WindowsでRiot_Redux_Railsを写経してみる=>環境構築できず
riot.js を、さわってみたい!
http://twosquirrel.mints.ne.jp/?p=11164
Hellow Worldのあとは、以下のサイトを写経してみたいと思います。
Riot Redux Rails 1
riotriot110reduxredux271RailsRails7700
atfeoが2016/10/30に投稿(2016/10/31に編集)
http://qiita.com/atfeo/items/fa4e7bb2853f314a8aca
(環境)
Windows8.1
VirtualBox 5.0.20
Vagrant 1.8.1
CentOS7.2
Ruby 2.3.1
Rails 5.0.0.1
CentOSは、ホストOSの、C:/vm/riot/ フォルダにVagrantで構築
ホストOSの C:/vm/riot/ <=> ゲストOSの、/vagrant/
極力、上記のサイト通りにやりたいと思います。
(0)Rails5.0の環境構築
http://twosquirrel.mints.ne.jp/?p=7381
上記を参考に、VagrantでCentOS7.2をインストールし、Rails5.0をインストール。
vagrant init bento/centos-7.2
vagrant up
ruby 2.3.1 をインストールした後、
[sourcecode language="javascript" padlinenumbers="true"]
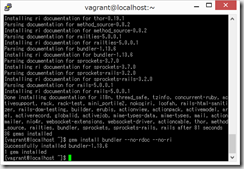
gem install rails -v 5.0.0.1
gem install bundler –no-rdoc –no-ri
[/sourcecode]
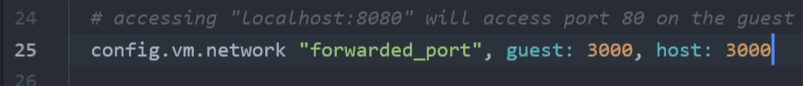
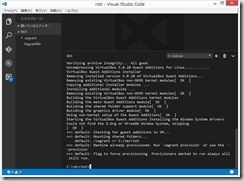
vagrant halt して、Vagrantfile の25行目を、以下に変更

vagrant up
PuTTYで、
127.0.0.1
2222
vagrant
vagrant
で再度ログイン。
ここまで数時間、、、毎度、環境構築は面倒、、、(常時オンラインなら、cloud9 (https://c9.io/) が簡単だが、なんかときどき遅かったりするので、、、)
これで、ようやく、以下の写経を開始をできる。
Riot Redux Rails 1
riotriot110reduxredux271RailsRails7700
atfeoが2016/10/30に投稿(2016/10/31に編集)
http://qiita.com/atfeo/items/fa4e7bb2853f314a8aca
(1)PuTTYで、Railsの作成
cd /vagrant
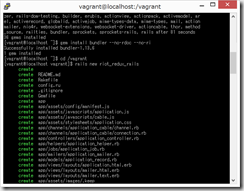
rails new riot_redux_rails cd riot_redux_rails mkdir client cd client
この時点での、ホストOS(Windows8.1)での、c:/vm/riot/ のファイル構成
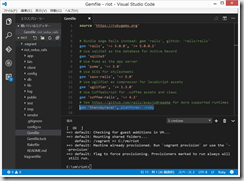
Gemfile の17行目 gem 'therubyracer’, platforms: :ruby の前のコメントアウトの#を削除して保存。
bundle install
rails s -b 0.0.0.0
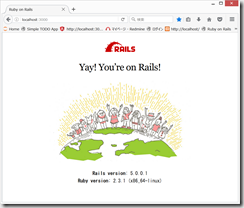
ホストOSのブラウザで、 http:/localhost:3000/
(2)client ディレクトリ
cd client/
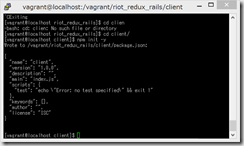
npm init -y
client/package.json が作成されるので、書き換え
[sourcecode language="javascript"]
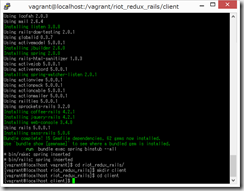
npm install –save riot redux redux-thunk
[/sourcecode]
だいぶ時間がかかる。
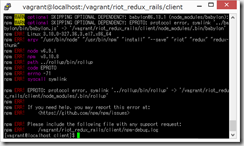
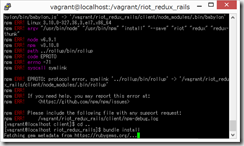
ERRORが出まくっているが、、、
$ npm install --save riot redux redux-thunk
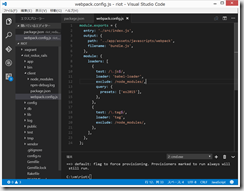
(3)webpackの設定
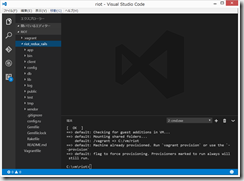
/client/ フォルダに、webpack.config.jsを作成
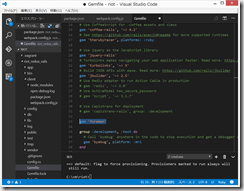
(4)Gemfile に、gem 'foreman’ を追加し、
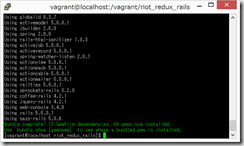
$ bundle install
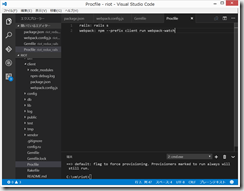
(5)Gemfileと同じフォルダに、Procfile を作成。
(6)動作確認
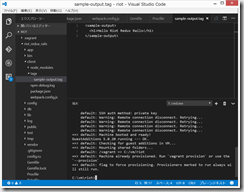
/client/tags/ フォルダを作成し、さらに、sample-output.tag を作成
PuTTY で、ゲストOSにログインして、
cd /vagrant
cd /riot_redux_rails/
cd /vagrant cd /riot_redux_rails/
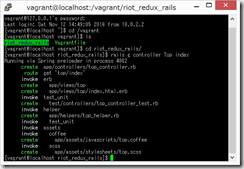
rails g controller Top index
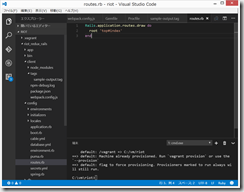
config/routes.rb の書き換え
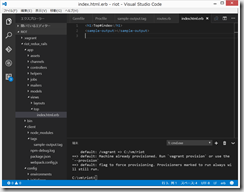
app/views/top/index.html.erb の書き換え
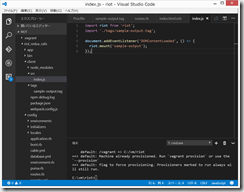
clint/src フォルダを作成し、さらに、index.js を作成
foreman start しても、エラーでダメ。
おーのー! webpackをインストールする必要がある?
(参考)
http://qiita.com/yoshikiAvu/items/e8a2f7ddf269be4aa3b8
sudo npm install -g bower
sudo npm install -g webpack
もう一度、 foreman start
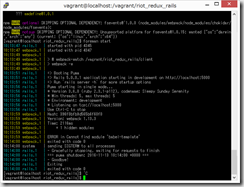
ERROR in Cannot find module 'babel-template’
cd client
npm install babel-template
OSがdarwin (Mac OS)でないとダメなのか???
npm install -D (-D は、–save-dev と同じらしい)
このあと、いろいろ格闘したが、無理であった。がっくし。
webpack ではなく、browserifyでやる方法が分かればよいのだが、ど素人の私にはここまでが限界。(私はMacは持っていない)
それにしても、Windowsでできないのはともかく、Linuxで(簡単に)できないなんて、、、唖然、、、
(参考)
2016-07-27
webpackを使った Rails上でのReact開発 クックパッド開発者ブログ
http://techlife.cookpad.com/entry/2016/07/27/101015
































ディスカッション
コメント一覧
まだ、コメントがありません