Elmで複数ページのアプリ(1)既存ソースコードをダウンロードして実行してみる
ElmとFirebaseでチャットアプリを作ってみたいのですが、その前に、Elmで複数ページからなるアプリを作成したいと思いました。
Vue.js(Nuxt.js)やIonic(Angular)では簡単に複数ページからなるアプリを作成することができますが、私の場合は、Elmでやろうとすると、それは頭がくらくらします。。。
まずは以下のソースコードをダウンロードして、Netlifyにデプロイするところまでやってみようと思います。
https://github.com/takmatsukawa/elm-my-spa
上記コードの解説サイト
https://qiita.com/takmatsukawa/items/daed519ec3a1d3e3555d

開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.32.3
git version 2.20.1.windows.1
nvm 1.1.7
node 10.2.0
npm 6.4.1
elm 0.19.0-bugfix6
elm-format 0.8.1
VisualStudioCodeの拡張機能でelmをインストールして、settings.jsonに以下のようにelmを設定。
(『Alt + Shift + F』と『Ctrl + S』を使用。)
"[elm]": {
"editor.formatOnSave": true
},ソースコードのダウンロード
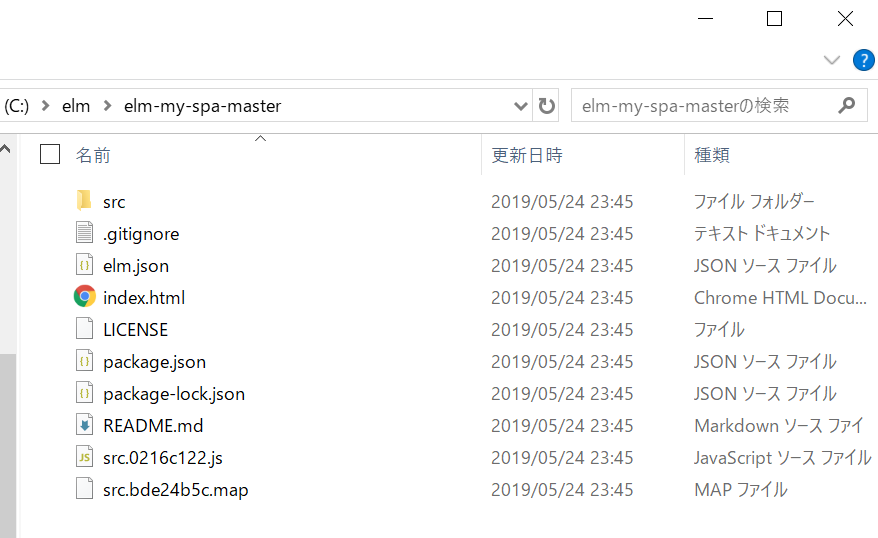
https://github.com/takmatsukawa/elm-my-spa からZIPファイルをダウンロードしてダブルクリックで解凍し、
C:/elm/ フォルダに中身をコピーします。

npm installする
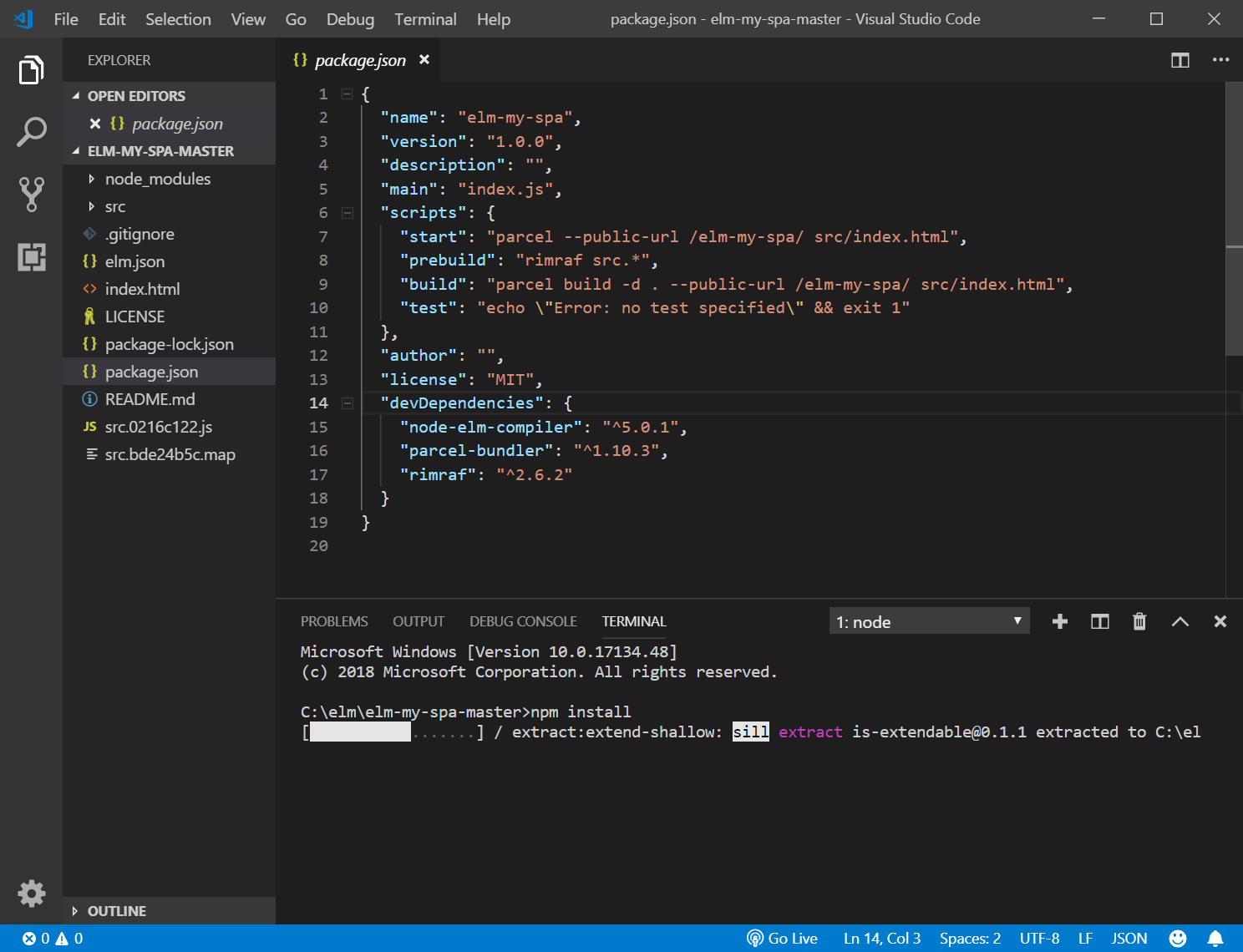
C:/elm/elm-my-spa-master/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
npm install
package.json の中身をみると、parcelというモジュールバンドラーを用いているそうです。(参考:Parcel 入門 ~Parcelはwebpackの代わりになるのか~)
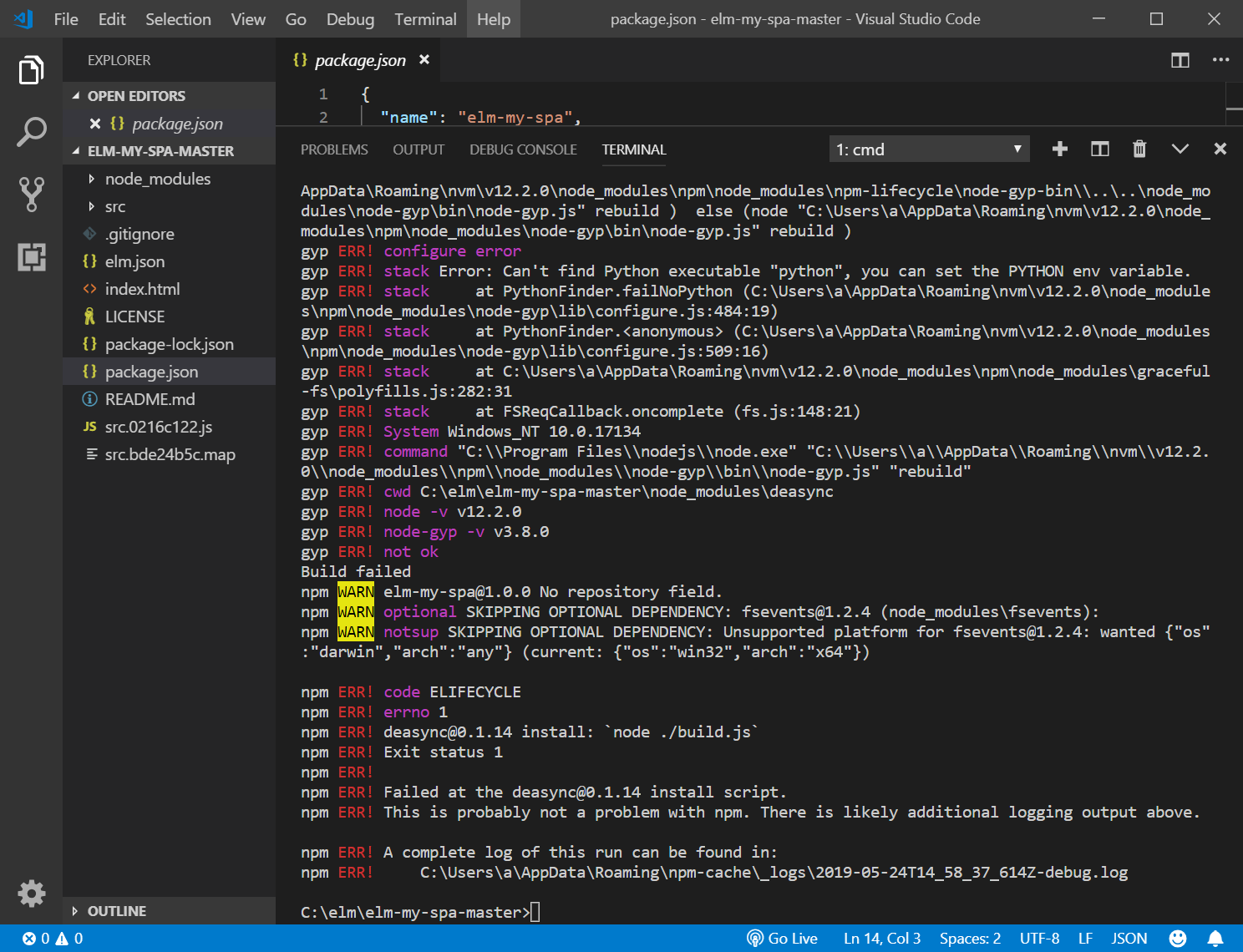
と思って待っていると、いきなりエラーでした。。。とほほ。

deasync@0.1.14 なるものがインストールできなかったらしいのですが、さっぱりわかりません。
そのままでは無理、とのことで、ソースコードを手探りでコピペしていこうと思います。無理かな、、、
新規Elmアプリの作成
C:/elm/ フォルダに、elm-my-spa-3/ フォルダを作成し、VisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。何か聞かれたら Enter を押します。
elm init
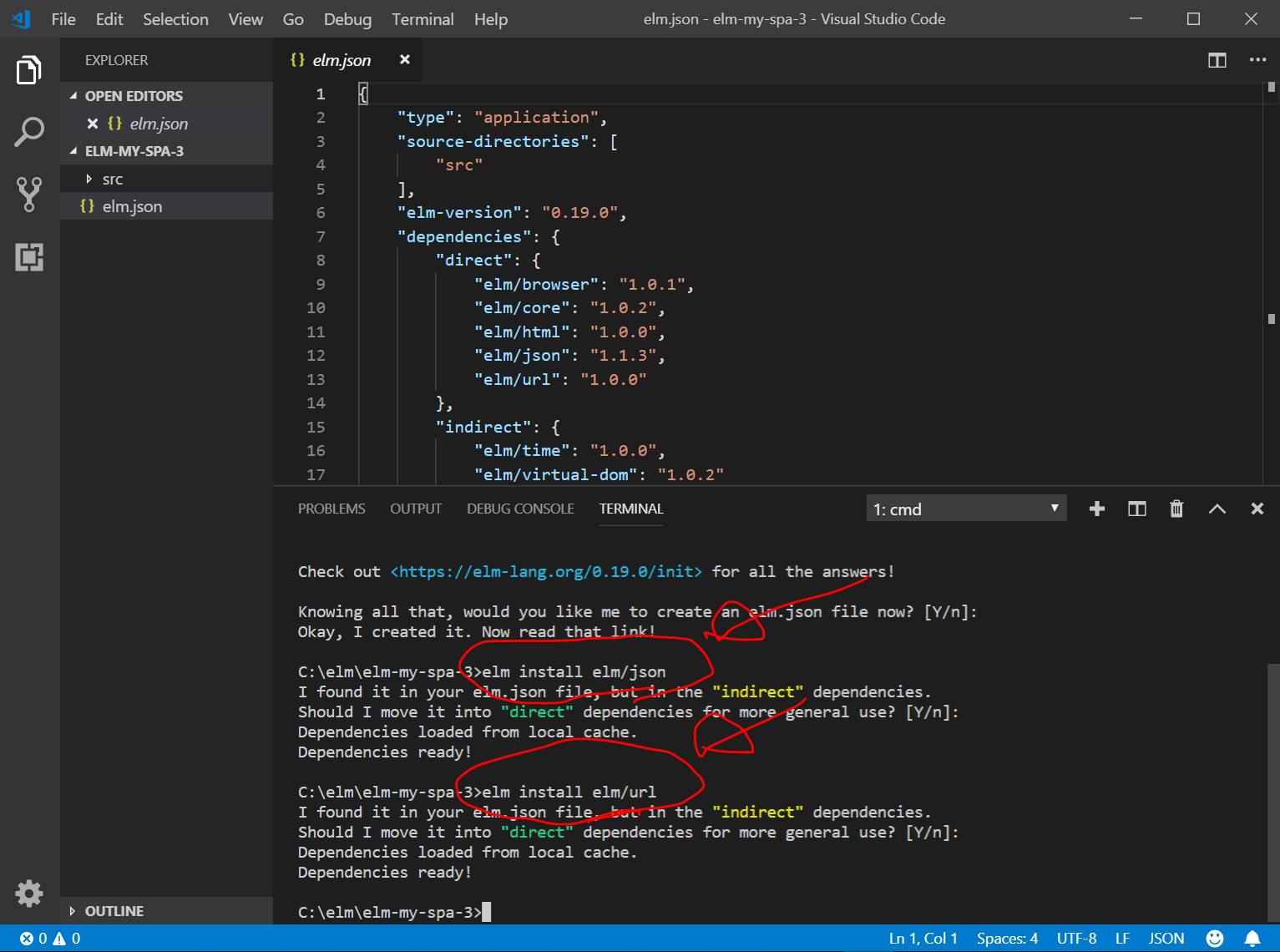
elm install elm/json
elm install elm/url

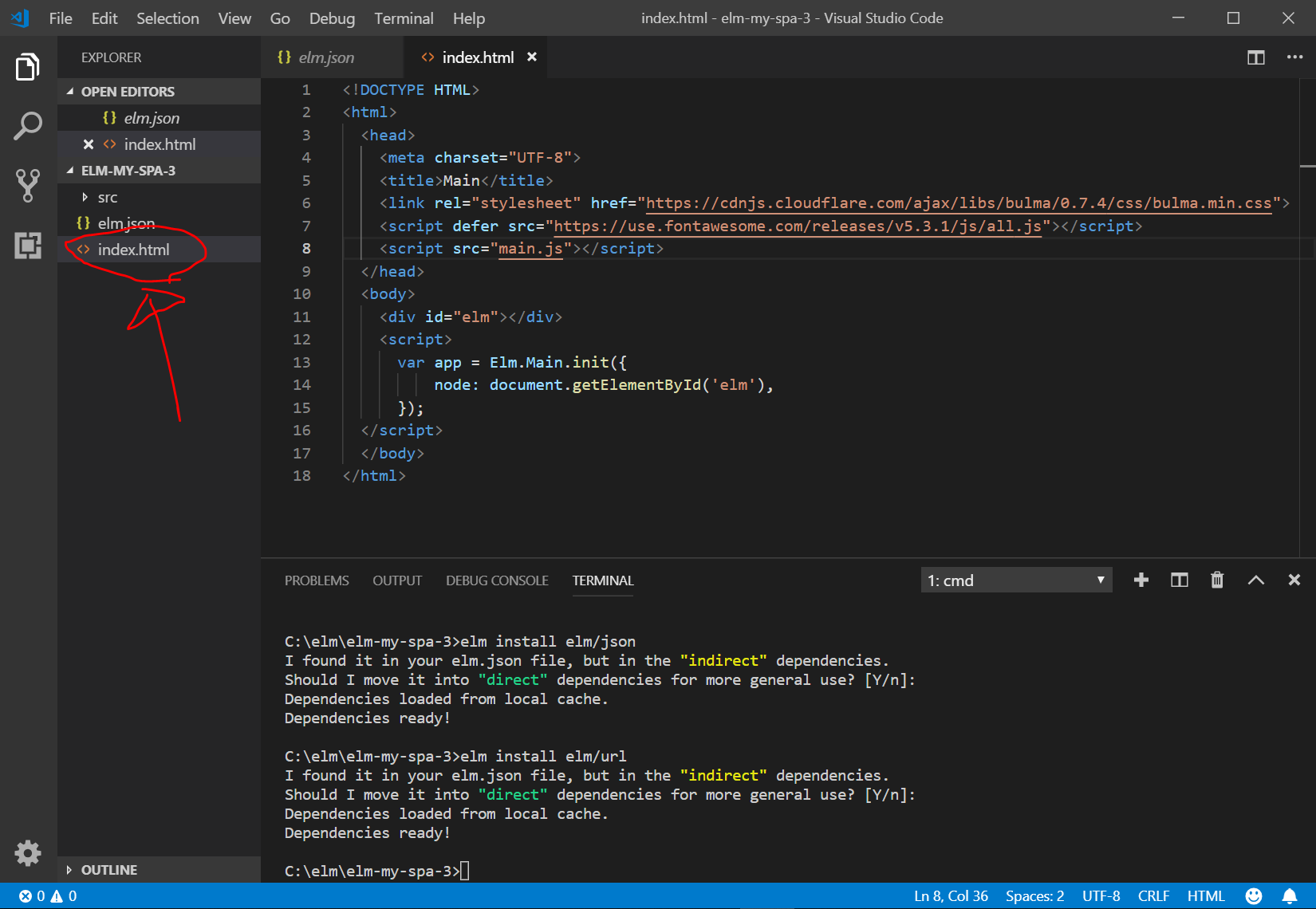
index.htmlの新規作成
index.htmlを新規作成し、以下をコピペします。
FontAwesomeとBulmaが使用できるようにしておきます。
後で作成するsrc/Main.elmは、"elm make src/Main.elm –output=main.js"でJavaScriptファイルにコンパイルして、index.htmlから読み込みます。

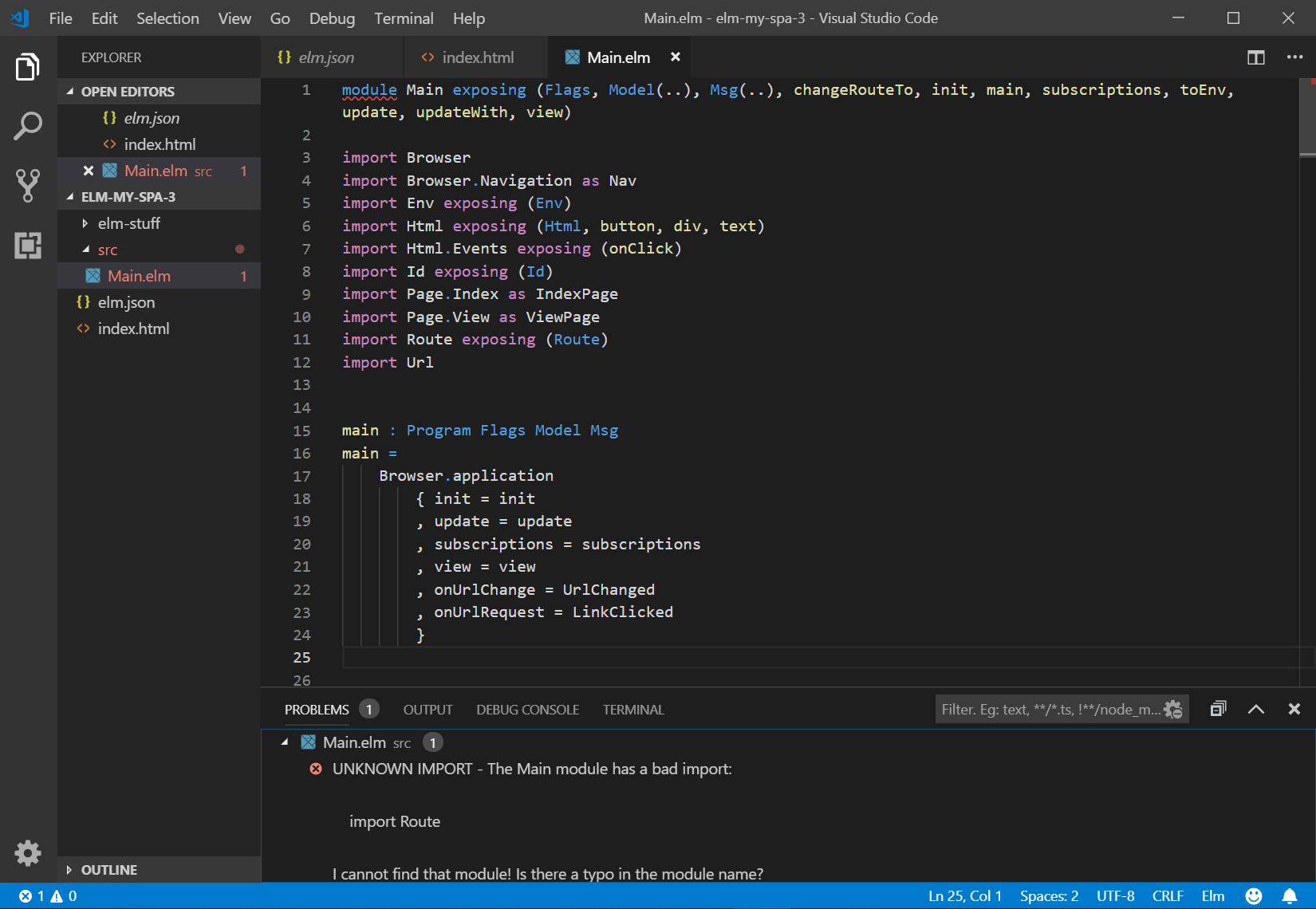
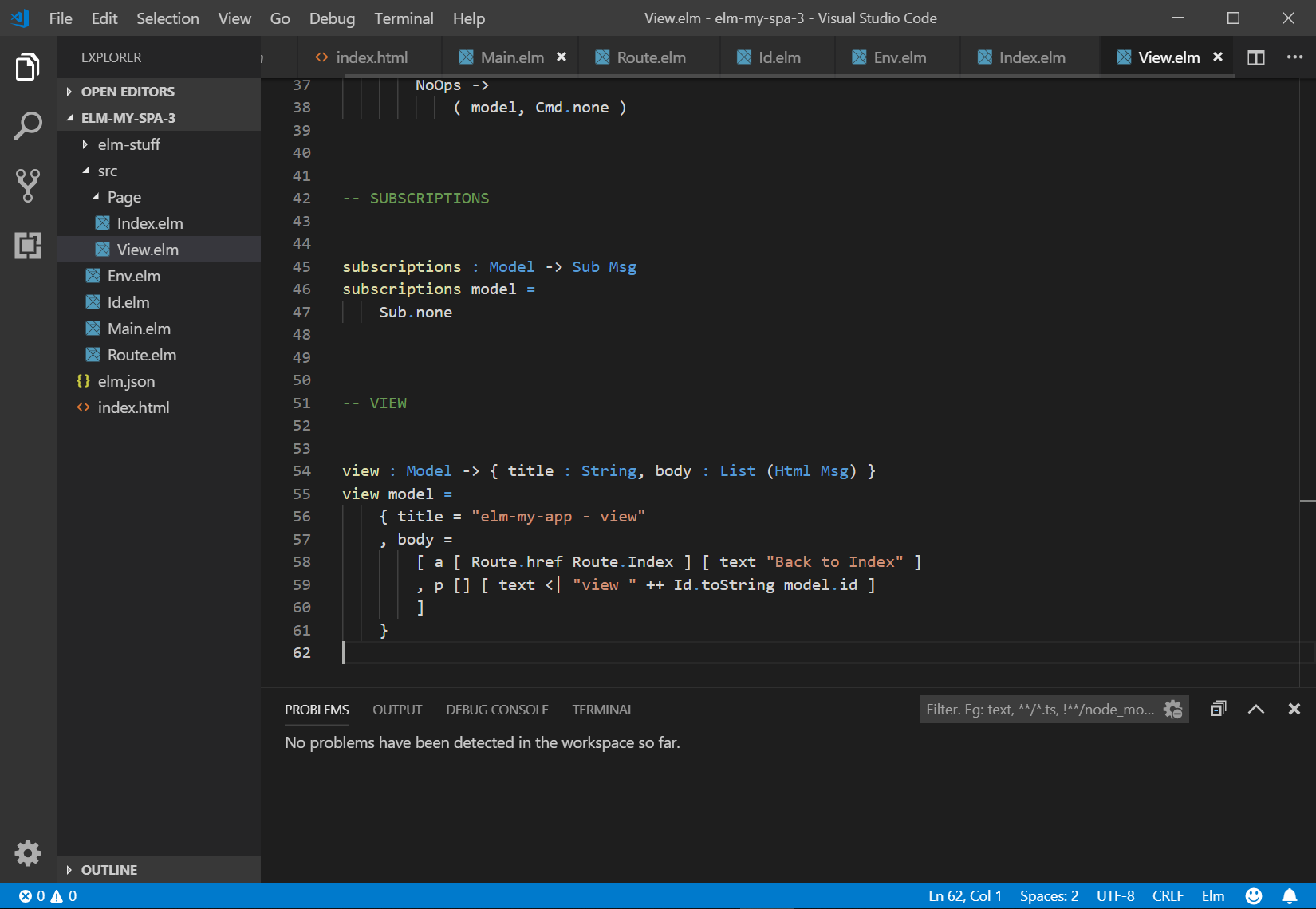
src/Main.elmの新規作成
src/Main.elm を新規作成し、
https://github.com/takmatsukawa/elm-my-spa/tree/master/src
内のMain.elmのコードをコピペします。その他のElmファイルも、上記コードと同様に作成し、中身をコピペします。


ここでふと思いました。
複数のElmファイルを1個のJavaScriptファイルにコンパイルする方法がわからない。。。
また後日、、、
https://github.com/qnoyxu/chat-room
以前、npm buildできた上記ソースコードを思い出し、中身を読んでみることにしました。
elm.json
package.json
webpack.config.jsこのあたりを真似するしかなさそうです。コピペします。
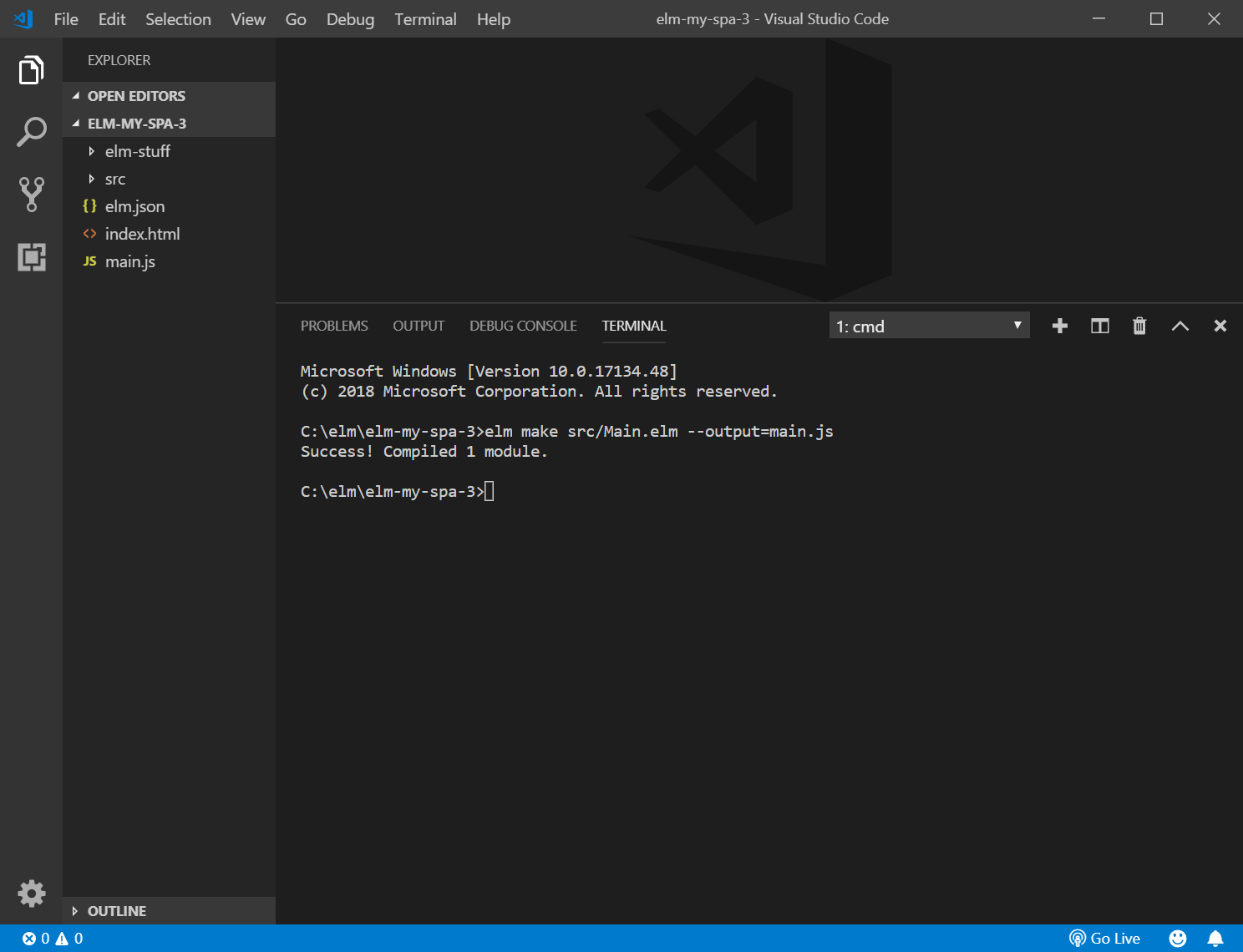
と思いましたが、とりあえず、以下を入力してみました。
elm make src/Main.elm --output=main.js
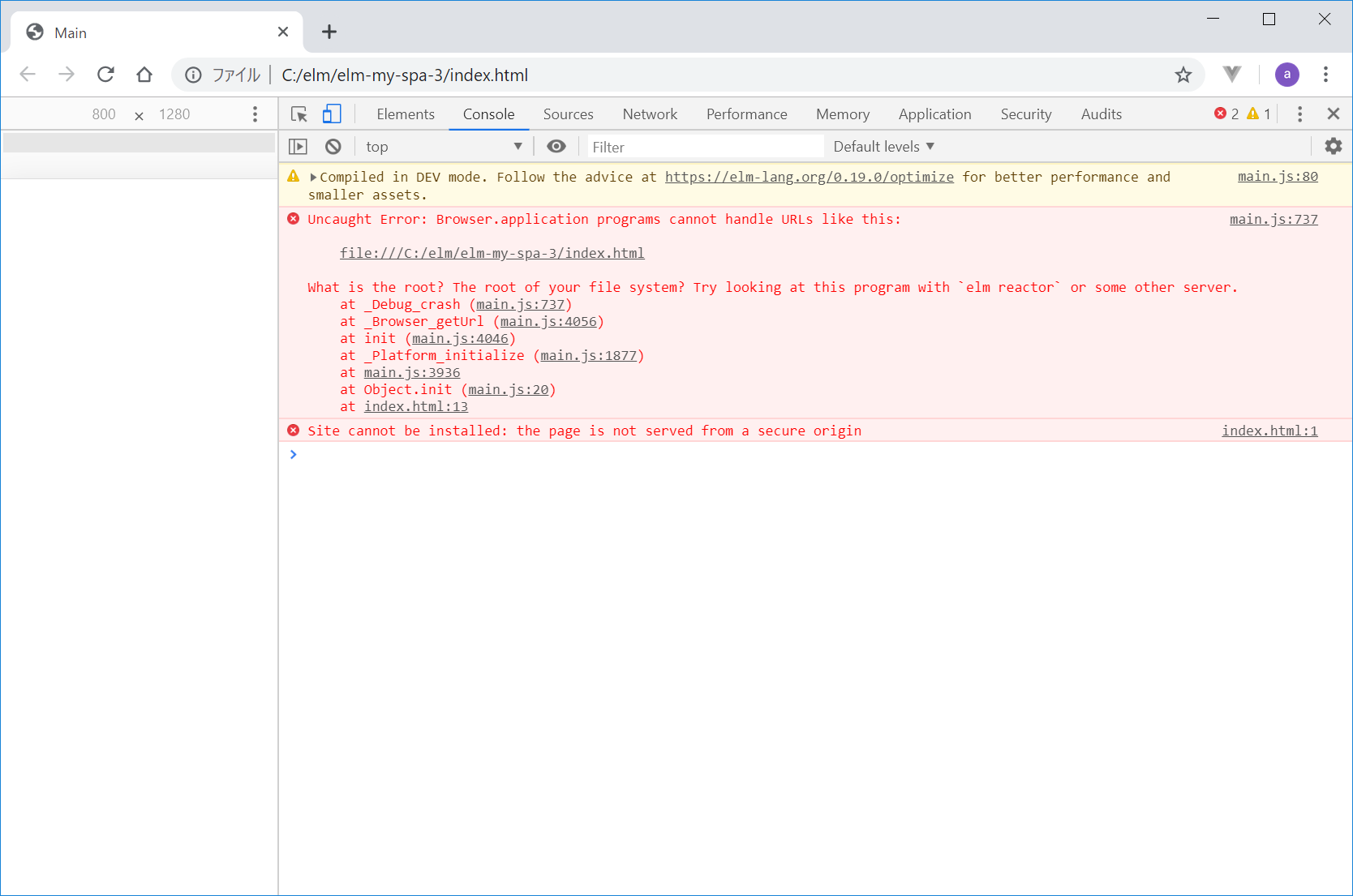
index.htmlをChromeで開いてみましたが、ダメでした、、、

Browser.applicationをindex.htmlで読み込むときは
以下を参考に、index.htmlを変更します。
https://qiita.com/jinjor/items/245959d2da710eda18fa
@jinjor
2018年12月03日に更新
Elm 0.19 の初期化方法 6 種類
Browser.applicationをHTML から呼び出す場合は画面いっぱいに表示します。埋め込みはできません。とのことで、index.htmlは以下のように記載するそうです。
<!DOCTYPE html>
<html>
<head>
<script src="elm.js"></script>
<title>Elm App</title>
</head>
<body>
<script>
Elm.Main.init();
</script>
</body>
</html>これを参考に、今回はindex.htmlを以下のように変更します。
それでも、なんかうまくいきませんでした。elm reactorをしたり、いろいろtryしてみましたが、ダメでした。
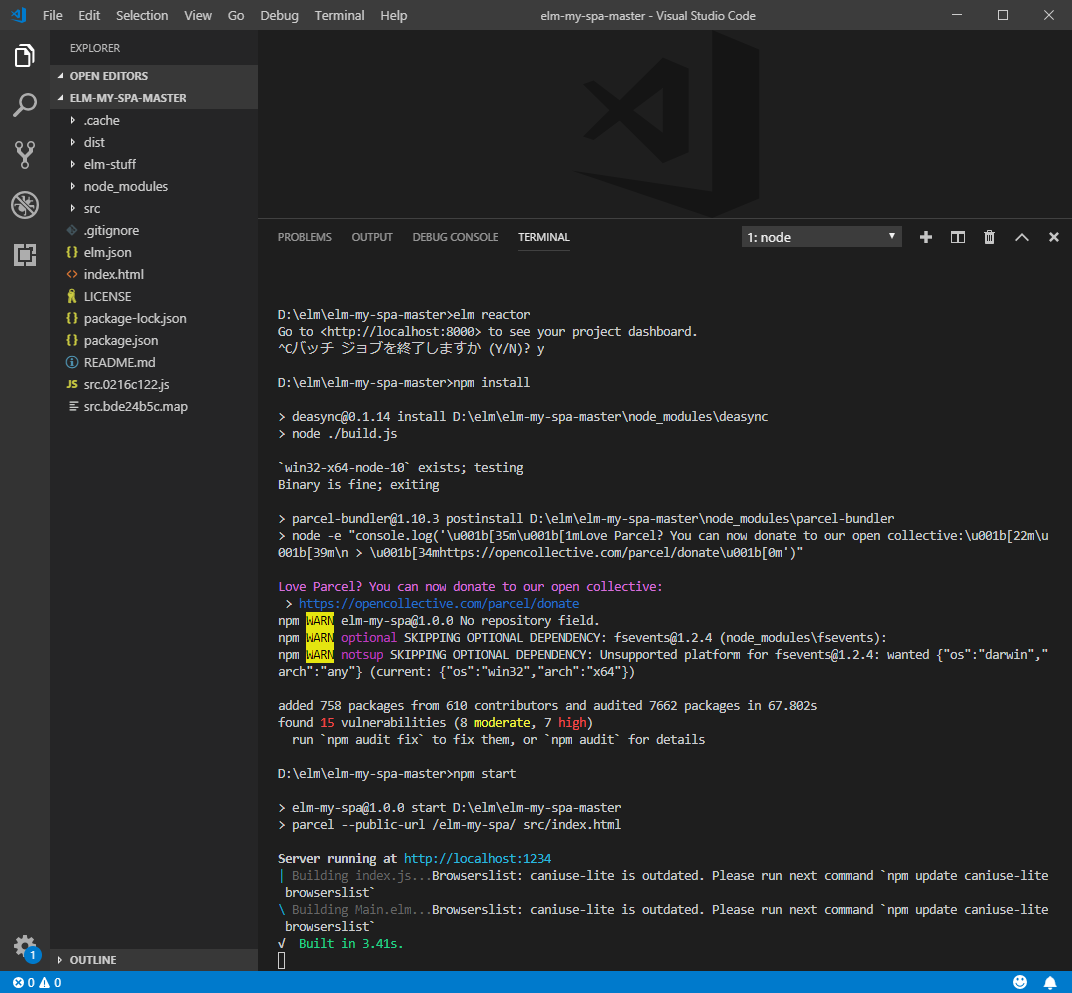
もう一度、元のソースコードをダウンロードしてnpm install, npm startしてみる
もういちど同じことをしてみたら、なぜか動きました。最初、うまくいかなかった原因がわかりません。
- https://github.com/takmatsukawa/elm-my-spa からソースコードのZIPファイルをダウンロードして解凍し、D:/elm/にコピー
- D:/elm/elm-my-spa-master/ フォルダをVisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を順に入力
- npm install
- npm start
- Chromeで、 http://localhost:1234/elm-my-spa/ を開く

http://localhost:1234/elm-my-spa/ 開くと、以下のようにちゃんと表示されました。


Netlifyにデプロイにトライしてみるもうまくいかず。
Bitbucketを介してNetlifyにデプロイをtryしてみます。
- Bitbucketに新規リポジトリ作成
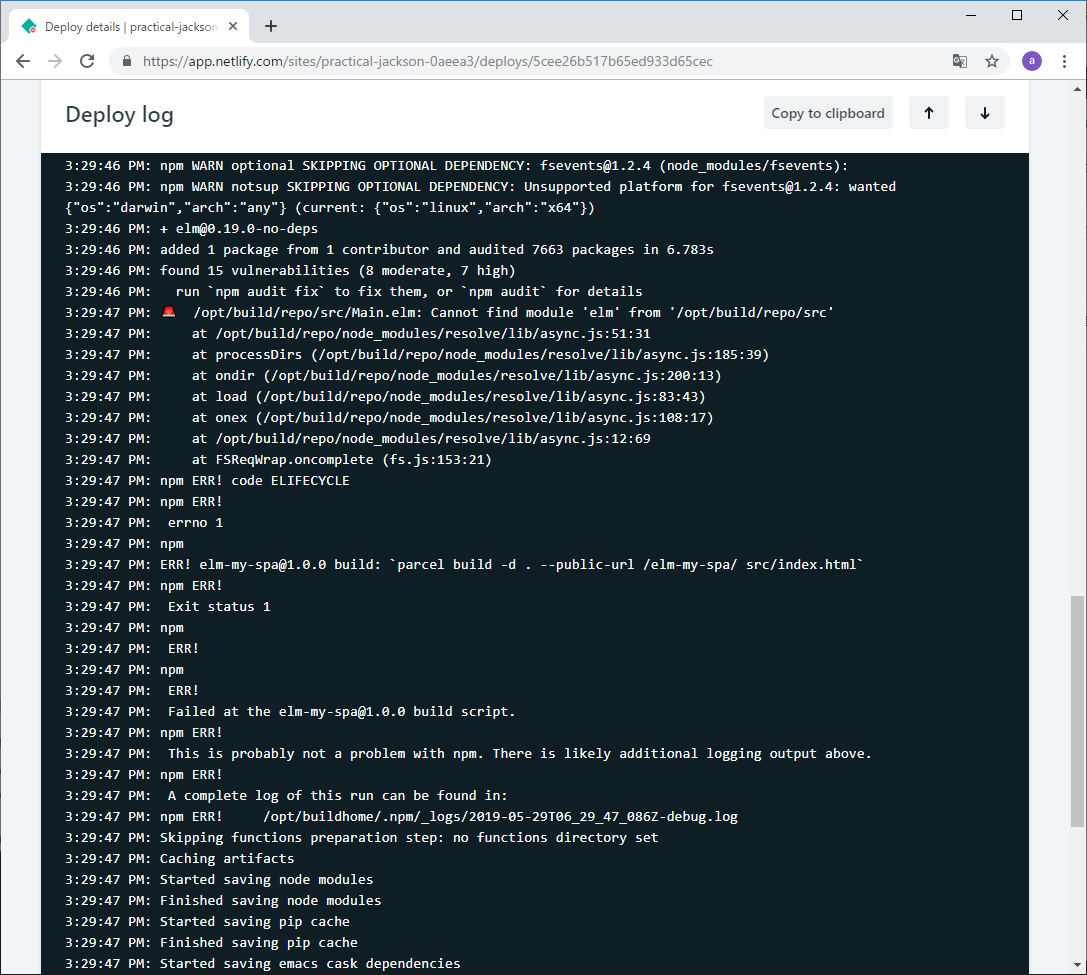
- npm run build, dist/の設定でNetlifyにデプロイしようとするも、うまくいかず。エラーログを見ても、よくわかりませんでした。


ディスカッション
コメント一覧
まだ、コメントがありません