Elm0.19でCSSフレームワーク”Bulma”を試してみる(3)surprisetalk/elm-bulma packageのexampleファイルをGitHub Pagesで公開してみる
こちらのVuexの記事を真似して、ElmとBulmaでハンバーガーメニューを実装してみたいと思っています。
以前、開発環境ではsurplisetalk/elm-bulma を実行することができたのですが、今回は、これをNetlifyにデプロイしてみたいと思います。→結局、GitHub Pagesにしました。
https://package.elm-lang.org/packages/surprisetalk/elm-bulma/latest

今回やりたいこと
surprisetalk/elm-bulma packageのExample.elmファイルのコードを開発環境で実行し、Netlifyにデプロイする
ソースコード
https://github.com/adash333/elm-bulma-example
DEMOサイト
https://adash333.github.io/elm-bulma-example/
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},elm-live 3.4.1
新規Elmアプリの作成
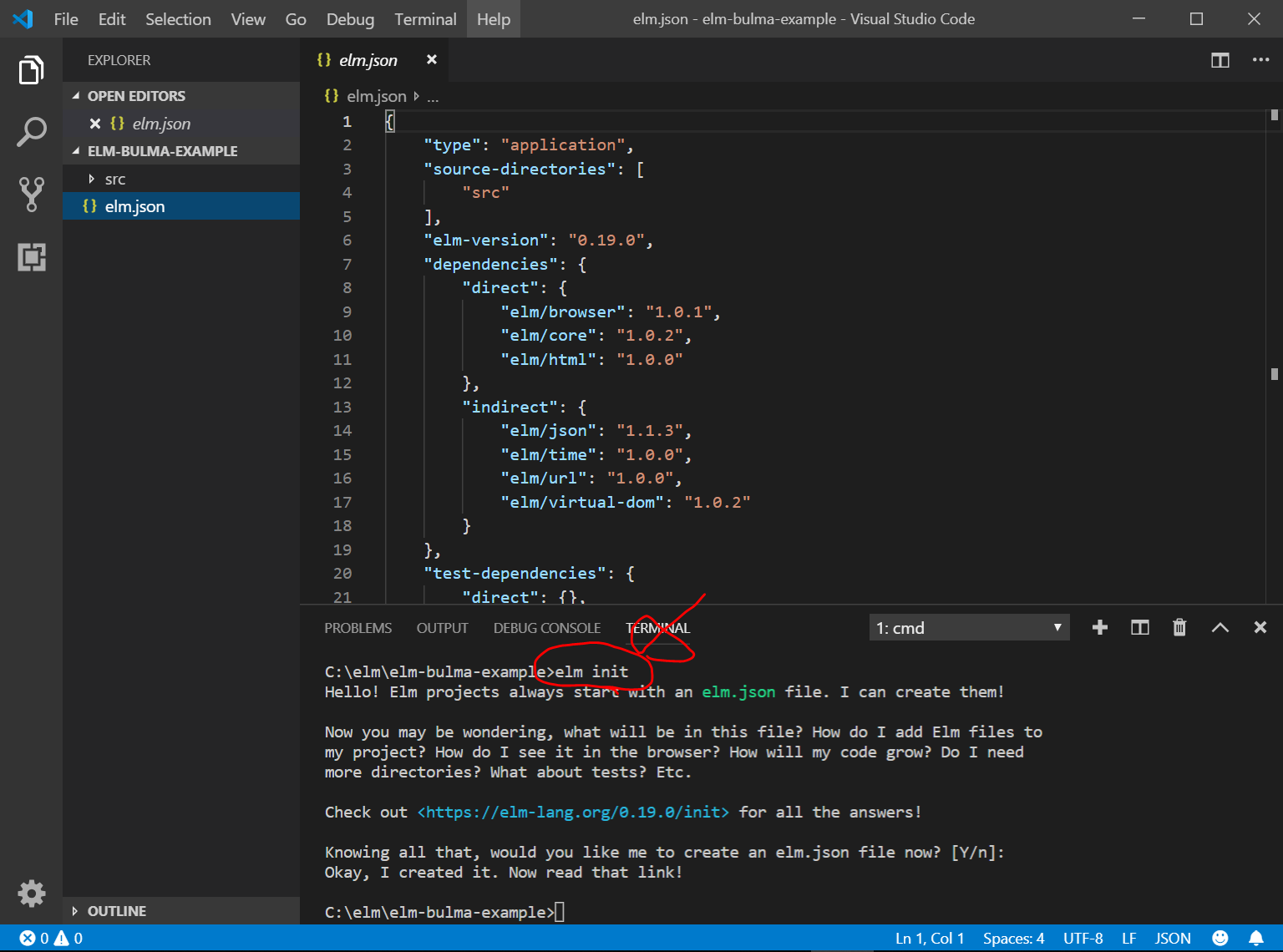
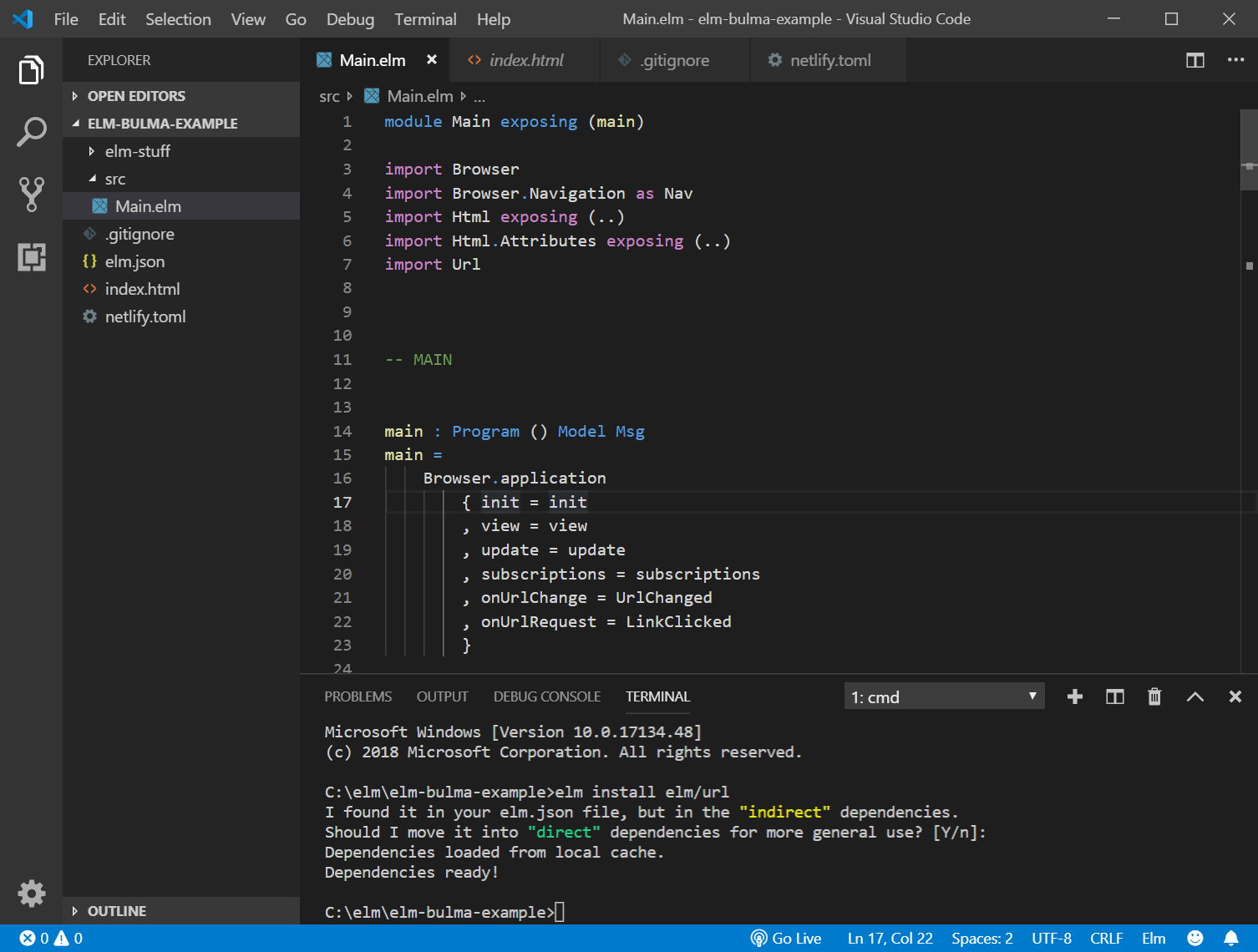
C:/elm/ フォルダに、elm-bulma-example/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力します。
途中で何か聞かれたらEnterを押します。
elm/url パッケージもインストールしておきます。
elm init
elm install elm/url
surprisetalk/elm-bulma パッケージのインストール
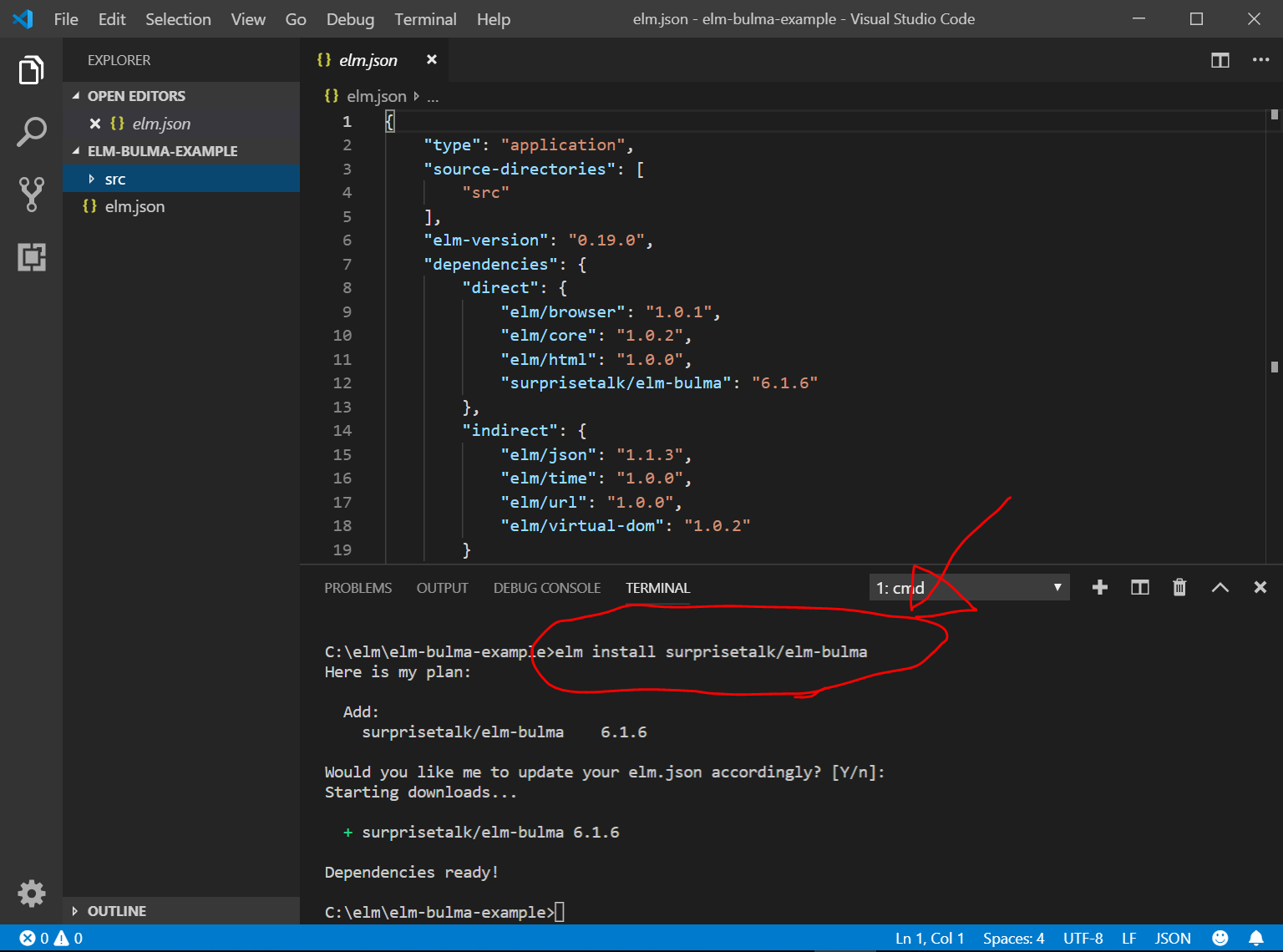
以下を入力します。
途中で何か聞かれたらEnterを押します。
elm install surprisetalk/elm-bulma
ElmでBulmaを使用し、Netlifyにデプロイするための準備
次に、
https://github.com/adash333/elm-github-viewer1
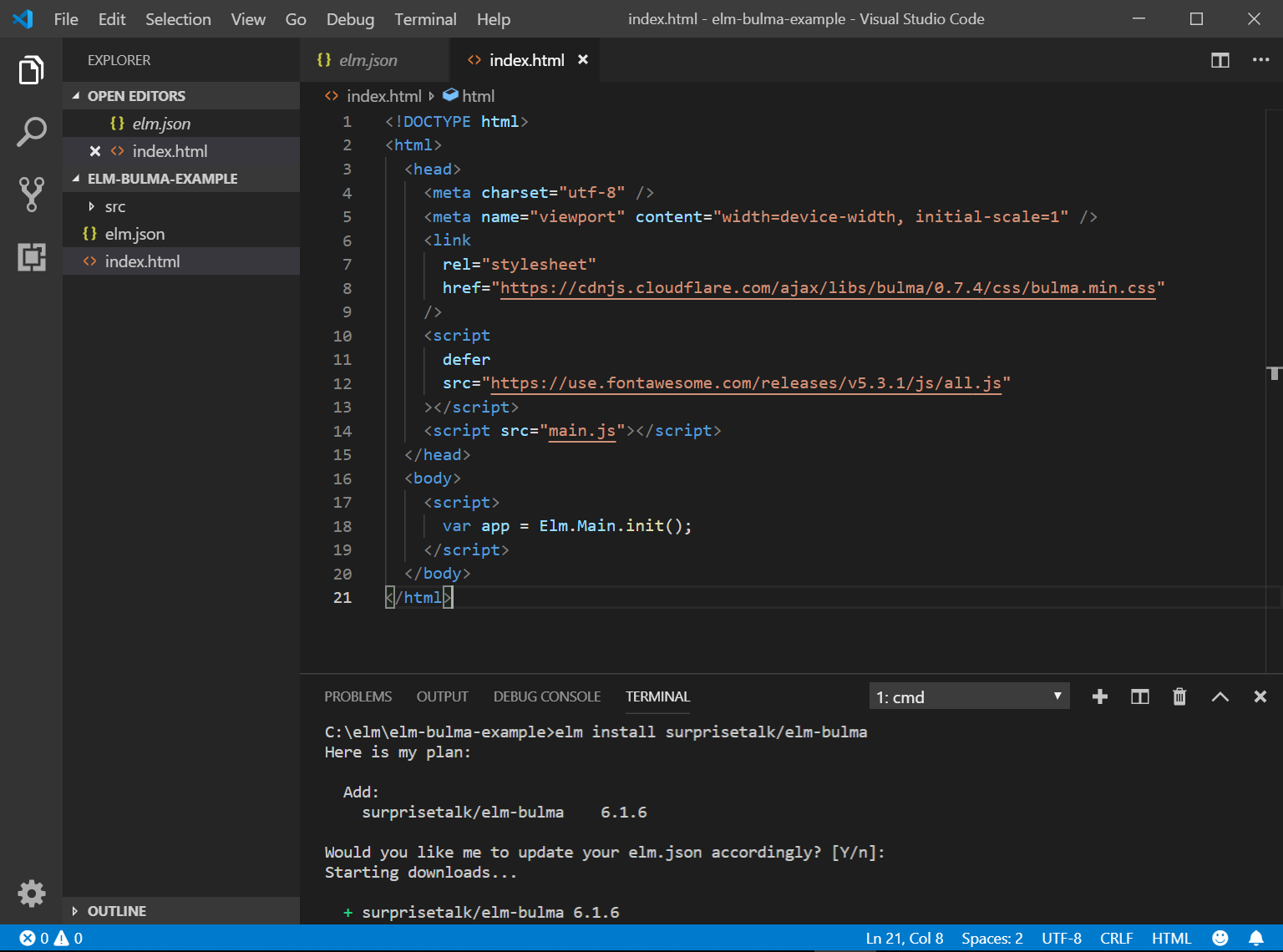
から、.gitignore, index.html, netlify.toml をコピペします。
Browser.application
を使う方式でやってみます。
index.html

src/Main.elmの新規作成
写経元サイトのExample.comは
Browser.sandbox
なのですが、今後、SPA(Single Page Applicatoin)を作成したいので、今回は、Browser.applicationでやってみたいと思います。
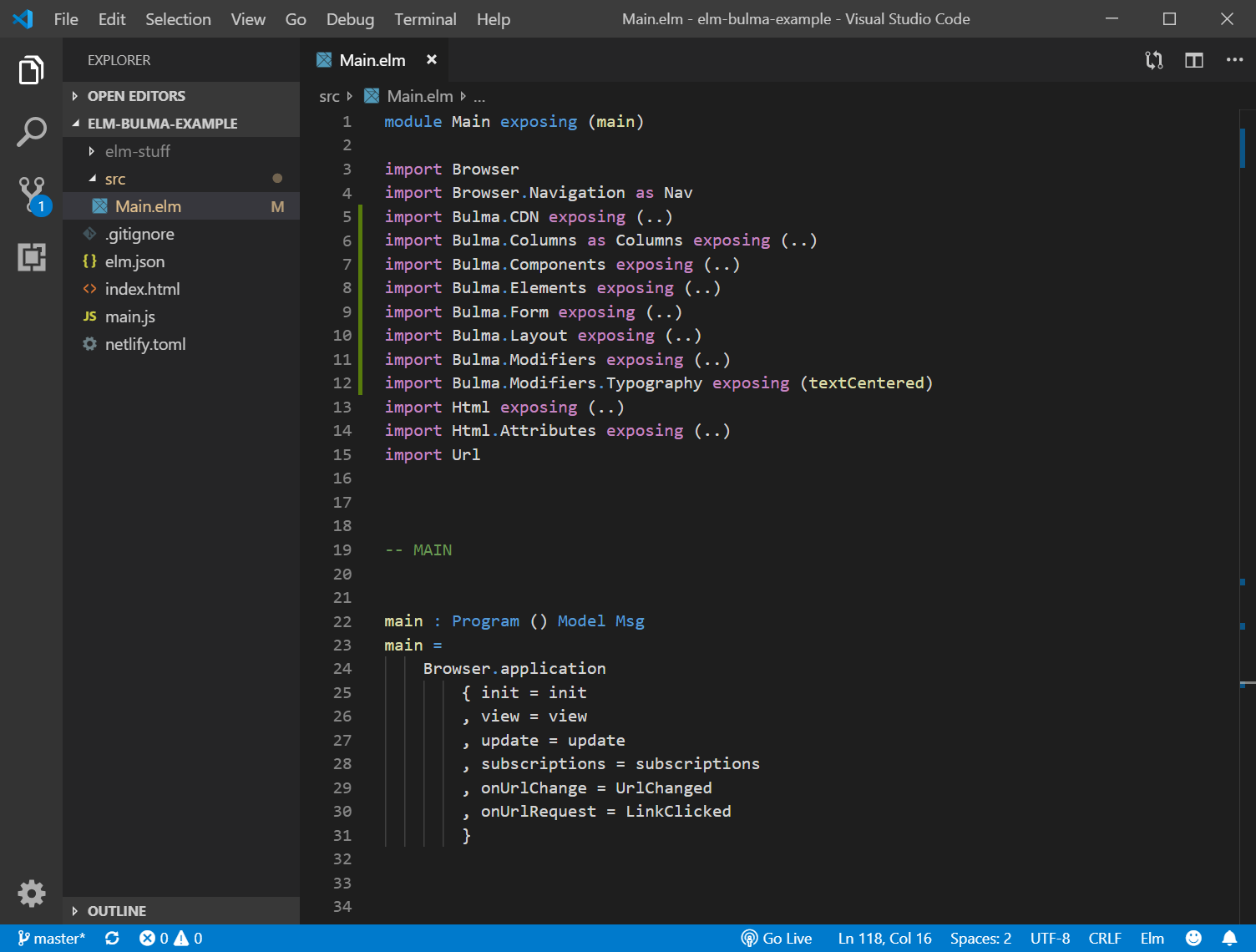
以下のソースコードをほぼコピペします。
参考:Elmで複数ページからなる極簡単なSPA(シングルページアプリケーション)を作成(ソースコードあり)
https://github.com/adash333/elm-navigation2/blob/master/src/Main.elm

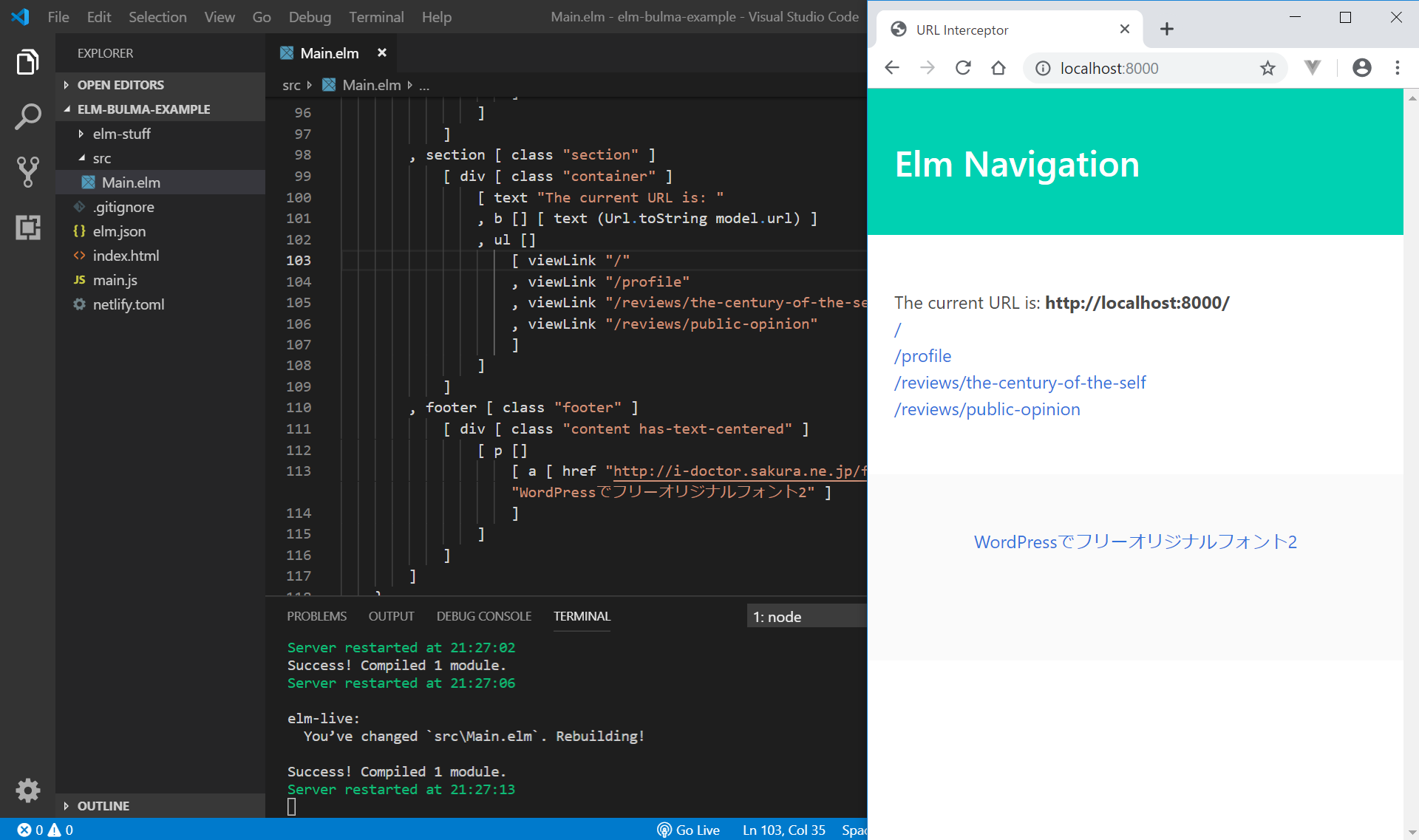
elm-liveで開発サーバで表示してみます。
elm-live src/Main.elm --open -- --output=main.js
この時点でのソースコード
https://github.com/adash333/elm-bulma-example/tree/13f524a2713737b3f8d9a7ebdb8def92ddec6b09
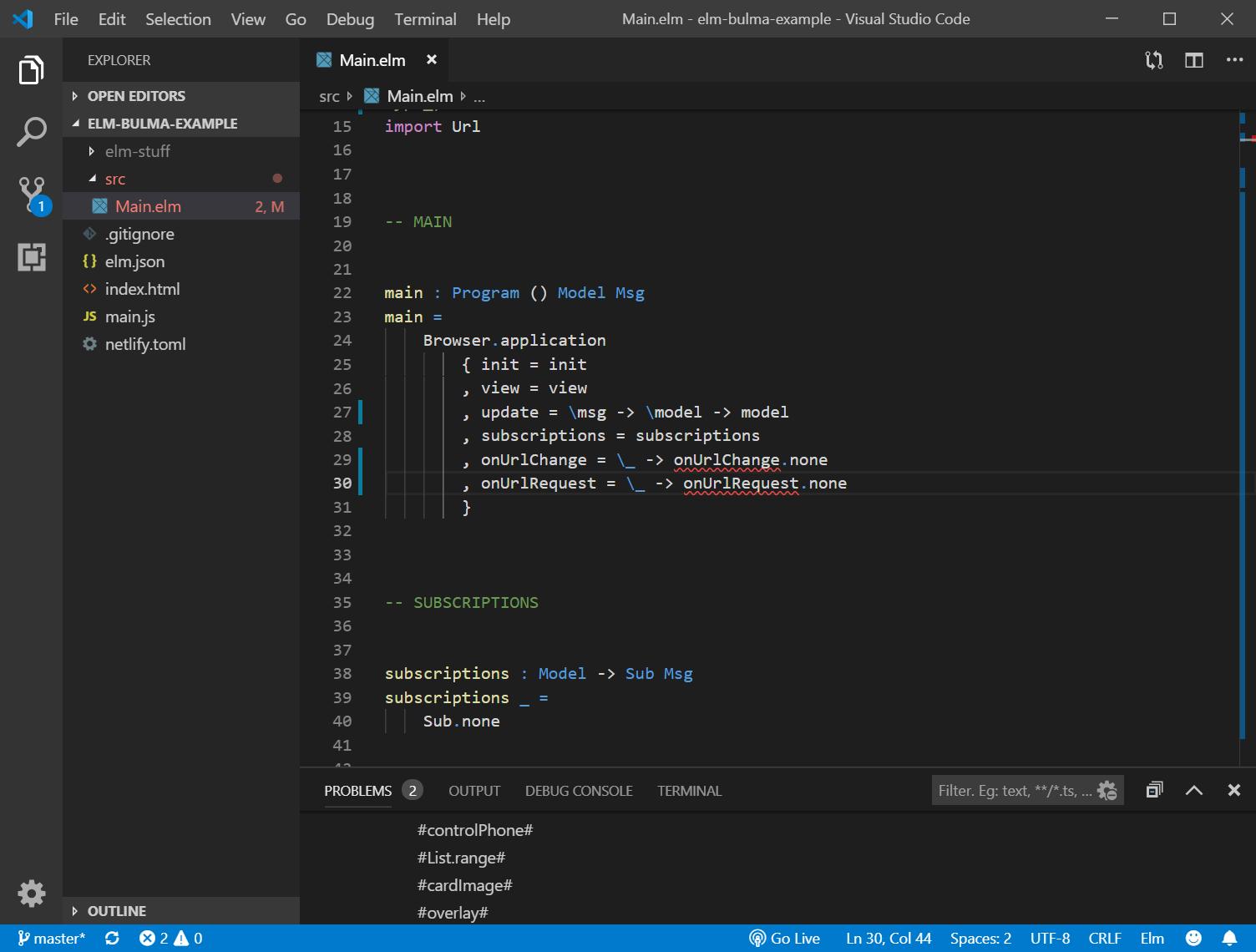
Example.elmのコードの一部をsrc/Main.elmにコピペしようとするも、うまくいかず
surprisetalk/elm-bulma packageのExample.elmファイルのコード の一部をsrc/Main.elmにコピペします。


と、いろいろやろうとしたのですが、私には無理でした。
あきらめて、Example.comすべてをコピペしなおします。

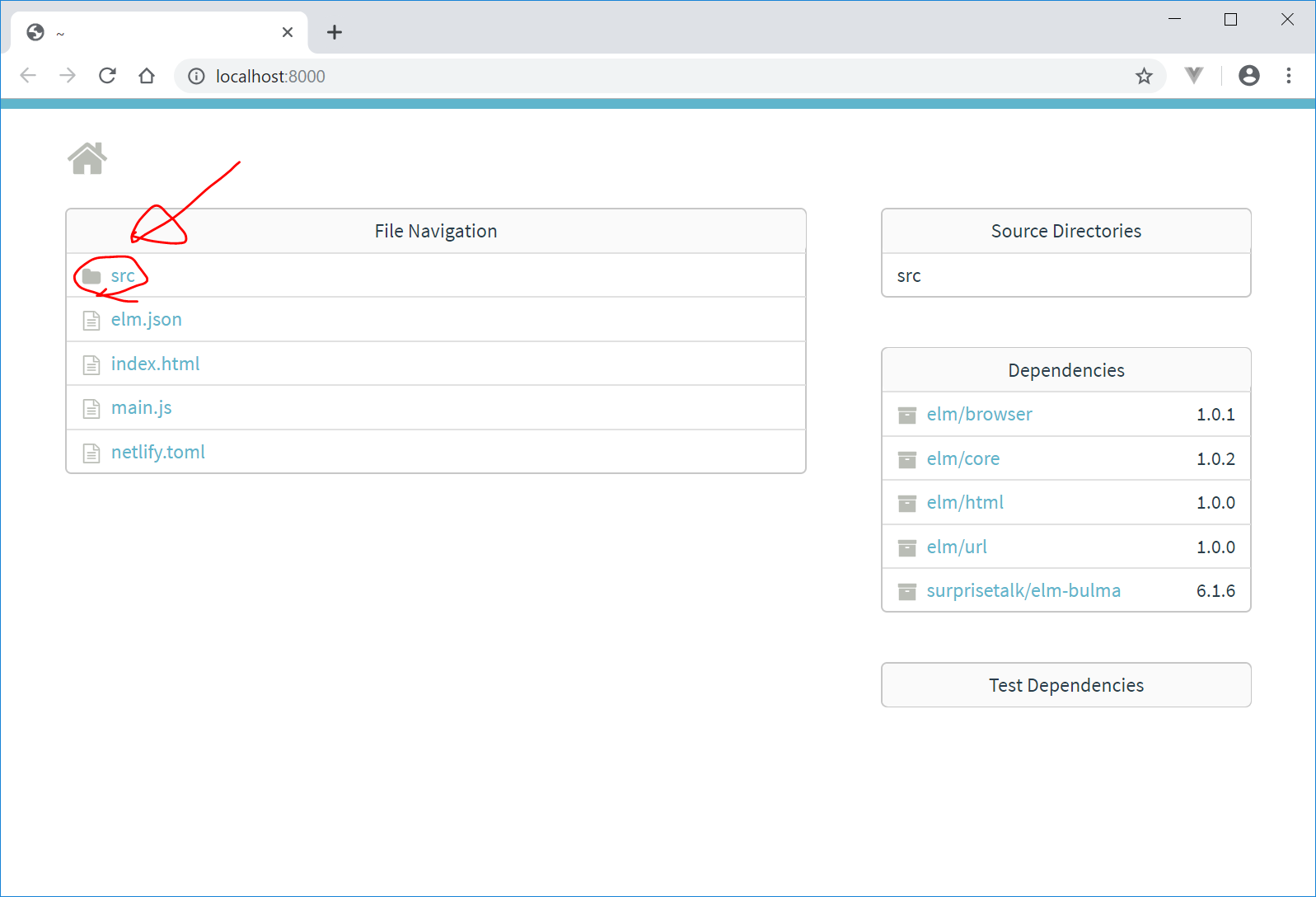
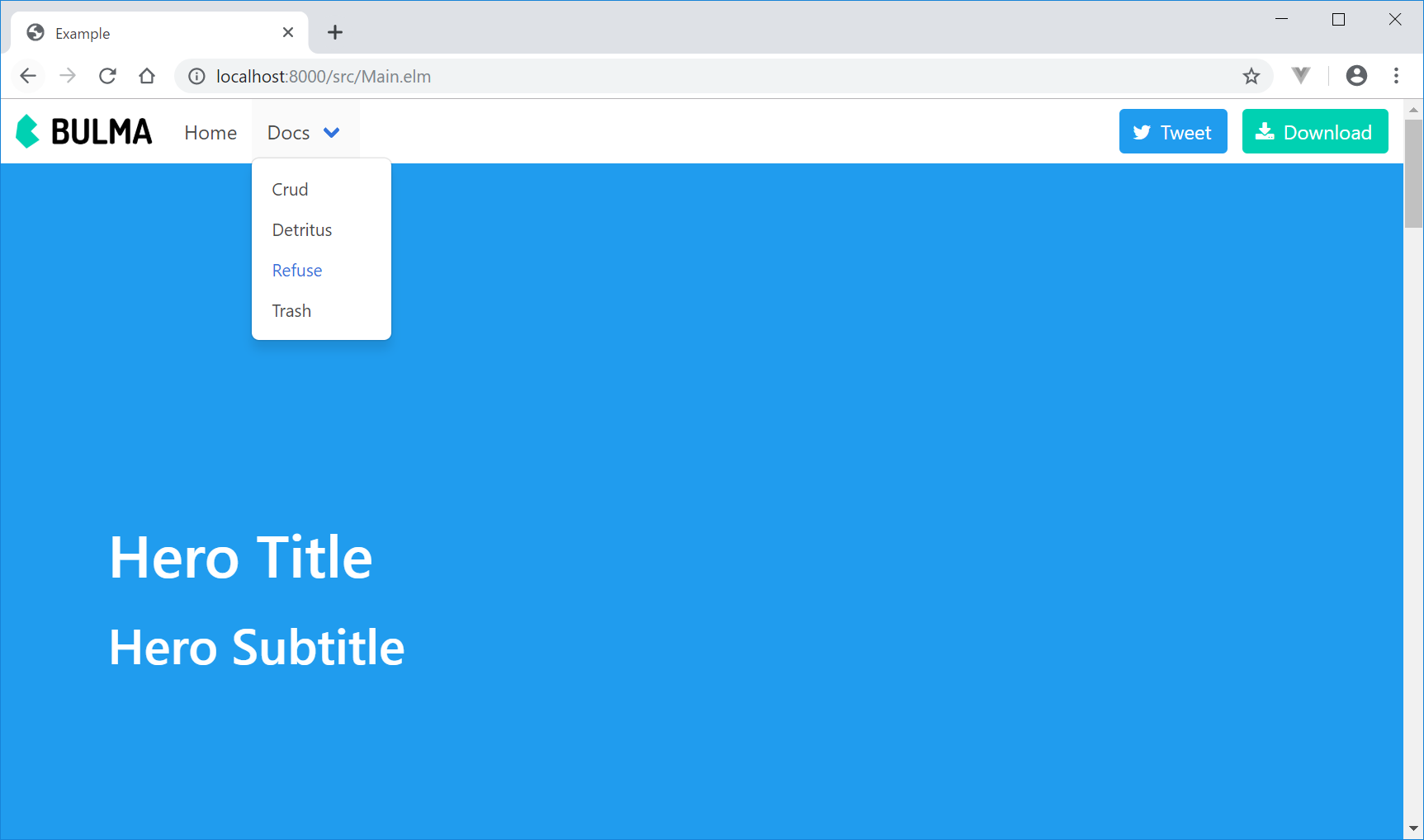
以下を入力し、開発サーバを起動し、http://localhost:8000 を見てみます。
elm reactor


きれいなのですが、私には使い方がわかりませんでした。。。
Netlifyにデプロイ→GitHub Pagesにしました
このままではあまり使える形ではないのですが、とりあえず、デプロイします。
index.htmlとmain.jsは削除してから、以下を入力します。
elm make src/Main.elm --output=index.htmlこのindex.htmlをデプロイするだけです。GitHub Pagesにしました。 (今までのものもほとんどはGitHub Pagesで十分でした、、、)
https://adash333.github.io/elm-bulma-example/
ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/elm-bulma-example
DEMOサイト
https://adash333.github.io/elm-bulma-example/
途中


ディスカッション
コメント一覧
まだ、コメントがありません