Ionic3とFirebaseでTodoアプリ(5)パスワード制限つきVersion3(ソースコードあり)
Ionic3とFirebaseを使って、パスワード制限つきTODOアプリ(WEBアプリとしてNetlifyにデプロイしてPWA形式でオフラインでも使用できるもの)を作成しているシリーズの最終章。
以下の本を非常に参考にさせていただいています。お勧めです。
<目次>
Ionic3とFirebaseでTodoアプリ(1)
Ionic3とFirebaseでTodoアプリ(2)FirebaseAuthでパスワード制限
Ionic3とFirebaseでTodoアプリ(3)パスワード制限つきVersion2その1
Ionic3とFirebaseでTodoアプリ(4)パスワード制限つきVersion2その2
Ionic3とFirebaseでTodoアプリ(5)パスワード制限つきVersion3
ソースコードは以下のリンク先へ
(src/environments/environment.ts はご自身のFirebaseのapiKeyを入力してください。)
https://github.com/adash333/ionic3-firebase-todo3
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
Ionic Framework : ionic-angular 3.9.2
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダに、ionic3-firebase-todo3 というIonic3アプリを作成している。
(0)今回すること
前回は、1ページ目はタスク追加、2ページ目でタスクリストを表示して、編集や削除を行えるようにしていた。
http://twosquirrel.mints.ne.jp/?p=26262
今回は、タスク追加、タスクリスト、編集、削除を一つの画面で行えるようにしたい。
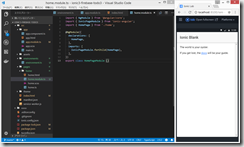
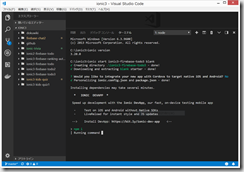
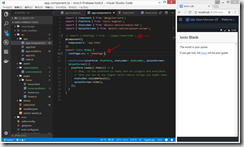
(1)Ionic3アプリの作成
C:/ionic3/ フォルダを、VisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを表示して、以下を入力。
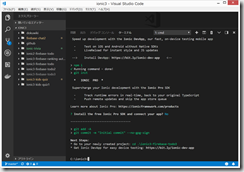
ionic start ionic3-firebase-todo3 blank cd ionic3-firebase-todo3 ionic serve --lab
Ctrl+C => y + Enter で、一旦、サーバを止めてから、VisualStudioCodeを閉じて、
再度、C:/ionic3/ionic3-firebase-todo3/ フォルダを、VisualStudioCodeで開く。
(2)firebase@4.8.0 angularfire2@5.0.0-rc.4 promise-polyfillをインストール。
npm install firebase@4.8.0 angularfire2@5.0.0-rc.4 promise-polyfill --save
(3)firebaseのセットアップと、src/enironments/environment.ts の新規作成と、src/app/app.module.tsの修正。
https://console.firebase.google.com/ にログインして、firebaseアプリを作成する。
こちらの記事の「(2)Firebaseのセットアップ」と全く同様に設定する。
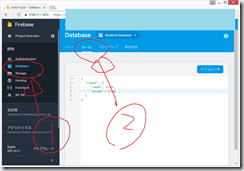
ただし、この時点では、Databaseのルールが、以下のような設定になっている。
(あとで必ず、認証が必要なルールに戻す。)
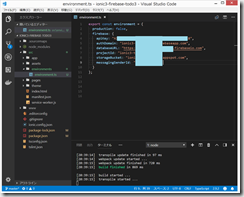
次に、こちらの記事の「(3)src/enironments/environment.ts の新規作成」と全く同様に設定する。
src/environments/environment.ts (新規作成)
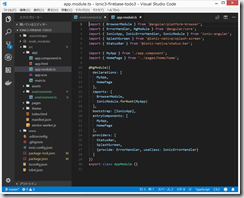
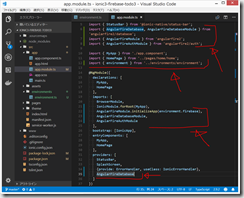
さらに、こちらの記事の「(4)src/app/app.module.ts の修正」と全く同様に設定する。
src/app/app.module.ts
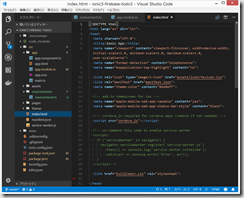
(4)src/index.html を編集してPWA化
今回はWEBアプリのみの予定なので、<script src="cordova.js"> のところもコメントアウトしておく。
(5)HomePageをLazy Loadingにする
HomePageはデフォルトでは標準読み込みになっているが、すべてのページがLazy Loadingの方が管理がしやすいので、HomePageもLazy Loadingにする。
src/pages/home/home.module.ts (新規作成)
src/pages/home/home.ts
Lazy Loadingで呼び出す場合は、文字列 'HomePage’ として呼び出している。
これで、HomePageをLazy Loadingで読み込むようになった。
(6)task モデルの定義(src/models/task.tsの新規作成)
後で必要になるので、nameだけではなく、keyも定義しておく。
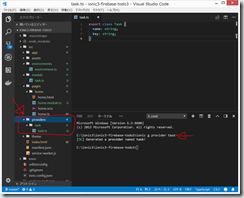
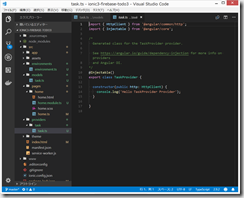
(7)TaskProviderの作成
コマンドプロンプトで以下を入力して、TaskProviderを作成する。
コードの見通しをよくするため、firebaseとの通信は、こちらに記載しておく。
ionic g provider task
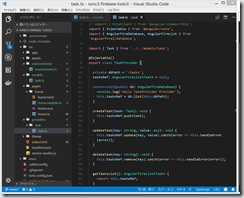
src/providers/task/task.ts
コードは、以下と全く同じです。
https://github.com/adash333/ionic3-firebase-todo2/blob/master/src/providers/task/task.ts
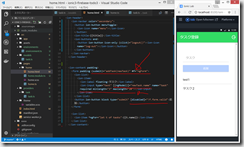
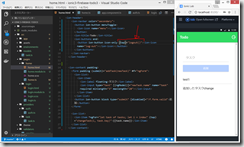
(8)Firebaseにあるタスクリストの表示
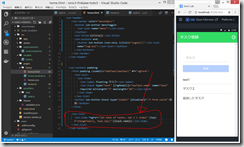
src/home/home.html
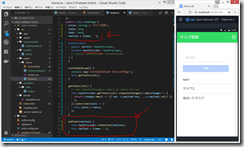
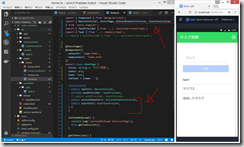
src/home/home.ts
(9)タスクの追加
値のバリデーションとして、今回は、「必須入力」「3文字以上、20文字以下」に設定する。
Form全体でValidationを行うために、home.htmlの、Formタグに #f=”ngForm”を追記してある。
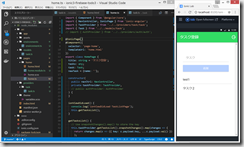
home.htmlの実行画面から、firebase上にタスクを追加することができた。
(10)タスクの編集と削除
削除もできた。
(11)email & passwordによるパスワード制限
これは、以下の記事の通りにやる。
http://twosquirrel.mints.ne.jp/?p=25984
こちらの記事の「(1)AngularFire2を使うための準備」の通りに、Firebaseを操作する。
Database > ルール をクリック。
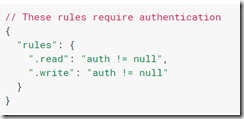
認証しているユーザーは全てのデータにアクセス許可する方式に変更。
この時点で、以下のようになる。
(12)LoginPageの作成と、AuthProviderの作成。
今回は、自分でFirebase Consoleでユーザー登録するので、ResetPasswordPageとSignupPageは作成しない。
ローカルのVisualStudioCodeのターミナル画面で、以下を入力して、LoginPageの作成と、AuthProviderの作成を行います。
ionic generate page Login ionic generate provider Auth
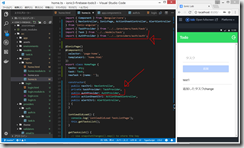
(13)authenticaton observerの作成
例えば、Mikeが一度メールアドレスとパスワードでアプリにログインした後に、後日、またログインし直すのは面倒。ログアウトしない限り、2回目以降はログイン入力は省略したいような場合、auth listener を作り、2回目以降はLoginPageを飛ばして直でHomePageへ誘導するようにする。
src/app/app.module.ts
src/app/app.component.ts
afAuth.authState の、subscribe()関数で、userの状態を監視し、
user が authenticated(認証済み) であれば、 HelloIonicPageに移動
userが not authenticated(未認証) であればLoginPageへ移動
そして、ページ遷移が終了したら、unsubscribe()関数で、監視終了.
(14)AuthProviderの作成
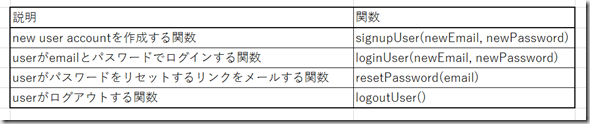
AuthProviderに以下の4つの関数のうちの2つを定義しています。
(15)LoginPageの作成
今回は自分でFirebaseでパスワードなどを設定するので、validationなどは行う必要はないのだが、前回のコードをコピペする。
src/validators/email.ts (新規作成)
Firebaseがログイン処理を行って居る際に用いるLoadingController と、Firebaseの処理にエラーが出たときに表示するためのAlertControllerをimport
また、FormBuilder関連、AuthProvider、EmailValidatorをimport その他、いろいろ、こちらを参考に。
一度、Ctrl+C でサーバ停止してから、再度、ionic serve
Firebase consoleで設定したメールアドレスとパスワードでちゃんとログインできた。
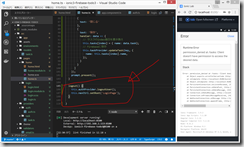
(16)logout()関数
うまくいかないが、Netlifyにデプロイした後は、うまくいっていたので、とりあえずこのままとする。
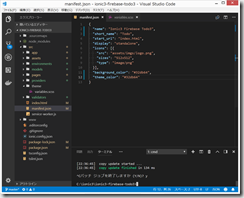
(17)アイコンその他の変更
これで、(BitBucketを経由して)NetlifyにデプロイしたアドレスにAndroidスマホのChromeからアクセスして、
● chromeの画面右上の、点が縦に3つ並んでいるアイコンをクリック > ホーム画面に追加 > 追加 で、PWA(Progressive Web Apps)としてインストール
●次回以降は、スマホの画面から、「TODO3」をタップして起動すれば、スマホアプリとしてオフラインでも利用できる。
(18)ソースコード
https://github.com/adash333/ionic3-firebase-todo3
src/environments/environment.ts は、ご自身で作成して、ご自身のfirebaseのAPIキーその他をコピペしてください。














































![image_thumb[1][1] image_thumb[1][1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/07/image_thumb11_thumb-1.png)





ディスカッション
コメント一覧
まだ、コメントがありません