『基礎からわかるElm』を写経してみる(3)カウンターアプリ
以下の本を写経しています。以下の環境構築の後、elm-formatとVisualStudioCodeのElm拡張機能を用いて、『Alt + Shift + F』と『Ctrl + S』を使用しながらやっています。
以下のカウンターアプリに、少しだけbulmaとFontAwesome5で装飾してみます。
本家サイトのソースコード (非常にありがたいです。)
https://github.com/jinjor/elm-book/tree/master/3_2_counter
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},create-elm-app 3.0.6新規create-elm-appの作成
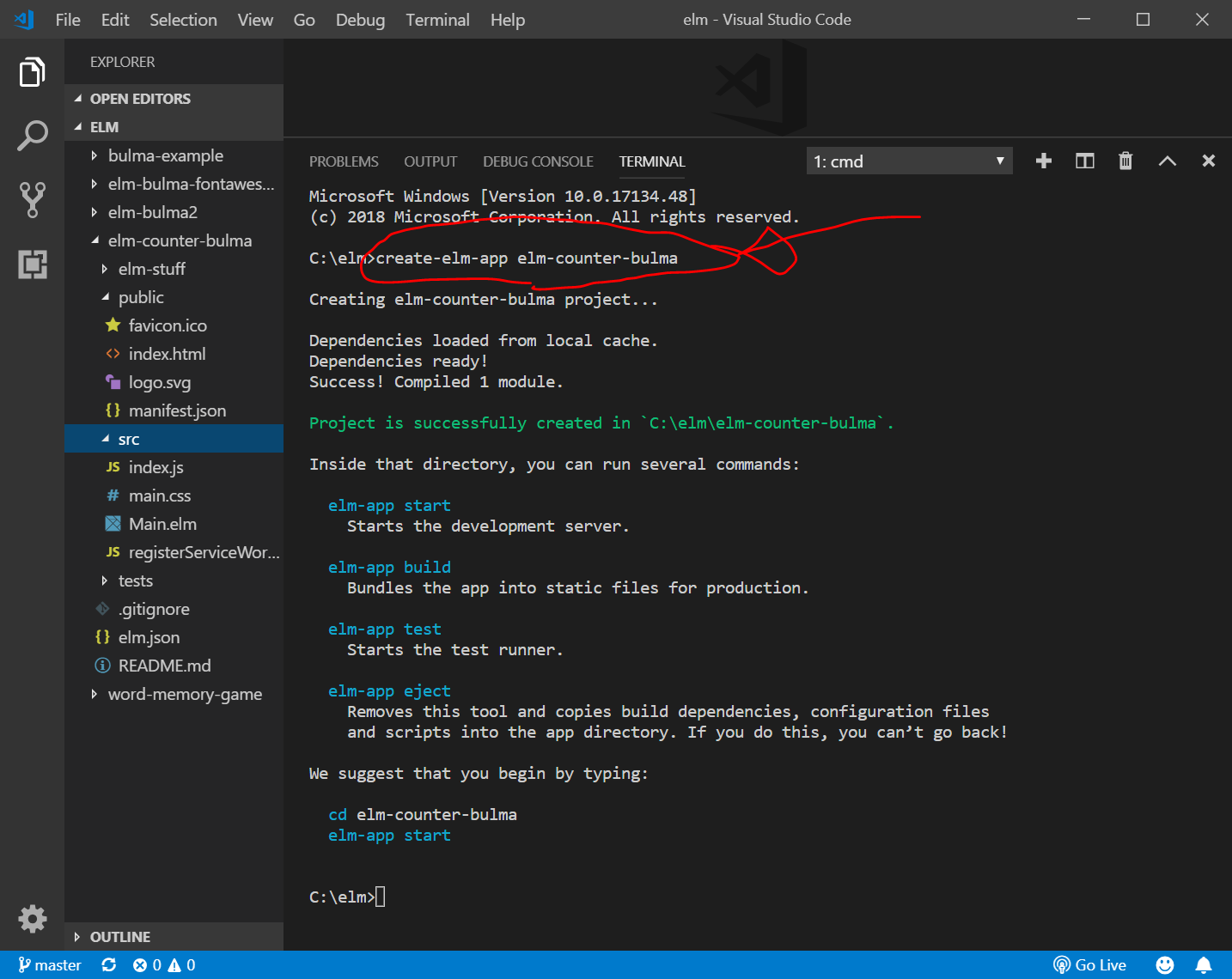
C:/elm_from_vscode/ をVisualStudioCodeで開き、Ctrl+@ でコマンドプロンプトを開き、以下を入力。
create-elm-app eelm-textfield-bulma
cd elm-textfield-bulma
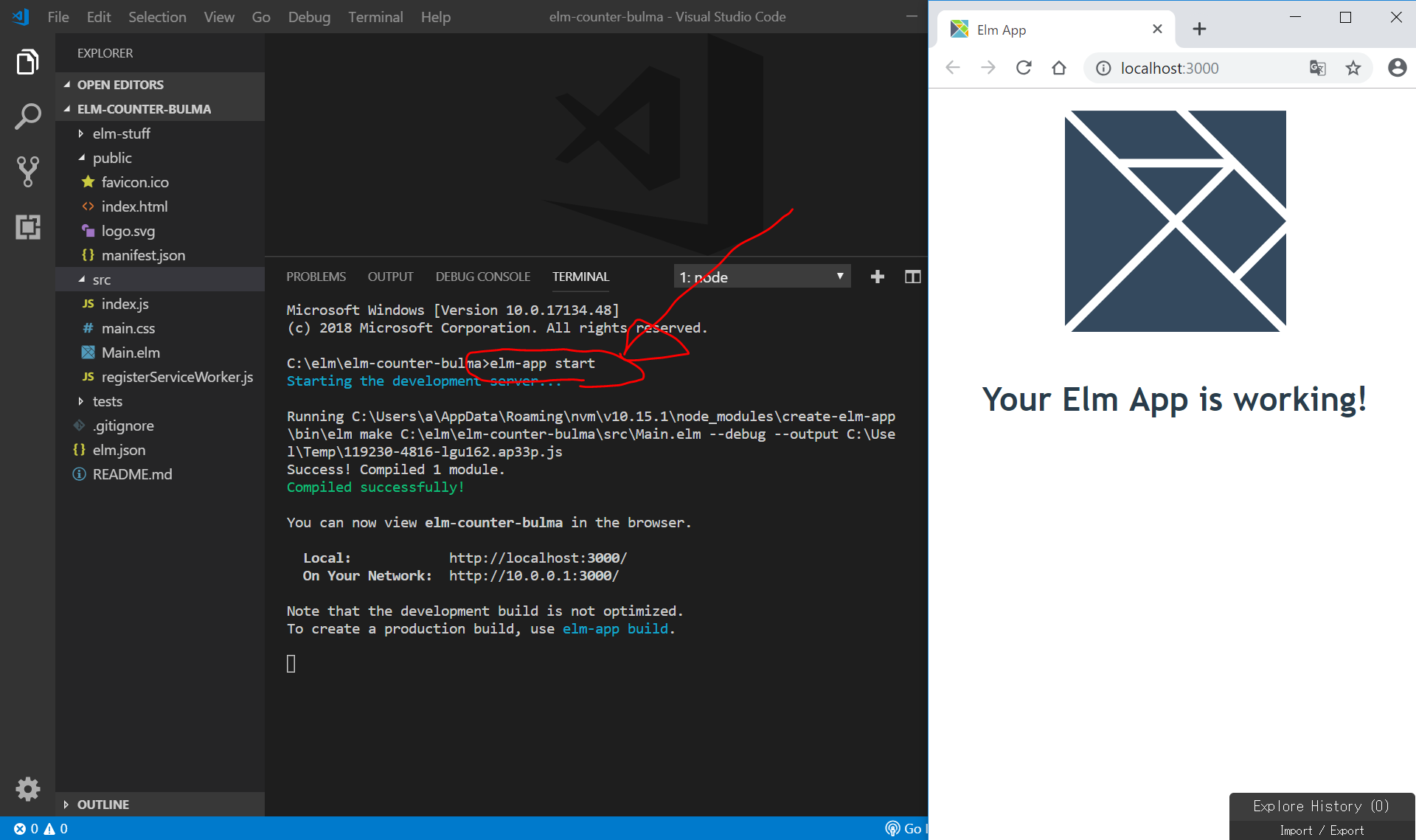
elm-app start
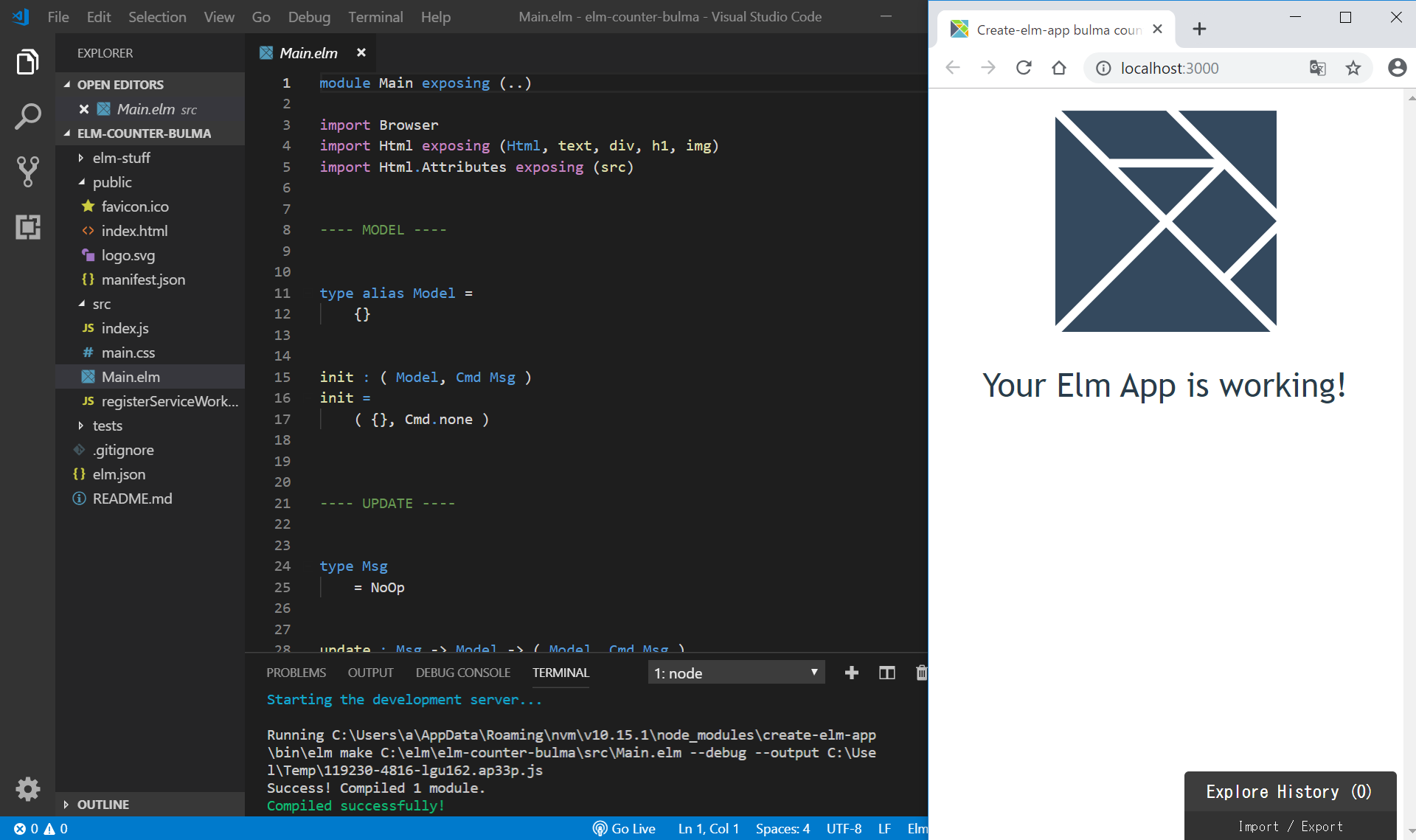
ブラウザが開いて、以下のように表示されます。

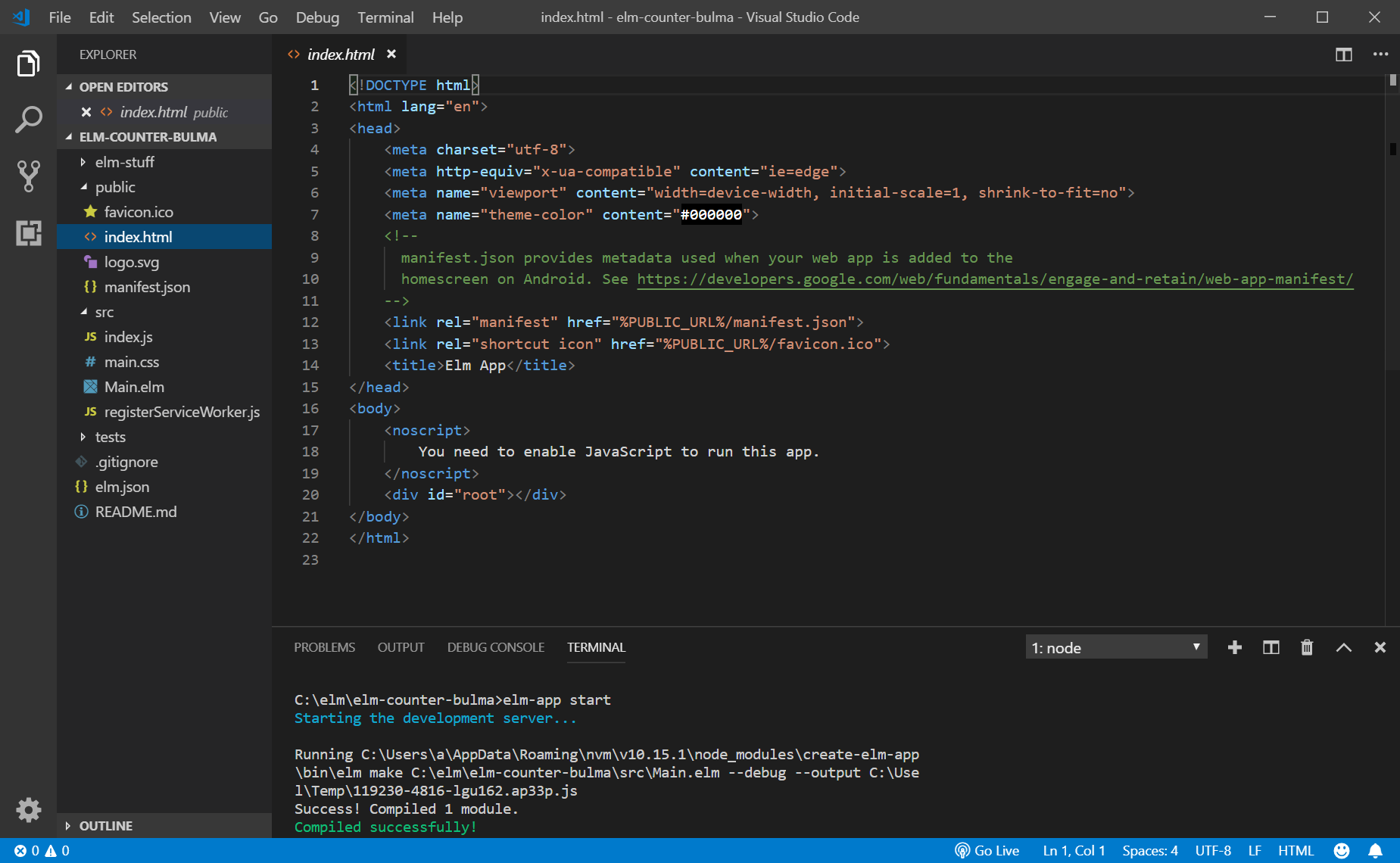
public/index.htmlの編集
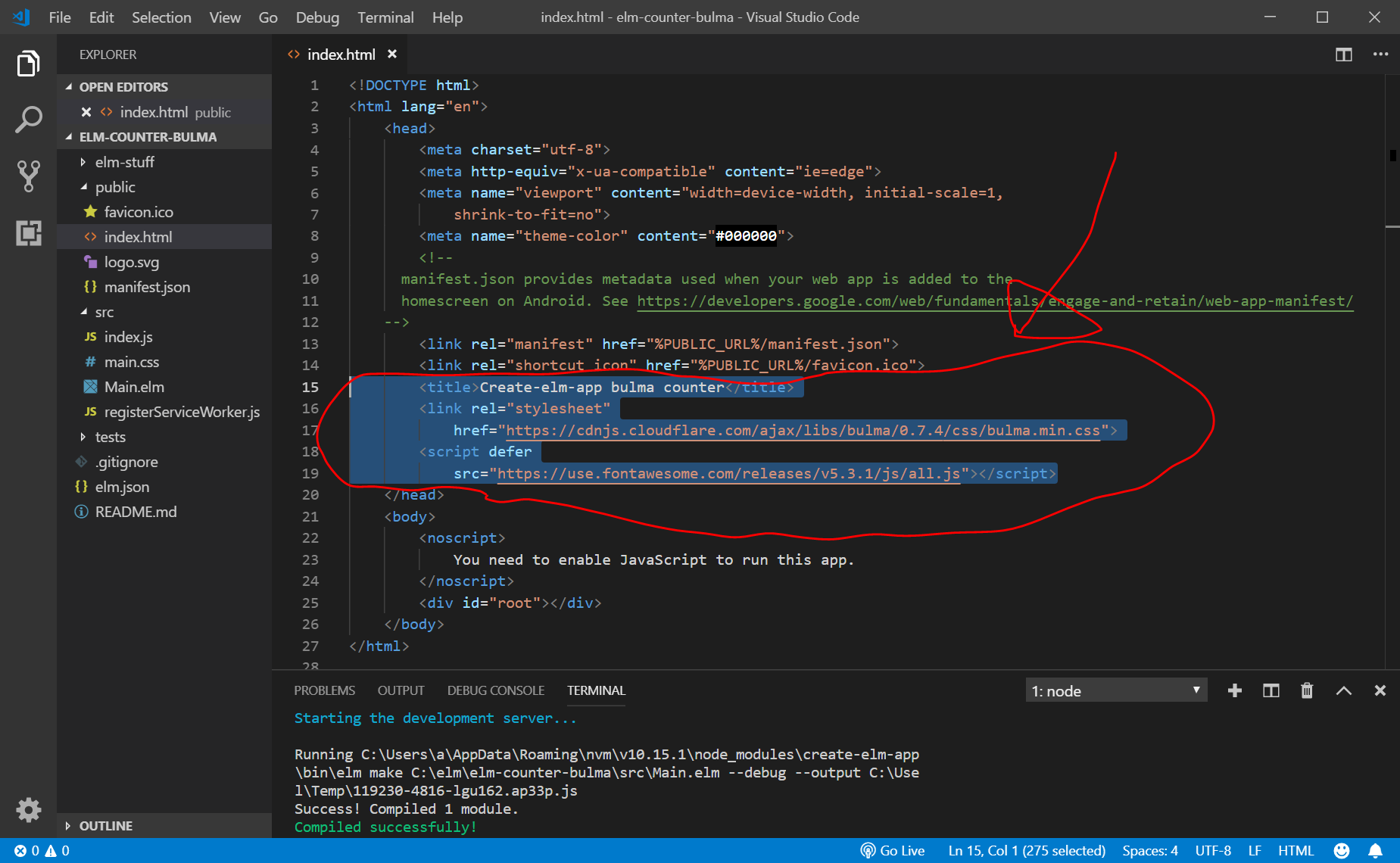
public/index.htmlの<head></head>内に、bulmaとFontAwesome5のCDNを記載して、使用できるようにします。
参考: https://bulma.io/documentation/overview/start/

<title>Create-elm-app bulma counter</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.4/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>(変更前)

(変更後)

src/Main.elmの編集
以下のコードの一部を写経してみます。
https://github.com/jinjor/elm-book/blob/master/3_2_counter/src/Main.elm
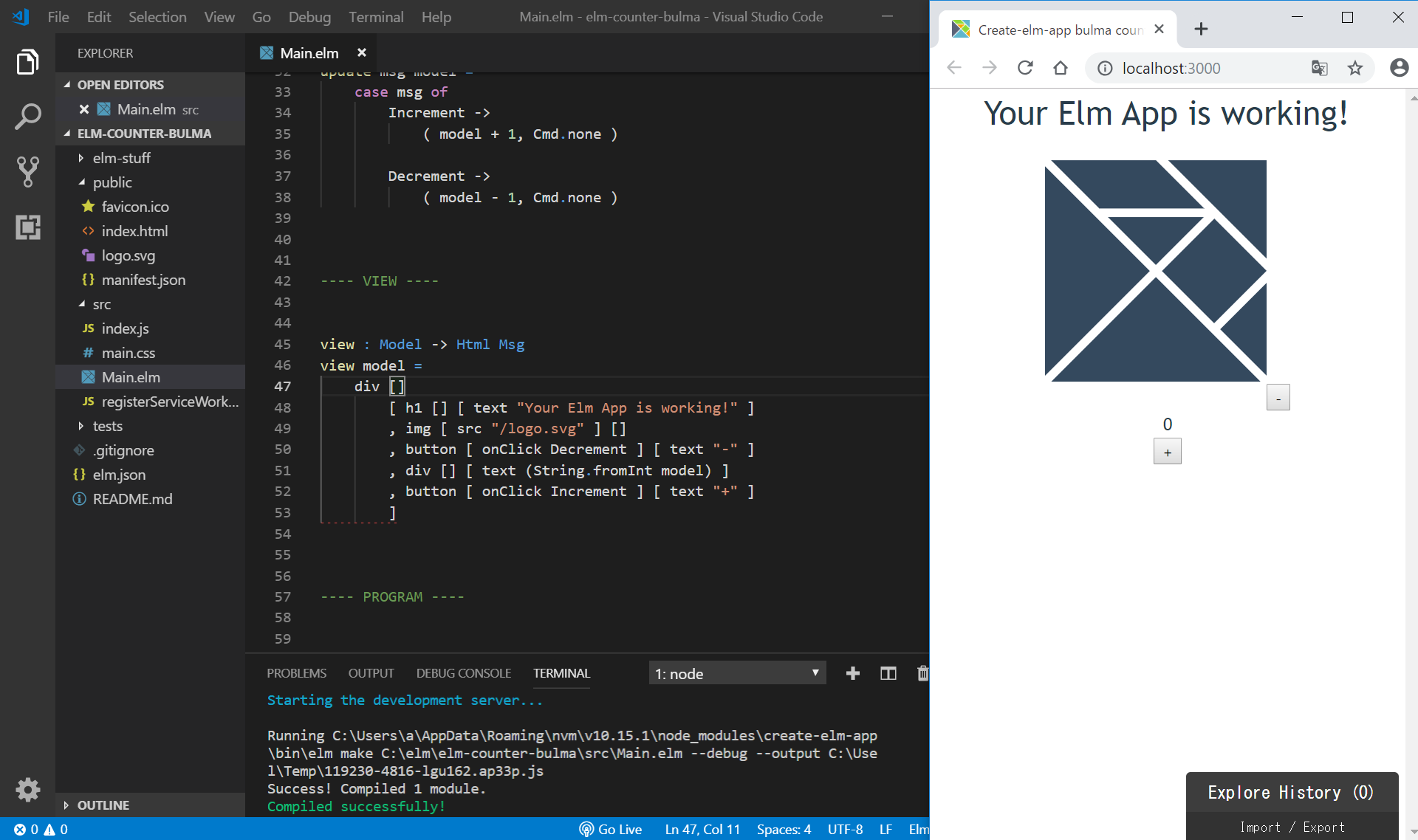
(変更前)

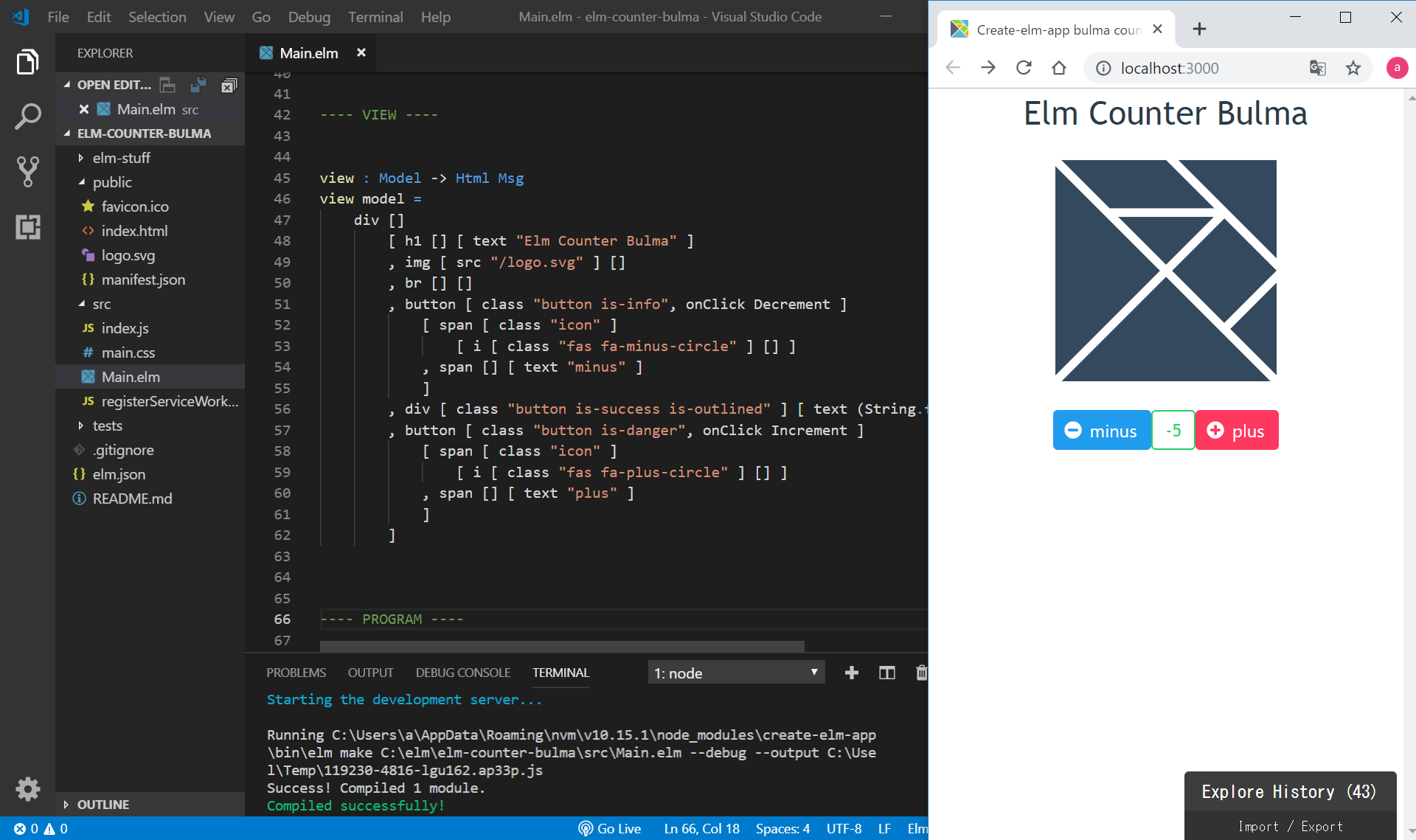
(変更後)

viewを、bulmaを用いて少し変更します。
view : Model -> Html Msg
view model =
div []
[ h1 [] [ text "Elm Counter Bulma" ]
, img [ src "/logo.svg" ] []
, br [] []
, button [ class "button is-info", onClick Decrement ]
[ span [ class "icon" ]
[ i [ class "fas fa-minus-circle" ] [] ]
, span [] [ text "minus" ]
]
, div [ class "button is-success is-outlined" ] [ text (String.fromInt model) ]
, button [ class "button is-danger", onClick Increment ]
[ span [ class "icon" ]
[ i [ class "fas fa-plus-circle" ] [] ]
, span [] [ text "plus" ]
]
]
Netlifyにデプロイ
以下と同様に、GitHubからNetlifyにデプロイします。

npm init -y
npm install --save-dev create-elm-app
// package.json の編集
// netlify.toml file の新規作成
git add.
git commit -m "add package.json and netlify.toml"
git push -u origin master
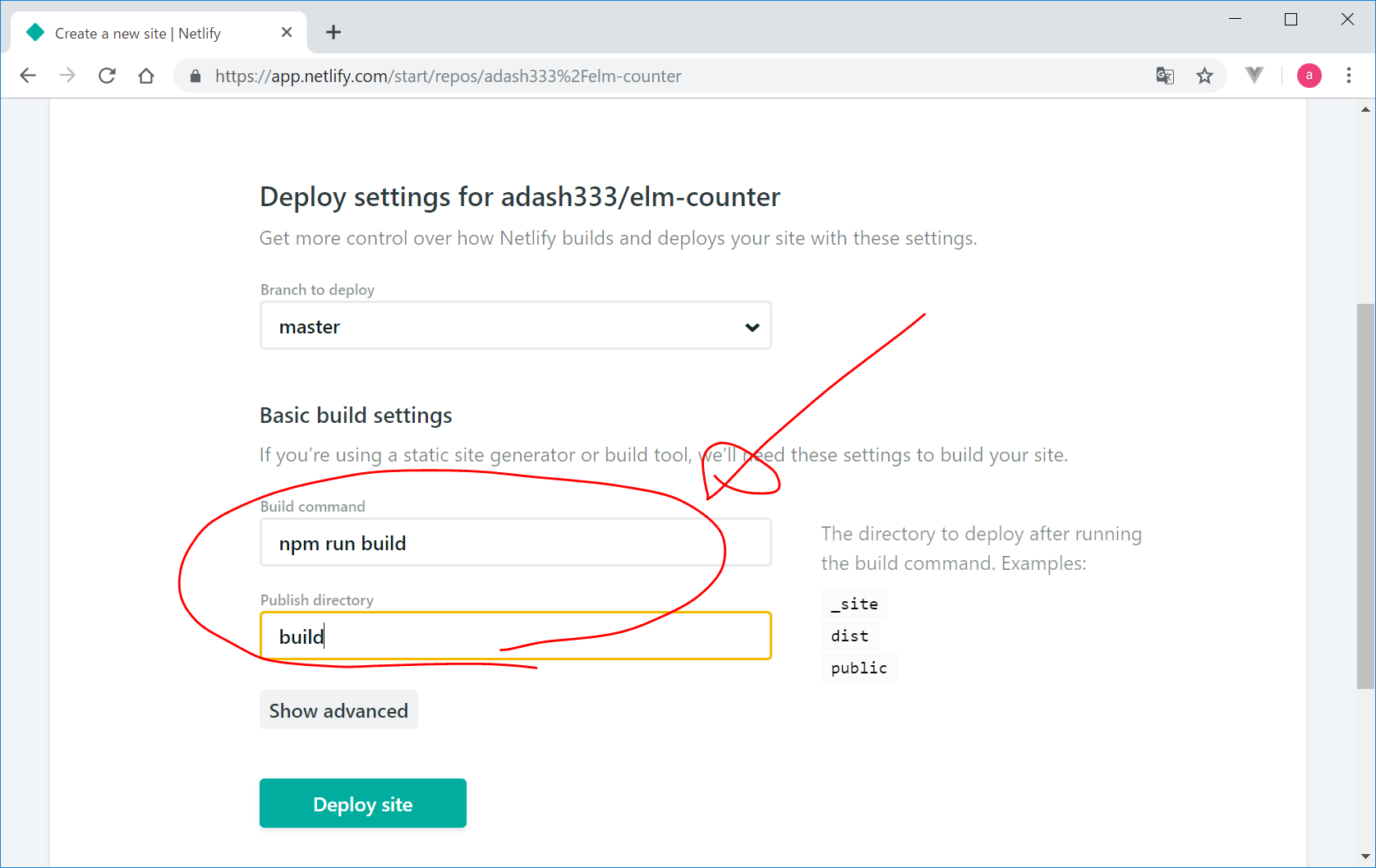
// Netlifyにログインしで、"npm run build", "build"の設定でデプロイデプロイ先のリンクは以下となります。
https://gracious-payne-7aa1e1.netlify.com/
ソースコード
https://github.com/adash333/elm-counter
参考リンク
以下のページは英語ですが、Elmが初めての人向けで、すごくわかりやすいです。
https://github.com/bryanjenningz/25-elm-examples
bryanjenningz/25-elm-examples


ディスカッション
コメント一覧
まだ、コメントがありません