「React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発」を写経してみる(1)「第3章 フロントエンドJavaScript開発のための環境構築」
久しぶりにJavascriptで遊んでみたくて、以下の本を衝動買い!
本当は、GraphQLというものに興味がある(ページの読み込みが早くなる?)が、まあ、この本を読んでから、、、
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
紙の本の価格: ¥ 2,462
Kindle 価格: ¥ 2,280
JavascriptによるUI/UX(User Interface/ User Experience)開発用フレームワークのReact, Angular, Vue.jsを用いたTodoアプリのソースコードと解説が載っているとのことで、買っちゃいました。
第1章、第2章でその他のいろいろなJavaScriptのフレームワークが紹介されているのですが、Angularとほぼ同じIonicは紹介されていませんでした。
写経していきます。
ソースコードは、https://github.com/okachijs/jsframeworkbook

に掲載されている。非常にありがたい!
(0)第3章 フロントエンドJavaScript開発のための環境構築
はっきりいって、Webpackとなんとか、とにかく、開発環境構築が難しすぎて、アプリ(WEBページ)作成までたどりつけない感が半端ないのは、嫌なところです。
開設されている内容は、2018年3月版 とのことです。
(開発環境)
Windows 8.1 Pro
(構築する環境)
VisualStudioCode 1.23.1
node v8.11.2
npm v6.1.0
webpack-cli 2.0.11
webpack 4.4.1
npx v10.2.0
webpack-dev-server 3.1.1
babel-loader@7.1.4 style-loader@0.20.3 css-loader@0.28.11 babel-core@6.26.0 babel-preset-env@1.6.1 babel-preset-react@6.24.1
eslint@4.19.1
(1)VisualStudioCodeのインストール
https://code.visualstudio.com/download

上記からダウンロードしてインストール
(2)Node.jsのインストール
上記からダウンロードしてインストール
写経元はnode v8.10.0 であったが、2018年5月現在、v8.11.2をインストールしてみた。
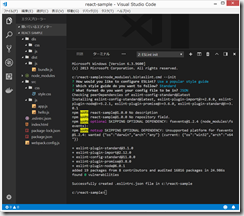
(3)nodeのバージョン確認
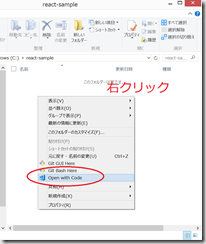
C:/react-sample/ フォルダを作成し、そこで、右クリック > Open with Code
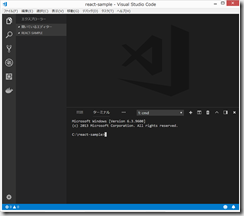
ターミナル(cmd.exe)を出すために、Ctrl + @ を押す。
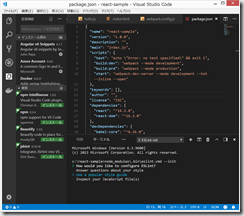
node -v
npm -v
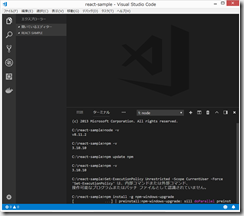
node v 8.11.2 なのに、 npm v 3.10.10 のまま。npm update npm してもうまくいかない。Windowsでは、以下のようにする?
https://stackoverflow.com/questions/18412129/how-can-i-update-npm-on-windows

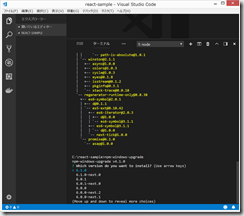
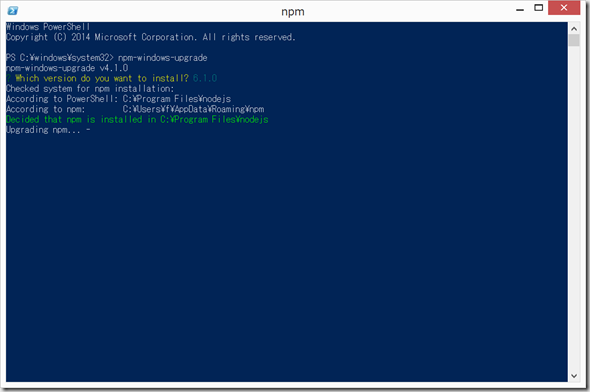
npm install -g npm-windows-upgrade
npm-windows-upgrade6.1.0 が選択された状態で Enter を押す。
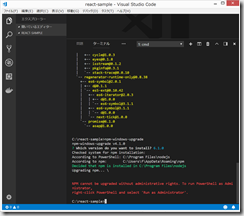
Powershellで、管理者権限が必要らしい。
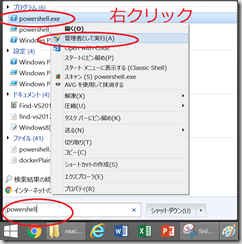
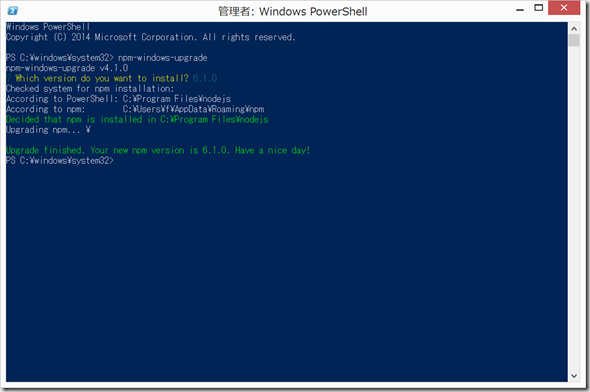
Powershell.exe を右クリックして、管理者権限で実行 をクリック。
npm-windows-upgrade6.1.0 のところでEnter
数分待つと、npm v6.1.0 がインストールされた
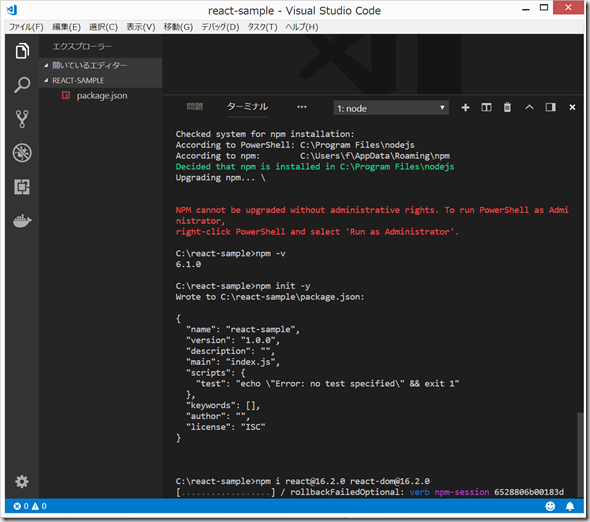
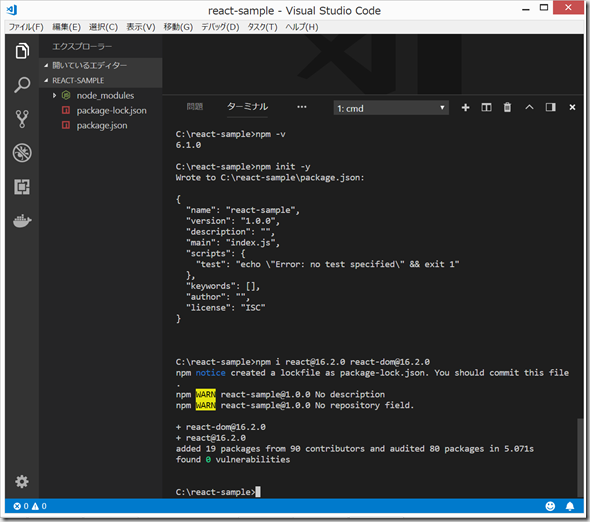
VisualStudioCodeに戻って、npm -v でnpmのバージョンを確認。
(4)react , react-dom のインストール
npm init -y
npm i react@16.2.0
react-dom@16.2.0(5)フロントエンドビルドツール
詳しいことは分かりませんが、とりあえず、Webpackなるものをインストールするらしいです。
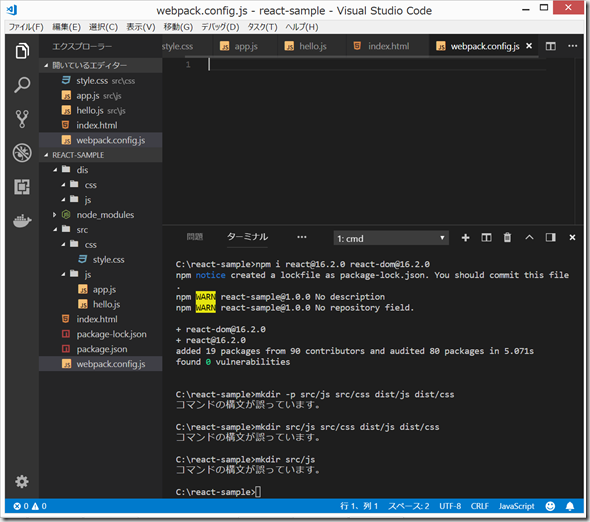
Windowsのcmd.exeでは以下のようなコマンドを受け付けてくれない(Windows 10からは、使えるようになるのかもしれません。)ので、VisualStudioCodeでポチポチ手動でフォルダやファイルを作成していきます。
mkdir -p src/js src/css dist/js dist/css
touch src/js/app.js src/js/hello.js src/css/style.css index.html webpack.config.js
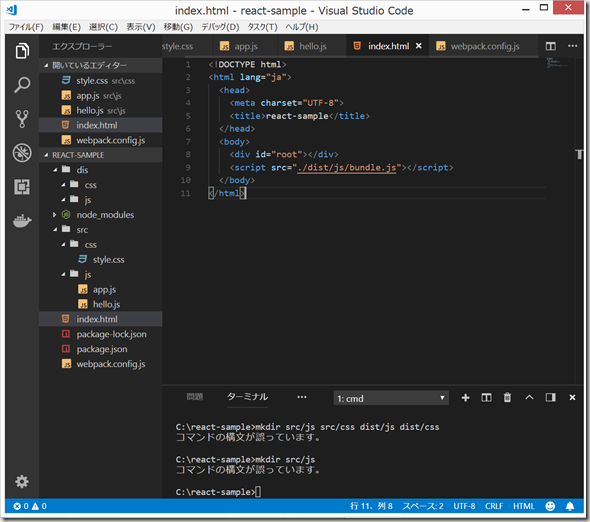
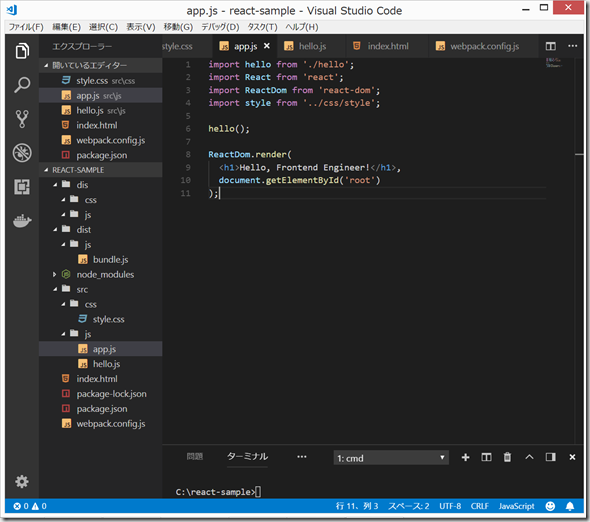
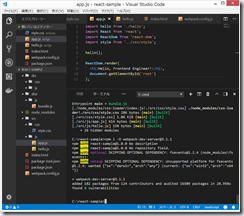
index.html に以下を記述
ソースコードは、https://github.com/okachijs/jsframeworkbook に掲載されている。ありがたい。。。
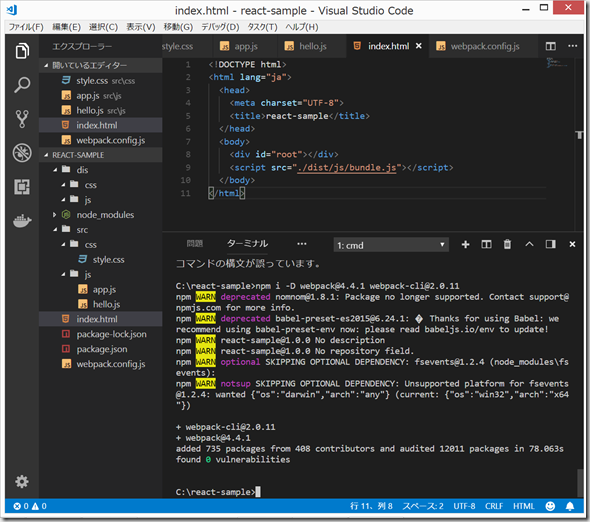
webpackのインストール
npm i -D webpack@4.4.1
webpack-cli@2.0.11これで下準備が出来たらしい。。。(???)
webpackの大きな特徴として、
Entry
Output
Loader
Plugins
があるらしい。(???)
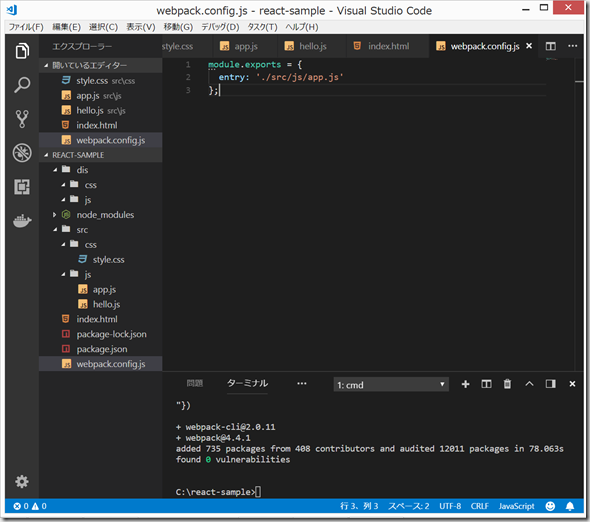
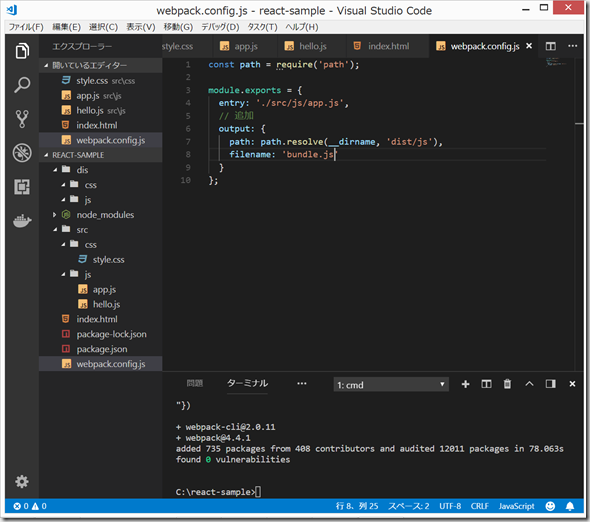
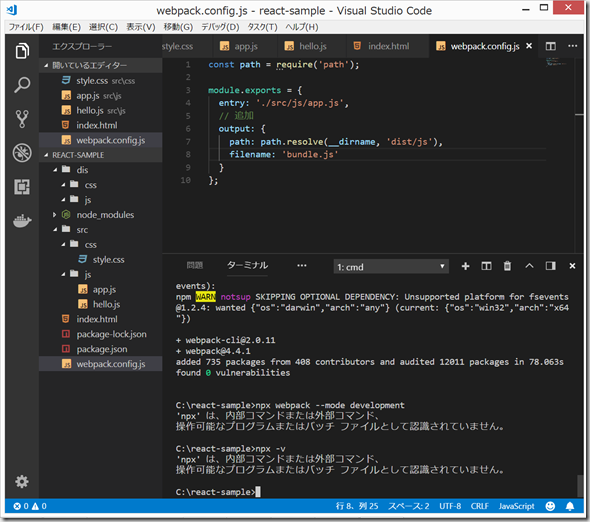
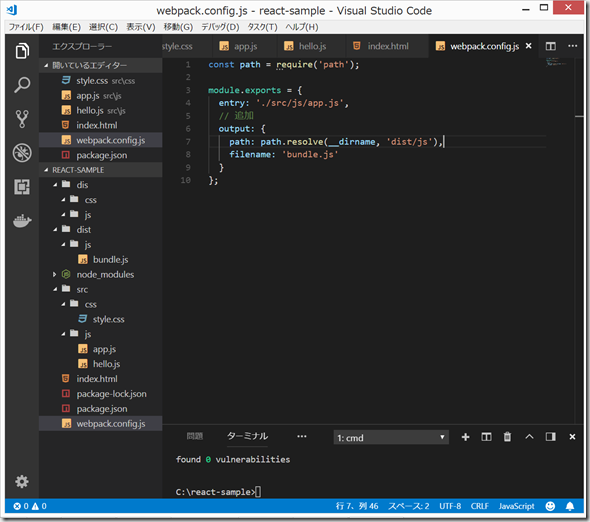
(6)webpack.config.js の編集
ソースコードは、https://github.com/okachijs/jsframeworkbook に掲載されている。
●Entry
●Output
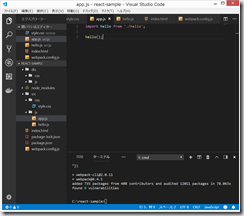
src/js/app.js
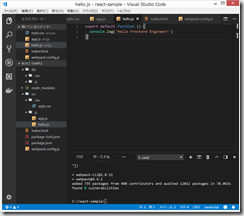
src/js/hello.js
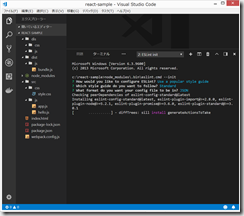
npx webpack --mode development
はい、いきなりうまくいきません。
Windowsではnpxできないんでしょうか?ググっても英語ではよく分からない。
http://paradox-tm.hateblo.jp/entry/2018/04/25/115243

npm install -g npx
上記サイトの通りに、npxをインストールすると
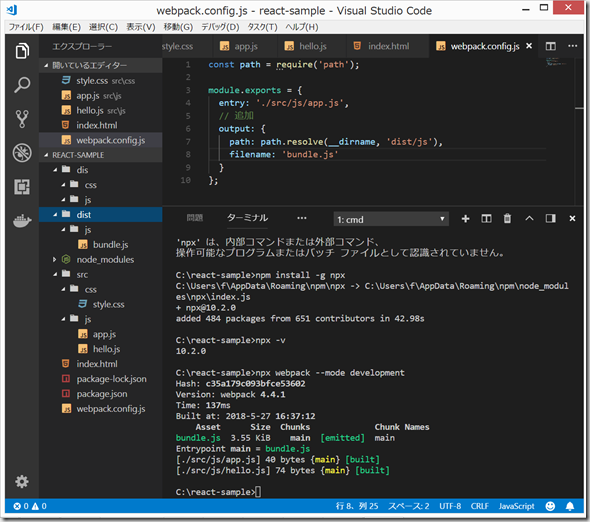
気を取り直して、以下をtry
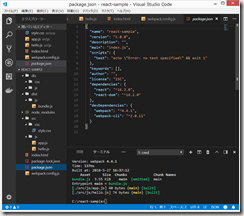
npx webpack --mode development
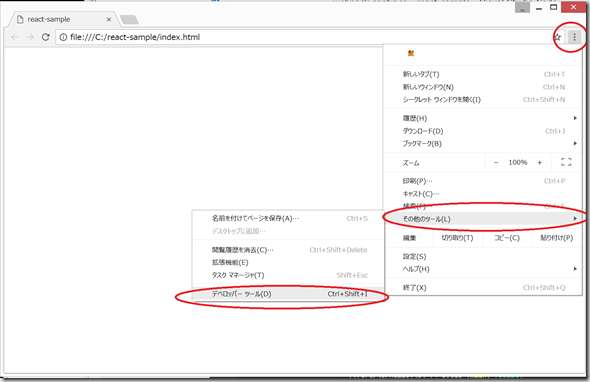
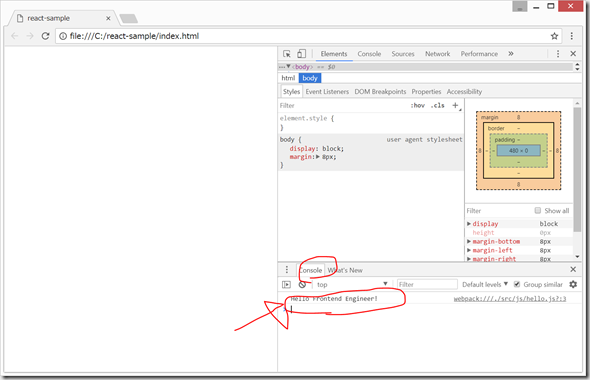
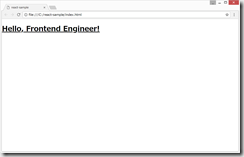
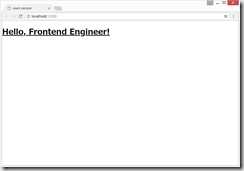
ちゃんと、dist/js/bundle.js が生成されている。index.htmlをChromeで開く。
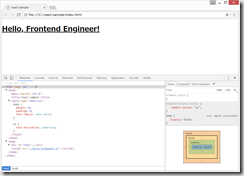
上図のように、その他のツール > デベロッパーツール をクリックすると、以下のように、console のところに、Hello Frontend Engineer! と表示されていることが分かる。
ここまでで十分疲れた。
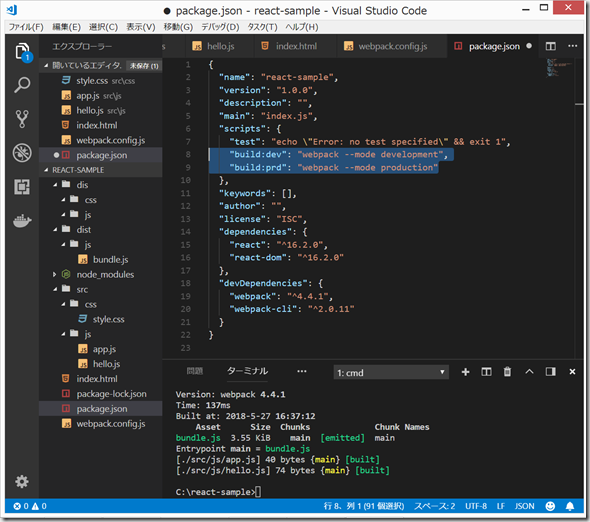
(7)”npx webpack …. ” を簡単に再実行できるようにする
npm scripts を利用する。
package.json の"scripts"フィールドにスクリプトを記述することにより、コマンドのエイリアスを作ることができる。次回以降は、
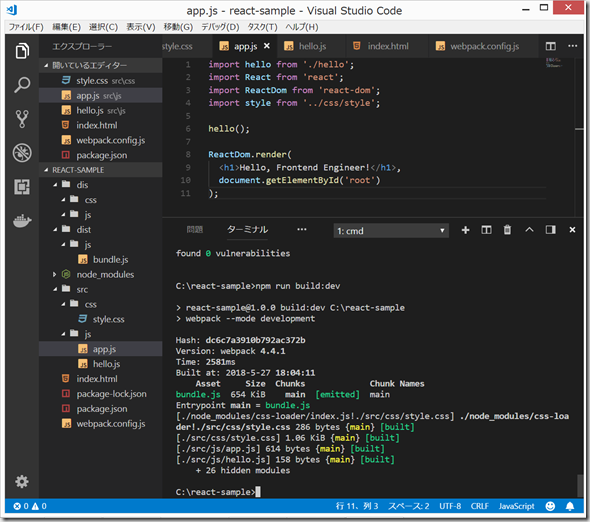
npm run build:dev
のコマンドで実行する。
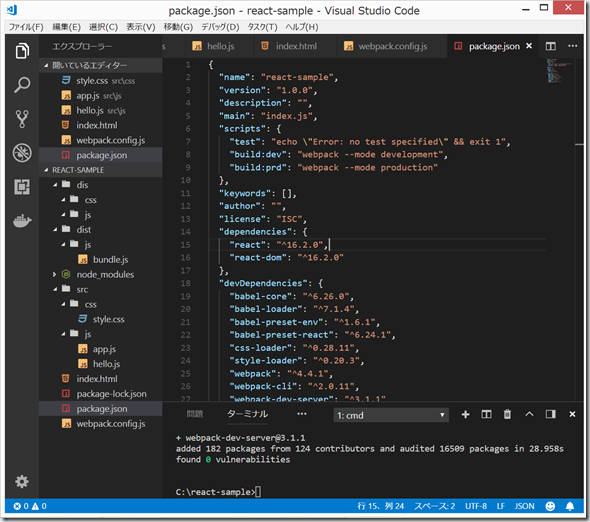
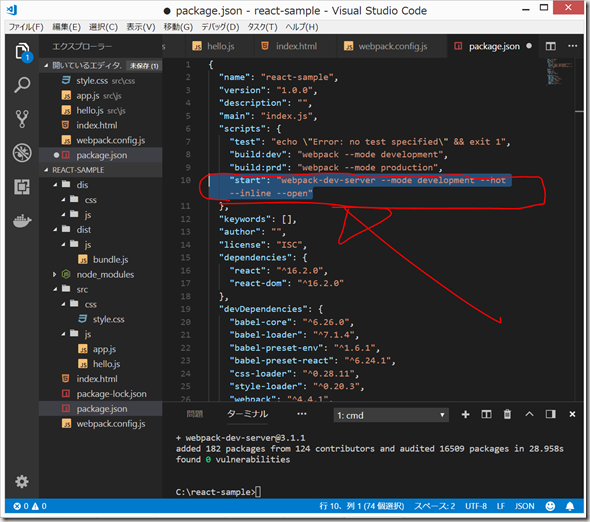
package.json
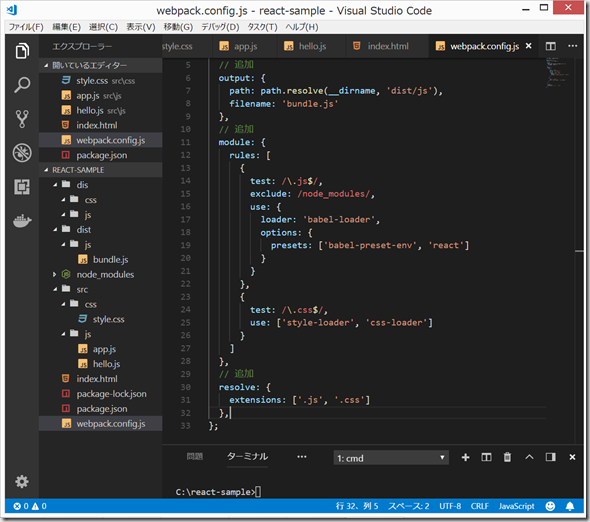
(8) Loader
ECMAScript 2015以降のJavascriptコードや、Sassのコードなどを、自動的に以前のJavascriptやcssのコードに自動的に変換してくれるパッケージ群のことをLoaderと言うらしい。。。(間違っているかも。)
とりあえず、以下のコマンドで必要なパッケージをインストールすればよいらしい。
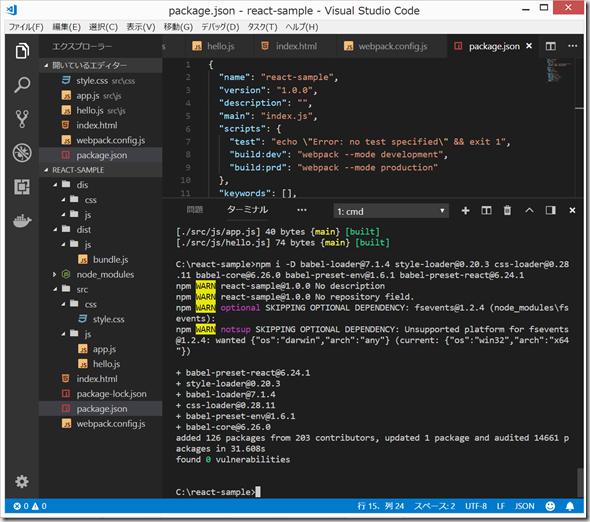
npm i -D babel-loader@7.1.4
style-loader@0.20.3
css-loader@0.28.11
babel-core@6.26.0
babel-preset-env@1.6.1
babel-preset-react@6.24.1
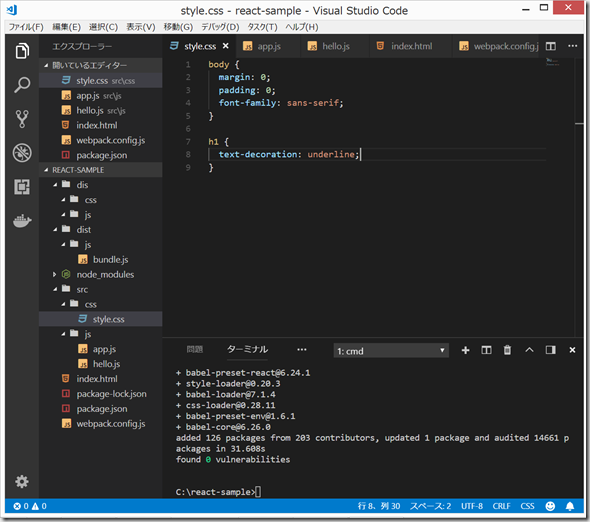
src/css/style.css に記述
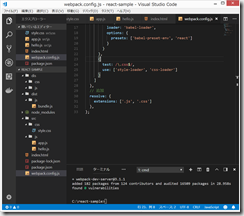
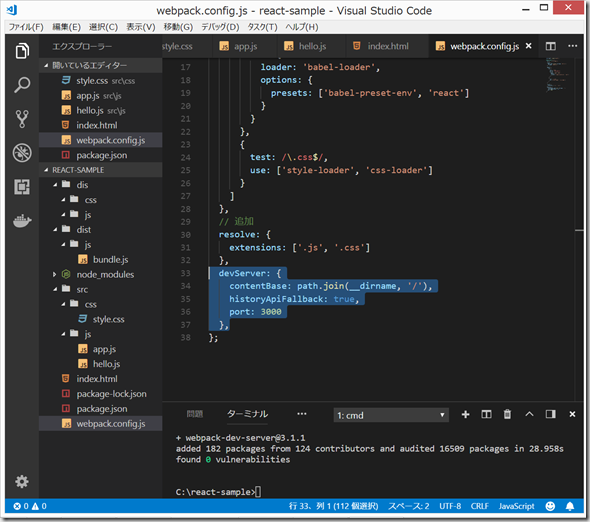
webpack.config.js
長くてややこしいし、ミスしそう、、、
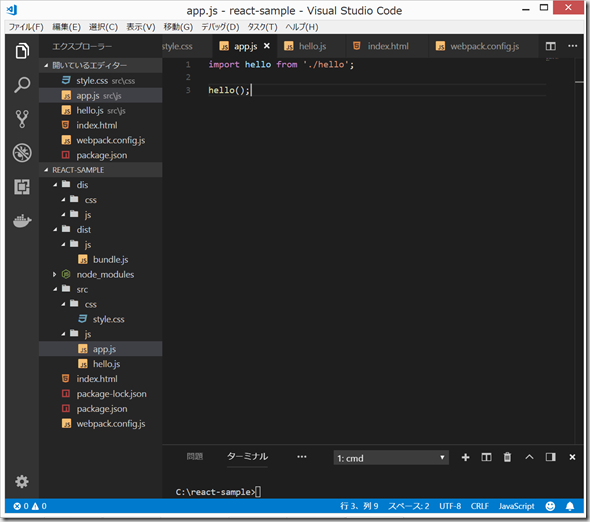
次に、app.js をReactのコードを変更し、style.cssをimportする。
src/js/app.js
以下を実行。
npm run build:dev
index.html をChromeで開き、Ctrl + Shift + I
(9)Plugins
よく分からないが、Pluginsを利用するには、
モジュールをrequireしてから、new演算子を使ってインスタンス化する
らしい。ここは飛ばす。
(10)開発用サーバを立てる
webpack-dev-serverをインストール
npm i -D webpack-dev-server@3.1.1
webpack.config.js
このようにすると、
npx webpack-dev-server --mode development --hot --inline --open
で開発サーバを起動できるらしい。。。(長すぎる!)
これを短くしたい場合、、、
package.json
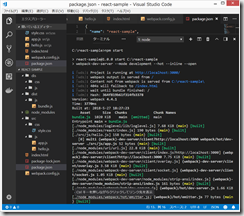
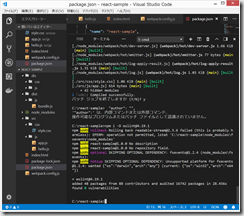
npm start すると、自動的にChromeが開く
これでようやく、ionic での、”ionic start” っぽくなってきた。
Reactって2018年現在、まだこんなに初期設定が難しいのだろうか???(他にもっと簡単な環境構築方法などありそうだけど、、、)
Ctrl + C => y + Enter で終了。
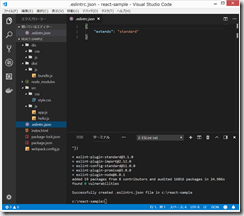
(11)ESLint
Lintはソースコードを分析して、実行する前に警告する機能らしい。。。
npm i -D eslint@4.19.1
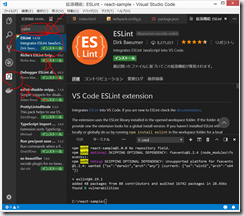
VSCodeの拡張機能ビュー で、 eslint
インストールしてから、再読み込み
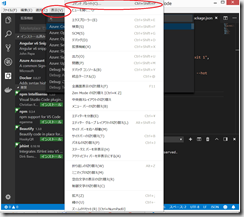
表示 > コマンドパレット (Ctrl + Shift + P)
ESLint: Create で出てくるものを選択すると、コンソールのところに質問が出てくるので適当に答えて進む。
.eslintrc.json ファイルが作成された。
(変更後)
難しいのでやめました。
以上で、以下の本の第3章をWindows8.1である程度写経してみたが、まだ面白いところに行けていない。
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
紙の本の価格: ¥ 2,462
Kindle 価格: ¥ 2,280
次は、第5章「フロントエンドJavaScript開発のためのサーバ構築」を写経してみたい
























































ディスカッション
コメント一覧
まだ、コメントがありません