FlutterでTODOアプリを写経してみる
突然ですが、以下のサイトを写経してみたいと思います。
https://everyday.codes/tutorials/developing-a-todo-app-with-flutter-part-2/

開発環境
Panasonic CF-RZ6
Windows10 Pro (1803)
git version 2.20.1.windows.1
VisualStudioCode 1.41.1
AndroidStudio 3.5
Flutter v1.12.13+hotfix.5 を、C:/flutter/ に展開し、WindowsのPathを設定(C:\flutter\bin)
Chrome
Android実機 SH-M07 を使用しています。 https://i-doctor.sakura.ne.jp/font/?p=42109
gitのインストールについては、こちらのサイトが分かりやすいです。
新規Flutterアプリ作成
C:/f/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
flutter create todo_app
すぐにアプリが作成されます。言われたとおりに、以下を入力します。
cd todo_app
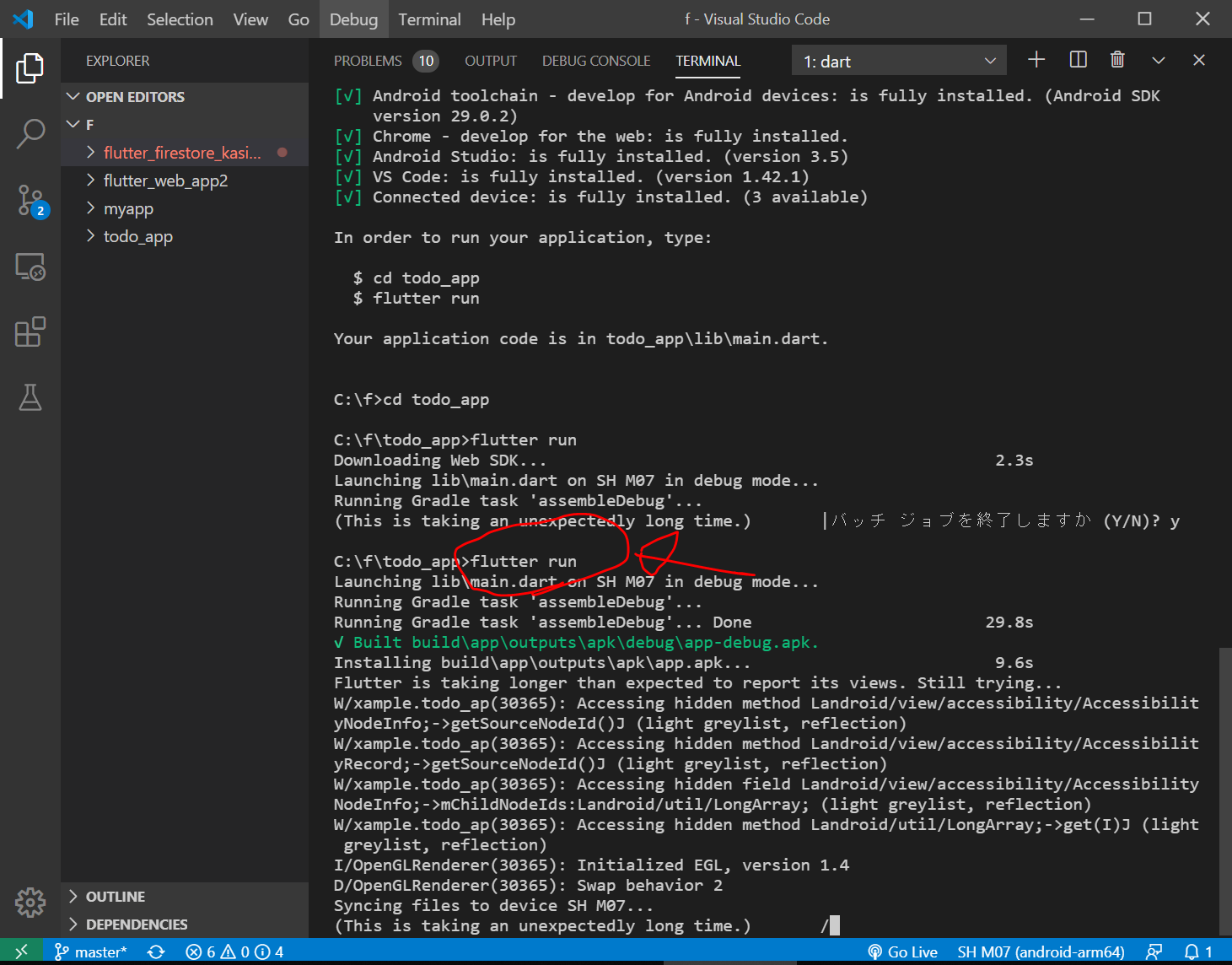
flutter run1回目がすごく待たされて動かなかったので、一度、Ctrl+C => y でストップしてから、再度、flutter run すると、Android実機で画面が表示されました。

ターミナル画面では、
“q" でサーバを止める(debugを止める)
“r" で、hotreload ホットリロード らしいです。
Data構造(task.dart)の作成
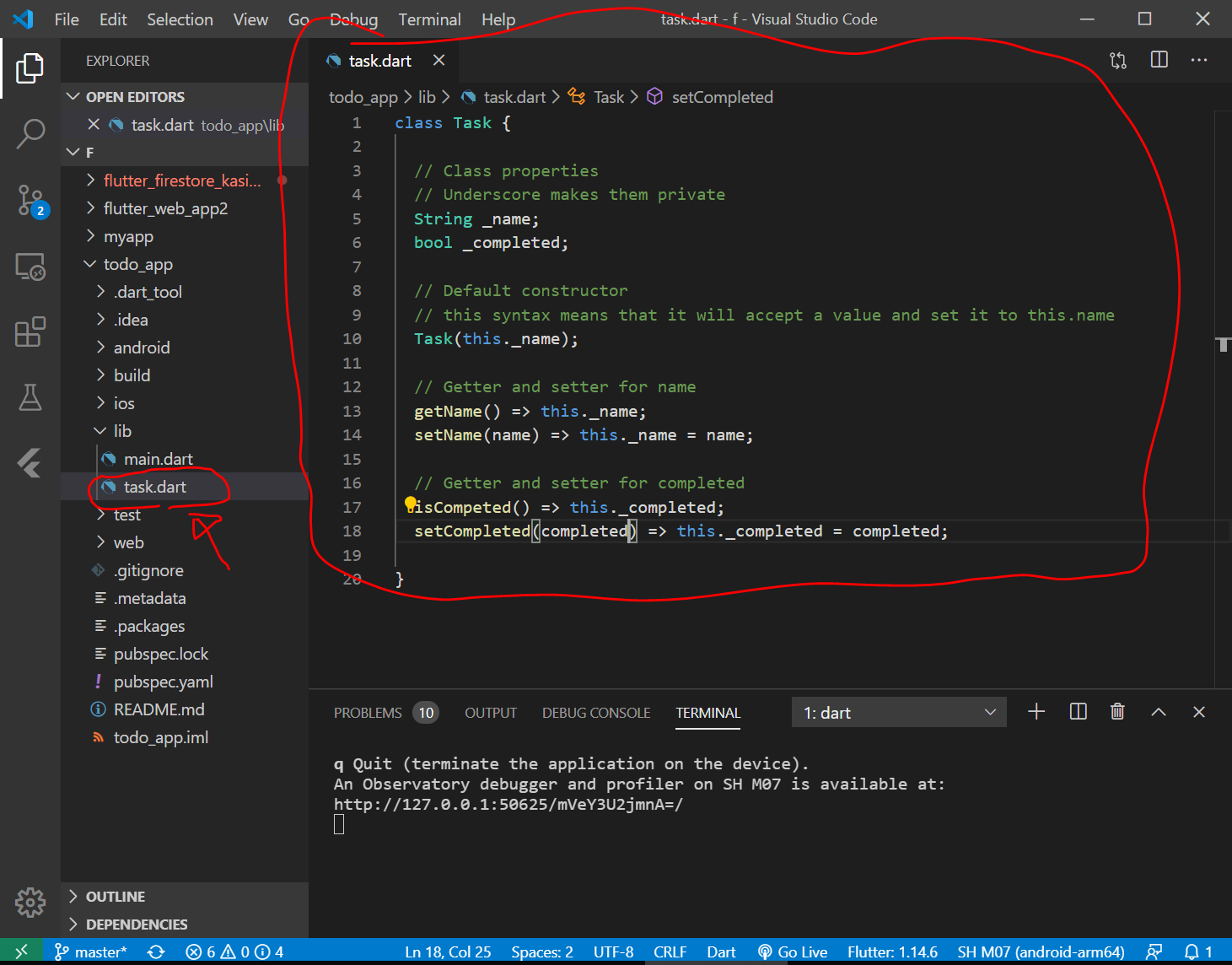
今回はTODOアプリを作成するのですが、task.dartという新しいファイルを lib/main.dart と同じ階層に作成し、以下のように記載するそうです。

ここでは、Taskクラスを定義しています。
全てのtaskは、"name" と completed or not という状態を持っています。
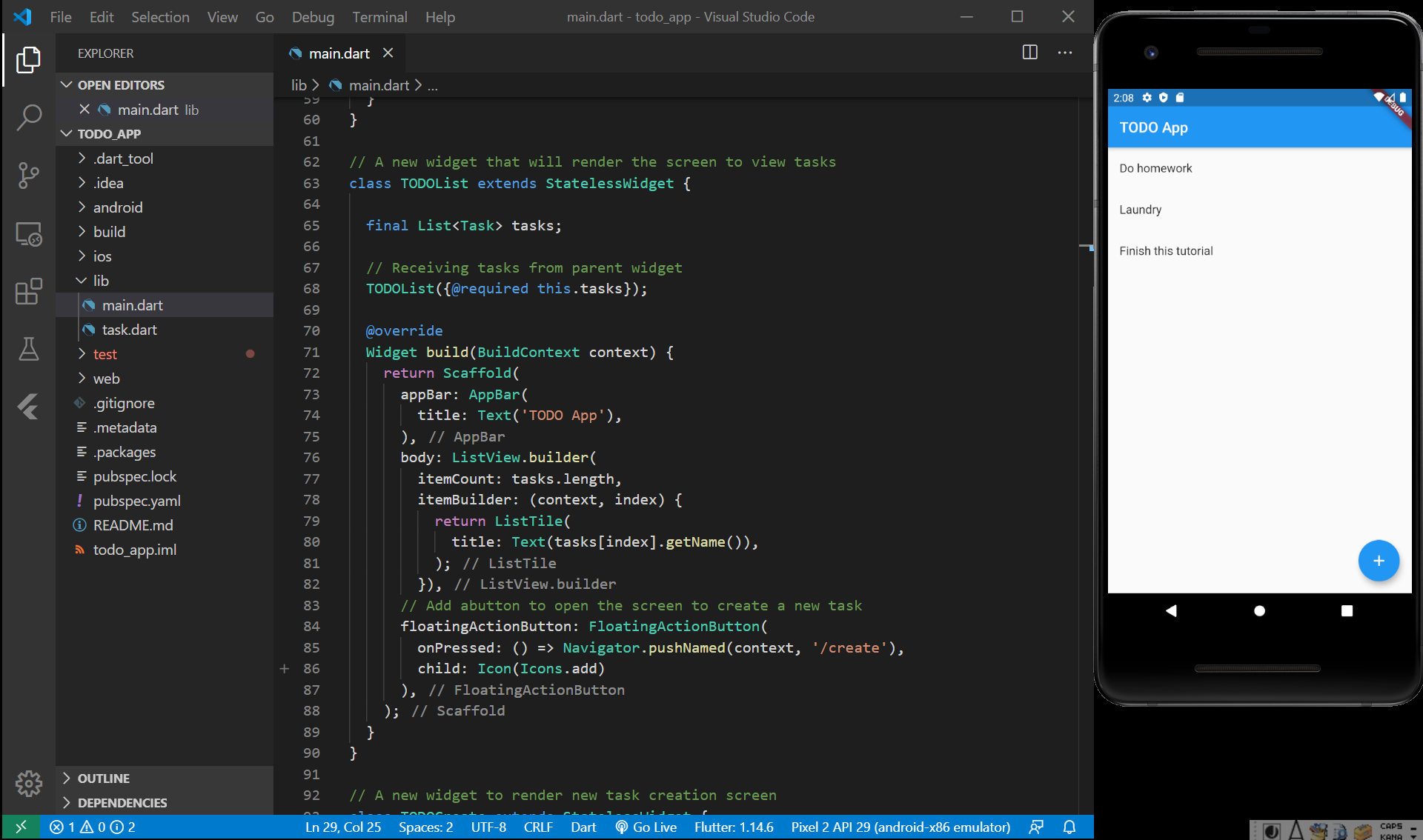
tasksの表示
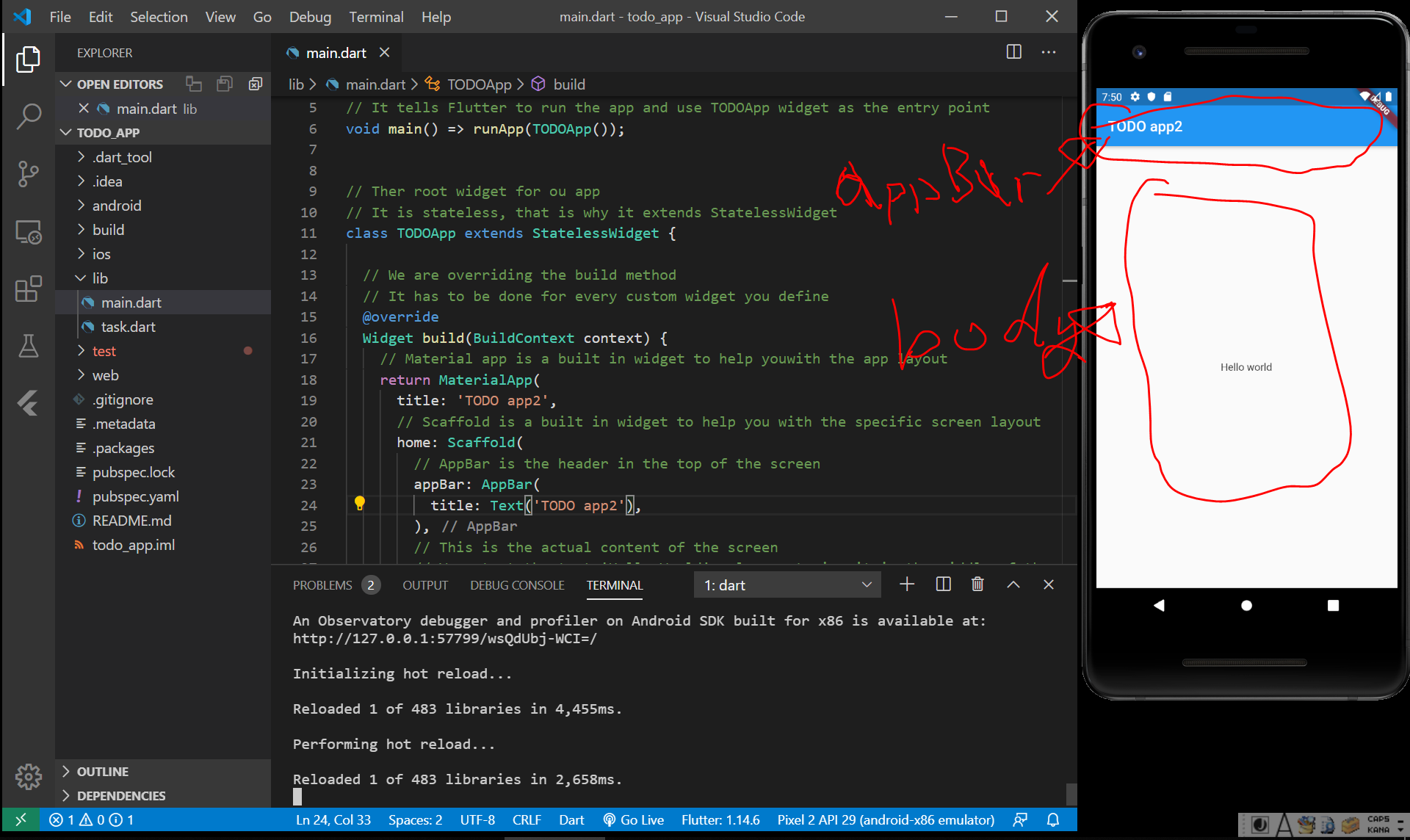
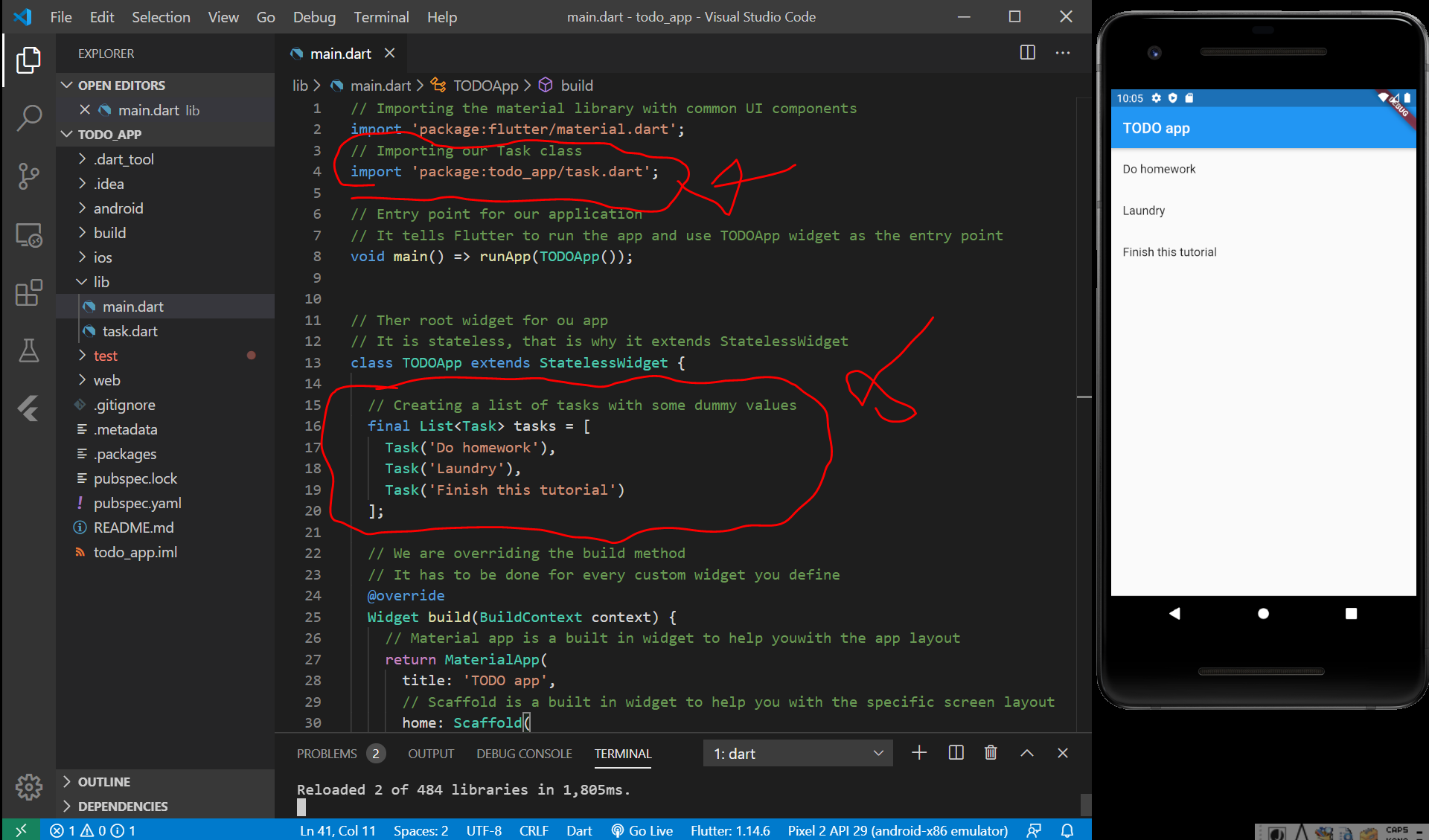
main.dartを以下のように書き換えて、tasksを表示します。
(分かりにくいので、Androidのemulator (Pixel2)で表示しました。)
home: Scaffold() の中に、
appBar:
body: が入り、図のように表示するようになっているようです。

この body のところに、tasksのリストを表示します。
とりあえず、tasksの初期値を3個記載しておき、
ListView.builder
を用いて、以下のように表示してみます。
参考: https://flutter.ctrnost.com/basic/layout/listview/
// Creating a list of tasks with some dummy values
// tasksの初期値
final ListView.buildrist<Task> tasks = [
Task('Do homework'),
Task('Laundry'),
Task('Finish this tutorial')
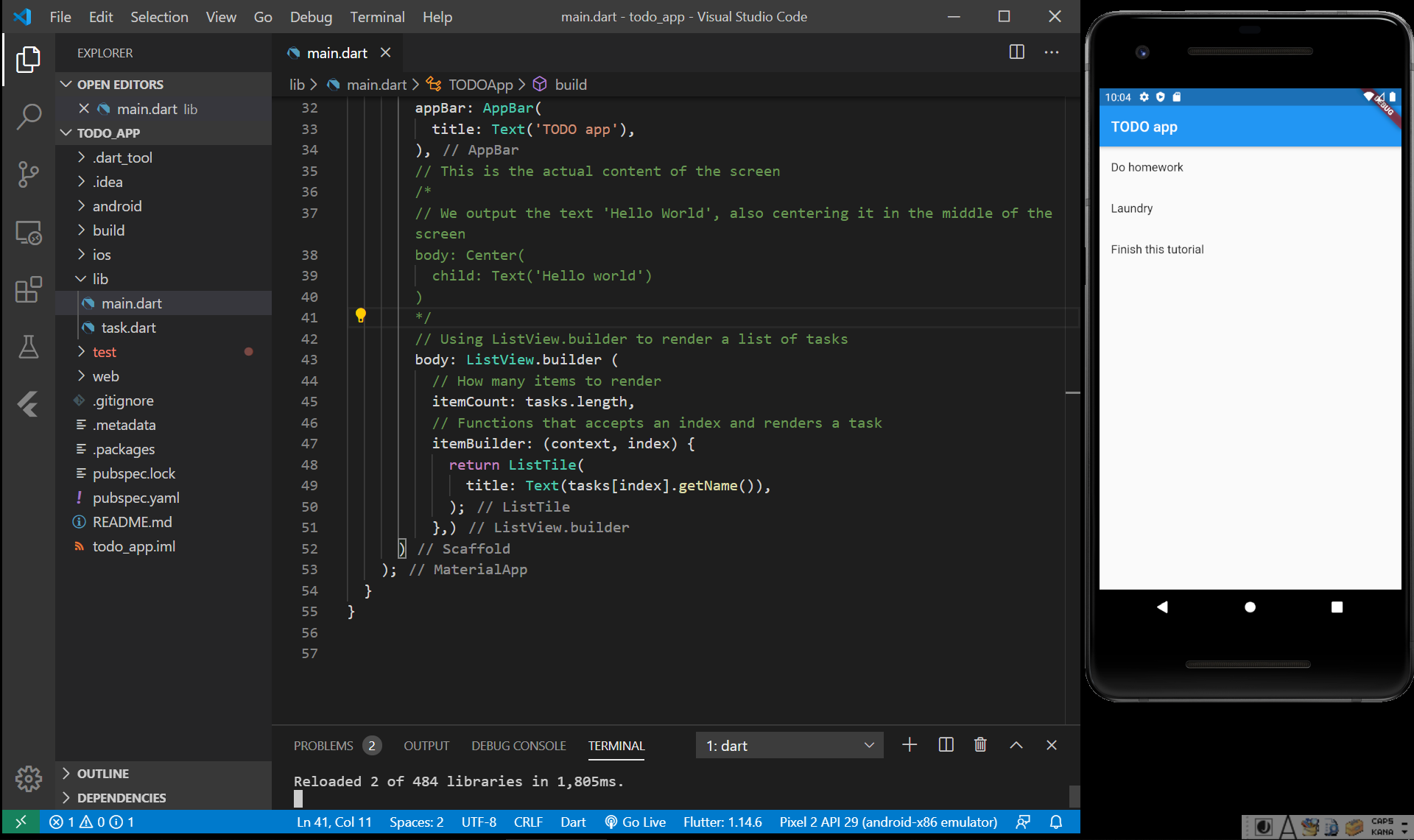
];body: ListView.builder (
// How many items to render
itemCount: tasks.length,
// Functions that accepts an index and renders a task
itemBuilder: (context, index) {
return ListTile(
title: Text(tasks[index].getName()),
);
},)

これで、リストを表示できました。
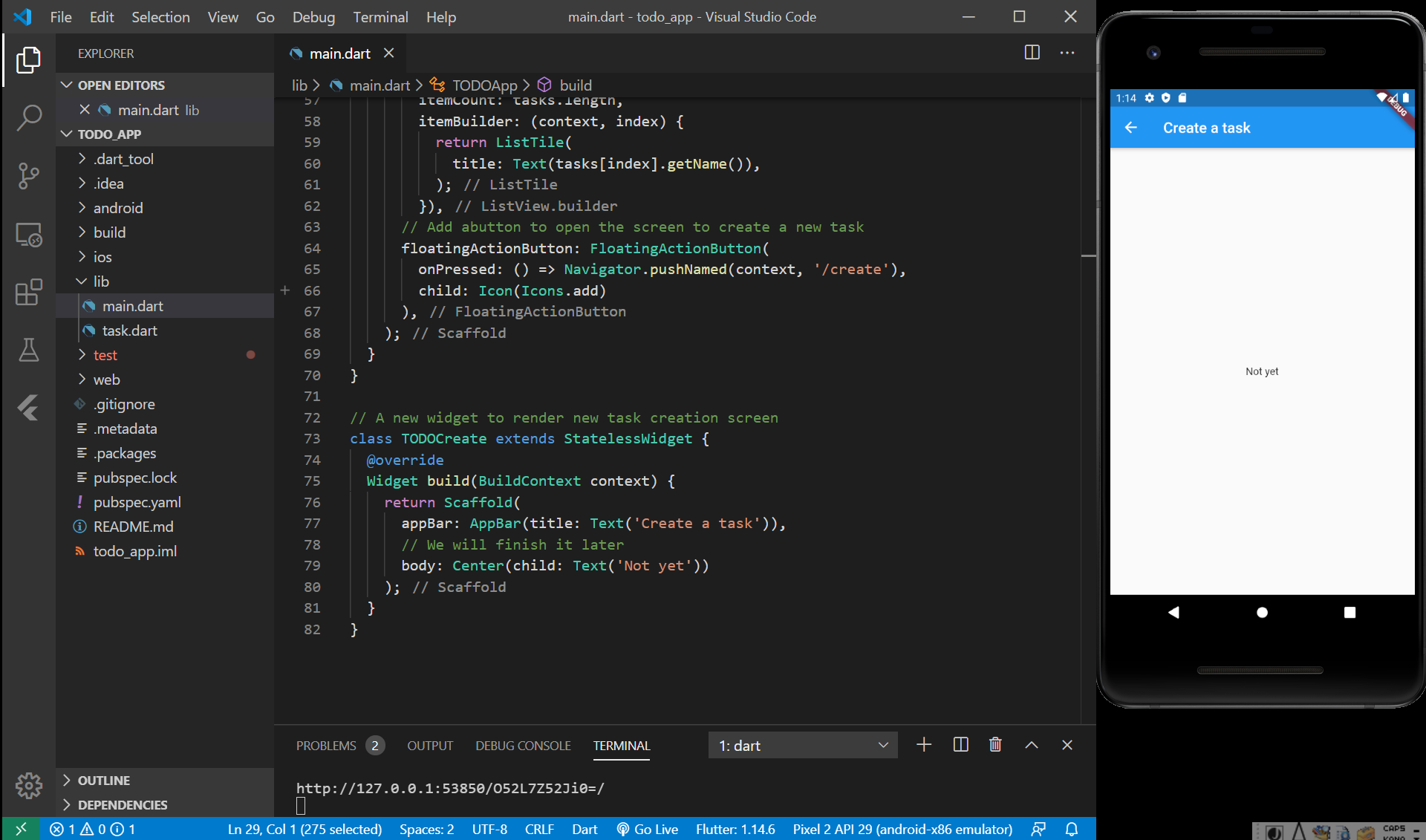
createページの作成とroute
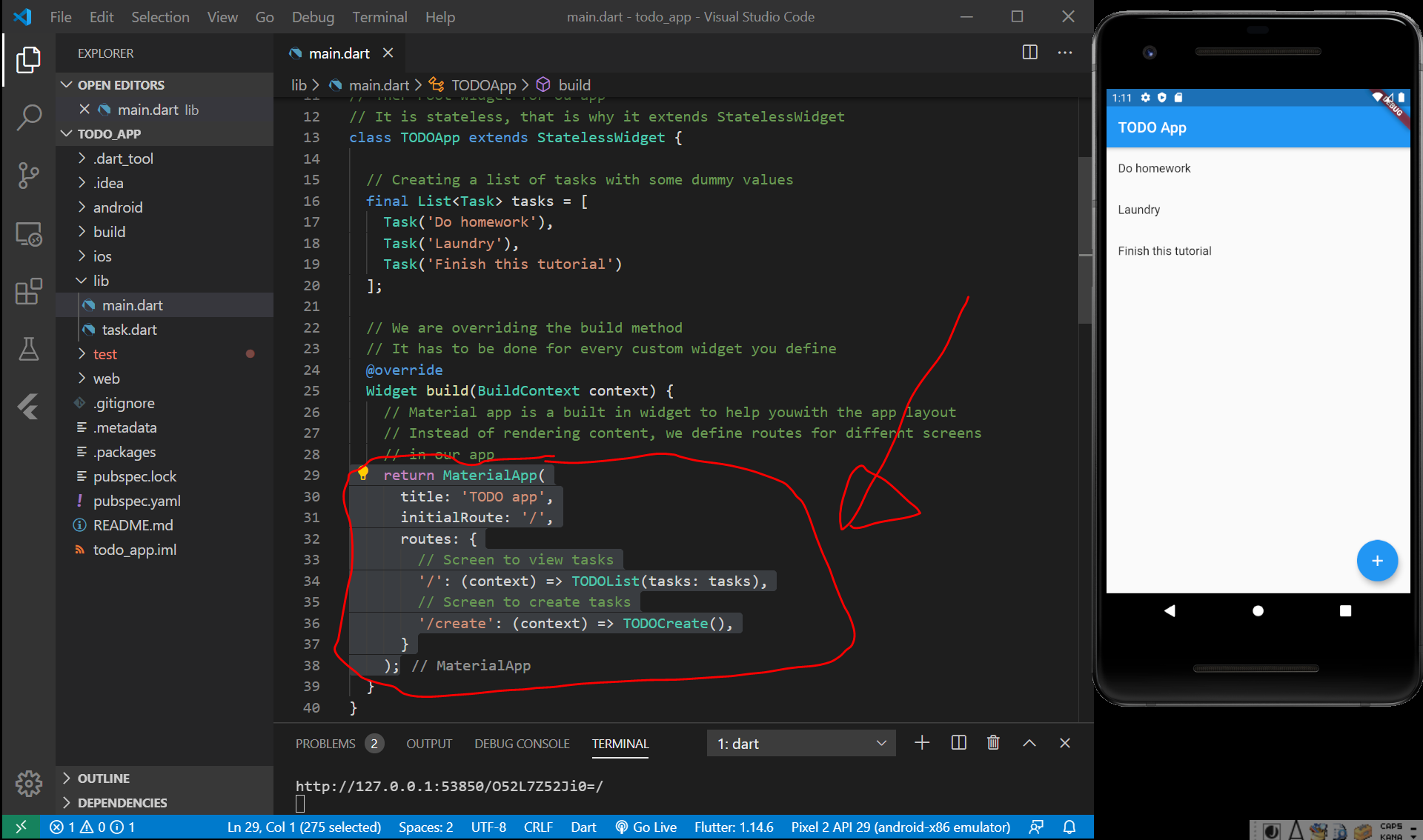
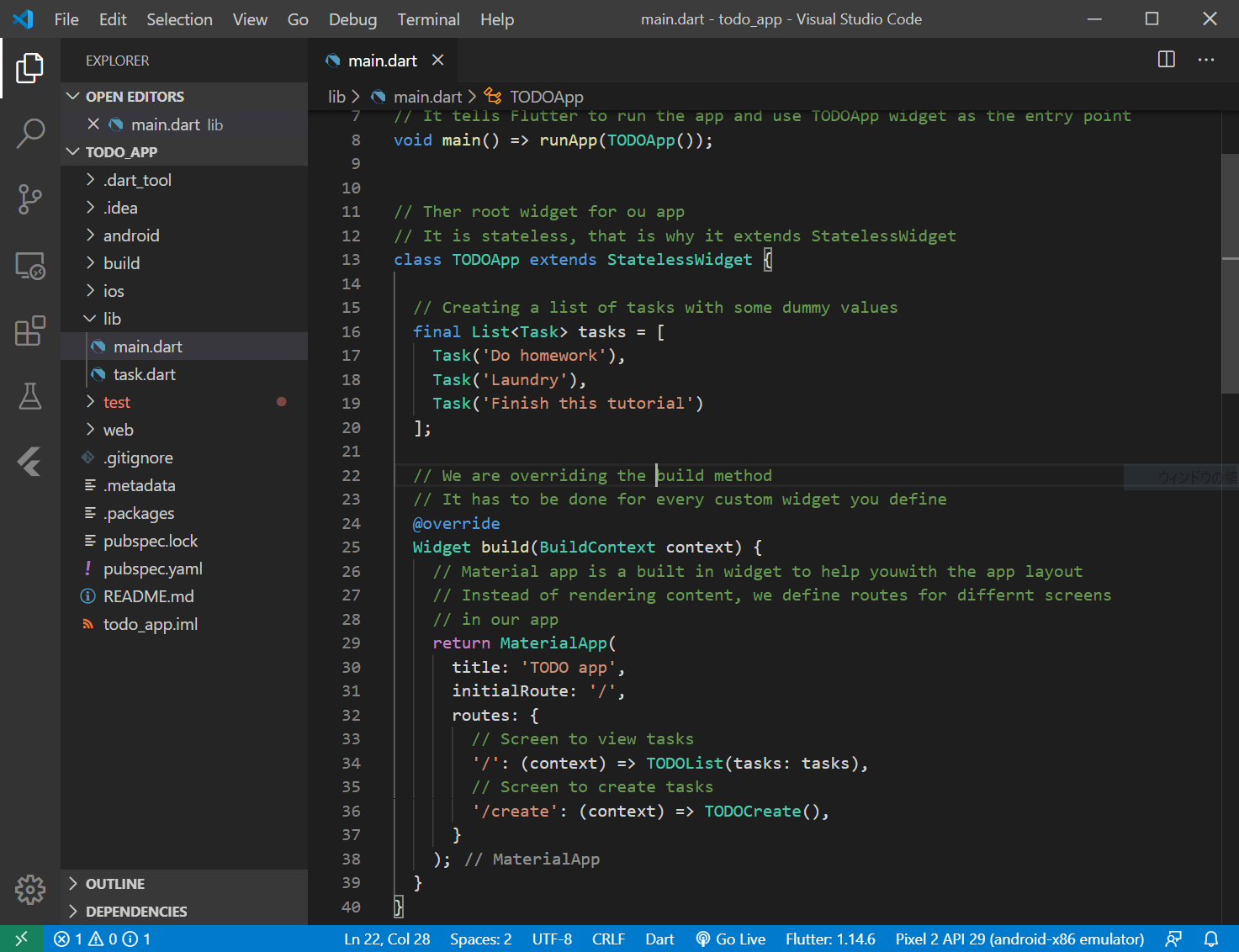
createページを作成します。ルーティングは、MaterialApp の中に、以下のように記載するそうです。
return MaterialApp(
title: 'TODO app',
initialRoute: '/',
routes: {
// Screen to view tasks
'/': (context) => TODOList(tasks: tasks),
// Screen to create tasks
'/create': (context) => TODOCreate(),
}
);
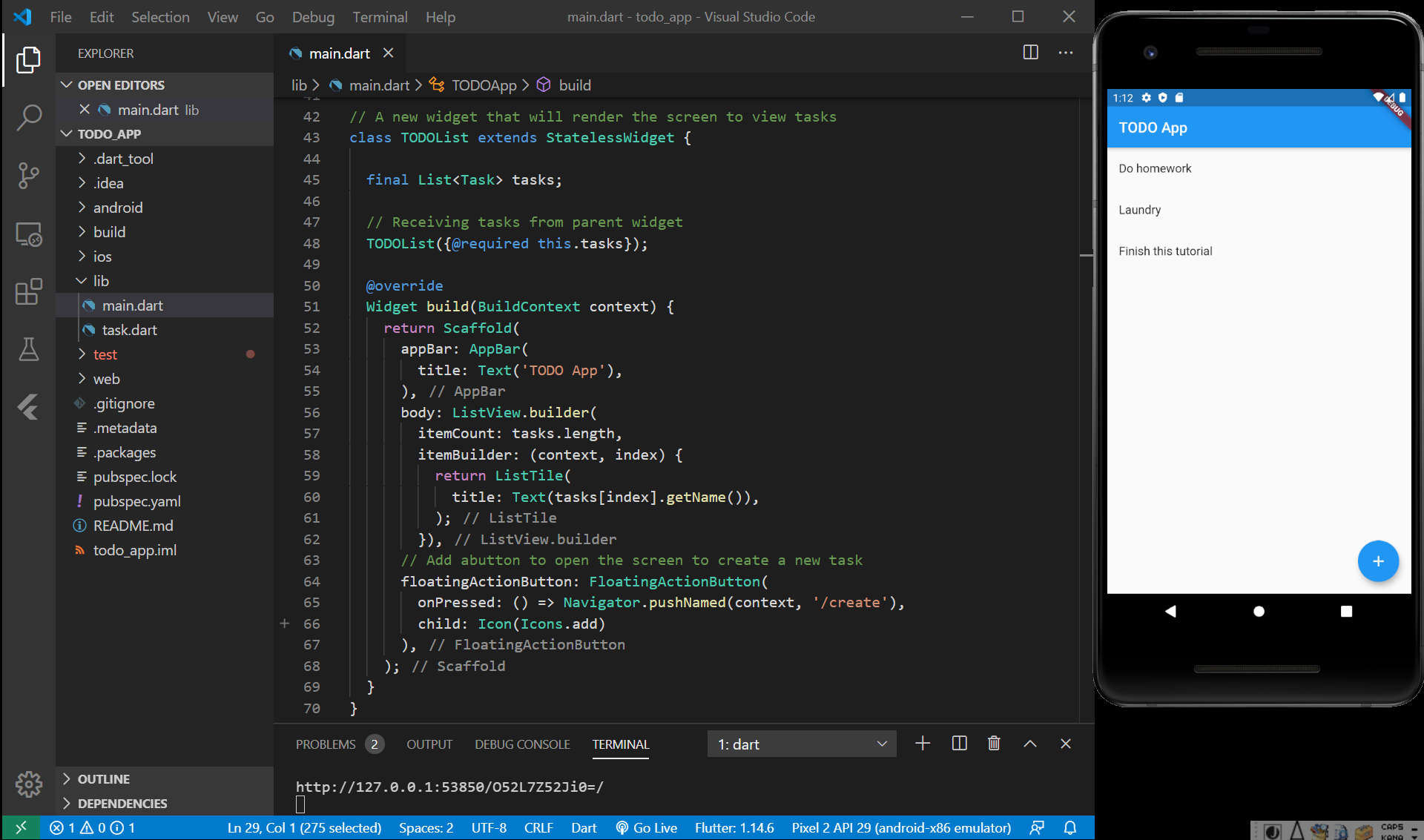
TODOList クラスと、TODOCreateクラスを作成します。


hot reloadでは、"/" が見つからないと言われてしまったため、一度、 “q" で止めた後、
flutter runで再起動すると、うまく表示されました。
Stateful componentsを用いてState状態の変更をできるようにする
新しいtasksを追加したり、編集したしたりするために
state 状態
というものを設定します。
- StatelessWidget
- StatefulWiget
の2つのWidgetのうち、残りのStatefulWidgetが登場します。
TODOAppクラスを以下のように書き換えます。
(変更前)

(変更後)

TODOListクラスとTODOCreateクラスは変更はありません。

taskのCreate作成をできるようにする
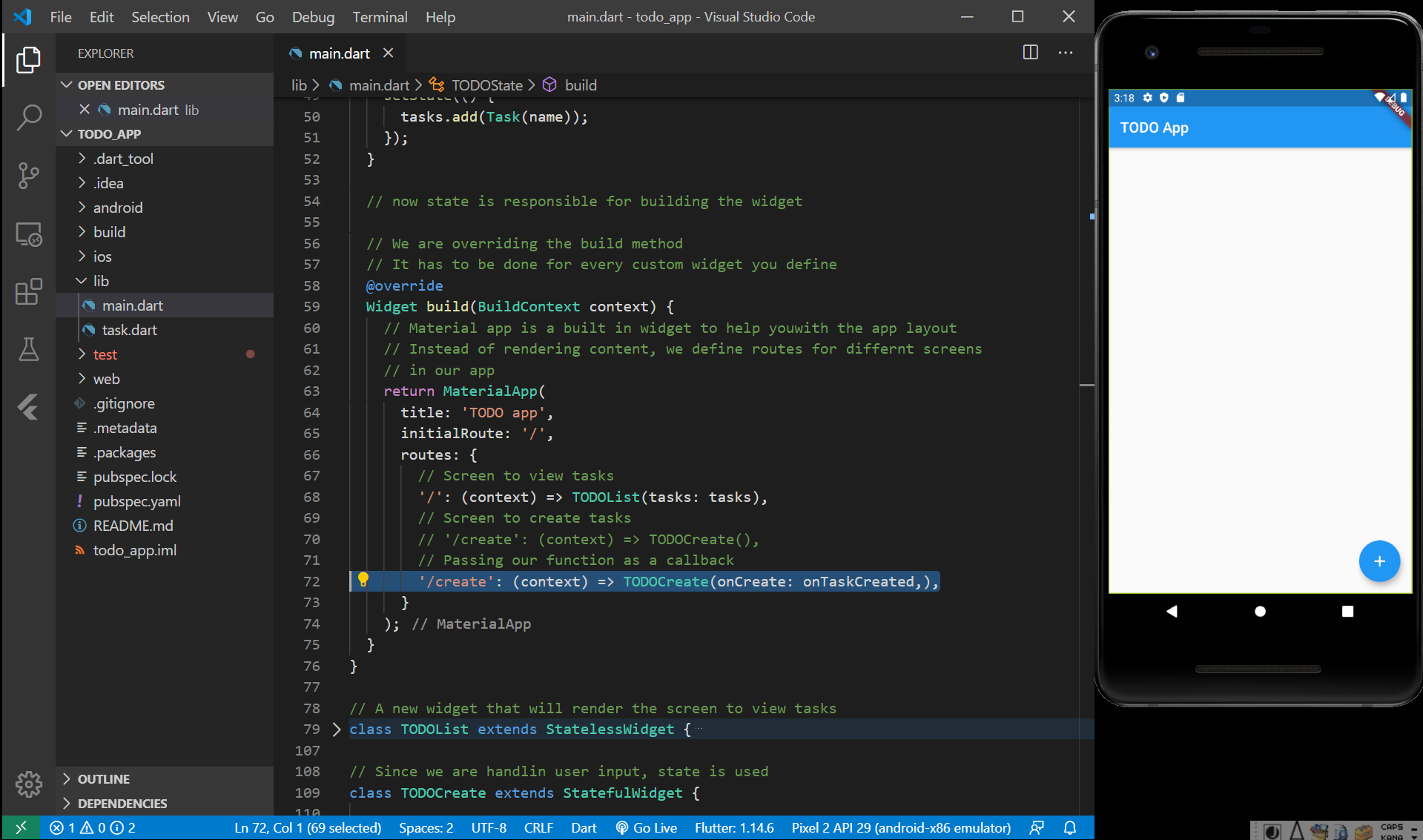
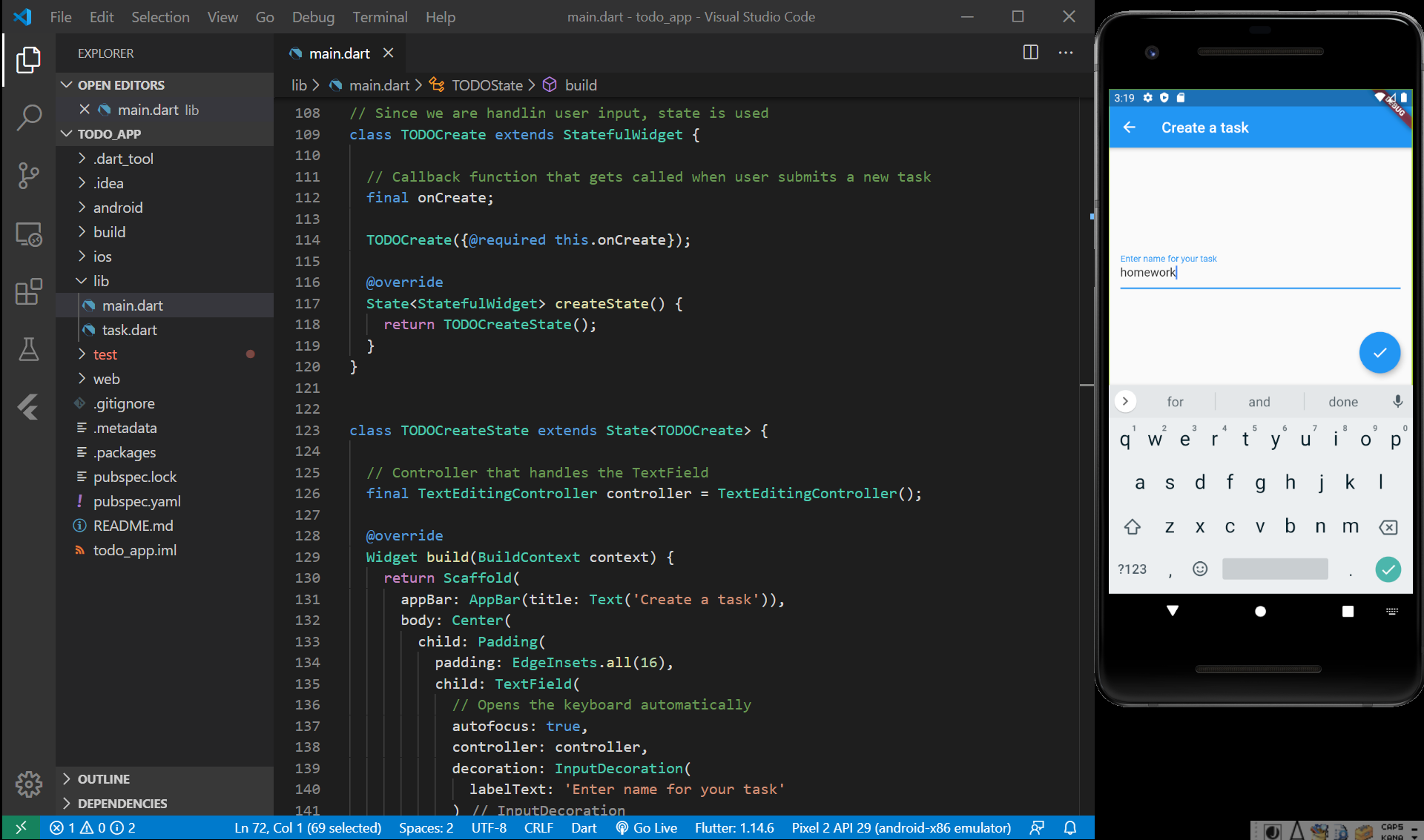
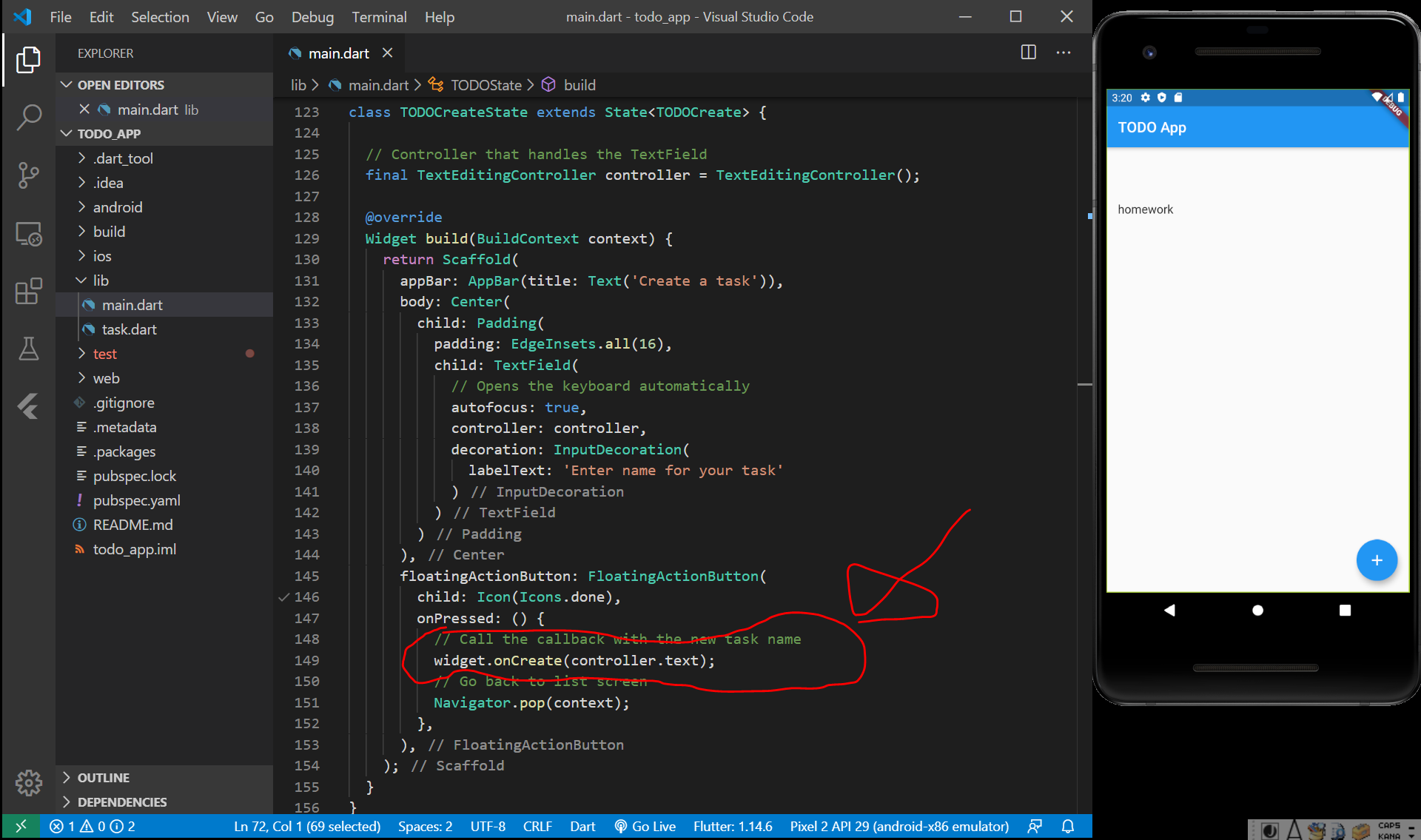
TODOCreateクラスを変更して、taskを新規作成できるようにします。
ここで、
コールバック関数
というものが出てきます。関数の引数として関数を入れるということらしいのですが、さっぱり分からないので、こちらにJavaScriptにおけるコールバック関数のリンクを貼って置きます。また後で読み直してみたいと思います。
routes: {
'/': (context) => TODOList(tasks: tasks),
// Passing our function as a callback
'/create': (context) => TODOCreate(onCreate: onTaskCreated,),
}の onCreate: onTaskCreated, のところのようですが、現時点ではさっぱりわかりません。。。

TODOCreateクラスも、StatefulWidgetにします。


やはり、onCreate がどのようになっているのかよくわかりませんが、とにかく、createはできました。。。


ディスカッション
コメント一覧
まだ、コメントがありません