『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(2)Flutter on the webの設定(beta版)を行いNetlifyにデプロイ
以下の本を、Webアプリに変更して写経しています。
前回は、Windows10にFlutterをインストールして、Android実機で開発画面を表示するところまでを行いました。
今回は、まだbeta版ですが、 Flutter on the webを設定し、FlutterのWebアプリを新規作成して、WebアプリとしてNetlifyにデプロイするところまでを行いたいと思います。
ほとんど同じですが、 02.FlutterでWebアプリを作成(Flutter for Web) にも、記載させていただきました。
『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる 目次
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(1)Windows10でFlutterをインストールしてAndroid実機で開発画面を表示
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(2)Flutter on the webの設定(beta版)を行いNetlifyにデプロイ
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(3)Firebaseの設定と一覧画面
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(4)入力画面
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(5)編集機能の実装
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(6)ログイン機能
写経元サイト
Flutter Web + Netlify: Continuous Deployment The Right Way In 2 Minutes

開発環境
Panasonic CF-RZ6
Windows10 Pro (1803)
git version 2.20.1.windows.1
VisualStudioCode 1.41.1
AndroidStudio 3.5
Flutter v1.12.13+hotfix.5 を、C:/flutter/ に展開し、WindowsのPathを設定(C:\flutter\bin)
Chrome
gitのインストールについては、こちらのサイトが分かりやすいです。
今回構築した環境
Flutter v1.12.13+hotfix.5 の beta channelソースコードとDEMO画面
ソースコード
https://github.com/adash333/flutter_firestore_kasikari/tree/027bae5aa953aa72da781e2f9f15aaf674d87e0d
DEMO画面

Flutterをbeta channelに変更する
Flutter on the webは2020年1月時点でまだbeta版です。そのため、channelをstable から beta にする必要があります。
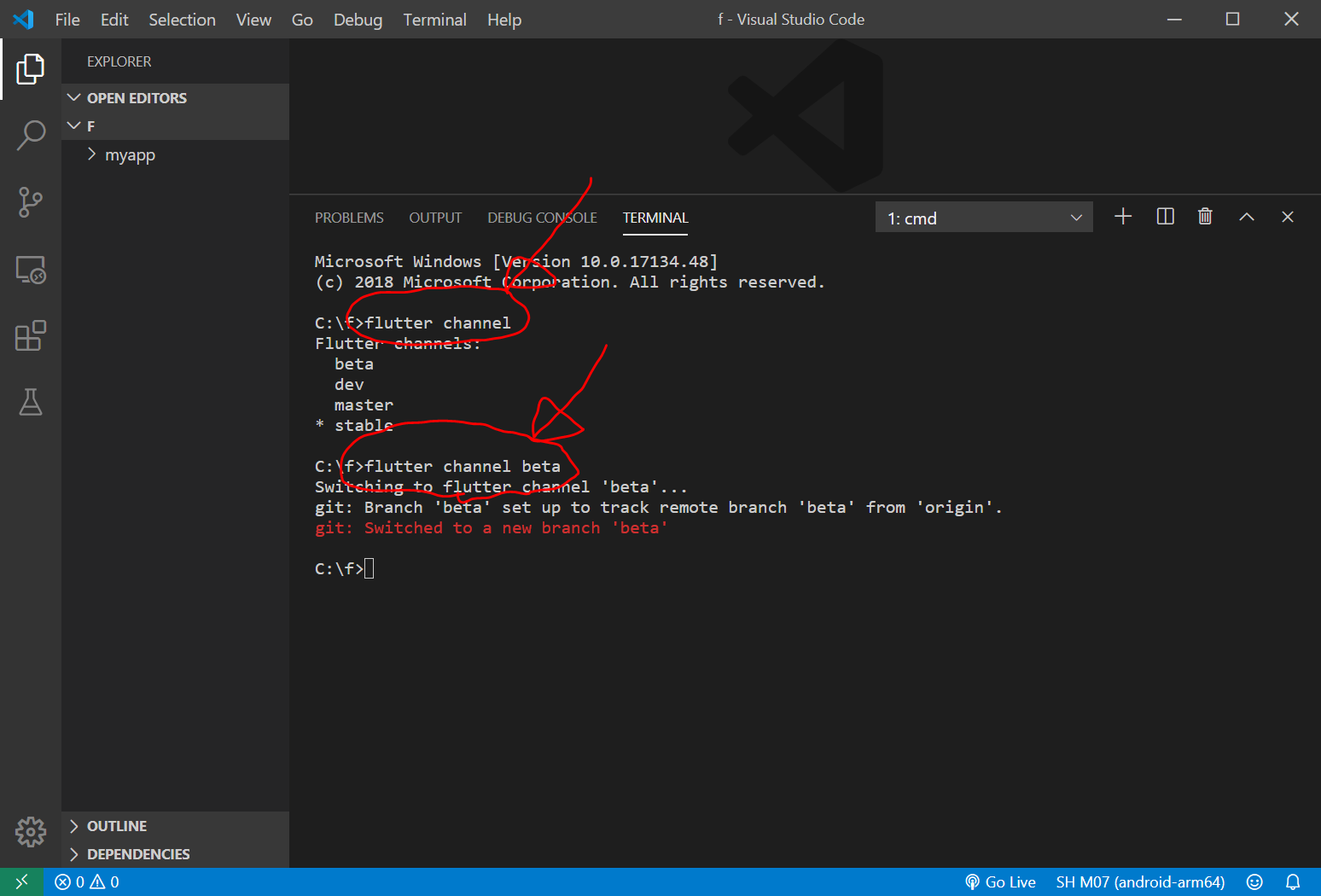
C:/f/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
flutter channel
flutter channel beta
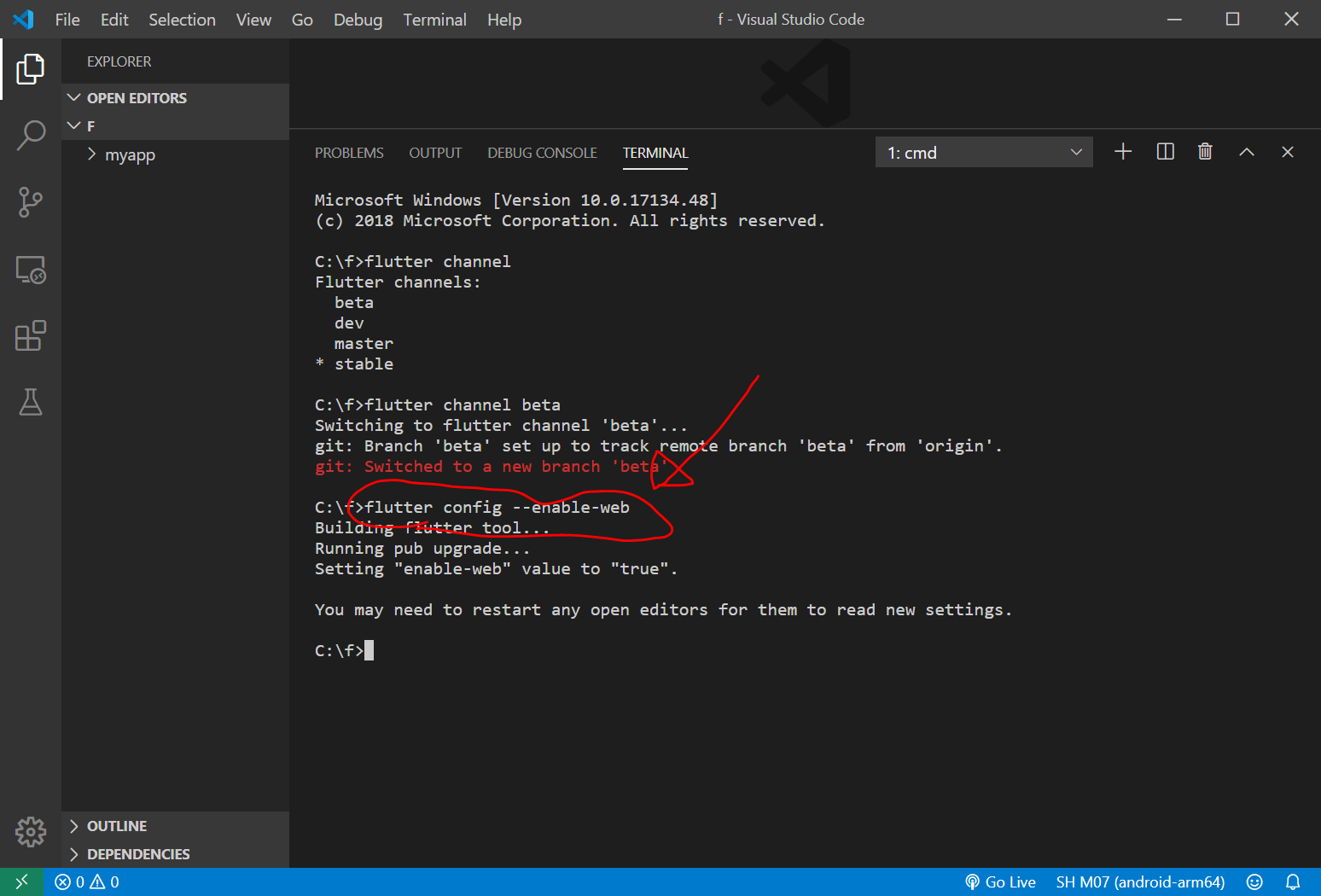
flutter config --enable-web
やや時間がかかります。

上記のように言われているので、一度、VisualStudioCodeを閉じて、再起動します。
その後、以下を入力します。
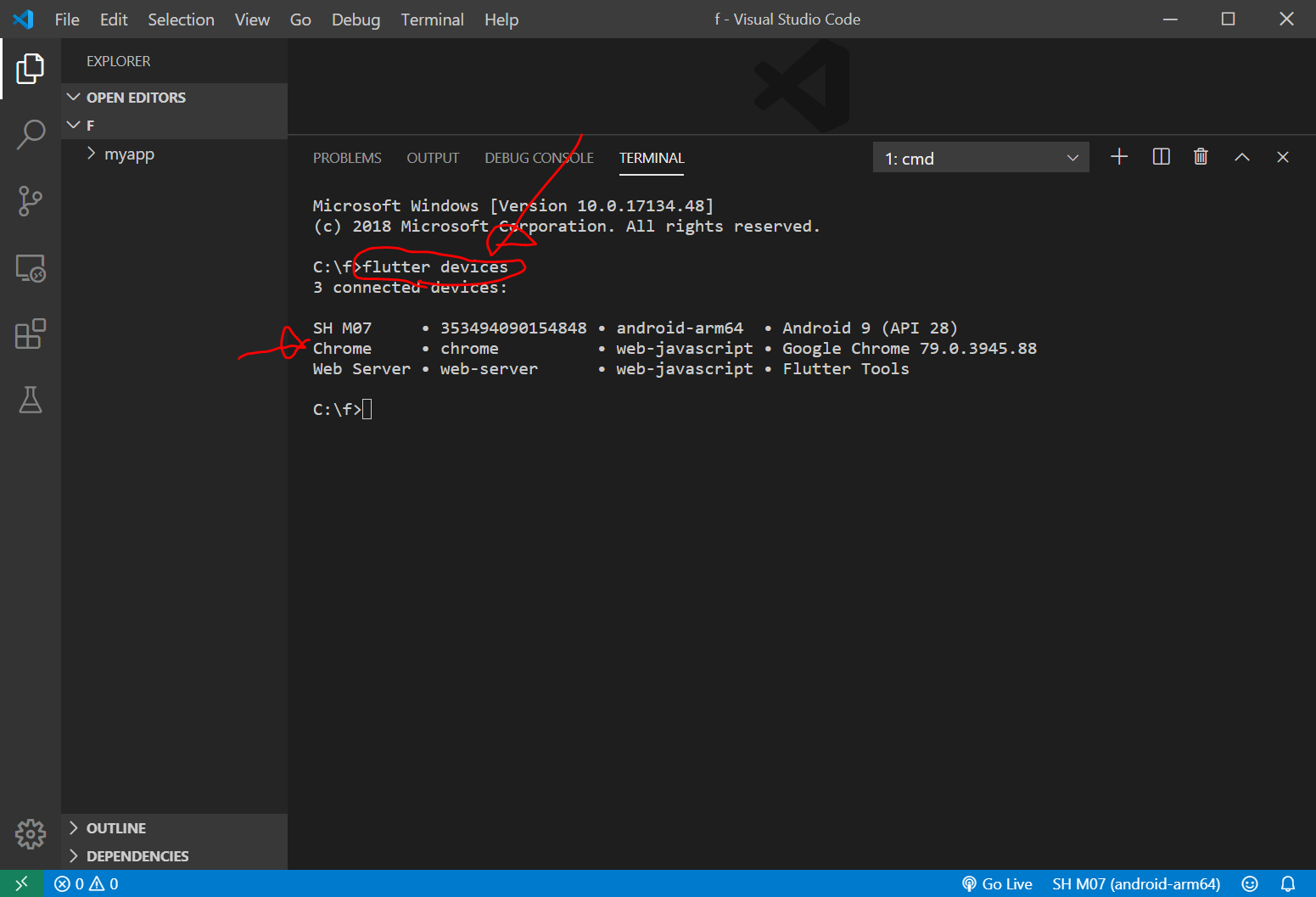
flutter devices
deviceとして、 “Chrome" が追加されていることが分かります。
なお、WebブラウザChromeをインストールしていない場合は、こちらからインストールする必要があります。
新規Flutterプロジェクトの作成(Webアプリを含む)
引き続き、以下を入力して、新規プロジェクトを作成します。
プロジェクト名は、アンダーバー “_"を使用するのがよいそうです。(ハイフン “-" が使用できない。)
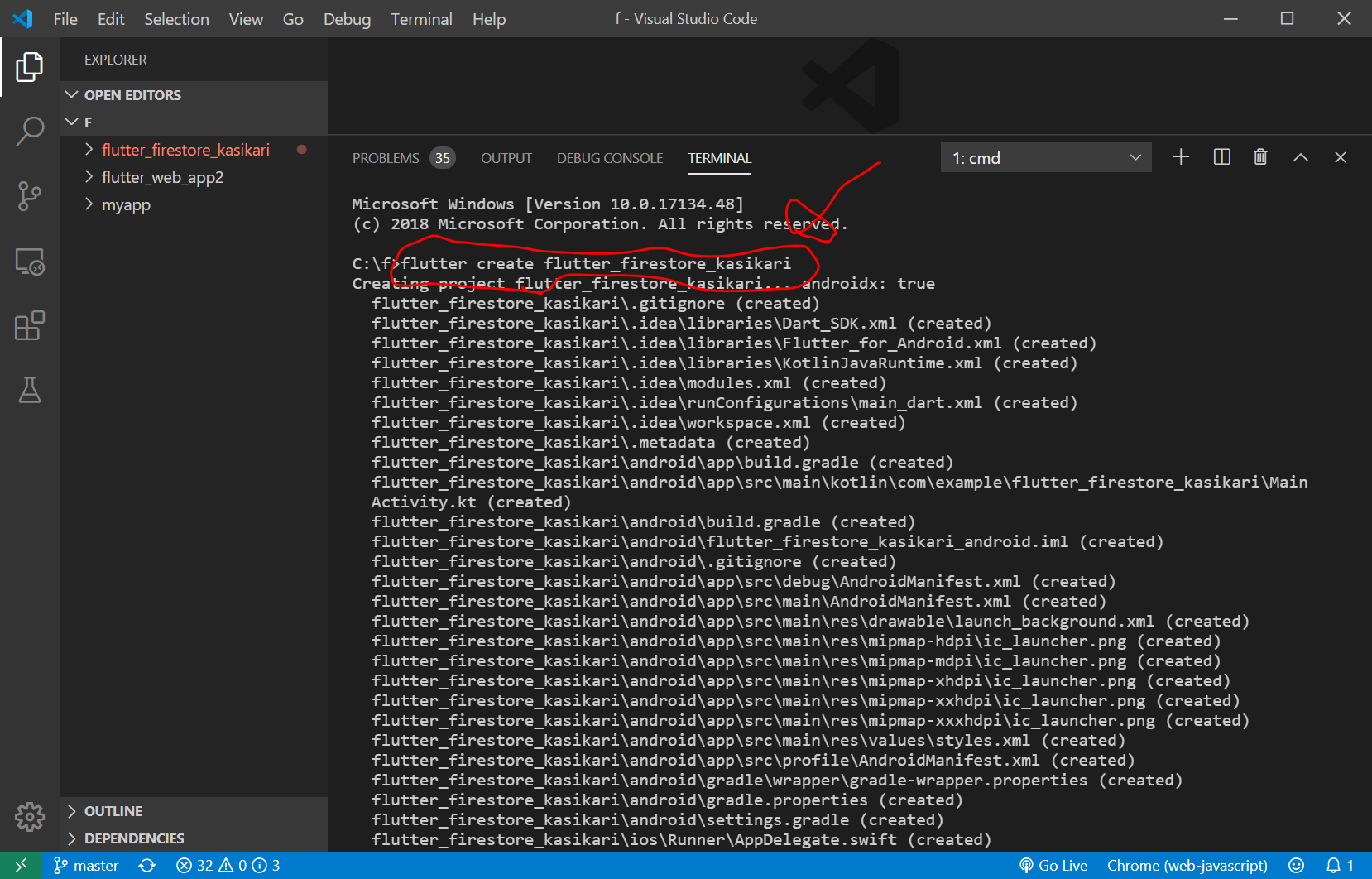
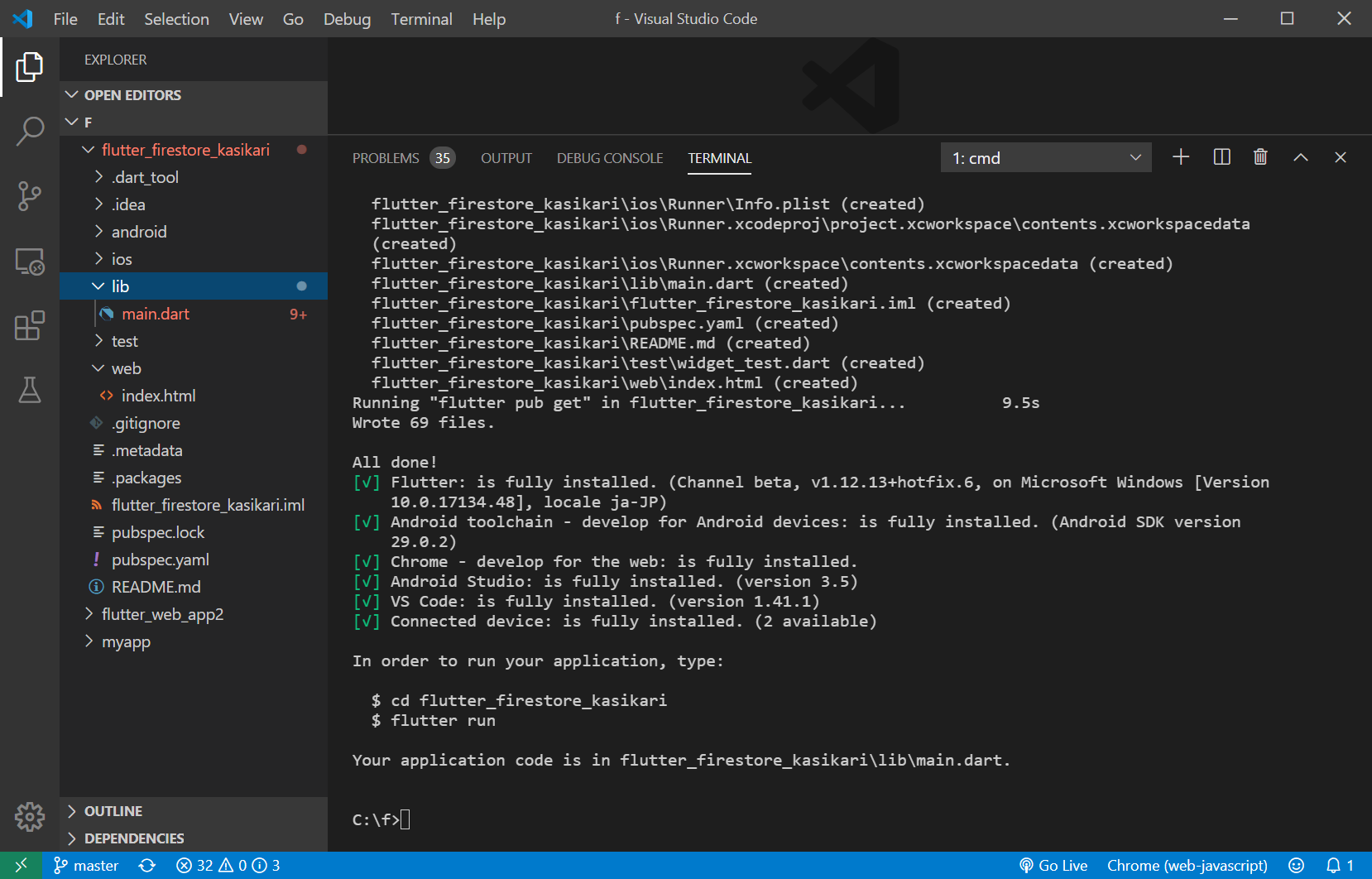
flutter create flutter_firestore_kasikari

開発サーバを起動するために、以下を入力します。
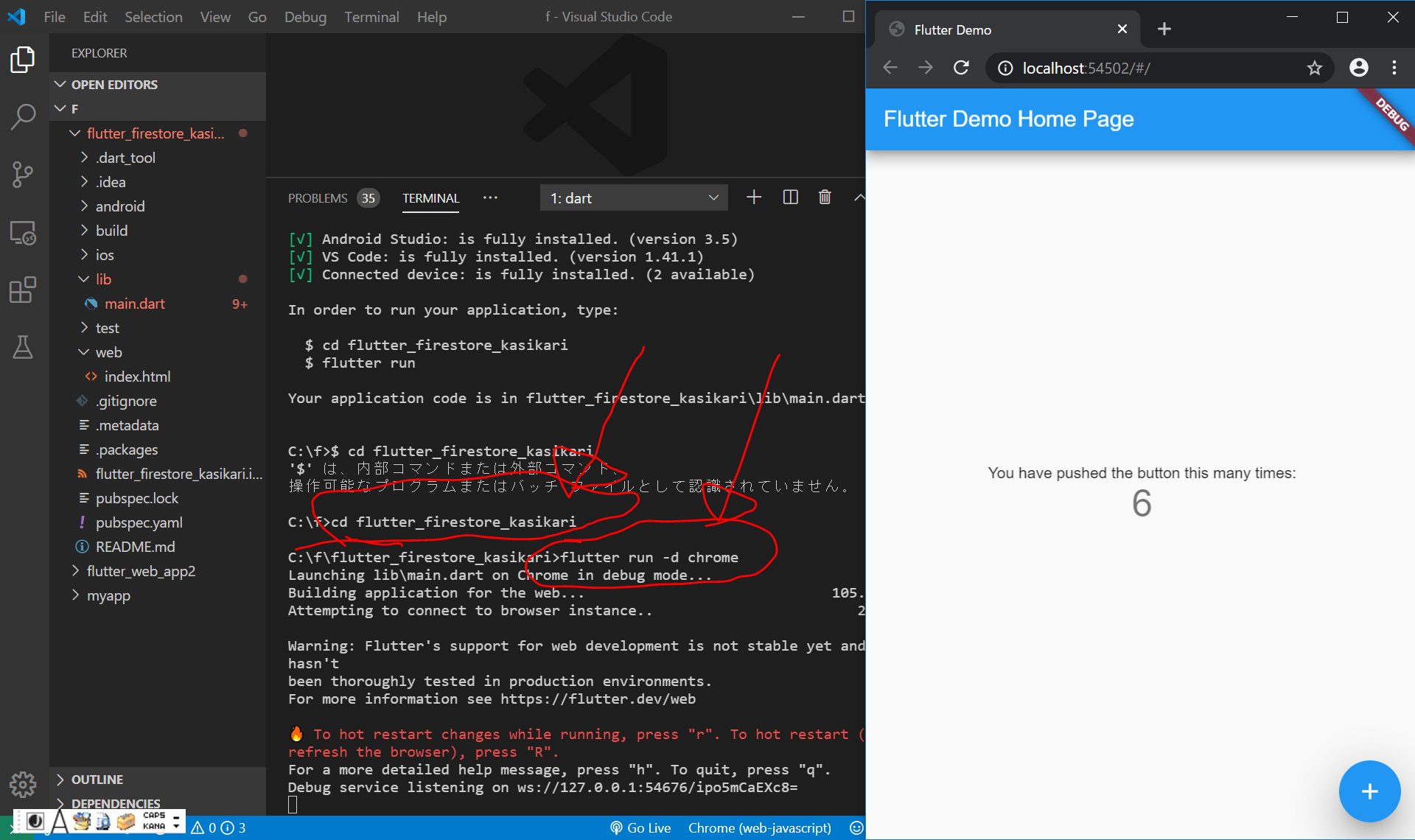
cd flutter_firestore_kasikari
flutter run -d chromeだいぶ時間がかかります。

題名を変更してみる
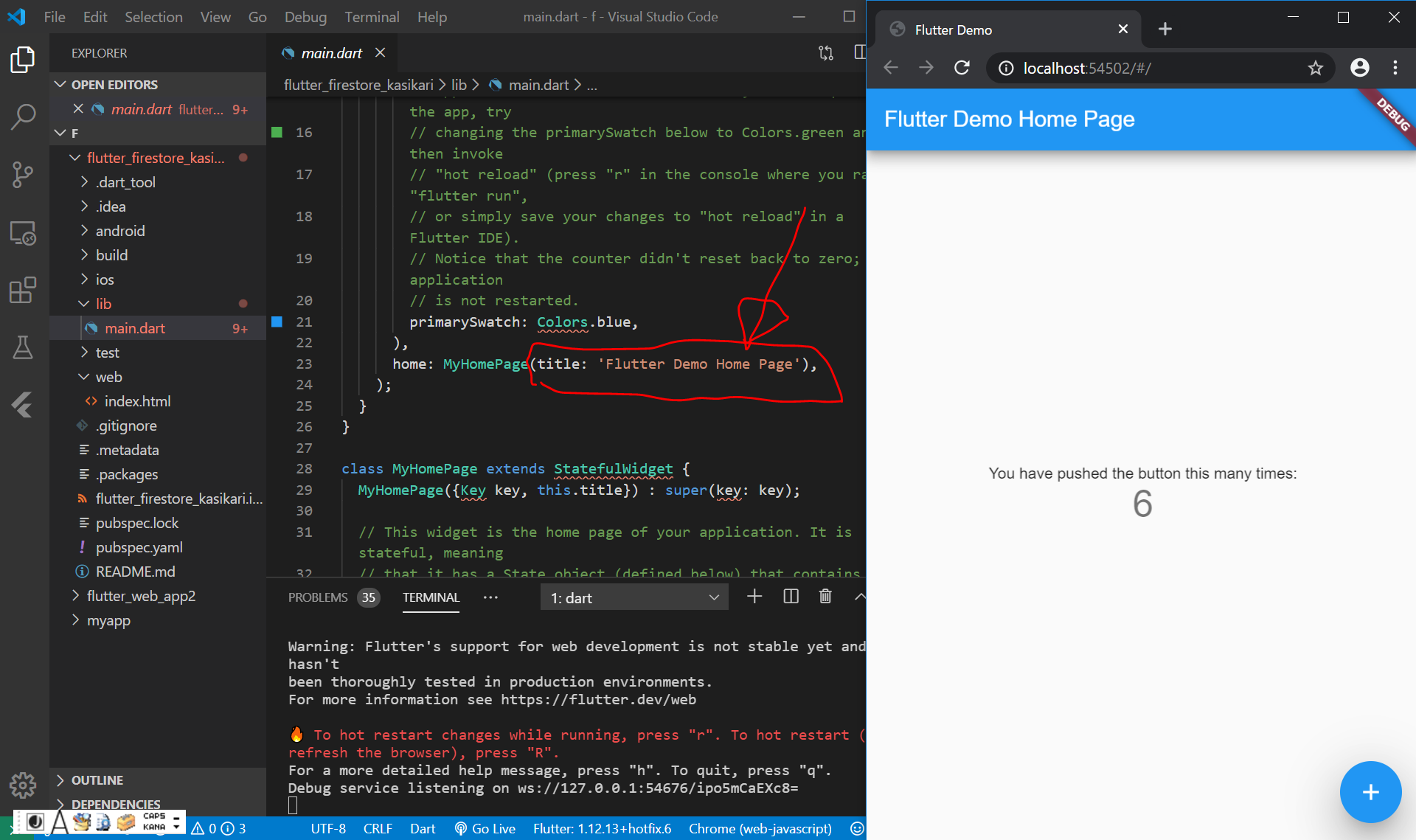
lib/main.dart を以下のように変更します。
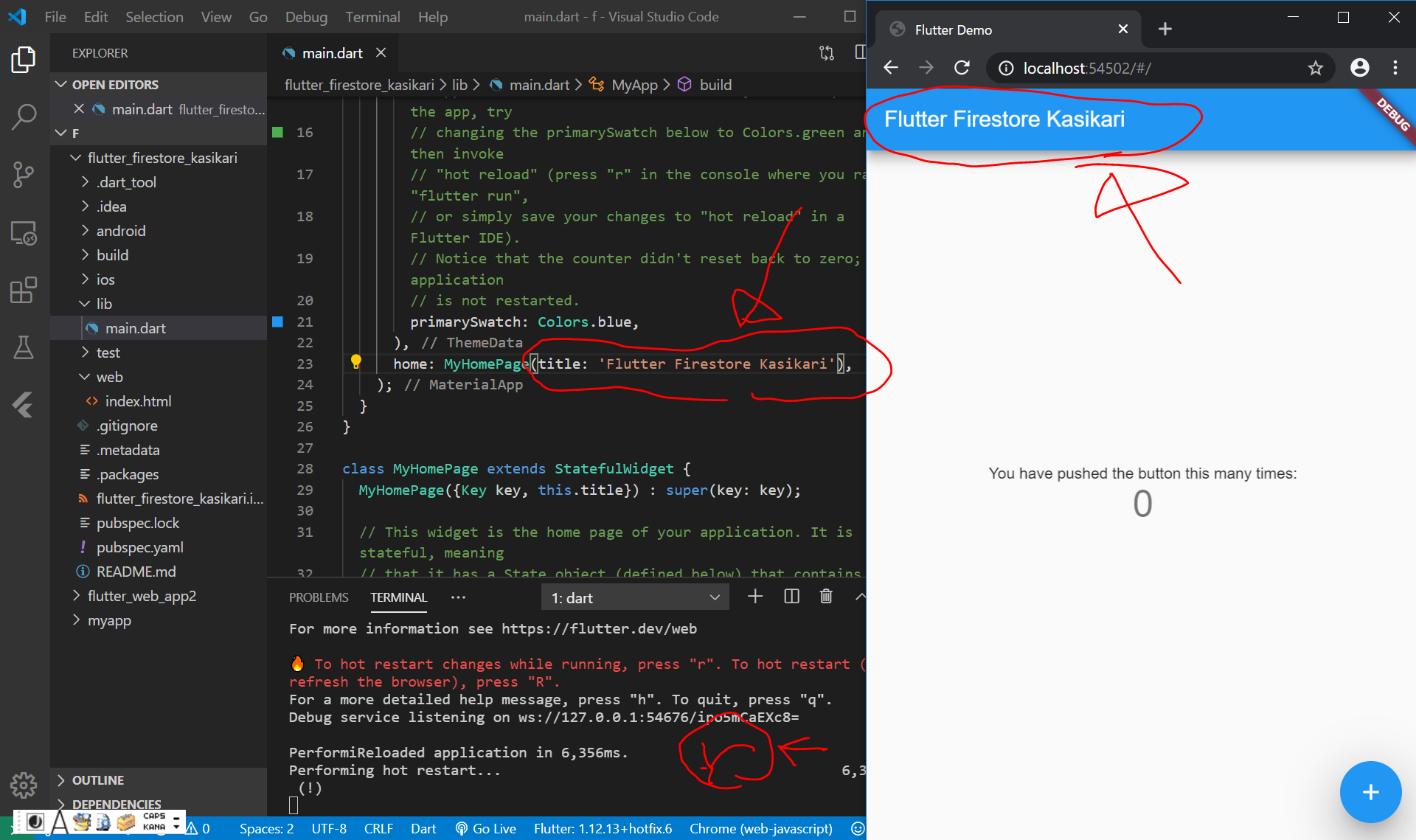
22行目の title: のところを、
title: 'Flutter Firestore Kasikari'に変更し、Ctrl + S で保存し、ターミナル画面で、 “r" を押すと、hot restart されて、画面が更新されます。
SH-M07(Android実機)で開発画面を出しているときは、一瞬で画面が更新されましたが、Chromeで開発画面を出している今回は、画面の更新に6秒ほどかかりました。
(変更前)

(変更後)

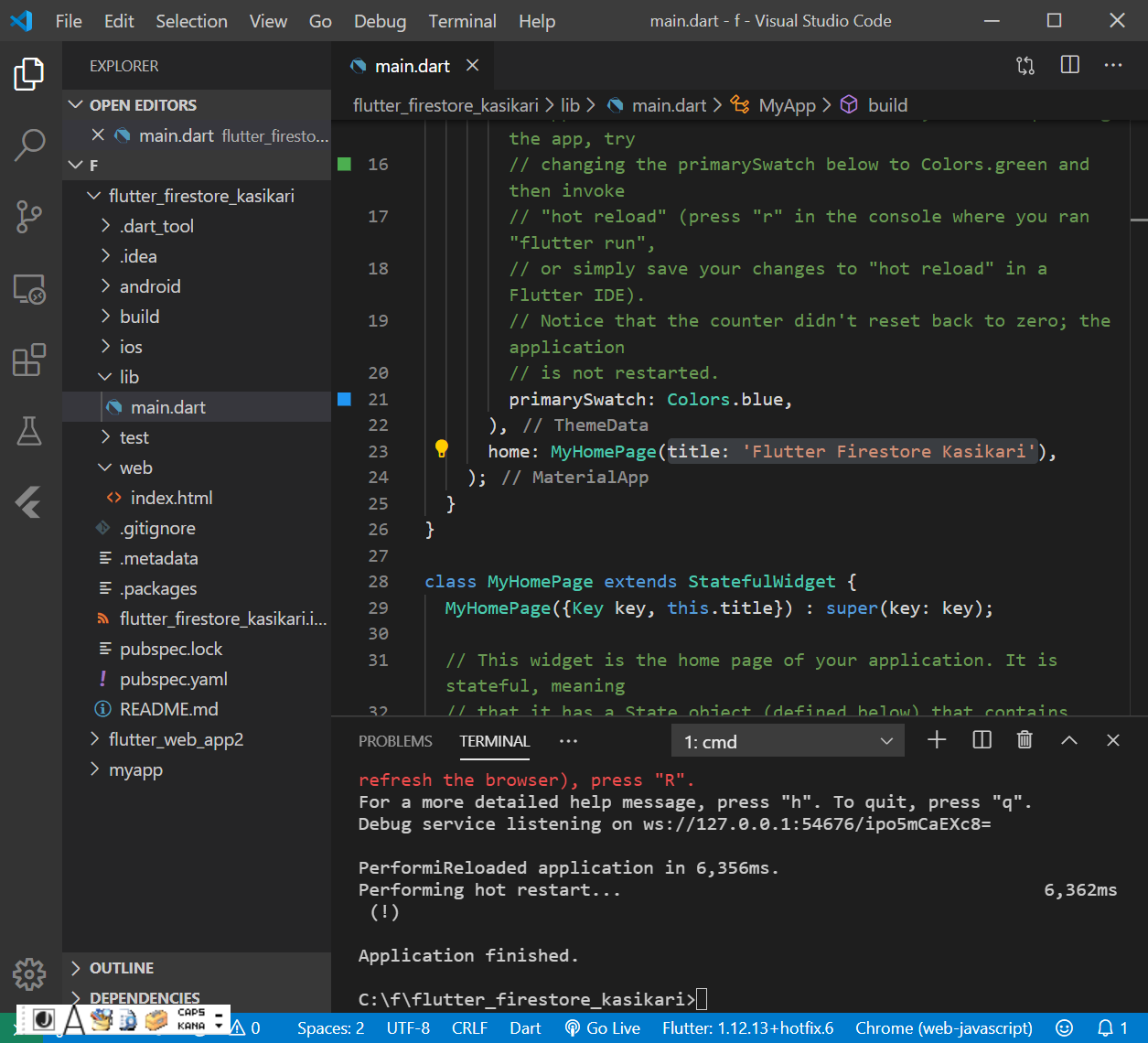
ターミナル画面で、”q” を教えて、一度サーバを停止しておきます。

GitHubへpush
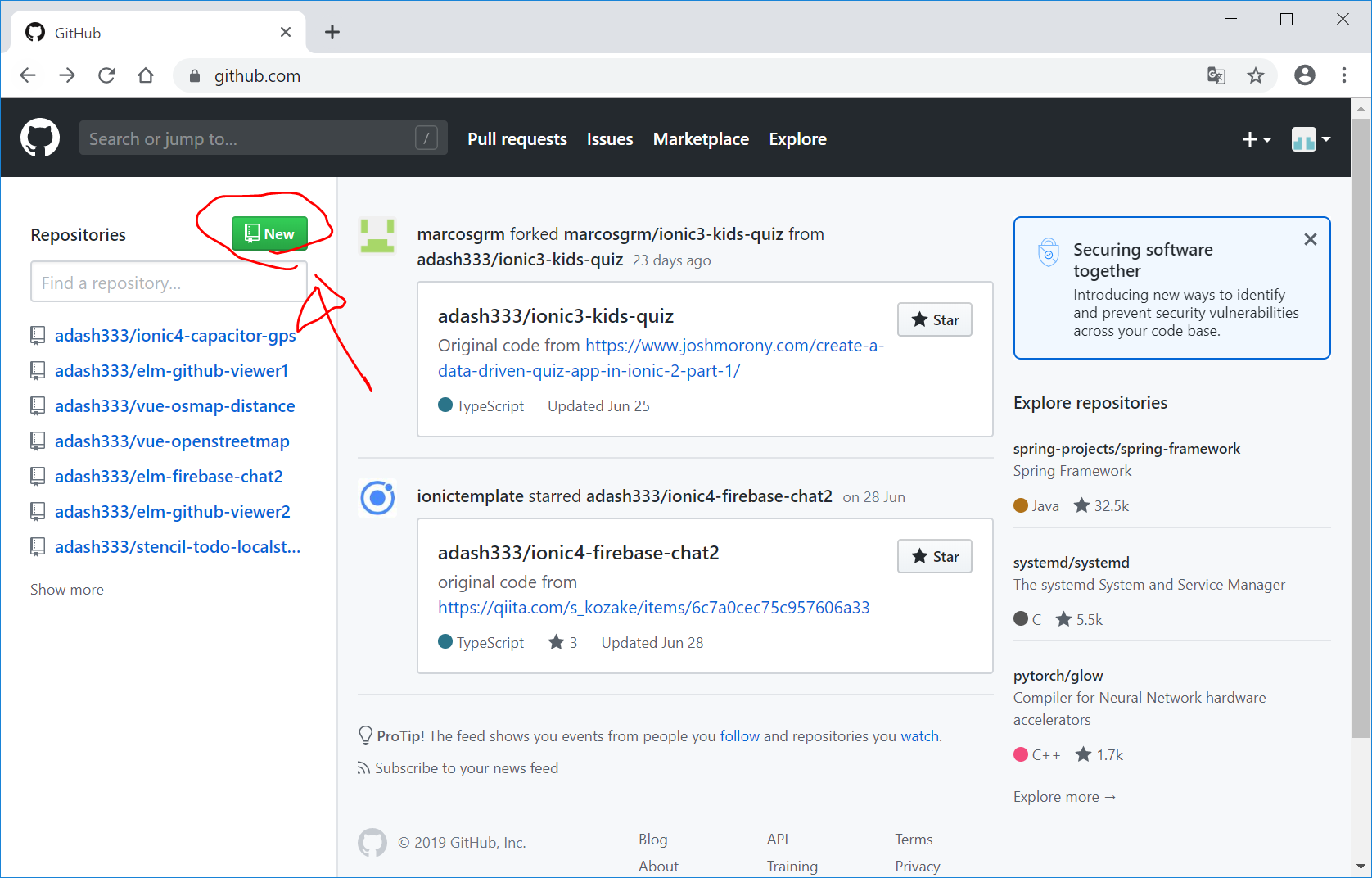
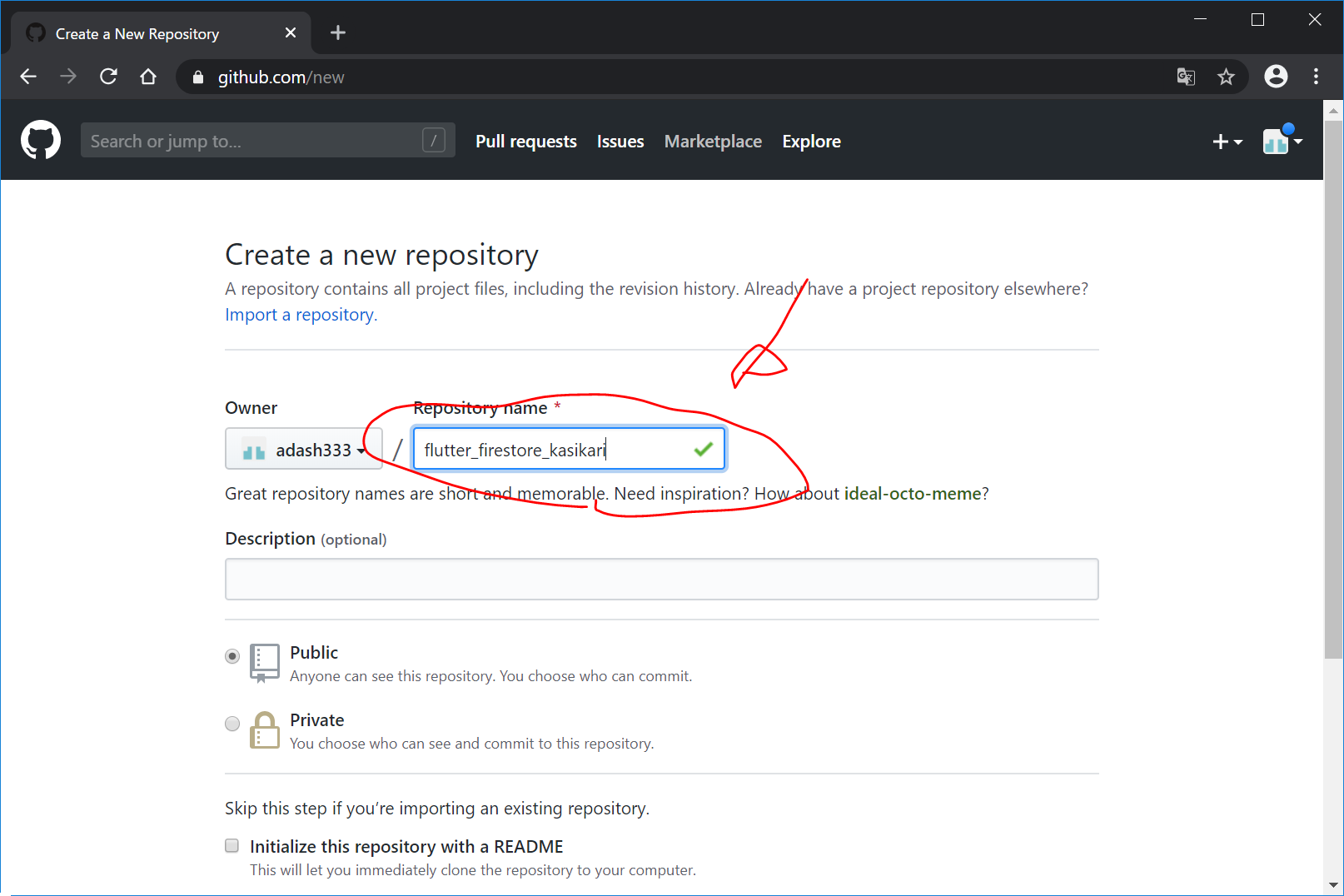
https://github.com/ へログインして、新規リポジトリを作成します。



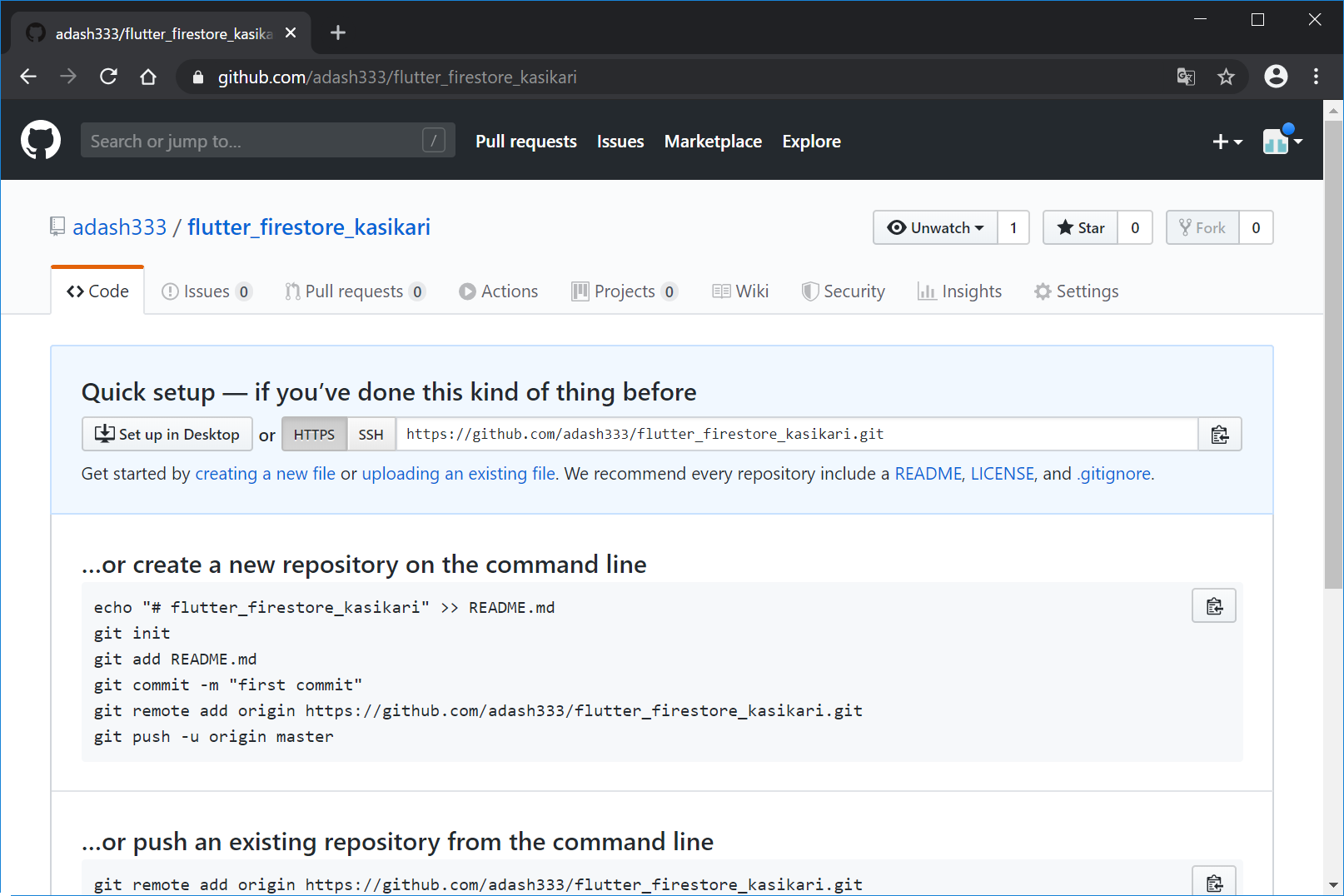
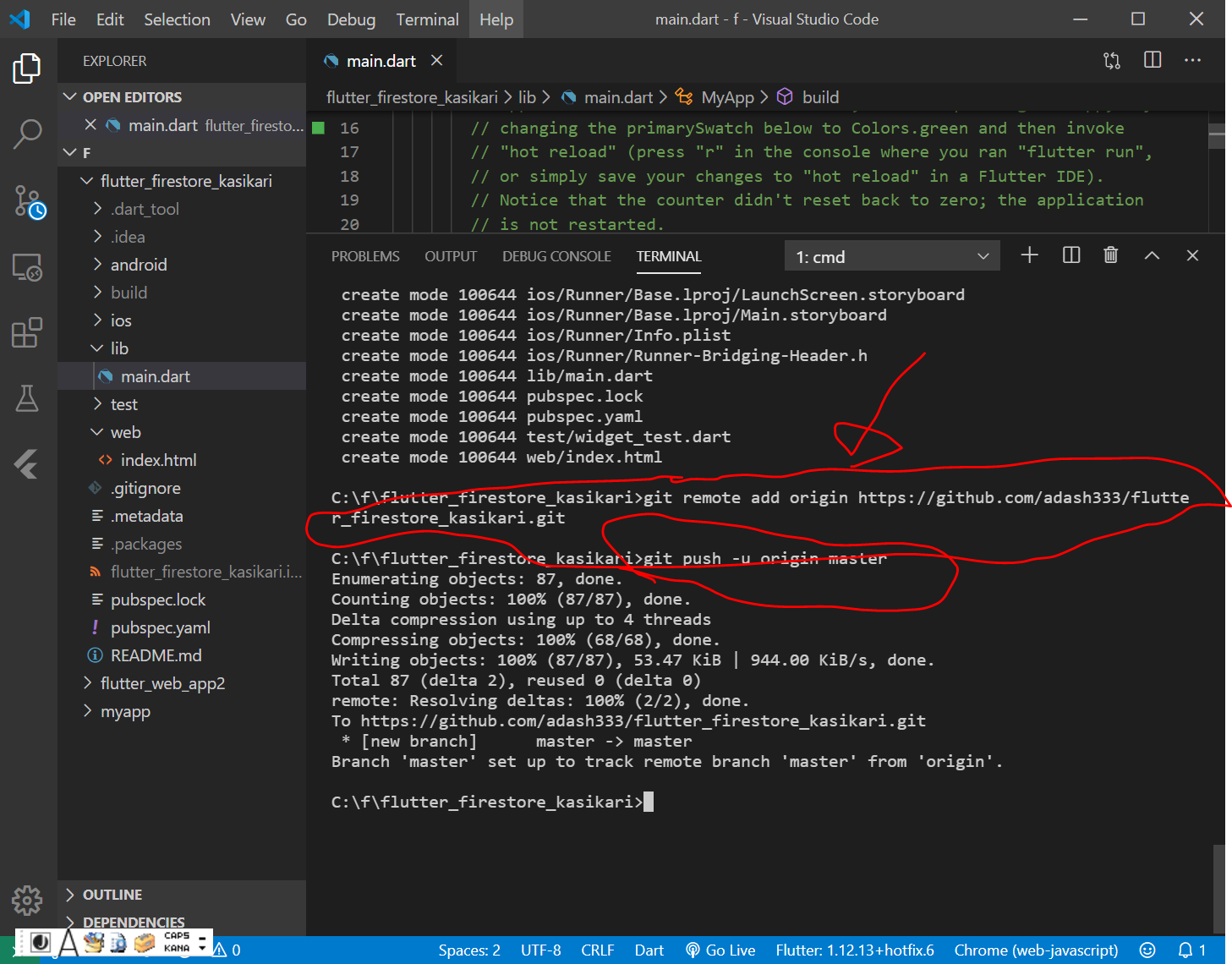
上記ページを参考にして、VisualStudioCodeのターミナル画面で、以下を入力してGitHubへpushします。
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/adash333/flutter_firestore_kasikari.git
git push -u origin master
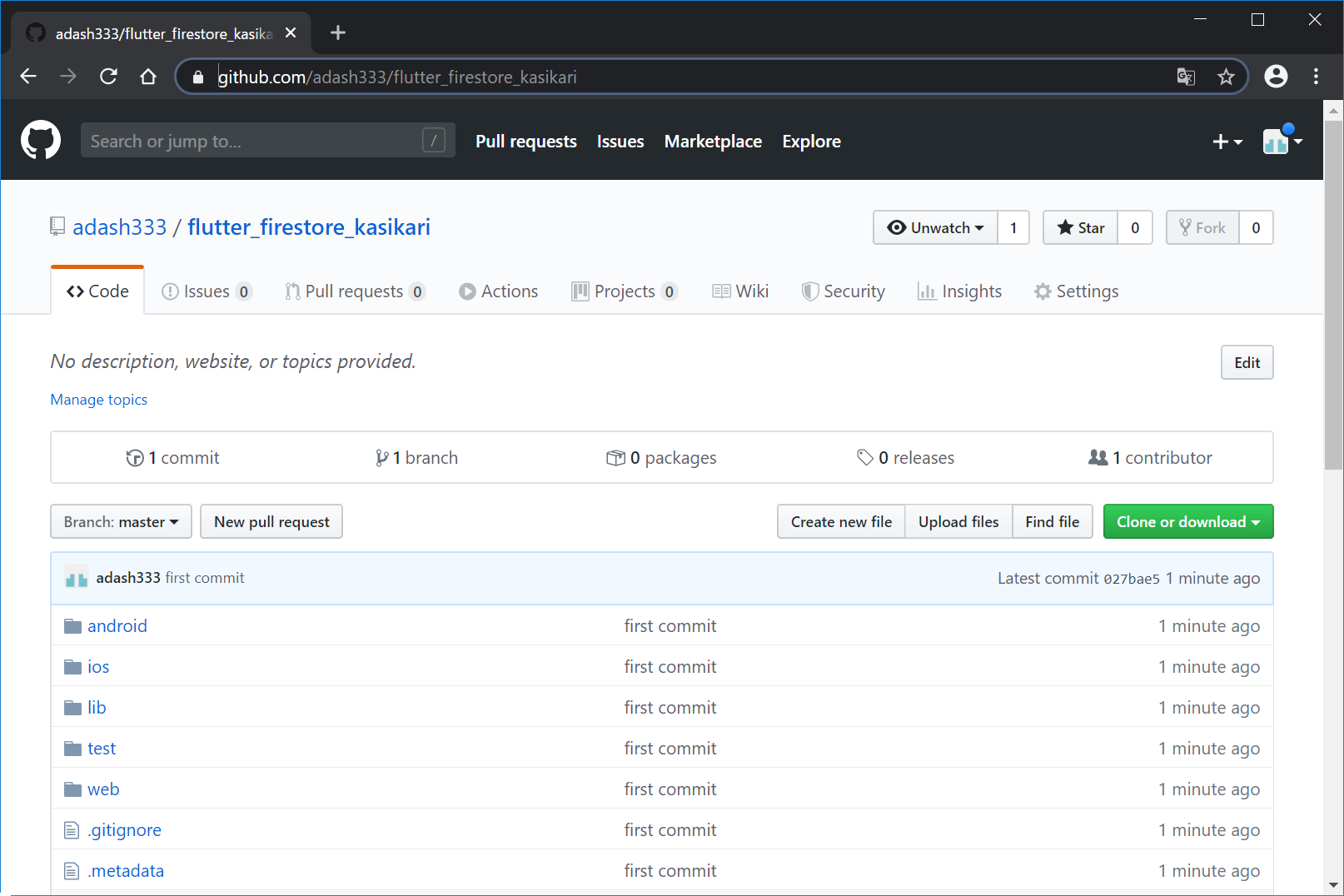
その後、https://github.com/adash333/flutter_firestore_kasikari を更新すると、以下のようになっています。

Netlifyにdeploy
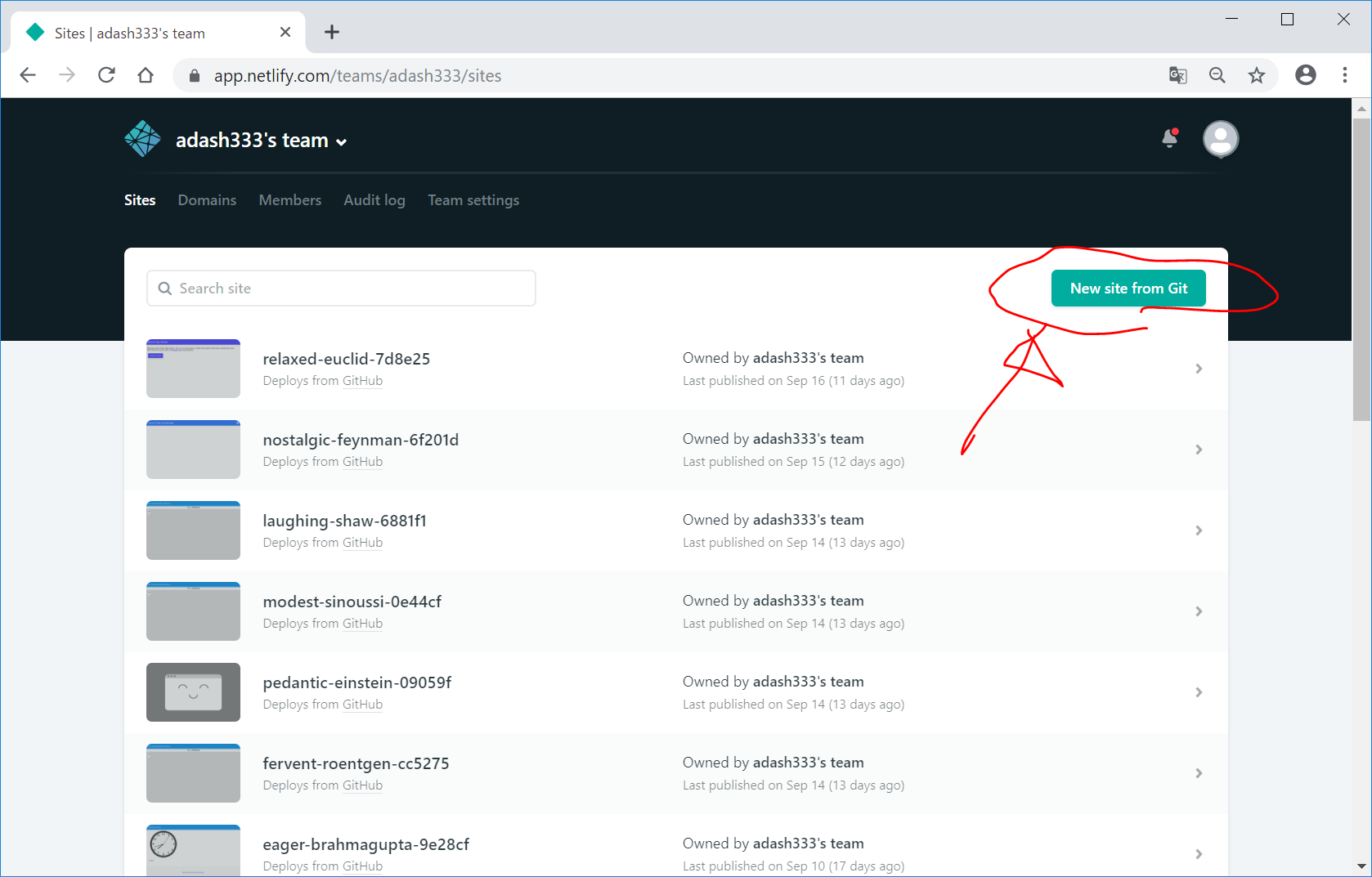
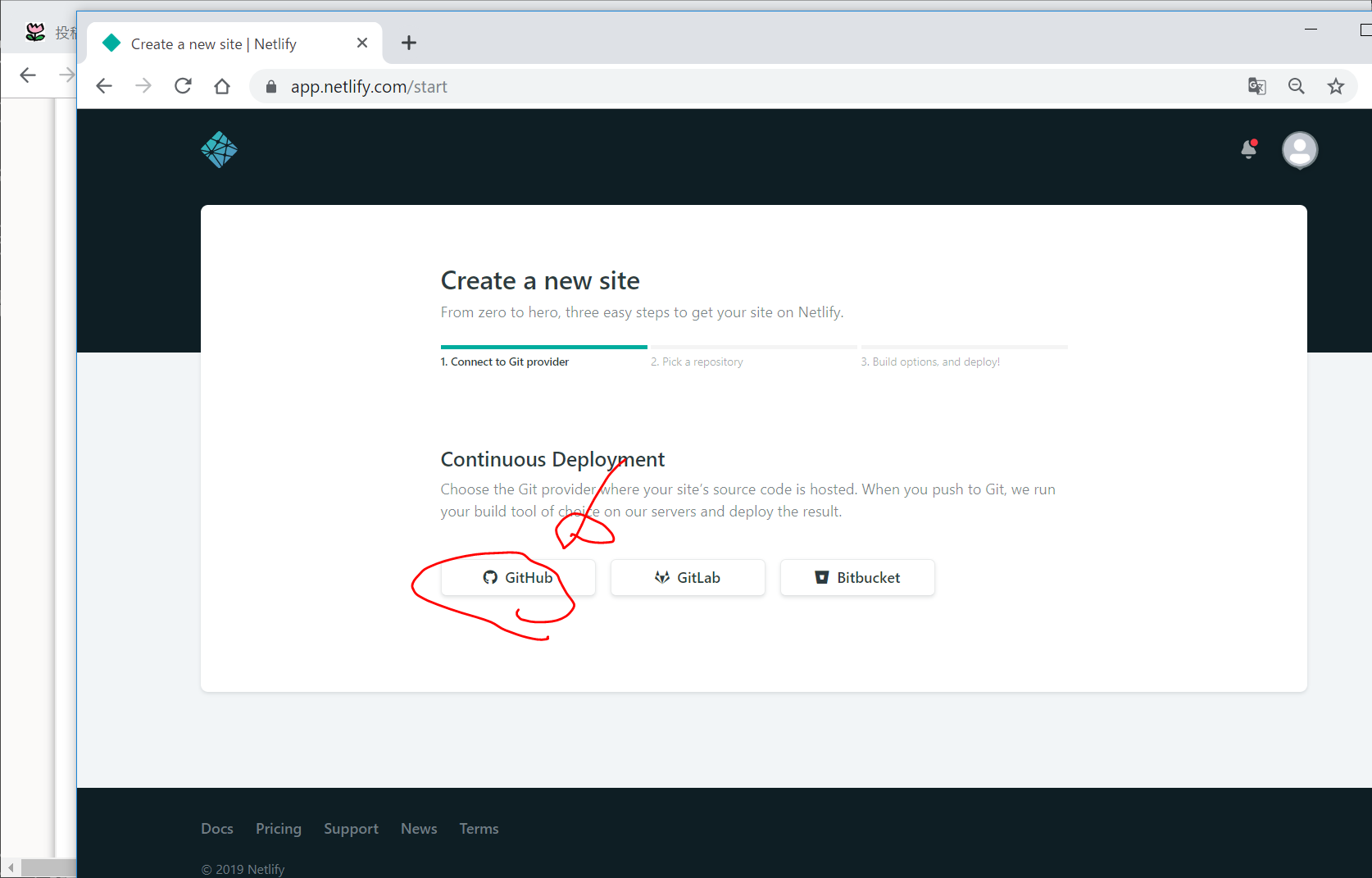
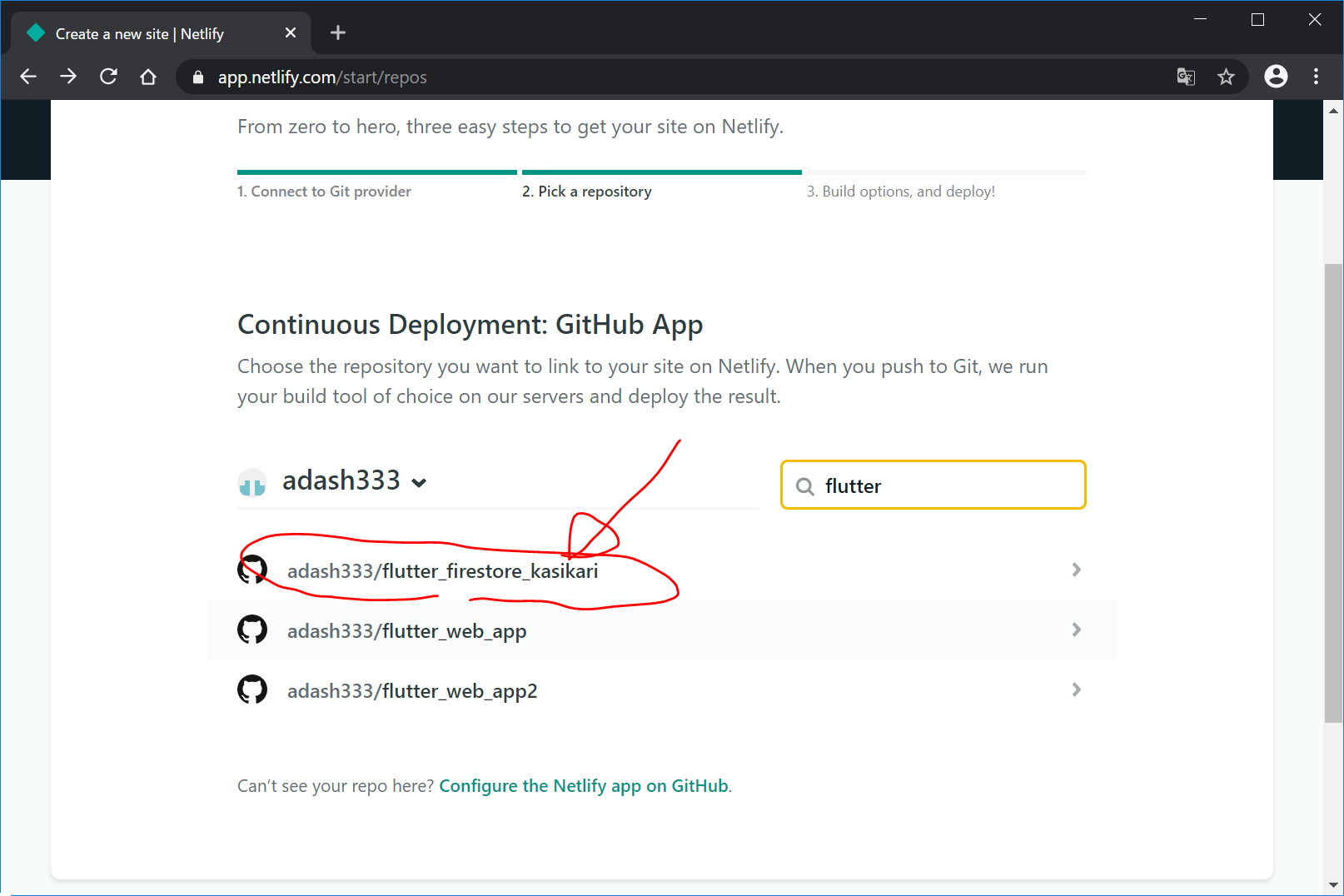
https://netlify.com にログインして、New site from Git をクリックして、GitHubから先ほどのリポジトリをデプロイします。



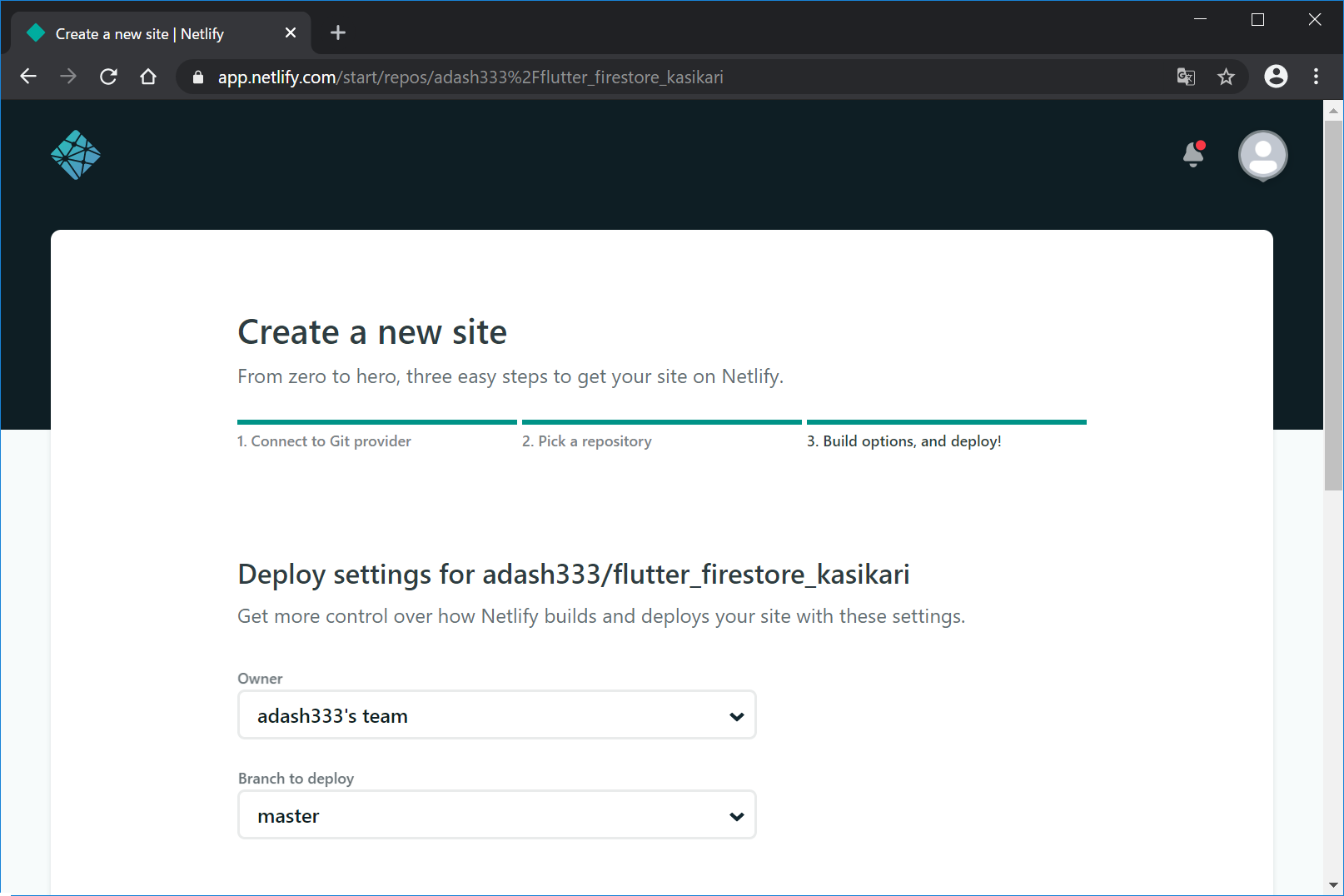
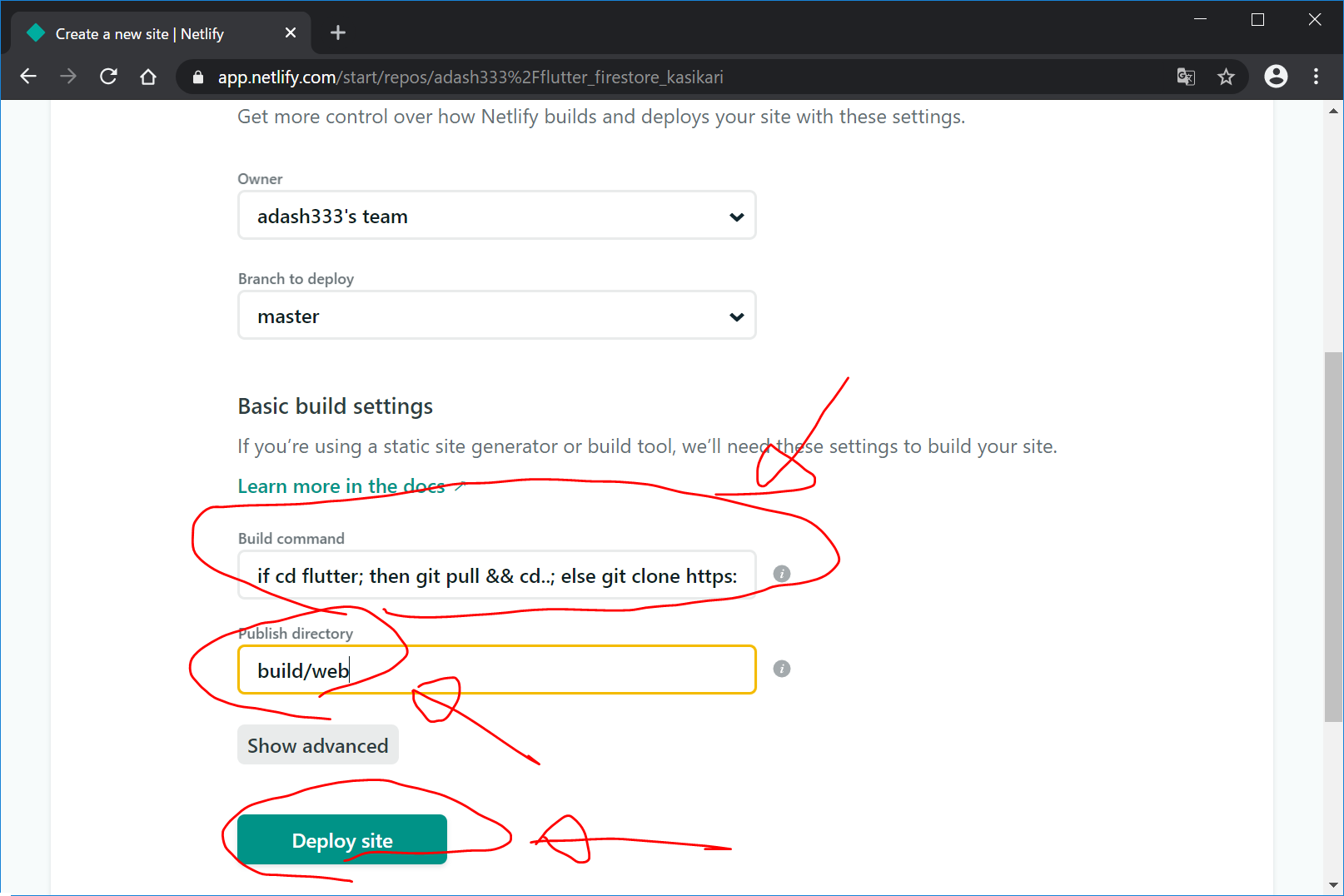
この次のページで、以下の2つをコピペしてから、Deploy site ボタンをクリックします。(参考:Flutter Web + Netlify: Continuous Deployment The Right Way In 2 Minutes)
Build command
if cd flutter; then git pull && cd..; else git clone https://github.com/flutter/flutter.git; fi && flutter/bin/flutter config \--enable-web && flutter/bin/flutter build webPublish directory
build/webすごく長いBuild commandですが、私にはよく理解できません。
蛇足ですが、Build commandは、以下でもいけました。(こちらのコマンドはなんとなく理解できる気がします。)
git clone -b beta https://github.com/flutter/flutter.git && flutter/bin/flutter config \--enable-web && flutter/bin/flutter build web

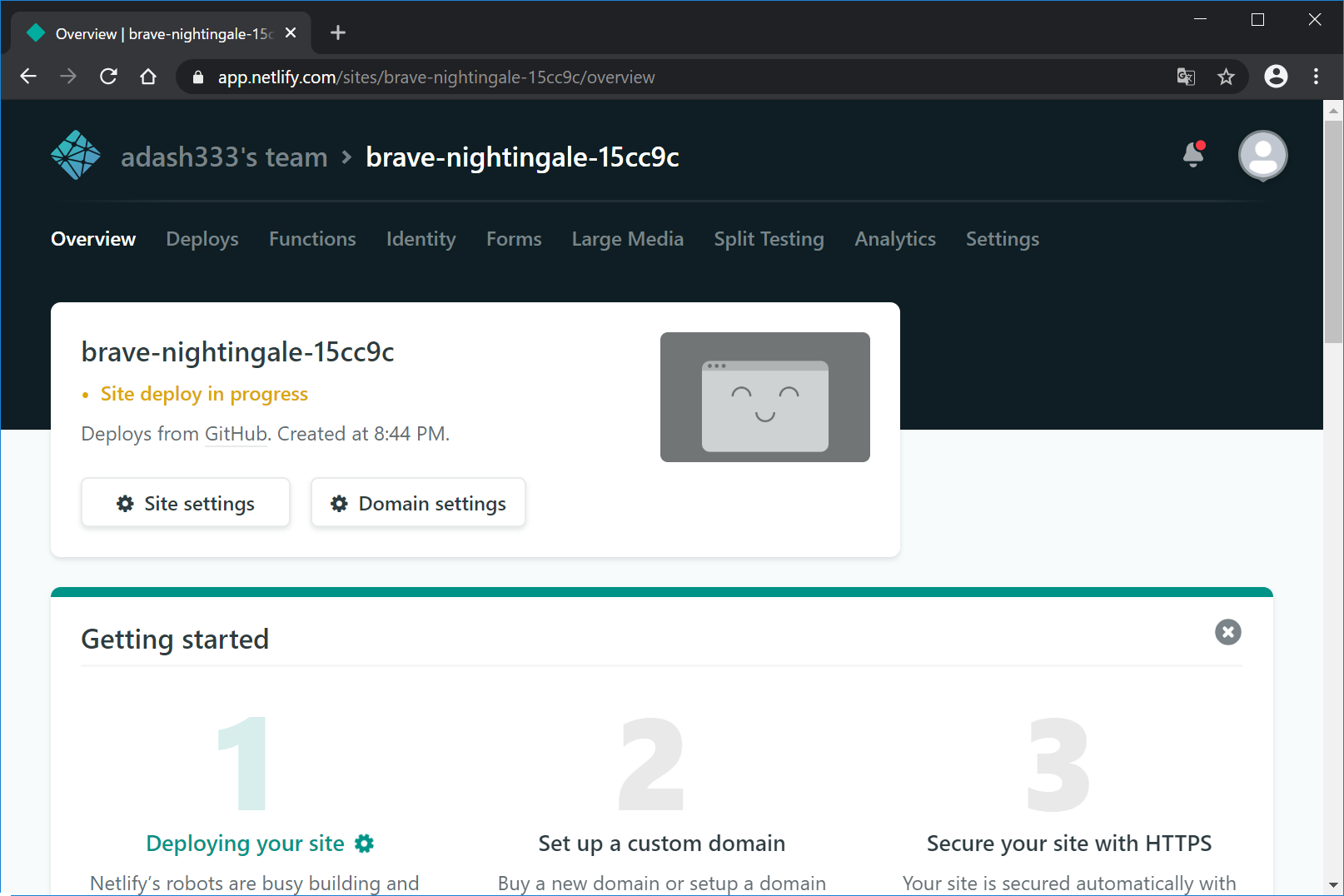
以下の画面で、しばらく待ちます。


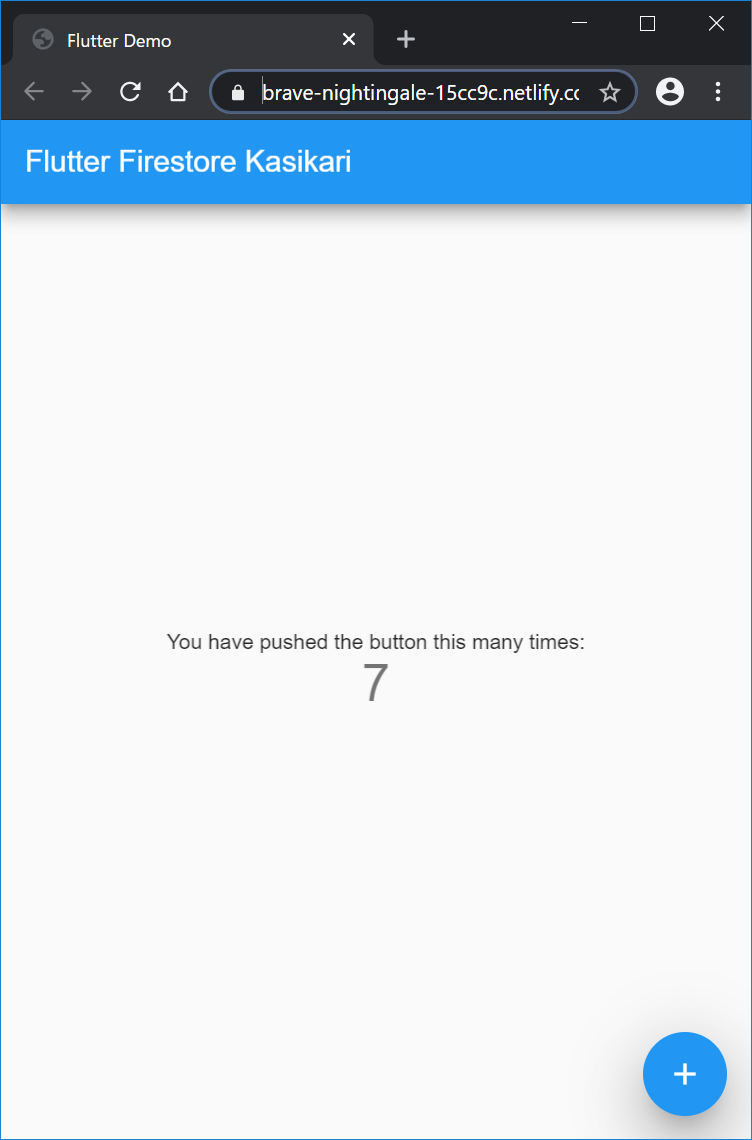
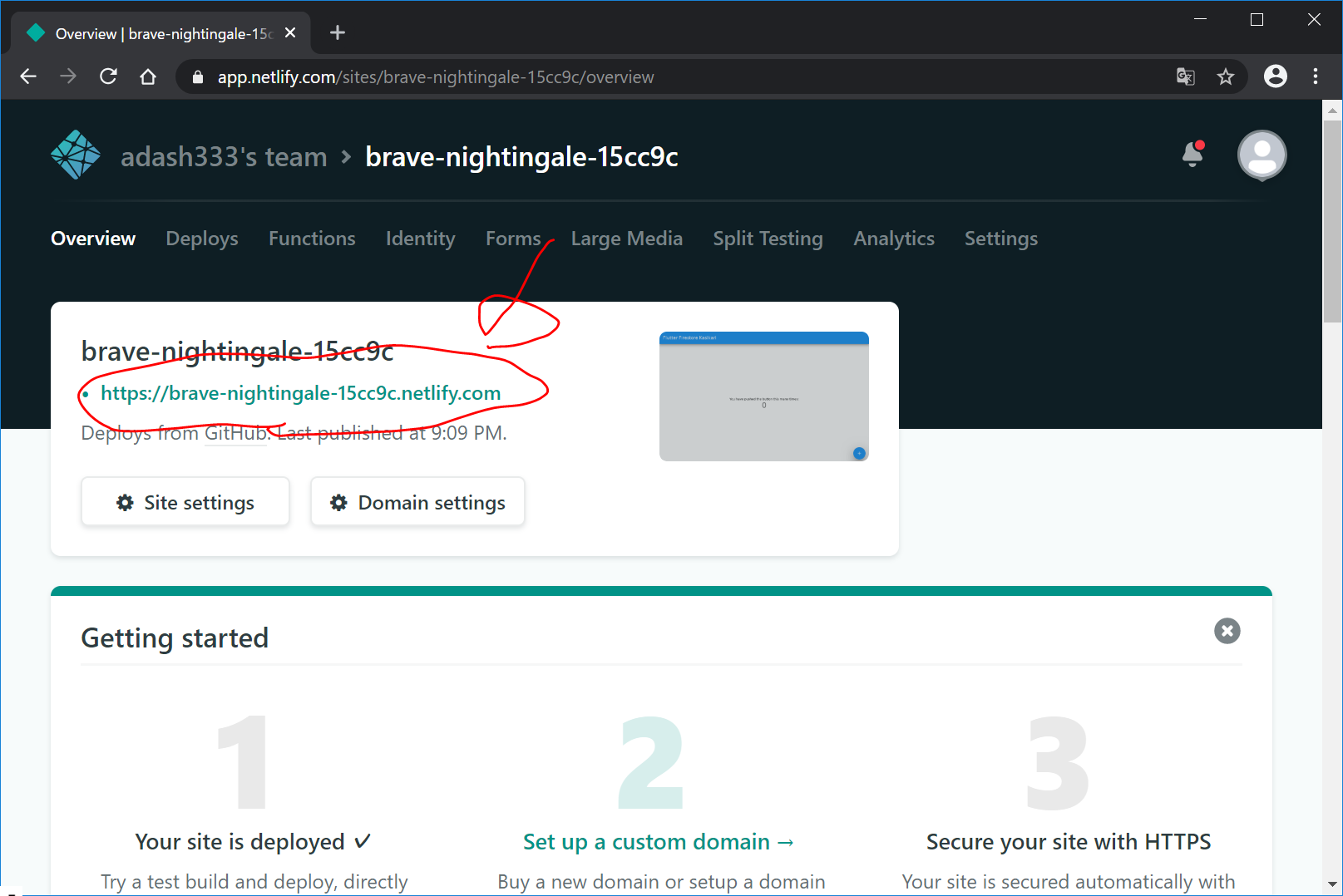
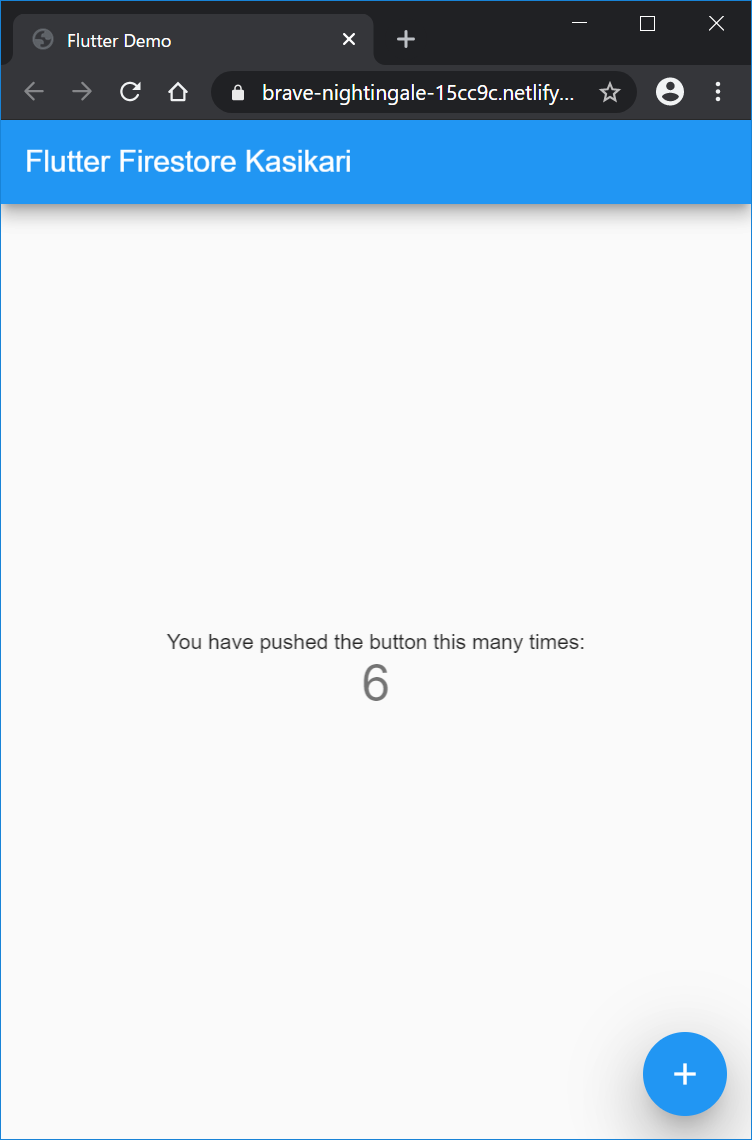
無事、デプロイできました。
https://brave-nightingale-15cc9c.netlify.com/#/

この時点でのソースコード
https://github.com/adash333/flutter_firestore_kasikari/tree/027bae5aa953aa72da781e2f9f15aaf674d87e0d





ディスカッション
コメント一覧
まだ、コメントがありません