『基礎からわかるElm』を写経してみる(6)ユニットテスト
以下の本を写経しています。以下の環境構築の後、elm-formatとVisualStudioCodeのElm拡張機能を用いて、『Alt + Shift + F』と『Ctrl + S』を使用しながらやっています。
今回は、p195の『ユニットテスト』を写経して、テストのやり方を学んでみたいと思います。(本当は、次の『ナビゲーションとテスト』を写経していのですが、その前にこちらをやらないと進めないので、こちらを先に写経してみます。)
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},elm-live 3.4.1
elm-testのインストール(npm)
C:/elm/ フォルダに、 elm-test/ フォルダを新規作成し、
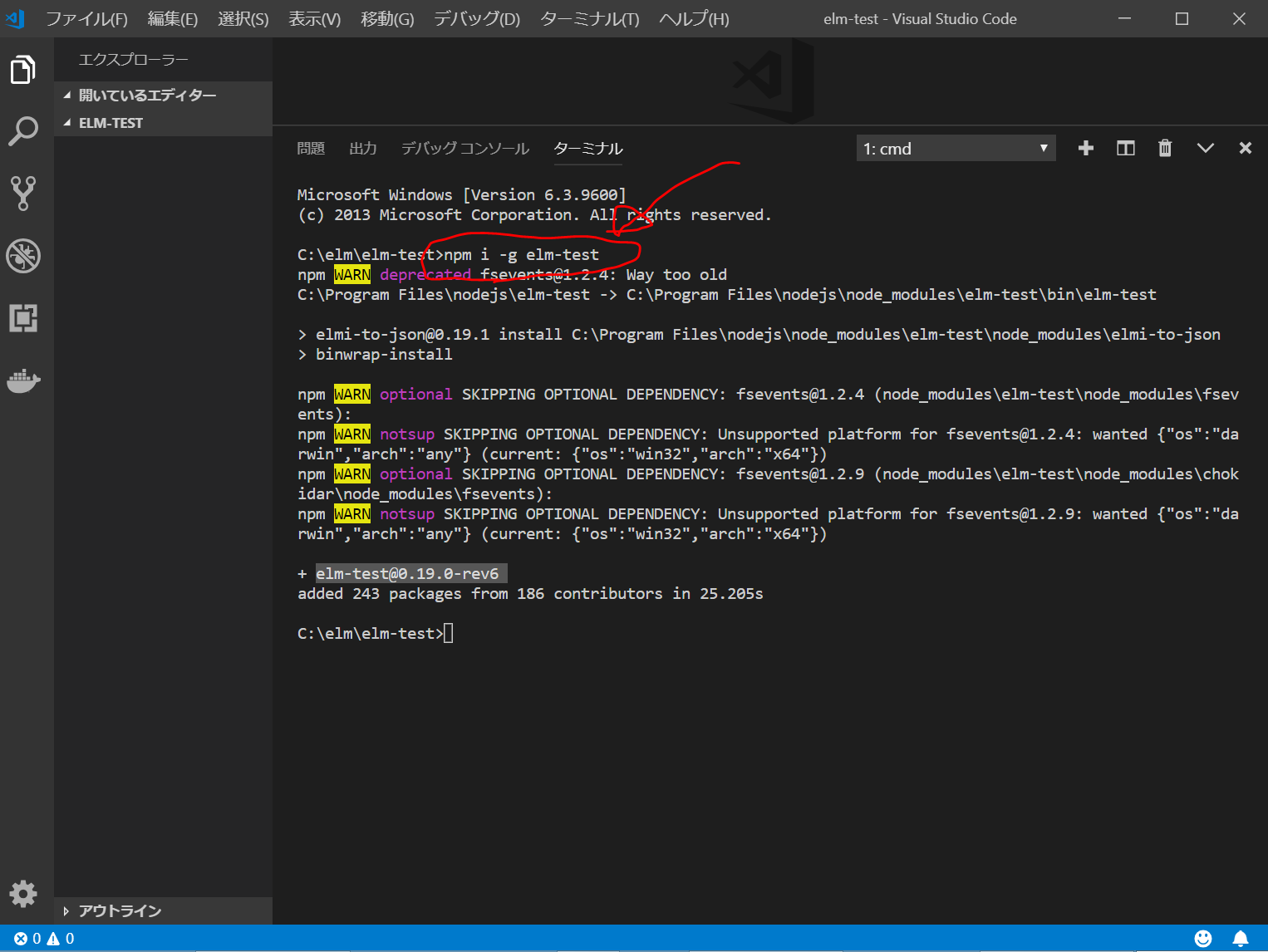
C:/elm/elm-test/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力します。
npm i -g elm-test
elm-test@0.19.0-rev6
がインストールされました。
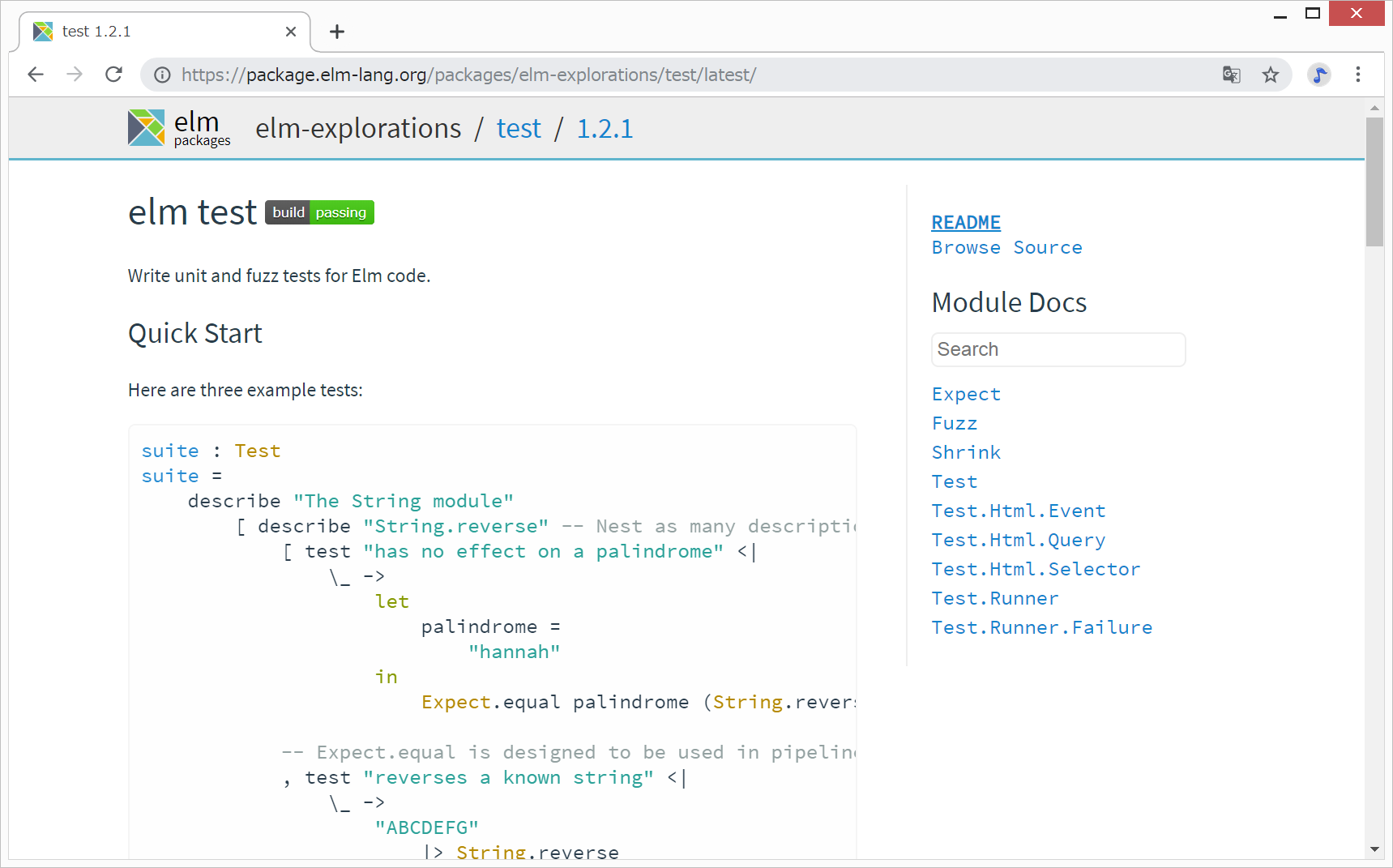
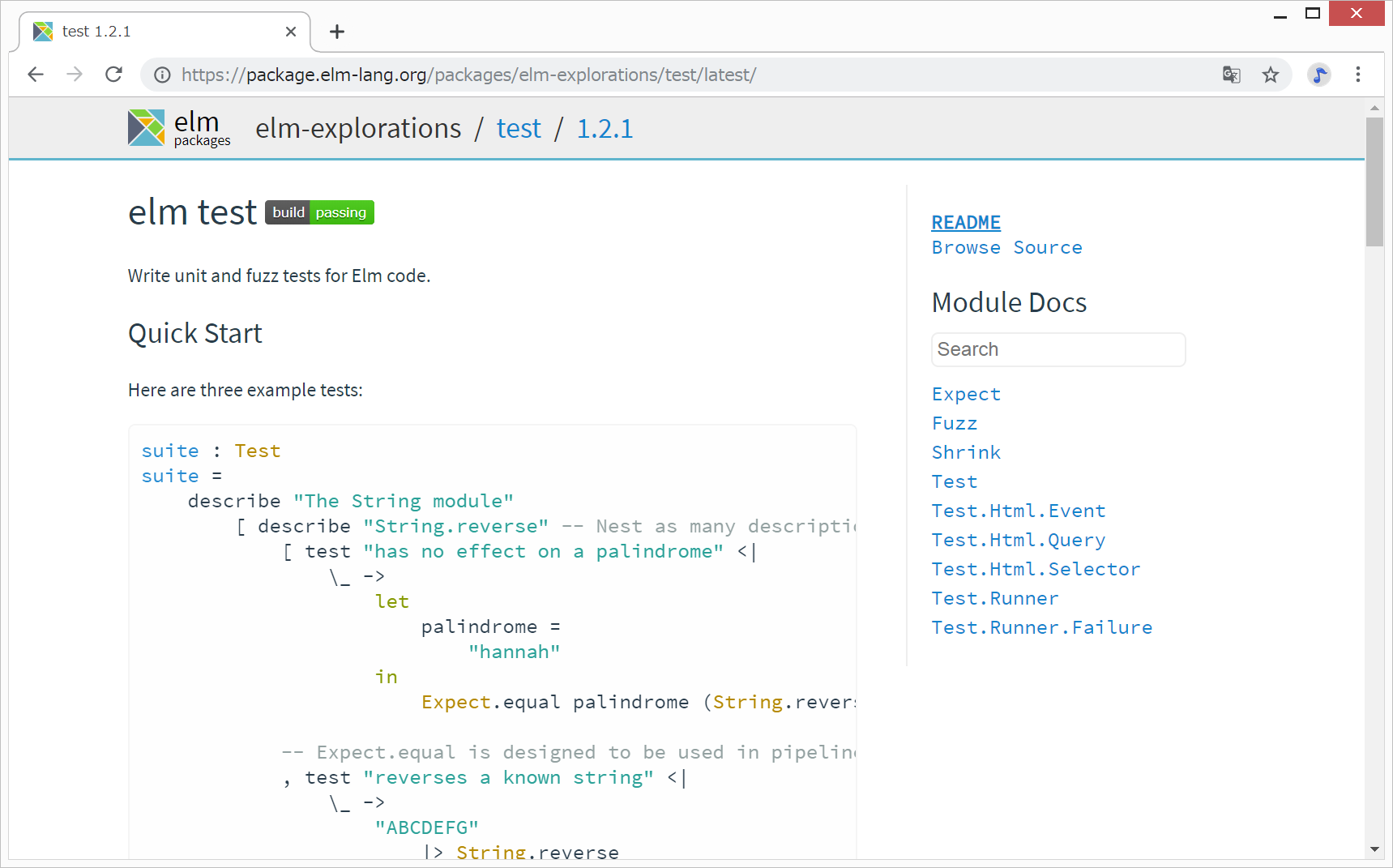
elm-testパッケージ公式サイトを見てみる
以下の、 elm-explorations / test / 1.2.1 のパッケージの公式サイトを読んでみます。(2019年6月現在、elm-testでGoogle検索すると、elm0.18用のelm-community/elm-test/4.2.0 が出てきてしまうので注意です。elm0.19用のガイドを読む必要があります。)
https://package.elm-lang.org/packages/elm-explorations/test/latest/

上記ガイドを読むと、以下のようにするそうです。
- “npm install -g elm-test"を実行する(上記で既にインストール済み)
- elm.jsonのあるフォルダへ移動する(先に"elm init"により、elmプロジェクトを作成しておく必要があるようです)
- “elm-test init"を実行する。すると、tests/フォルダが作成されるそうです。
- “elm-test"を実行する
- 新規テストを実行するためには、"tests/Example.elm"を編集する
ということで、やってみます。
新規Elmアプリの作成
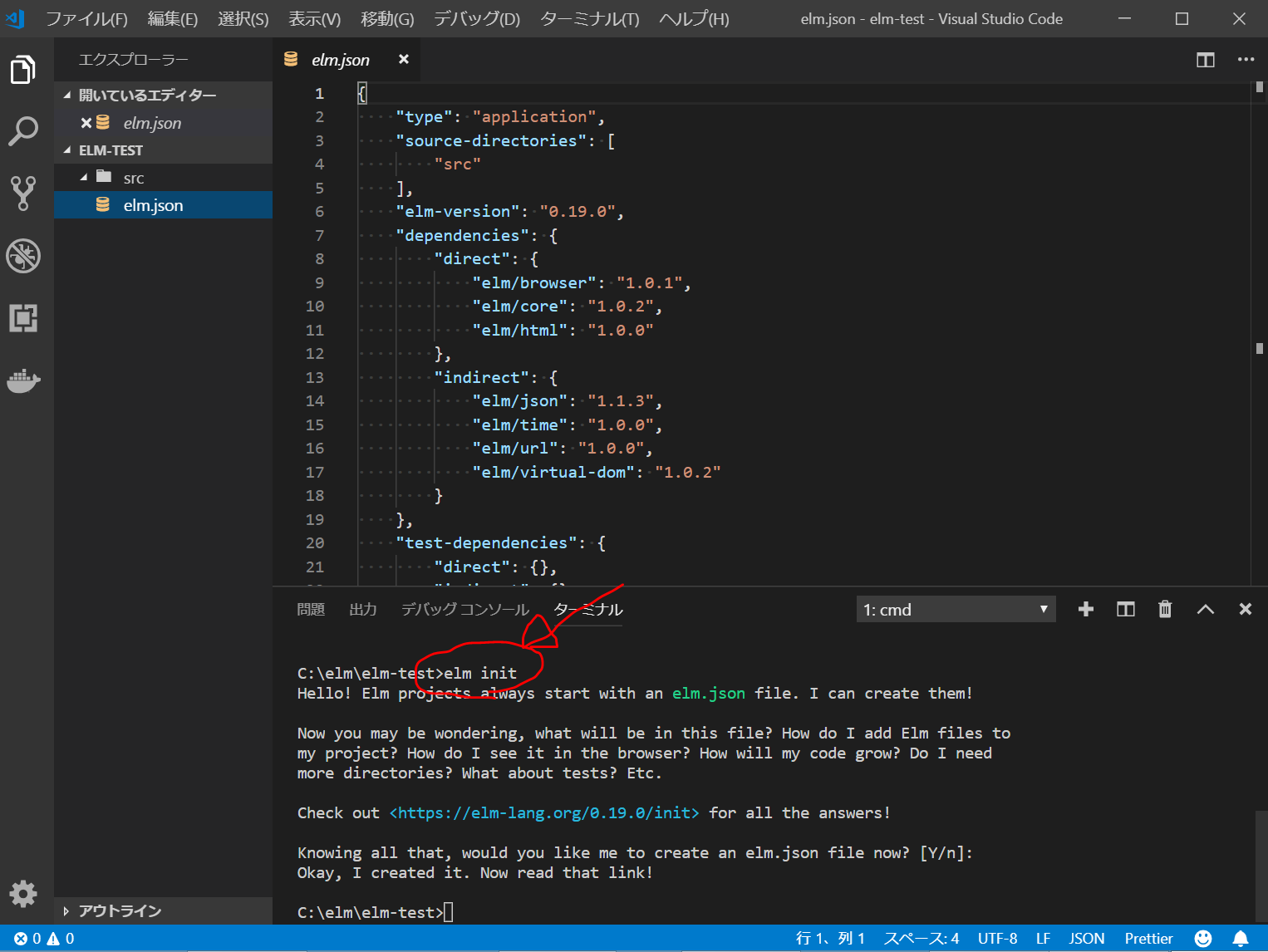
コマンドプロンプトで以下を入力します。
何か聞かれたらEnterを押します。
elm init
“elm-test init"の実行
まだsrc/ フォルダの中にMain.elmを作成していませんが、とりあえず、先にelm-test initします。
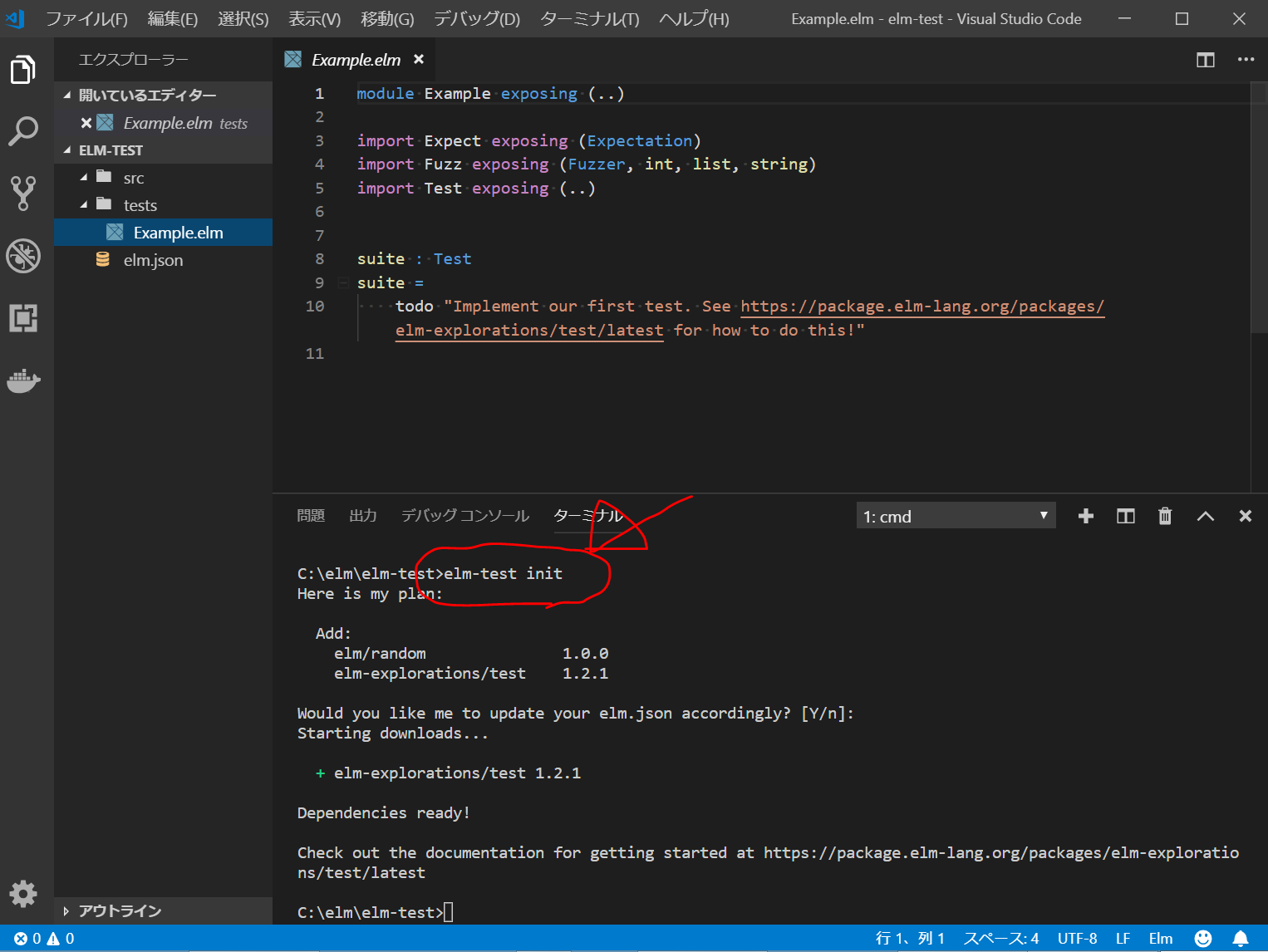
何か聞かれたらEnterを押します。
elm-test init
tests/ フォルダと、その中のtest/Example.elm ファイルが作成されました。
“elm-test"の実行
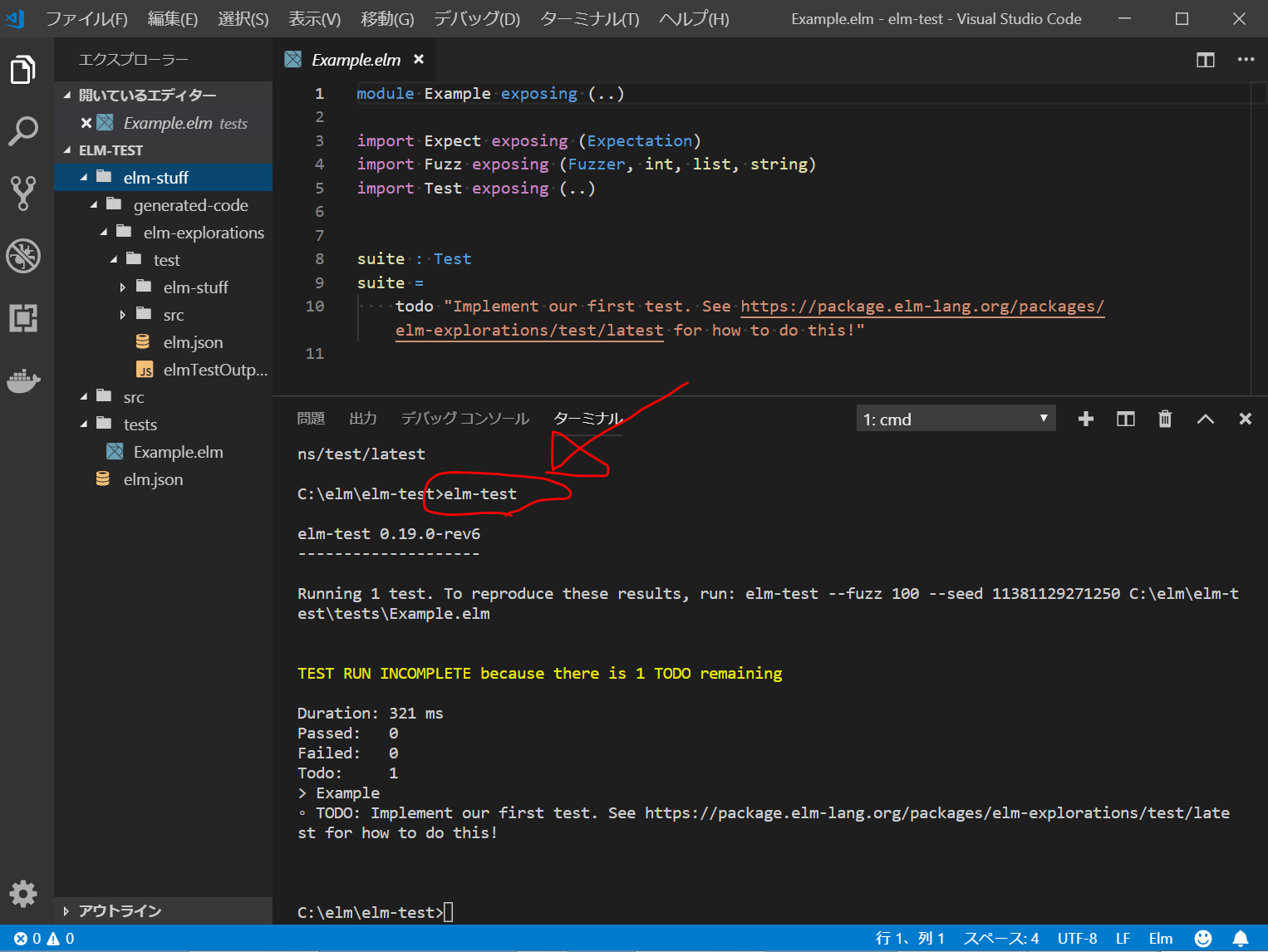
とりあえず、実行します。
elm-test
implement は、『実装する』だそうです。
『最初のテストを実装してください。やり方は
https://package.elm-lang.org/packages/elm-explorations/test/latest/
を見てね!』
とのことです。

先ほど見ていたパッケージの公式ページですが、おそらく、
tests/Example.elm
の、
suite : Test
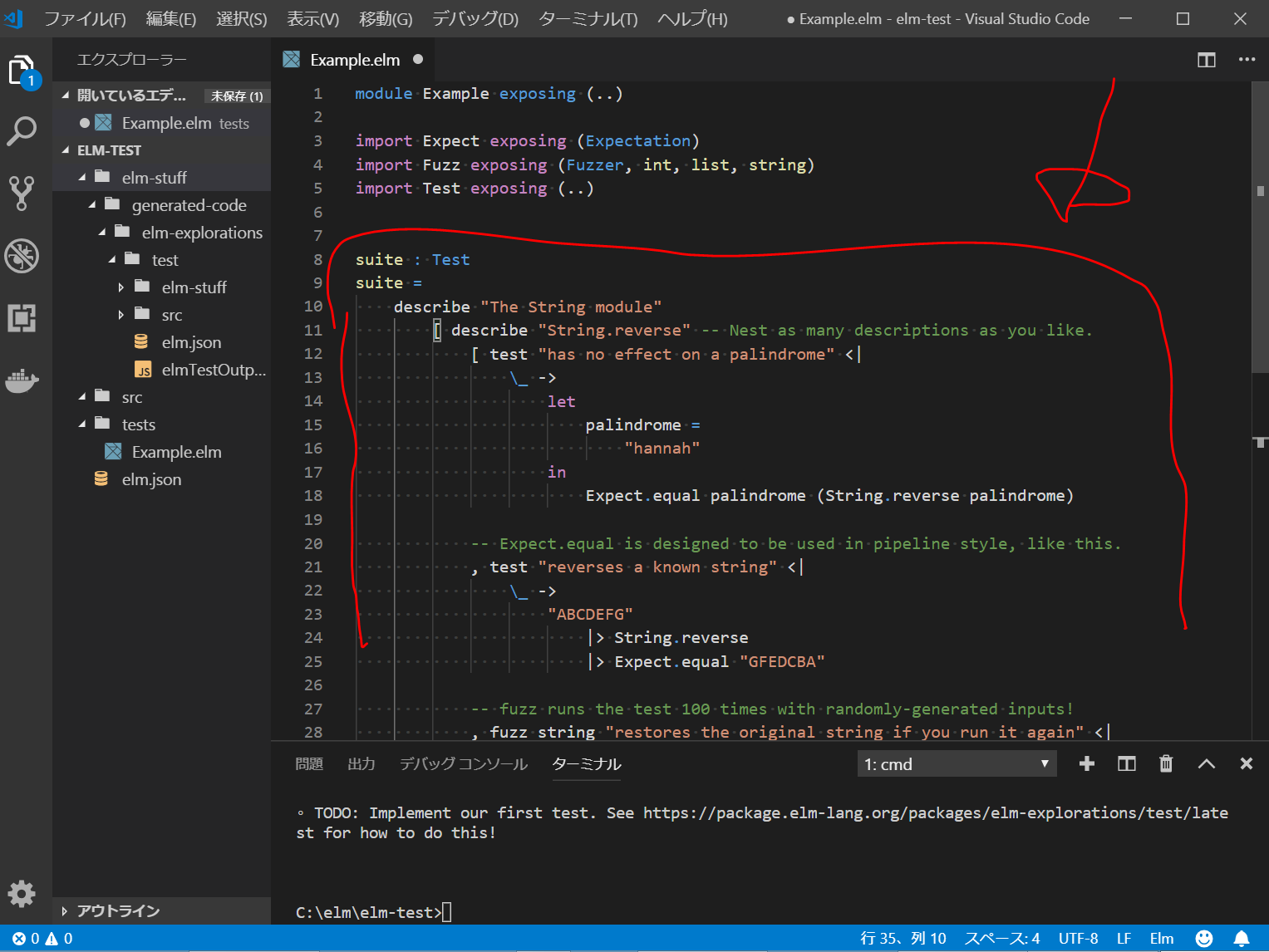
以下を、上記サイトのコードで置き換えてねということなのだそうです(『基礎からわかるElm』p197)。ということでコピペします。
suite : Test
suite =
describe "The String module"
[ describe "String.reverse" -- Nest as many descriptions as you like.
[ test "has no effect on a palindrome" <|
\_ ->
let
palindrome =
"hannah"
in
Expect.equal palindrome (String.reverse palindrome)
-- Expect.equal is designed to be used in pipeline style, like this.
, test "reverses a known string" <|
\_ ->
"ABCDEFG"
|> String.reverse
|> Expect.equal "GFEDCBA"
-- fuzz runs the test 100 times with randomly-generated inputs!
, fuzz string "restores the original string if you run it again" <|
\randomlyGeneratedString ->
randomlyGeneratedString
|> String.reverse
|> String.reverse
|> Expect.equal randomlyGeneratedString
]
]
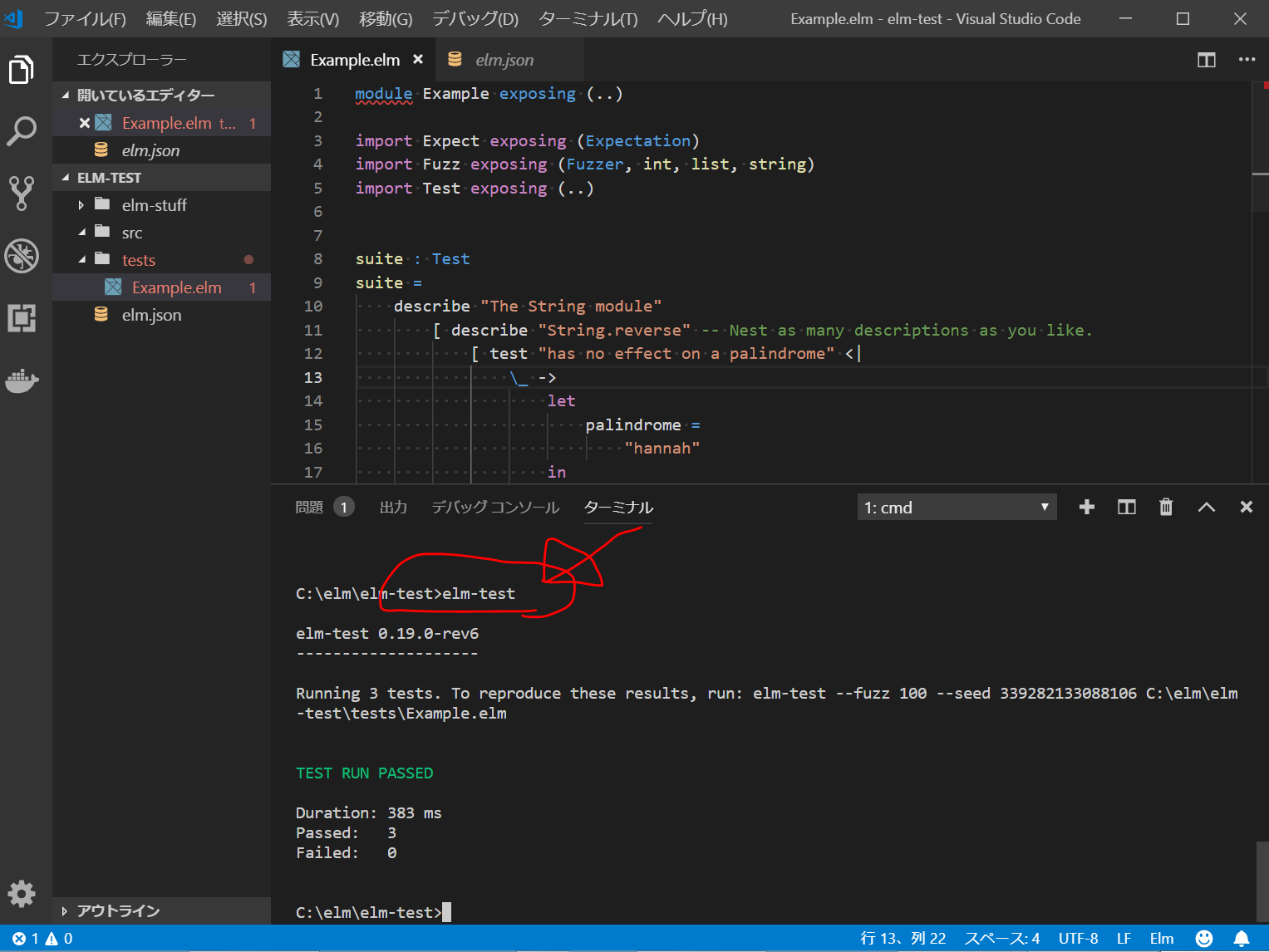
もう一度、以下を実行します。
elm-test
3つのテストはPassed したようです。
3つのテストを読んで、なんとなく、testの方法を理解したつもりになってみます。これ以上深入りしません。

ディスカッション
コメント一覧
まだ、コメントがありません