「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(5)Chapter6
以下の本を読んで、CSSとJavaScriptについて勉強している。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
(環境)
Windows8.1
VisualStudioCode
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
前回は、第5章を写経してみた。
http://twosquirrel.mints.ne.jp/?p=16767
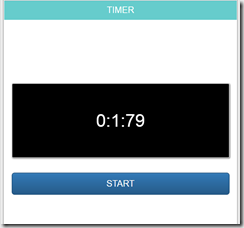
今回は、第6章「イベントドリブンのきほんを学ぼう~DOMを使ってストップウォッチを作る」を写経してみる。
いよいよ、JavaScriptの佳境(初心者の私にとってはこのあたりを理解して、自分で使えるようになるが目標!)に入ってくる。
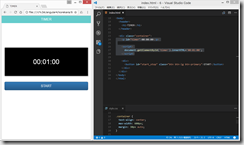
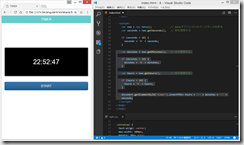
(1)index.html ファイルの作成(Bootstrapの読み込みは、前回の記事参照)
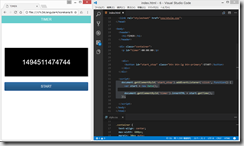
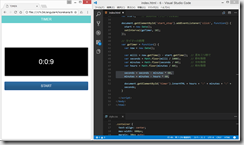
(2)要素内にテキストを挿入 DOM操作
document.getElementById 出てきた!だんだん、JavaScriptらしくなってきた。
<script>要素は、<body>要素の最後か、<head>要素内に記述する。
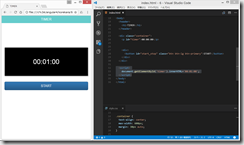
(4)if構文
(5)function
(6)イベントドリブン
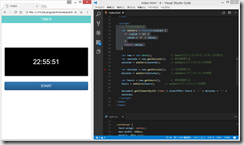
(7)イベントを定義する
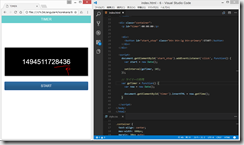
getTime メソッドは、1970年1月1日0時0分0秒 からの経過秒数をミリ秒単位で返すらしい。
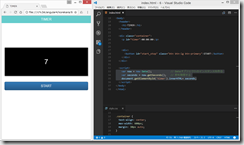
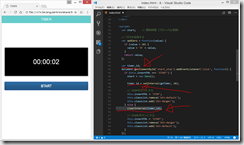
(8)自動で何度もプログラムを実行する setInterval
これは、Unityで、C#でよく出てくる関数かも、、、なんだったか忘れたけど。。。
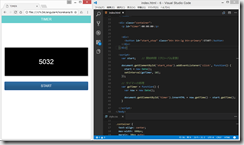
おお!なんか動きが出てきた!
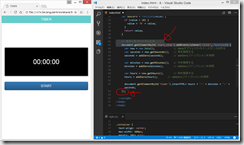
(9)変数が使える範囲を理解する スコープ
デバッグ作業 F12を押す
グローバル変数
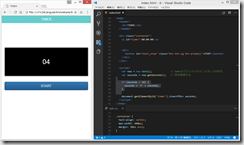
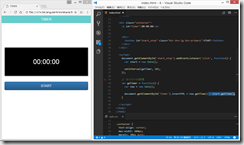
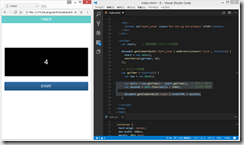
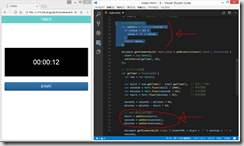
表示を整える
Mathオブジェクトの、floorメソッド:小数点以下を切り捨てる
addZero関数を追加
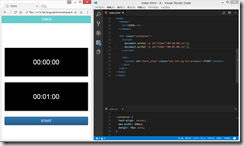
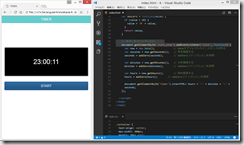
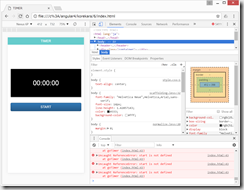
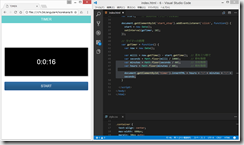
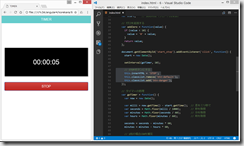
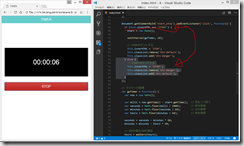
(10)STOPボタンの作成
トグルボタン:同じ操作で、動作を切り替えられるボタン
動き出したタイマーを止める。clearInterval
おお!これで、タイマーアプリを作成することができた。
次は、上記をIonic2でやってみたい。






























ディスカッション
コメント一覧
まだ、コメントがありません