Flutter2.2とFirestoreでチャットアプリを写経してみる(1)Firebaseプロジェクトの作成とFlutterアプリの画面雛形作成
以下の、FlutterとFirestoreを用いたチャットアプリの解説サイトがすごくわかりやすいので、写経してみたいと思います。

開発環境
Panasonic CF-QV
Windows 10 Pro (1909)
git version 2.29.2.windows.2
Chrome
flutter_windows_2.2.0-stable
VisualStudioCode 1.55.2
VisualStudioCodeのExtensions(拡張機能)『Flutter(dart-code.fultter)』gitのインストールについては、こちらのサイトが分かりやすいです。
Flutterのインストールについてはこちらへ。
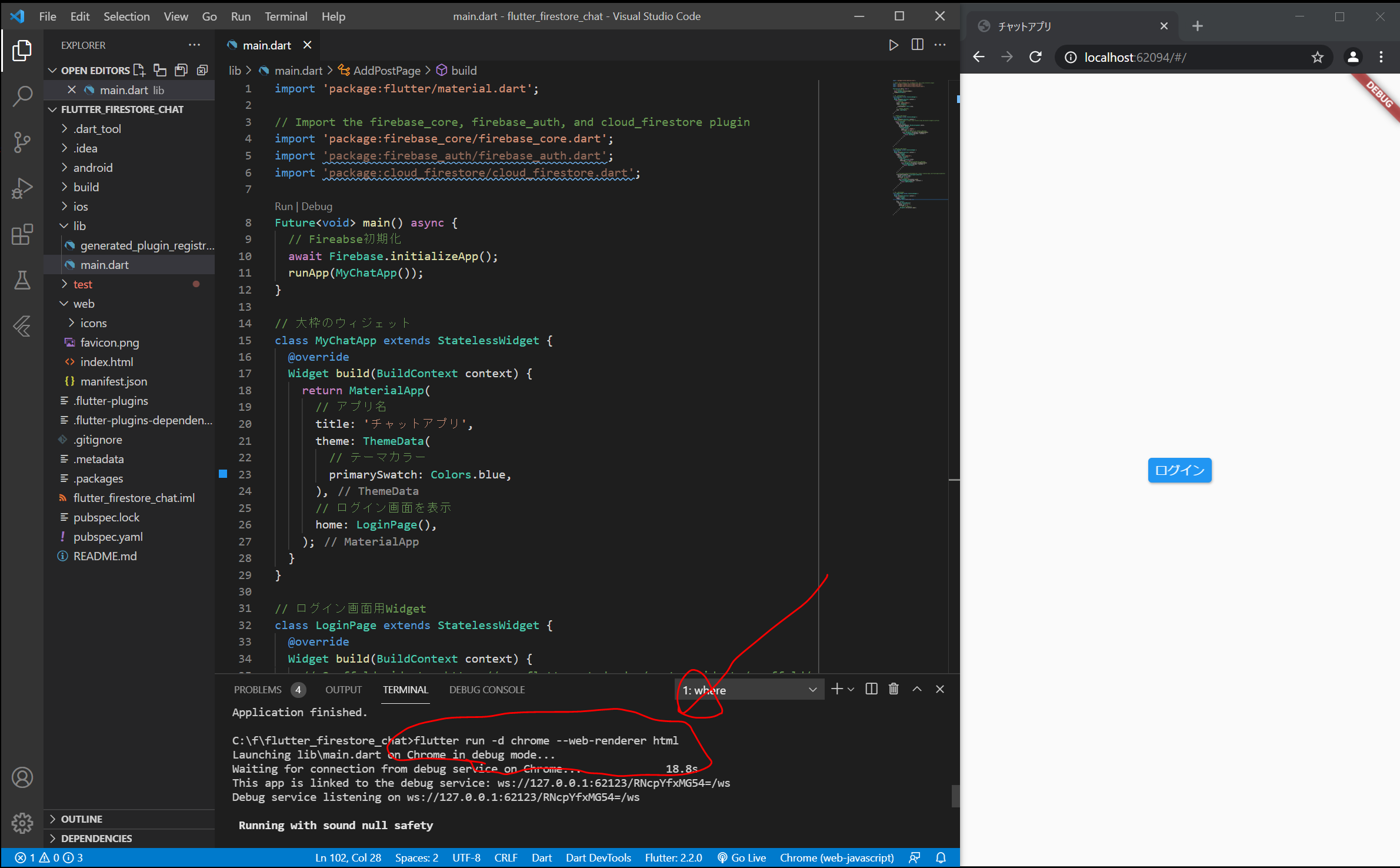
日本語が文字化けする場合は flutter run -d chrome --web-renderer html で開発サーバを起動します。Netlifyへのアップロード方法はこちらをご覧ください。
新規Firebaseプロジェクトを作成
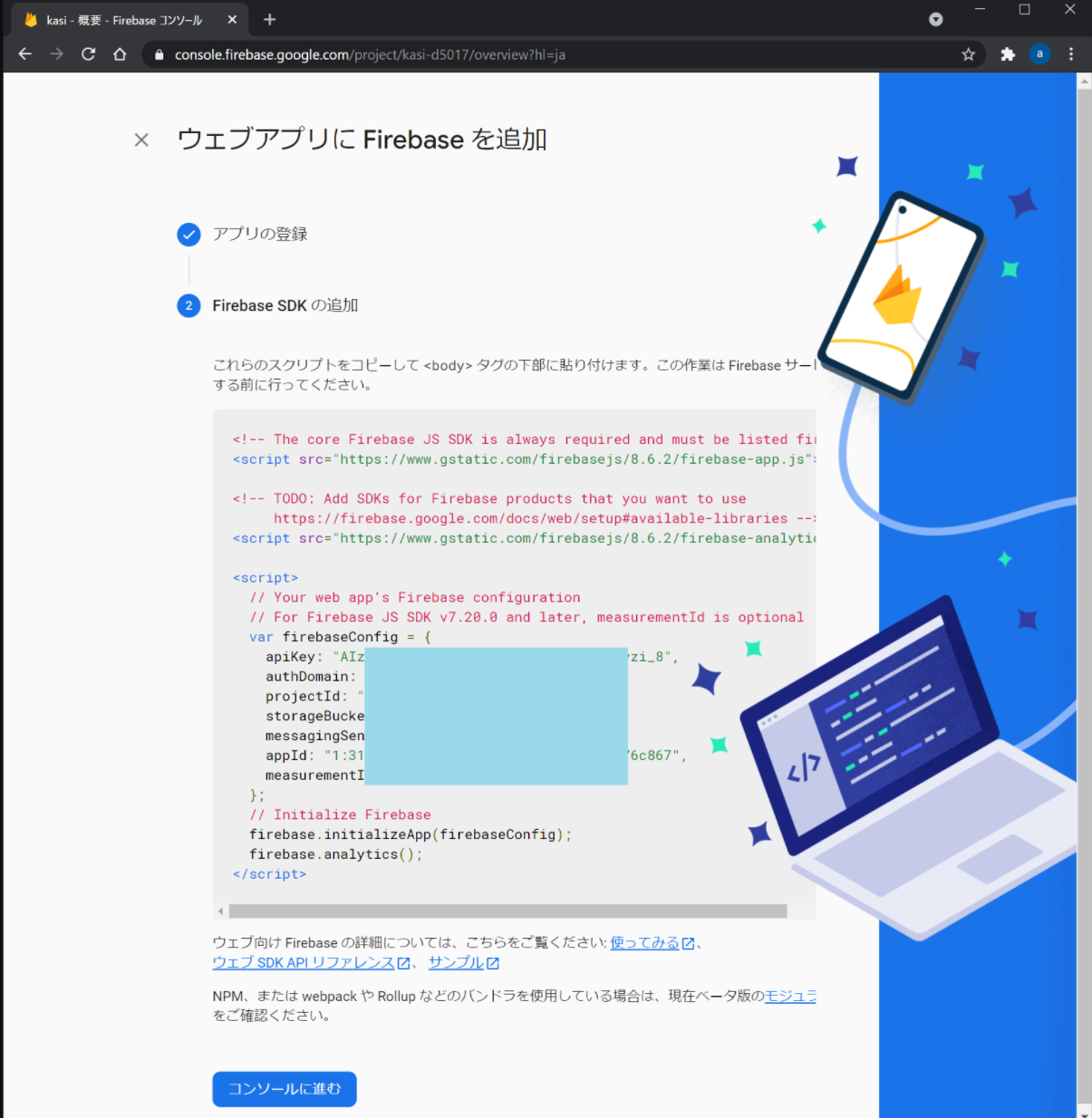
https://console.firebase.google.com/ にgoogleログインして、新規Firebaseプロジェクトを作成します。以下と同様に、作成しました。 Cloud Firestore概要 がわかりやすいです。

ここの、
var firebaseConfig = {
apiKey: "xxxxxxxxxxxxx",
authDomain: "xxxxxxxxxxx",
.....
}の部分をコピーしておきます。
新規Flutterプロジェクトを作成
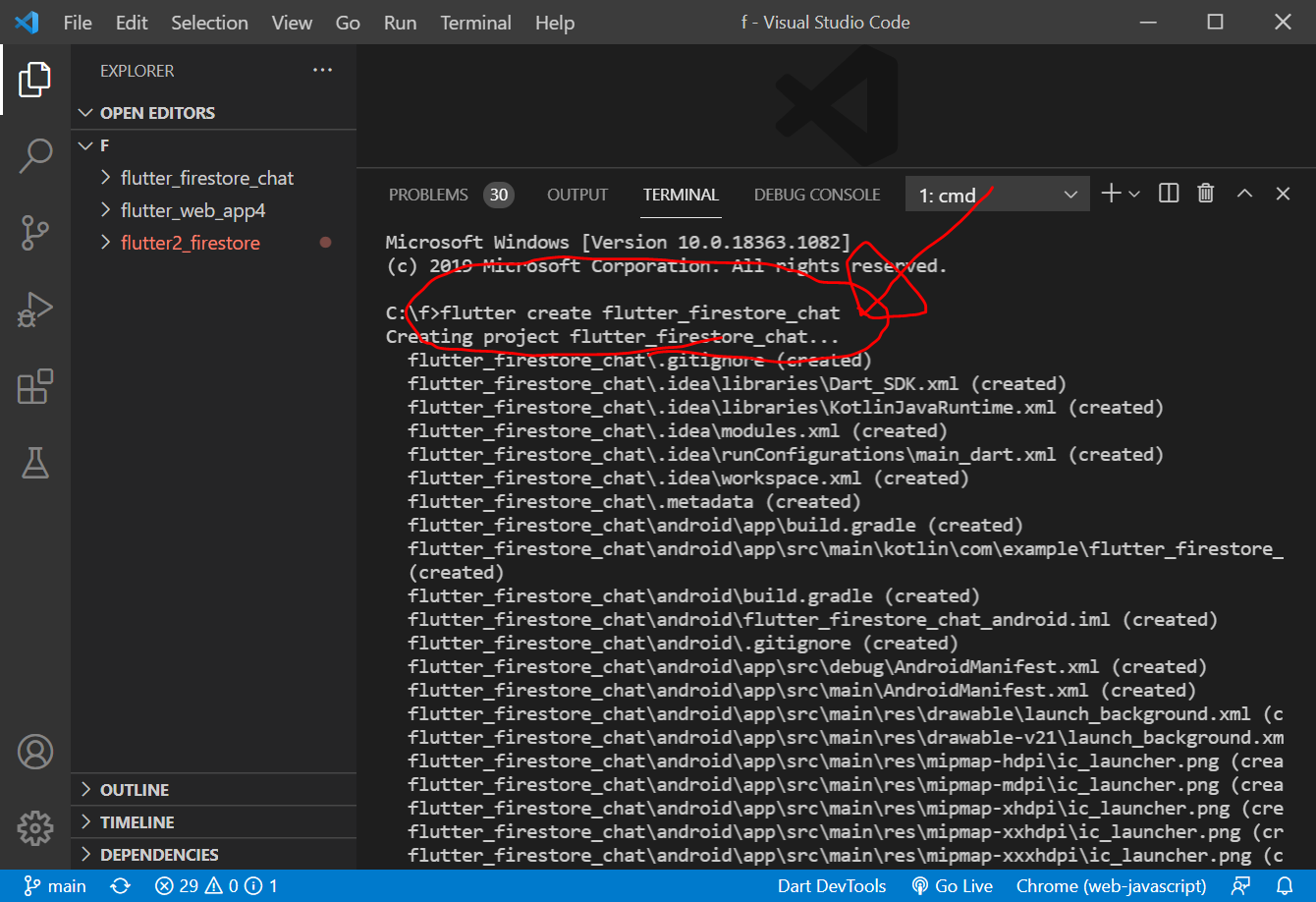
C:/f/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力して、新規プロジェクトを作成します。
プロジェクト名は、アンダーバー_を使用するのがよいそうです。(ハイフン-が使用できない。)
flutter create flutter_firestore_chat
cd flutter_firestore_chat
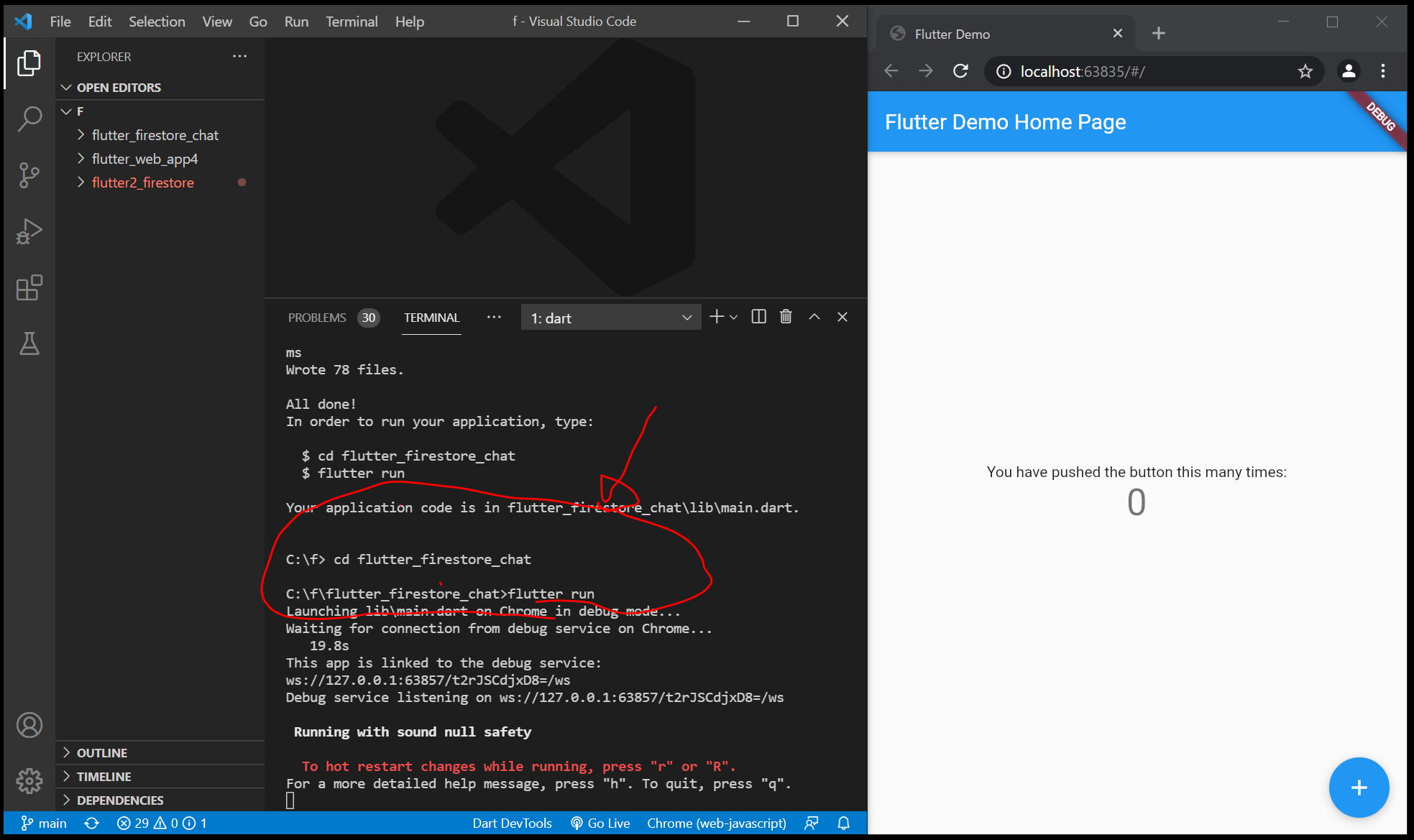
flutter runすると、以下のようにChromeが開きますので、いったん、ターミナル画面で q をクリックして、閉じておきます。

Flutter(web)アプリにFirebaseを追加(FirebaseとFlutterアプリの紐付け)
Flutterアプリの、pubspec.yaml、web/index.html を書き換えます。
pubspec.yaml に、firebase_core, firebase_auth, cloud_firestore の以下のバージョンを加えます。(参考:https://firebase.flutter.dev/ )
dependencies:
flutter:
sdk: flutter
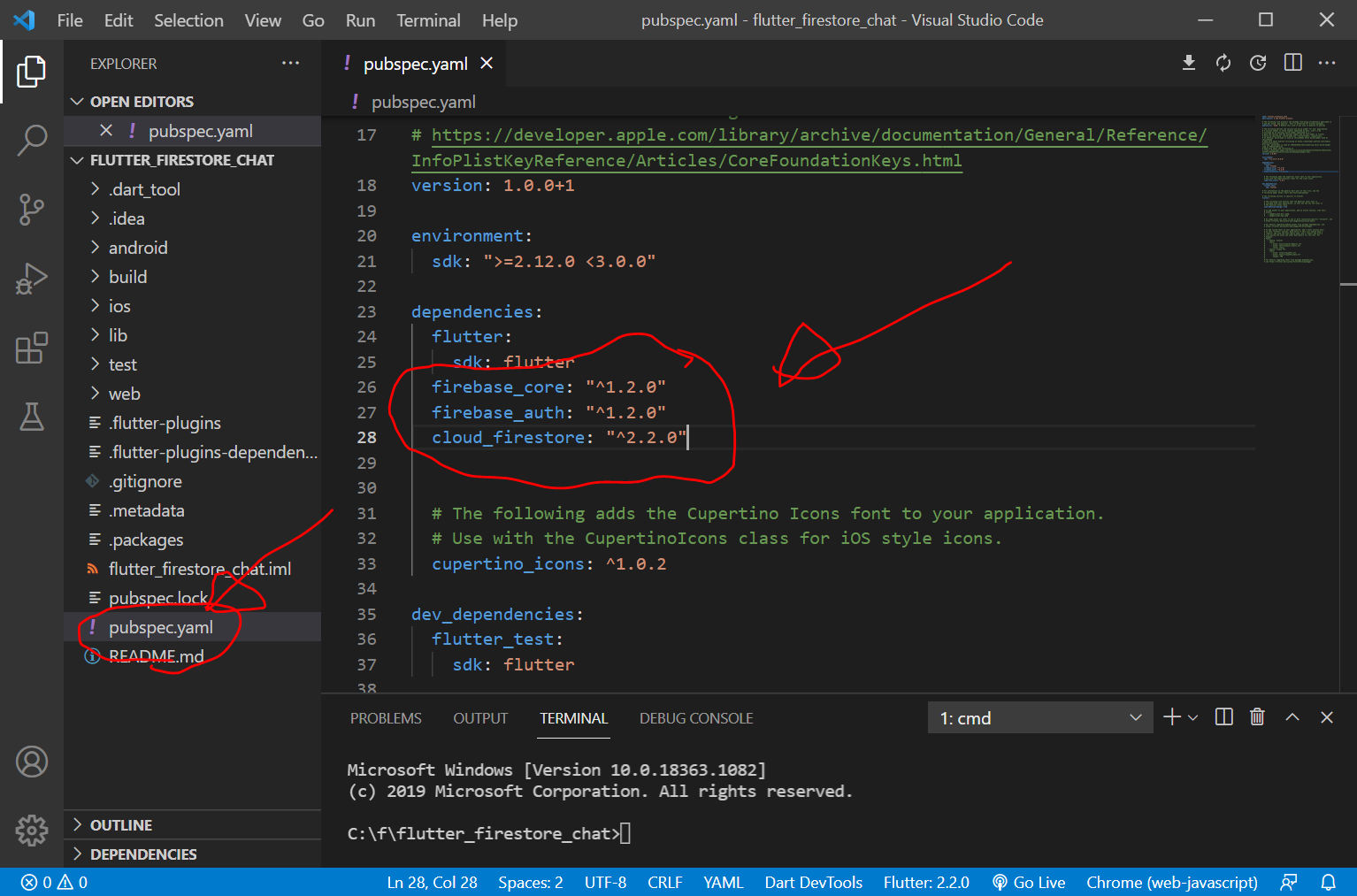
firebase_core: "^1.2.0"
firebase_auth: "^1.2.0"
cloud_firestore: "^2.2.0"(変更前)

(変更後)

pubspec.yamlを変更して保存すると、VisualStudioCodeでは、自動的にFlutterアプリにfirebase_core, cloud_firestoreが自動的にインストールされます。
次に、web/index.html を開き、下の方の、
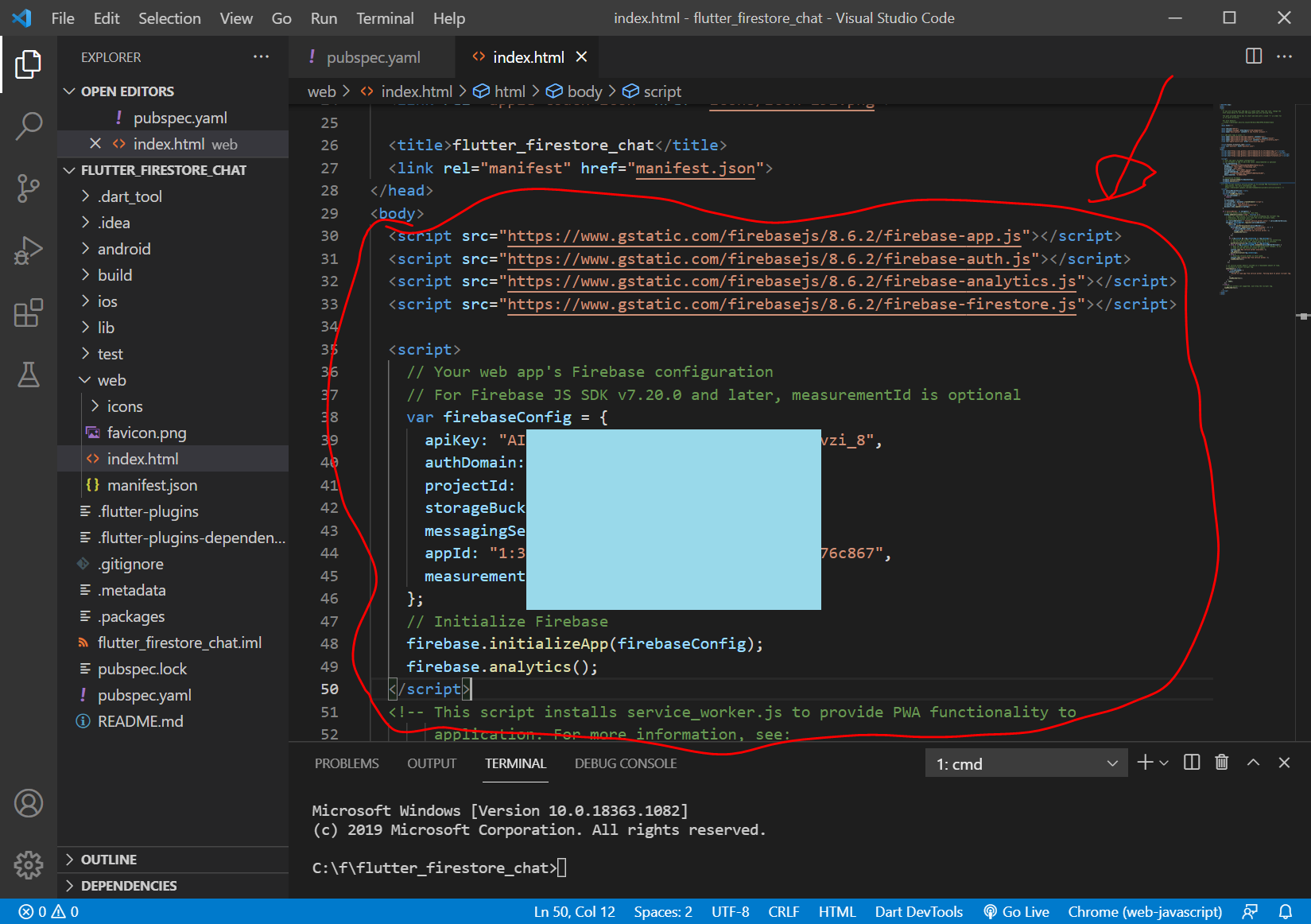
<body>の『直後』に、以下のようなコードを挿入します。”apiKey: …” のところは、上記のFirebaseのご自身のapiKeyなどに書き換えてください。
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-analytics.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-firestore.js"></script>
<script>
// TODO: Replace the following with your app's Firebase project configuration.
// See: https://support.google.com/firebase/answer/7015592
var firebaseConfig = {
apiKey: "...",
authDomain: "[YOUR_PROJECT].firebaseapp.com",
databaseURL: "https://[YOUR_PROJECT].firebaseio.com",
projectId: "[YOUR_PROJECT]",
storageBucket: "[YOUR_PROJECT].appspot.com",
messagingSenderId: "...",
appId: "1:...:web:...",
measurementId: "G-..."
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>実際には、以下のようになります。
(変更前)

(変更後)

アプリの雛形を作成
https://www.flutter-study.dev/firebase-app/about-firebase-app の『アプリの雛形作成』を写経していきます。
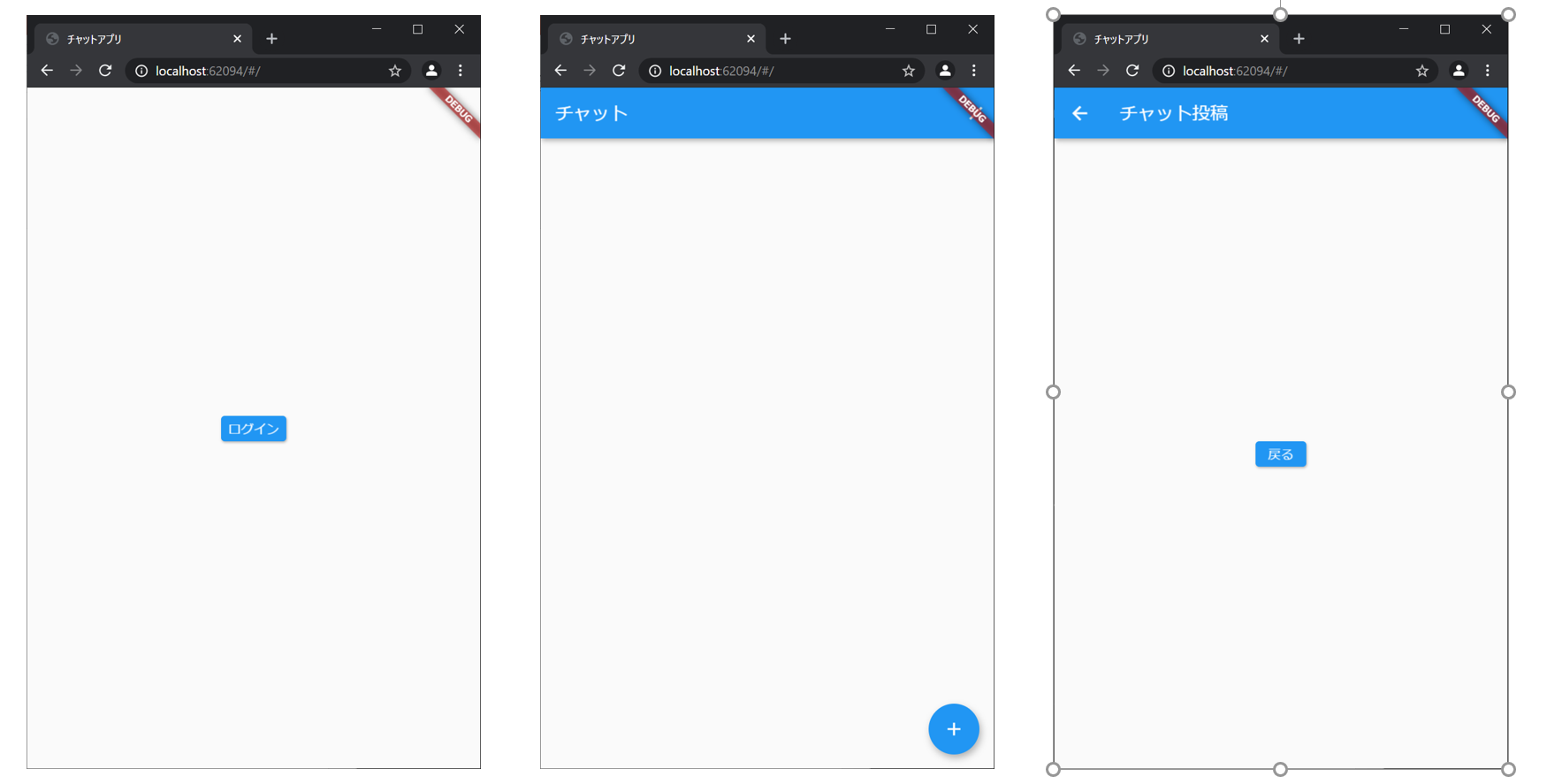
作成するのはチャットアプリで、
- ログイン画面
- チャット画面
- 投稿画面
の3つの画面となります。3つの画面を行き来できるようにボタンなどを設置していきます。
- アプリ起動時に最初に表示するWidget : MyChatApp
- トップ画面 : LoginPage
- チャット画面 : ChatPage
- 投稿画面 : AddPostPage
lib/main.dart を上から順に、以下に書き換えます。
import文とmain関数
import 'package:flutter/material.dart';
// Import the firebase_core, firebase_auth, and cloud_firestore plugin
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
Future<void> main() async {
// Fireabse初期化
await Firebase.initializeApp();
runApp(MyChatApp());
}MyChatApp ウィジェット
class MyChatApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// アプリ名
title: 'チャットアプリ',
theme: ThemeData(
// テーマカラー
primarySwatch: Colors.blue,
),
// ログイン画面を表示
home: LoginPage(),
);
}
}LoginPage ウィジェット
// ログイン画面用Widget
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// Scaffold widget → https://www.flutter-study.dev/master-widgets/scaffold/
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
child: Text('ログイン'),
onPressed: () async {
// チャット画面に遷移+ログイン画面を破棄
await Navigator.of(context).pushReplacement(
MaterialPageRoute(builder: (context) {
return ChatPage();
}),
);
},
)
],
),
),
);
}
}ChatPage ウィジェット
// チャット画面用Widget
class ChatPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('チャット'),
actions: <Widget>[
IconButton(
icon: Icon(Icons.close),
onPressed: () async {
// ログイン画面に遷移+チャット画面を破棄
await Navigator.of(context).pushReplacement(
MaterialPageRoute(builder: (context) {
return LoginPage();
}),
);
},
),
],
),
// floatingActionButtonウィジェット → https://bukiyo-papa.com/floatingactionbutton/
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () async {
// 投稿画面に遷移
await Navigator.of(context).push(
MaterialPageRoute(builder: (context) {
return AddPostPage();
}),
);
},
),
);
}
}AddPostPage ウィジェット
// 投稿画面用Widget
class AddPostPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('チャット投稿'),
),
body: Center(
child: ElevatedButton(
child: Text('戻る'),
onPressed: () {
// 1つ前の画面に戻る
Navigator.of(context).pop();
},
),
),
);
}
}この時点でターミナル画面に以下を入力して、開発サーバを起動してみます。リロードは “r"、開発サーバ停止は “q" を押します。
flutter run -d chrome --web-renderer html

次は、Authentication(パスワード制限)のところを写経してみたいと思います。



ディスカッション
コメント一覧
まだ、コメントがありません