『Ionic4とFirebaseでパスワード制限つきチャットアプリ』を写経してみる(1)Firebase設定とSignInとSignUpページの作成
前回まで、@angular/fire version5(旧AngularFire2)を用いて、Firebaseを用いたチャットアプリを写経してみようと試みたが、RxJSだとかDateの扱い方などがよく分からず、途中までで挫折した。
http://twosquirrel.mints.ne.jp/?p=28073
今回からは、@angular/fire(旧AngularFire2)を用いないIonic4-Firebaseチャットアプリの解説サイトがあった(日本語!)ので、写経してみたい。
https://qiita.com/s_kozake/items/6c7a0cec75c957606a33
git version 2.17.1.windows.2
Sourcetree Version 2.6.9.0
VisualStudioCode 1.27.2
(今回構築した環境)
firebase-tools@4.2.1
firebase@5.5.1
(0)やること
(1)Firebaseでアプリ作成
以下のサイトにログインして、新しいFirebaseアプリを作成。
https://console.firebase.google.com/
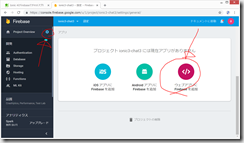
新規Projectを作成後の画面で、以下ようにクリック
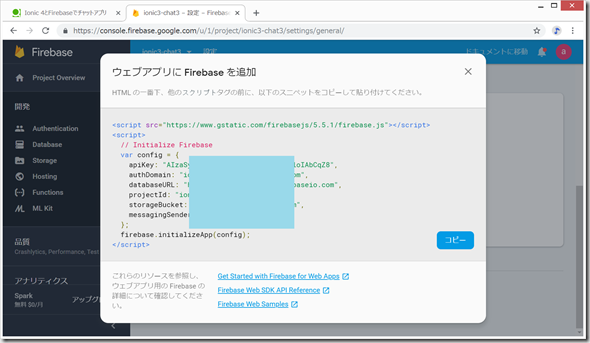
以下のようにAPIキーなどが表示されるので、テキストファイルにコピーしておく。
(これは、後で、Ionic4アプリの、src/environments/environment.ts にコピペします。)
(2)Firebase CLIのインストール
今回、C:/ionic4/ フォルダに、新規Ionic4アプリを作成する。
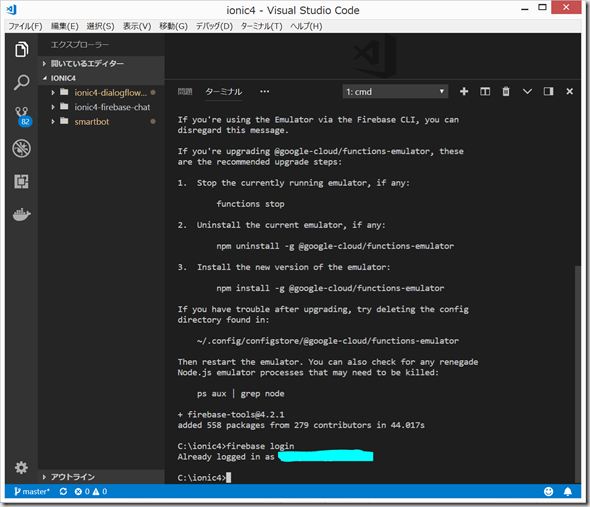
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@ で、コマンドプロンプトを開き、以下を入力。
npm install -g firebase-tools
firebase login
(3)Ionic4アプリの作成
ionic start ionic4-firebase-chat2 blank --type=angular
何か聞かれたら、N + Enter とする。
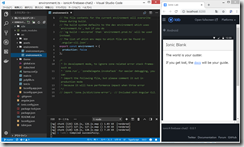
cd ionic4-firebase-chat2 ionic serve -l
Install @ionic/lab? と聞かれたら、y + Enter
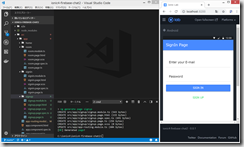
なぜか、ionic serve -lab は、真っ暗になってしまった。。。理由は分からない。
ionic serveではうまくいくのに。。。面倒である、、、
————————–
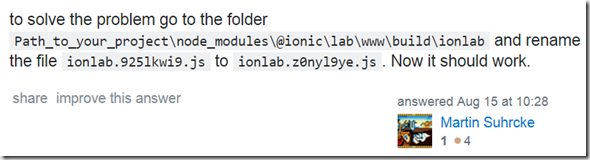
https://stackoverflow.com/questions/51803079/ionic-lab-404-not-found
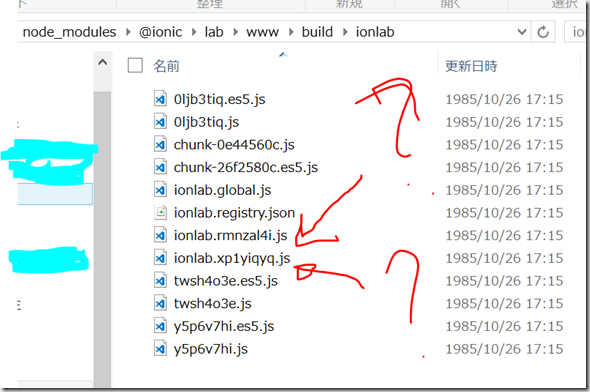
node_modules/… のフォルダを見てみると、ionlab.(xxxxxxx).js なるファイルは2つ。
試してみてもよいが、さすがにやめました。修正されるのを待ちます。
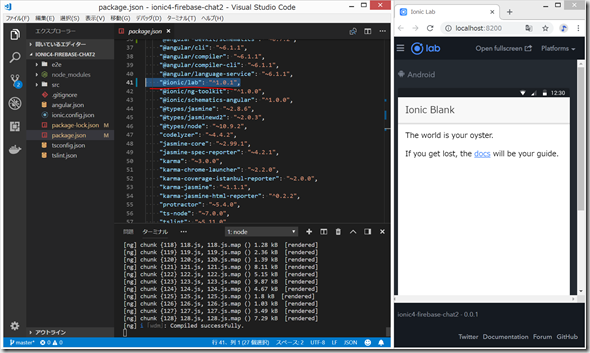
(2018/9/22時点での解決方法)
npm install @ionic/lab@1.0.1 --save
したら、できるようになりました。
————————–
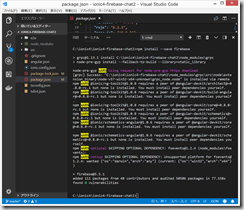
(4)firebaseのインストール
npm install --save firebase
(5)GitHubにpush
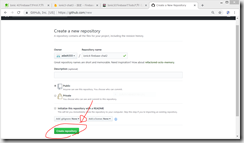
GitHubにログインして、
から、新規リポジトリを作成
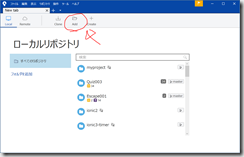
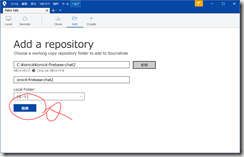
SourceTreeを起動し、 Add > から、ローカルの場所を指定して、「追加」
画面右上の「設定」をクリック
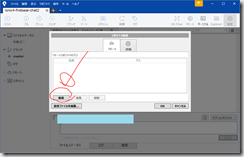
追加 をクリック
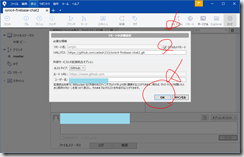
GitHubの https:// …….. / ….. git をコピーして、図のようにクリック。
SoruceTree上で commit & push
GitHub上で確認。
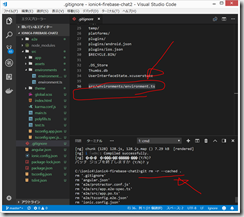
.gitignore ファイルの最後に、
src/environments/environment.ts
を加えて保存。その後、
git rm -r --cached .
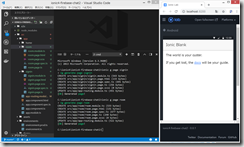
以下のような手順でVisualStudioCode上でcommit
以下のように順にクリックして、push
Githubで、src/environments/environment.ts がpushされていないことを確認。
参考:https://qiita.com/fuwamaki/items/3ed021163e50beab7154
(6)src/environments/environment.ts に、FirebaseのAPIキーなどを記載
上記の(1)の最後でコピーしたFirebaseプロジェクトのAPIキーなどを、以下のようにコピペします。
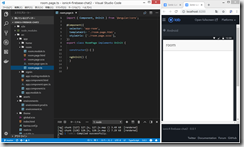
src/app/app.component.ts の変更
(AngularFIre2(@angular/fire)を用いるときは、app.module.ts であったが、今回は、app.component.tsに記載する。)
この時点でのソースコード
https://github.com/adash333/ionic4-firebase-chat2/tree/3f2e5bf874a1b5f58668b783721955316c9ec773
(7)認証画面とルーム画面の作成
ionic g page signin ionic g page room
ホーム画面を、room画面に変更
src/app/app-routing.module.ts
この時点でのソースコード
https://github.com/adash333/ionic4-firebase-chat2/tree/43ffa38a6ef1324f70ab381eb8e09d7340fbe2c3
(8)認証画面の実装
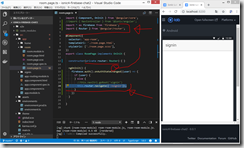
ルーム画面(room.page.html)を訪れた際に、未認証の場合は、認証画面(signin.page.html)を表示するようにする。
src/app/room/room.page.ts
なぜか、私の場合は、navCtrl.goRoot()がエラーになってしまったので、Angularのrouterをimport して用いた。
参考:https://stackoverflow.com/questions/51828017/navcontroller-doesnt-work-in-ionic-4
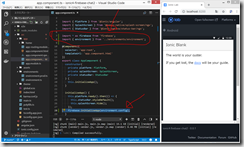
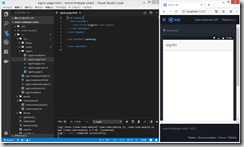
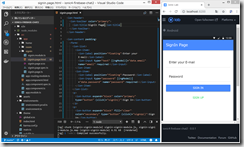
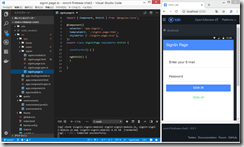
認証画面(signin.page.html)の作成
src/app/signin/signin.page.html
src/app/signin/signin.page.ts
ここまでのソースコード
https://github.com/adash333/ionic4-firebase-chat2/tree/e554abc768c8d3ac0a2b3c5cdba2179a617a87b9
(9)Firebaseでのメール認証の設定と、SignUpページの作成
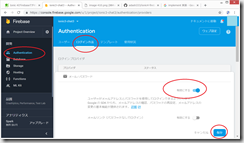
Firebaseのコンソール画面で、Authentication > ログイン方法 > メール/パスワード を 有効 にする。
ionic g page signup
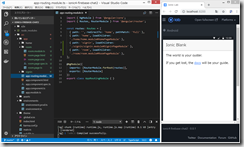
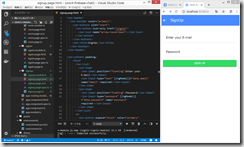
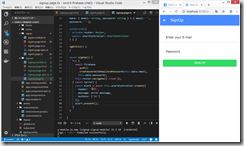
src/app/signup/signup.page.html
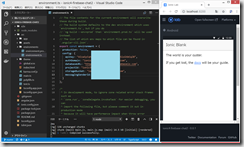
ブラウザのアドレスには、localhost:8100/signin と入力。
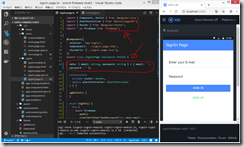
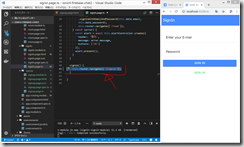
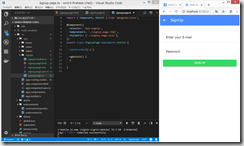
src/app/signin/signin.page.ts
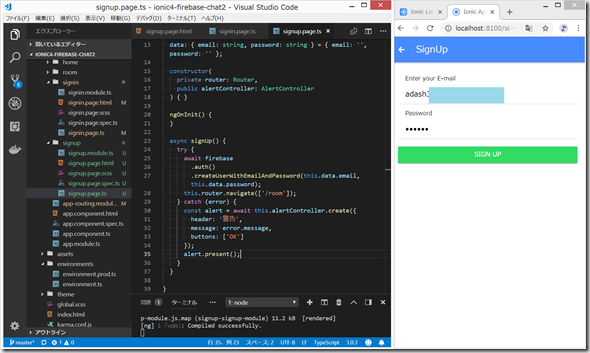
src/app/signup/signup.page.ts
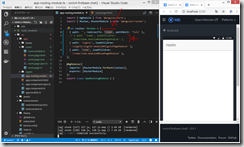
ユーザ登録してみる。
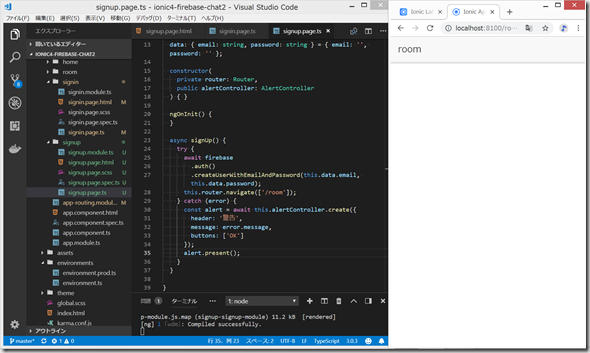
SignUp画面で、メールアドレスとパスワードを入力して、SIGN UP をクリックすると、数秒してから、room 画面に遷移する。
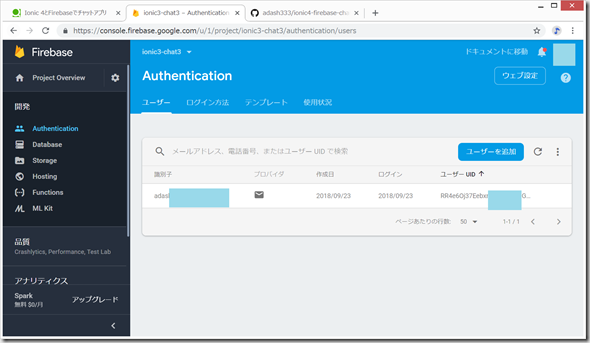
Firebaseのコンソール画面の、Authentication を見てみると、先ほど入力したメールアドレスが登録されているのが分かる。
ここまでのソースコード
https://github.com/adash333/ionic4-firebase-chat2/tree/eb7687be378840591791fee9b4ad460d08259ef7
続きは次回に、、、










































ディスカッション
コメント一覧
まだ、コメントがありません