Windows8.1ProにVisualStudioCodeでElm0.19開発環境を構築
衝動買いしてしまった以下の本を読みながら、Elmを触っています。
今回は、お決まりの環境構築。
Windows8.1Proに、VisualStudioCodeを用いたElm0.19の開発環境を構築してみます。
参考サイト
https://qiita.com/ossan_pg/items/5c3ce00b74036139507e

http://i-doctor.sakura.ne.jp/web/doku.php?id=z_blog:2019:190319_elm2
Windows10にVisualStudioCodeでElm0.19開発環境構築手順
開発環境
Windows 8.1 Pro
Chrome
VisualStudioCode 1.31.1
nvm 1.1.7
node 10.14.1
npm 6.4.1
(今回構築する環境)
elm 0.19.0
elm-format 0.8.1
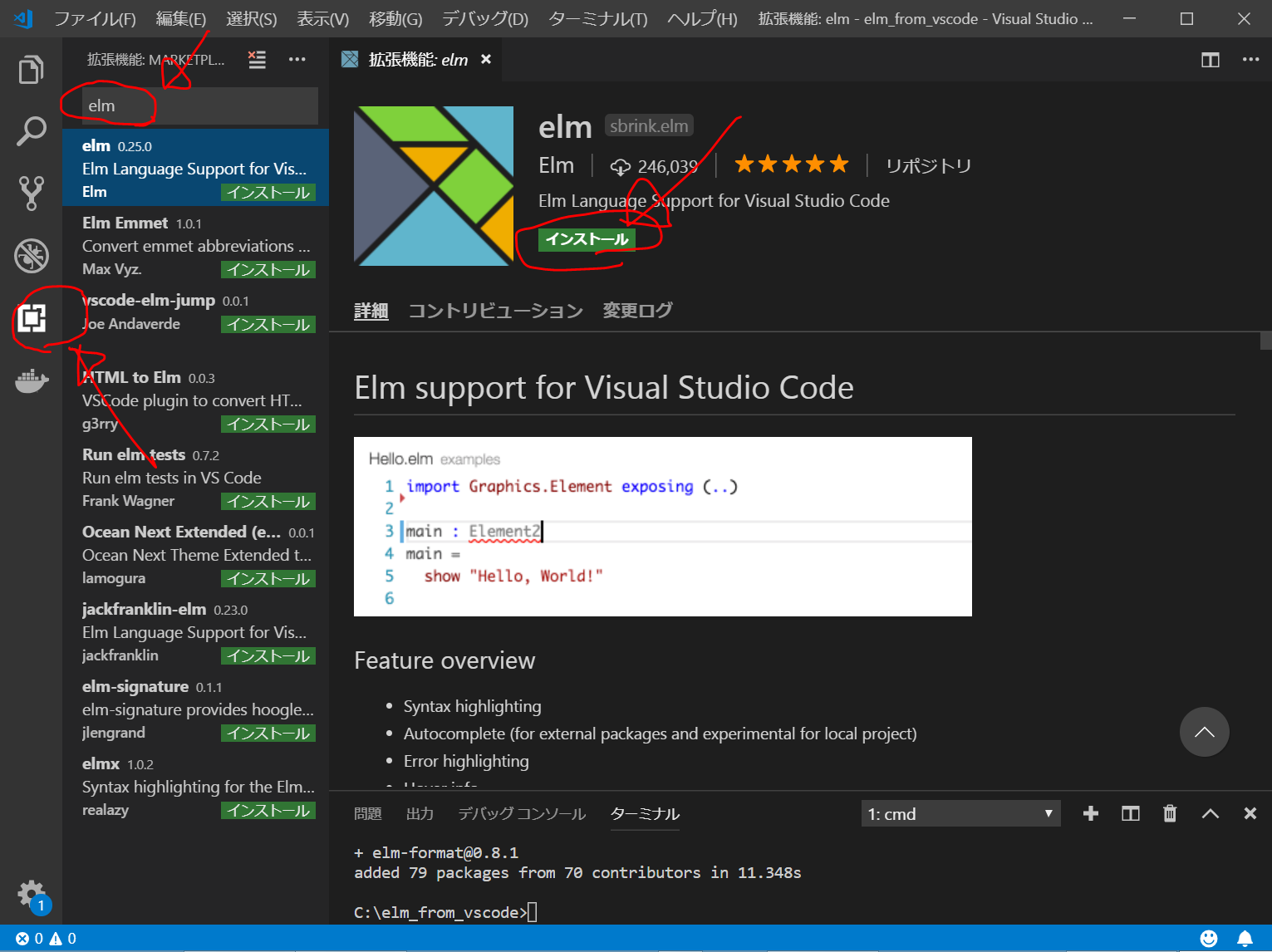
VisualStudioCodeのExtensionsでelmをインストール
Elm0.19のインストールの流れ
VisualStudioCodeとnode.jsはインストール済みとします。
- elmのインストール
- elm-formatのインストール
- VisualStudioCodeのExtensionsでelmをインストール
- VisualStudioCodeのUser Settingsで設定
elmとelm-formatのインストール
C:/elm_from_vscode/ フォルダを作成し、フォルダ内で右クリックして、VisualStudioCodeで開きます。
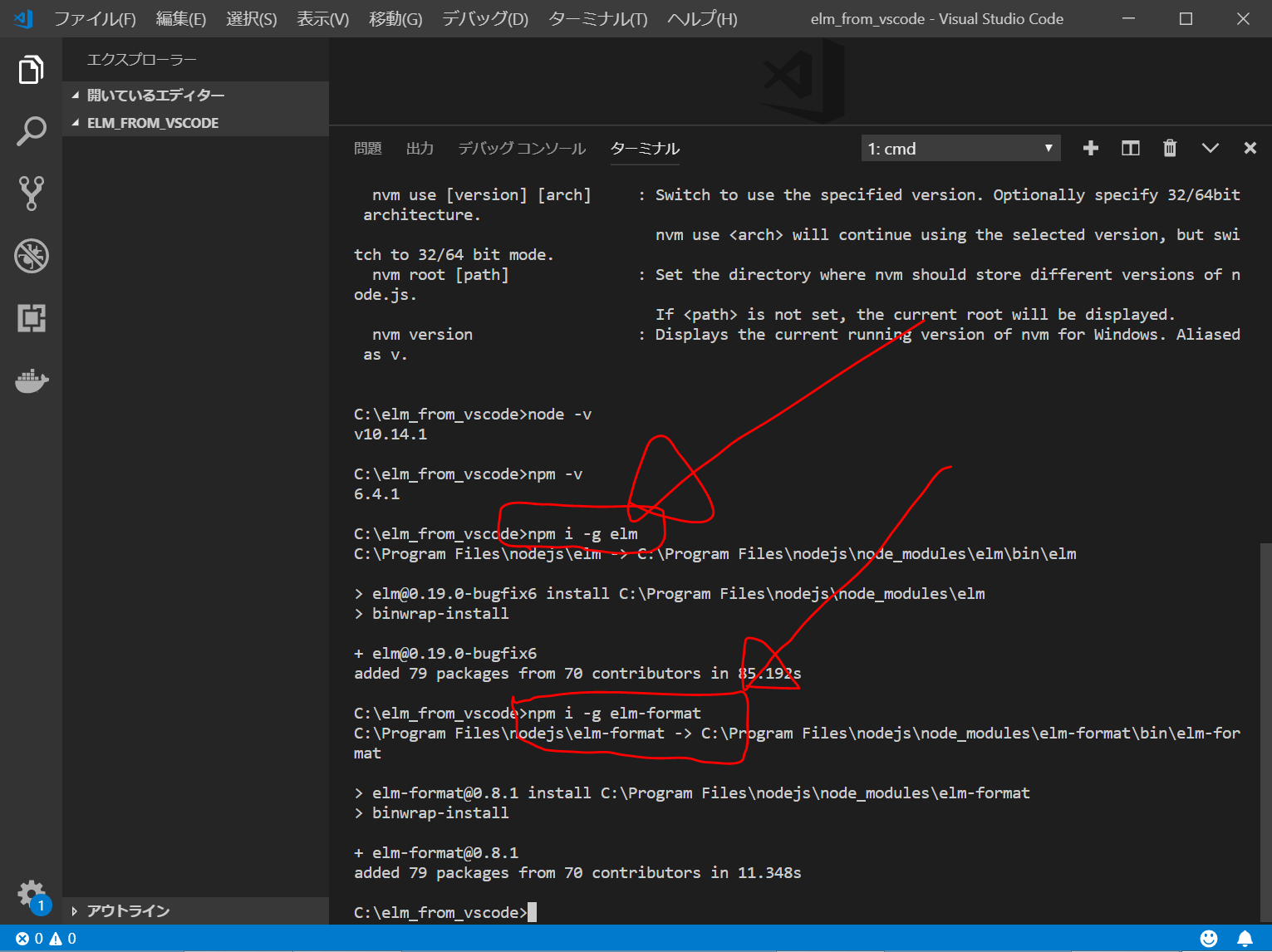
Ctrl+@を押して、コマンドプロンプト画面を出して、以下を入力します。
npm i -g elm
npm i -g elm-format
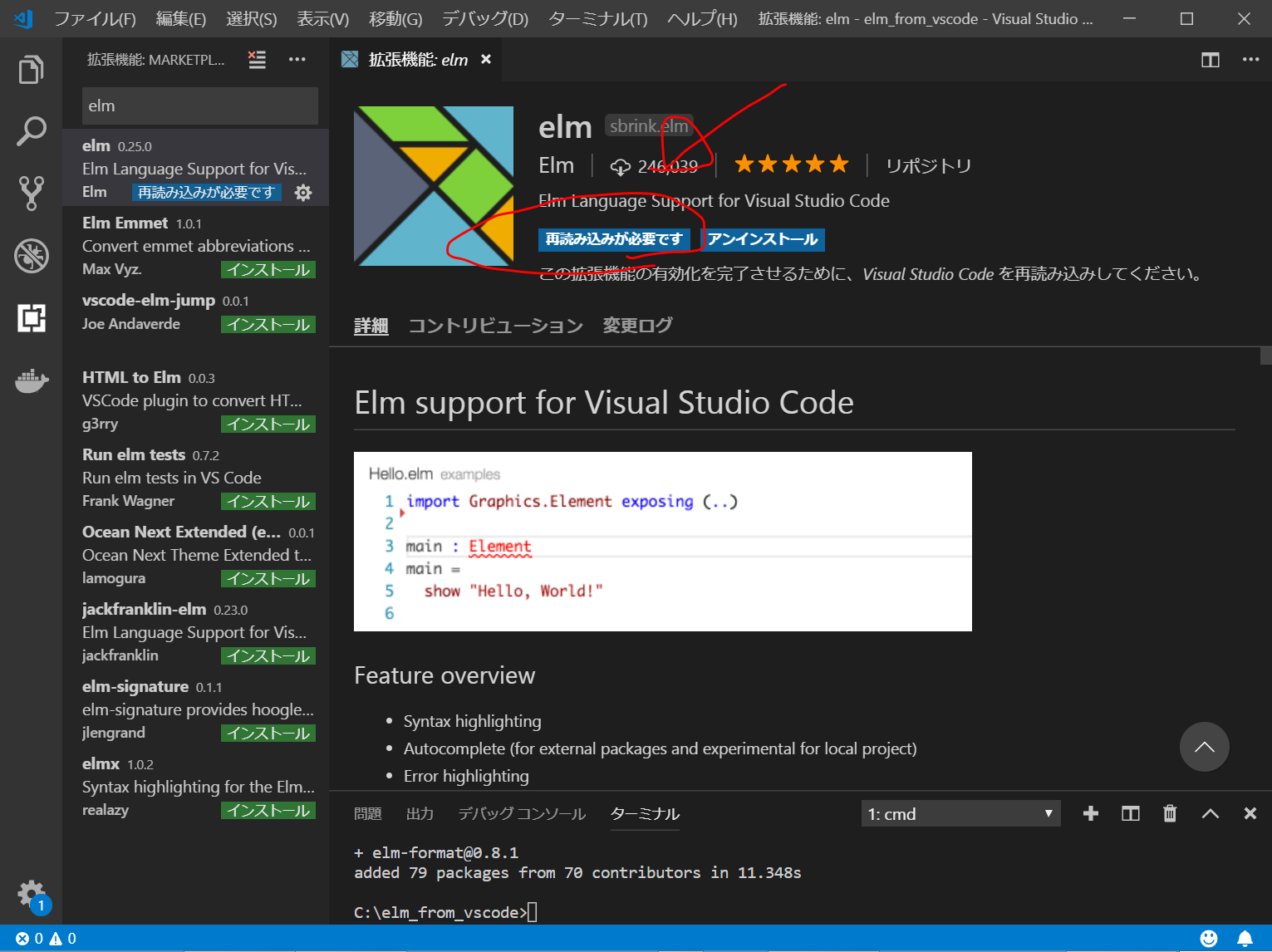
VisualStudioCodeのExtensionsでelmをインストールしてから、VisualStudioCodeを再起動。

「再読み込みが必要です」をクリック

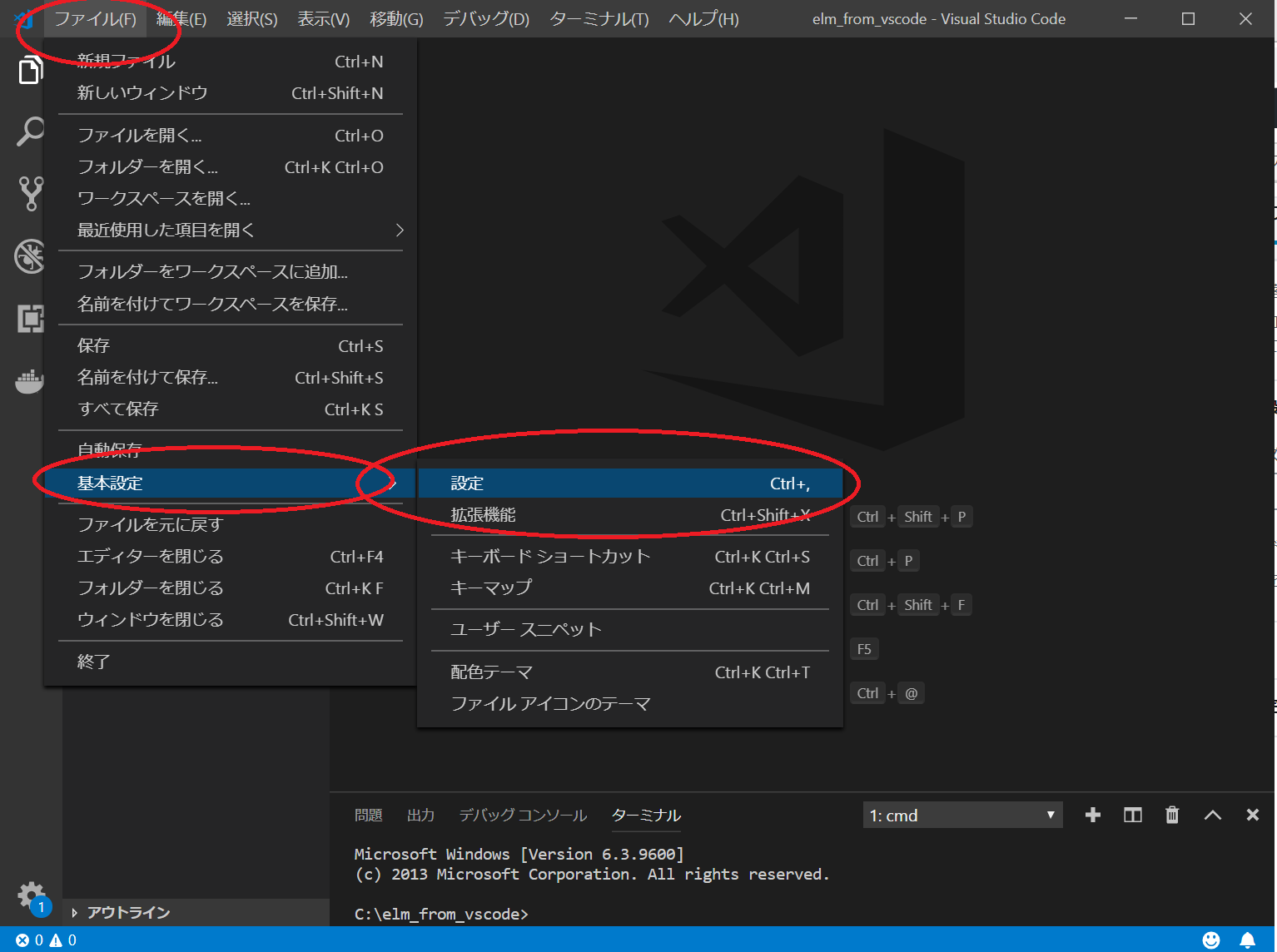
ファイル > 基本設定 > 設定

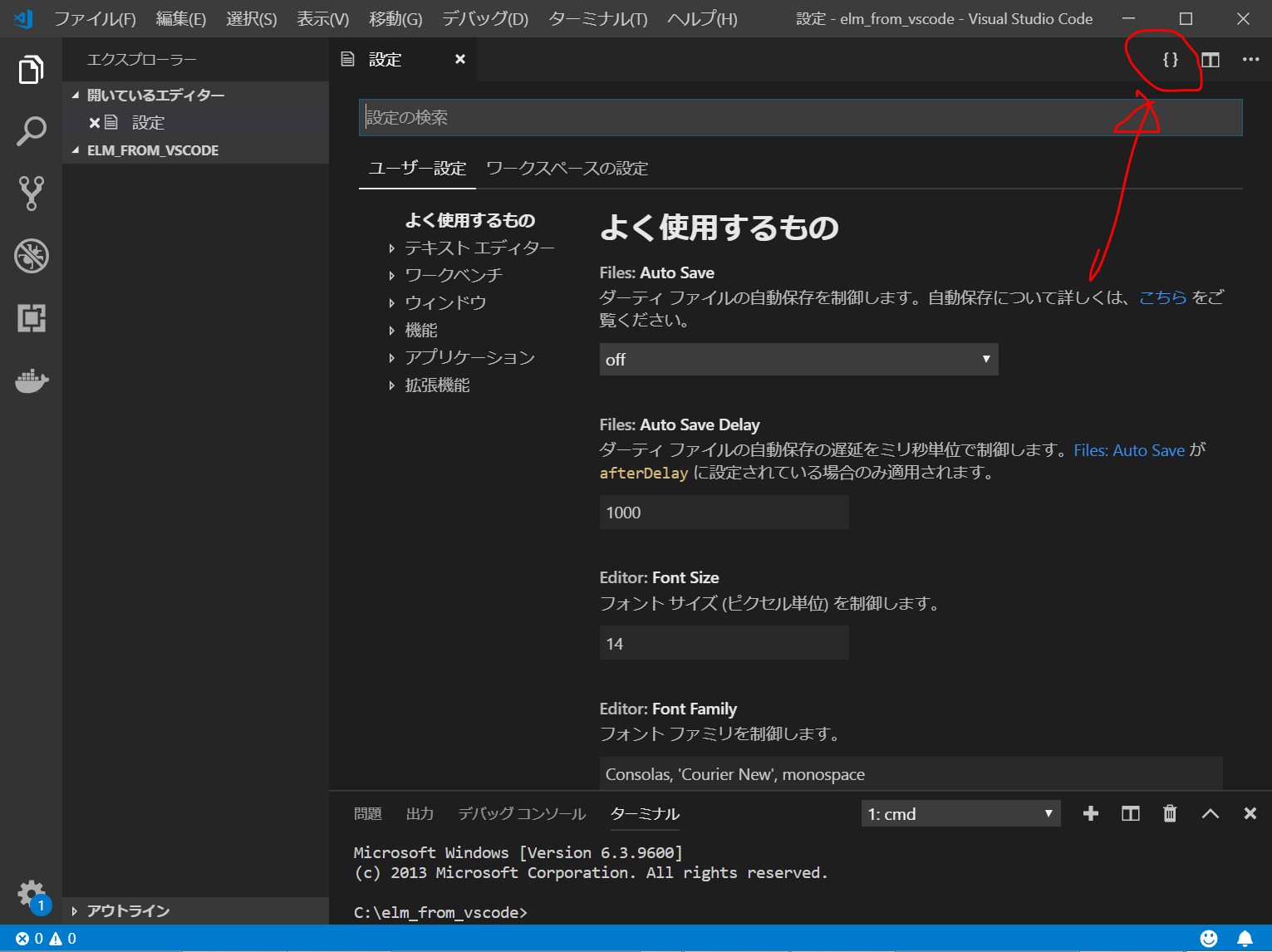
{} をクリック

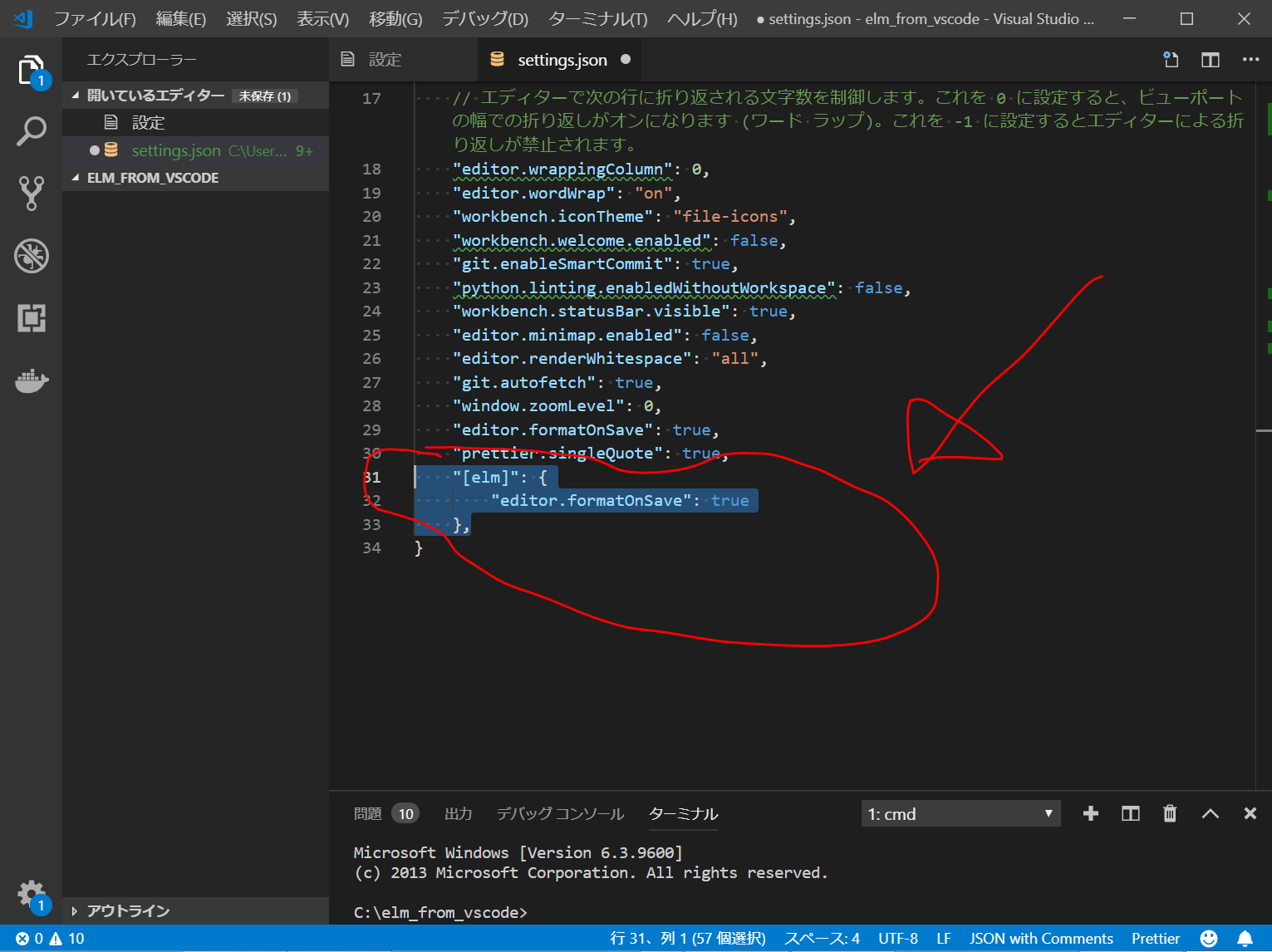
以下を追加。
"[elm]": {
"editor.formatOnSave": true
},
これで、Windows8.1でVisualStudioCodeでelmを使用するための環境構築が終わりました。
node.jsを、nvmなどのバージョン管理システムを用いてインストールしていると、うまくいかないことがあるという話もどこかで見ましたが、よくわかりません。
うまくいかなければ、node.jsを、 https://nodejs.org/ja/から直接ダウンロードしてインストールした方がよいかもしれません。
Hello Worldしてみる
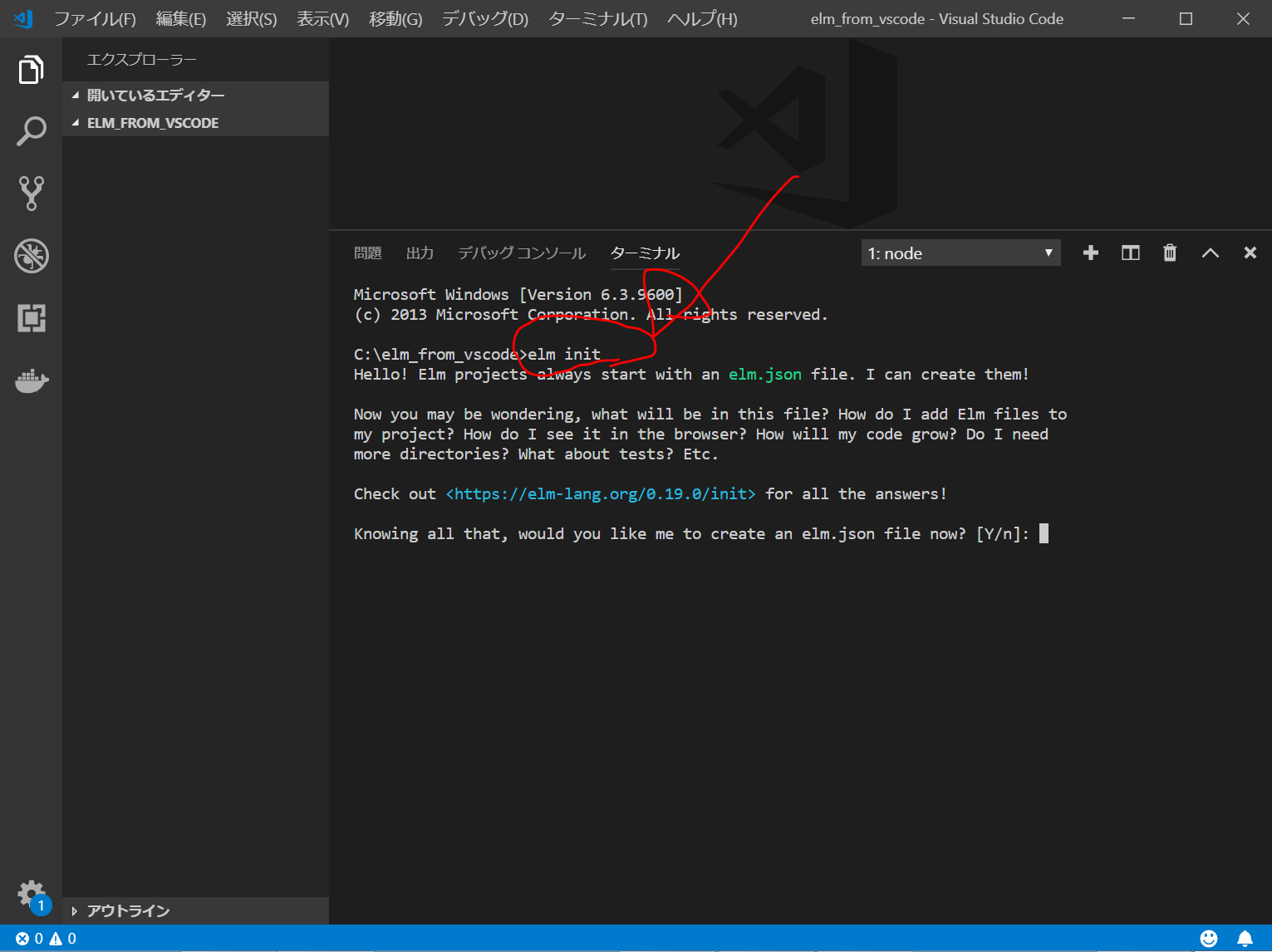
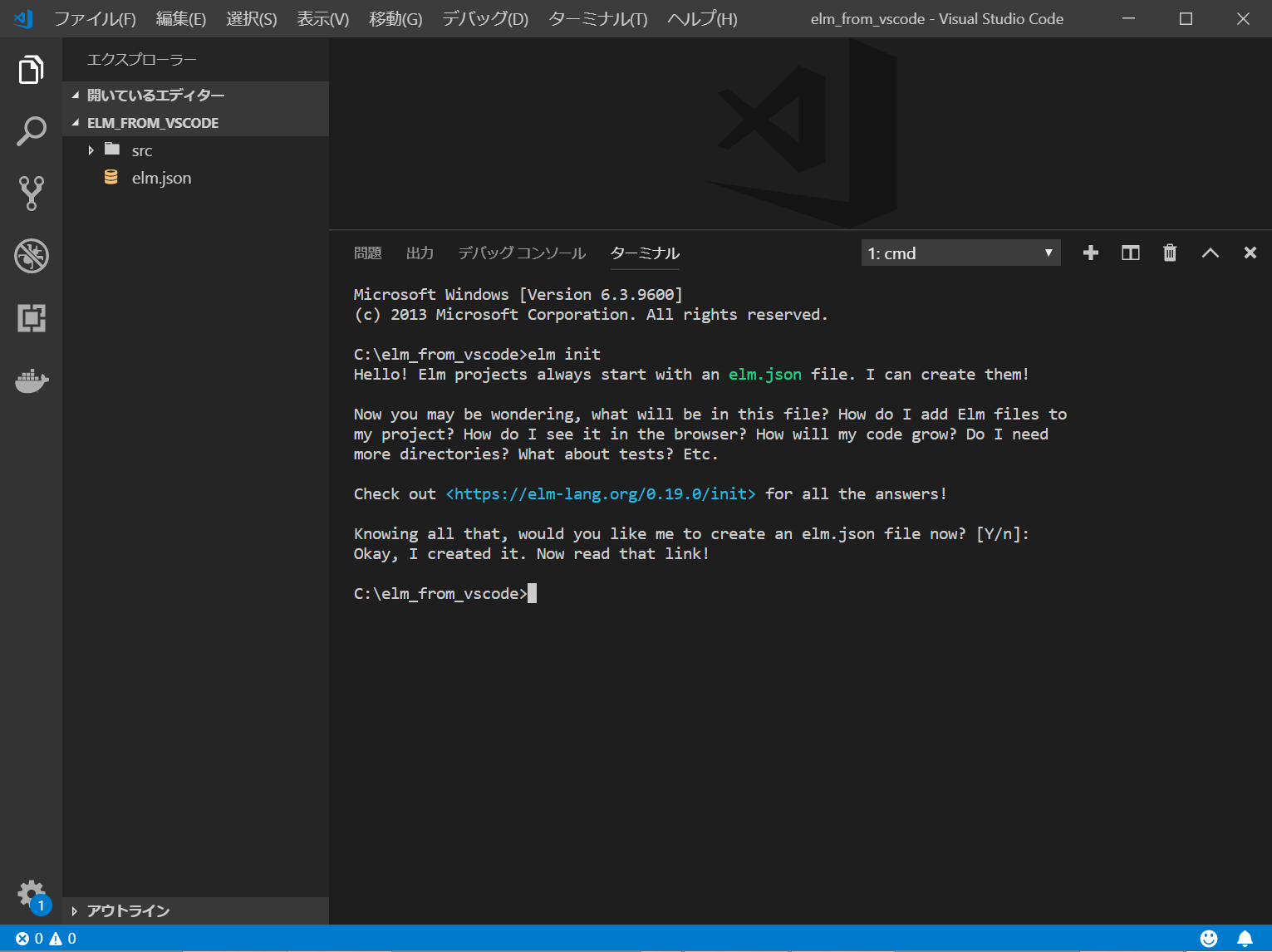
VisualStudioCodeで、C:/elm_from_vscode/ を開き、Ctrl+@で、コマンドプロンプトを開いて、以下を入力。
elm init
Knowing all that, would you like me to create an elm.json file now? [Y/n]:
と聞かれるので、そのままEnterを押す。

src/ フォルダを、elm.json ファイルが作成されます。
Elm ソースファイルの作成と編集を行います。
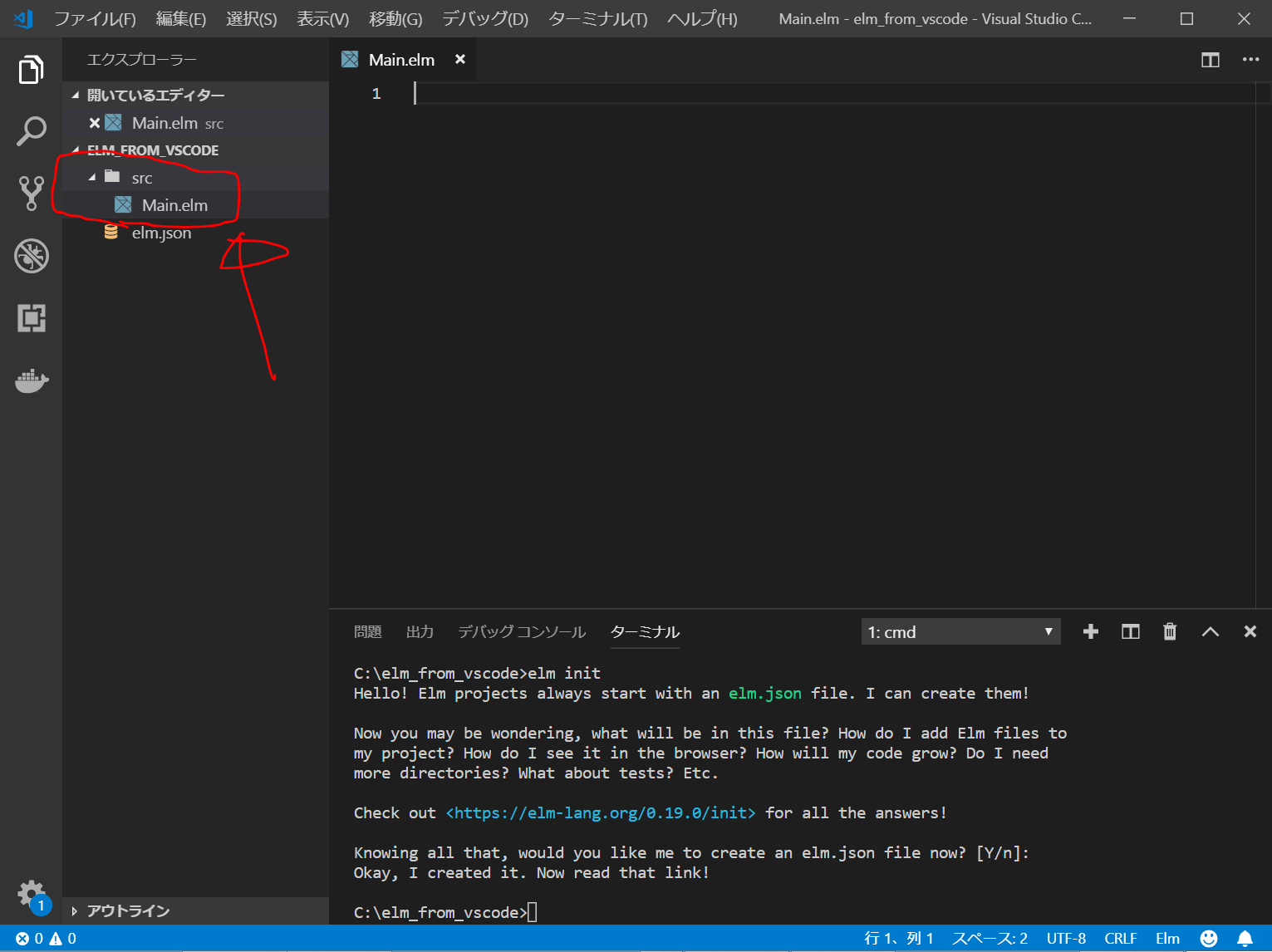
src/ フォルダに、Main.elm ファイルを新規作成。

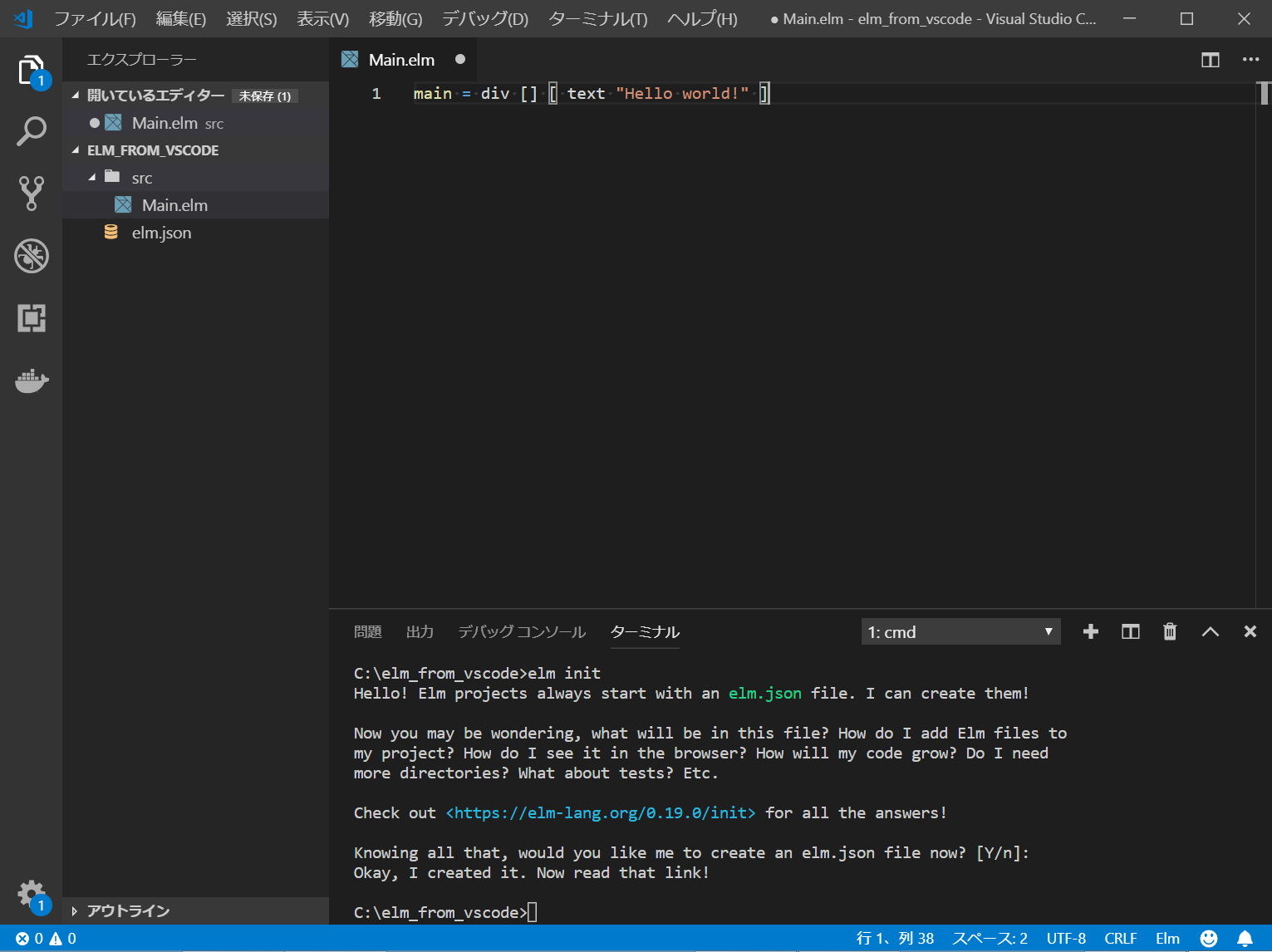
src/Main.elm に以下を入力します。
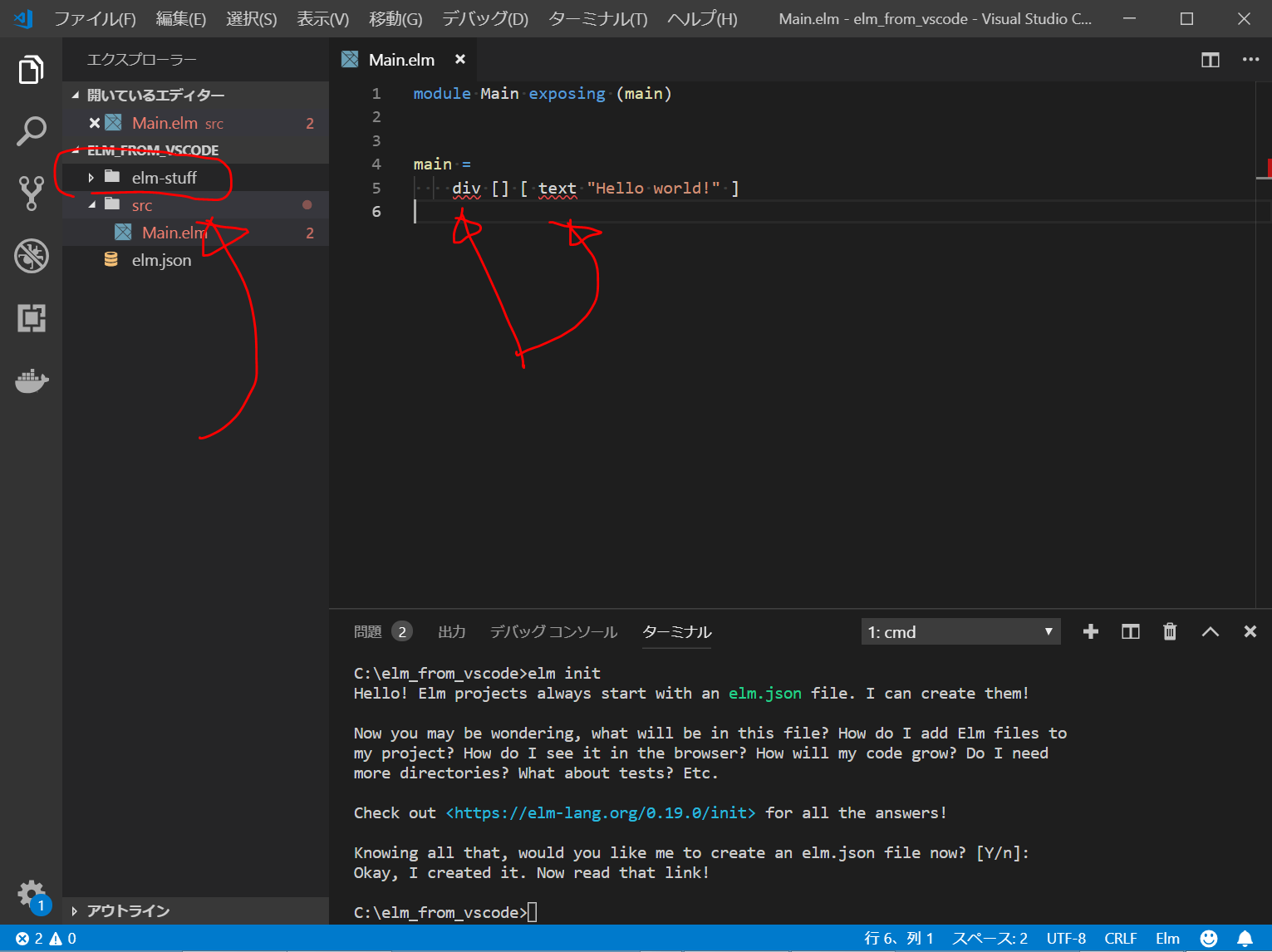
main = div [] [ text "Hello world!" ]
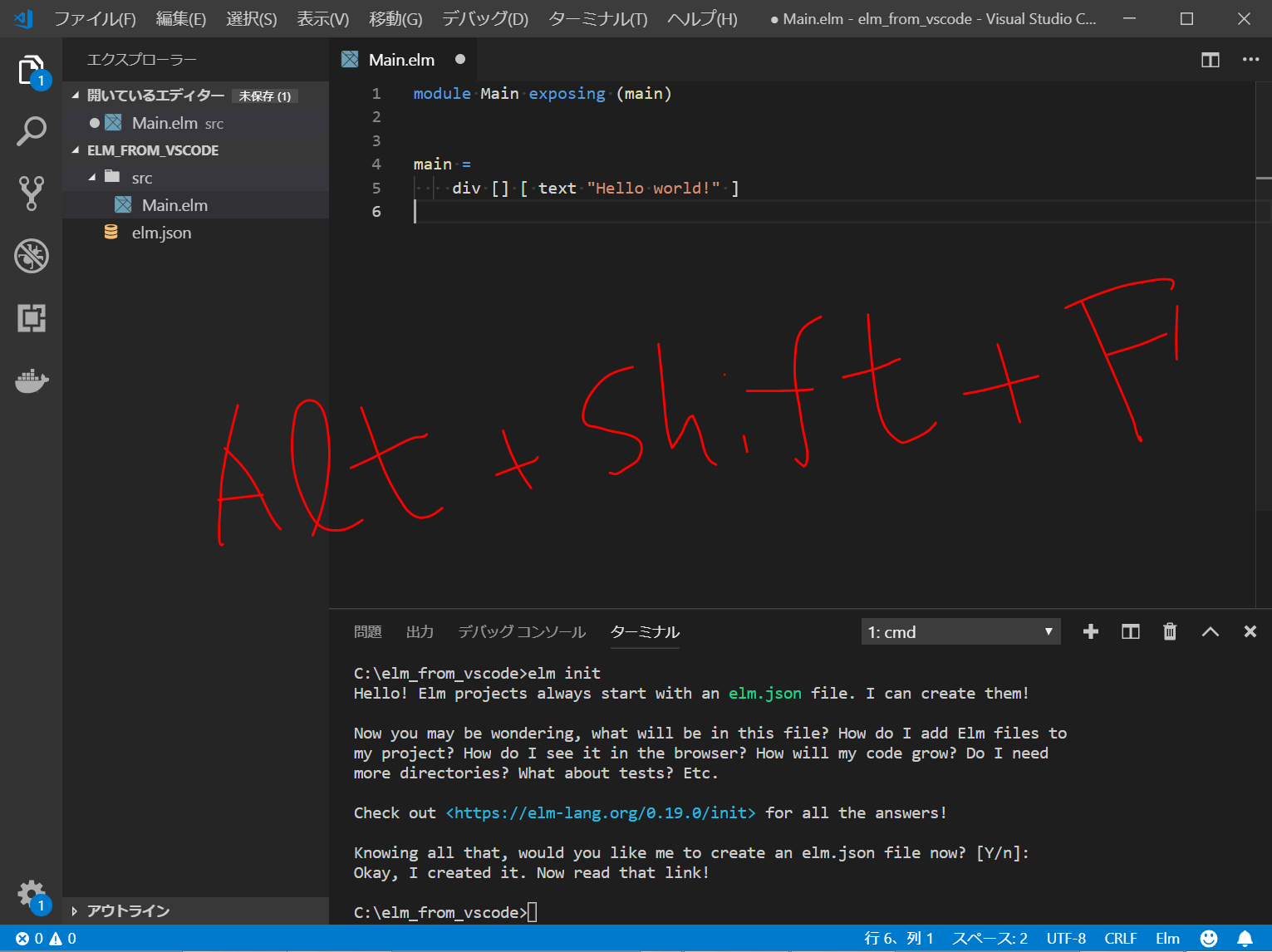
この状態で、Alt + Shift + F を押します。
すると、ワンテンポ遅れて、いきなり、以下のように変化します。

何がおこったのかという感じですが、これがelm-formatの威力のようです。
まあ、たしかに、importとか勝手にやってほしいですよね。
次に、Ctrl+S で保存します。
すると、今回は、ツーテンポくらい遅れて、以下のように赤い波線が出てきます。
また、C:/elm_from_vscode/ フォルダに、新しく、elm-stuff/ というフォルダも作成されます。

これは、コンパイルエラーを示しているそうです。
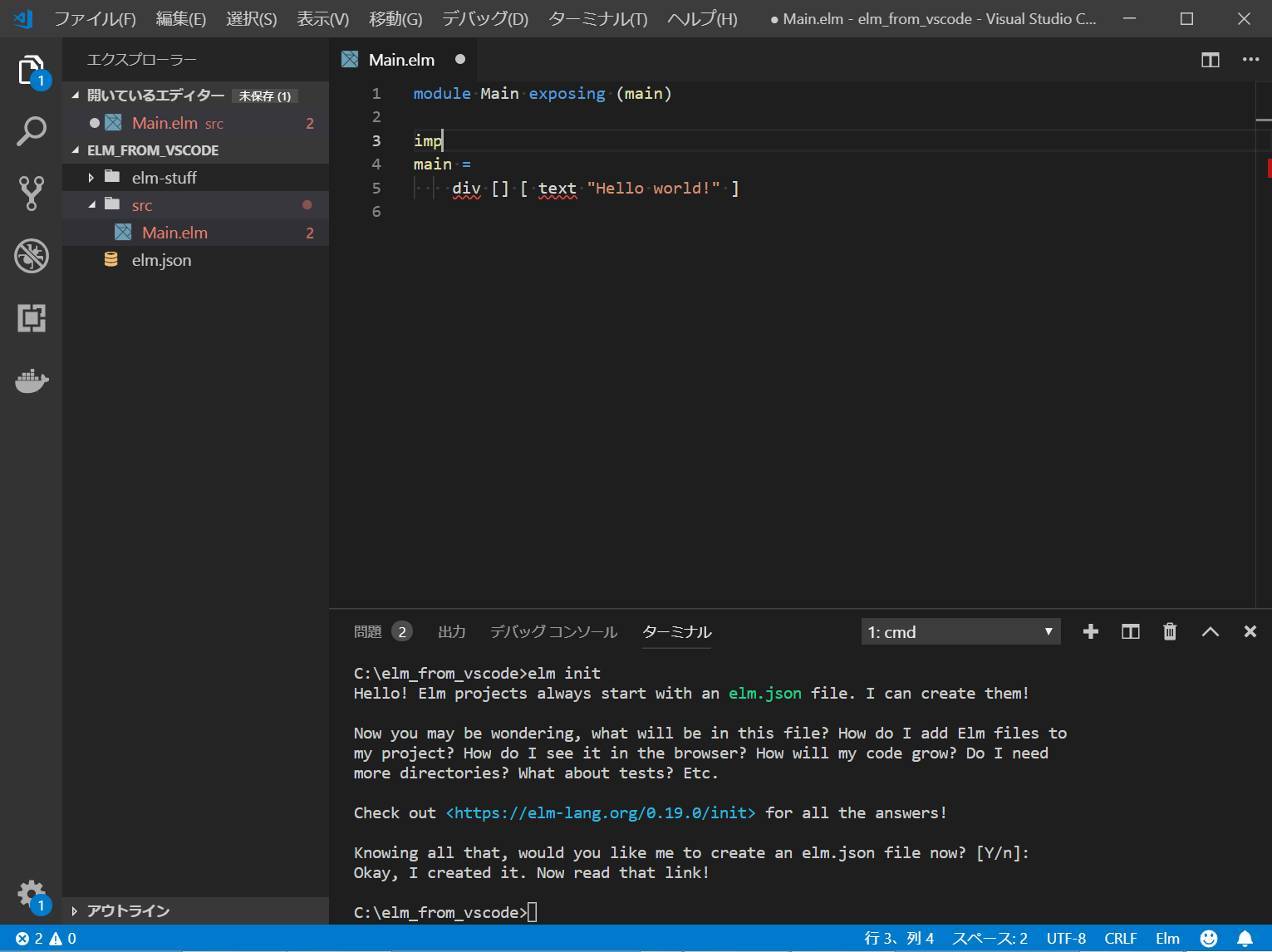
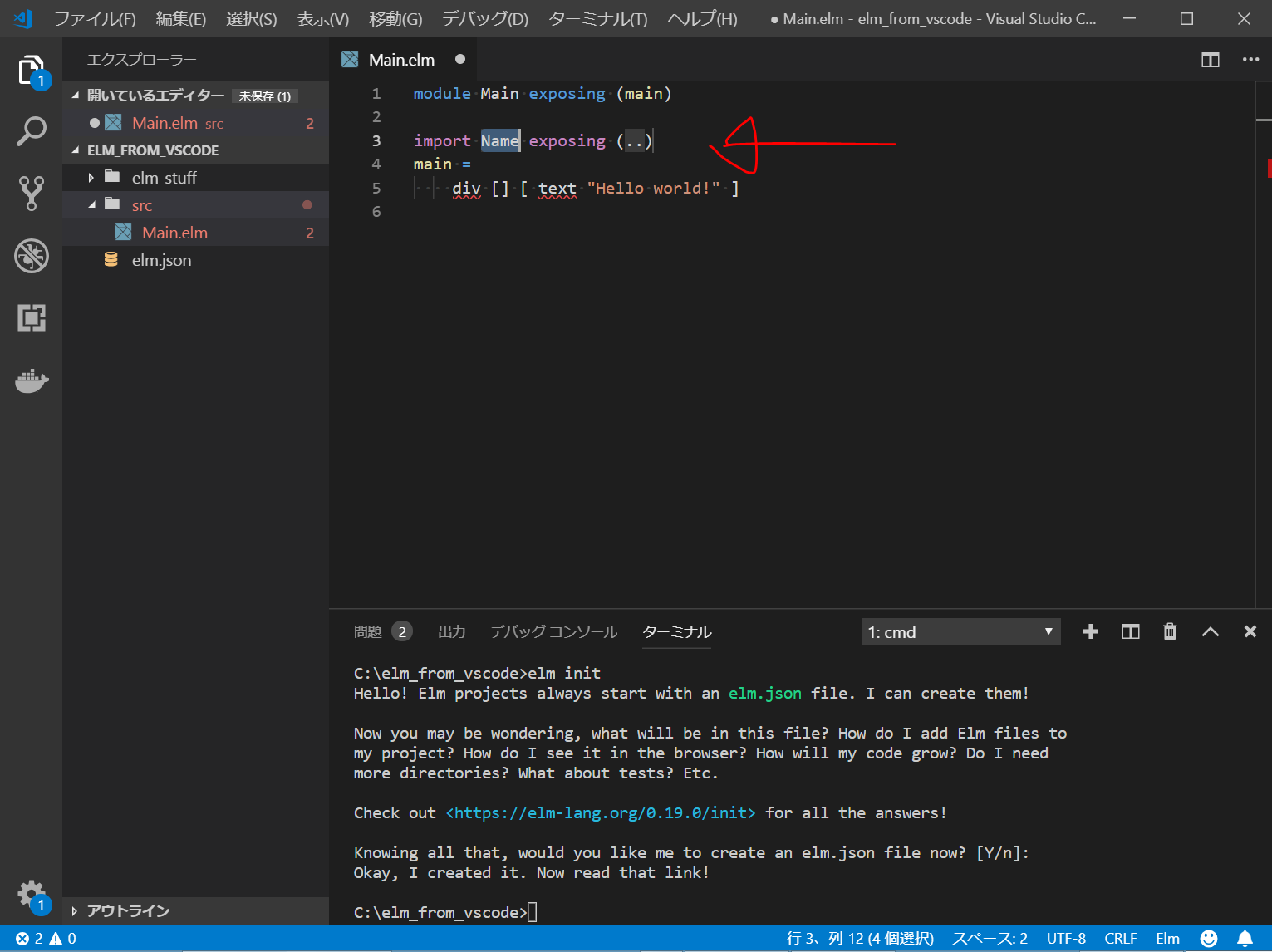
“main =" の上の行で、impと打ち込んでからEnterを押すと、以下のようになります。


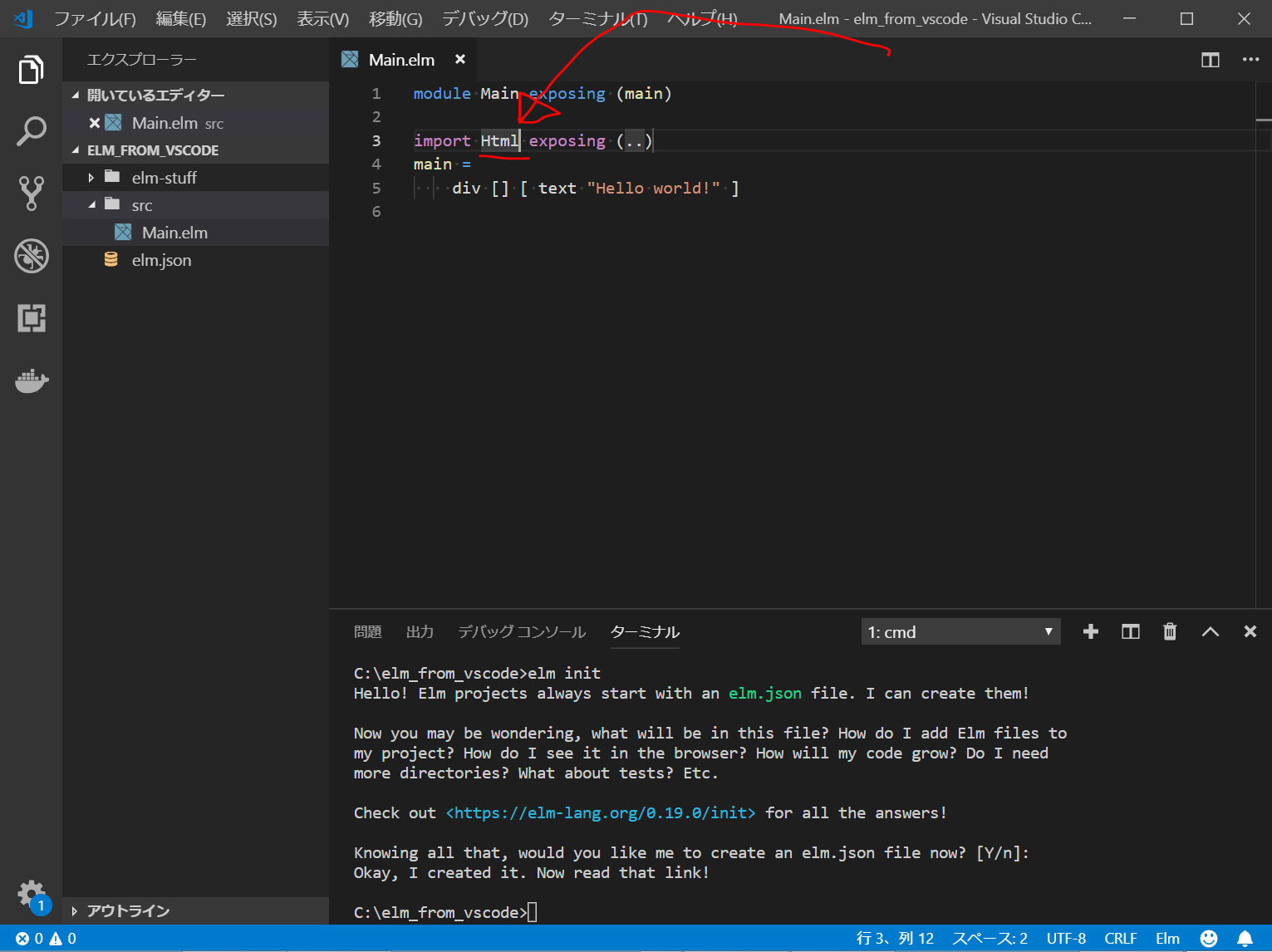
NameのところをHtmlに置き換えて保存します。
すると、divとtextの下に出ていた赤い波線が消えます。

これで、コンパイルエラーのないコードができたらしいです。
Elmコードの実行(コンパイルしてWEBブラウザで表示)
ElmのソースコードをコンパイルしてJavascriptに変換し、WEBブラウザChromeでページを表示します。
VisualStudioCode上でCtrl+@で、コマンドプロンプトを表示し、以下を入力。
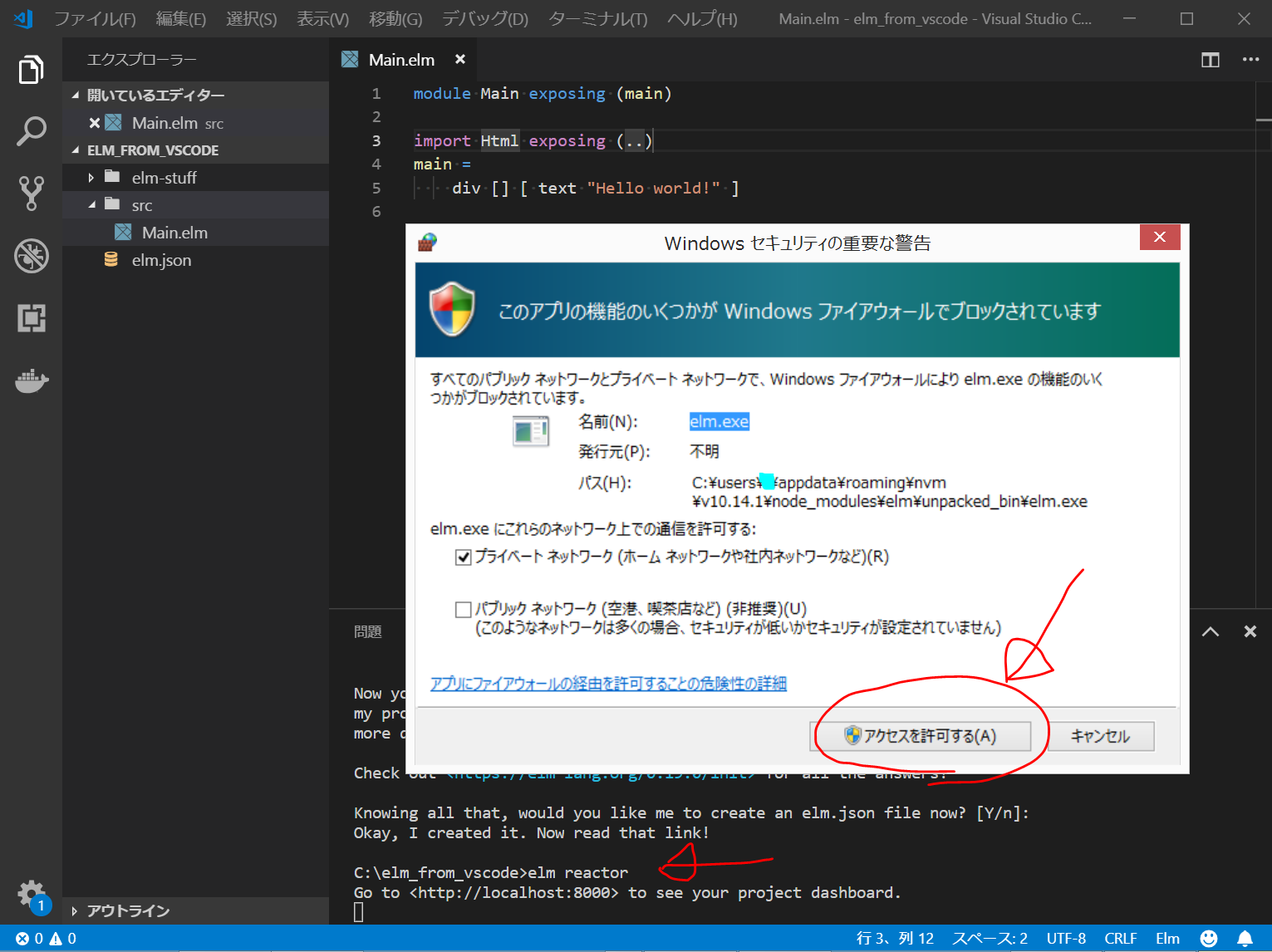
(初回だけ、セキュリティーの何たらの警告が出ますが、『アクセスを許可する』をクリックします。)
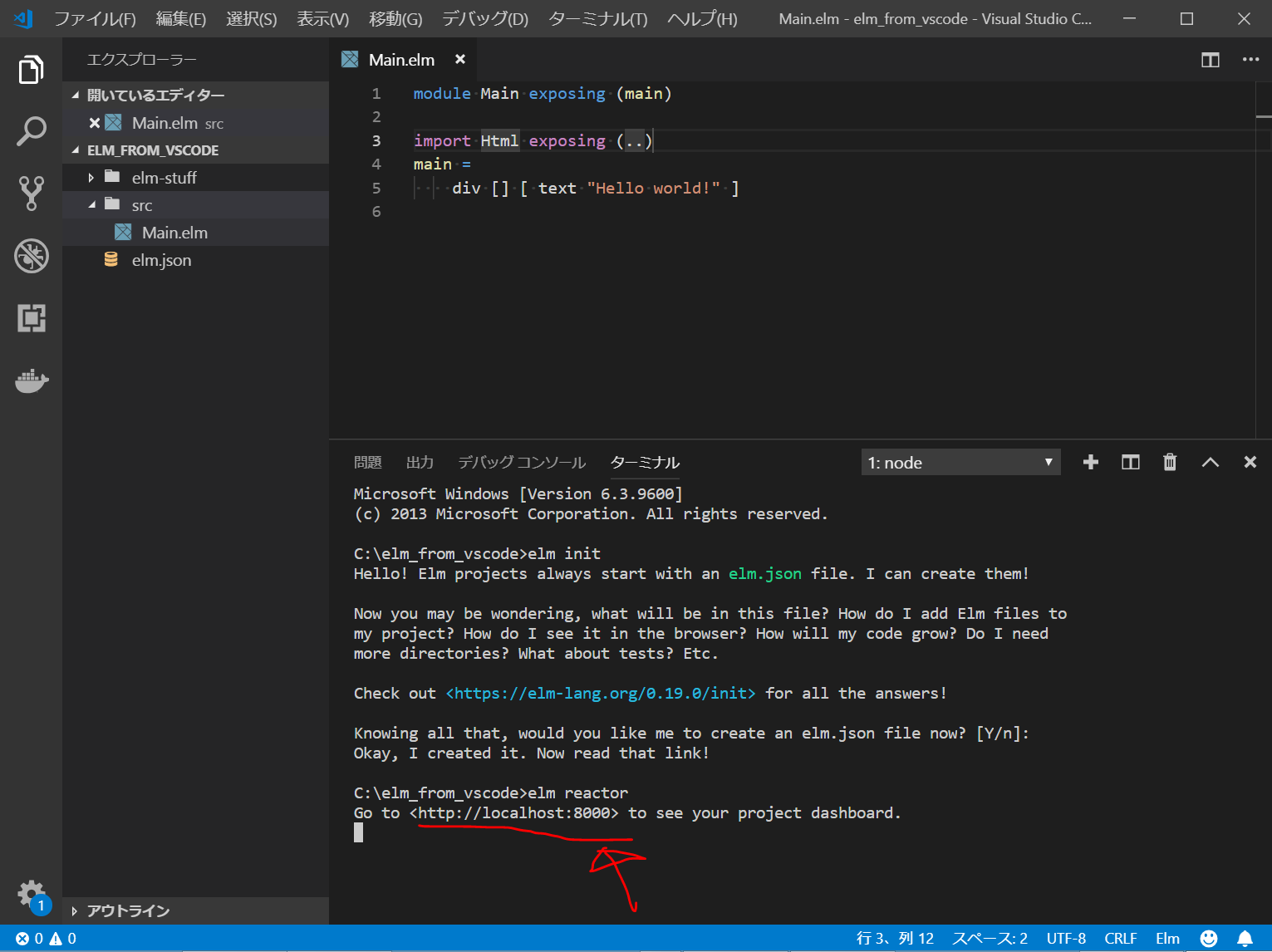
elm reactor

その後、ChromeなどのWEBブラウザで、
にアクセスします。
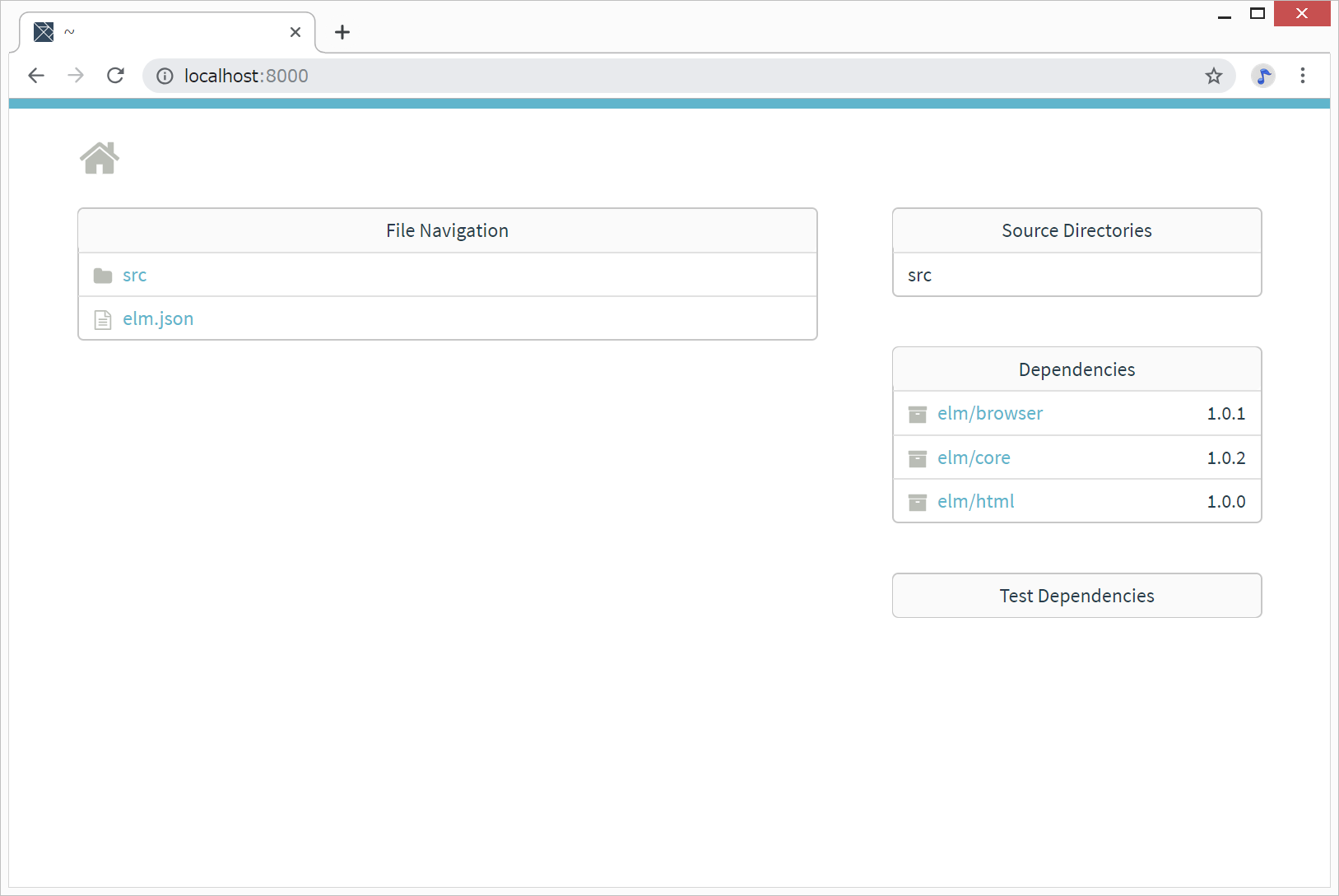
すると、以下のような画面になるので、File Navigation内の src をクリックします。

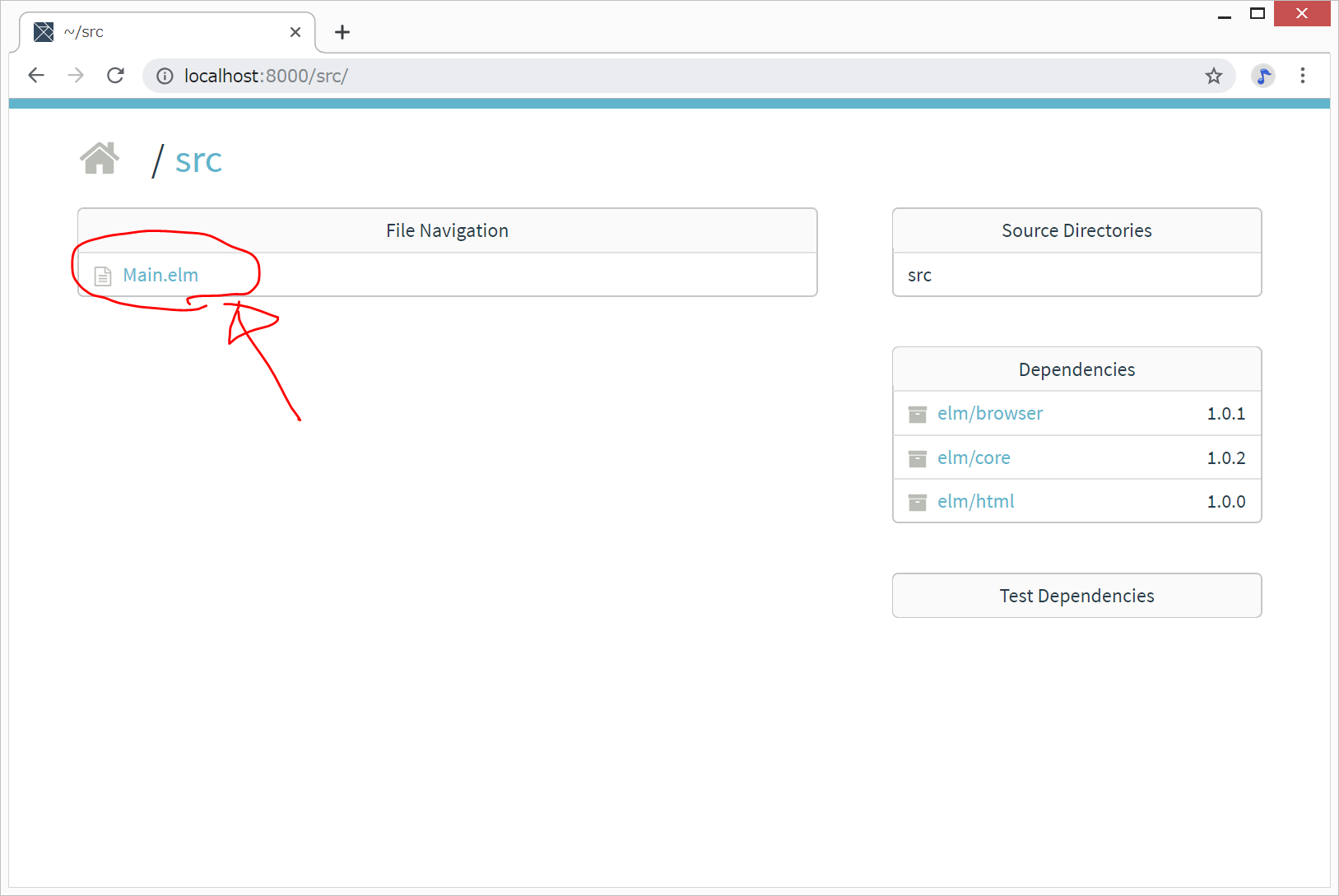
さらに、Main.elm をクリックします。

すると、以下のように、Main.elmがコンパイルされたページが表示されます。

これで、elm0.19でHello Worldが出来ました。結構疲れますね。
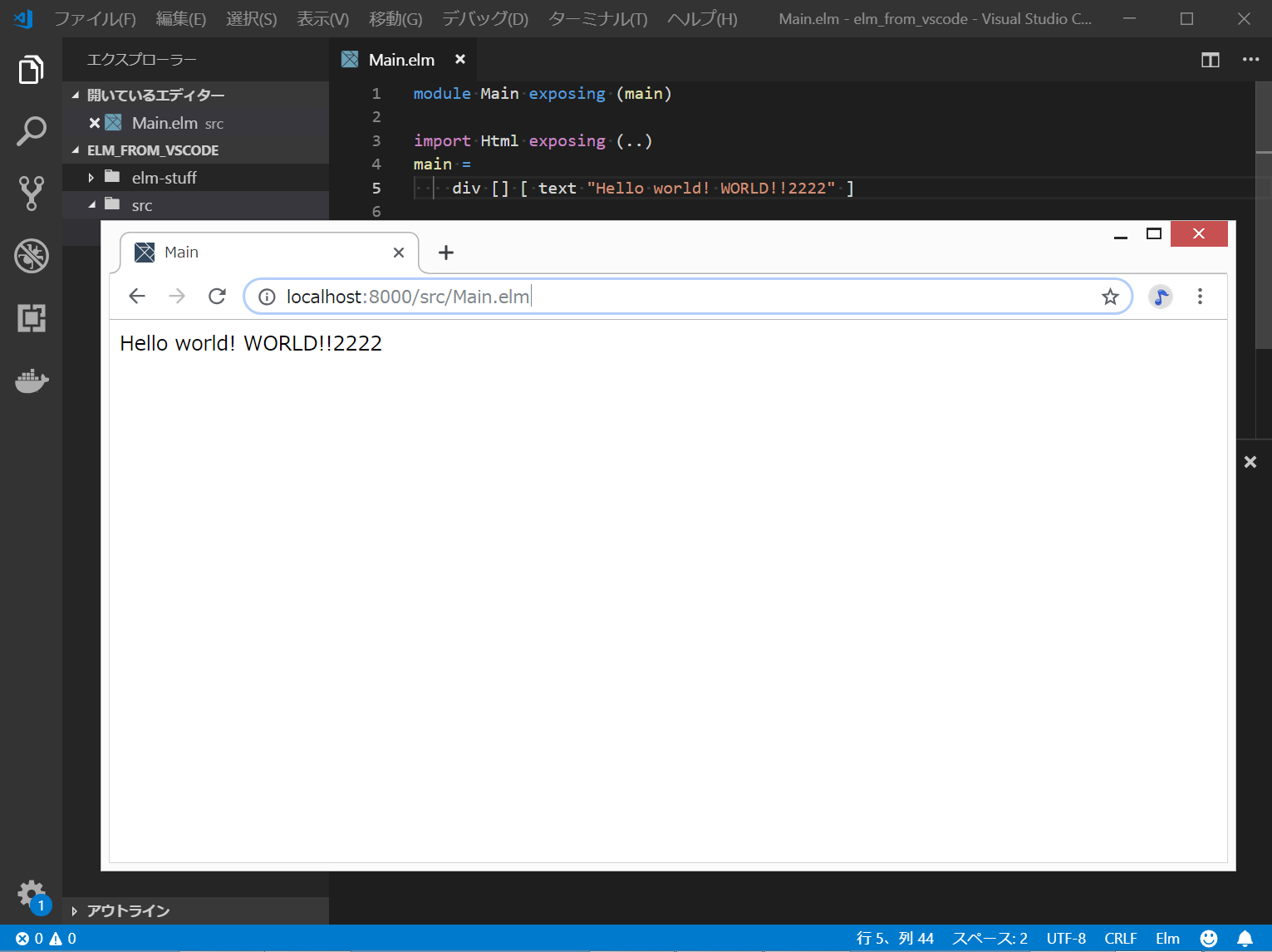
Main.elmの内容を変更しても、自動的には、http://localhost:8000/src/Main.elm は更新されませんでした。更新ボタンをクリックすると、Main.elmの変更内容が反映されました。(ホットリロードでは無いようです。)

なお、サーバを止めるときは、VisualStudioCodeのコマンドプロンプト上で、Ctrl+C を押します。

ディスカッション
コメント一覧
まだ、コメントがありません