Kerasで自前データで機械学習した成果をWEBで公開(Keras+Flask)(1)
なんか、Chainerで自作データできたのかと思っていたが、どこがどう間違ったのか、できていなかった。
できる目途がたたないので、Kerasを見てみる。
以前、リンゴとオレンジを判別することはできた。(写経したら実行できた)
http://twosquirrel.mints.ne.jp/?p=19448
リンク
Kerasによる、ものすごくシンプルな画像分類(りんごとオレンジ)
hiroeorz@github
2017年02月15日に更新
http://qiita.com/hiroeorz@github/items/ecb39ed4042ebdc0a957
https://qiita.com/tsunaki/items/608ff3cd941d82cd656b
keras(tensorflow)で花の画像から名前を特定
tsunaki
2017年10月15日に更新
https://qiita.com/agumon/items/ab2de98a3783e0a93e66
[Keras/TensorFlow] Kerasで自前のデータから学習と予測
●Kerasでモデルの保存
https://qiita.com/agumon/items/91f897b7f260f6aeca95
[Keras/TensorFlow] Kerasでweightの保存と読み込み利用
agumon
2017年05月03日に更新
https://qiita.com/supersaiakujin/items/b9c9da9497c2163d5a74
[TF]KerasでModelとParameterをLoad/Saveする方法
supersaiakujin
2016年04月24日に更新
https://m0t0k1ch1st0ry.com/blog/2016/07/17/keras/
Keras のモデルと学習結果を保存して利用する
Published Sun, Jul 17, 2016 by m0t0k1ch1
Kerasでtrainingしたモデルの保存をするときは、以下のコードを記載すればよいらしい。。。
### save model and weights
json_string = model.to_json()
open('apple_orange_model.json', 'w').write(json_string)
model.save_weights('apple_orange_weights.h5')
それらを読み込むときは、以下のコードを記載すればよいらしい。。。
from keras.models import model_from_json
### load model and weight
model = model_from_json(open('apple_orange_model.json').read())
model.load_weights('apple_orange_weights.h5')
以下の2つを組み合わせて、Kerasで自作データを学習したモデルを使った予測を、Web上でできるようにしたい。
http://twosquirrel.mints.ne.jp/?p=19448
http://twosquirrel.mints.ne.jp/?p=20034
試してみる。
(環境)
Windows 8.1
Anaconda 4.4.0
Python 3.6.1
Tensorflow 1.2.1
Keras 2.0.6

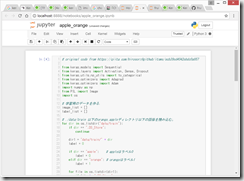
(1)上記リンクのリンゴとオレンジのフォルダ(C:/python/ フォルダ)で、jupyter notebook をして、New > Python 3 で新しいipynbファイルを作成し、apple_orangeという名前に変更。以下のコードをコピペしてShift + Enter.
(参考) 以下のサイトのfruit.py をコピペしたものに最後に数行追加した。
https://qiita.com/hiroeorz@github/items/ecb39ed4042ebdc0a957
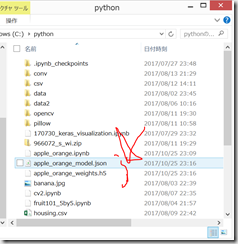
apple_orange.ipynb ファイルと同じフォルダに、
'apple_orange_model.json’
'apple_orange_weights.h5′
ファイルが作成されている。
(2)
# モデルの可視化
from IPython.display import SVG
from keras.utils.vis_utils import model_to_dot
SVG(model_to_dot(model).create(prog=’dot’, format=’svg’))
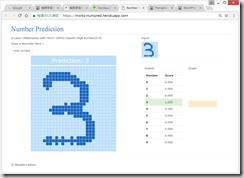
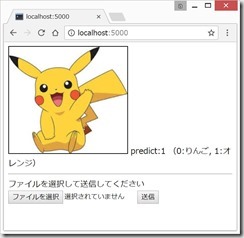
(3)学習したモデルを使って、新たな画像を、りんごなのかオレンジなのか予測してみる。
(4)flask アプリの作製
result
static
templates
フォルダを作成
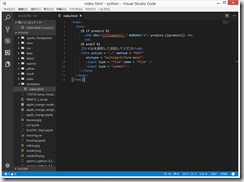
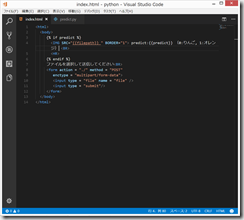
templates/ フォルダの中に、index.htmlを作成して、以下のサイトのコードをコピペ。
https://recipe.narekomu-ai.com/2017/10/chainer_web_demo_2/
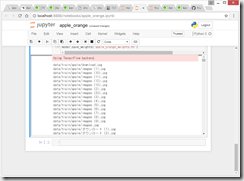
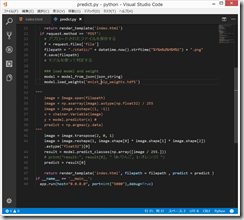
templates/ フォルダと同じ階層に、predict.py ファイルを作成し、以下のコードをコピペ。
あ
あ
templates/index.html も少し変更
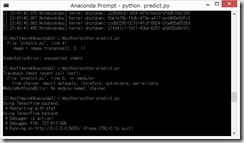
Anaconda Prompt で、以下を実行
python predict.py
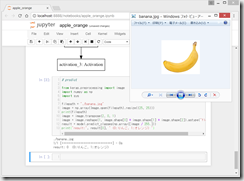
WEBブラウザで、localhost:5000 を開く。
最初は、エラーがでまくって、そのエラーにしたがって、predict.py をかきかえていった。
最後に、やっと、なんとか形にすることができた。ほっとした。(まだローカルサーバだけど、、、)
やはり、
import numpy as np
from PIL import Image
import cv2
import os
のあたりを覚えておかないと、ここまではたどりつけなかった。Chainer勉強するためにPythonのこのあたりの勉強をしておいて、よかった。結局、Chainerはよくわからなかったが、Pythonの勉強に役立った。
http://twosquirrel.mints.ne.jp/?p=20344
このあとは、以下のサイトにしたがって、Herokuに公開してみたい!
herokuにFlaskアプリをデプロイする
msrks
2017年05月10日に更新
https://qiita.com/msrks/items/c57e0168fb89f160d488#_reference-b3a0f3fccecb8b28722c

途中
















ディスカッション
コメント一覧
まだ、コメントがありません