『基礎からわかるElm』を写経してみる(1)Html
以下の本を写経してみたいと思います。
ソースコード(素晴らしい!)
https://github.com/jinjor/elm-book
作者様のブログ
開発環境
Windows 8.1 Pro
Chrome
VisualStudioCode 1.31.1
git version 2.17.1.windows.2
nvm 1.1.7
node 10.14.1
npm 6.4.1
elm 0.19.0
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonにelmを設定
HTMLの作成
C:/elm_from_vscode/ をVisualStudioCodeで開き、Ctrl+@ でコマンドプロンプトを開き、以下を入力。(何か聞かれたらEnterを押す)
elm init
src/ フォルダ作成されるので、その中に、src/Main.elm を作成し、以下を入力。
main = a [ href "https://elm-lang.org" ] [ text "Elm" ]
この状態で、Alt + Shift + F を押します。
すると、ワンテンポ待つと、以下のようになります。

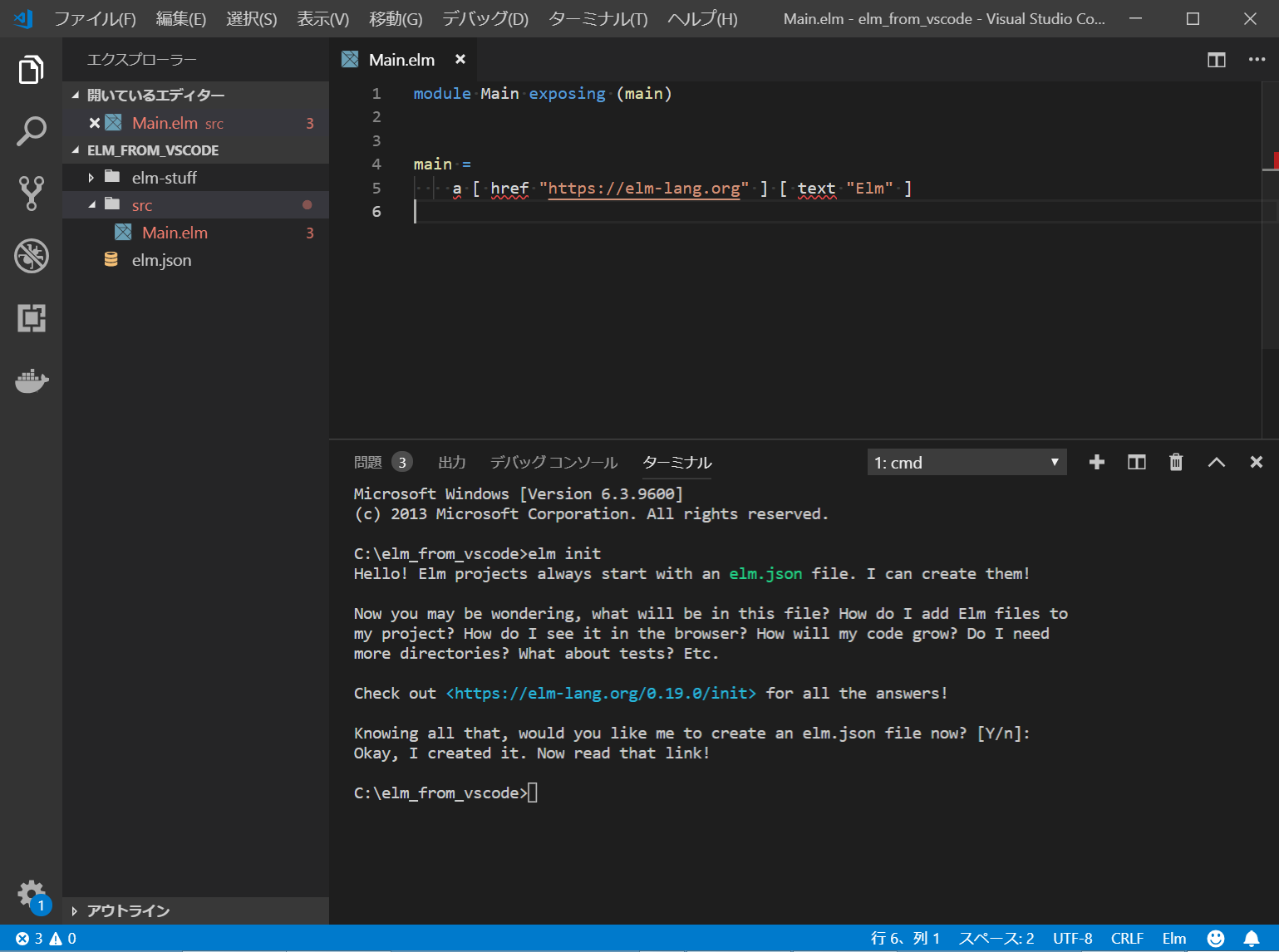
Ctrl+S で保存すると、以下のように、赤い波線が表示されます。

以下のように書き換えて、
Alt + Shift + F を押したり、
Ctrl + S で保存したりしながらソースコードを作成した後、ターミナル画面で、
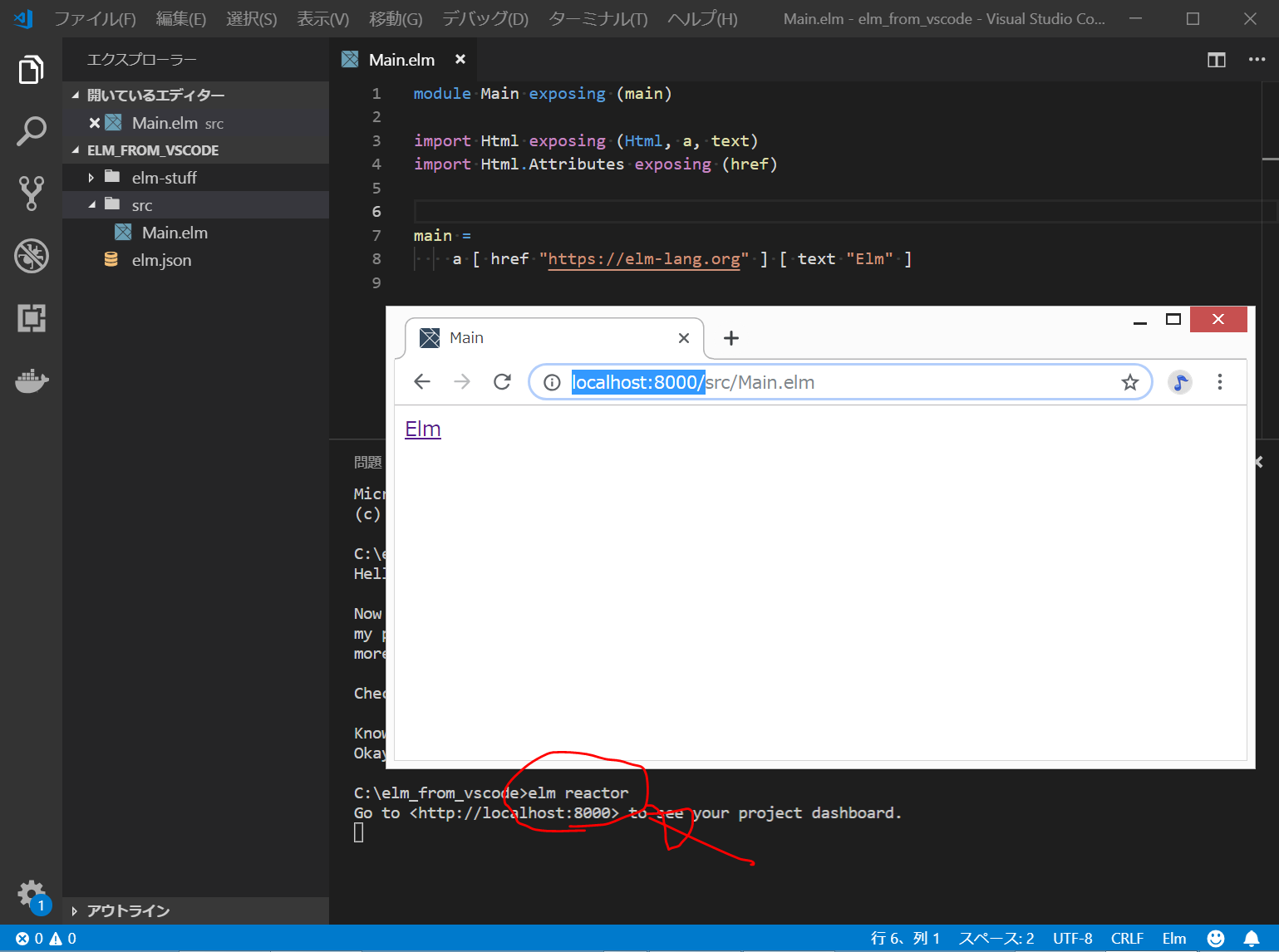
elm reactorと入力した後、Chromeで、
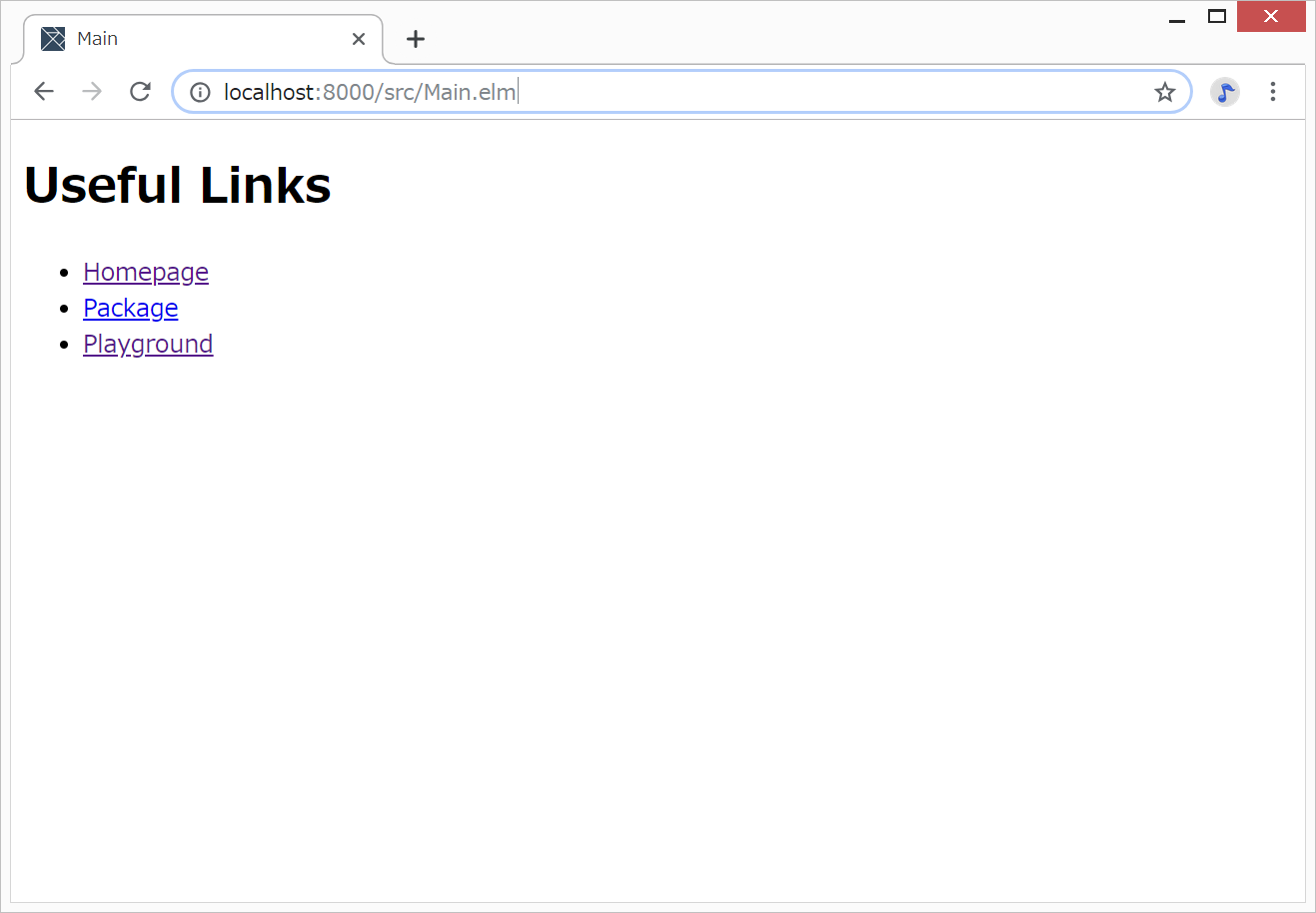
http://localhost:8000/を開き、src > Main.elm をクリックすると、以下のようになります。

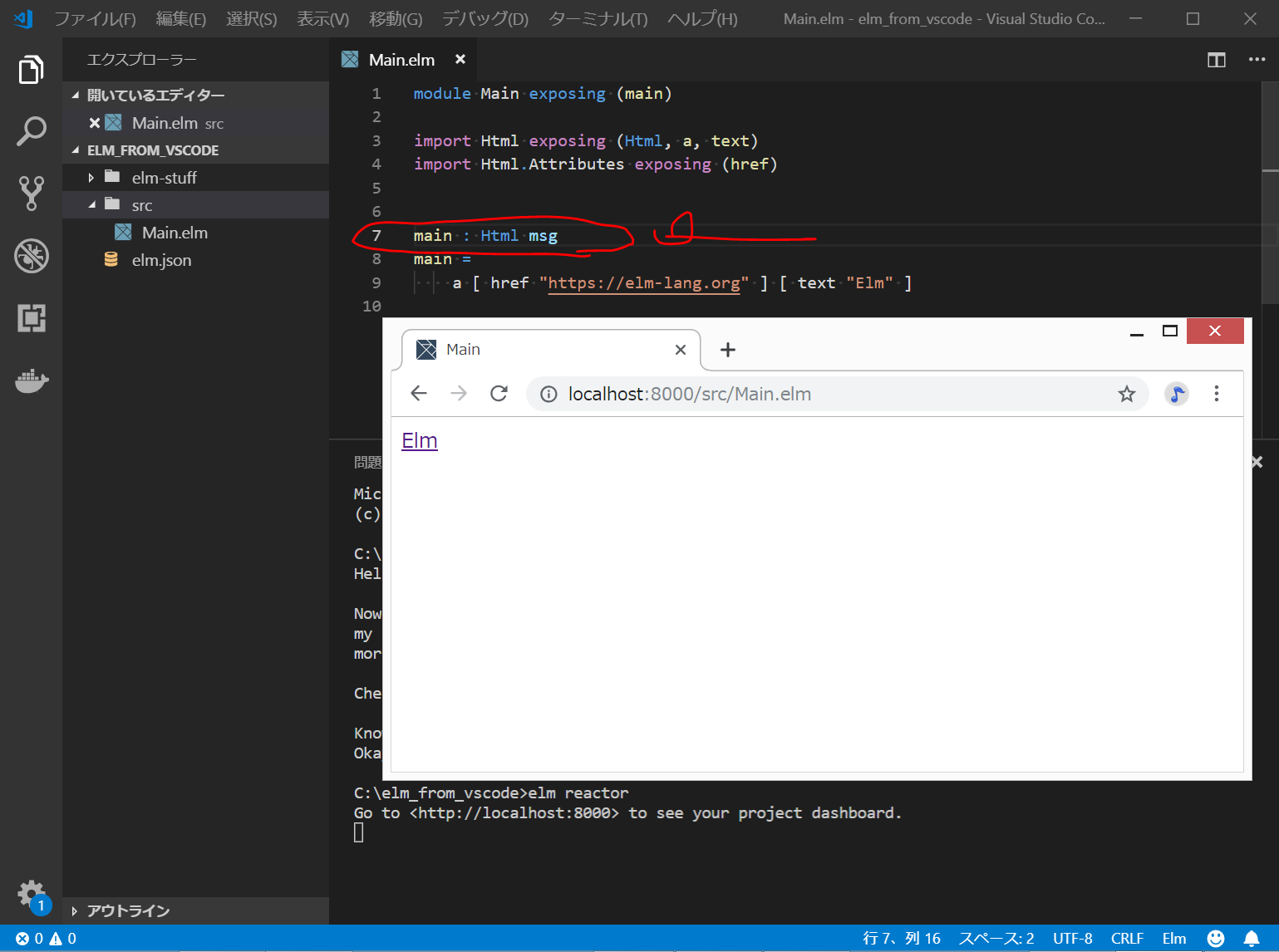
“main = “ の上に、"main : Html msg" を記載しなくても動きましたが、追加してみます。
追加しても、問題なく動きました。詳細は、また本を読み返してみたいと思います。

elmでulとliを使用してリスト表示する
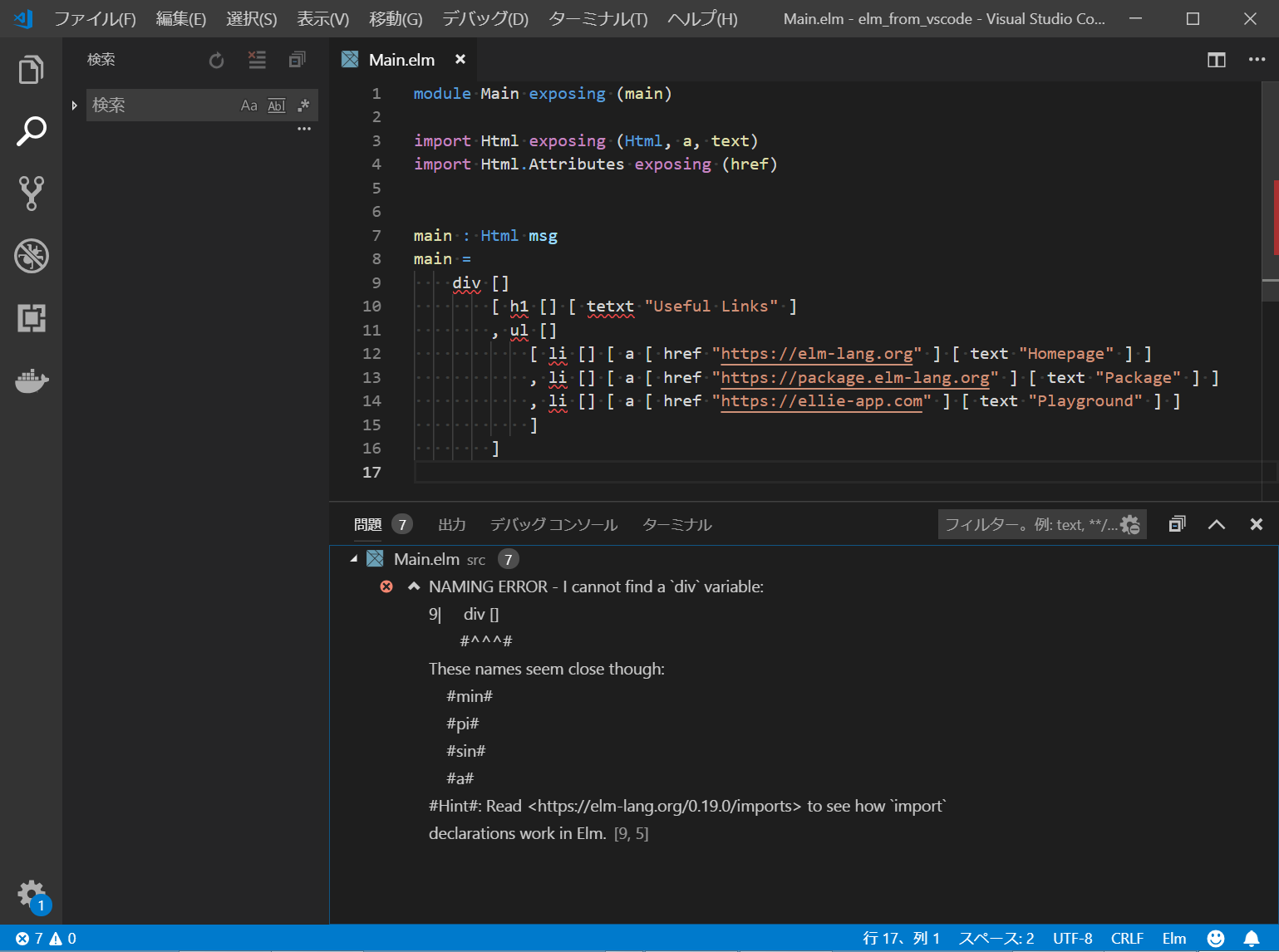
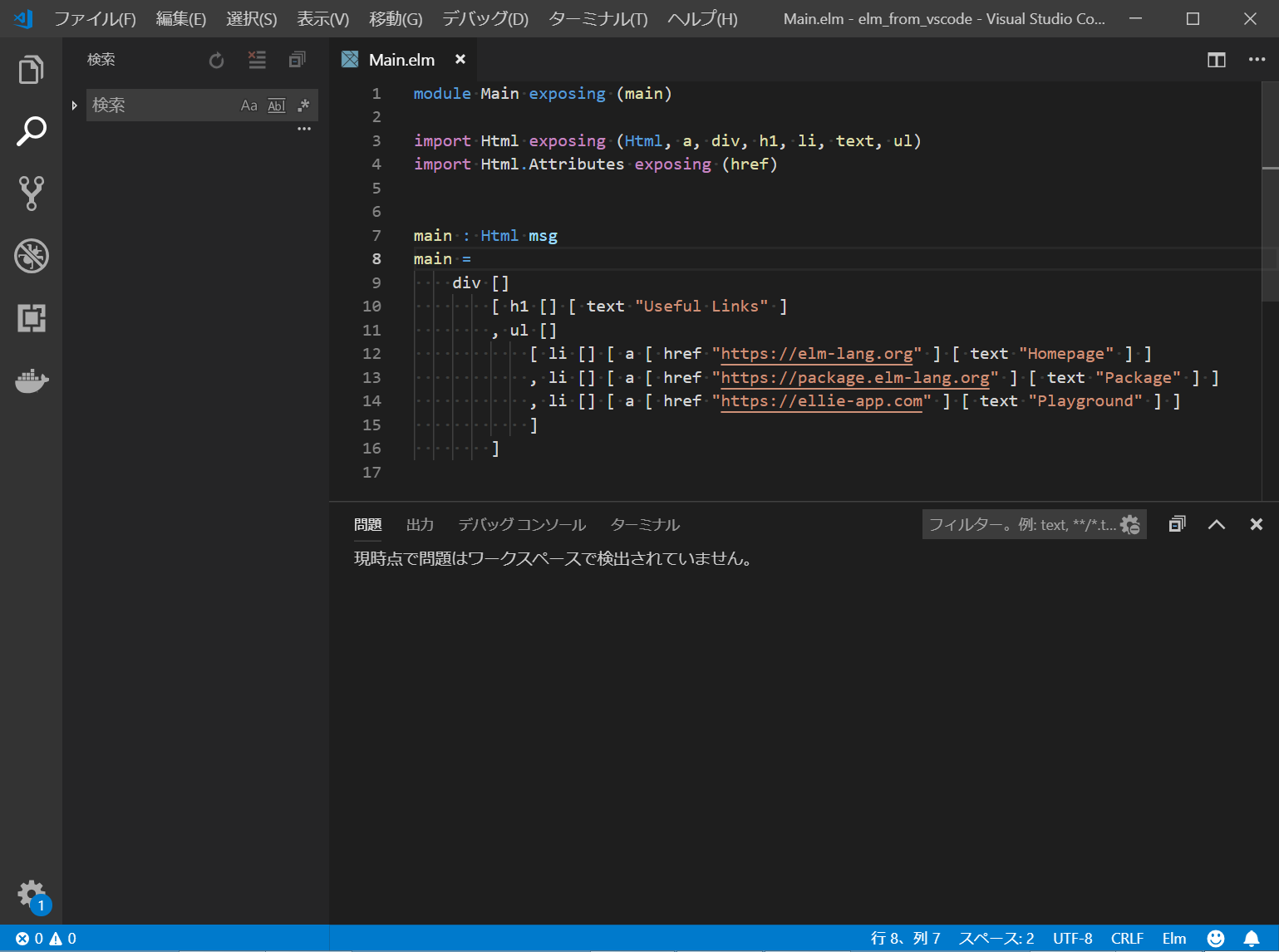
Main.elmを以下のように書き換えてみます。
途中で、
Alt + Shift + F (elm-formatを用いる)
Ctrl + S (保存)を押しながら、やっていきます。



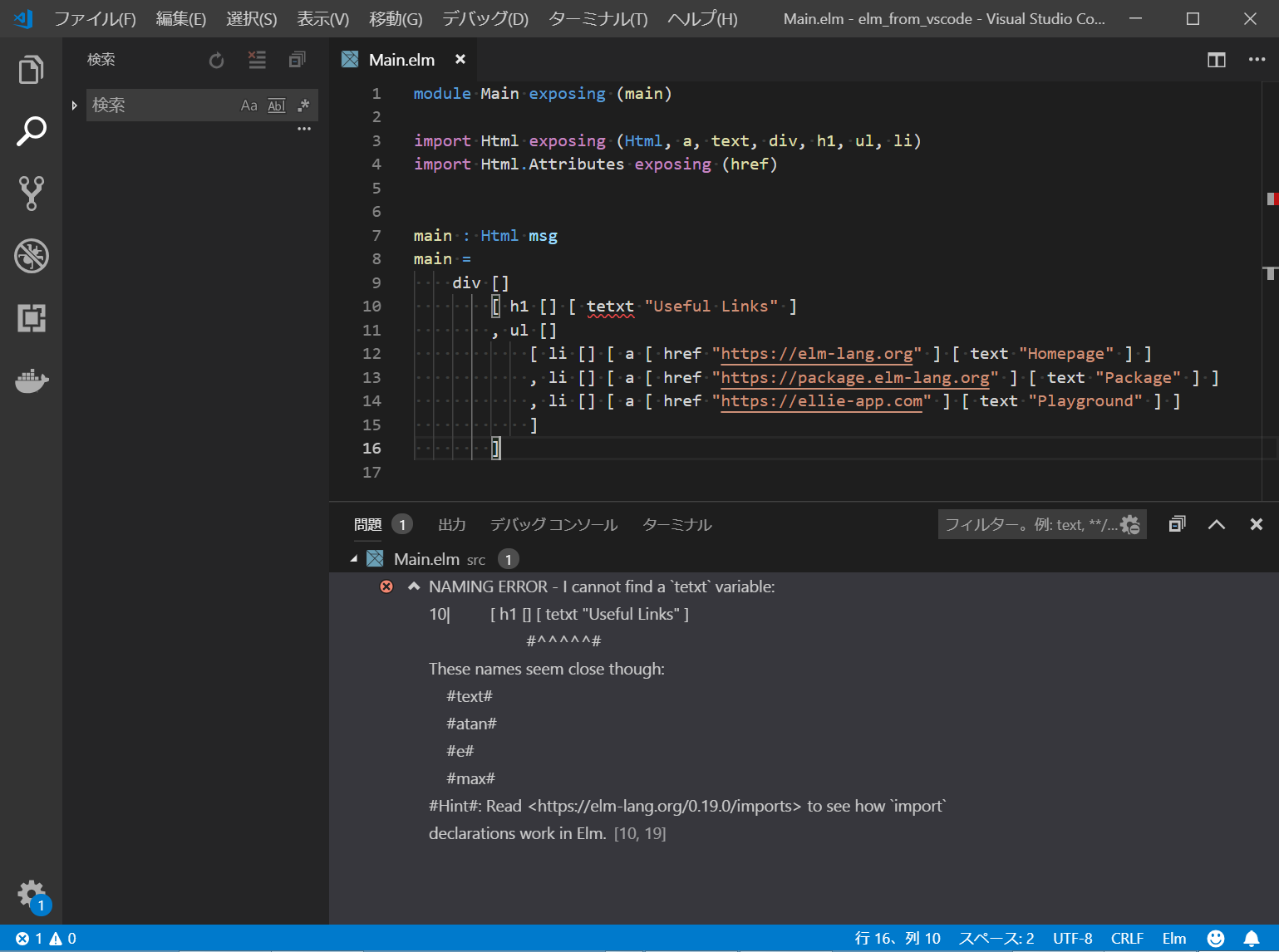
http://localhost:8000/src/Main.elm を更新すると、以下のようになります。

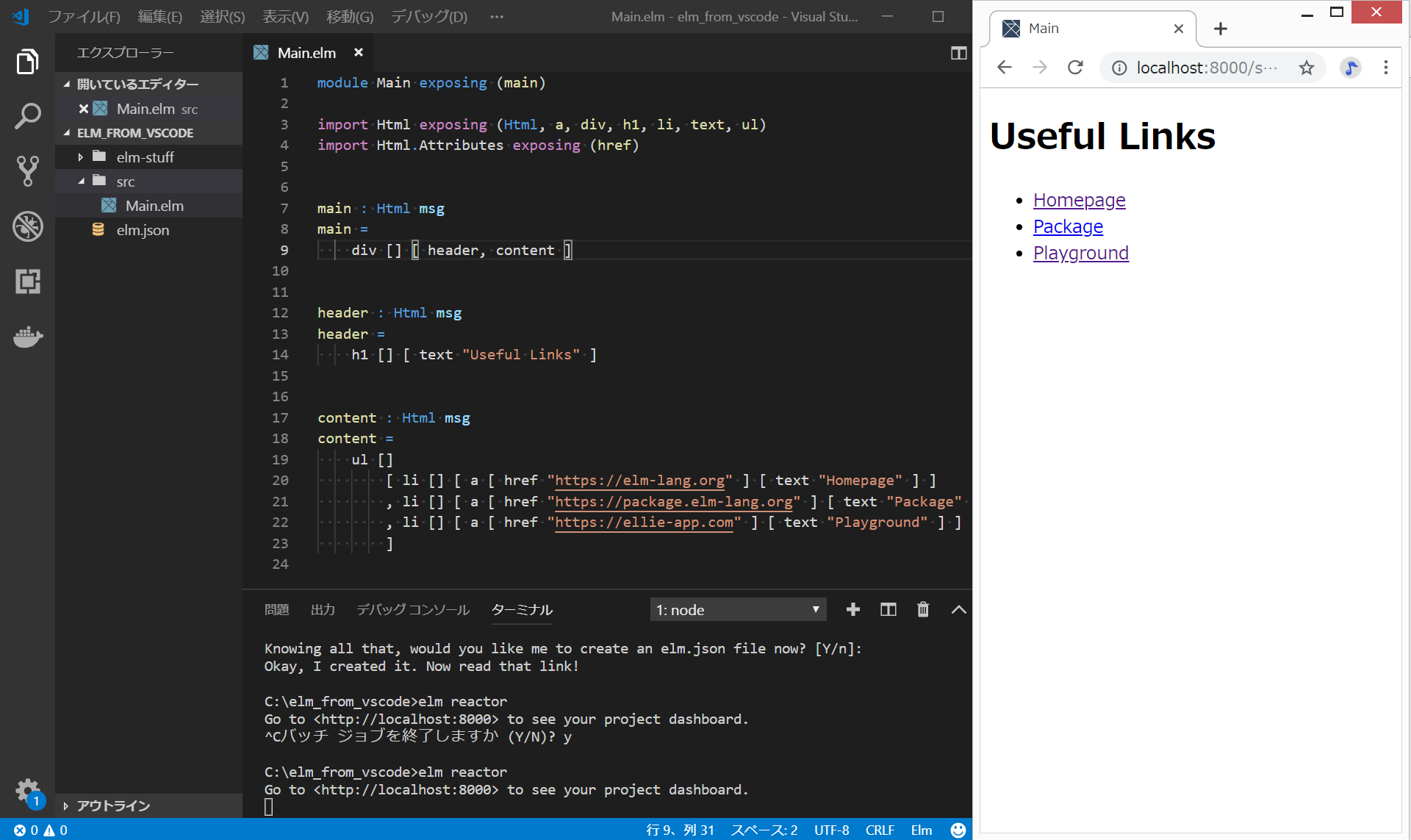
headerとcontentに分けて記載する
写経して初めて分かりましたが、elmは、[ ] が多くて、ミスると、elm-formatも、思い通りに働いてくれないこともあります。でも、なんか、もう少し写経していると、楽しくなれそうな気もします。

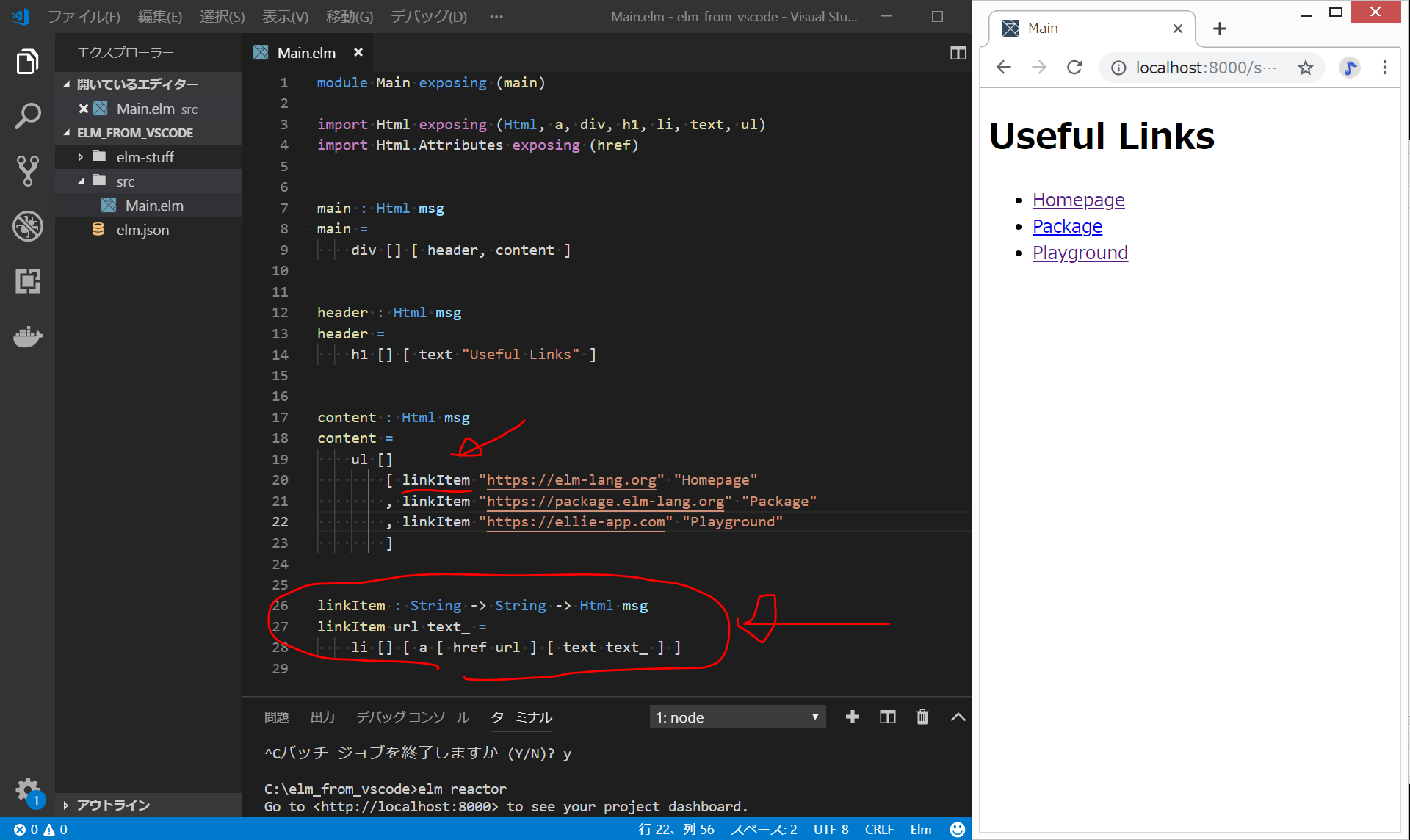
liの繰り返しを、関数を用いてリファクタリング(書き直す)
やはり、[] の数をあわせるところでミスをしやすいが、elm-formatは、勝手に”[” や ”]” を消去してはくれないみたいで、そこのところは、
エラーのコメントを見ながら、 自分の目で見て頑張るしかなさそうです。

ちゃんとは分かっていませんが、ここで登場している関数は次の3つだそうです。重要そうなので、写経しておきます。
a : List (Attribute msg) -> List (Html msg) -> Html msg
href : String -> Attribute msg
text : String -> Html msgまだ全く分かっていませんが、とにかく、『型』が大事なようです。

ディスカッション
コメント一覧
まだ、コメントがありません