Ionic3で、スマホで写真撮影して保存
以下のサイトを写経してみたい。
https://www.djamware.com/post/599da16580aca768e4d2b130/how-to-upload-file-on-ionic-3-using-native-file-transfer-plugin
(環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
Ionic Framework : ionic-angular 3.9.2
C:/ionic3/ フォルダに、ionic3-firebase-todo3 というIonic3アプリを作成している。
(0)今回すること
(1)ionic3アプリの作成
VisualStudioCodeで、C:/ionic3/ フォルダを開き、Ctrl+@ でターミナルを開き、以下を入力。
ionic start ionic3-file-upload blankCordovaはyes, Ionic Pro SDKはno
一度、VisualStudioCodeを閉じて、C:/ionic3/ionic3-file-upload/ を開く。
ionic serve --lab(2)Camera, File, and File Transferプラグインのインストールと設定
ionic cordova plugin add cordova-plugin-camera
npm install --save @ionic-native/camera
ionic cordova plugin add cordova-plugin-file
npm install --save @ionic-native/file
ionic cordova plugin add cordova-plugin-file-transfer
npm install --save @ionic-native/file-transfer
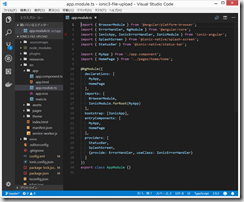
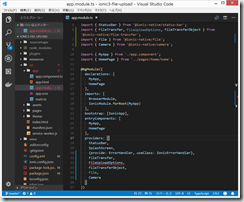
src/app/app.module.ts
(参考)
https://ionicframework.com/docs/native/camera/
https://ionicframework.com/docs/native/file-transfer/
https://cordova.apache.org/blog/2017/10/18/from-filetransfer-to-xhr2.html
https://uhyohyo.net/javascript/13_1.html
https://qiita.com/daikiojm/items/1c5940d618b3b644439a
https://masalib.hatenablog.com/entry/2017/09/02/000000
https://mankutsu.com/angularfirebase-uploader-596
https://ionic.keicode.com/native/camera-1.php
https://coderwall.com/p/epwmoa/html5-mobile-device-camera-access
https://qiita.com/tkyko13/items/1871d906736ac88a1f35
http://motojapan.hateblo.jp/entry/2017/12/13/085634
https://qiita.com/BlackCat/items/cb20610d99596a0cfd13
途中









ディスカッション
コメント一覧
まだ、コメントがありません