Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる(3)Windows10ローカル環境でtf_example.pyを実行
前回は、Windows10パソコンにTensorFlow1.15の環境構築するところまで行いました。
今回は、こちらでエクスポートしたLobeのモデルを、Windows10ローカル環境で実行してみたいと思います。
- 1. Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次(全5回)
- 2. ソースコード
- 3. 開発環境
- 4. 今回構築した仮想環境
- 5. Windows10ローカル環境でLobeのtf_example.pyを実行の流れ
- 6. LobeでエクスポートしたモデルをC:/python/フォルダに保存
- 7. リンゴの画像を1個用意して"001.jpg"という名前でexample/フォルダに保存する
- 8. example/フォルダ下で、pipenvでpython3.6仮想環境を作成
- 9. TensorFlow1.15.3とpillow7.2.0をインストール
- 10. その他のパッケージ(autopep8,flake8,mypy)のインストール
- 11. ワークスペースを保存して設定を変更
- 12. tf_example.pyを実行
- 13. GitHubにpush
- 14. ソースコード
- 15. 次は、ローカル環境でFlaskを用いてpredictしたい
- 16. 次の記事
Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次(全5回)
- (1)LobeのインストールからTensorFlowモデルのエクスポートまで
- (2)Windows10でPython3.6+TensorFlow1.15をセットアップ
- (3)Windows10ローカル環境でtf_example.pyを実行
- (4)Windows10ローカル環境でFlaskを用いて画像判定
- (5)FlaskアプリをHerokuにデプロイ
ソースコード
モデルのコード
https://github.com/adash333/lobe-AppleOrange-tf1model/tree/3a9c48ba6128094491d63d135a84c750270adf51
今回作成したコード
https://github.com/adash333/lobe-AppleOrange-tf1model
開発環境
Windows10のPython3.6+TensorFlow1.15の環境構築についてはこちらをご覧ください。
Windows10 Pro
VisualStudioCode 1.50
Git for Windows v2.29.2
python 3.6
pip 20.2.4
pipenv 2020.11.4今回構築した仮想環境
python 3.6
TensorFlow 1.15.3
pillow 7.2.0
autopep8
flake8
mypyVisualstudiocodeのWorkspaceの設定のsettings.json → こちらのコード
Windows10ローカル環境でLobeのtf_example.pyを実行の流れ
こちら のやり方で、あらかじめPython3.6をインストールしておきます。
- LobeでエクスポートしたモデルをC:/python/フォルダに保存
- リンゴの画像を1個用意する"001.jpg"
- example/フォルダの中に001.jpgを保存
- example/フォルダ下で、pipenvでpython3.6仮想環境を作成
pipenv --python 3.6 - requirements.txtにはtensorflowとpillowが記載されている。これに従って、TensorFlow1.15.3とpillow7.2.0をインストール
pipenv install -r ./requirements - その他のパッケージ(autopep8,flake8,mypy)のインストール
pipenv install autopep8 flake8 mypy --devとVSCodeのWorkspaceの設定(外部リンク) - tf_example.pyを実行
python tf_example.py 001.jpg
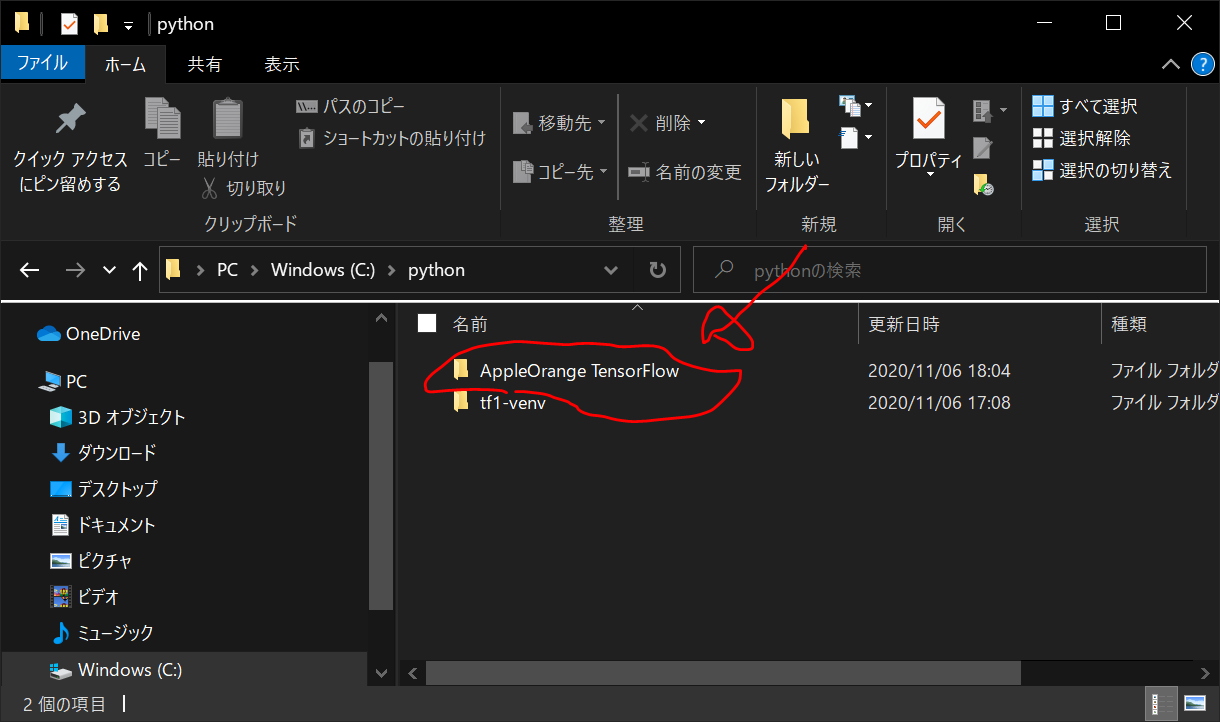
LobeでエクスポートしたモデルをC:/python/フォルダに保存
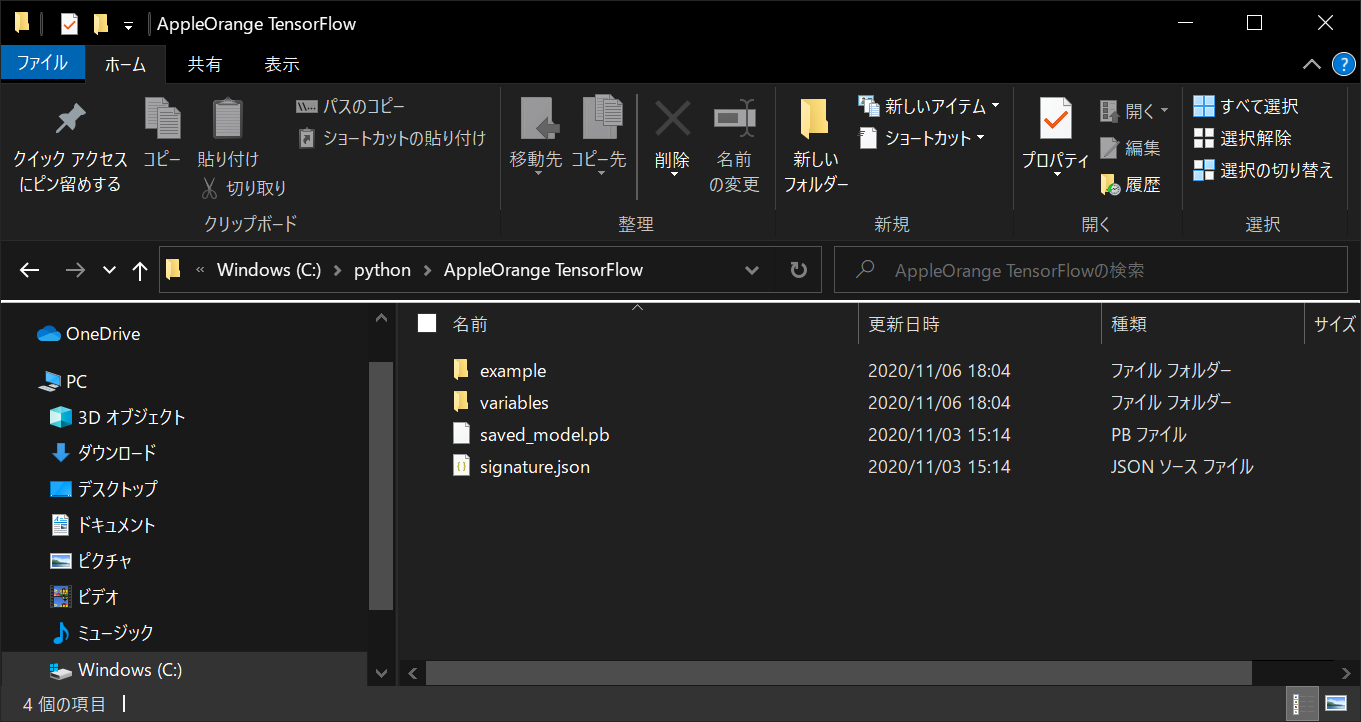
こちらでエクスポートしたLobeのモデルを、C:/python/ フォルダに保存します。今回は、AppleOrange TensorFlow/ フォルダ以下となります。

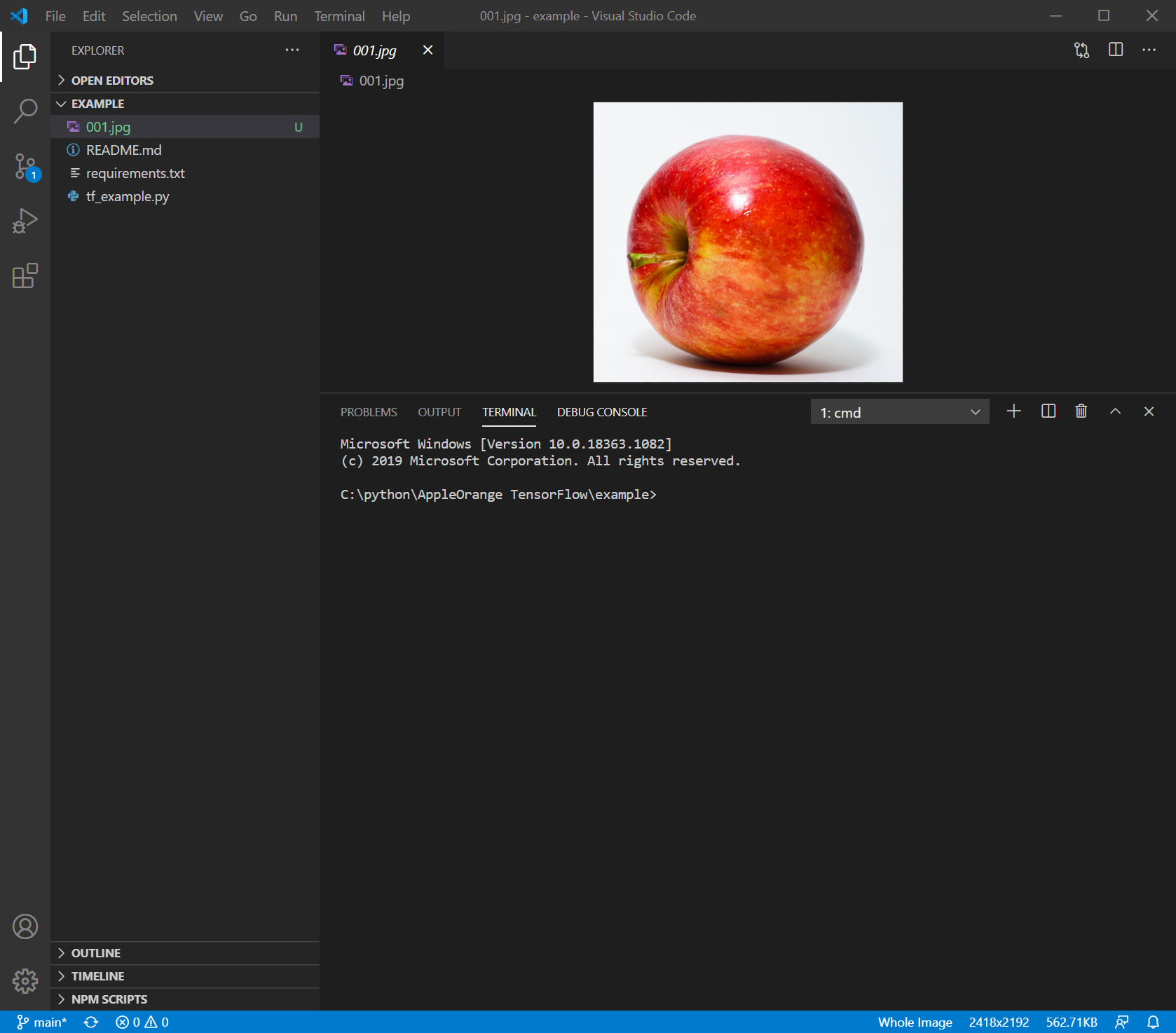
AppleOrange TensorFlow > example の順に開いていきます。

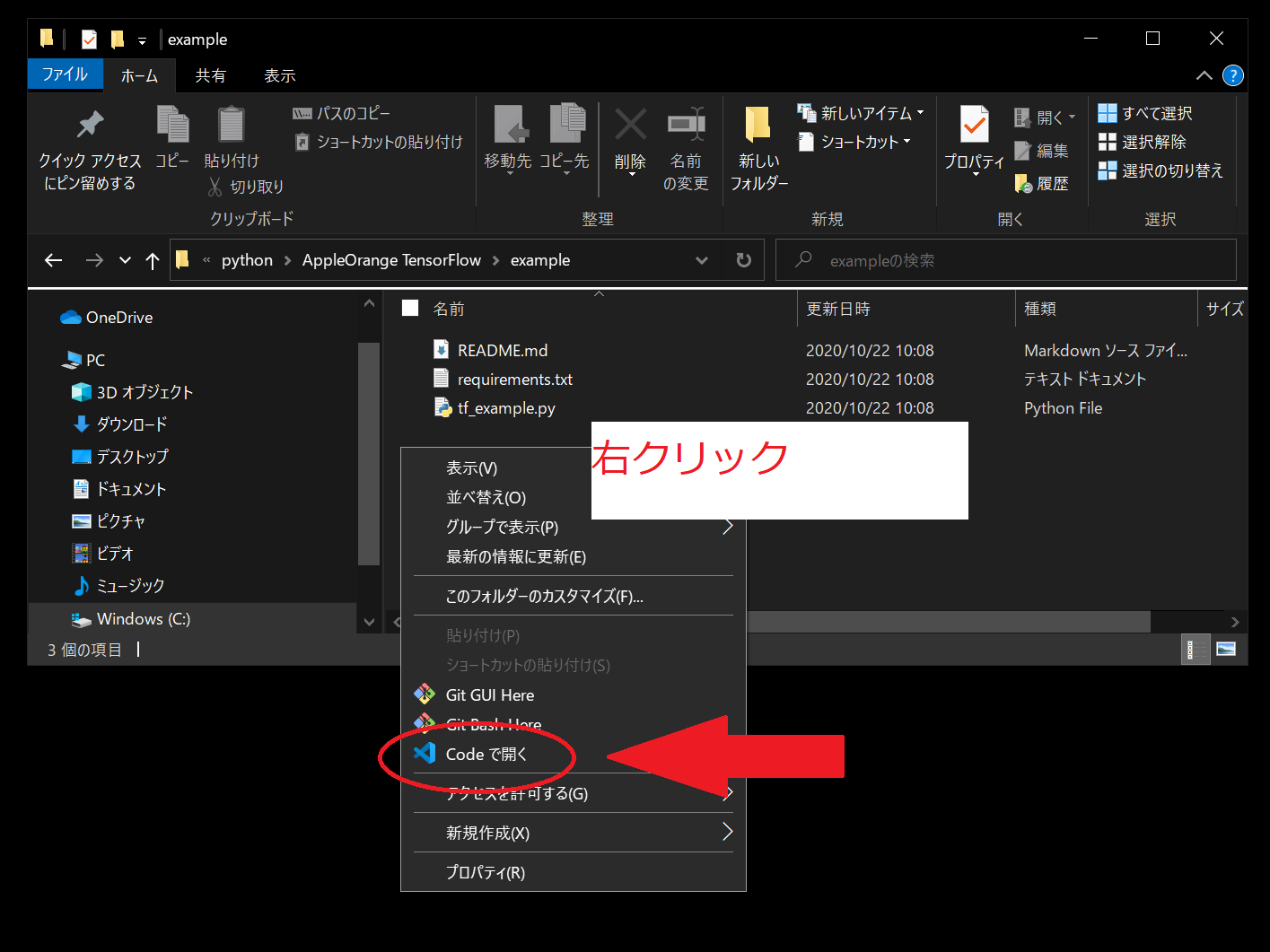
example/ フォルダ内で右クリック > Codeで開く をクリックして、VisualStudioCodeで開きます。

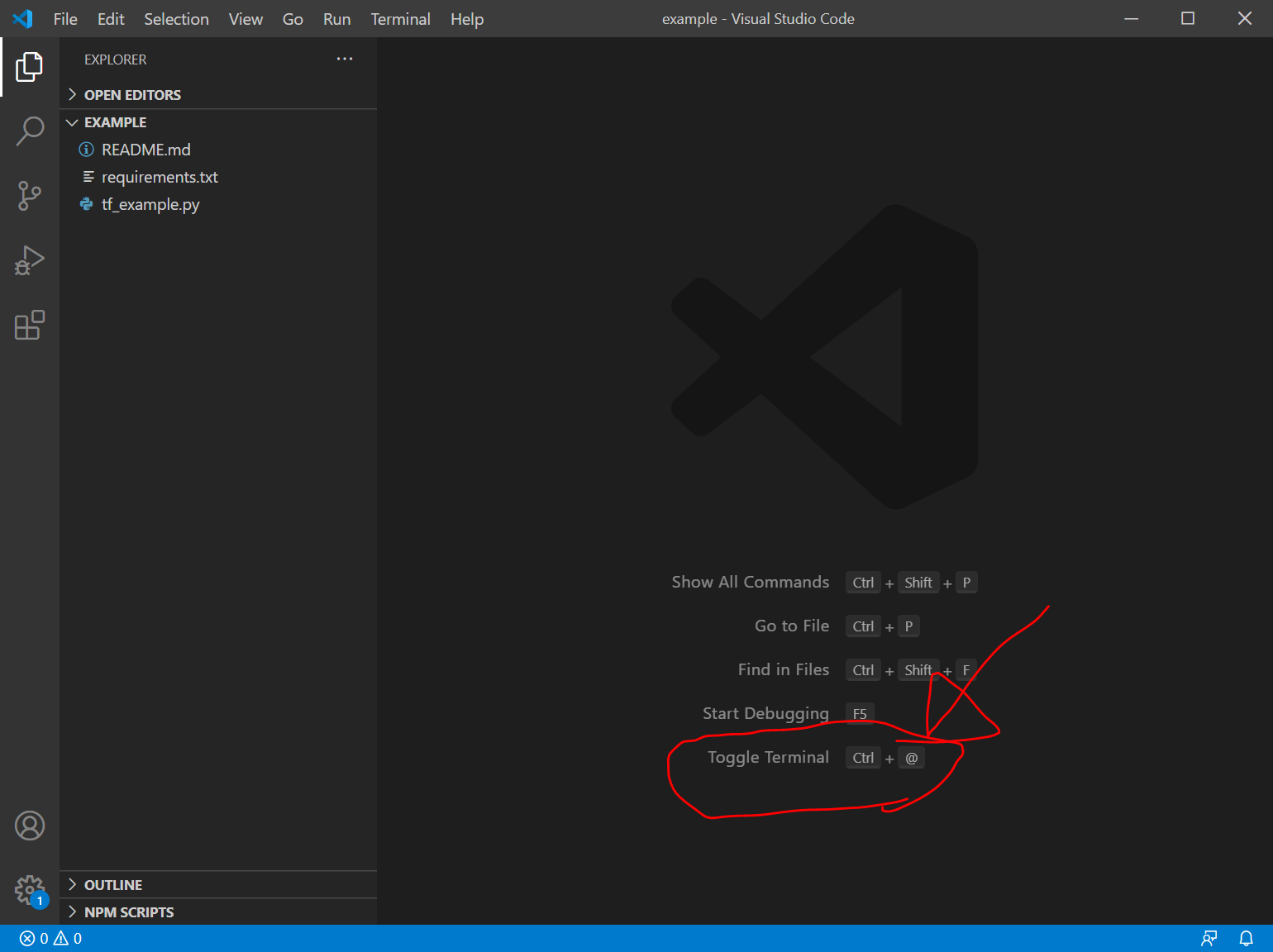
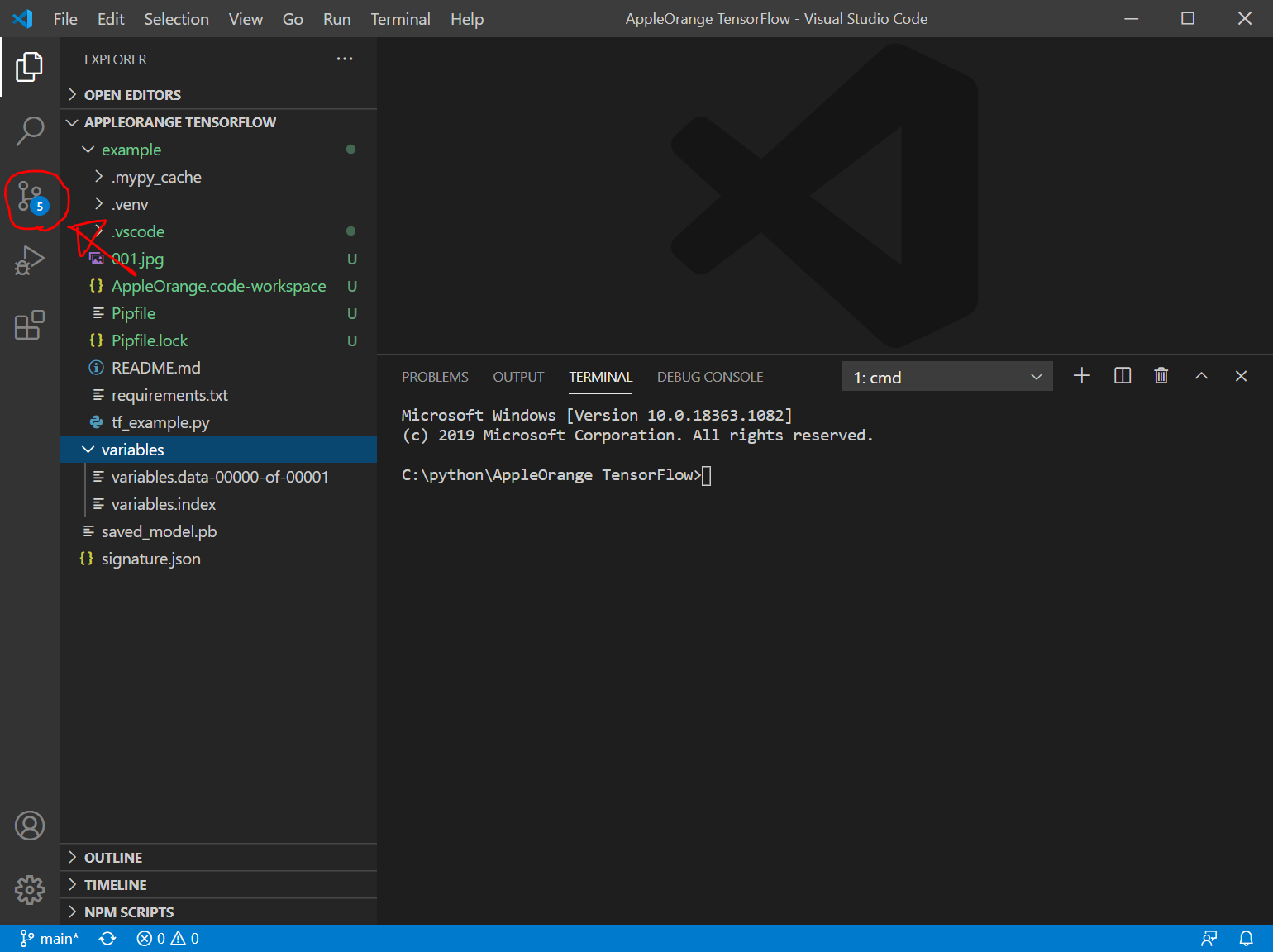
以下のような画面が出てきますので、Ctrl+@でターミナル画面を出しておきます。

リンゴの画像を1個用意して"001.jpg"という名前でexample/フォルダに保存する
Google検索して、りんごの画像を1個、example/フォルダに保存します。

今回はWikipediaから上記の画像を持ってきて、001.jpgという名前で、example/ フォルダに保存します。

example/フォルダ下で、pipenvでpython3.6仮想環境を作成
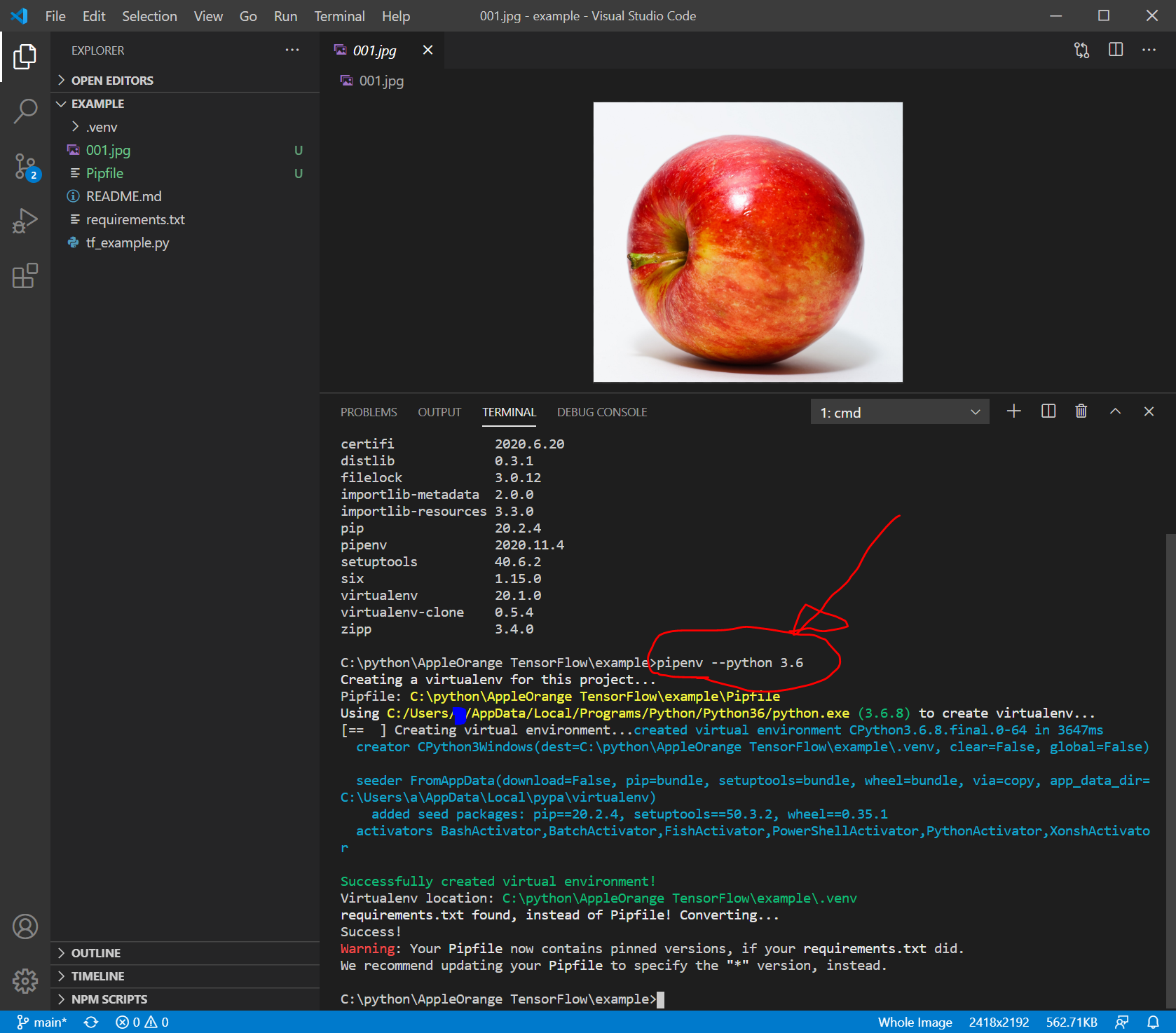
VisualStudioCodeのターミナル画面で以下を入力します。
pipenv --python 3.6
TensorFlow1.15.3とpillow7.2.0をインストール
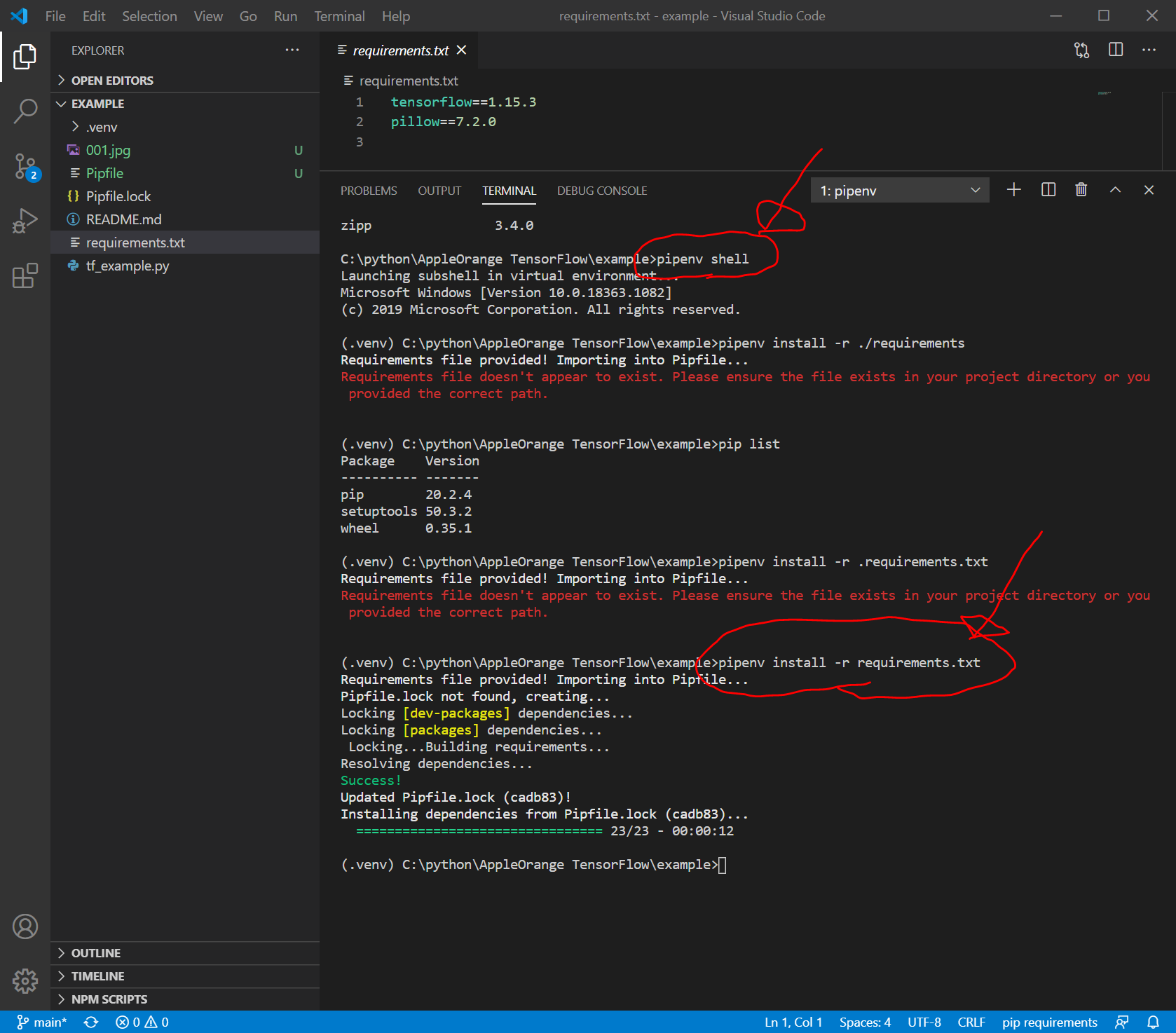
requirements.txtにはtensorflowとpillowが記載されている。これに従って、TensorFlow1.15.3とpillow7.2.0をインストールします。
TensorFlowをインストールすると、自動的にnumpyもインストールされました。
pipenv shell
pipenv install -r requirements.txt
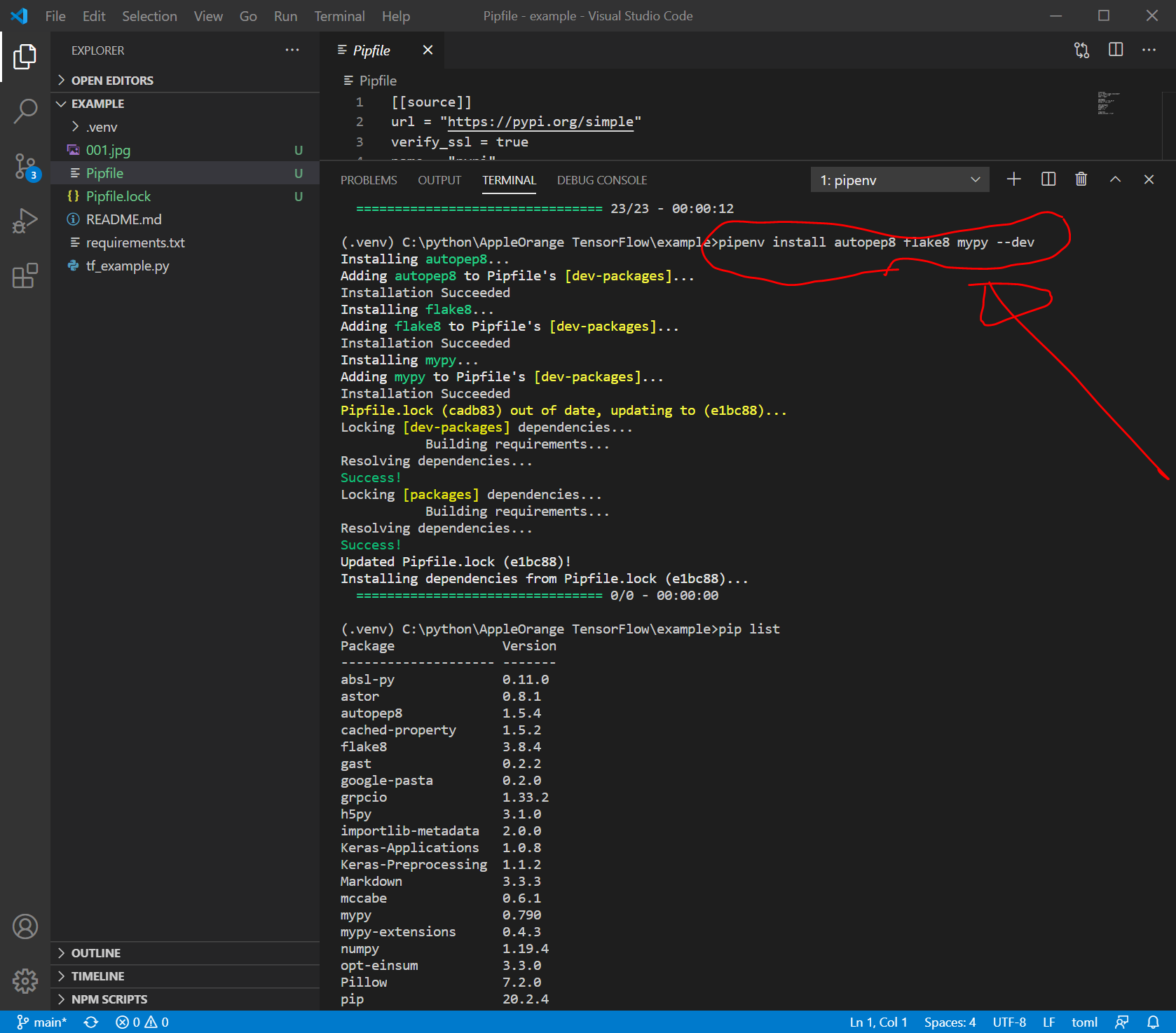
その他のパッケージ(autopep8,flake8,mypy)のインストール
引き続き、lint関係のパッケージをインストールします。
pipenv install autopep8 flake8 mypy --dev
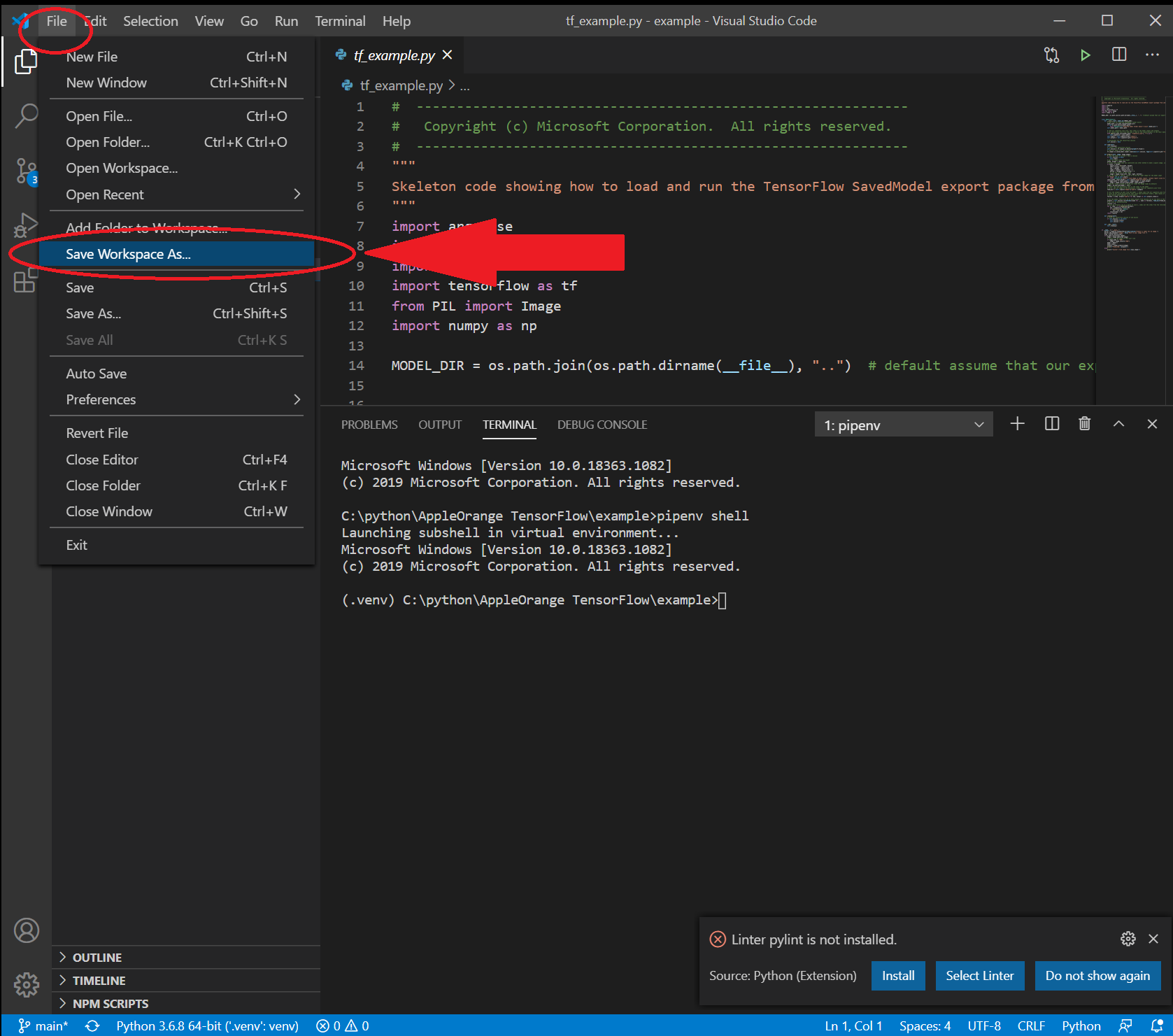
ワークスペースを保存して設定を変更
File > Save Workspace As… をクリック

名前は何でもよいですが、今回は AppleOrangeという名前で保存しました。

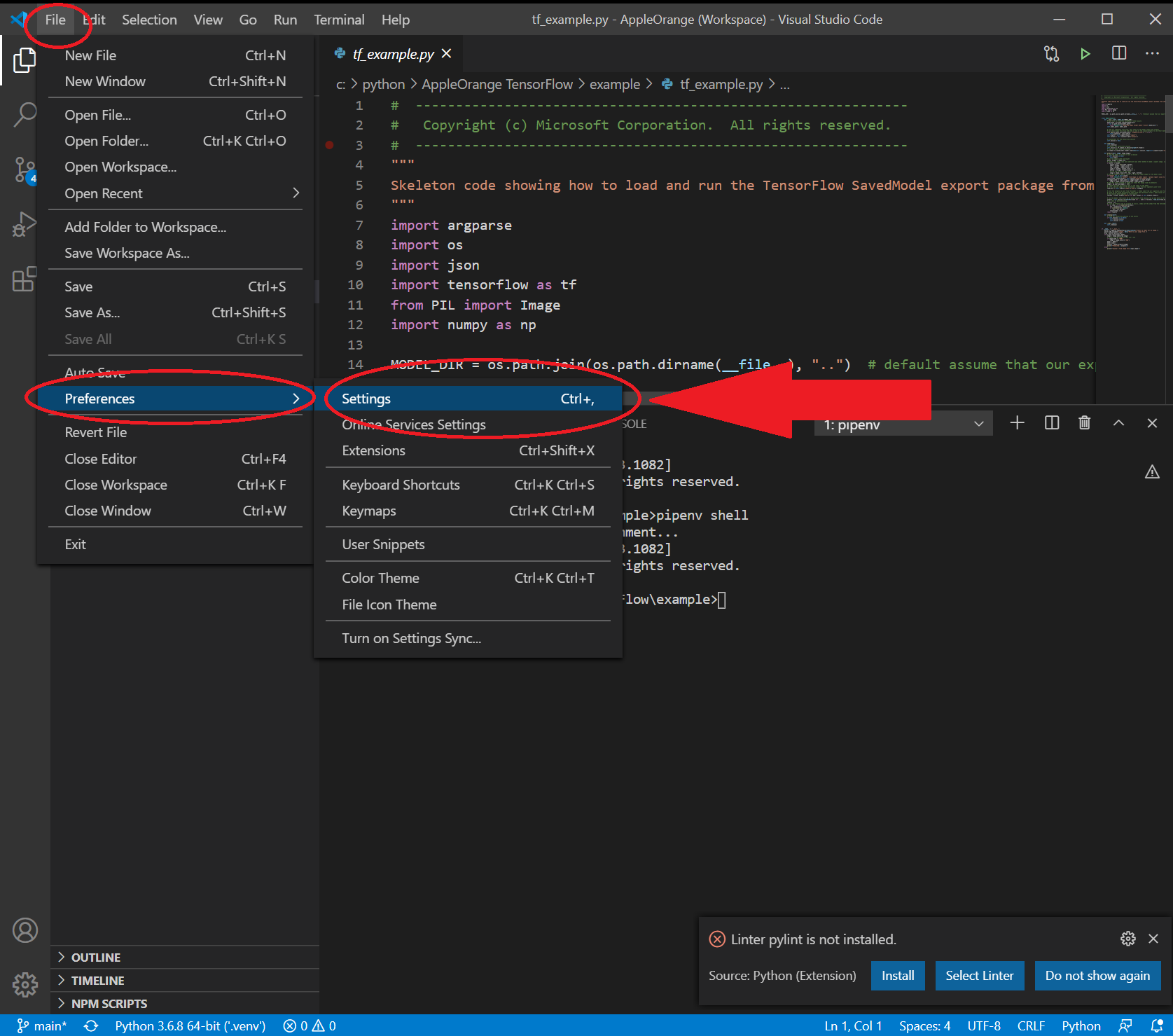
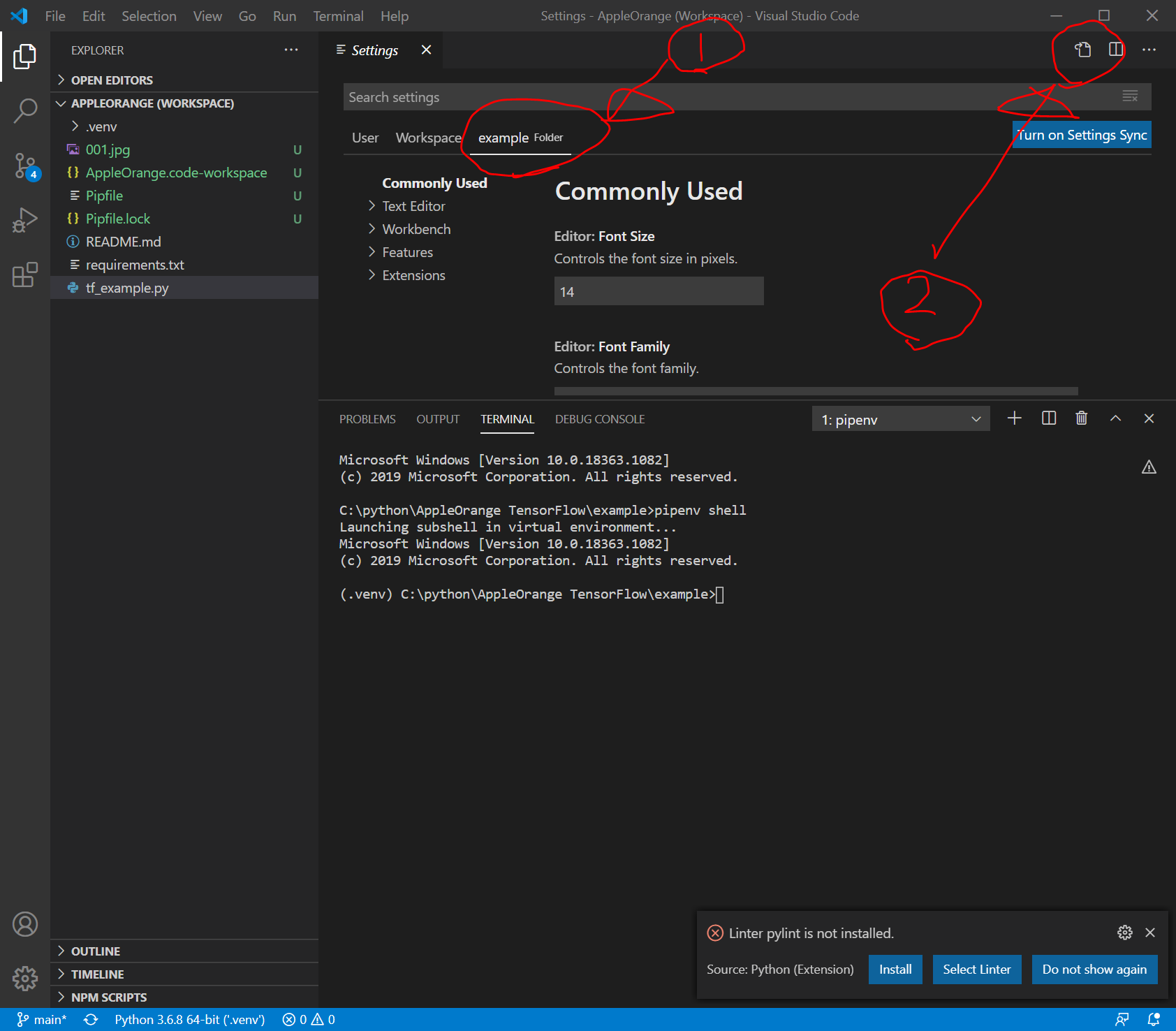
File > Preferences > Settings をクリック(Ctrl + , でもいけます。)

example Folder タブをクリック した後、 画面右上の、ファイルのようなアイコンをクリックします。

すると、今回の私の環境では、
C:/python/AppleOrange TensorFlow/example/.vscode/ フォルダ
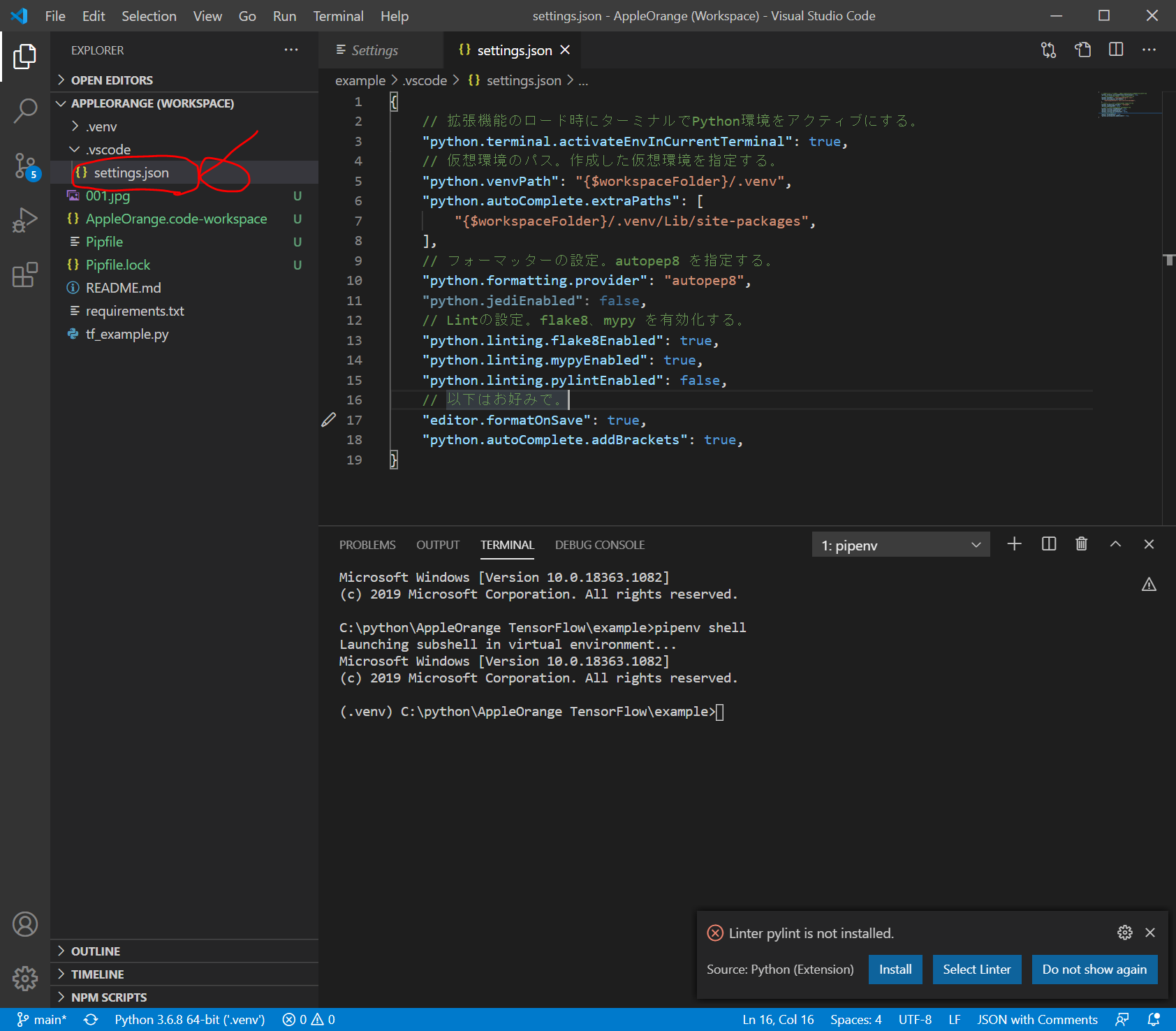
C:/python/AppleOrange TensorFlow/example/.vscode/settings.json ファイルが作成され、settings.jsonが開きます。
settings.json にこちらのコードをコピペします。
引用元:Windows + Python + PipEnv + Visual Studio Code でPython開発環境(@youkidkk 2020年05月04日に更新 )
{
// 拡張機能のロード時にターミナルでPython環境をアクティブにする。
"python.terminal.activateEnvInCurrentTerminal": true,
// 仮想環境のパス。作成した仮想環境を指定する。
"python.venvPath": "{$workspaceFolder}/.venv",
"python.autoComplete.extraPaths": [
"{$workspaceFolder}/.venv/Lib/site-packages",
],
// フォーマッターの設定。autopep8 を指定する。
"python.formatting.provider": "autopep8",
"python.jediEnabled": false,
// Lintの設定。flake8、mypy を有効化する。
"python.linting.flake8Enabled": true,
"python.linting.mypyEnabled": true,
"python.linting.pylintEnabled": false,
// 以下はお好みで。
"editor.formatOnSave": true,
"python.autoComplete.addBrackets": true,
}
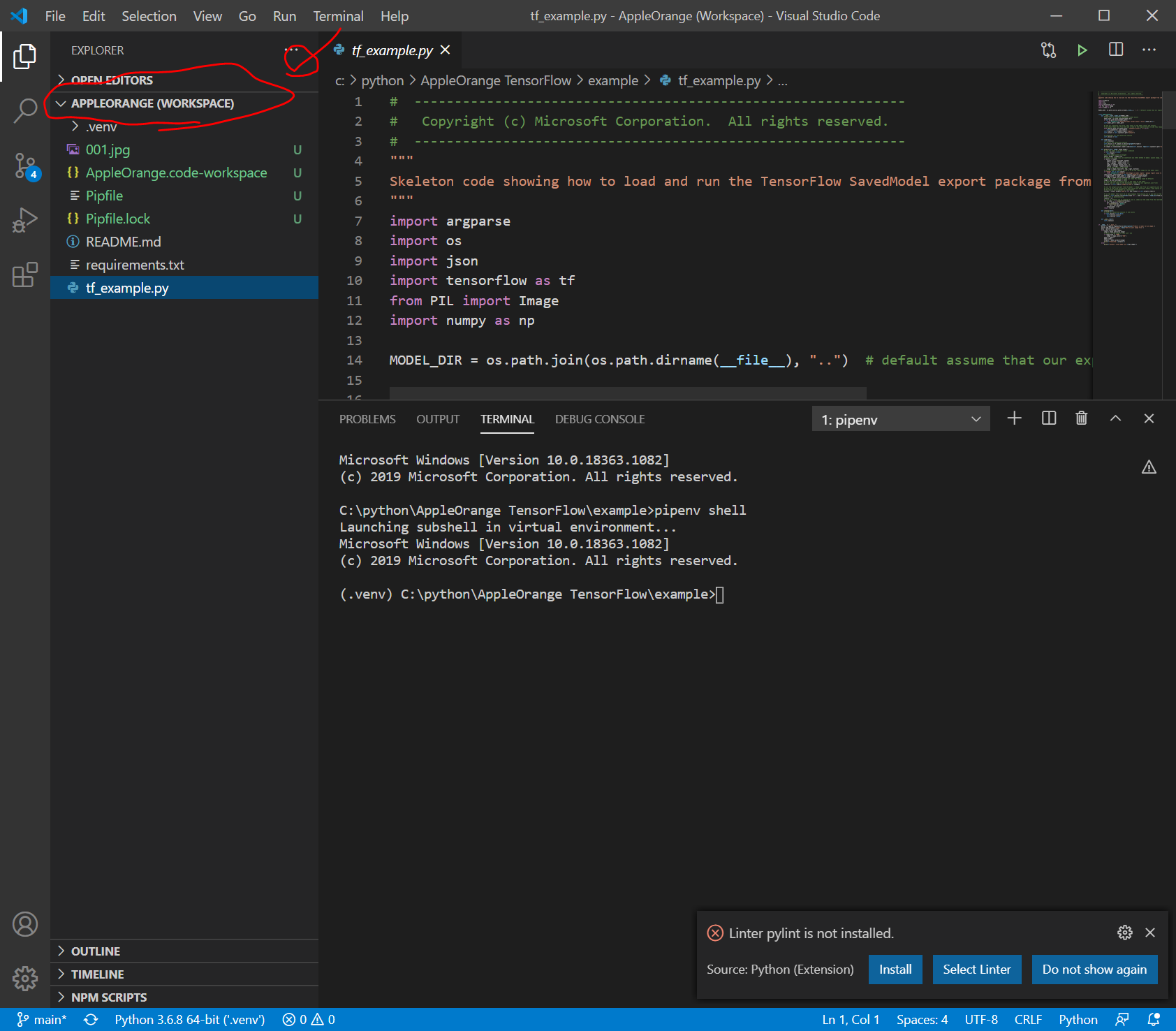
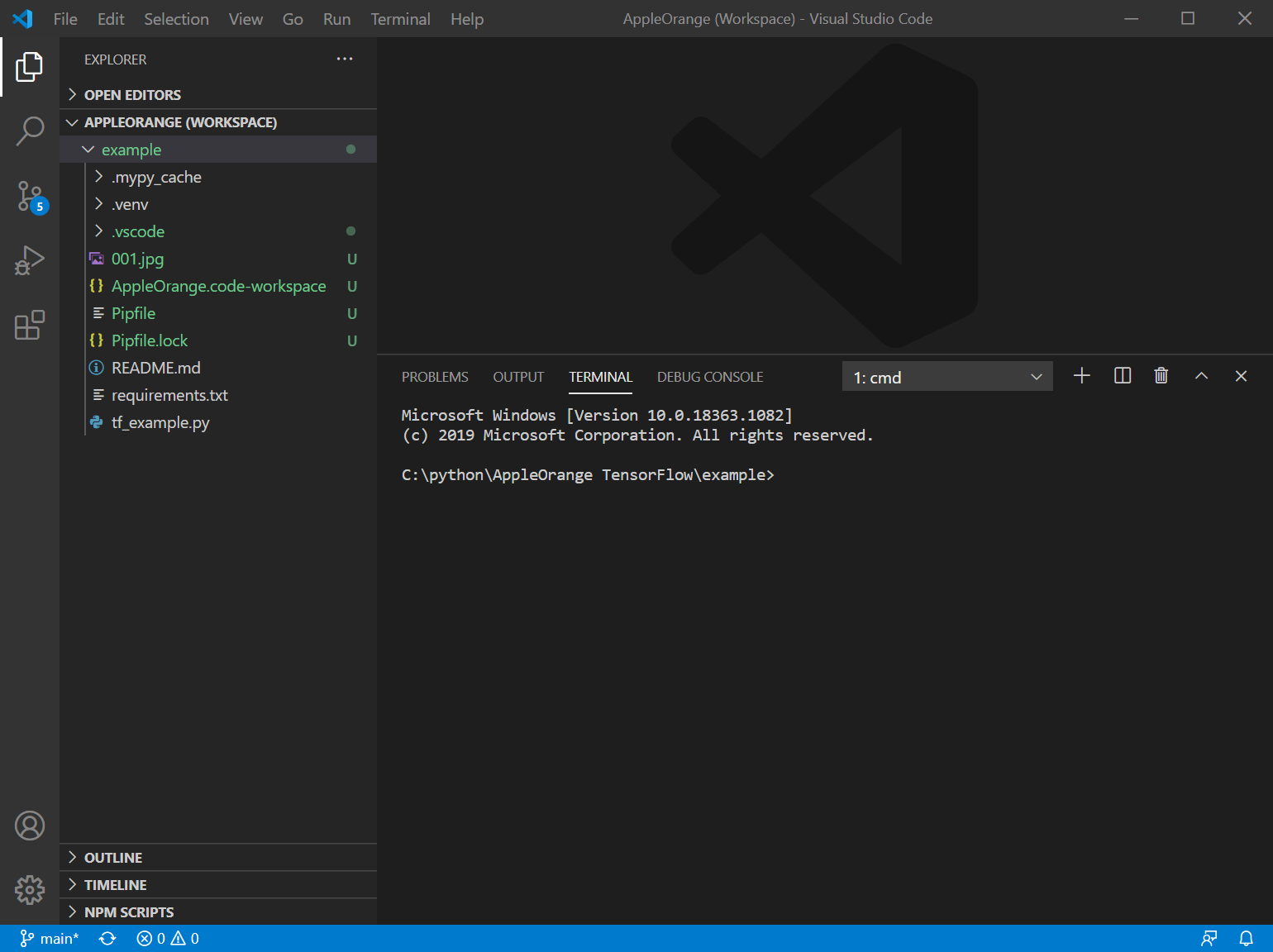
VisualStudioCodeをいったん閉じて、再度、exampleフォルダを、VisualStudioCodeで開くと、以下のようになります。

tf_example.pyを実行
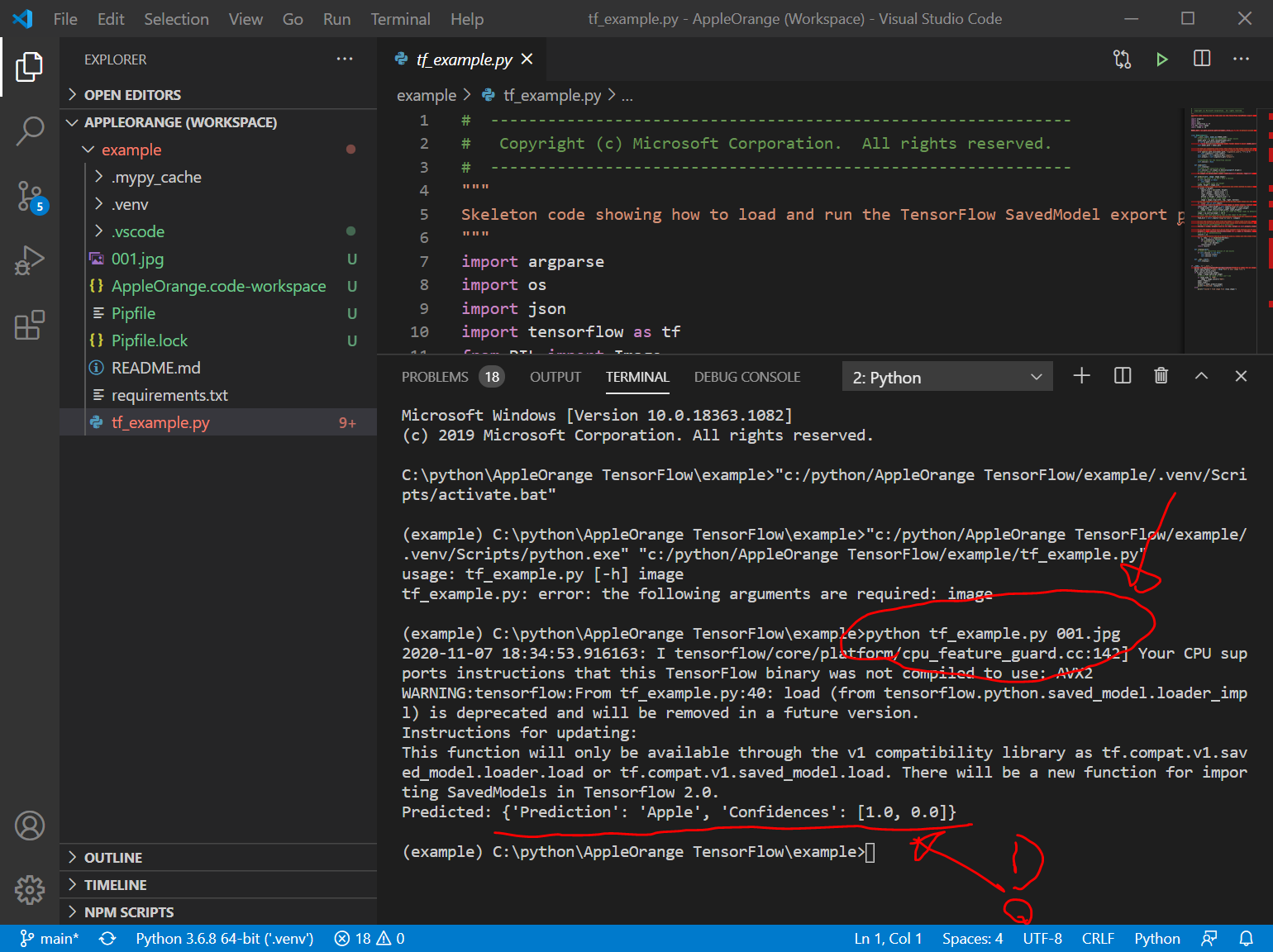
ターミナル画面で、以下を入力します。
python tf_example.py 001.jpgすると、ちゃんと、以下のように、Apple とpredictされました。やったー!
ここまですごく長かったです。。。1週間くらいかかりました。。。とほほ。

GitHubにpush
この操作は不要ですが、参考までに記載しておきます。
C:/python/AppleOrange TensorFlow/ フォルダをVisualStudioCodeで開き、さらに、画面左側の列の上から3番目のボタンをクリックします。


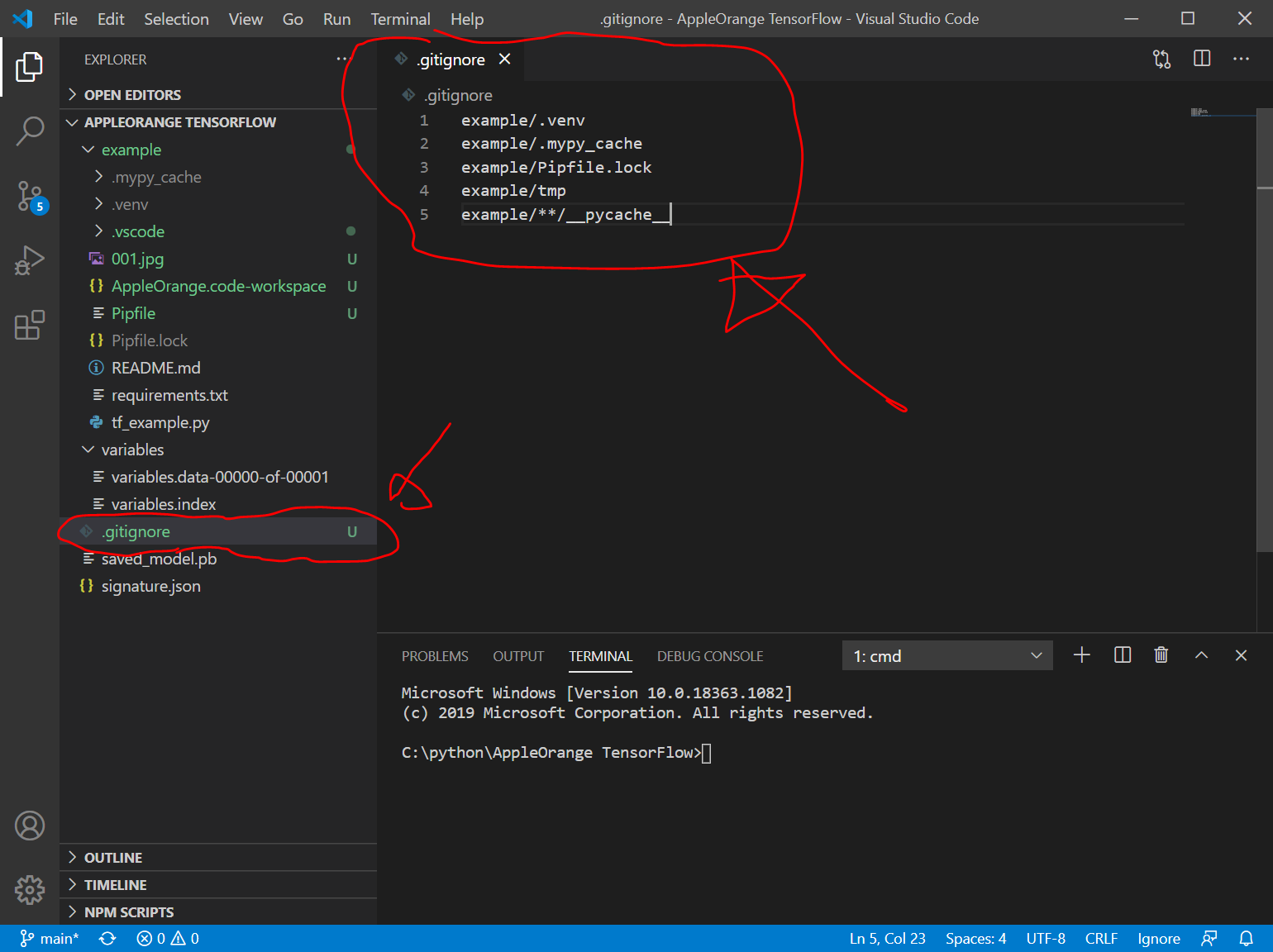
AppleOrange TensorFlow/ フォルダ に .gitignore ファイルを作成し、以下を追記します。(参考サイト)
example/.venv
example/.mypy_cache
example/Pipfile.lock
example/tmp
example/**/__pycache__
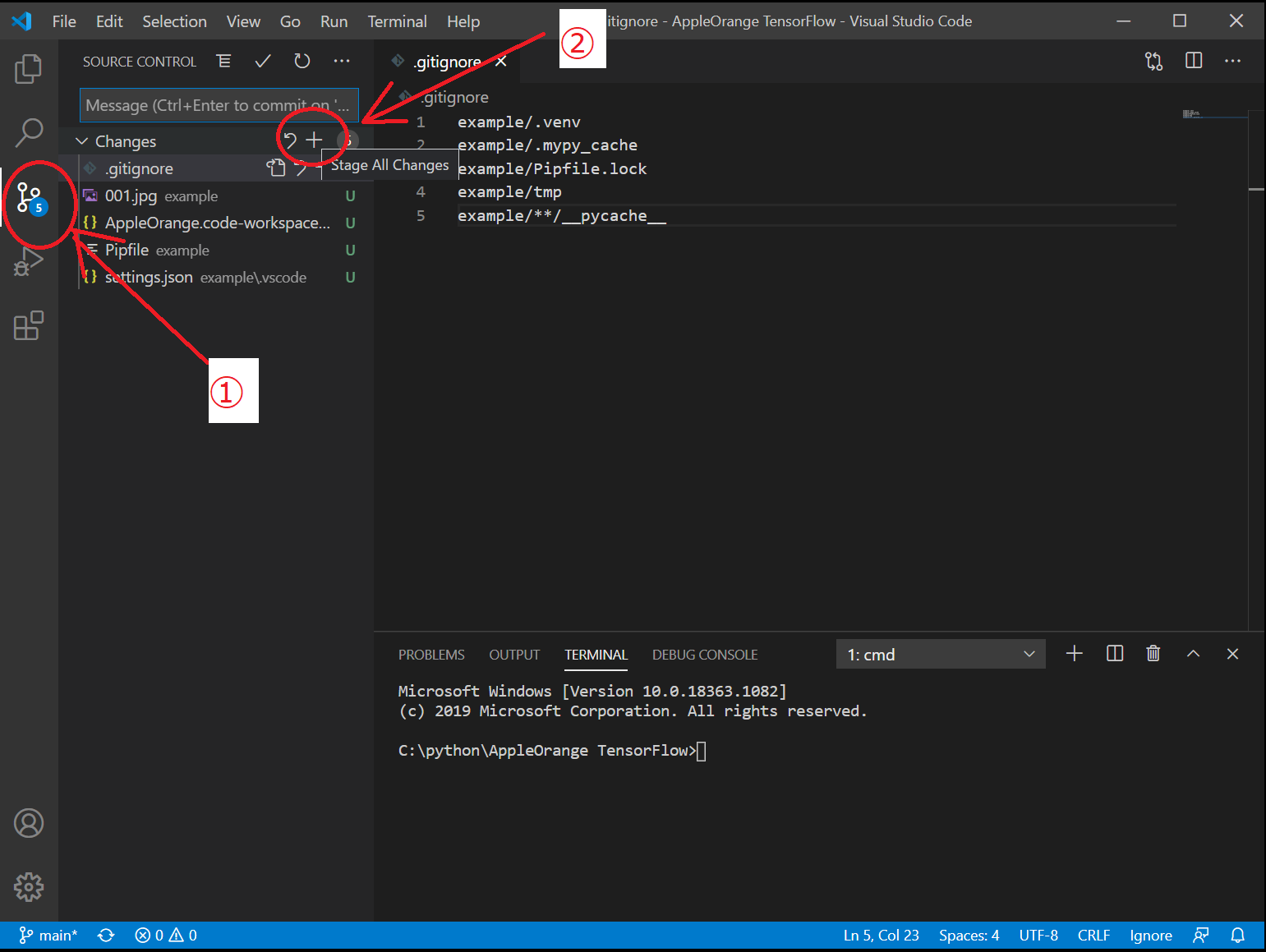
もう一度、 画面左側の列の上から3番目のボタン をクリックし(①)、その後、マウスのカーソルを"Changes"のところに持ってくると、"+"(Stage All Changes)ボタンが浮き上がってくるので、 “+"(Stage All Changes)ボタン をクリック(②)します。(ターミナル画面で、 “git add ." と入力するのと同じです。)

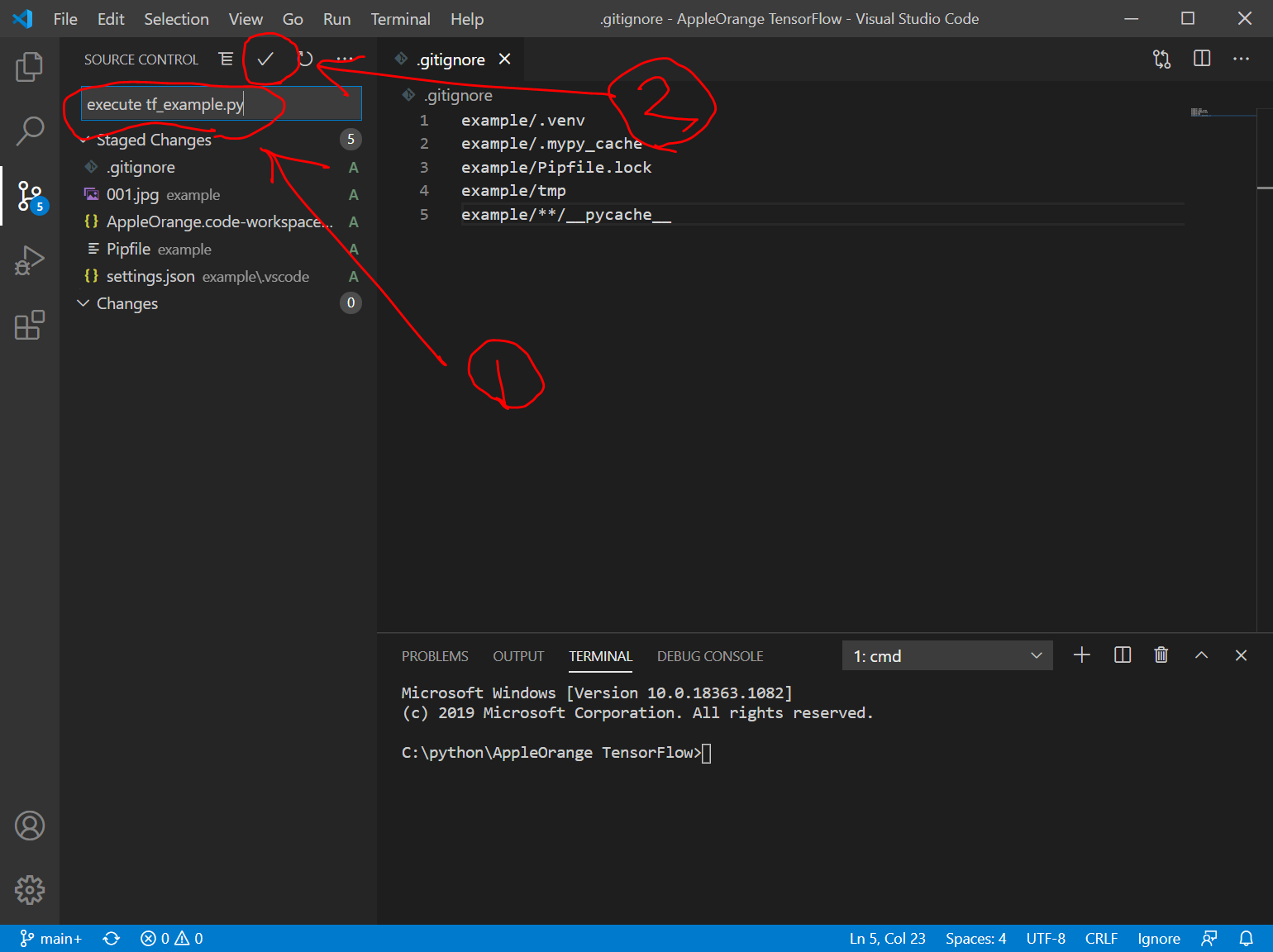
以下のように、"Changes"が、"Staged Changes"に代わるので、その上のMessage(Ctrl+Enter to commit on’… のところにコミットメッセージ(今回は、"execute tf_example.py" としました)を入力して、チェックボタンをクリックします。
(ターミナル画面で、『git commit -m “execute tf_example.py"』 と入力するのと同じです。)

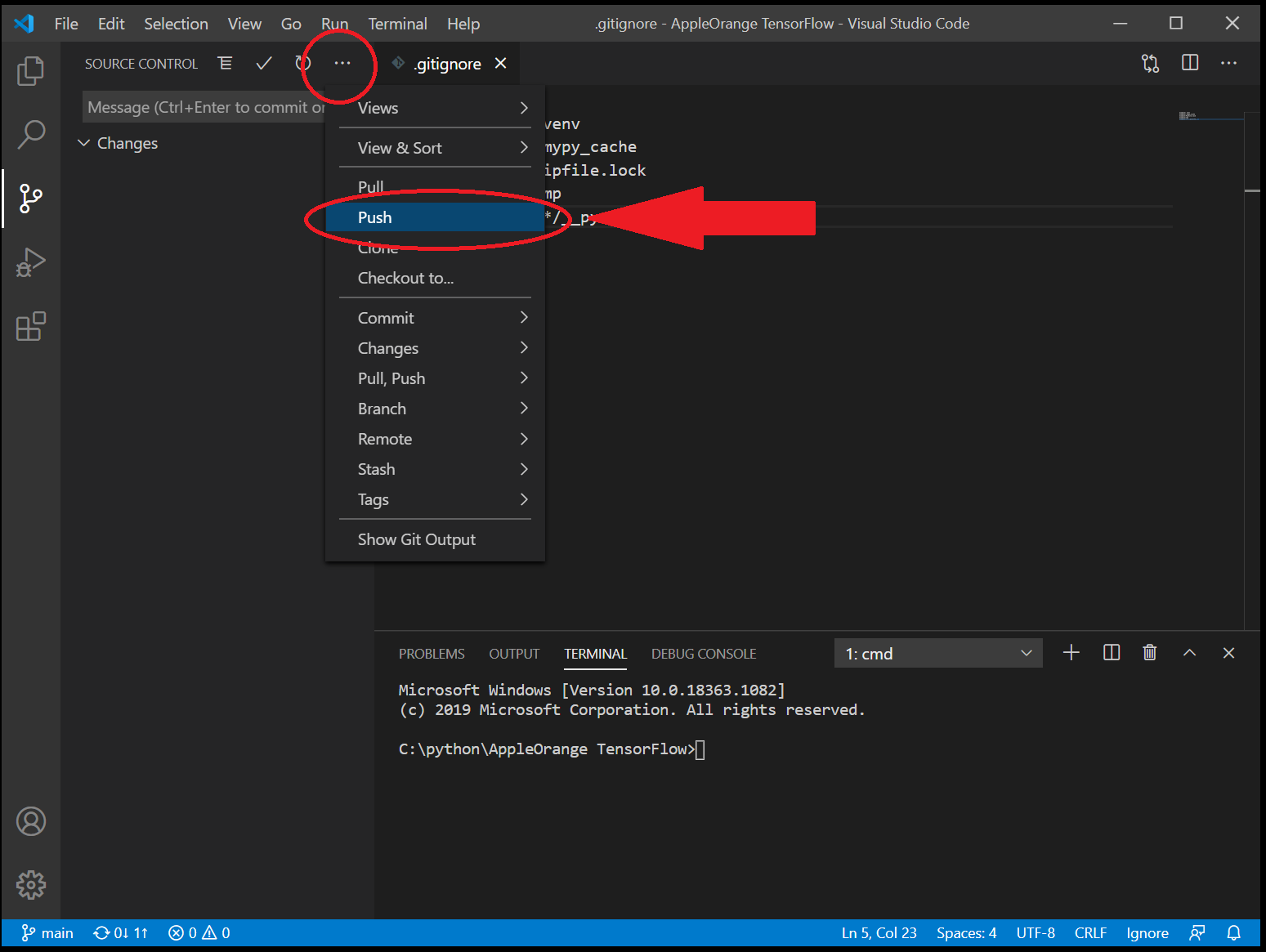
以下のようになるので、『…』をクリックして、Push をクリックします。
(ターミナル画面で、"git push" と入力するのと同じです。)

https://github.com/adash333/lobe-AppleOrange-tf1model を確認すると、ちゃんとpushされていました。
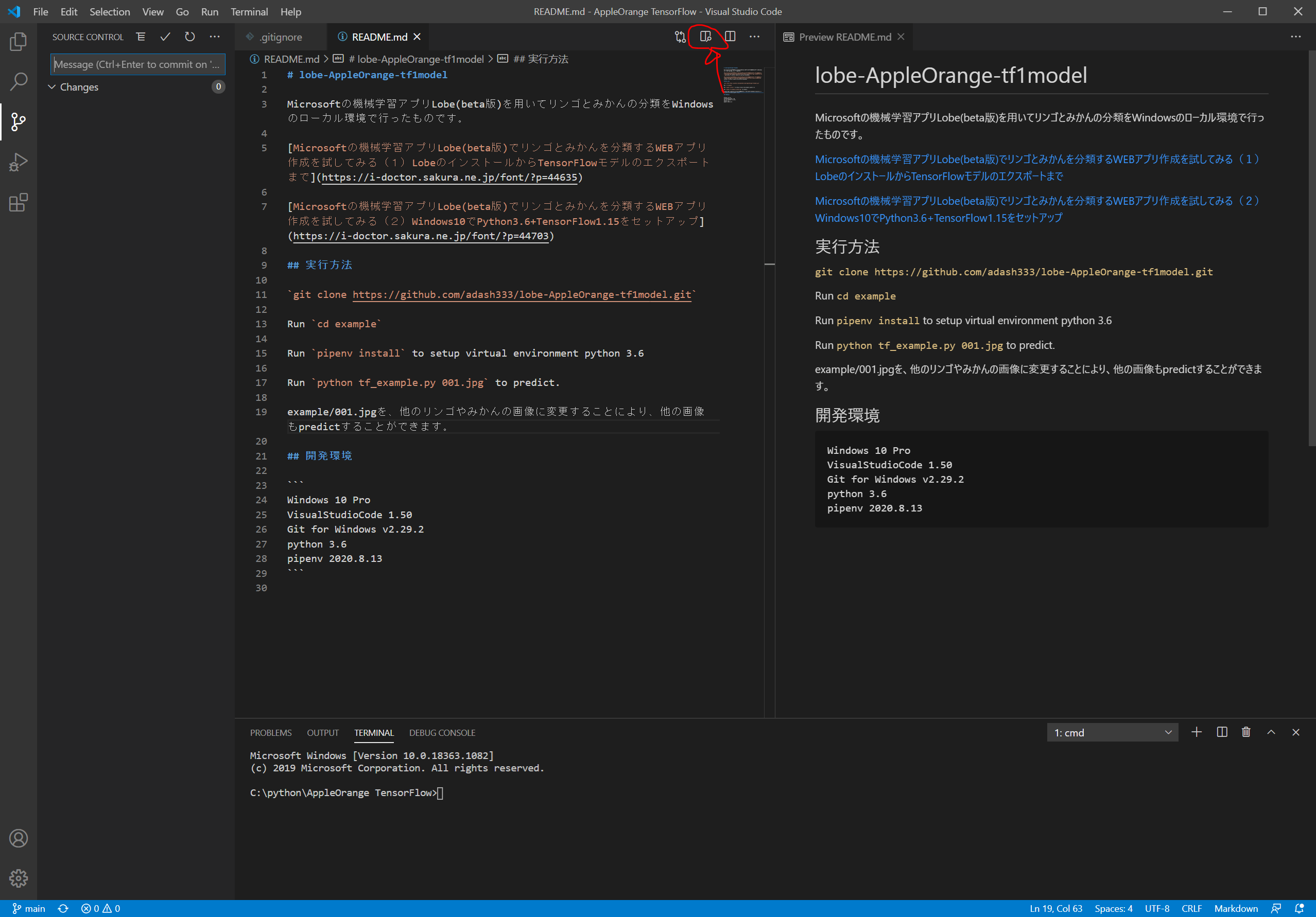
README.mdも追記しておきました。Markdownはほとんど使ったことがないのですが、Previewを横に表示しながらの記載は安心感があります。VSCode本当に便利ですね。

ソースコード
https://github.com/adash333/lobe-AppleOrange-tf1model
次は、ローカル環境でFlaskを用いてpredictしたい
以下の3年前の自分の記事を参考に、やってみたいと思います。




ディスカッション
コメント一覧
まだ、コメントがありません