Ionic4(beta)でFirebaseでCRUD(AngularFire2@5.0.0-rc.11)
Ionic4.0.0-beta.0を試している。前回は、AngularFire2@5.0.0-rc.11を用いて、Ionic4アプリからFirebaseにデータを登録するところまでを行った。
http://twosquirrel.mints.ne.jp/?p=26596
今回は、Ionic4アプリから、FirebaseのCRUDを行いたい。以下のサイトを写経してみたい。
https://grokonez.com/frontend/angular/angular-6-firebase-tutorial-crud-operations-angularfire2-v5
cangularfire2@5.0.0-rc.11 を用いて、Ionic4アプリに、Firebaseを利用したCRUDを実装する
C:/ionic4/ フォルダに、ionic4-firebase-crud/ アプリを作成する
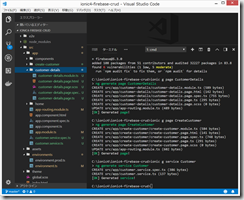
(1)C:/ionic4/ フォルダをVisualStudioCodeで開いて、Ctrl+@でターミナルを開き、以下を入力
ionic start ionic4-firebase-crud blank --type=angular
何か聞かれたら、N + Enter としておく。(Cordovaを使用したい場合は、最初の質問に対して、y としておく。)
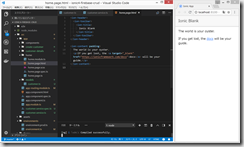
一度、VisualStudioCodeを閉じてから、C:/ionic4/ionic4-firebase-crud/ フォルダを、VisualStudioCodeで開き、以下を入力して、アプリが起動することを確認。
ionic serve
(2)Firebaseプロジェクトの作成と、src/environments/environment.tsの編集
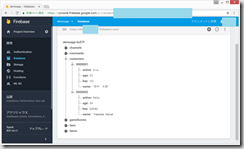
Firebase consoleにログインして、プロジェクトを作成する。
https://console.firebase.google.com
プロジェクト作成直後の画面で、「WEBアプリにFirebaseを追加」をクリック
var config = { } の中身をテキストファイルにコピーしておく。
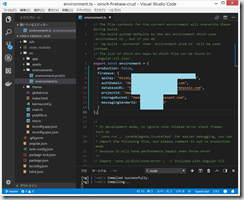
Ionic4アプリ内の、src/environments/environment.ts 内を、以下のように書き換える。
(3)AngularFire2のインストール
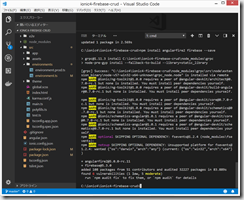
npm install -g typings npm install -g typescript npm install angularfire2 firebase --save
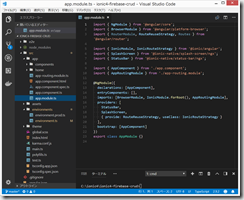
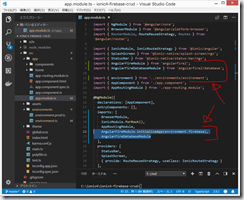
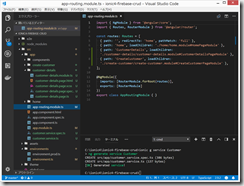
(4)src/app/app.module.ts の編集
import { AngularFireModule } from 'angularfire2';
import { AngularFireDatabaseModule } from 'angularfire2/database';
import { environment } from '../environments/environment';
@NgModule({
imports: [
AngularFireModule.initializeApp(environment.firebase),
AngularFireDatabaseModule
],
(5)CustomerDetailsPage, CreateCustomerPage, CustomerServiceと、CustomerModelの作成(modelは、手動で作成)。
ionic g page CustomerDetails ionic g page CreateCustomer ionic g service Customer
参考:https://beta.ionicframework.com/docs/cli/generate
(5-1)"ionic g page CustomerDetails" により、src/app/customer-details/ フォルダの下に以下の5個のファイルが作成され、src/app/app-routing.module.ts にimport文が追加される。
customer-details.module.ts customer-details.page.html customer-details.page.scss customer-details.page.spec.ts customer-details.page.ts
追加されたimport文は以下のような感じである。
const routes: Routes = [
{ path: 'CustomerDetails', loadChildren: './customer-details/customer-details.module#CustomerDetailsPageModule' },
];
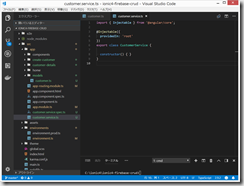
(5-2)"ionic g service Customer" により、src/app/ フォルダに、以下の2つのファイルが追加される。
customer.service.spec.ts
customer.service.ts
(5-3)src/app/ フォルダに、models/ フォルダを作成し、その中にcustomer.ts を手動で作成する。
CustomerModelを、手動で作成する
そして、以下のように記載する。
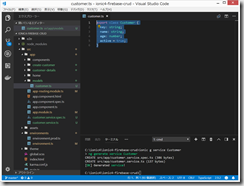
export class Customer {
key: string;
name: string;
age: number;
active = true;
}
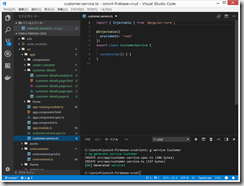
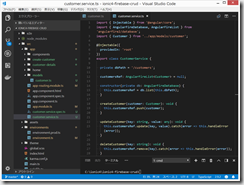
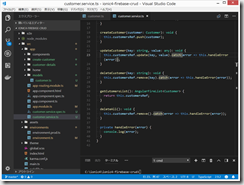
(6)src/app/customer.service.ts の編集
customer.service.ts に、Firebaseとの接続についてcreateCusotmer()関数などを記載しておく。
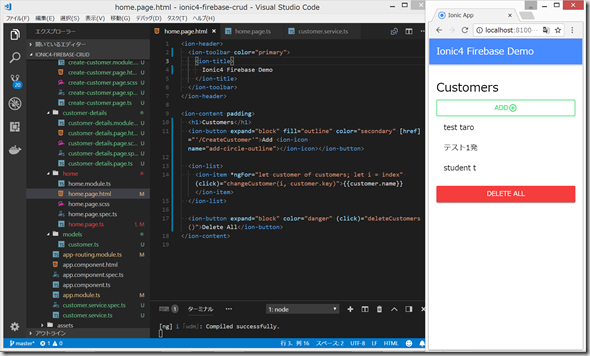
(7)Customerリストを、HomePageに記載
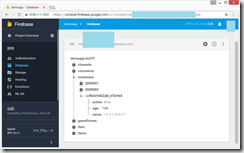
テストのために、FirebaseのDatabaseに、手動で何個かCustomerのデータを入れておく。
https://console.firebase.google.com/
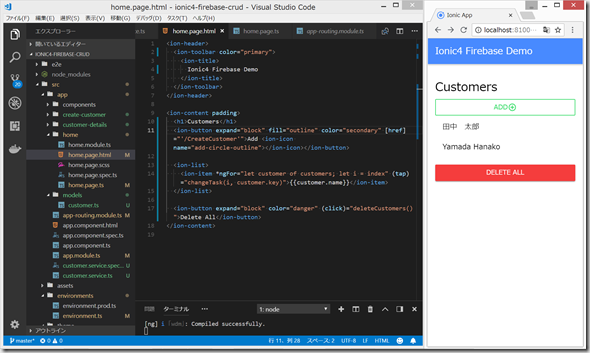
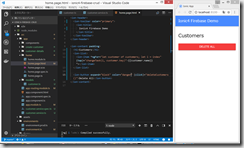
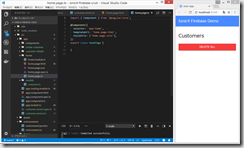
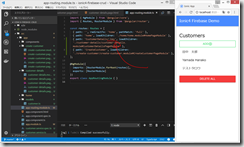
src/app/home/home.page.html
src/app/home/home.page.ts
これで、とりあえず、Firebaseに保存されている '/customers’ 下のそれぞれのcustomerのnameをリスト表示できるようになった。
(8)HomePageからCreateCustomerPageへのリンクの作成と、CreateCustomerPageの作成
リンクを作成
src/app/home/home.page.html (変更後)
ADD+ をクリックすると、CreateCustomerPageへ移動する
src/app/create-customer/create-customer.page.html
src/app/create-customer/create-customer.page.ts
(変更後)
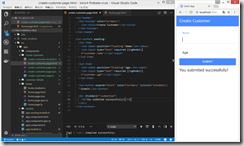
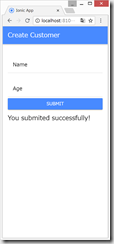
● 名前と年齢を入力して、Submitをクリック
一応、Firebaseに追加することはできたようである。
(9)CustomerDetailsPageの作成と、HomePageからのリンク
HomePageのCustomerのリストのうちの1個をクリックしたときに、その1個にCustomerの詳細ページへ移動(Read)させて、そこで、編集(Update)できるようにしたい。
Ionic3では、"NavParams”を用いて、Customerrを特定させることができた。
Ionic4でのやり方はよく分からない。。。
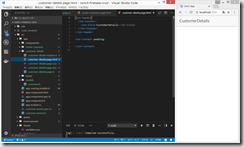
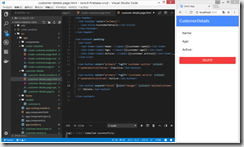
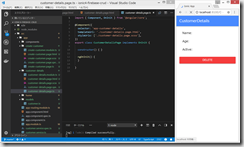
● src/app/customer-details/cutomer-details.page.html
● src/app/app-routing.module.ts
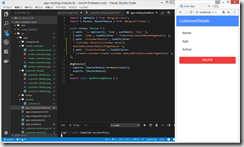
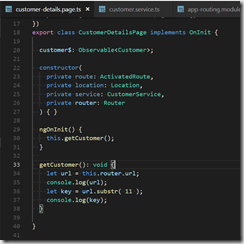
●src/app/customer-details/cutomer-details.page.ts
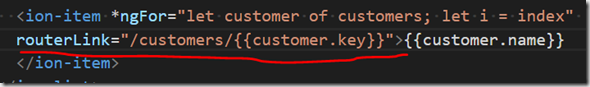
home.page.html に、
のように記載することで、 /customers/123 のようなリンクに飛び、上記のような記載方法で、"123″ を取り出すところまではできたのだが、いかんせん、Firebaseのcustomersのリストから、keyが123のデータを取り出すやり方が分からないため、挫折。
参考:https://ja.stackoverflow.com/questions/39417/angular4%E3%81%A7%E8%A1%A8%E7%A4%BA%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AEurl%E3%82%92%E5%8F%96%E5%BE%97%E3%81%97%E3%81%9F%E3%81%84
https://www.sejuku.net/blog/21155
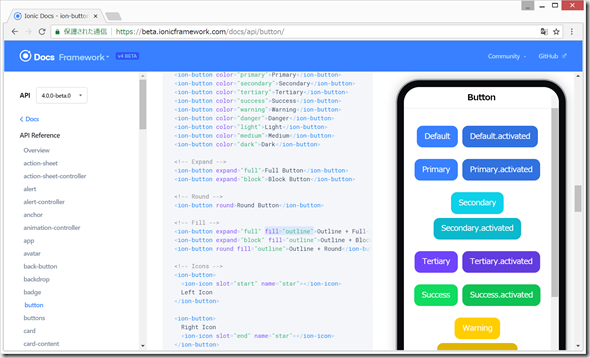
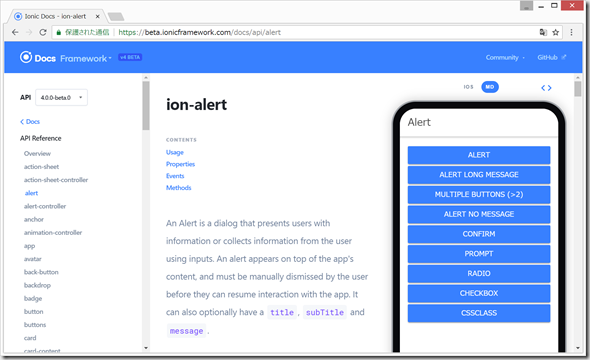
https://beta.ionicframework.com/docs/api/button/
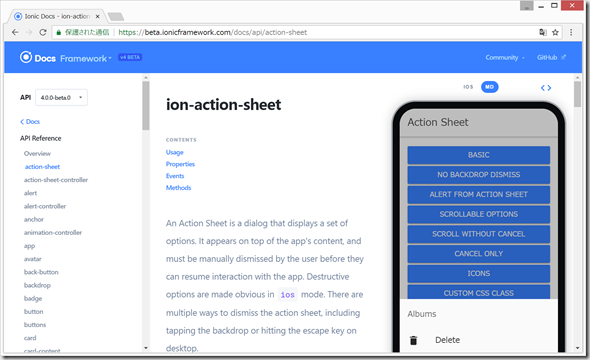
参考:https://beta.ionicframework.com/docs/api/action-sheet
参考:https://github.com/didinj/ionic4-angular6-crud-example
https://www.djamware.com/post/5b5cffaf80aca707dd4f65aa/building-crud-mobile-app-using-ionic-4-angular-6-and-cordova
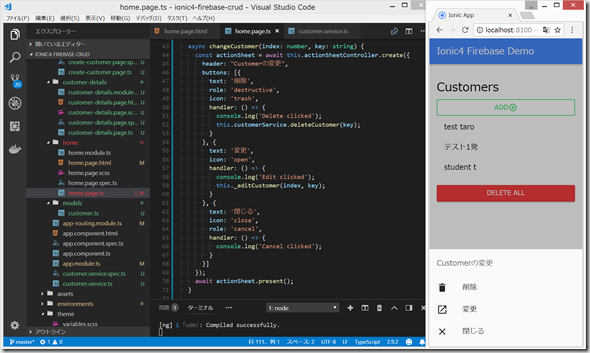
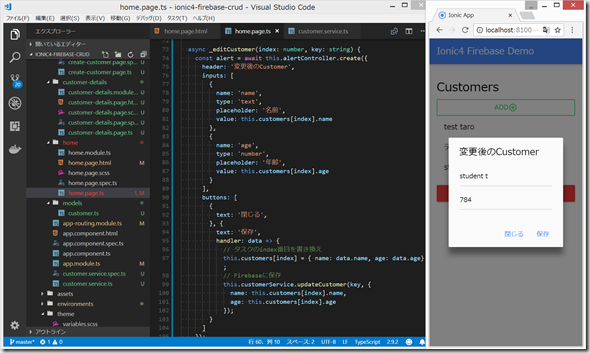
(10)気を取り直して、以下を参考に、やってみる。
https://github.com/adash333/ionic3-firebase-todo3/blob/master/src/pages/home/home.ts
元ネタは、以下のIonic3の本です。
参考:https://beta.ionicframework.com/docs/api/action-sheet
https://beta.ionicframework.com/docs/api/alert
src/app/home/home.page.html
src/app/home/home.page.ts
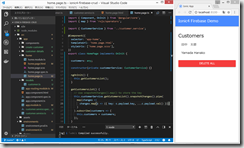
これで、
(1)新規Customerの登録(名前と年齢)(Create)
(2)Customerリストの表示
(3)特定のCustomerの名前をクリックして、編集をクリックすると、名前と年齢が表示される(Read)
(4)特定のCustomerの名前と年齢を編集(Update)
(5)特定のCustomerの削除(Delete)
ができるようになった。
(11)ソースコードの一部
src/environments/environment.ts は、ご自身のfirebaseのAPIキーその他をコピペしてください。
https://github.com/adash333/ionic4-firebase-crud
途中














































ディスカッション
コメント一覧
まだ、コメントがありません