Elm入門ハンズオン文法編をElm0.19で写経してみる(1)
上記の本を写経している最中ですが、少し基本に戻って、以下のサイトを写経してみたいと思います。
https://gitpitch.com/ababup1192/elm-handson1/master?grs=github&t=sky

開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},elm-repl で写経する
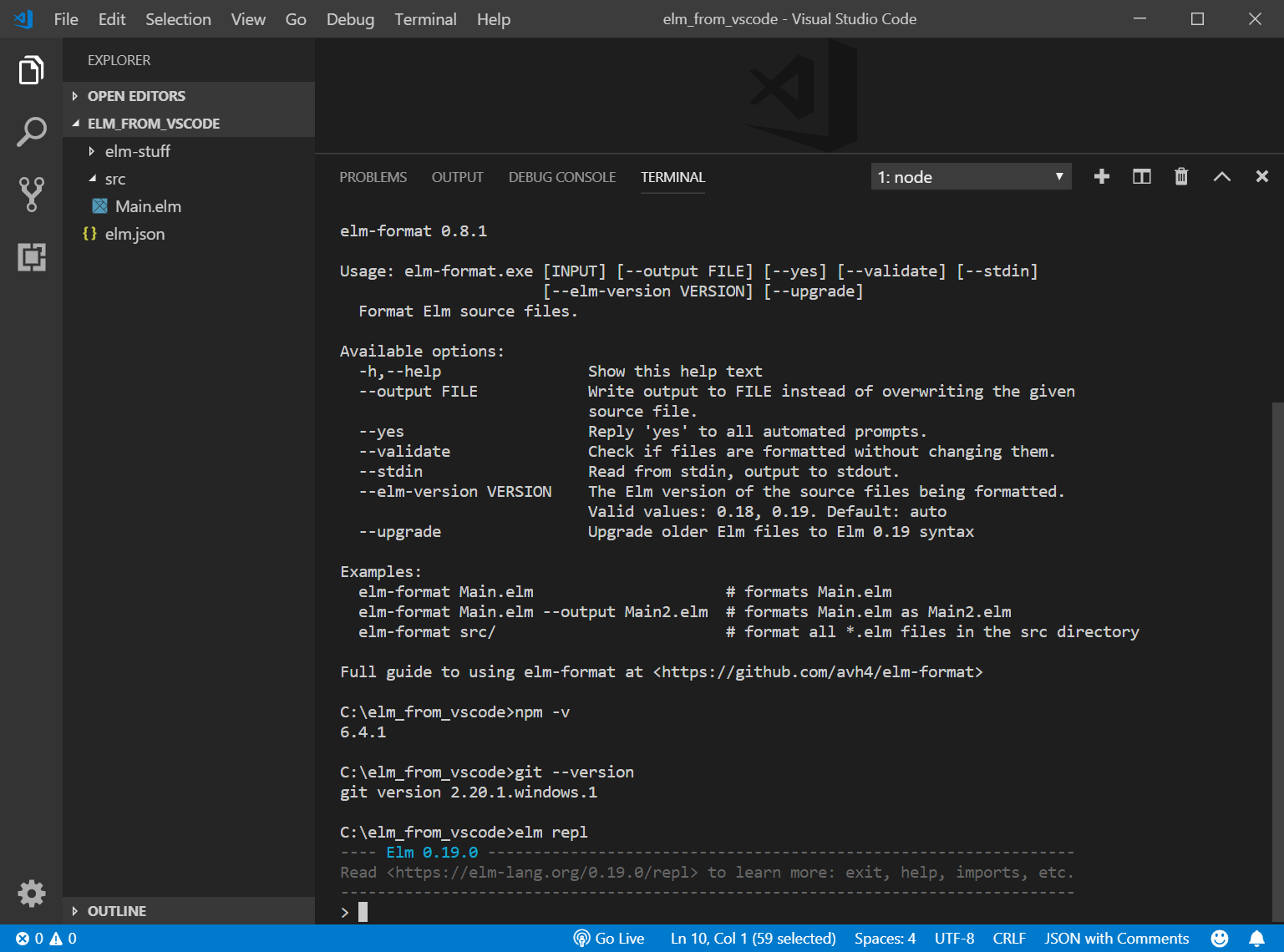
VisualStudioCodeでC:/repl_from_vscode/ フォルダを開き、Ctrl+@でターミナル画面を出して、以下を入力。
elm repl
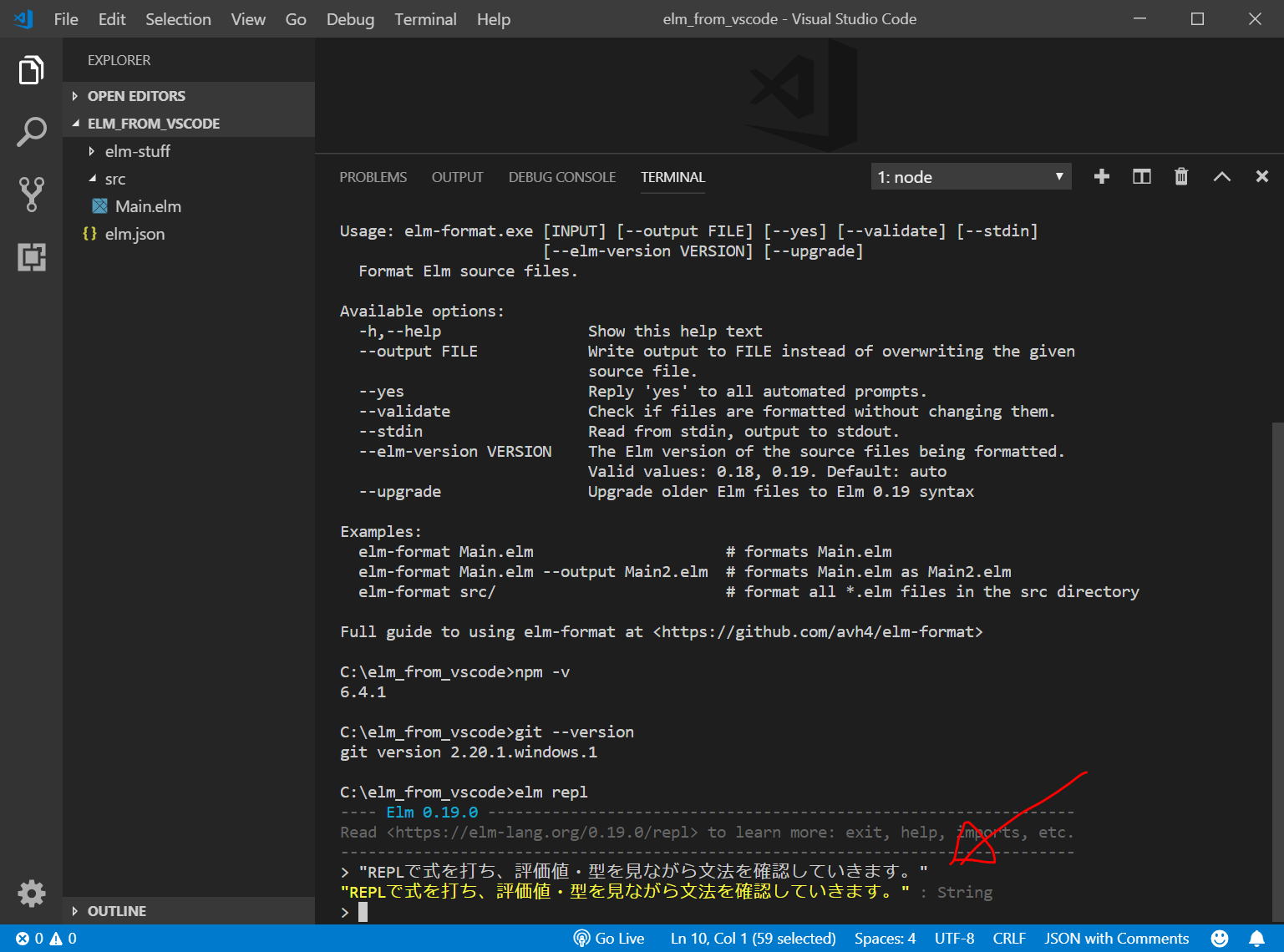
elm-replが起動するので、以下を入力。
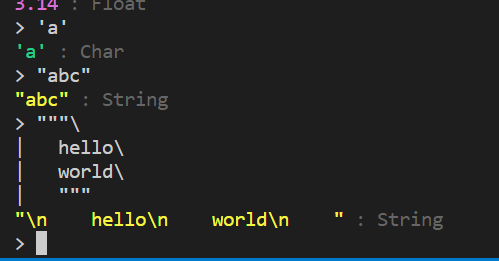
文字列は、二重ダッシュで囲むとのことです。
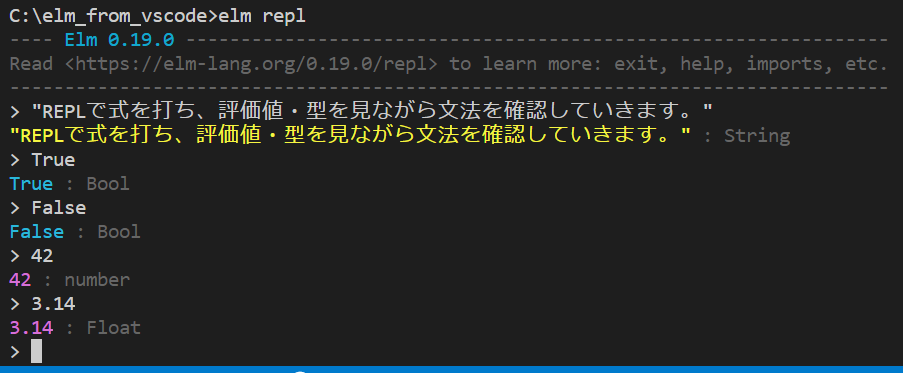
"REPLで式を打ち、評価値・型を見ながら文法を確認していきます。"
式の種類
式とは、評価されることで値になるもの だそうです。(評価って何???)
- リテラル
- 関数
- let式
- if式
- パターンマッチ(case式)
- Union Types
リテラル:BOOL, NUMBER

リテラル: CHAR, STRING

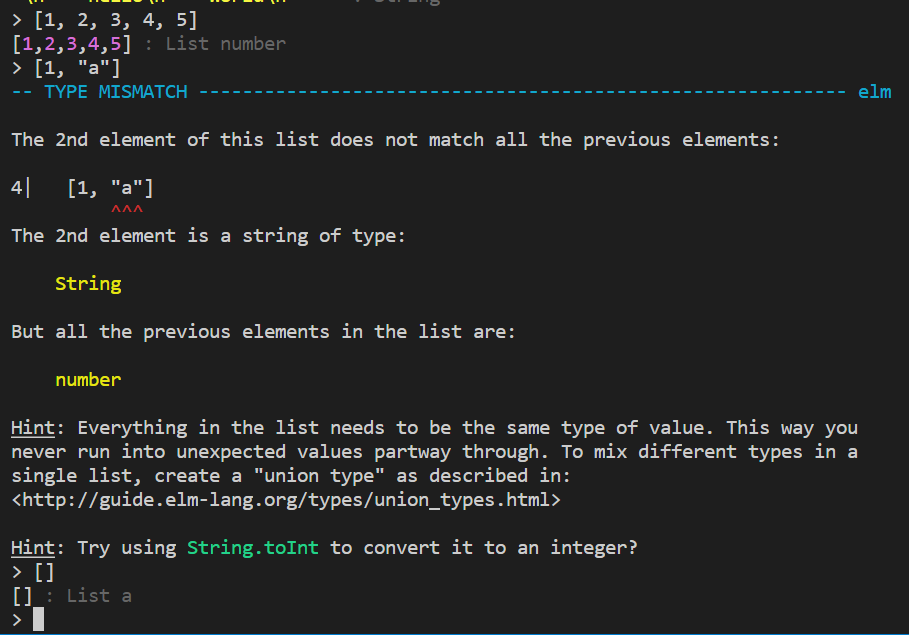
リテラル: LIST
リストはある型の要素が0個以上の集まってできる型
Elmでは任意の型を表すとき「a, b, c, …」のように、予約語を除いた小文字から始まる型変数を利用する。

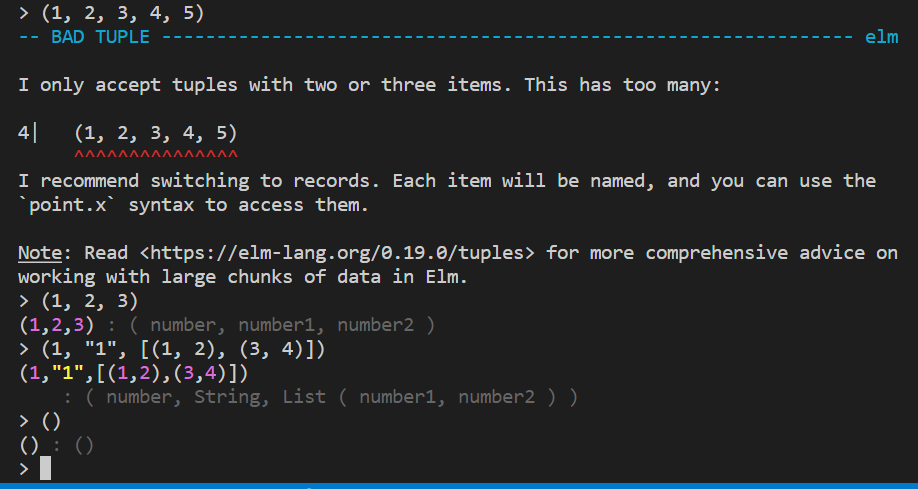
リテラル: タプル
タプルは複数の型の0個以上の要素からなる型
Elm0.19からは、タプルの要素は3個までだそうです。
numberのように不定の型の場合、要素ごとに別物として表すため違うnumber型として推論される そうです。
空のタプルはUnitとも言われ、何もない型を表すときに使われます。

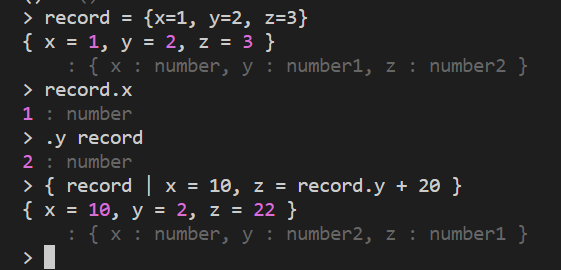
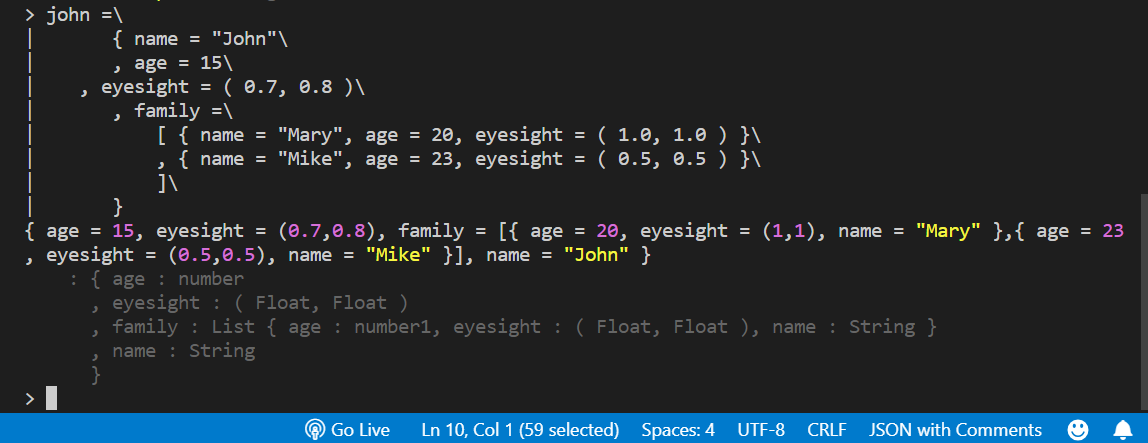
リテラル: レコード
レコードはkeyとvalueからなるセットです。
JavaScriptのオブジェクトに似ています。連想配列ですね。
JavaScriptのオブジェクトのように、record.x のようにアクセスできます。
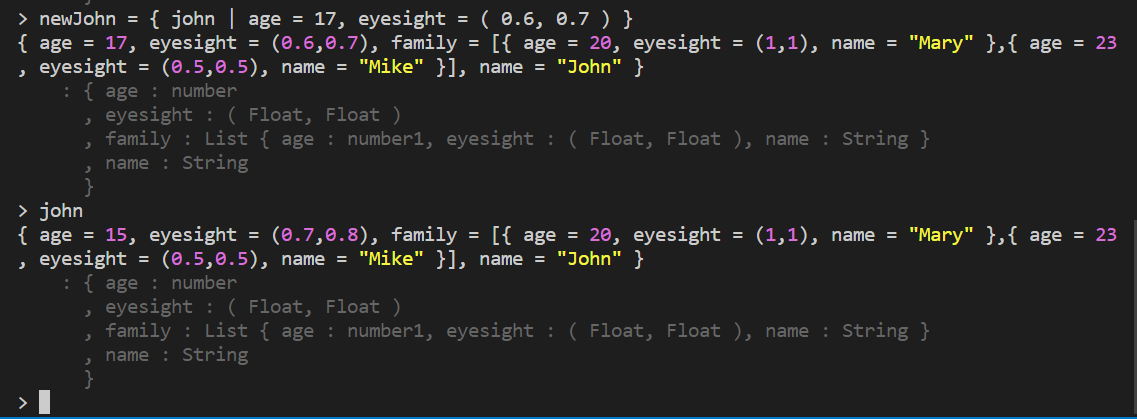
{ レコード変数 | 変数束縛 } の形でレコードの値を変更した、新しいレコードを生成します。
(あくまで、新しいrecordです。Elmでは変数はimmutable)

リテラルは、直接記述することのできる式。
そのままの形が評価されて値となる。
複数の要素を扱うリテラルで記述できるデータ構造はList, タプル, レコードがある。
- Listは単一の型の要素しか扱えないが豊富な関数が用意されており、最も使われるデータ構造の一つ。
- タプルtupleは複数の型を混在して扱えるが、要素は3個までと汎用性は高くない。
- レコードrecordは所謂Getter, Setterが用意されており、Objectのように使える便利な型。
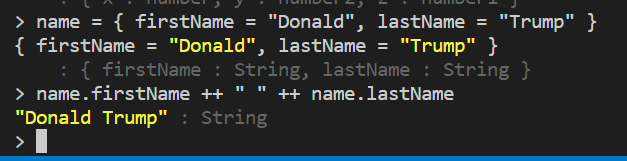
プチ演習1
name = { firstName = “Donald", lastName = “Trump" } レコードからフルネーム(スペース区切りの名前)を生成してみる。

プチ演習2

johnのageを17にeyesightを(0.6, 0.7)にした、newJohnを作成。
(変数はimmutableなので、johnはjohnのまま。)

https://www.atmarkit.co.jp/ait/articles/1703/10/news005.html
プロエンジニアインタビュー(4):
教えて! キラキラお兄さん「クソみたいな社会は変えられますか?」 (1/4)
2017年03月10日 05時00分 公開

ディスカッション
コメント一覧
まだ、コメントがありません