Elmで複数ページのアプリ(2)SPA(Single Page Application)をNetlifyにデプロイ
前回は、
https://github.com/takmatsukawa/elm-my-spa
をダウンロードして解凍し、npm startまではできたのですが、Netlifyにデプロイすることができませんでした。
次は、
https://github.com/rtfeldman/elm-spa-example
をダウンロードして解凍し、開発環境で実行した後、Nelifyにデプロイするまでができたらよいなと思い、やってみたいと思います。
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},ソースコードのダウンロード
https://github.com/rtfeldman/elm-spa-example
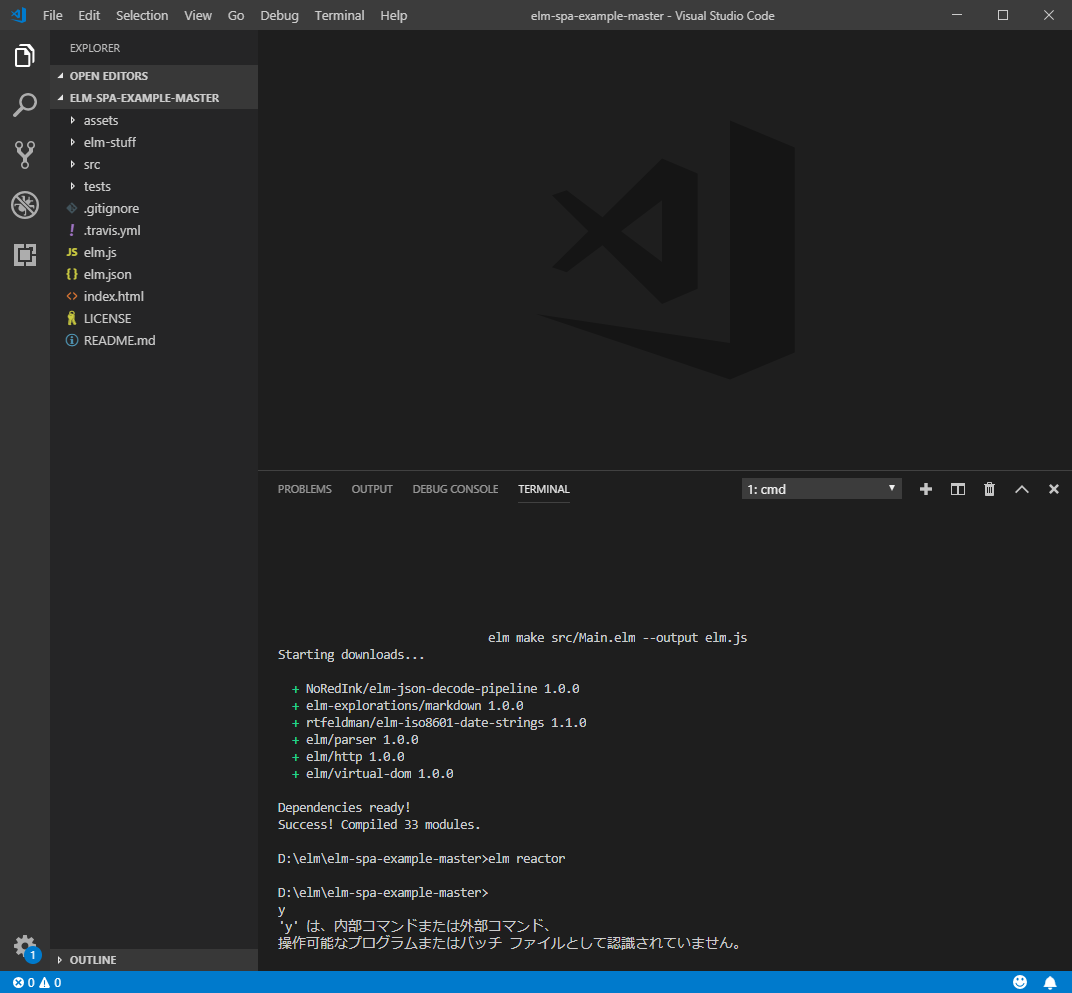
からZIPファイルをダウンロードして解凍し、D:/elm/にコピーします。そして、VisualStudioCodeでD:\elm\elm-spa-example-master を開き、Ctrl+@でコマンドプロンプトを開き、以下を入力します。
elm make src/Main.elm --output=elm.js
http-server をインストールして、index.htmlを開く
SPA(シングルページアプリケーション)なるものは、index.htmlを開くだけではだめで、サーバーからindex.htmlを開かないとうまく動かないそうです。
そのため、http-serverをnpm installして、やってみたいと思います。
https://qiita.com/h-koeda/items/6ab3603c77c562ed8cca

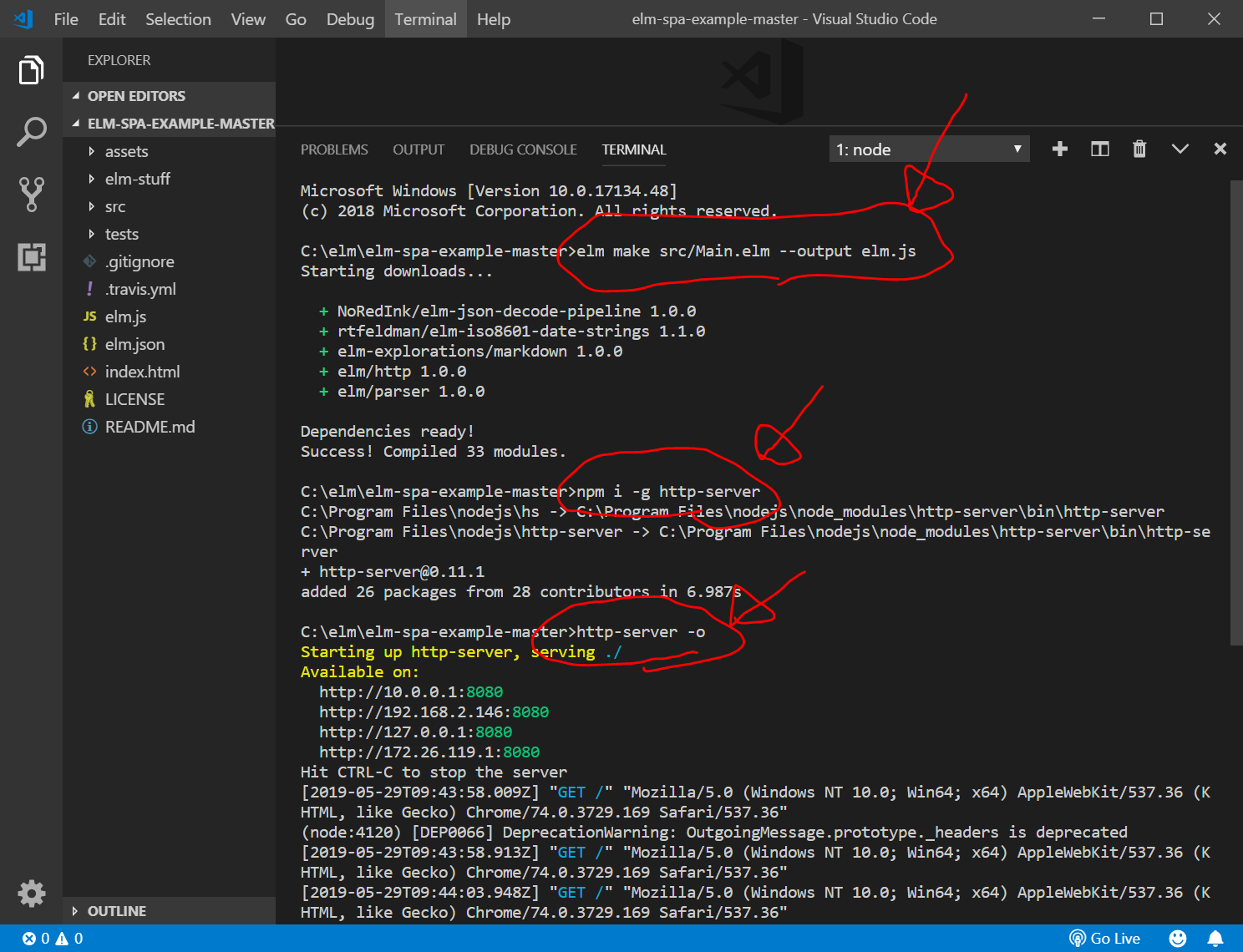
D:/elm/elm-spa-example-master/ 内で、
コマンドプロンプトで以下を入力します。
npm i -g http-server
http-server -o
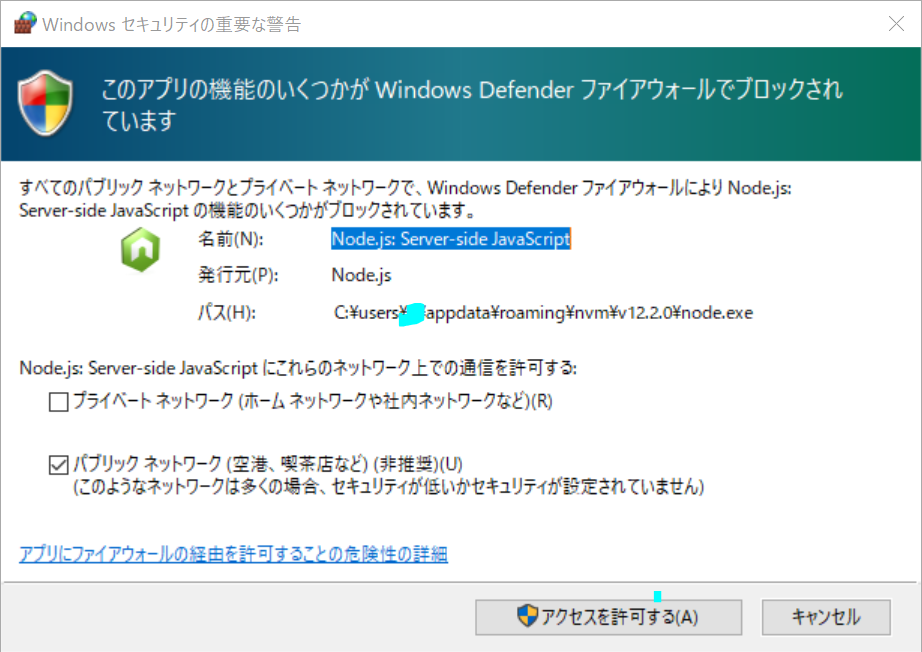
初回だけ以下のような画面が出てくるので、『プライベート・・・』のチェックボックスをONにして、パブリックの方をOFFにして、『アクセスを許可する』をクリックします。

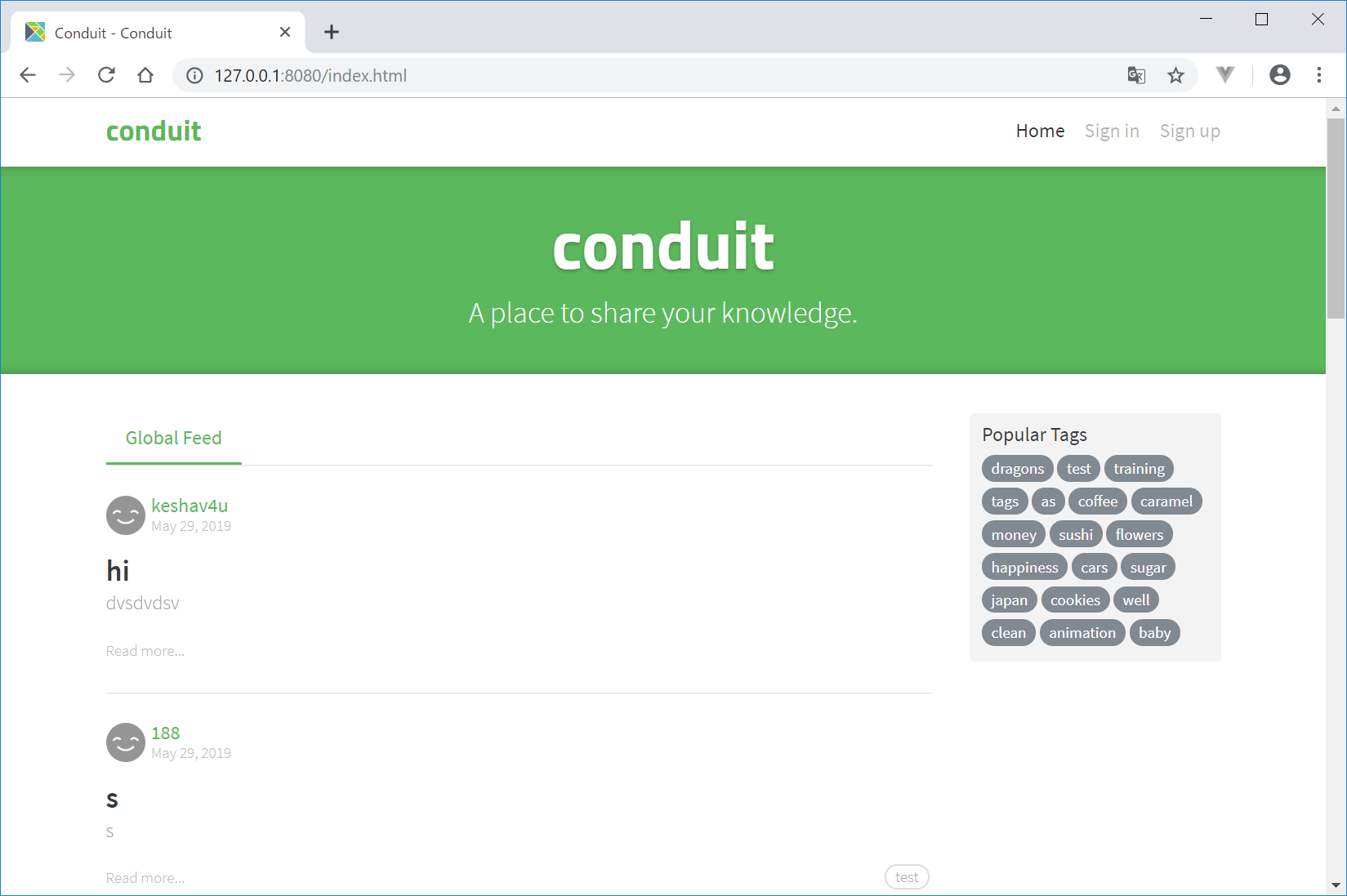
最初は、真っ白な画面で一瞬萎えますが、

http://127.0.0.1:8080/index.html と、/index.html を追加して更新をクリックすると、以下のようにちゃんと表示されます。あれ?データはどこからとってきているのかな?

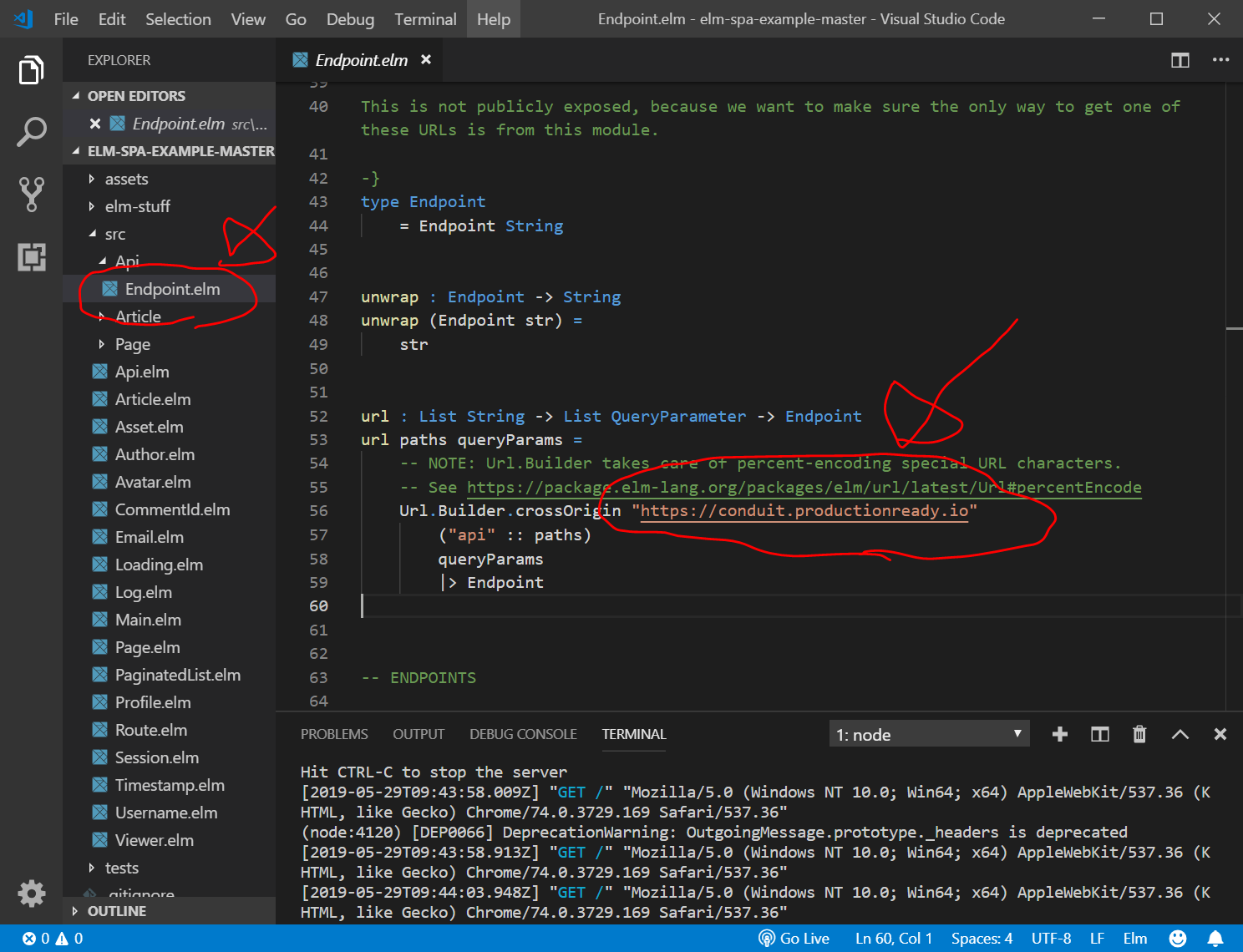
src/Api/Endpoint.elm を見ると、どうやら、
https://conduit.productionready.io
にサーバがあり、そこからデータをとってきているようです。
あれ、サーバを別に用意しないといけないのですね。

サーバーサイドのプログラムは、
https://github.com/gothinkster/realworld
に、Node.jsやRailsなどのコードのリンクが貼ってあります。ううむ、面倒そう。。。
netlify.tomlの新規作成
SPA(Signle Page Application)というものは、閲覧者がそのページを訪れた時に
- index.htmlをサーバから読み込んで、トップページを表示
- index.htmlから他のページへ行く場合には、サーバからJSONなどのファイルなどをとってくるだけで、htmlファイルの読み込みは行わない。
- しかし、理由はよくわかりませんが、見かけ上は、WEBブラウザ上のアドレス欄に、/about.html などのように、アドレスは表示する。→つまり、/about.htmlや /contact.html などとWEB ブラウザに表示しても、実際は/index.htmlをサーバから返す必要がある。
といった感じになるそうです。そのため、WEBブラウザ(閲覧者)がサーバにどのページを要求しても、/index.htmlを返すようにサーバに伝えなければいけないそうです。
Netlifyでは、その設定を、netlify.toml というファイルに、以下のように記載するそうです。
参考: https://github.com/netlify/netlify-playground/blob/master/netlify.toml
参考2: https://note.chatbox-inc.com/post/tec/others/netlify_toml/
Netlify.toml で Netlify の Deploy 設定を管理する
Posted by mikakane on 2018-09-27
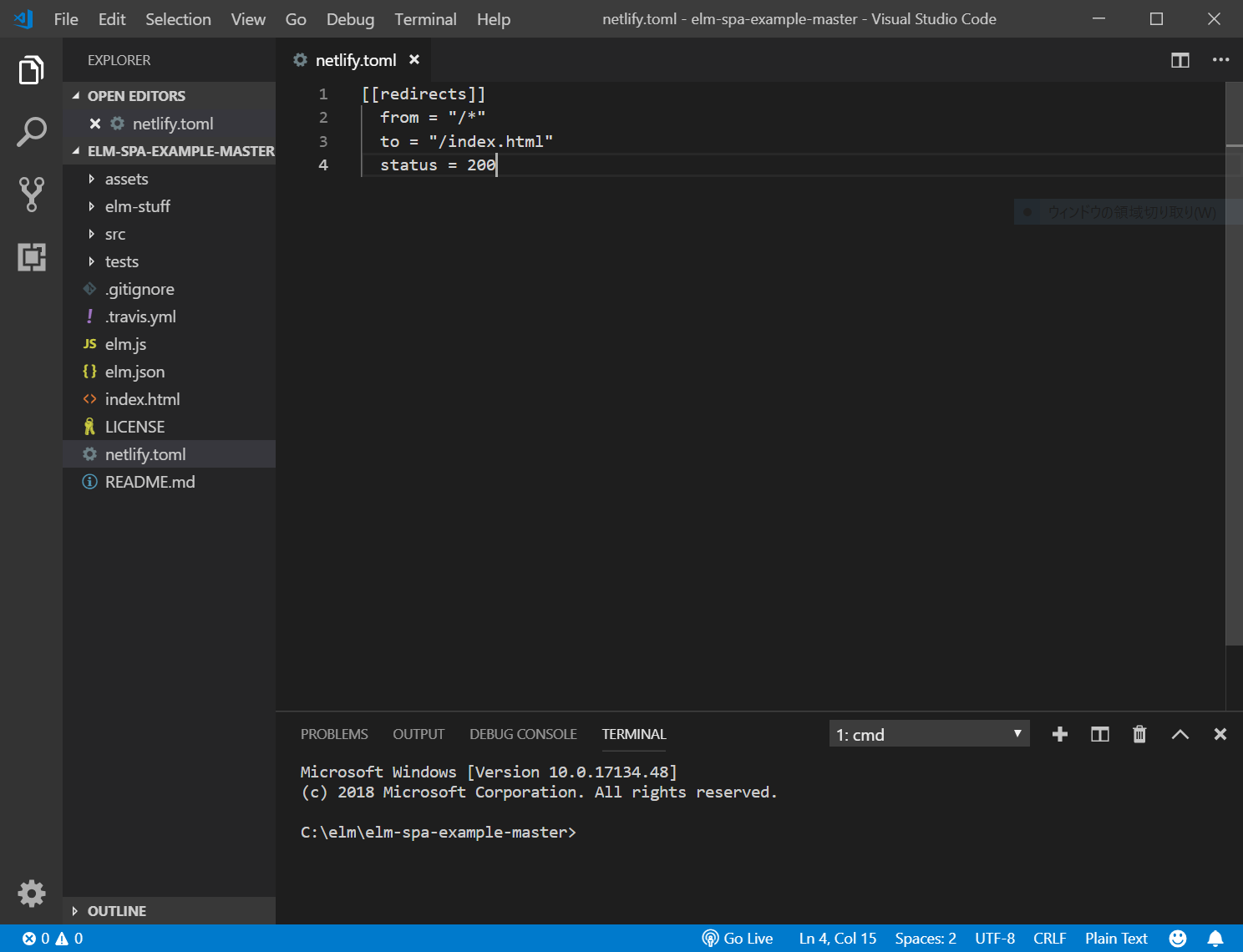
netlify.toml
[[redirects]]
from = "/*"
to = "/index.html"
status = 200
GitHubにpush(アップロード)
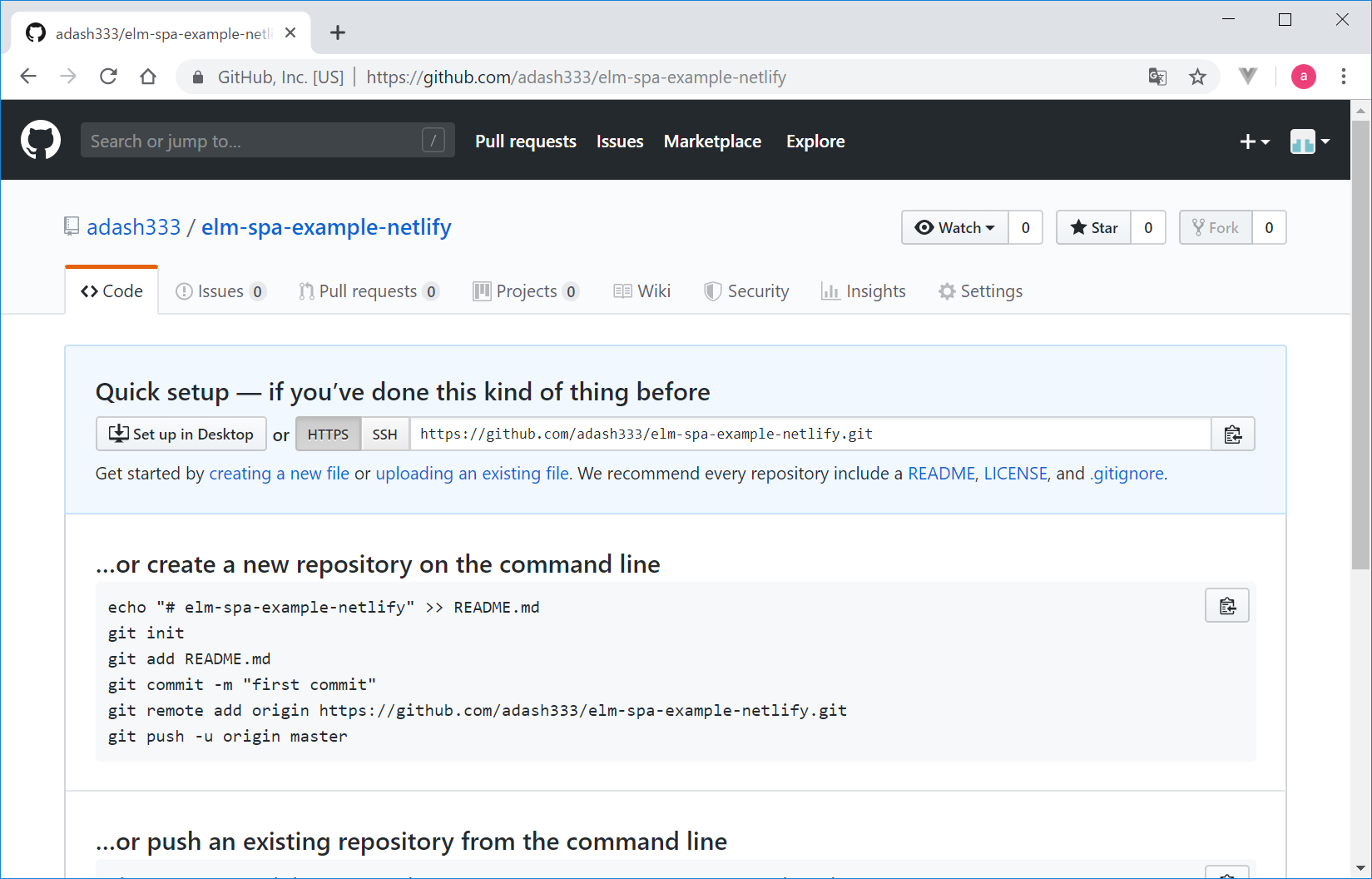
https://github.com にログインして、新規リポジトリを作成します。
今回は、elm-spa-example-netlify という名前にしました。

上記サイトの指示に従い、今回は、以下のように入力します。
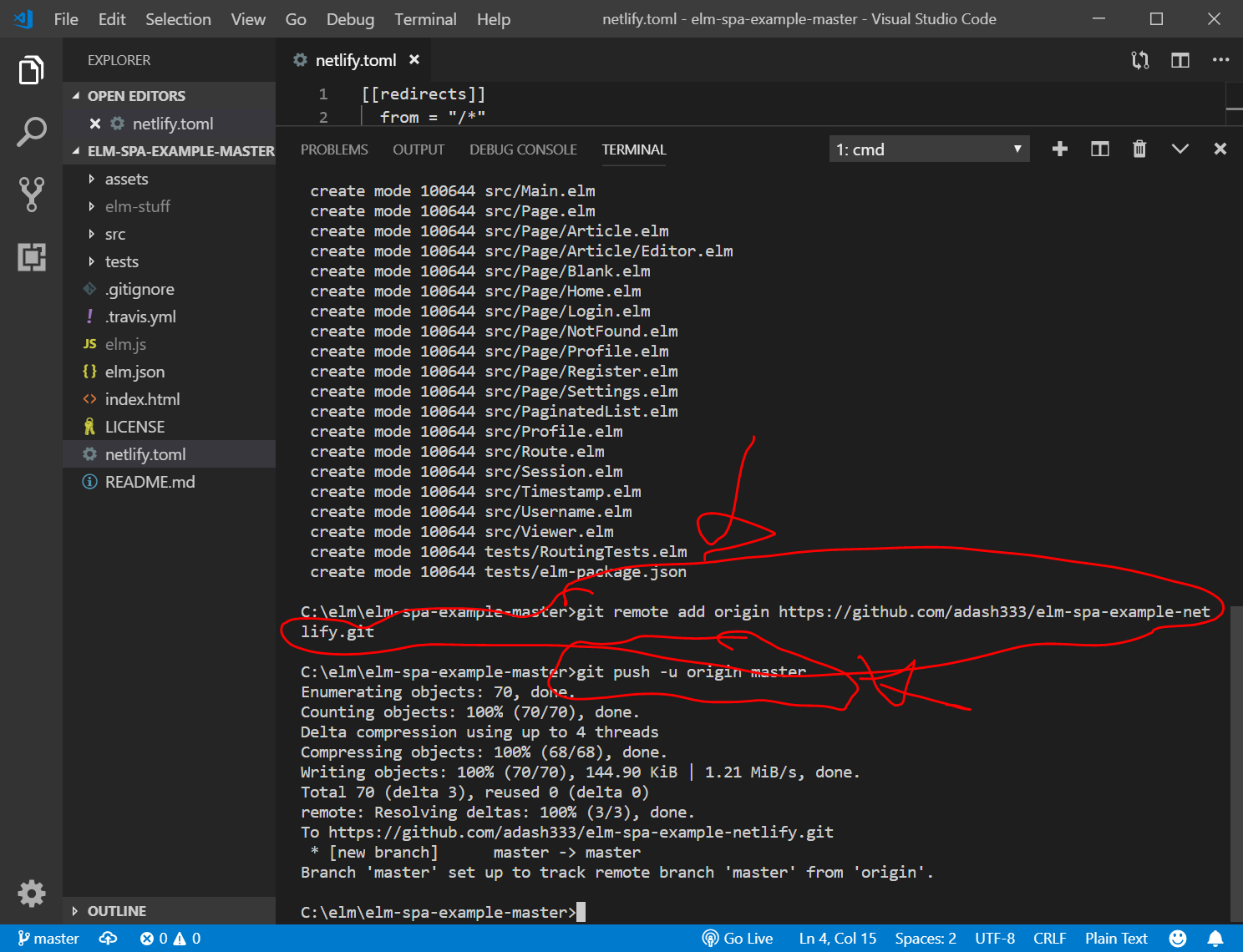
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/adash333/elm-spa-example-netlify.git
git push -u origin master
Netlifyにデプロイ
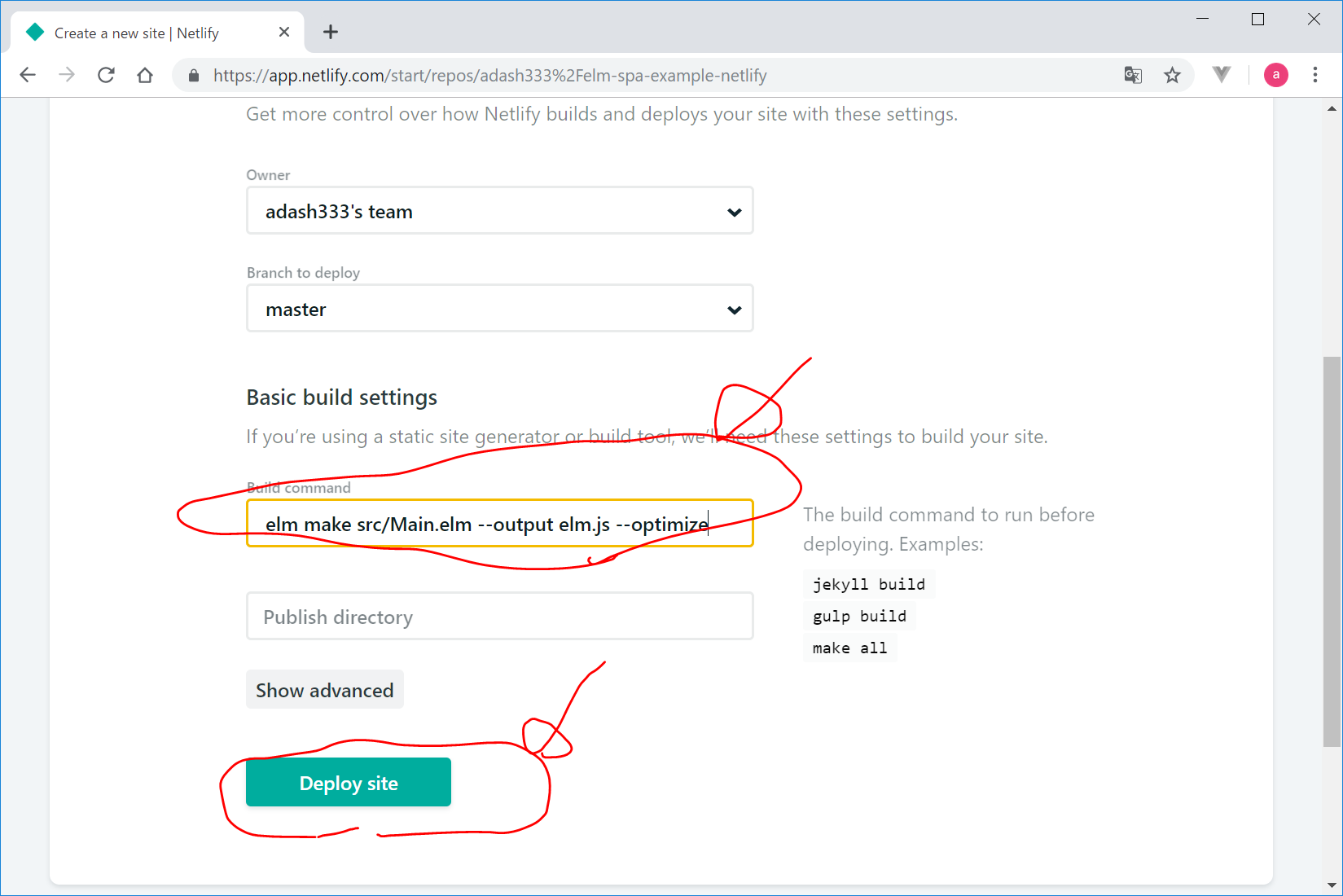
https://www.netlify.com/ にログインして、 New site from Git から、上記GitHubのリポジトリを選択して、以下のように入力します。
elm make src/Main.elm --output elm.js --optimize

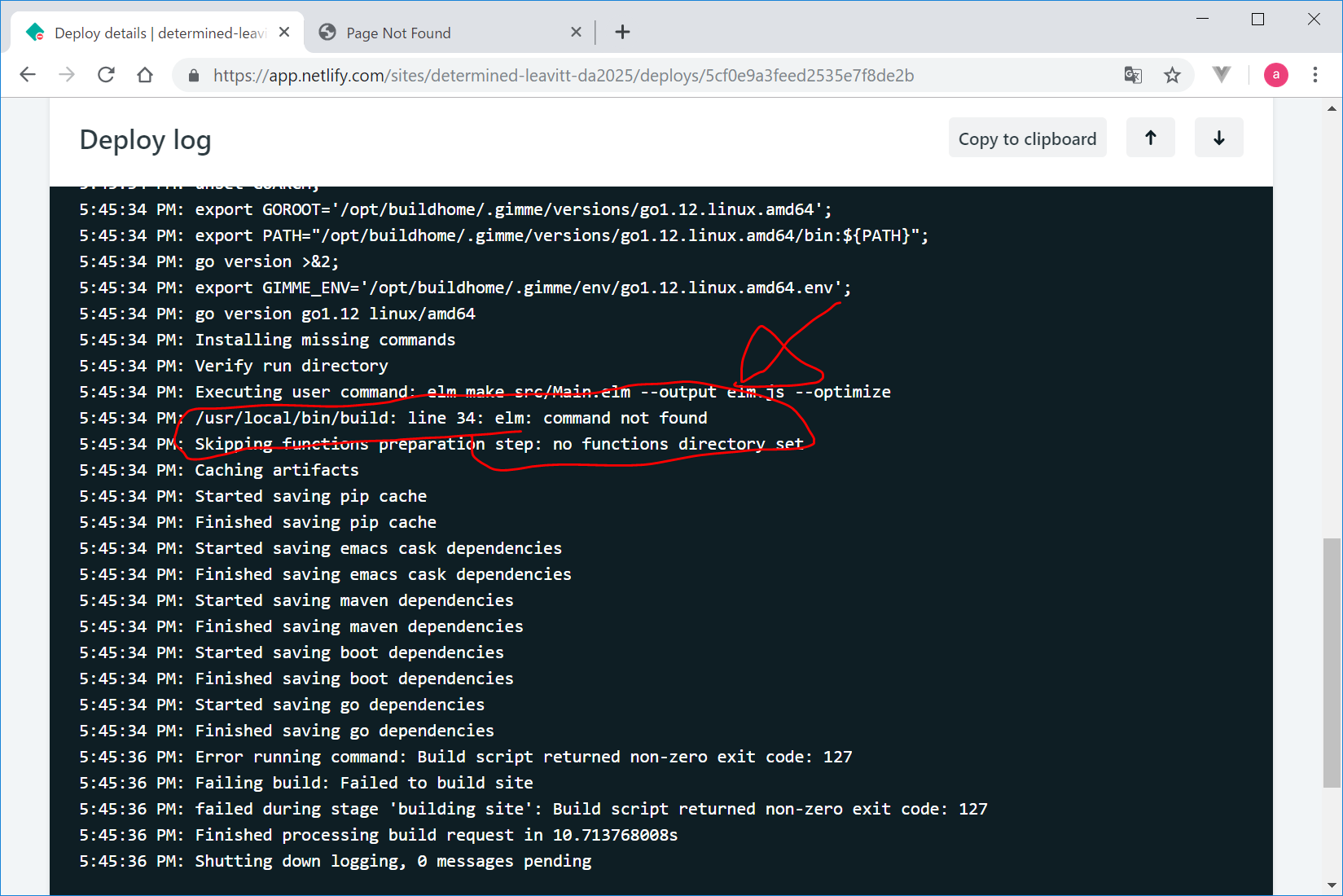
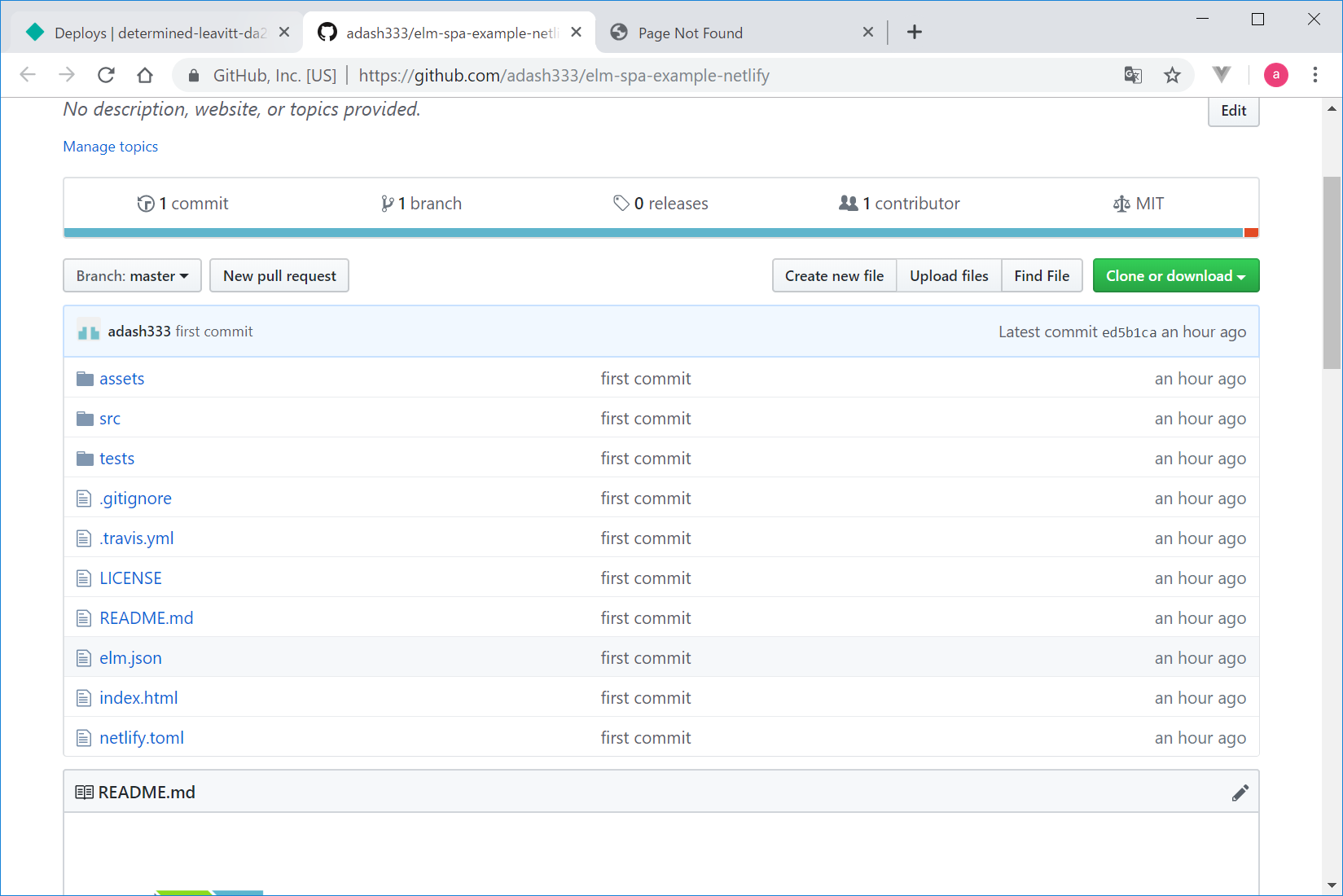
しかし、これでは以下のようなエラーで、うまくdeployできません。はい、npm i -g elm していませんものね。。。でも、elm.js作っていなかったかなと思ってGitHubを見てみると、elm.js がpushされていない。。。

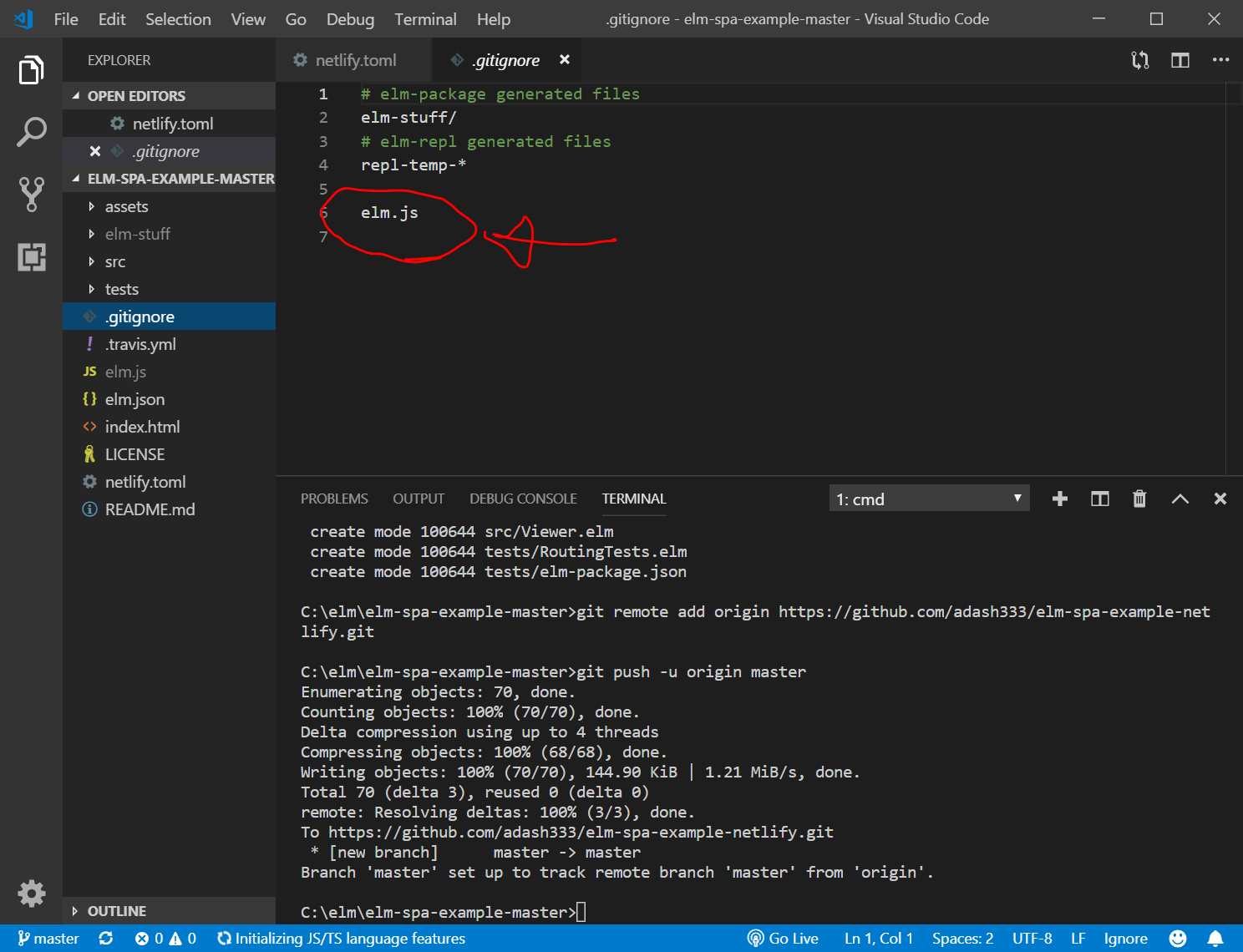
あれれと思って.gitignoreを見てみると、、、

そりゃ、.gitignoreにelm.js と記載されていればアップロードされませんね。.gitgnoreを修正します。
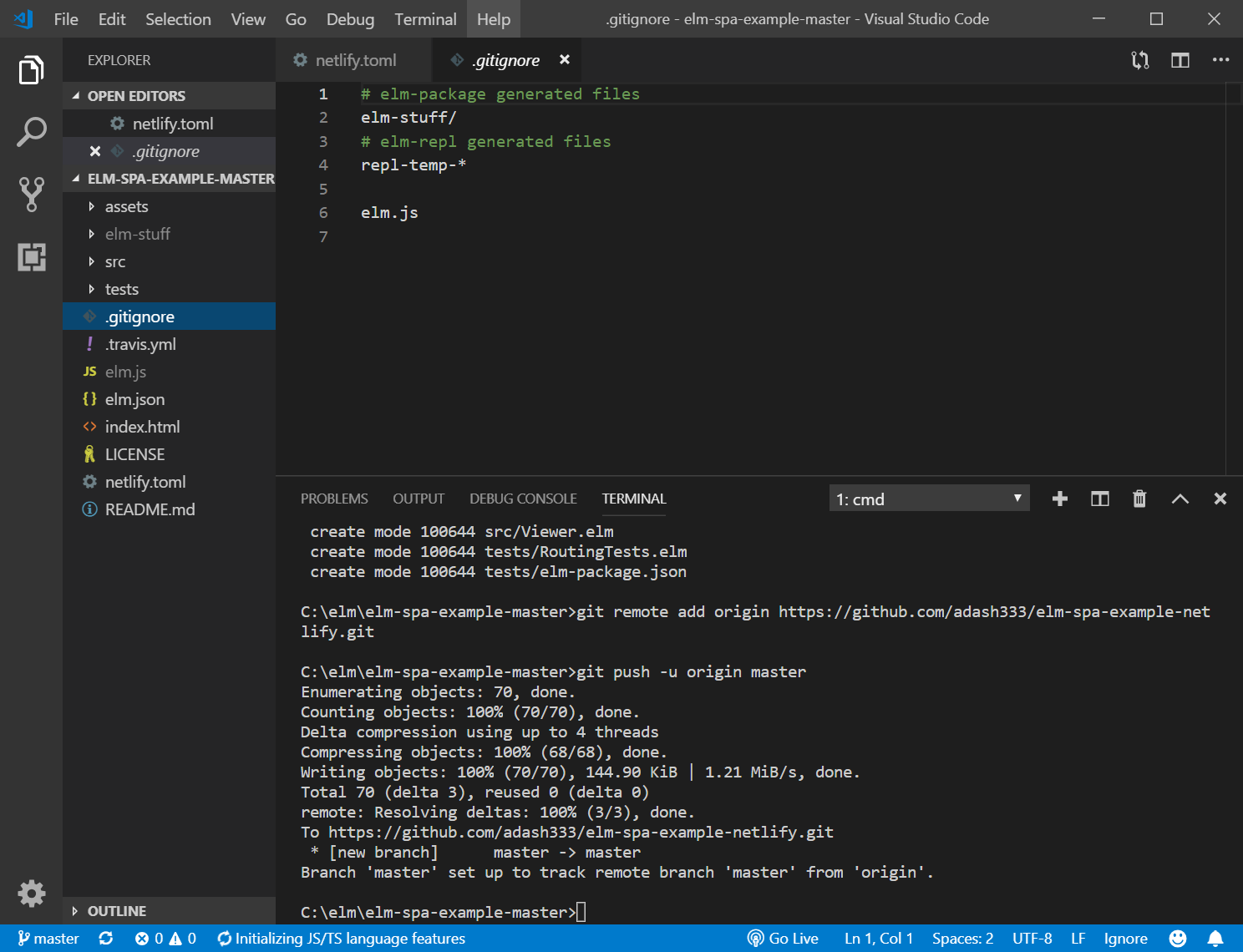
.gitignoreからelm.jsを消してから、elm.jsを作成する。
.gitignoreからelm.jsを消去します。
(変更前)

(変更後)

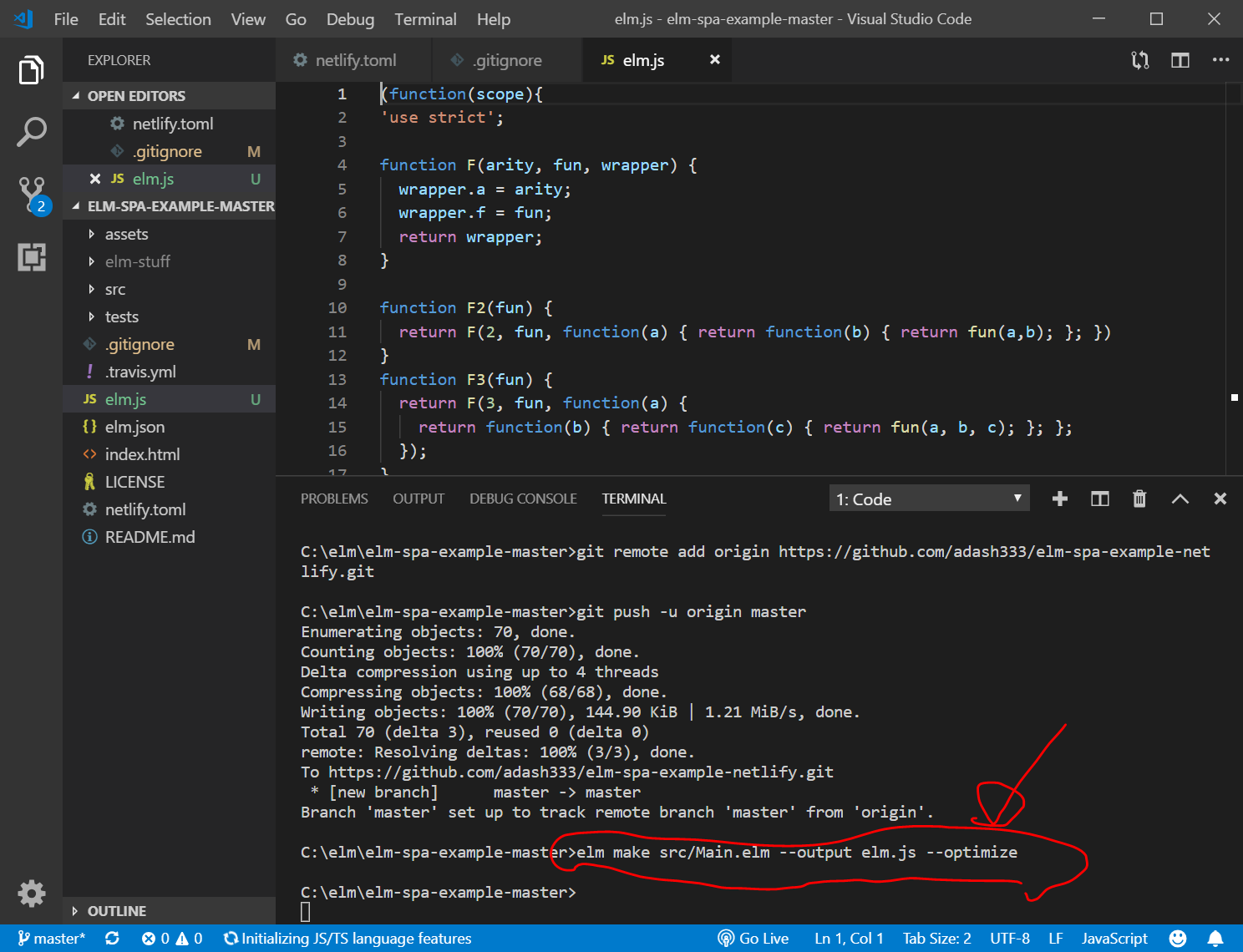
コマンドプロンプトで以下を入力して、本番用のelm.jsを作成します。
elm make src/Main.elm --output elm.js --optimize
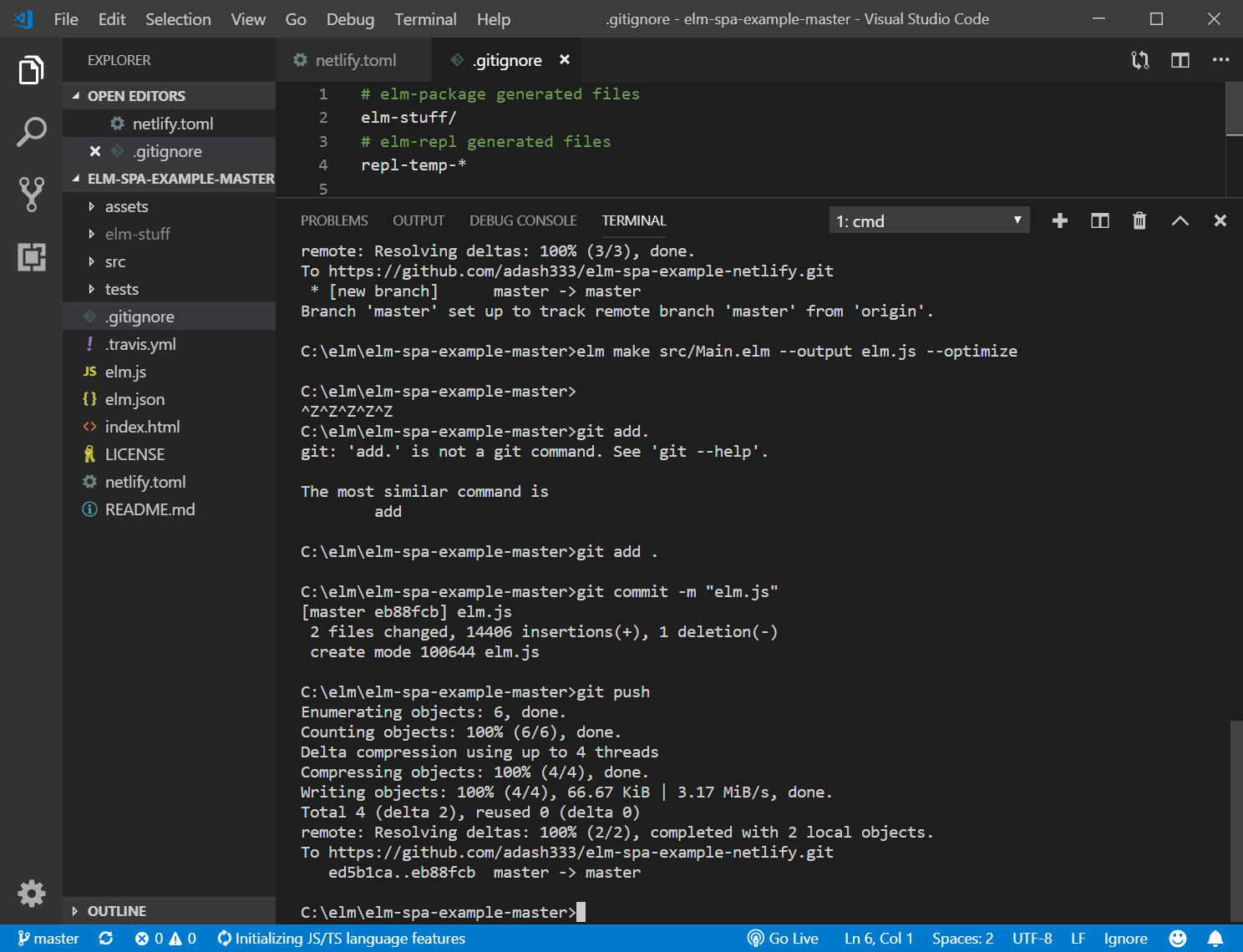
GitHubへ変更をpushします
git add .
git commit -m "elm.js"
git push
後は、自動的にNetlifyに変更が反映されるのを待ちます。

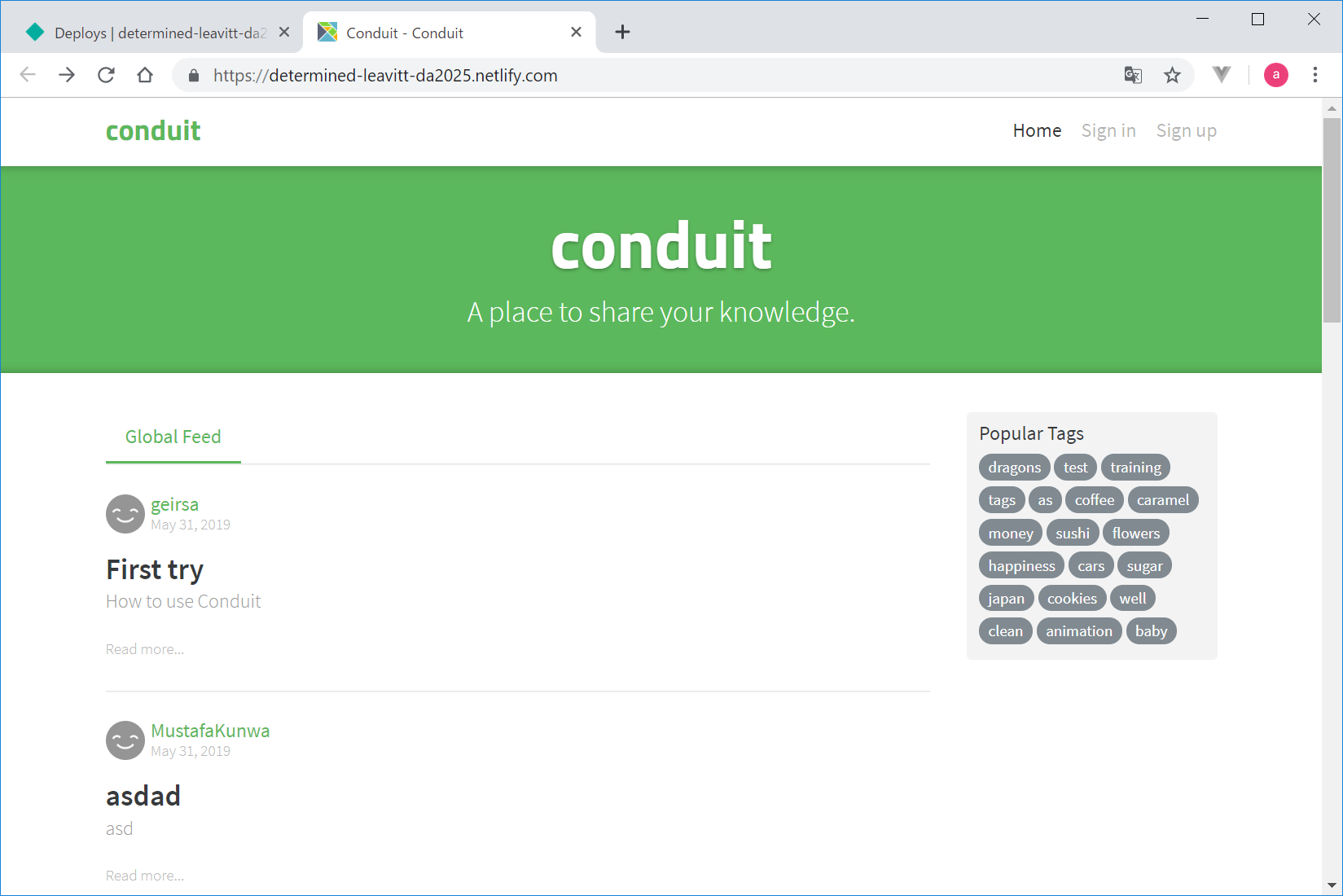
どうやらうまくいったようです。
https://determined-leavitt-da2025.netlify.com/

これを参考に、Elmで複数ページのアプリを作成できるようになるでしょうか。。。
ソースコード
https://github.com/adash333/elm-spa-example-netlify
DEMOサイト

ディスカッション
コメント一覧
まだ、コメントがありません