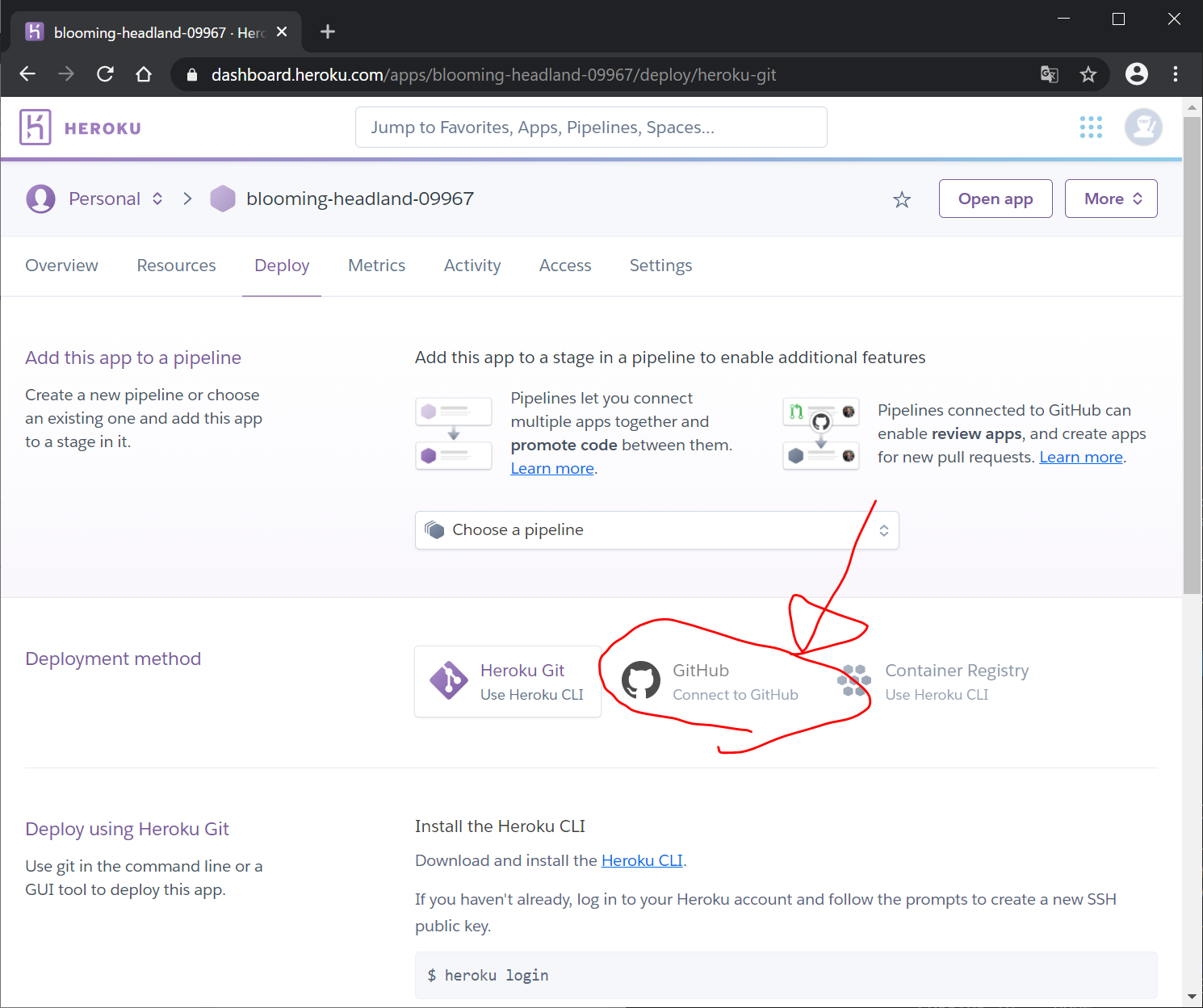
Deployment method の"GitHub"をクリック

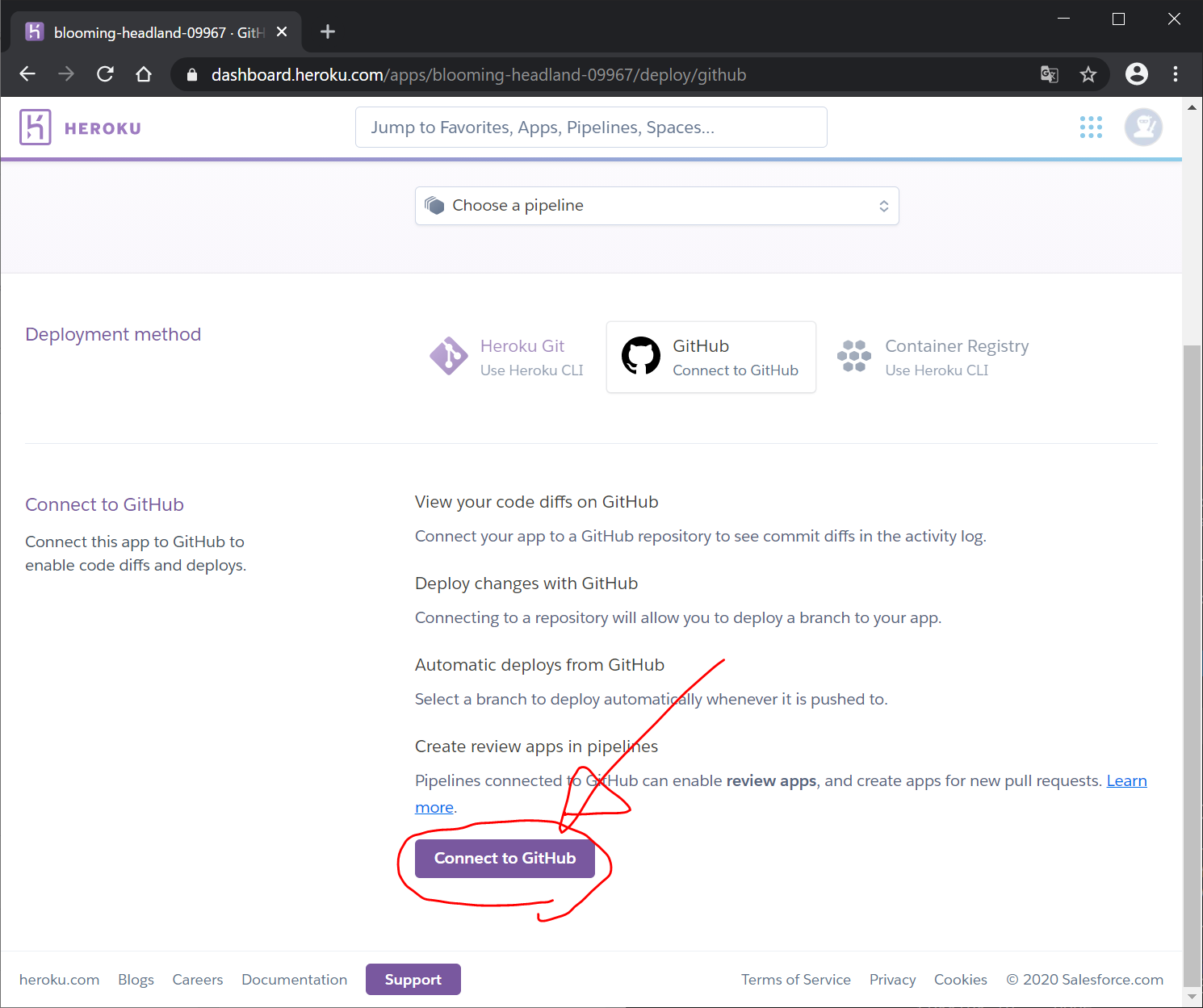
”Connect to GitHub” をクリック

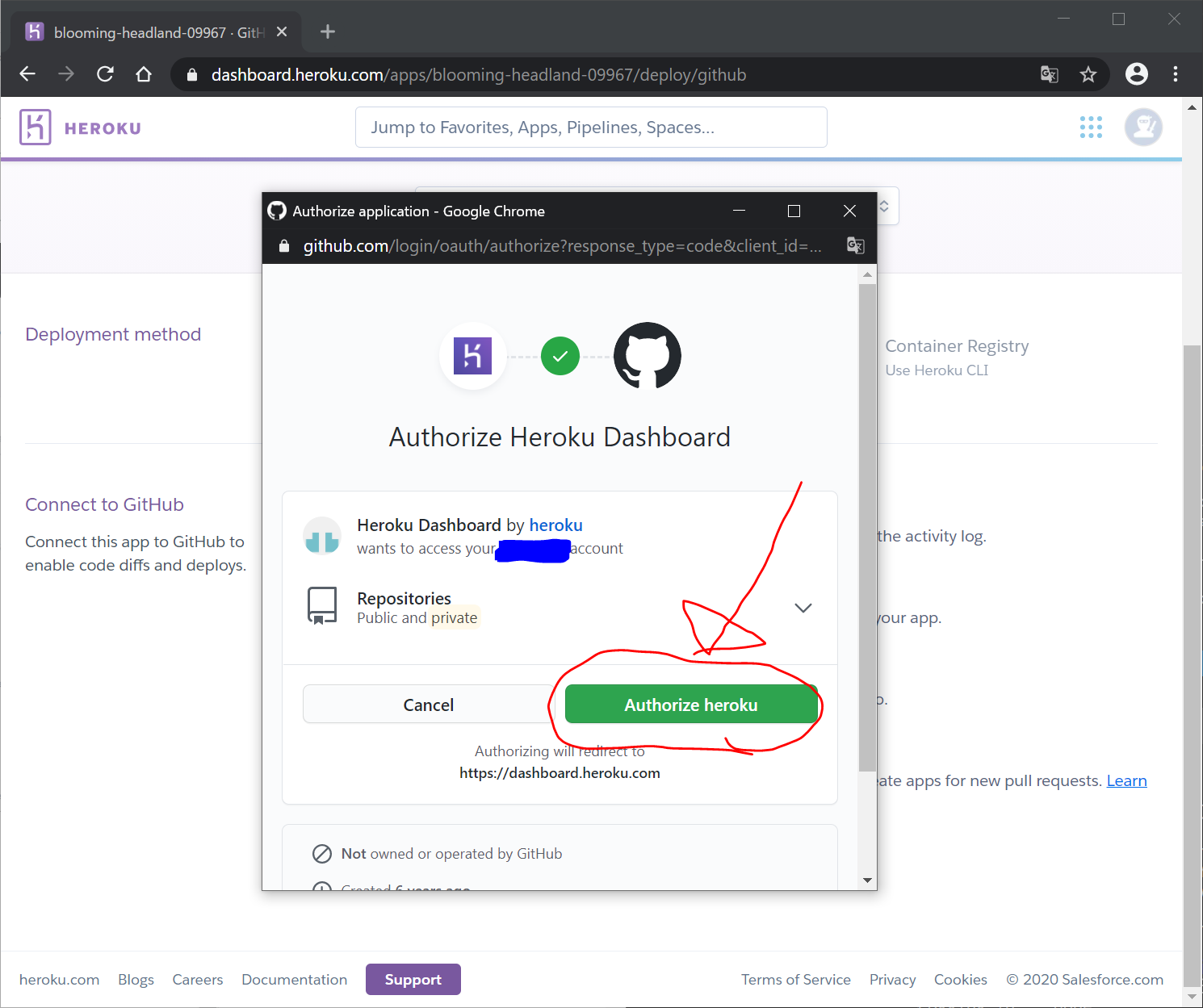
“Authorize heroku" をクリック

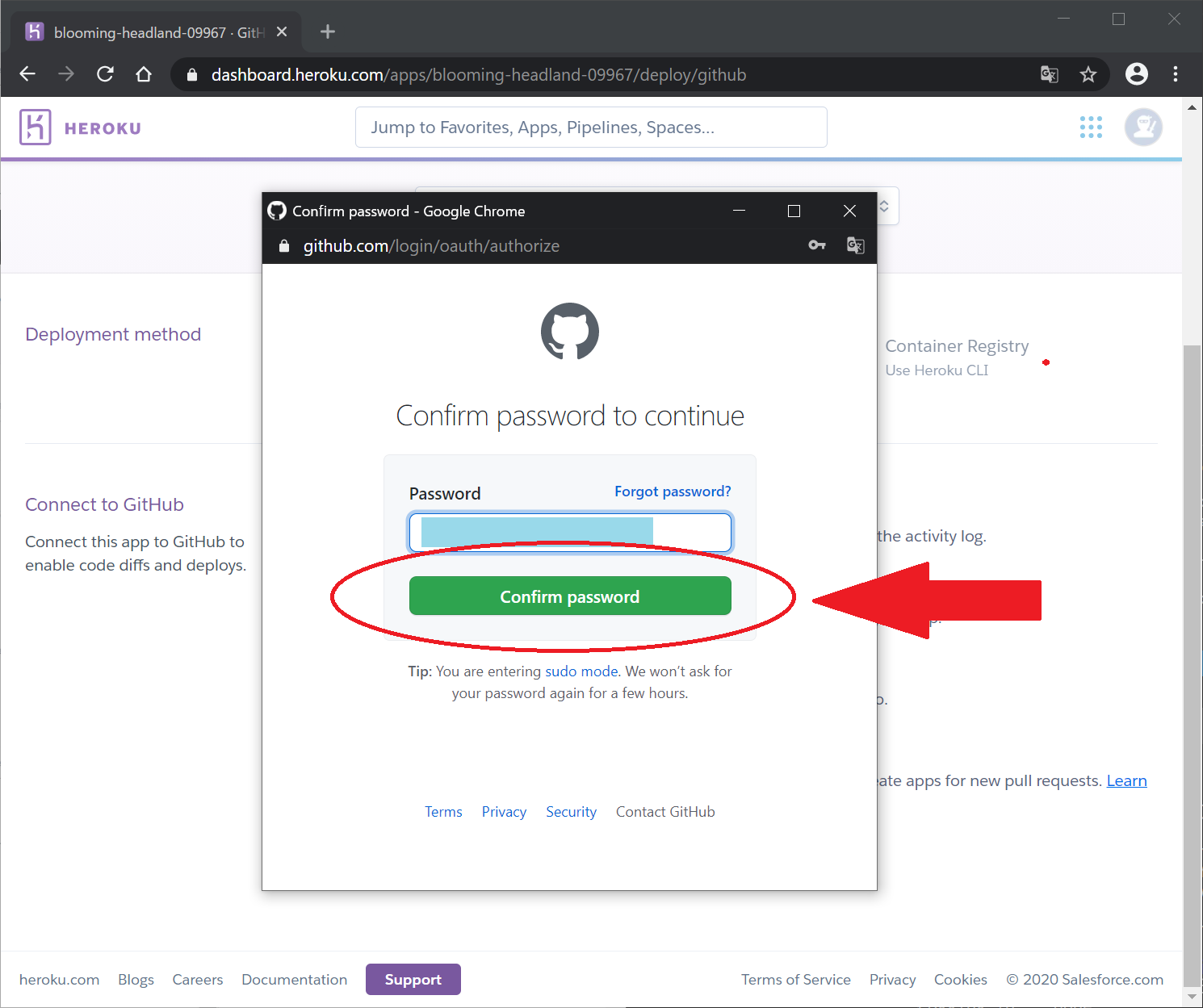
GitHubのパスワードを入力して"Confirm password" をクリック

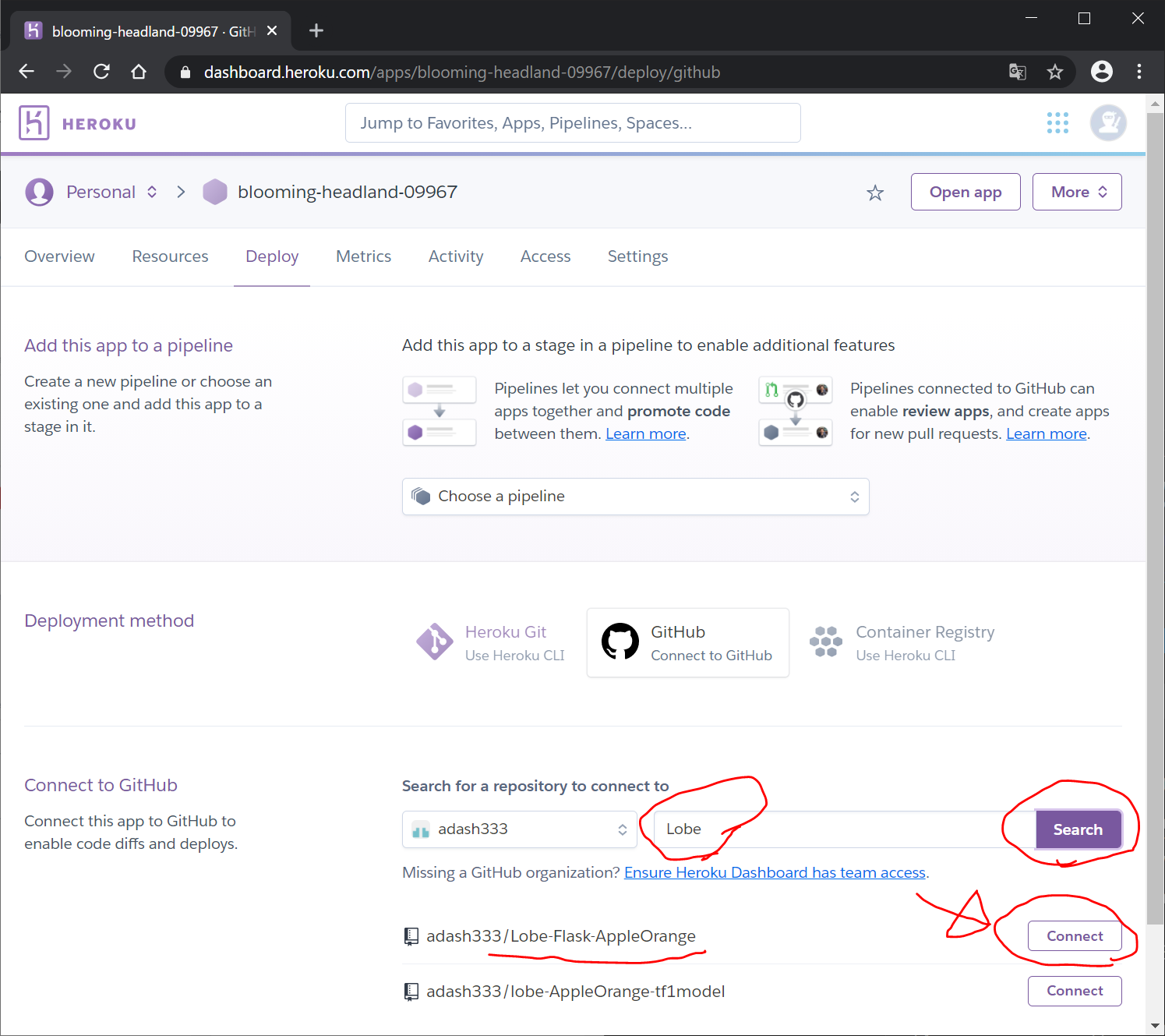
自動的にHerokuの画面に戻るので、今回は、Lobe-Flask-AppleOrange のところの右側の"Connect"ボタンをクリックします。

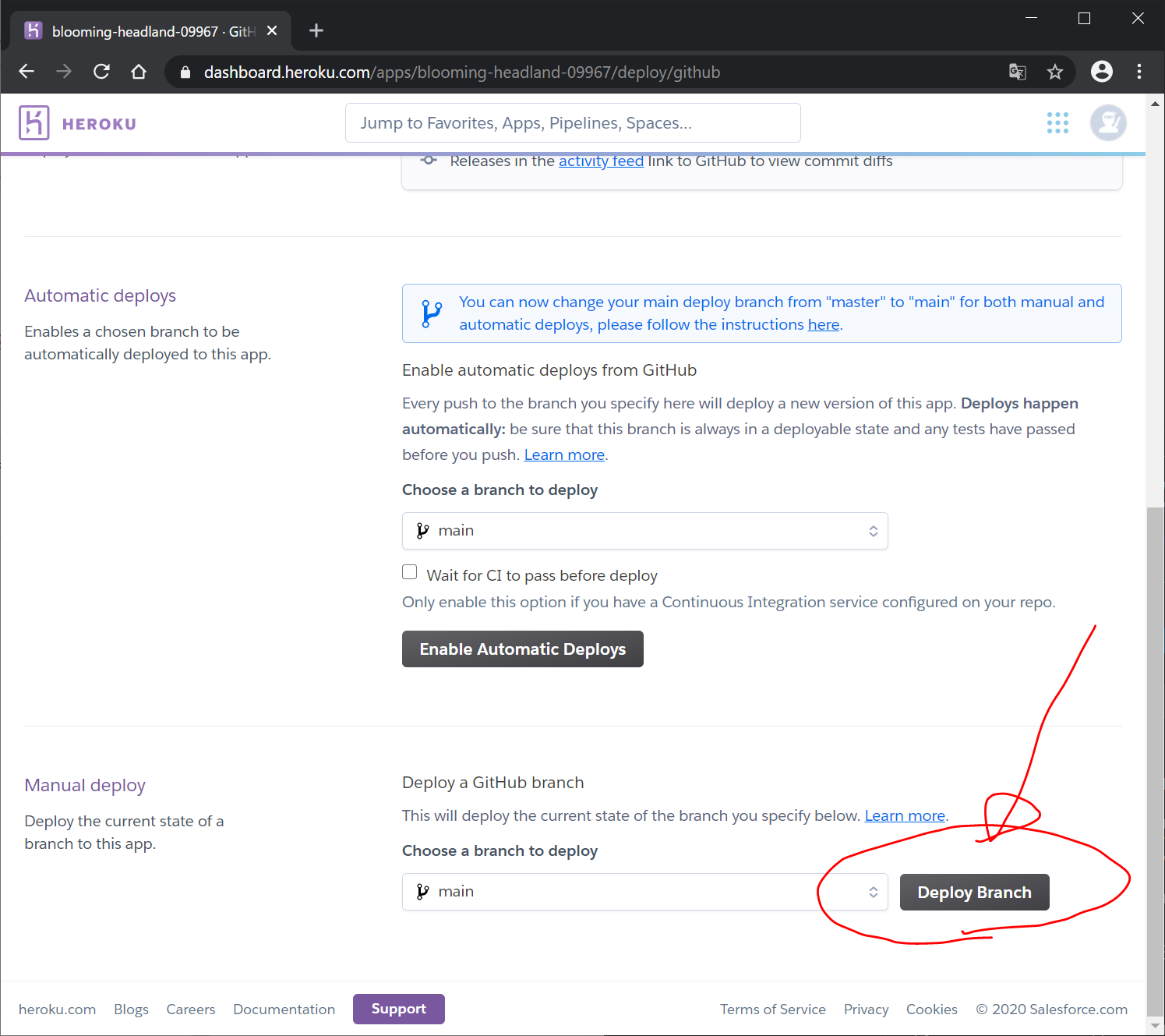
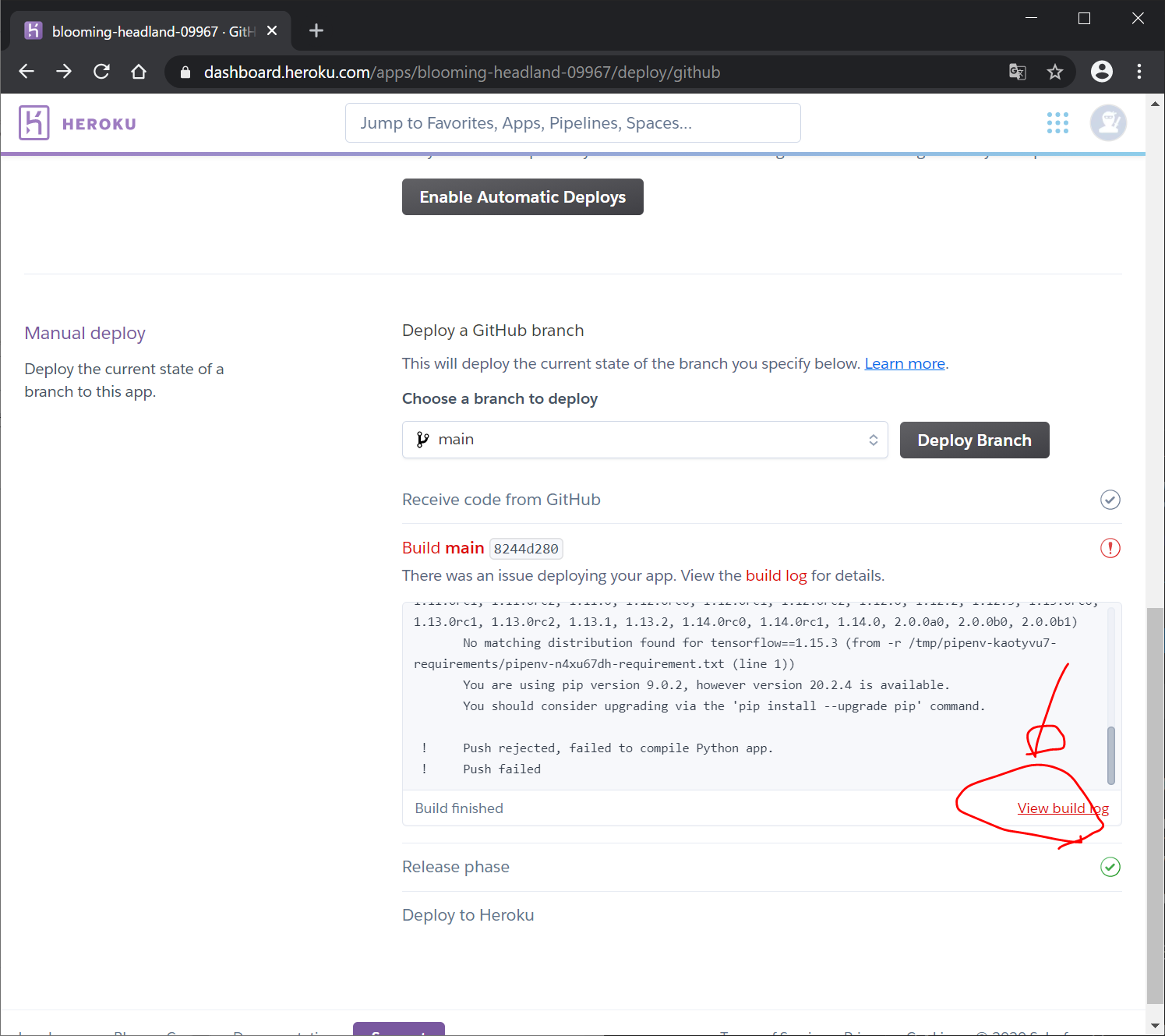
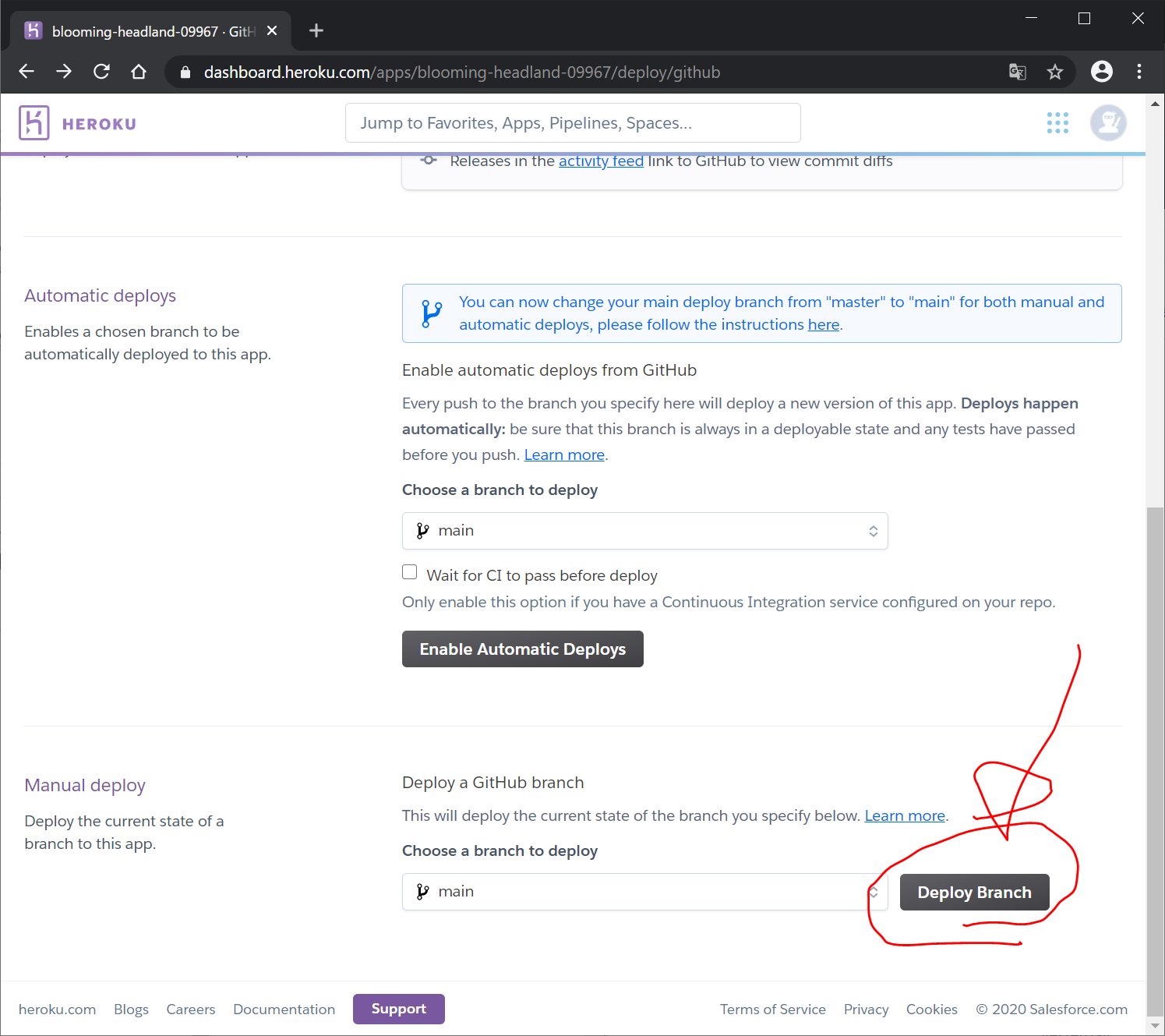
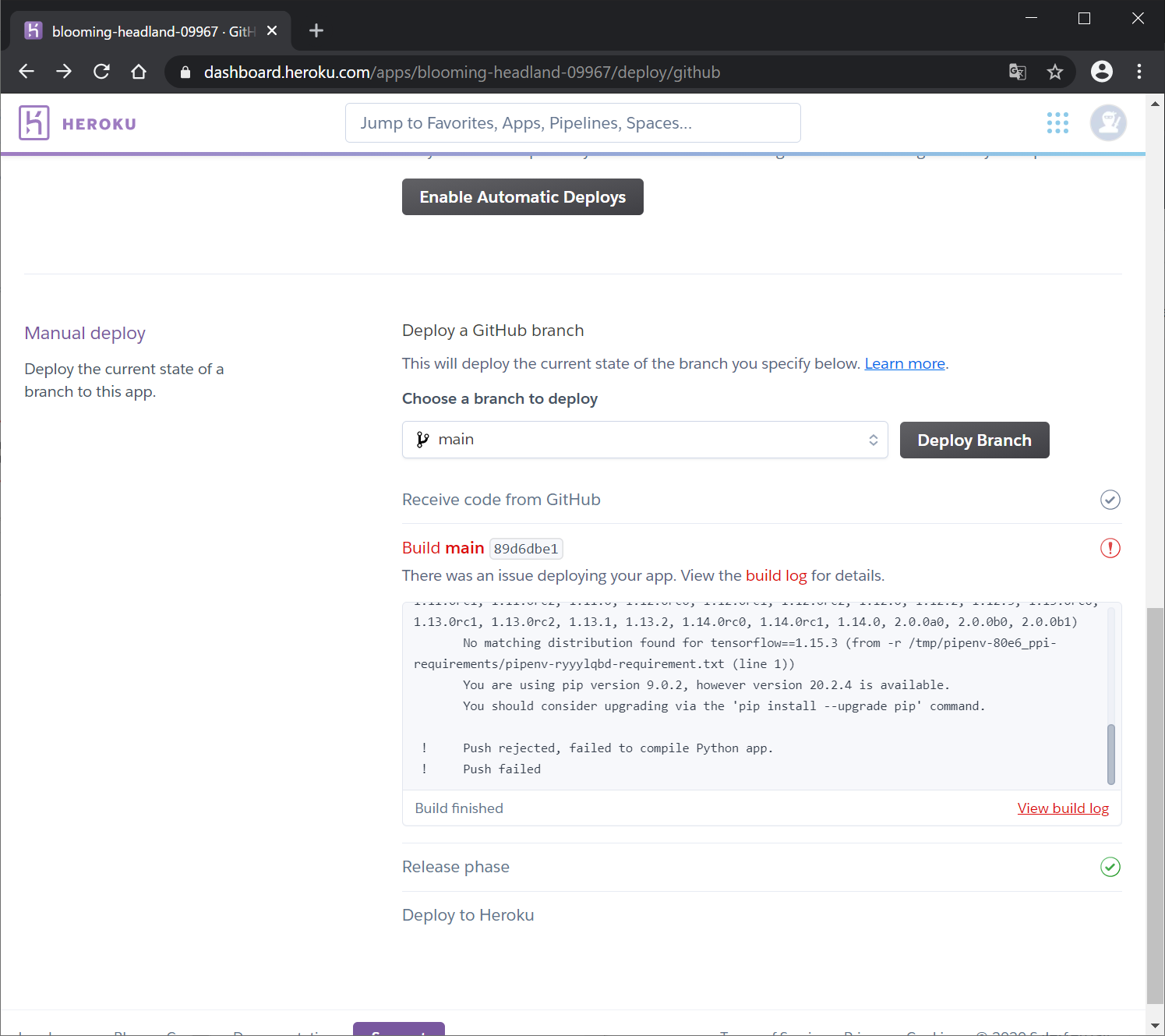
画面下の方へ行き、 『Manual deploy』の『Deploy Branch』を押してみます。

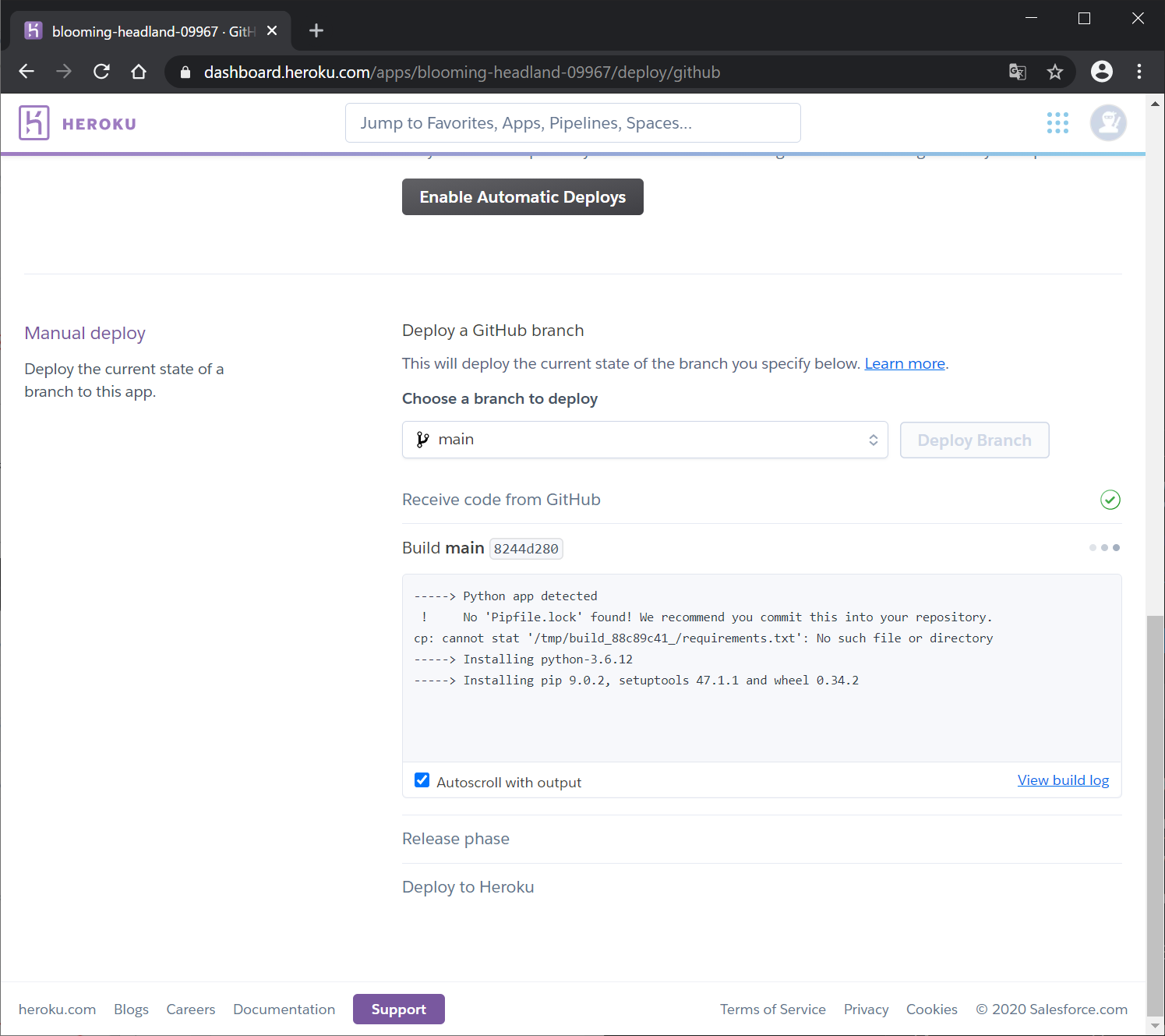
すると、GitHubからHerokuへのデプロイが始まります。だいぶ時間がかかります。

残念、tensorflow1.15がインストールできませんというエラーが出てデプロイが失敗してしまいました。

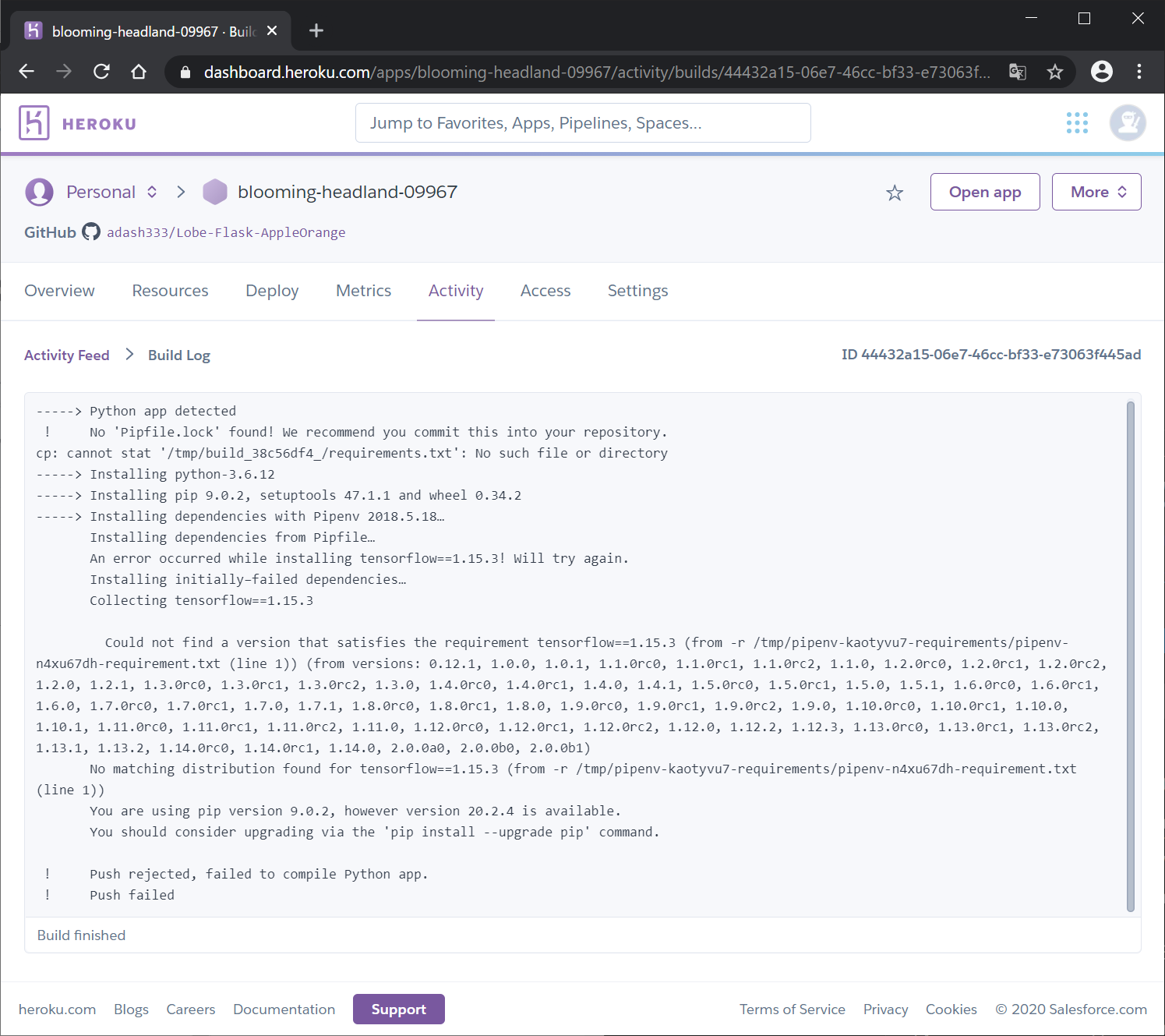
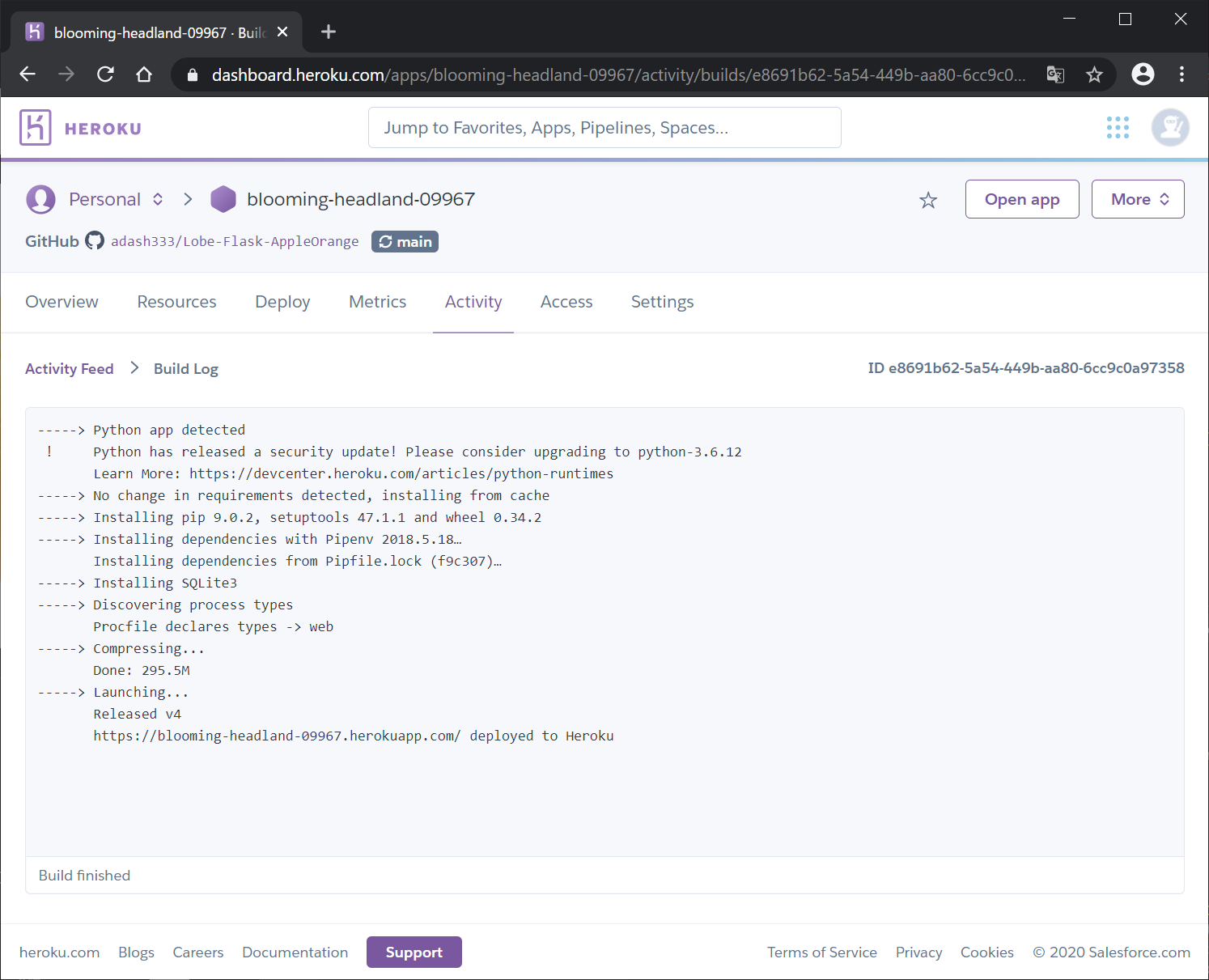
view build log をクリックします。

You should consider upgrading via the 'pip install --upgrade pip' command.との警告が出ているので、
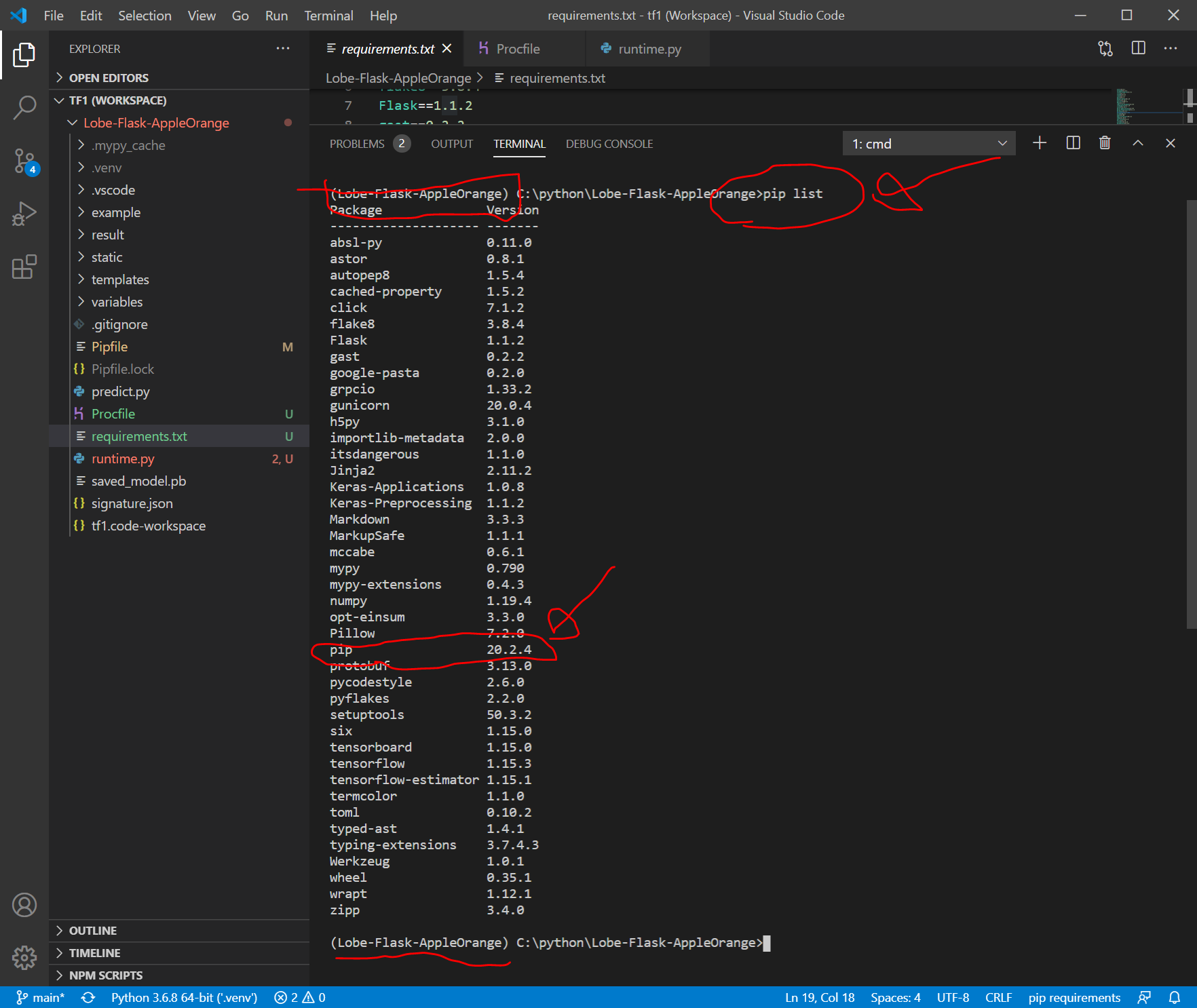
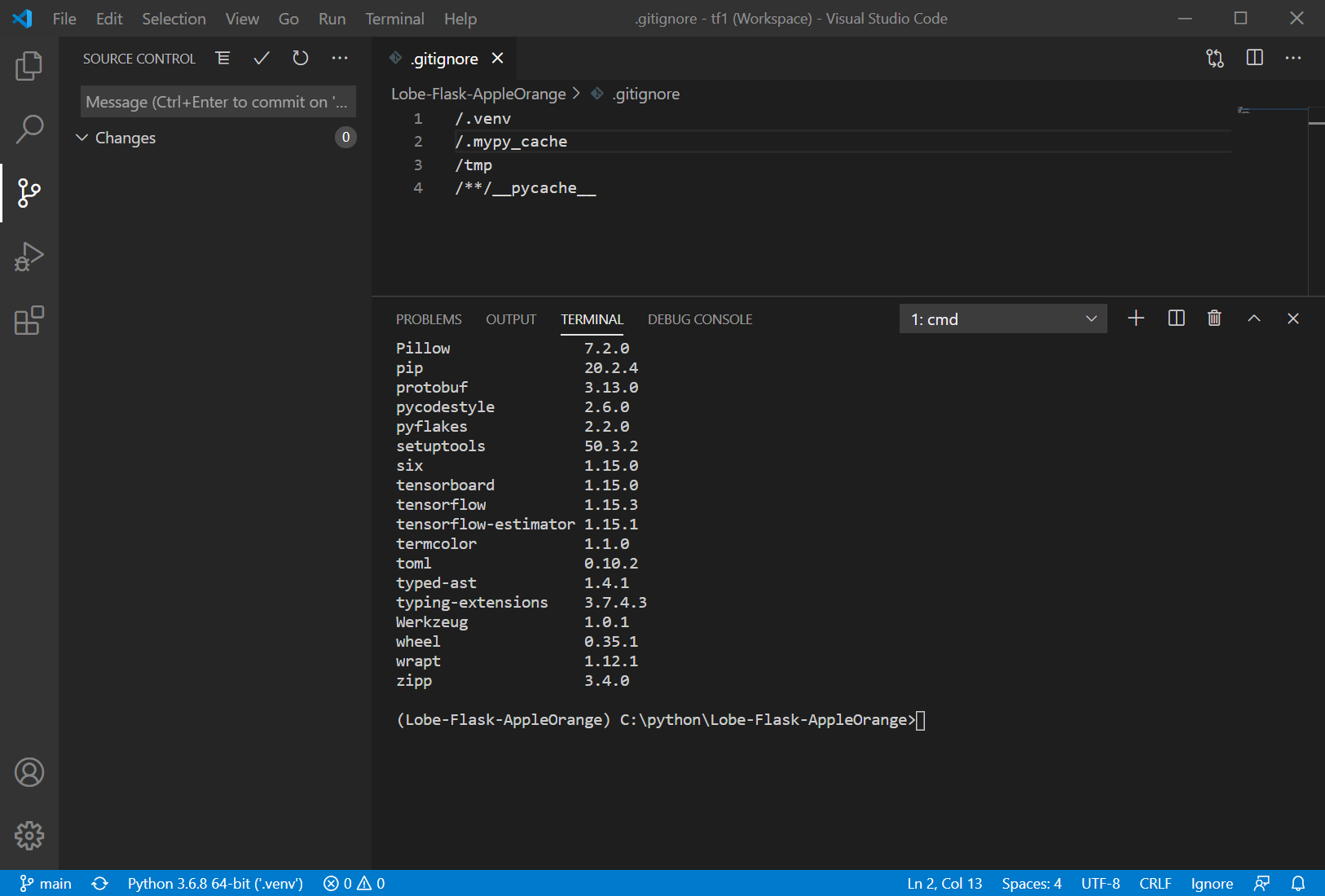
ところが、ローカルの仮想環境内でpip list しても、pip 20.2.4 になっている。

ということは、仮想環境ではなく、Windowsの方のpipをアップグレードすればよいのか?でも、それは反映される?
やり方わからず、、、
解決方法が思い付かないので、他のことをすることにしました。ごはんを食べた後、
git add . していない!
ことに気づきました。やってみます。
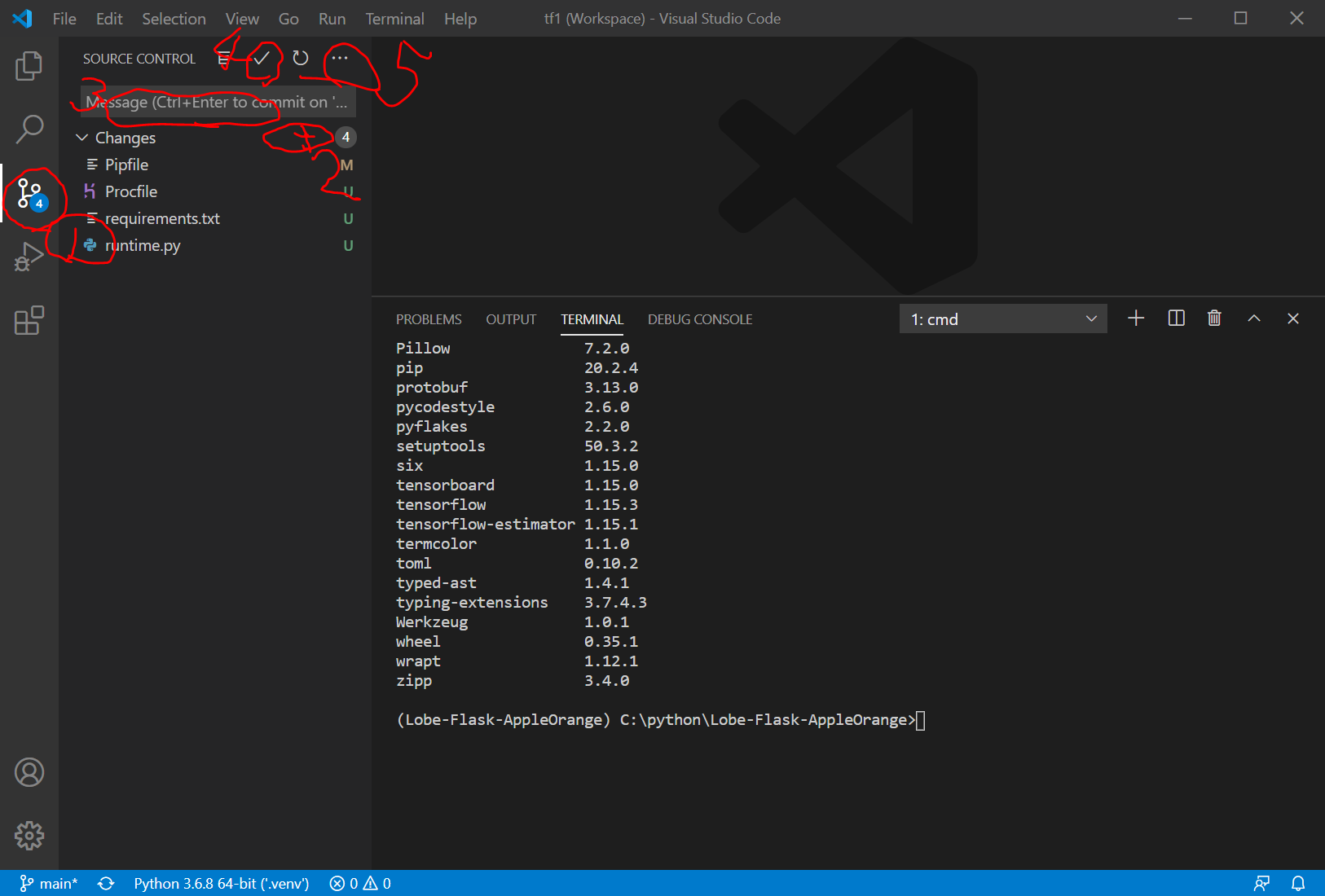
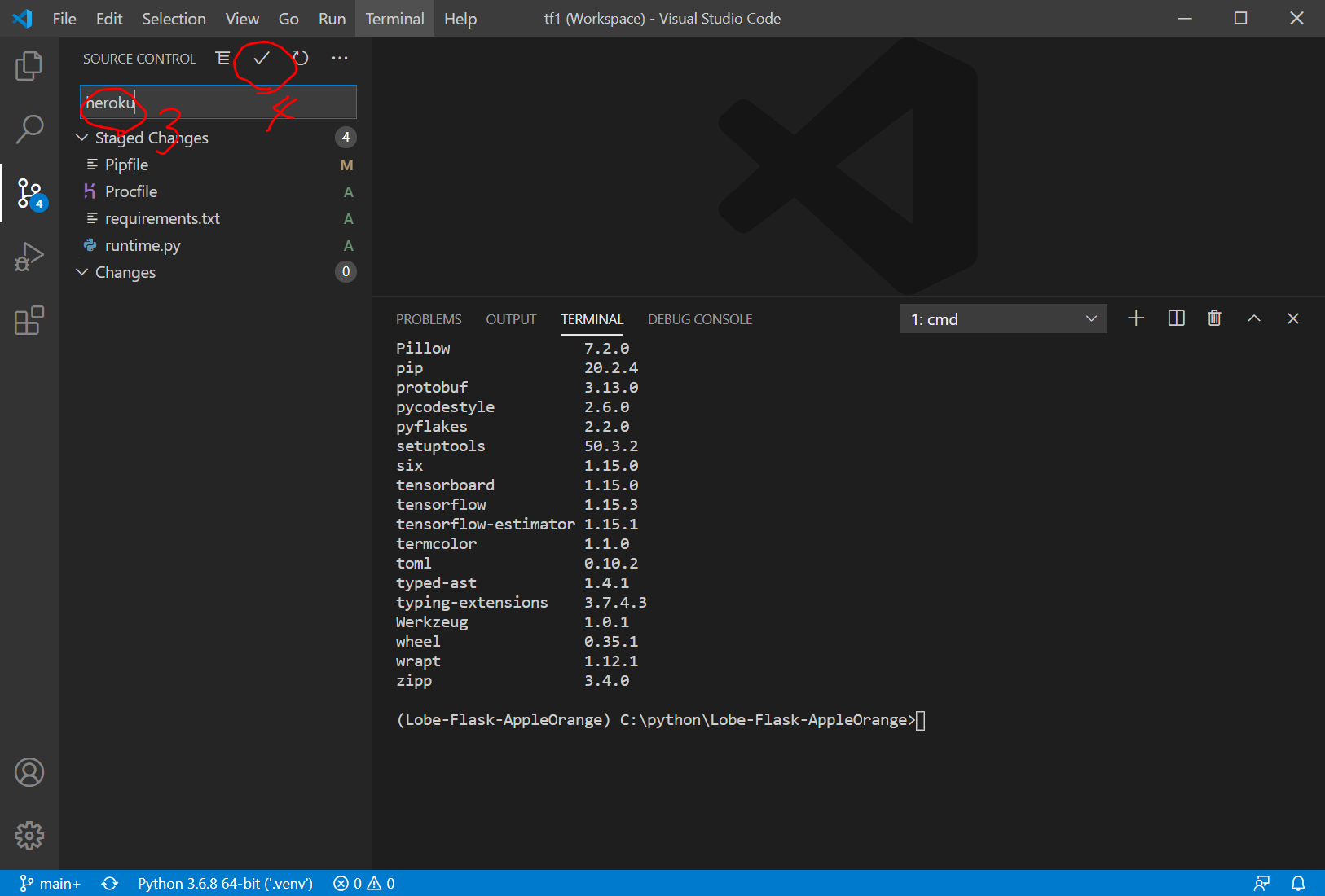
VisualStudioCodeで
- 一番左側のGitのボタンをクリック
- + をクリック (git add .)
- commitコメントを入力して
- チェックボタンをクリック(git commit)
- 『・・・』> push の順にクリック(git push)
の操作を行い、GitHubにpushします。



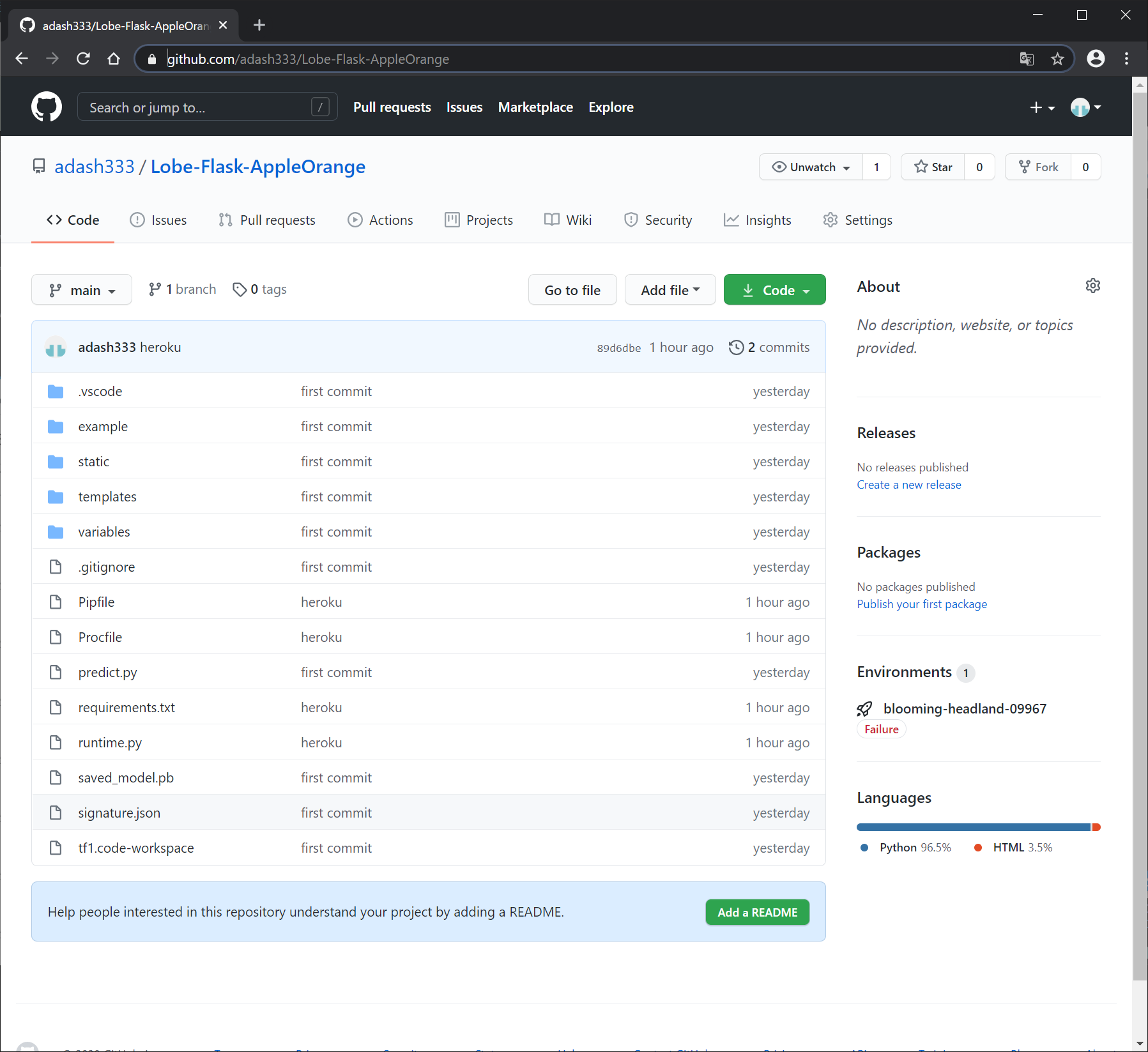
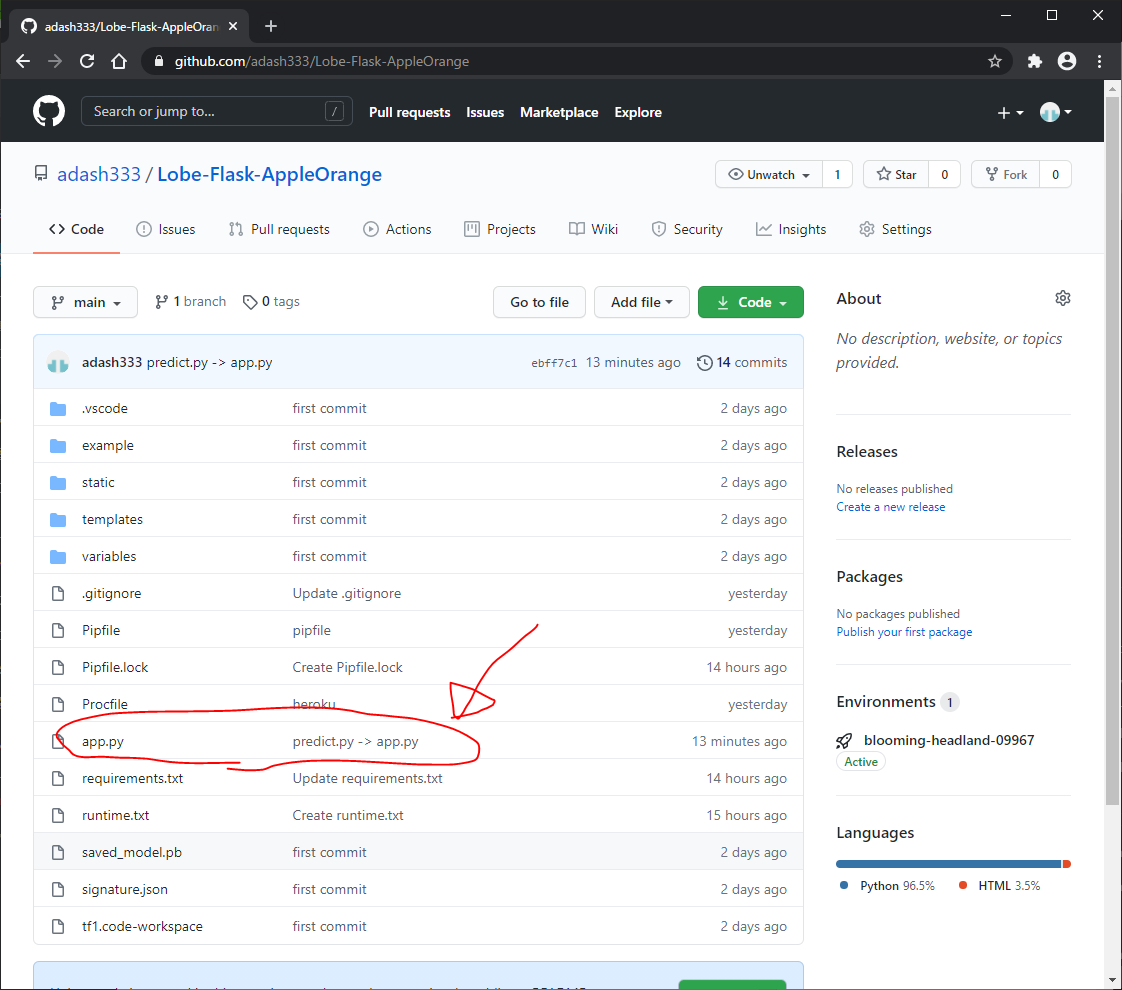
https://github.com/adash333/Lobe-Flask-AppleOrange を見ると、git pushがうまくいっていることがわかります。

再度、https://dashboard.heroku.com/ からアプリを選択し、deployタブをクリックして、 『Manual deploy』の『Deploy Branch』を押してみます。

同じエラー

.gitignore から pipfile.lockを削除して再度GitHubにpushしてから、Herokuでdeploy

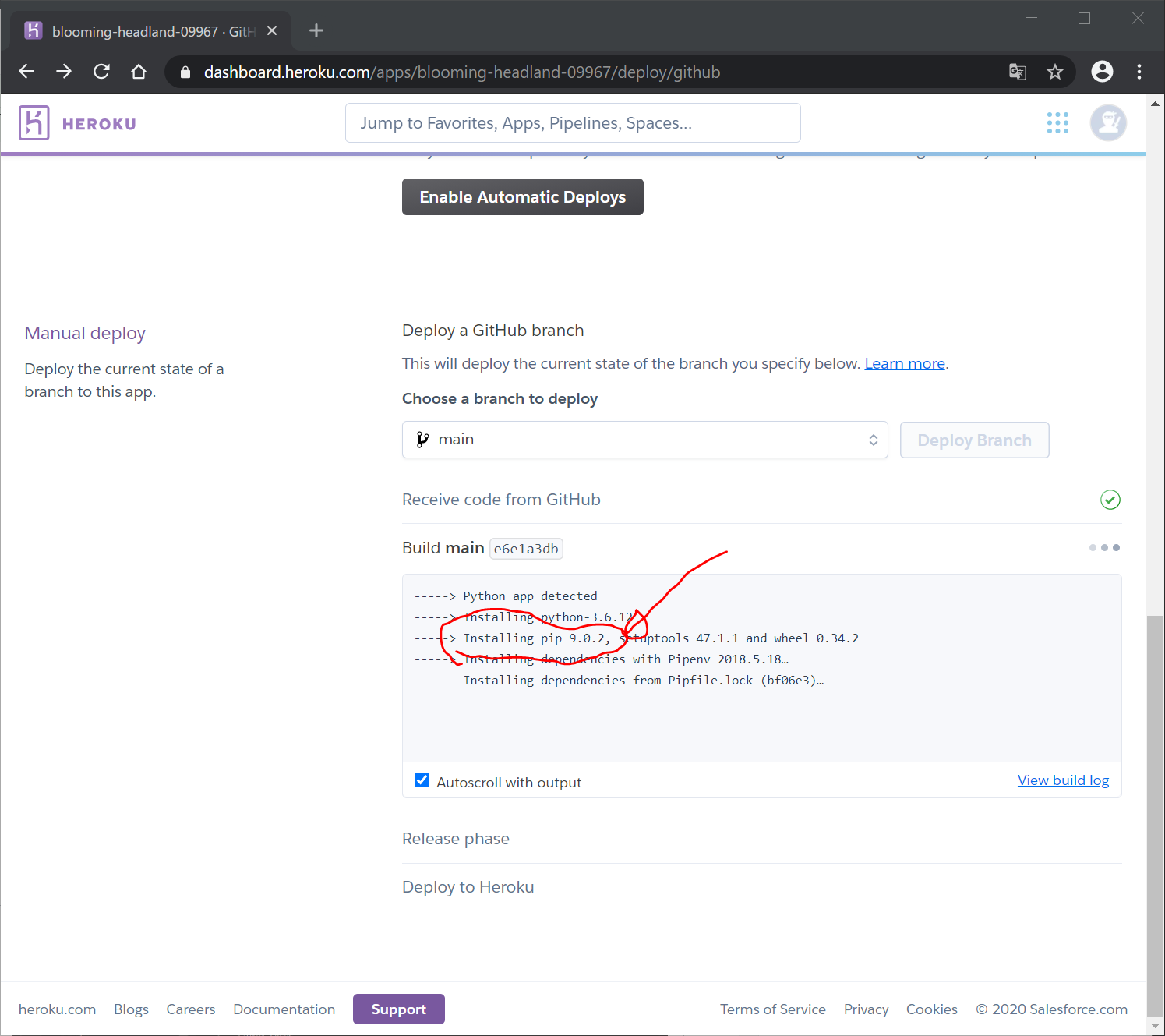
すごく時間がかかっているが、pip 9.0.2をインストールしているのでダメそう。

この後、いろいろやったが、intalling pip 20にする方法はわからず。
wheel をrequirements.txt に記載したところ、deployはできた。


しかし、
https://blooming-headland-09967.herokuapp.com/
に接続しても、application error の状態。ローカルでは動くのに、、、原因不明。後で、heroku log –tail してみる

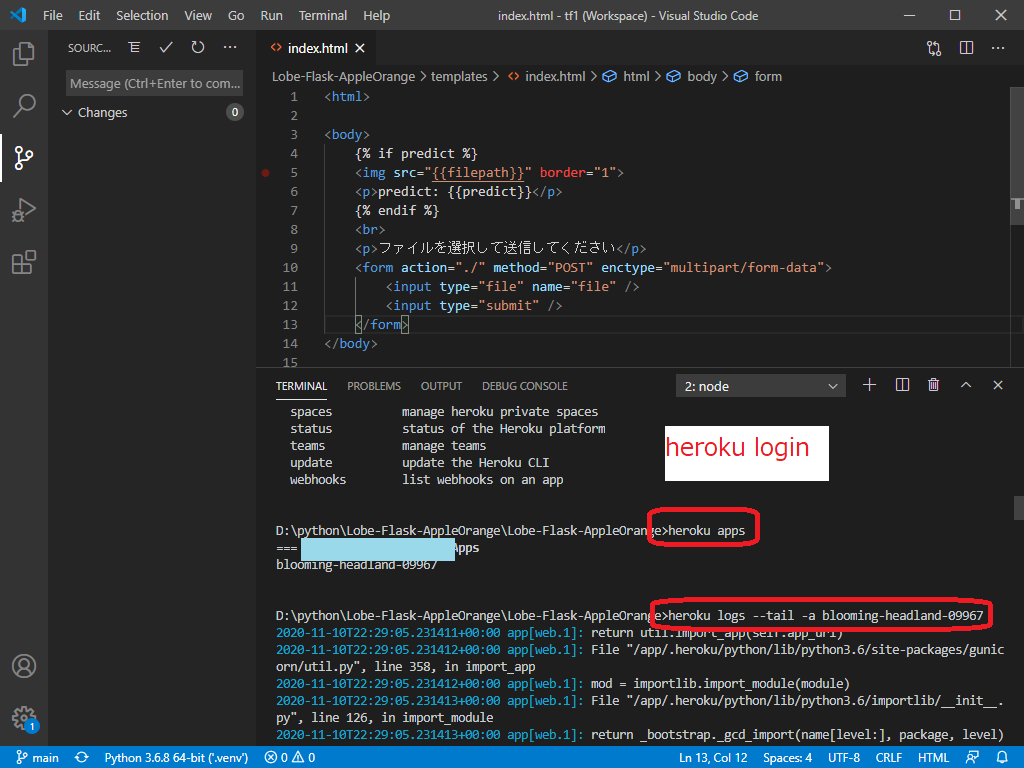
VisualStudioCodeのターミナル画面で以下を入力して、Herokuのログを見てみます。
heroku login
heroku apps
heroku logs --tail -a blooming-headland-09967

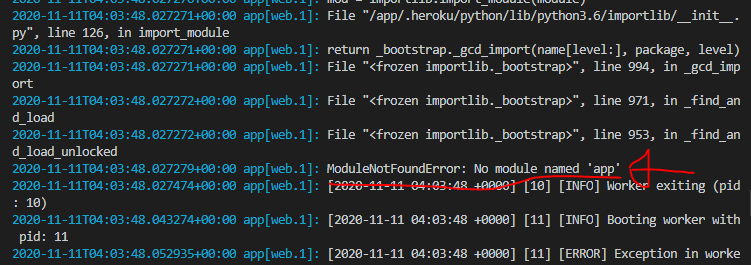
すると、上記のように、
ModuleNotFoundError: No module named 'app'とあったので、predict.py の名前を、 app.pyに変更してみることにしました。

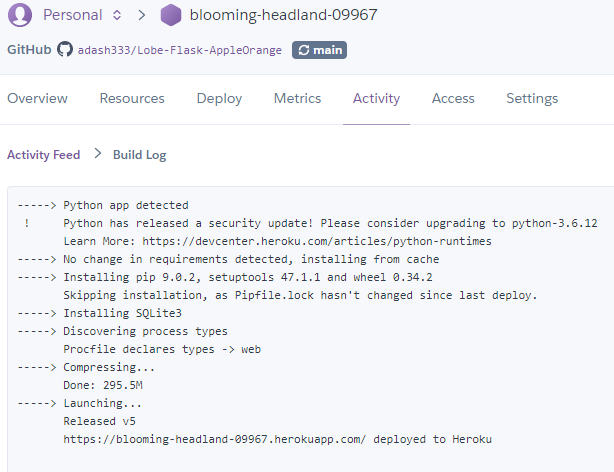
GitHubへpushすると自動的にHerokuにデプロイされますが、

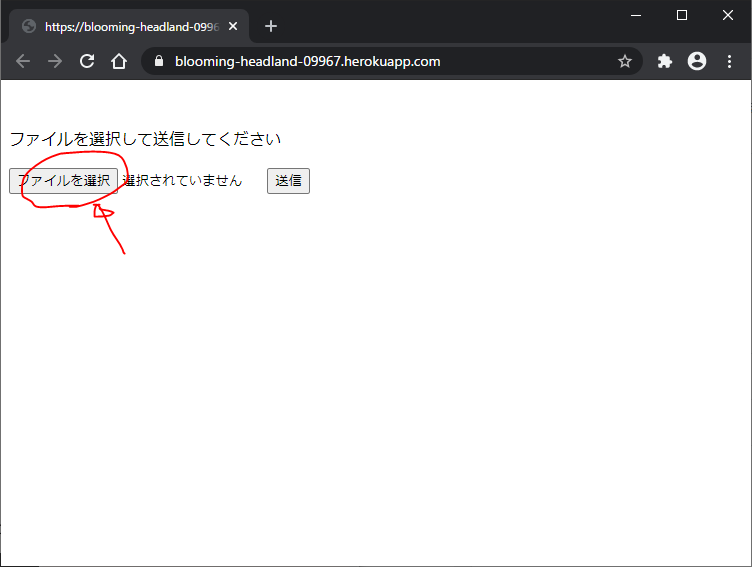
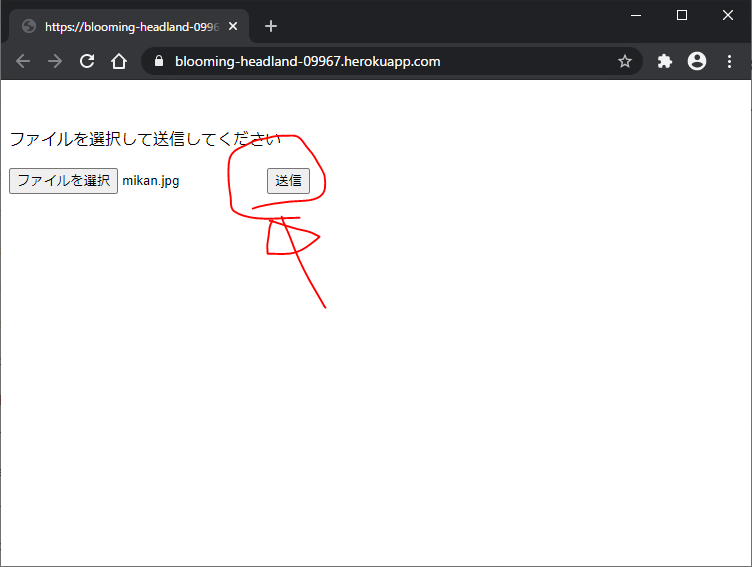
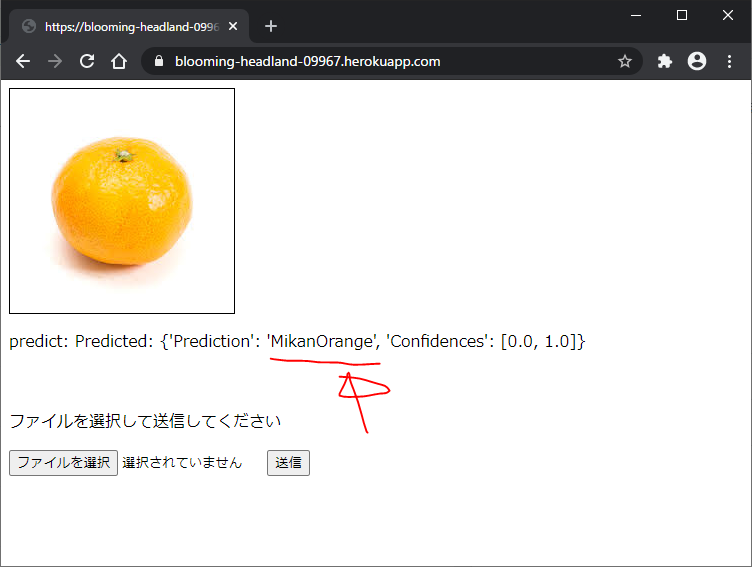
一応、https://blooming-headland-09967.herokuapp.com/ は無事表示されました。今度はみかんの画像を分類してみます。


分類の結果も出て、結果もちゃんと MikanOrangeになっています。

ここまで2週間もかかりました。ほっとしました。
ソースコード
https://github.com/adash333/Lobe-Flask-AppleOrange
Herokuアプリ
https://blooming-headland-09967.herokuapp.com/
まとめ
今回のことで
- Lobeで画像分類のモデルを作成
- HerokuでWEBアプリとして公開
することができるようになりました。無料範囲の制限としては、モデルが50MB以内になるといったところがあると思います。
途中




ディスカッション
コメント一覧
まだ、コメントがありません