『基礎からわかるElm』を写経してみる(4)フォーム入力
以下の本を写経しています。以下の環境構築の後、elm-formatとVisualStudioCodeのElm拡張機能を用いて、『Alt + Shift + F』と『Ctrl + S』を使用しながらやっています。
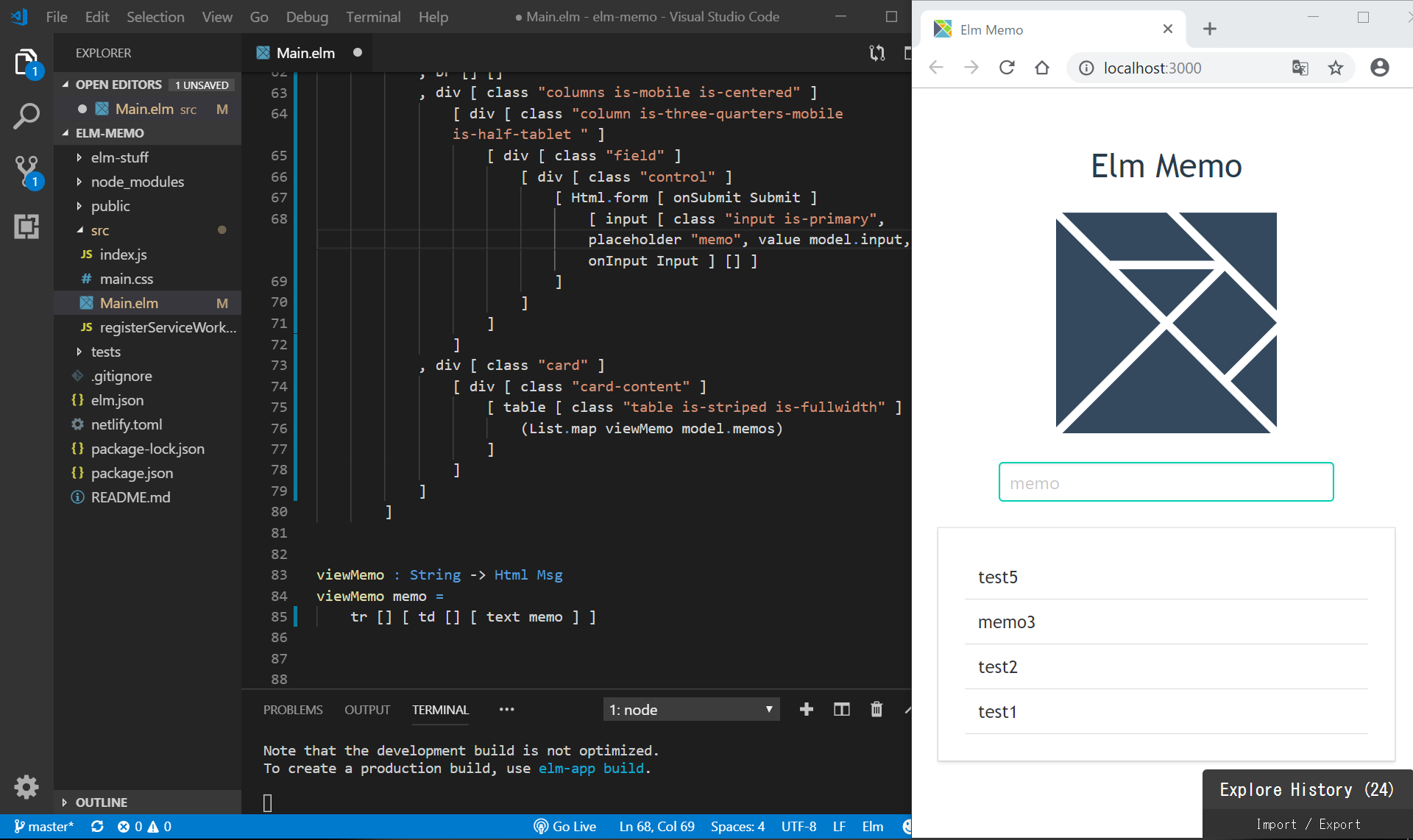
今回は、フォームに文字列を入力してからEnterを押すと、その文字列が順に、リストアップされるアプリを作成します。
本家サイトのソースコード (非常にありがたいです。)
https://github.com/jinjor/elm-book/tree/master/3_3_form
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},create-elm-app 3.0.6
新規create-elm-appの作成
C:/elm/ をVisualStudioCodeで開き、Ctrl+@ でコマンドプロンプトを開き、以下を入力。
create-elm-app elm-memo
cd elm-memo
elm-app start
public/htmlの編集
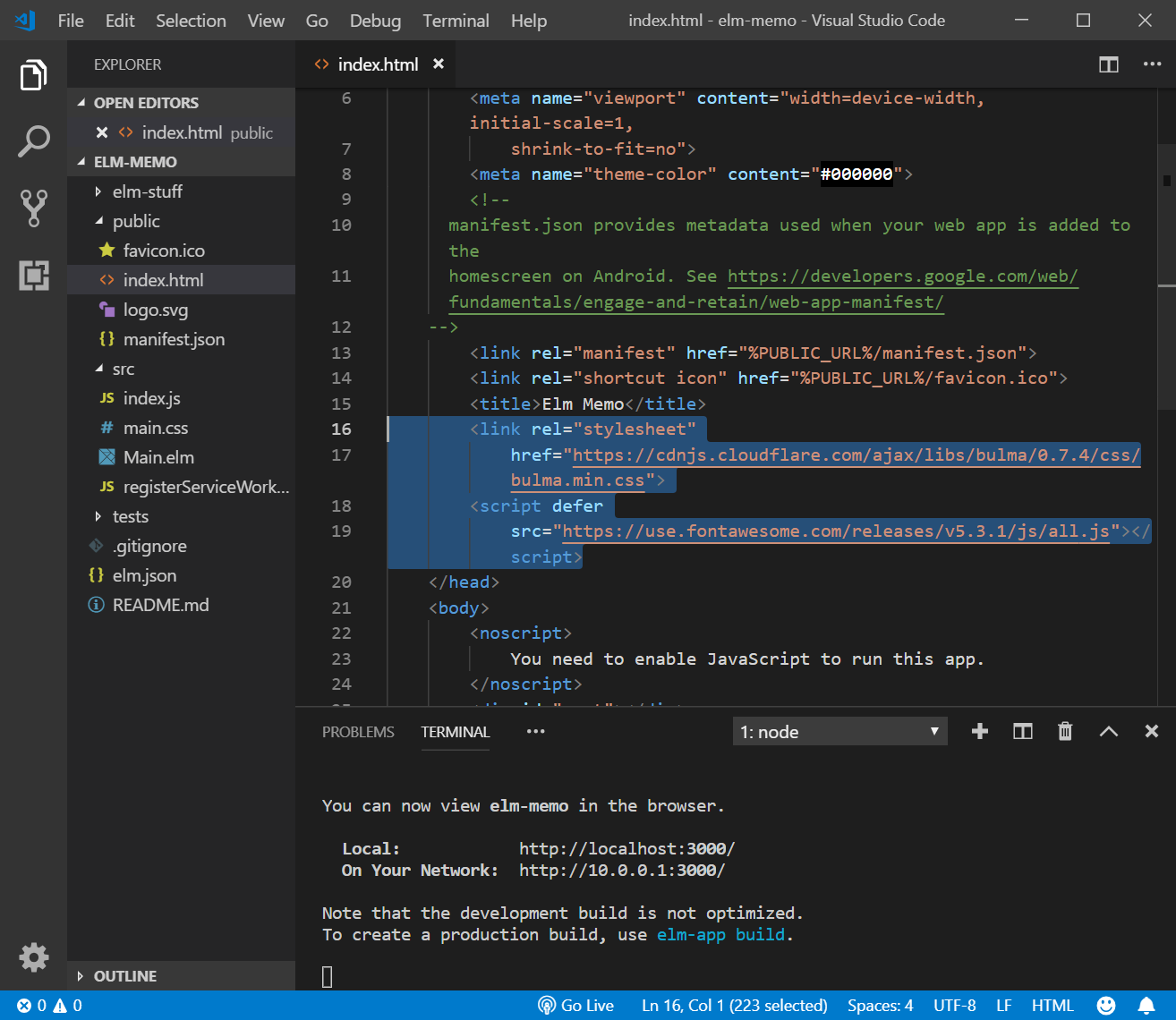
public/index.htmlの<head></head>内に、bulmaとFontAwesome5のCDNを記載して、使用できるようにします。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.4/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
src/Main.elmの編集
MODEL -> UPDATE -> VIEWの順に記載していきます。
なお、import文は、適宜、必要なものを追加していきます。
MODEL
- 入力中の文字列
- メモのリスト
の2つの状態が必要なので、それを記載します。
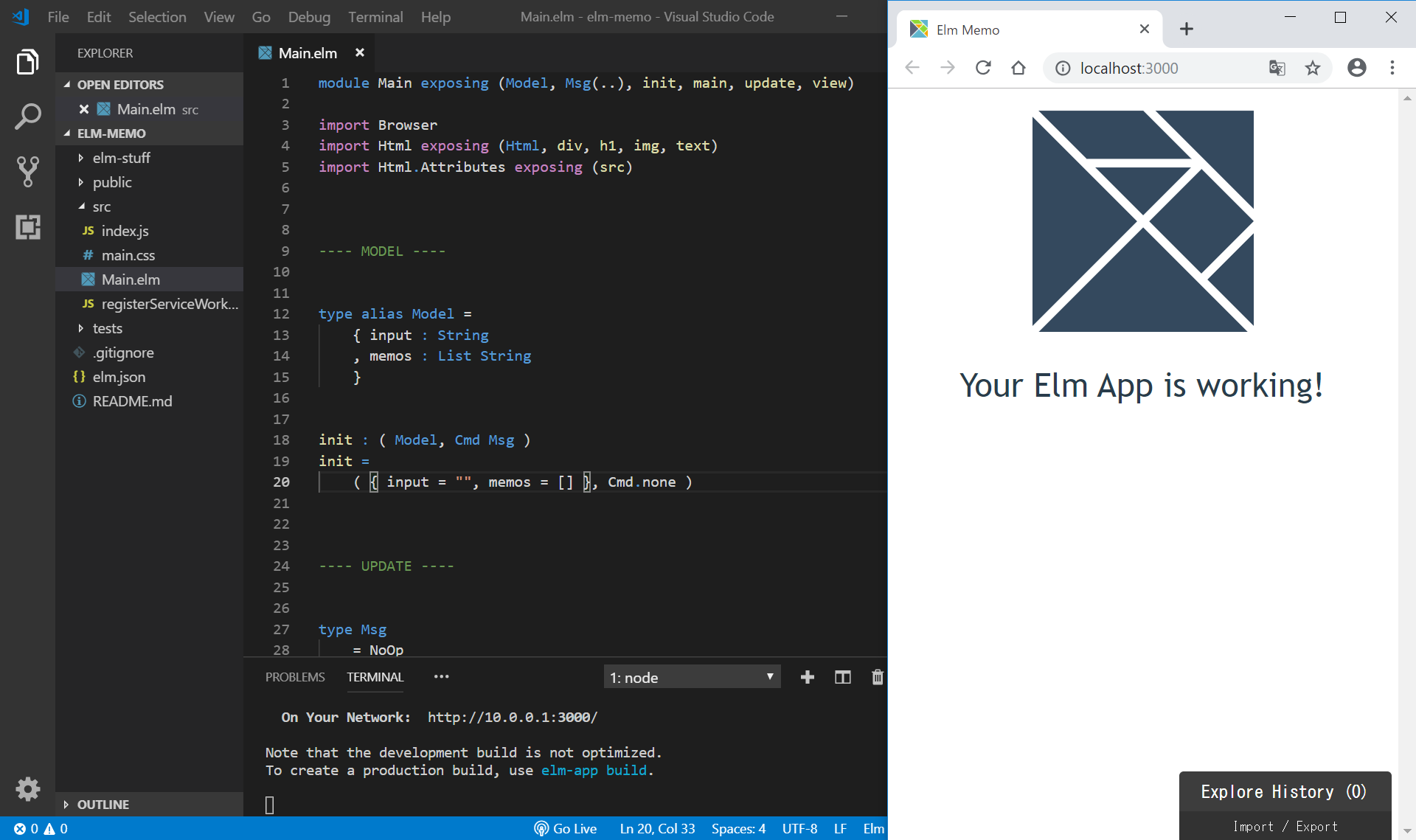
(変更前)

(変更後)

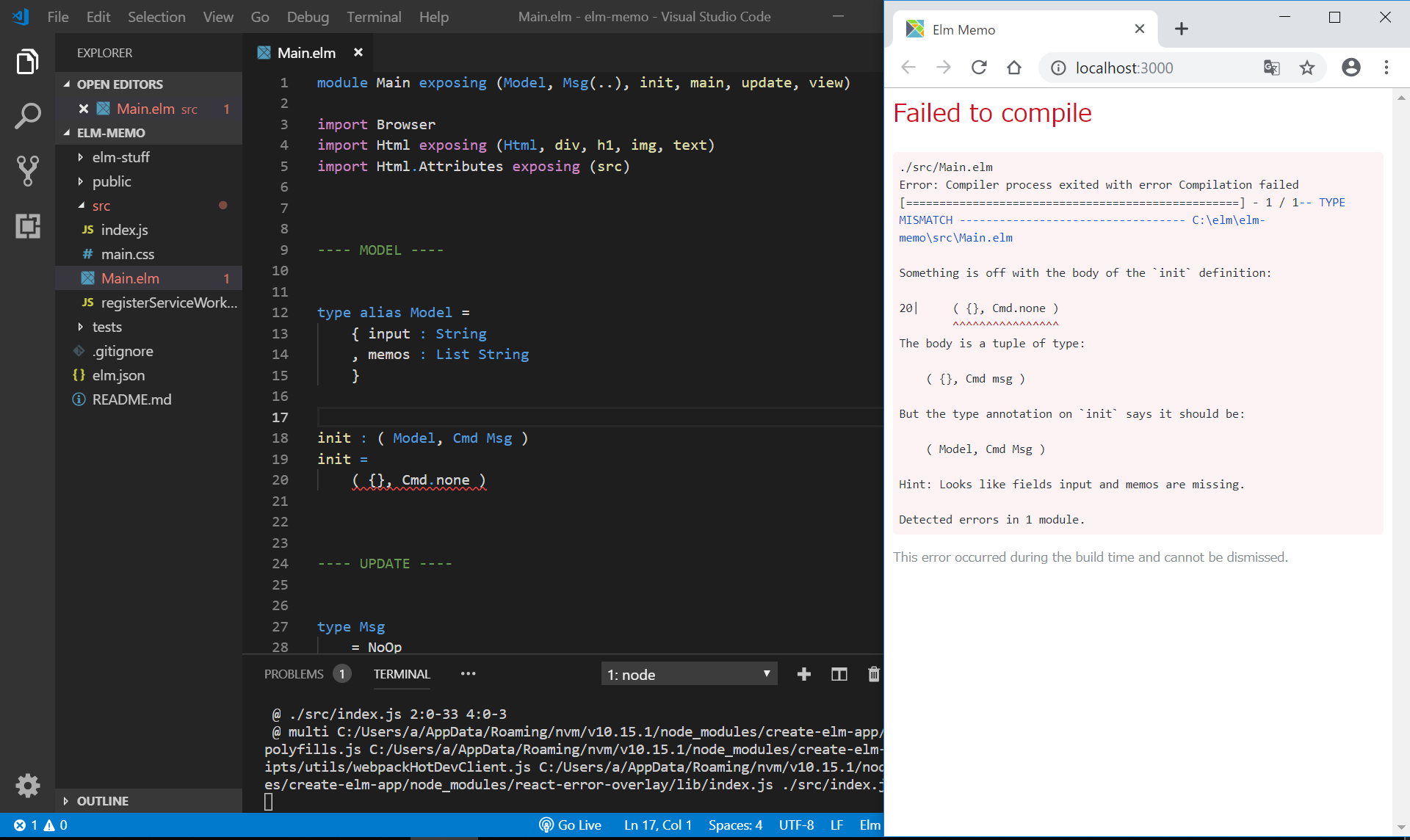
MODELの初期値を決めます。初期値は、入力もメモも空とします。

---- MODEL ----
type alias Model =
{ input : String
, memos : List String
}
init : ( Model, Cmd Msg )
init =
( { input = "", memos = [] }, Cmd.none )UPDATE
モデルを更新すう処理として、以下の2つを考えます。
- 1文字入力する -> 入力文字列を更新する
- 送信ボタンを押す -> 最新のメモを追加する+入力文字列をリセットする
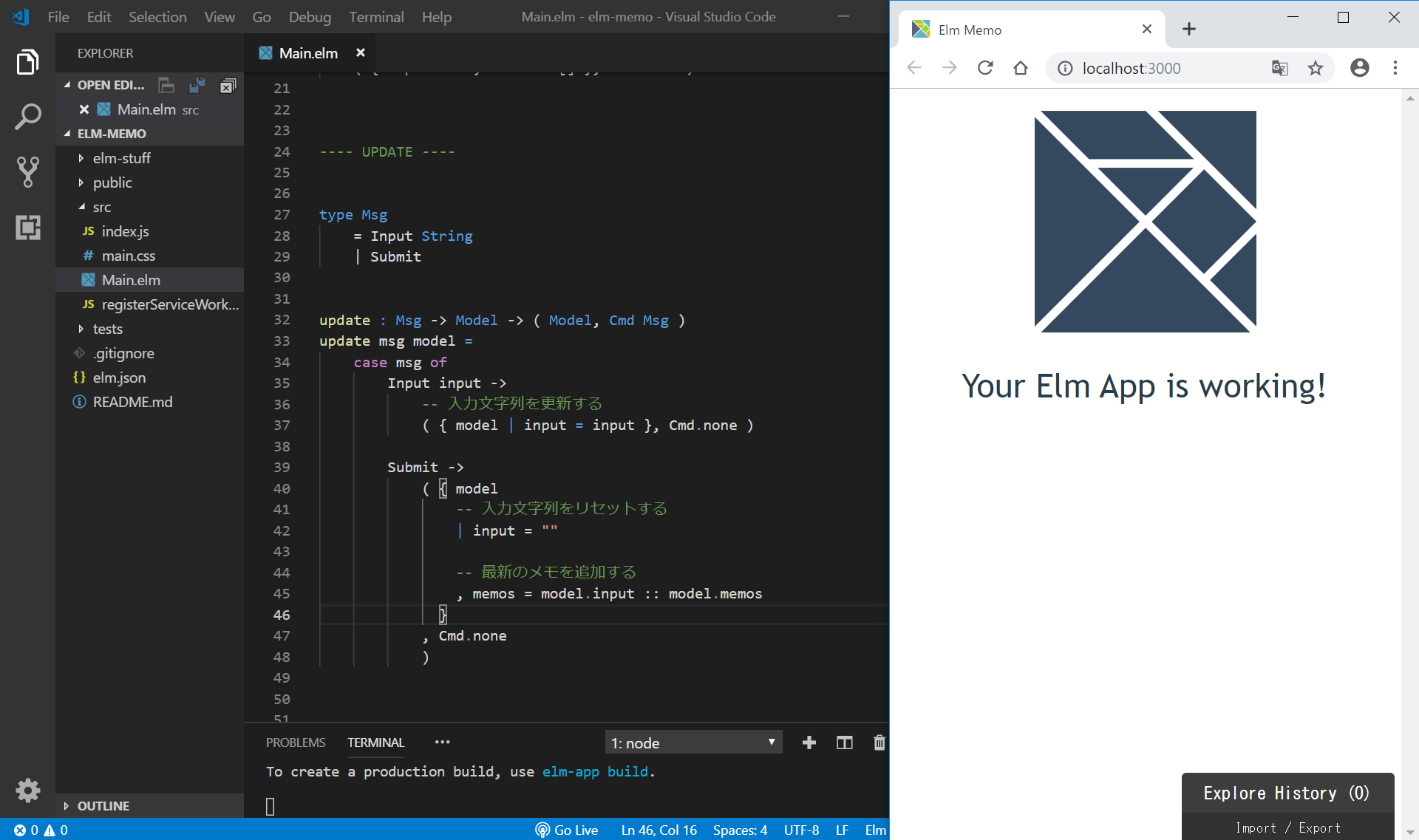
---- UPDATE ----
type Msg
= Input String
| Submit
update : Msg -> Model -> ( Model, Cmd Msg )
update msg model =
case msg of
Input input ->
-- 入力文字列を更新する
( { model | input = input }, Cmd.none )
Submit ->
( { model
-- 入力文字列をリセットする
| input = ""
-- 最新のメモを追加する
, memos = model.input :: model.memos
}
, Cmd.none
)(変更前)

(変更後)

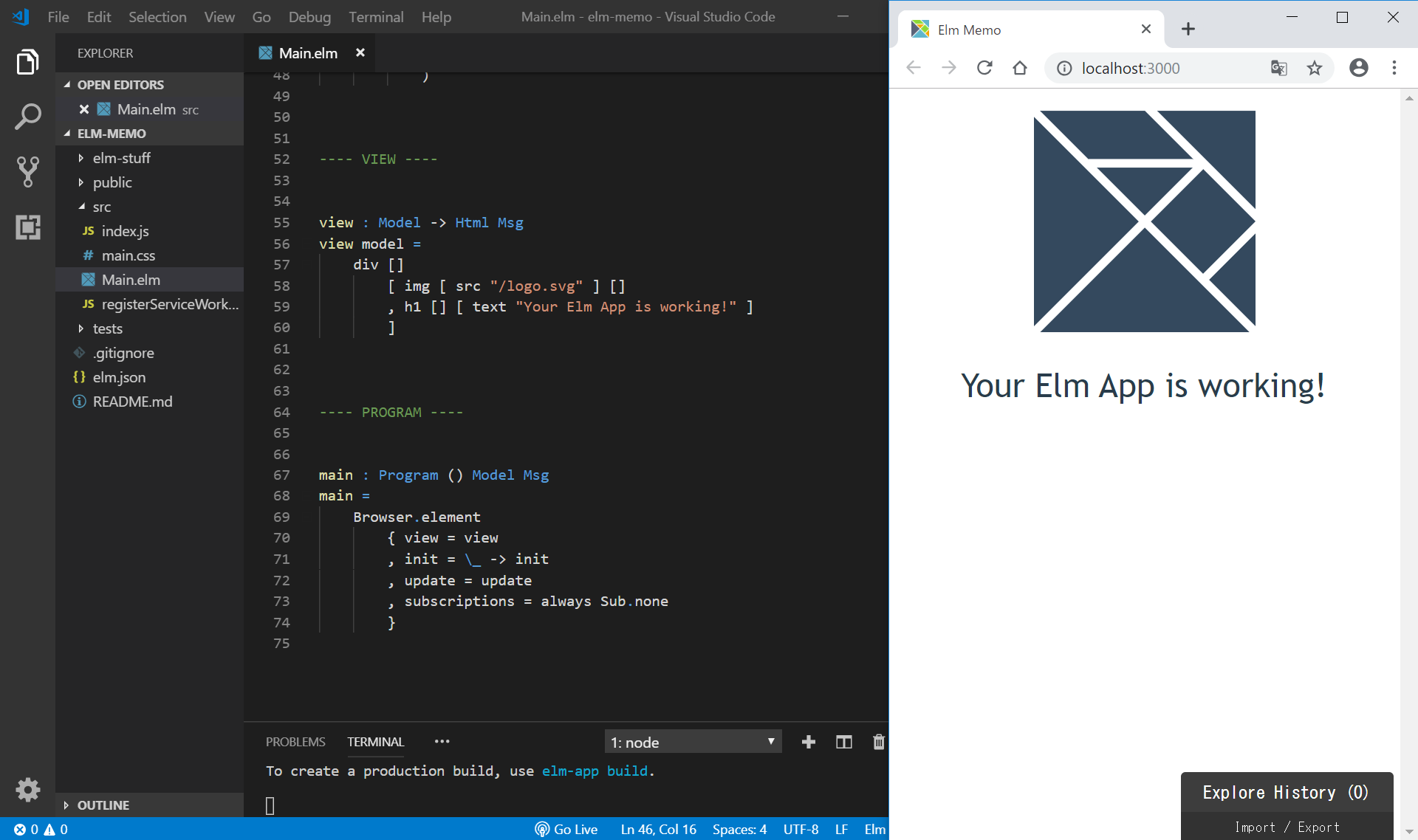
VIEW
bulmaを用いて、テキストフィールド、送信ボタン、メモのリストを並べます。
---- VIEW ----
view : Model -> Html Msg
view model =
section [ class "section" ]
[ div [ class "container" ]
[ h1 [] [ text "Elm Memo" ]
, img [ src "/logo.svg" ] []
, br [] []
, div [ class "columns is-mobile is-centered" ]
[ div [ class "column is-three-quarters-mobile is-half-tablet " ]
[ div [ class "field" ]
[ div [ class "control" ]
[ Html.form [ onSubmit Submit ]
[ input [ class "input is-primary", placeholder "memo", value model.input, onInput Input ] [] ]
]
]
]
]
, div [ class "card" ]
[ div [ class "card-content" ]
[ table [ class "table is-striped is-fullwidth" ]
(List.map viewMemo model.memos)
]
]
]
]
viewMemo : String -> Html Msg
viewMemo memo =
tr [] [ td [] [ text memo ] ](変更前)

(変更後)

参考:
https://github.com/dansup/bulma-templates/blob/master/templates/kanban.html
https://bulma.io/documentation/columns/responsiveness/
https://versions.bulma.io/0.7.0/documentation/components/card/
https://bulma.io/documentation/elements/table/
Netlifyにデプロイ
以下を参考にGitHub経由でNetlifyにデプロイします。
https://i-doctor.sakura.ne.jp/font/?p=36506
DEMOサイト
https://frosty-goldstine-fec710.netlify.com/


ディスカッション
コメント一覧
まだ、コメントがありません