「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(6)Chapter7前半_Ajax通信の基本
以下の本を読んで、CSSとJavaScriptについて勉強している。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
(環境)
Windows8.1
VisualStudioCode
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
前回は、第6章を写経してみた。
今回は、第7章「Ajax通信のきほんを学ぼう」を写経してみる。
いよいよ、待ち望んでいたAjax通信!あらかじめ画像データなどの重いデータを読み込んでおいて、クリックしたらササッと表示できるサイトを作れるようになるかな?
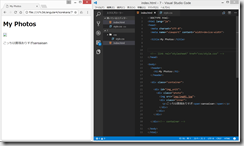
(1)index.html ファイルの作成
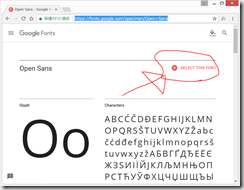
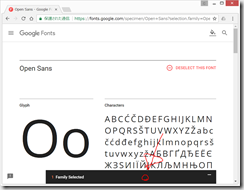
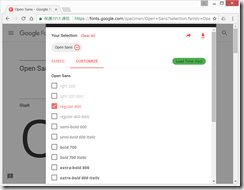
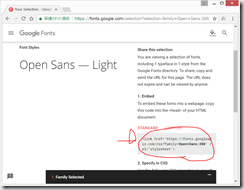
(2)Googleウェブフォント
https://fonts.google.com/specimen/Open+Sans
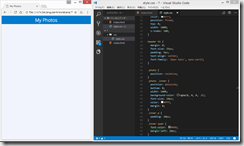
(3)CSSファイルの作成
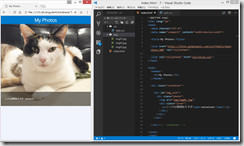
(4)画像ファイルの用意
サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
からダウンロードして保存。
おお!カッコイイ!
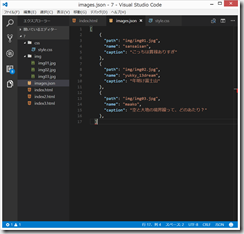
JSONデータの用意
for構文
div.appendChild('img’); ではく、div.appendChild(img); が正しいらしい。むむっ。
2件目
繰り返しの処理 for構文
おお!これで、JSONを使うことができた。
JSONファイルの作成
Chromeで、F12を押す。
onreadystatechange イベント
これで、いったん完成。




















ディスカッション
コメント一覧
まだ、コメントがありません