「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(2)
以下の本を読んで、CSSとJavaScriptについて勉強している。
HP作成の際の、経過途中の考え方なども記載されているので、すごく分かりやすくて、初心者にぜひおすすめです。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
(環境)
Windows8.1
VisualStudioCode
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
ここからサンプルファイルをダウンロードできる。URLなどもしっか掲載されていて、とても親切。
前回は、第2章を写経してみた。
http://twosquirrel.mints.ne.jp/?p=16475
今回は、第3章を写経してみる。
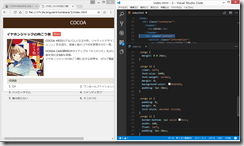
(1)index.html ファイルの作成
C:/angular4/korekara/3/ フォルダの下に、index.html ファイルを作成した。
その横に、Chromeをおいて、上記本の通りにindex.htmlに書き込んでいく。
書き込んだら、Chromeの更新ボタンを押して、結果をチェックしていく。
(2)sanitize.cssと、style.css ファイルの作成
sanitize.css そ、以下のサイトからダウンロードして、css/ フォルダに保存。
https://jonathantneal.github.io/sanitize.css/
css/ フォルダに、style.css ファイルを作成
index.html から、style.css の読み込む。
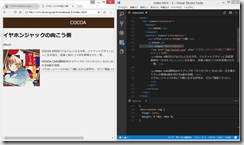
(3)サイトの見出しの作成
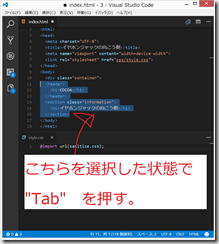
<header>と、<section class="information">に分ける
<header>から、</section>までを、<div class="container">で囲む。
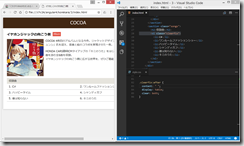
このとき、上記のように選択した状態で、Tab を押すと、選択された行がちゃんと1個のタブ分、右にずれる。
(以前、ドットインストールの動画で、それをやっているのを見てびっくりしたが、自分もVisualStudioCodeでできるようになるとは、感動!)
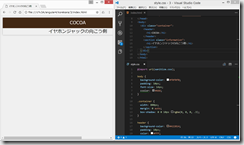
階層を利用してスタイルを調整
なかなか面白い。
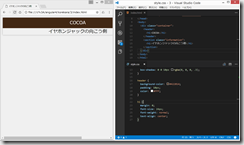
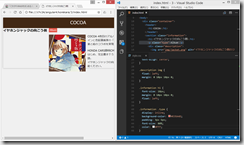
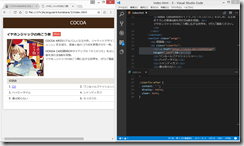
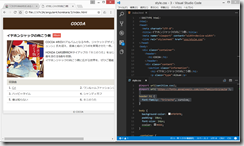
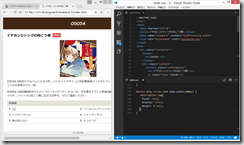
(4)imageの挿入
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
から、jacket.pngをダウンロードして、img/ フォルダに保存。
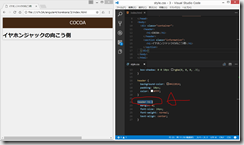
やっぱり絵が入ると、サイトっぽくなてくる!たーのしー!
だいぶかっこよくなってきた!
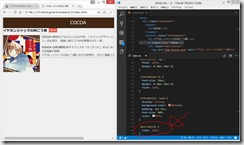
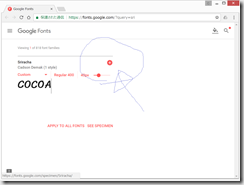
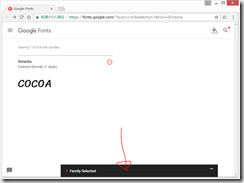
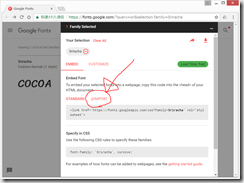
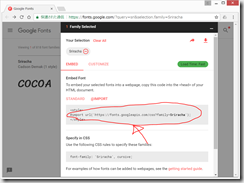
(5)Webフォント
ちなみに、Wordpressで自分のオリジナルフォントを作成して適用したい場合は以下のページへ!!!(宣伝!)
http://twosquirrel.mints.ne.jp/?page_id=7431
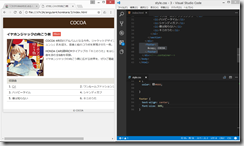
(6)スマートフォン対応
レスポンシブWebデザイン(RWD)
リキッドレイアウト
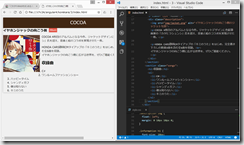
(7)CSSアニメーション
初めて、CSSを手書きで全部打ち込んでみた。この本は、途中経過の説明がちゃんとあって、分かりやすく、とてもありがたい!
写経していて楽しい!

























![image_thumb[1] image_thumb[1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/05/image_thumb1_thumb.png)
![image_thumb[2] image_thumb[2]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/05/image_thumb2_thumb.png)
![image_thumb[3] image_thumb[3]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/05/image_thumb3_thumb.png)
![image_thumb[4] image_thumb[4]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/05/image_thumb4_thumb.png)


ディスカッション
コメント一覧
まだ、コメントがありません