Windows10でFlutterでHelloWorld(2019年9月)
Google製のスマホアプリ作成フレームワークFlutterですが、2019年9月に、正式にWEBアプリ作成に対応したとのニュースを聞いて、やってみたくなりました。
言語はDartという新しい言語だそうです。
Windows10上で、FlutterでWEBアプリとAndroidアプリを作製するための環境構築を行いたいと思います。
- 1. 開発環境
- 2. Flutter SDKのダウンロード
- 3. Windowsの環境変数にflutterのPATHを通す
- 4. flutter doctor コマンドを実行して環境チェック
- 5. AndroidStudioのインストールとプラグイン(2つ)のインストール(不要)
- 6. VisualStudioCodeに拡張機能Flutterをインストール
- 7. HelloWorldアプリを作成
- 8. sdkmanagerをWindowsの環境変数に登録する
- 9. Androidのエミュレーターのインストール
- 10. Hyper-V & Windows Hypervisor Platform を有効にする
- 11. AndroidStudioで
- 12. VisualStudioCodeでHelloWorld
- 13. パソコンが熱くなっていたので
- 14. Android実機をつなげたら初めて便利さが分かった
- 15. 参考サイト
- 16. Flutter for Webを試してみました
開発環境
Panasonic CF-RZ6
Windows10 Pro (1803)
git version 2.20.1.windows.1
VisualStudioCode 1.38.1
AndroidStudio 3.5
gitのインストールについては、こちらのサイトが分かりやすいです。
今回構築した環境
Flutter 1.9Flutter SDKのダウンロード
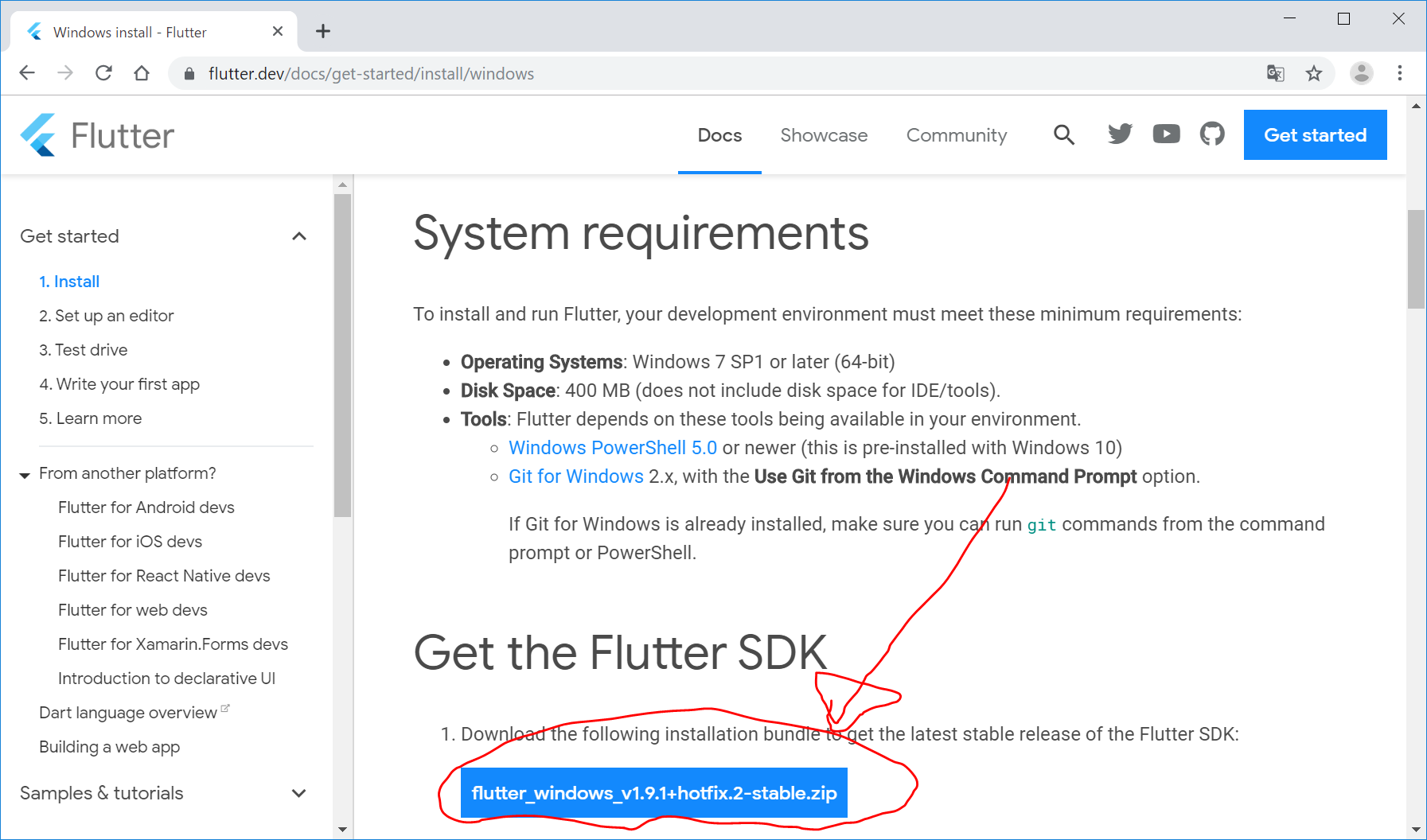
以下のサイトへ行き、SDKをインストールするためのZIPファイル(約650MB)をダウンロードして展開し、中身のflutter/ フォルダを、C:/ 直下にコピーします。
https://flutter.dev/docs/get-started/install/windows

ダウンロード時間中に、System requirementsのところを見てみると、以下が必要と書いてあります。
- Windows PowerShell 5.0以降
- Git for Windows 2.x (Use Git from the Windows Command Promptオプション)
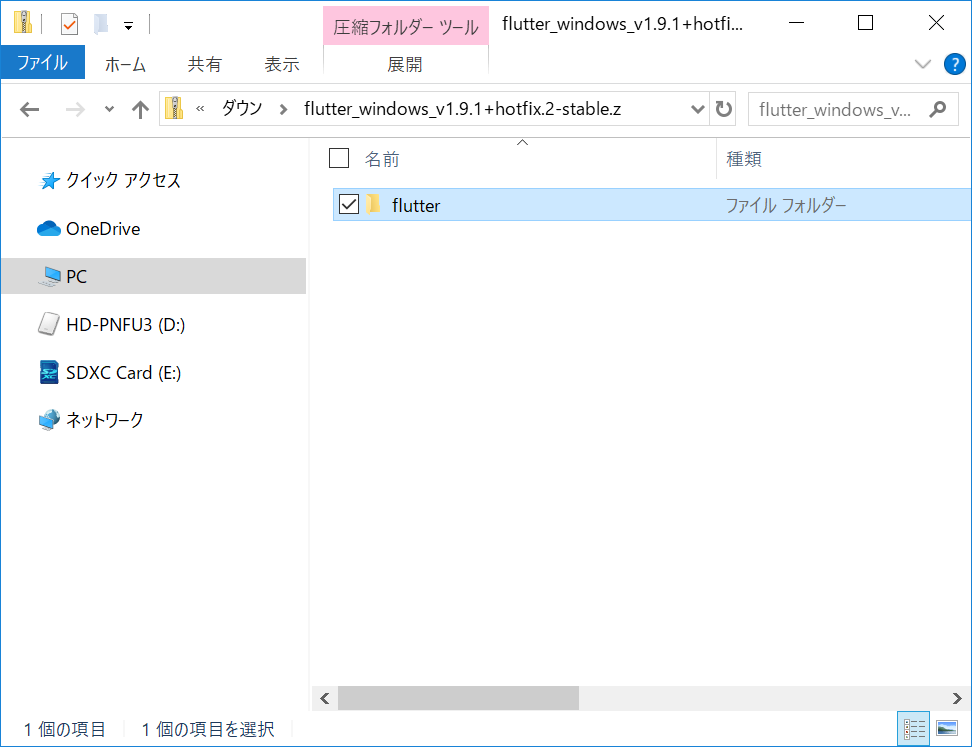
1分くらいでダウンロードが終了するので、ZIPファイルをダブルクリックして開きます。

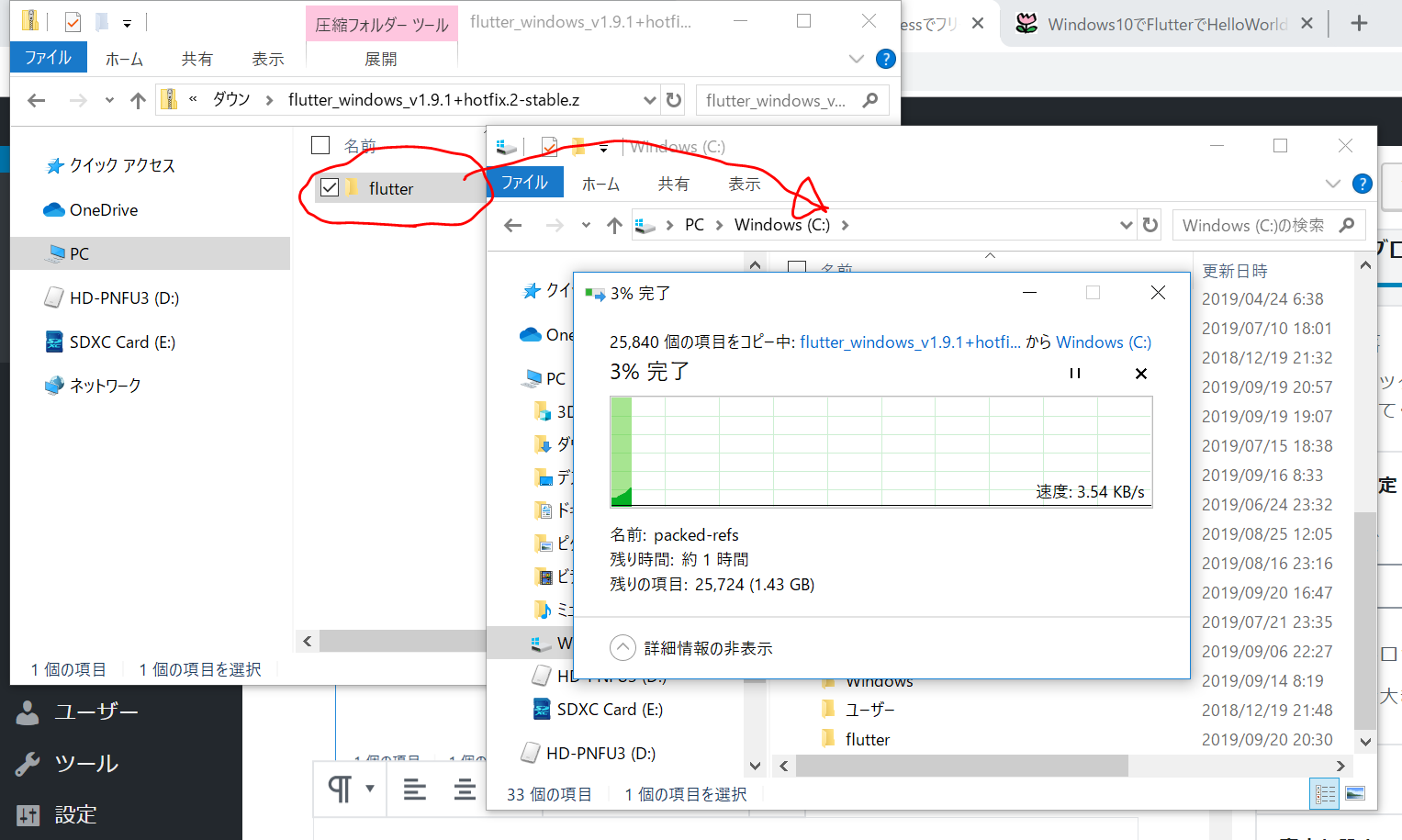
中のflutter/ フォルダを、そのまま、C:/直下にドラッグ&ドロップします。

なんと1.4GBもあります。コピーするだけで1時間くらいかかりそうです。他のことをします。恐ろしや、、、
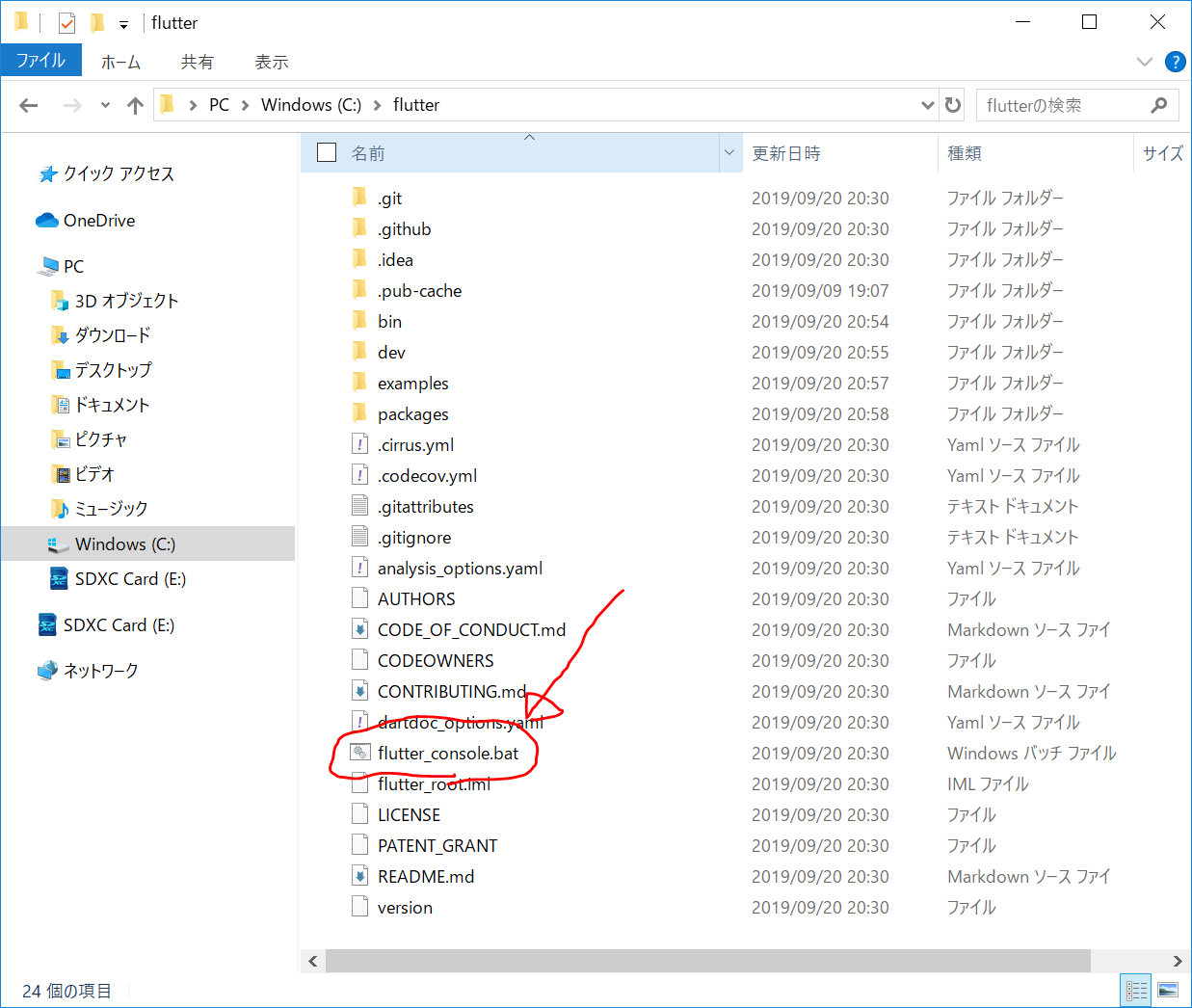
コピーが終了したら、C:/flutter/ フォルダを開き、flutter_console.bat をダブルクリックして実行します。

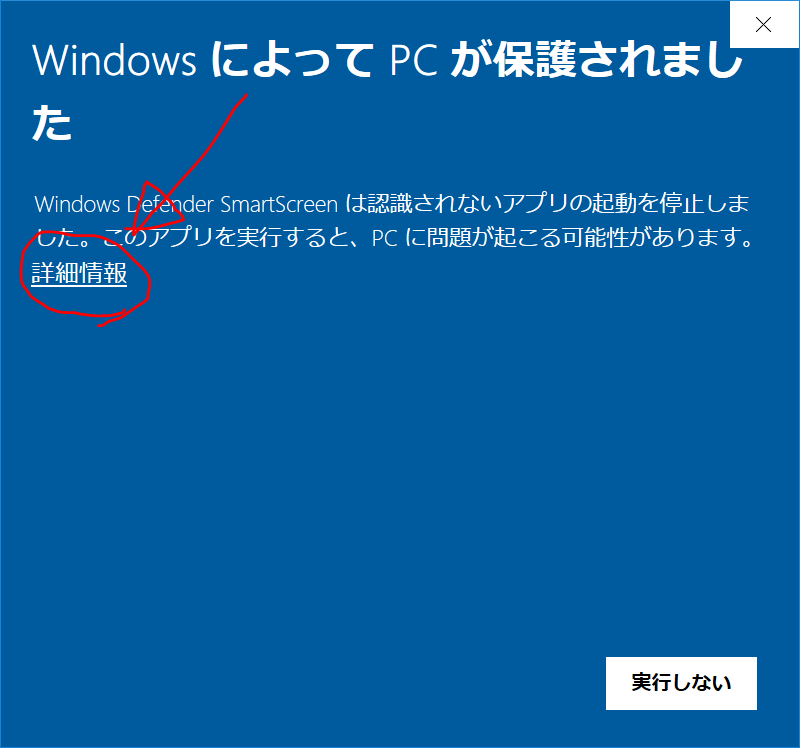
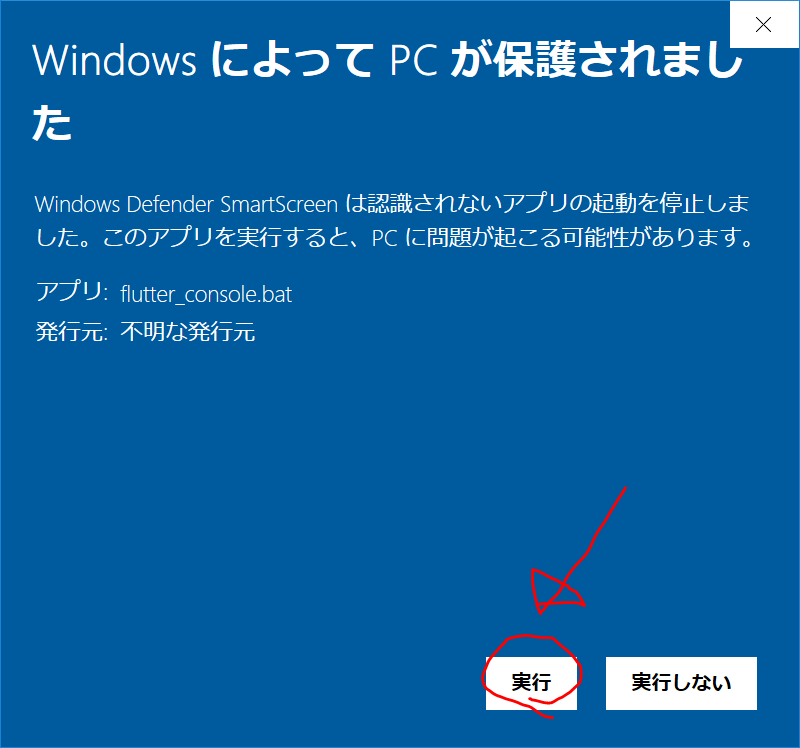
Windows Defenderの警告画面が出ますが、『詳細情報』>『実行』の順にクリックして実行します。


以下のような画面が出てきます。この画面を表示する意味はよくわかりません。次に進みます。

Windowsの環境変数にflutterのPATHを通す
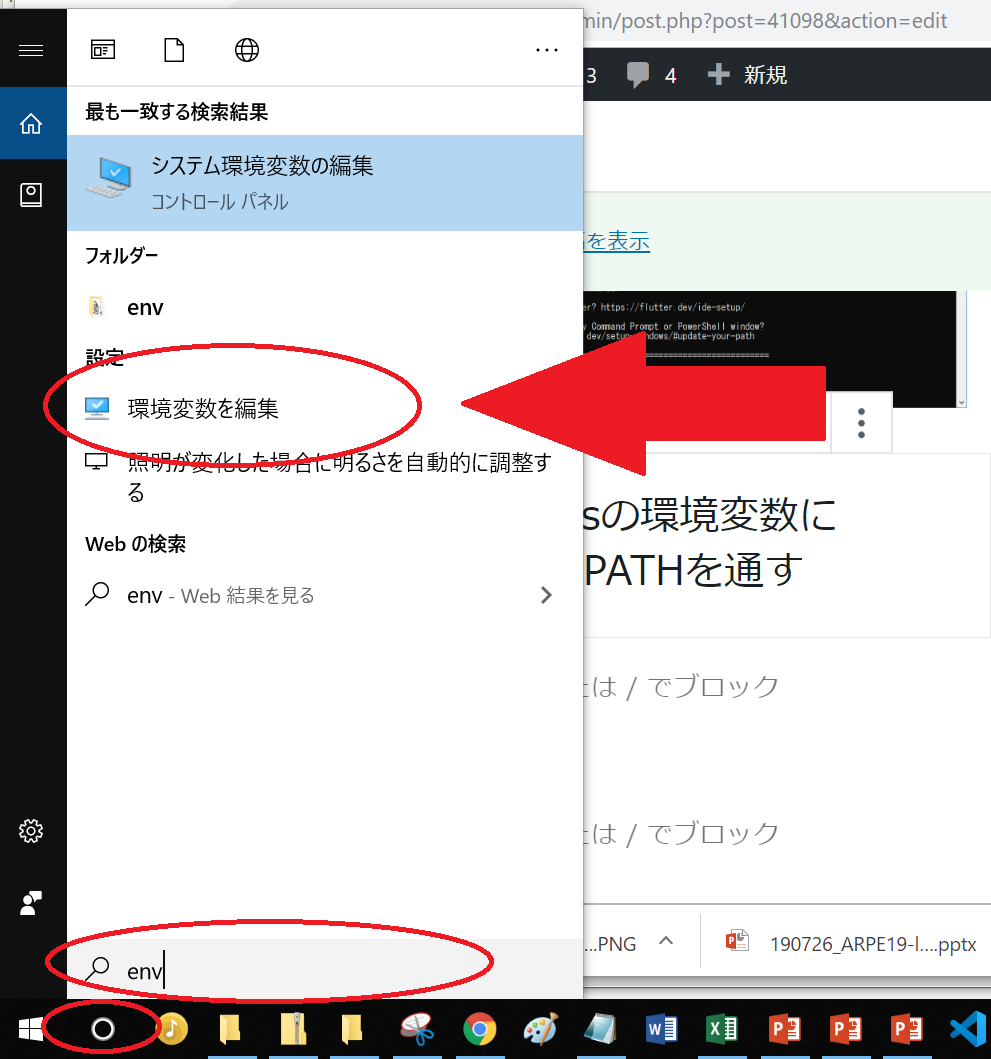
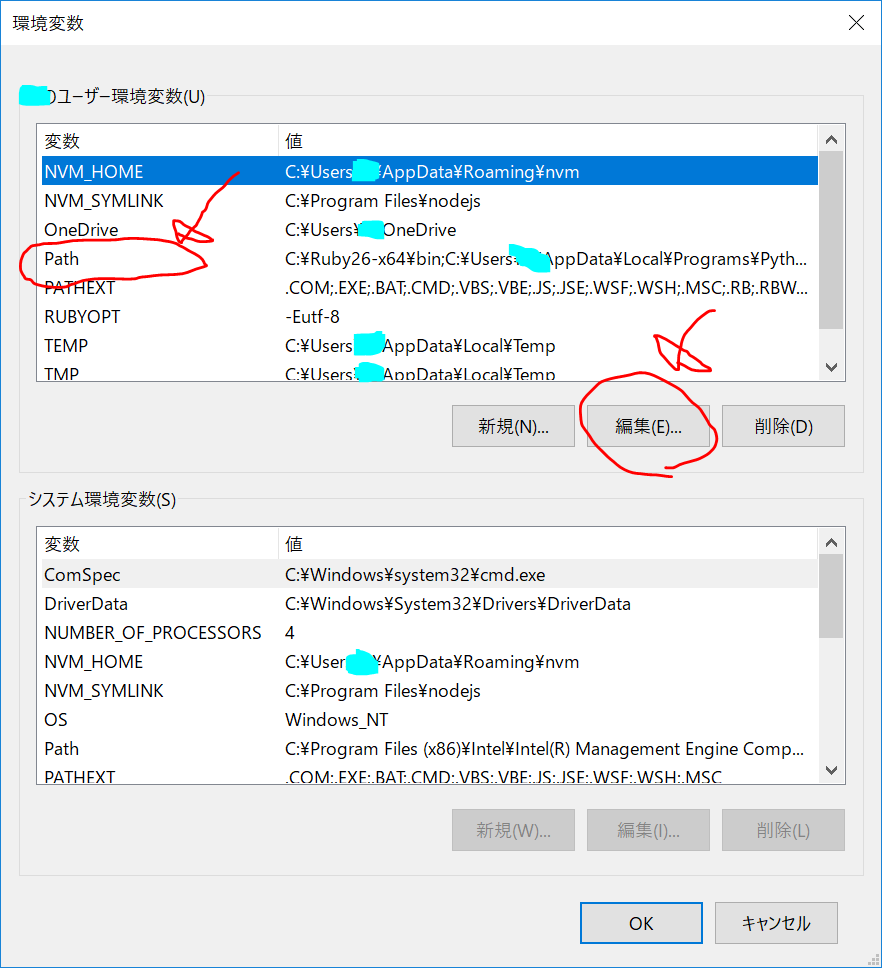
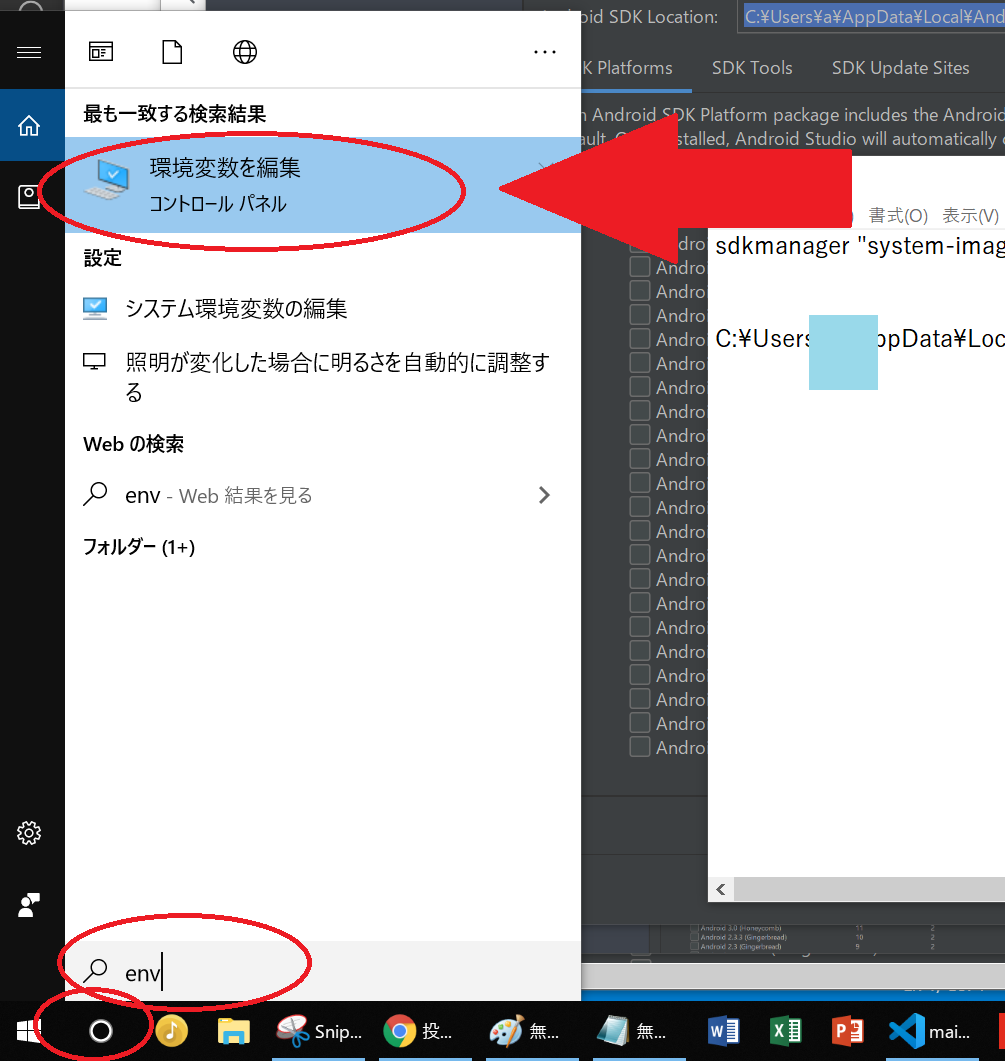
Windowsの左下の検索ボタンをクリックして、『env』と入力し、『環境変数を編集』をクリック

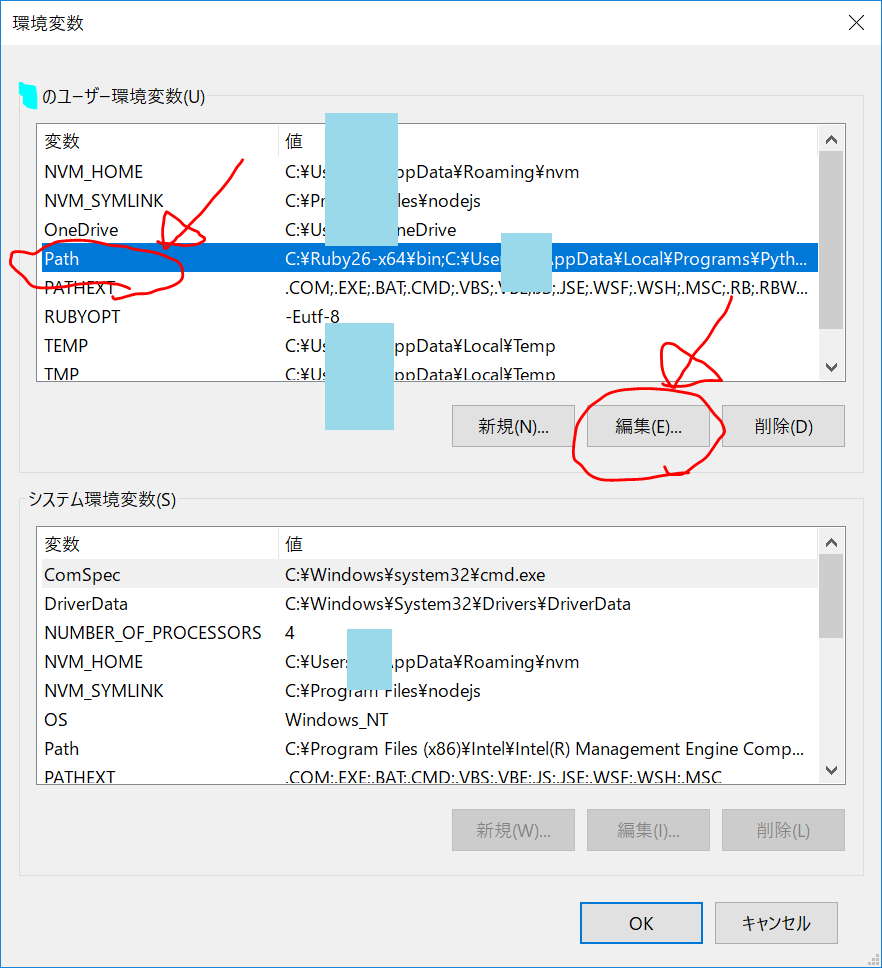
『環境変数』ウィンドウが開くので、上の方の『xxxのユーザー環境変数(U)』の中の、『Path』をクリックして選択状態にしてから、『編集』をクリック

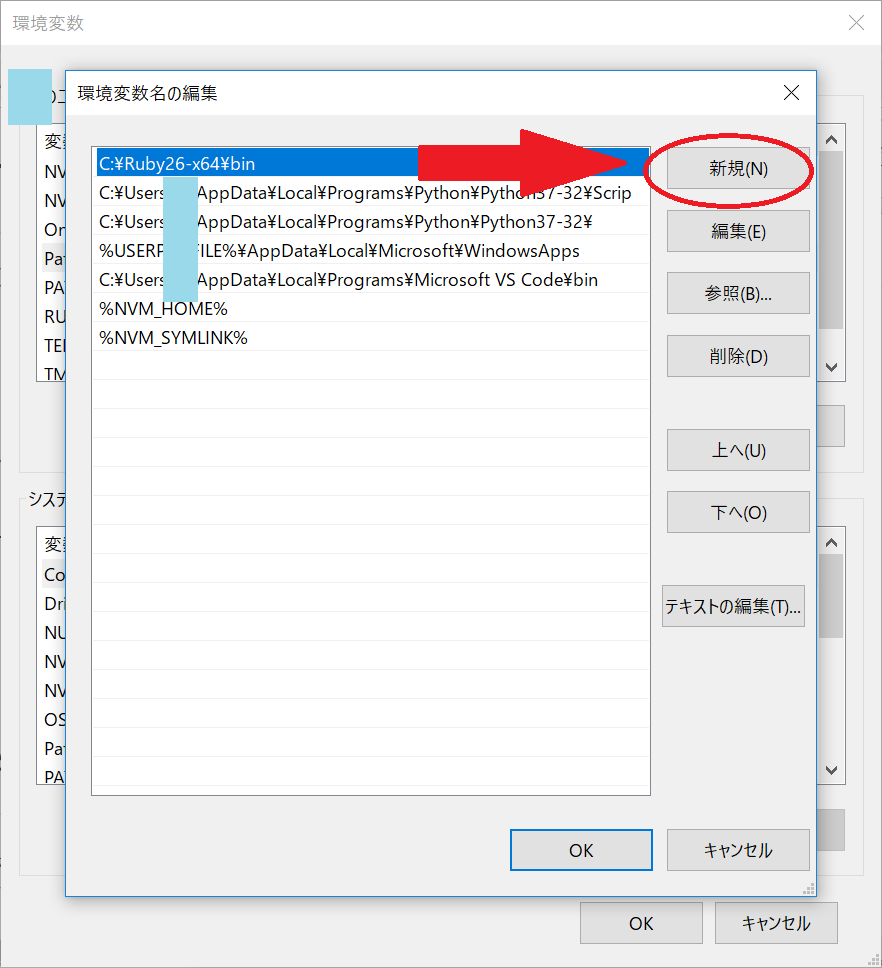
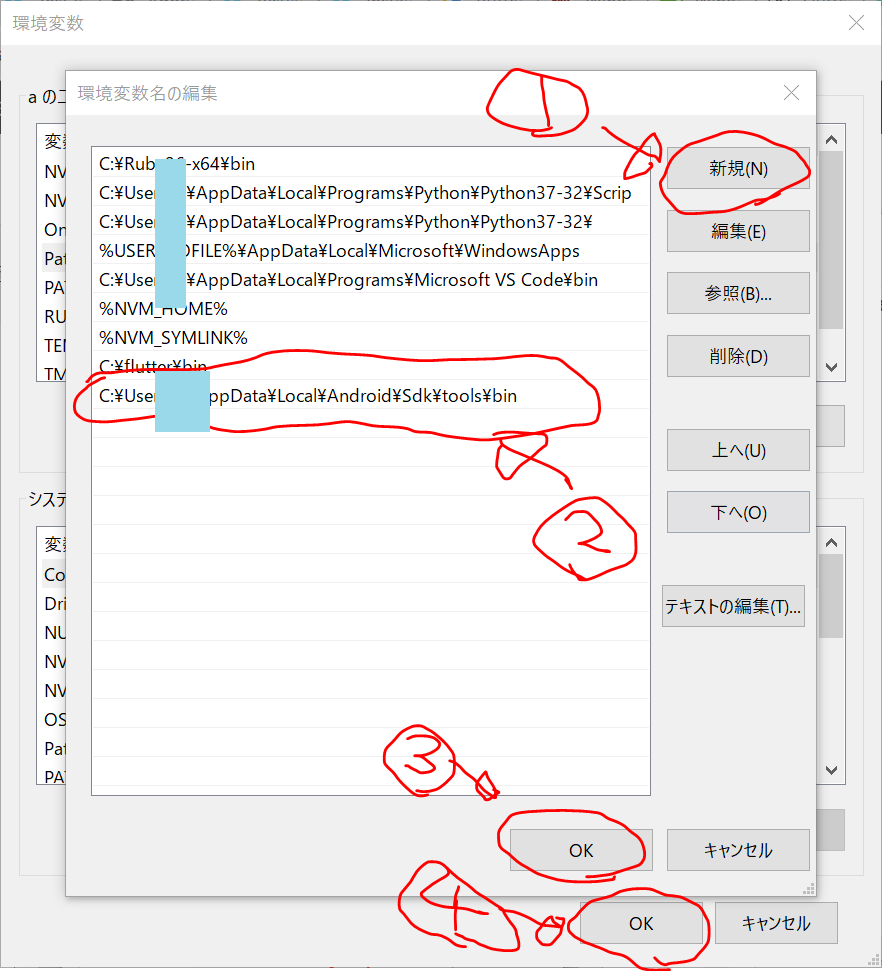
『環境変数名の編集』ウィンドウが開くので、『新規』をクリック

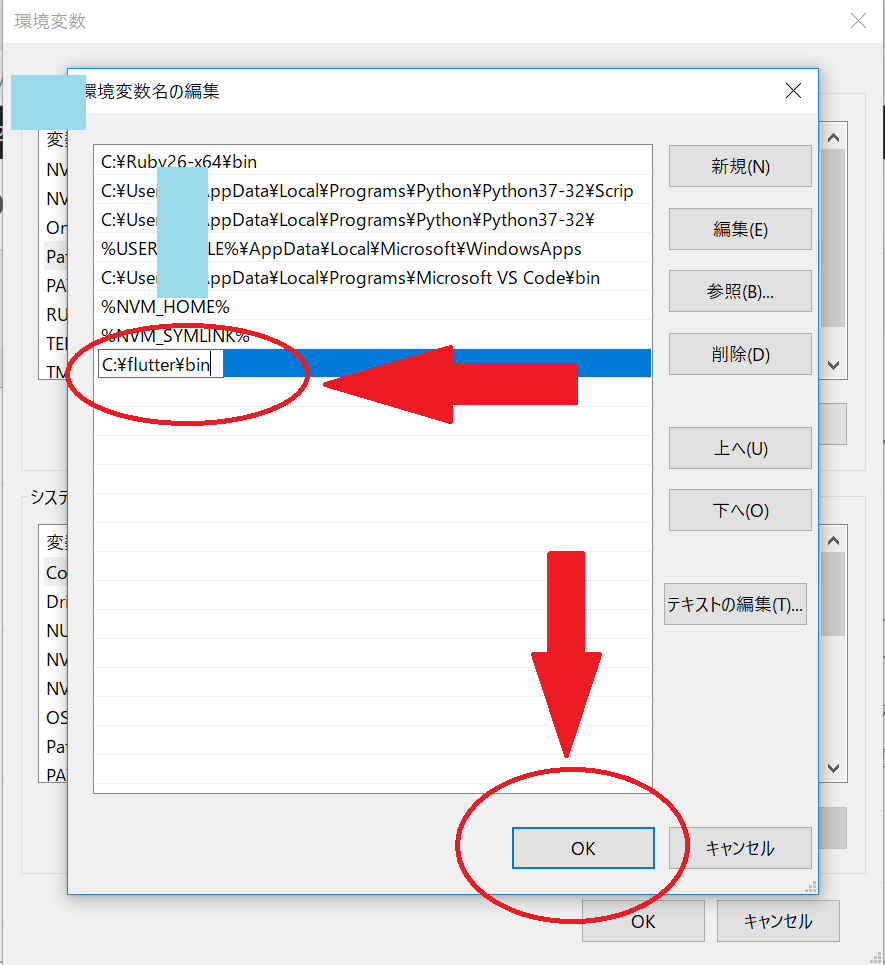
C:\flutter\bin と記載して、OK をクリック。その後、もう1回、OK をクリック。

いきなり疲れましたが、これで、cmd.exeやPowershellでflutter コマンドが使用できるようになるそうです。
flutter doctor コマンドを実行して環境チェック
以下は、cmd.exe(コマンドプロンプト)やPowershellを使用すれば十分なのですが、個人的にVisualStudioCodeが好きなので、VisualStudioCode内でcmd.exeを使用する方法でやってみます。
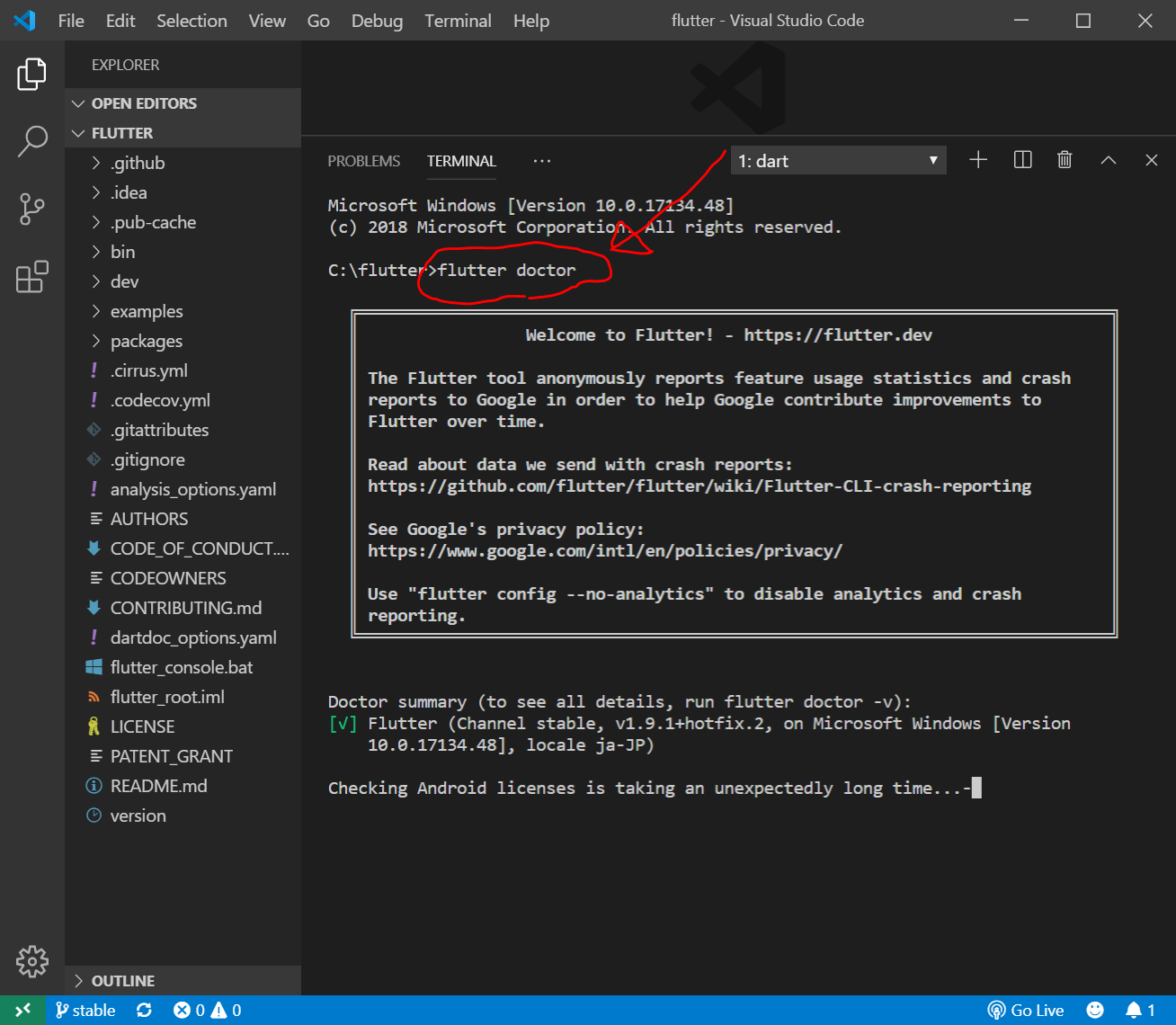
C:/flutter/ をVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
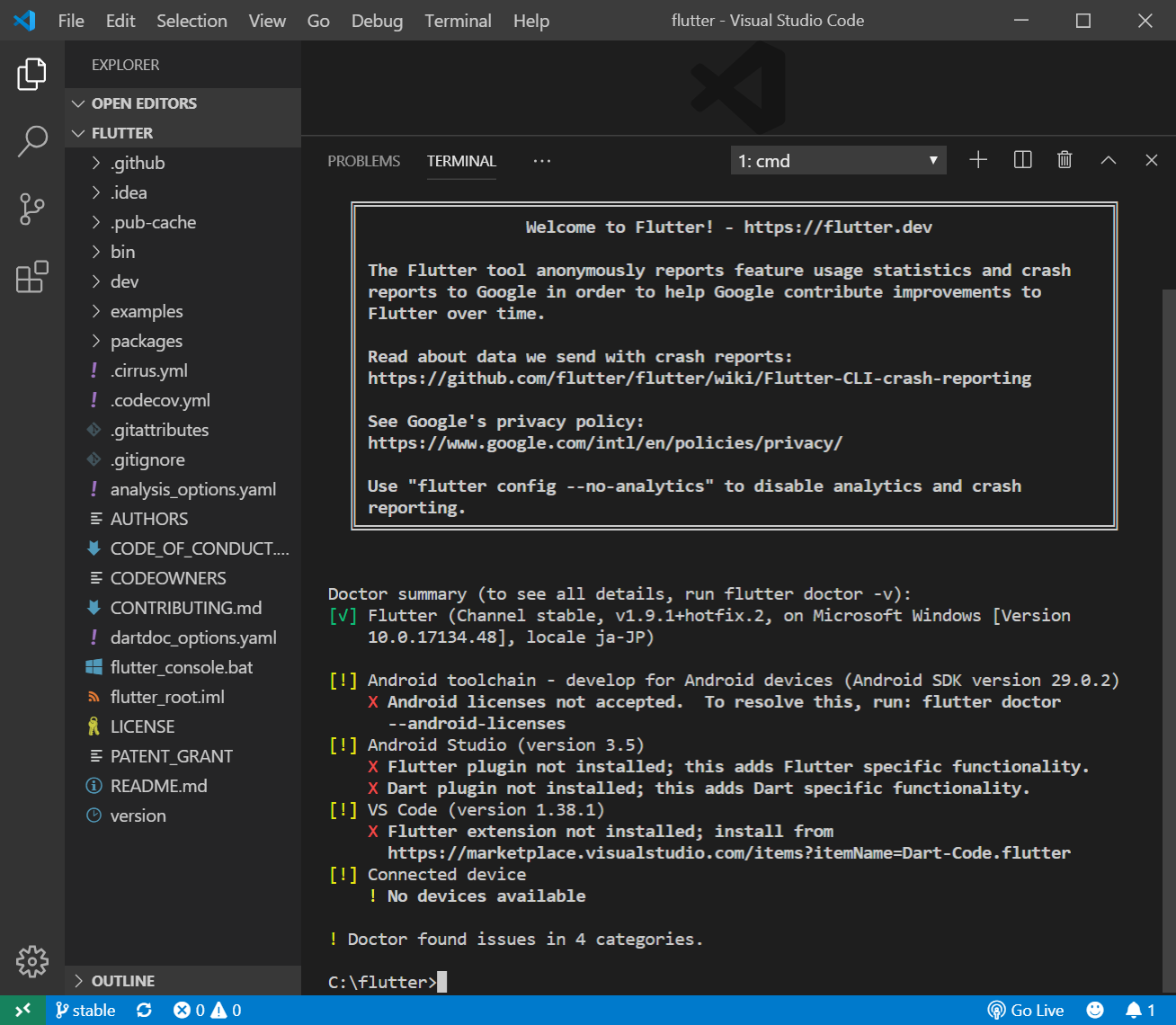
flutter doctor

Android licensesに同意してくださいとか、いろいろ言われるので、指示通りに進めていきます。
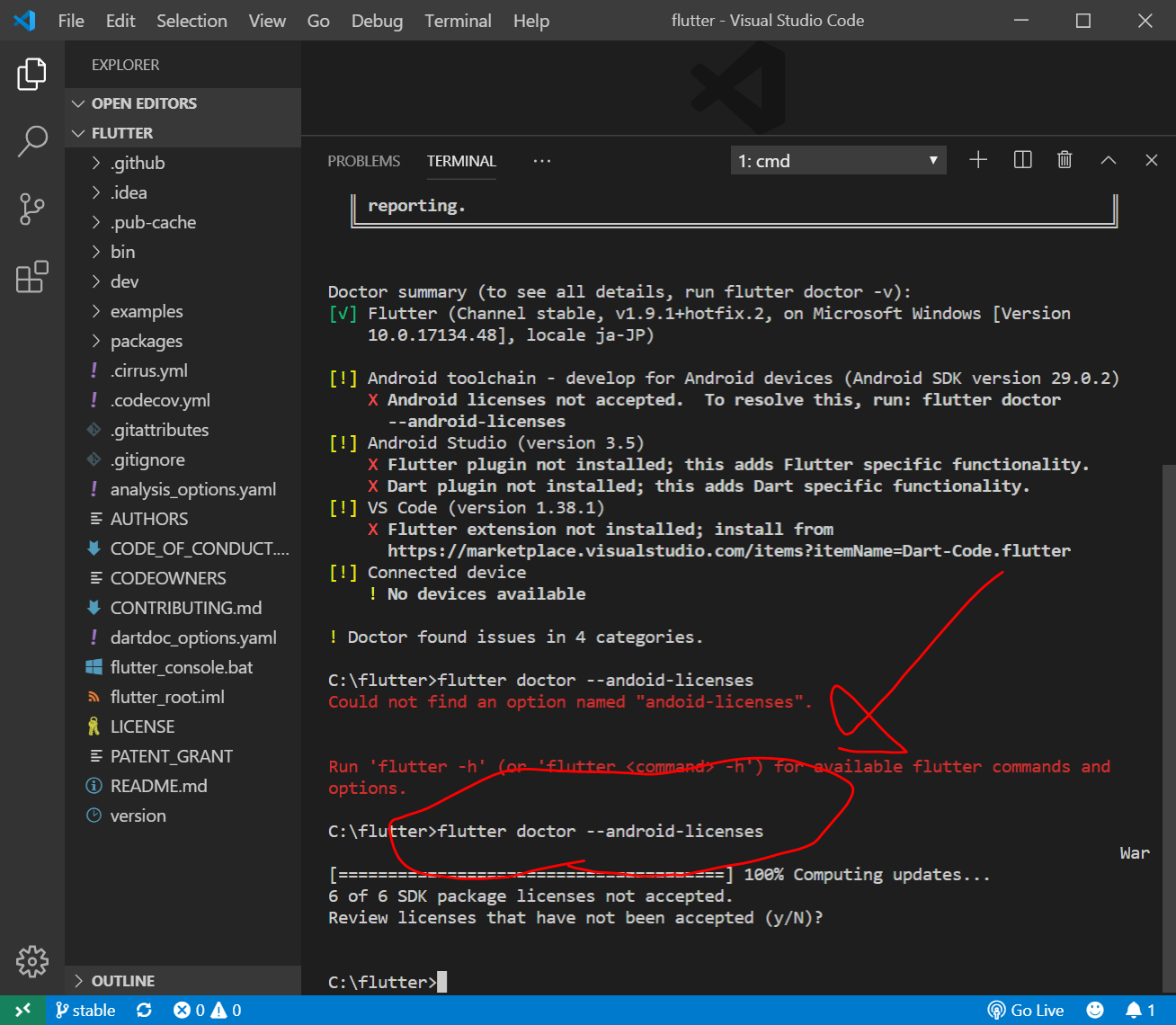
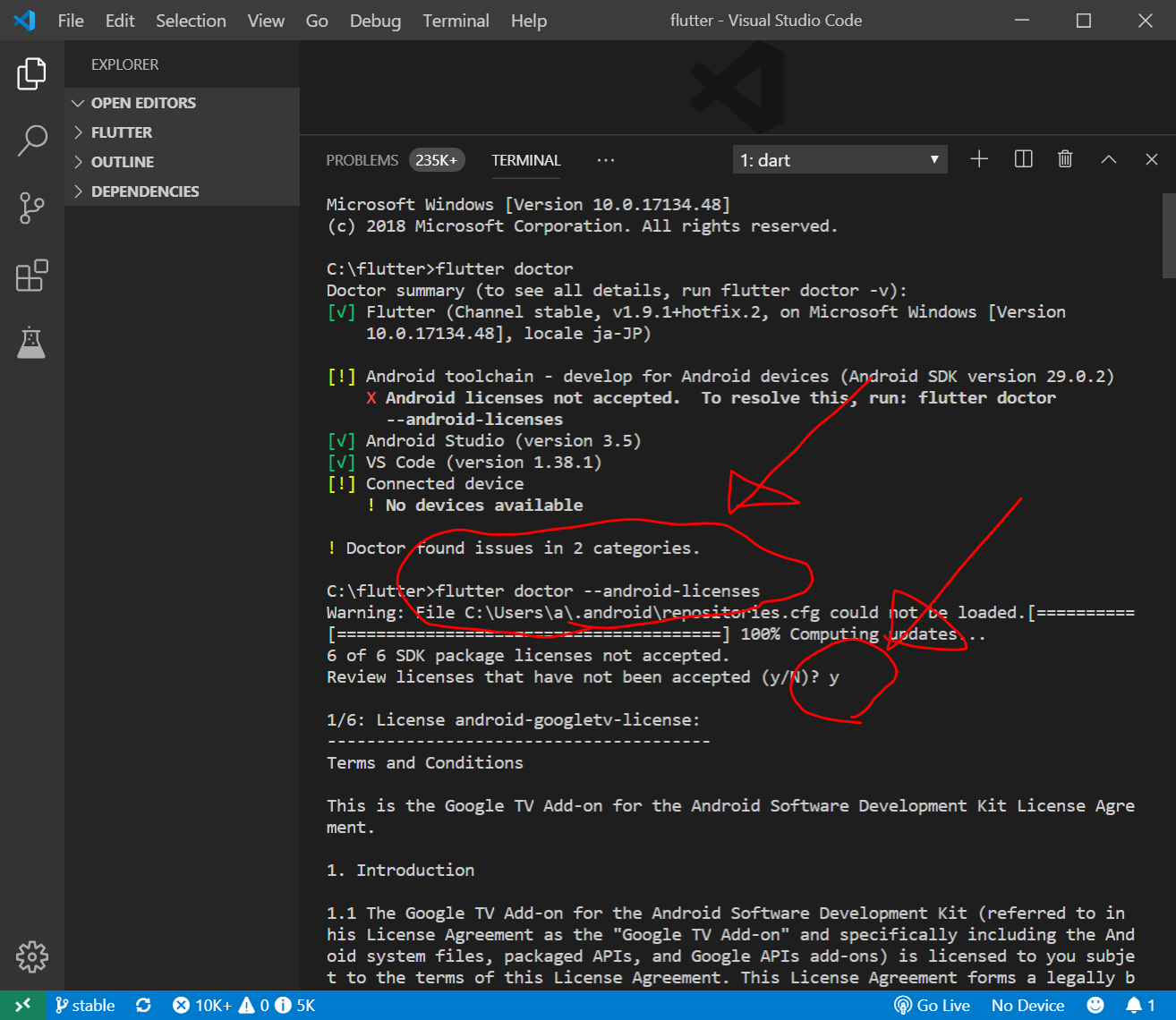
flutter doctor --android-licenses
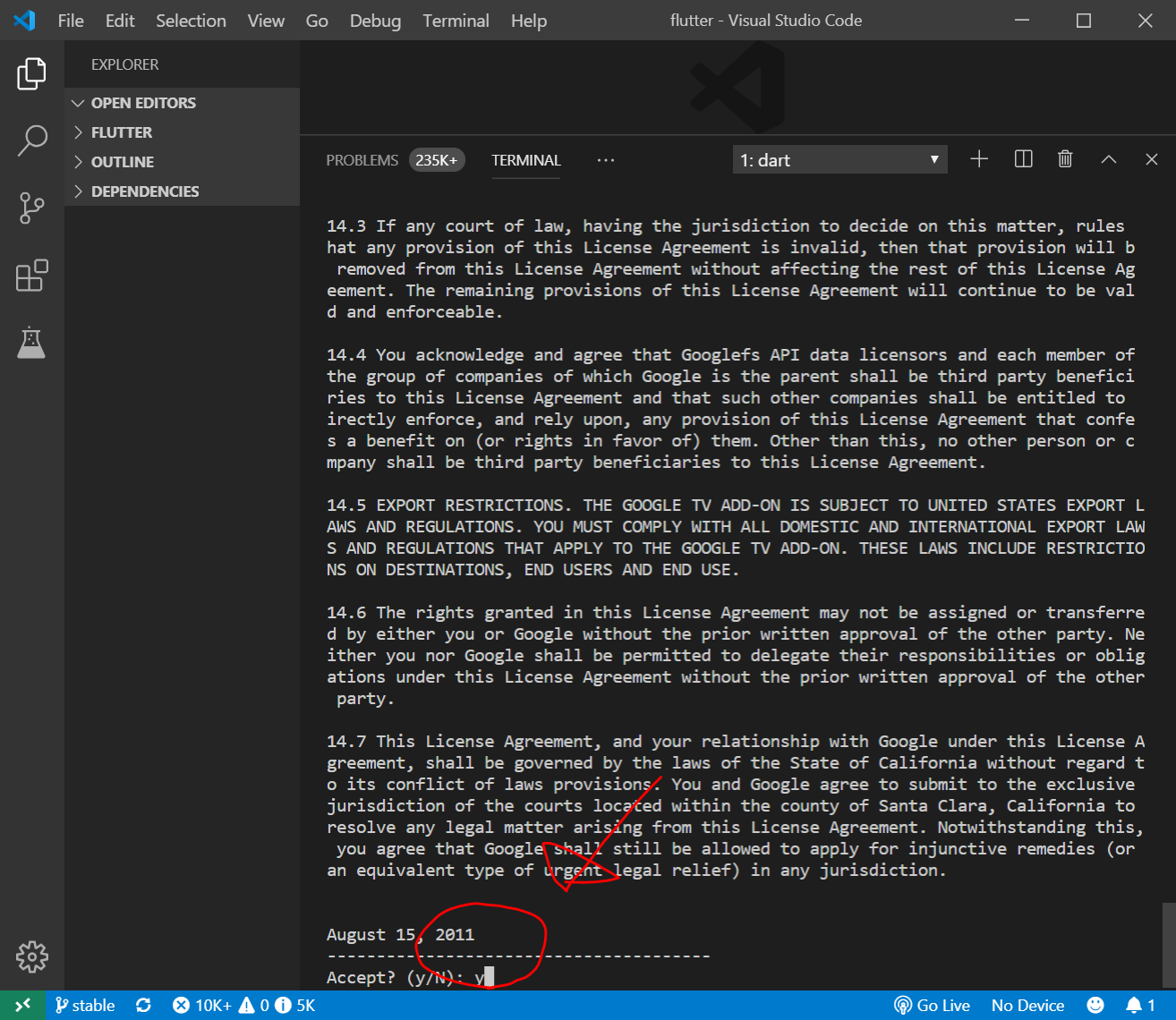
// 何か聞かれたら、y + Enter




なんか、全部で5回くらい、 y + Enter を繰り返した気がします。

AndroidStudioのインストールとプラグイン(2つ)のインストール(不要)
https://developer.android.com/studio/ へ行き、AndroidStudioのインストーラーをダウンロードして、手順に従ってインストールします。
私の場合は、過去に、AndroidStudio 3.5 をインストールしていましたので、AndroidStudioを起動し、以下の画面で2つのプラグインをインストールします。
- Flutterプラグイン
- Dartプラグイン
と、ここまで書きましたが、VisualStudioCodeで開発を行う場合は、AndroidStudioのプラグインをインストールしなくてよいそうです(参考サイト)。でも、とりあえず、インストールしておきます。
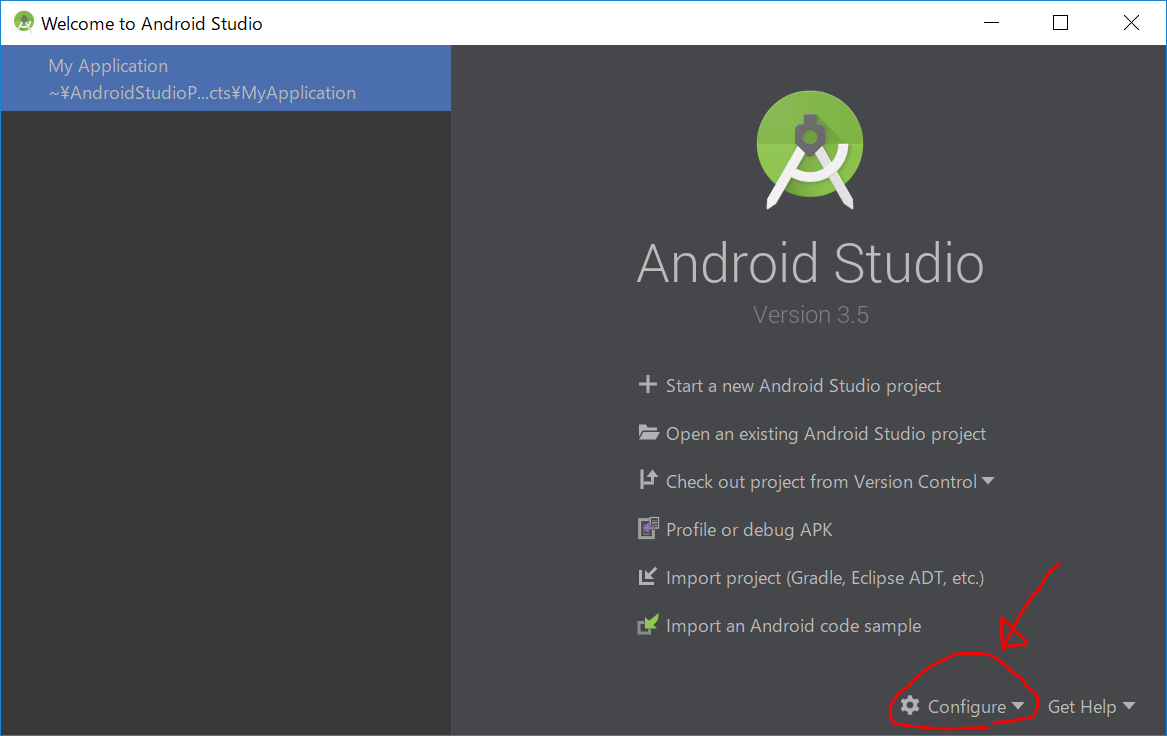
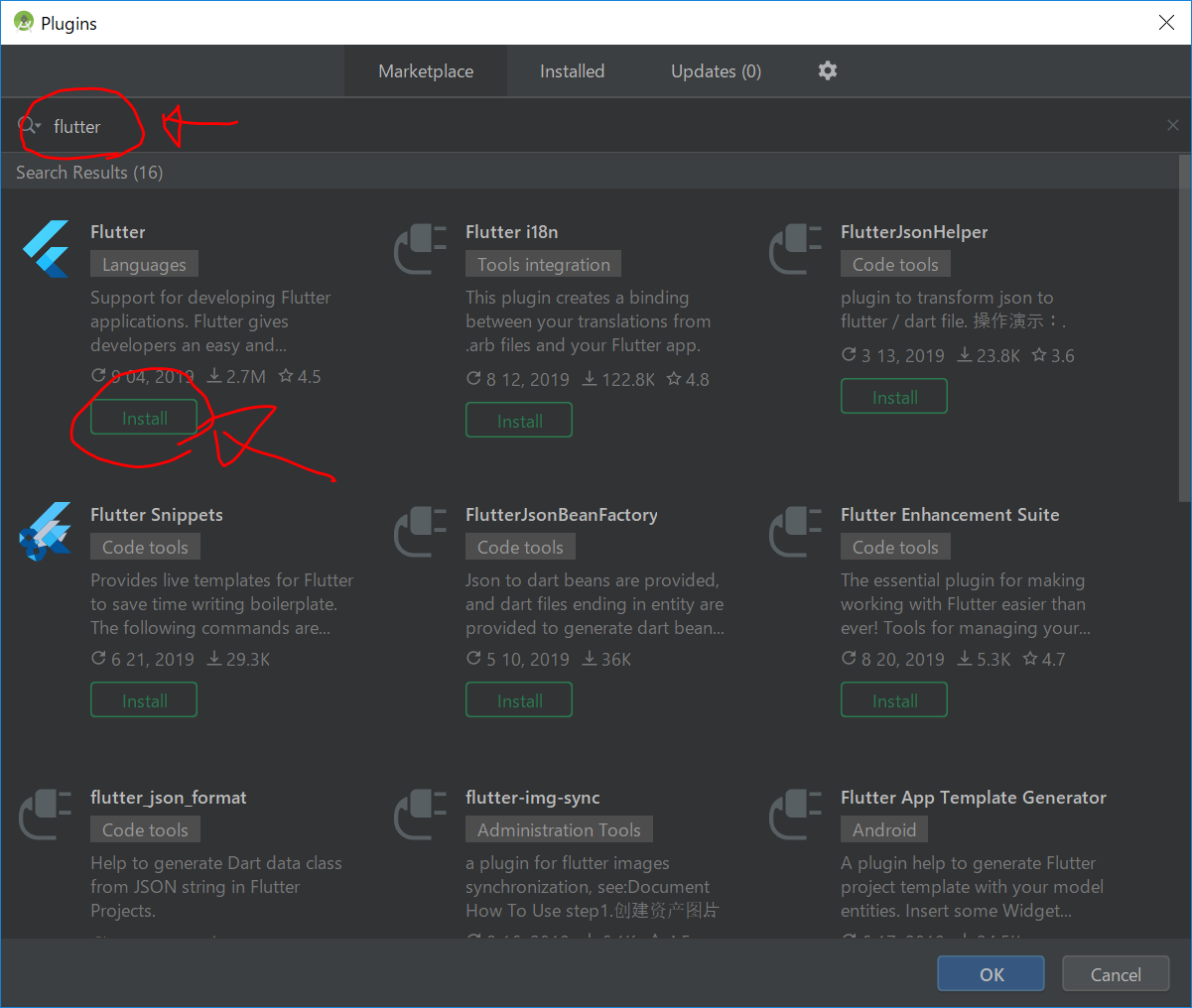
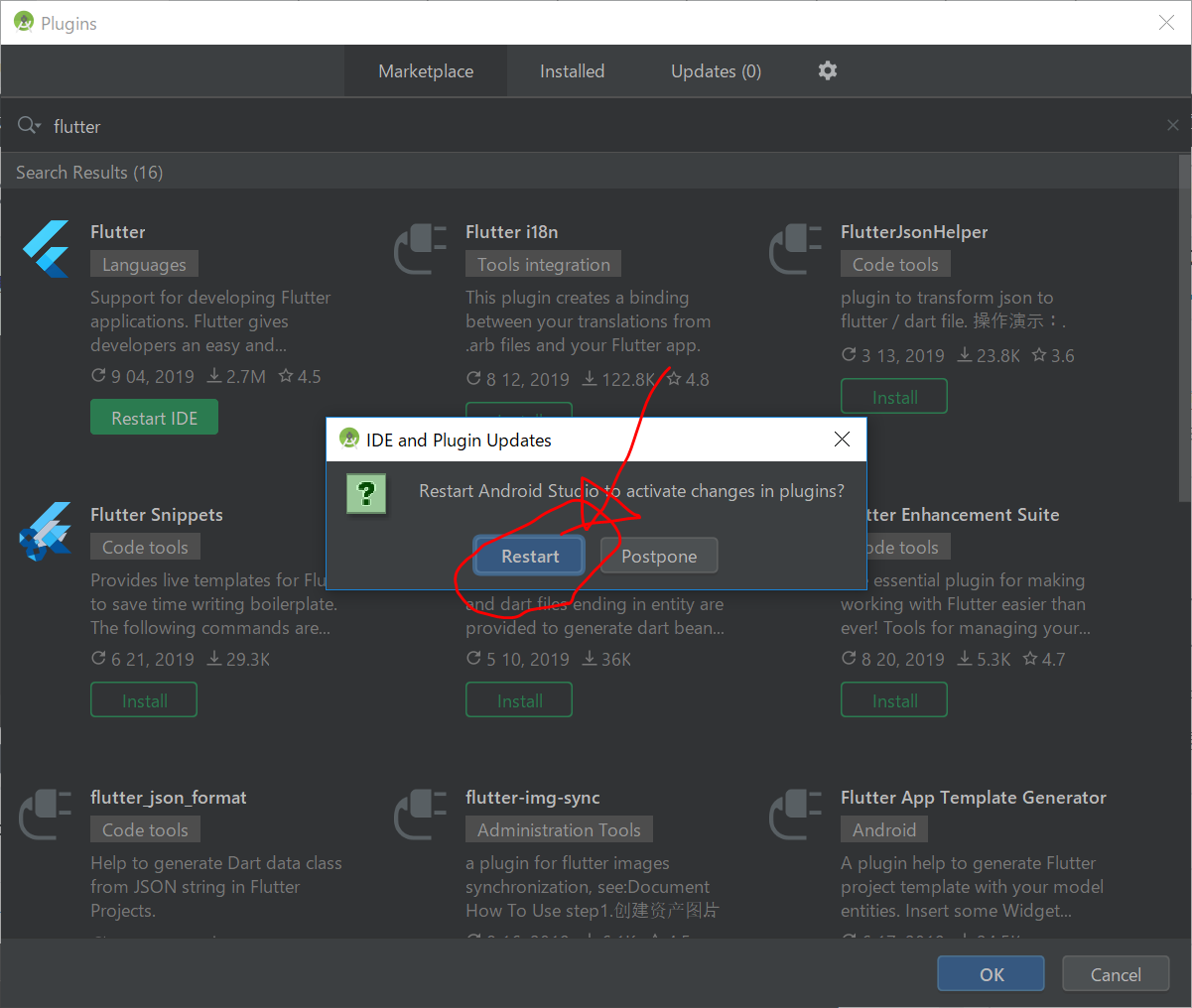
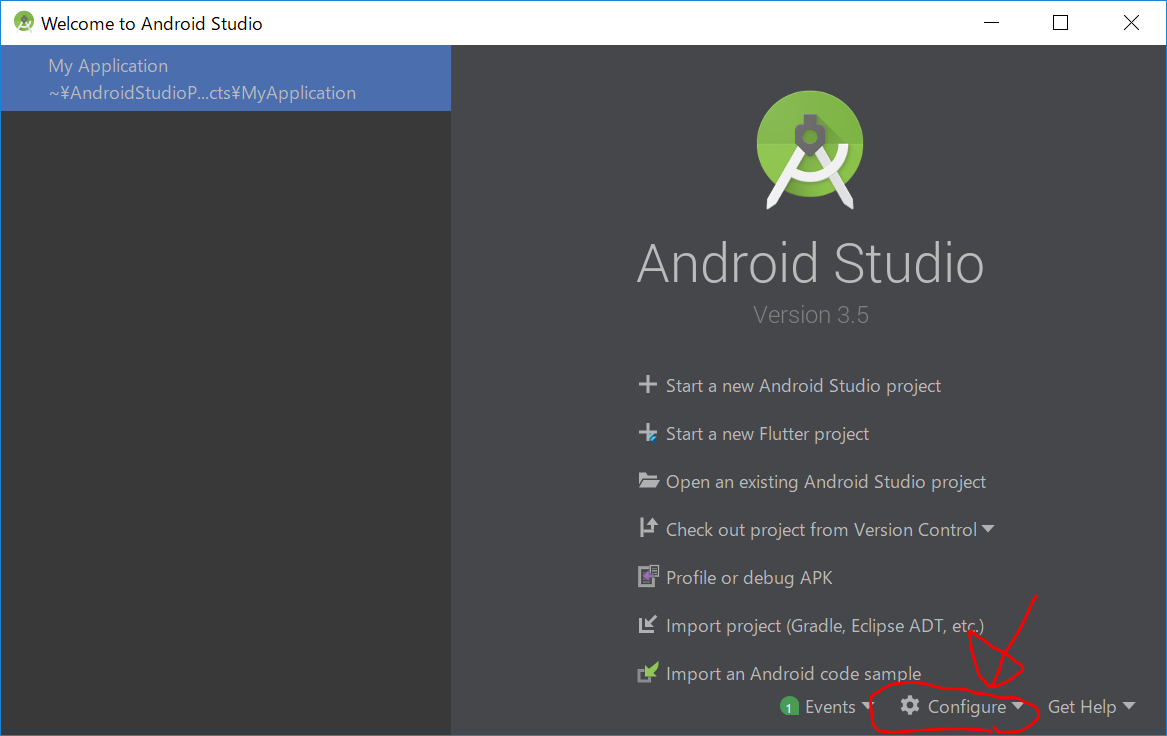
Welcome to Android Studioの画面を開き、画面右下のConfigure をクリック => Plugins をクリック

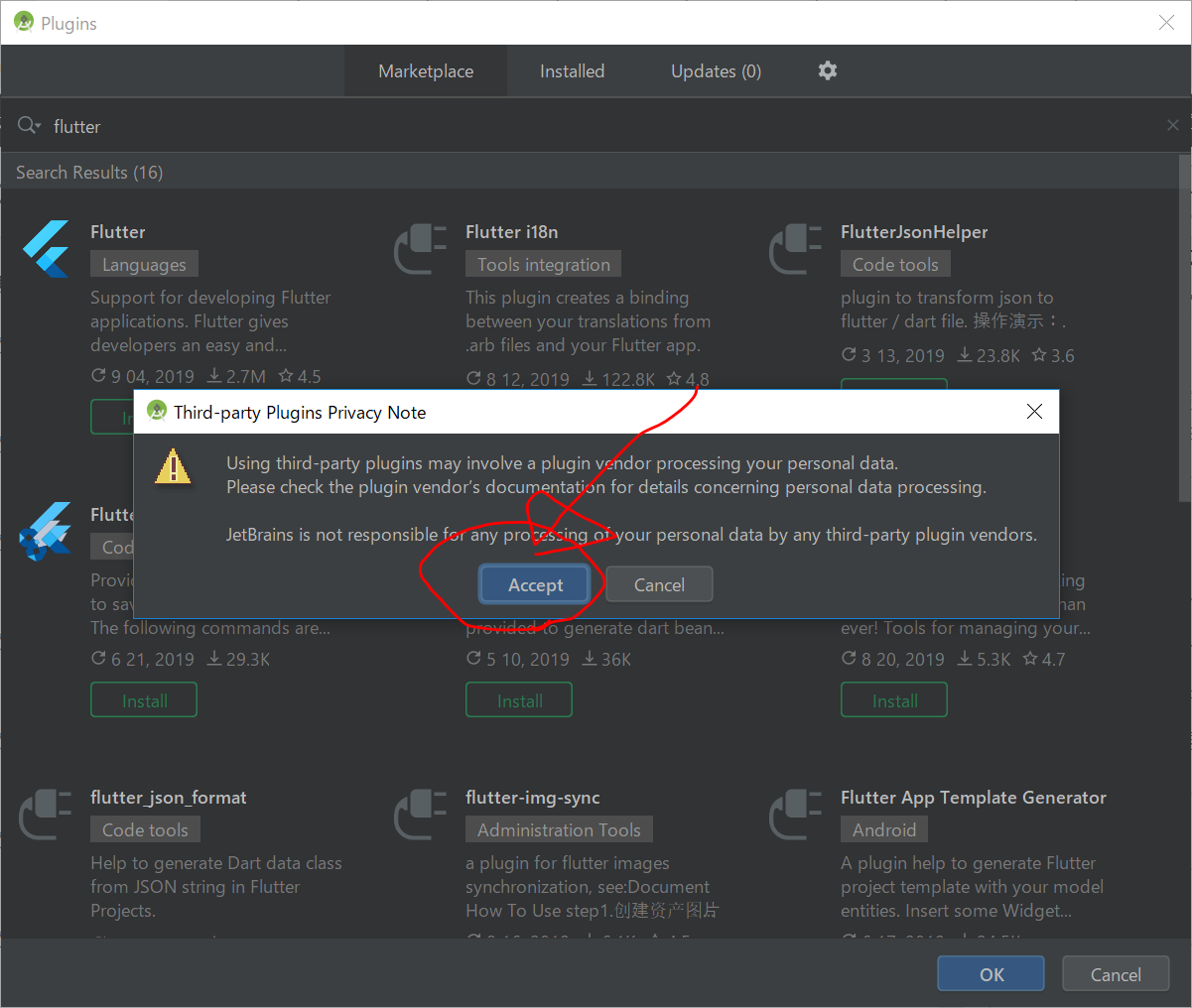
検索窓にflutterと入力して、Flutterプラグインを探して Install をクリック。


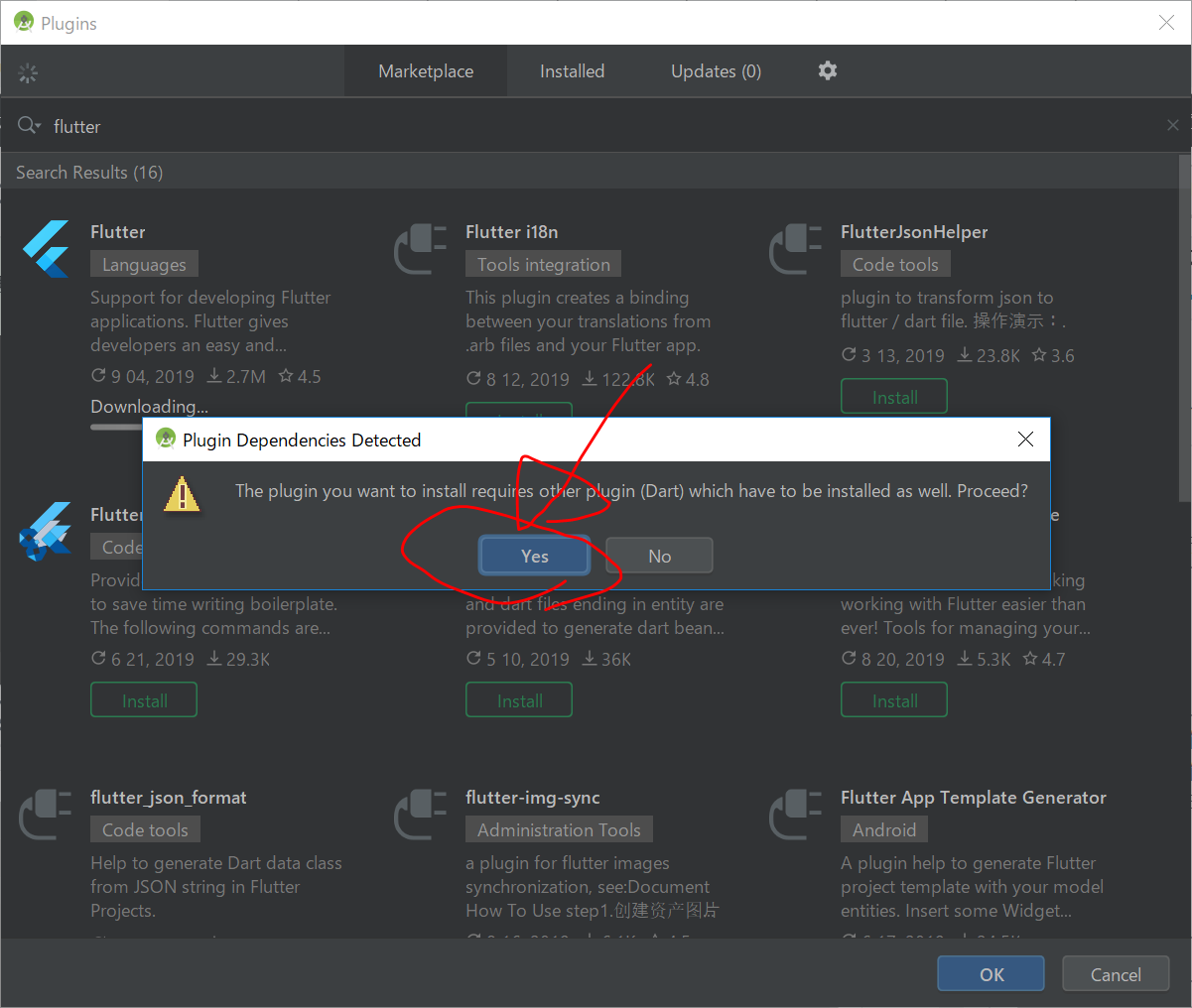
Dartプラグインも一緒にインストールしてもらいます。

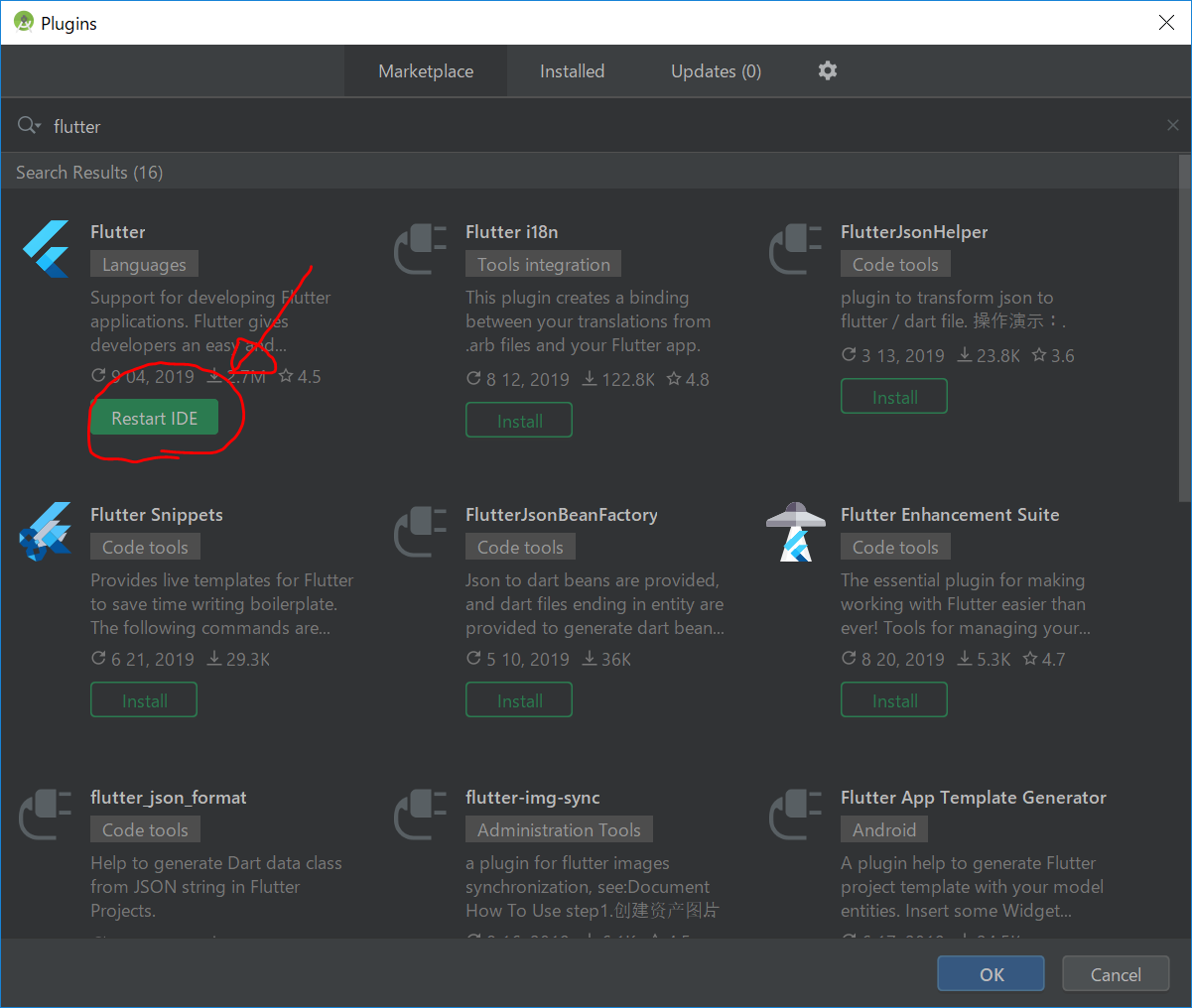
Restart IDE をクリック


言われるがまま、AndroidStudioを再起動します。特に何もおこりませんでした。
VisualStudioCodeに拡張機能Flutterをインストール
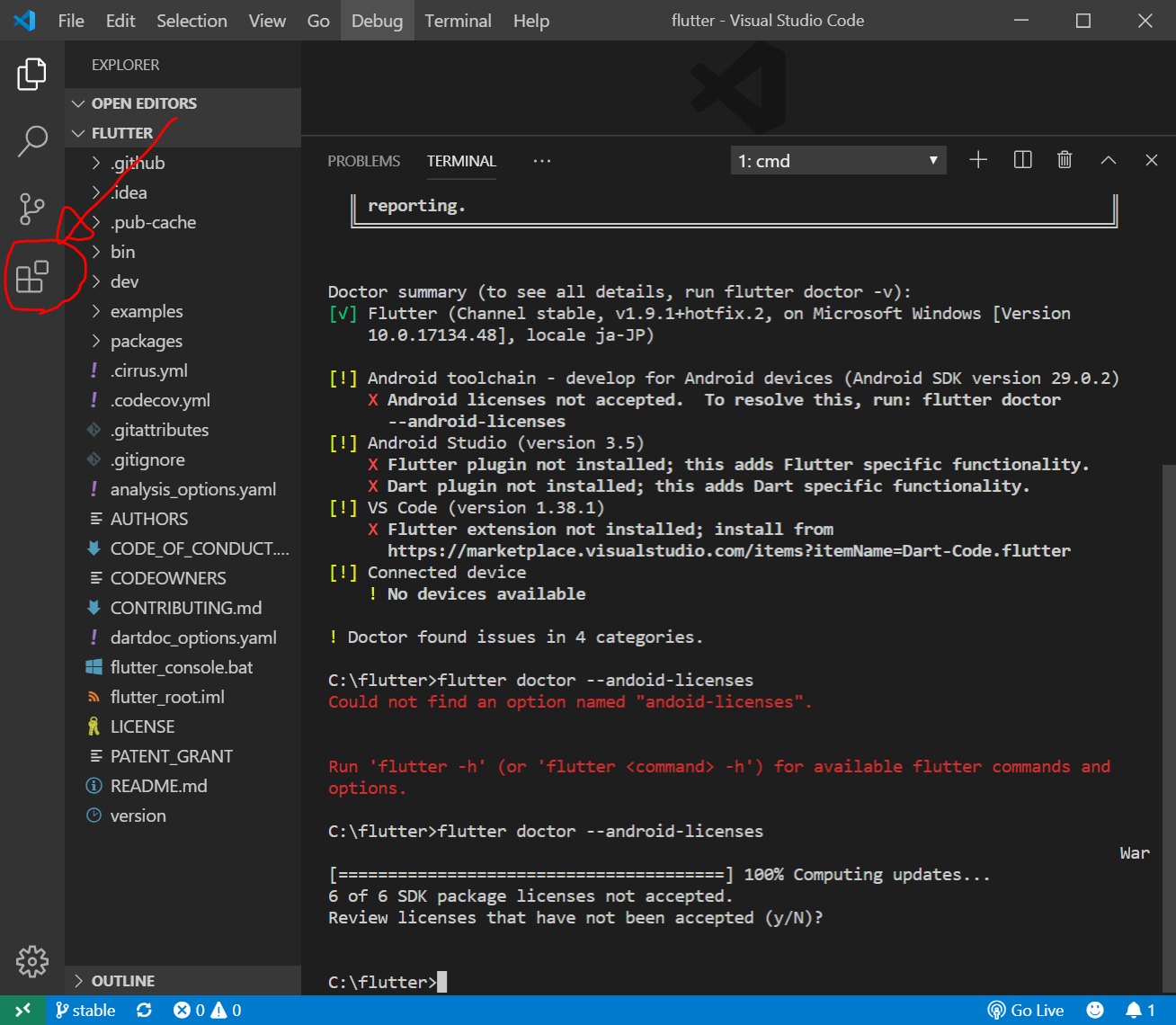
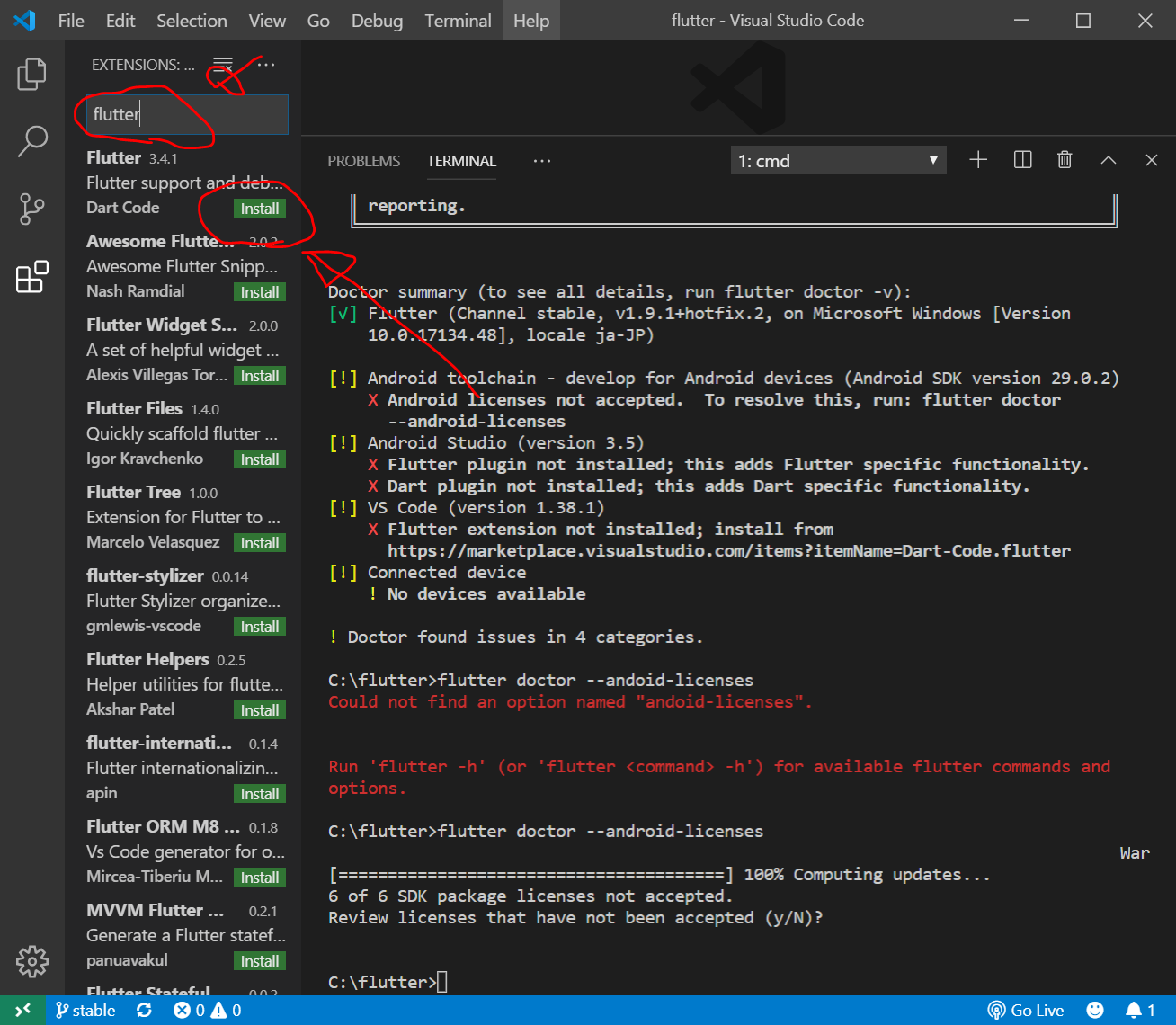
VisualStudioCodeの画面左側の上から4番目のアイコン”Extensions”をクリック

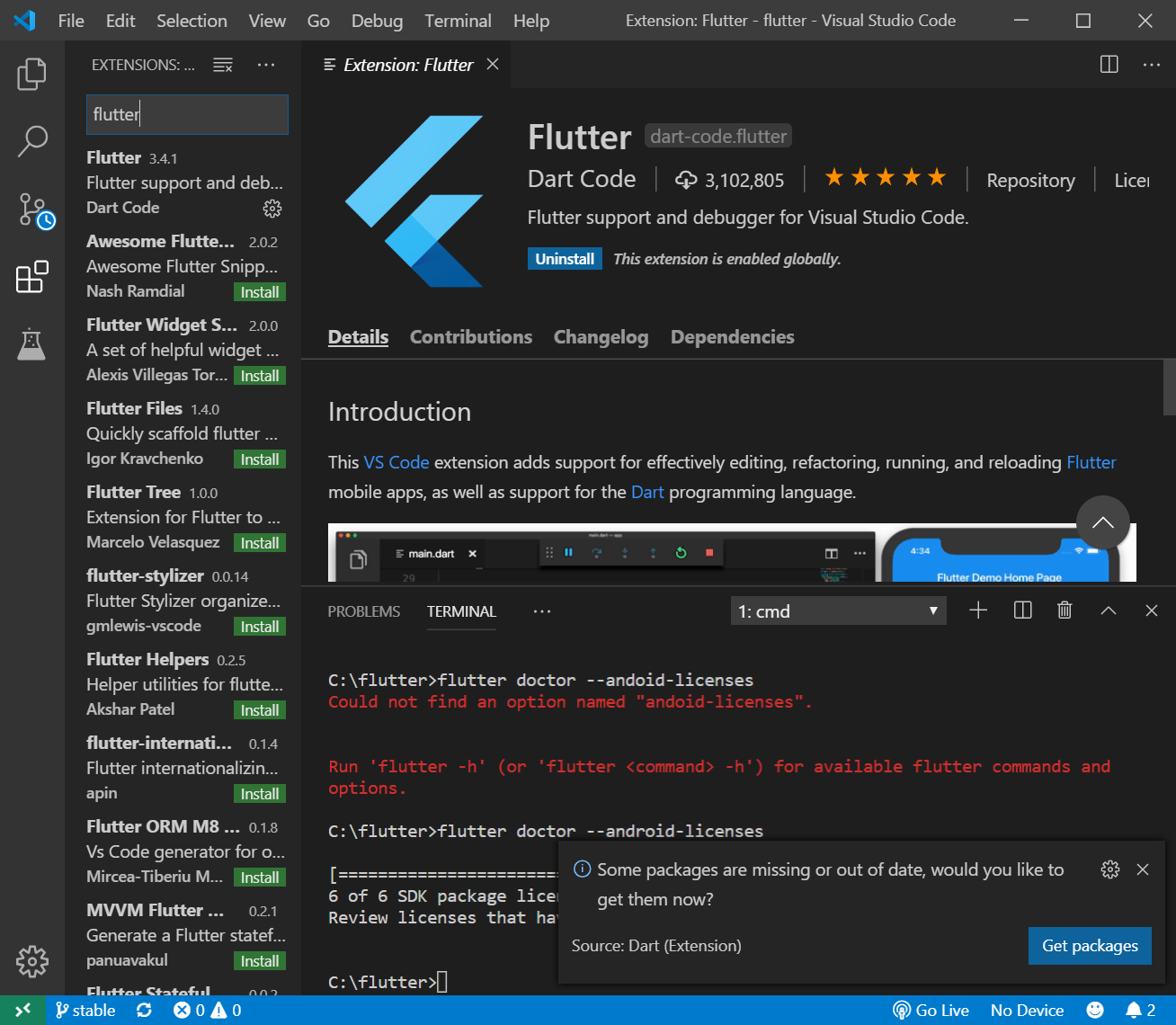
検索画面に flutter と入力して、Flutter拡張機能をクリックしてインストール


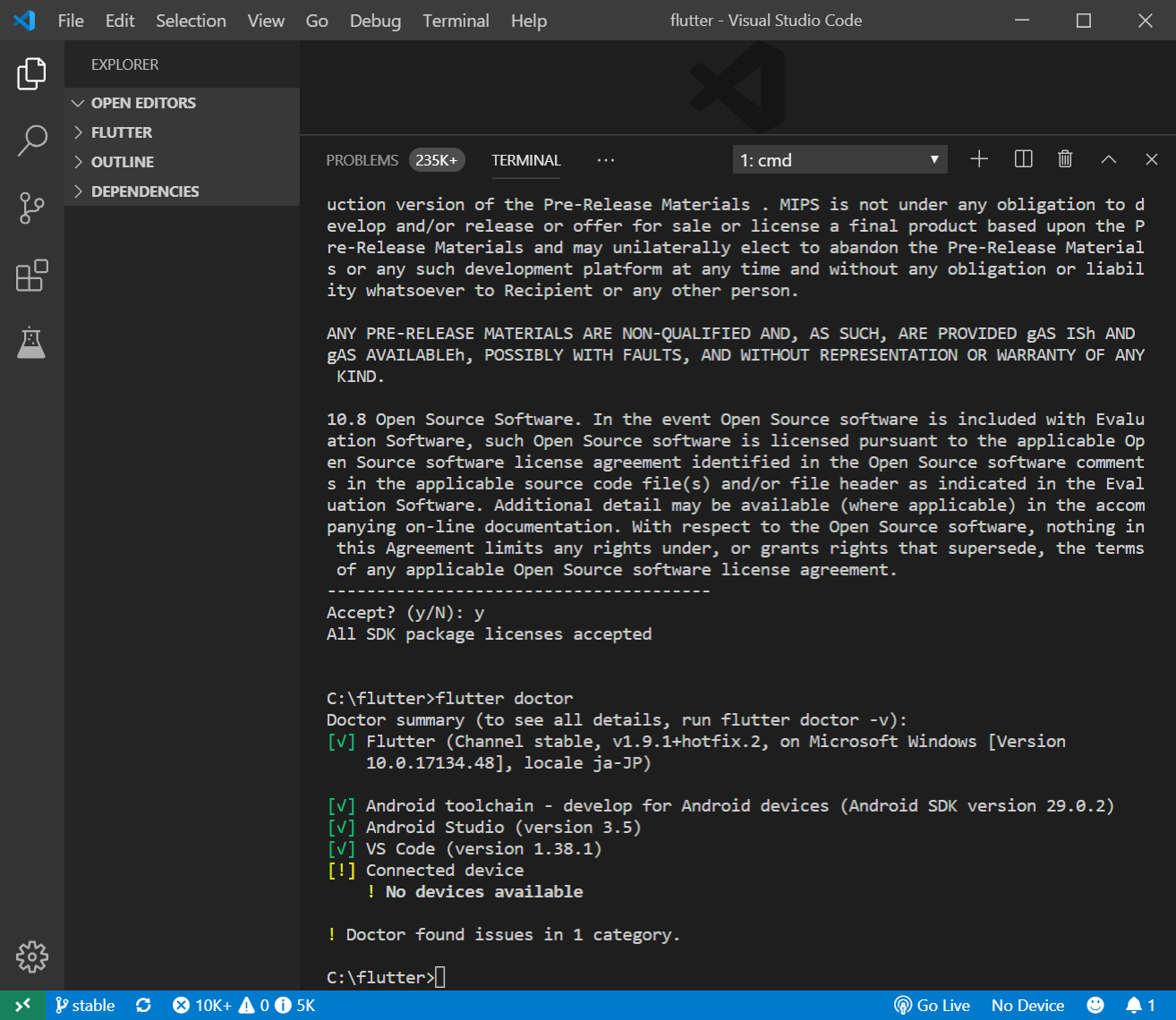
この時点で、 flutter doctor を入力すると、以下の用意なっています。

HelloWorldアプリを作成
HelloWorldと表示するアプリを作成してみます。
今回、C:/flutter/ フォルダにFlutter SDKを保存しているため、それ以外の場所で"flutter create"する必要があります。
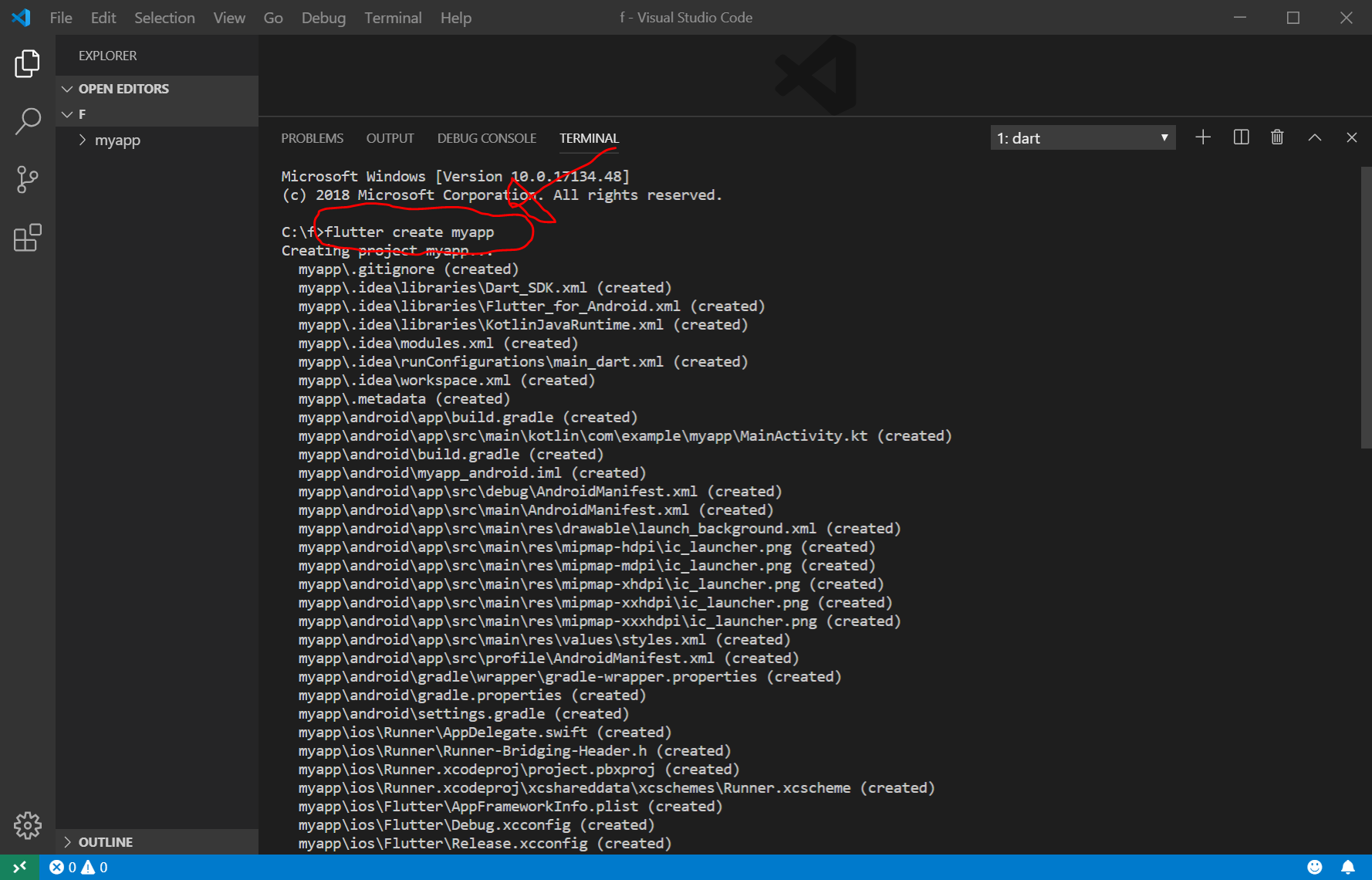
C:/f/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
flutter create myapp

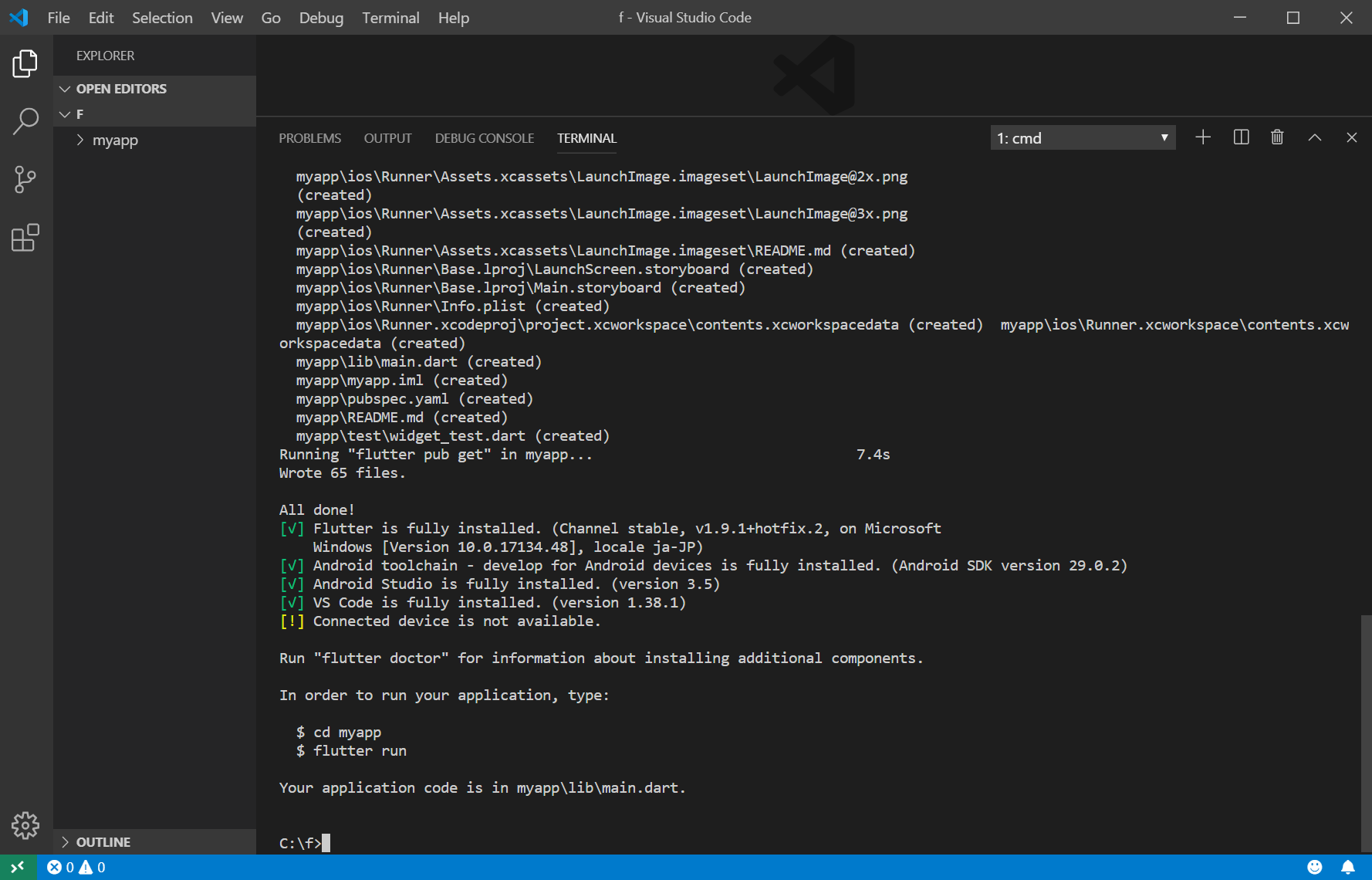
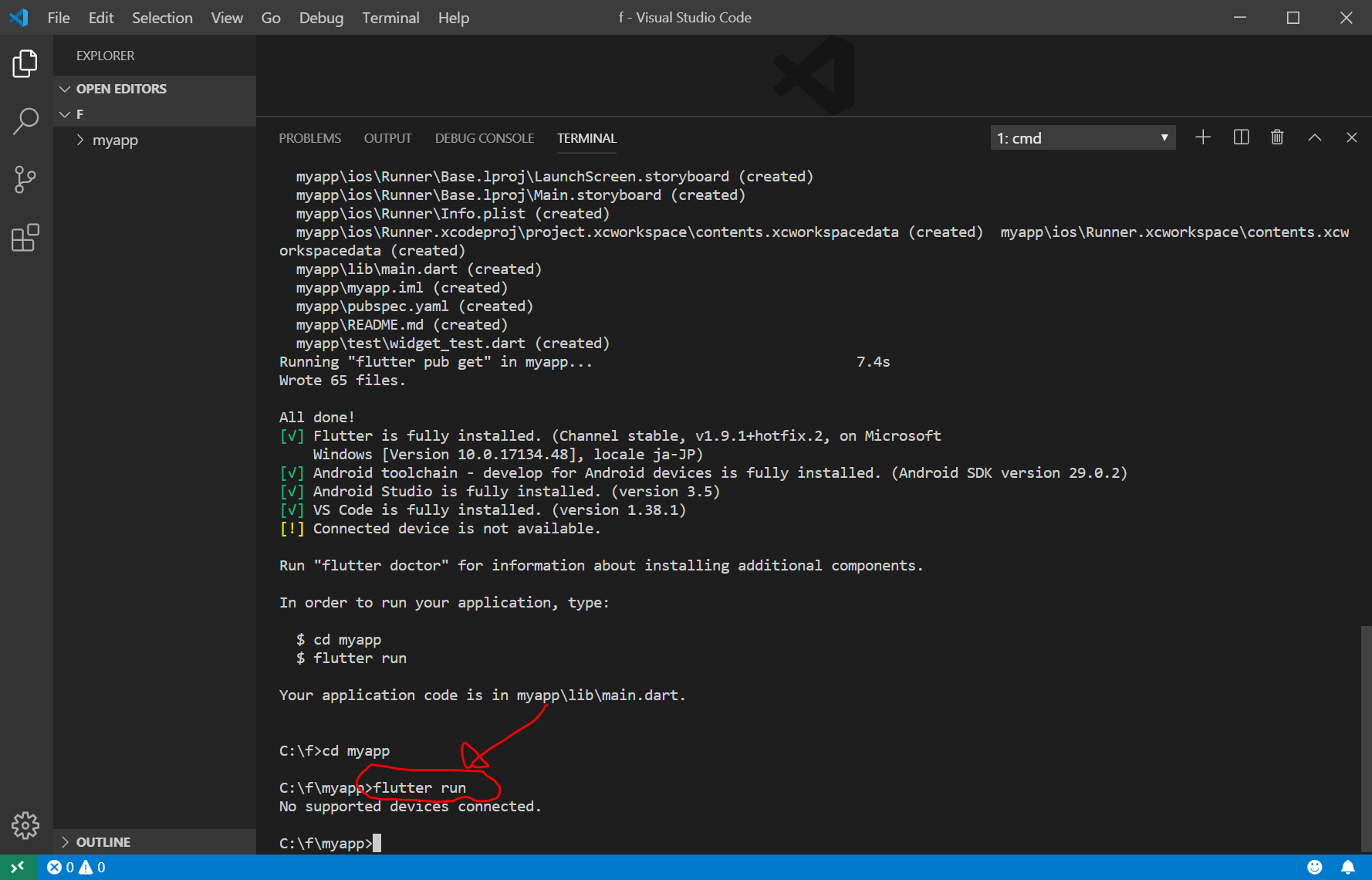
言われた通りに、以下を実行してみます。
cd myapp
flutter run
しかし、この時点では、”No supporterd devices connected” というエラーが出てしまい、エミュレーターが起動しません。
とりあえず、
lib/main.dart
を開いてみてみます。

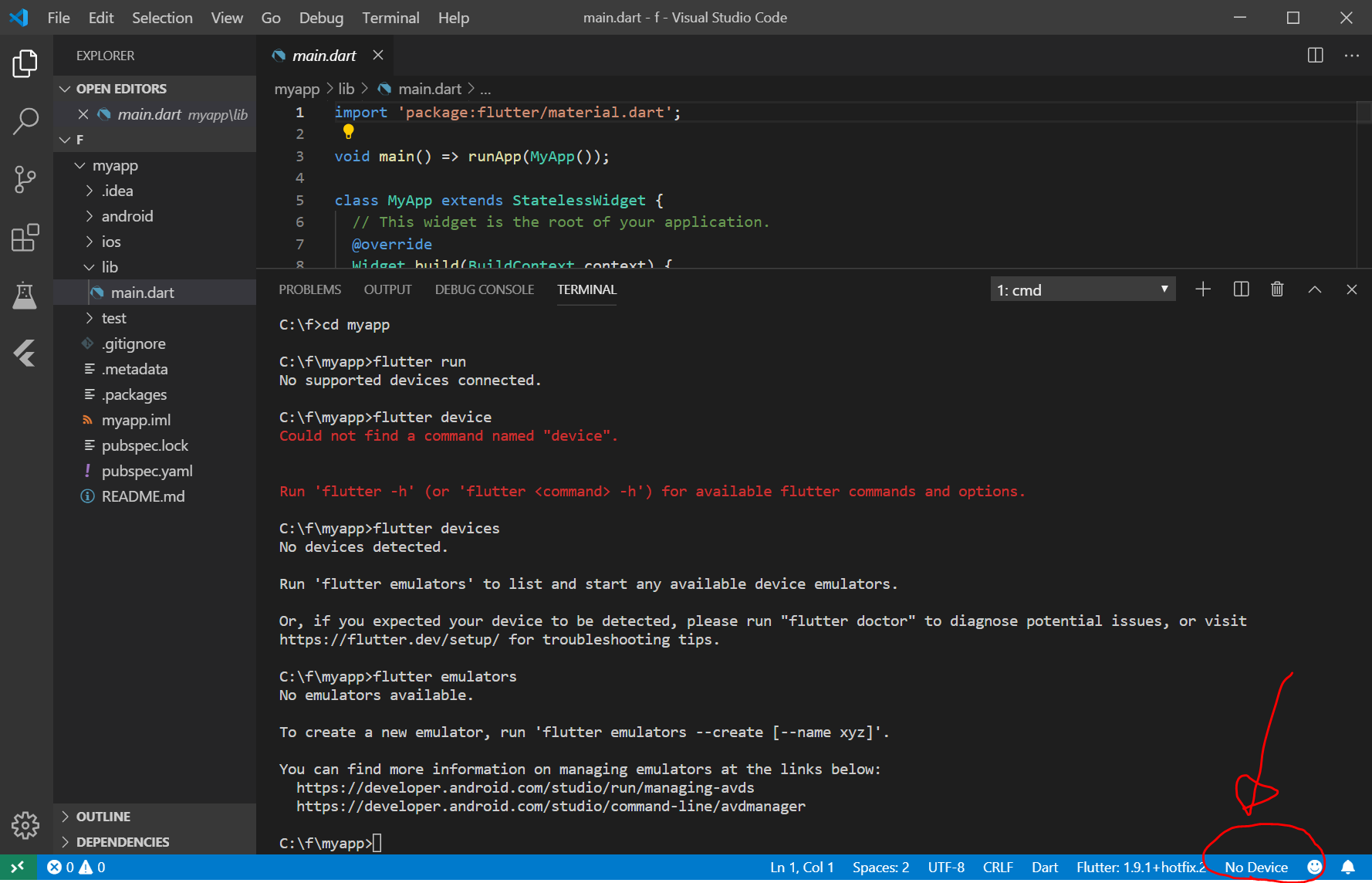
すると、VisualStudioCodeの画面右下に、
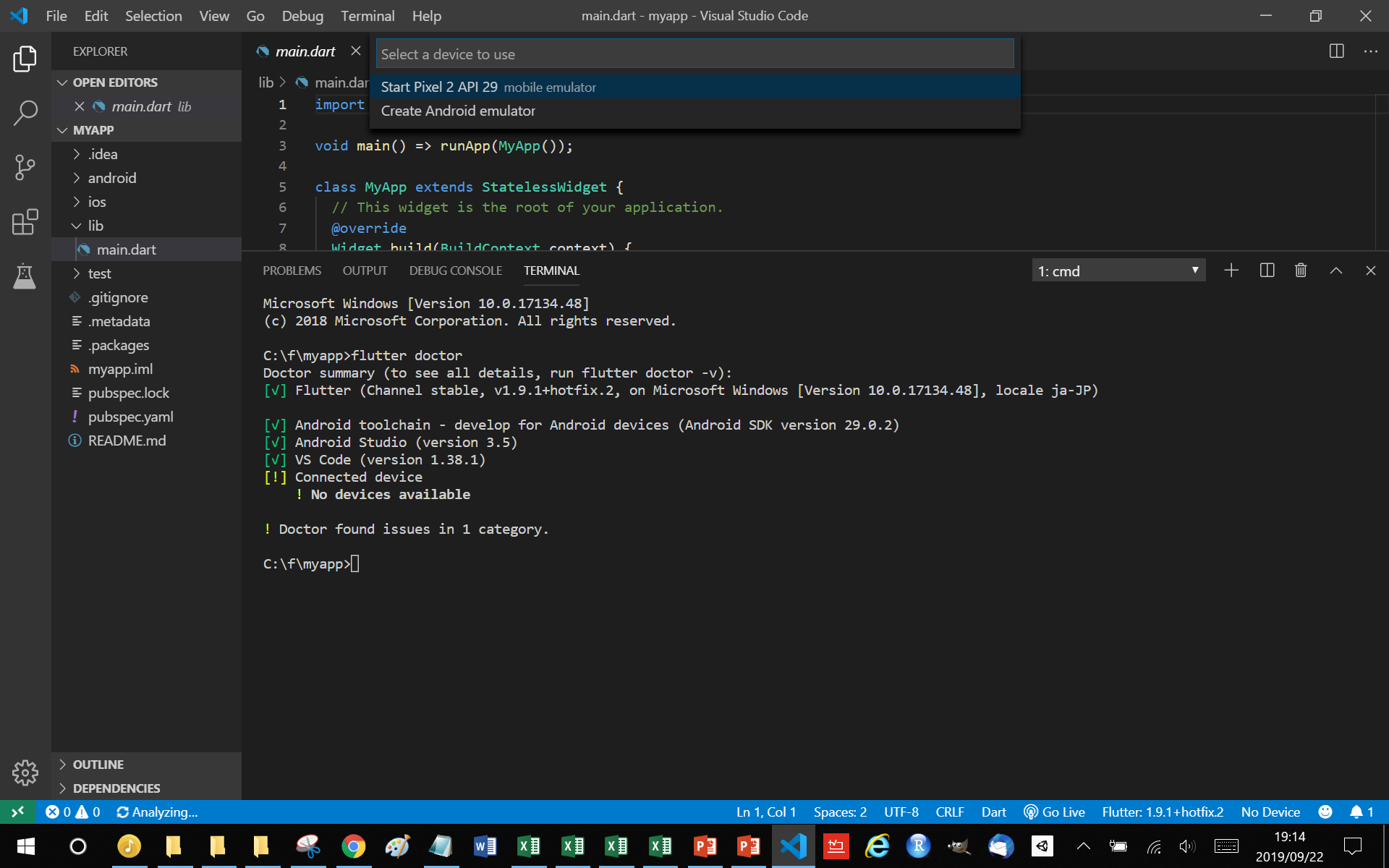
No device
という表示が出てきます。
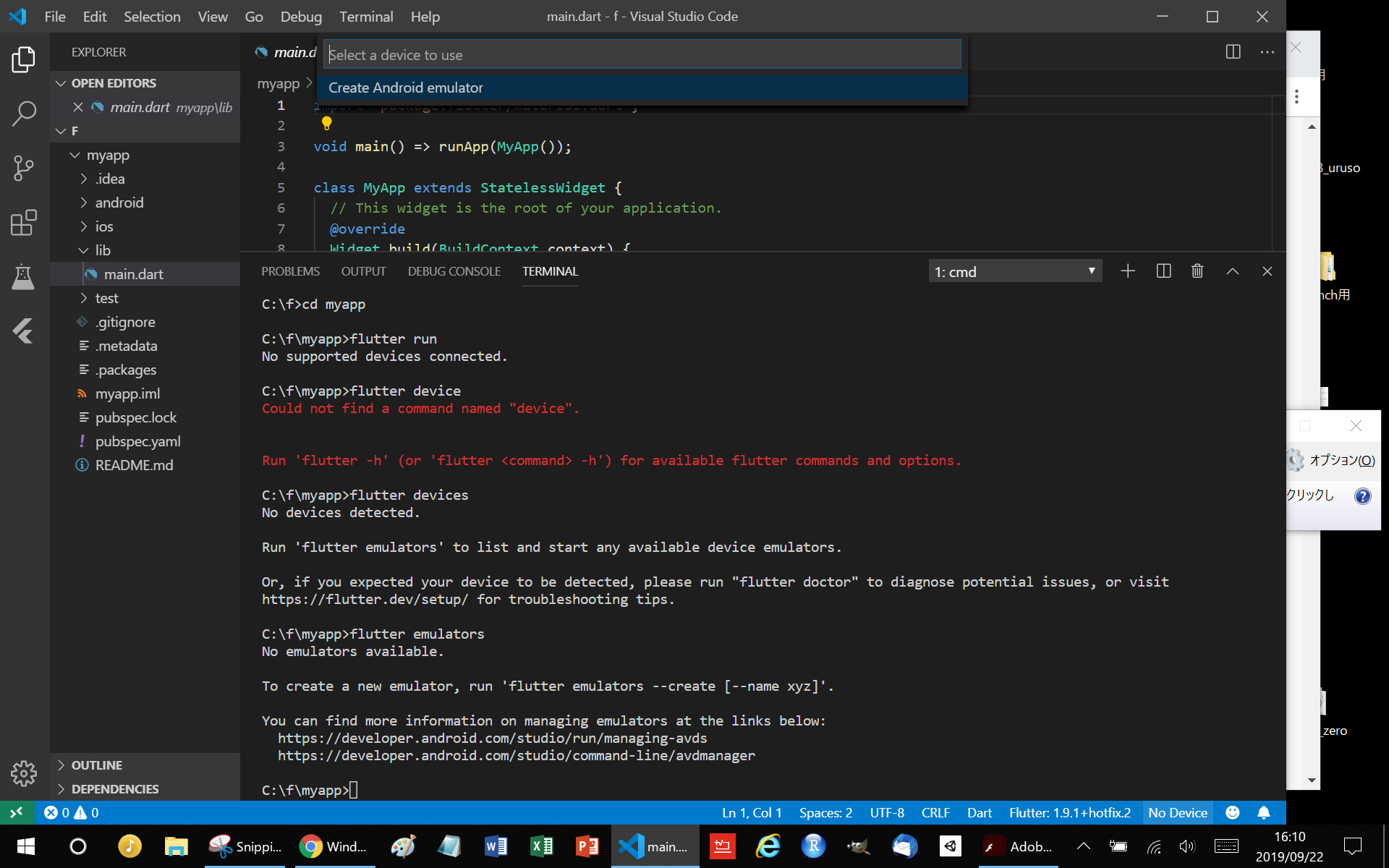
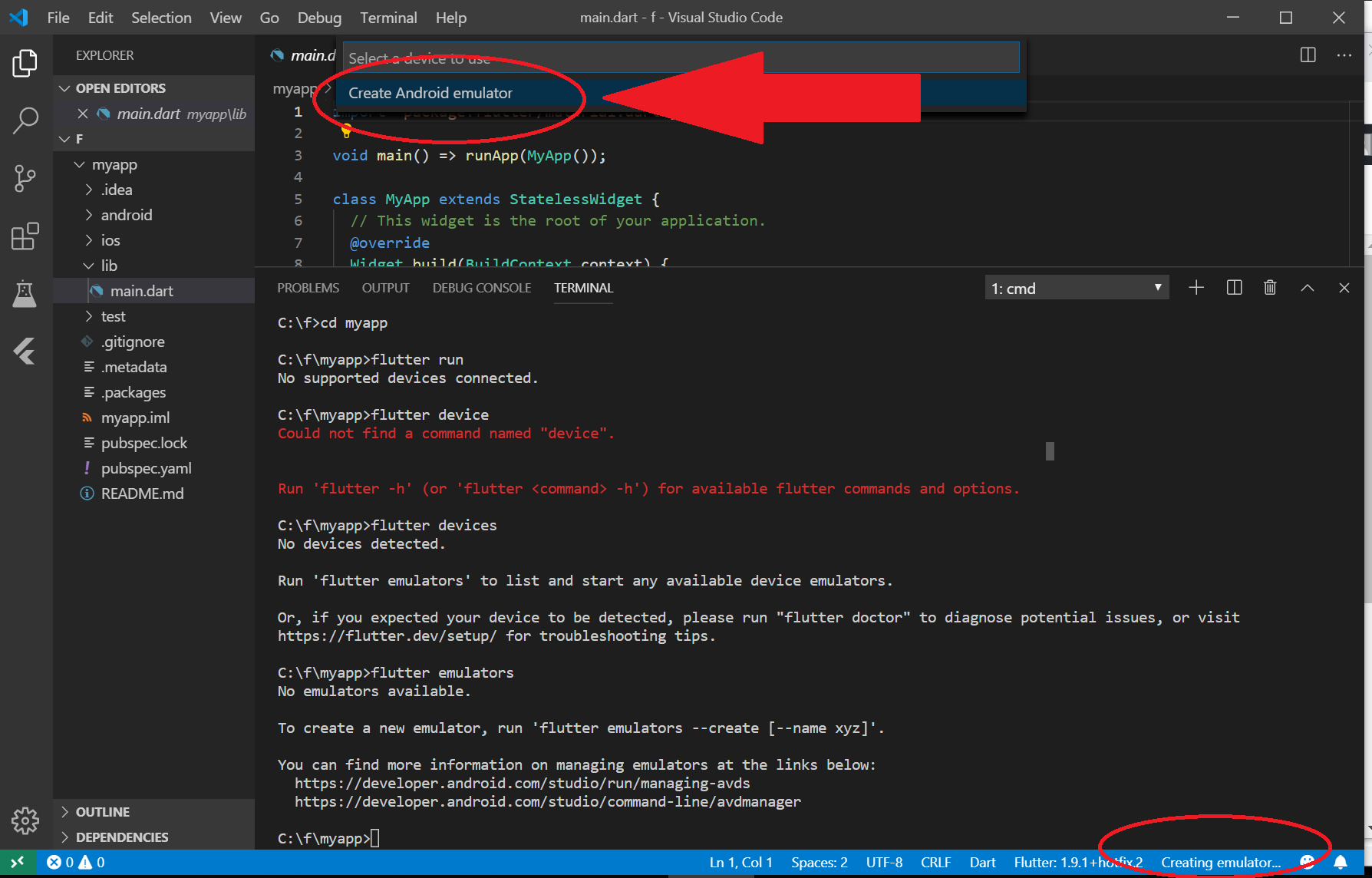
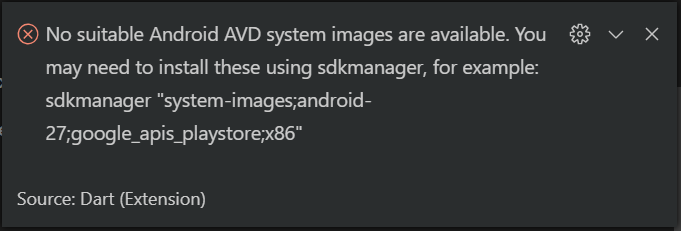
その No deviceをクリックすると、画面上の方に" Create Android emulator" という文字が出てくるので、それをクリックします。




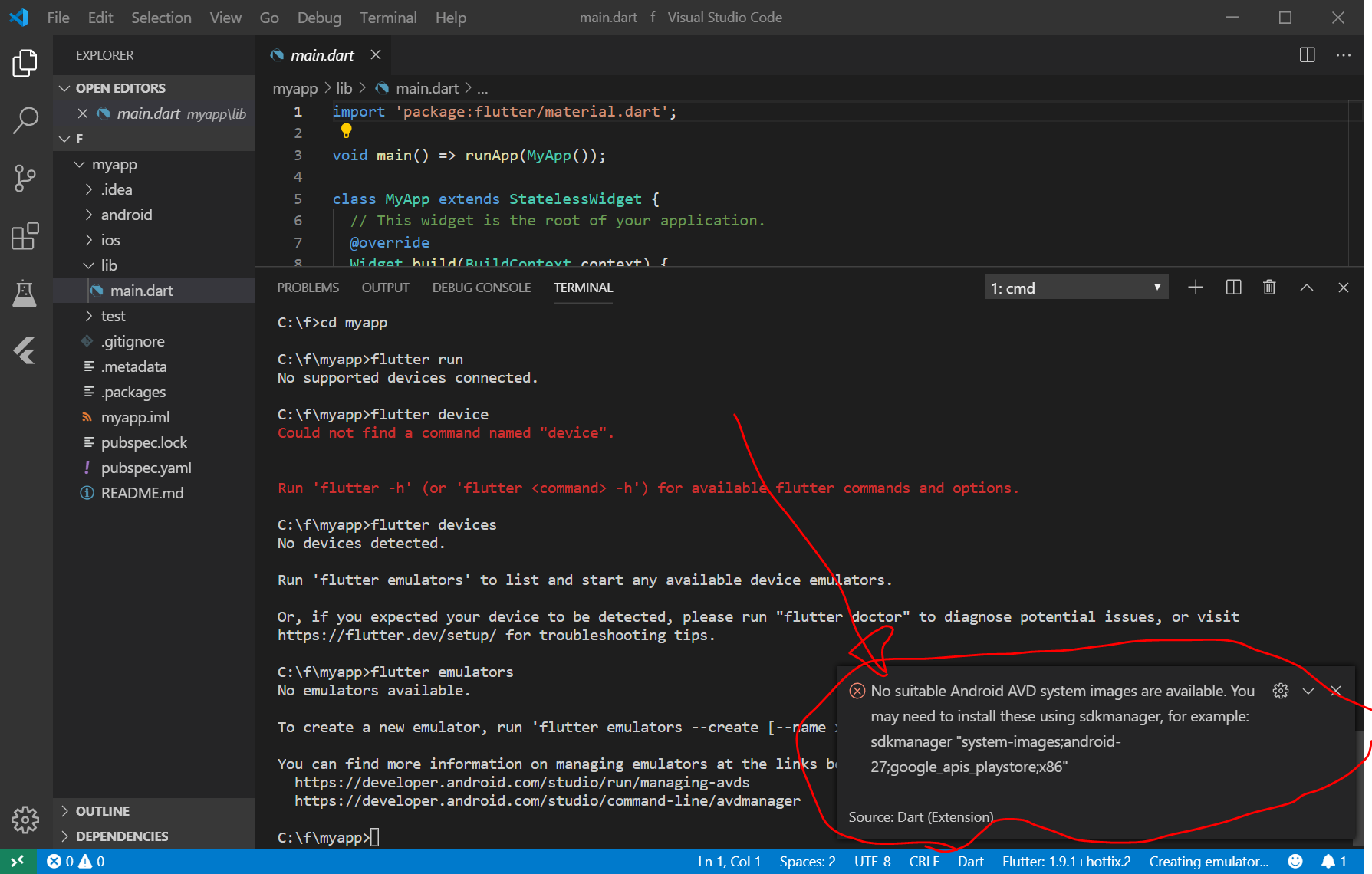
この画面に表示されている、sdkmanager 以下の文字列をメモ帳などにコピーしておきます。(後で使用します。)
sdkmanager "system-images;android-27;google_apis_playstore;x86"sdkmanagerをWindowsの環境変数に登録する
AndroidStudioを開き、Welcoe画面の右下の Configure > SDK Manager の順にクリック。

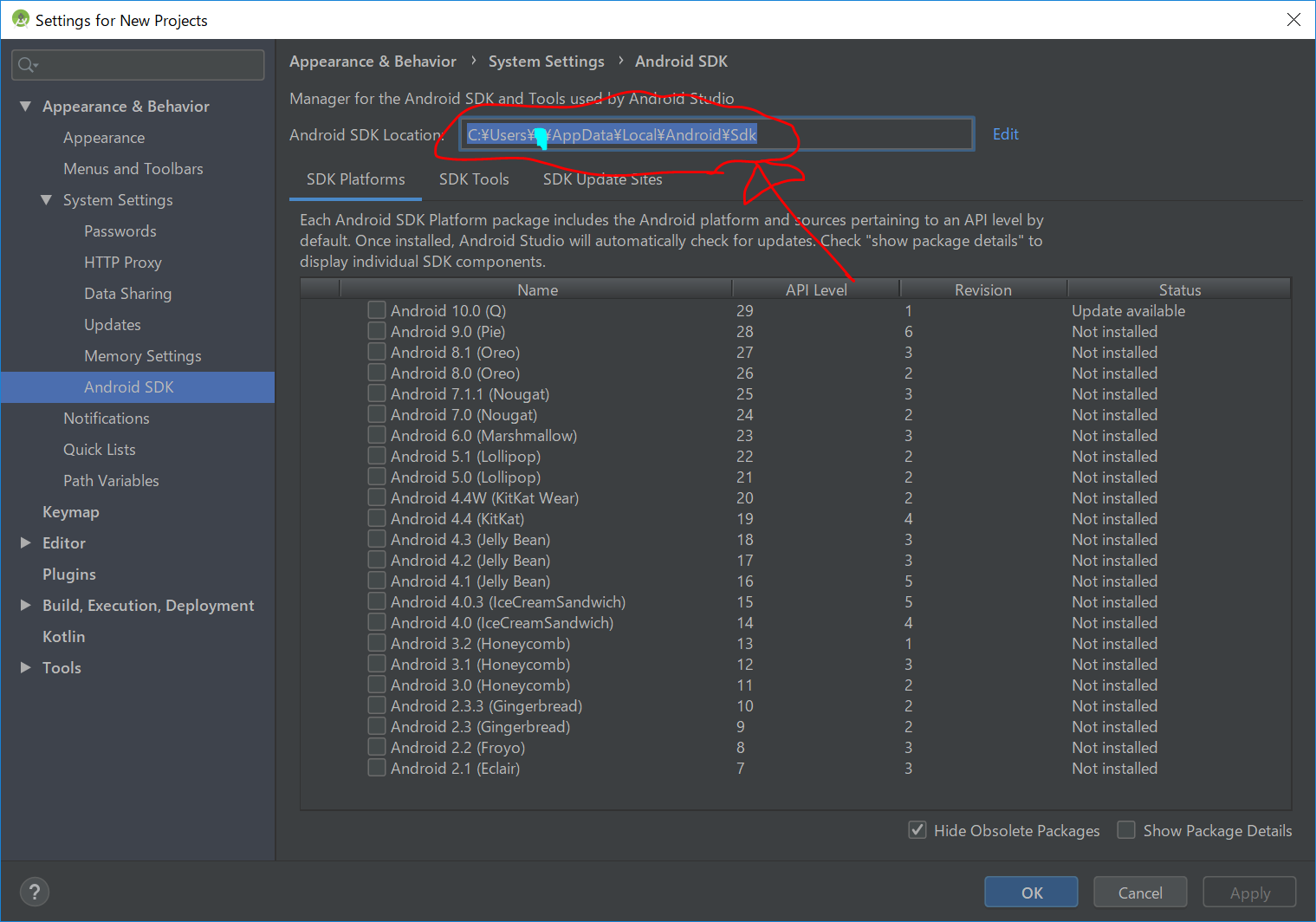
Settings for New Projectsウィンドウが開くので、Android SDK Locationのところのアドレスをメモ帳などにコピーしておきます。

パソコン画面左下のCortanaをクリックして、envで検索し、『環境変数を編集』をクリック

『環境変数』ウィンドウが開くので、ユーザー環境変数の『Path』を選択し、『編集』をクリック

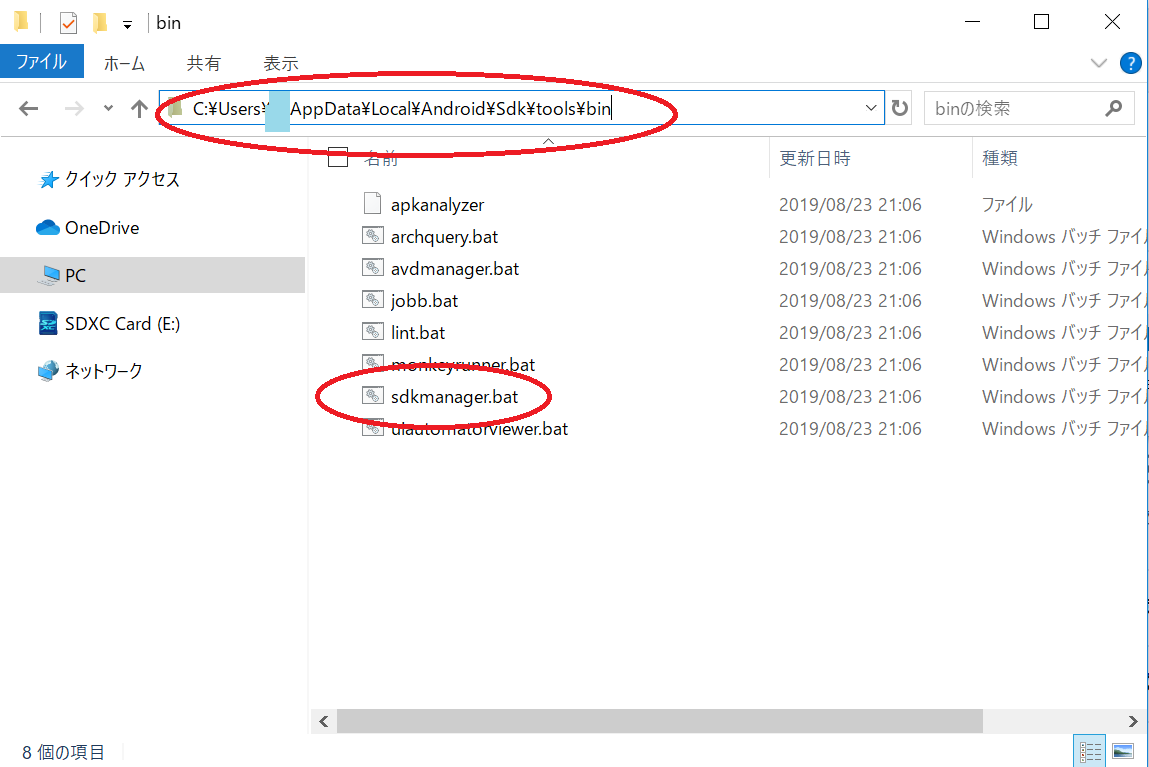
『環境変数名の編集』ウィンドウが開くので、右上の『新規』をクリックし、先ほどメモ帳にコピーしておいたsdkmanagerのパスに、さらに、"\tools\bin" を加えたもの
C:\Users\ (ユーザー名) \AppData\Local\Android\Sdk\tools\bin
をペーストし、画面右下の『OK』をクリック。その後ももう一回、OK をクリック。

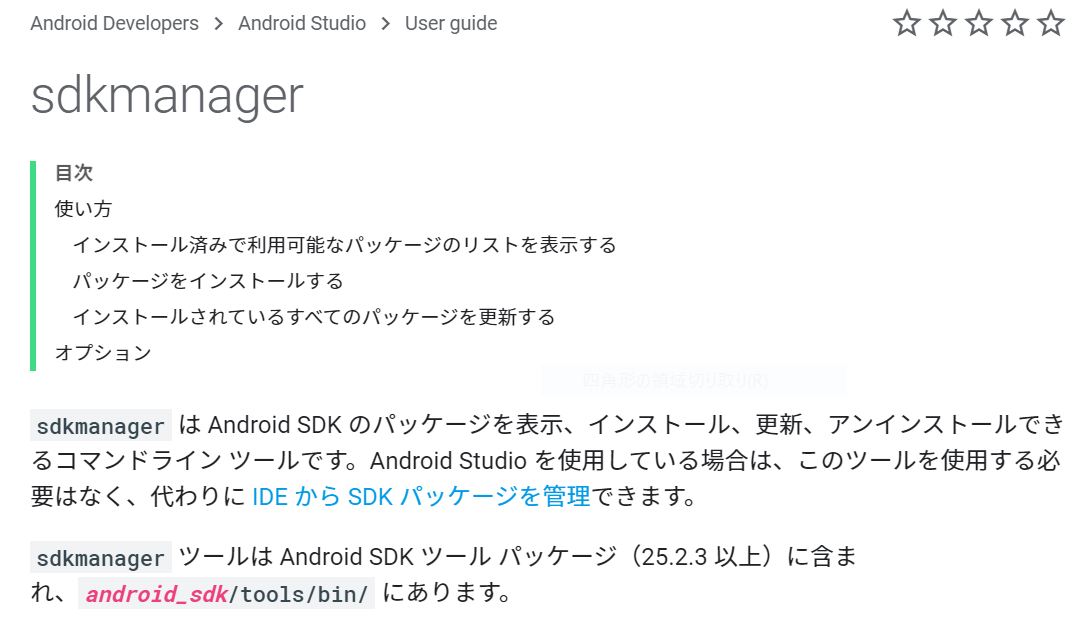
参考:
https://developer.android.com/studio/command-line/sdkmanager?hl=ja


Androidのエミュレーターのインストール
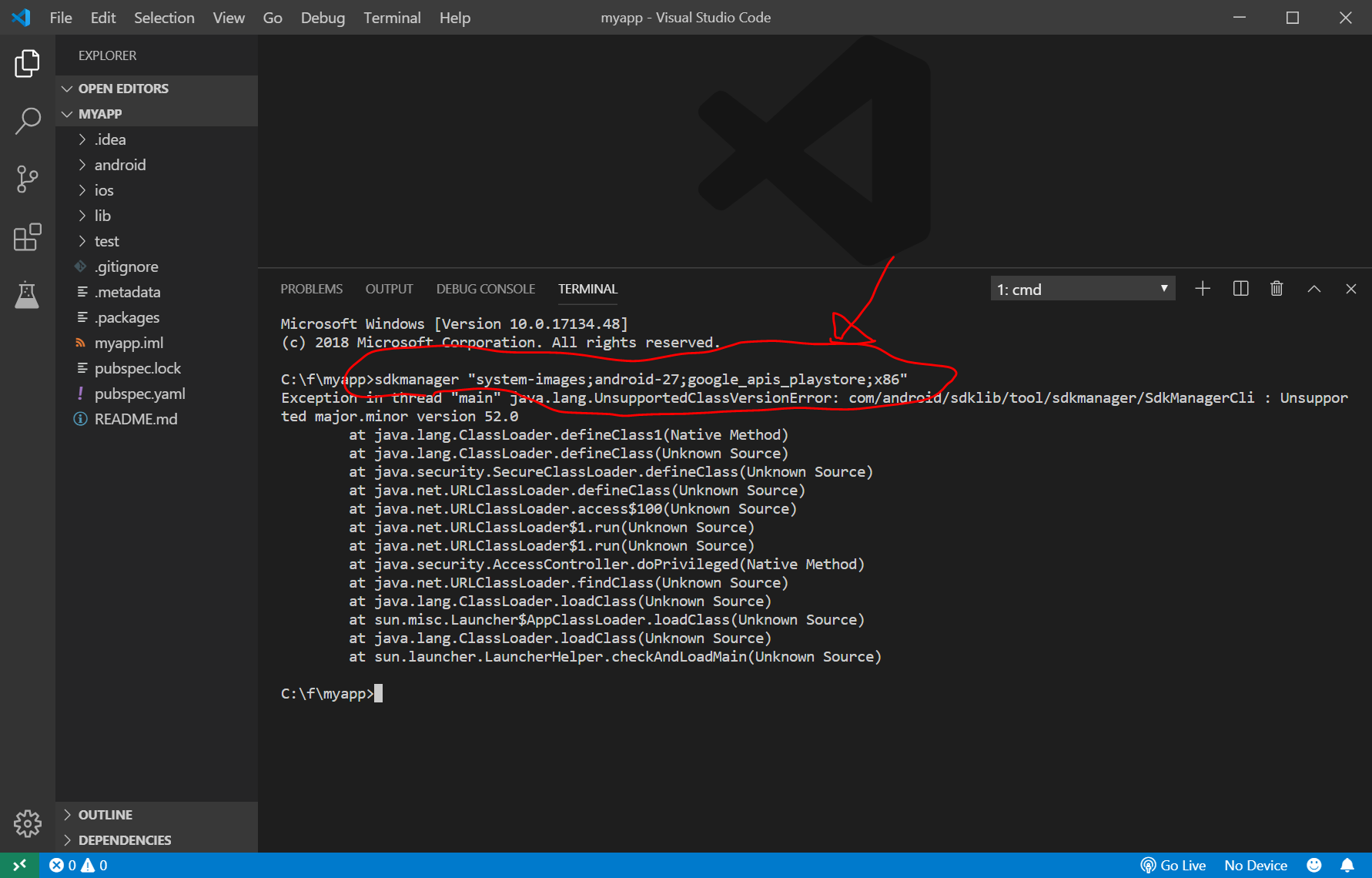
Androidのエミュレーターのインストールを行います。VisualStudioCodeのターミナル画面で、先ほどメモ帳に保存しておいた、以下のコードを入力します。
sdkmanager "system-images;android-27;google_apis_playstore;x86"
Android OreoのX86、Google Play版イメージをインストールしていることになるそうです。(参考サイト)
ですが、わけのわからないエラーが出てきたので、あきらめて、AndroidStudioで設定しようと思います。
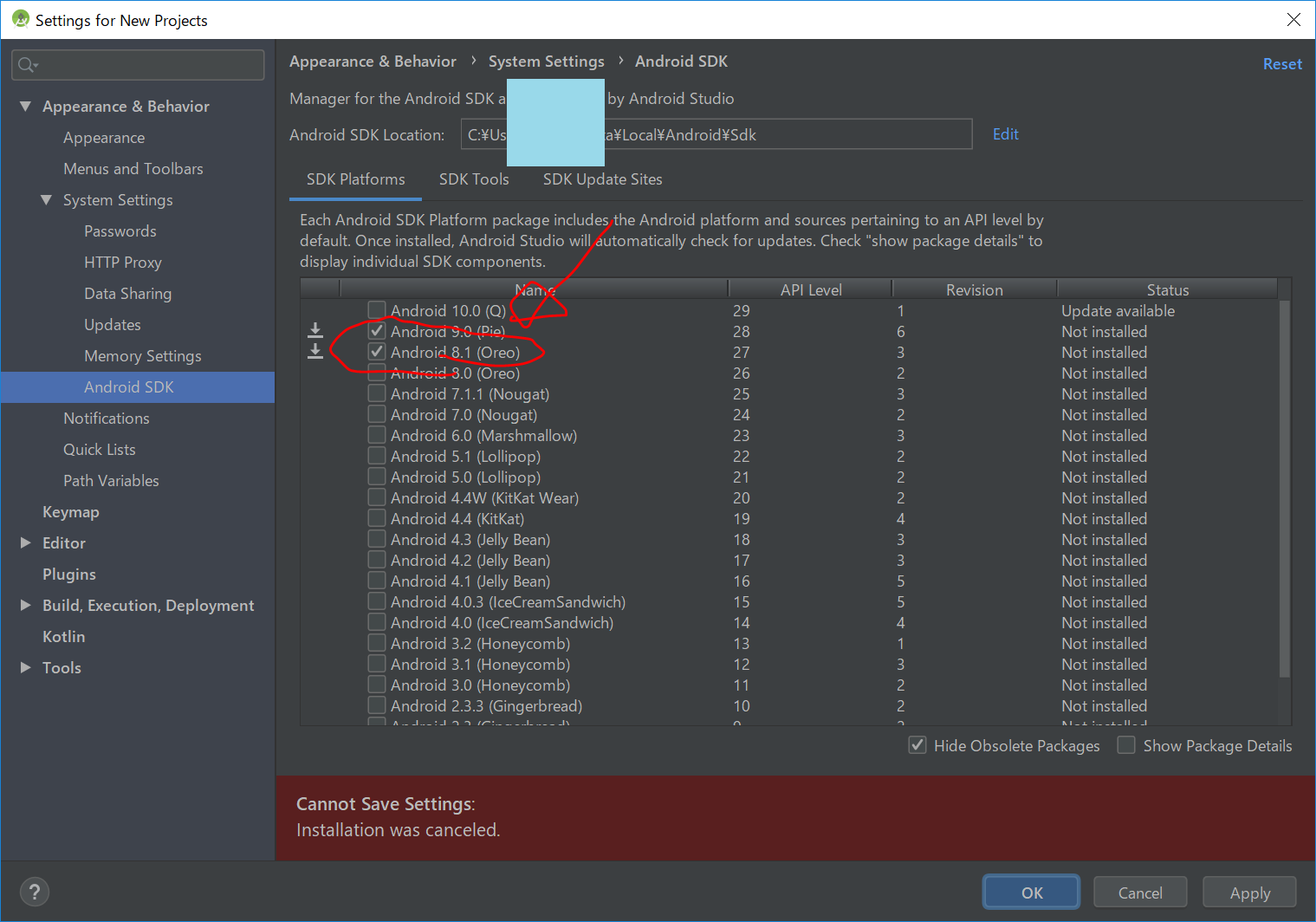
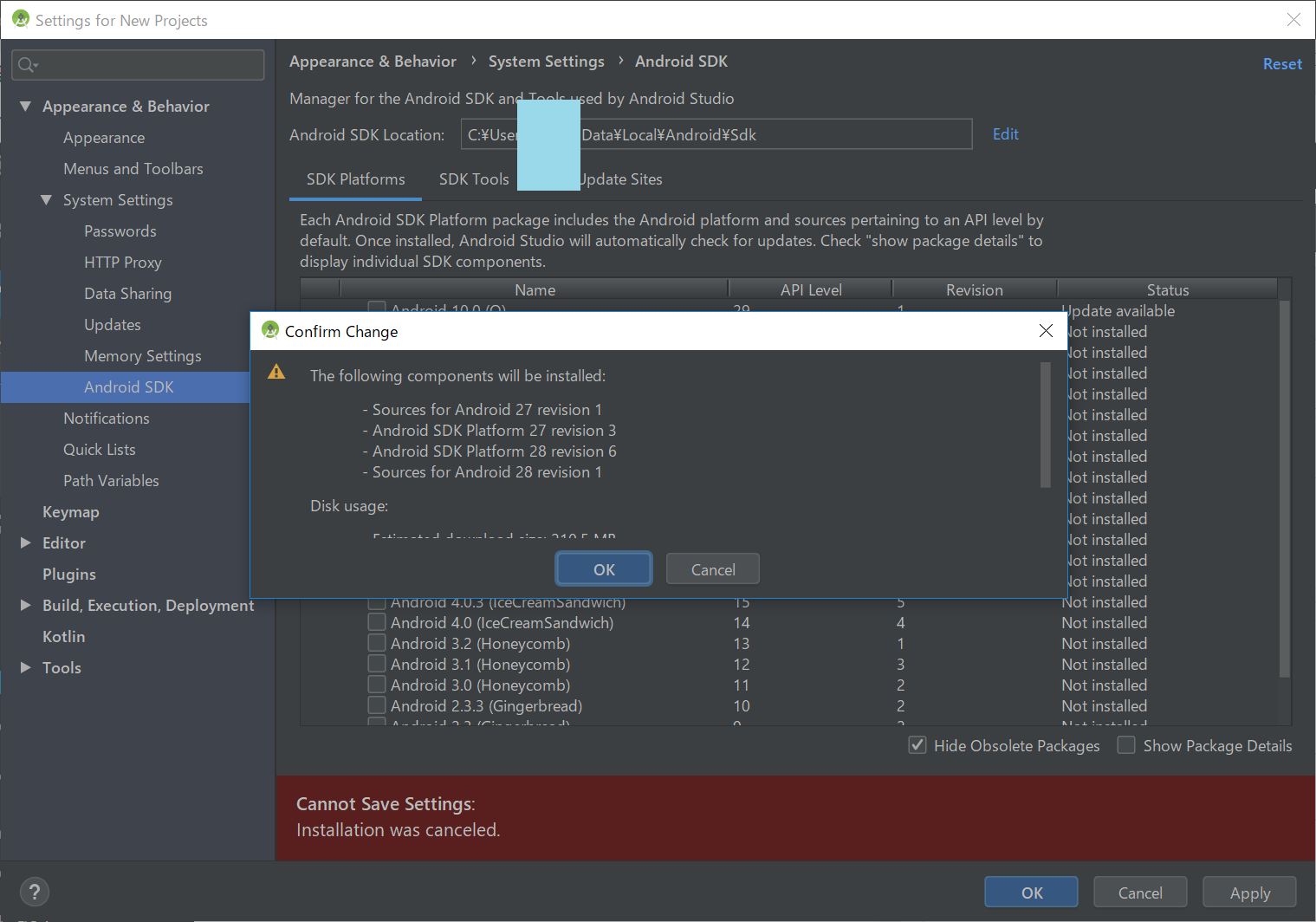
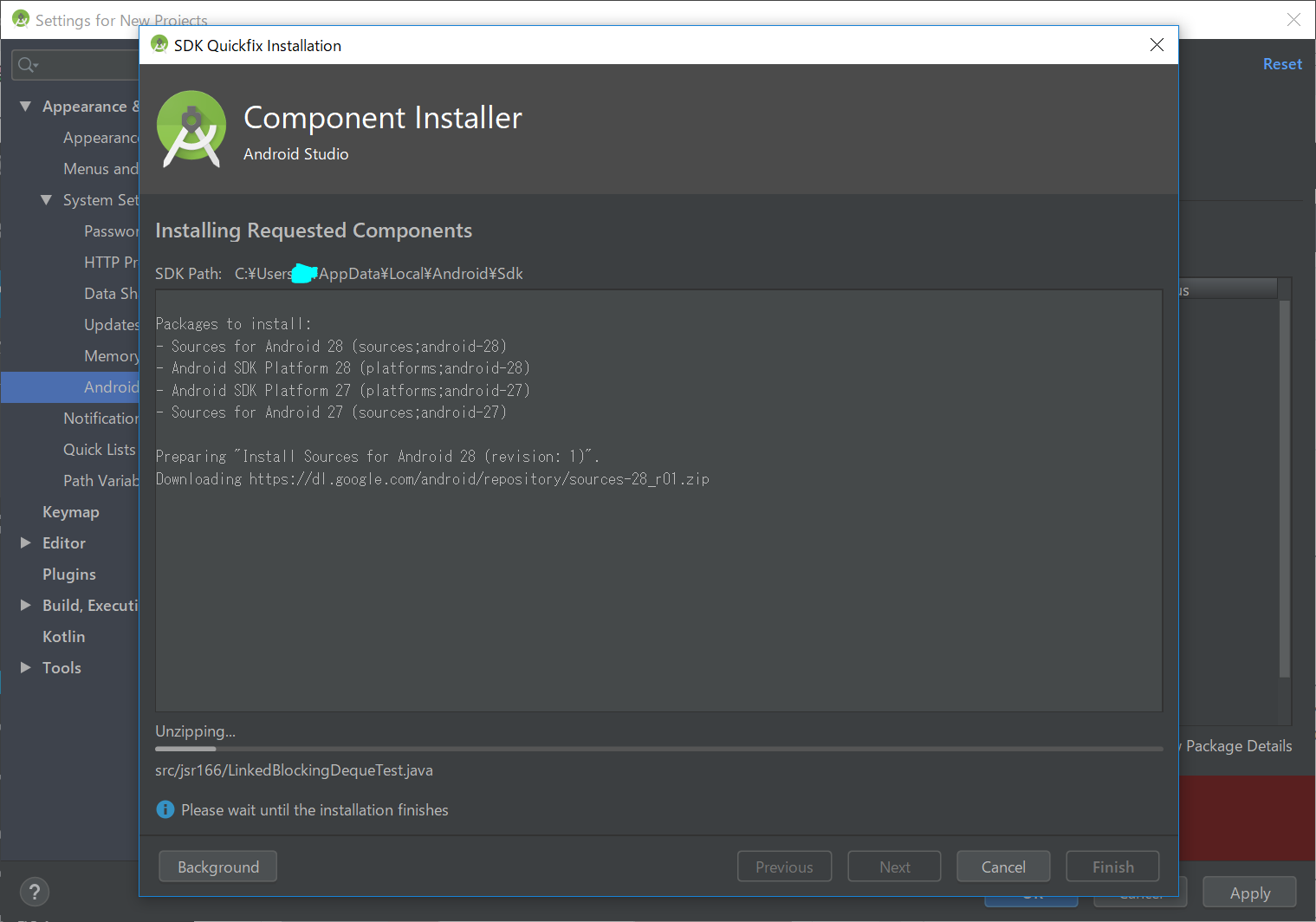
AndroidStudioの先ほどのSDK Managerの画面で、9.0と8.1のチェックボックスをONにして、OKを押します。



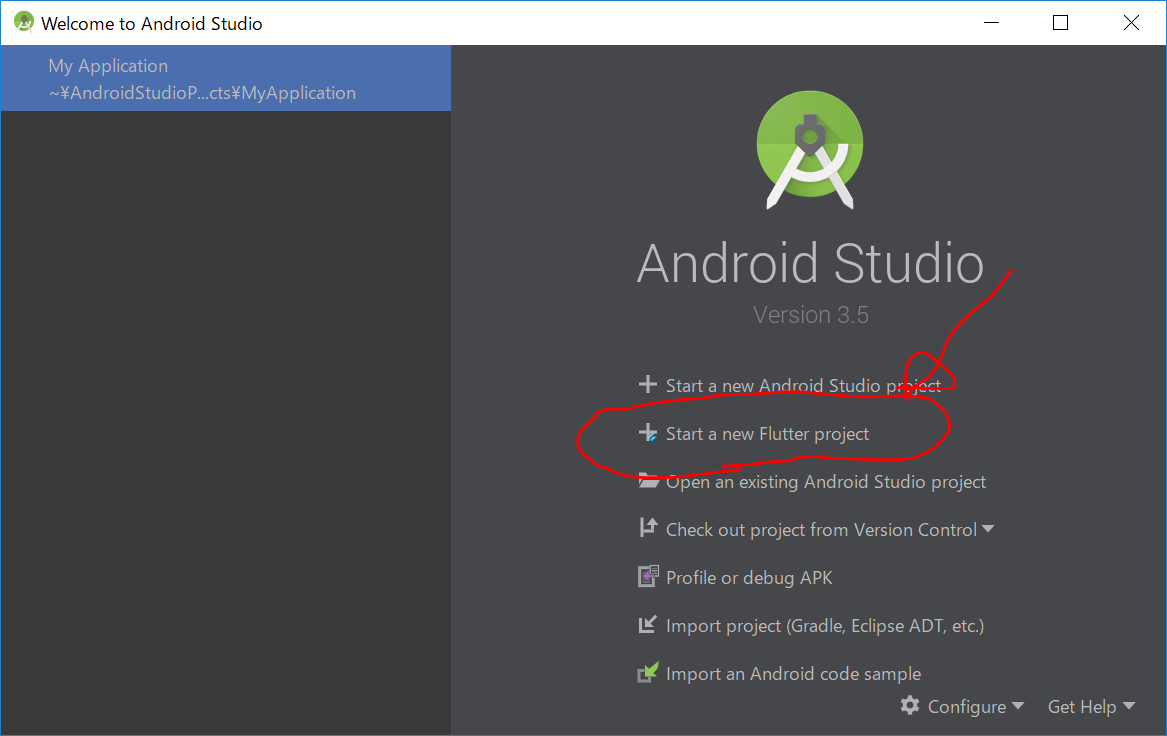
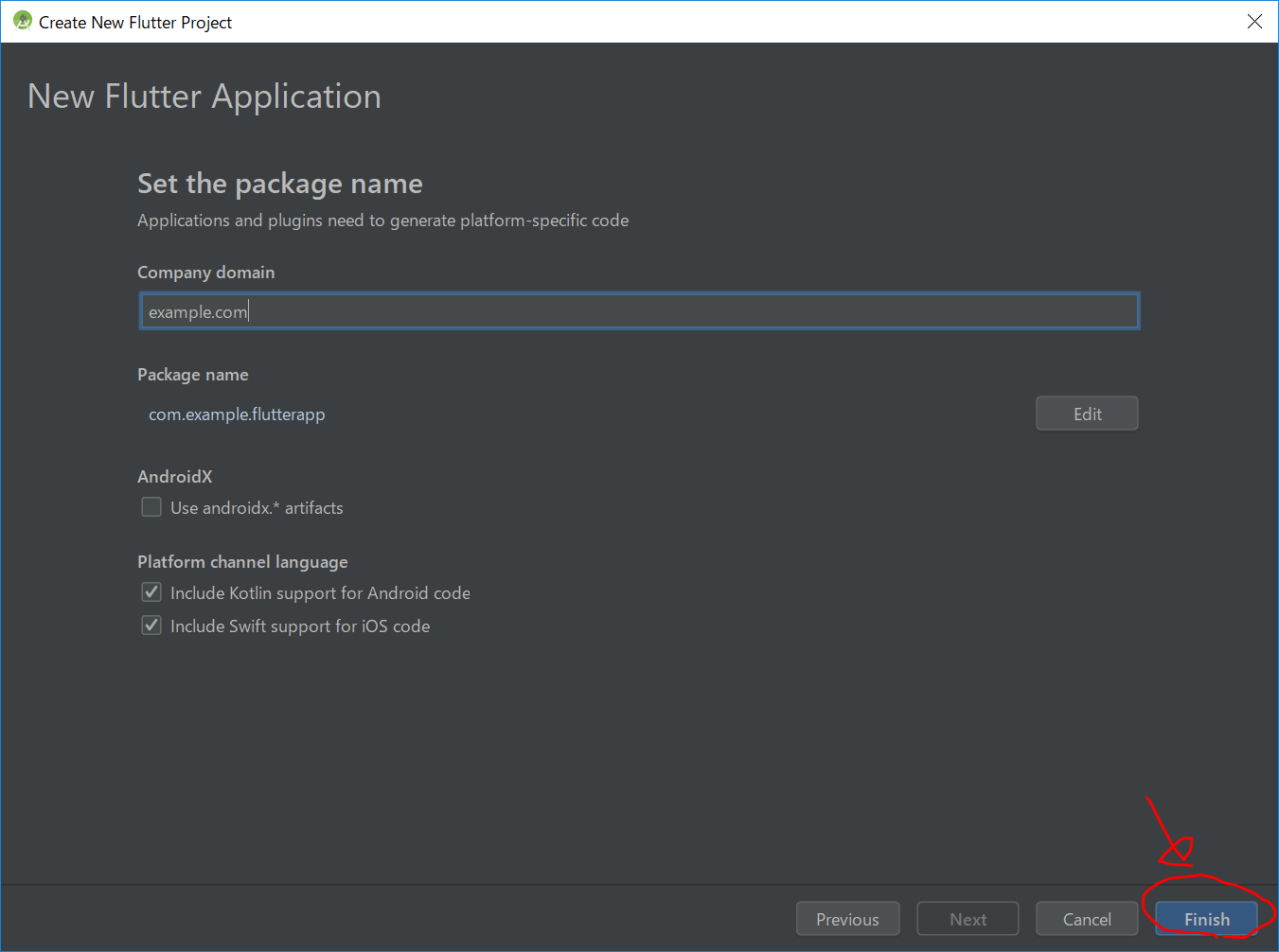
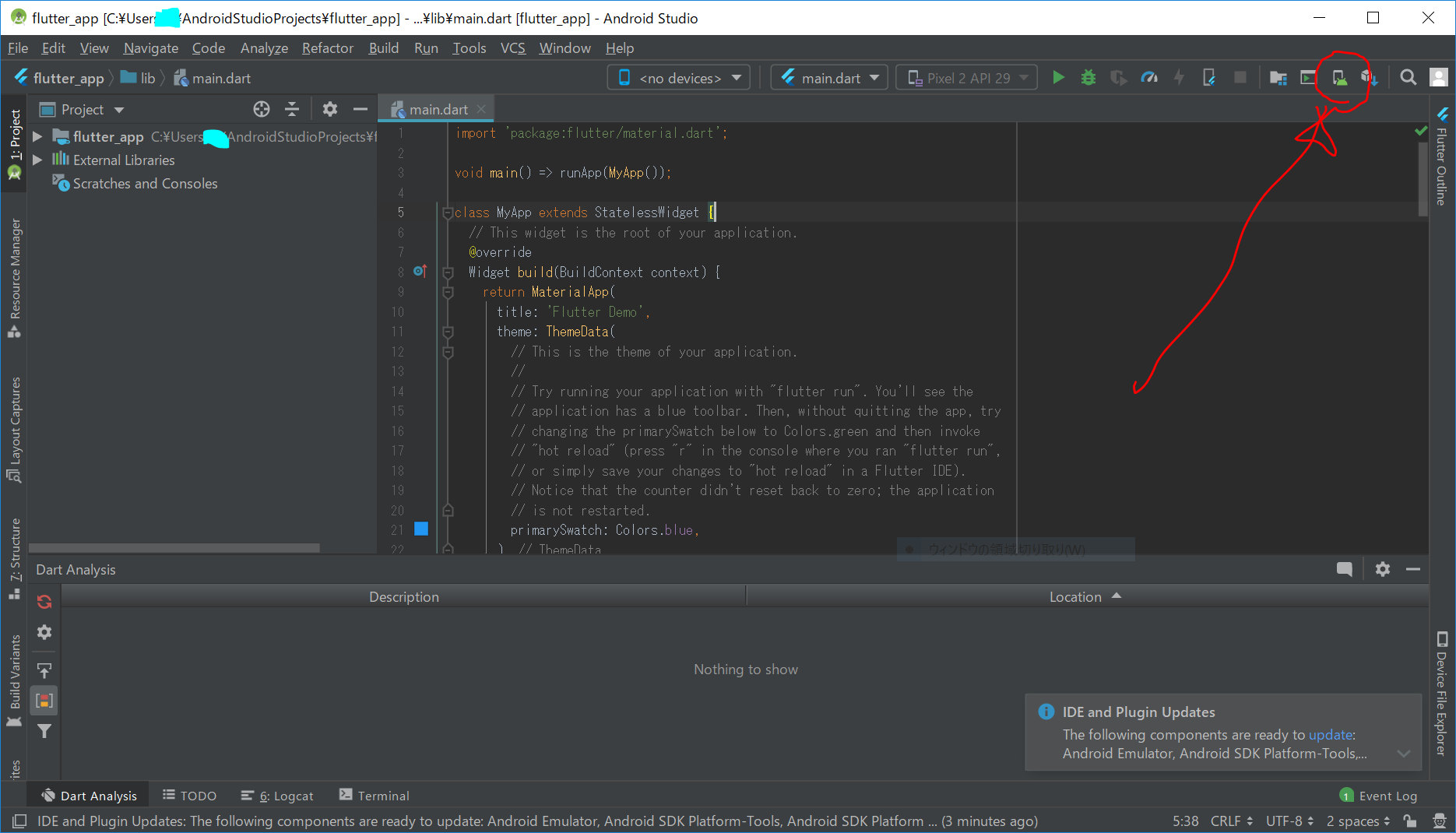
AndroidStudioのWelcome画面に戻り、Start a new flutter Projectをクリック





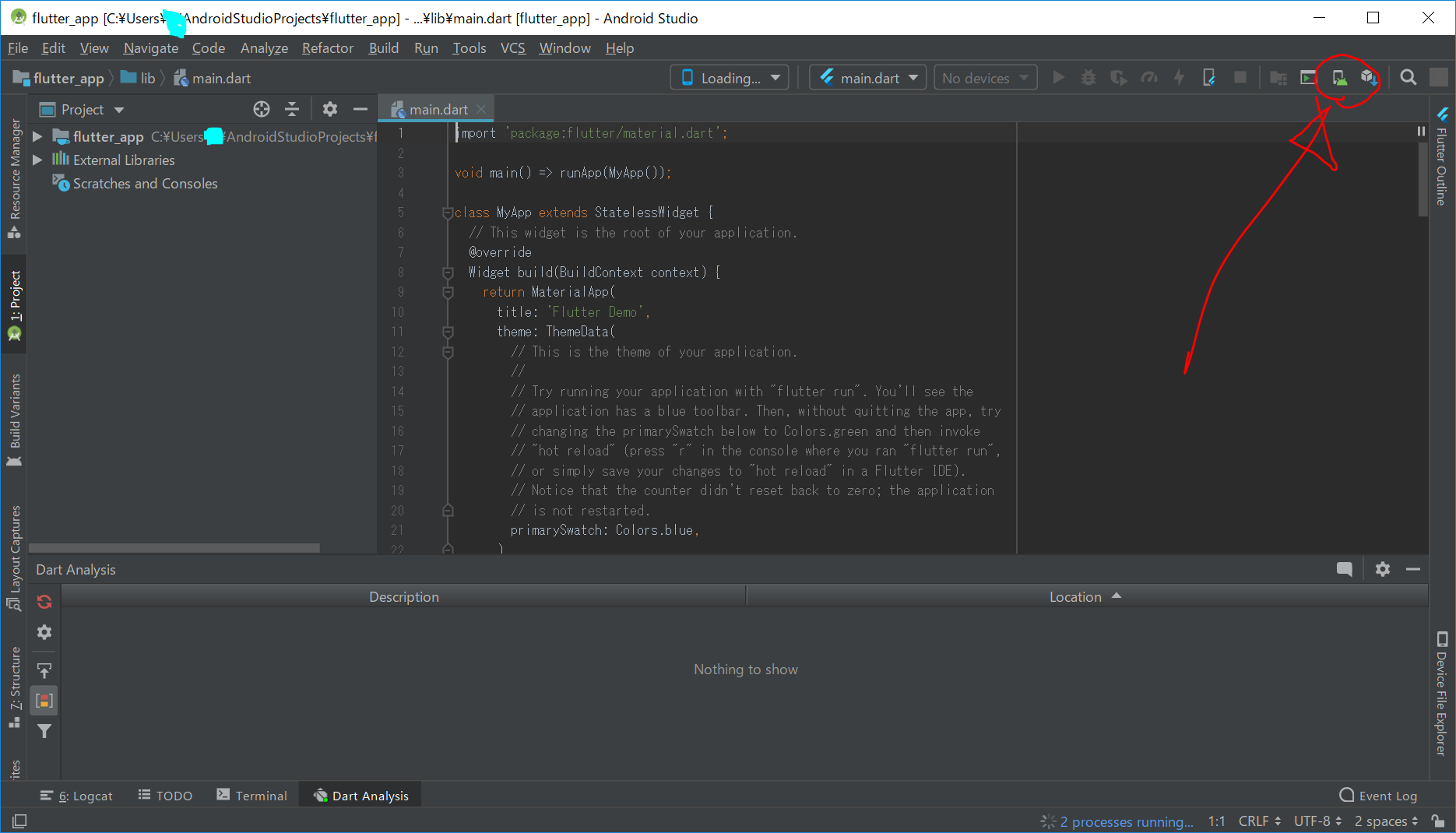
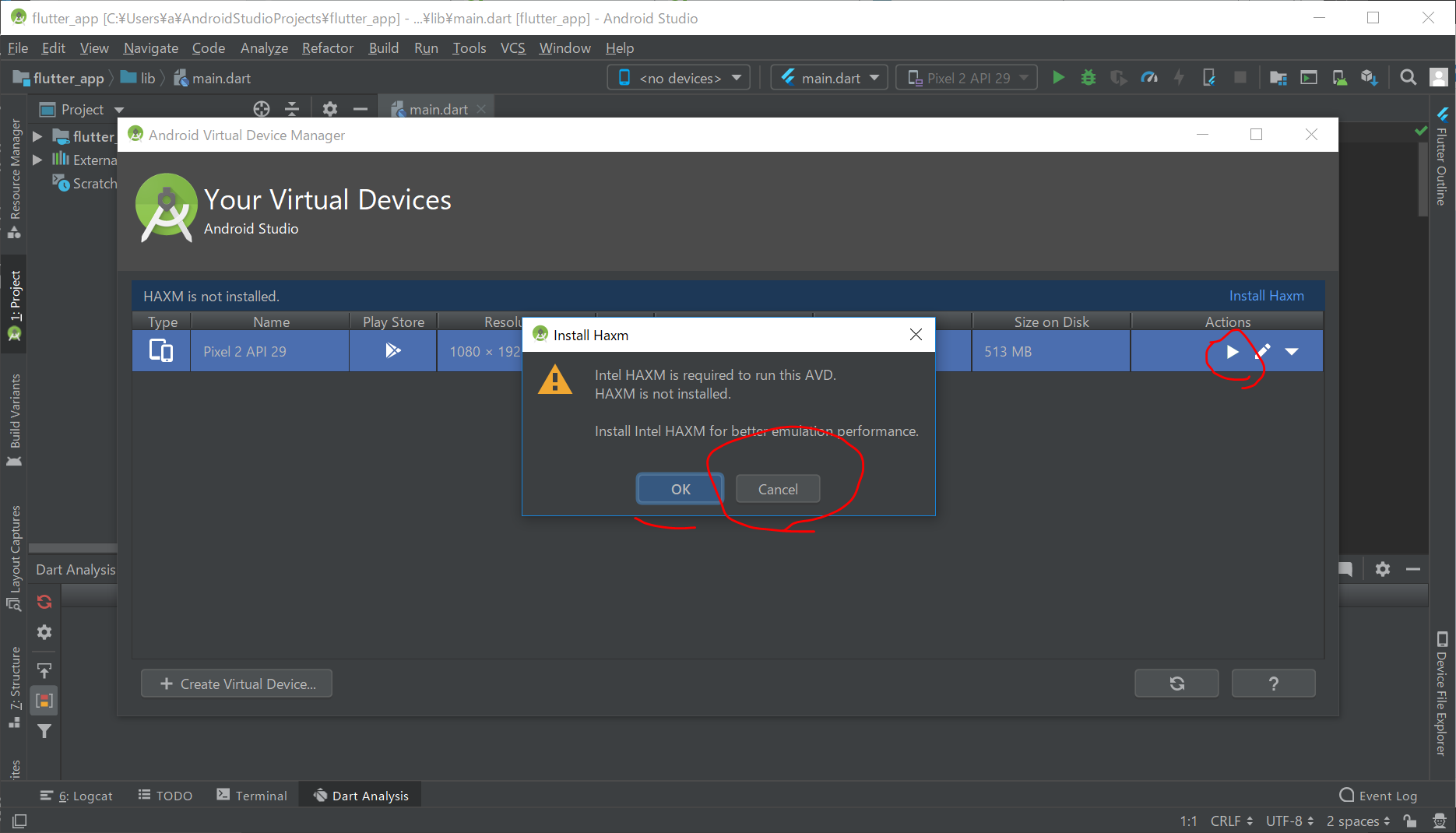
Flutterアプリ作成画面の右上の、赤で囲んだ部分(AVD Manager)をクリック

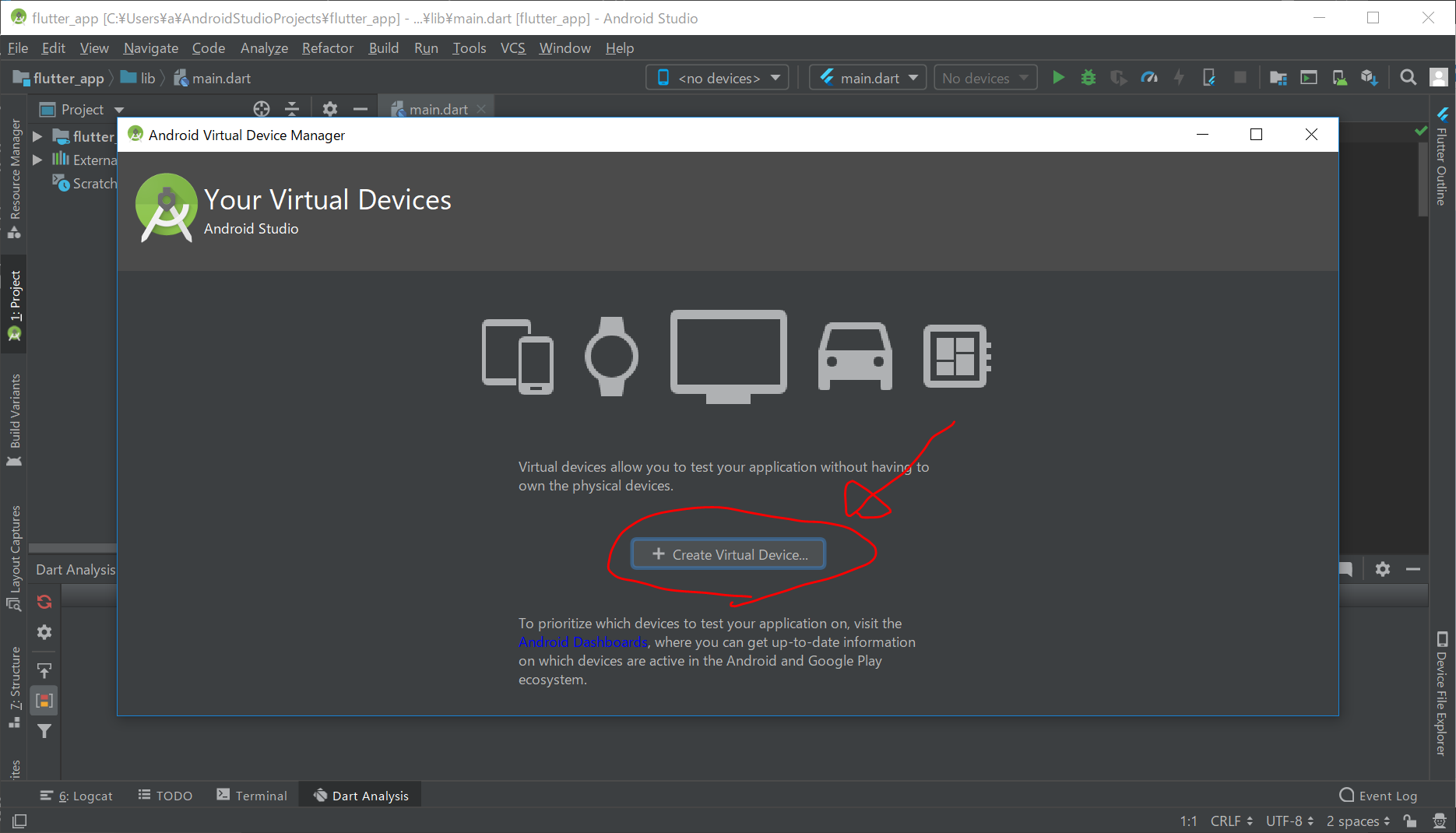
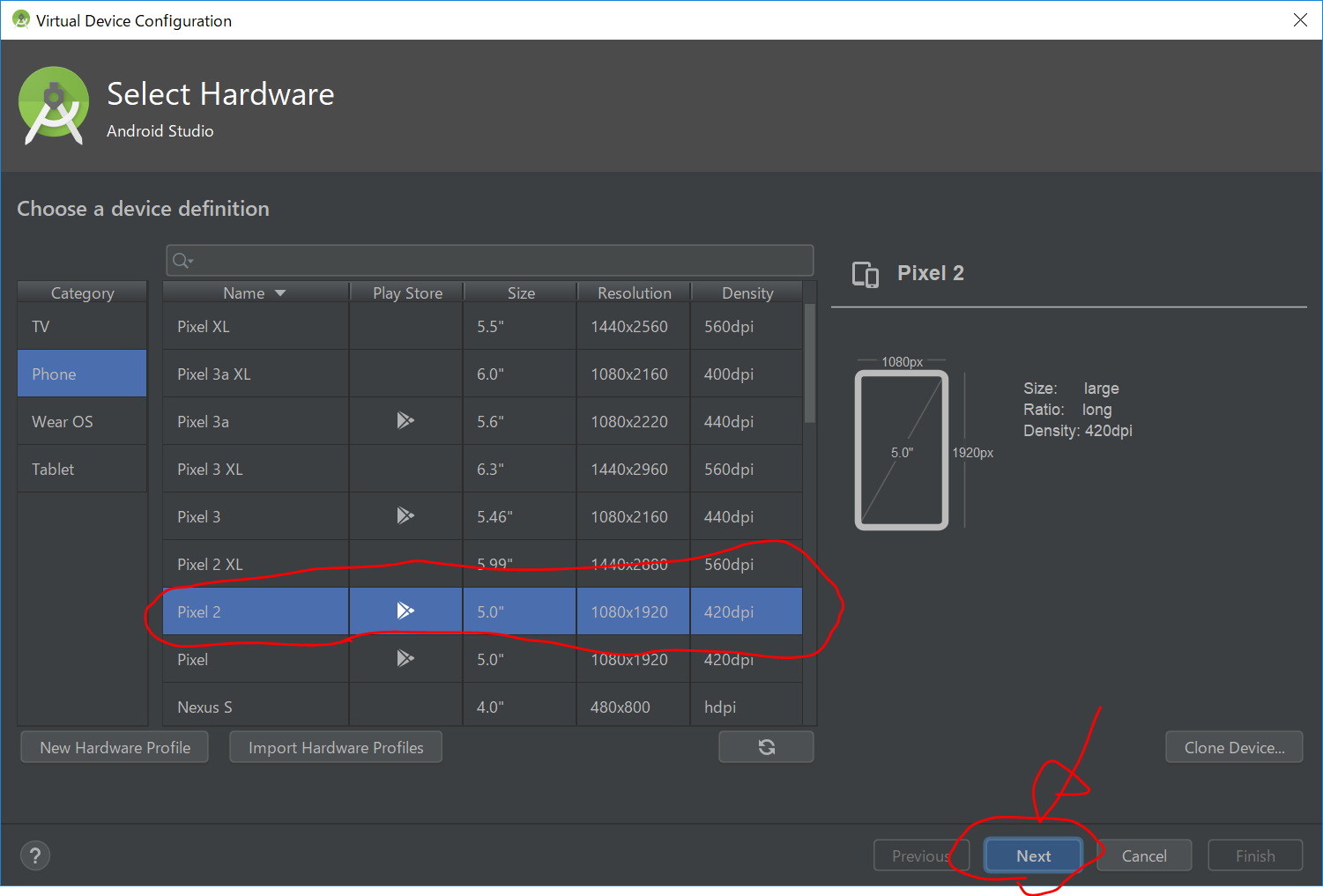
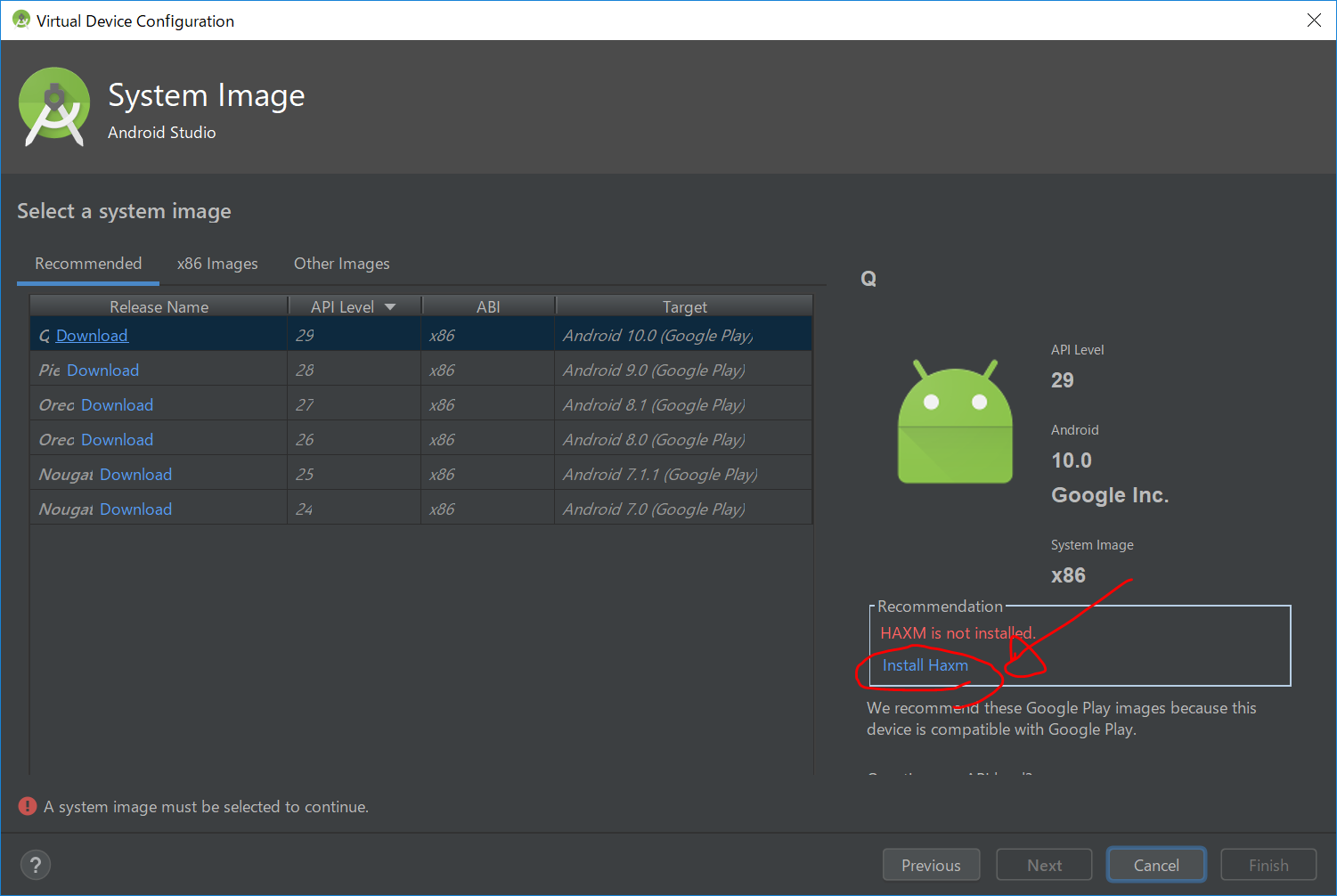
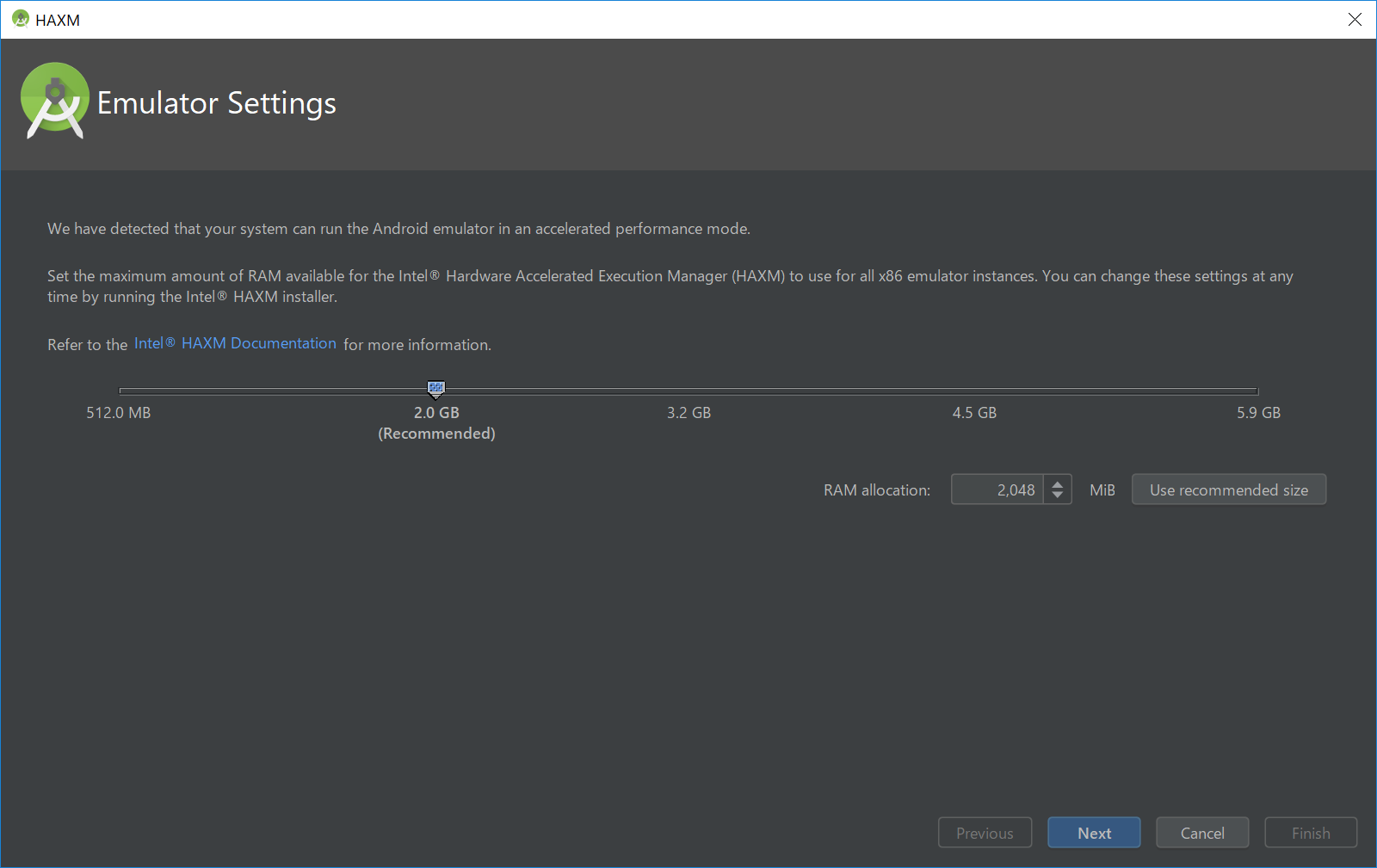
進めていきます




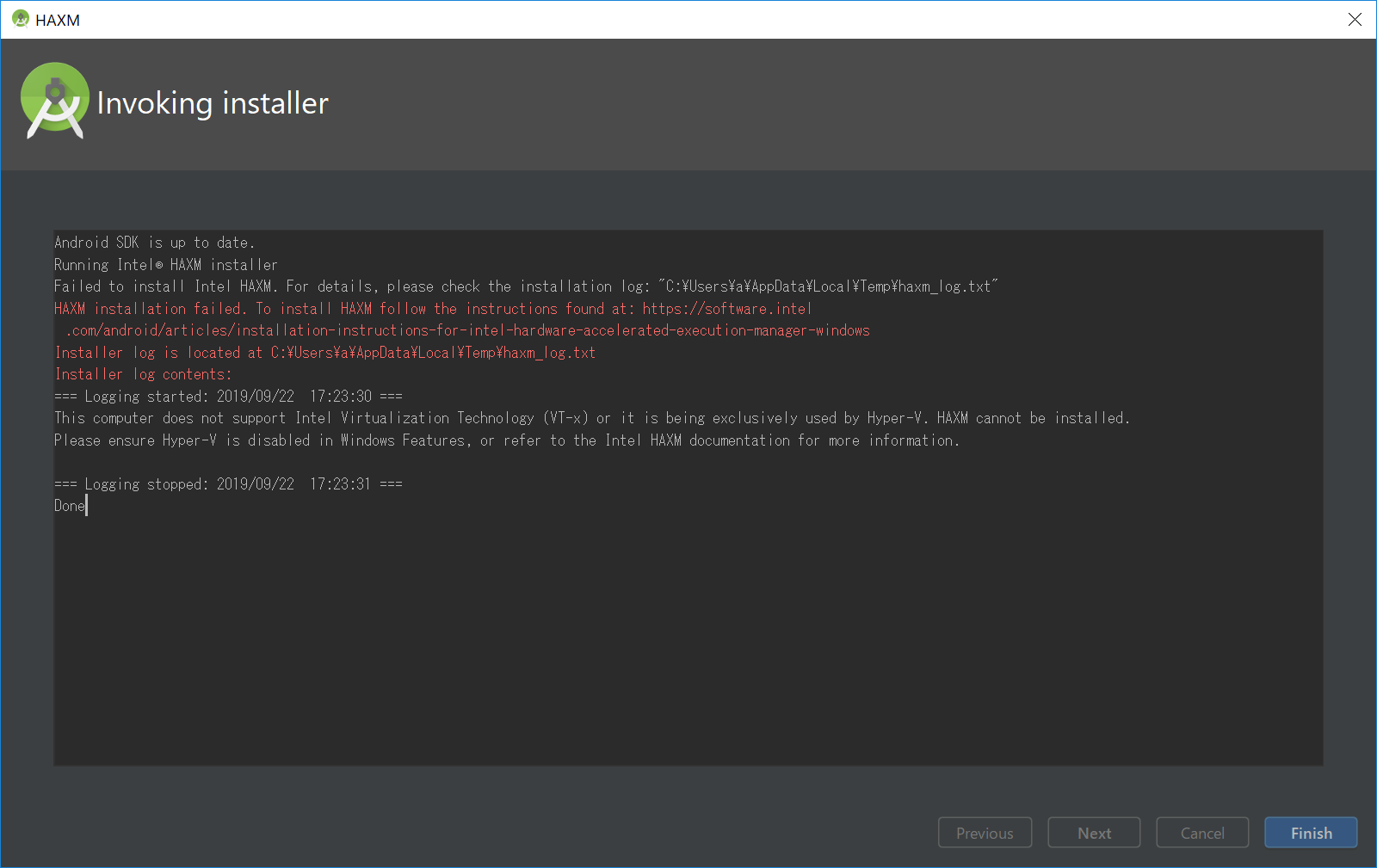
なんか嫌な感じのエラーが出ました。

This computer does not support Intel Virtualization Technology (VT-x) or it is being exclusively used by Hyper-V. HAXM cannot be installed.
Please ensure Hyper-V is disabled in Windows Features, or refer to the Intel HAXM documentation for more information.
とのエラーでしたが、たしかに、Hyper-V使っていました。どうしましょう、、、
いったん、AndroidStudioを終了しておきます。

以下のような記事を見つけました。感謝!私のWindows10は 1803 なので、大丈夫そうです。やってみます。(参考:Windows10のバージョンの調べ方)
参考: https://qiita.com/seraphy@github/items/7015c090460942d89042
@seraphy@github
2019年02月04日に更新
Hyper-VでサクサクAndroidエミュレータを使おうと思ったらハマったはなし
Hyper-V & Windows Hypervisor Platform を有効にする
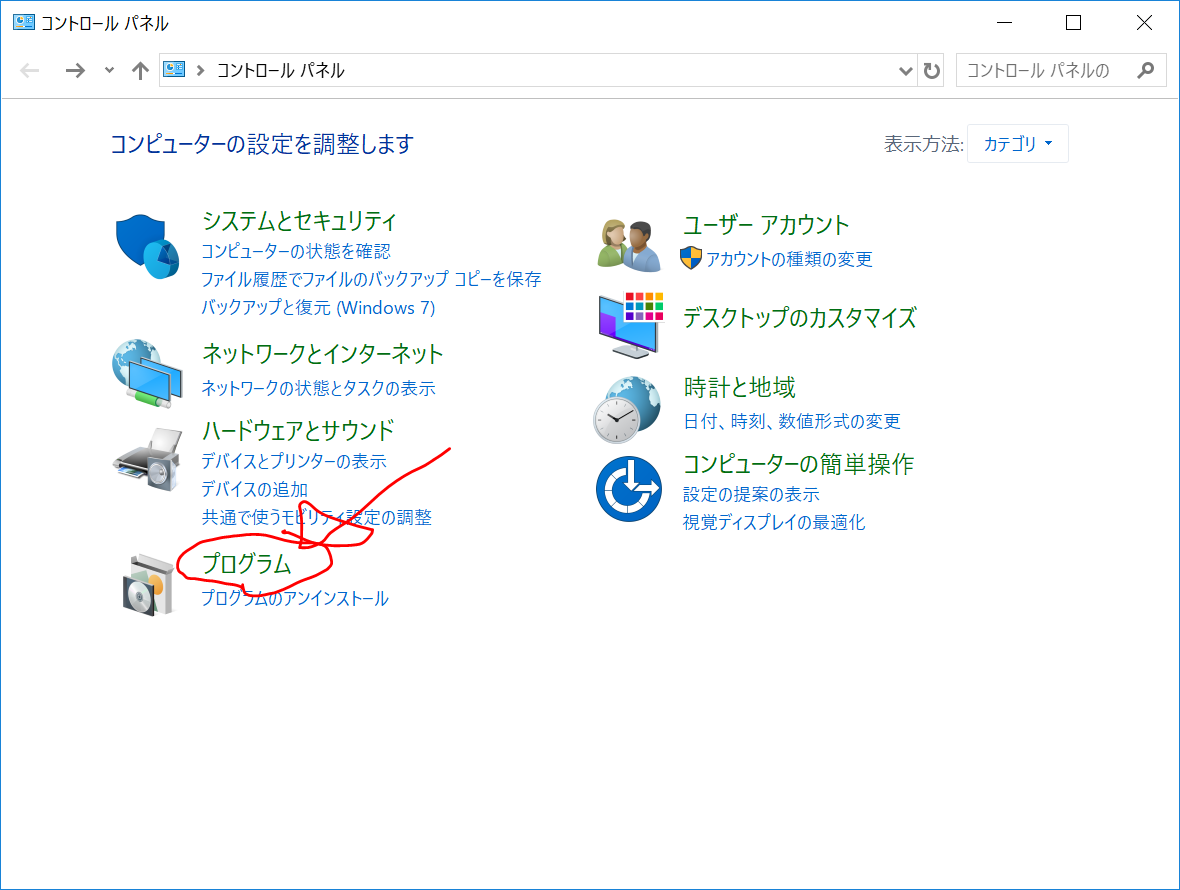
WindowsのCortana で、コントロールパネル と入力して、 コントロールパネルを開いて
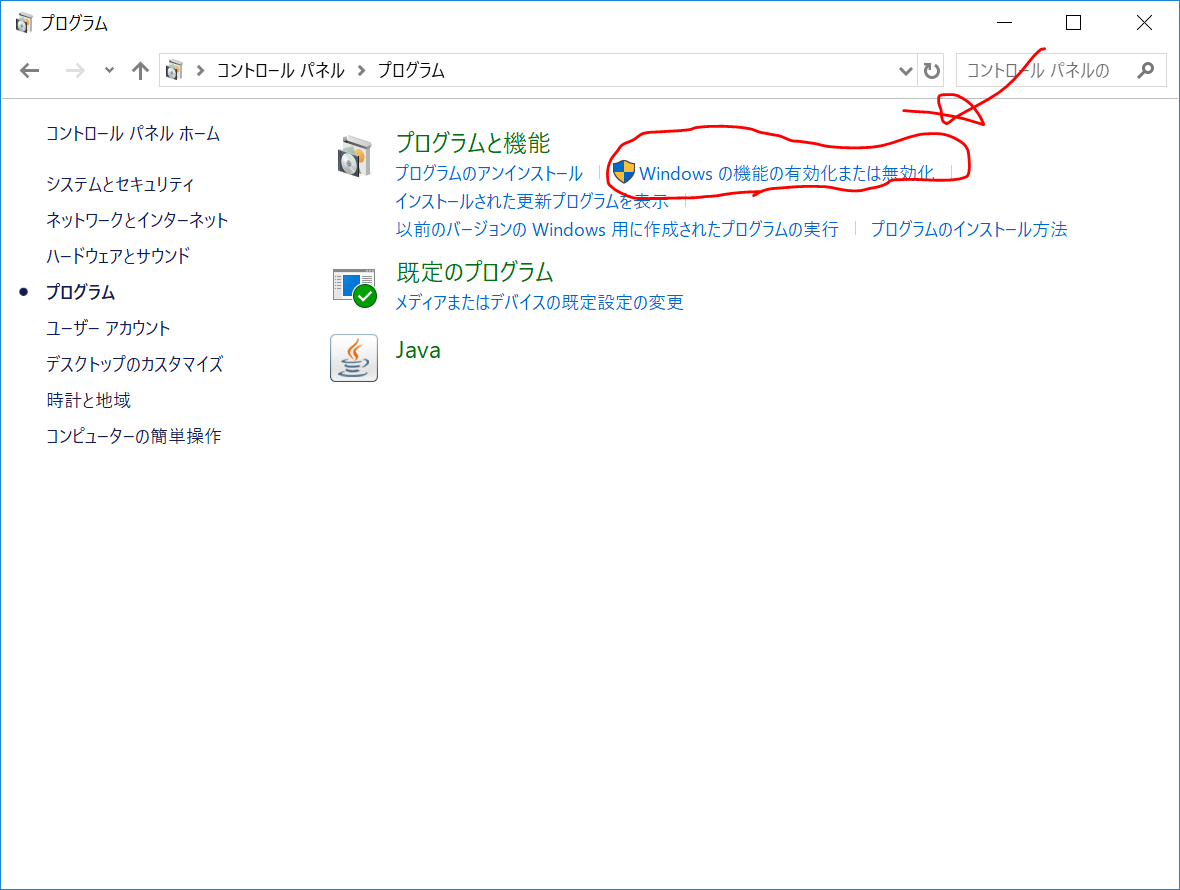
「プログラム」→「Windowsの機能の有効化または無効化」
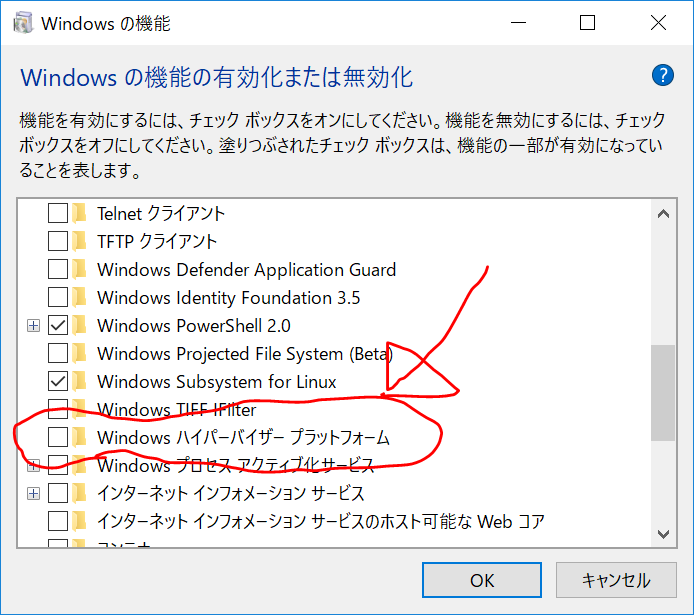
と選択


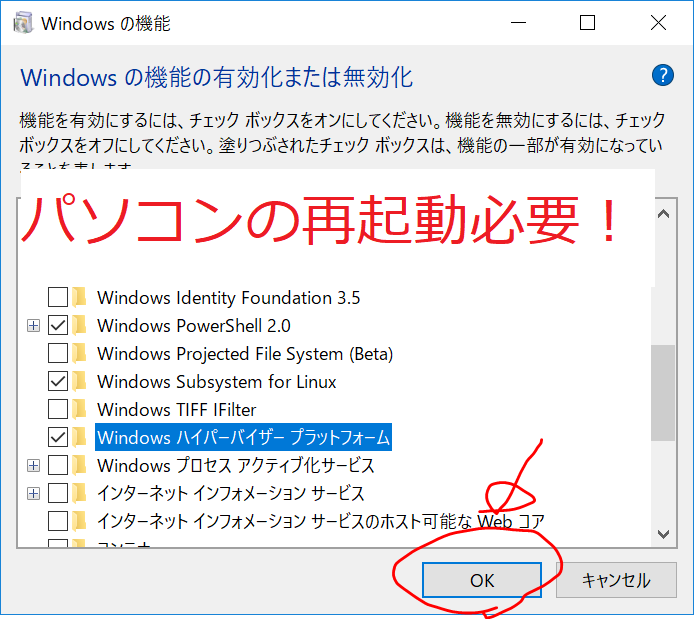
「Windowsハイパーバイザープラットフォーム」にチェックを入れてインストールします(要再起動)。



パソコンを再起動します。
AndroidStudioで
パソコンを再起動後、AndroidStudioを開くと、先ほど作成したFlutterアプリの画面になっています。
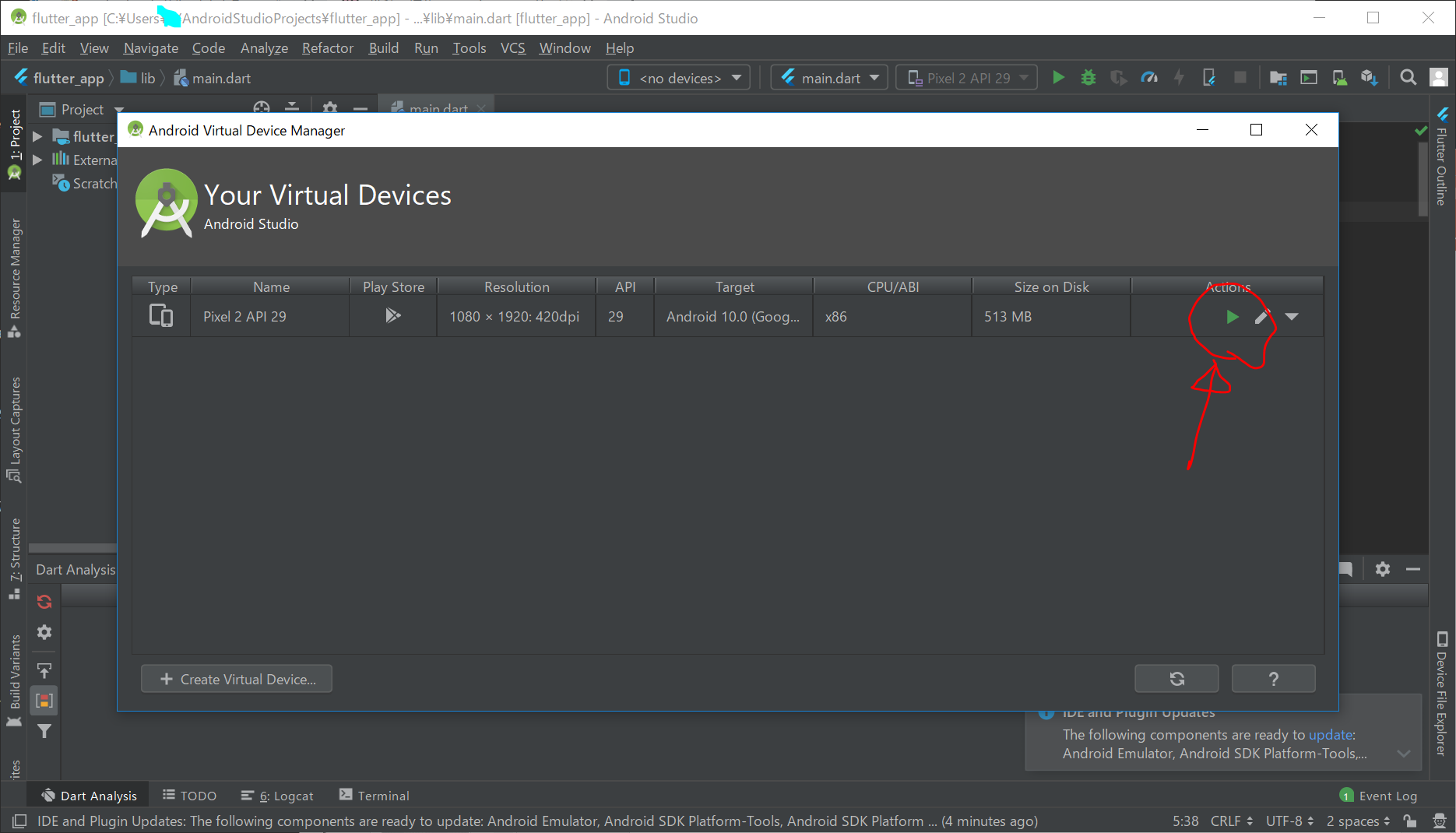
画面右上の、『AVD Manager』(すごく小さい!)のアイコンをクリック。



VisualStudioCodeでHelloWorld
C:/f/myapp/ をVisualStudioCodeで開き、
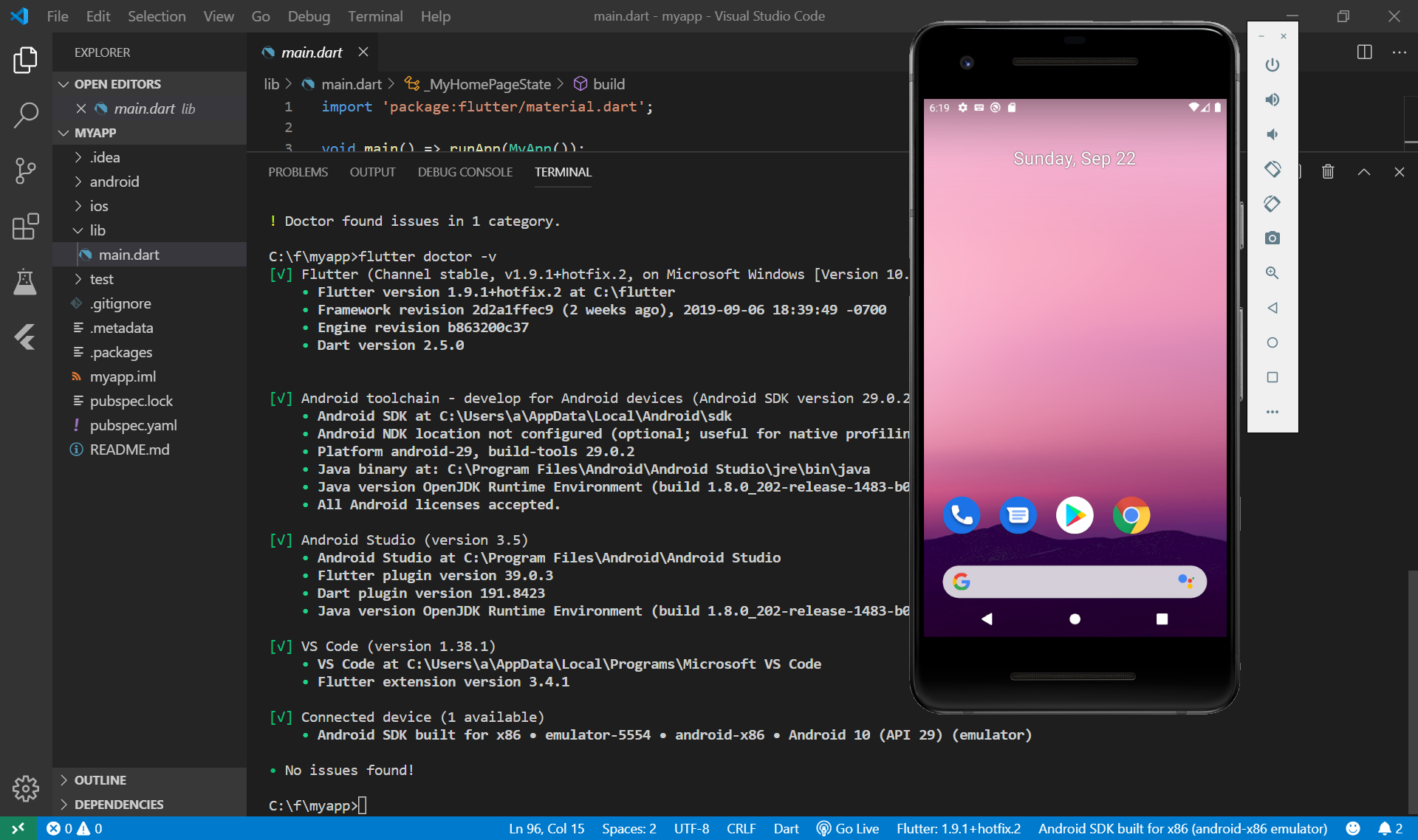
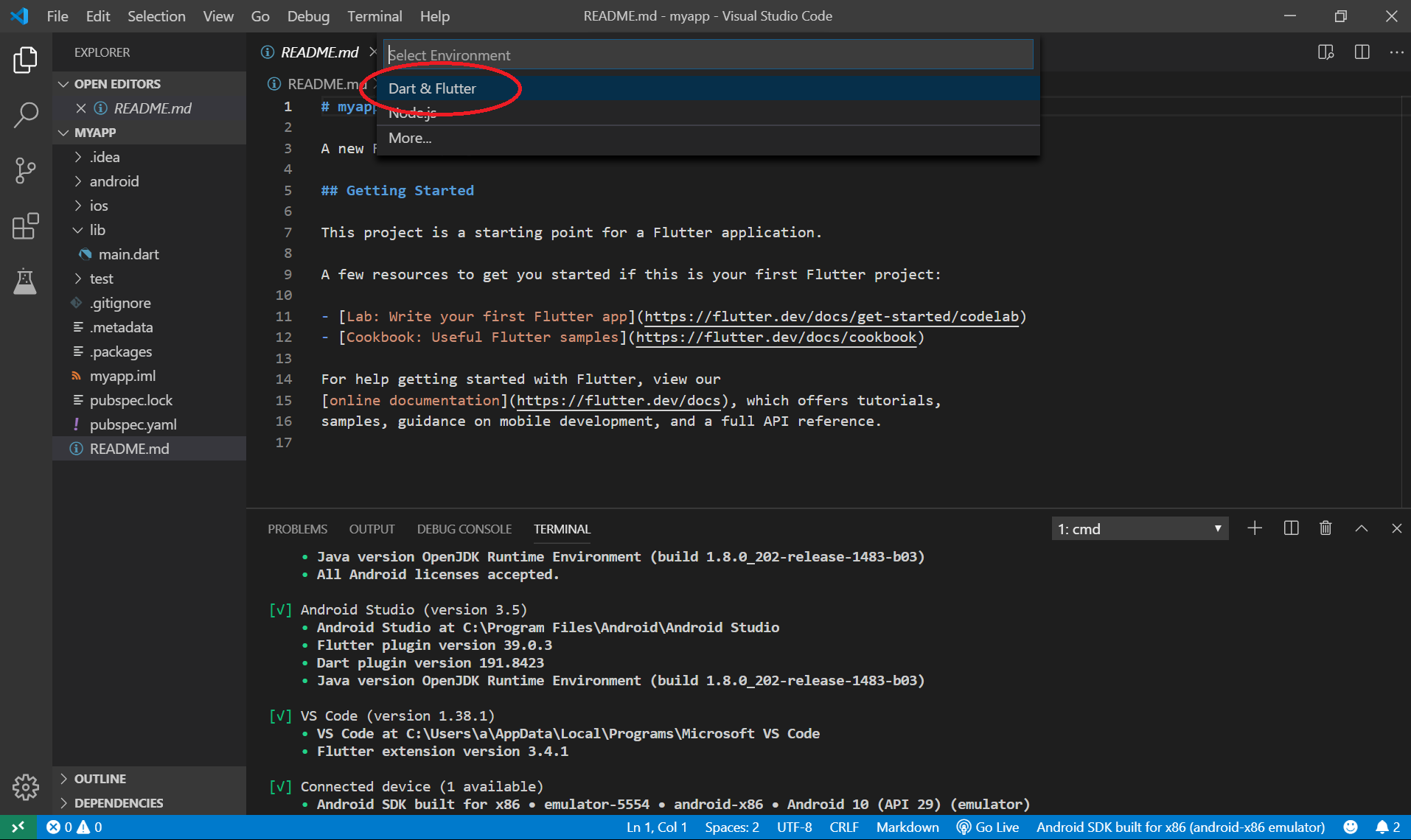
画面右下の Device をクリックします。
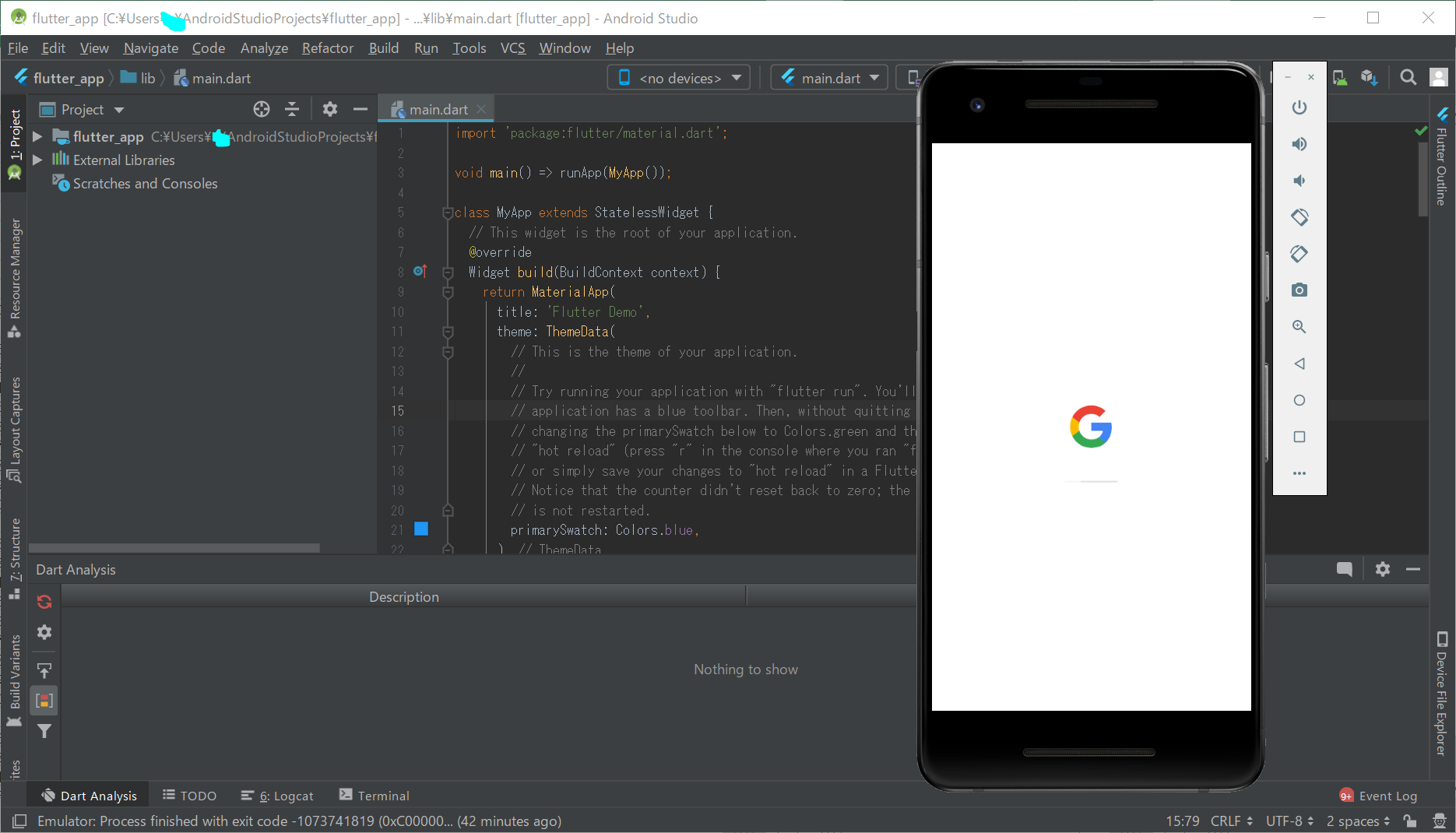
すると、上の方に、先ほどAndroidStudioでインストールした Pixel2 が出てくるので、クリックします。

数分待って、ようやくエミュレーターが起動しました。厳しい。。。

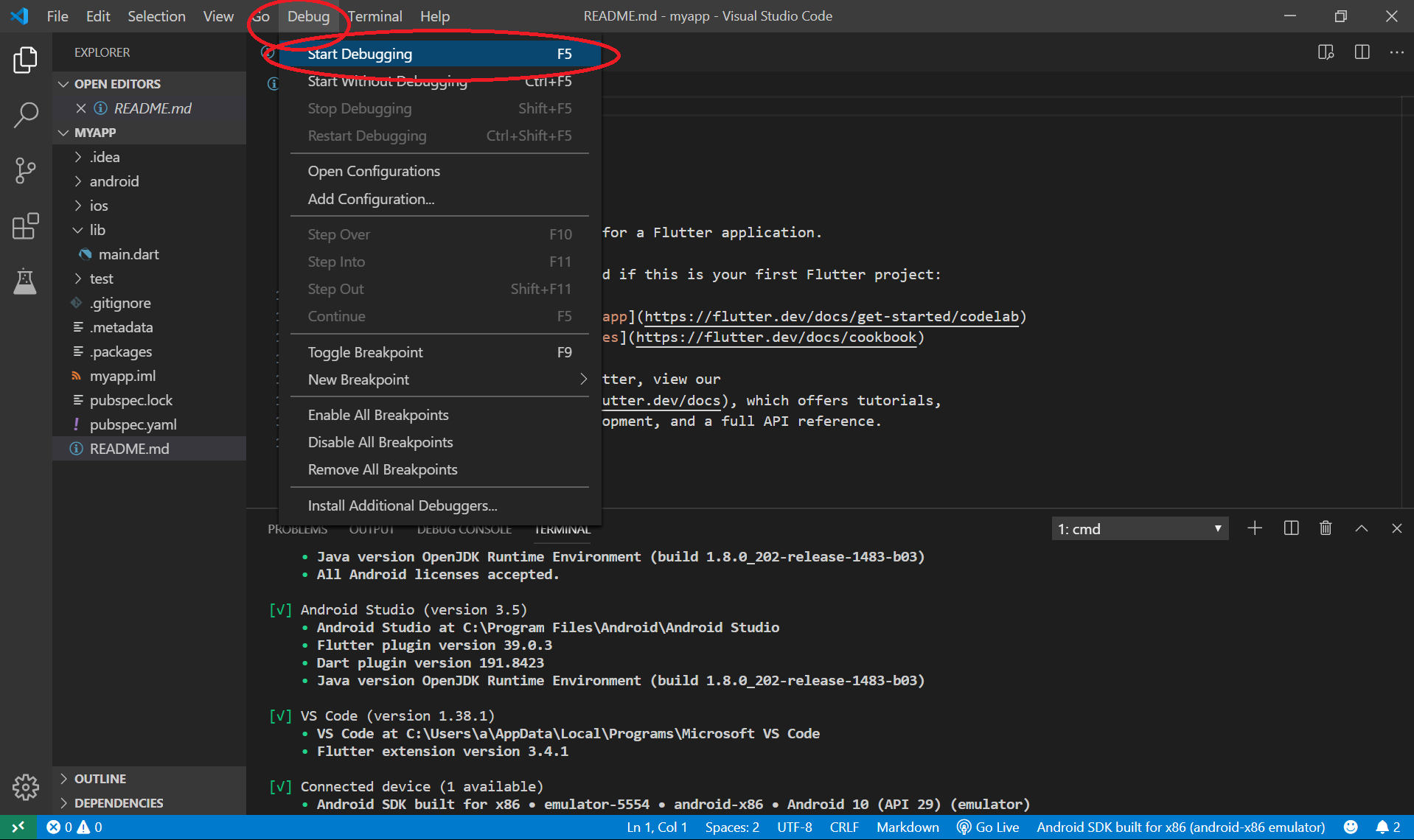
メニューバーの Debug > Start Debugging >


また、やたらと時間がかかります。待ちくたびれました。Flutter の環境構築は難しくて、時間がかかって、やる気がおこりませんでした。

何回も起動しなおしたり、いろいろしたのですが、結局、HelloWorldできませんでした。。。がっくし。。。
パソコンが熱くなっていたので
パソコンが熱くなっていたので、一度電源をOFFとし、数時間後に電源を入れました。その後、以下の手順で、やっと、エミュレーターがゆっくり動くことを確認できました。
- C:/f/myapp/ をVisualStudioCodeで開く
- Ctrl+@でターミナル画面を開く
- VisualStudioCode右下の"Device"をクリックしてPixel2エミュレーターを起動
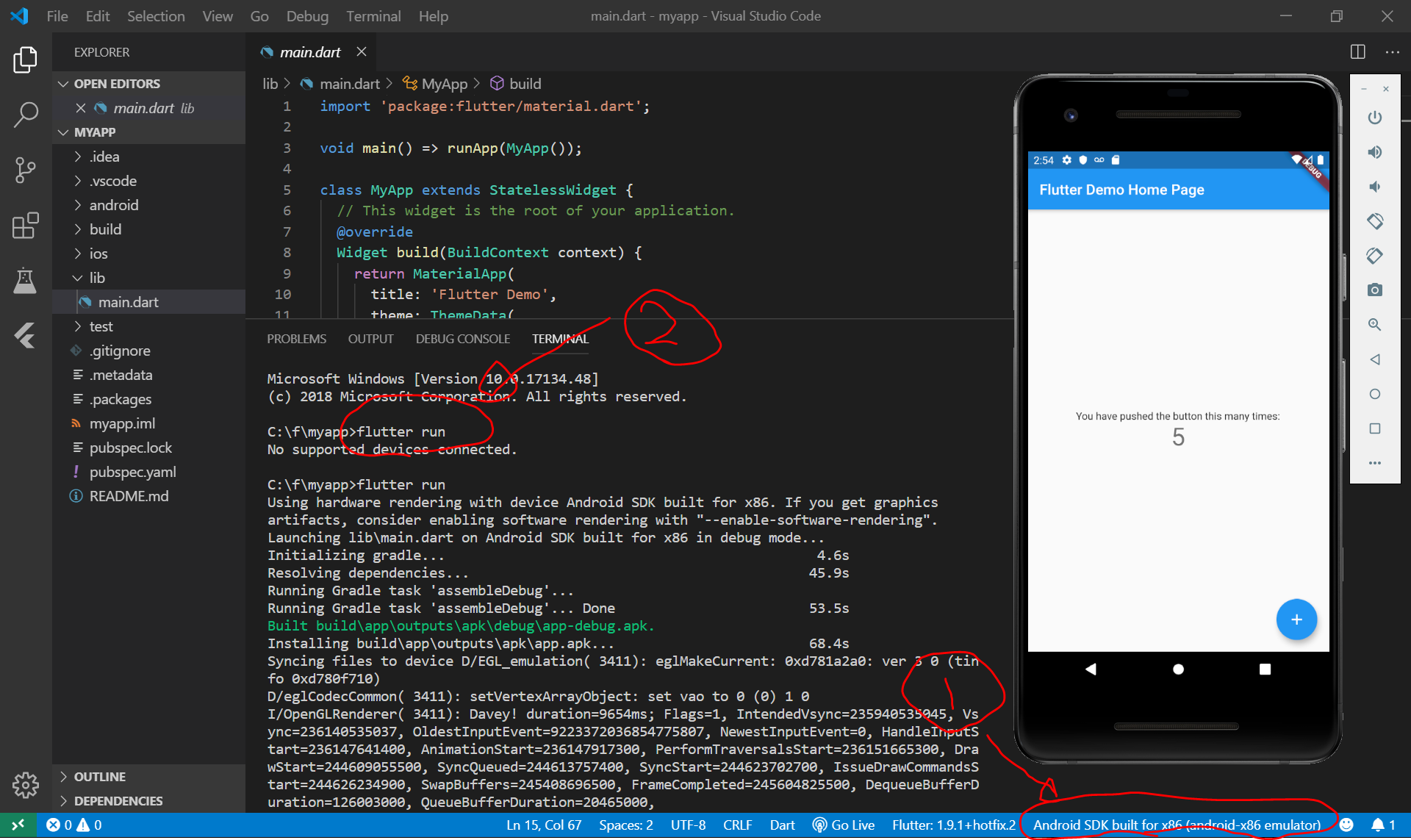
- ターミナル画面で"flutter run"と入力してEnter
エミュレーターは非常に『のろま』でうんざりですが、なんとか動かすことができました。


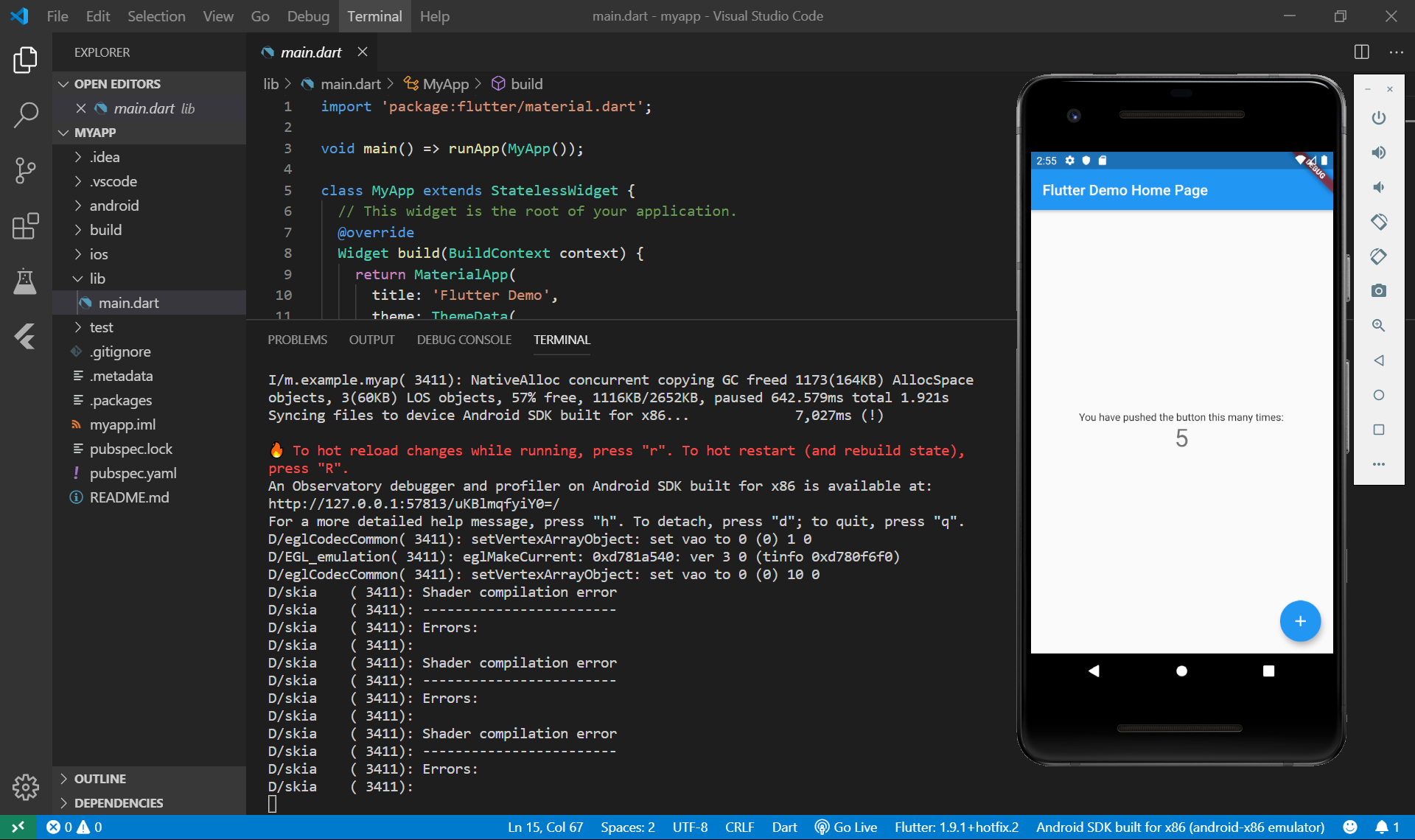
lib/main.dart の一部を書き換えて、ターミナル画面で “r"を押すと、リロードされて、エミュレーターの方も変更されます。なんか、全然hotでない(r を押さなければいけない)気がしますが、まあ、これがhot reload だということはわかりました。
Android実機をつなげたら初めて便利さが分かった
まず、接続方法をわかっていませんでした。私は、
SH-M07
をつなげてみました。以下がその手順となります。
- Androidスマホの 【設定】アプリを開いて下部にスクロールし、(【システム】>)【端末情報】をタップして開きます。 【ビルド番号】を数回タップすると【これでデベロッパーになりました!】 と表示が出ます。 これで【設定】アプリに【開発者向けオプション】が表示されるようになります。
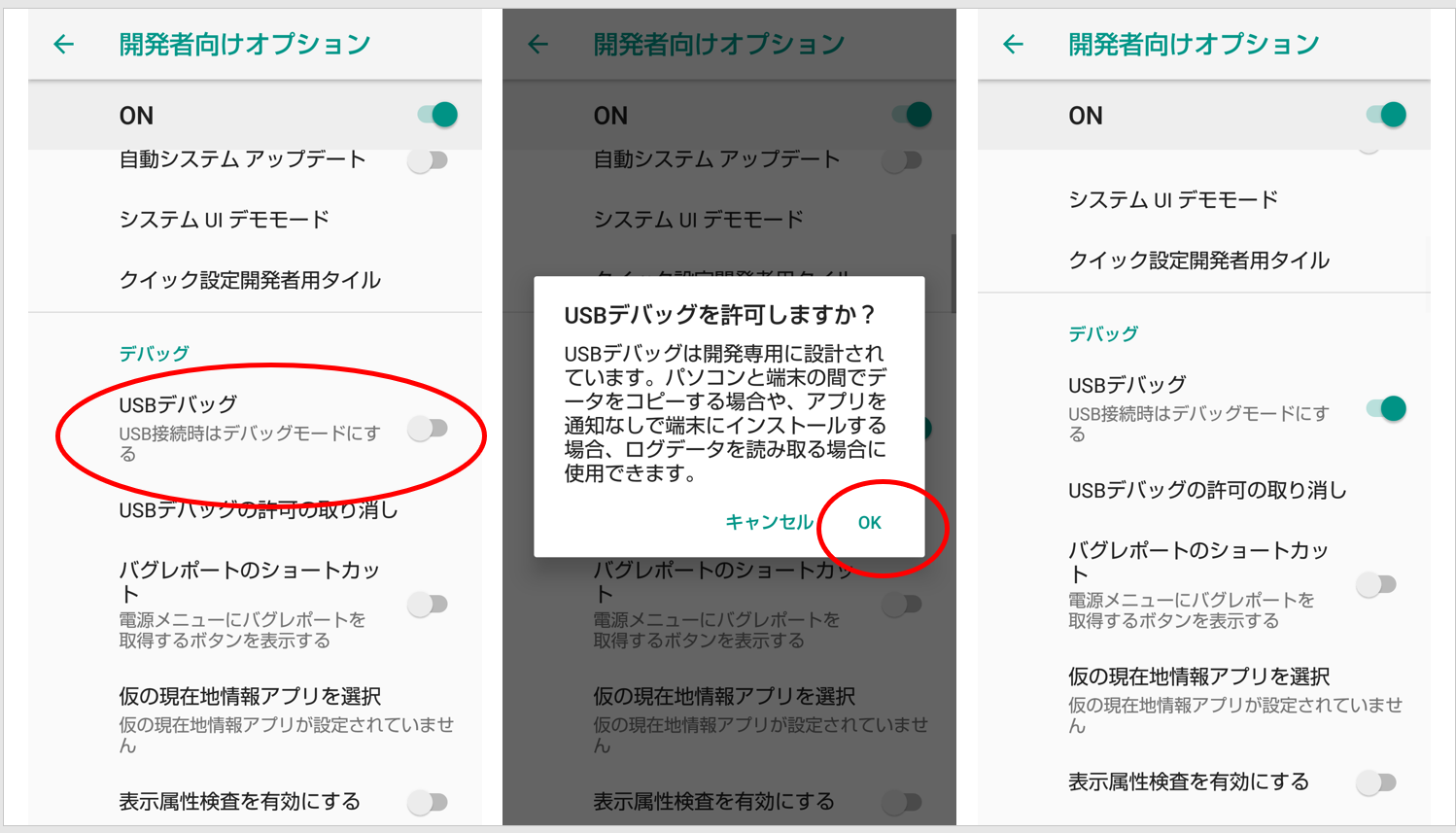
- 『設定』>『システム』>『開発者向けオプション』で、『USBデバッグ』のところを『ON』にします。
- AndroidスマホをUSBケーブルでパソコンに接続。
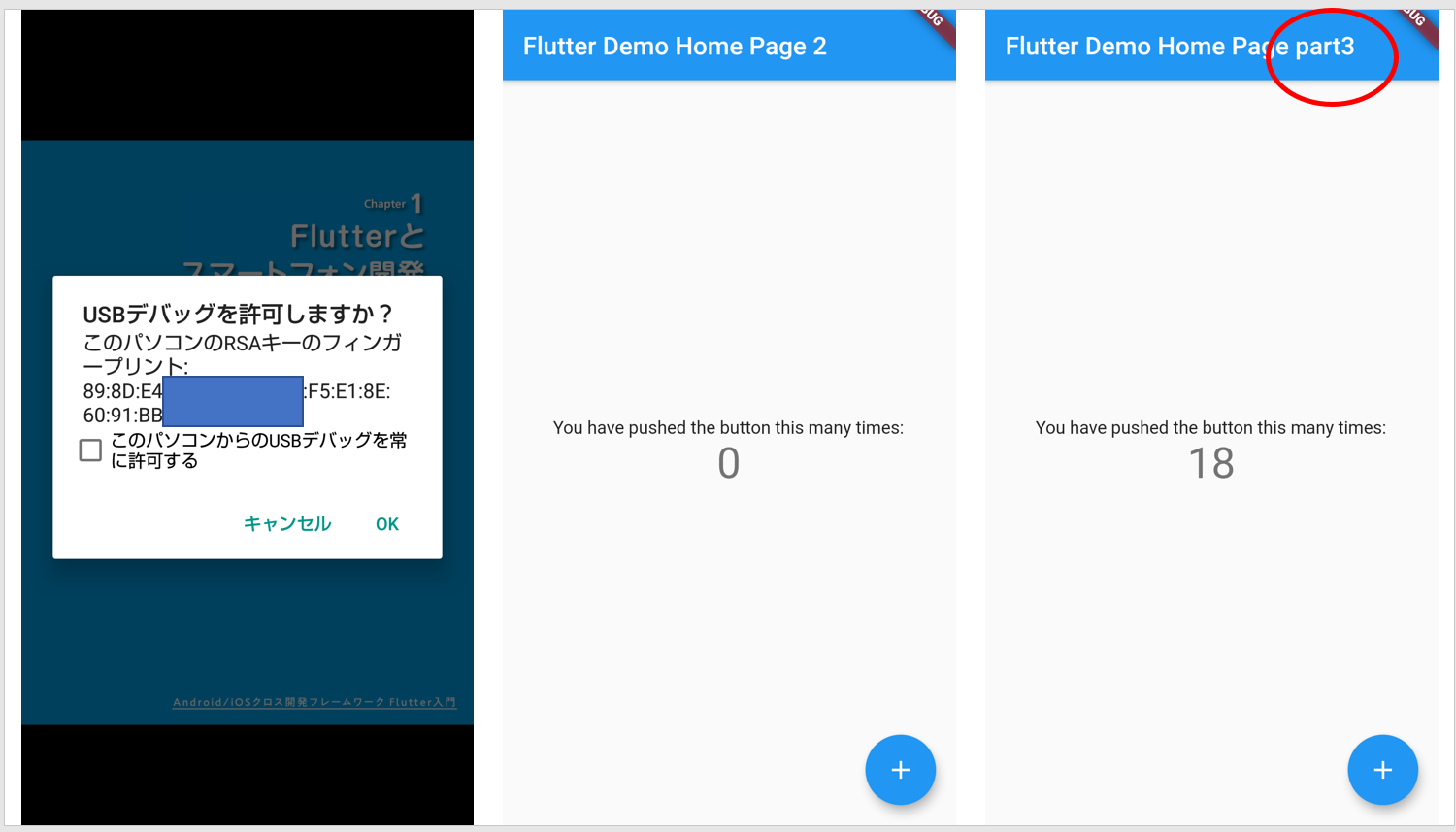
- Androidスマホに、『USBデバッグを許可しますか?』の画面が出てくるので、再度、OK を押す。
- パソコンの方で、アプリのルートフォルダ(今回であれば、C:/f/myapp/ )で、ターミナル画面から ”flutter run” と入力し、Enter
- 初回は3分くらいかかりますが、Androidスマホに、アプリの開発モード画面が表示されます。
- 以後は、パソコンの方で、コードを変更して保存し、ターミナル画面で、『r』を押すと、ホットリロードされます。これは一瞬でした!これはびっくり!
- 開発サーバを止めるときは、ターミナル画面で、『q』を押します。


ホットリロードがすごく早くてびっくりしました。これは、Flutter、一気に使ってみたくなってしまいました。
参考: https://enjoypclife.net/2016/11/26/android-6-0-developer-options-usb-mtp-ptp/
参考サイト
https://webbibouroku.com/Blog/Article/flutter-win
WindowsでFlutter入門(開発環境構築~デバッグ実行まで)
2018.12.21
https://tech-rise.net/build-development-environment-of-flutter-1-2/
【Flutter入門】開発環境構築 – その①(MacOS)
2019/05/10
https://employment.en-japan.com/engineerhub/entry/2019/08/06/103000
2019-08-06
Flutter入門 – 簡単なアプリを作ってUI宣言やホットリロードなど便利機能の使い方を理解しよう
https://qiita.com/teradonburi/items/913fb8c311b9f2bdb1dd
@teradonburi
2019年06月29日に更新
Flutter入門のためのDart入門
https://impsbl.hatenablog.jp/entry/FlutterInVSCode2
2018-12-07
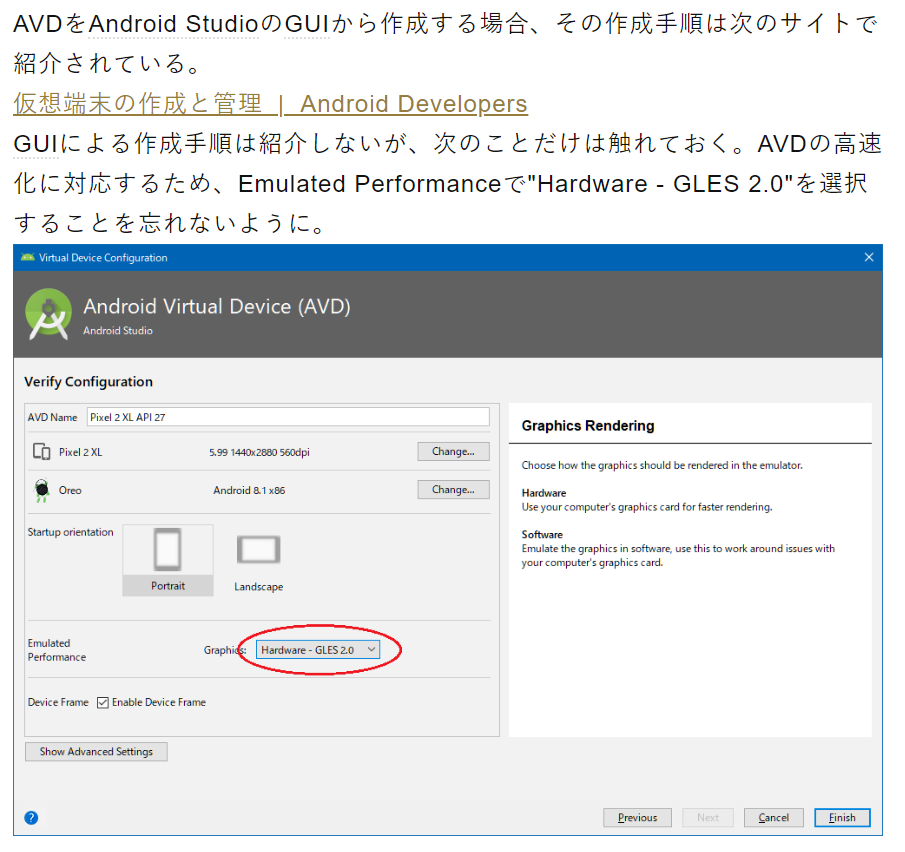
Flutterの導入からVSCodeでAVDを作成するまで – 導入チェック編
→下記のように記載されているが、私の場合は”Hardware – GLES 2.0”は選択できなかった。

Flutter for Webを試してみました
Netlifyにデプロイするところまでやってみました。もしよろしければご覧くたさい。



ディスカッション
コメント一覧
まだ、コメントがありません