Elm入門ハンズオンを読んでみる(1)
以下の本を読み始めましたが、早くも第2章で挫折しそうです。。。
こんなページを見つけました!
https://gitpitch.com/ababup1192/elm-handson2

1つずつ、写経してみたいと思います。
開発環境
Windows 8.1 Pro
Chrome
VisualStudioCode 1.31.1
git version 2.17.1.windows.2
nvm 1.1.7
node 10.14.1
npm 6.4.1
elm 0.19.0
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonにelmを設定
Elm0.19のテンプレートをダウンロードしてnpm install & npm startしてみる
以下のスライドの通りにやってみます。

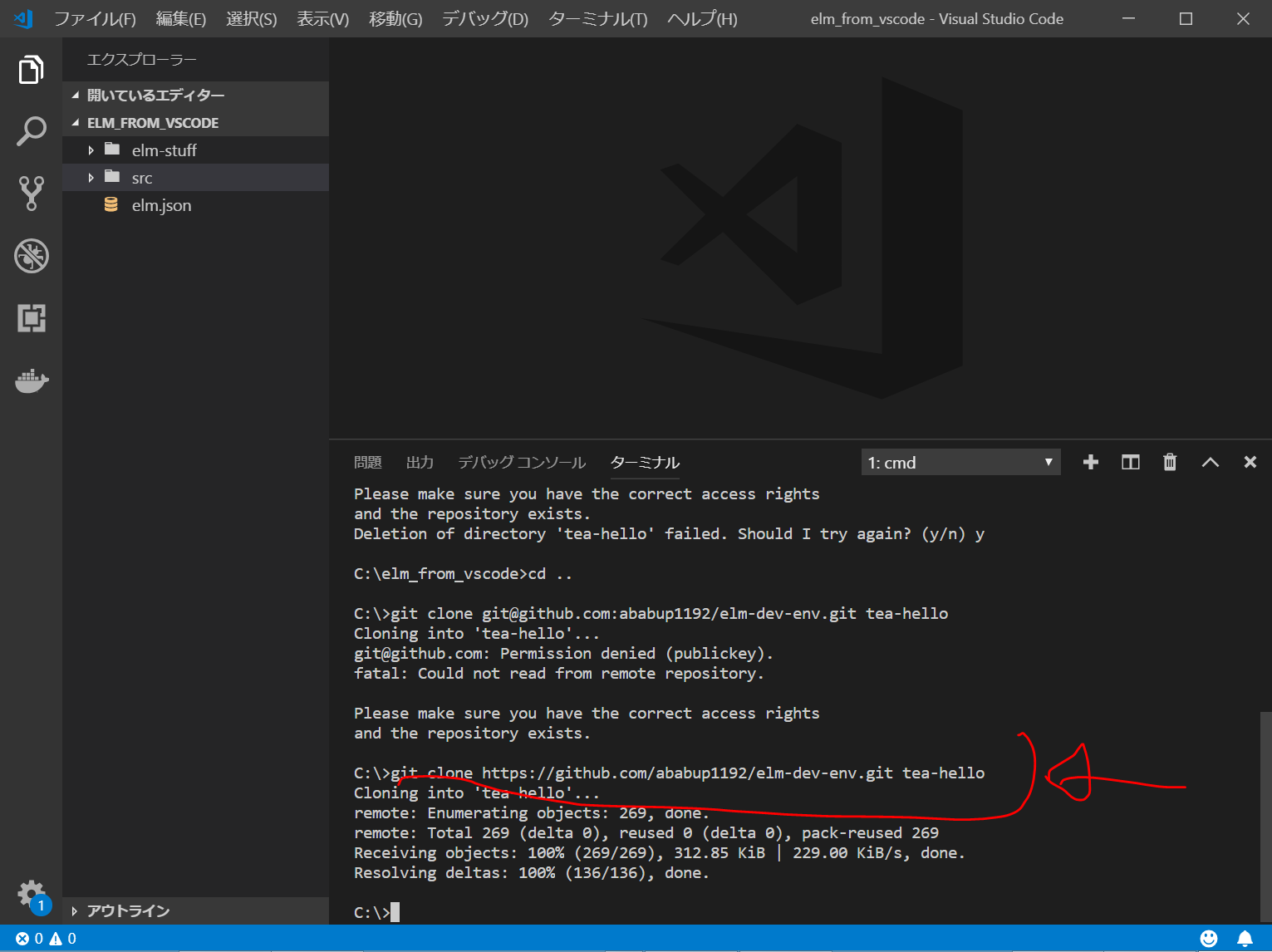
git clone https://github.com/ababup1192/elm-dev-env.git tea-hello
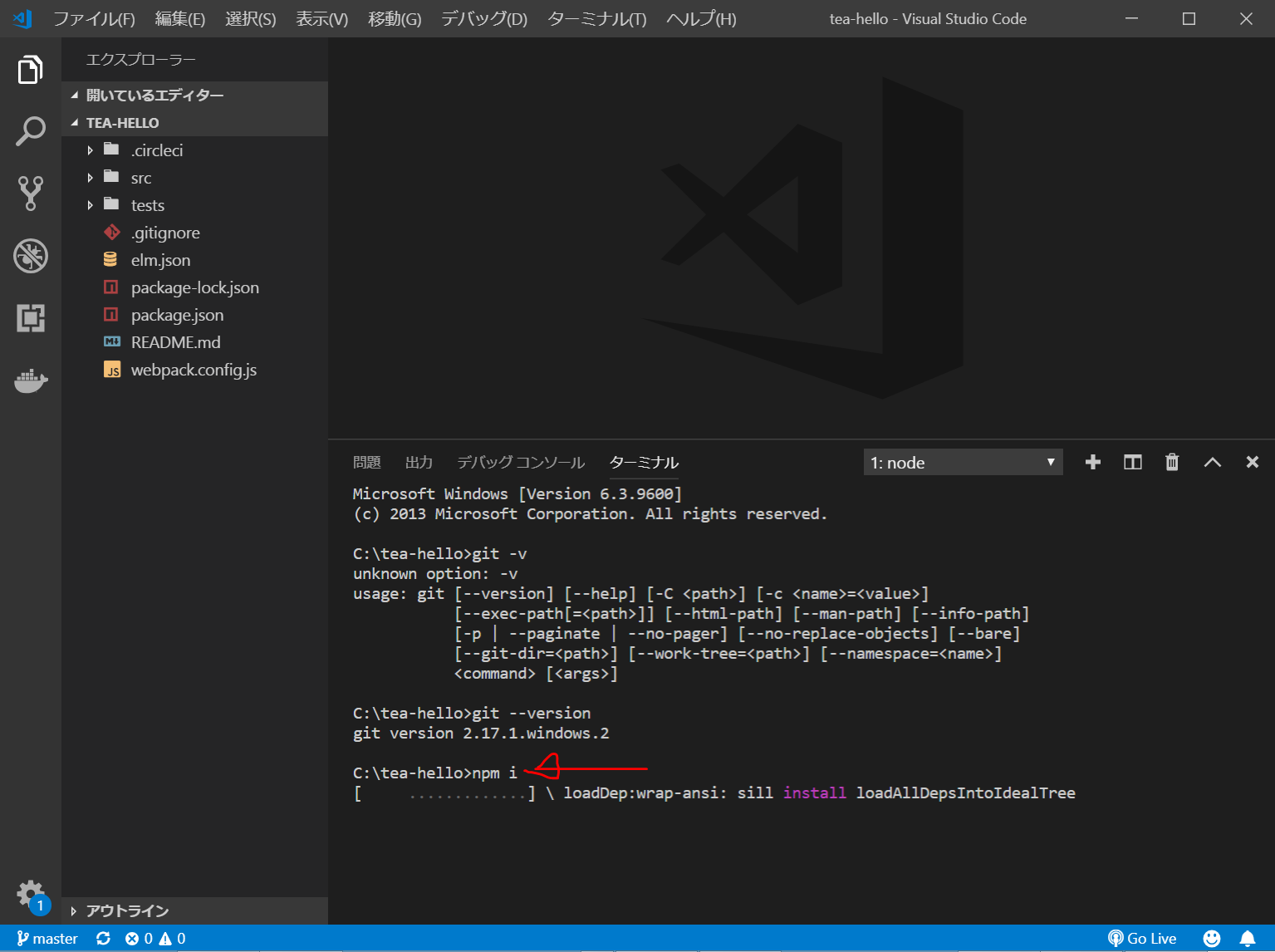
C:/tea-hello/ フォルダを、VisualStudioCodeで開いて、Ctrl+@ でコマンドプロンプトを表示して、以下を入力。
npm i
npm start




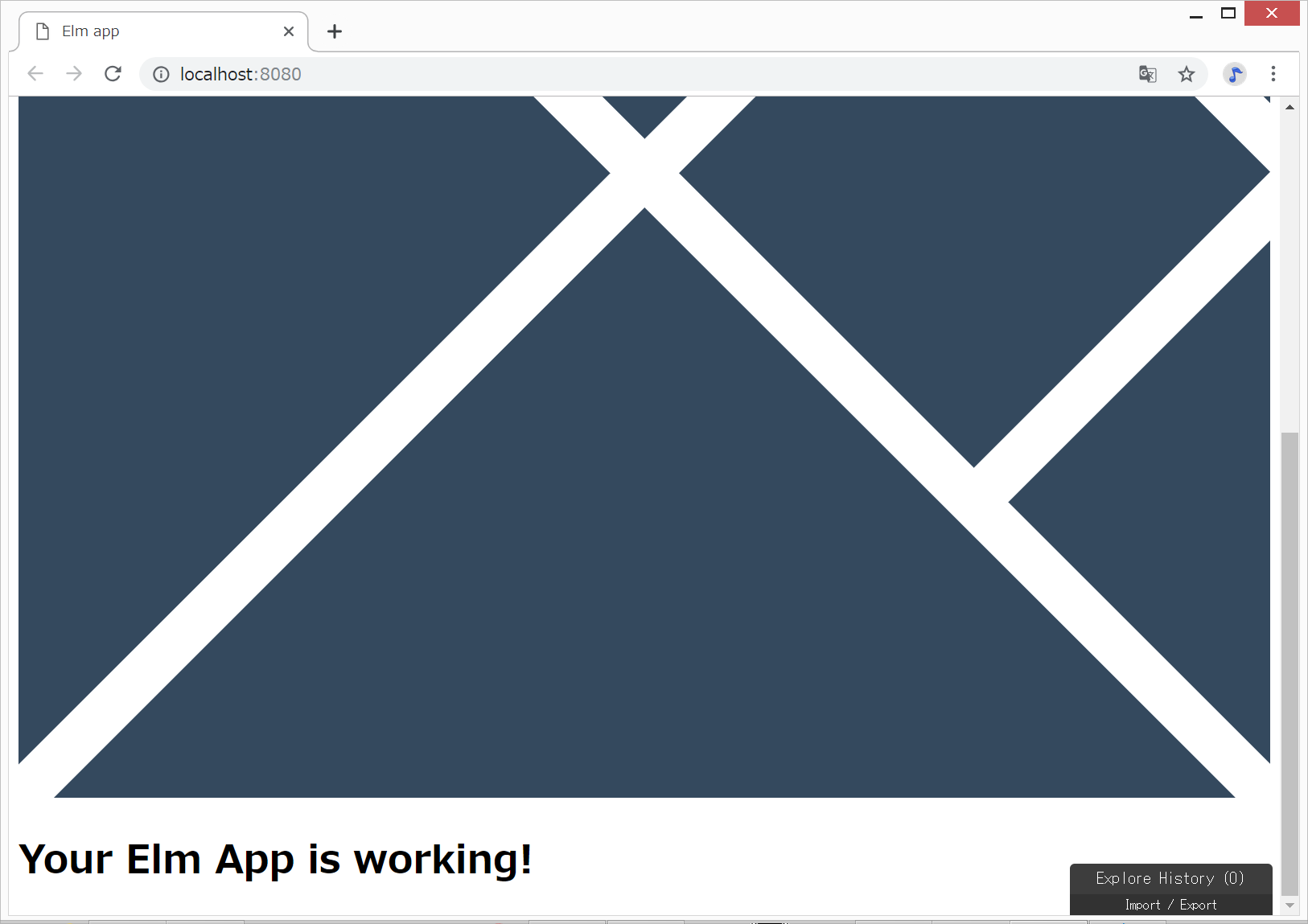
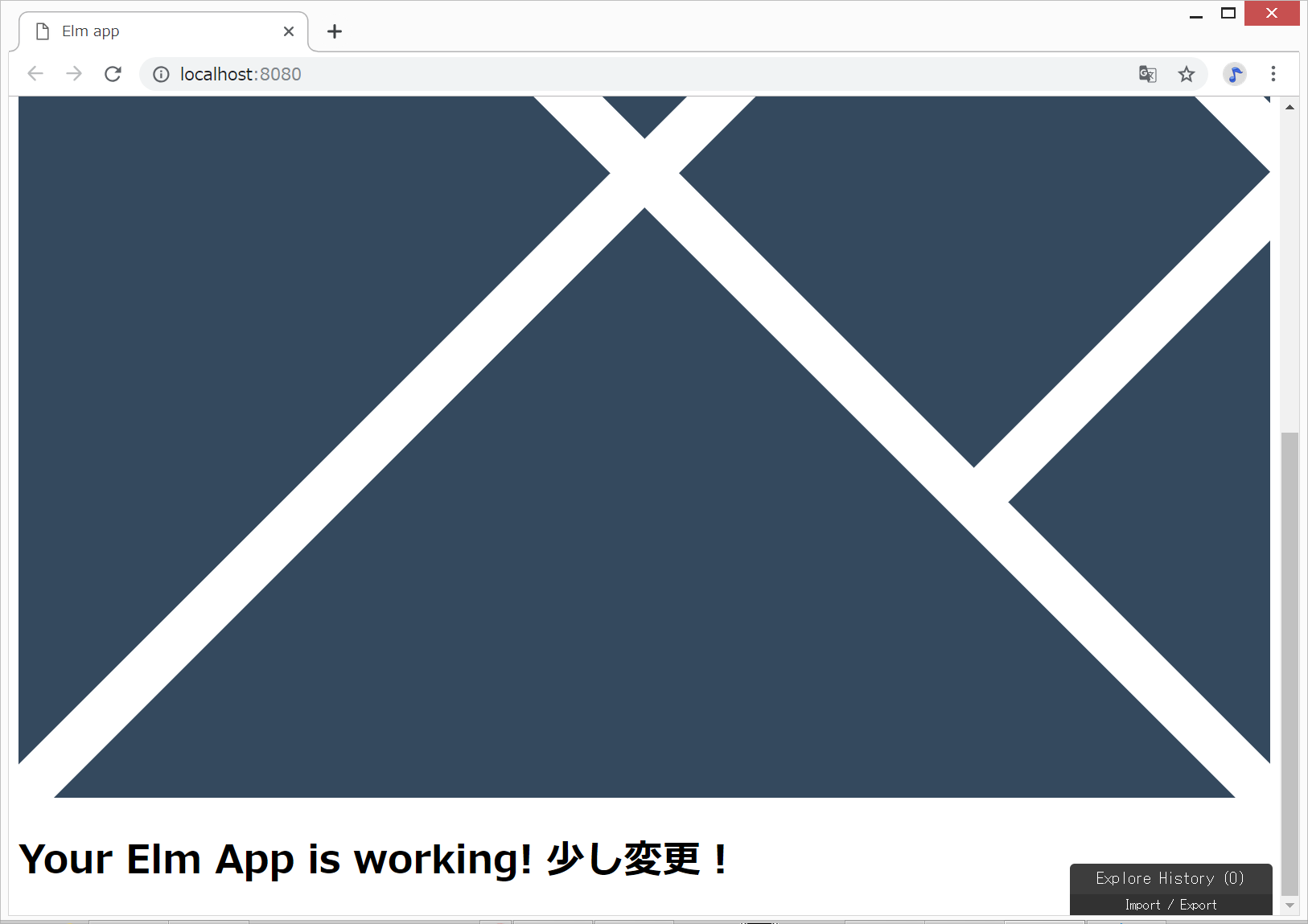
Chromeで、http://localhost:8080/ を開くと、以下のようになります。
なんかロゴが大きすぎる感じです。


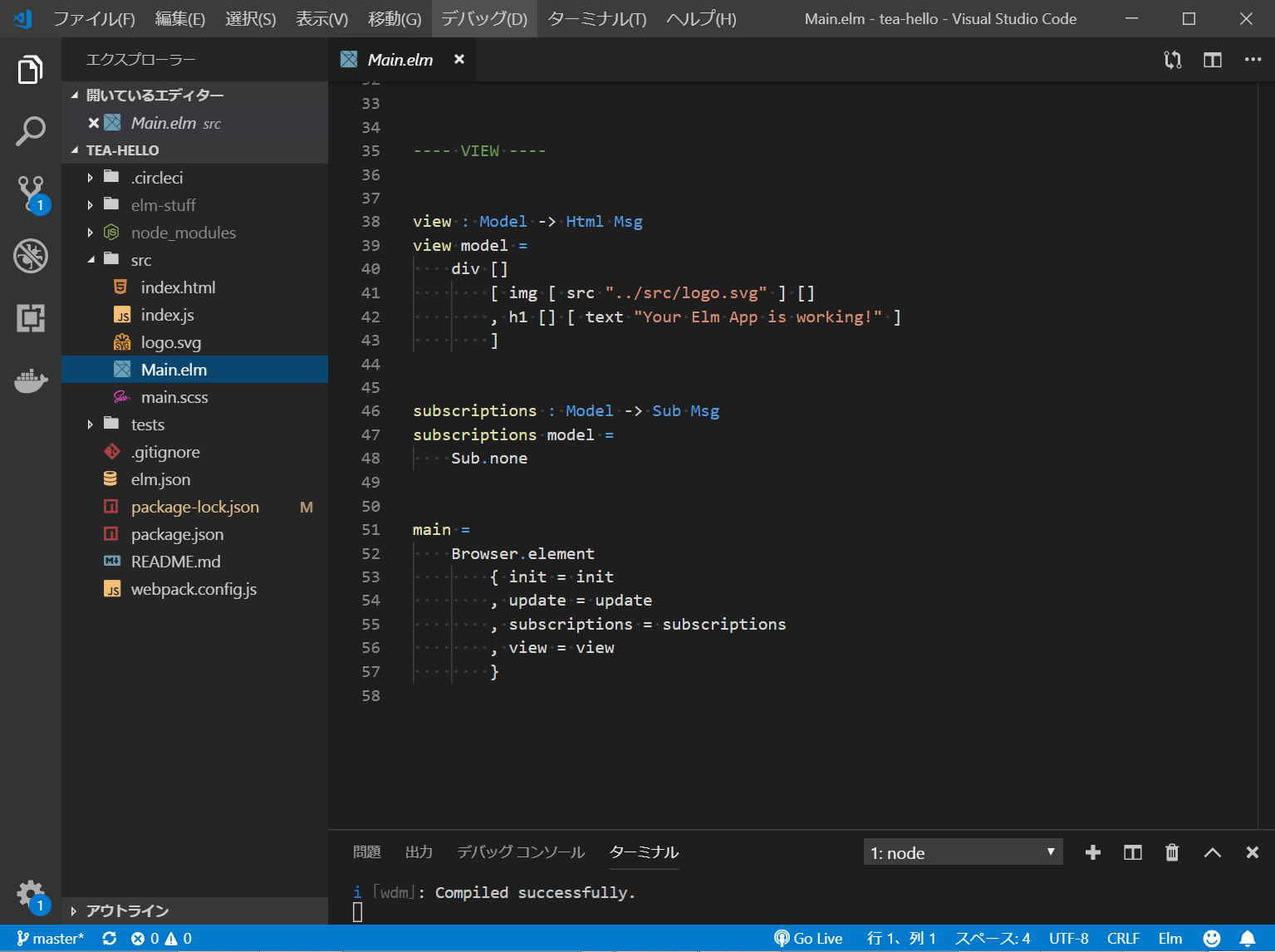
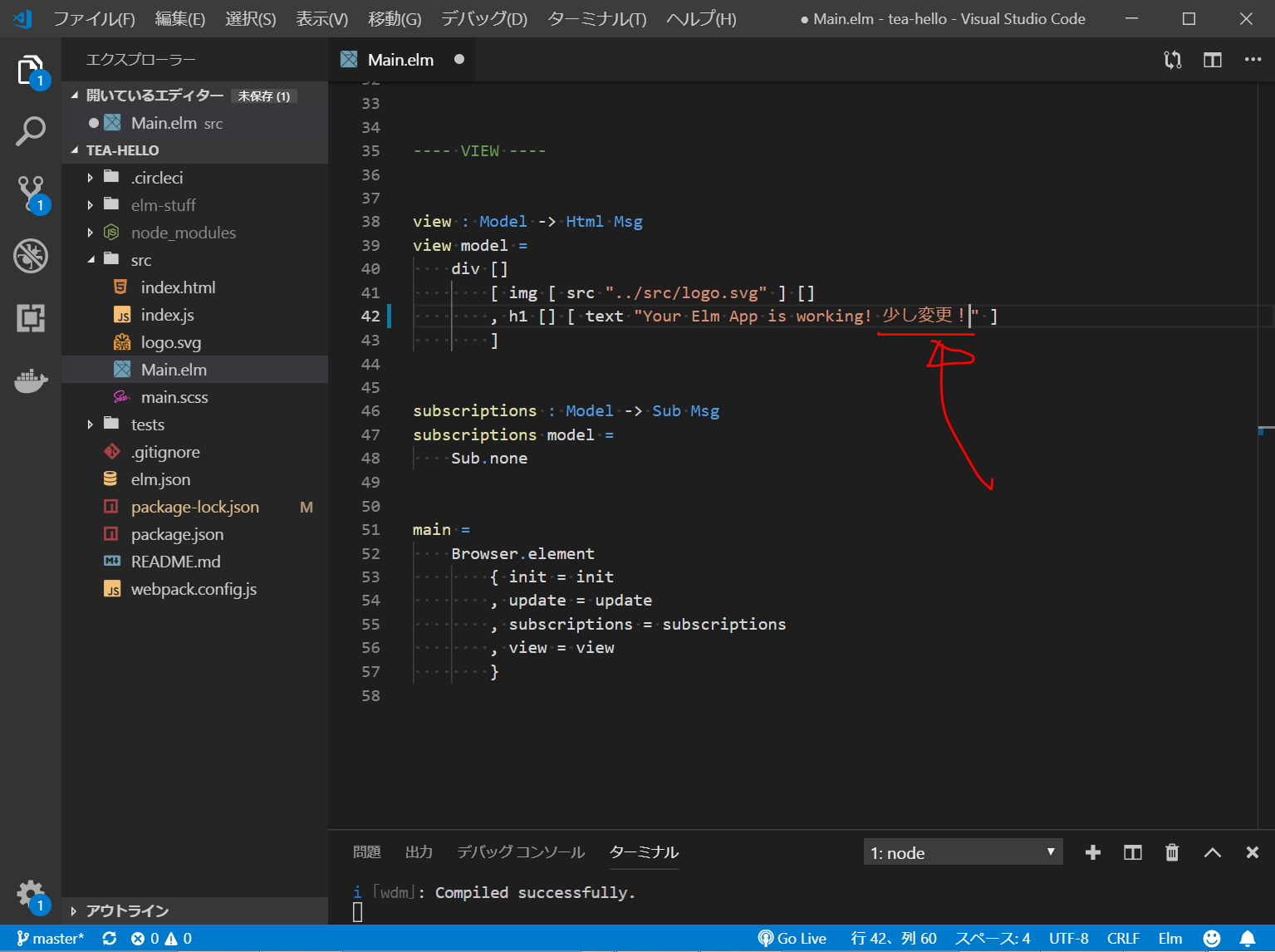
src/Main.elm を少し変更してみます。

(変更前)

(変更後)

Chromeの方でリロードすると、変更が反映される。(ホットリロードは無いようです。)

とりあえず、今回は、これで終わりにしようと思います。
今回は、Elm Architectureというものに触れてみました。
正直、まだ全くわかりません。
引き続き、https://gitpitch.com/ababup1192/elm-handson2 を写経してみようと思ったのですが、リンク先の『コード』の部分の、たとえば、
https://ellie-app.com/3K9RNS3ZY4ma1
などが、2019年3月現在、以下のような画面のままで、全く見ることができないので、あきらめることにしました。


ディスカッション
コメント一覧
まだ、コメントがありません