monacaでenchant.jsチュートリアルをやってみる(2)
http://twosquirrel.mints.ne.jp/?p=12411
前回に引き続き、monaca + enchant.jsをやっていく。今回は以下の本のChapter5を写経していく。詳細は以下の本へ。
しかし、ときどきコードにミスプリがあって、つらい。まあ、間違っているところを見つけて動くようにするのも勉強なのだとは思うけど、、、
今回は、コード5-07 の18行目あたりの game.rootScene.addChild(char1); の次の行の ); を削除して、最終行近くの game.start(); の一行上に移動する必要があると思われる。また、コード5-08は、後半が結構むちゃくちゃであったので、かなり削った。
(1)monacaで、新規プロジェクト作成
新規プロジェクトの作成 > No Framework の、「最小限のテンプレート」
> 作りながらChapter5 という名前で保存。 > 開く
lib/enchant.js をアップロード、また、img/chara1.png もアップロード。
index.html と、main.js
くまが表示された。
(2)スプライトを大きく表示する
(3)キャラクターを歩かせる
frame というプロパティ、これは便利!
(4)表示位置を移動させる
char1.addEventListener(enchant.Event.ENTER_FRAME, function() {
char1.moveBy(1, 0);
if (char1.x > game.width) {
char1.x = -32;
}
});
右端まで行くと、また、左側から出てくる。面白い!
(5)tl.enchant.js の利用
UnityでいうところのiTweenみたいなものかな?
(UnityでのiTweenの参考はこちら)
<<Sprite>>.moveBy( 横距離 , 縦距離 , フレーム数);
とのこと。
(6)タッチした場所に移動する
正誤表、早く作ってくれないだろうか、、、最初、動かなくて迷った。
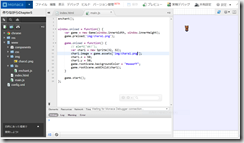
enchant();
window.onload = function() {
game = new Game(window.innerWidth /2, window.innerHeight / 2);
game.preload('img/chara1.png');
game.fps = 10;
game.onload = function() {
var char1 = new Sprite(32, 32);
char1.image = game.assets['img/chara1.png'];
char1.frame = [0, 1, 0, 2];
char1.x = 50;
char1.y = 50;
game.rootScene.backgroundColor = "#eeeeff";
game.rootScene.addChild(char1);
// game.rootScene.addEventListener('touchend', function(event) {
game.rootScene.addEventListener(enchant.Event.TOUCH_START, function(event) {
char1.tl.clear();
char1.tl.moveTo(event.x, event.y, 50);
});
};
game.start();
};
(7)テキストを表示してみる
var label = new Label('Hello!’);
正誤表を、、、
とりあえずここまで。enchant.js の面白さが少しわかったような気がした。
次は、Chapter5 -03(ミニアクションゲームをつくろう)をやってみたい。










ディスカッション
コメント一覧
まだ、コメントがありません