Flutter2.2でWebアプリを作成してNetlifyにデプロイ
前回はWindows10にFlutter(Webのみ)をインストールして
今回は、Flutter Webアプリを作成して、Netlifyにデプロイするところまでやりたいと思います。
参考1:Flutter for Web を Netlify で無料公開する(@Moo_Moo_Farmが2020年10月17日に更新)
参考2:02.FlutterでWebアプリを作成してNetlifyにデプロイ
開発環境
Panasonic CF-QV
Windows 10 Pro (1909)
git version 2.29.2.windows.2
Chrome
flutter_windows_2.2.0-stable
VisualStudioCode 1.55.2
VisualStudioCodeのExtensions(拡張機能)『Flutter(dart-code.fultter)』gitのインストールについては、こちらのサイトが分かりやすいです。
Flutterのインストールについてはこちらへ。
新規Flutterプロジェクトを作成
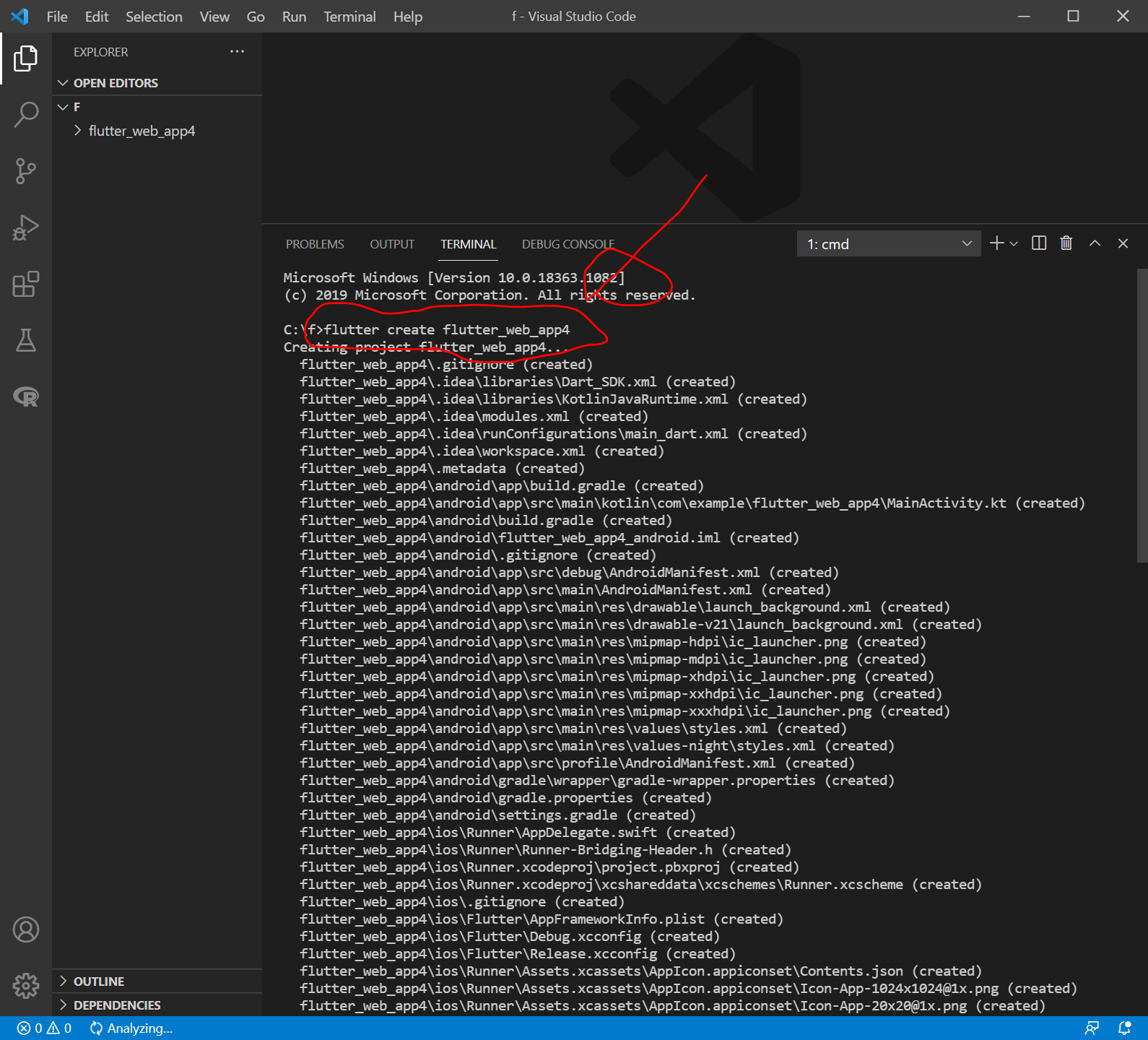
C:/f/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力して、新規プロジェクトを作成します。
プロジェクト名は、アンダーバー_を使用するのがよいそうです。(ハイフン-が使用できない。)
flutter create flutter_web_app4

数秒で、新規プロジェクトが作成されました。
FlutterアプリをChromeで起動
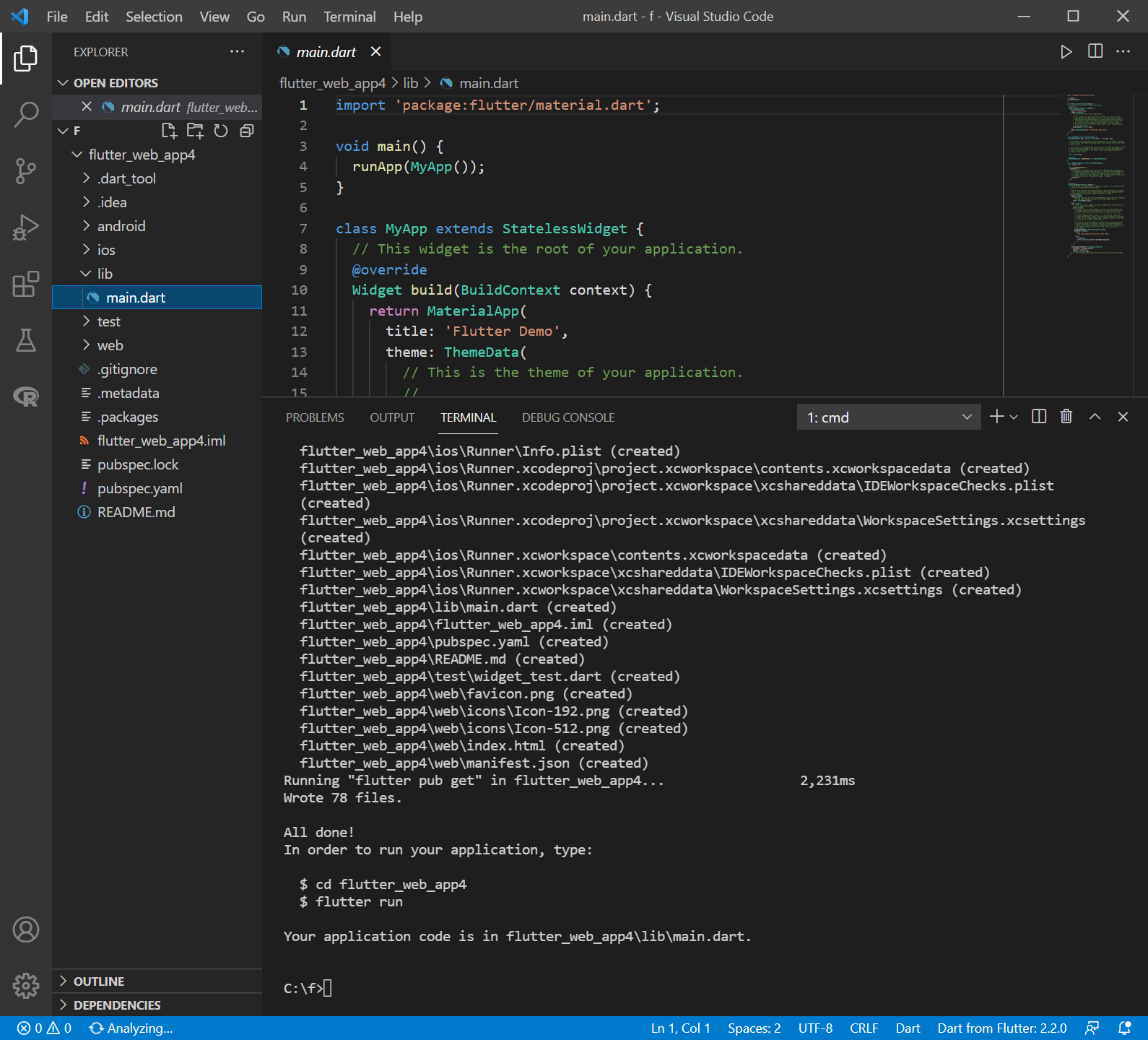
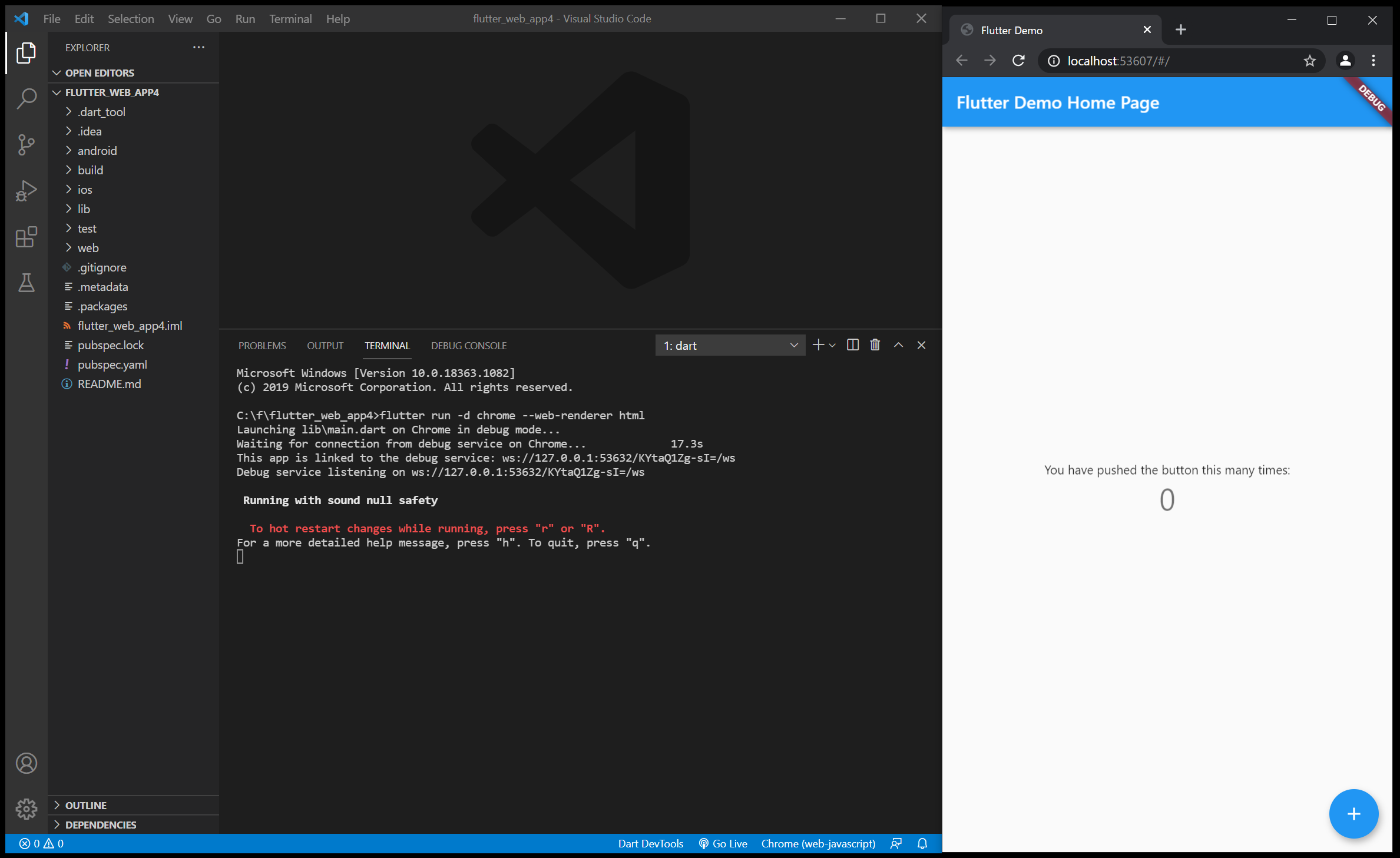
C:/f/flutter_web_app4/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力し
flutter run -d chrome --web-renderer html(–-web-renderer html は、日本語フォントが中国語フォントになって文字化けするのを防ぐために入力しています。)
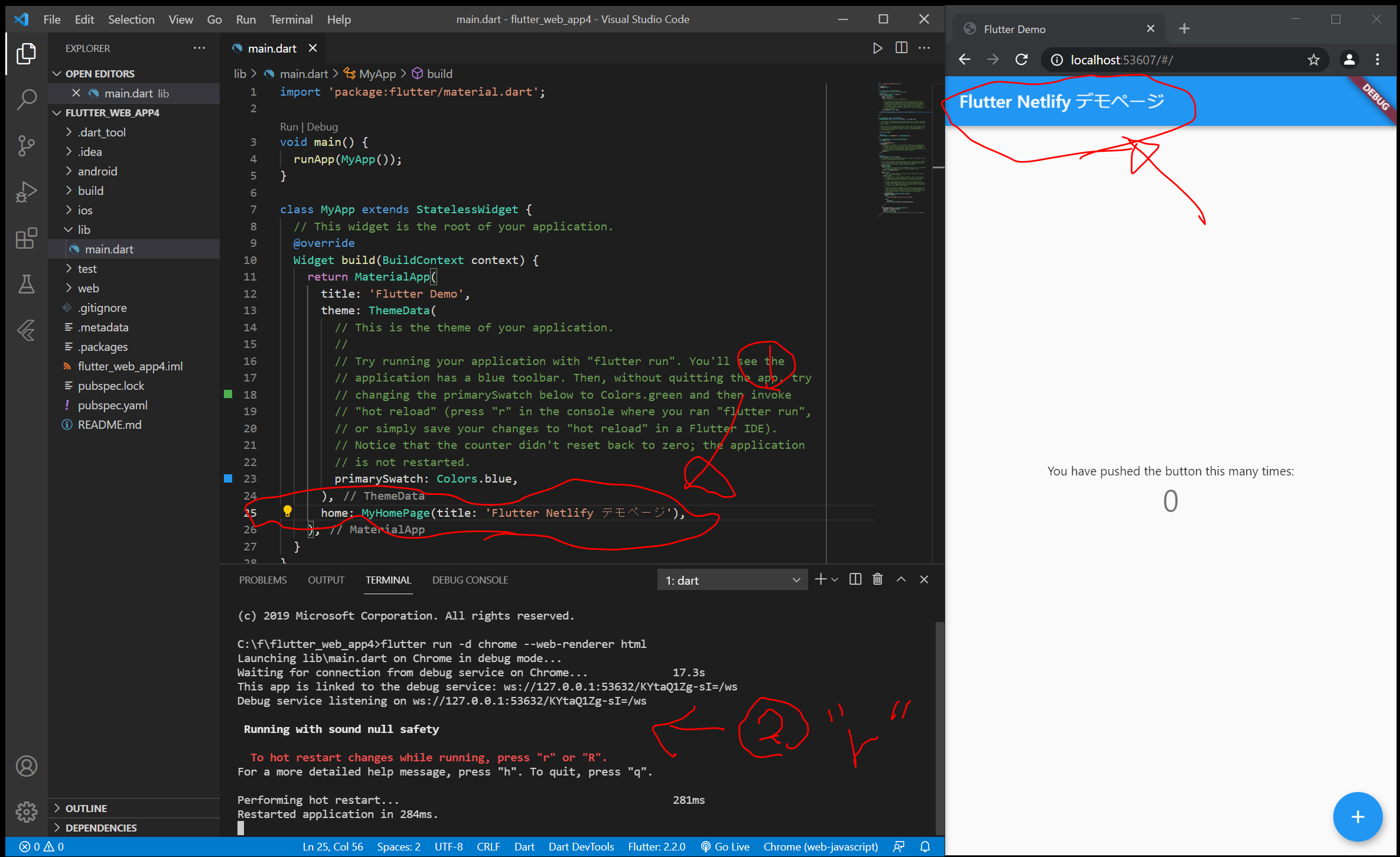
約20秒ほど待つと、以下のようにChromeが自動で開きます。

タイトルを編集して保存し『r』でホットリロード
ソースコードは
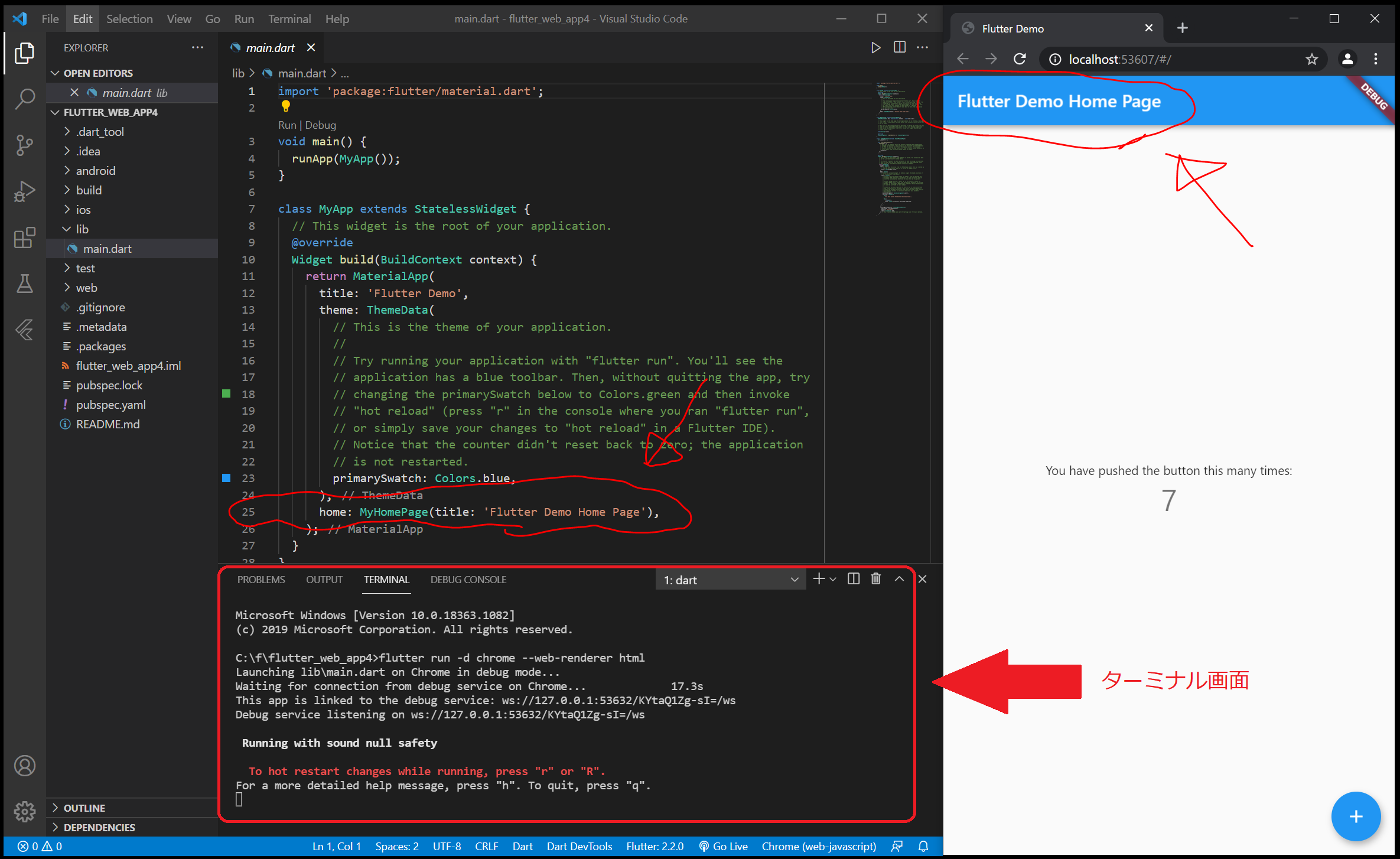
lib/main.dartにあります。lib/main.dartを開いて、25行目を以下のように変更します。
(変更前) home: MyHomePage(title: 'Flutter Demo Home Page'),
(変更後) home: MyHomePage(title: 'Flutter Netlify デモページ'),さらに、保存(”Ctrl + S”)し、ターミナル画面で『r』を押すと、ホットリロードされ、Chromeの開発画面が以下のように瞬時に更新されます。
(変更前)

(変更後)

以後は、
- VisualStudioCodeのlib/main.dartで、コードを変更して
- 保存(”Ctrl + S”)し、
- ターミナル画面で、『r』を押すと、
- ホットリロードされ、Chromeの開発画面が瞬時に更新されます
なお、
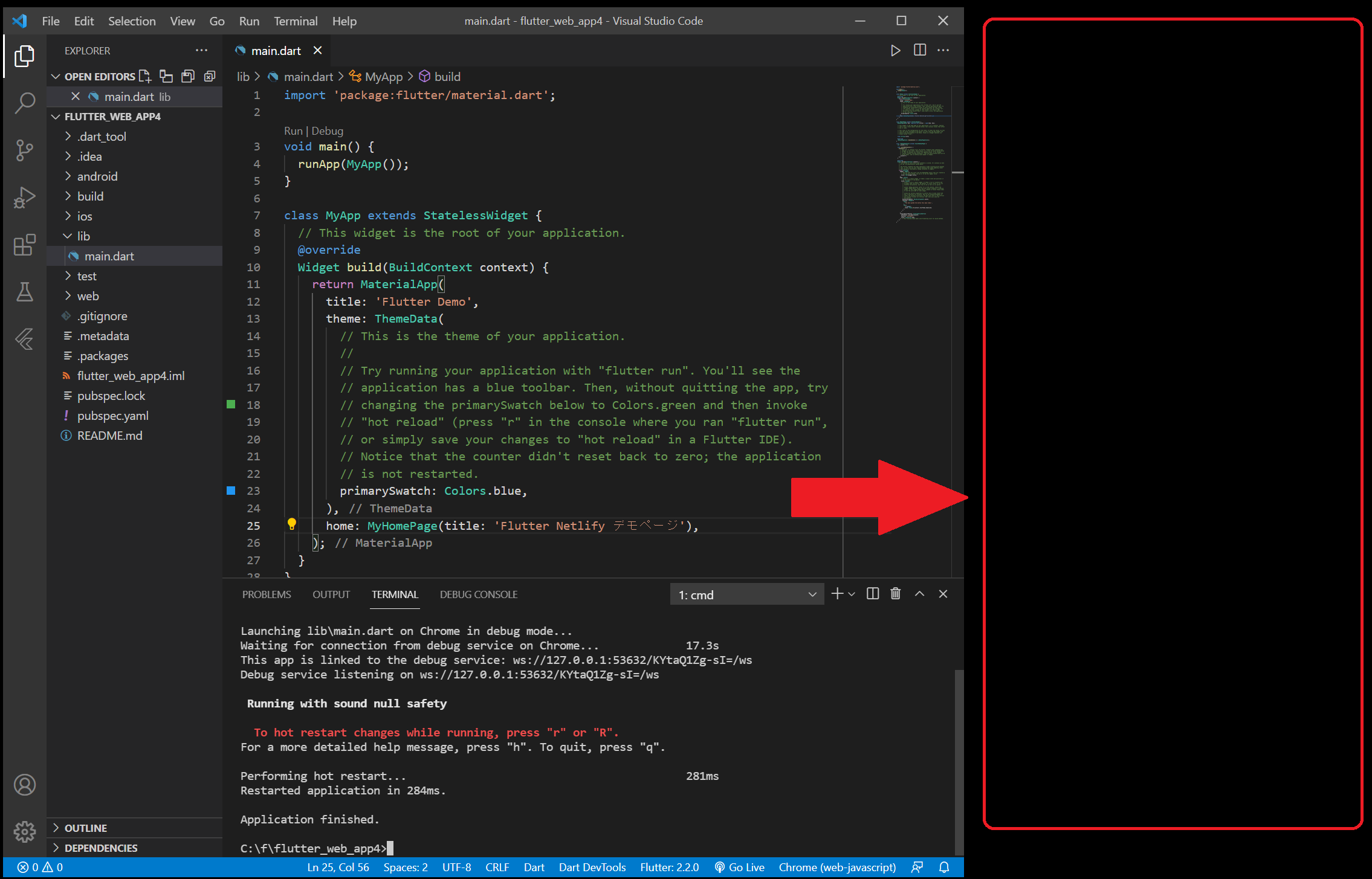
- ターミナル画面で、『q』を押すと、 Chromeno開発画面が閉じて、ターミナル画面がもとに戻ります。
(ターミナル画面で、 『q』 を押した後)

buildする
ターミナル画面で、以下を入力します。
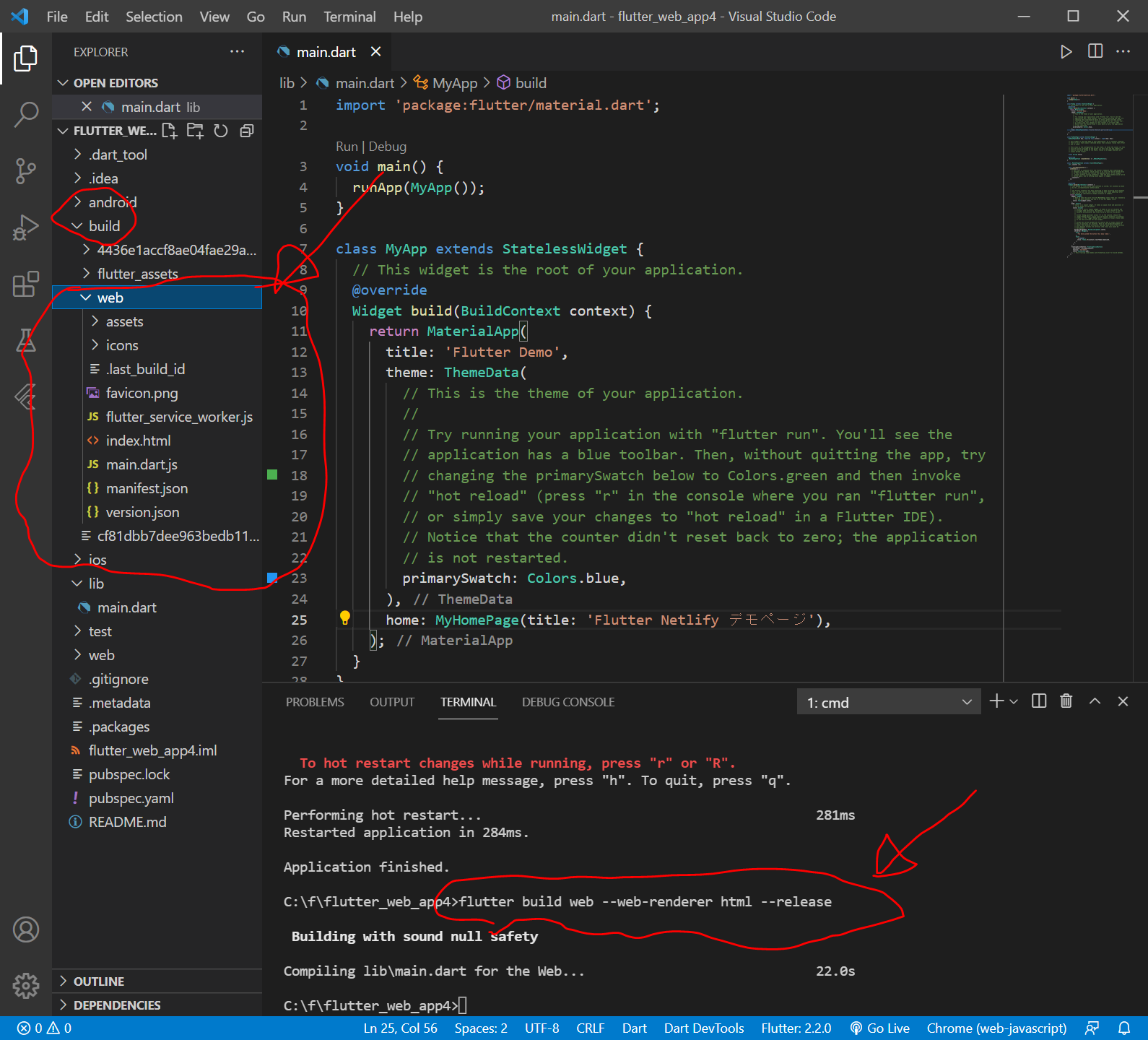
flutter build web --web-renderer html --release約20秒後に、build/web/ フォルダ内に、以下のようなファイル群が作成されます。

このweb/ フォルダをzipファイルにして、Netlifyにアップロードすればよいと思われますが、今回は、GitHubを使ってNetlifyにデプロイしてみたいと思います。
参考:https://flutter.dev/docs/deployment/web
Githubにpush
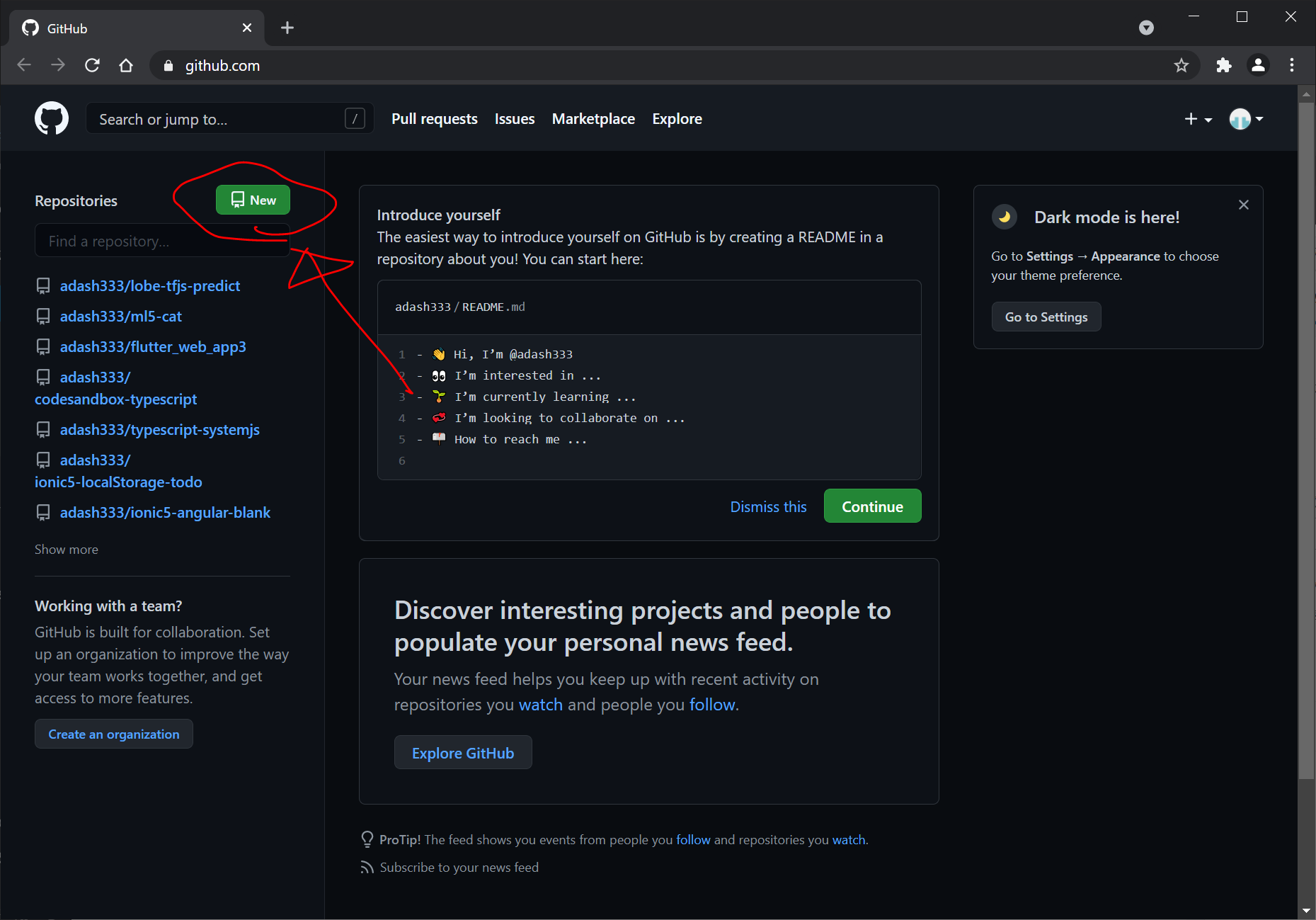
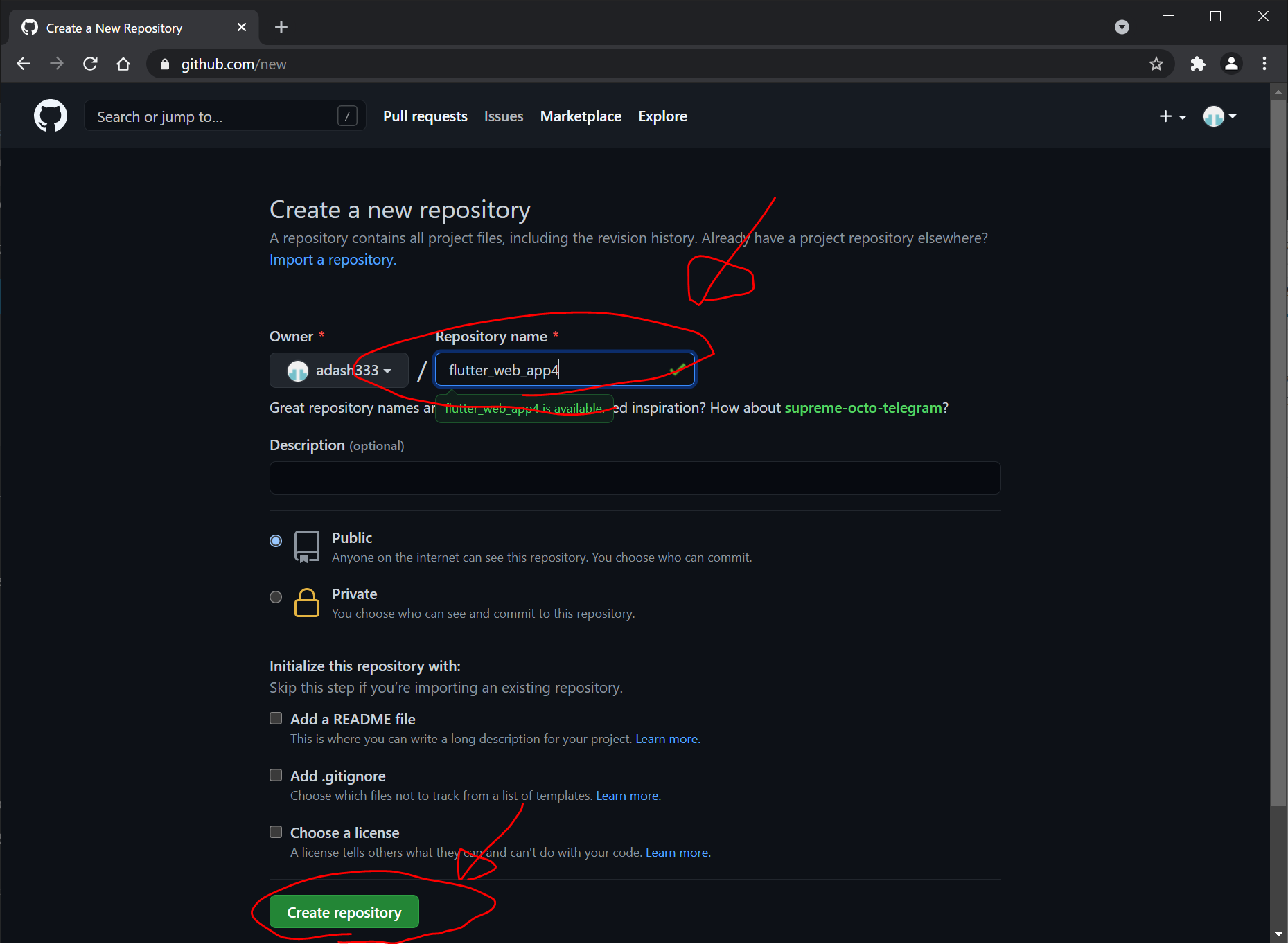
https://github.com/ へログインして、新規リポジトリを作成します。



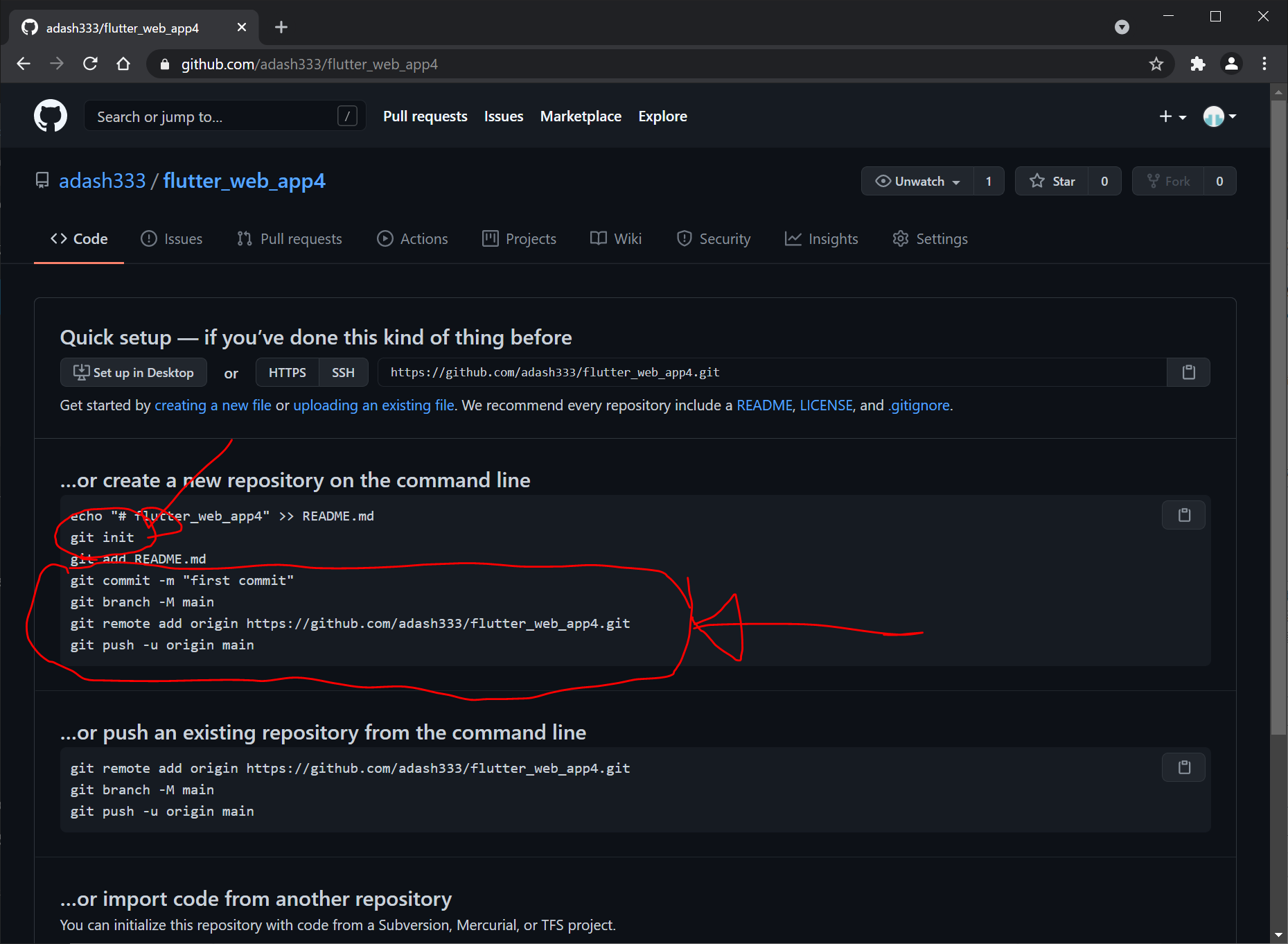
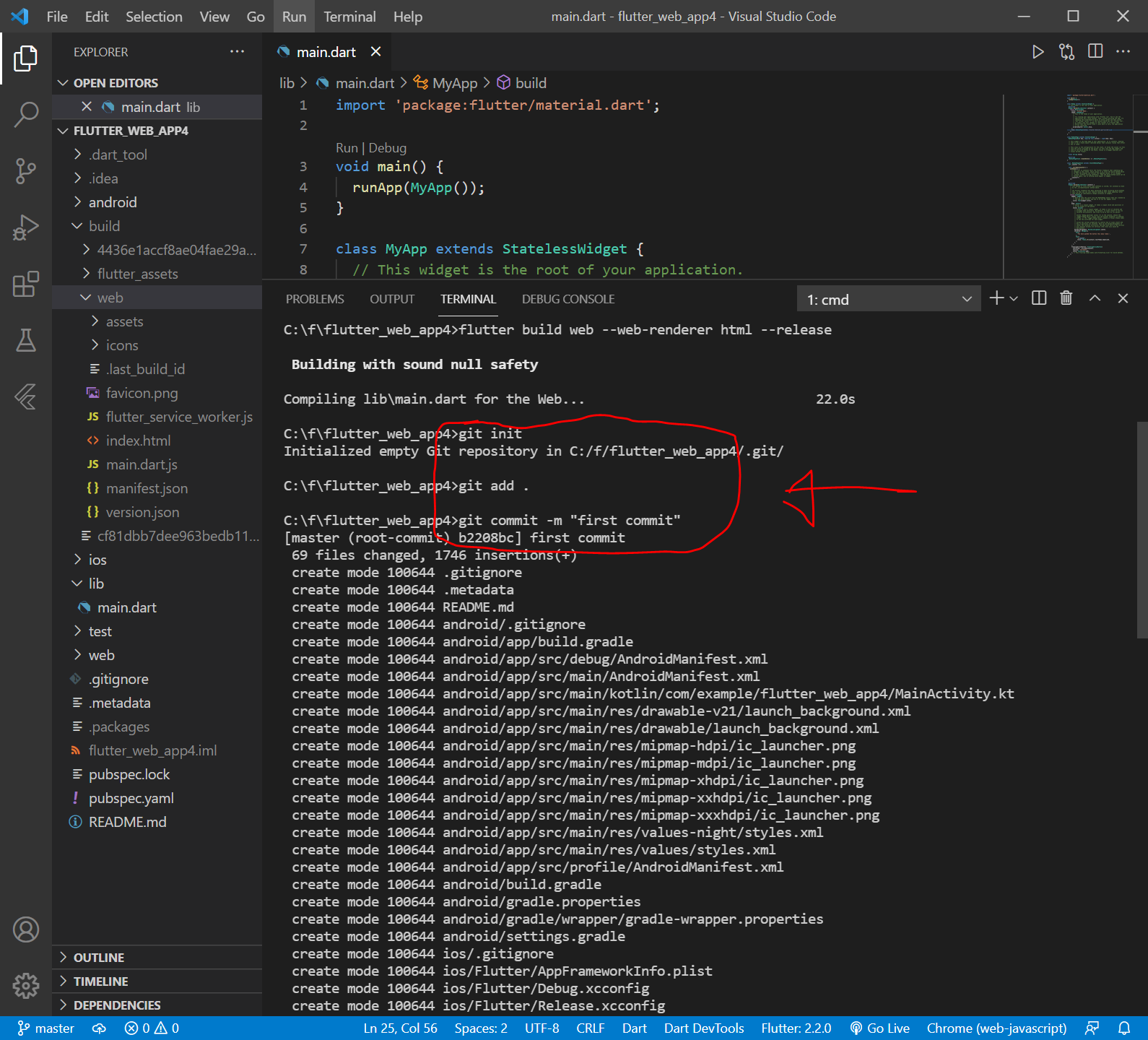
上記ページを参考にして、VisualStudioCodeのターミナル画面で、以下を入力してGithubへpushします。
git init
git add .
git commit -m "first commit"
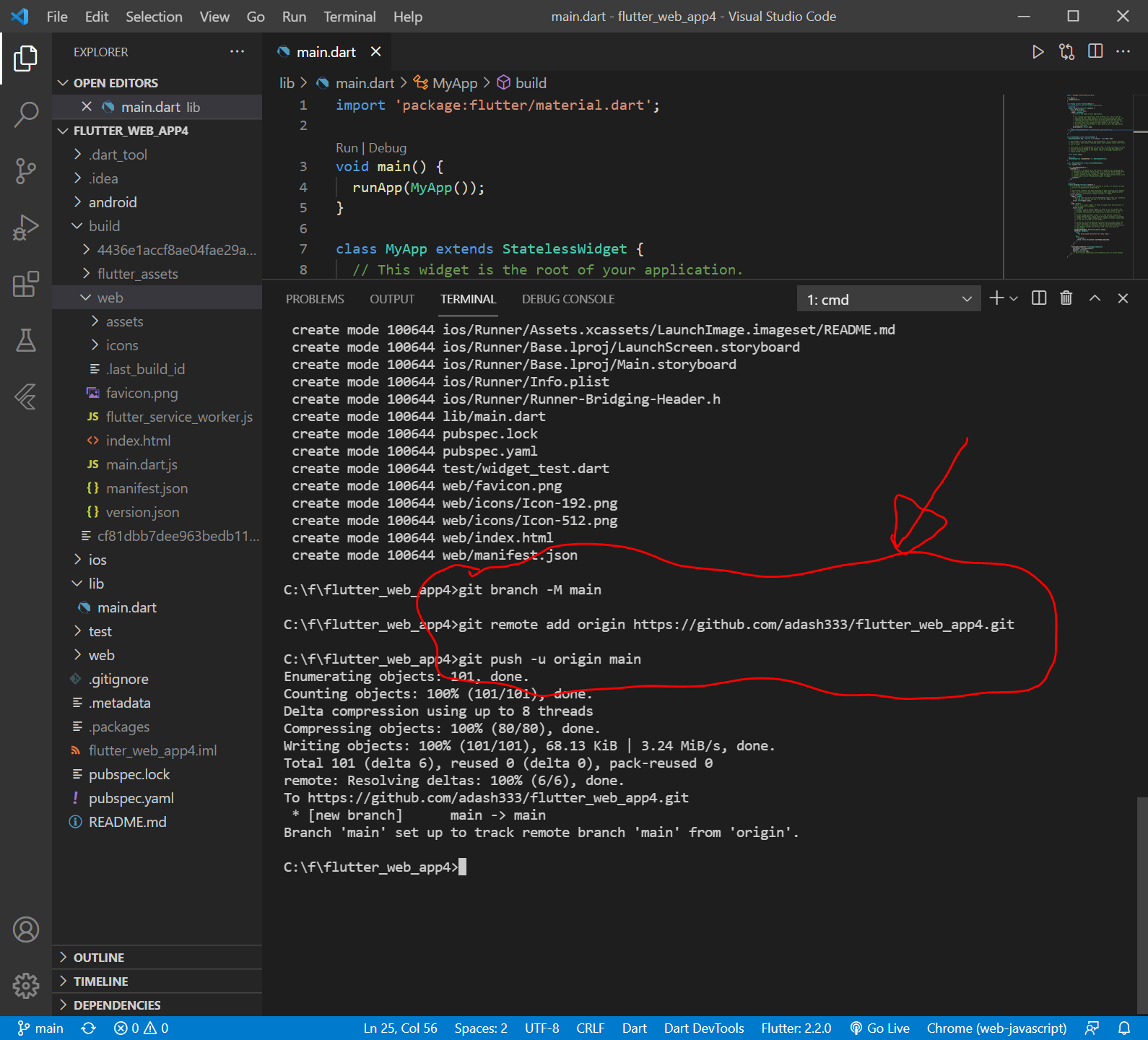
git branch -M main
git remote add origin https://github.com/adash333/flutter_web_app4.git
git push -u origin main

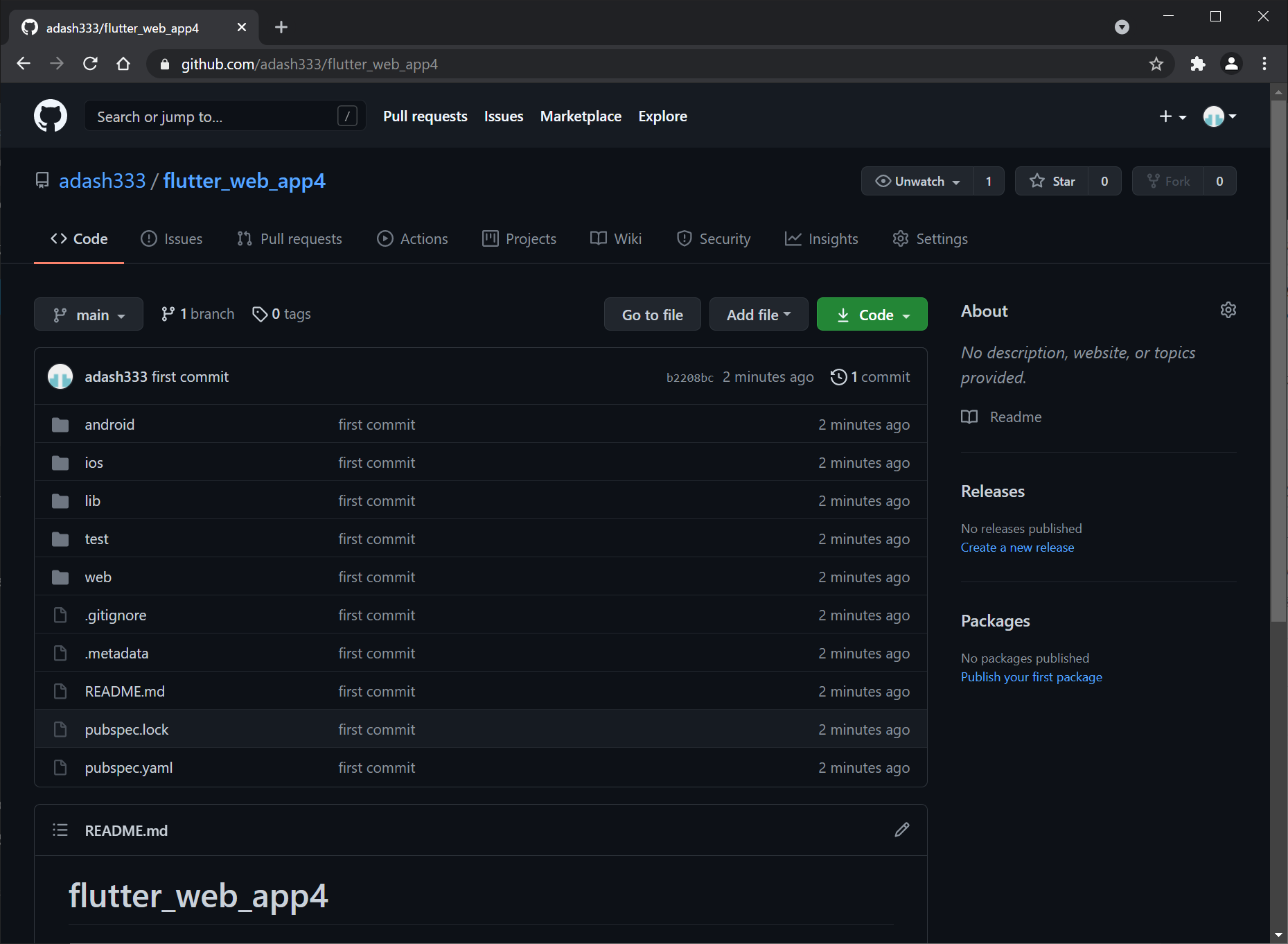
その後、https://github.com/adash333/flutter_web_app4 を更新すると、以下のようになっています。

Netlifyにデプロイ
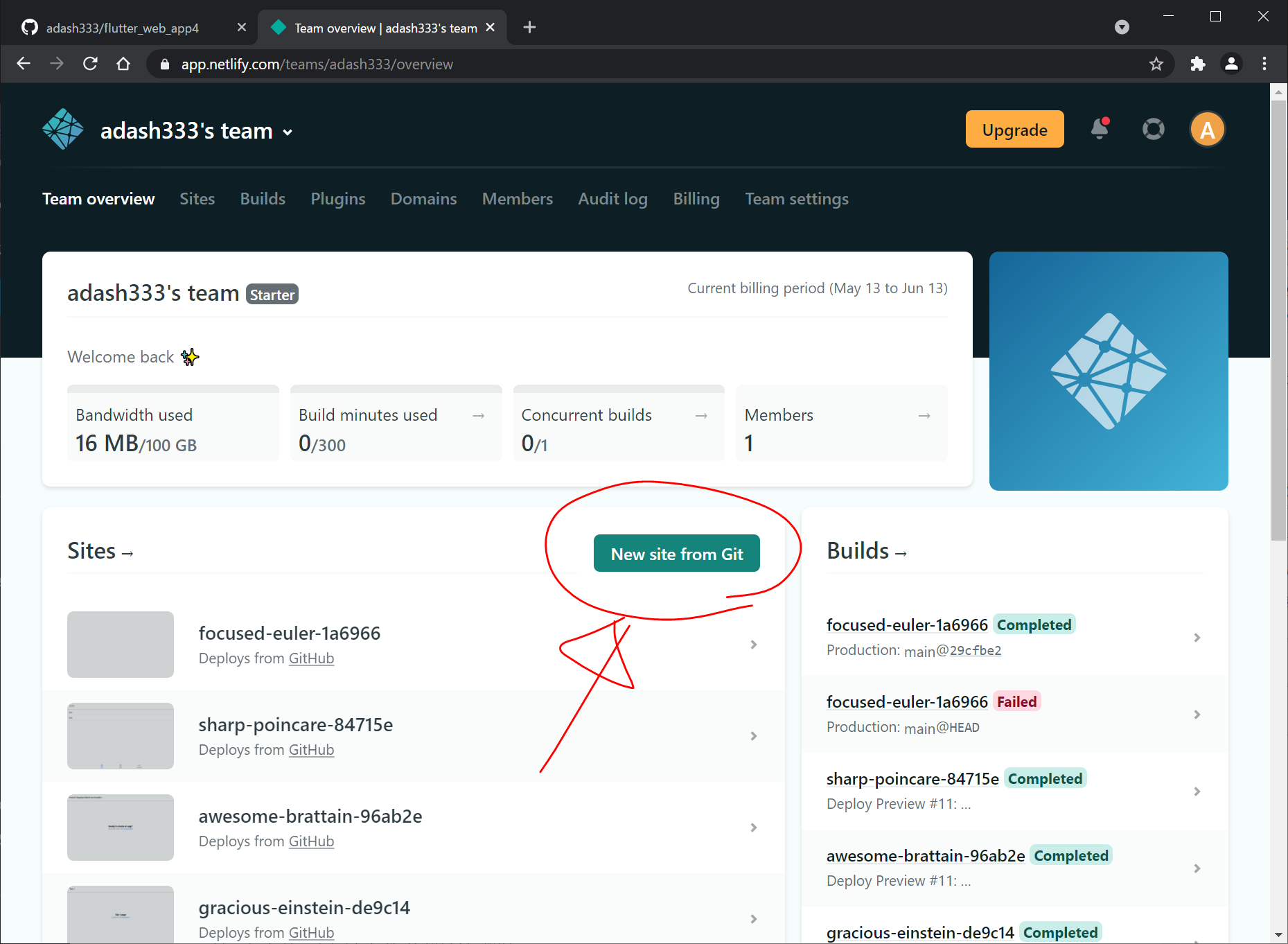
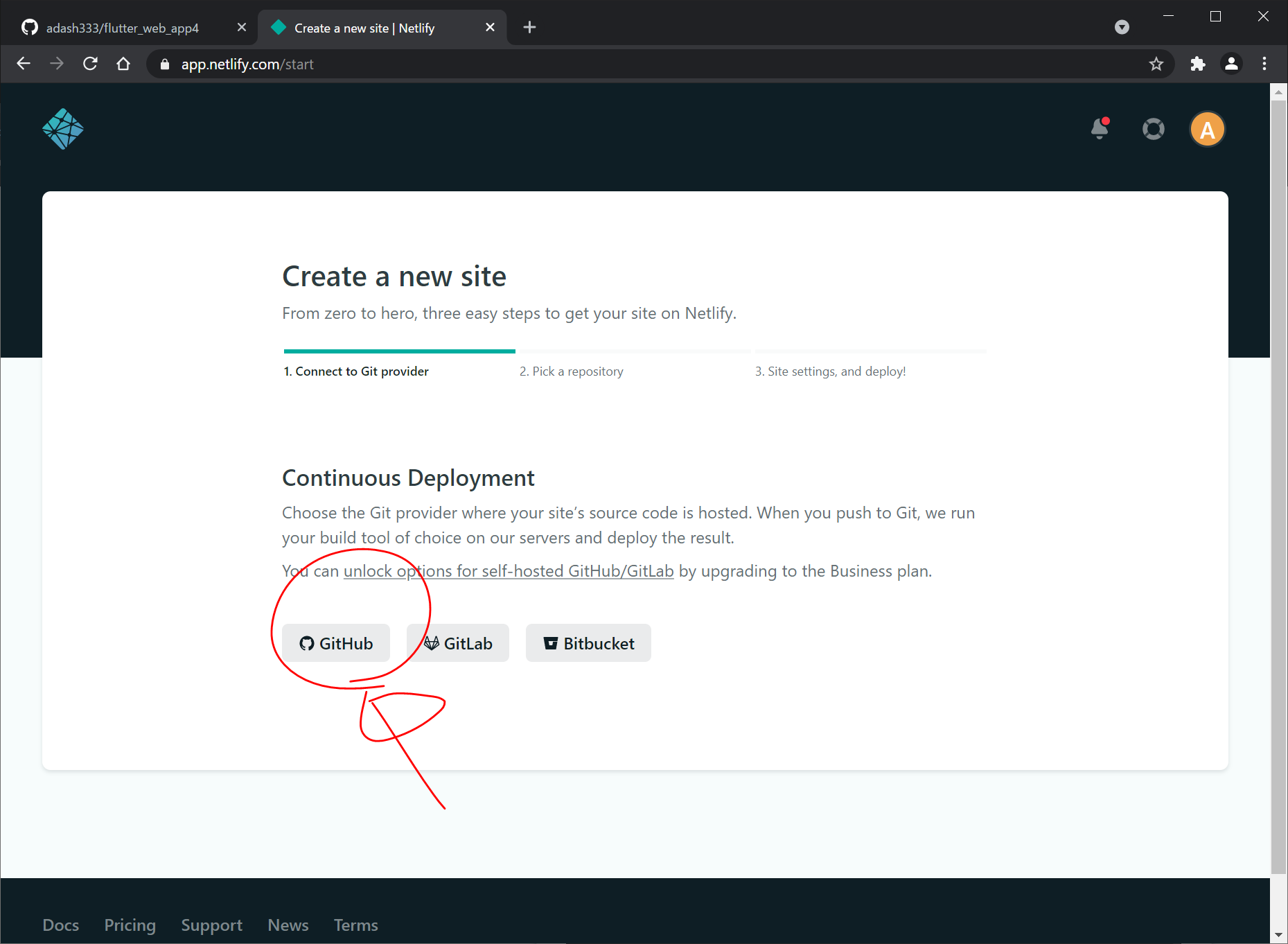
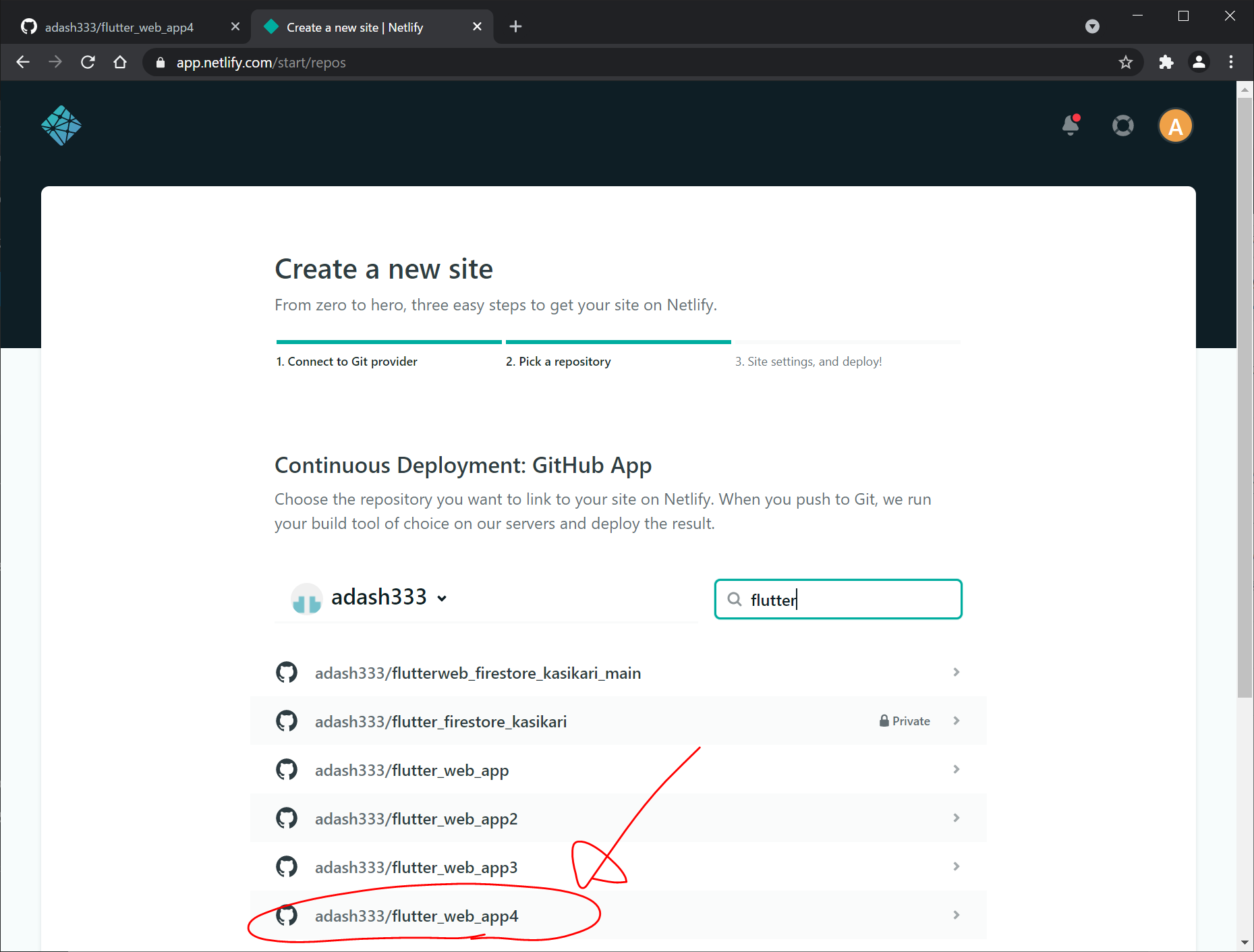
https://netlify.com にログインして、New site from Git をクリックして、Githubから先ほどのリポジトリをデプロイします。



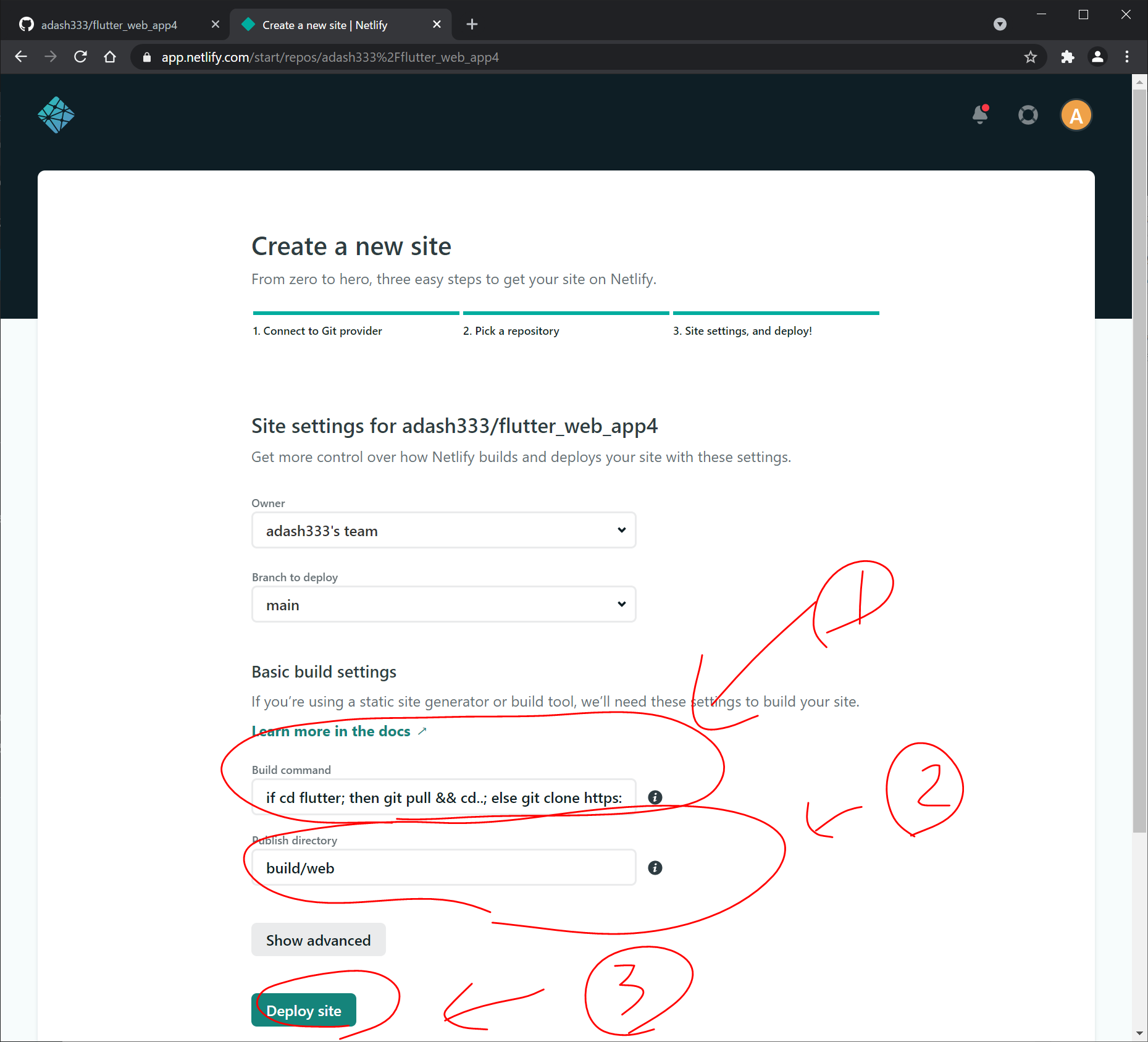
次の画面で、Build command に、以下を入力。
if cd flutter; then git pull && cd..; else git clone https://github.com/flutter/flutter.git; fi && flutter/bin/flutter build web --web-renderer html --releasePublish directory に、以下を入力。
build/webその後、Deploy siteをクリックします。


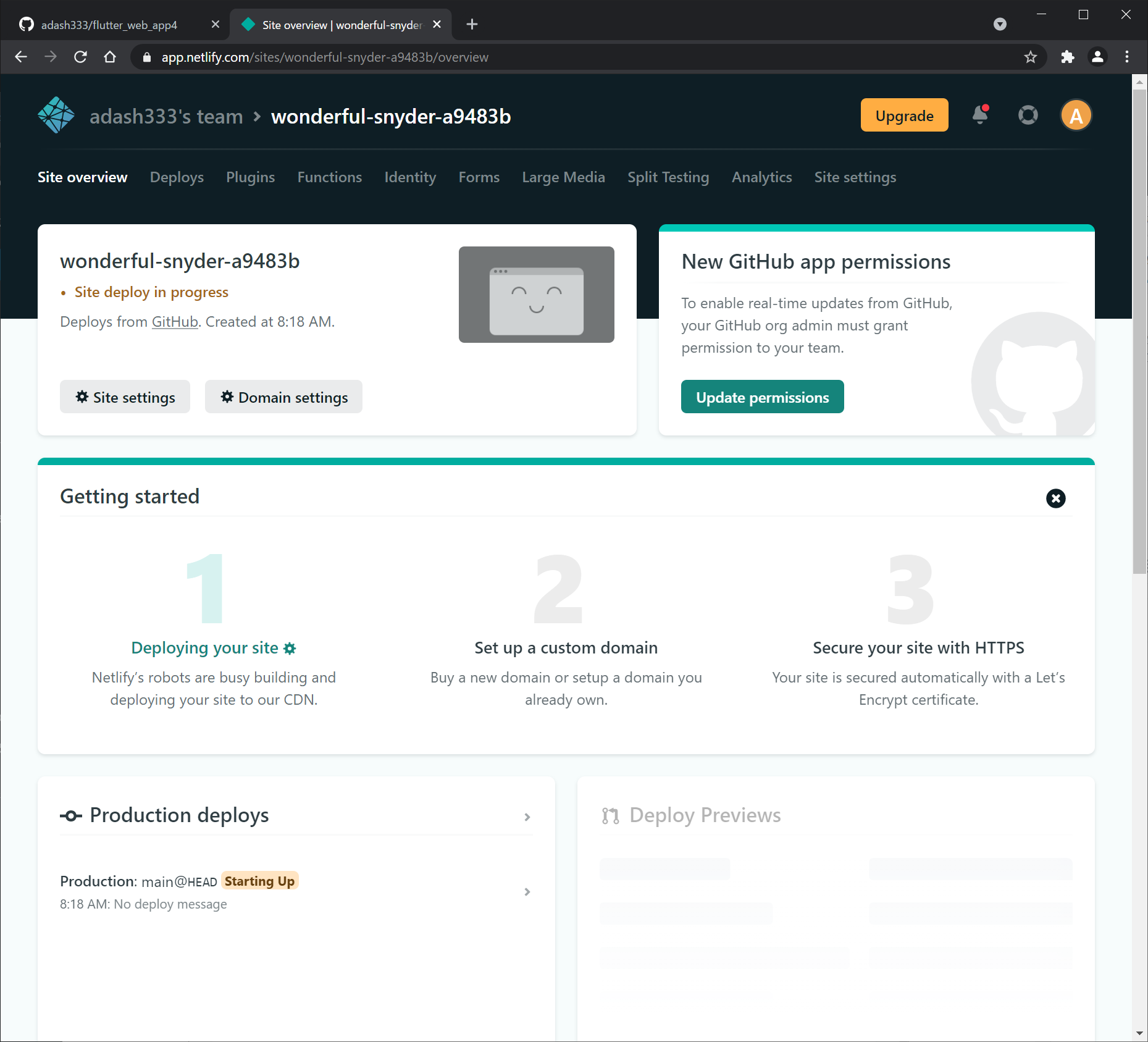
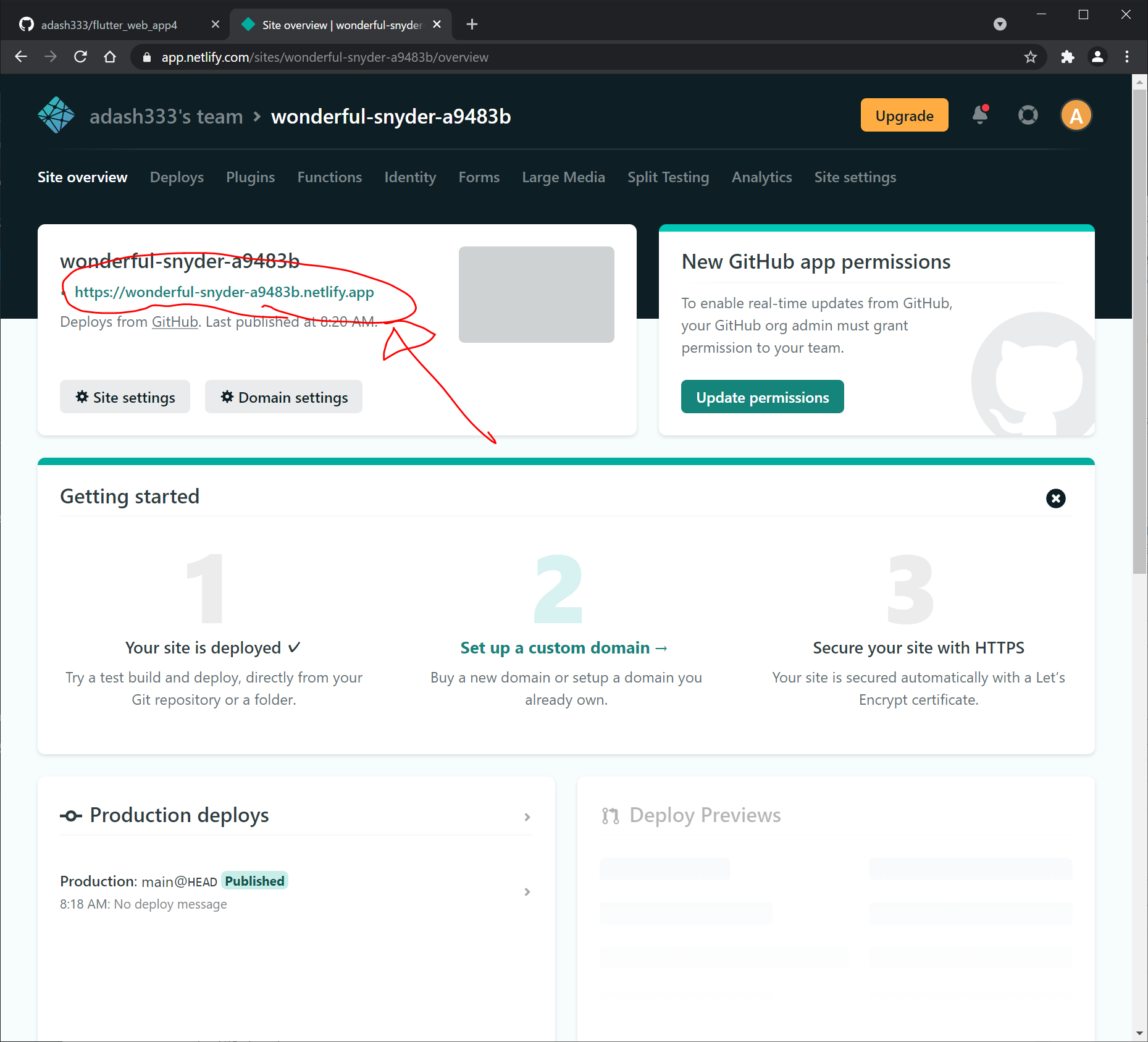
3分くらい待つと、以下のような画面になり、リンクをクリックすると、

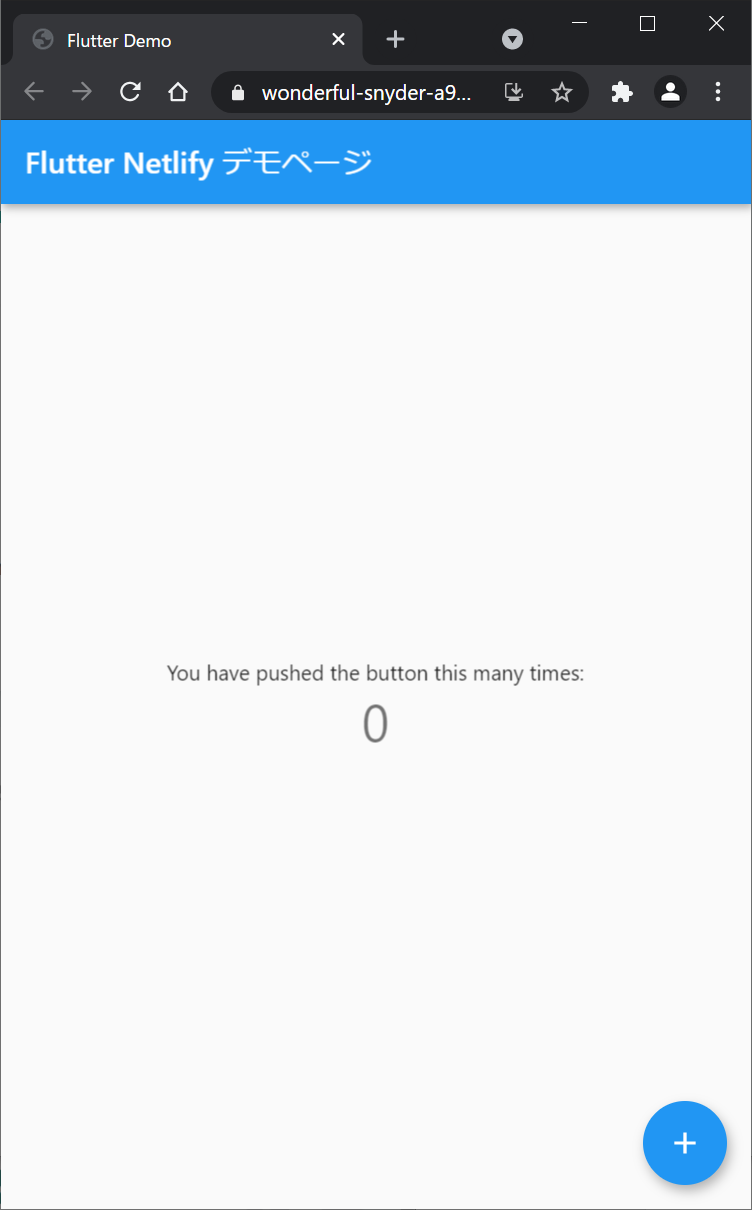
https://wonderful-snyder-a9483b.netlify.app/#/

以上で、FlutterアプリをNetlifyにデプロイすることができました。なお、PWA(Progressive Web Apps)として、Androidスマホにインストールして、オフラインで利用することもできました。
ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/flutter_web_app4
DEMOサイト
https://wonderful-snyder-a9483b.netlify.app/#/
参考:netlify.tomlを利用する場合
netlify.tomlの利用する場合は、NetlifyのSite settingsのところの"Build command"と"Publish directory"は入力せずに、以下の2ファイルを作成しておきます。
./netlify.toml
[build]
command = "chmod 777 ./build.sh && ./build.sh"
publish = "build/web"./build.sh
if cd flutter; then
git pull
cd ..
else
git clone https://github.com/flutter/flutter.git
fi
flutter/bin/flutter build web --web-renderer html --release参考1:https://qiita.com/Moo_Moo_Farm/items/079bd4dd04ef2f99fe91
Moo_Moo_Farm 2020年10月17日に更新
Flutter for Web を Netlify で無料公開する
参考2:https://flutter.dev/docs/development/tools/web-renderers

ディスカッション
コメント一覧
まだ、コメントがありません