Ionic4+Firebaseでパスワード制限つきチャットアプリ(4)@angular/fire(v5)でFirebaseのリスト表示とCreateまで
前回は、チャットの日付のフォーマットの調整を行いました。
http://twosquirrel.mints.ne.jp/?p=28036
今回は、引き続き、以下のサイトを写経して、Firebaseの設定を行います。
https://qiita.com/Yamamoto0525/items/fb23707831ff6d181544
git version 2.17.1.windows.2
Sourcetree Version 2.6.9.0
VisualStudioCode 1.27.1
@angular/fire@5.0.0
firebase@5.5.0
promise-polyfill@8.1.0
(0)やること
公式サイト:https://github.com/angular/angularfire2/blob/master/docs/ionic/v3.md
(1)firebaseその他のnpmインストール
2018年9月現在、angularfire2から、@angular/fire に変更になったらしいです。
npm install @angular/fire firebase promise-polyfill --save
参考:https://www.npmjs.com/package/@angular/fire
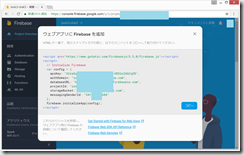
(2)Firebaseのセットアップ
Firebaseにログイン(Googleアカウントが必要、なければ作成)して、「プロジェクトを追加」で、適当な名前を入力して、Firebaseプロジェクトを作成します。
以下を参考にしてください。
http://twosquirrel.mints.ne.jp/?p=25980
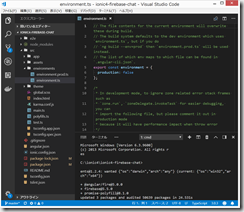
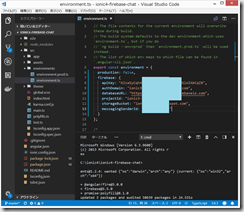
(3)src/enironments/environment.ts に、以下のように、firebaseの設定を、一部コピペする。
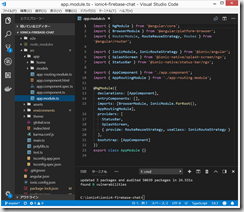
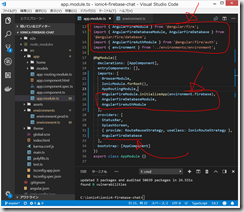
(4)app.module.ts
RsJS6になったことと、AngularFire2関連がv5.0になって微妙に変化したこと、
import { AngularFireModule } from '@angular/fire';
import { AngularFireDatabaseModule, AngularFireDatabase } from '@angular/fire/database';
import { AngularFireAuthModule } from '@angular/fire/auth';
import { Observable } from 'rxjs';
に注意しながらやっていく。
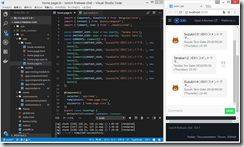
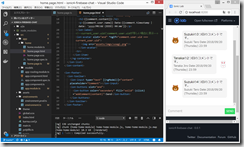
(5)src/home/home.page.ts
src/home/home.page.html
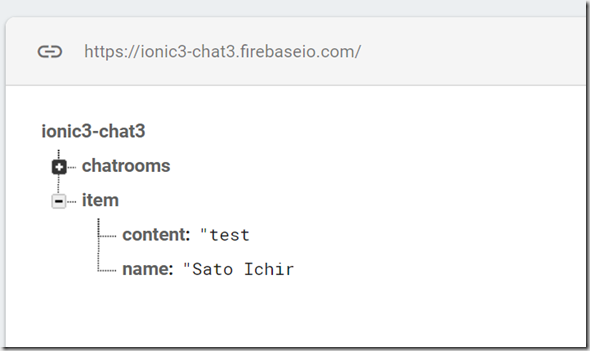
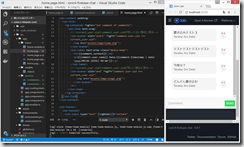
Firebaseに書き込んでみる
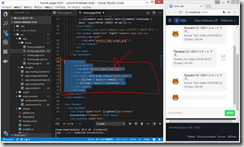
もう一度みてみると、Firebaseに記載した文字列が、ちゃんとIonicで表示されている。
現時点でのソースコード
https://github.com/adash333/ionic4-firebase-chat/tree/e578012b1cd93bc1599a4201e8793b22cb6f72b7
引き続き、以下のサイトを@angular/fire version5 に変更しながら、写経していく。
https://qiita.com/Yamamoto0525/items/c1ec1b7ce2350b294aeb
@angular/fire v5 (Angularfire2 version5)については、以下のサイトが分かりやすい。
https://grokonez.com/frontend/angular/angular-6-firebase-tutorial-crud-operations-angularfire2-v5
● Firebase+@angular/fire version5 で、CRUDの実装を行う。
(6)新しいデータの作成と読み込み
<AngularFireListについて>
https://github.com/angular/angularfire2/blob/master/docs/rtdb/lists.md
上記公式サイトによると、例えば、"items"をリスト表示したい場合は、以下のように記載するらしい。
また、AngualrFireList の push メソッドを用いて、Create(データを追加)したい場合は、以下のように記載するらしい。(こちらのサイトが非常に分かりやすいです。)
上記に従い、新しいコメントを作成する。
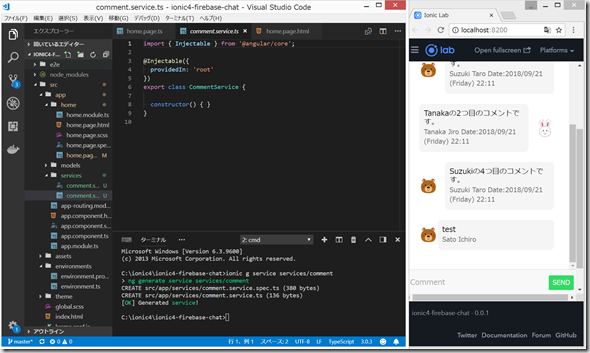
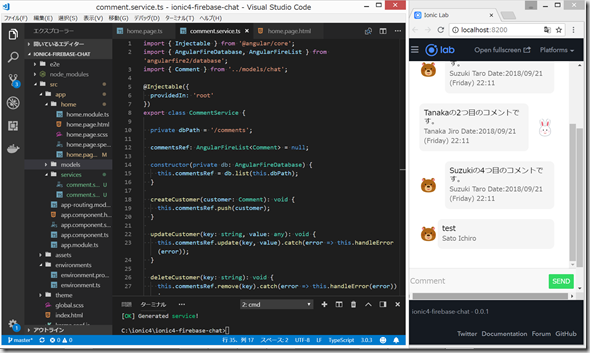
app/services/comment.serviece.ts の作成
ionic g service services/comment
この後、結局、comment.service.ts は使用しないこととした。
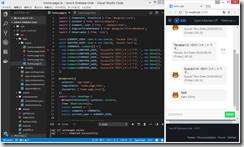
(6)新しいコメントの入力
src/app/homehome.page.ts
ここで、チャット画面に文字を入力して、SENDをクリックすると、Firebaseの comments/ 下に、コメントその他が入力された。
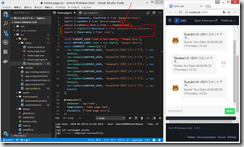
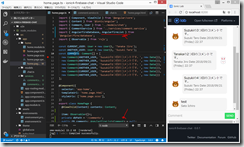
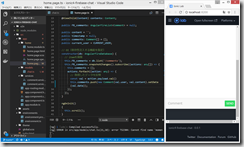
(7)作成したデータを読み込む
src/app/home/home.page.ts
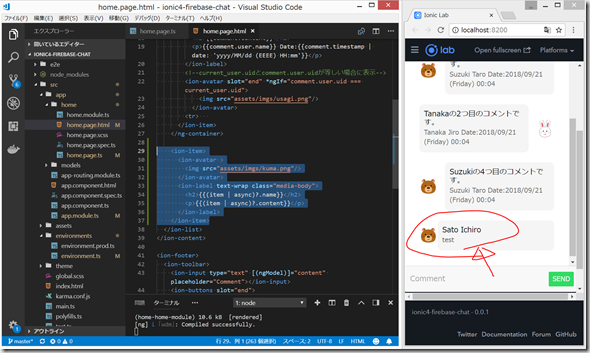
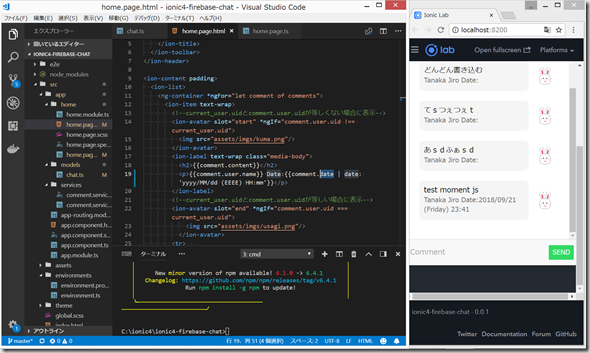
home.page.html
書き込めるようになった。Firebaseに書き込まれて、それが自動的に表示されている。
しかし、Dateが反映されていない。。。
ここまでのソースコード(Dateはうまくいっていません。。。)
https://github.com/adash333/ionic4-firebase-chat/tree/e0b14ad35838646c6de1ed5533b668c8c2e57581
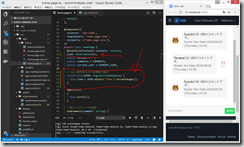
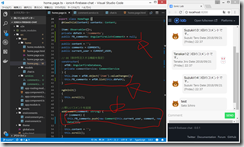
(8)Dateが反映されるように、写経元サイト通りに、moment.js をインストール。
app/models/chat.ts
home.page.ts
npm install moment --save
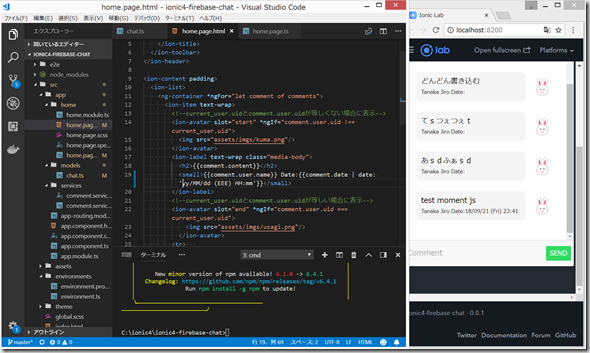
home.page.html
ちょこっと変更。
最初からmoment.js をインストールすればよかった。。。
ソースコードは以下。
https://github.com/adash333/ionic4-firebase-chat/tree/aaf7622fb622286c9815b039470ee5f537ad1041
しかし、@angular/fire V5(旧Angularfire2)の使い方がさっぱりわからない。。。
とりあえず写経はここまでとして、次は、以下のサイトを写経してみたい。
https://qiita.com/s_kozake/items/6c7a0cec75c957606a33
参考:https://github.com/angular/angularfire2/blob/master/docs/version-5-upgrade.md
https://grokonez.com/frontend/angular/angular-6-firebase-tutorial-crud-operations-angularfire2-v5





























ディスカッション
コメント一覧
まだ、コメントがありません