『基礎からわかるElm』を写経してみる(2)Elmアーキテクチャ
以下の本を写経しています。最初はちんぷんかんぷんでしたが、以下の環境構築の後、elm-formatとVisualStudioCodeのElm拡張機能を用いて、『Alt + Shift + F』と『Ctrl + S』を使用しながらやっていくと、だんだん楽しくなってきました。
今回は、SECTION-018 Elmアーキテクチャ を写経してみたいと思います。
本家サイトのソースコード (非常にありがたいです。)
https://github.com/jinjor/elm-book/tree/master/3_2_counter
開発環境
Windows 8.1 Pro
Chrome
VisualStudioCode 1.31.1
git version 2.17.1.windows.2
nvm 1.1.7
node 10.14.1
npm 6.4.1
elm 0.19.0
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonにelmを設定
カウンターアプリを作る
C:/elm_from_vscode/ をVisualStudioCodeで開き、Ctrl+@ でコマンドプロンプトを開き、以下を入力。(何か聞かれたらEnterを押す)
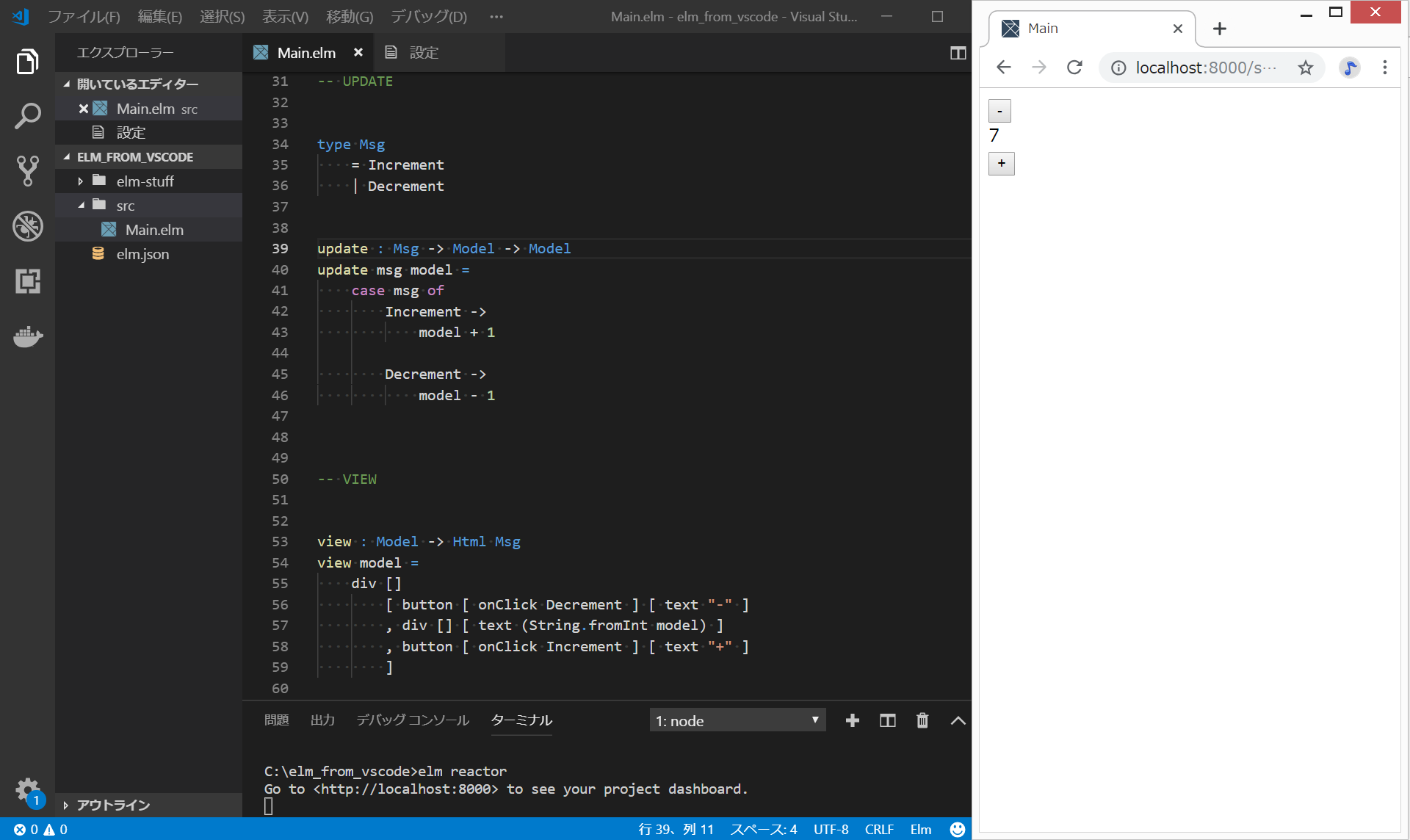
elm init src/ フォルダ作成されるので、その中に、src/Main.elm を作成し、以下を入力。
長いソースコードですが、とりあえず、写経してみます。動くかな???
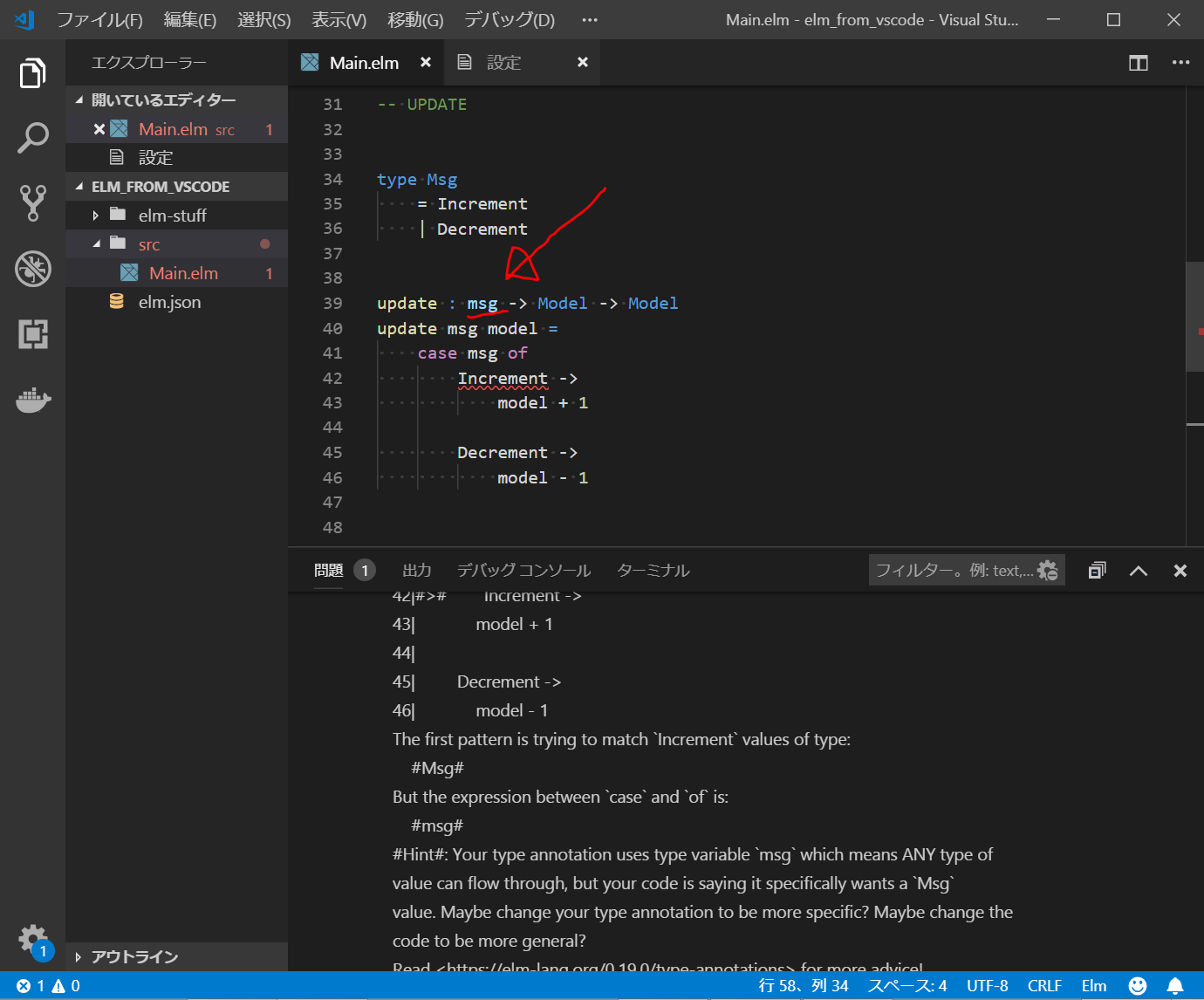
繰り返しになりますが、途中、 『Alt + Shift + F』と『Ctrl + S』を使用しながらやっていくと、かなりスペルミスに気付きやすいです。今回は、msg と Msg の違いがよくわかっていません。いずれ分かるようになりたいです。



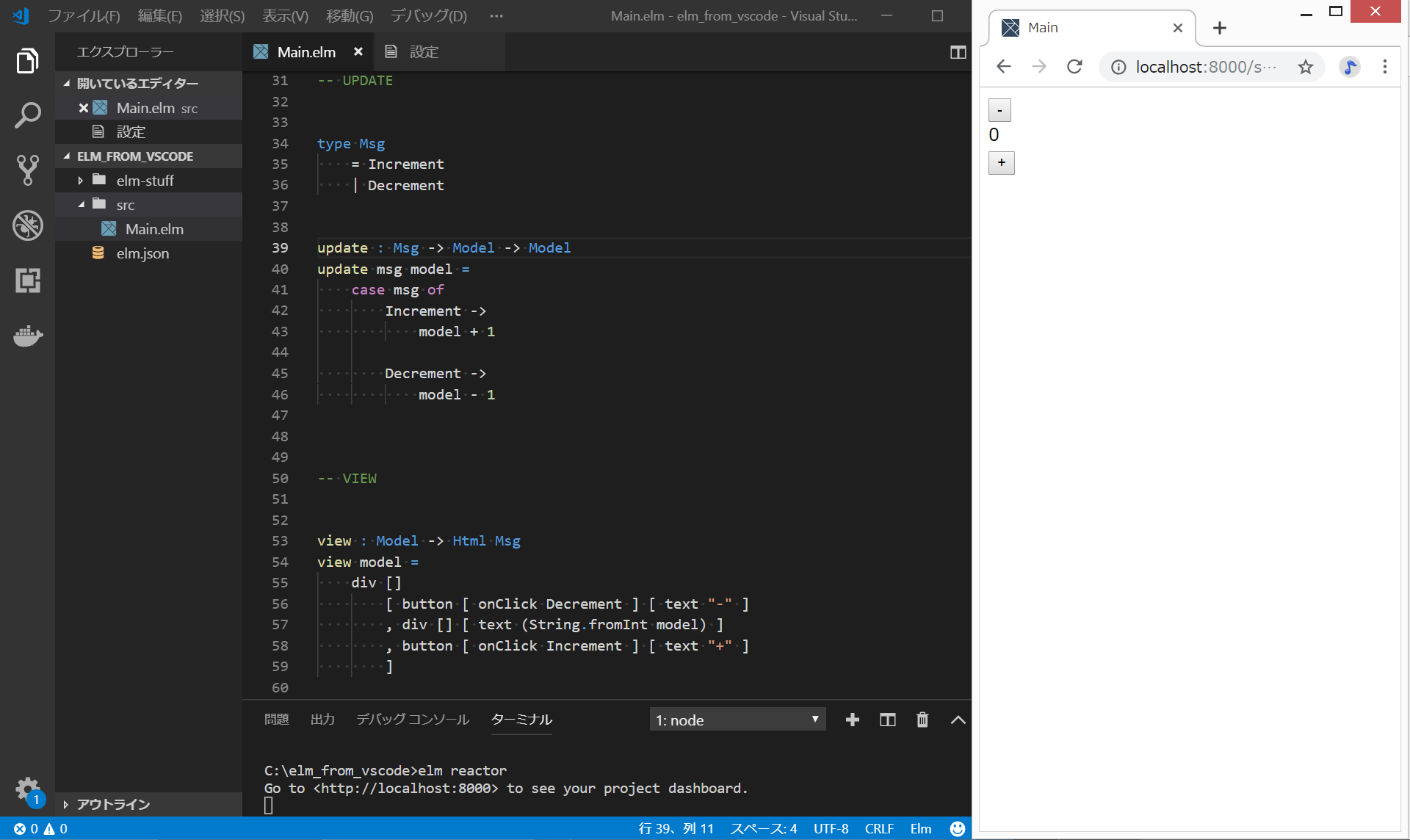
ターミナルで、以下を入力して、Chromeで http://localhost:8000/src/Main.elm を開くと、カウンターアプリが動きました。
elm reactor

プログラムは、MODEL, UPDATE, VIEWという3つの部分に分かれています。
MODEL
MODELは、アプリケーションが管理すべき状態 だそうです。
まず最初に、MODELを考えるそうです。
MODELは、Model という型で表現します。
今回は、カウンターの数値initを、Intの別名Model型、初期値は0としています。
UPDATE
UPDATEは、MODELを変更する方法を記述する そうです。
ユーザーが+と-のボタンを押すたびに、Elmアプリケーションは、Increment、Decrementという『メッセージ』を受け取ります。
メッセージは、慣例として、Msg という型で表現します。
今回は、これらのメッセージを受け取ったときにMODELを更新する関数updateを定義しています。
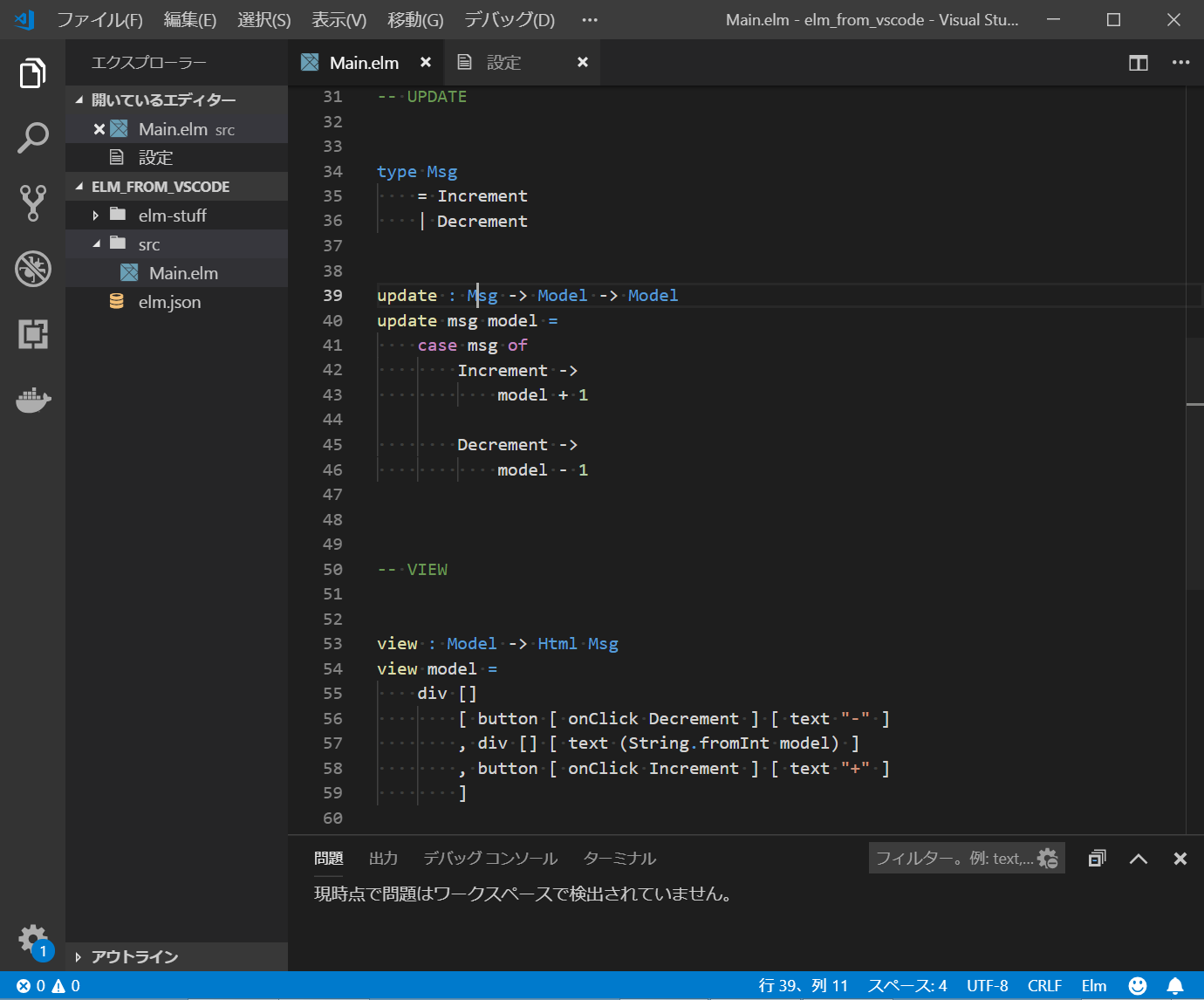
VIEW
VIEWは、MODELをもとに画面を生成する部分 だそうです。
ここの解説は、私には難しくてよくわかりませんでした。
いずれ、理解して使えるようになりたいです。。。(爆)
Browser.sandbox
MODEL, UPDATE, VIEWで定義した型や関数を組み合わせて、main を作るそうです。
Browser.sandboxの型は、以下のようになっているとのことです。写経します。
sandbox :
{ init : model
, view : model -> Html msg
, update : msg -> model -> model
}
-> Program () model msgなんだか全く理解できていませんが、次に進みたいと思います。
デバッガーで挙動を確認
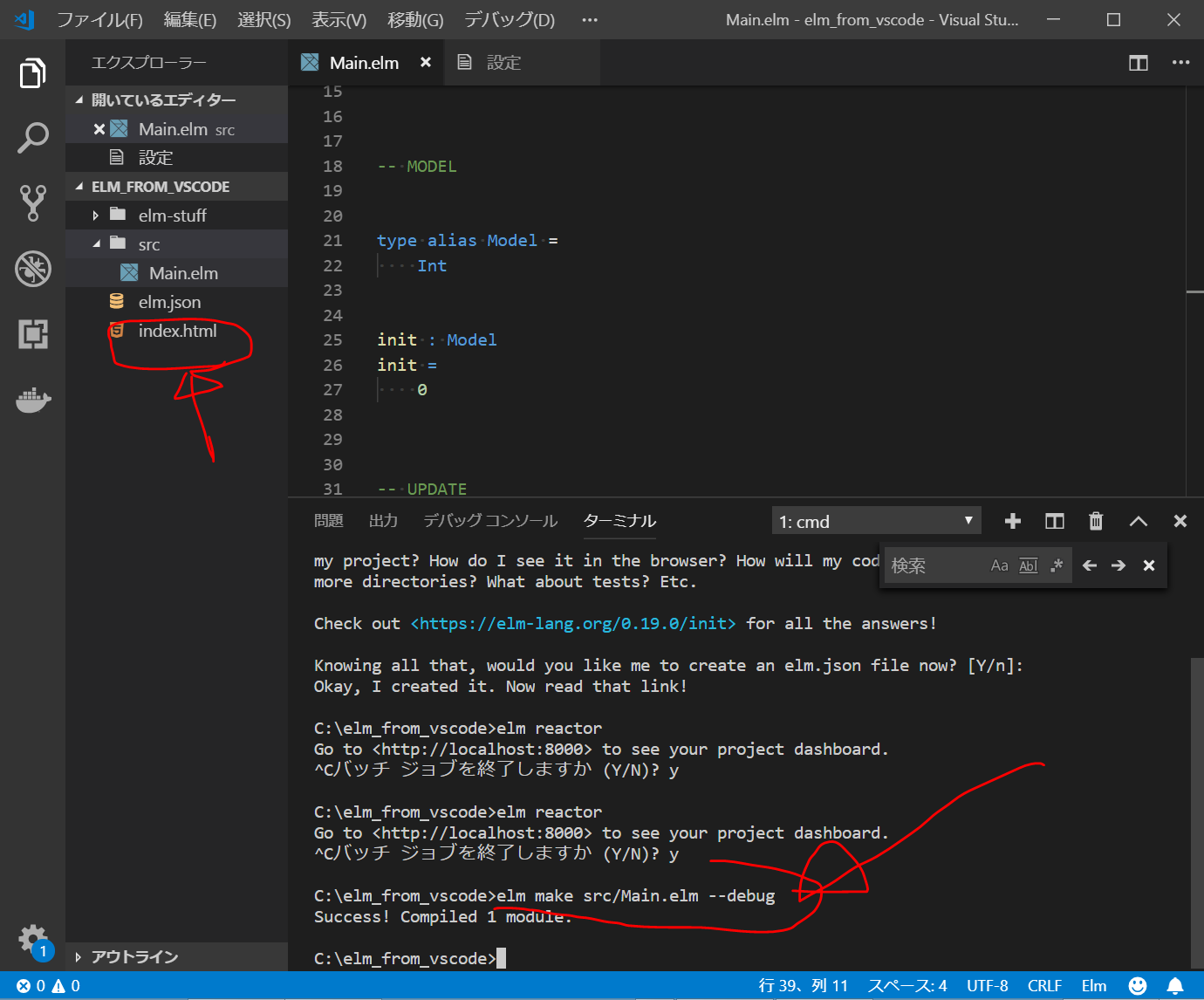
ターミナル画面で、 elm reactor を、Ctrl+C → Y+Enterでサーバを止めた後、以下を入力してみます。
elm make src/Main.elm --debug
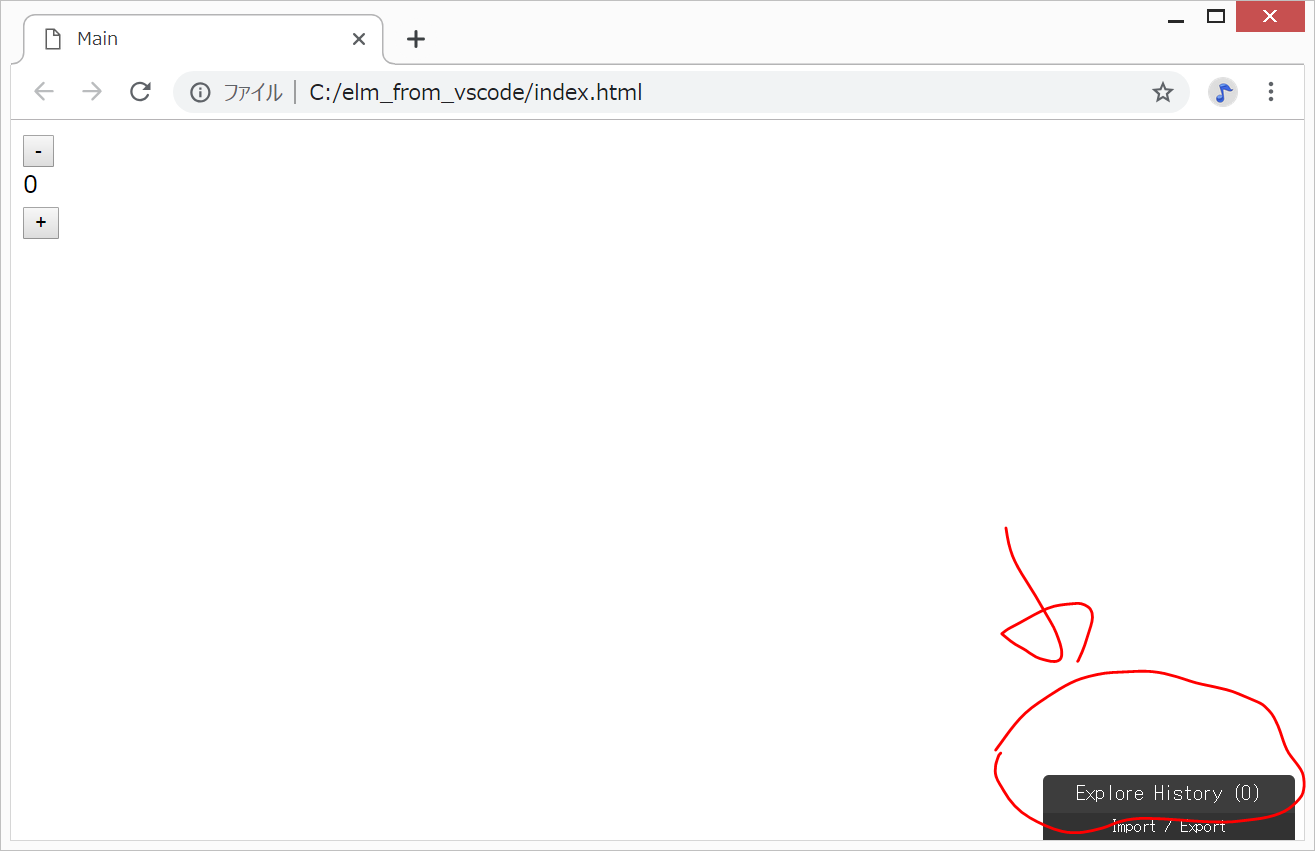
index.htmlをChromeで開いてみます。

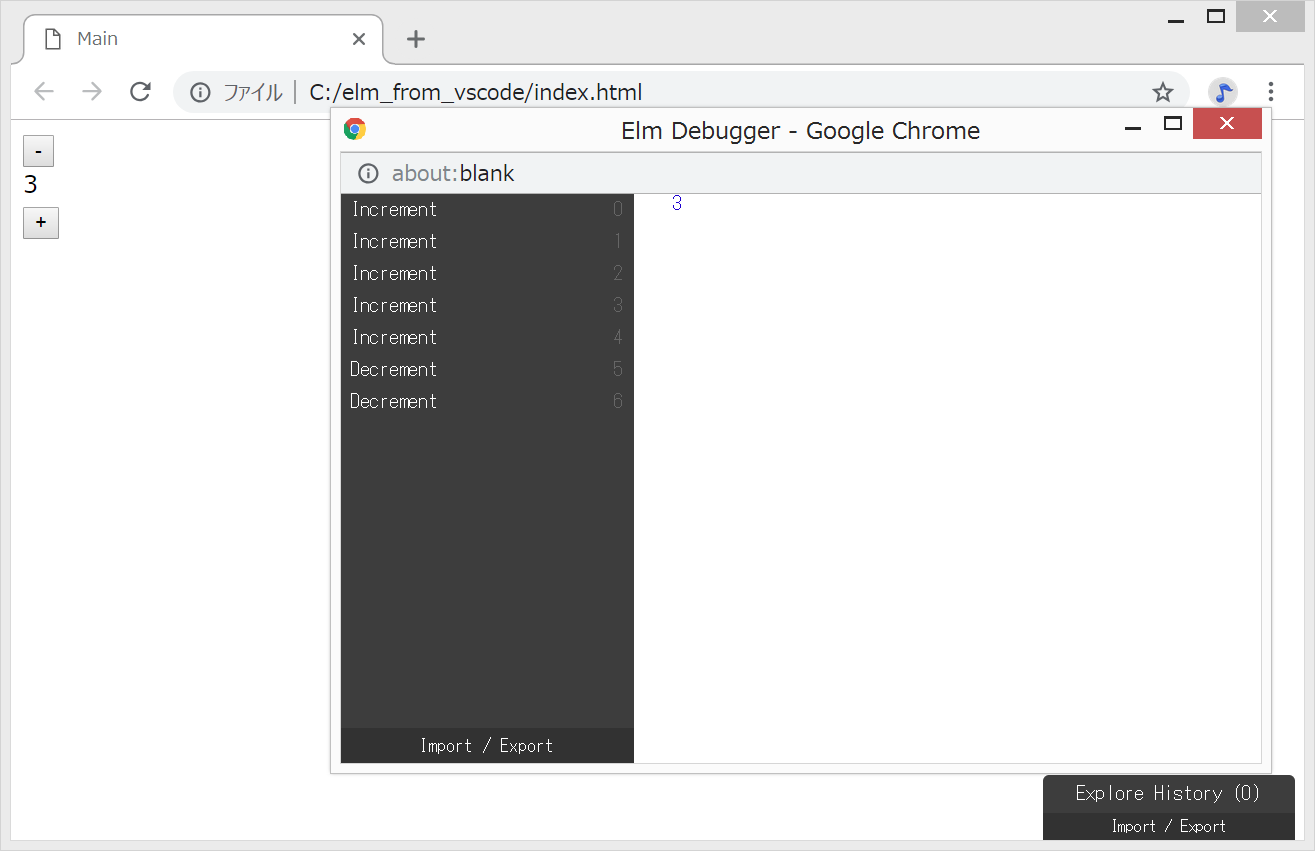
なんだかよく分かりませんが、これが『デバッガー』だそうです。(ちんぷんかんぷん)
『過去の状態にさかのぼって状態を見ることができる』そうです。

まだ味気ない画面ですが、プログラムが動くのは、なんとなく、楽しいものです。
これ、CSSフレームワークとか、便利なものあるんでしょうか?Vue.jsのようにコンポーネント指向の方がWEBページは作りやすいと思うのですが、elmはどうなんでしょうか?まあ、今のところは全く分かりませんが、一つずつ写経していこうと思います。

ディスカッション
コメント一覧
まだ、コメントがありません