create-elm-appではpublic/index.htmlにbulmaとfontawesome5のCDNを記載する
以前、create-elm-appでbulmaを用いてみました。
今回は、さらに、fontawesome5も使ってみたいと思います。
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},create-elm-app 3.0.6新規create-elm-appの作成
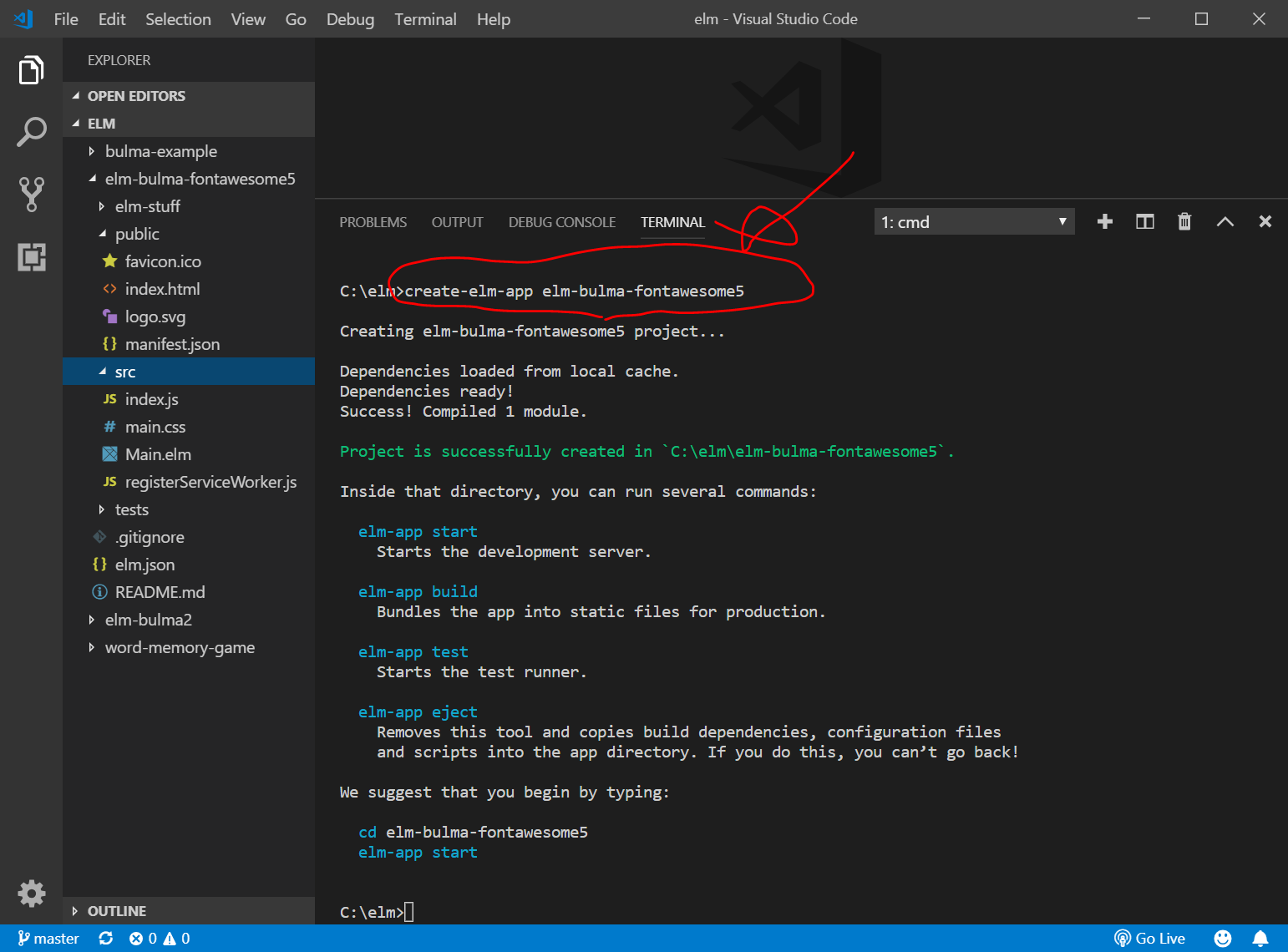
C:/elm/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
create-elm-app elm-bulma-fontawesome5
cd elm-bulma-fontawesome5
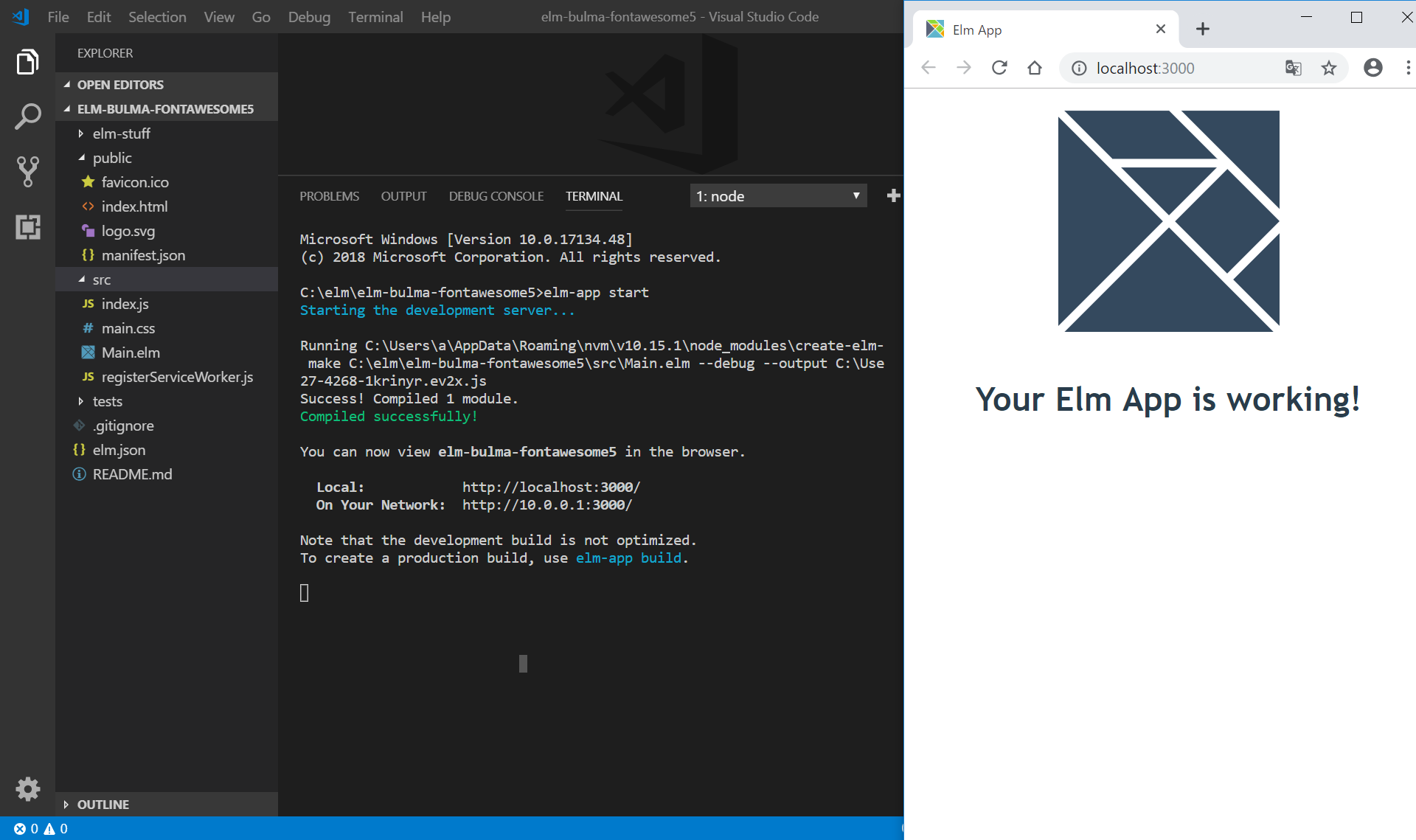
elm-app start
1分くらいで自動的にブラウザが開いて、以下のようになります。早いのがいいです。

public/index.htmlの編集
タイトルを編集します。
また、bulmaとfont awesome 5が使えるようにします。
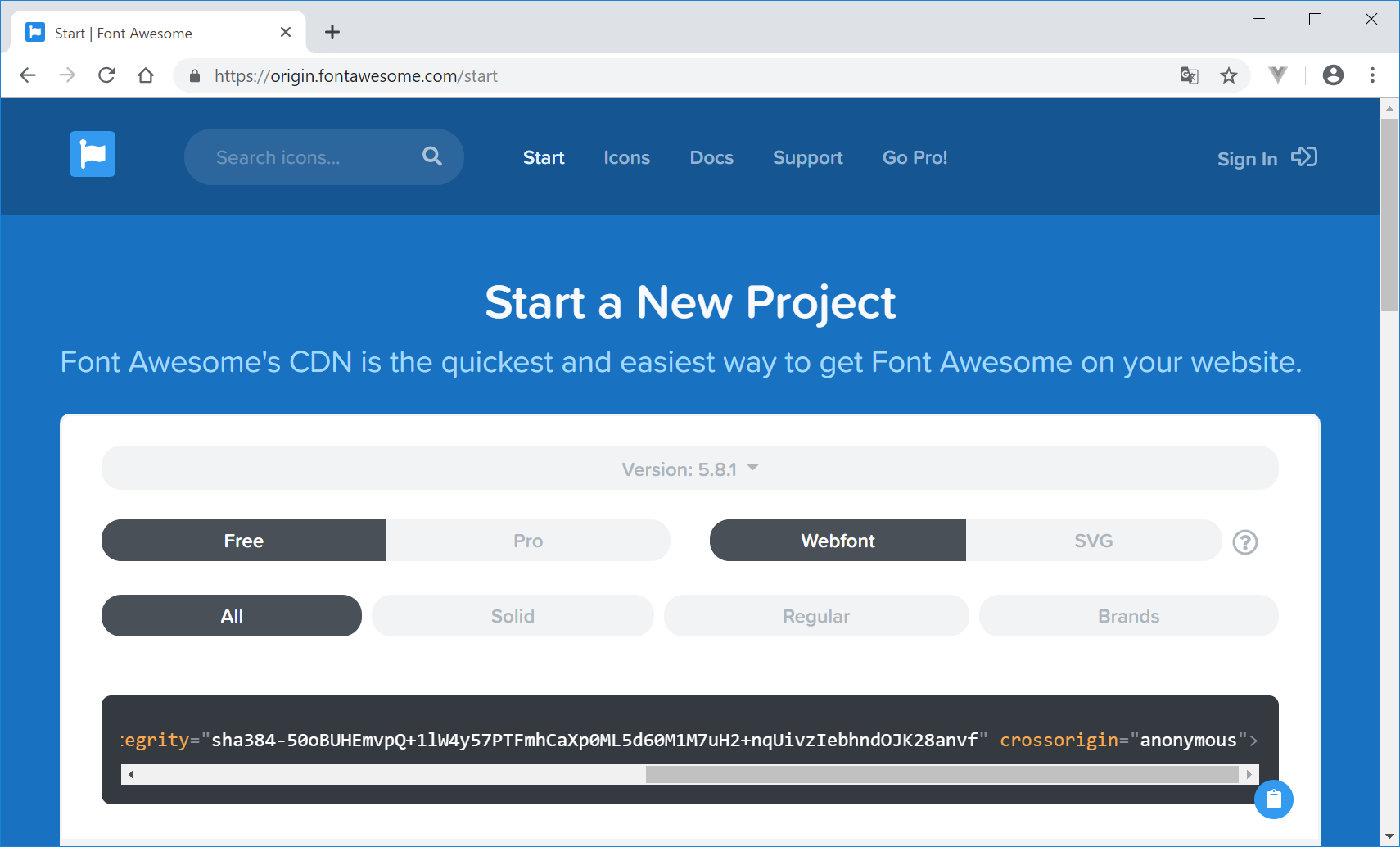
index.htmlの<head></head>内に書く方法と、elm packageのelm-bulmaやelm-fontawesome5を用いる方法がありますが、今回は前者の方法でやってみます。
<title>Elm bulma Fa5</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css"
/>
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"
integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf"
crossorigin="anonymous"
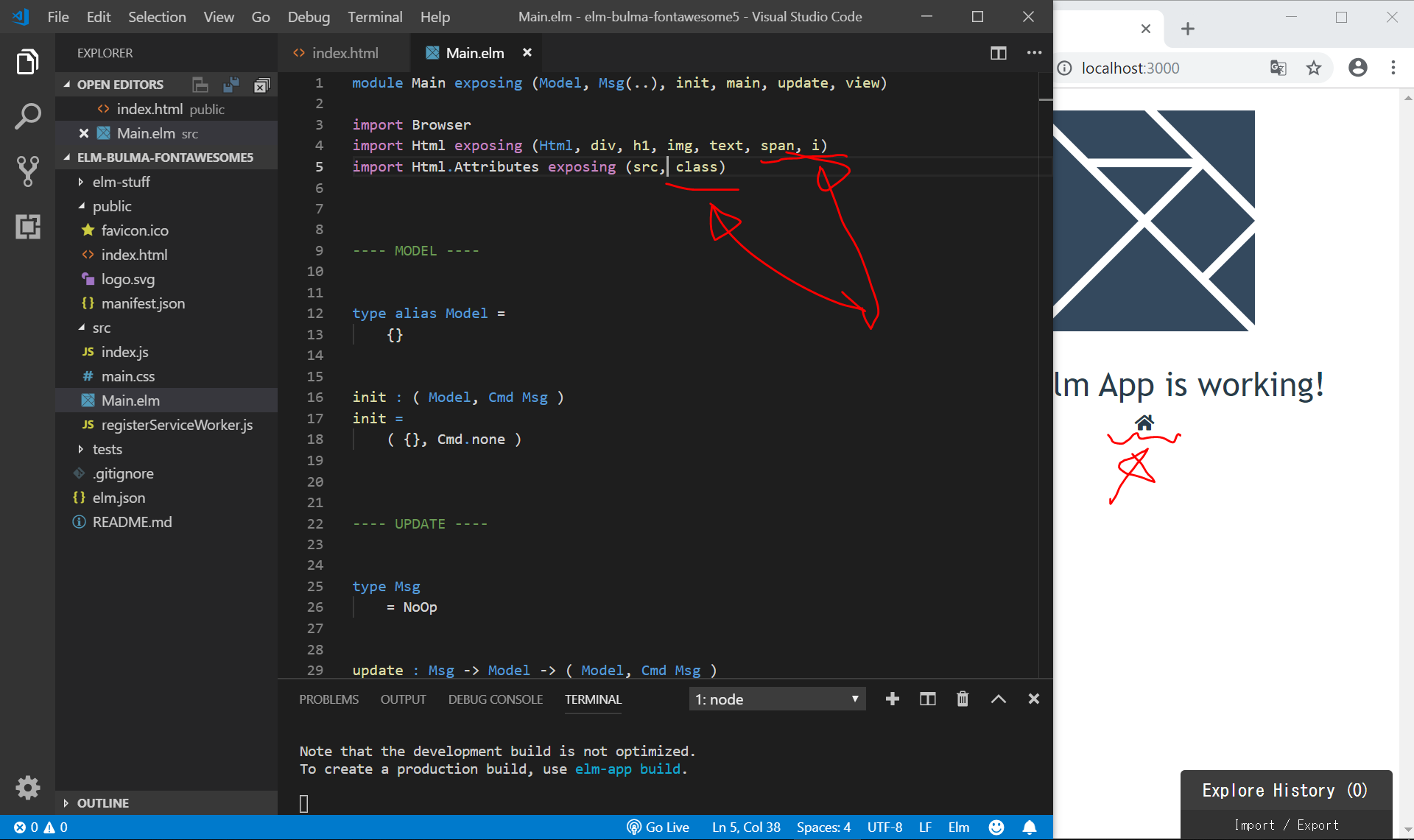
/>(変更前)

(変更後)

参考: https://origin.fontawesome.com/start

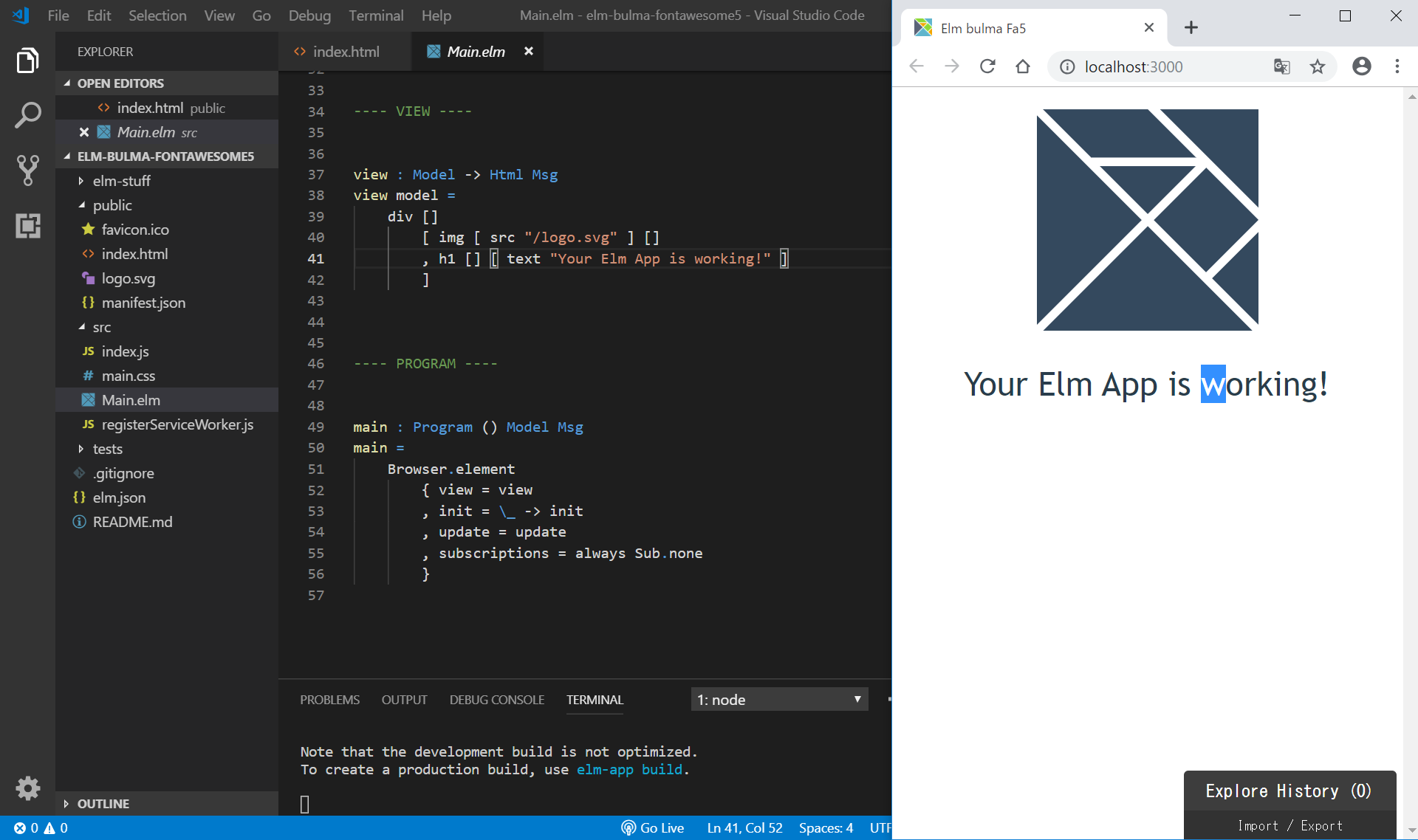
src/Main.elmの編集
view : Model -> Html Msg
view model =
div []
[ img [ src "/logo.svg" ] []
, h1 [] [ text "Your Elm App is working!" ]
, span [ class "icon" ]
[ i [ class "fas fa-home" ] [] ]
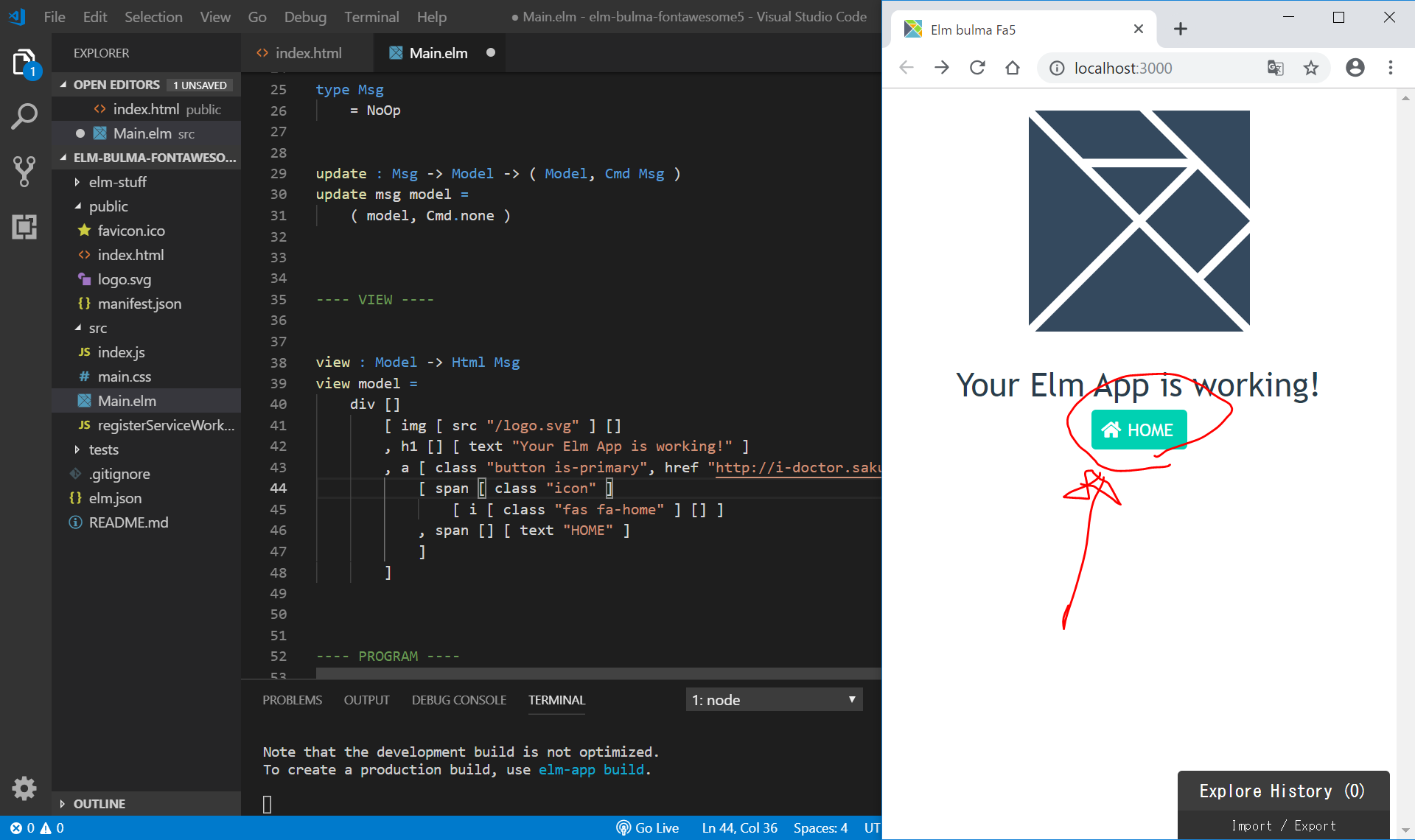
](変更前)

(変更後)

Alt + Shift + F を押してフォーマット、Ctrl+S で、赤い波線がエラーの場所を示してくれるので、importなどを調整します。
すると、ちゃんと、FontAwesome 5 のホームアイコンが表示されました。

このアイコンの部分を、bulmaのボタンとリンクを入れてみます。
なお、i と hrefをそれぞれimportしておきます。
a [ class "button is-primary", href "https://i-doctor.sakura.ne.jp/font/" ]
[ span [ class "icon" ]
[ i [ class "fas fa-home" ] [] ]
, span [] [ text "HOME" ]
]
やっと、それっぽいボタンができました。

ディスカッション
コメント一覧
まだ、コメントがありません