Ionic4とFirestoreとCapacitorで写真アップロードつきCRUDアプリを写経してみる(2)
https://javebratt.com/firebase-free-course/ からメールアドレス登録にてダウンロードできる、『Capacitorを用いたカメラ画像を保存できるIonic4アプリ』を写経している。
ソースコードはhttps://github.com/javebratt/master-firestore-event-managerに記載されている。
(1)Ionic4からFirebaseへの接続
(2)Firebaseでのauthentication(認証)
(3)FirestoreでのCRUD
(4)Firebaseへの画像のアップロード(Capacitor)
(5)Firebaseのセキュリティーのルール
について、学ぶことができるとのことです。
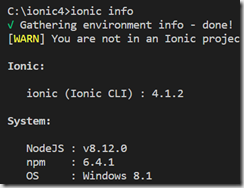
前回は、Ionic4アプリの作成とCapacitorのインストールまで行いました。
http://twosquirrel.mints.ne.jp/?p=28337
(0)今回行うこと
Firebase、Firestoreを用いて、
新規アカウント作成
既存アカウントでログイン
パスワードリセットメールの送信
を実装する。
(1)Firebaseアプリの初期化(initialize)
https://console.firebase.google.com/
のサイトへ行き、新規Firebaseプロジェクトを作成。
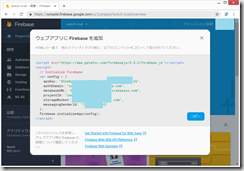
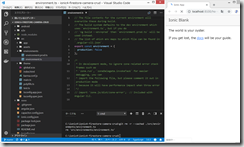
その後の画面で、図の部分をクリック。
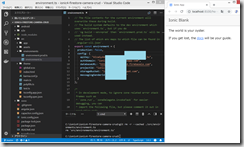
下記のような表示になるので、var config = { } の中身を、テキストファイルにコピーしておく。
コピーした中身を、src/environments/environment.ts にペーストする。
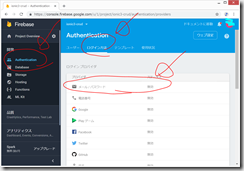
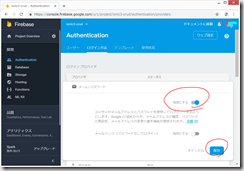
Firebase consoleに戻り、 Authentication > ログイン方法 > メール/パスワード をクリックして、有効にして、保存。
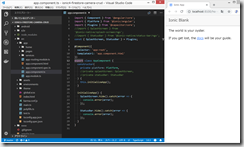
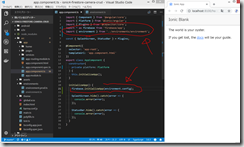
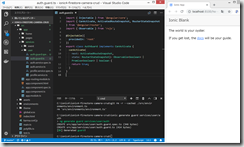
src/app/app.component.ts を変更
ここまでの変更点(src/environments/environment.ts は除く。)
(2)anonymous usersのページアクセスからの保護
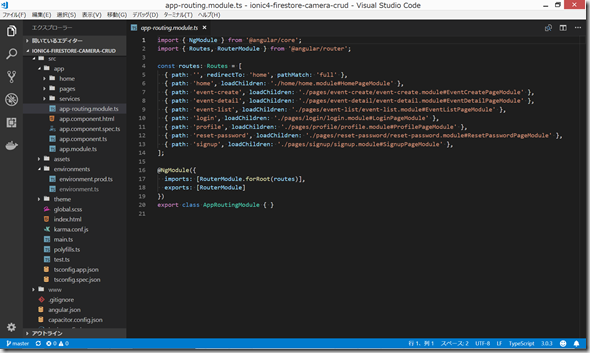
なお、src/app/app-routing.ts は、以下のようになっている。
認証保護(Authentication Guard)としては、userのauthentication state を true/false で定義して、ログインしているか、ログインしていないかを判定すればよい。
ionic g guard services/user/auth
src/app/services/auth.guard.ts
なお、15行目の
): Observable<boolean> | Promise<boolean> | boolean {
の3つの順番についてはよく分からなかった・・・
src/app/app-routing.mdule.ts の変更
home ページへのGuardを入れると、ionic serve後の画面は、自動的に、Loginページになった。
参考:https://www.joshmorony.com/prevent-access-to-pages-in-ionic-with-angular-route-guards/
(3)認証サービス(authentication service)の作成
src/app/services/user/auth.service.ts
(4)ログインページ
src/app/pages/login/login.page.html
src/app/pages/login/login.page.ts
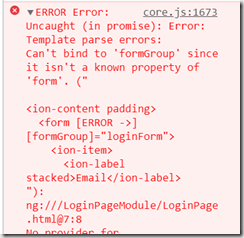
あれれ?タイプミスを考慮して、https://github.com/javebratt/master-firestore-event-manager/blob/master/src/app/pages/login/login.page.html をコピペしたが、以下のようなエラー。
ググる。
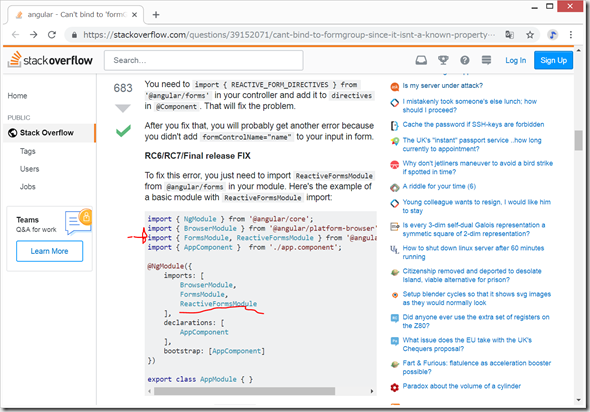
https://stackoverflow.com/questions/39152071/cant-bind-to-formgroup-since-it-isnt-a-known-property-of-form
@angular/formsを用いる場合は、app.module.ts に、
import { FormsModule, ReactiveFormsModule } from '@angular/forms';しなさいとのこと。ところが、ionic4では、pages ごとに、module.ts があるので、そちらに記入すらしい。元のコードも、https://github.com/javebratt/master-firestore-event-manager/blob/master/src/app/pages/login/login.module.ts に、ちゃんとReactiveFormsModuleその他をimport してあった。
src/app/pages/login/login.module.ts
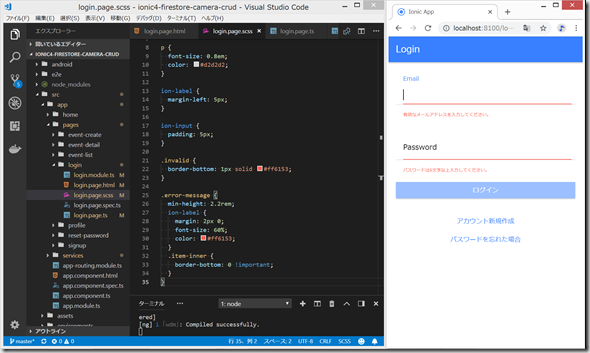
やっと画面が出てきた。
微調整。
scss をコピペ。
login.page.scss
ここまでのコード
作成中




























ディスカッション
コメント一覧
まだ、コメントがありません