Elm0.19でアナログ時計
以下の3つのコードをコピペして、Elm0.19でアナログ時計を作ってみました。
elm install elm/time
elm install elm/svgをしておく必要があります。
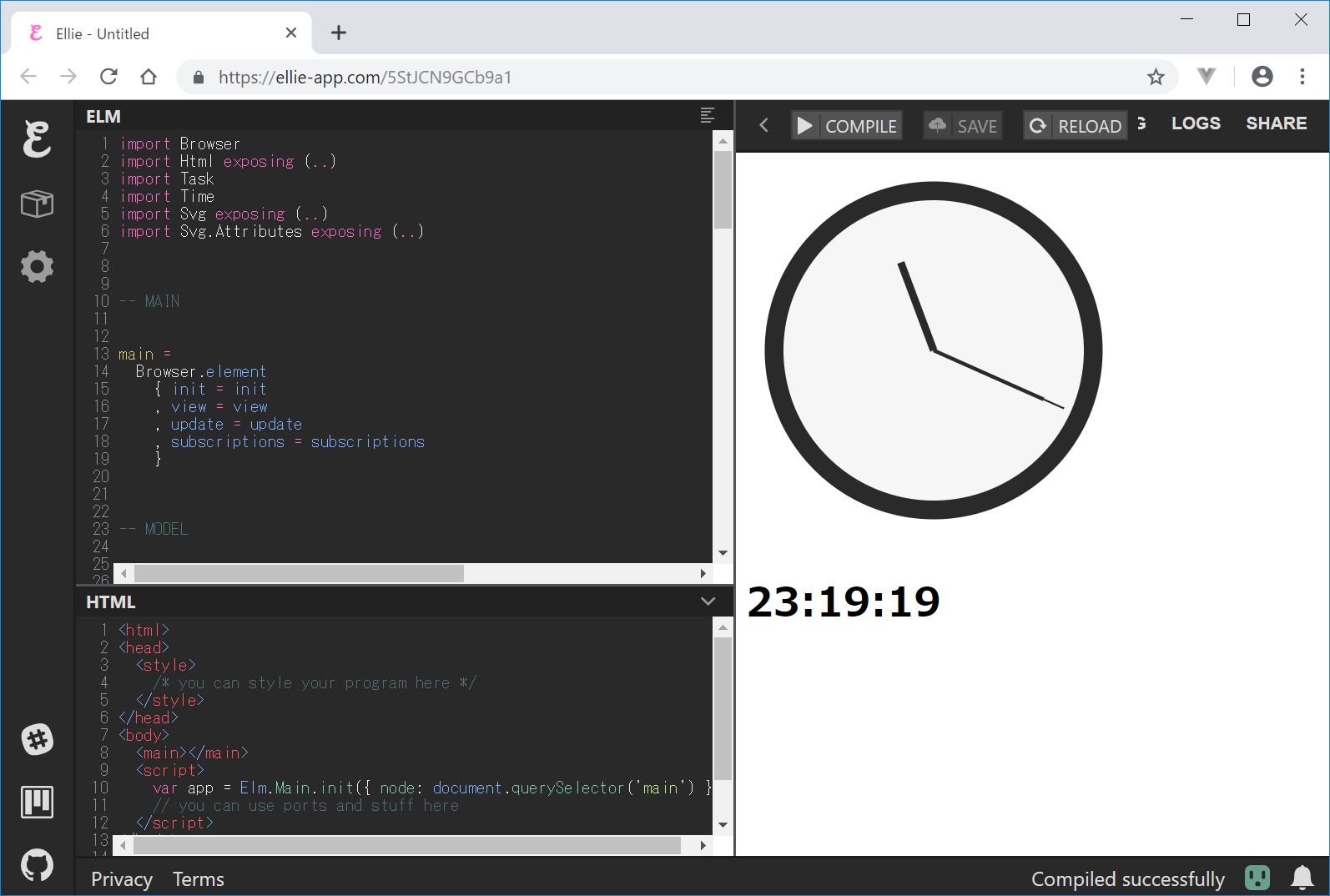
https://ellie-app.com/5StJCN9GCb9a1

ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/elm-bulma-clock
DEMOサイト
https://eager-brahmagupta-9e28cf.netlify.com/
オリジナルコードは以下の3つのサイトです
https://guide.elm-lang.jp/effects/time.html

https://qiita.com/KYhei/items/2f469d7254b3d06bd054

https://yoheikoga.github.io/2016/11/17/elm-analog-clock-time-now/

Elm0.18からElm0.19への変更点
今回は、以下のサイトを参考に、以下の関数を使用しました。
- String.fromInt 関数
- String.fromFloat 関数
- Html.text 関数
http://jinjor-labo.hatenablog.com/entry/2018/08/23/142026
2018-08-23
Elm 0.19 の主な変更点
svgについて
svgでアナログ時計を描画する方法については、以下に記載させていただきました。
http://i-doctor.sakura.ne.jp/web/doku.php?id=elm:elm-clock
参考1: http://www.tohoho-web.com/ex/svg.html
参考2:SVG実習マニュアル
時計に文字盤をつけてみる
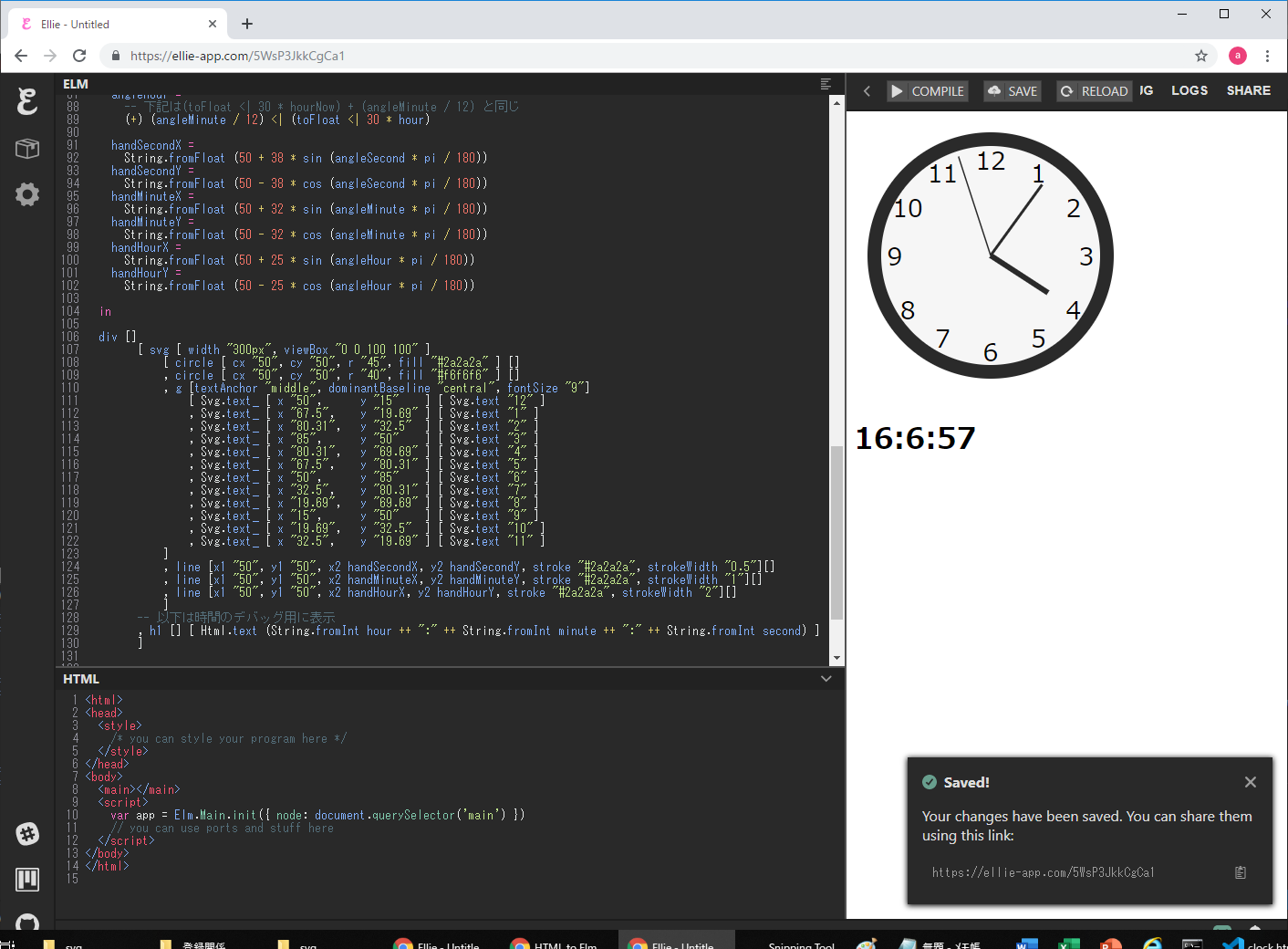
長さr , x軸からなす角がθ(シータ)のベクトルは、(r cosθ, r sinθ )となることを参考に、文字盤の12, 1, 2, 3, … の座標を計算し、つけてみました。
また、Elm特有の記載方法については、
https://package.elm-lang.org/packages/elm/svg/latest/
を参考にしました。ソースコードは以下となります。
https://ellie-app.com/5WtsBSVCSrga1

ソースコード
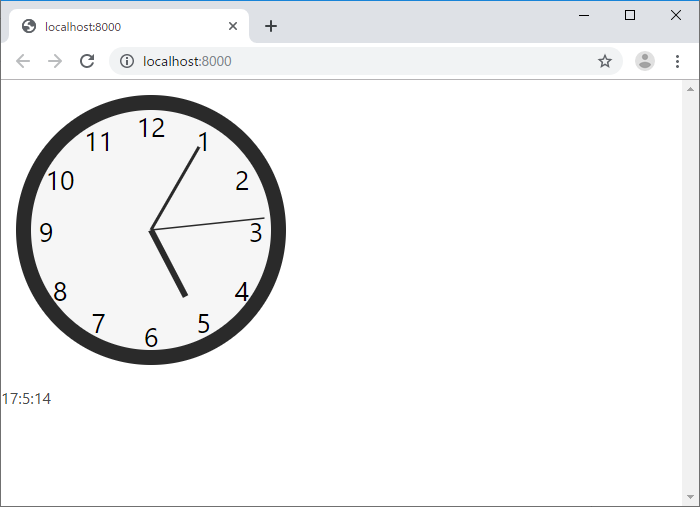
(1)文字盤無しVersion
(2)文字盤ありVersion
以下、文字盤ありVersionを作っていきます。
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},新規elmアプリ作成
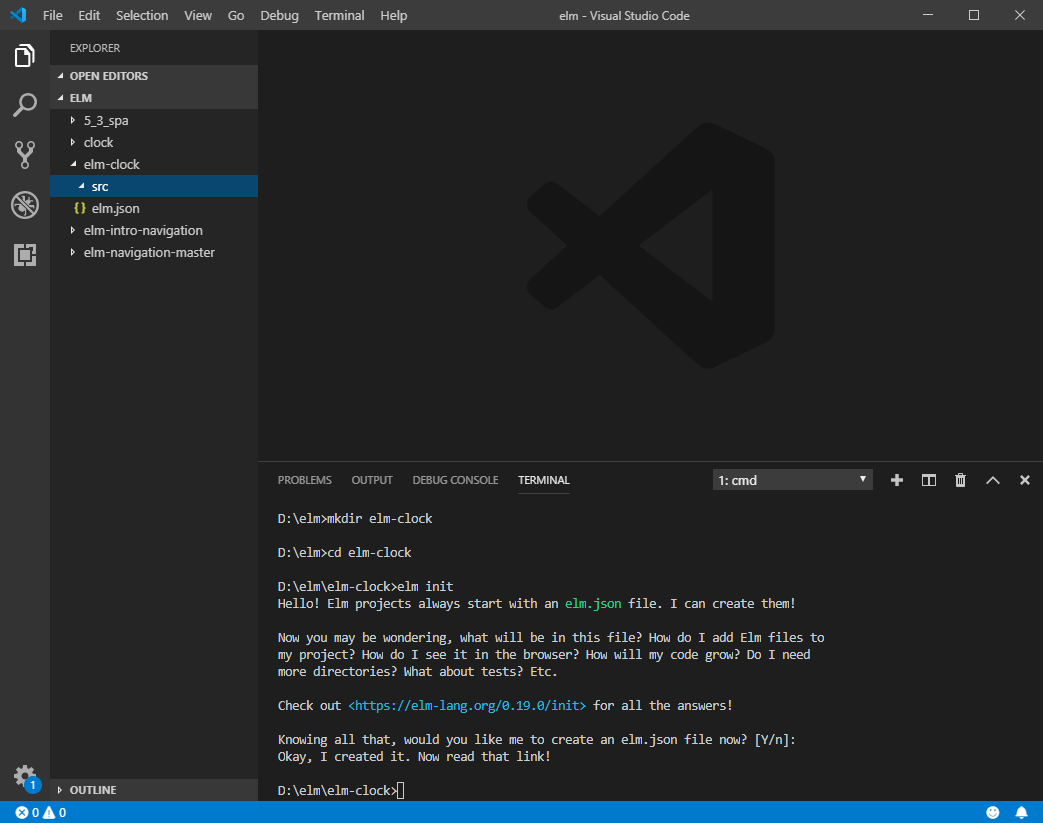
C:/elm/ フォルダに、C:/elm/elm-clock/ フォルダを作成し、 C:/elm/clock/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力。
(何か聞かれたらEnter。)
elm initsrc/Main.elm を新規作成し、以下を入力。

elm/time, elm/svgのインストール
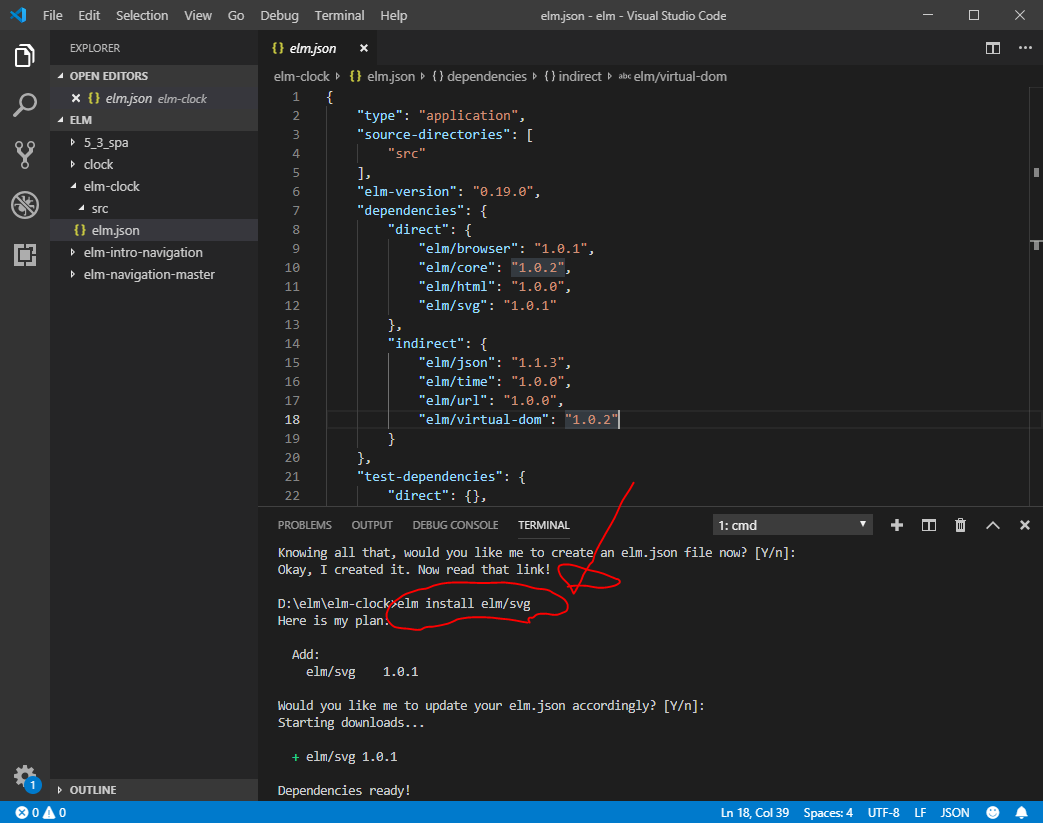
そのまま以下を入力します。何か聞かれたらEnterを押します。
elm install elm/time
elm install elm/svg
ElmでBulmaを使用するための準備
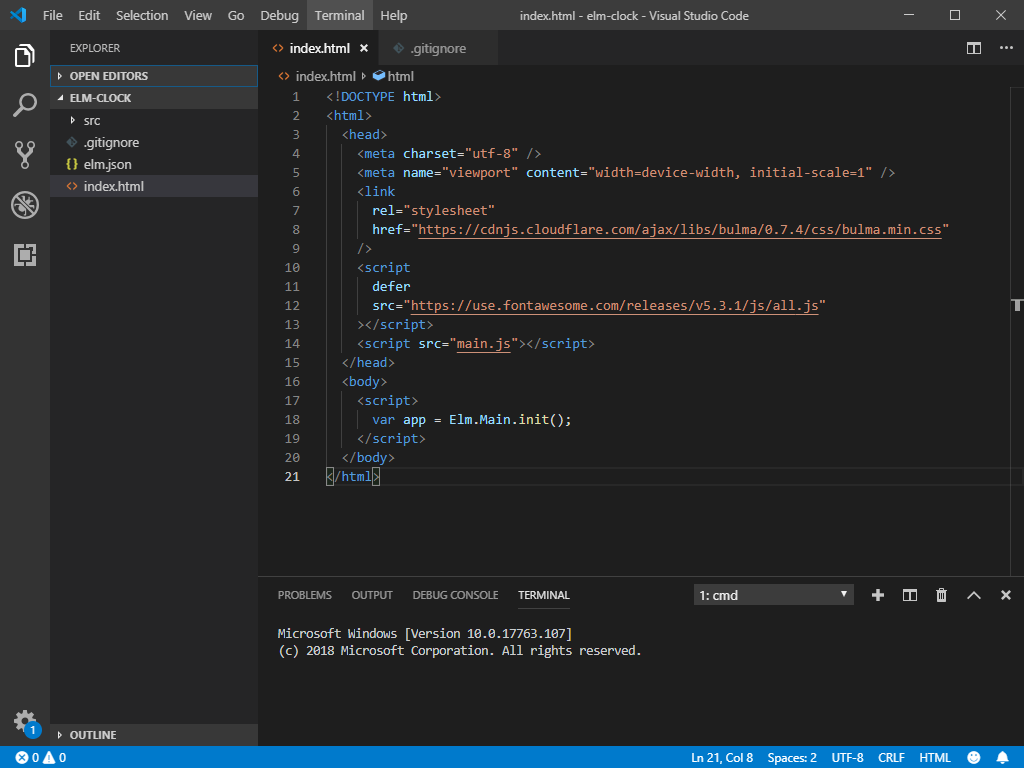
Browser.elementからBulmaを使用するための以下の2つのファイル(index.html, .gitignore)をコピペします。

src/Main.elmの新規作成
src/Main.elmを新規作成し、こちらのコードをコピペします。

ここで一度、elm-liveで開発サーバで表示してみます。
elm-live src/Main.elm --open -- --output=main.js
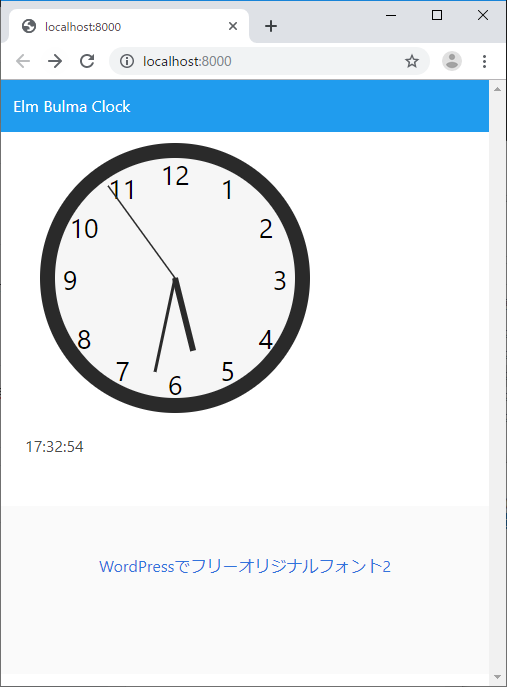
ヘッダーとフッターを追加
ヘッダーと、フッターの部分を追加します。
ヘッダー
nav [ class "navbar has-background-info is-fixed-top" ]
[ div [ class "navbar-brand" ]
[ a [ class "navbar-item has-text-white", href "#" ]
[ text "Elm Bulma Clock" ]
]
]フッター
footer [ class "footer" ]
[ div [ class "content has-text-centered" ]
[ p []
[ a [ href "https://i-doctor.sakura.ne.jp/font/?p=39013" ] [ text "WordPressでフリーオリジナルフォント2" ]
]
]
]また、Bulmaを用いるので、時計の部分を、section と container でくくっておきます。
section [ class "section" ]
[ div [ class "container" ] [] ]Html.AttributesとSvg.Attributesでいろいろ言われてしまうので、Svg.Attributesのexposingを以下のようにすべて指定します。
import Svg.Attributes exposing (width, viewBox, cx, cy, r, fill, textAnchor, dominantBaseline, fontSize, x, y, x1, y1, x2, y2, stroke, strokeWidth)すると、以下のようになりました。

GitHubにpush
GitHubで新規リポジトリを作成(今回は、elm-bulma-clock という名前にしました)後、以下のように入力
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/adash333/elm-bulma-clock.git
git push -u origin master以下のアドレスにpushできました。
https://github.com/adash333/elm-bulma-clock
src/Main.elmをmain.jsにコンパイル
VisualStudioCodeのターミナル画面(Ctrl+@)で以下を入力して、src/Main.elmをmain.jsにコンパイルします。
elm make src/Main.elm --open -- --output=main.js
ディスカッション
コメント一覧
まだ、コメントがありません