monacaでクイズアプリ(1)
前回は、以下の写経もどきをしてみたが、クイズ作成までは至らなかった。
http://twosquirrel.mints.ne.jp/?p=11454
今回は、以下の本の、Chapter7を写経する。最終的には、できれば、データベースは、niftymobilebacendを使いたい。
(0)WEBブラウザに用意されているデータベース、Web SQLデータベースと、IndexedDB
そんなものがあるなんて知らなかった。とりあえず、IndexedDB(iPhoneでは微妙らしい。)
最終的には、データベースは、NCMBを使いたい。
(1)monacaアプリの新規作成
(2)Onsen UI を試してみる
(掌田津耶乃 つくりながら覚えるスマホゲームプログラミング Chapter 4)
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css">
<link rel="stylesheet" href="css/style.css">
<script src="main.js"></script>
</head>
<body style="margin: 10px;">
<ons-page>
<ons-toolbar>
<div class="center">MyOnsennApp</div>
</ons-toolbar>
<div>
<section style="padding: 8px">
<p>※サンプルページ。</p>
</section>
<section style="padding: 8px">
<input type="text" id="text1" class="text-input text-input--underbar" placeholder="text">
</section>
<section style="padding: 8px">
<ons-button modifier="large" onclick="btnClick();">Click</ons-button>
</section>
</div>
</ons-page>
</body>
</html>
www/main.js
ons.ready(function() {
console.log('Onsen UI is ready!');
});
function btnClick(){
var str = document.getElementById('text1').value;
ons.notification.alert({
'title':'Alert',
'message':'Hello,' + str + '!!'
});
}
textのところに、MONACAと入れて、Clickボタンをクリックすると、以下のように、Hello Worldができた。思っていたより簡単でよい!
(3)initialDB を試してみる
(掌田津耶乃 つくりながら覚えるスマホゲームプログラミング Chapter 7)
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css">
<link rel="stylesheet" href="css/style.css">
<script src="main.js"></script>
</head>
<body style="margin: 8px;" onload="initlaDB();">
<ons-page>
<ons-toolbar>
<div class="center">DBApp</div>
</ons-toolbar>
<div>
<section style="padding: 8px">
<div id="data"></div>
</section>
<hr />
<section style="padding: 20px">
<div><input type="text" id="text1" class="text-input--underbar" id="user" placeholder="user name"></div>
<div><input type="text" id="text1" class="text-input--underbar" id="mail" placeholder="mail address"></div>
<div><input type="text" id="text1" class="text-input--underbar" id="tel" placeholder="tel number"></div>
<div style="margin: 8px"><input type="button" class="button" value="Add DB" onClick="addData();"></div>
</section>
</div>
</ons-page>
</body>
</html>
main.js
var IndexedDB;
var idb;
// 初期化処理
function initialDB() {
var request = window.indexedDB.open("MyDatabase", 10);
// エラー時の処理
request.onerror = function(event) {
alert("ERROR!");
};
// 成功時の処理
request.onsuccess = function(event) {
idb = event.target.result;
createList();
};
// 更新時の処理
request.onupgradeneeded = function(event) {
var idb = event.target.result;
if (idb.objectStoreNames.contains('mydata')) {
idb.deleteObjectStore('mydata');
}
var store = idb.createObjectStore("mydata", { keyPath: 'id', autoIncrement: true});
store.createIndex("user", "user", {unique: true});
};
}
// データの新規作成
function addData() {
if (!idb) return;
var user_str = document.getElementByI("user").value;
var mail_str = document.getElementByI("mail").value;
var tel_str = document.getElementByI("tel").value;
var data = { user: user_str, email: mail_str, tel:tel_str };
var transaction = idb.transaction(["mydata"], 'readwrite');
var store = transaction.objectStore("mydata");
store.put(data);
createList();
}
// データの一覧リスト作成
function createList() {
var div = document.getElementById('data');
div.innerHTML = '<h3>Data List</h3>';
var transaction = idb.transaction(["mydata"], 'readonly');
var store = transaction.objectStore("mydata");
var range = IDBKeyRange.lowerBound(0);
var request = store.openCursot(range);
request.onsuccess = function(event) {
var cur = event.target.result;
if (!cur) return;
var res = document.createElement('p');
res.innerHTML = cur.value.id + ': <b>' + cur.value.user + '</b>(' + cur.value.email + ')';
div.appendChild(res);
cur.continue();
};
request.onerror = function(event) {
alert("ERROR: " + event);
}
}
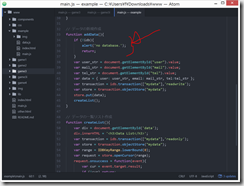
うまくいかないので、手元のスマホで、monacaデバッガ―でデバッグ?すると、エラーが表示される。
エラーを見ながら、スクリプトを訂正。
それでもダメ。
main.jsの32行目が
で、ググると、これは、getElementByIdがどうたらこうたらと、、、
仕方がないので答えを見る。
http://www.mdn.co.jp/di/book/3216303012/
本に記載のコードと違うんですけど!(爆)
しかも、書き換えてもうまくいかず、、がっくし、、、
がちゃがちゃいじったら、一応、できたよう。
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css">
<script src="main.js"></script>
</head>
<body style="margin:8px;" onload="initialDB();">
<ons-page>
<ons-toolbar>
<div class="center">DB App</div>
</ons-toolbar>
<div>
<section style="padding: 8px">
<div id="data"></div>
</section>
<hr />
<section style="padding: 20px">
<div><input type="text" class="text-input--underbar"
id="user" placeholder="user name"></div>
<div><input type="text" class="text-input--underbar"
id="mail" placeholder="mail address"></div>
<div><input type="text" class="text-input--underbar"
id="tel" placeholder="tel number"></div>
<div style="margin:8px"><input type="button" class="button"
value="Add DB" onclick="addData();"></div>
</section>
</div>
</body>
</html>
main.js
var IndexedDB;
var idb;
// 初期化処理
function initialDB(){
//var indexedDB = window.indexedDB || window.mozIndexedDB || window.msIndexedDB || window.webkitIndexedDB;
alert(indexedDB);
var request = indexedDB.open("MyDatabase",10);
alert(request);
// エラー時の処理
request.onerror = function(event) {
alert("ERROR!");
};
// 成功時の処理
request.onsuccess = function(event) {
idb = event.target.result;
createList();
};
// 更新時の処理
request.onupgradeneeded = function(event) {
var idb = event.target.result;
if (idb.objectStoreNames.contains('mydata')) {
idb.deleteObjectStore('mydata');
}
var store = idb.createObjectStore("mydata",
{ keyPath: 'id', autoIncrement: true });
store.createIndex("user", "user", { unique: true });
};
}
// データの新規作成
function addData(){
if (!idb){
alert('no database.');
return;
}
var user_str = document.getElementById("user").value;
var mail_str = document.getElementById("mail").value;
var tel_str = document.getElementById("tel").value;
var data = { user: user_str, email: mail_str, tel:tel_str };
var transaction = idb.transaction(["mydata"],'readwrite');
var store = transaction.objectStore("mydata");
store.put(data);
createList();
}
// データの一覧リスト作成
function createList(){
var div = document.getElementById('data');
div.innerHTML = '<h3>Data List</h3>';
var transaction = idb.transaction(["mydata"],'readonly');
var store = transaction.objectStore("mydata");
var range = IDBKeyRange.lowerBound(0);
var request = store.openCursor(range);
request.onsuccess = function(event){
var cur = event.target.result;
if (!cur) return;
var res = document.createElement('p');
res.innerHTML = cur.value.id + ': <b>' +
cur.value.user + '</b> (' + cur.value.email + ')';
div.appendChild(res);
cur.continue();
};
request.onerror = function(event){
alert("ERROR: " + event);
}
}
● 検索1
// 検索1 完全一致
function findData() {
if (!idb) return;
var user_str = document.getElementById('user').value;
var transaction = idb.transaction(['mydata'], 'readonly');
var store = transaction.objectStore('mydata').index('user');
var request = store.get(user_str);
request.onsuccess = function(event){
var val = request.result;
var res = document.createElement('p');
if (!val) {
res.innerHTML = '<p>not found...</p>';
} else {
res.innerHTML = val.id + ': <b>' + val.user + '</b> (' + val.email +')';
}
var div = document.getElementById('data');
div.innerHTML = '<p><b>* FIND DATA *</b></p>';
div.appendChild(res);
cur.continue();
};
request.onerror = function(event) {
alert("ERROR: " + event);
}
}
● 検索2
//検索2 部分一致
function searchList() {
var find_str = document.getElementById('user').value;
var div = document.getElementById('data');
div.innerHTML = '<h3>Data List</h3>';
var transaction = idb.transaction(["mydata"], 'readonly');
var store = transaction.objectStore("mydata").index('user');
var range = IDBKeyRange.bound(find_str, find_str + '\uffff');
var cursor = store.openCursor(range);
cursor.onsuccess = function(event) {
var cur = event.target.result;
if (!cur) return;
var res = document.createElement('p');
res.innerHTML = cur.value.id + ': <b>' + cur.value.user + '</b> (' + cur.value.email + ')';
div.appendChild(res);
cur.continue();
}
cursor.onerror = function(event) {
alert("ERROR: " + event);
}
}
面白い!同じことが、NCMBでもできたらもっといいのだけれど、、、
本当は、デバッガーで、
Uncaught ReferenceError: cur is not defined www/main.js :88
というログが出ている。たしかに、findData()関数の中で、curは定義していない。。。しかし、よくわからないので訂正しようがない。

















ディスカッション
コメント一覧
まだ、コメントがありません