Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる(7)ExpressアプリをHerokuまたはNetlifyにデプロイ
前回はTensorFlow.jsのDEMOアプリをNetlifyにデプロイしました。
しかし、このDEMOアプリは中身がなぜかjsファイルだけになっています。Lobeでエクスポートされるモデルの形式はTensorFlow 1.15 SavedModel
ですが、これ( tf_saved_model )を “tensorflowjs“によりTensorFlow.jsが認識できる形式であるtfjs_graph_modelへのconversionを実行すると、以下の2種類のファイルが出力されます。
- model.json (データフローグラフとウェイトマニフェスト)
- group1-shard\*of\* (バイナリウェイトファイルのコレクション)
これらWEBで公開するためには、『サーバを動かす』必要があるらしいのです。ここら辺が私にはまったく理解できないのですが、『TensorFlow.jsで「じゃんけん」を判別してみよう』のソースコードをNetlifyにデプロイしても、私の力では画像認識をうまく実行することができませんでした。
とりあえず、 『TensorFlow.jsで「じゃんけん」を判別してみよう』 をWEBで公開するために、Netlifyはあきらめて、またHerokuにデプロイしようと思います。Herokuのデメリットは、
無料枠は3つまで
であることです。
Microsoftの機械学習アプリLobe(beta版)でリンゴとみかんを分類するWEBアプリ作成を試してみる 目次(全5回)
- (1)LobeのインストールからTensorFlowモデルのエクスポートまで
- (2)Windows10でPython3.6+TensorFlow1.15をセットアップ
- (3)Windows10ローカル環境でtf_example.pyを実行
- (4)Windows10ローカル環境でFlaskを用いて画像判定
- (5)FlaskアプリをHerokuにデプロイ
- (6)Windows10にTensorFlow.jsの環境構築とDEMOアプリのNetlifyへのデプロイ
- (7)ExpressアプリをHerokuまたはNetlifyにデプロイ
ソースコード
Heroku用のソースコード:https://github.com/adash333/TFjs-RockPaperScissors-Heroku
Netlify用のソースコード:https://github.com/adash333/TFjs-RockPaperScissors-netlify
NetlifyのDEMOサイト:https://wonderful-tereshkova-e5866e.netlify.app/
開発環境
Windows10でのPython3.6+TensorFlow1.15の環境構築についてはこちらをご覧ください。
Windows10へのHeroku CLIのインストールについてはこちらをご覧ください。
Windows10でのTensorFlow.jsの環境構築についてはこちらをご覧ください。
Windows10 Pro
VisualStudioCode 1.51.0
Git for Windows v2.29.2
python 3.6
pip 20.2.4
pipenv 2020.11.4
nvm-windows 1.1.7
node v14.15.0
npm 6.14.8
yarn 1.22.10
Visual Studio Community 2019 + "Desktop development with C++" (約8GB)
parcel-bundler
heroku/7.47.0 win32-x64 node-v12.16.2
(仮想環境)
python 3.6
TensorFlow 1.15.3
pillow 7.2.0
autopep8
flake8
mypyVisualstudiocodeのWorkspaceの設定の仕方はこちらへ。(参考サイト)
Windows10からexpressアプリをHerokuにデプロイする流れ
2014年の記事ですが、『Node.js(Express) 事始め & Heroku へデプロイまでのメモ』を参考にしました。
- ローカル環境でC:/python/TFjs-RockPaperScissors-Heroku/フォルダにmanatee/1_sign_language_digits_classification-master/nodejs/ の中身を保存
- yarn
- yarn start
- Chromeでlocalhost:8080を開いて、アプリが動くことを確認。
- Ctrl+Cでサーバを停止。
- git init
- .gitignoreを作成 (node_modules)
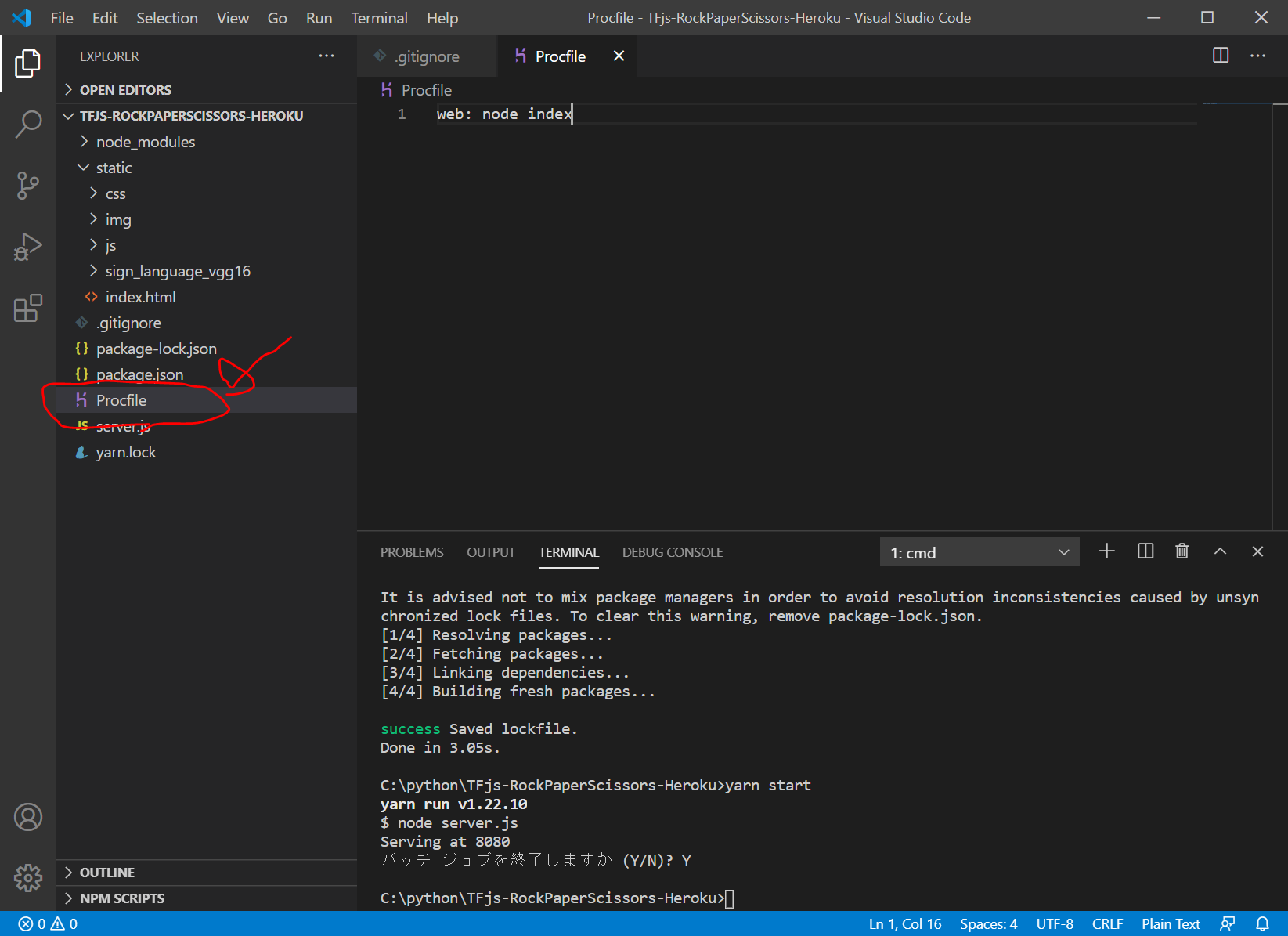
- Procfile を作成(web: node index)
- 以下を入力
git add .
git commit -m "適当なメッセージ"
heroku create
git push heroku master
heroku openTensorFlow.jsアプリのソースコードをダウンロード
C:/python/ フォルダに、TFjs-RockPaperScissors-Heroku フォルダを作成します。
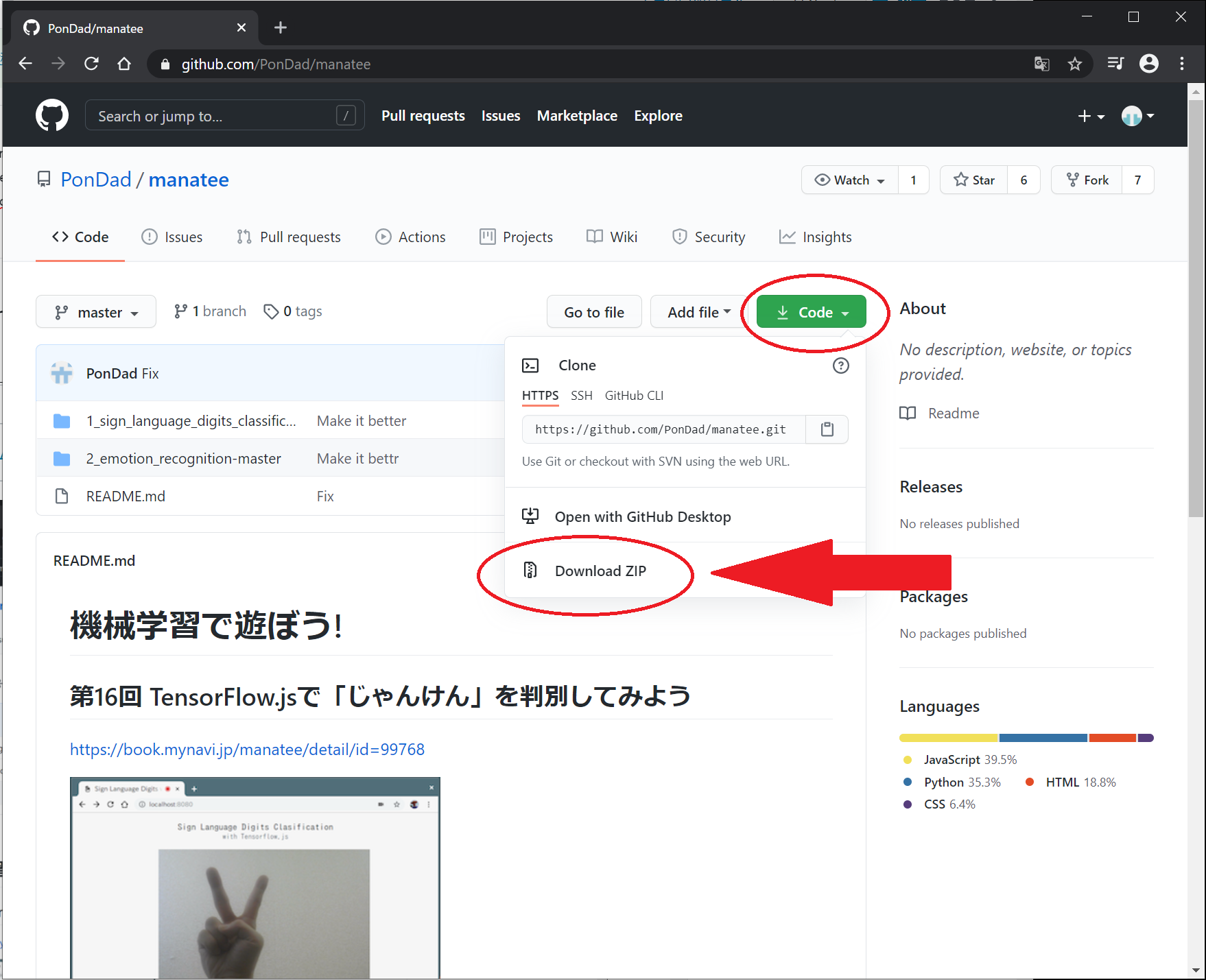
次に https://github.com/PonDad/manatee の中身をZIPファイルでダウンロード。

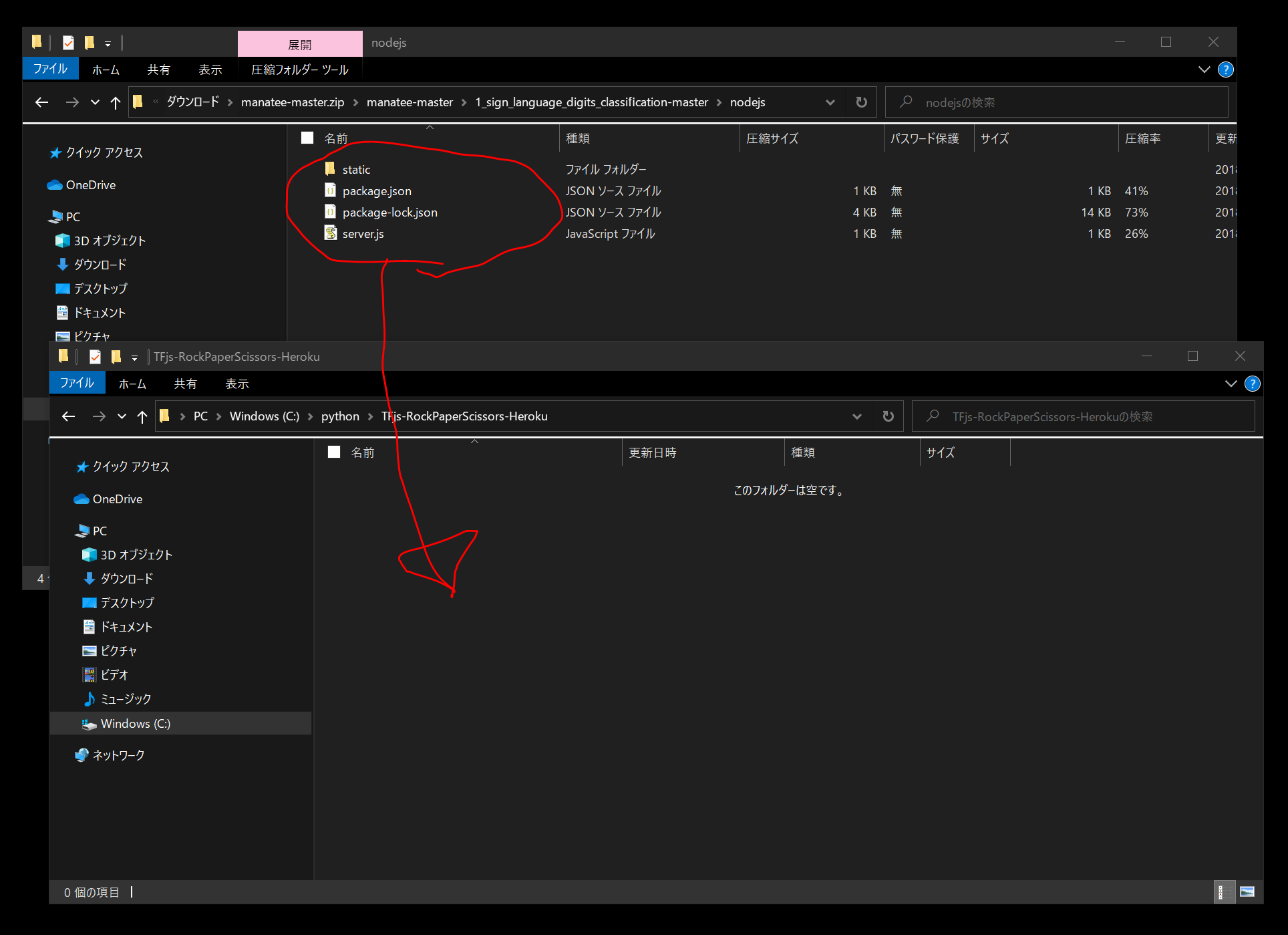
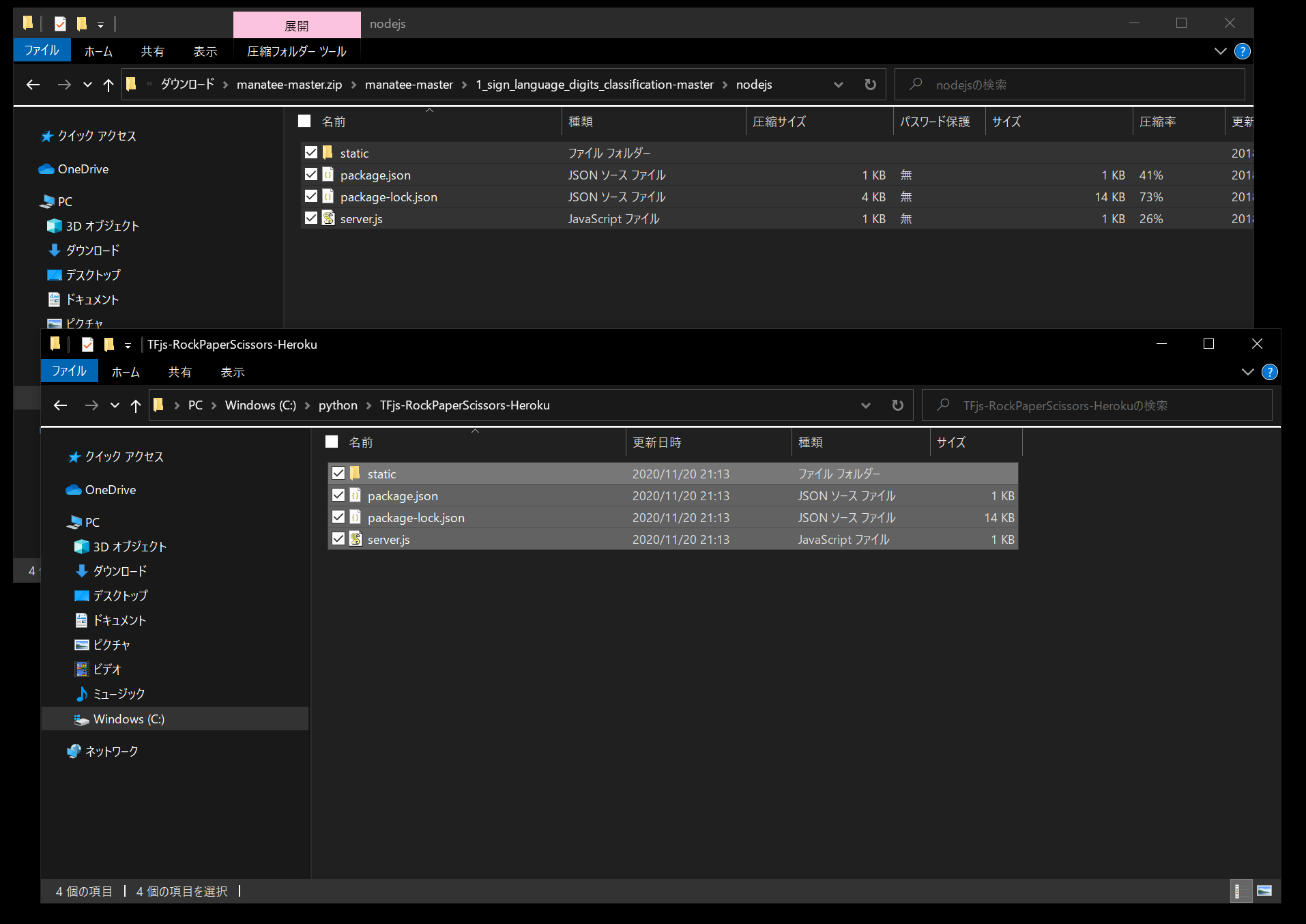
ZIPファイルを解凍し、manatee-master > 1_sign_language_digits_classification-master > nodejs フォルダの順に開き、その中身を、C:/python/TFjs-RockPaperScissors-Heroku/ フォルダにコピーします。

以下のようになります。

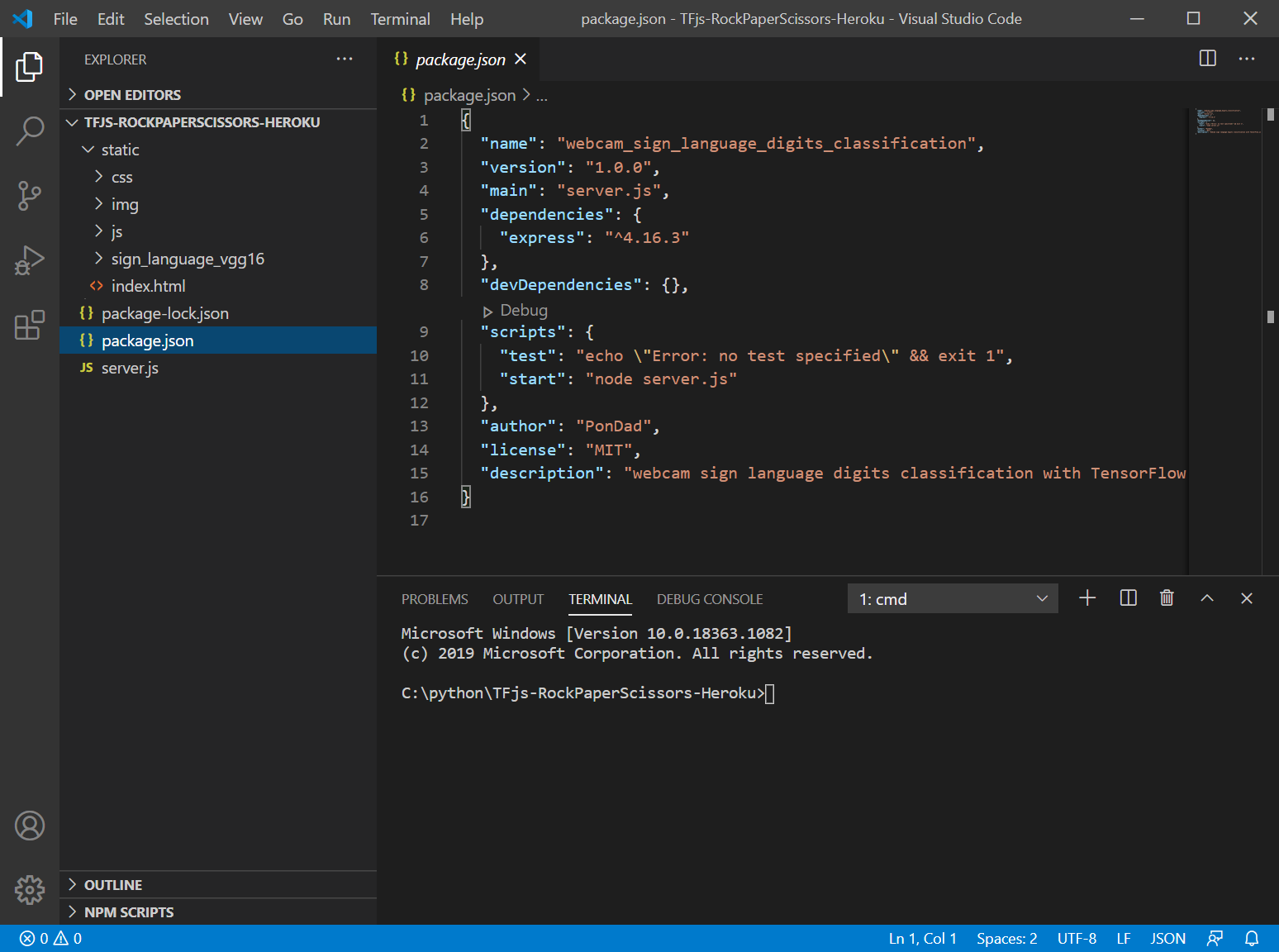
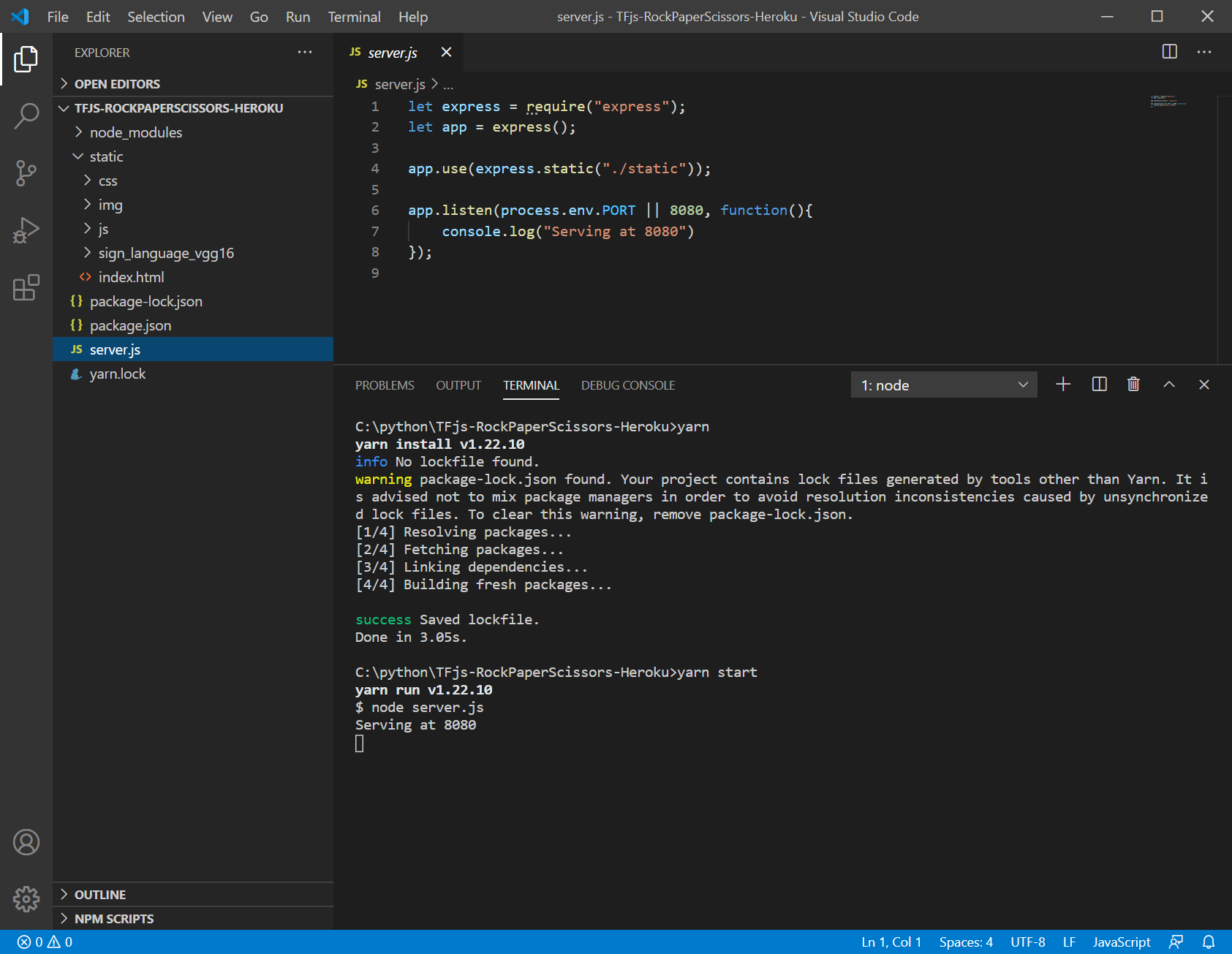
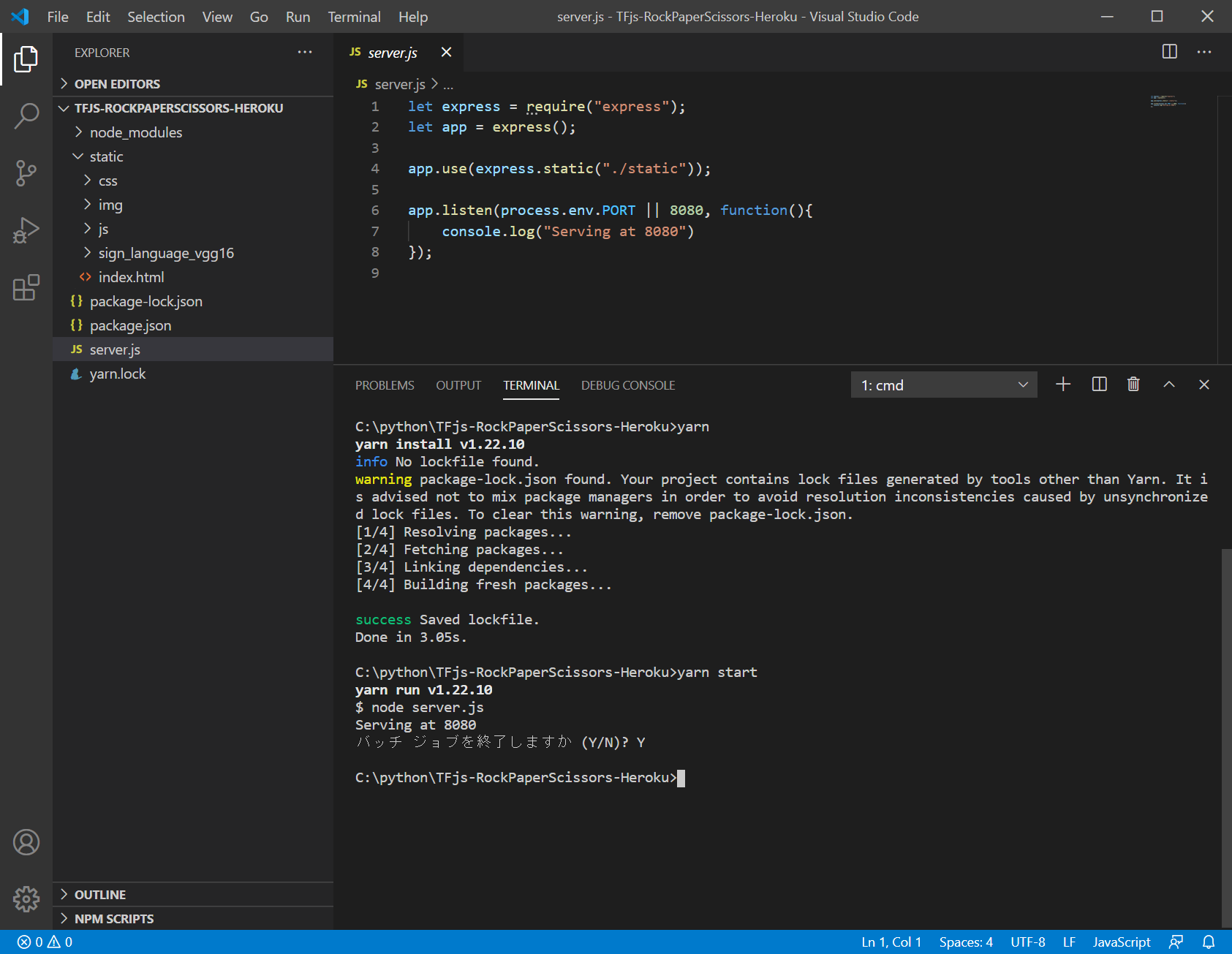
C:/python/TFjs-RockPaperScissors-Heroku/ フォルダ をVisualStudioCodeで開き、Ctrl+@でターミナル画面を開きます。

ローカル環境でアプリ起動を確認
VisualStudioCodeのターミナル画面で以下を入力します。
yarn
yarn start
Chromeで、localhost:8080 を開いて、ローカル環境でアプリが動くことを確認します。



VisualStudioCodeのターミナル画面で、Ctrl+C => y + Enter でサーバを停止します。

Herokuにデプロイするための準備とGitHubにpush
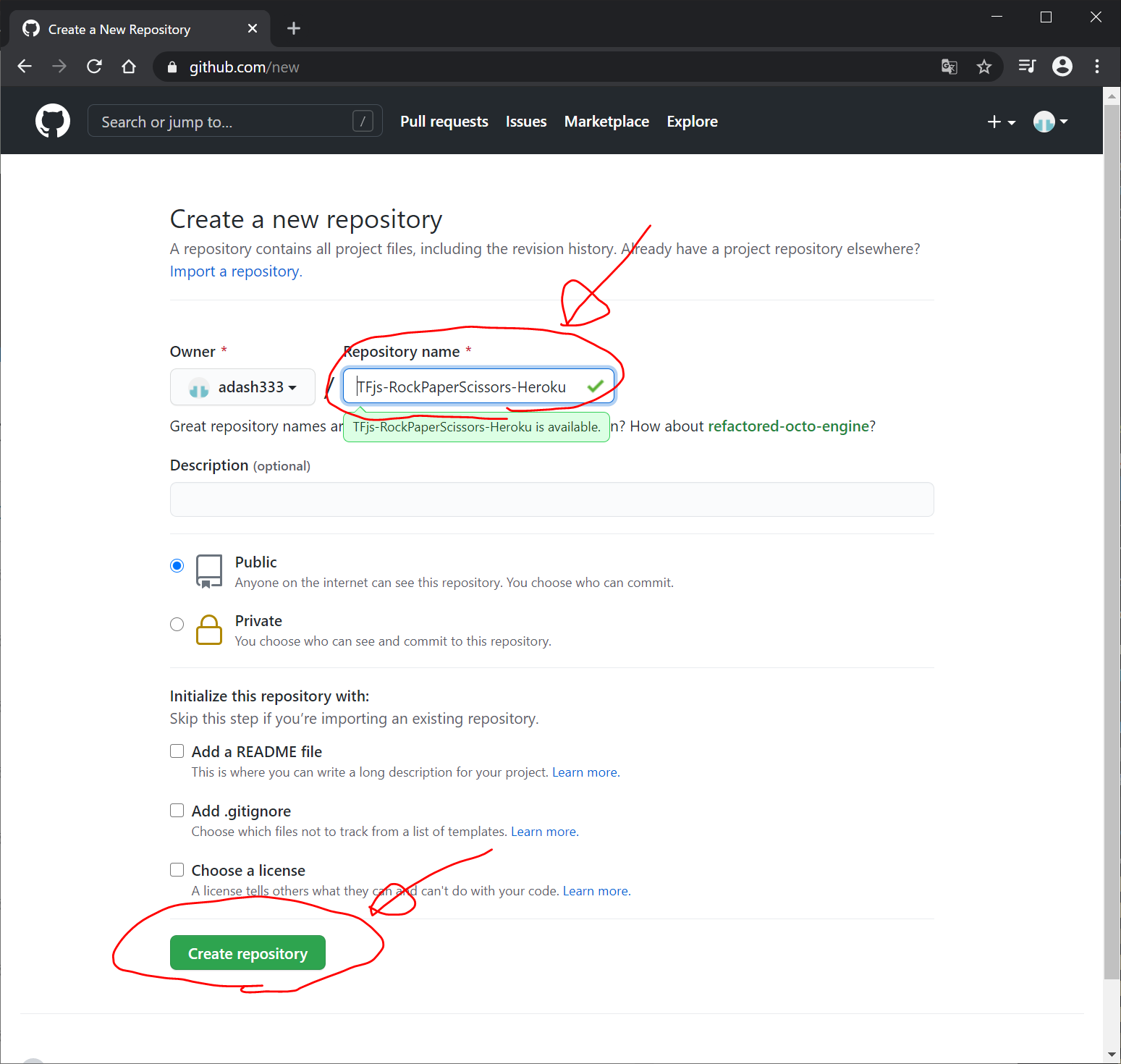
https://github.com/new でGitHubで新規リポジトリを作成します。

以下のような画面になります。

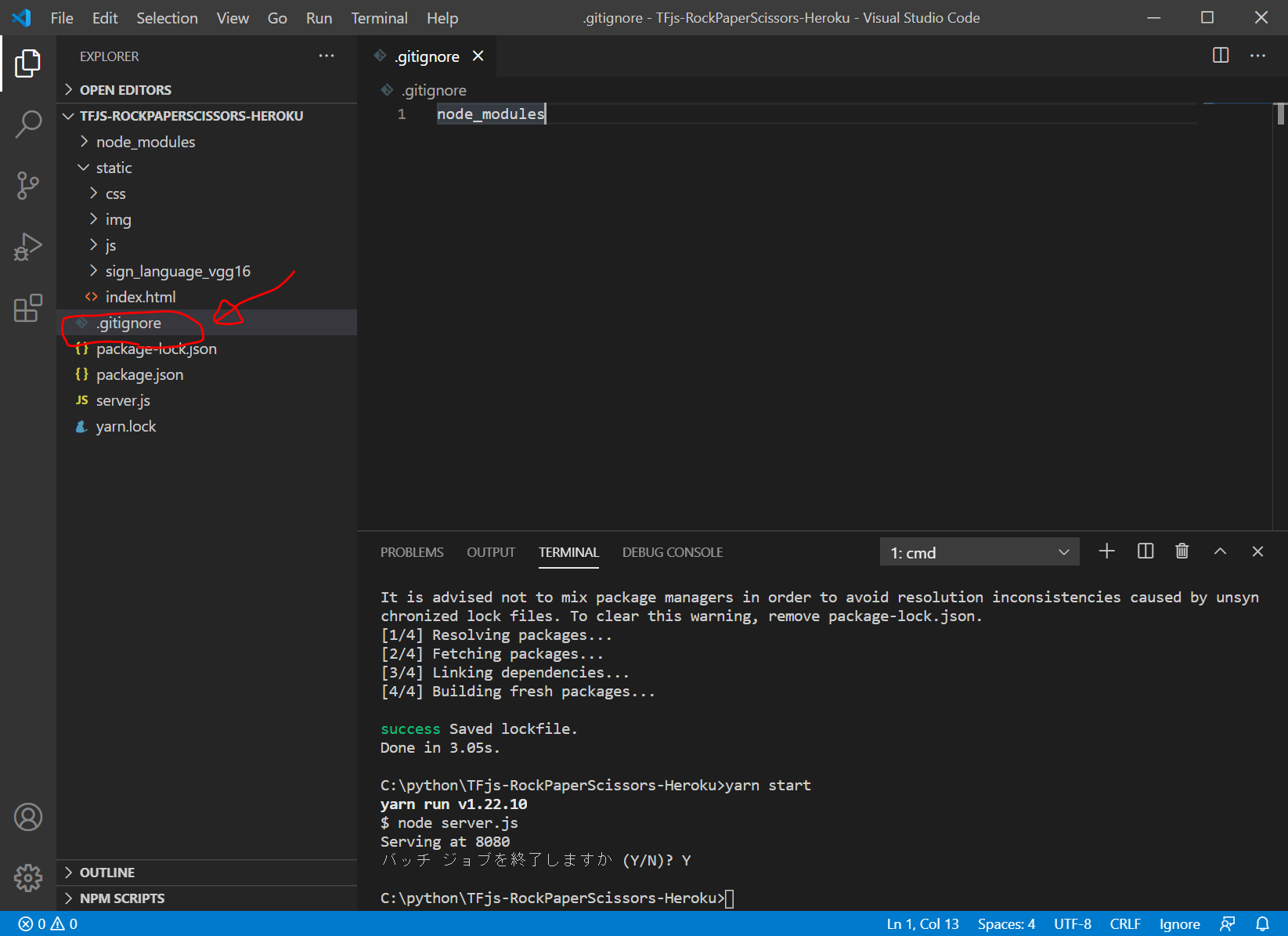
VisualStudioCodeで.gitignoreファイルを作成し、以下を入力して保存します。
node_modules
また、 Heroku 用の Procfile を作成して、以下を入力して保存します。
web: node index
のターミナル画面で以下を入力します。
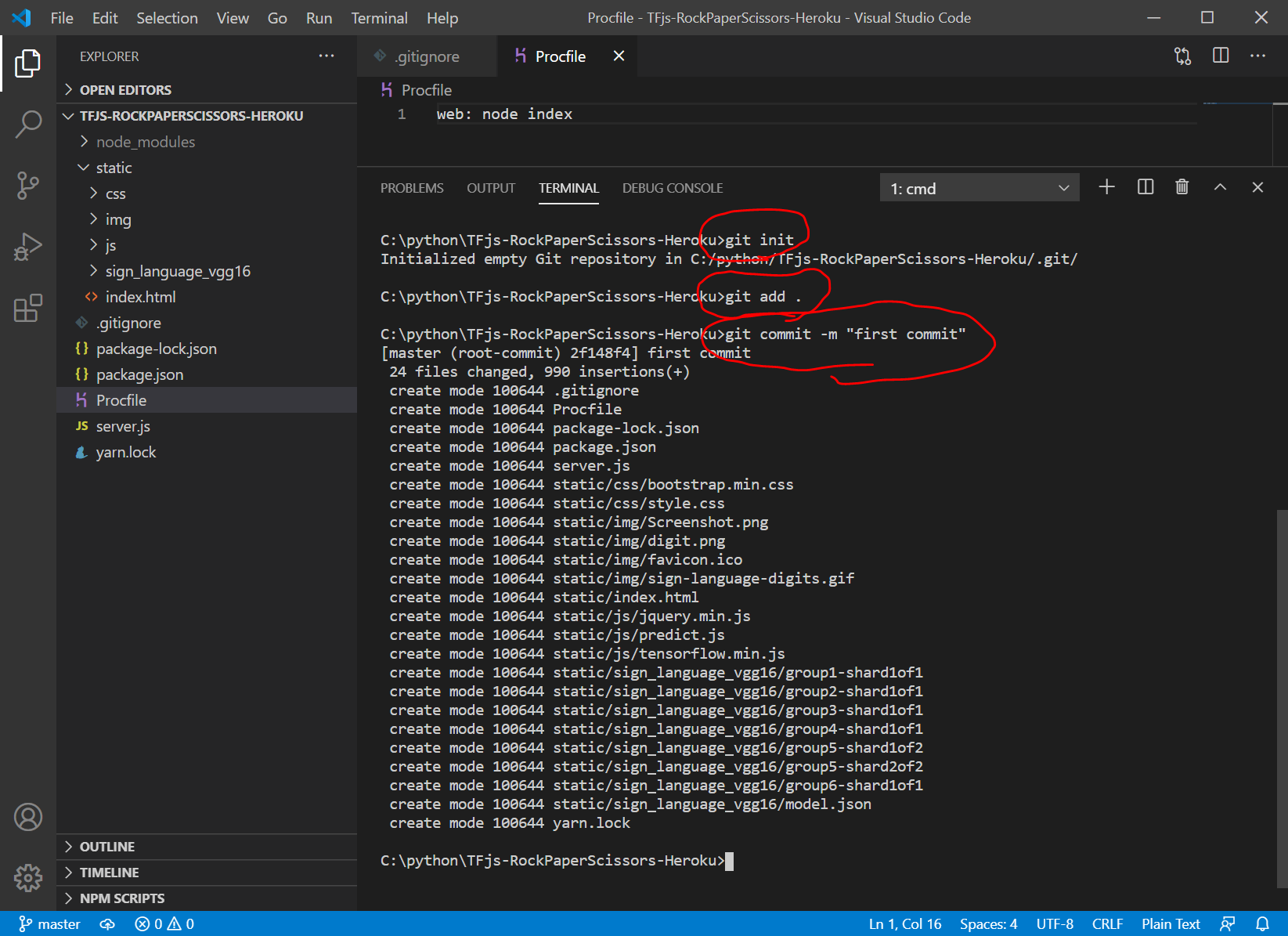
git init
git add .
git commit -m "first commit"
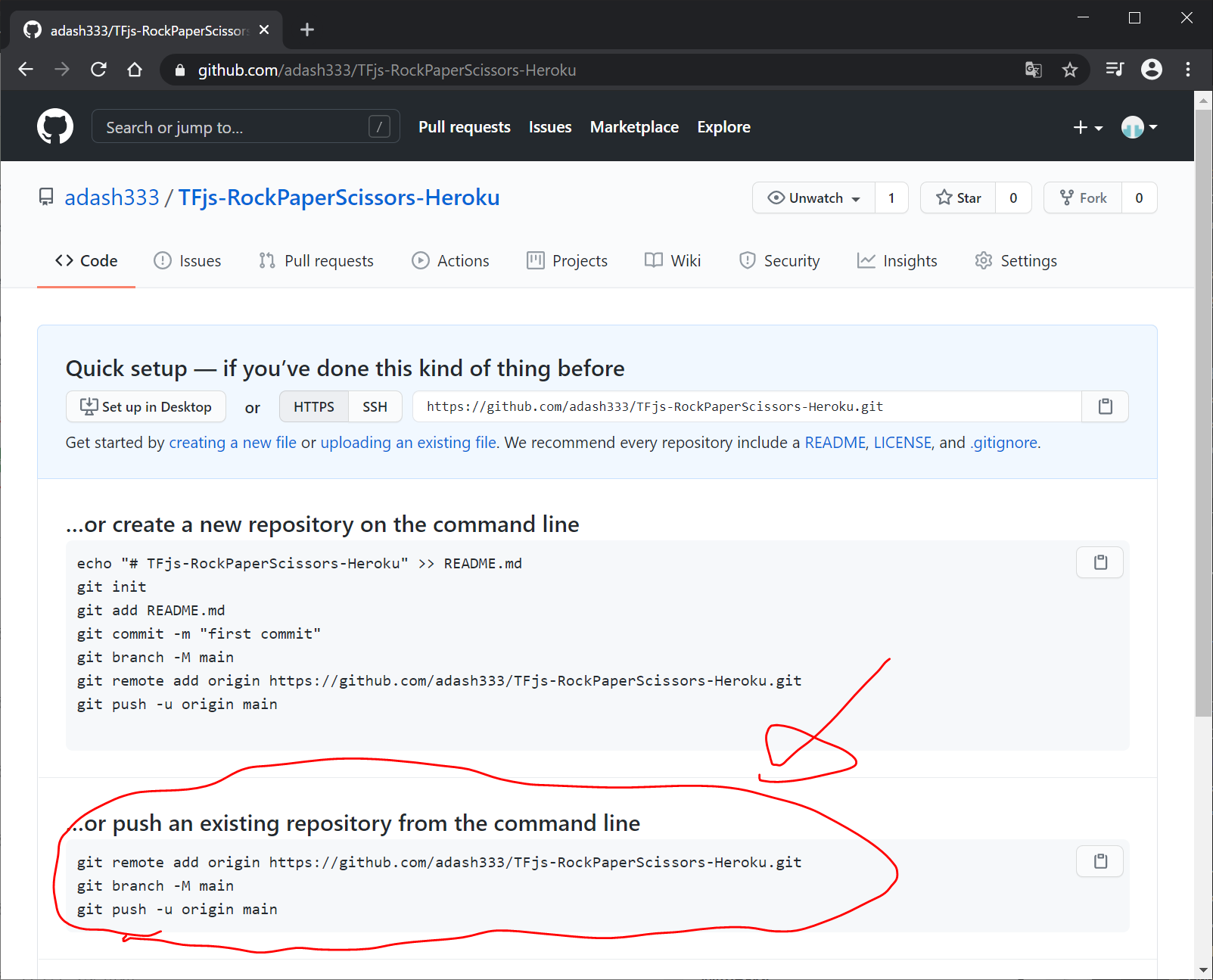
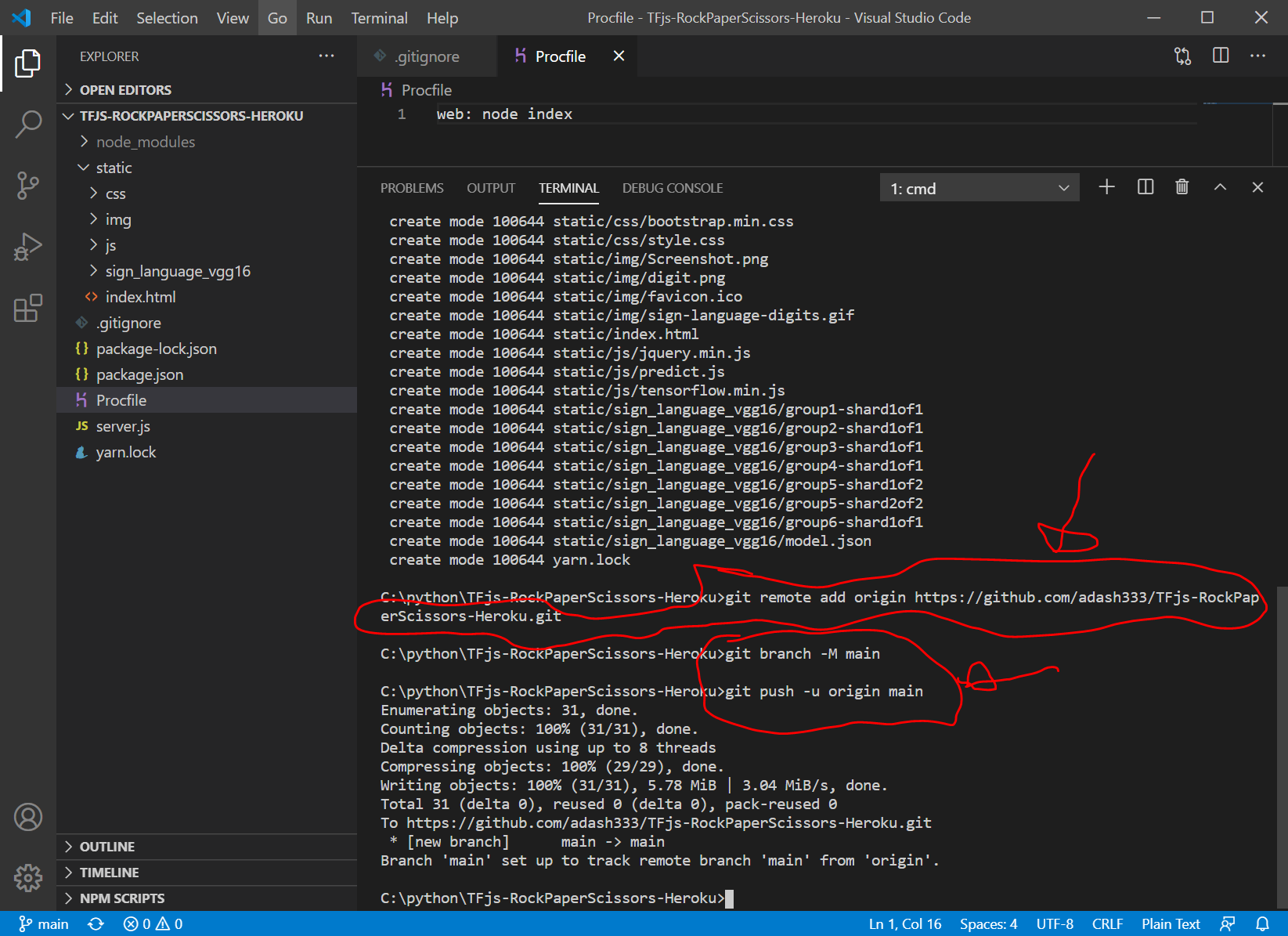
git remote add origin https://github.com/adash333/TFjs-RockPaperScissors-Heroku.git
git branch -M main
git push -u origin main

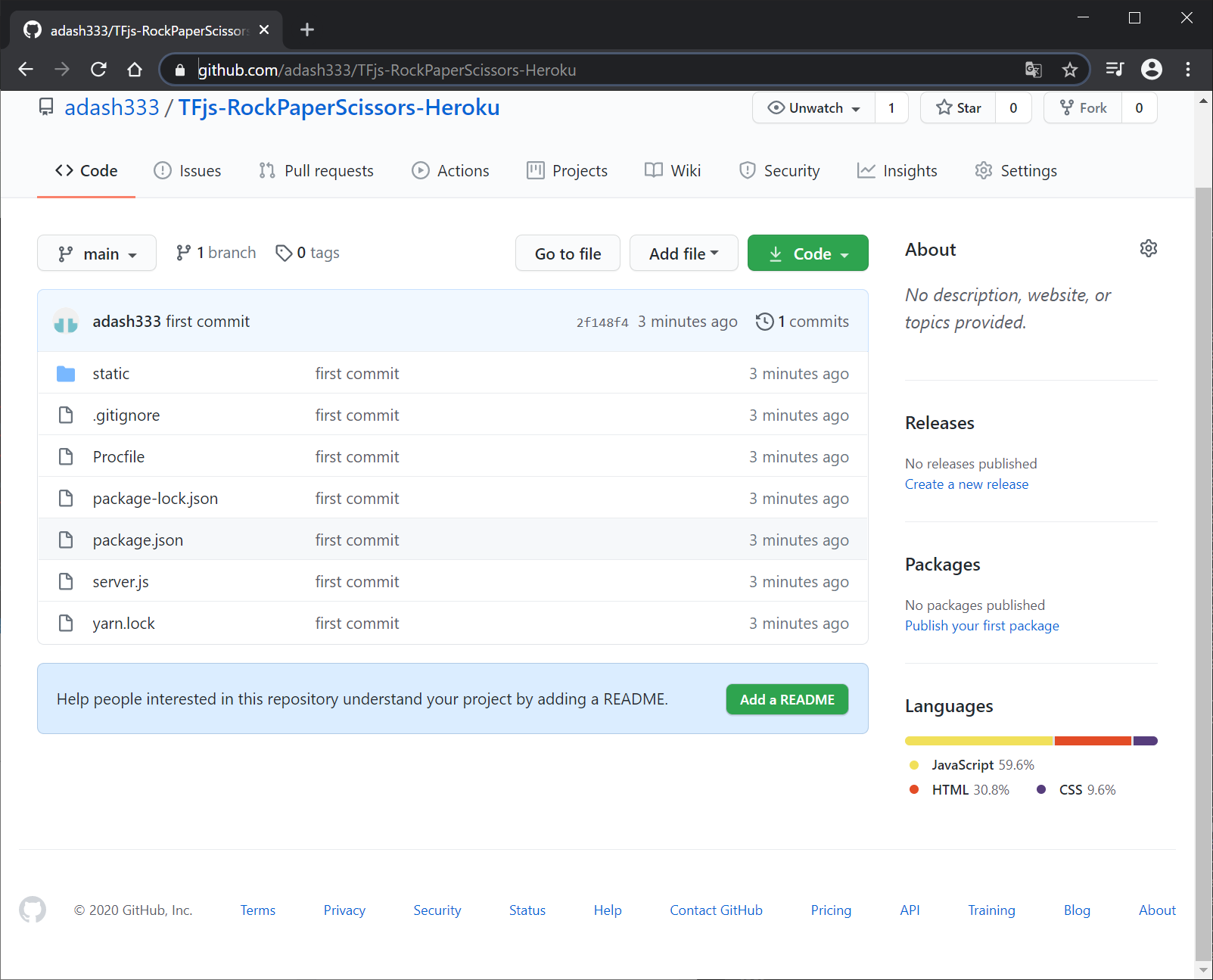
https://github.com/adash333/TFjs-RockPaperScissors-Heroku を更新すると、以下のようになっています。

Herokuにデプロイ
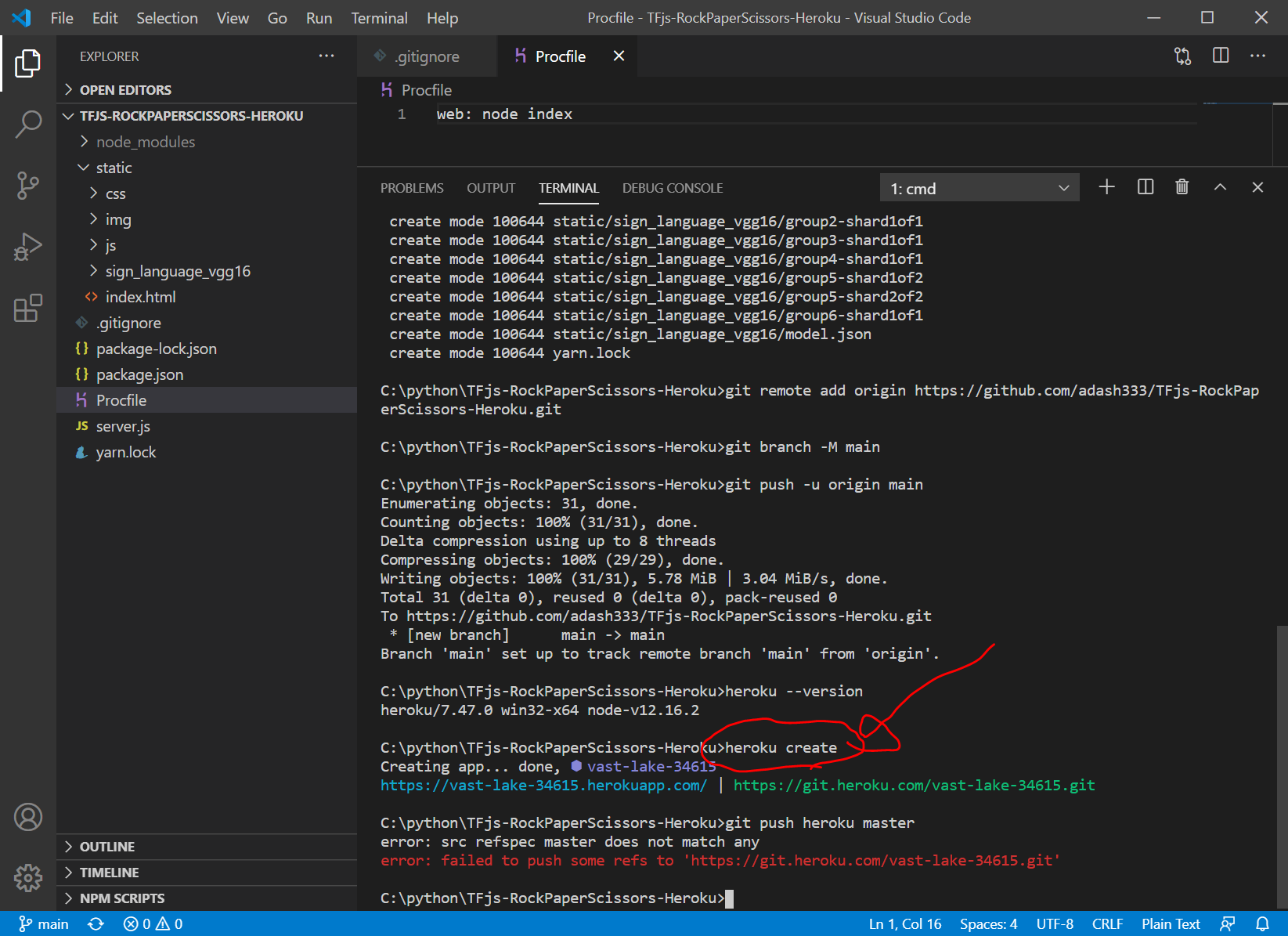
ターミナル画面で以下を入力します。(あらかじめ、https://devcenter.heroku.com/articles/heroku-cli からHeroku CLIをインストールしておきます。)
heroku create
Herokuの新しいサイトが作成されます。今回は、https://vast-lake-34615.herokuapp.com/ が作成されました。
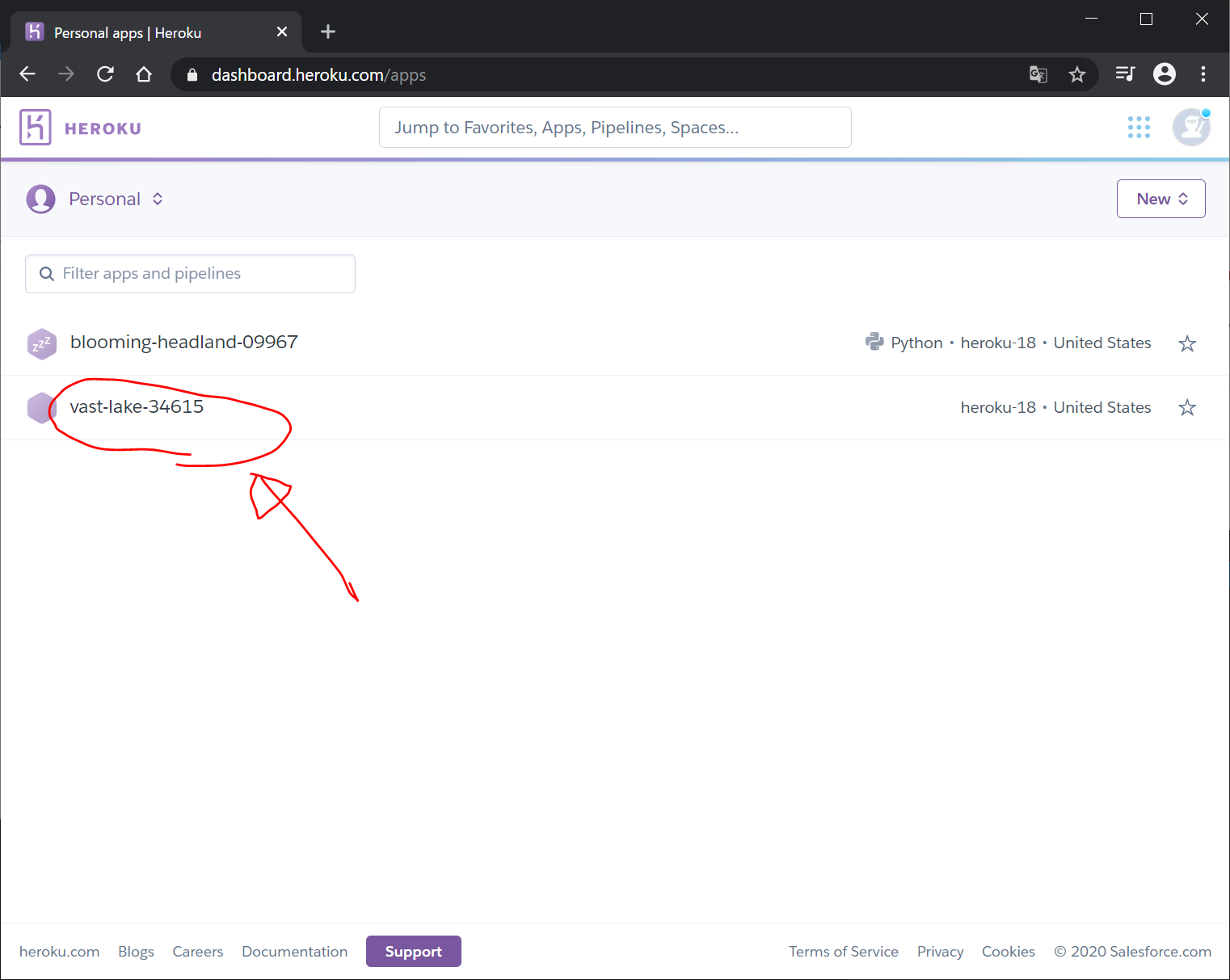
次に heroku.com にログインして、今回作成したサイトをクリックします。

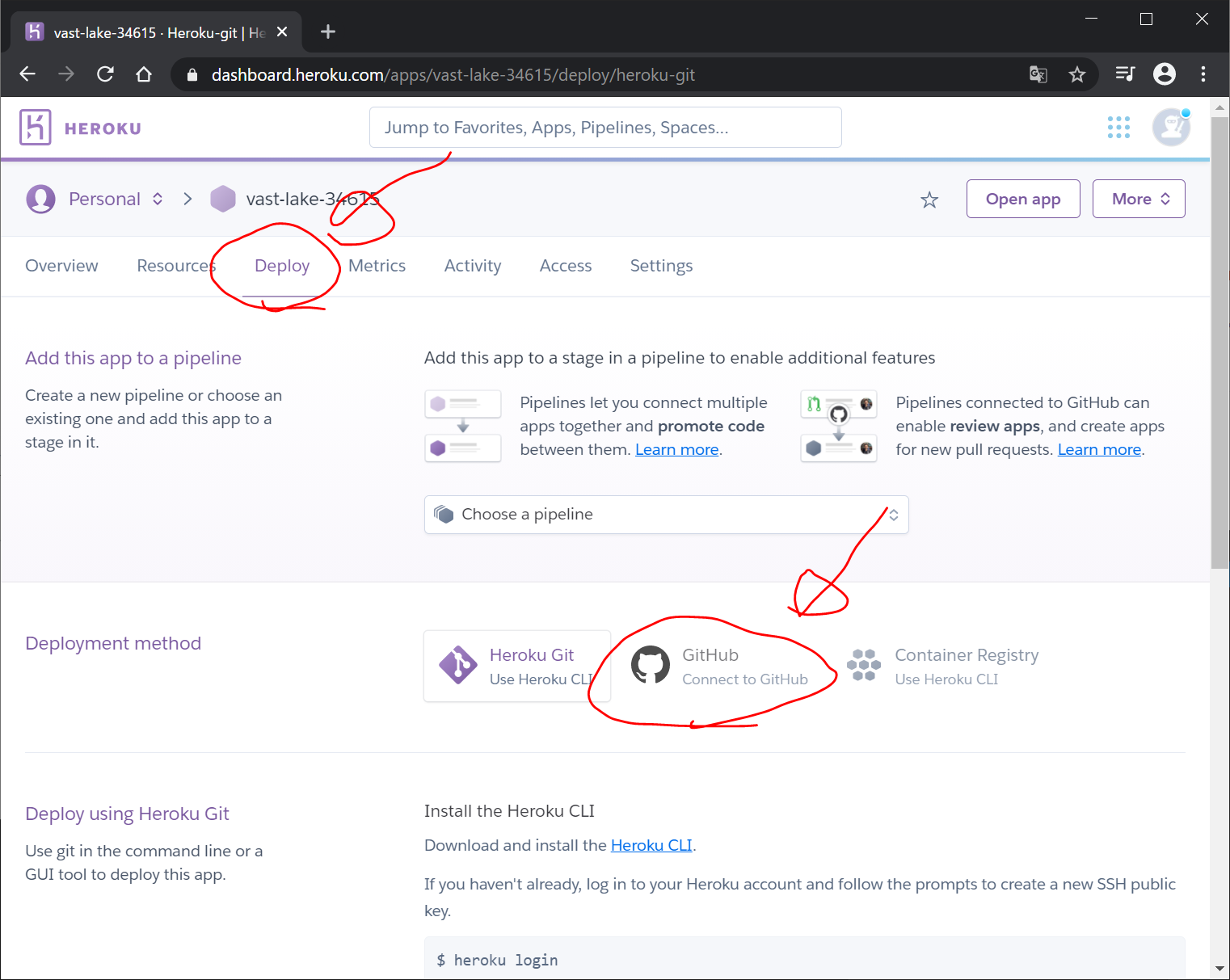
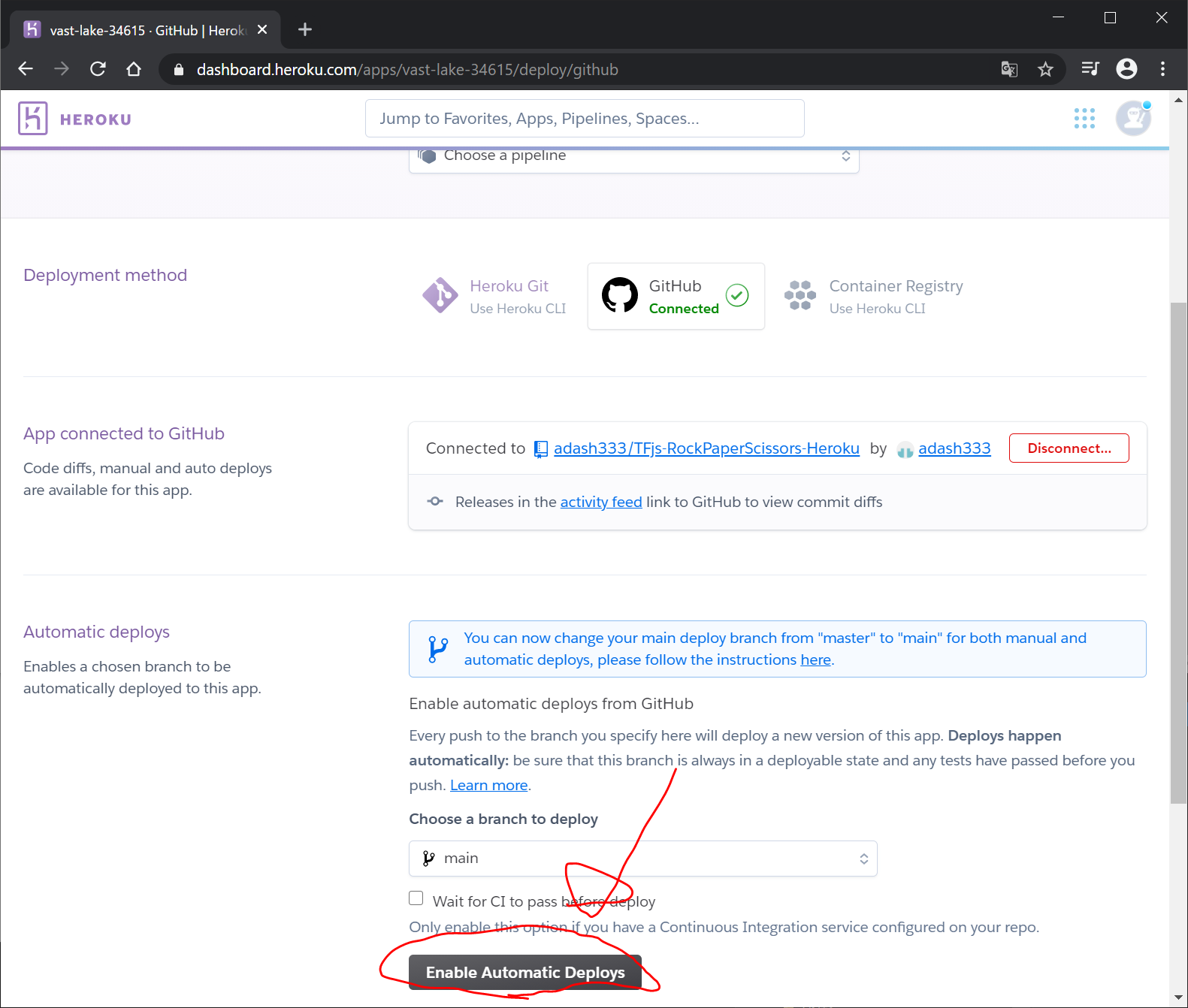
Deploy タブをクリックし、 GitHub をクリックして、

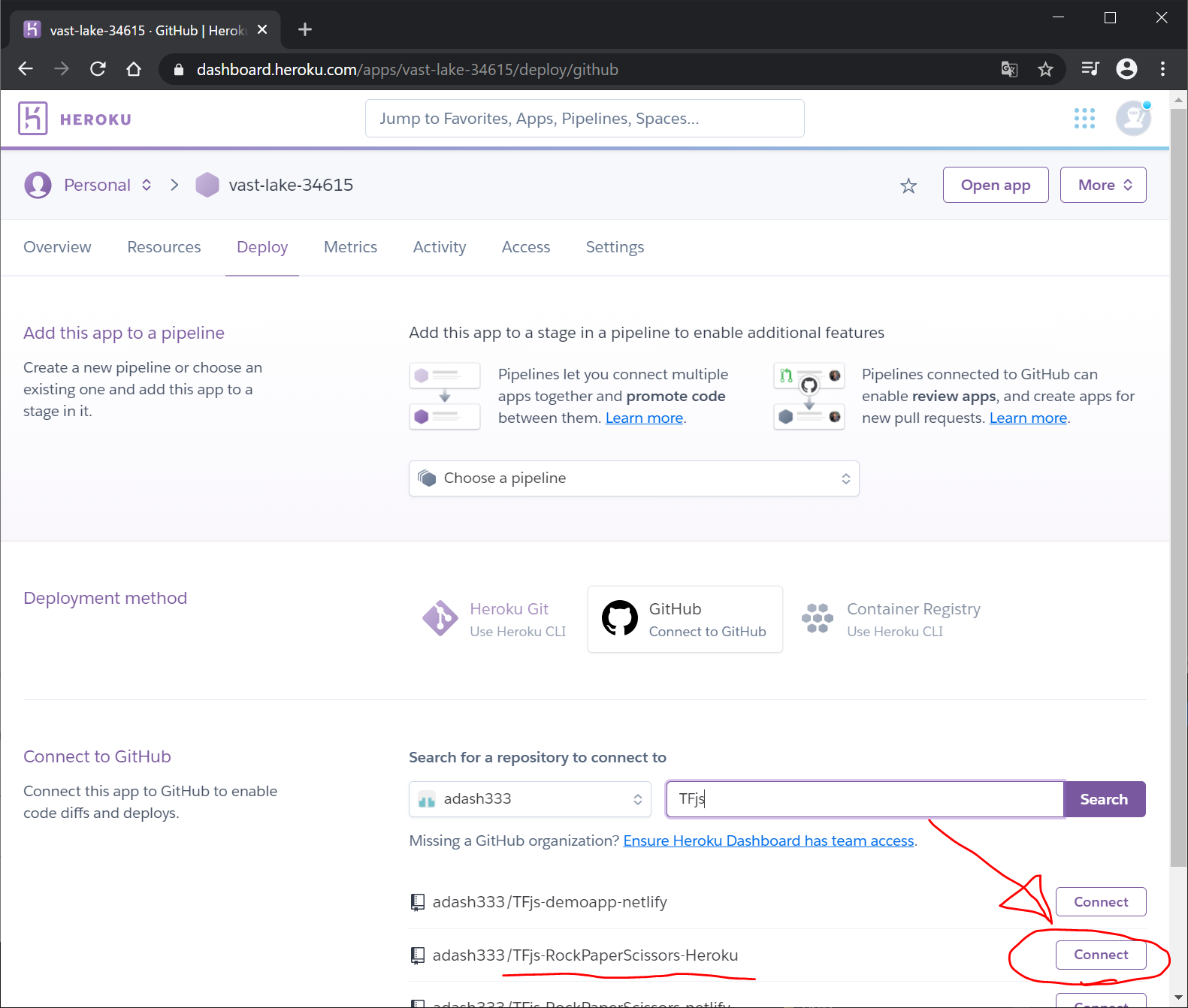
TFjs-RockPaperScissors-Heroku の右側のConnect をクリックします。

Enable Automatic Deploys をクリックすると、GitHubからHerokuに自動的にデプロイされます。

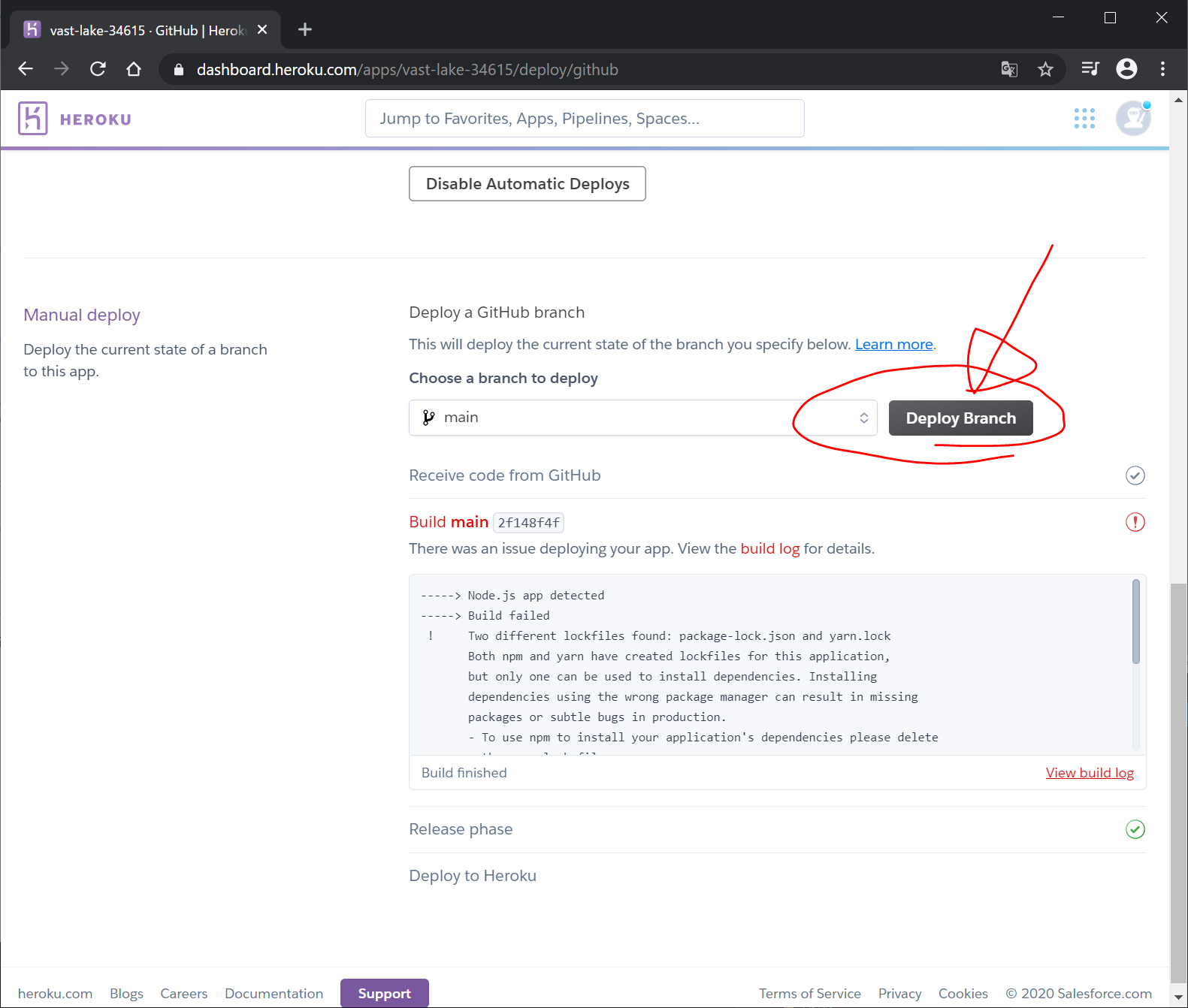
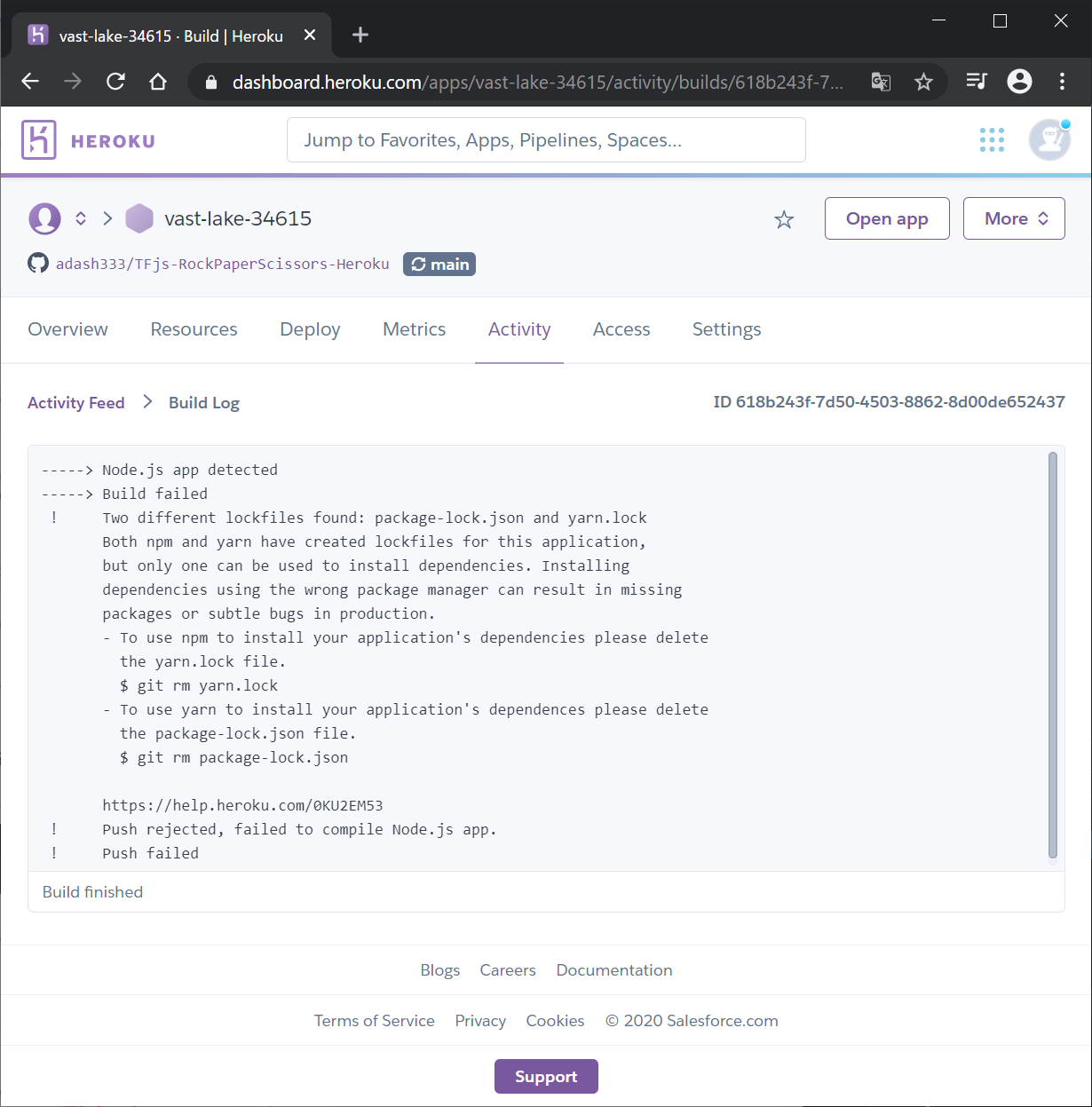
Deploy Branch をクリックすると、以下のようなエラーが出てダメでした。


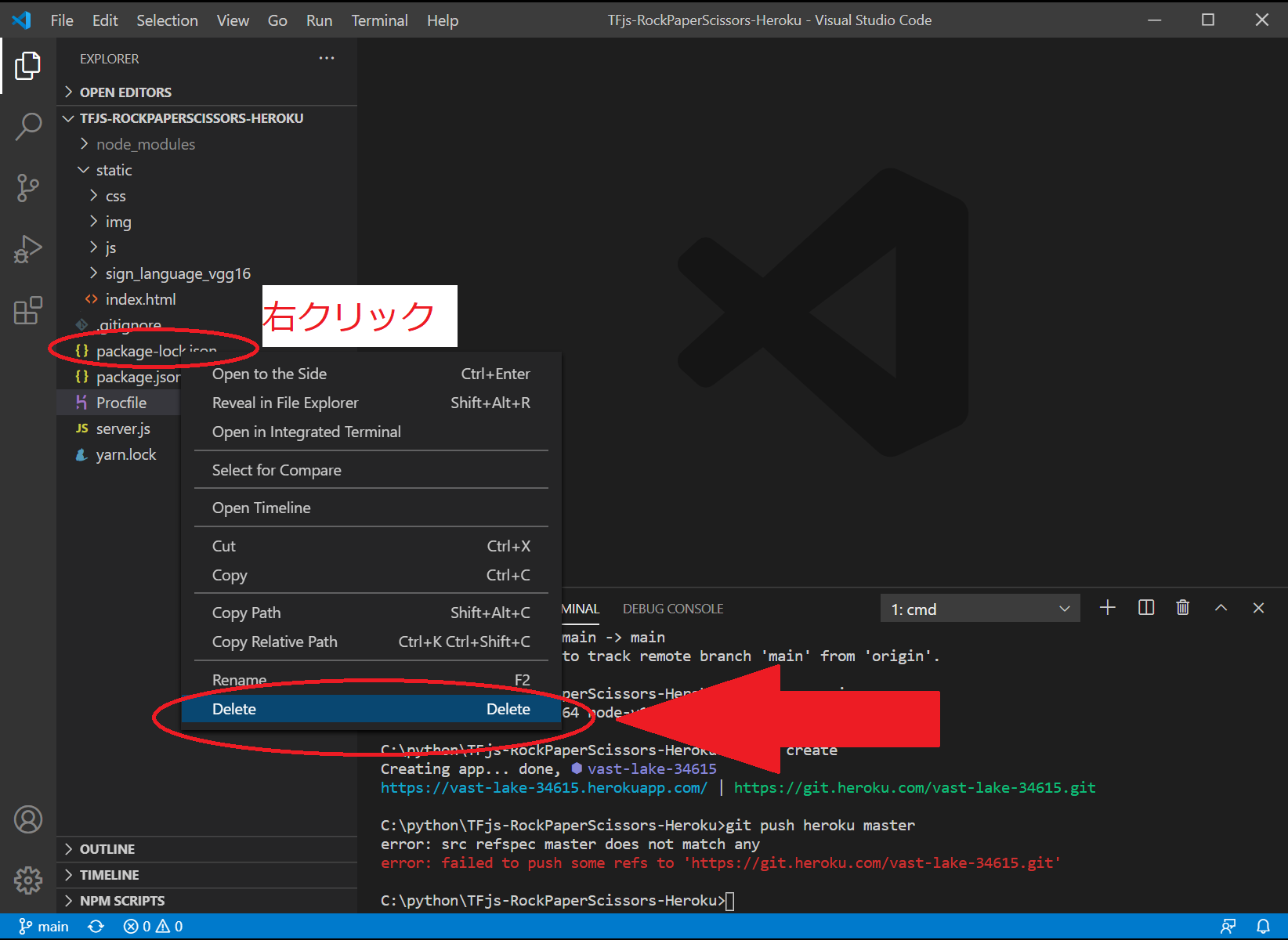
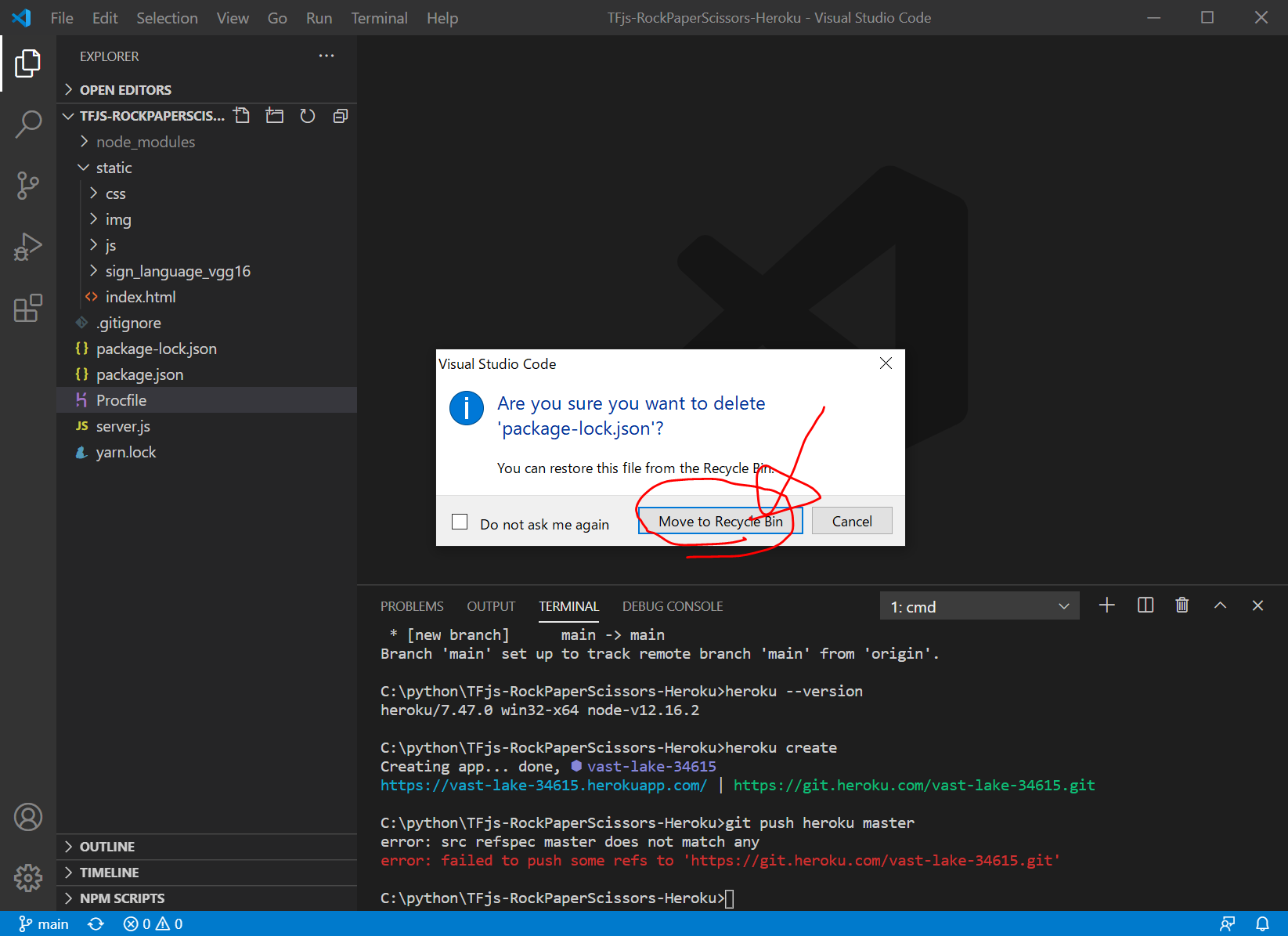
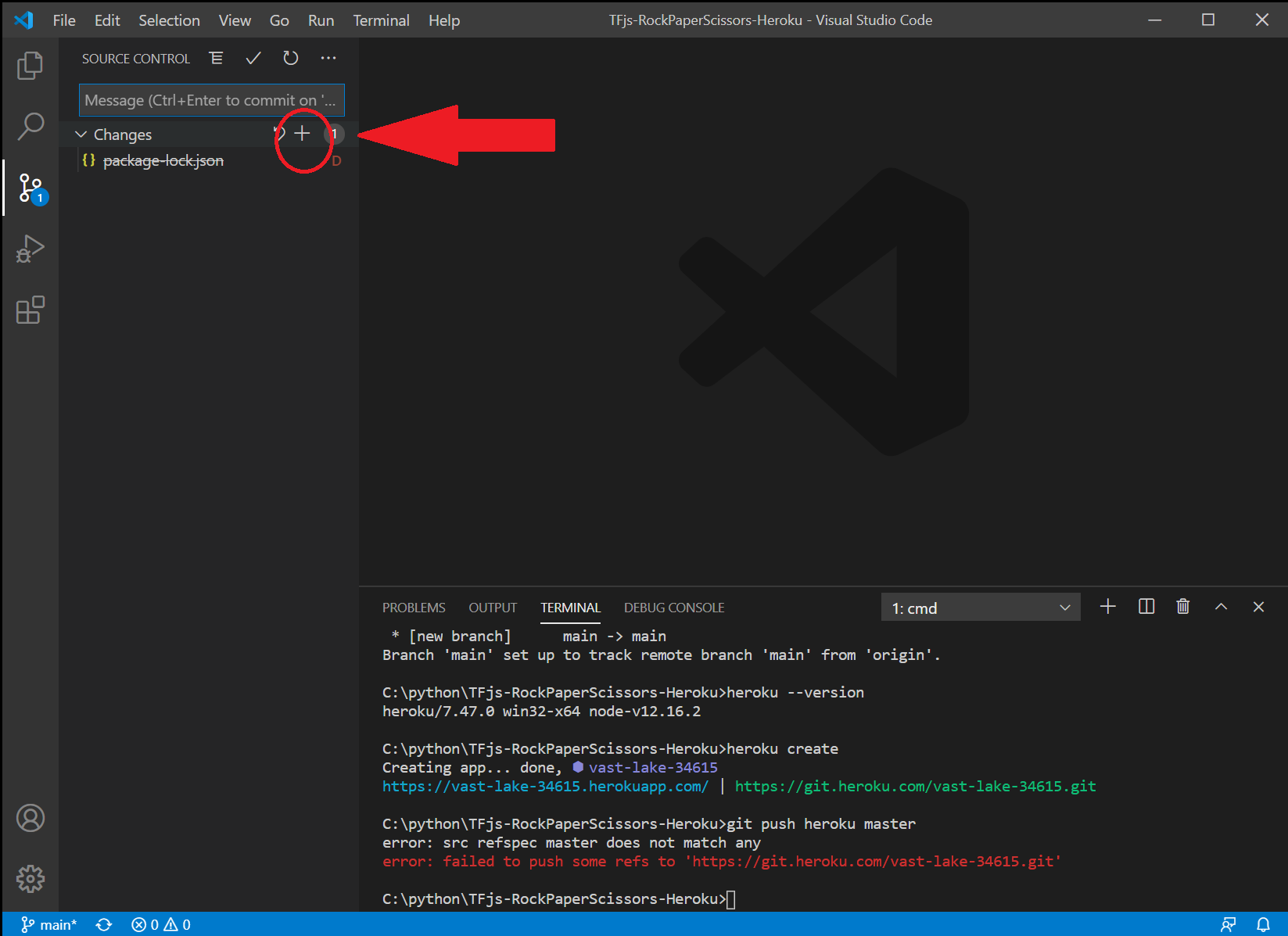
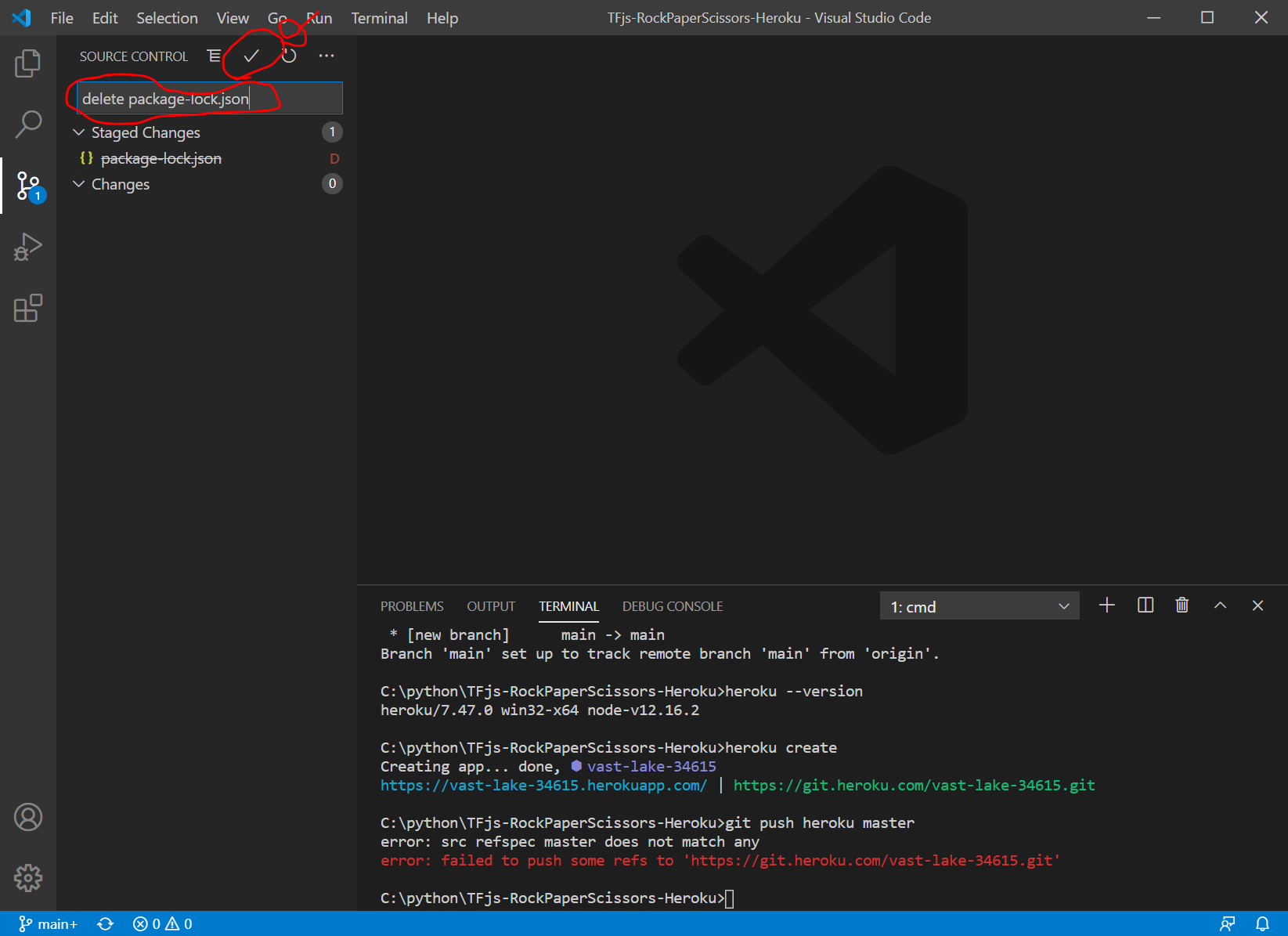
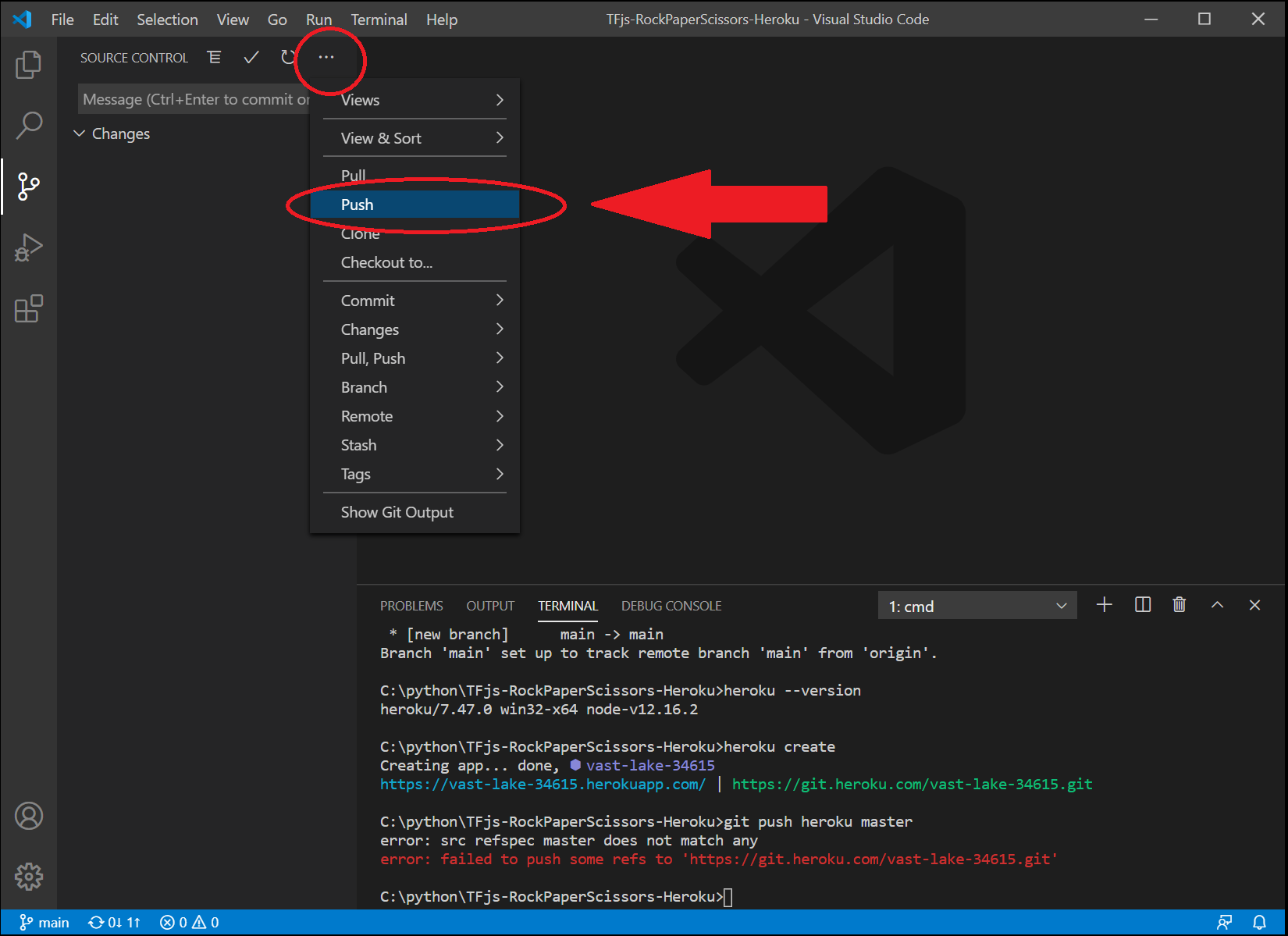
package-lock.jsonを削除して、git pushします。





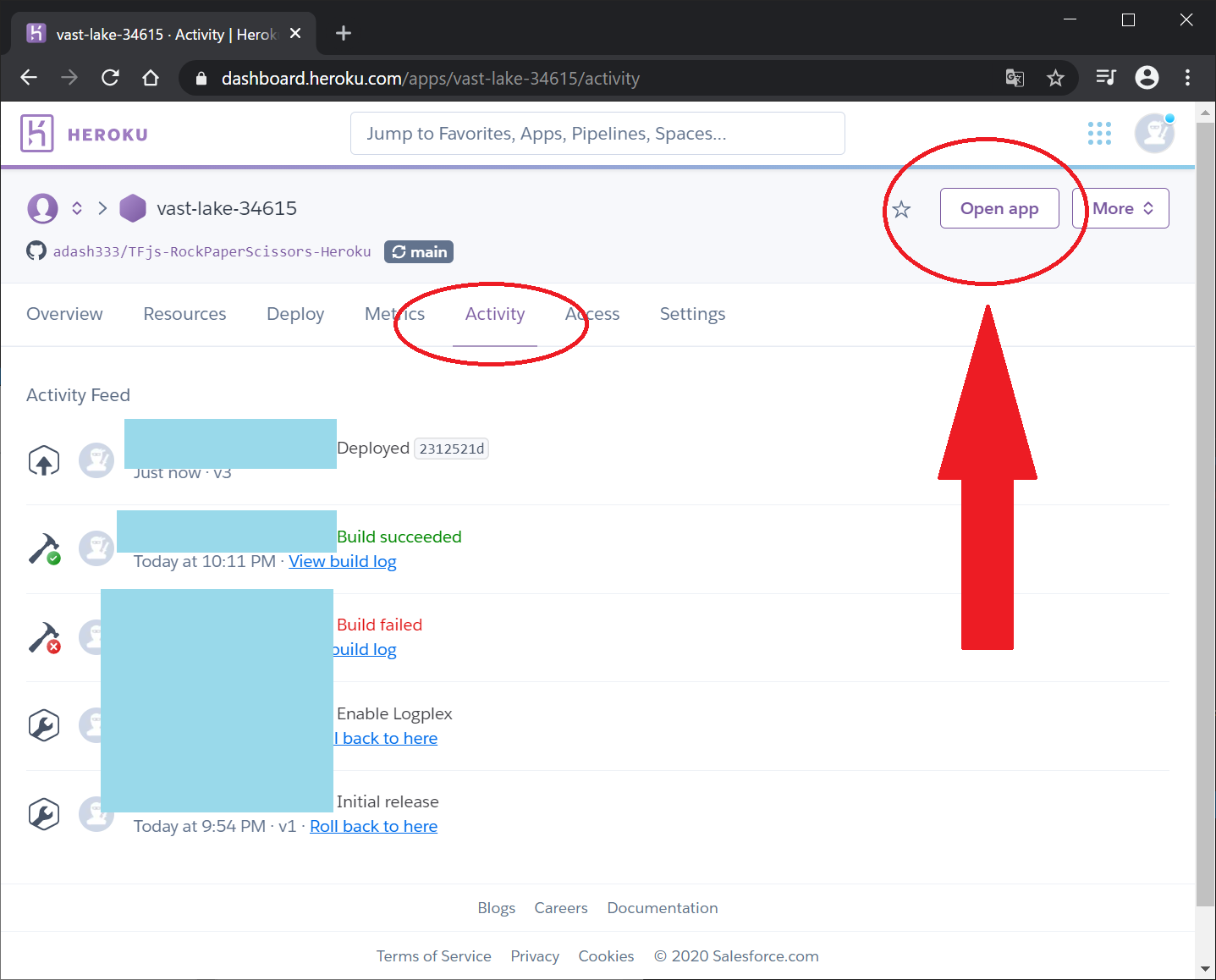
Herokuのダッシュボード画面で、Activity タブをクリックすると、デプロイがうまくいったような雰囲気なので、画面右上の"Open app"をクリックします。

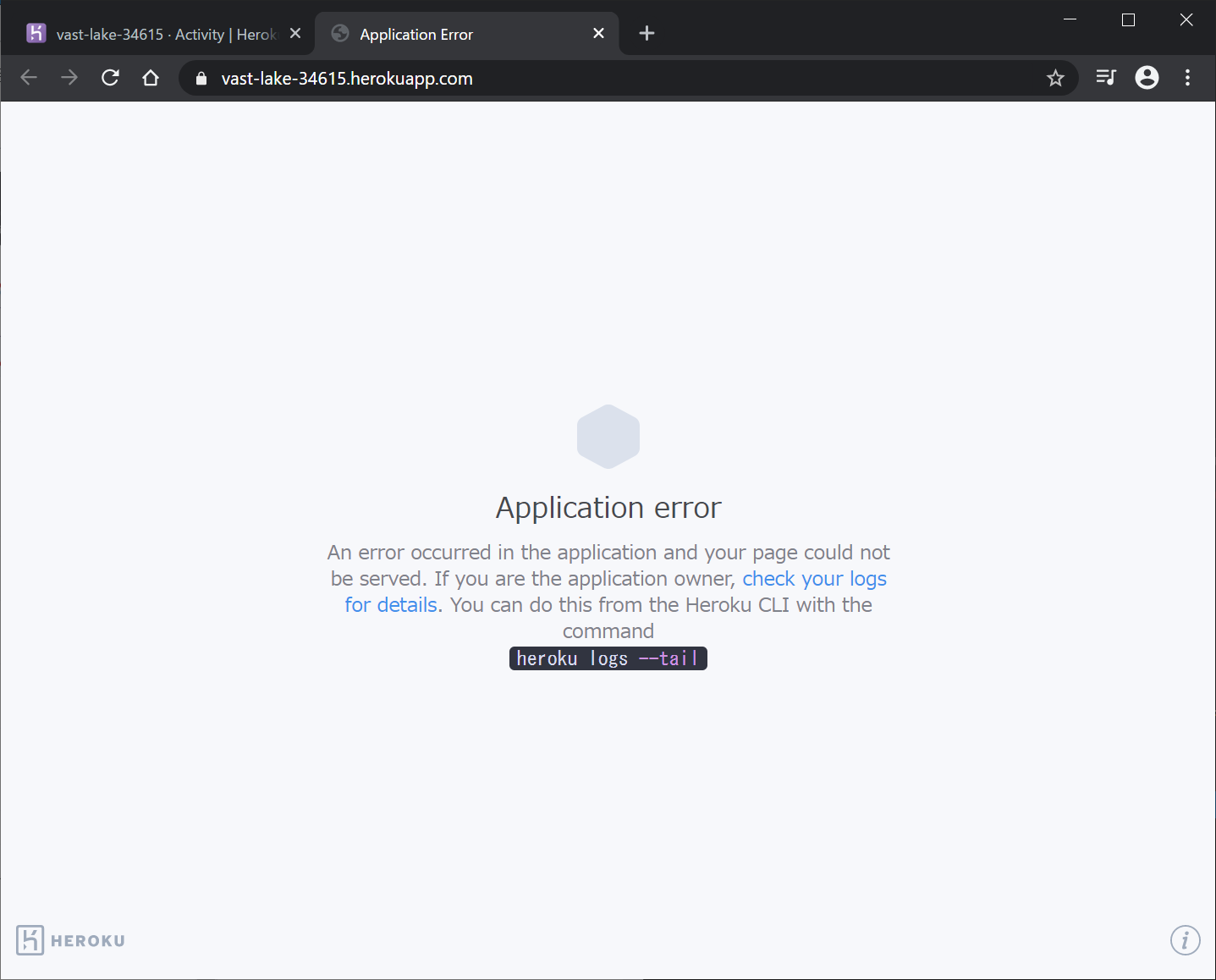
今度は、以下のように、Application error となってしまいました。

言われた通りに、VisualStudioCodeのターミナル画面で
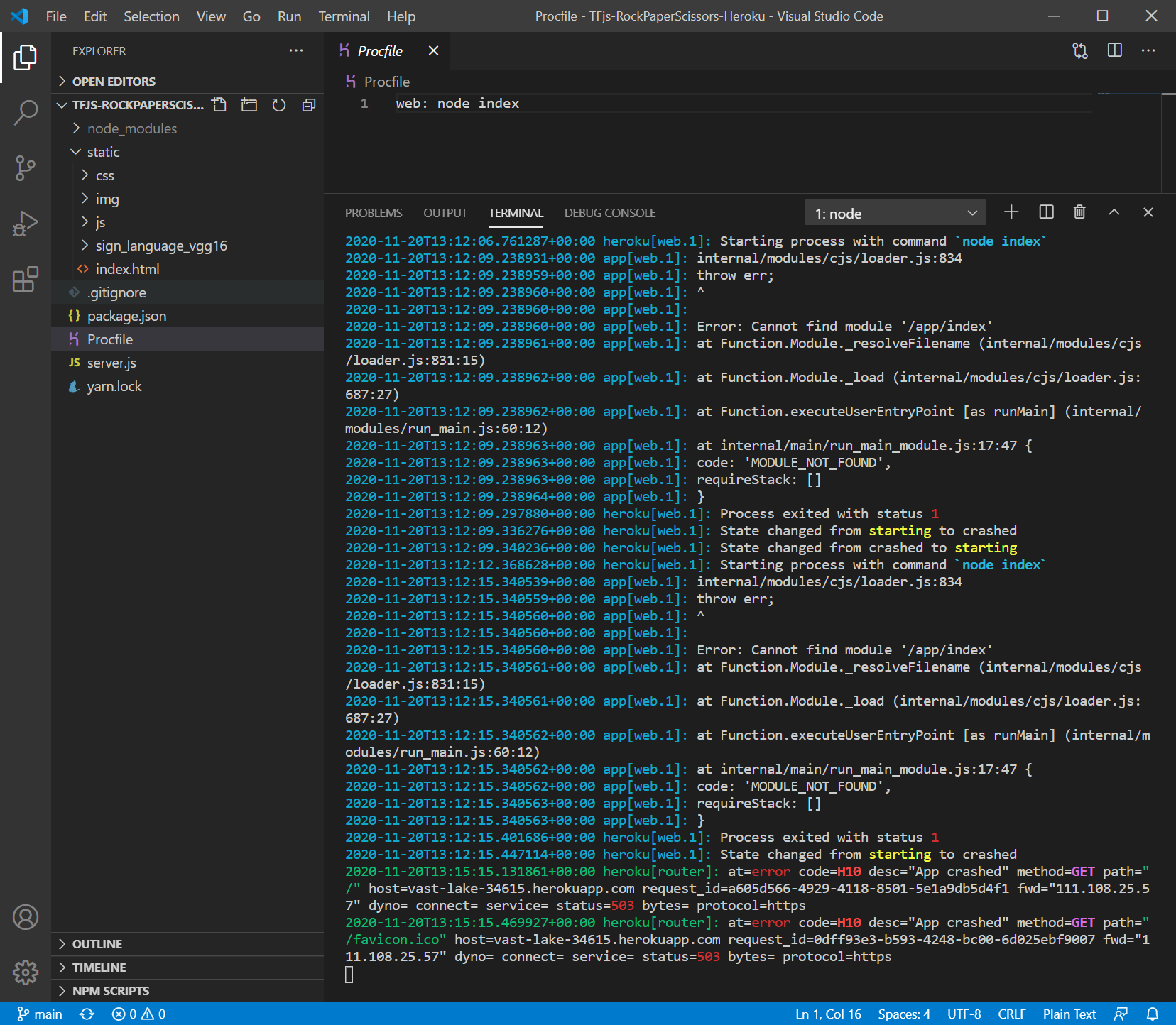
heroku logs --tailを入力すると、最後の方が以下のように表示されました。

うまくいかずに四苦八苦
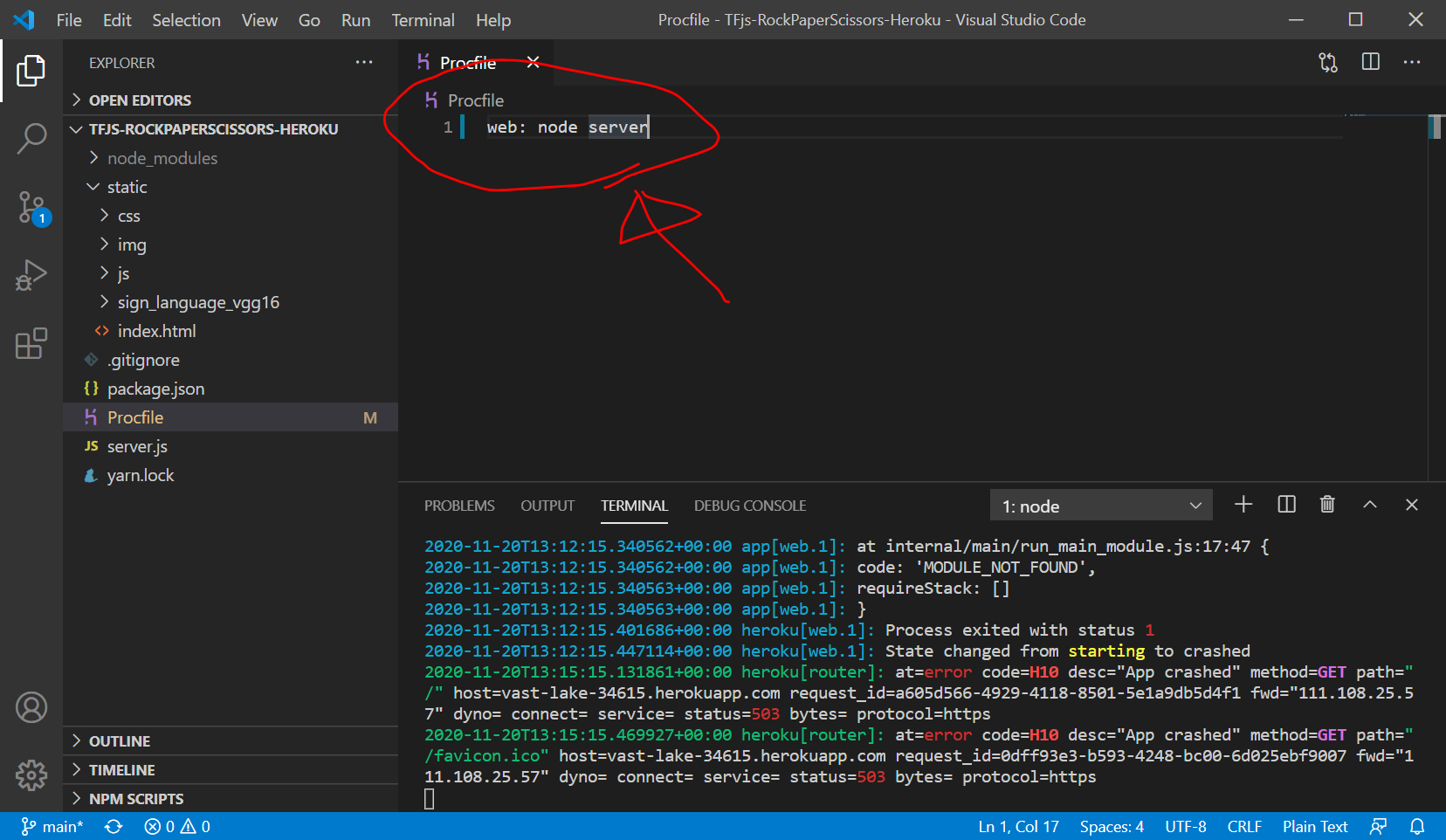
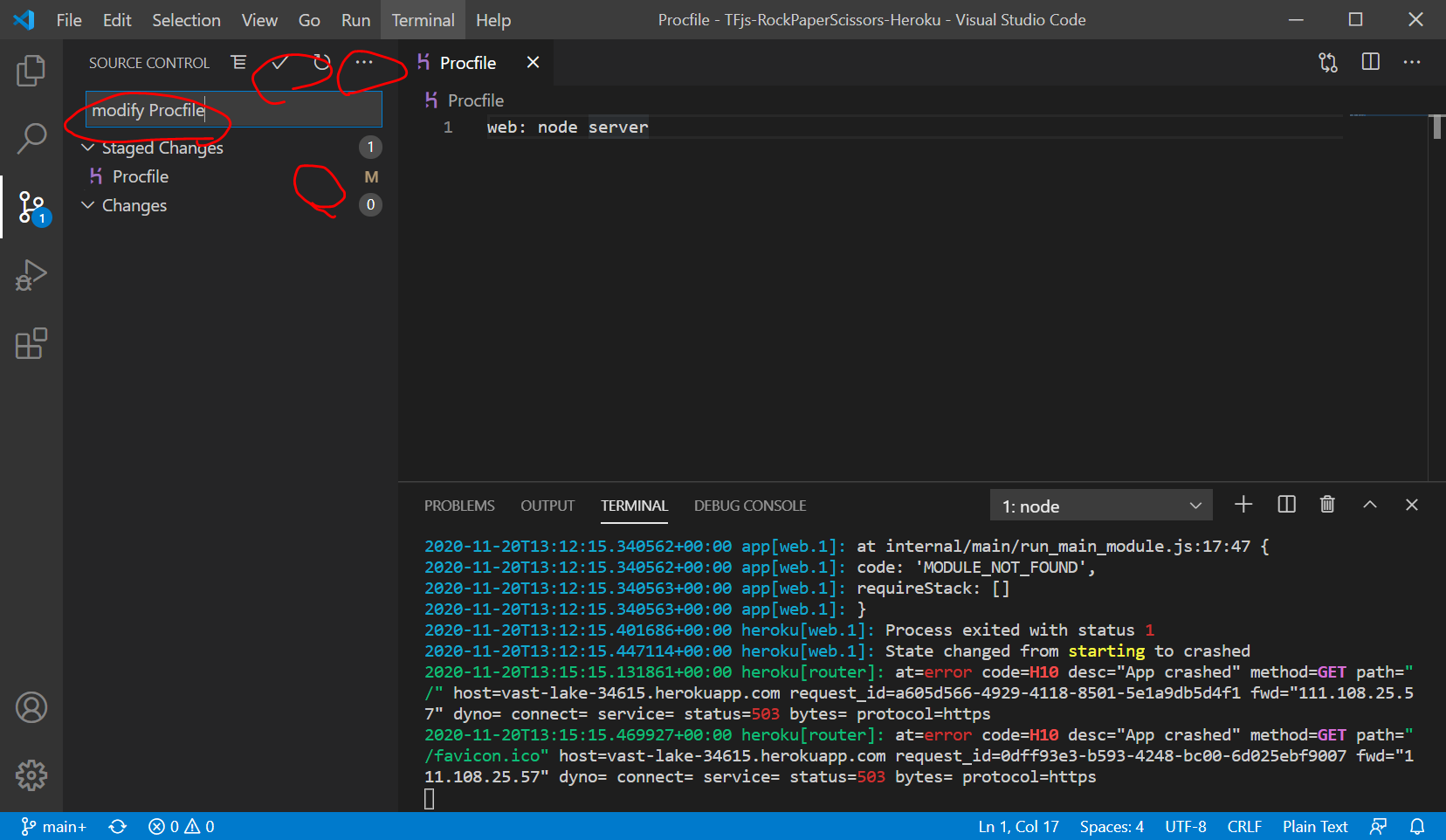
“node index" がダメそうなので、Procfileを以下のように修正し、再度、GitHubにpushします。
web: node server

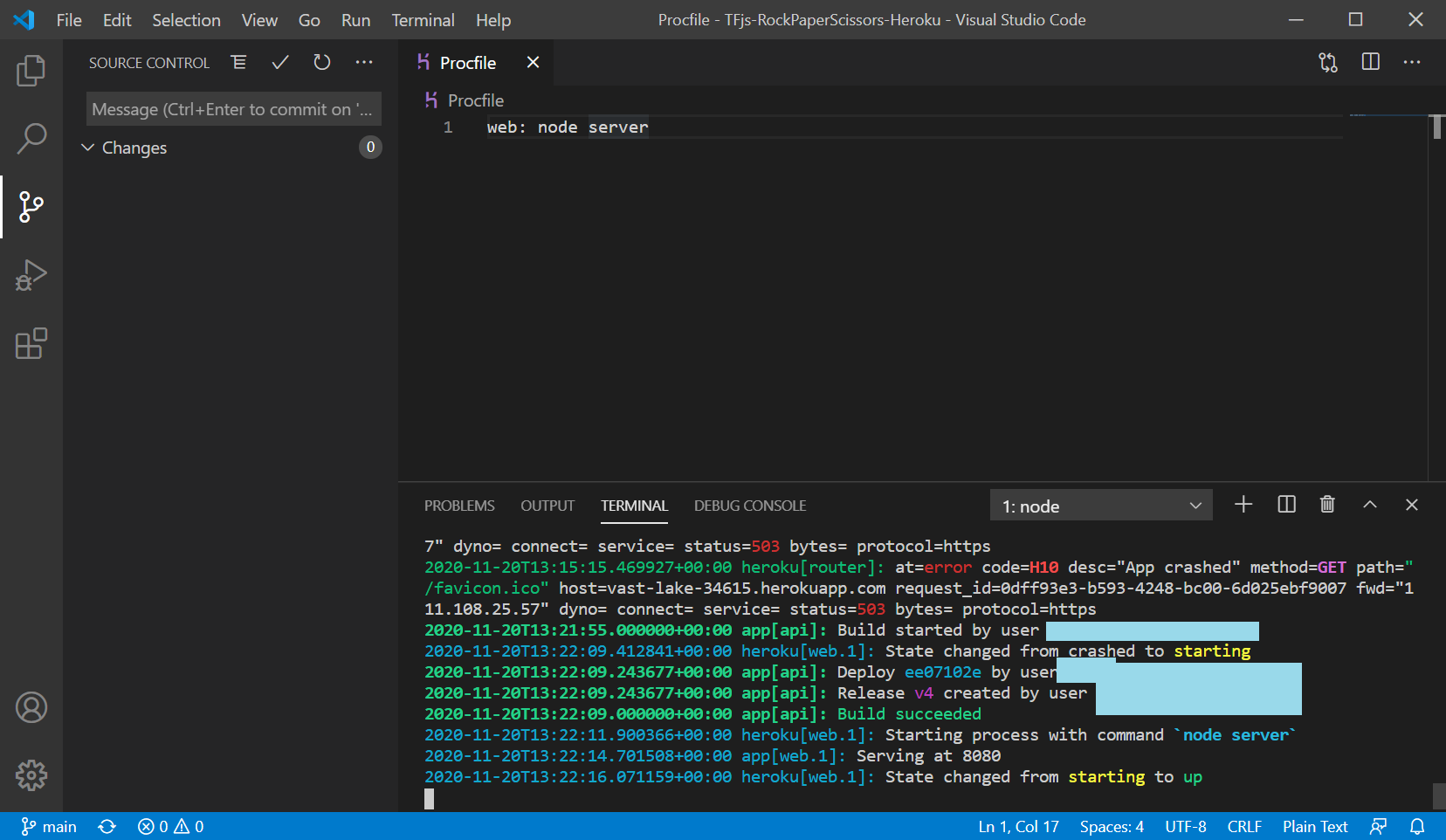
デプロイはうまくいっているようです

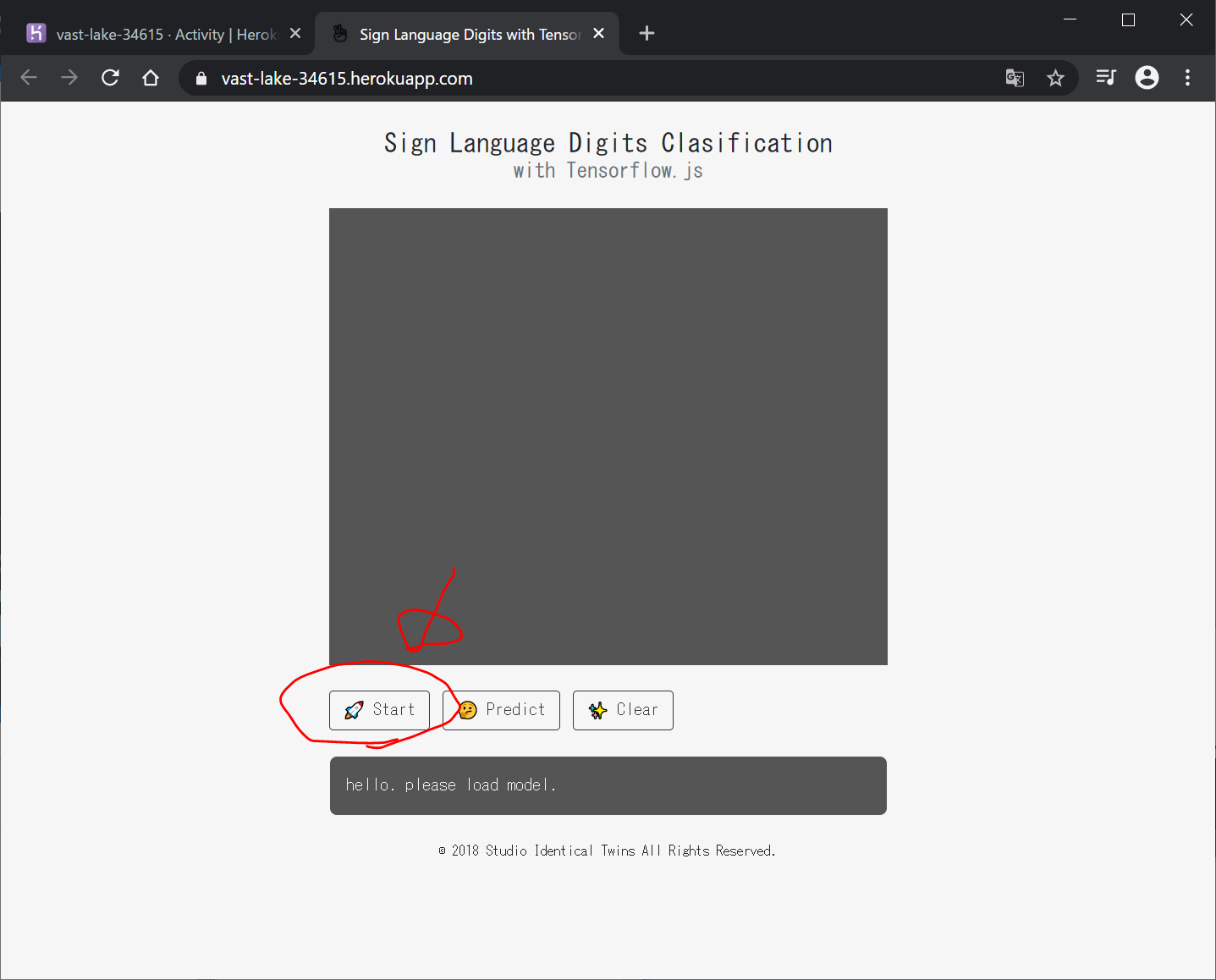
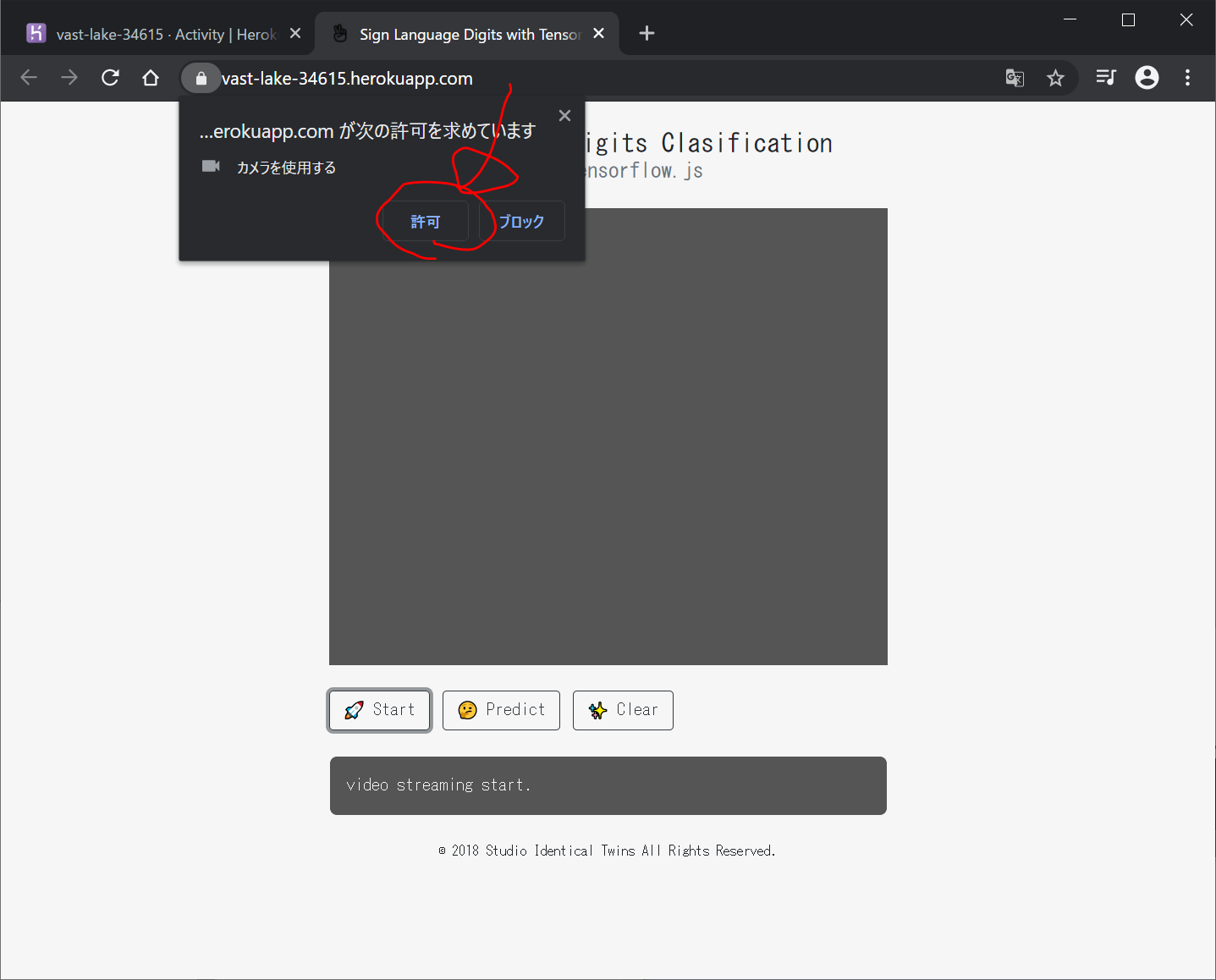
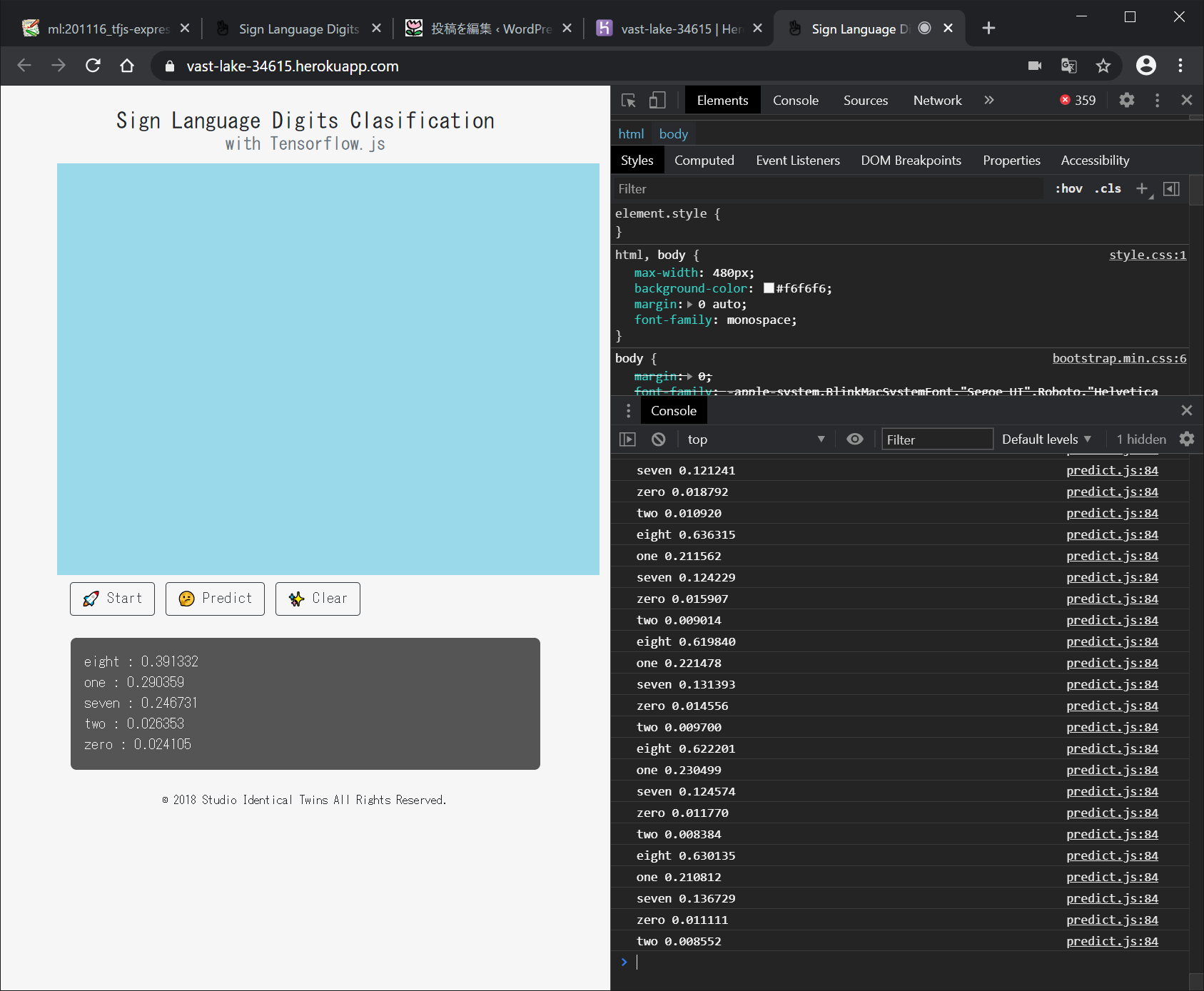
https://vast-lake-34615.herokuapp.com/ を更新すると、以下のようになり、


しかし、Predictを押しても、動いてくれません、、、とほほ。
herokuのlogを見てもわかりません。
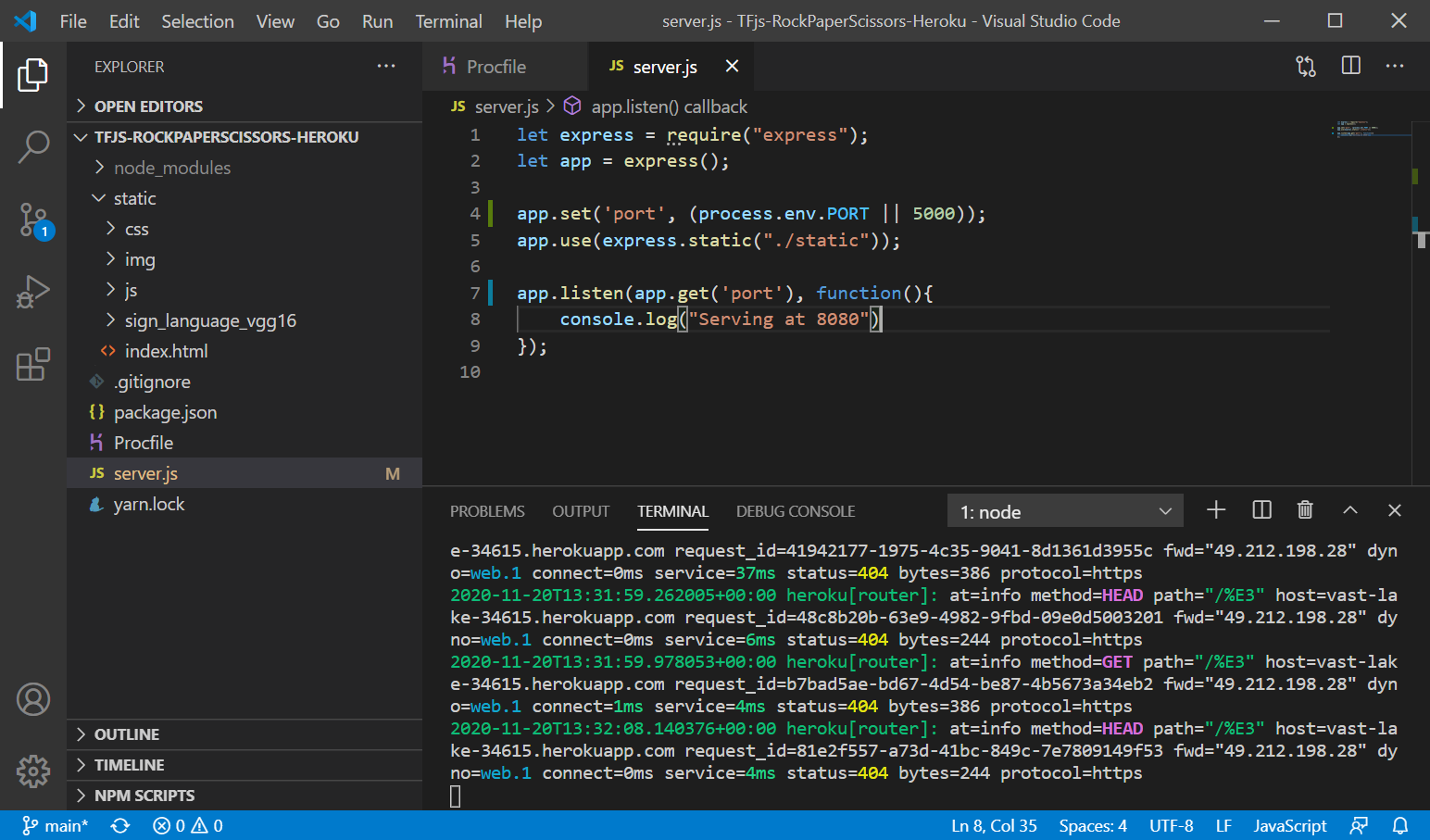
とりあえず、server.js を以下のように変更してみることにしました。
(変更前)
let express = require("express");
let app = express();
app.use(express.static("./static"));
app.listen(process.env.PORT || 8080, function(){
console.log("Serving at 8080")
});(変更後)
let express = require("express");
let app = express();
app.set('port', (process.env.PORT || 5000));
app.use(express.static("./static"));
app.listen(app.get('port'), function(){
console.log("Serving at 8080")
});
ダメでした。無理かも、、、
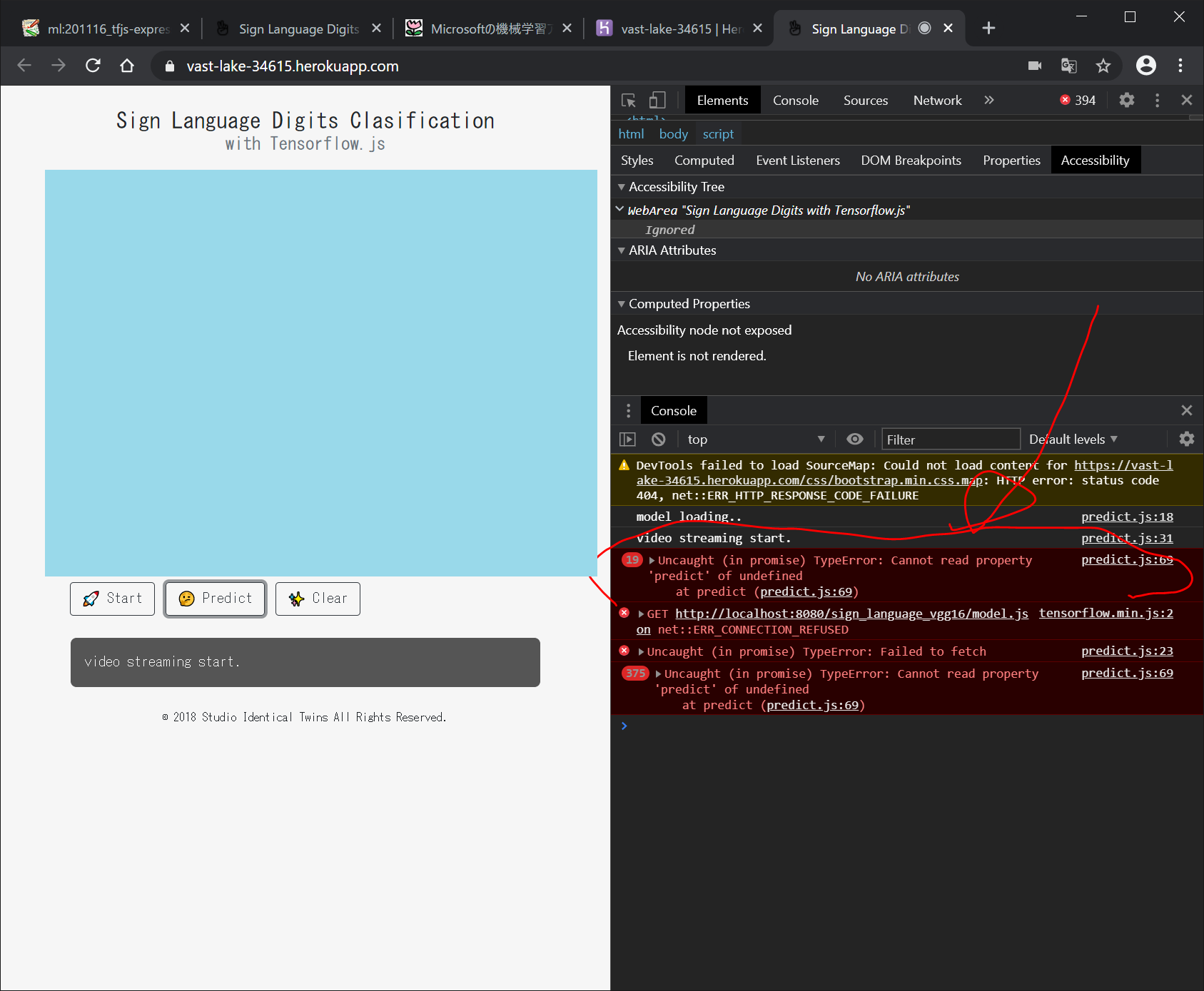
今度は、Chromeで Ctrl+Shift+I を押してデベロッパーツールを開いた状態で、Predict ボタンをクリックしてみました。

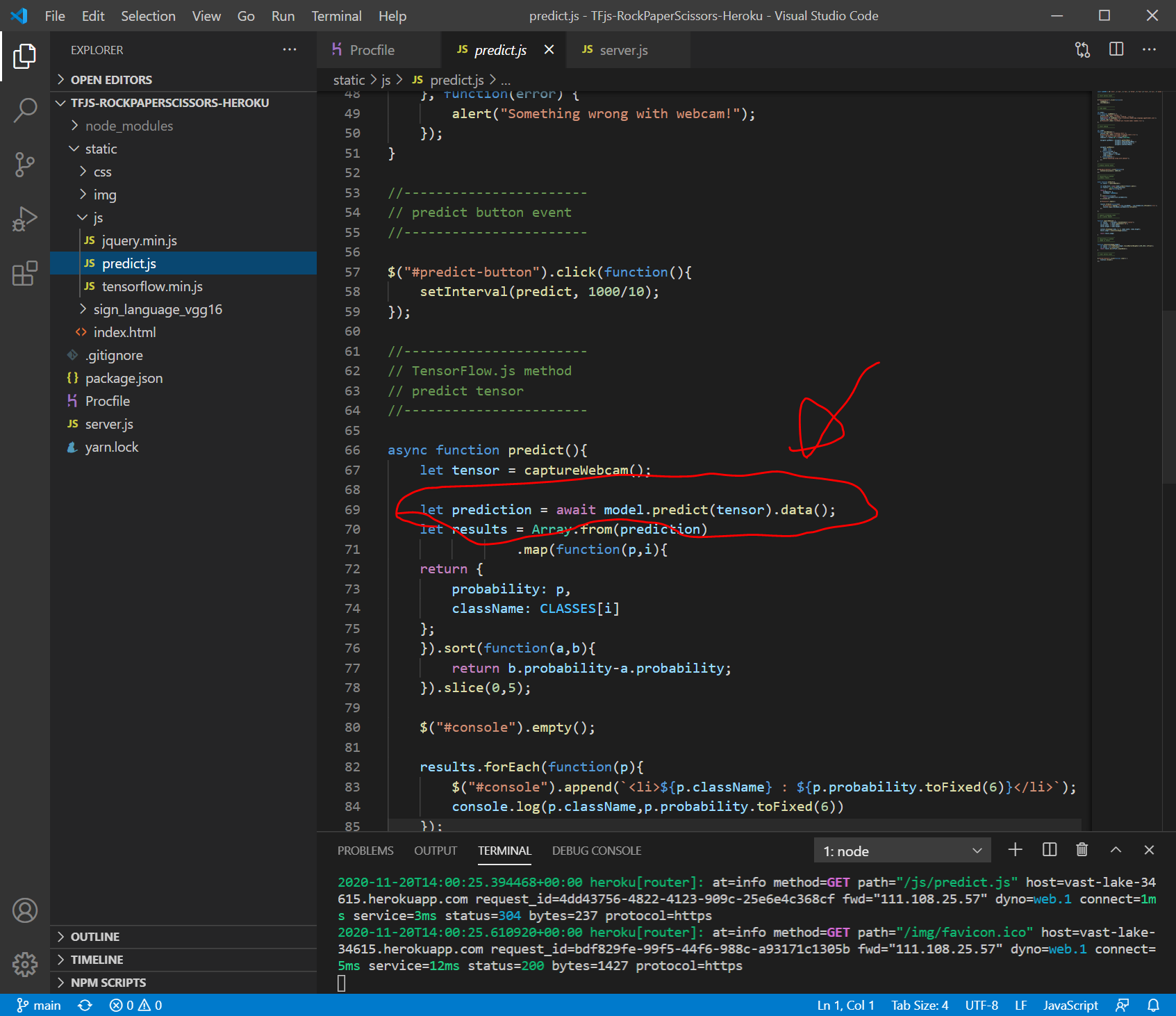
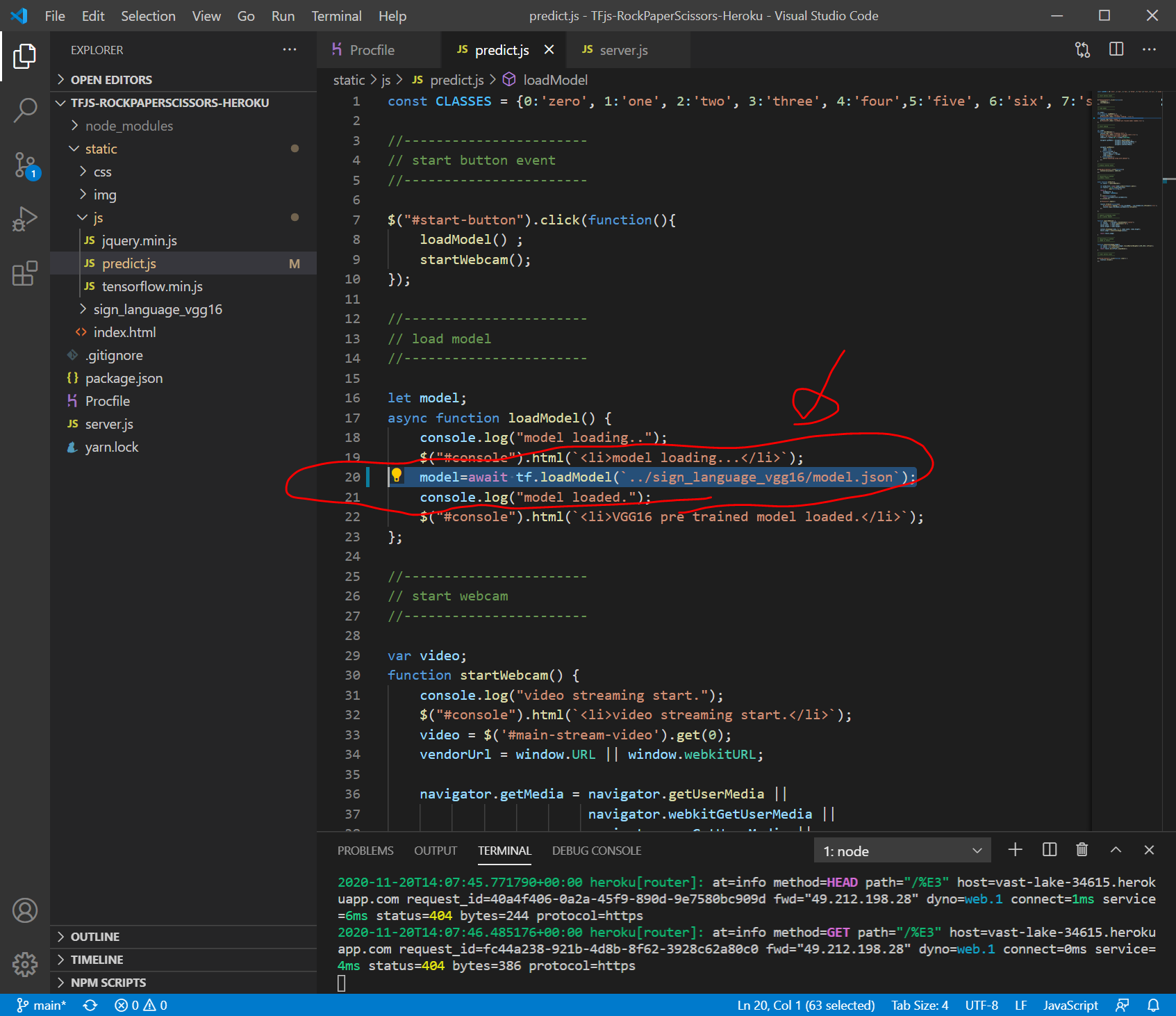
すると、predict.jsのLie 69でerrorが出ているとのことなので、predict.jsを見てみると、
let prediction = await model.predict(tensor).data();
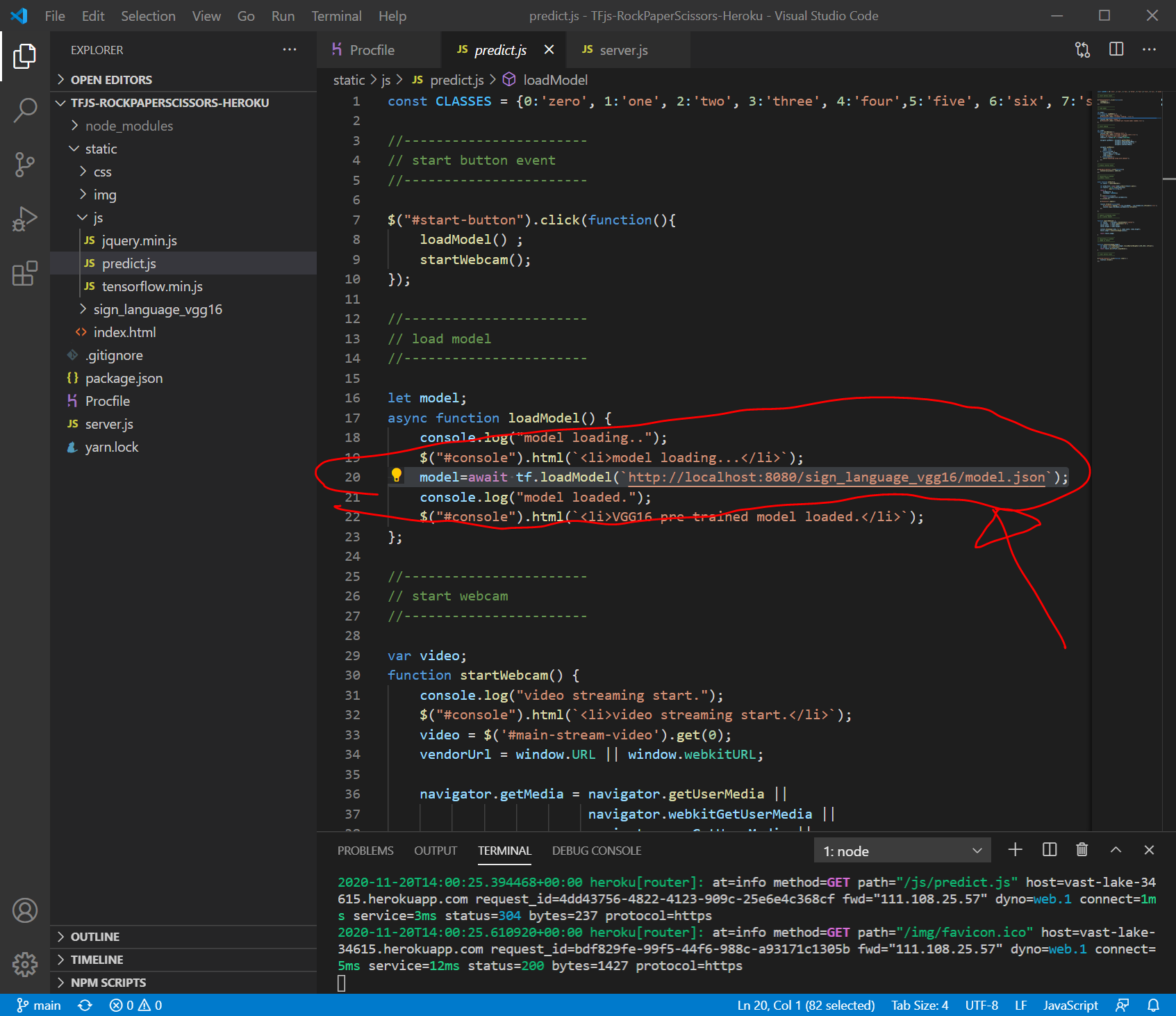
でエラーが出ているので、modelの定義をしている場所を探して上の方へ行くと、なんと20行目が以下のようになっていました。これじゃmodel見つからないよね、、、と
model=await tf.loadModel(`http://localhost:8080/sign_language_vgg16/model.json`);
以下のように変更してみます。
model=await tf.loadModel(`../sign_language_vgg16/model.json`);
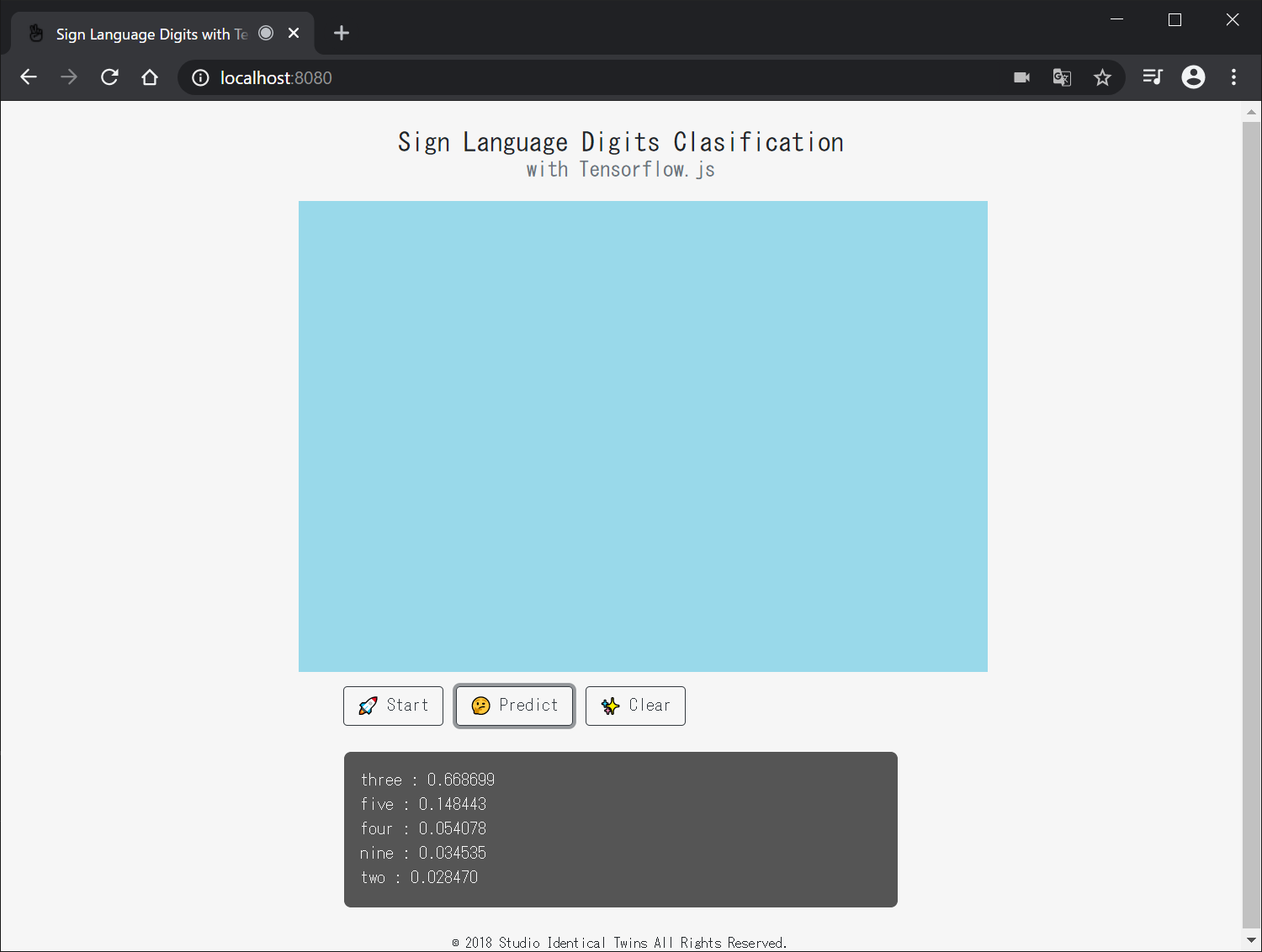
Predictボタンをクリックしてから十数秒ほどは待ちますが、やっとうまくいきました。

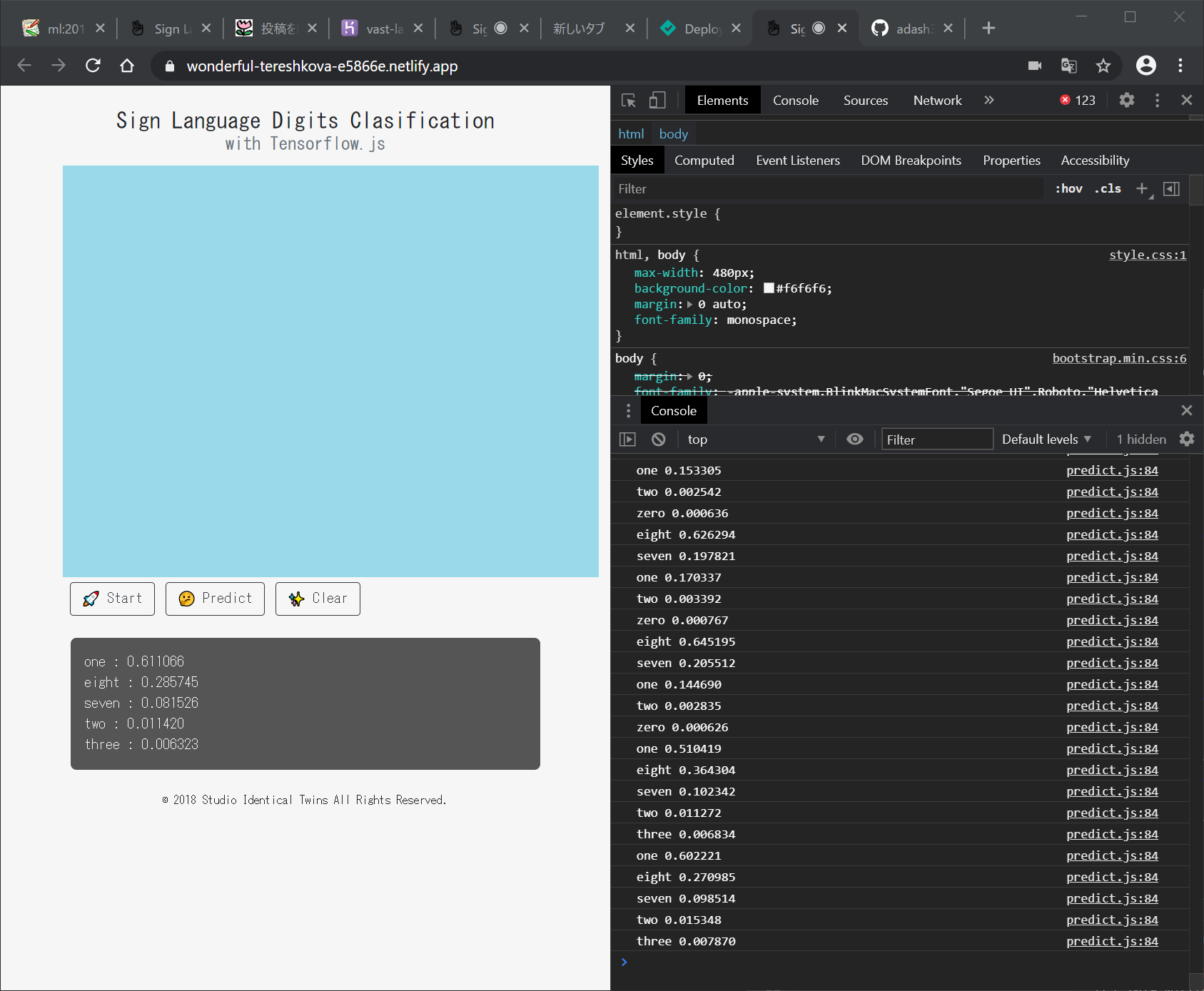
Netlifyにもデプロイできました
predict.jsの20行目を同様に修正したら、Netlifyでもできました。
https://wonderful-tereshkova-e5866e.netlify.app/

ソースコード
Heroku用のソースコード:https://github.com/adash333/TFjs-RockPaperScissors-Heroku
Netlify用のソースコード:https://github.com/adash333/TFjs-RockPaperScissors-netlify
NetlifyのDEMOサイト:https://wonderful-tereshkova-e5866e.netlify.app/
参考サイト

次の記事
次こそ、オリジナルモデルをTensorFlow.js用のモデルに変換して、りんごとミカンを分類するアプリをNetlifyにデプロイしたいと思います。
作成中




ディスカッション
コメント一覧
まだ、コメントがありません