「React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発」を写経してみる(4)React+Firebaseでチャットアプリ作成その2
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
紙の本の価格: ¥ 2,462
Kindle 価格: ¥ 2,280
Firebase+React, Firebase+Angular, Firebase+Vue.js, Firebase+React nativeで同じチャットアプリを作成しているソースコードの解説が書いてある上記の本を読んでいる。前回は、第6章の前半、Reactでチャットアプリ作成の準備まで行った。
http://twosquirrel.mints.ne.jp/?p=22822
今回は、Componentの実装を順番に行っていく。(写経していく。)
ソースコードは、以下に記載されているので大変ありがたい。
https://github.com/okachijs/jsframeworkbook/tree/master/3_6_react
![image_thumb[5] image_thumb[5]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/05/image_thumb5_thumb.png)
(開発環境)(構築方法はこちら1とこちら2へ)
Windows 8.1 Pro
VisualStudioCode 1.23.1
node v8.11.2
npm v6.1.0
react@16.2.0 react-dom@16.2.0
react-router@4.2.0 react-router-dom@4.2.2
semantic-ui-react@0.78.3
axios@0.18.0
@types/react@16.0.40 @types/react-dom@16.0.4
@types/react-router@4.0.22 @types/react-router-dom@4.2.4
typescript@2.7.2 ts-loader@4.0.1
webpack@4.1.1 webpack-cli@2.0.10 webpack-dev-server@3.1.0
tslint@5.9.1
tslint-config-typings@0.3.1
(0)Component実装の流れ(前回の再掲載)
1.チャンネル一覧Componentの実装
2.Routing設定Componentを実装。
3.メッセージフィードComponentを実装
4.チャンネル詳細にComponentを実装。このとき、Routing設定を更新。
5.メッセージフォームComponentを実装
(1)チャンネル一覧Componentの実装
C:/js/react-sample-app/ フォルダに、
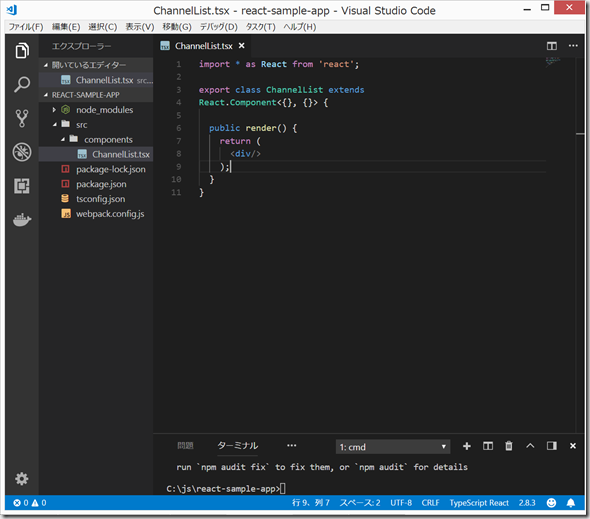
C:/js/react-sample-app/src/components/ChannelList.tsx を作成。
現時点では、空のdiv要素をレンダリングするだけのComponentらしい。
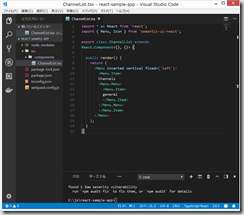
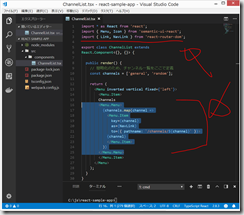
(2)render() に、メニューのリストを配置する。
Semantic-UI-ReactのMenuとIconをインポート
src/components/ChannelList.tsx
複数のチャンネルを扱るために、チャンネル一覧を配列で定義し、map() で取り出す。
src/components/ChannelList.tsx
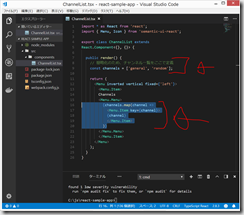
(3)チャンネルが変更できるようにする。
URL変更を伴うメニューの実装
LinkとNavLinkをreact-router-dom からインポートする。
src/components/ChannelList.tsx
上記により、チャンネル名を選択した場合にURLが変更されるようになったらしい。。。
このChannelList.tsxでは、Reat.Componentを継承してChannelListをクラスとして定義したが、このComponentはpropsもstateも必要としないため、このような場合は、Functional Componentとすることが検討できるらしい。。。(???)
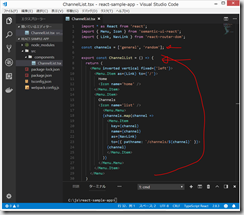
(4)ChannelListをFunctional Componentに書き換え
トップページへのリンクも追加
src/components/ChannelList.tsx
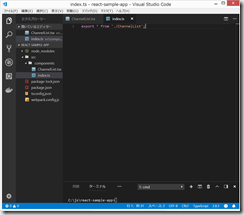
(5)src/components/index.ts の作成
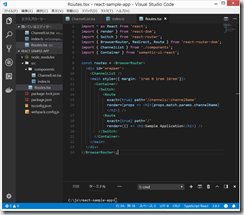
(6)Routing設定Componentの実装
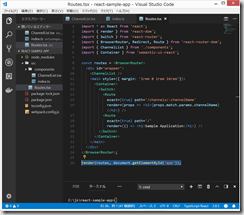
src/Routes.tsx の作成
最後に、
render(routes, document.getElementById('app’));
を追加。
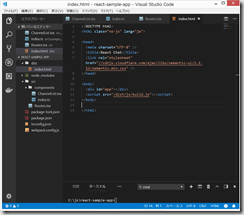
(7)アプリケーションを読み込むためのindex.htmlを作成
dist/index.html
<div id="app"></div> のところに、アプリが読み込まれるらしい。
Routes.texの、
render(routes, document.getElementById('app’));
の’app’ と一致させている。
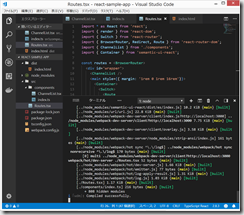
(8)アプリの起動。
タイプミスはないかな?動くかな?
npm run start
すぐにブラウザがたちあがり、その後、1分くらいして、下記の画面のようになった。
ふう。なんとか動いた。ほっとした。
ここまで4時間くらい。やっと動くものが見えてほっとした。
画面左の方にある、general をクリックすると、
なかなかかっこよい。
続く。。。

















ディスカッション
コメント一覧
まだ、コメントがありません