Windows10にFlutter2.2をインストールしてFultterWebを試してみる(2021年5月版)
2021年3月にFlutterがVersion 2.0 になり、Flutter Webがサポートされました。やってみたいと思います。
なお、Android実機を用いて開発する場合のインストール方法は、以下に記載させていただきました。
開発環境
Panasonic CF-QV
Windows 10 Pro (1909)
git version 2.29.2.windows.2
Chrome
VisualStudioCode 1.55.2gitのインストールについては、こちらのサイトが分かりやすいです。
今回構築した環境
flutter_windows_2.2.0-stable
VisualStudioCodeのExtensions(拡張機能)『Flutter(dart-code.fultter)』Flutterのインストール
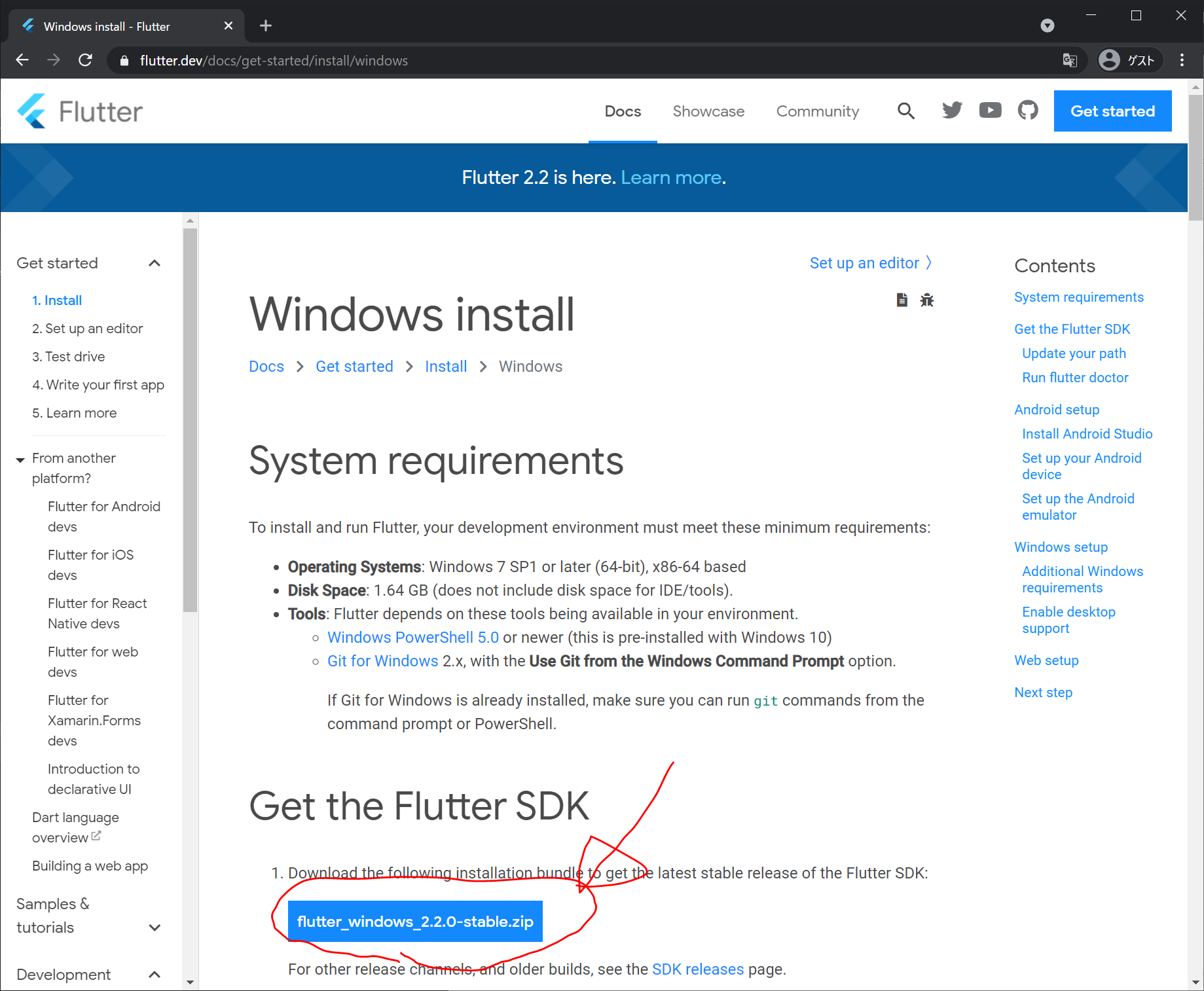
https://flutter.dev/docs/get-started/install/windows から、flutter_windows_2.2.0-stable.zip (697MB)をクリックして、ダウンロードします。私の環境では1分くらいかかりました。

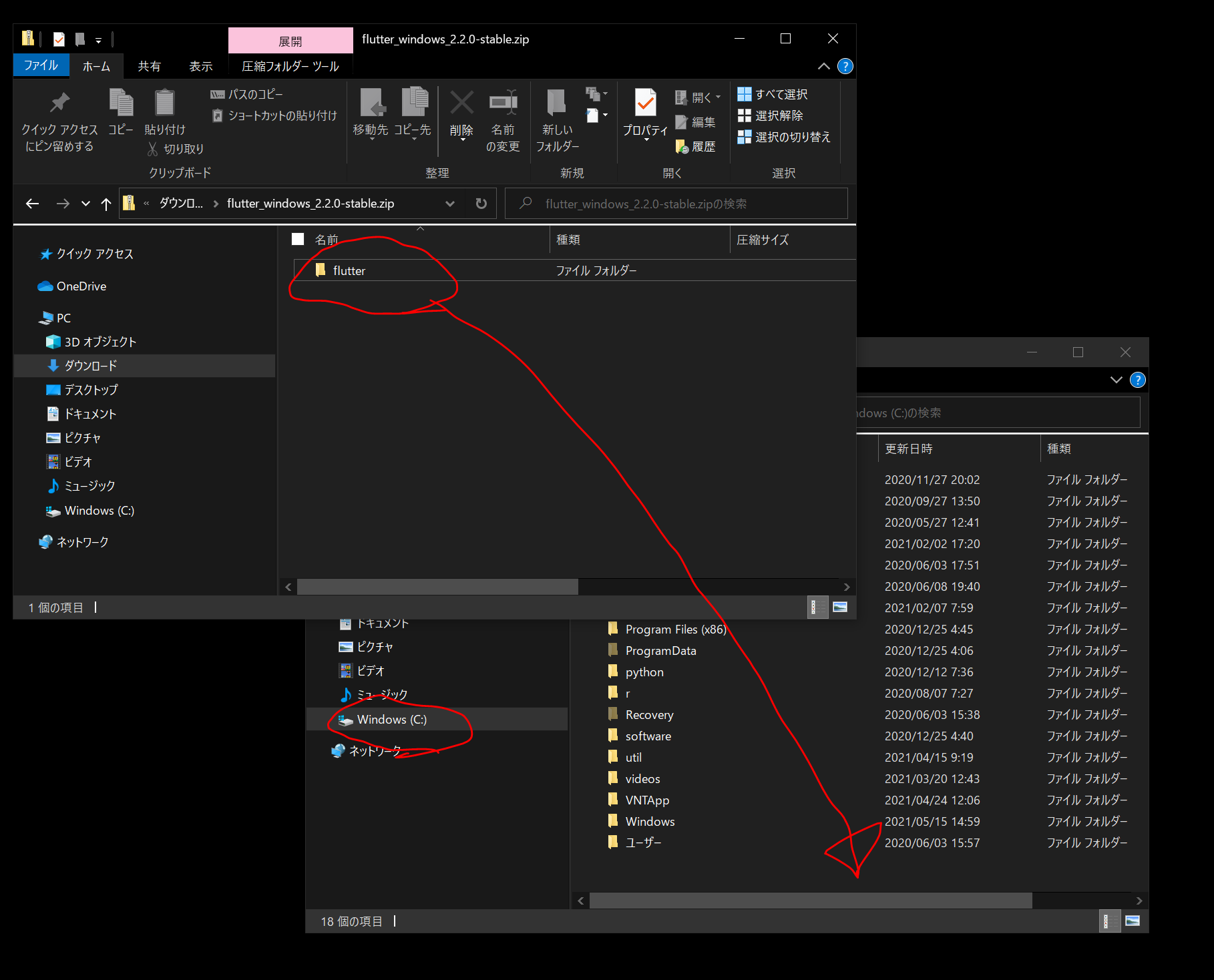
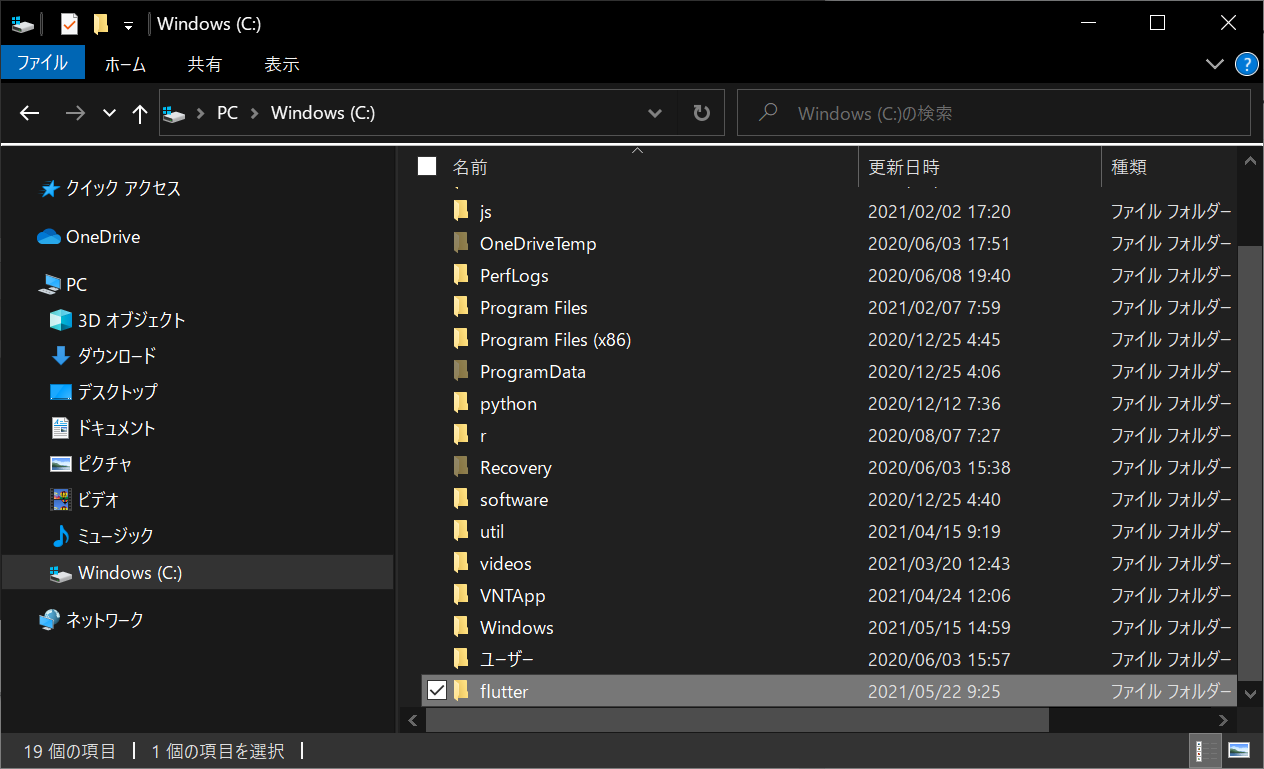
ダウンロードしたZIPファイルをクリックして解凍し、中身のflutterフォルダを、C:/ 直下にドラッグしてコピーします。

私の環境ではこのコピーに約5分かかりました。

Windowsの環境変数にflutterのPATHを通す
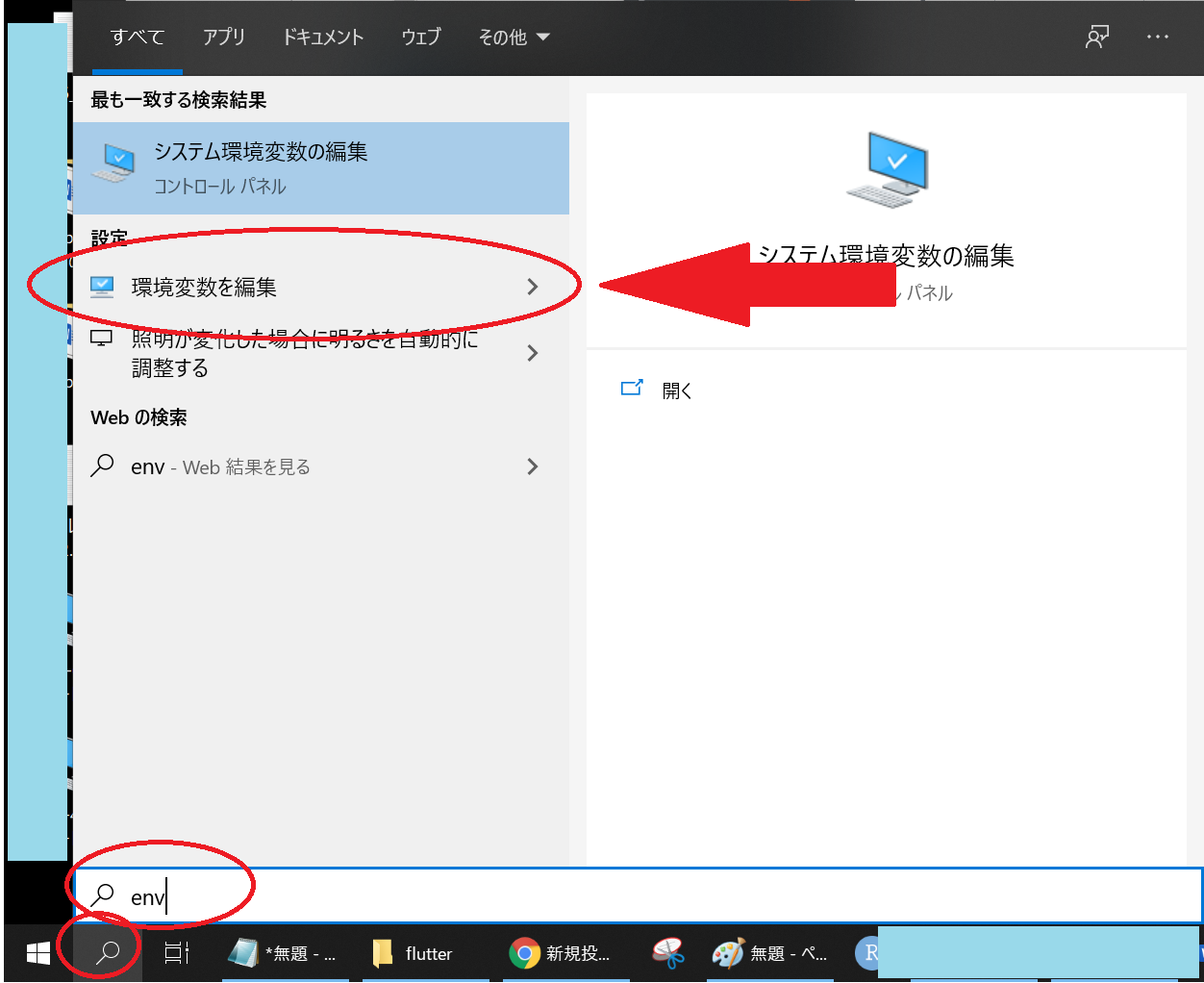
Windowsの左下の検索ボタンをクリックして、『env』と入力し、『環境変数を編集』をクリック

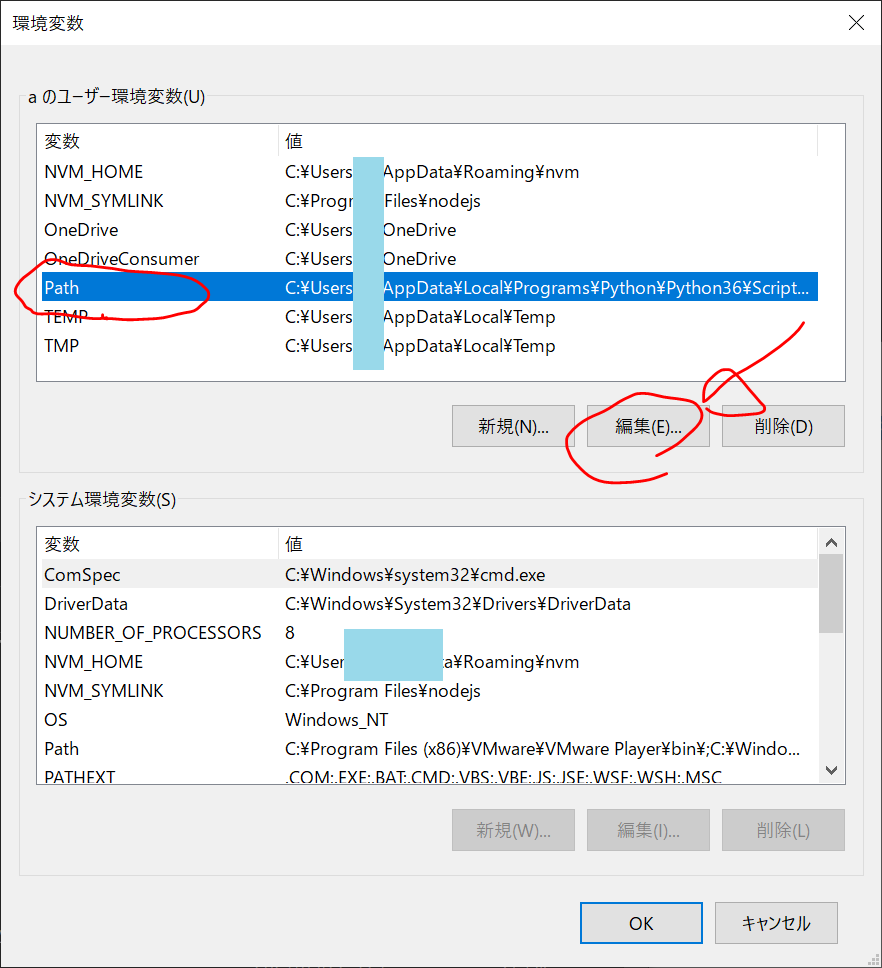
『環境変数』ウィンドウが開くので、上の方の『xxxのユーザー環境変数(U)』の中の、『Path』をクリックして選択状態にしてから、『編集』をクリック

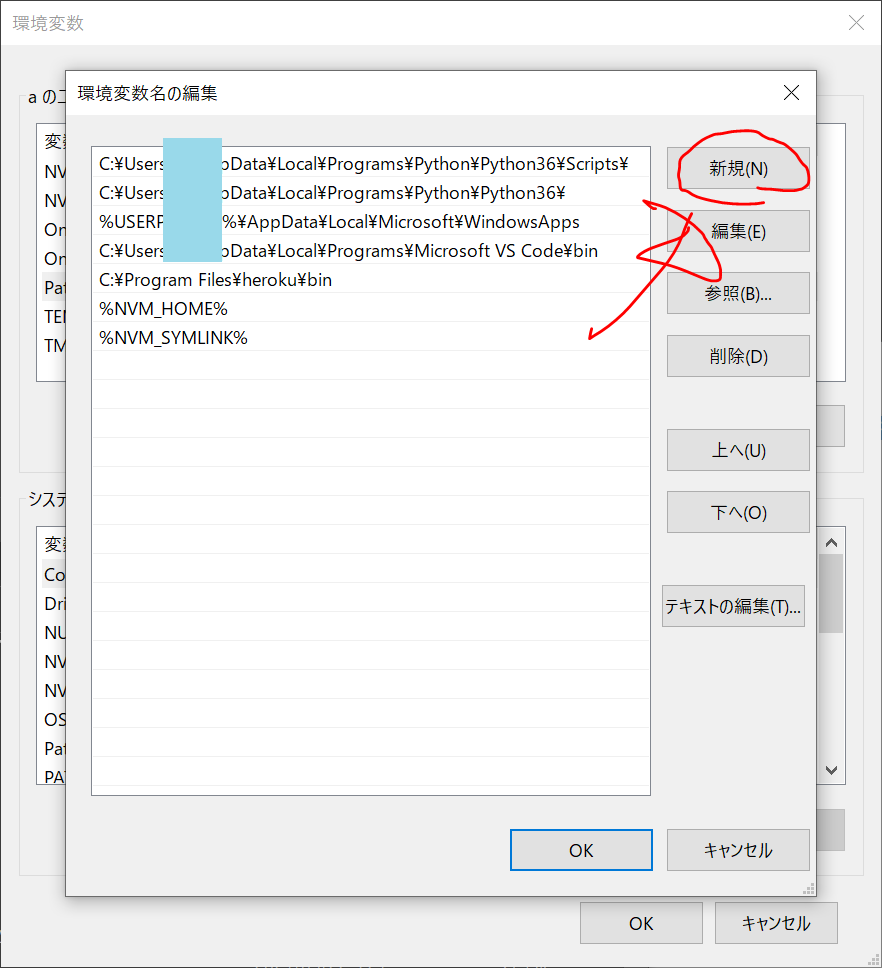
『環境変数名の編集』ウィンドウが開くので、『新規』をクリック

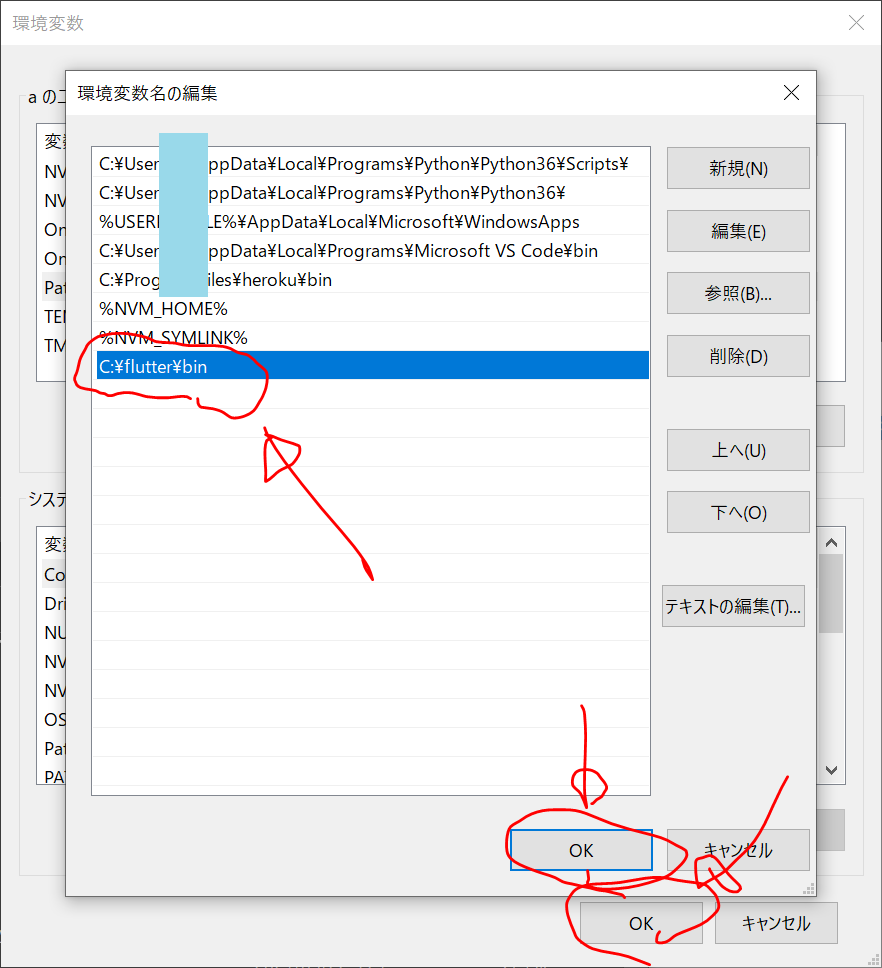
C:\flutter\bin と記載して、OK をクリック。その後、もう1回、OK をクリック。

いつも、この『Pathを通す』というのが面倒です。自動的にやってくれるといいのですが、、、
VisualStudioCodeでflutter doctor コマンドを実行して環境チェック
Chromeがインストールされていない場合は、https://www.google.com/intl/ja_jp/chrome/ からダウンロードしてインストールします。
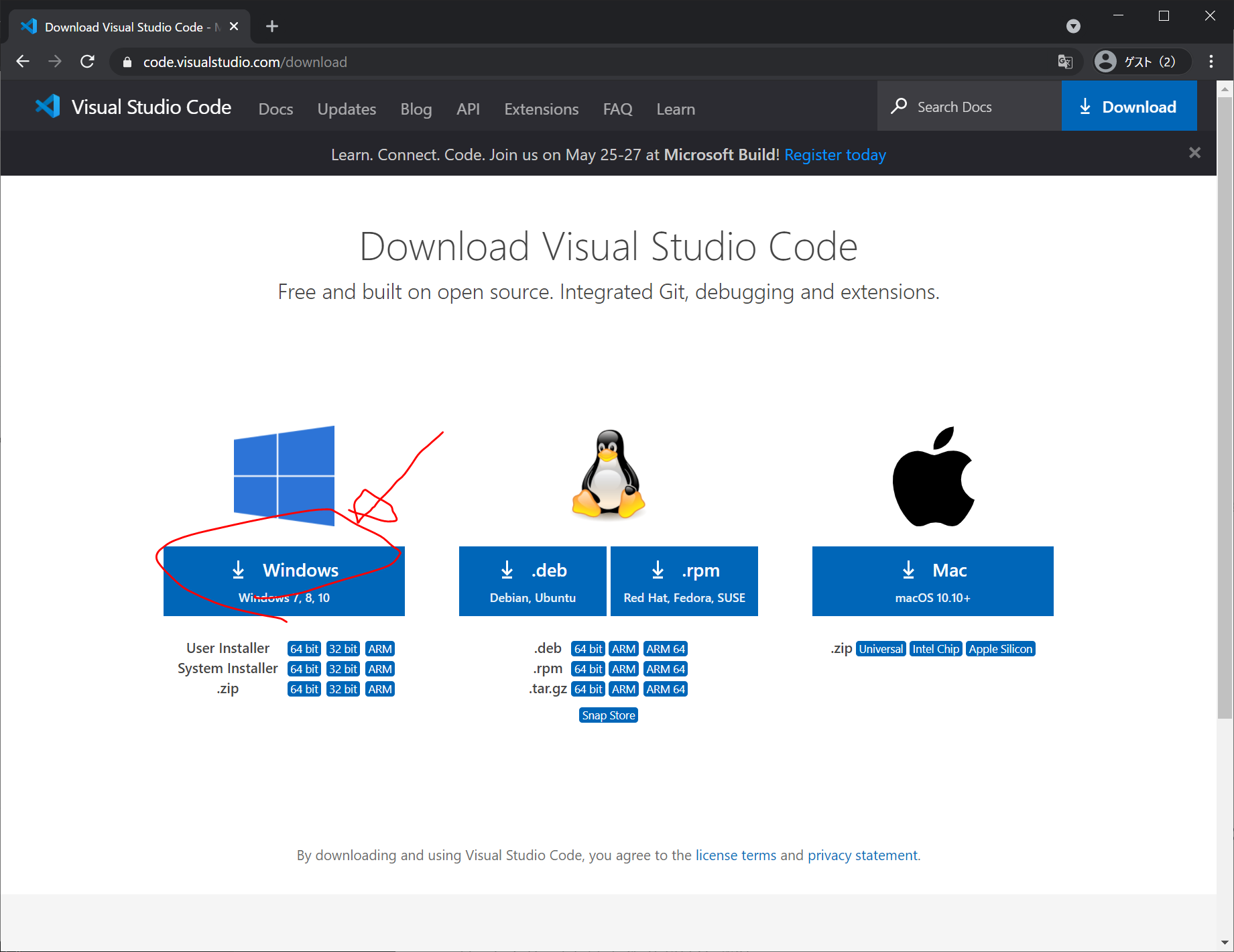
VisualStudioCodeがインストールされていない場合は、https://code.visualstudio.com/downloadからインストーラーをダウンロードして、インストールします。

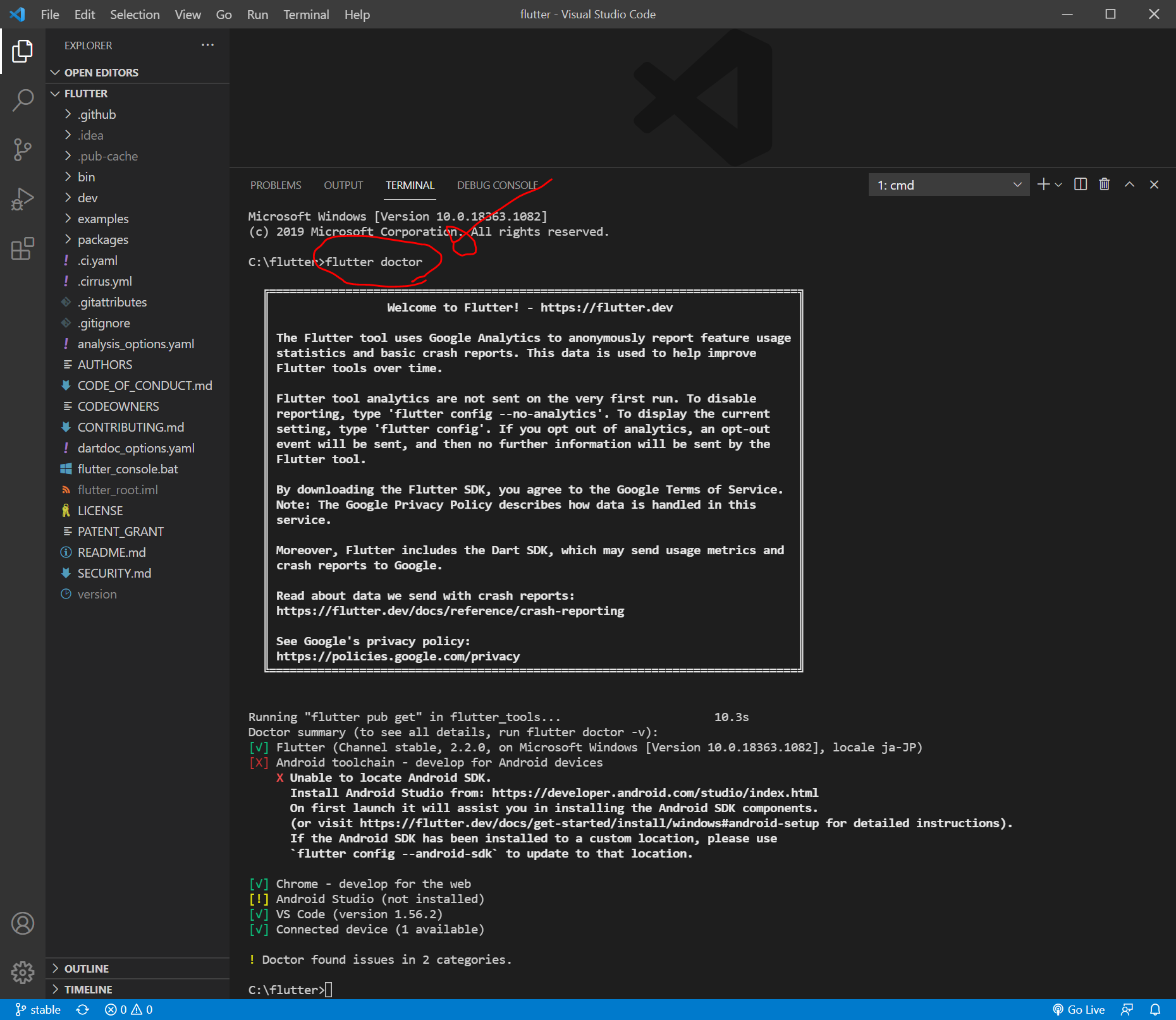
C:/flutter/ (場所はどこでもよいです。)をVisualStudioCodeで開き、Ctrl+@ でターミナル画面を開き、以下を入力します。
flutter doctor
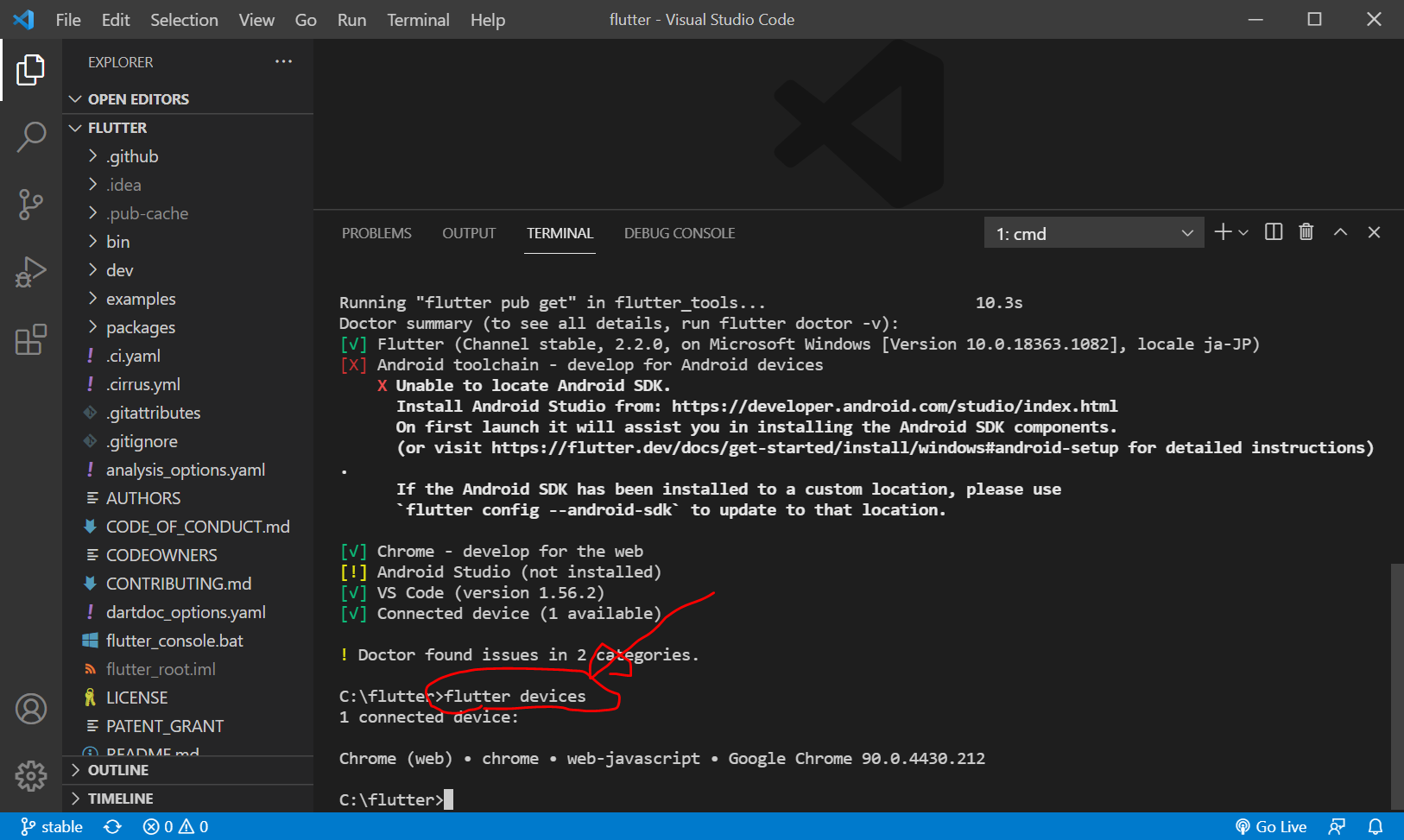
flutter devices

Flutter Webをやるのには大丈夫そうです。
Android実機で確認する(デバッグする)方が圧倒的に速いですが、やり方については、「『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(1)Windows10でFlutterをインストールしてAndroid実機で開発画面を表示」に記載させていただきました。
新規Flutterアプリを作成
今回、C:/flutter/ フォルダにFlutter SDKを保存しているため、それ以外の場所で”flutter create” を行う必要があります。
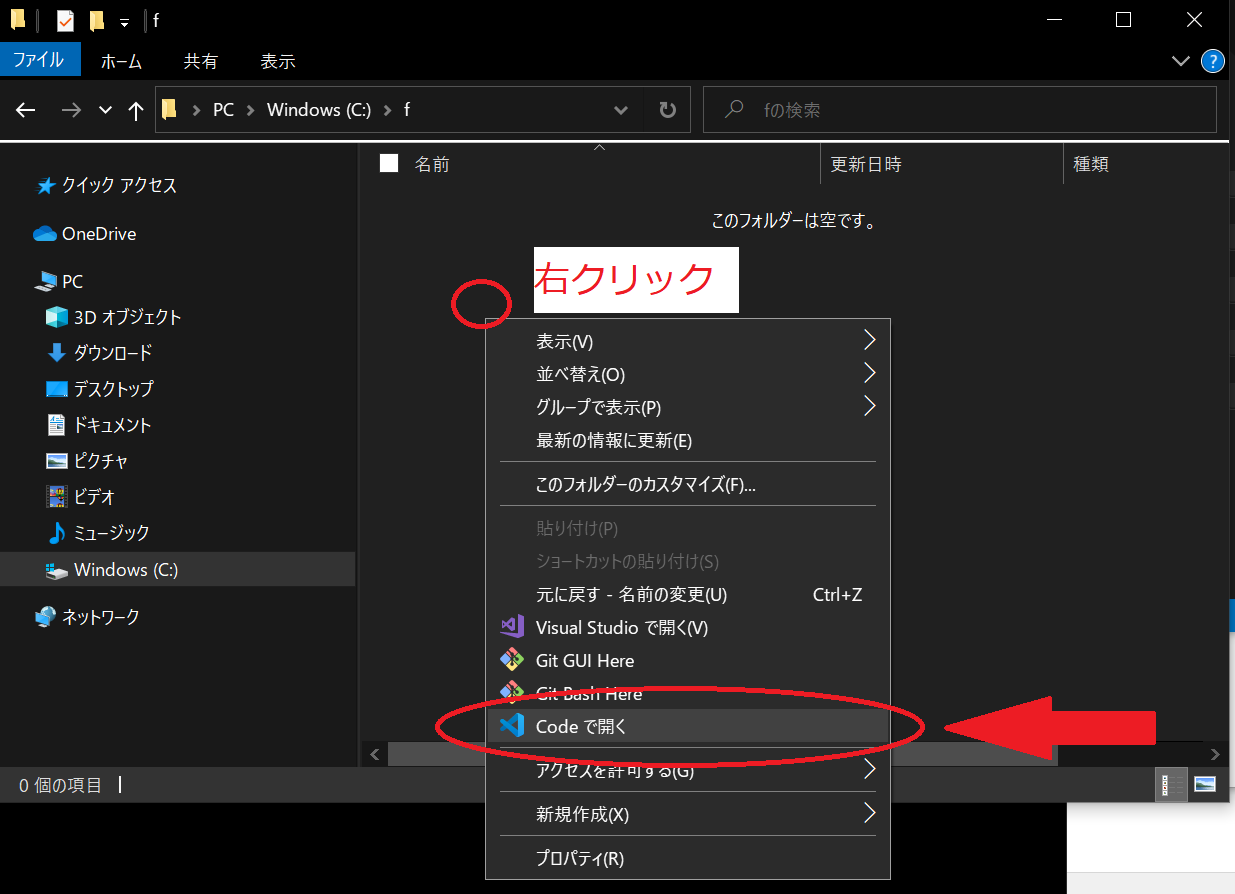
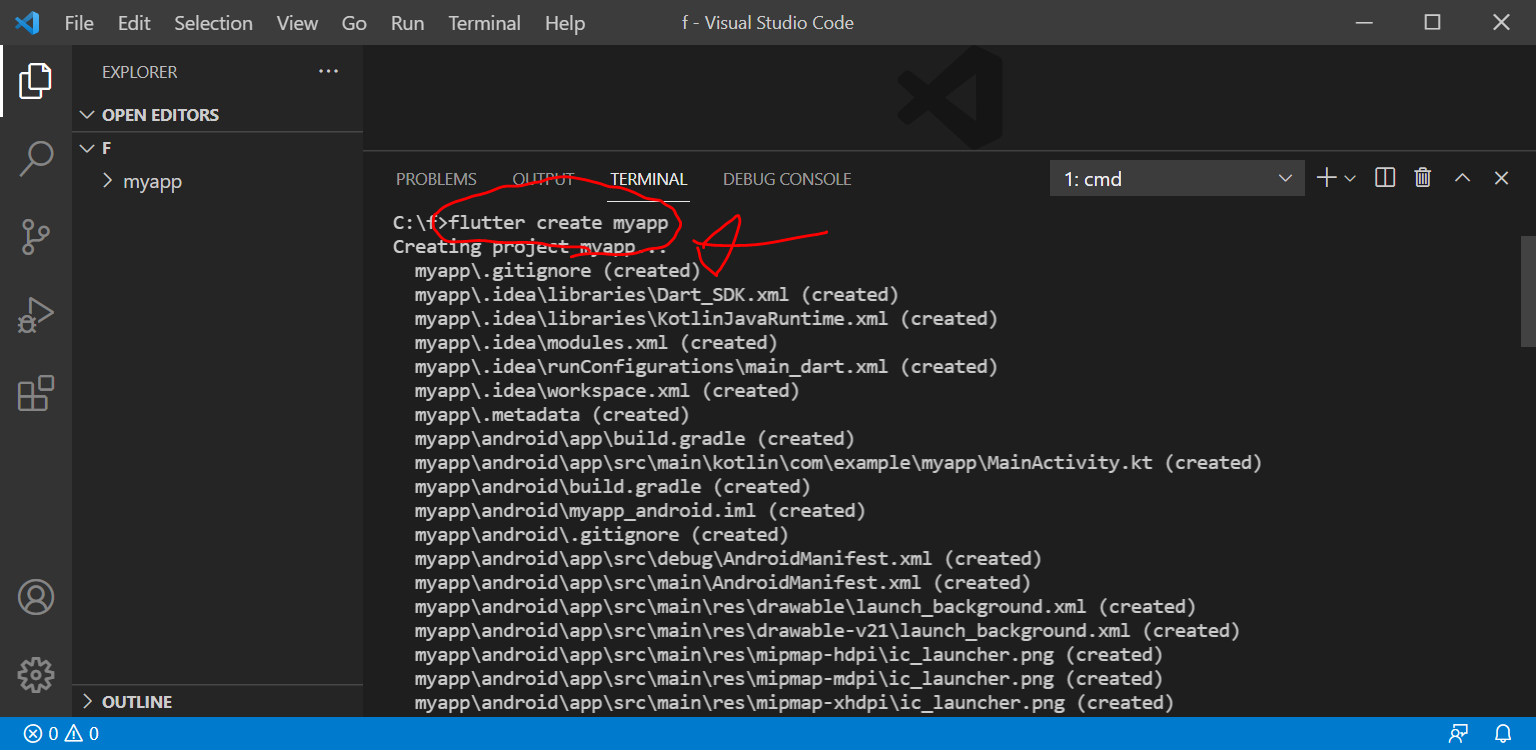
C:/f/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
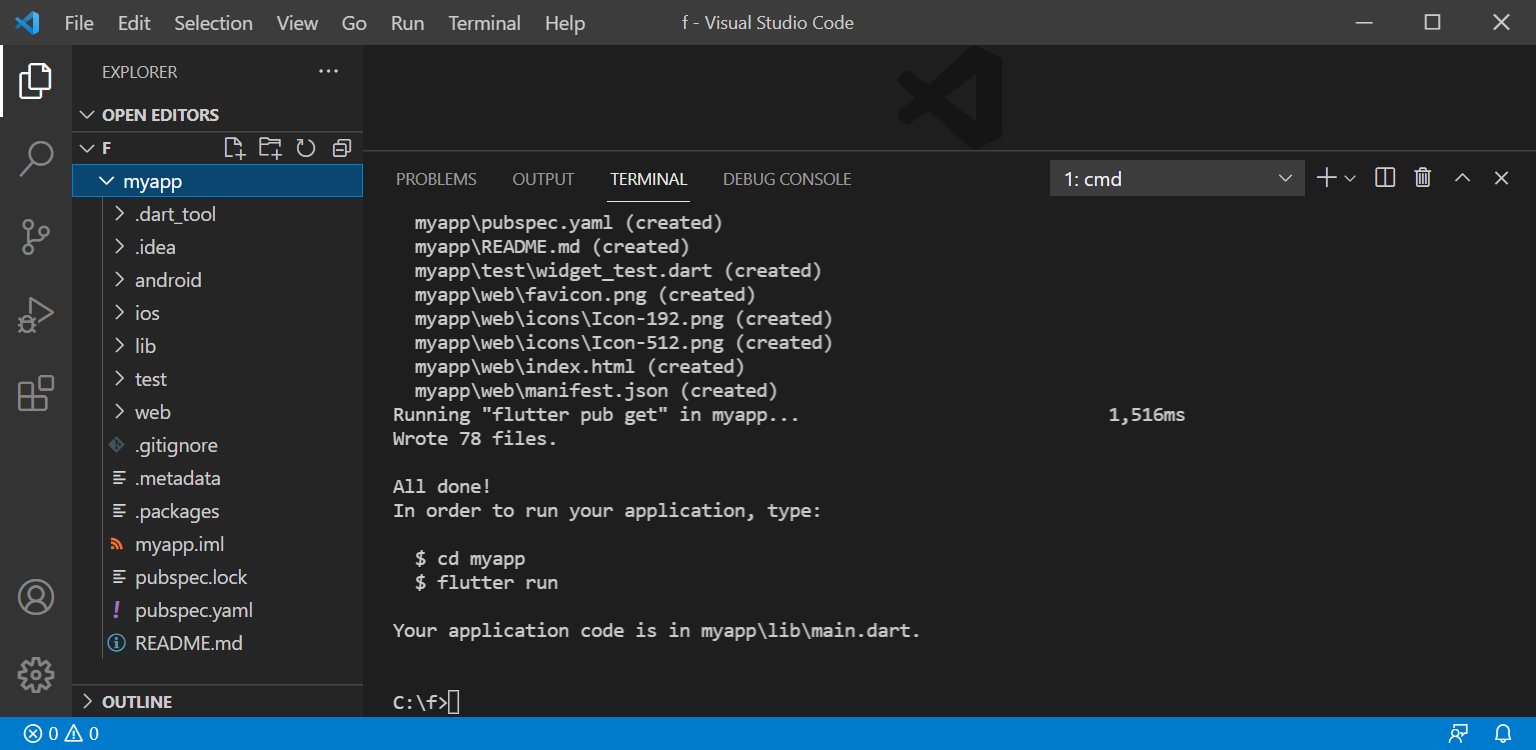
flutter create myapp


数秒でアプリが作成されました。言われたとおりに、以下を入力します。
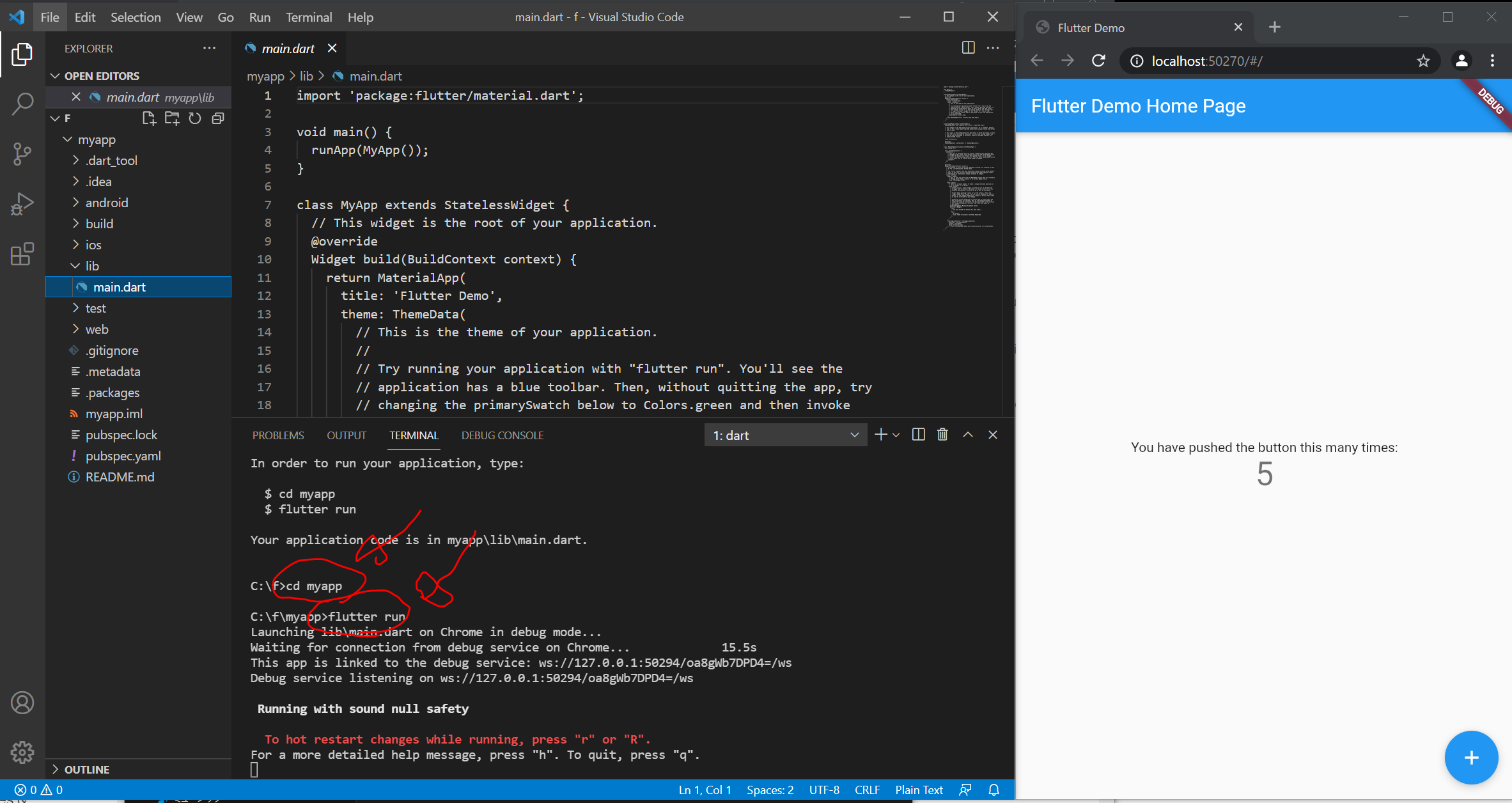
cd myapp
flutter run30秒ほどで、自動でChromeが開き、デフォルトのカウンターアプリが開きました。ちゃんと動きます。

VisualStudioCodeのターミナル画面で、q を押すと、Chromeが自動で閉じて、以下のような画面になります。

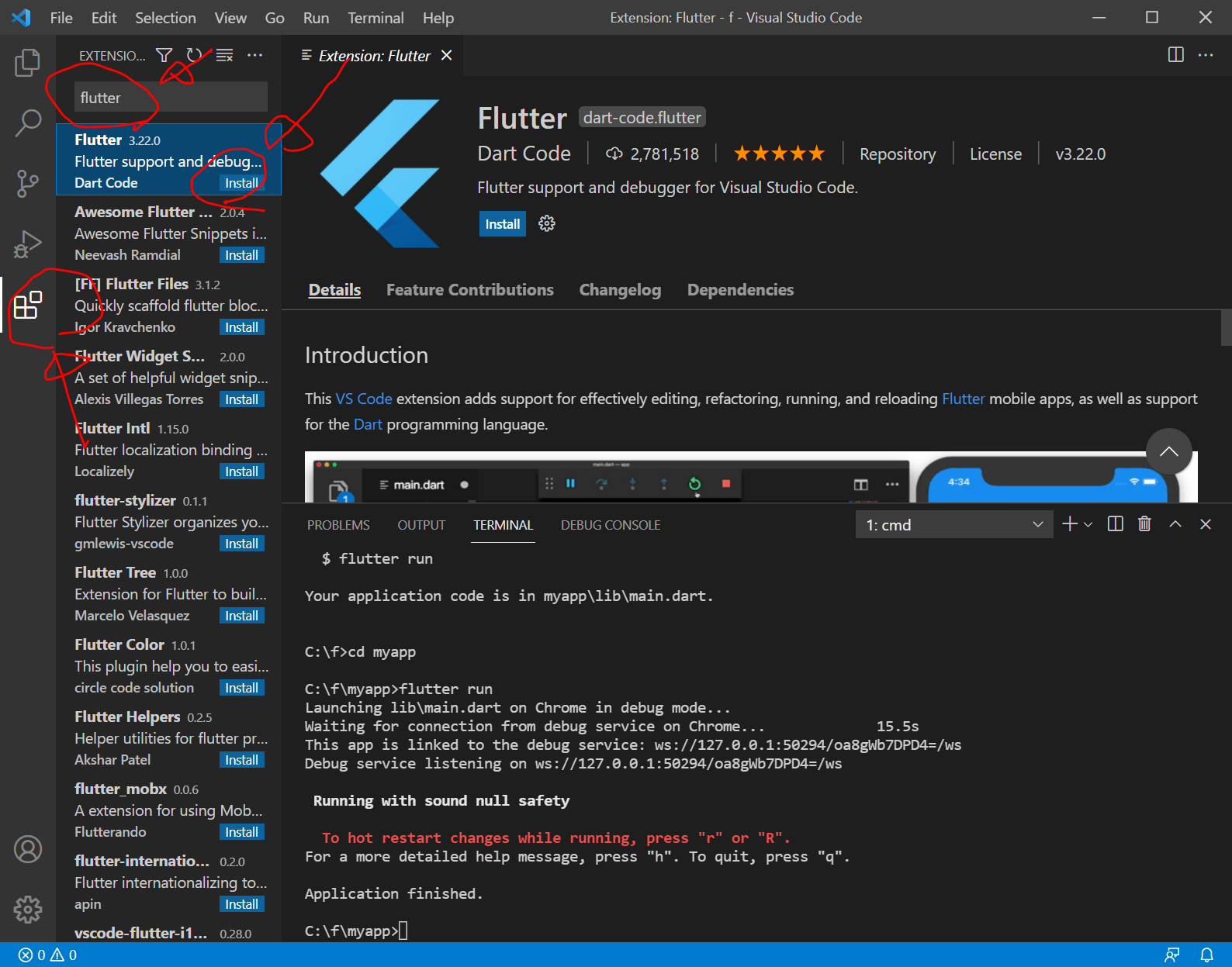
VisualStudioCodeのExtensions(拡張機能)でFlutter(dart-code.fultter)を入れる
VisualStudioCodeの画面左側の一番下の四角が4個あるアイコン(Extensions アイコン)をクリック > 検索窓に flutter と入れて上の方に出てくる『Flutter (dart-code.flutter)』拡張機能をインストールします。


lib/main.dartを少しだけ編集してみる
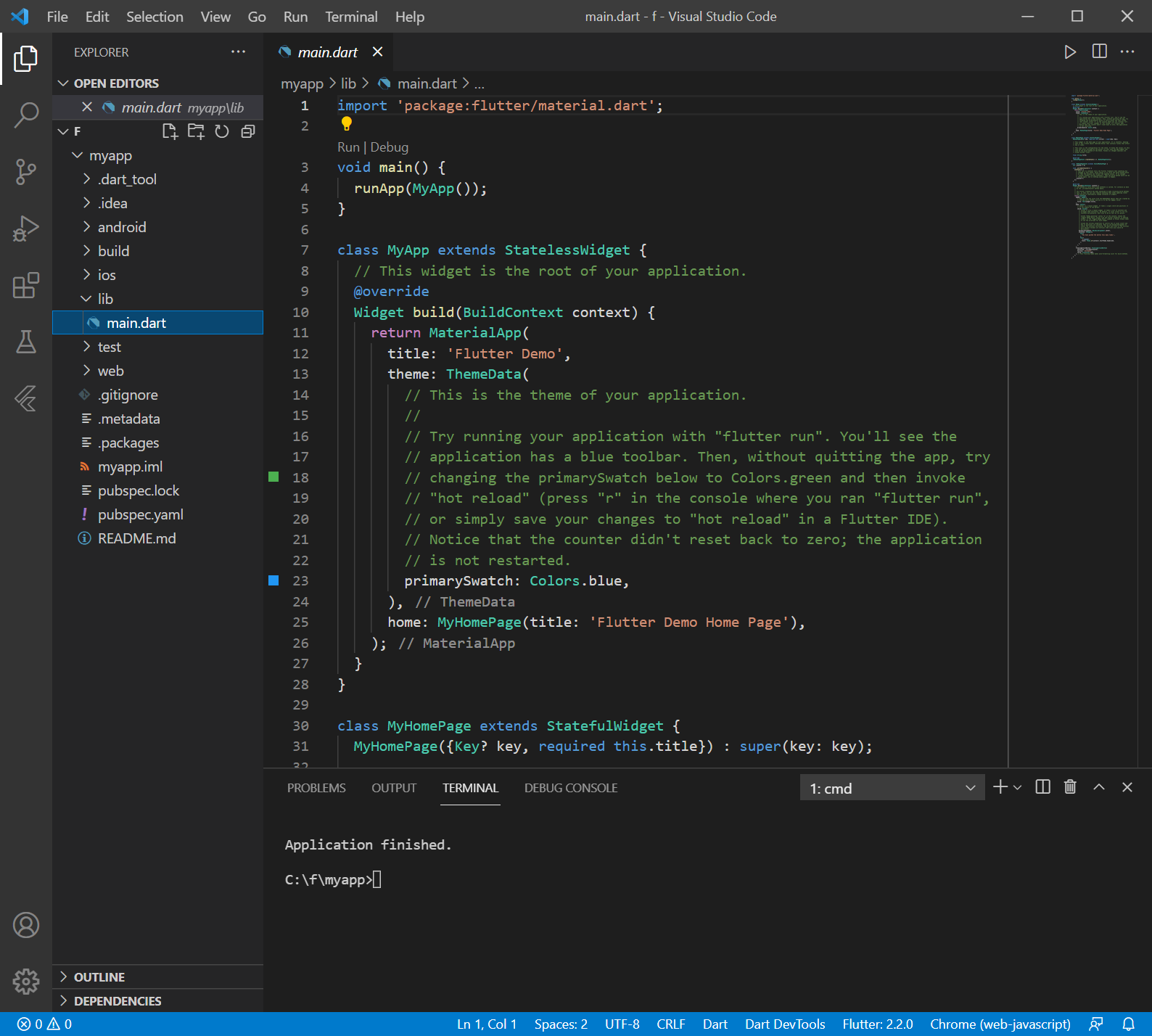
デフォルトのコードは、myapp/lib/main.dartのみとのことです。VisualStudioCodeでlib/main.dartを開きます。

ターミナル画面で、flutter run を入力し、Chromeの画面を出しておきます。

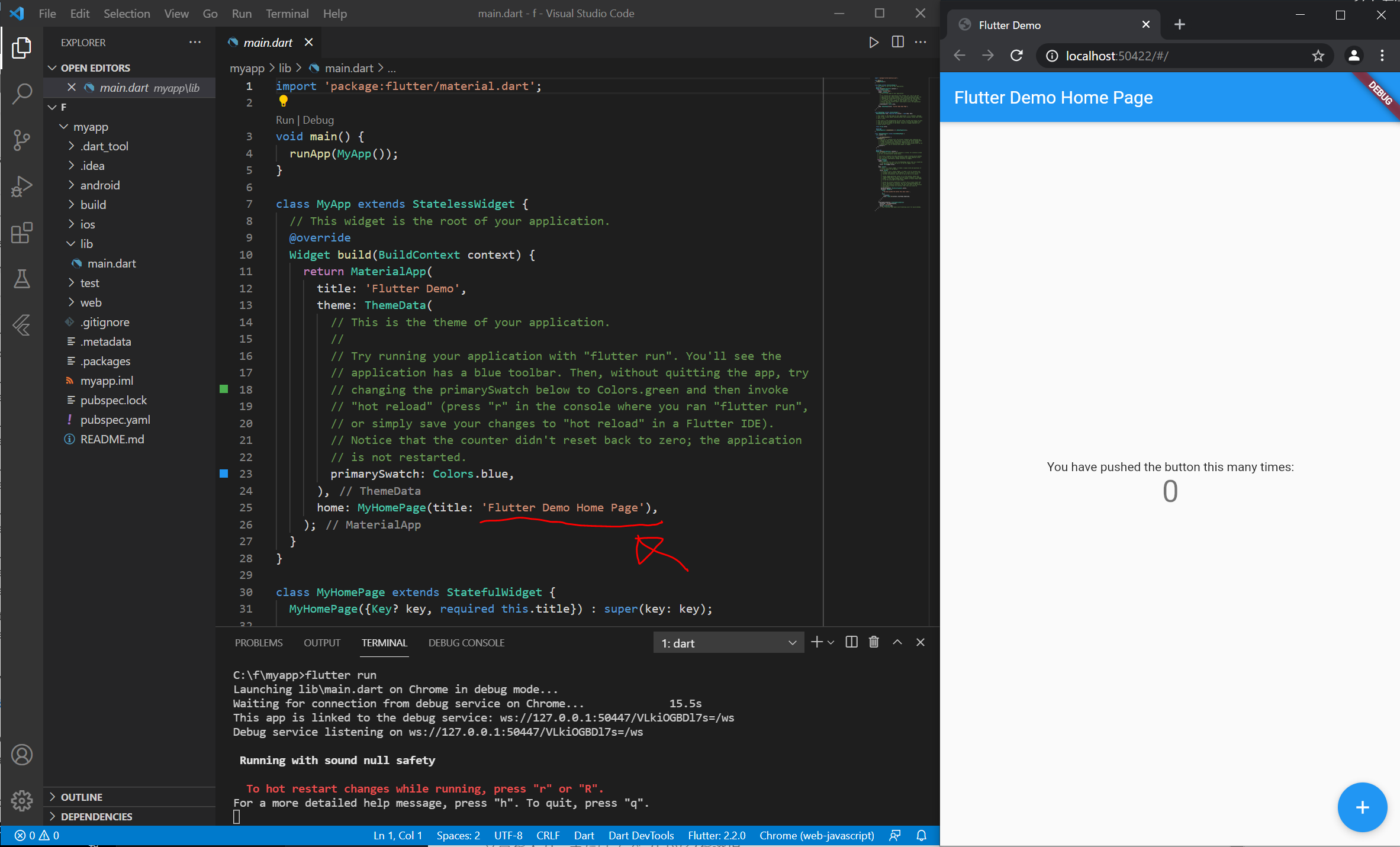
この状態で、lib/main.dart の25行目の
home: MyHomePage(title: 'Flutter Demo Home Page'),を、以下のように変更します。
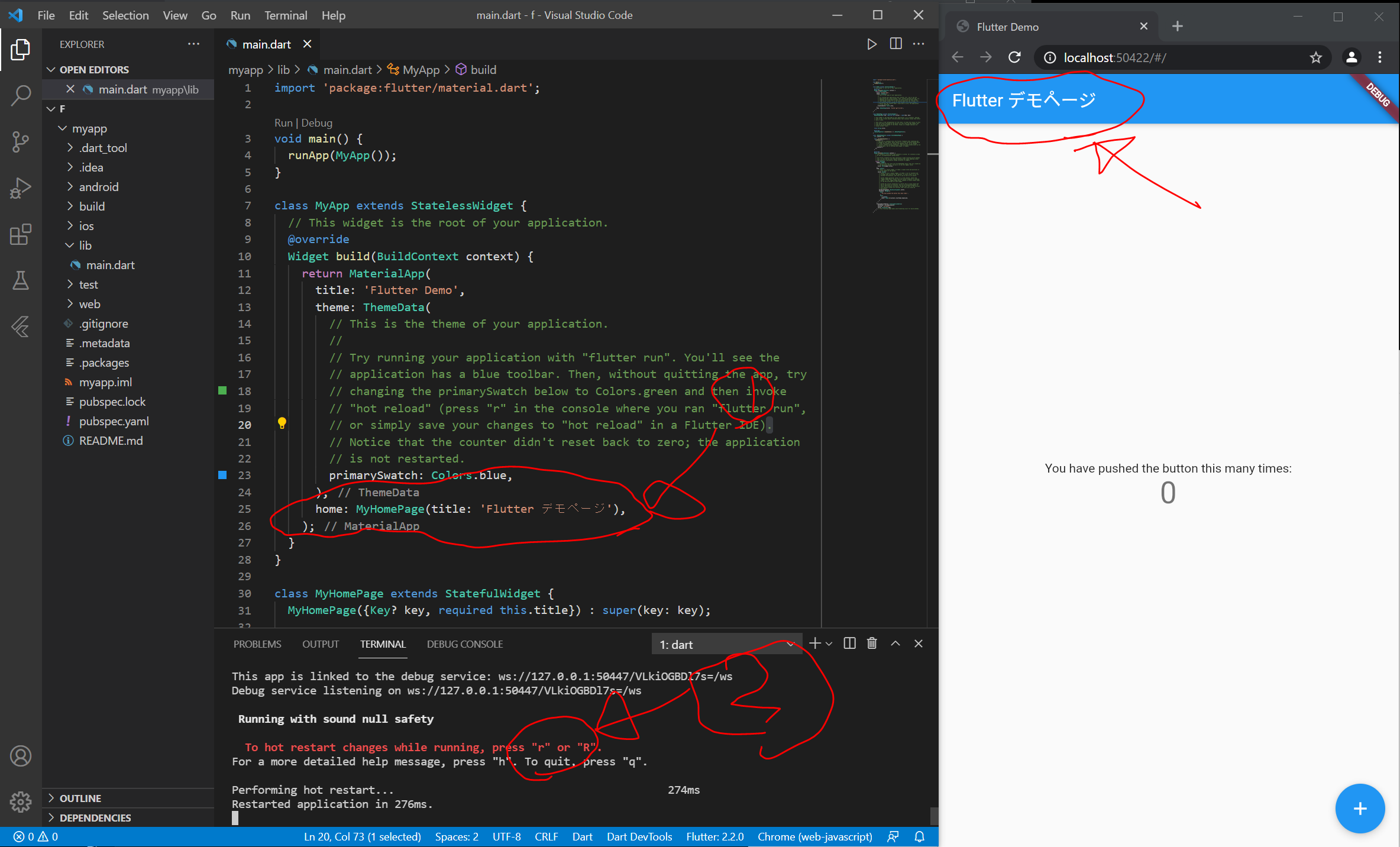
home: MyHomePage(title: 'Flutter デモページ'),さらに、
VisualStudioCodeのターミナル画面で、"r"を押すと、Chromeの画面が割とすぐに更新されます。

しかし、『デモページ』という文字ですが、『ペ』が明らかに変です。中国語フォントなのでしょうか?
テスト用に少し変更しておきます。(参考ページ)
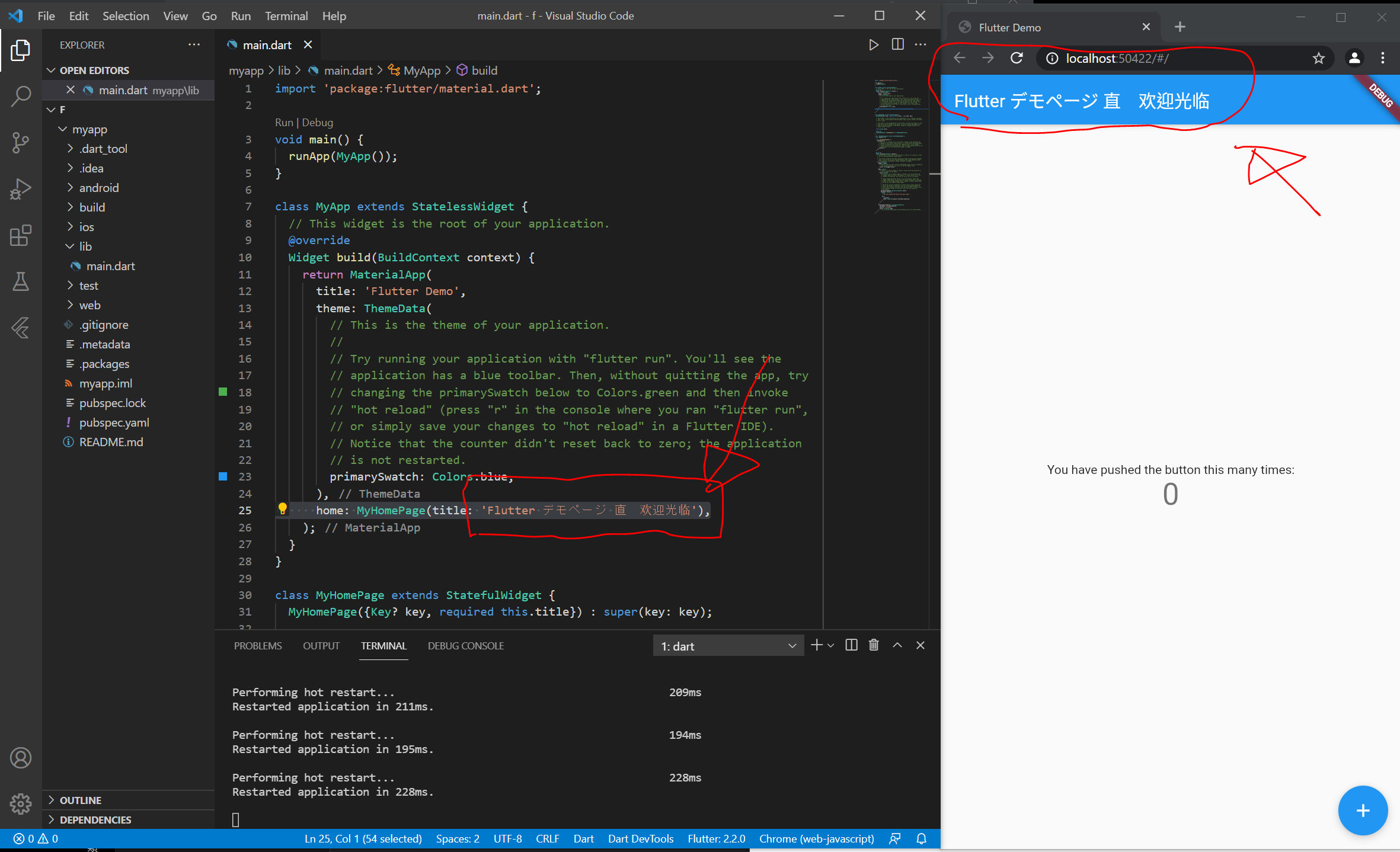
home: MyHomePage(title: 'Flutter デモページ 直 欢迎光临'),
はい、この場合、『直』が、どう見ても中国語フォントです。こちらを参考にやってみます。
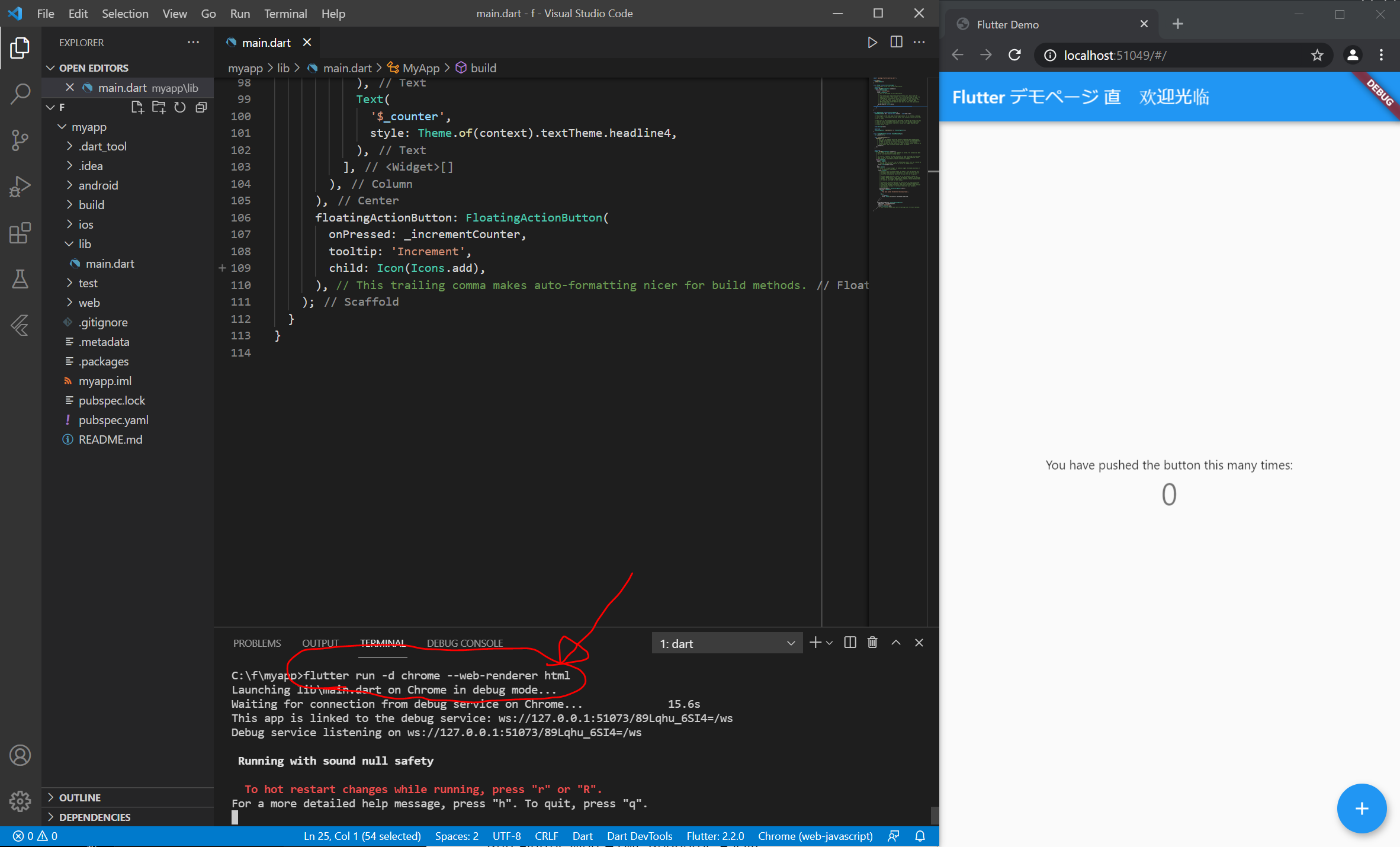
VisualStudioCodeのターミナル画面で、q を押していったん閉じた後、再度、以下を入力します。
flutter run -d chrome --web-renderer html
ちゃんと、『直』が表示されました。他にも方法はあるようですが、一番簡単なのは、この方法のようです。個人的な文字化け予防の結論は以下となります。
日本語文字化け予防にはweb rendererにhtmlを設定する
デバッグ時(flutter run)と、ビルド時(flutter build)で、両方とも –web renderer html を入れると、中国語フォントに文字化けしてしまうのを予防することができると思われます。(速度は少し遅くなるかもしれません。)
flutter run -d chrome --web-renderer html
flutter build web --web-renderer html今回はここまでとなります。
次回は、このデモアプリを、Netlifyにデプロイしてみたいと思います。
参考リンク
https://zenn.dev/fastriver/books/caff13da8b852c
FlutterでWebアプリ開発入門 fastriver
flutter run -d chrome --web-renderer html
flutter build web --web-renderer canvaskithttps://morioh.com/p/d1210ce72bca
Benjamin Wilkinson
Jan 2021
Run Flutter Web HTML Renderer, Easily
https://muchilog.com/flutter-language-1/
[Flutter2も対応]多言語対応についてのまとめ
2021.04.08

ディスカッション
コメント一覧
まだ、コメントがありません