「React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発」を写経してみる(3)React+Firebaseでチャットアプリ作成その1
前回は、第5章について写経して、Firebaseでチャットアプリのサーバを構築した。
http://twosquirrel.mints.ne.jp/?p=22789
引き続き、以下の本の第6章の写経にtryしてみる。
この本を買った理由は、
(2)フロントエンドを、React, Vue, Angularで作る
( => Angularを参考にしてIonicで作れば、すぐにスマホアプリが作成できる)
とうたっているからである。このうち、Reactでチャットアプリのフロントエンドを作成するのが第6章である。
がんばってやってみたい。
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
紙の本の価格: ¥ 2,462
Kindle 価格: ¥ 2,280
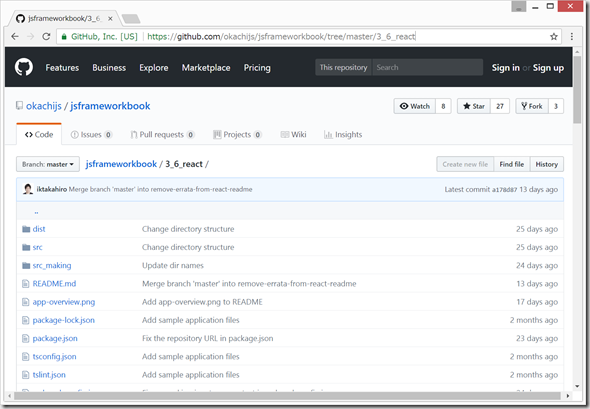
ソースコードは、以下に記載されているので大変ありがたい。
https://github.com/okachijs/jsframeworkbook/tree/master/3_6_react

(開発環境)(構築方法はhttp://twosquirrel.mints.ne.jp/?p=22642で記載した。)
Windows 8.1 Pro
VisualStudioCode 1.23.1
node v8.11.2
npm v6.1.0
webpack-cli 2.0.11
webpack 4.4.1
npx v10.2.0
webpack-dev-server 3.1.1
babel-loader@7.1.4 style-loader@0.20.3 css-loader@0.28.11 babel-core@6.26.0 babel-preset-env@1.6.1 babel-preset-react@6.24.1
eslint@4.19.1
(構築する環境)
react@16.2.0 react-dom@16.2.0
react-router@4.2.0 react-router-dom@4.2.2
semantic-ui-react@0.78.3
axios@0.18.0
@types/react@16.0.40 @types/react-dom@16.0.4
@types/react-router@4.0.22 @types/react-router-dom@4.2.4
typescript@2.7.2 ts-loader@4.0.1
webpack@4.1.1 webpack-cli@2.0.10 webpack-dev-server@3.1.0
tslint@5.9.1
tslint-config-typings@0.3.1
(1)Reactの基礎知識
ここはおバカな私にはさっぱりわからなかった。
とりあえず、文章を写して、何回か繰り返し読んでみた。
●Component
Componentって何なのかよく分からない。。。
WEBページの見栄えを部品ごとに分けて、そのひとつひとつの部品をcomponentと言っているのかもしれない。。。
●props と state
propsはComponentに対する入力で、親Componentから子Componentに渡される(降ろされる)ものらしい。
propsは読み込み専用で、変更してはいけないらしい。。。
stateはComponent自体が持つ状態。ユーザが入力中のテキストなどを「状態」と言い、変更可能らしい。
stateを変更する場合は、必ず、this.setState()を利用するらしい。
●Componentのライフサイクル
ライフサイクルとは、
「Componentがマウントされたとき」
「Componentがpropsを受け取るとき」
といった、Componentの状態の推移のこと。(???)
Reactもどんどんバージョンアップしていて、v16.2(2018年3月時点), v16.3, v17の間でもいろいろ変わるらしい。(私には詳細理解不可能。)
●Componentライフサイクルに関わるメソッド
以下の解説を何回か読んでみたが、よく分からなかった。。。後述のチャットアプリ作成のときに、また戻ってきて読んでみようと思う。
componentDidMount
componentWllUnmount
componentWillRecieveProps
componentDidUpdate
shouldComponentUpdate
componentDidCatch
●公式チュートリアルとスターターキット
create-react-app
react-starter-kit
react-firebase-starter
●コミュニティとサードパーティパッケージ
Reactはフルスタックフレームワークではないため、サードパーティパッケージと組み合わせて利用することが多い。
Data Fetching には、Axios または、Apollo(GraphQLのクライアント)など。
UI Component には、Semantic UI React や、Material-UI など。
(2)Reactを利用して、チャットアプリを作成。
ここからが本題。写経していきたい。
●アプリケーションの完成イメージ
→絵にかいておく。
●実装するComponent
Routing設定:Routes.tsx
チャンネル一覧:ChannelList.tsx
チャンネル詳細:Channel.tsx
メッセージフィード:MessageFeed.tsx メッセージの一覧を管理するComponent
メッセージフォーム:MessageForm.tsx 新規メッセージを送信する役割を持つComponent
チャンネル一覧:ChannelList.tsx
●実装の順序
1.チャンネル一覧Componentの実装
2.Routing設定Componentを実装。
3.メッセージフィードComponentを実装
4.チャンネル詳細にComponentを実装。このとき、Routing設定を更新。
5.メッセージフォームComponentを実装
●使用するパッケージ
React 16.2.0
react-router 4.2.0
semantic-ui-react 0.77.1
axios 0.17.1
(3)プロジェクト作成とパッケージのインストール
はい、個人的にReactの大嫌いなところは、環境構築のあまりにも面倒なことです。はい。以下をインストールするだけで30分くらいかかりました。
C:/js/react-sample-app/ フォルダを作成し、そのフォルダをVisualStudioCodeで開く。
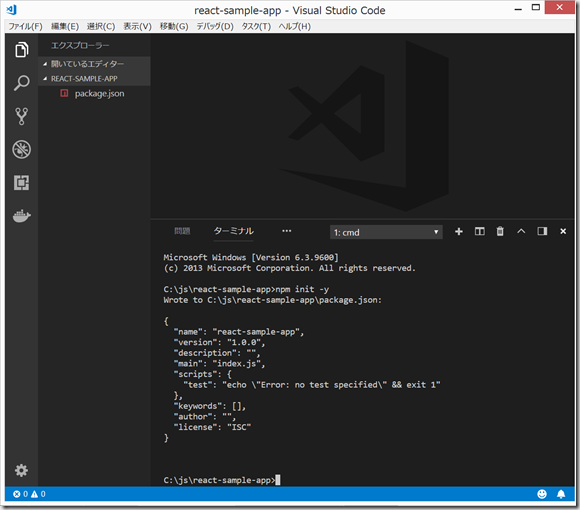
ターミナル(cmd.exe)を表示するために、"Ctrl + @"
npm init -y
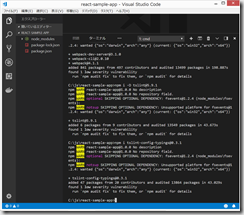
アプリケーションが依存するパッケージをインストール
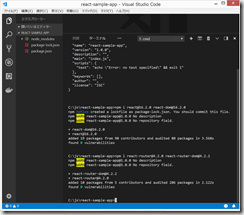
npm i react@16.2.0 react-dom@16.2.0
npm i react-router@4.2.0 react-router-dom@4.2.2
npm i semantic-ui-react@0.78.3
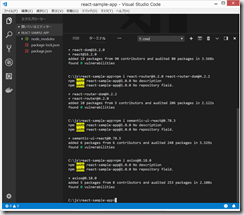
npm i axios@0.18.0
開発環境用パッケージのインストール(typescriptを使用するためかな?)
npm i -D @types/react@16.0.40 @types/react-dom@16.0.4
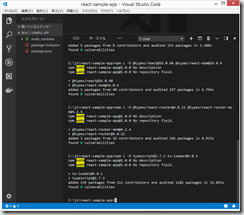
npm i -D @types/react-router@4.0.22 @types/react-router-dom@4.2.4
npm i -D typescript@2.7.2 ts-loader@4.0.1
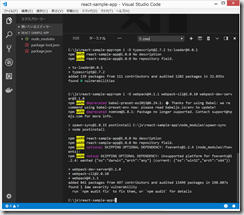
npm i -D webpack@4.1.1 webpack-cli@2.0.10 webpack-dev-server@3.1.0
npm i -D tslint@5.9.1
npm i tslint-config-typings@0.3.1
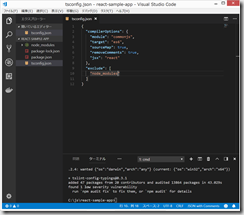
(4)tsconfig.jsonの作成
なお、ありがたいことに、コードはhttps://github.com/okachijs/jsframeworkbook/tree/master/3_6_react に記載されている。
なんか、コード補完機能がすごくて、最初の数文字入力すると、Tabを押すだけで、かなり入力を省略できる。これならタイプミスも減りそう。
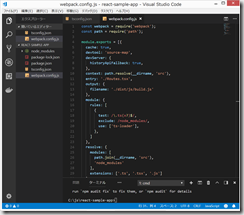
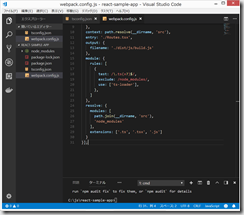
webpack.config.js の作成
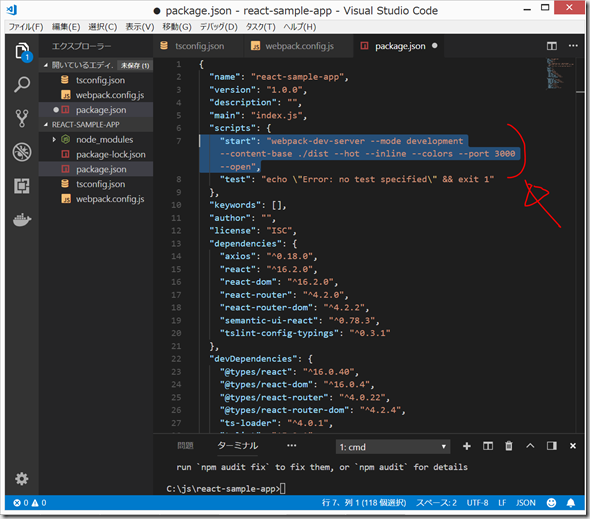
●webpack-dev-serverに関する設定
npm run start を実行したら、webpack-dev-serverが起動するよう、package.jsonのscripts項目を編集。
package.json
(5)使用するエンドポイント
前回、FirebaseでチャットアプリのサーバのWEB APIを作成したが、これを利用する。
/channels/:cname/messages GET メッセージ一覧の取得
/channels/:cname/messages POST メッセージの送信
ここまで2時間以上。
次から、やっと、各Componentの実装に進む。
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
紙の本の価格: ¥ 2,462
Kindle 価格: ¥ 2,280
















ディスカッション
コメント一覧
まだ、コメントがありません