「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(7)Chapter7後半_jQueryその他
以下の本を読んで、CSSとJavaScriptについて勉強している。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
(環境)
Windows8.1
VisualStudioCode
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
前回は、第7章を写経してみた。
http://twosquirrel.mints.ne.jp/?p=16827
今回は、いよいよ最後、第7章後半「jQueryを使ってみよう」を写経してみる。
いよいよ、待ち望んでいたAjax通信!あらかじめ画像データなどの重いデータを読み込んでおいて、クリックしたらササッと表示できるサイトを作れるようになるかな?
(1)index.html ファイルの作成
(2)jQueryの準備
js/ フォルダを作成して、そこにダウンロード。
jquery-3.2.1.min.js という名前で保存される。
これを、jquery.min.js という名前に変更する。
(3)index.html の変更
htmlメソッド
メソッドチェーン
getJSONメソッド
プログラムを仕上げる。
おお!なんか通常のJavaScriptよりも、たしかに簡単に見える。
(4)Vue.js
jQueryを利用すると、Ajax通信を利用したプログラムは簡単にかけるようになるが、「HTMLを生成する」部分は煩雑なまま。これを簡単にするのが、Vue.jsという、JavaScriptのフレームワーク。
Vue.js
https://jp.vuejs.org/![image_thumb[1] image_thumb[1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/05/image_thumb1_thumb-1.png)
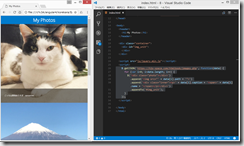
(5)Vue.jsを使ったプログラムを書く。
jQueryとVue.jsを組み合わせて利用する
ちょっと、Vue.jsはちゃんと勉強しないと自分では使えそうにないが、まあ、よしとする。
これで、写経は終了。











![image_thumb[2] image_thumb[2]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/05/image_thumb2_thumb-1.png)
![image_thumb[3] image_thumb[3]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/05/image_thumb3_thumb-1.png)
![image_thumb[4] image_thumb[4]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/05/image_thumb4_thumb-1.png)
![image_thumb[5] image_thumb[5]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/05/image_thumb5_thumb.png)




ディスカッション
コメント一覧
まだ、コメントがありません