『基礎からわかるElm』を写経してみる(8)SPAを設計する(複数ページのElmアプリの作り方part2 : ページごとにelmファイルを作成する)
前回は、 『基礎からわかるElm』 p207 を写経して、複数ページからなるGitHub Viewerなるサイトを作りました。
今回は、その続きで、 『基礎からわかるElm』 p241 を写経して、 ページ毎にelmファイルを作成する方法を学びたいと思います。ページ毎にelmファイルを作成することを、
『ページごとにモジュール化する』
と呼ぶそうです。
公式サイトのソースコード
https://github.com/jinjor/elm-book/tree/master/5_3_spa
前回までのソースコード
https://github.com/adash333/elm-github-viewer1/tree/d5a8a42dbcf39d754d3c9da472d977d1f27afb6b
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},elm-live 3.4.1
elm-test 0.19.0-rev6
ページごとにモジュール化する
1ページを1モジュールに分割し、それぞれのページに小さなElmアーキテクチャを作るそうです。今回は以下の3つのページとなります。
- Page.Top
- Page.User
- Page.Repo
新規Elmアプリの作成とこれまでのコードのコピペ
C:/elm/ フォルダに、elm-github-viewer2/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力します。
途中で何か聞かれたらEnterを押します。
elm init
elm install elm/http
elm install elm/json
elm install elm/url 
さらに、
https://github.com/adash333/elm-github-viewer1
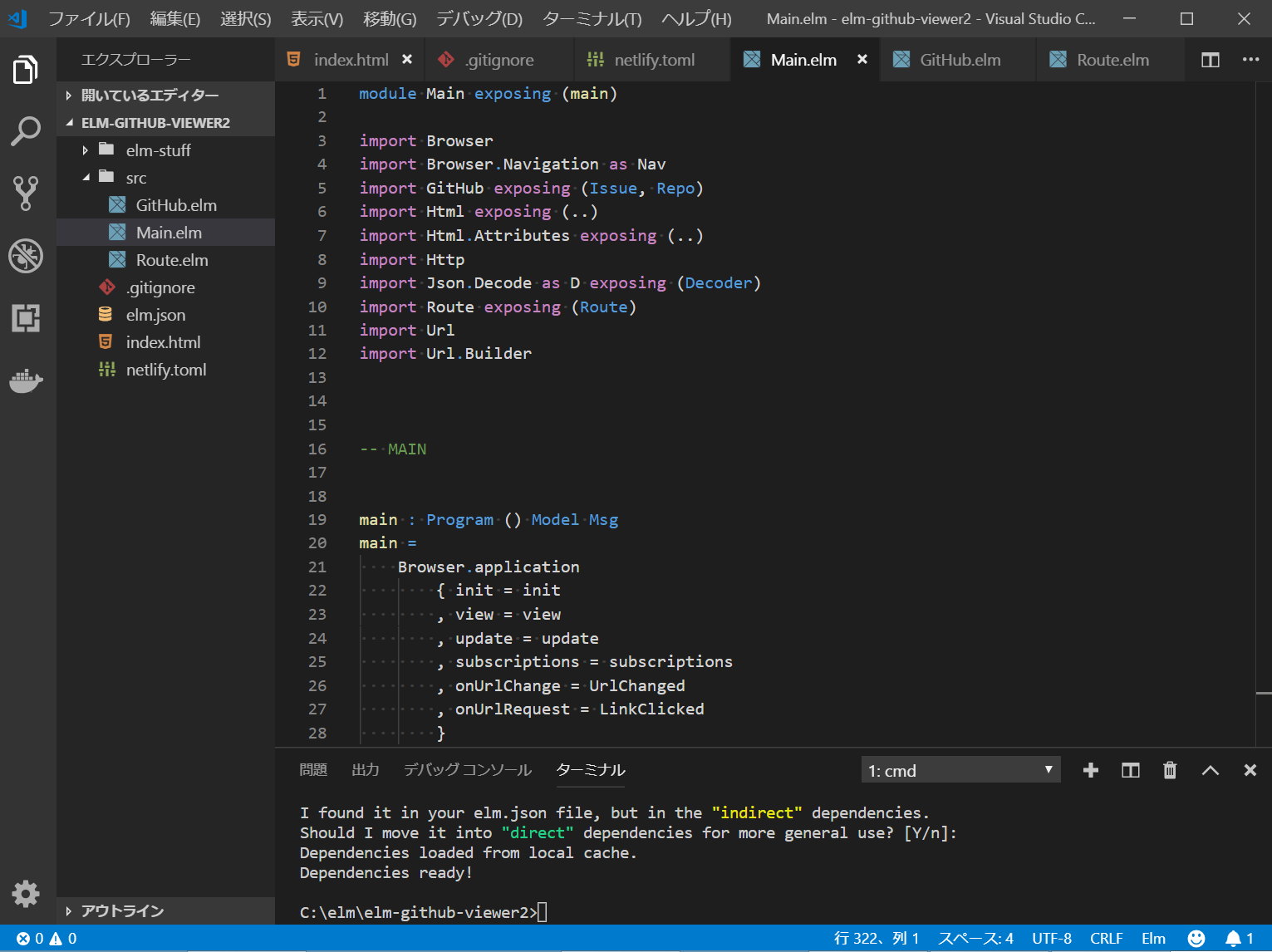
から、.gitignore, index.html, netlify.toml, src/Main.elm, src/Route.elm, src/GitHub.elmをコピペします。

Page.Repoの実装
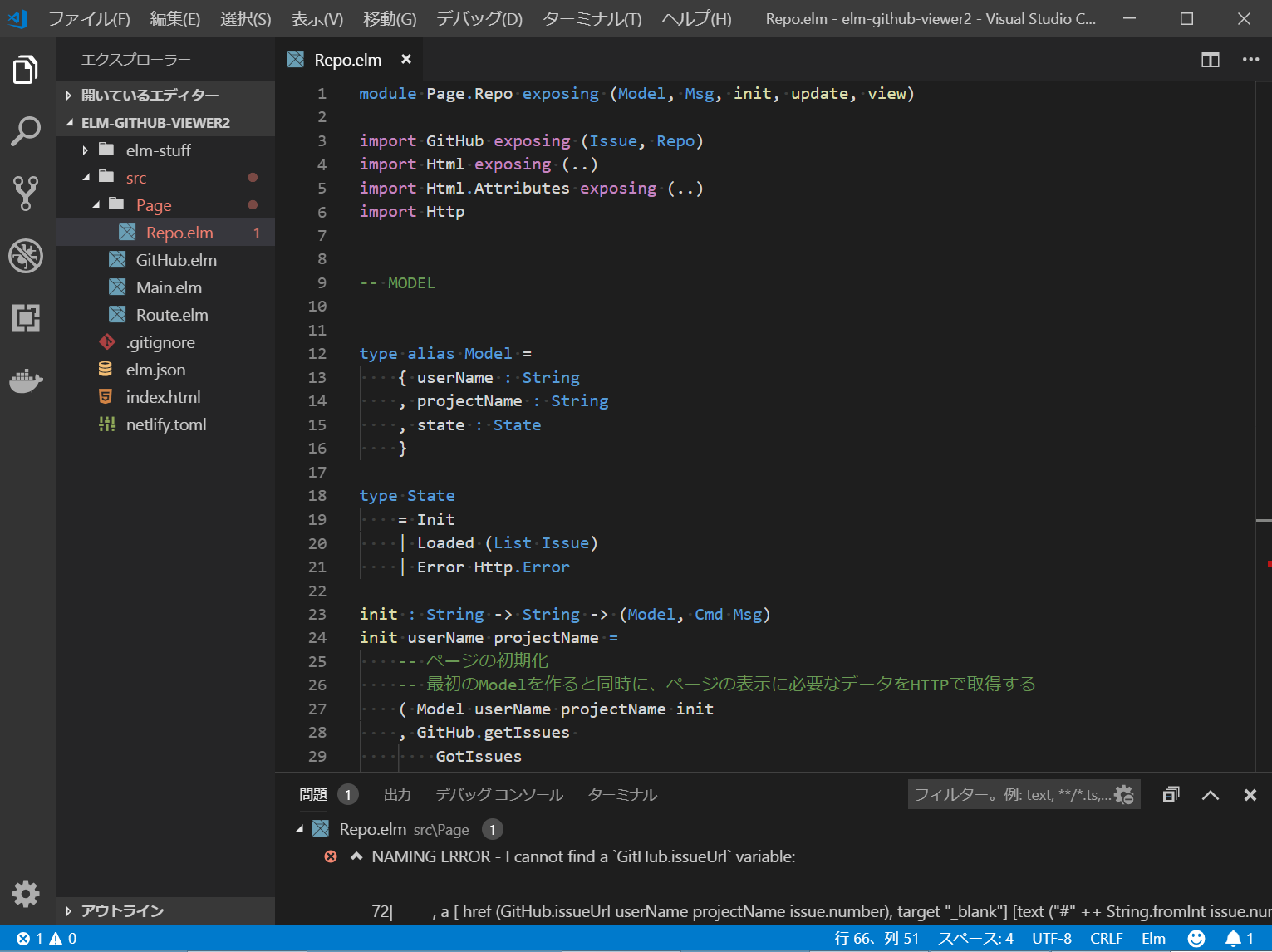
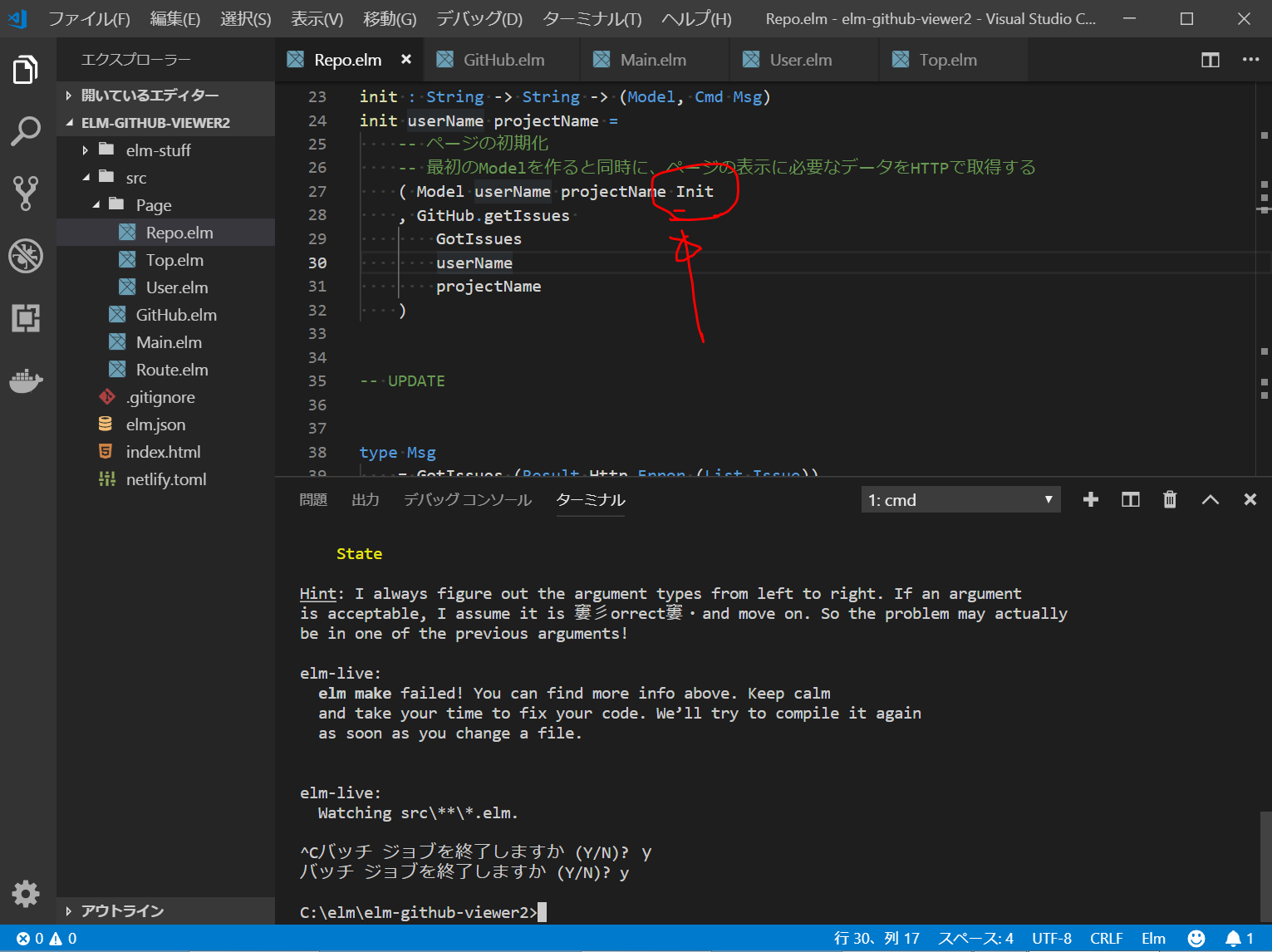
src/ フォルダの中に、src/Page/Repo.elm を新規作成します。
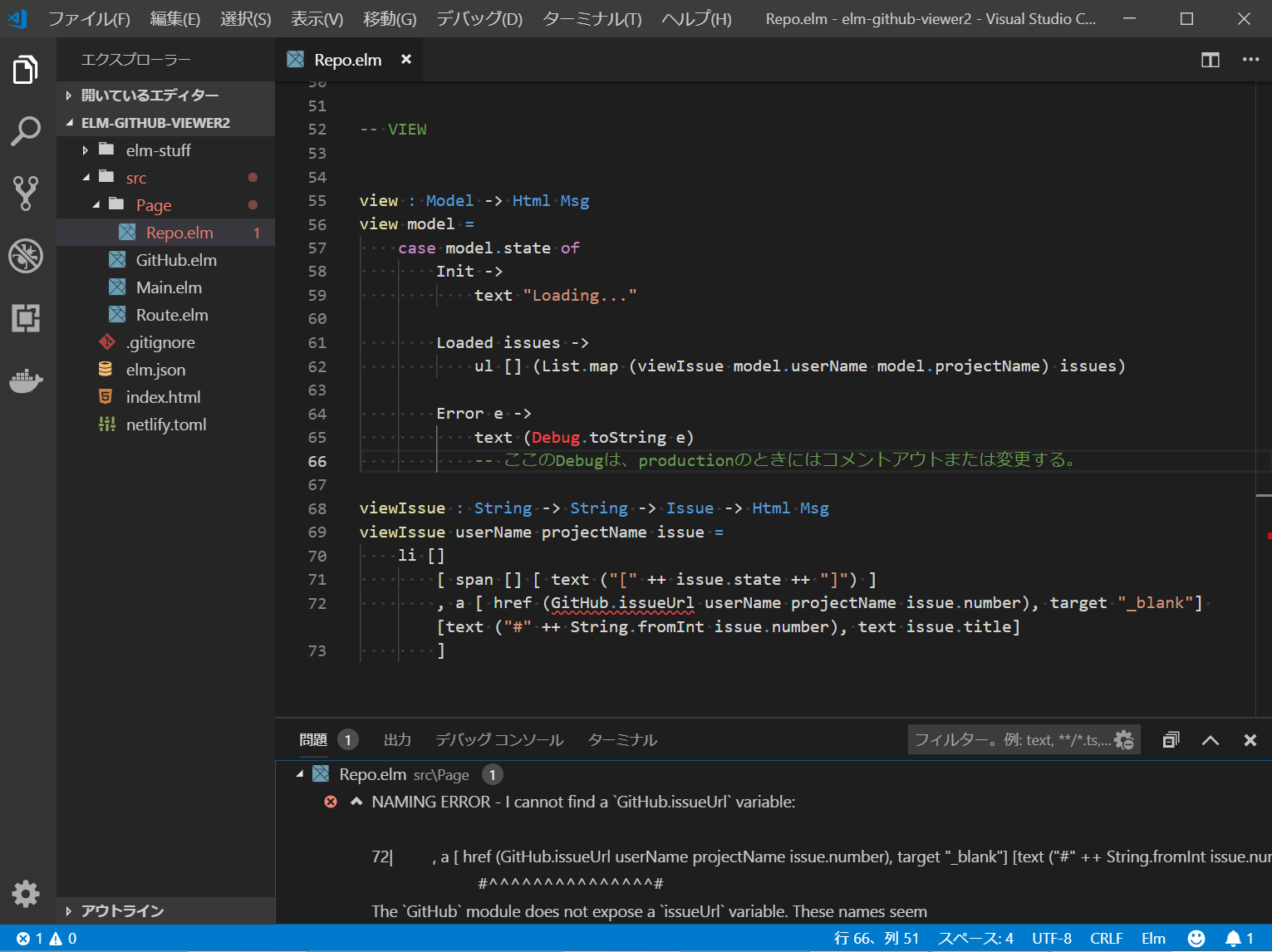
とりあえず、がむしゃらに写経します。



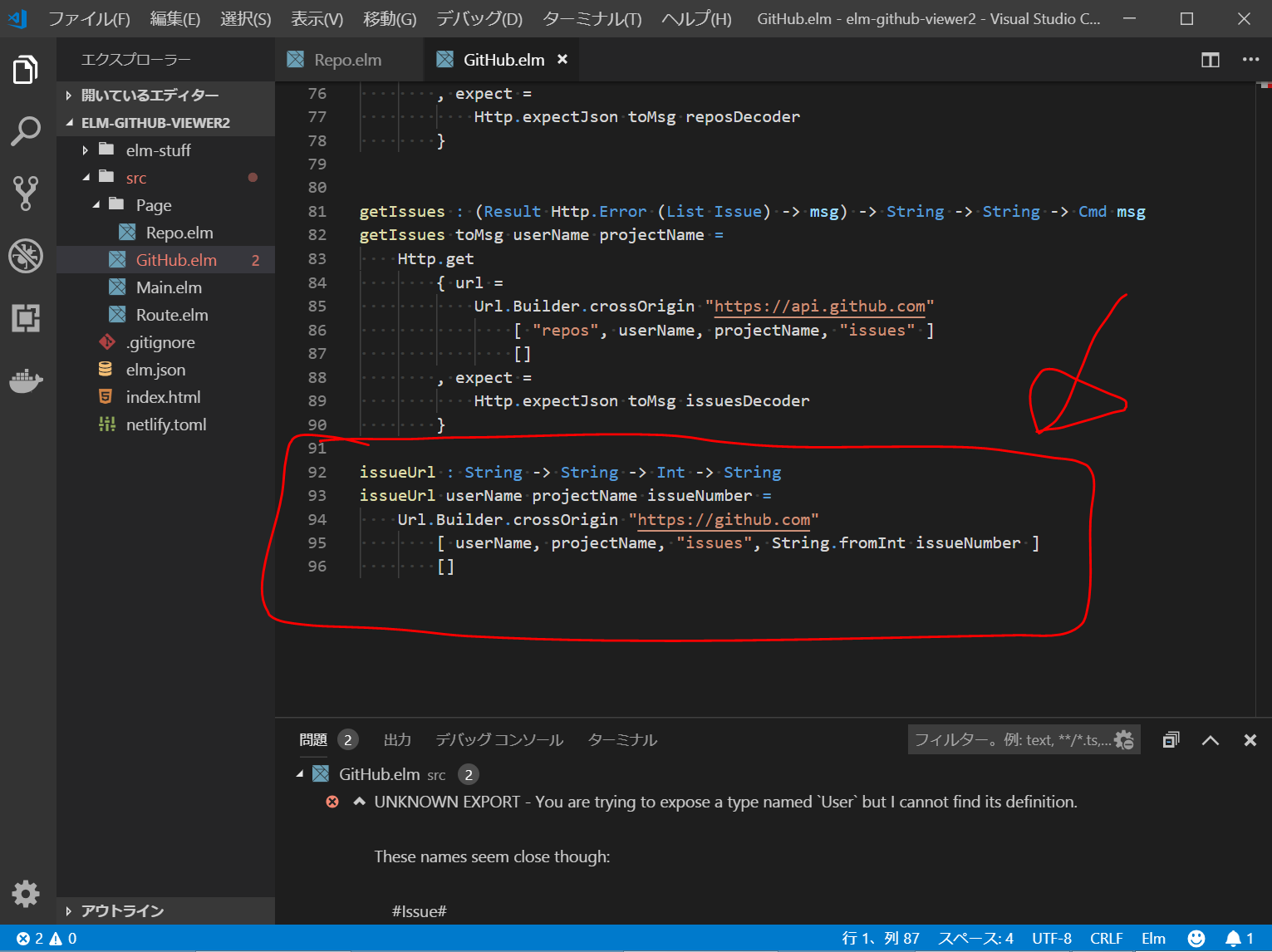
GitHub.issueUrlがないよというエラーが出るので、src/Github.elmを修正します。
issueUrl : String -> String -> Int -> String
issueUrl userName projectName issueNumber =
Url.Builder.crossOrigin "https://github.com"
[ userName, projectName, "issues", String.fromInt issueNumber ]
[]
src/Main.elmからsrc/Page/Repo.elmを呼び出す
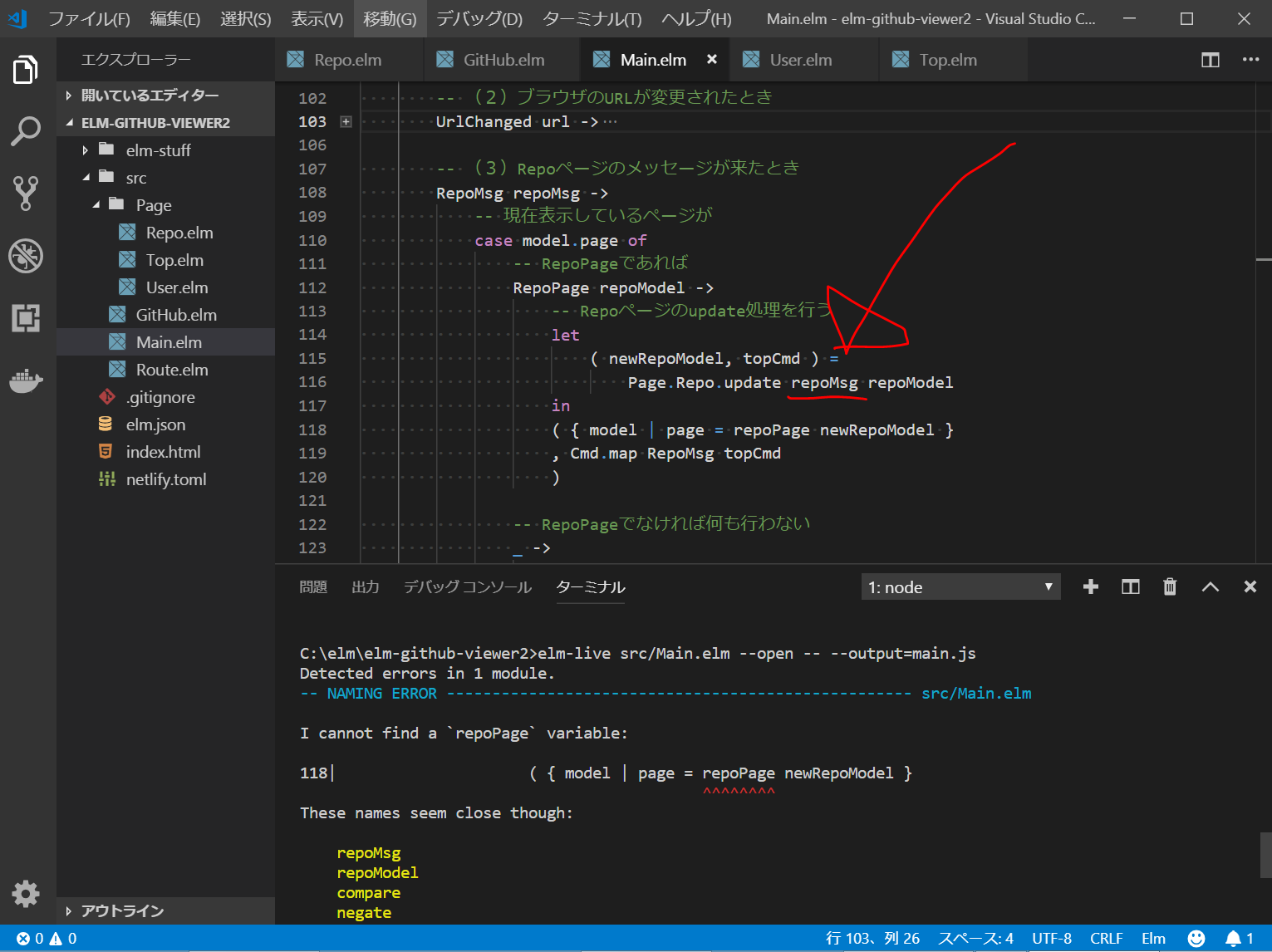
写経するだけですが、以下のように、Main.elmに記載します。
- 各ページにModel, Msg を持たせる
- UPDATEでは、Repoへのメッセージが来たとき、現在表示しているページがRepoPageであれば、Repoページのupdate処理を行う
- UPDATEでは、Repoページの初期化も行っておく
- VIEWでは、現在表示しているページがRepoPageであれば、Repoページのview関数を呼ぶ
import Page.Repo
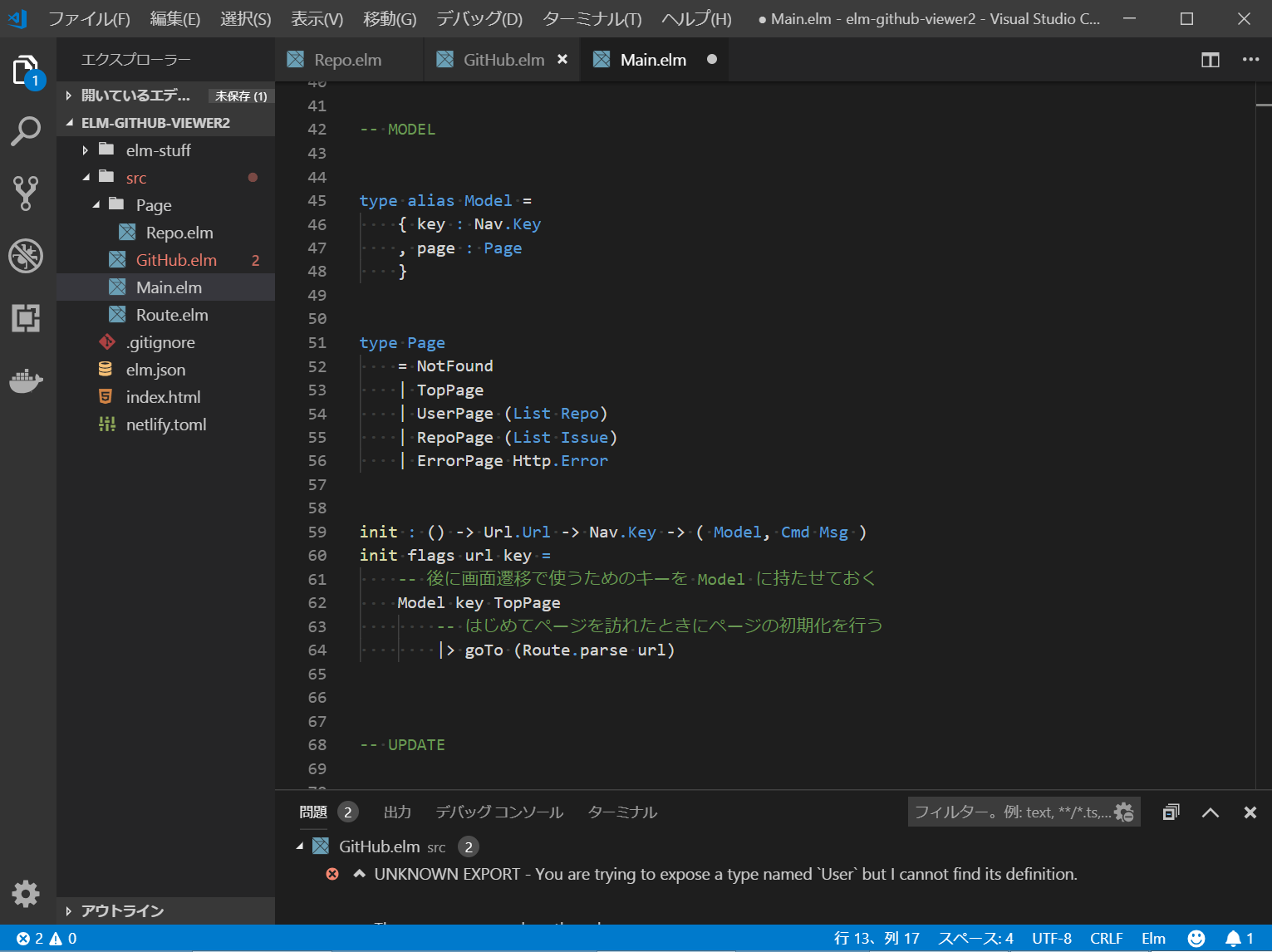
-- MODEL
type alias Model =
{ key : Nav.Key
, page : Page
}
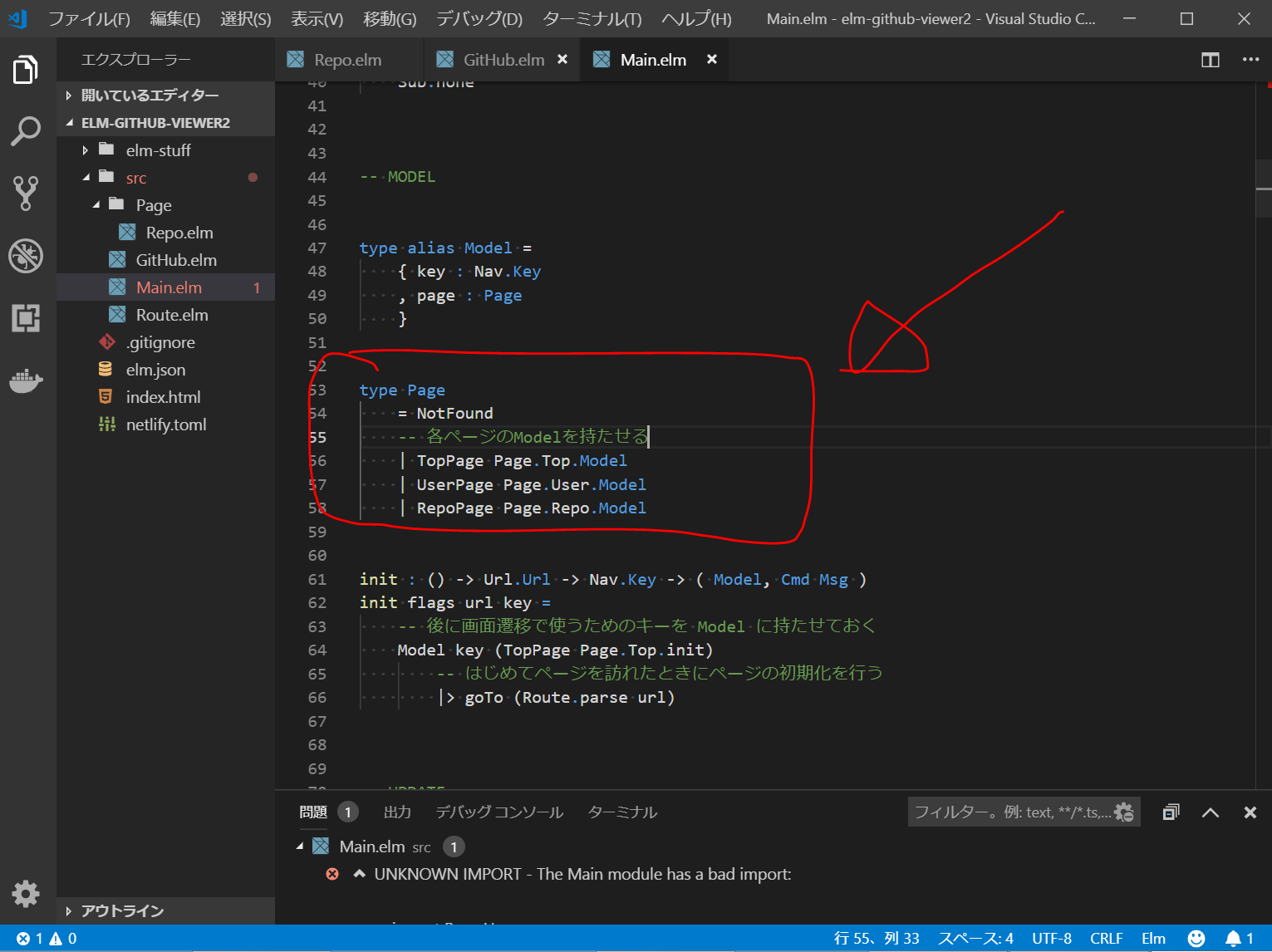
type Page
= NotFound
-- 各ページのModelを持たせる
| TopPage Page.Top.Model
| UserPage Page.User.Model
| RepoPage Page.Repo.Model
init : () -> Url.Url -> Nav.Key -> ( Model, Cmd Msg )
init flags url key =
Model key (TopPage Page.Top.init)
|> goTo (Route.parse url)(変更前)src/Main.elmのMODEL

(変更後) src/Main.elmのMODEL

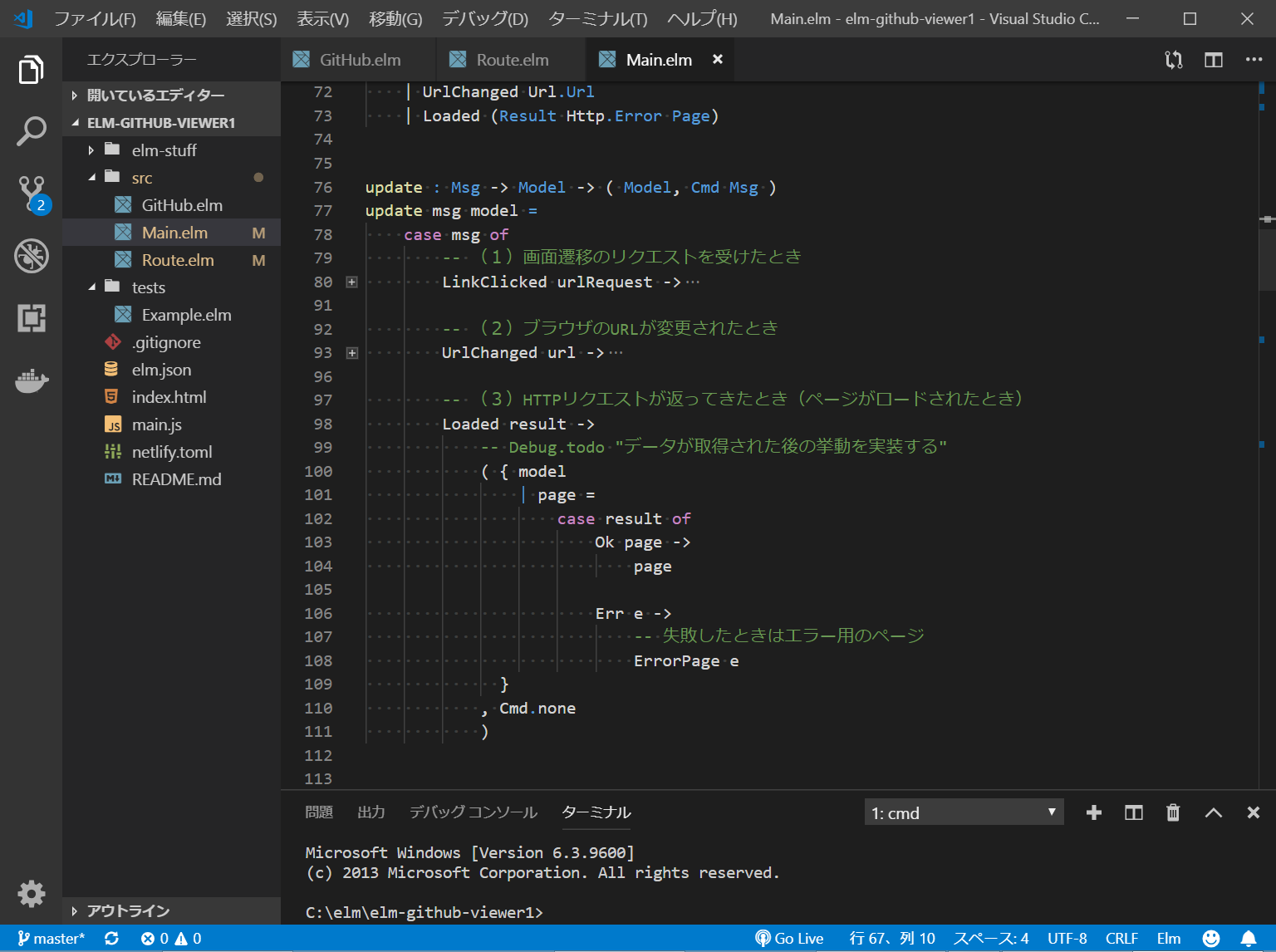
(変更前)src/Main.elmのUPDATE(Repoページの部分)

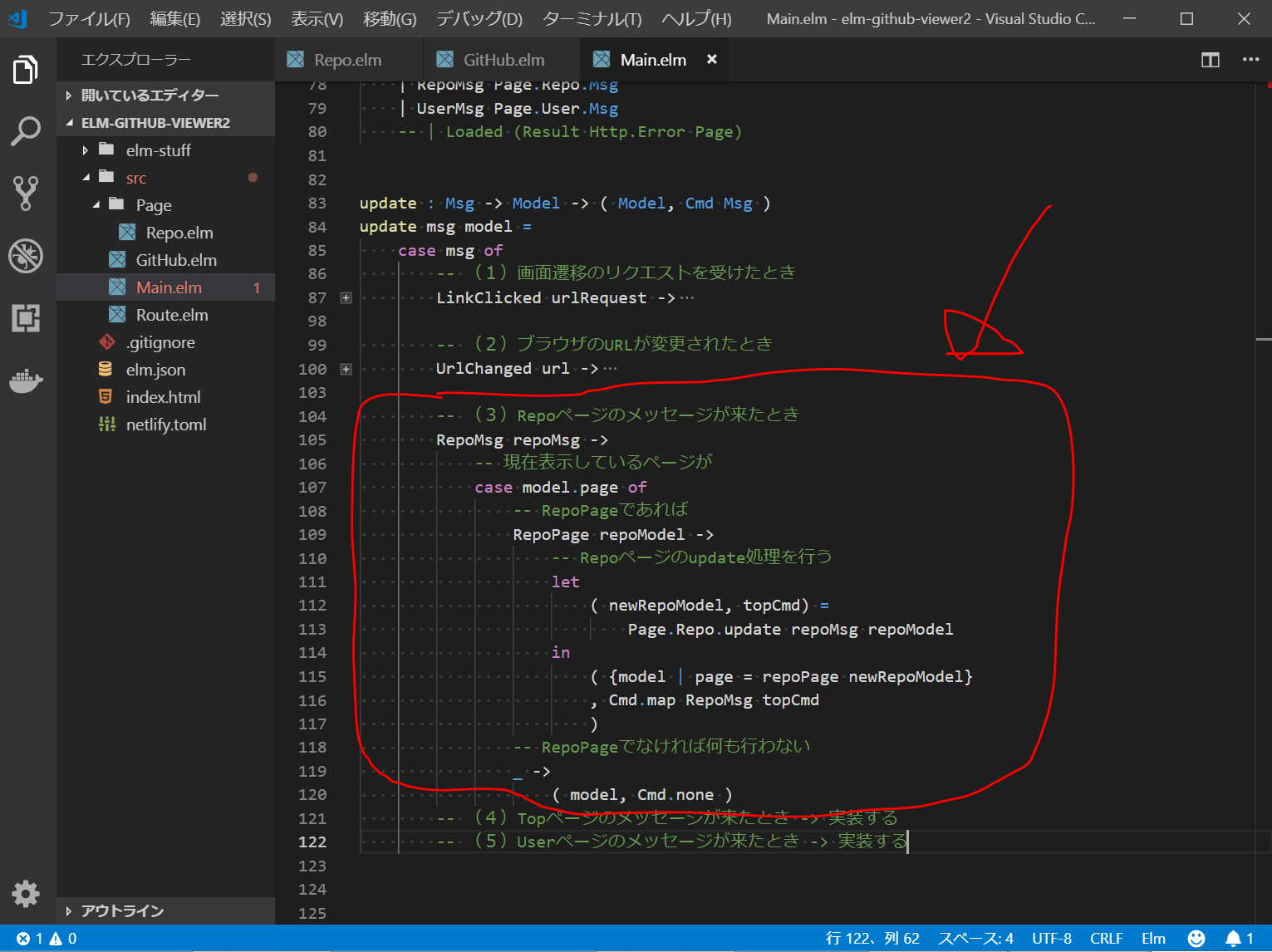
(変更後)src/Main.elmのUPDATE(Repoページの部分)

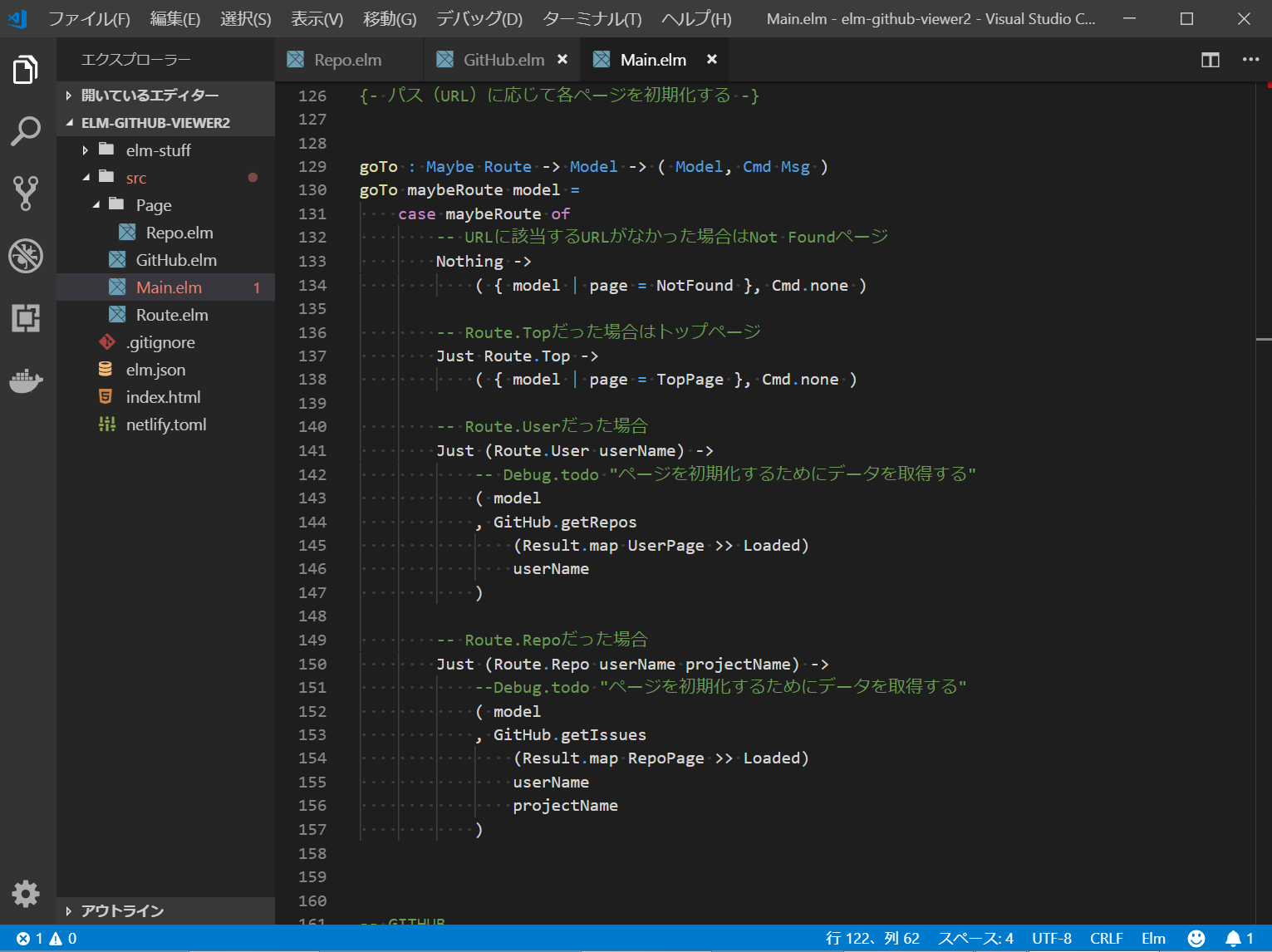
(変更前)UPDATEのgoTo関数

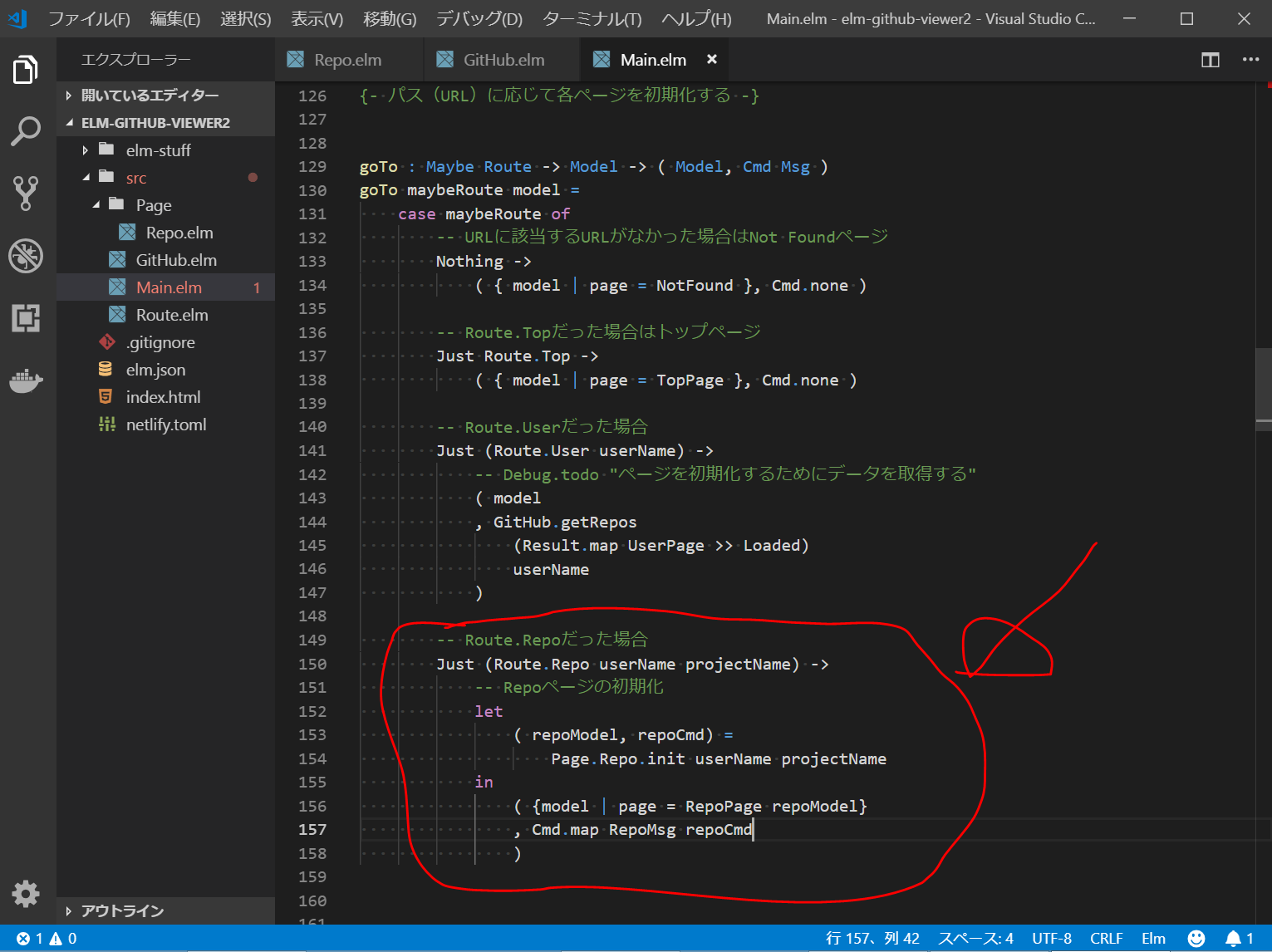
(変更後)UPDATEのgoTo関数

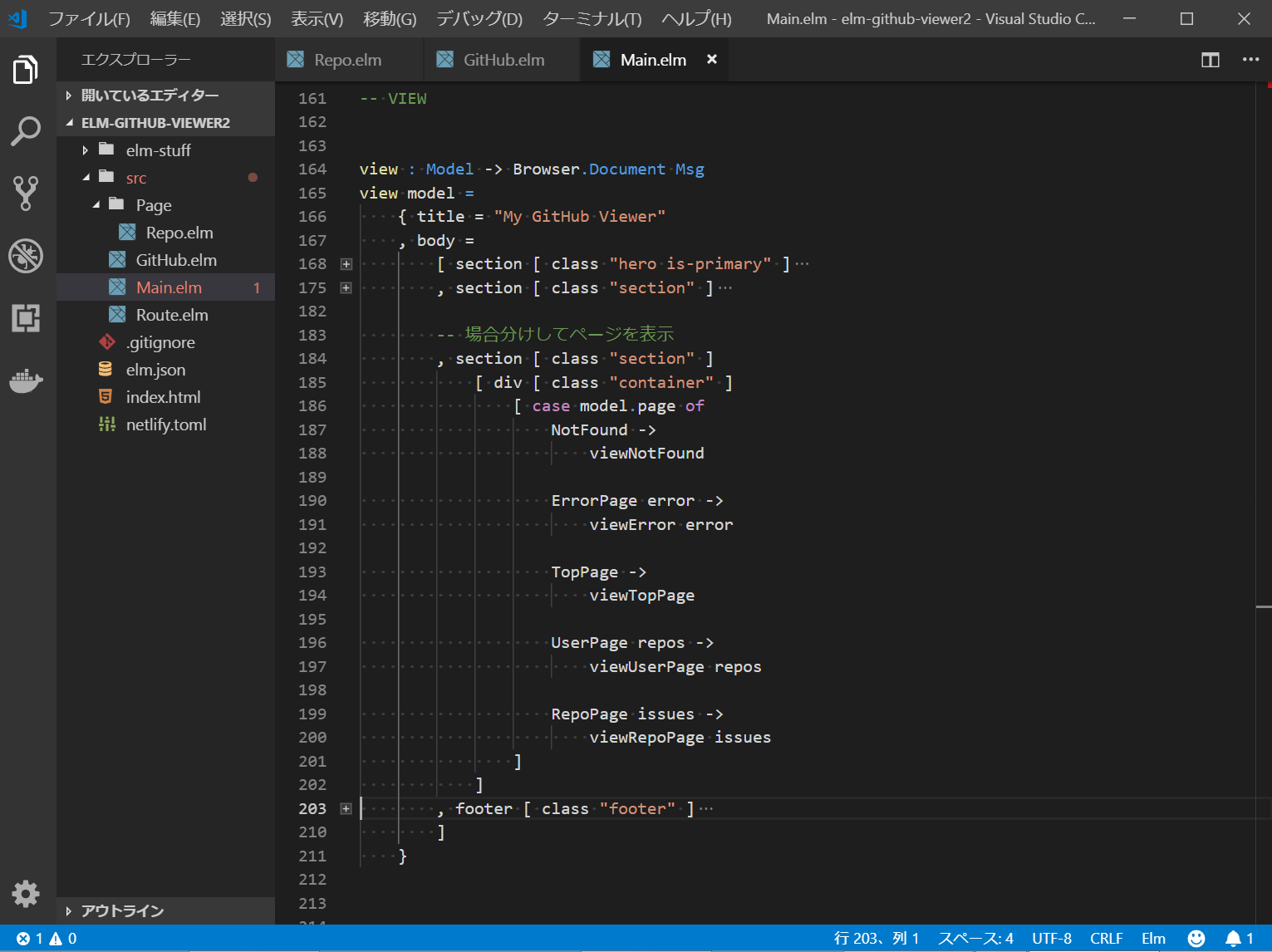
(変更前)src/Main.elmのVIEWのRepoPageの部分

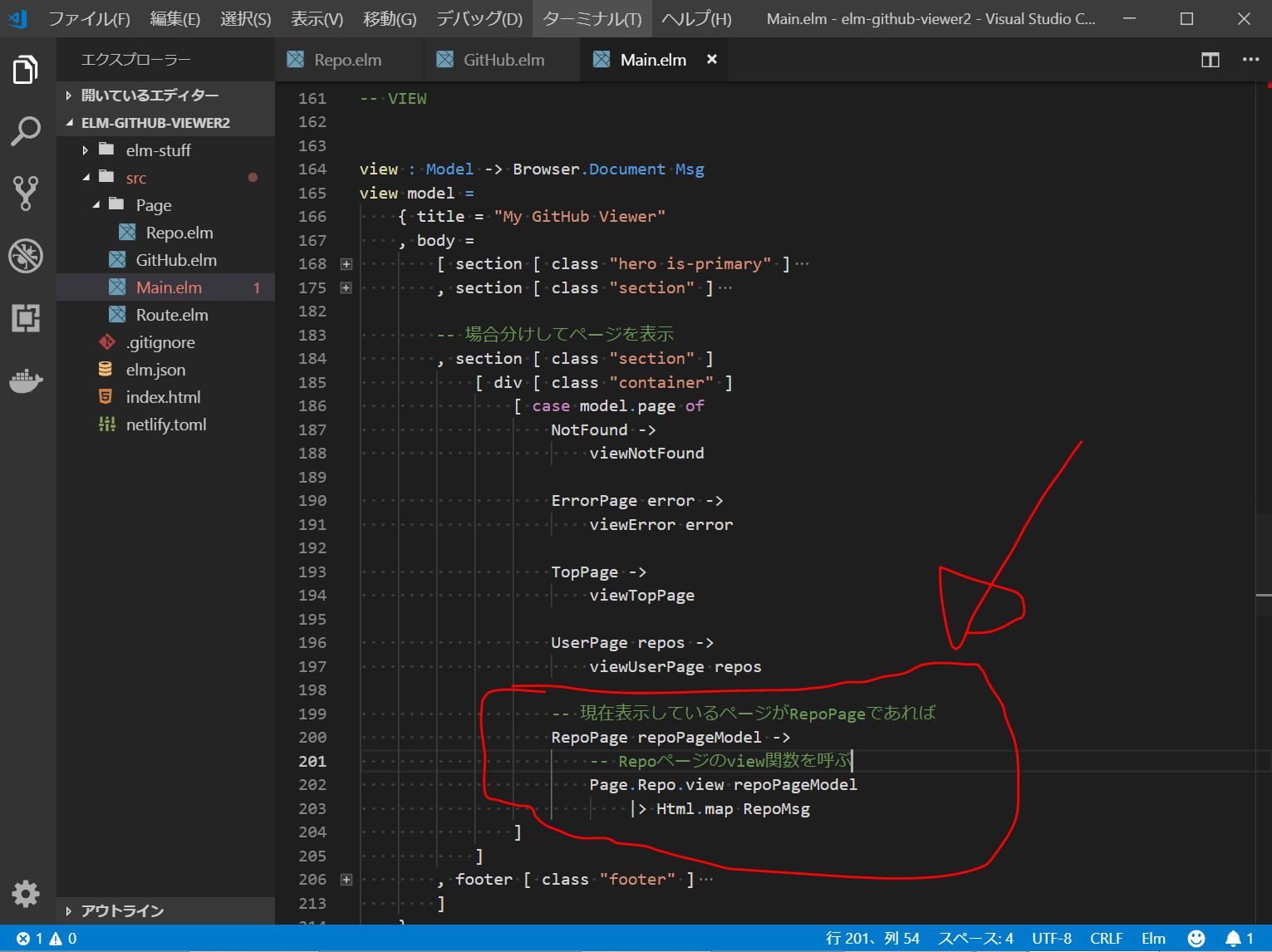
(変更後)src/Main.elmのVIEWのRepoPageの部分

もう、写経するだけで手いっぱいです。パイプ(|>)も出てきました!
そのうち、理解できるようにしたいです。。。
src/Page/Top.elmとsrc/Page/User.elmの新規作成とsrc/Main.elmの編集
src/Page/Repo.elmと同様のことを、行います。
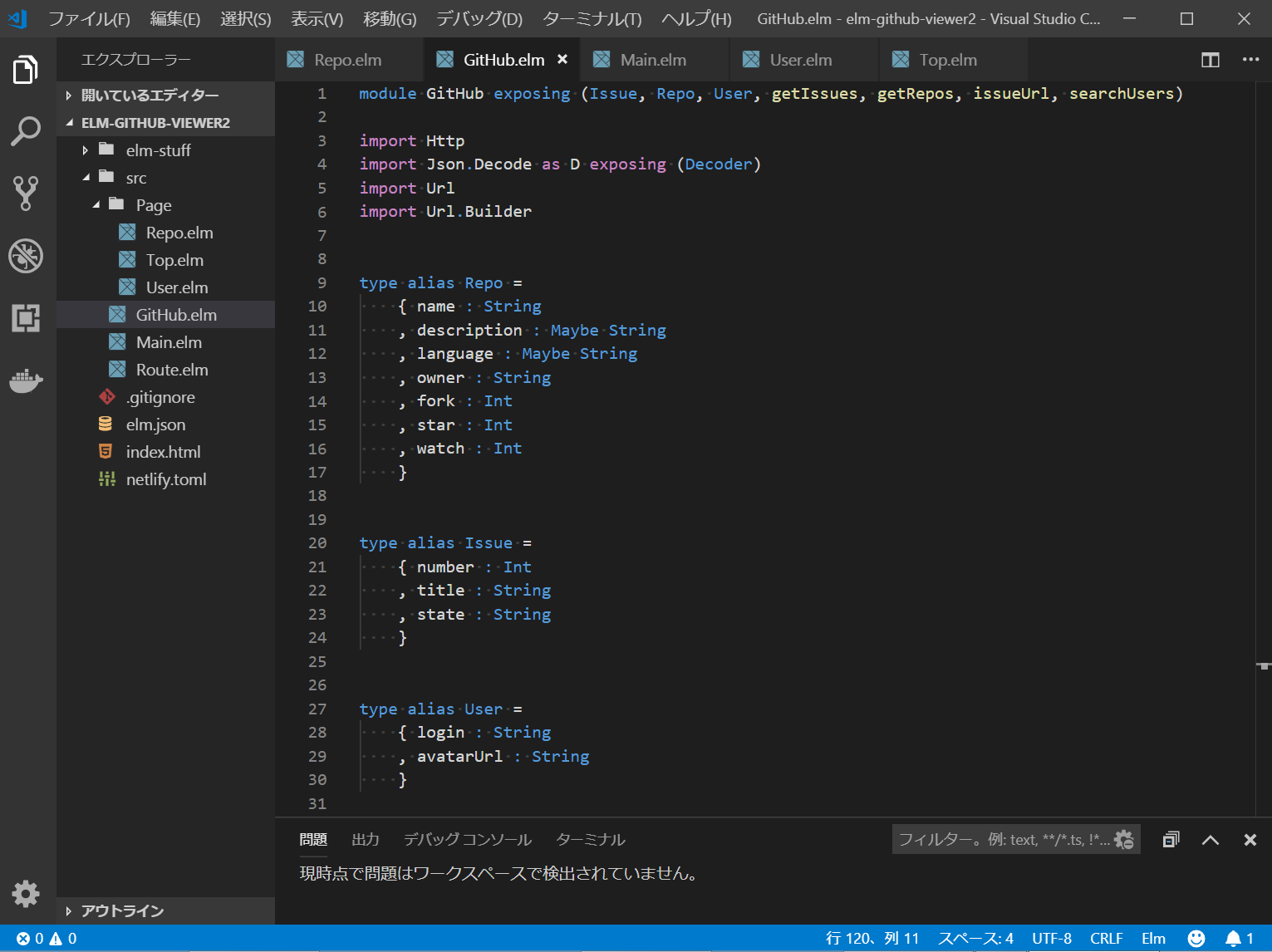
src/GitHub.elmの編集
User
usersDecoder
searchUsers
などを定義します。

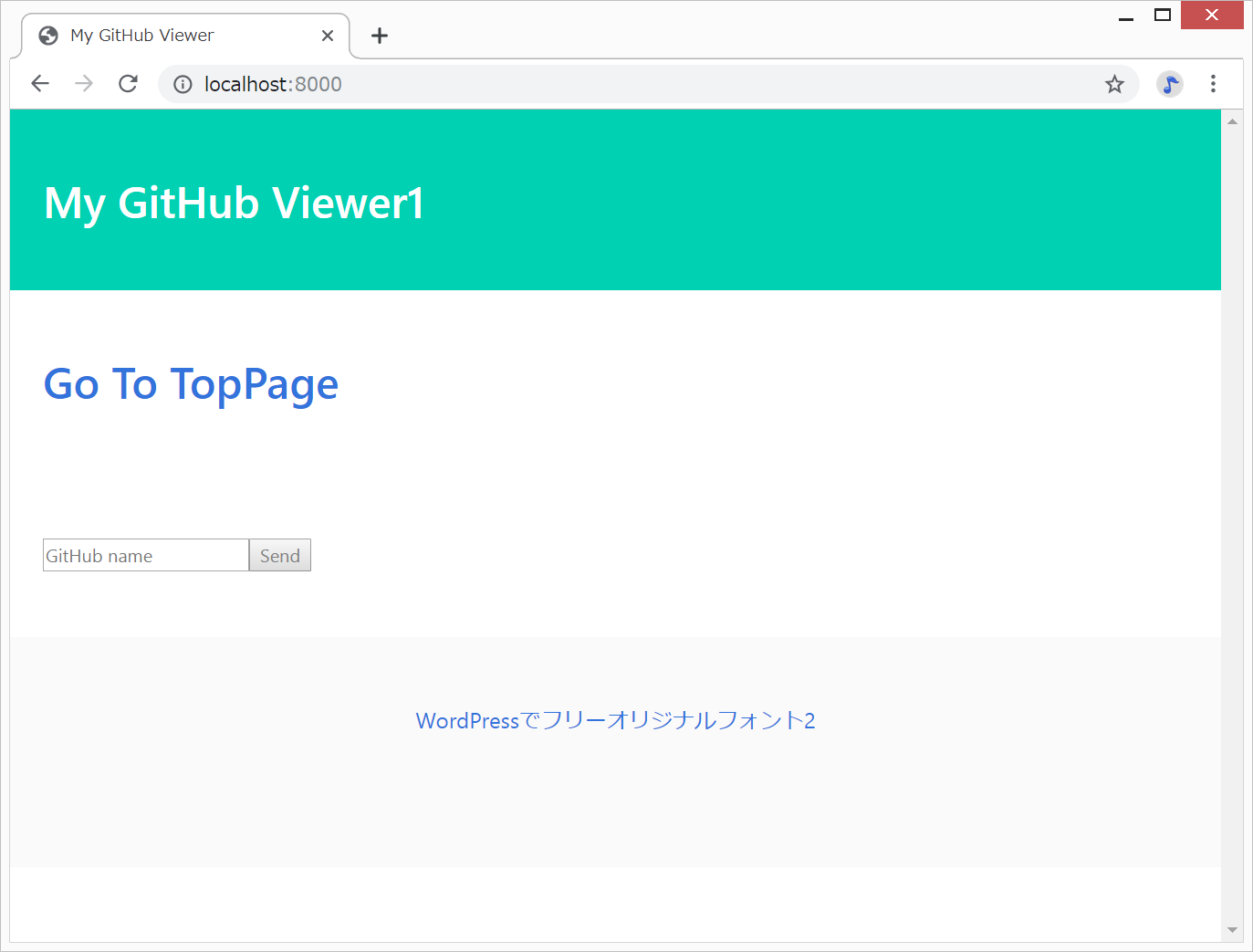
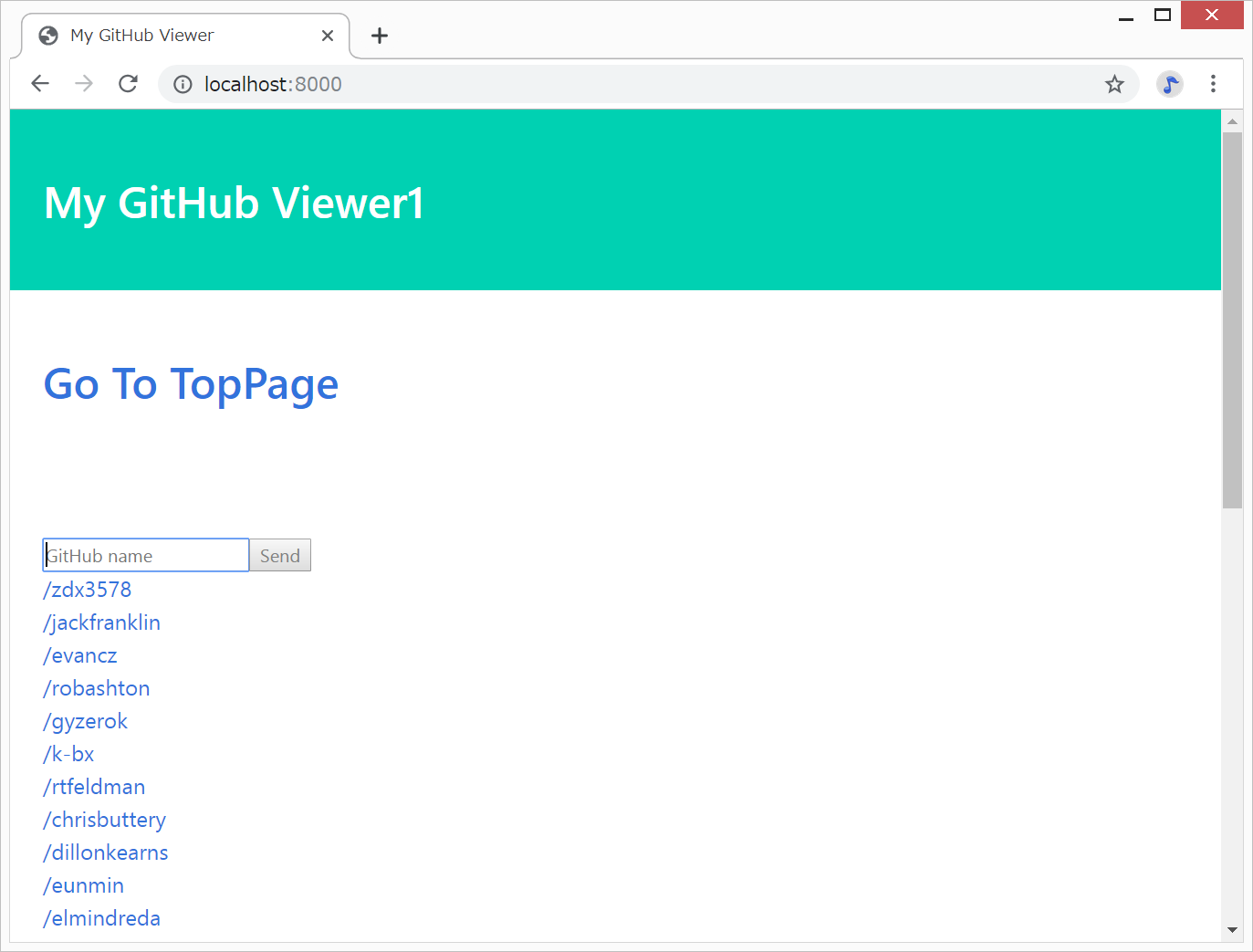
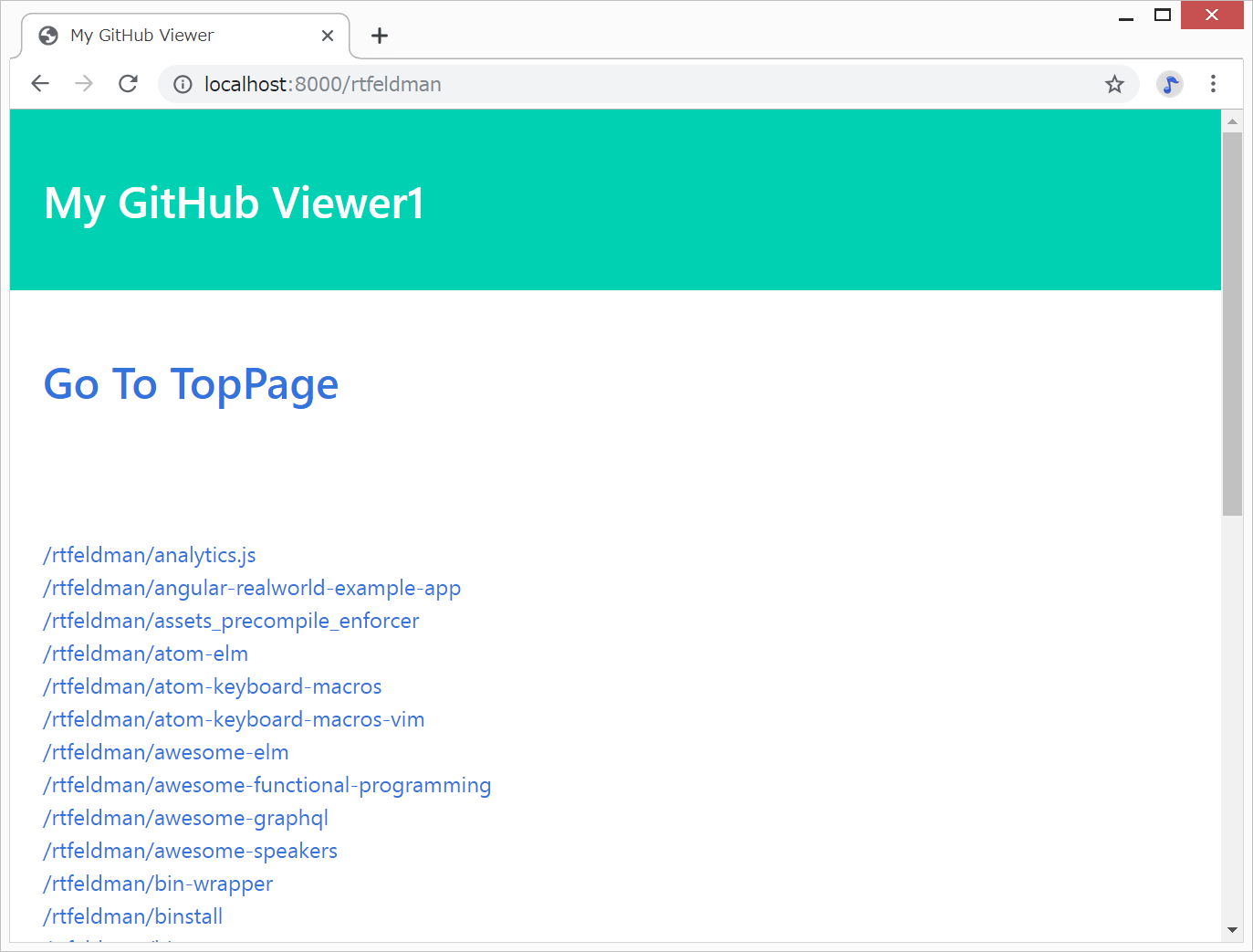
elm-liveで確認
ターミナル画面で以下を入力します
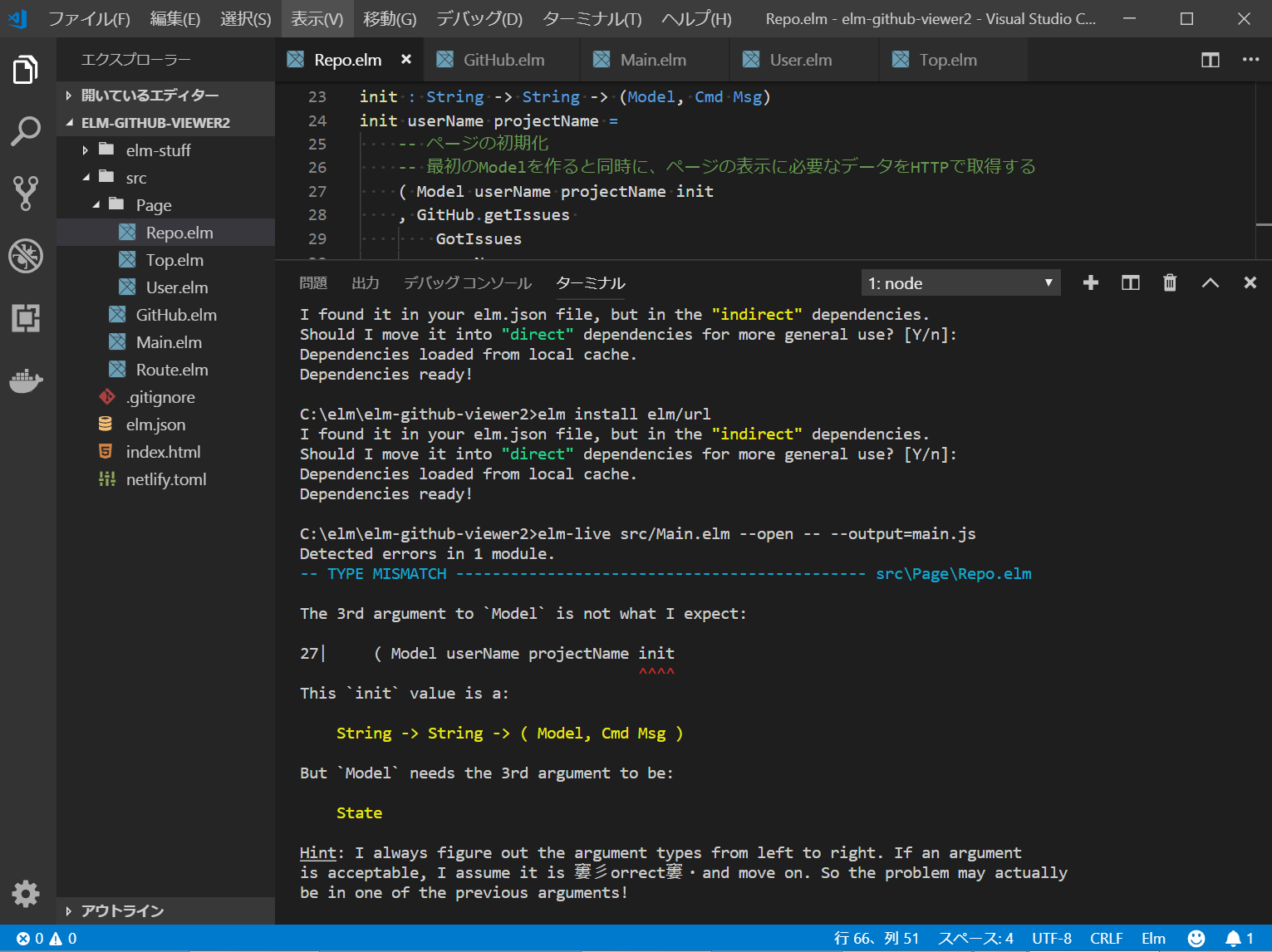
elm-live src/Main.elm --open -- --output=main.js
init を Init に直して、もう一度elm-live


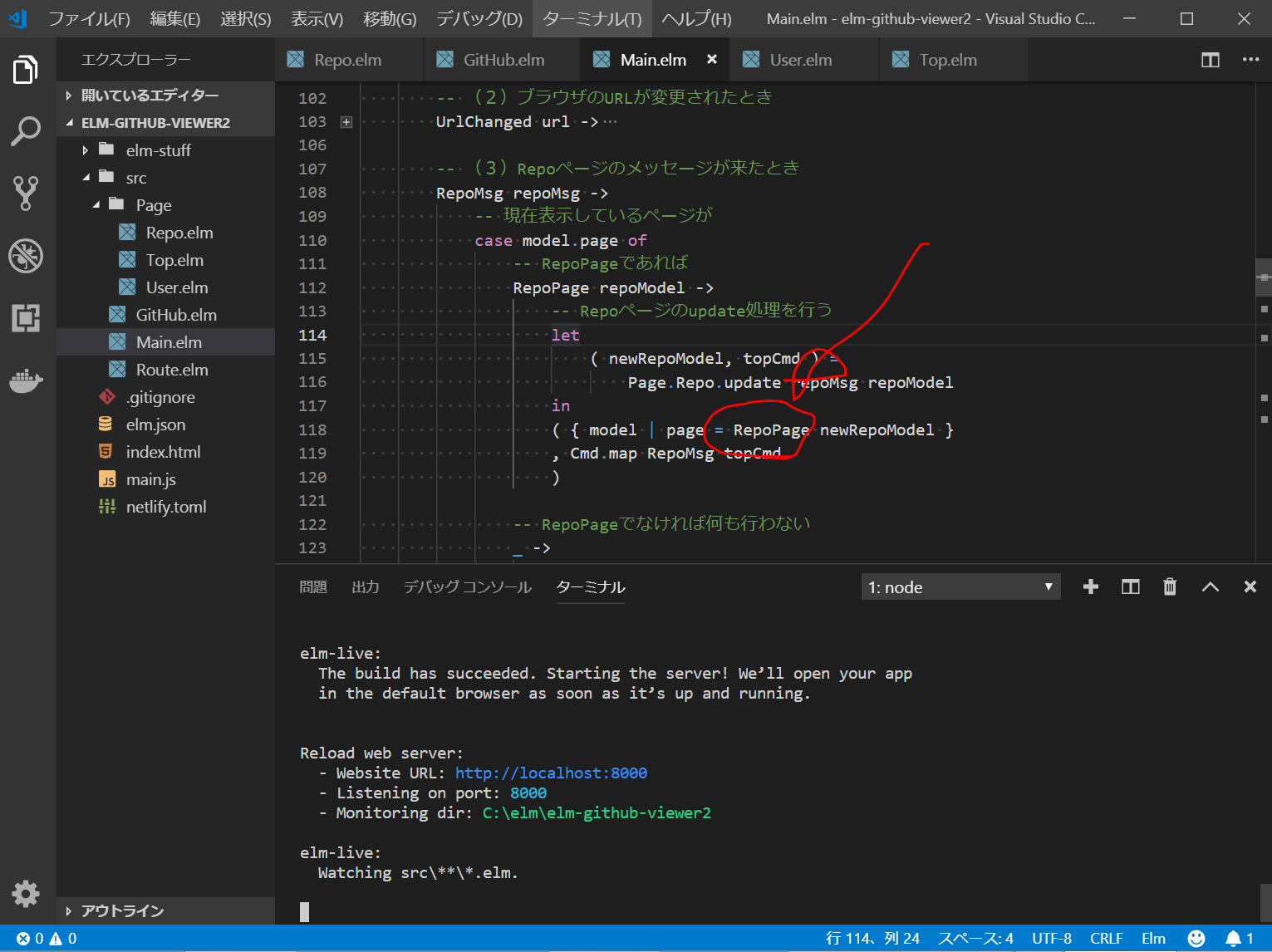
repoPageをRepoPageに直して(上図の矢印は間違ったところをさしています、、、)、もう一度、
elm-live src/Main.elm --open -- --output=main.js



大丈夫そうです。
GitHubへpush
ちょこっと変更してから、
https://github.com/
にログインして、新規リポジトリを作成し、pushします。
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/adash333/elm-github-viewer2.git
git push -u origin masterこの時点でのソースコード
https://github.com/adash333/elm-github-viewer2/tree/da724130c12c5c3a9bb947d11c99a6968f8050e1
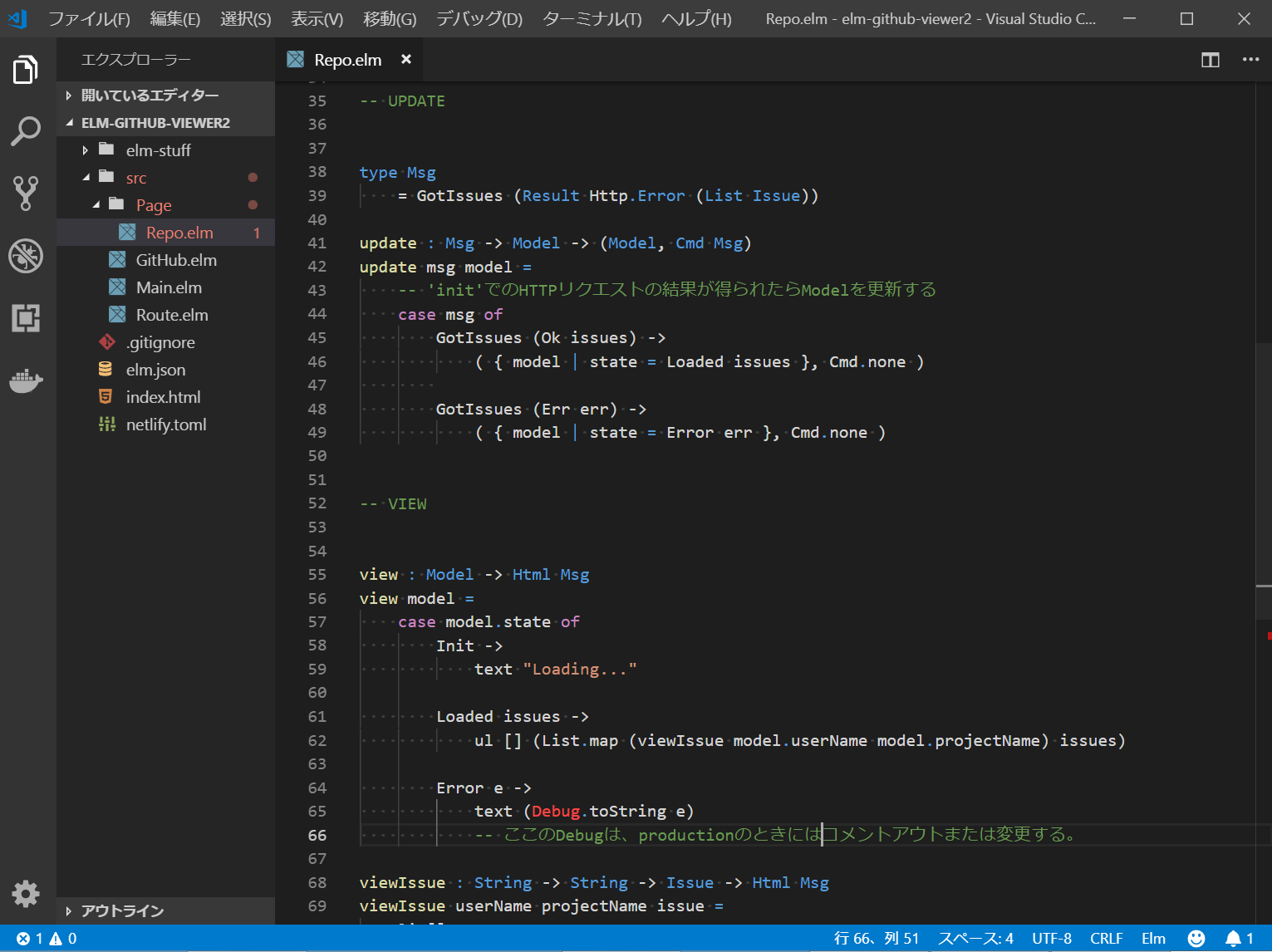
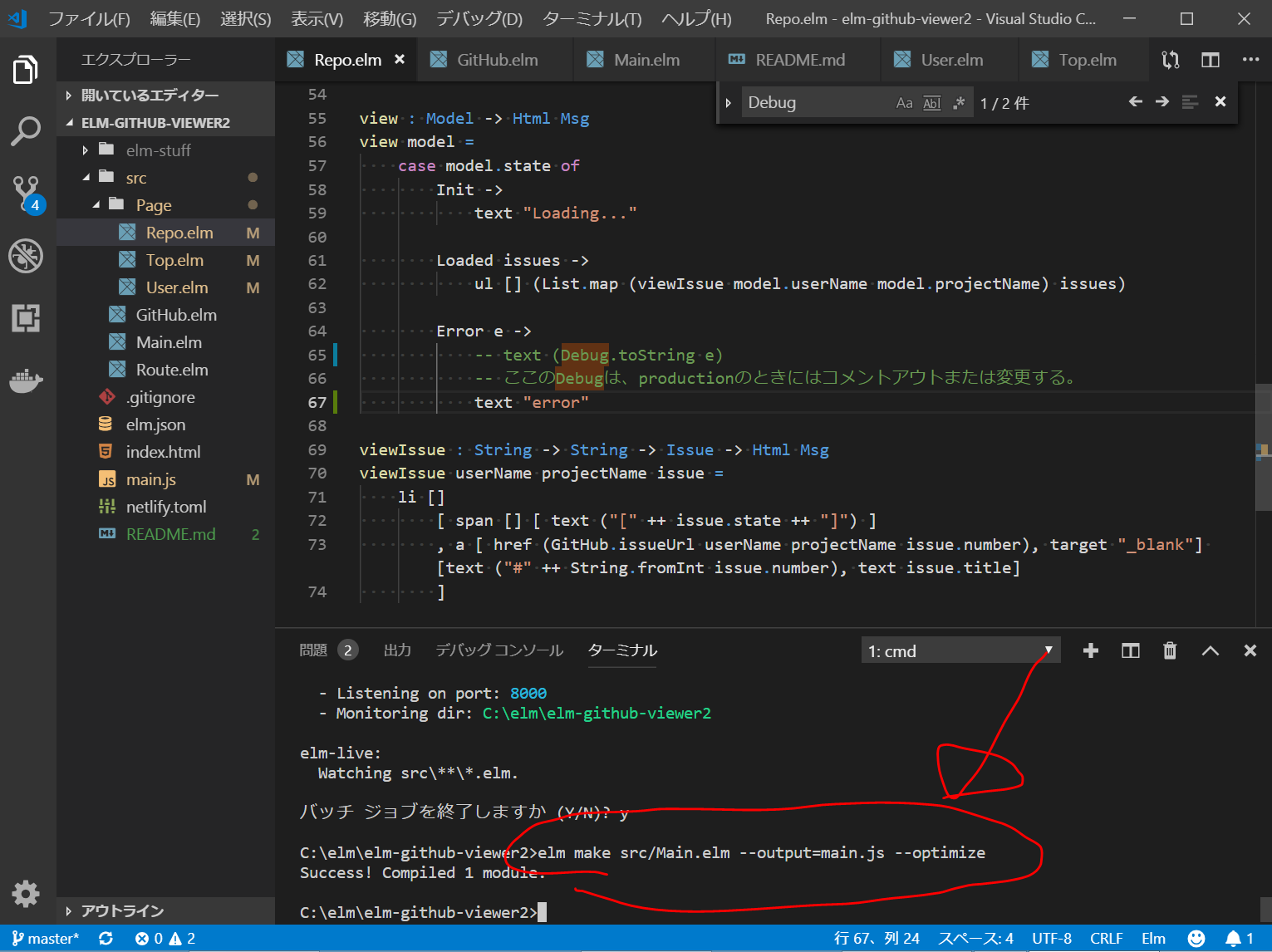
elm make –optimizeのためにDebugを削除
以下のコードでProduction用のmain.jsを作成したいのですが、コードの中にDebugが入っていると実行できないので、Debugと書いてあるところをコメントアウトなどして変更します。
その後、ターミナル画面で以下を入力して、production用のmain.jsを作成します。(今回はUglify.jsは無視します。)
elm make src/Main.elm --output=main.js --optimize
git add .
git commit -m "main.js --optimize"
git push
ここまでのソースコード
https://github.com/adash333/elm-github-viewer2/tree/a18fb98f841d01fecdf3a9cfa33cc35e2e9dc6a3
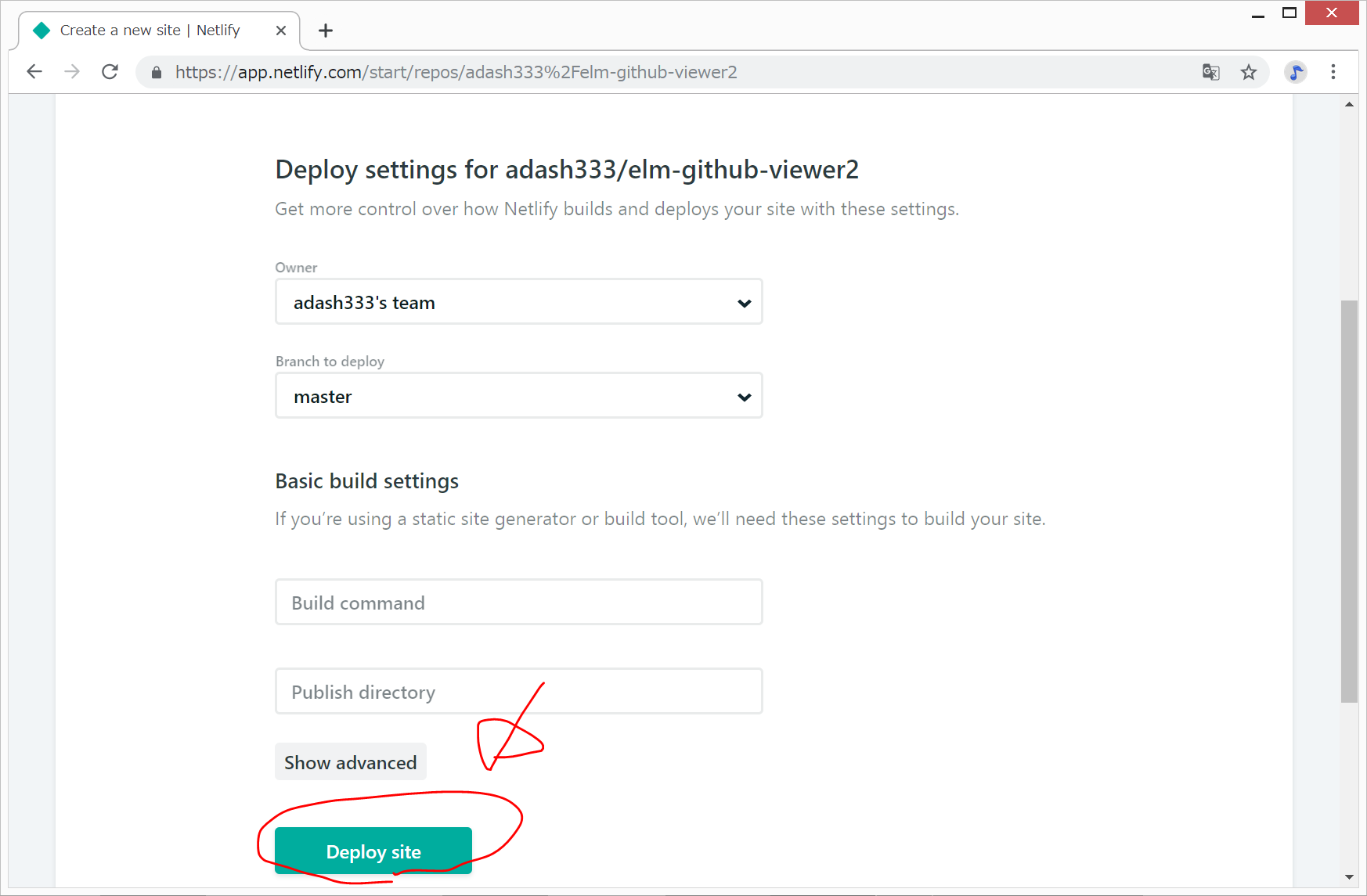
Netlifyにデプロイ
https://www.netlify.com/ にログインして、New Site from Gitから、上記GitHubのコードを指定してデプロイします。
今回はBuild commandとPublish directoryは空欄のままです。

無事、デプロイできました
https://admiring-brattain-8251ca.netlify.com/

ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/elm-github-viewer2
DEMOサイト
https://admiring-brattain-8251ca.netlify.com/


ディスカッション
コメント一覧
まだ、コメントがありません