UnityでポケモンGoもどきを作りたい(3)寸止めゲームを作成してNetlifyでPWAとして公開(オフライン動作はうまくいかず)
前回は、ルーレットアプリを作成してNetlifyで公開しました。しかし、これでは、オンラインでないとゲームが動作しません。
オフラインでゲームができるように、UnityゲームをPWA(Progressive Web Apps)として Netlifyで公開してみたいと思います。PWAという形式でWEB公開すれば、Androidスマホで、まるでAndroidアプリのようにインストールして、オフラインでゲームをプレイすることができるようになります。(Google Playストアに申請せずに、アプリのようなものを公開することができます。)
参考: 話題のPWA(プログレッシブウェブアプリ)とは|AMPよりも更に高速?(2019.06.07 五十嵐 和希)
今回は、以下の本の『寸止めゲーム』を作成し、さらに、それを、こちらのサイトの通りに、Vue.jsのPWAに組み込んで、Vue.jsアプリとしてNetlifyで公開したいと思います。
- 1. 開発環境
- 2. 今回構築した環境
- 3. どんなゲームを作ろうとしているのか
- 4. UnityゲームアプリをVue.jsでPWA化する流れ
- 5. ゲームを作る流れ
- 6. @vue/cliのインストール
- 7. 新規Vue.jsアプリ(PWA)の作成vue createでpwaを作成
- 8. Vue.jsアプリにvue-unity-webglプラグインをインストール
- 9. 新規Unityプロジェクトを作成
- 10. Unityのフォルダに、Unity用の.gitignoreを作成
- 11. プロジェクトに素材を追加
- 12. WEBアプリ用に設定する
- 13. シーンにオブジェクトを配置する
- 14. 車のスクリプトを作成
- 15. uGUIでUI(user interface)を表示する
- 16. UIを書き換える監督スクリプトを作成する
- 17. GameDirectorスクリプトを編集して、ゲームオーバーを表示する
- 18. Vue.jsアプリのpublic/unityBuild/ フォルダにUnityアプリをWebGLでbuild
- 19. GameタブのAspectを720×960にしてみる
- 20. Vue.jsアプリでunityBuild/内のUnityアプリを読み込む(→挫折)
- 21. Unityアプリをいろいろ訂正
- 22. WebGLでビルドしたUnityWebアプリをPWA化する
- 23. PWA化(0)現在の状態
- 24. PWA化(1)manifest.jsonを設置
- 25. PWA化(2)icon-256.pngと、icon-192.pngの設置
- 26. PWA化(3)service-worker.jsを設置
- 27. PWA化(4)index.htmlの編集
- 28. PWA化(5)Netlifyにデプロイ
- 29. ソースコードとDEMOサイト
- 30. 今回写経した本
開発環境
Windows 10 Pro 1803
Unity Hub 2.1.0
Unity 2019.2.0f1
nvm-windows 1.1.7
node 12.2.0
npm 6.9.0
git version 2.20.1.windows.1
VisualStudioCode 1.37.1
Unityのインストール方法についてはこちらに記載させていただきました。
nvm-windows のインストールと、Node.jsのインストールについてはこちらが参考になります(私の場合)。(nvm-windowsが面倒であれば、最初は、Nodejsのサイトからインストールするのが簡単です。)
Git for Windowsのインストールはこちらが参考になります。
今回構築した環境
@vue/cli
どんなゲームを作ろうとしているのか
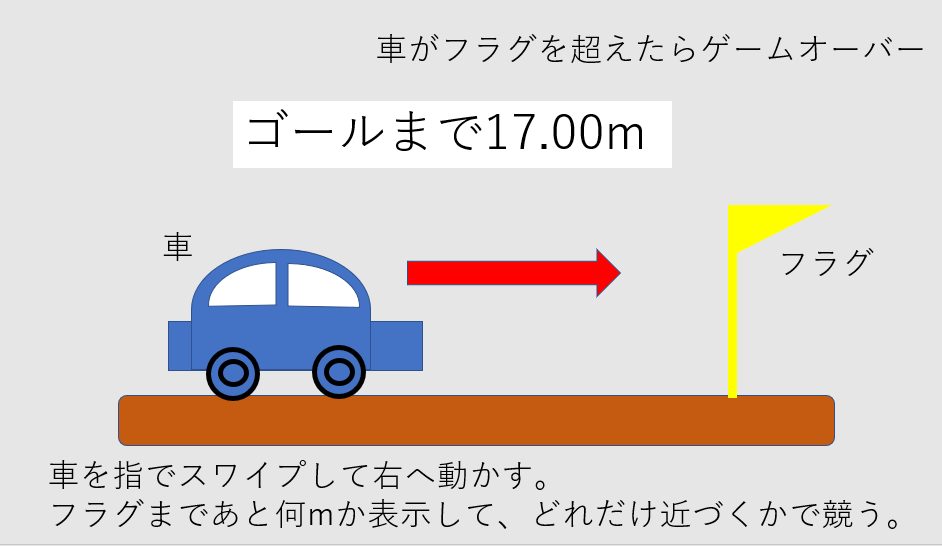
Unityの教科書を参考に、以下のような寸止めゲームを作ります。

UnityゲームアプリをVue.jsでPWA化する流れ
こちらを参考に、以下のような流れでやってみたいと思います。
- @vue/cliのインストール
- vue createでpwaを作成(C:/unity/vue-pwa-unity-swipecar/)
- npm install vue-unity-webgl
- Unityプロジェクトを作成(C:/unity/vue-pwa-unity-swipecar/SwipeCar/)
- Unityのフォルダ(C:/unity/vue-pwa-unity-swipecar/SwipeCar/)に、unity用の.gitignoreを作成
- Unity上でゲームを作成
- C:/unity/vue-pwa-unity-swipecar/public/unityBuild/ フォルダにUnityアプリをWebGLでbuild
- Vue.jsアプリでunityBuild/内のUnityアプリを読み込む
- GitHubにpush
- Netlifyにデプロイ
参考:Vue.js を vue-cli を使ってシンプルにはじめてみる(@567000
2019年07月09日に更新)
ゲームを作る流れ
Unityの教科書によると、Unityでゲームを作る流れは、以下のように考えるとよいそうです。
- 画面上のオブジェクト(今回は、『車』、『フラグ』、『地面』と『ゴール○○m というUI(User Interface)』)をすべて書き出す
- オブジェクト(今回は、『車』)を動かすためのコントローラスクリプトを決める
- オブジェクトを自動生成するためのジェネレータスクリプトを決める(今回は不要)
- UIを更新するための監督スクリプトを用意する(今回は、車とフラグの距離を表示するUIを更新)
- スクリプトを作る流れを考える
その後、以下のように実装していくそうです。
- プロジェクトの作成
- オブジェクトの配置
- 車を動かす(スクリプトの作成→スクリプトのアタッチ)
- UIの作成
- 監督の作成
@vue/cliのインストール
突然ですが、UnityゲームをWEBで公開して、それをオフラインでも遊べるようにするために、Vue.jsというJavaScriptのフレームワークを用いますので、そのために、@vue/cliというものを自分のパソコンにインストールします。
あらかじめ、 nvm-windows のインストールと、Node.jsのインストールは行っているものとします。(インストール方法についてはこちらが参考になります。私の場合はこちらのようにインストールしました)。 また、VisualStudioCodeもこちらからインストール済みとします。
C:/vue/ フォルダ(なければ作成します)を右クリック>『Open With Code』をクリックして、VisualStudioCodeで開きます。

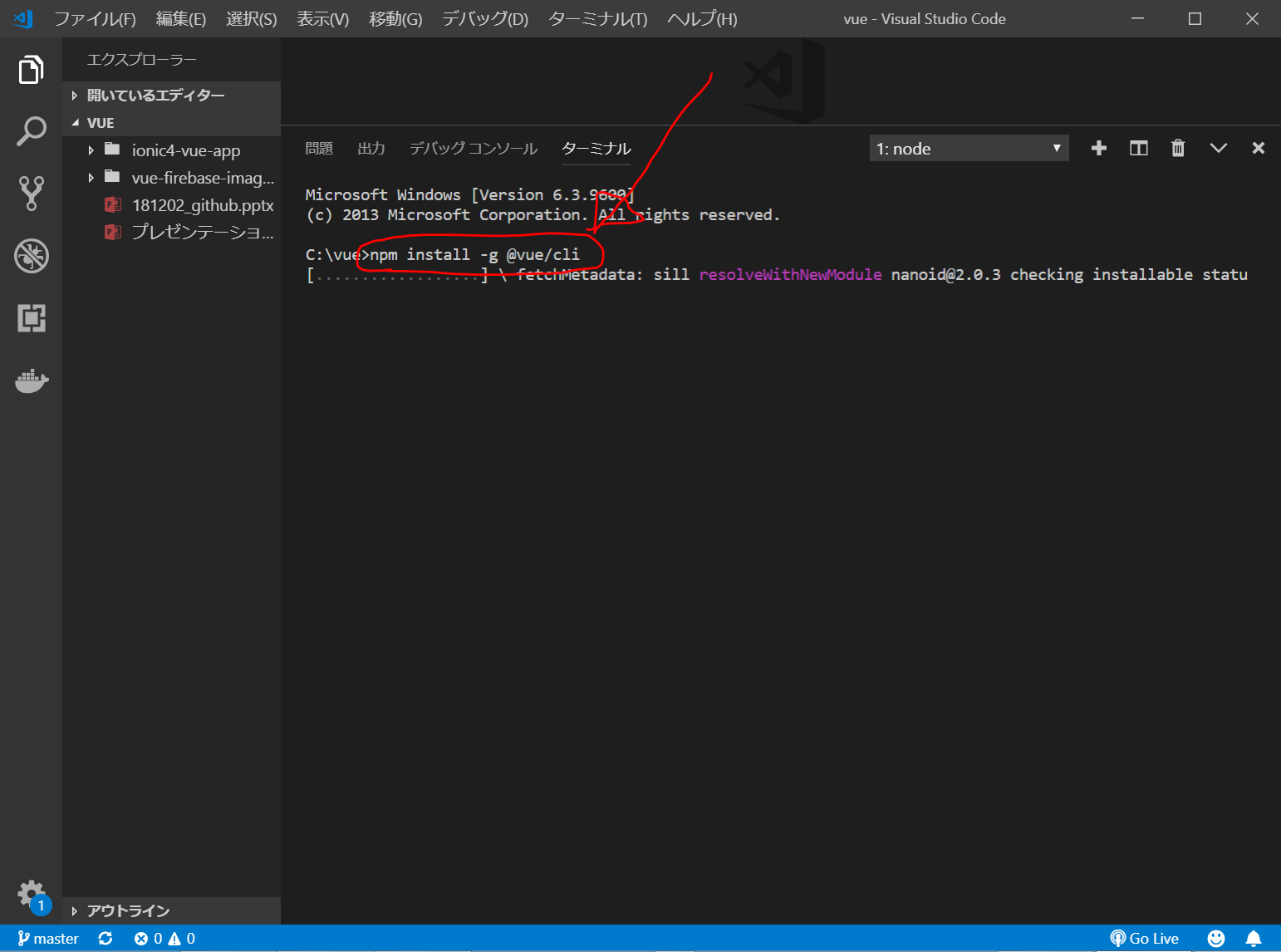
Ctrl +@ で、ターミナル画面(Cmd.exeとしています)を開き、以下のコードを入力して、@vue/cli をインストールします。(既にvue-cliがインストールされている場合は、先に、『npm uninstall -g vue-cli』としておきます。)
npm install -g @vue/cli
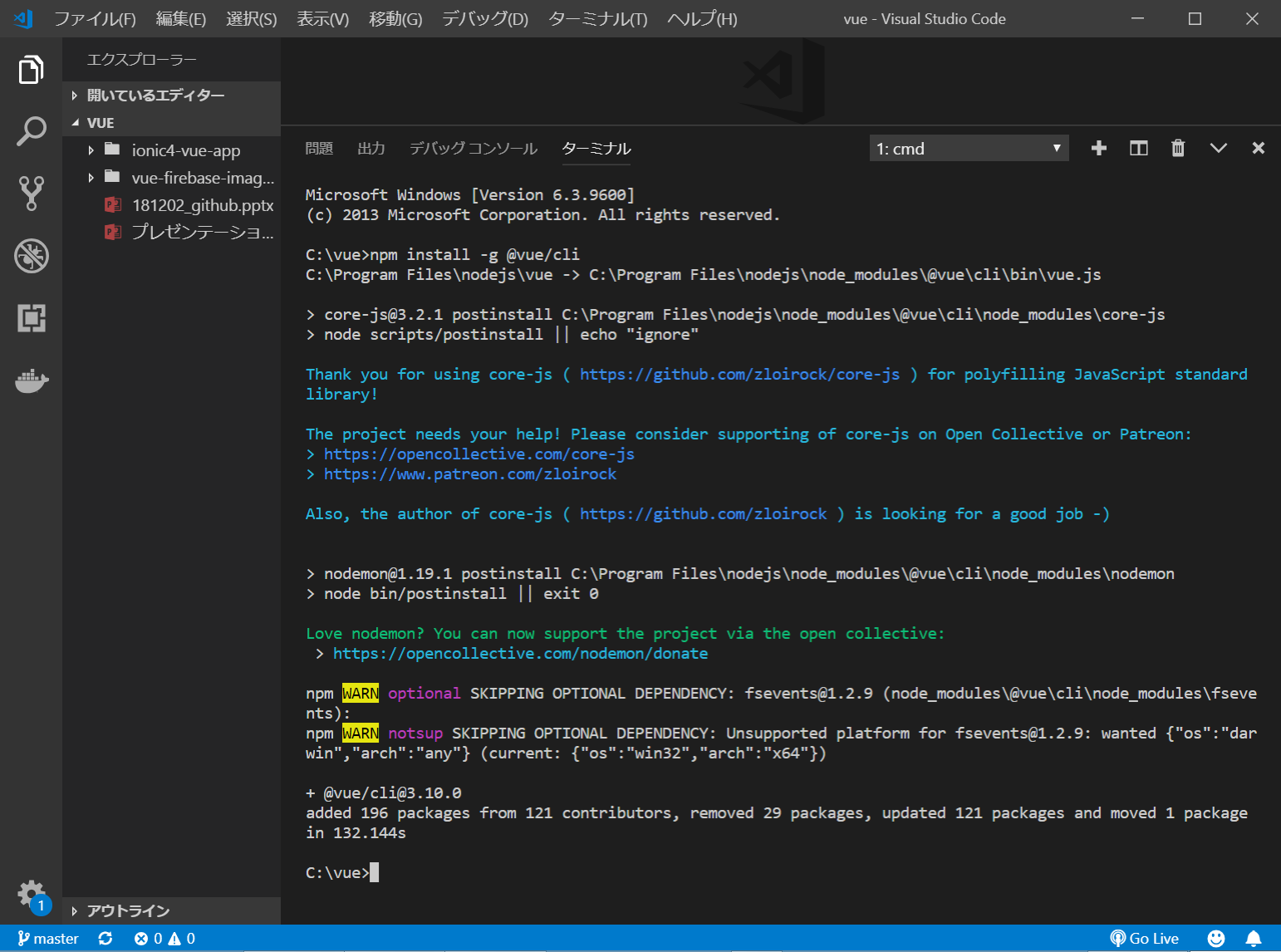
以下のように、今回は、@vue/cli 3.10.0 がインストールされました。

新規Vue.jsアプリ(PWA)の作成vue createでpwaを作成
以下のコードを入力して、『vue-pwa-unity-swipecar』という名前の、Vue.jsアプリを作成します。
vue create vue-pwa-unity-swipecar
何か聞かれるので、以下のように、『Manually select features』として、、、
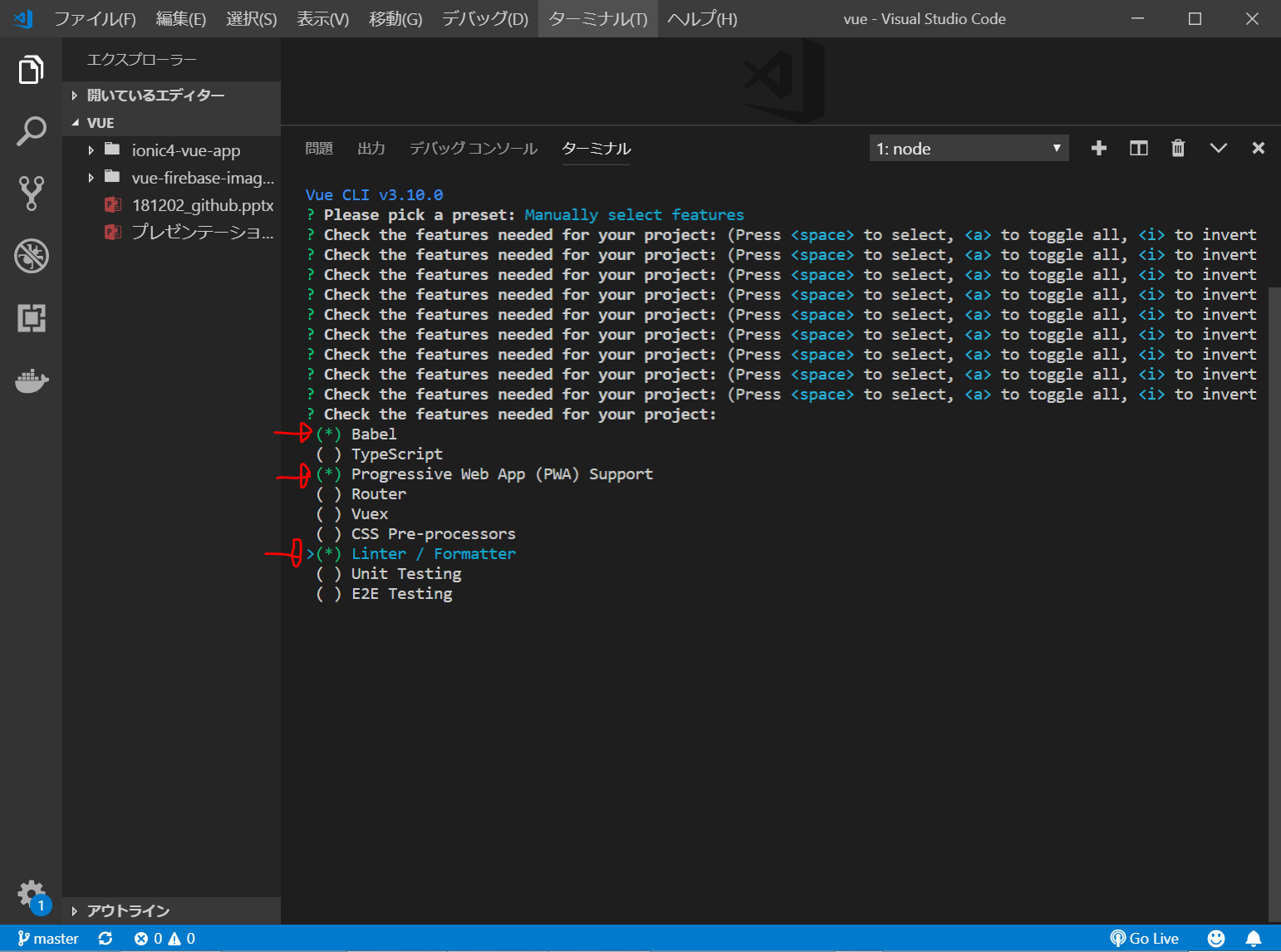
- Manually select features
- Babel, PWA Support とLinter/Formatter を選択 (ここまでが重要で、以降は、Enterを連続して押しました。)
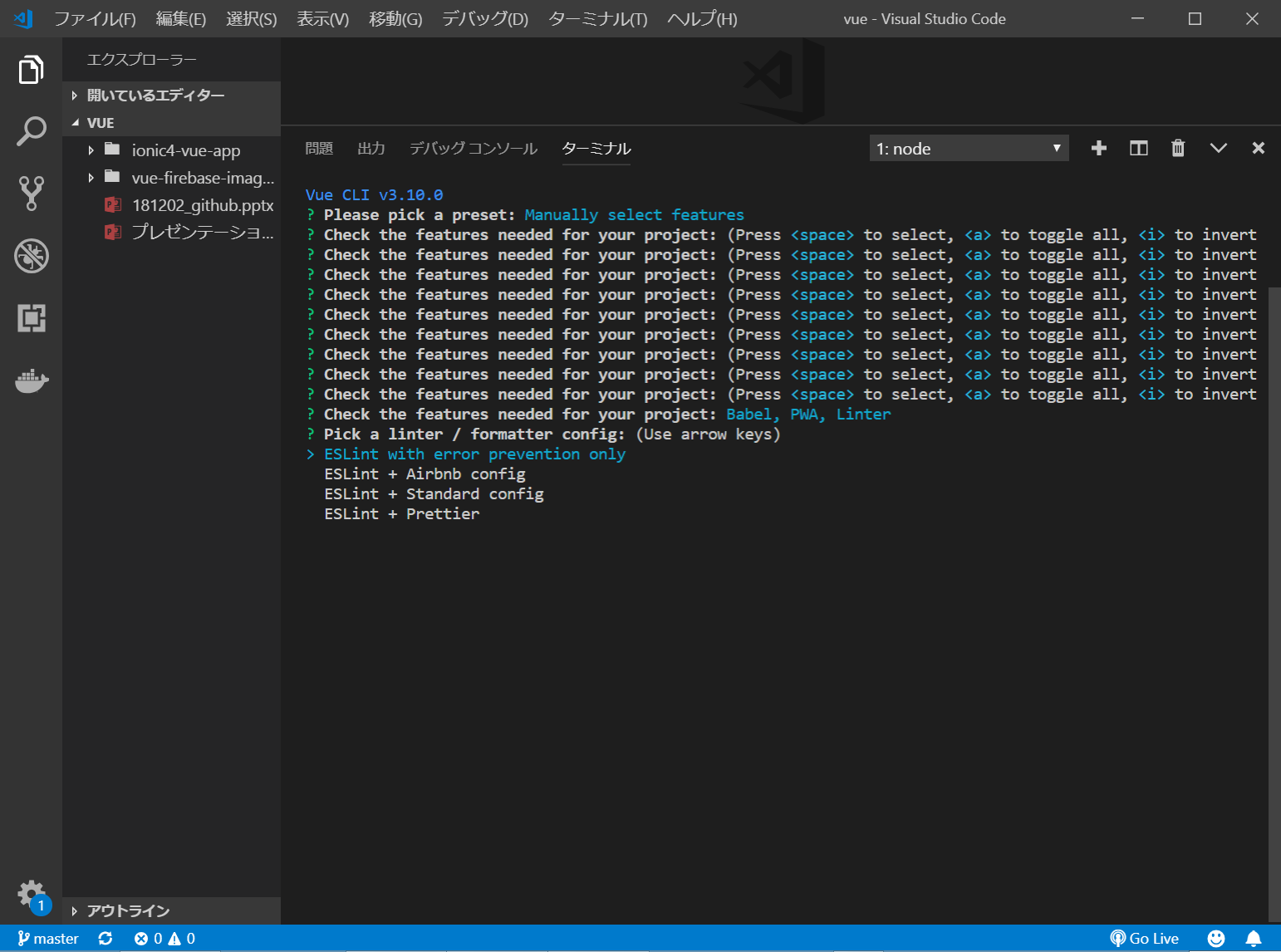
- ESLint with error prevention only
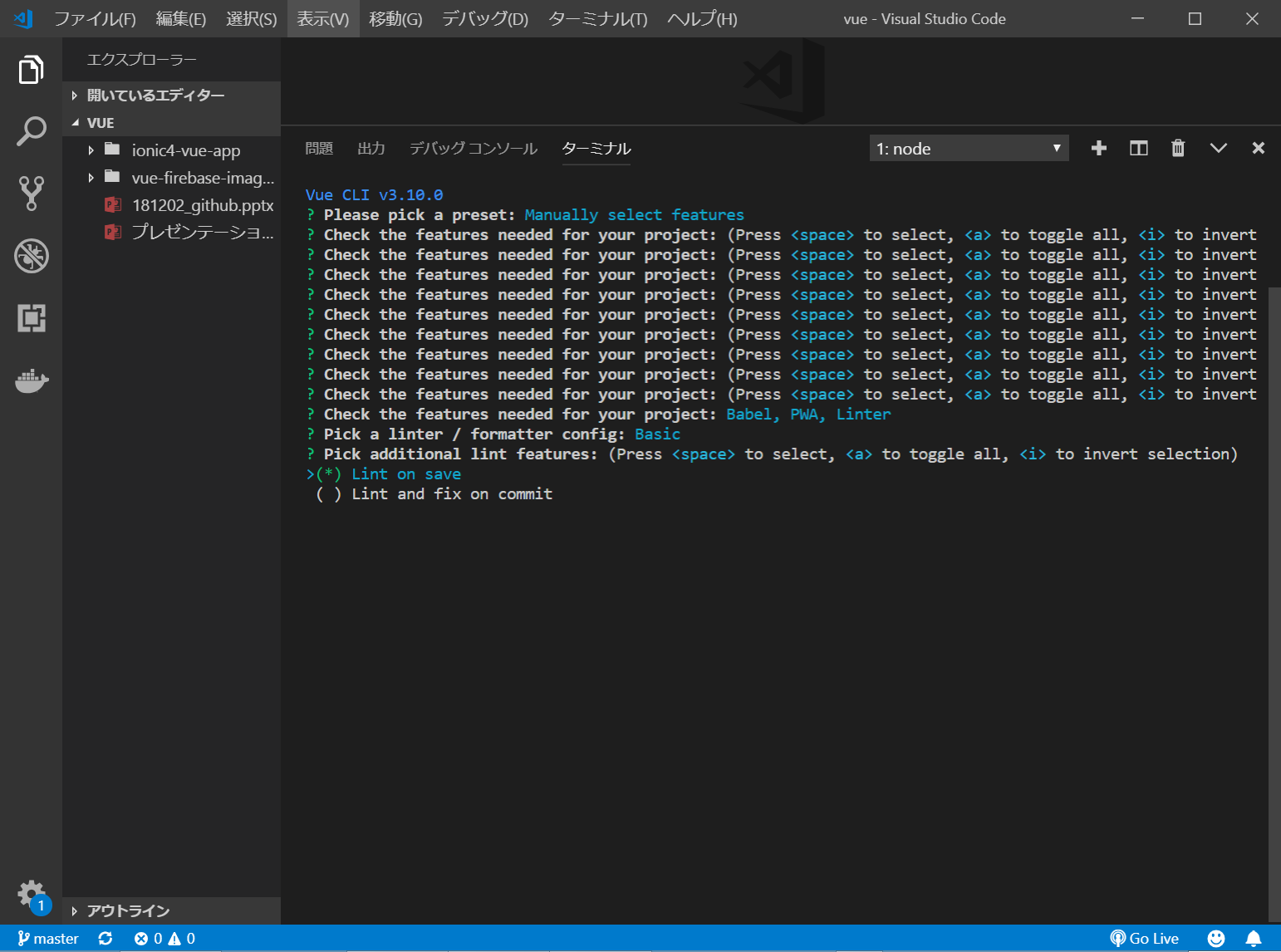
- Lint on save
- In dedicated config files
- N




Vue.jsアプリが作成されるまで、10分ほど待ちます。


これで、新規Vue.jsアプリ(PWA化済み)ができました。一回VisualStudioCodeを閉じてから、
C:/vue/vue-pwa-unity-swipecar/
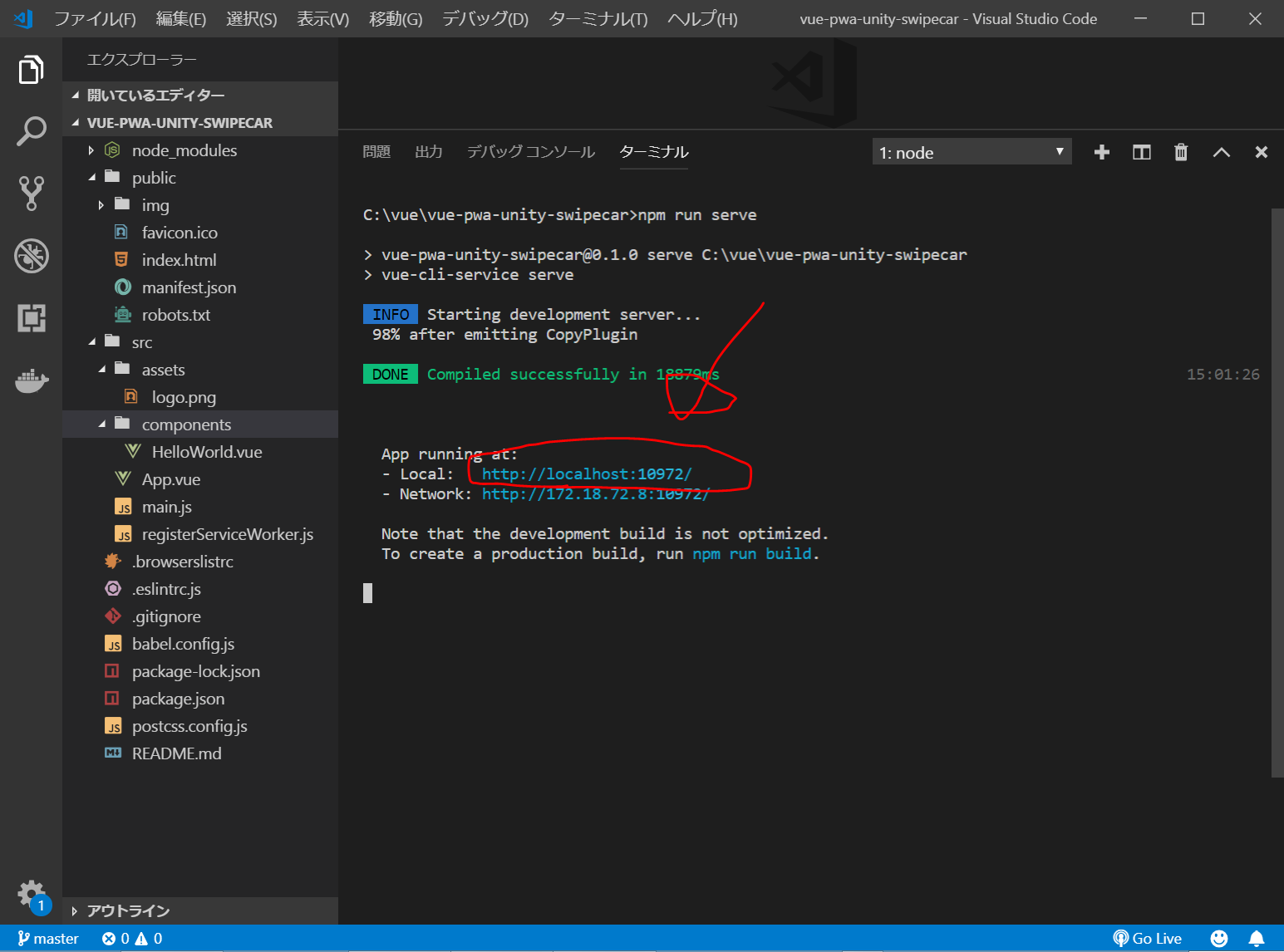
フォルダを、VisualStudioCodeで開き、Ctrl+@でコマンドプロンプトを開き、以下を入力して、Vue.jsアプリが起動するのを確認します。

数十秒ほどで以下のようになるので、Local の右側の http://localhost:xxxxx/ の部分を、Ctrl を押しながらクリックすると、Chromeが開いて、Vue.jsアプリ(development mode)が開きます。


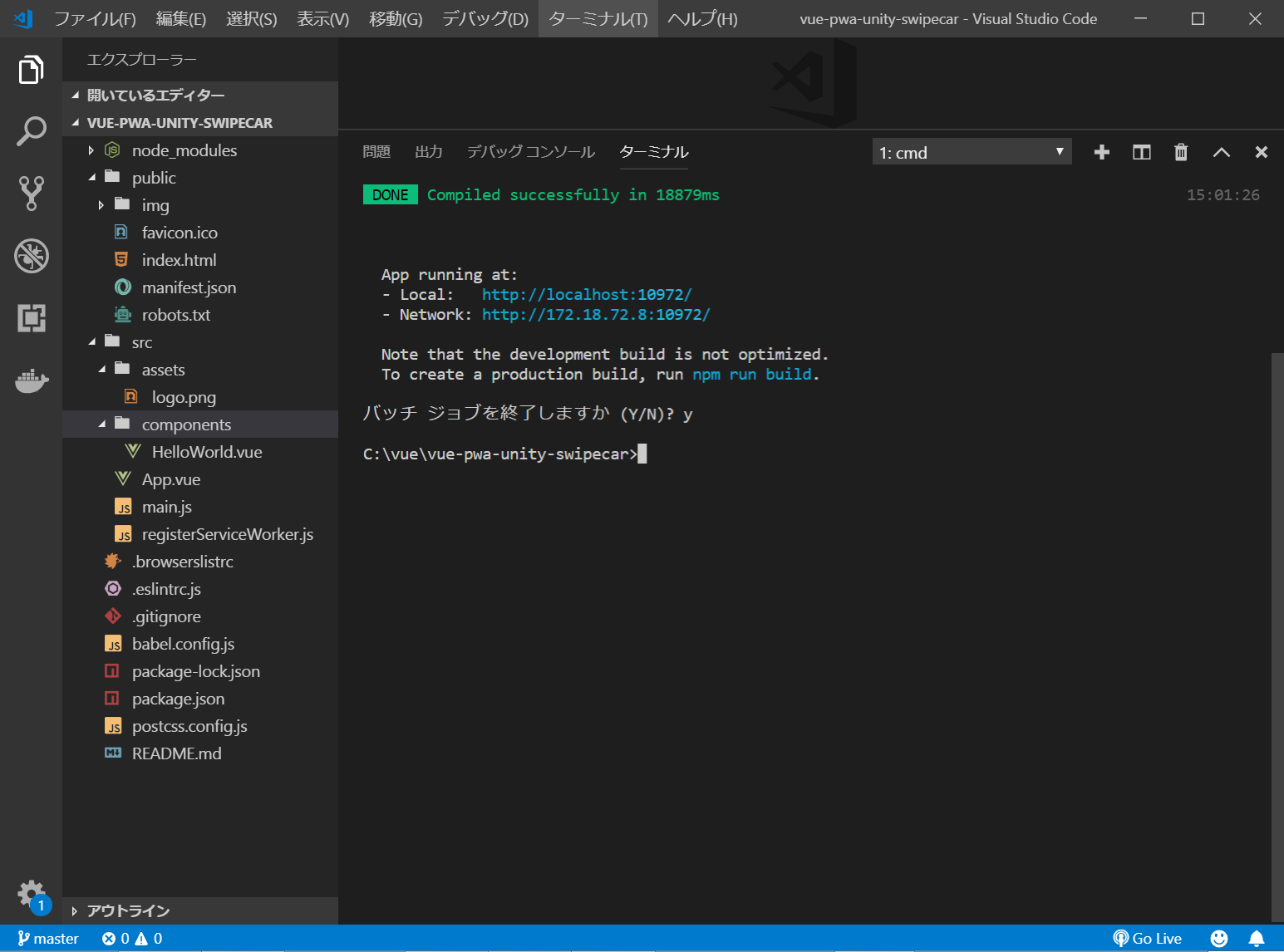
VisualStudioCodeのターミナル画面で、Ctrl + C => Y + Enter として、一旦、サーバを停止できます。サーバを起動するときは、再度、"npm run serve" と入力します。

Vue.jsアプリにvue-unity-webglプラグインをインストール
Vue.jsアプリでUnityのWebGLを表示するために、以下のコードを入力して、プラグインをインストールします。
参考: https://github.com/votetake/vue-unity-webgl
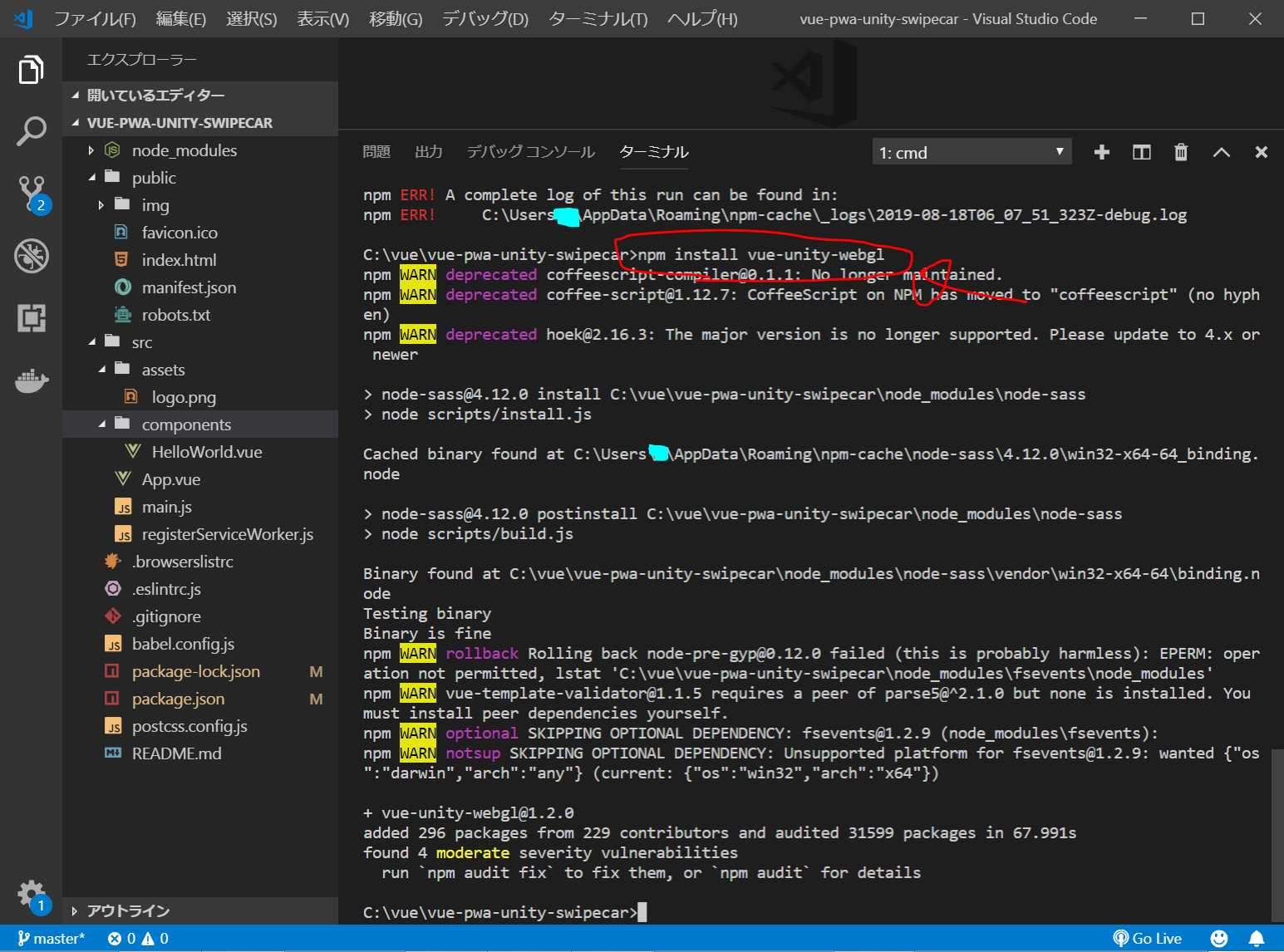
npm install vue-unity-webgl
vue-unity-webgl@1.2.0 がこのアプリにインストールされました。
新規Unityプロジェクトを作成
C:/unity/vue-pwa-unity-swipecar/ フォルダに、SwipeCar という名前の新規Unityプロジェクトを作成します。
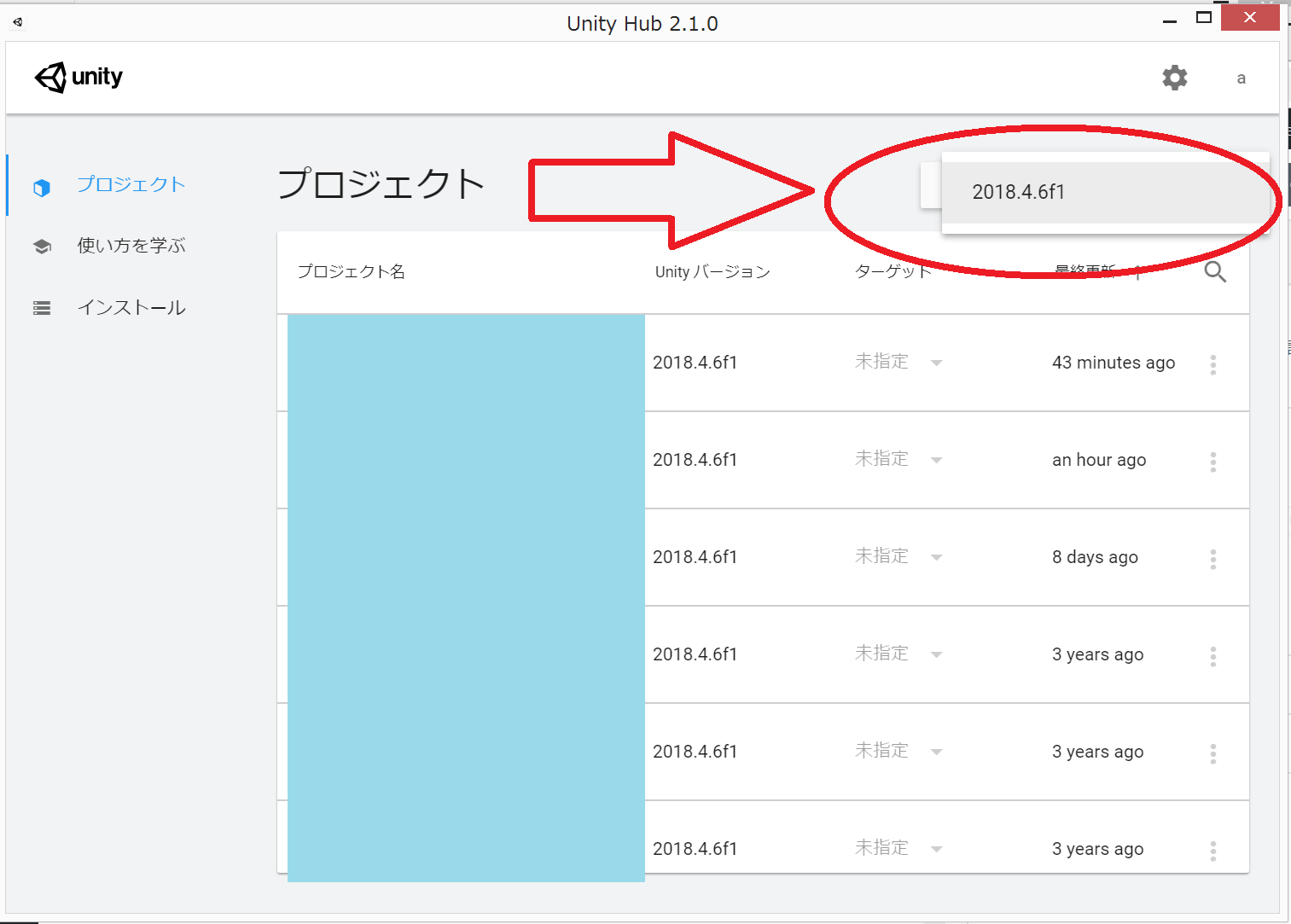
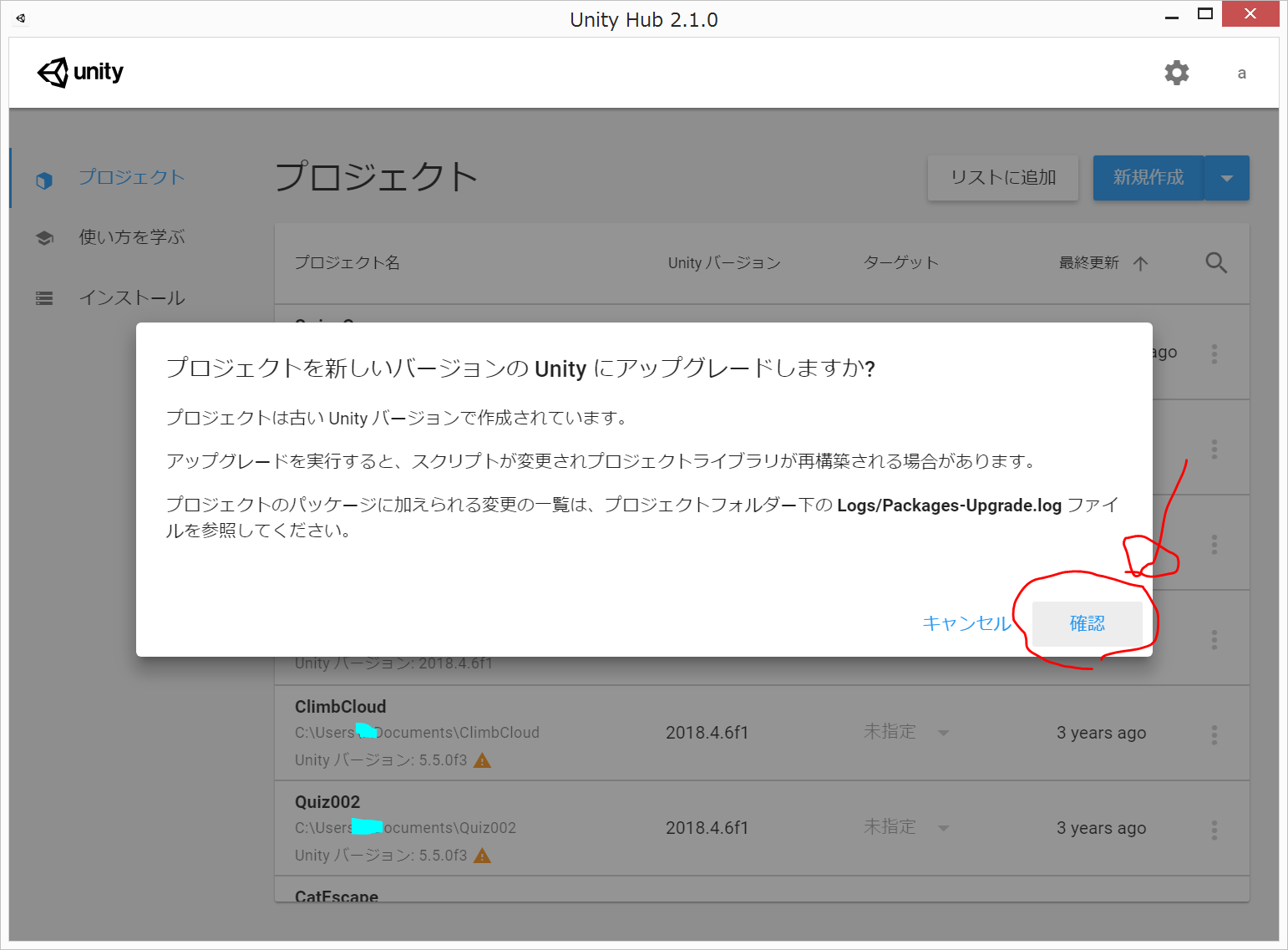
UnityHubを起動し、画面右上の方の、『新規作成』>『2019.2.0f1』をクリック。
(図では、 2018.4.6f1 となっていますが、2018より新しければvue-unity-webglは使用できるようです。)
( Unityのインストール方法についてはこちらに記載させていただきました。 )

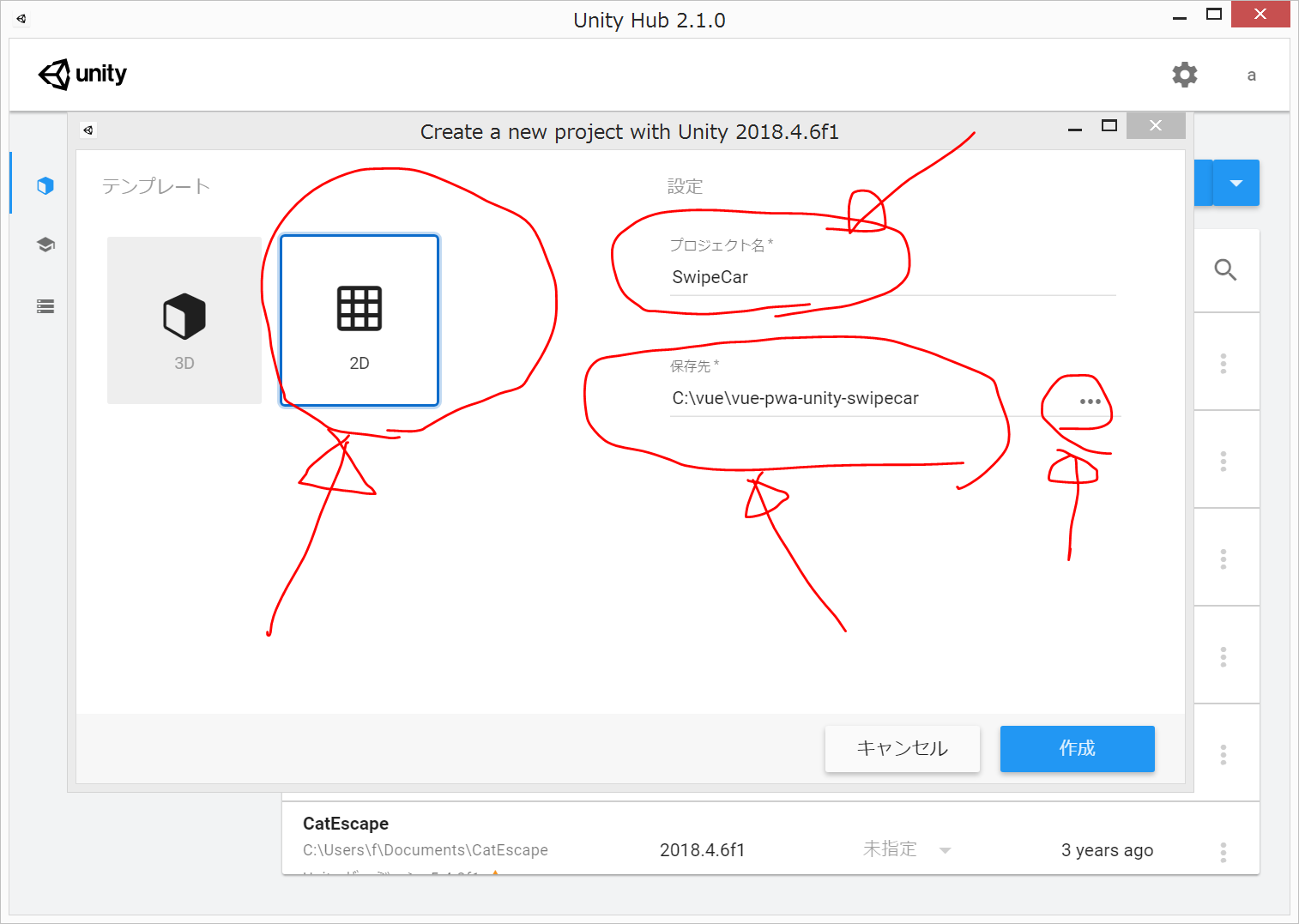
以下のような画面になるので、『2D』を選択し、プロジェクト名を『SwipeCar』、保存先を、『C:\vue\vue-pwa-unity-swipecar 』として、『作成』をクリックします。

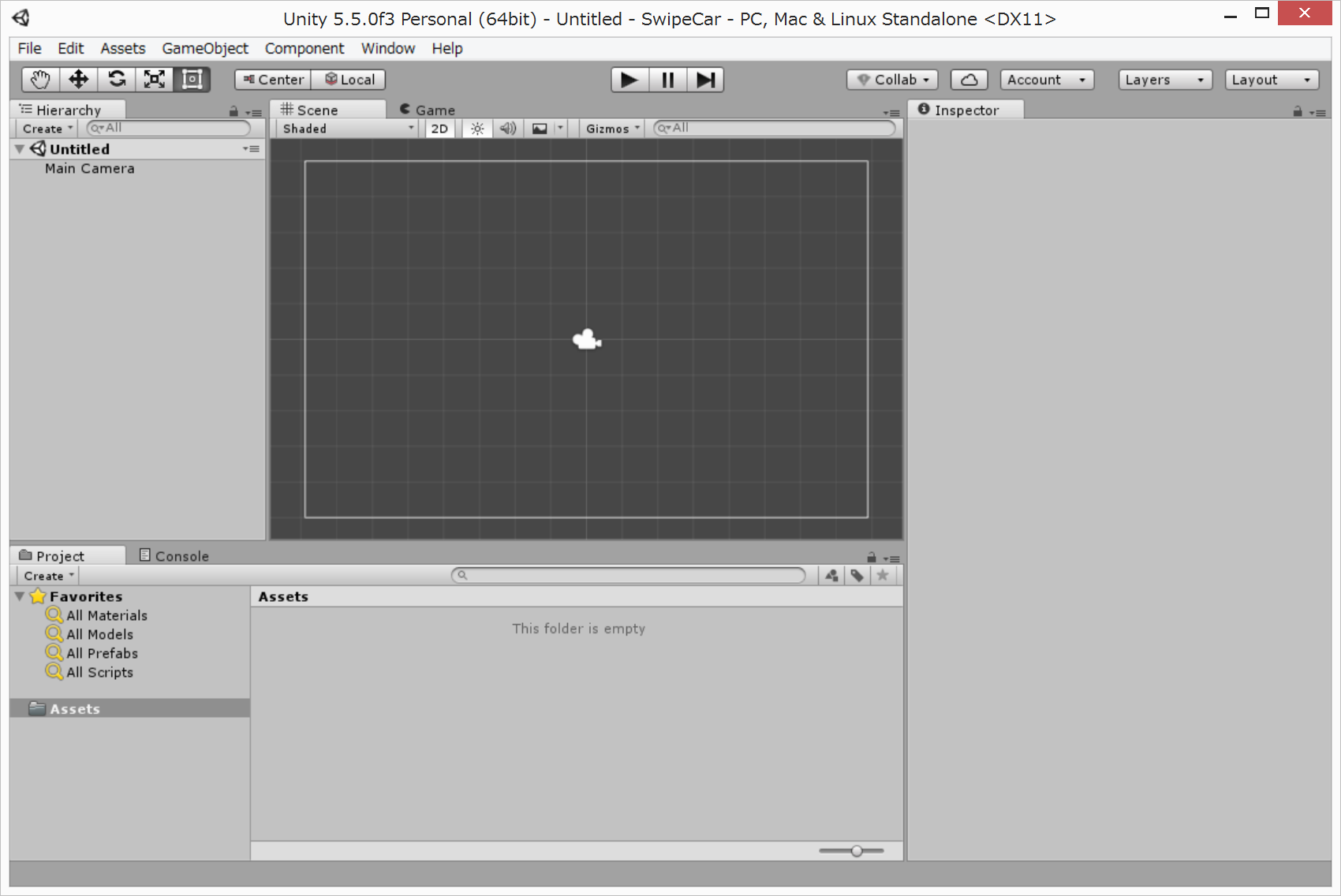
以下のような画面になります。

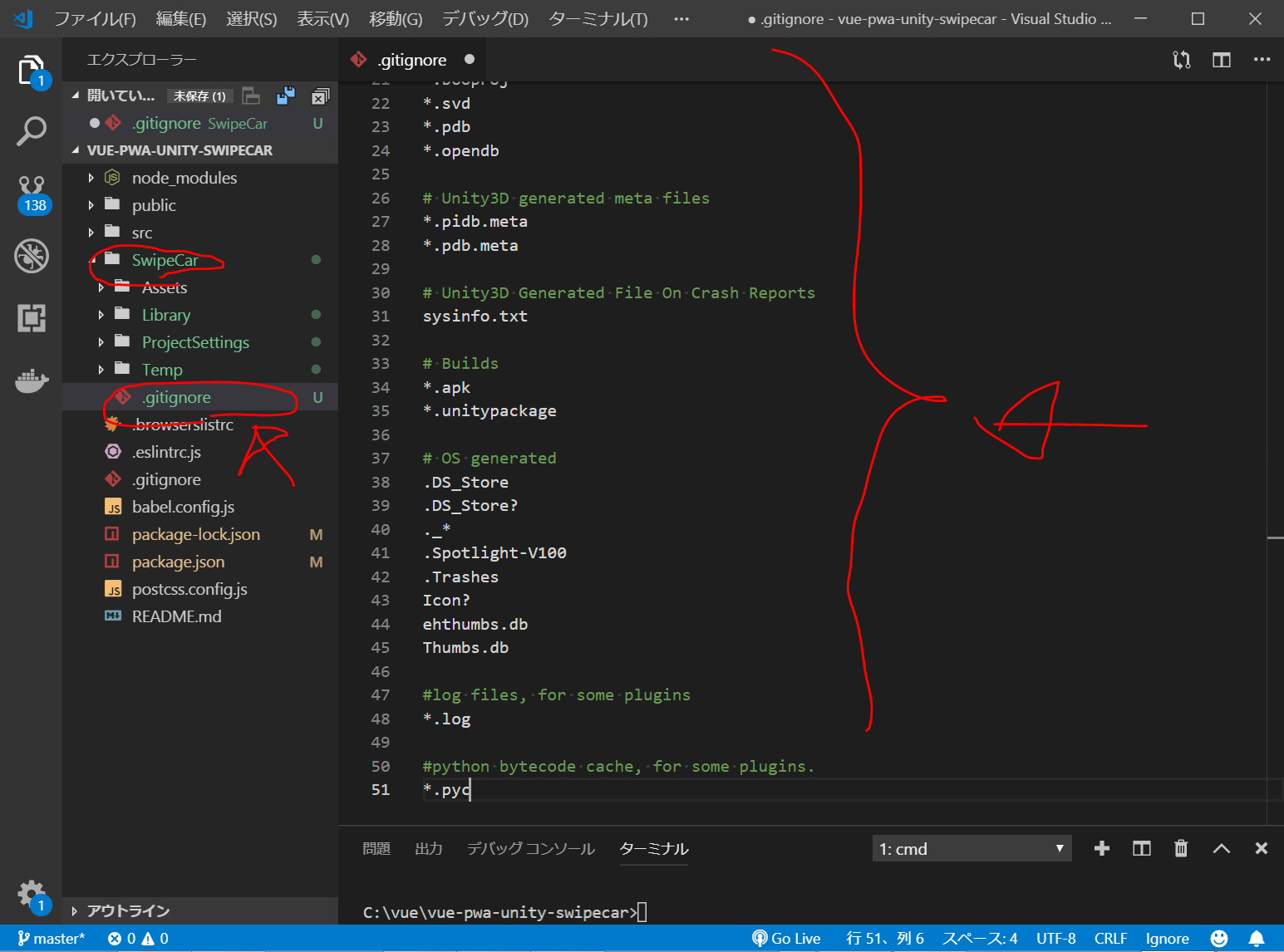
Unityのフォルダに、Unity用の.gitignoreを作成
VisualStudioCode上で、Unityのフォルダ(C:/unity/vue-pwa-unity-swipecar/SwipeCar/)に、Unity用の.gitignoreを作成し、こちらのコードをコピペします。

以下、しばらく、Unity上で、寸止めゲームを作っていきます。
プロジェクトに素材を追加
Unity5の教科書のサポートページを参考に、地面ground、車car、フラグflagの画像をPowerPointなどを用いて作成し、『ペイント』などの画像ソフトに貼りつけて、pngファイルで保存します。
白い部分を透明にしたい(透過pngファイルにしたい)ので、こちらのサイトを利用しました。(←このサイトすごく便利です!)
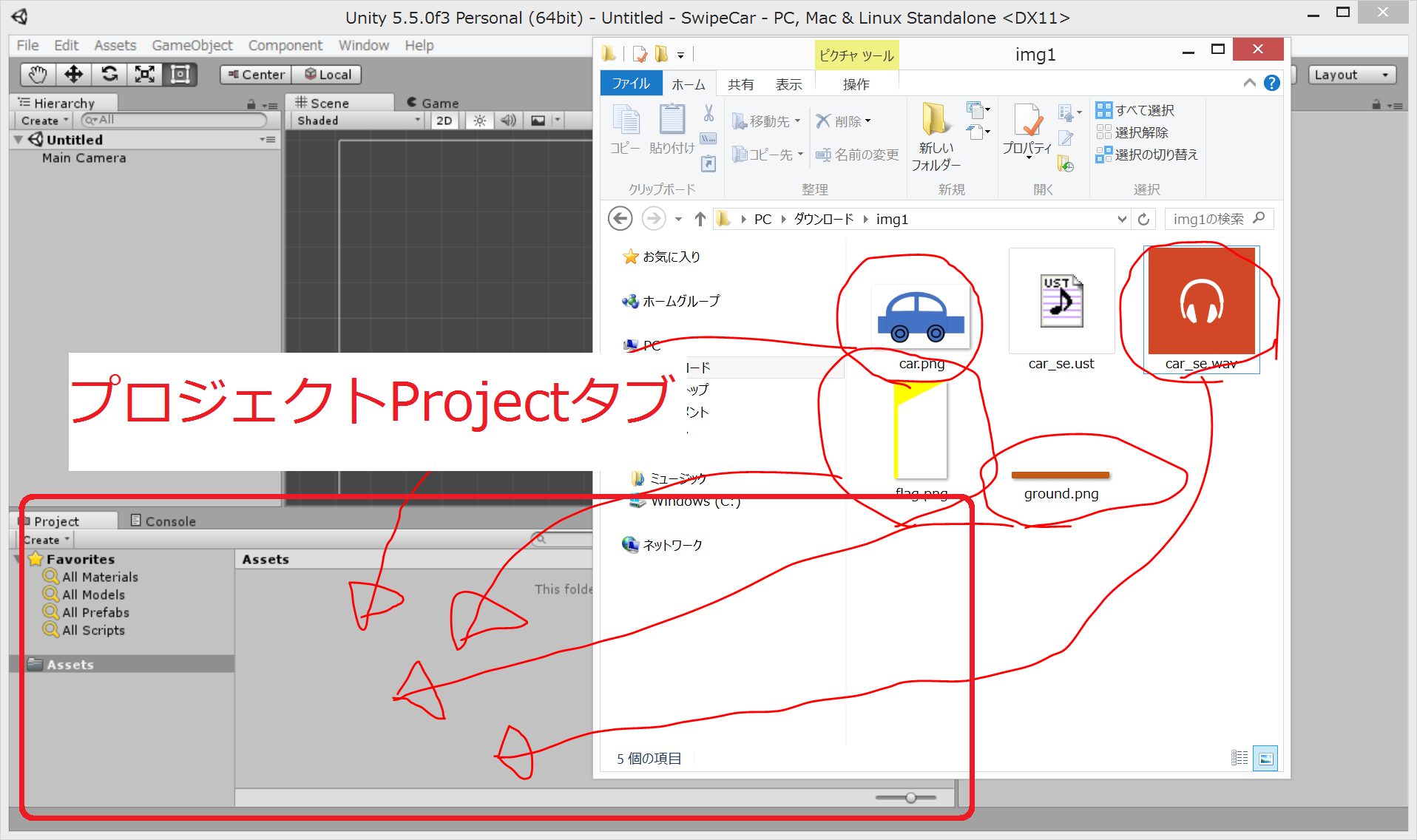
以下の3つの画像を作成しました。



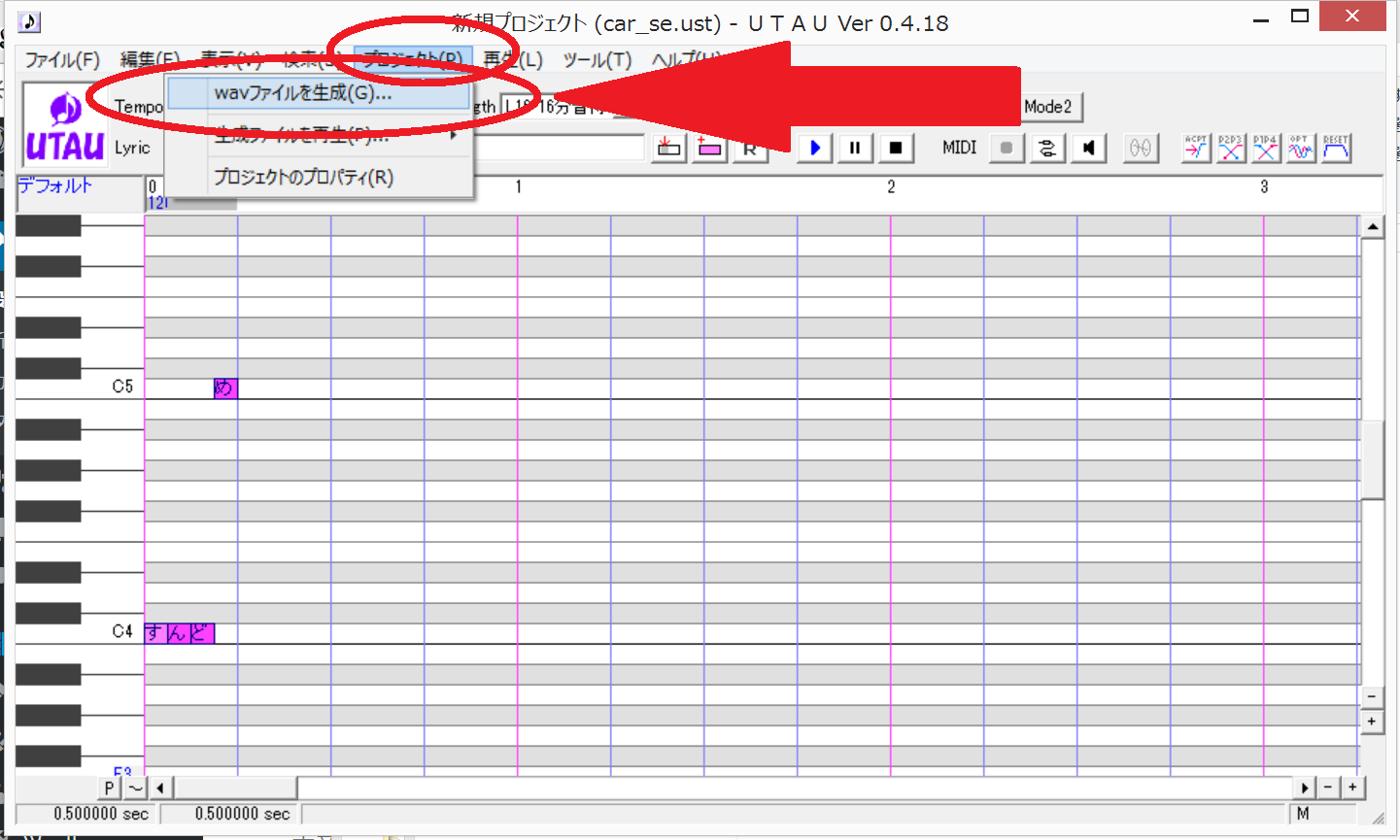
また、必須ではありませんが、UTAUで音声ファイルcar_se.wavも作成しておきます。(UTAUのインストールなどについてはこちらへ。)

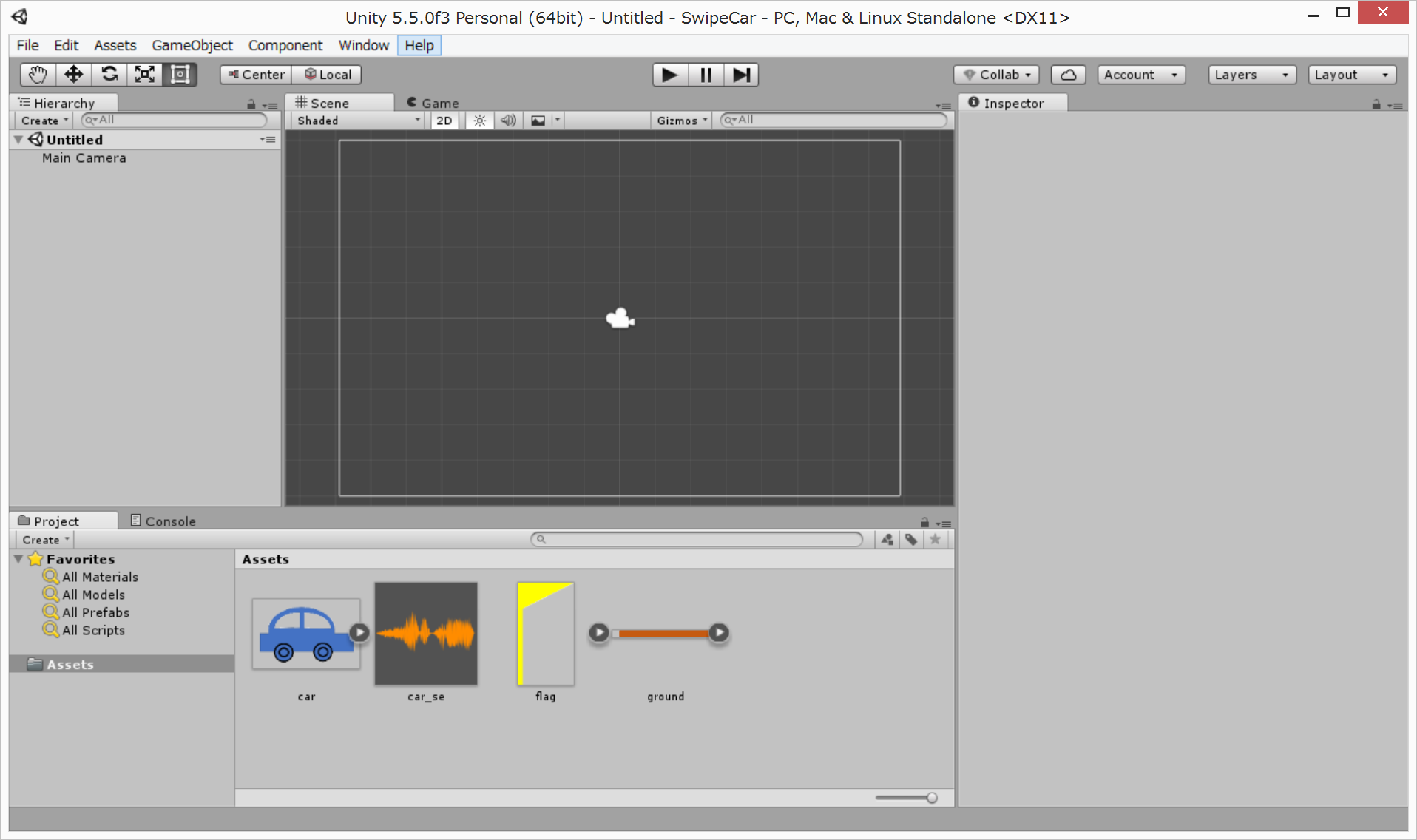
この3つの画像と1個の音声ファイルを、Unityの『Projectタブ』にドラッグ&ドロップします。

以下のようになります。

WEBアプリ用に設定する
UnityゲームをWebアプリとして書き出すための設定を行います。
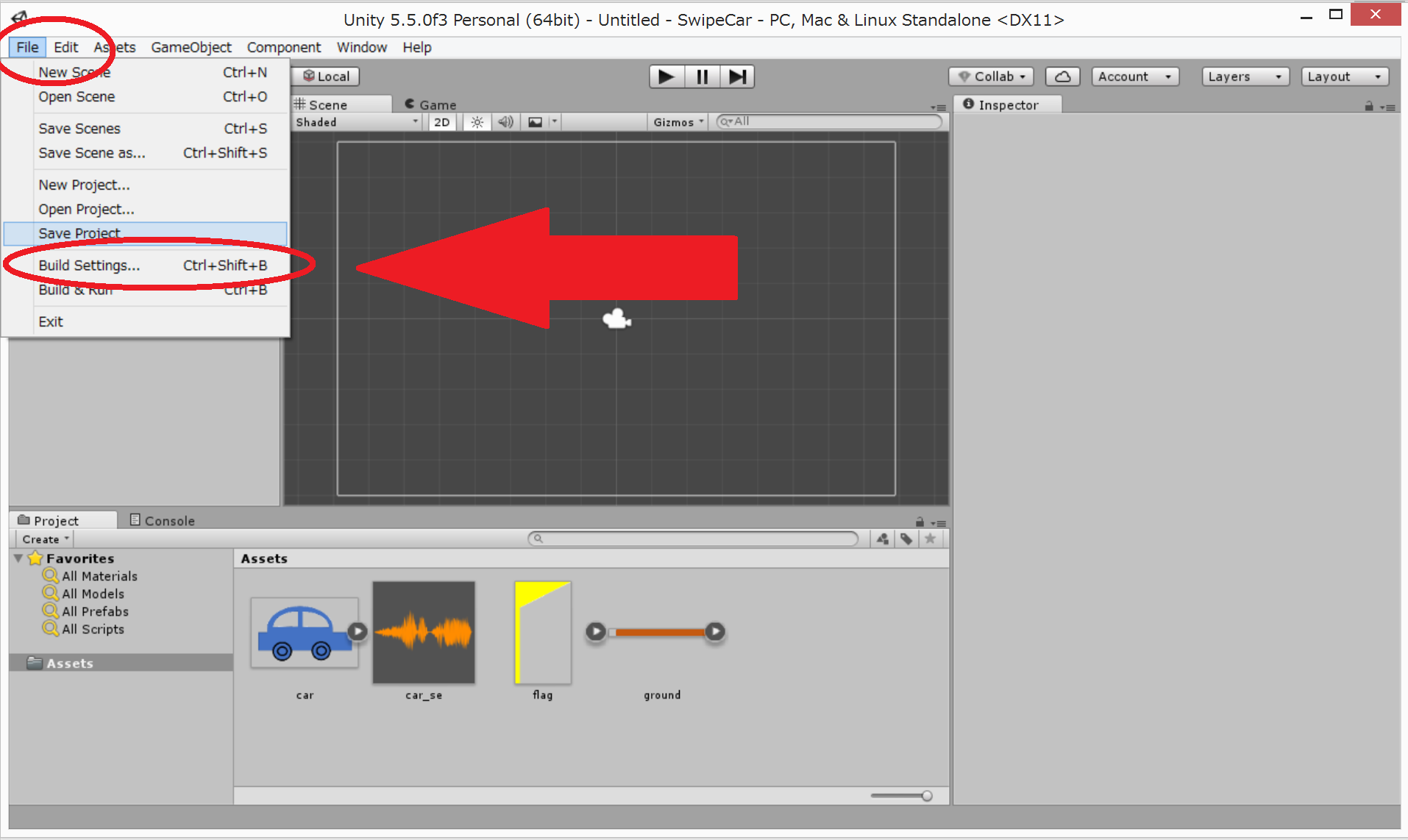
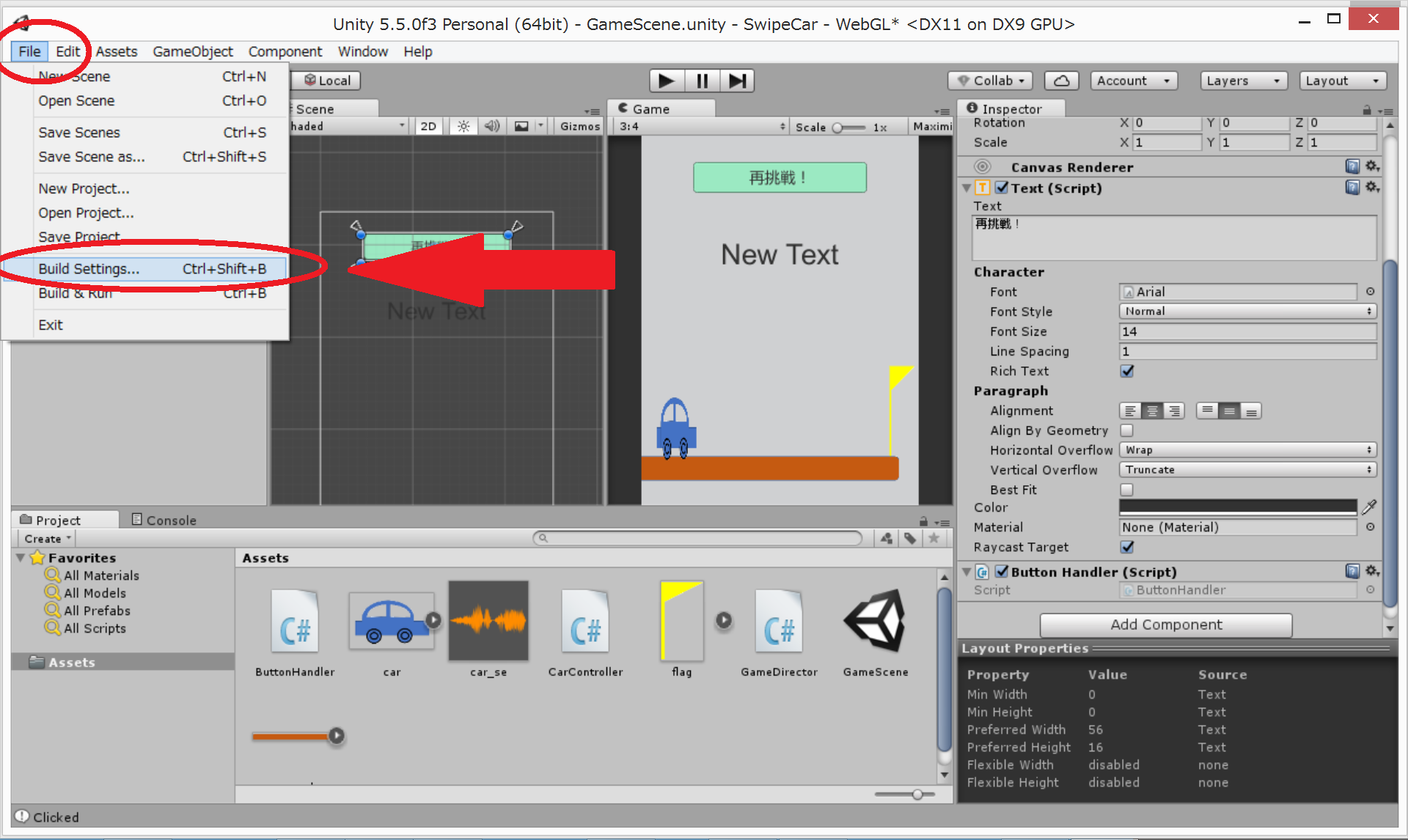
画面左上のツールバーの、File > Build Settings を選択。

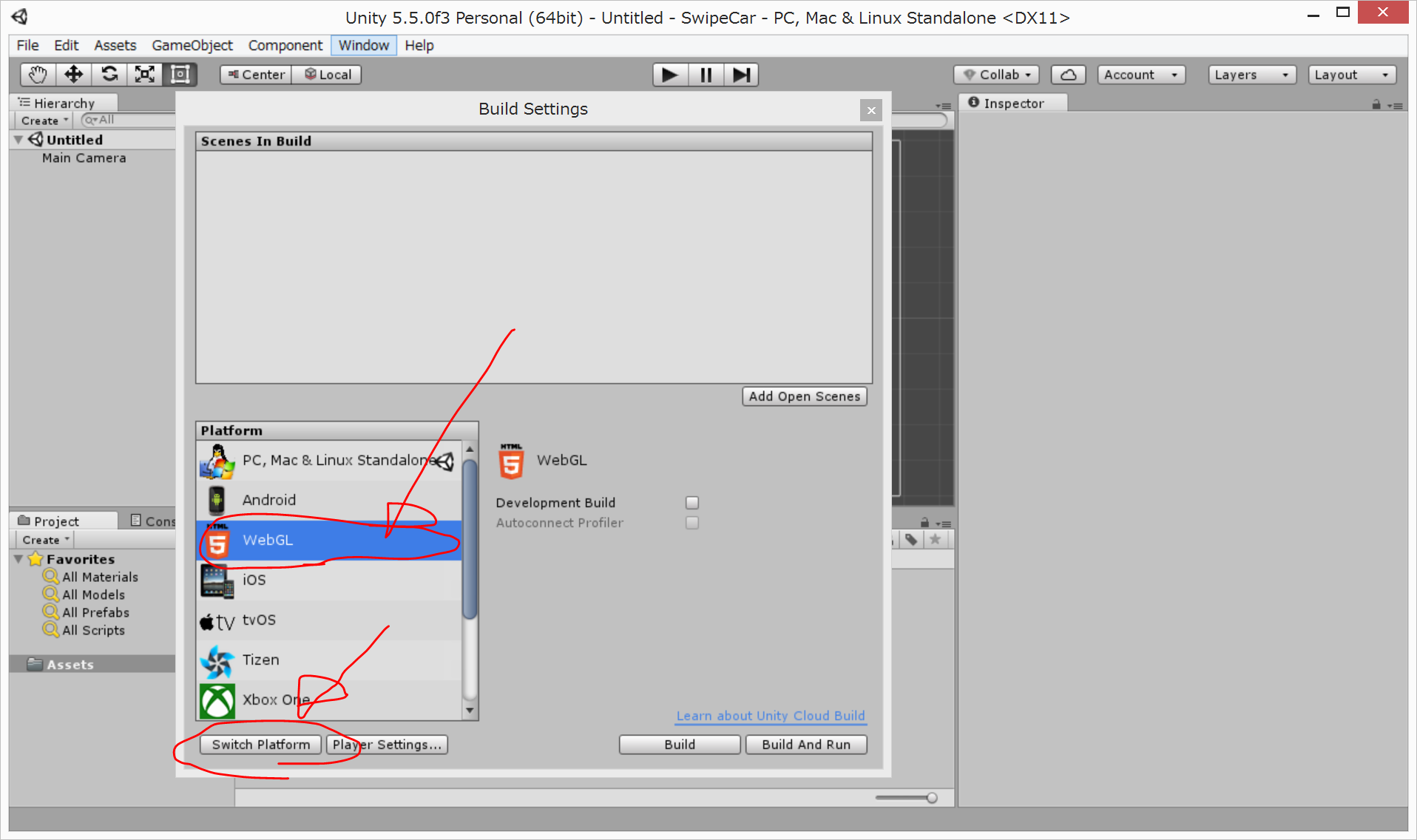
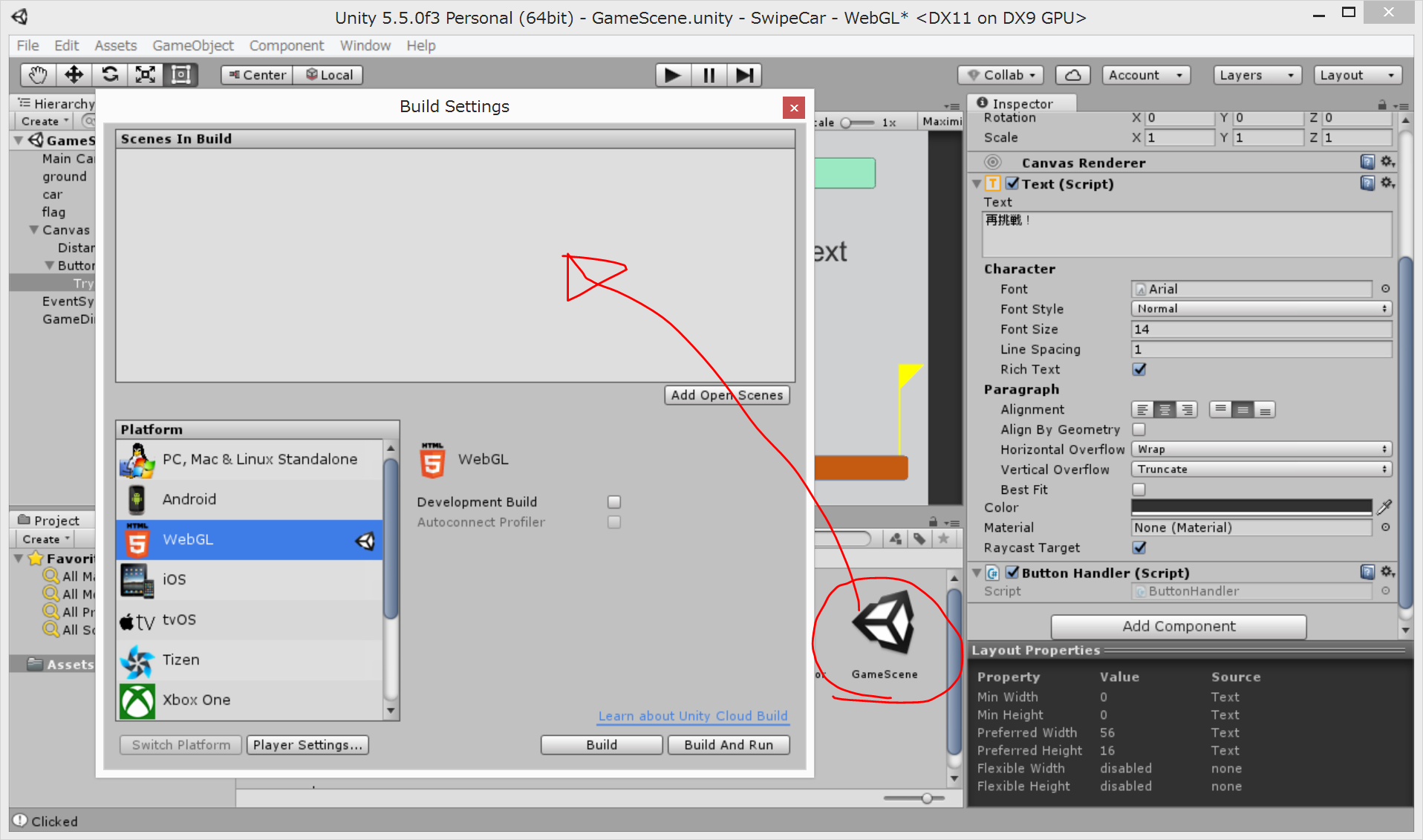
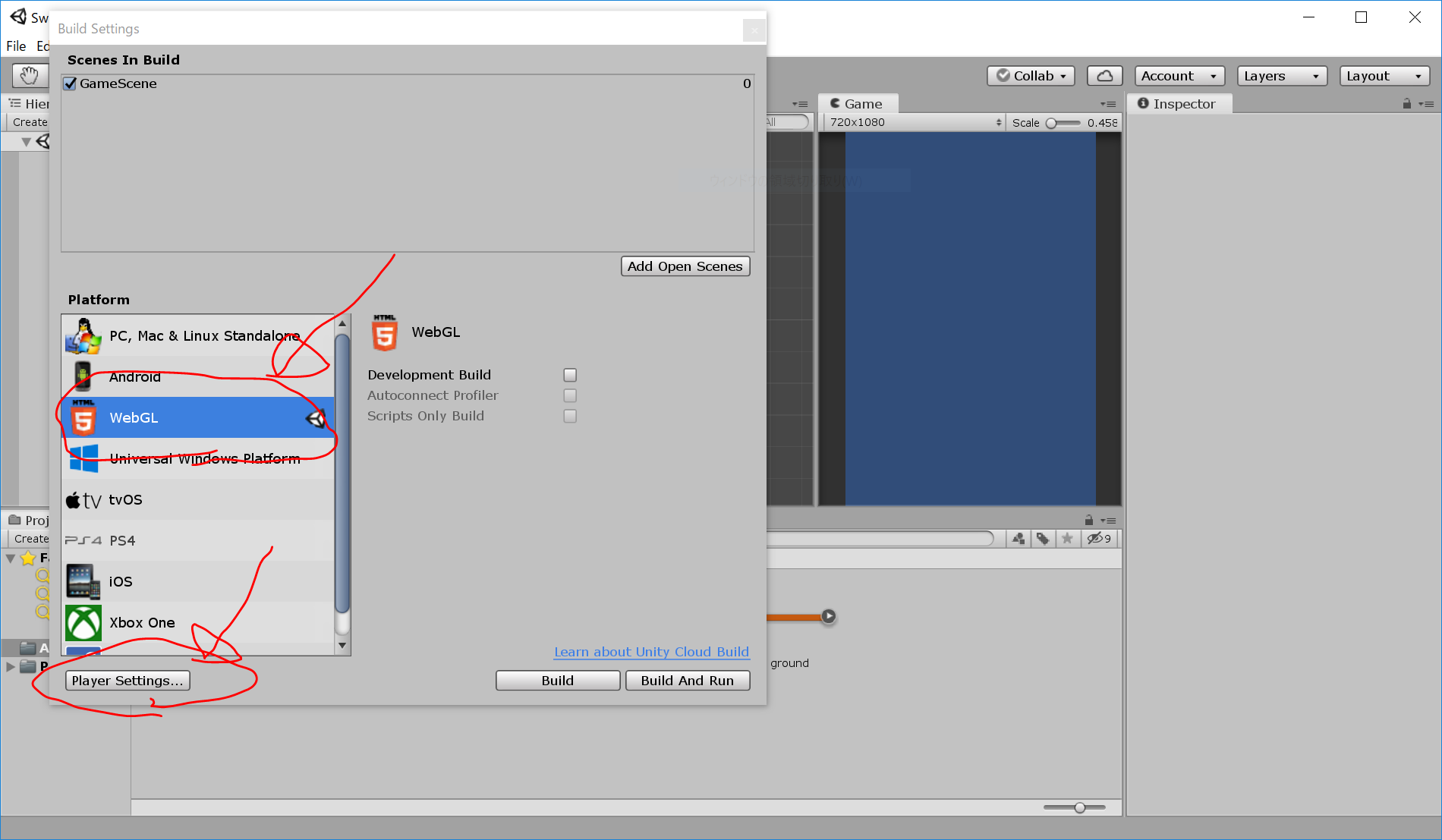
Build Settingsウィンドウが開くので、Platformのところを、WebGL を選択して、Switch Platform をクリックします。
その後、Build Settingsウィンドウ を閉じます。

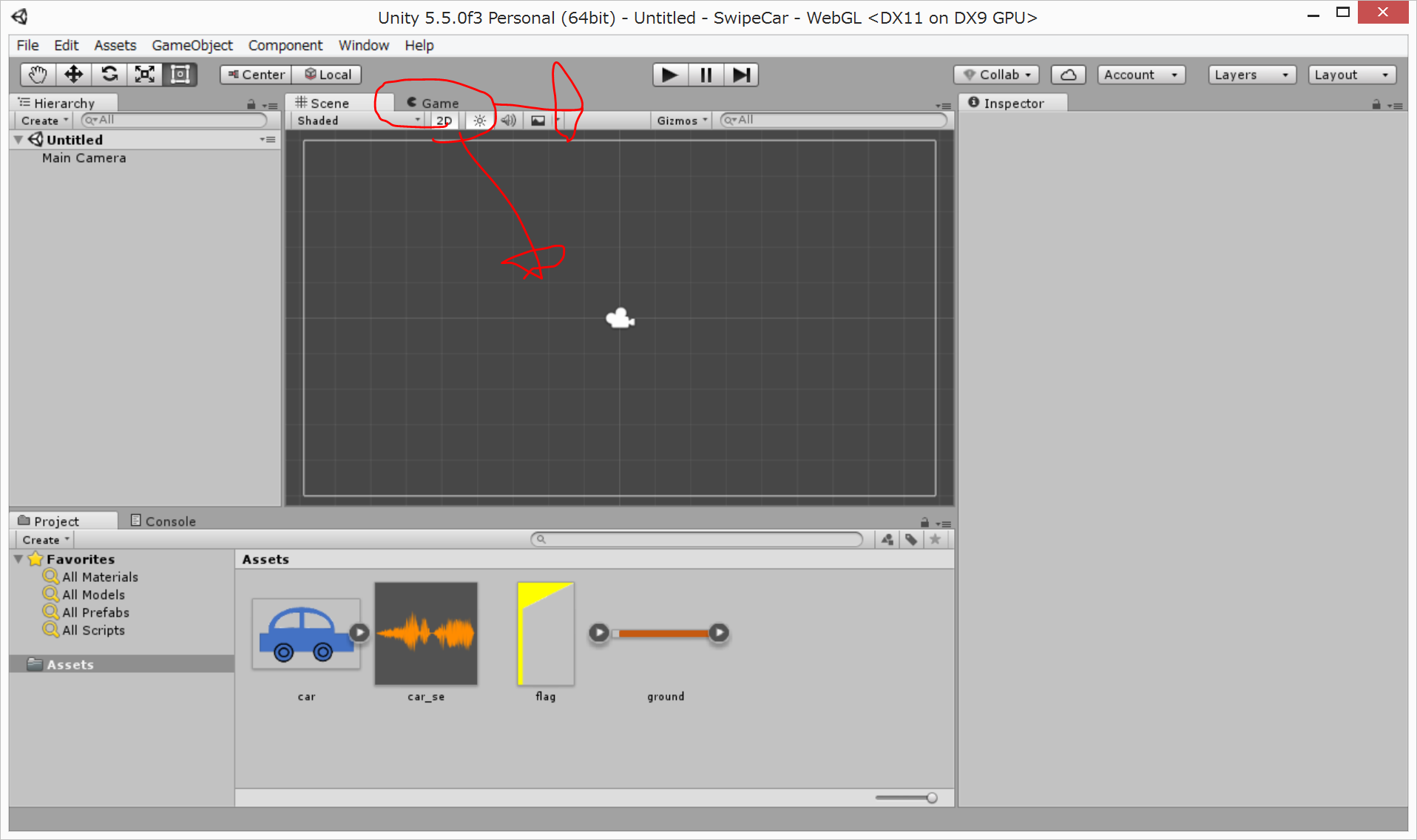
下図のようにGameタブ を右や下にドラッグし、SceneタブとGameタブが横並びになるようにします。

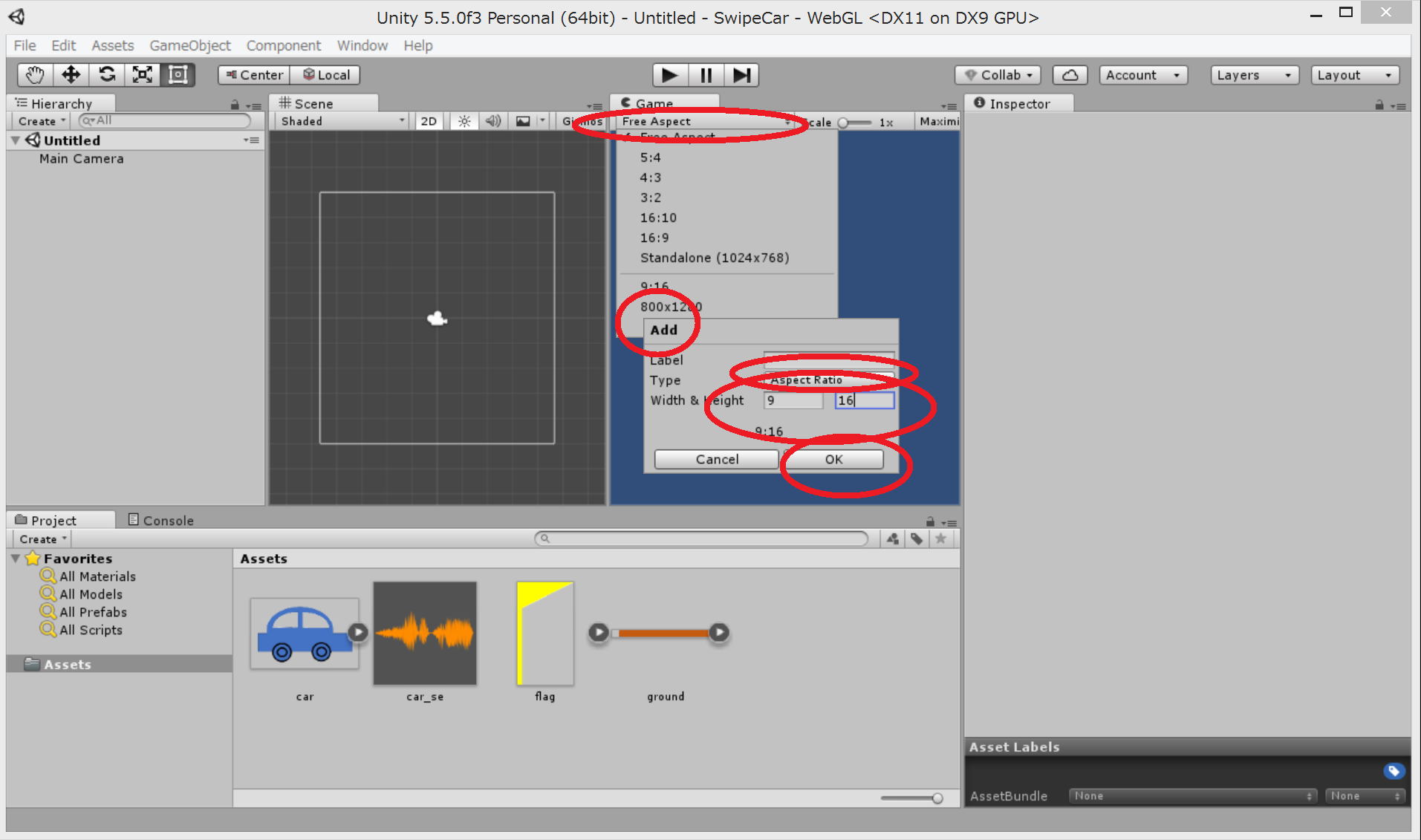
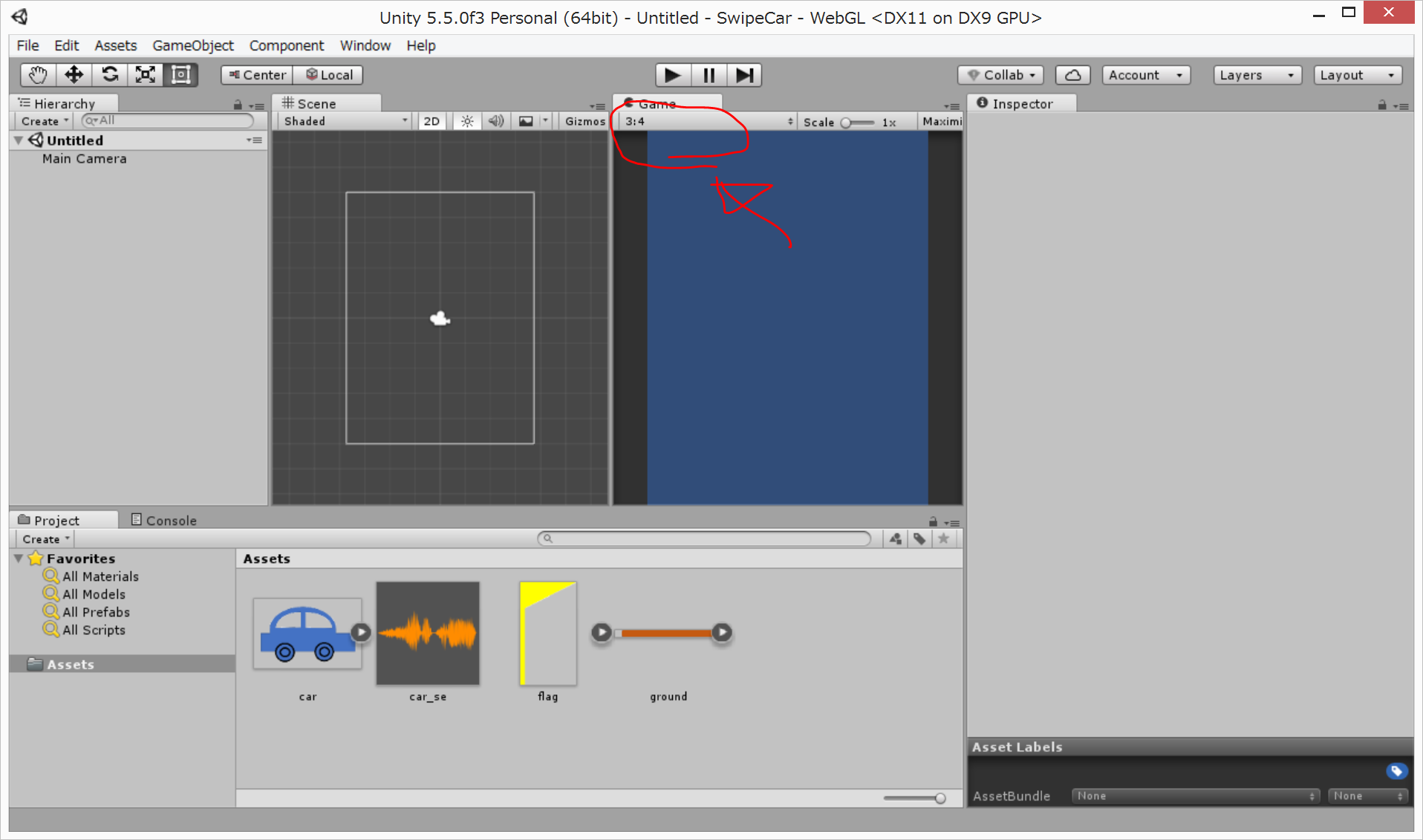
『Gameタブ』の『Free Aspect』>(一番下の『+』ボタン)>をクリックしていき、Type を Aspect Ratio, Width & Heifhtを 3:4 にして、OK をクリックします。

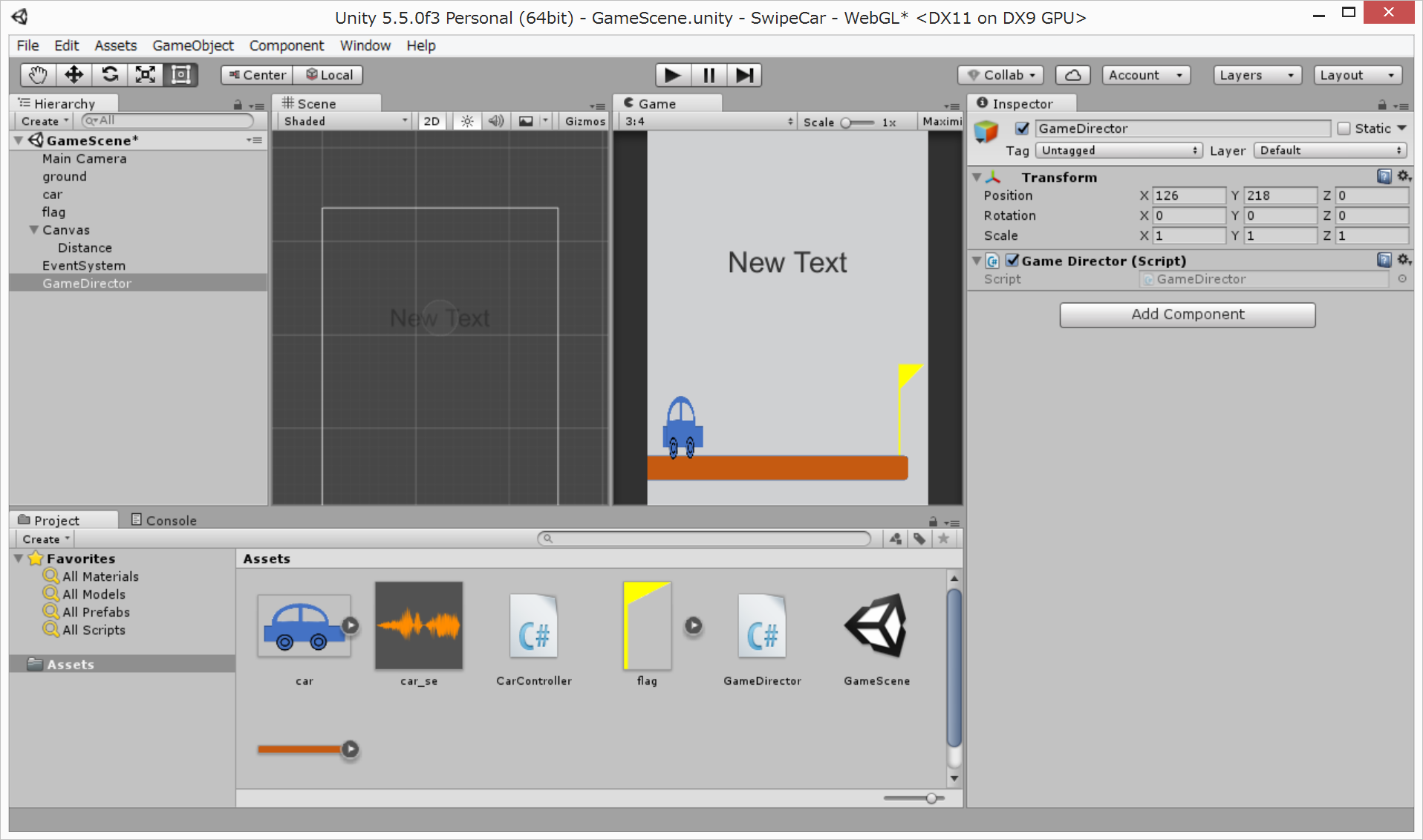
以下のようになります。

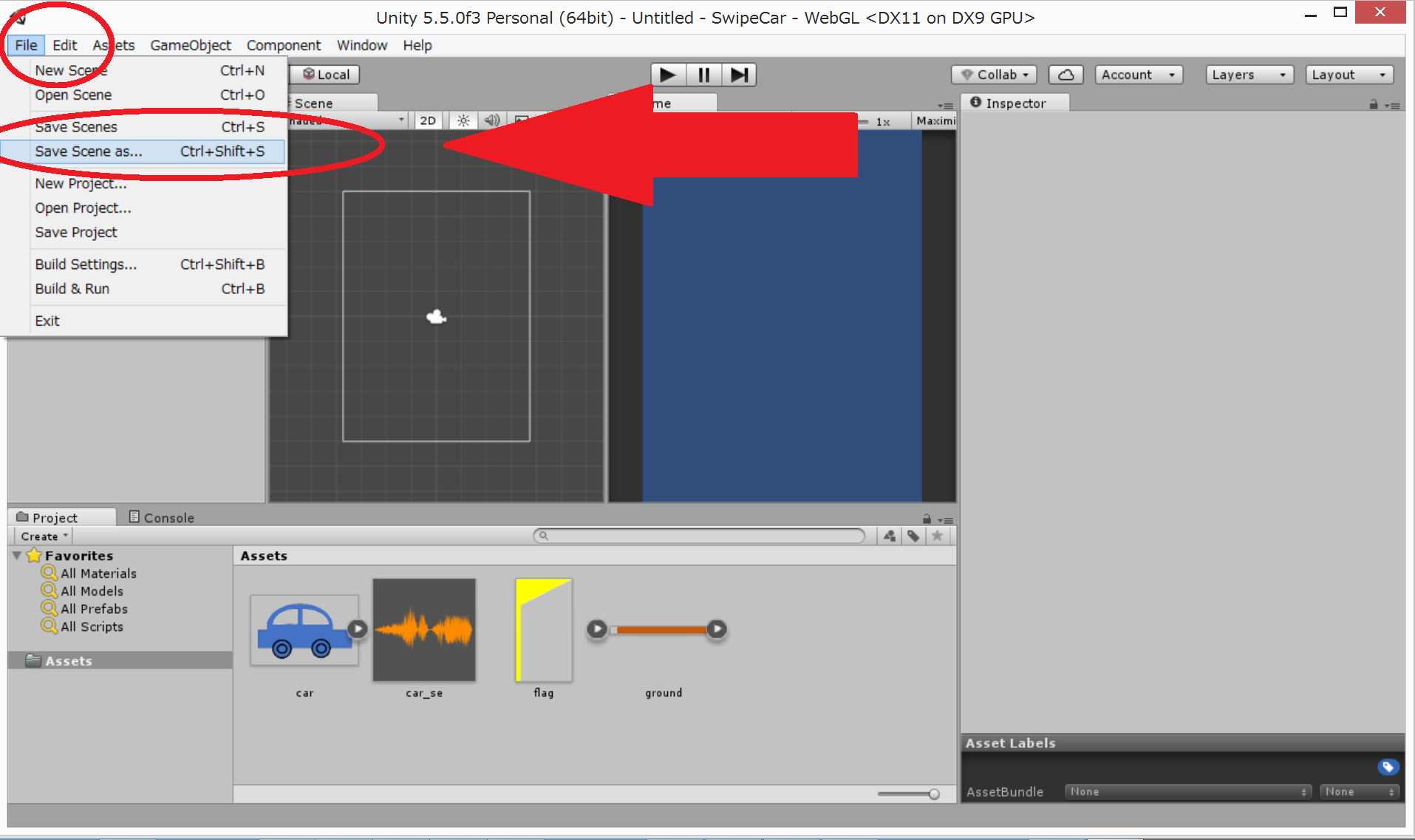
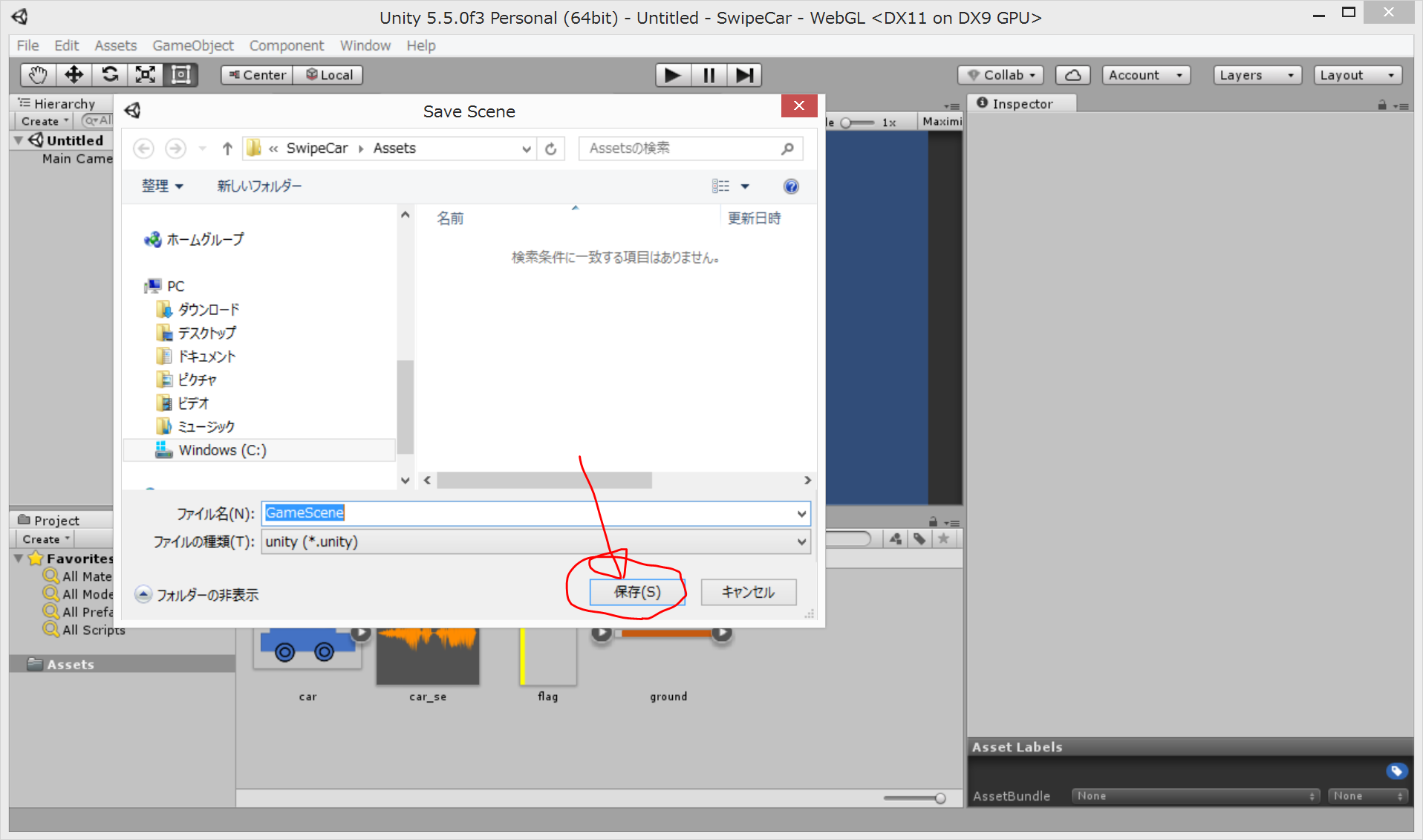
次に、File > Save Scene as を選択し、シーン名を GameScene として保存します。



シーンにオブジェクトを配置する
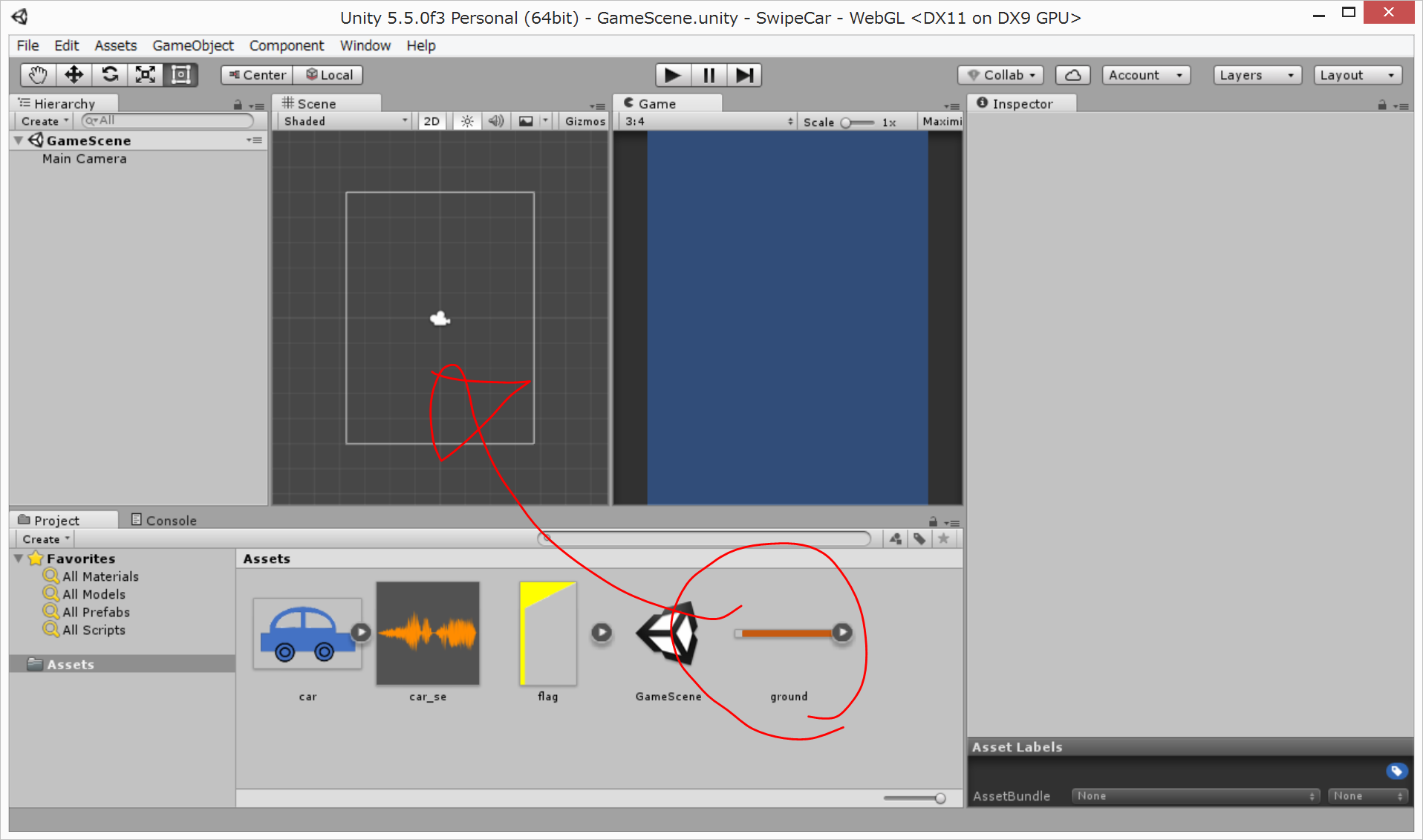
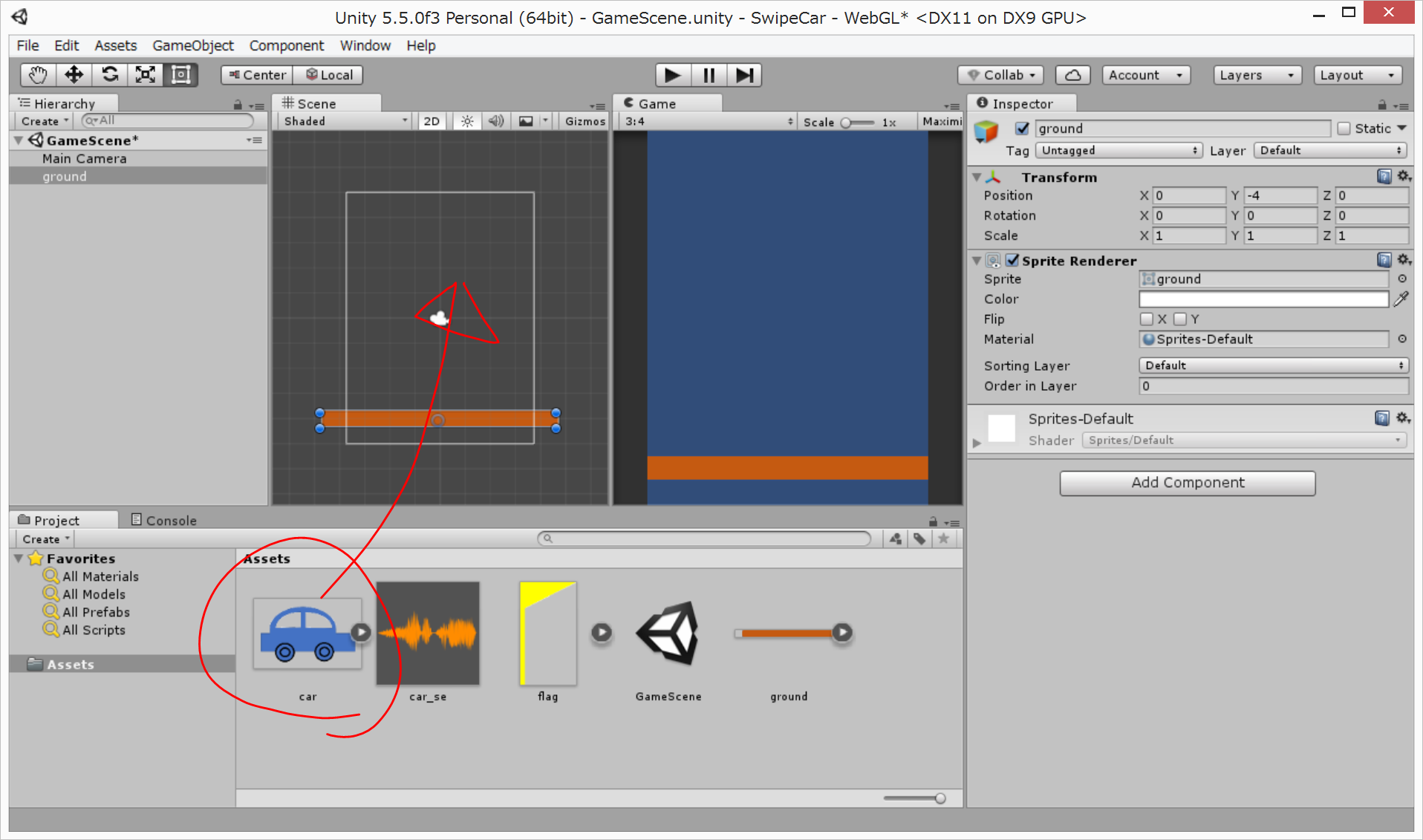
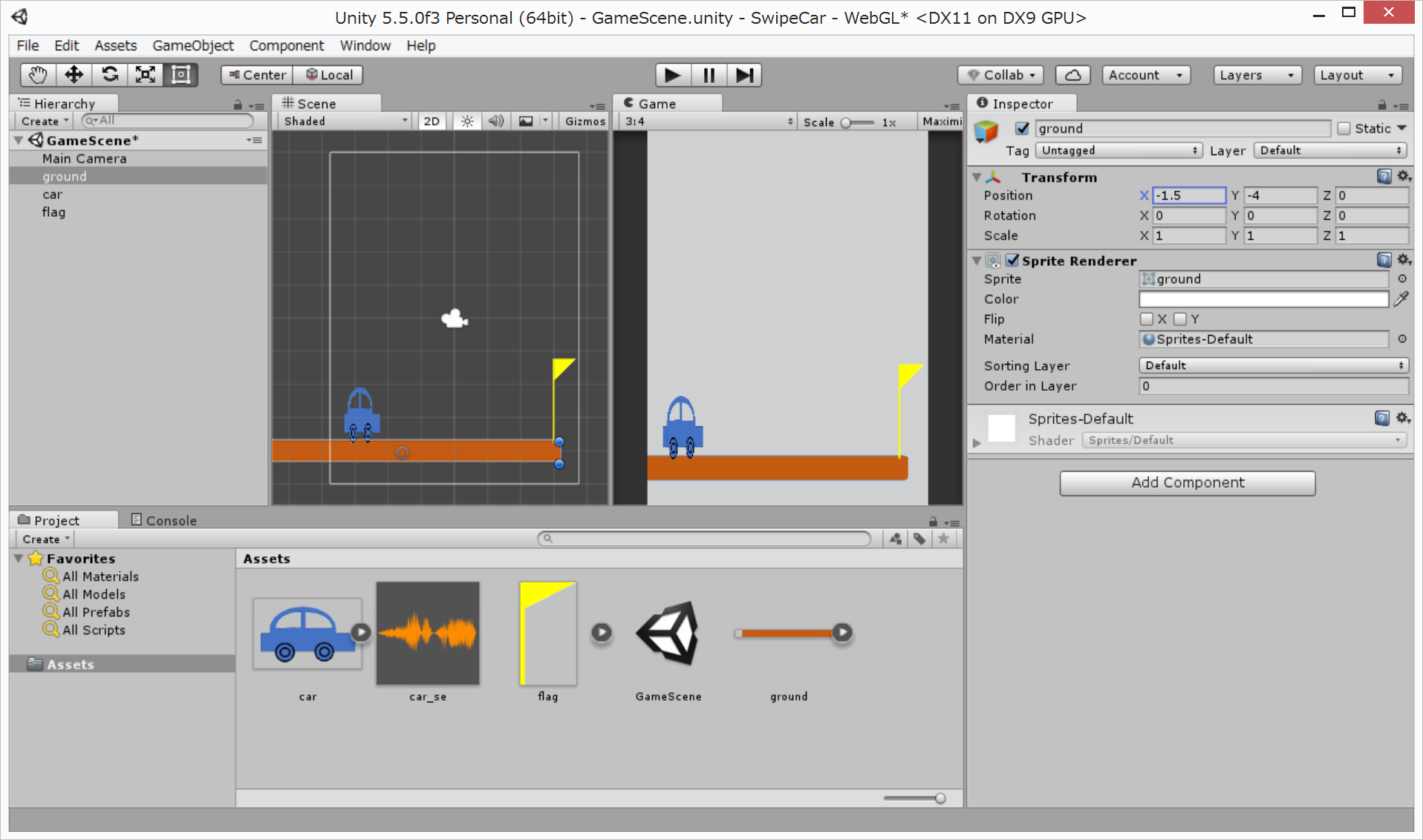
『Projectタブ』内の、groundの画像を『Sceneタブ』にドラッグ&ドロップして、大きさと位置を調整します。

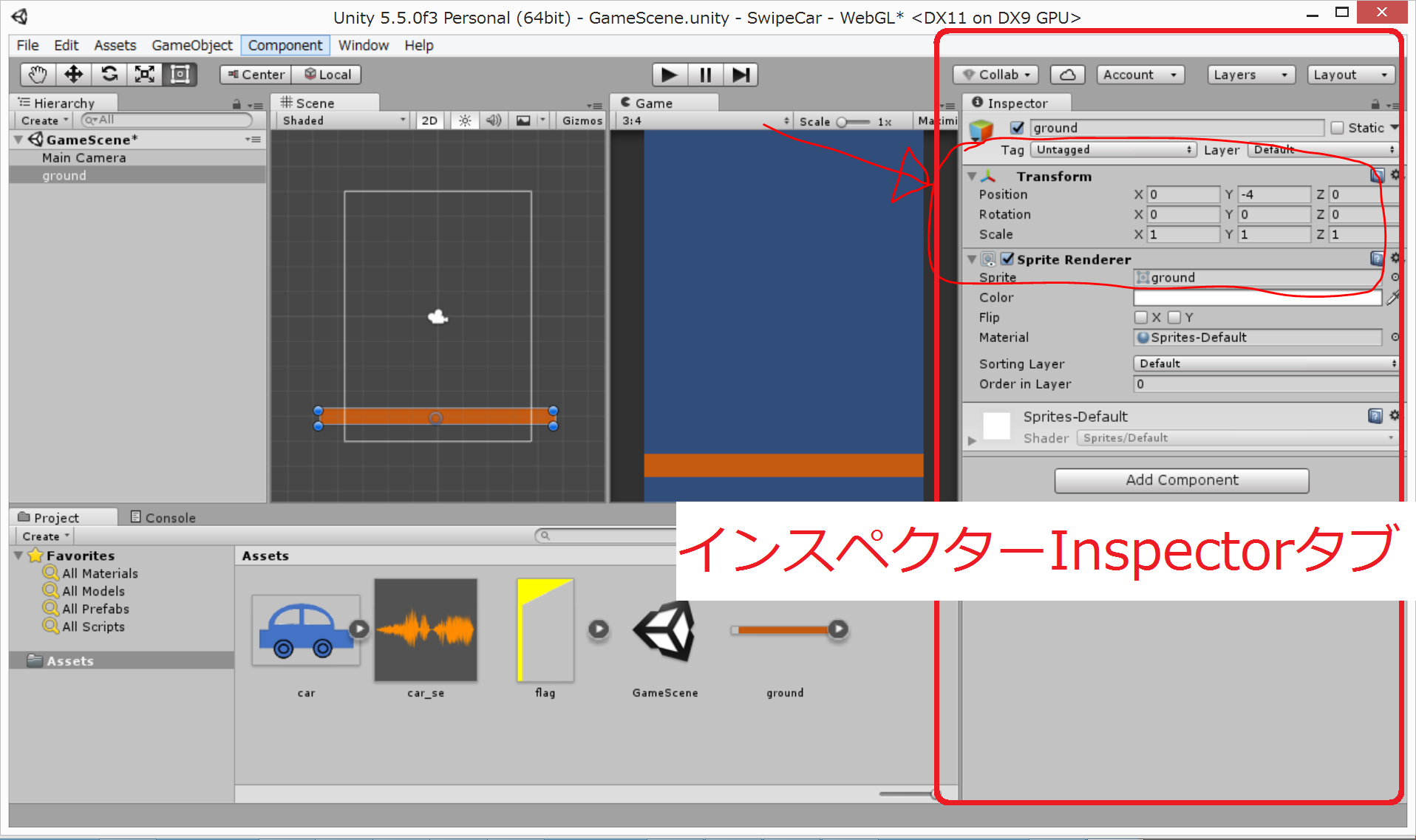
下図のように、『Inspectorタブ』に、Transformという部分が表示されるので、そのPositionの数値を適当にいじって、groundの位置を調整します。
今回は、Positionを、(X, Y, Z)=(0, -4, 0)としました。

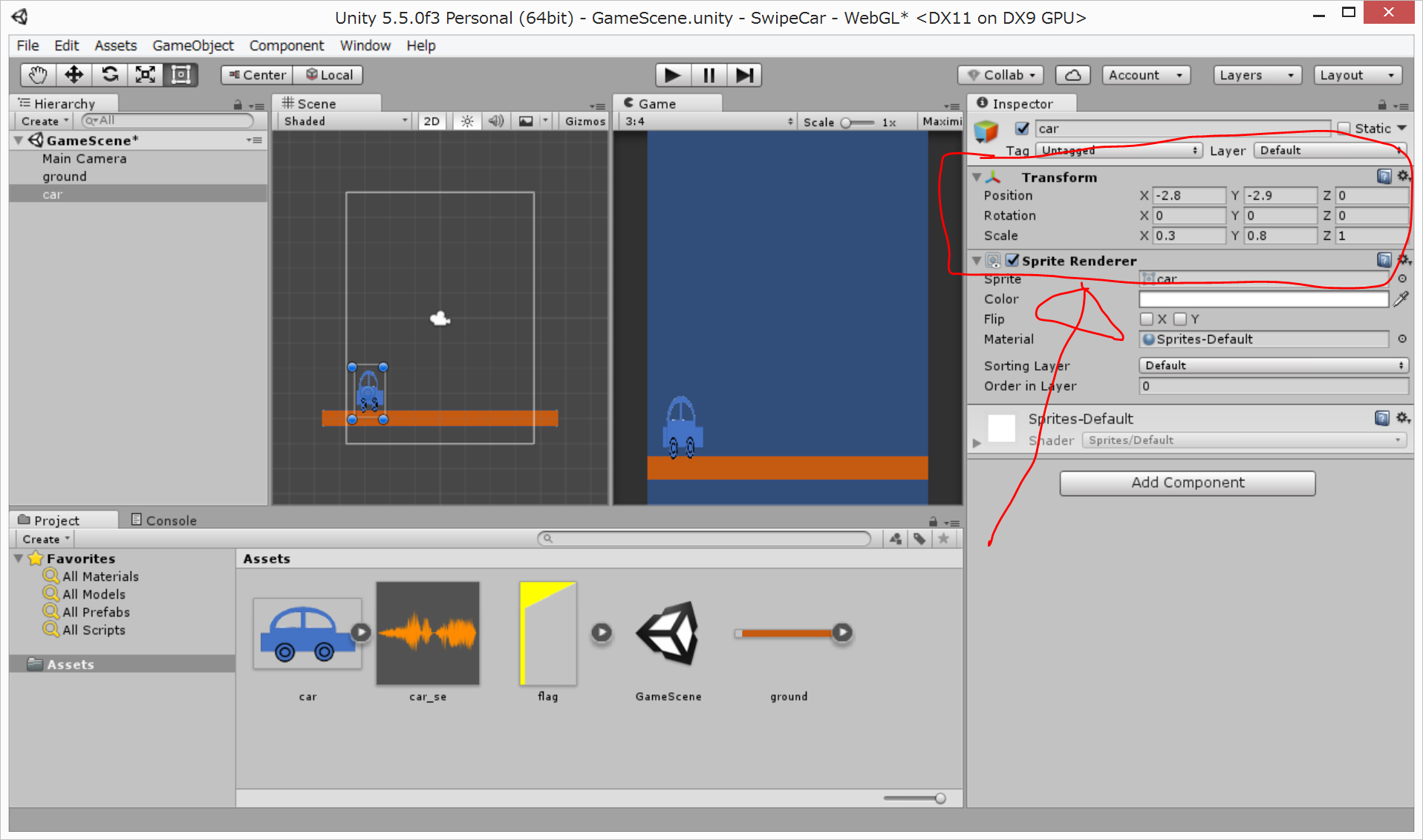
次に、 同様に、『Projectタブ』内の、carの画像を『Sceneタブ』にドラッグ&ドロップして、大きさと位置を調整します。

今回も、 下図のように、『Inspectorタブ』に、Transformという部分が表示されるので、そのPositionとScaleの数値を適当にいじって、carの大きさと位置を調整します。
今回は、Positionを、(X, Y, Z)=(-2.8, -2.9, 0)
Scaleを、 (X, Y, Z)=(0.3, 0.8, 0) としました。

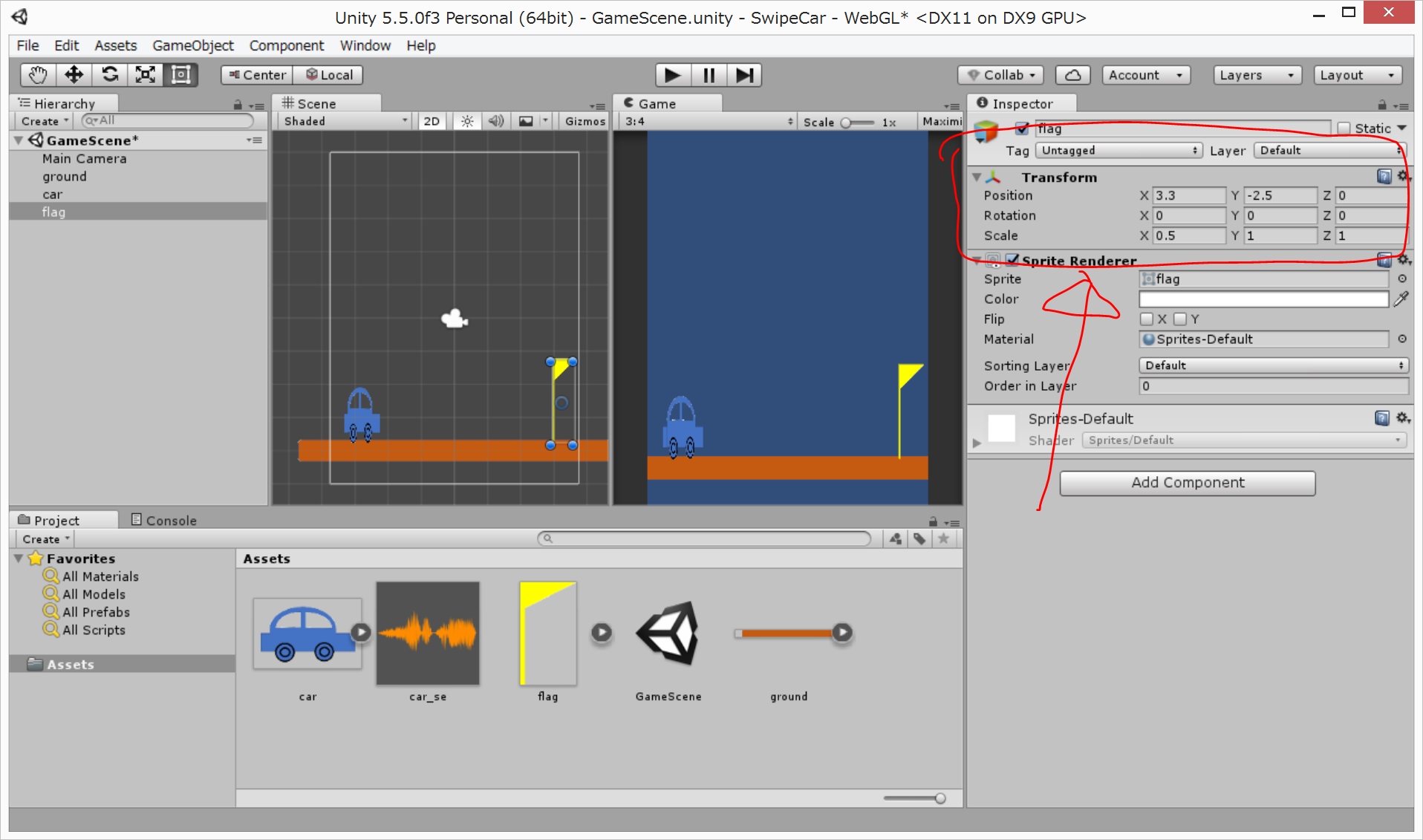
上と同様に、フラグflagの画像を配置します。

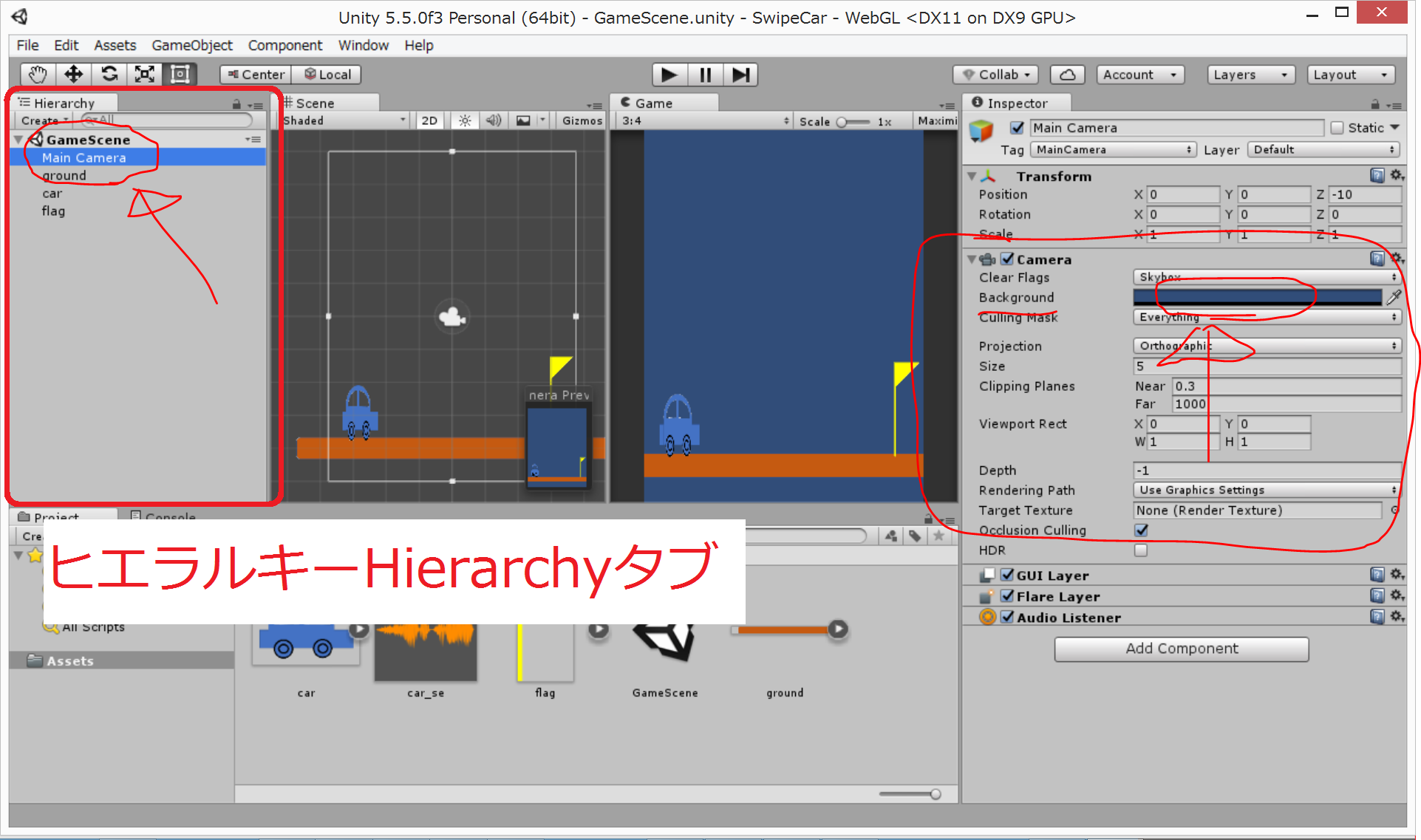
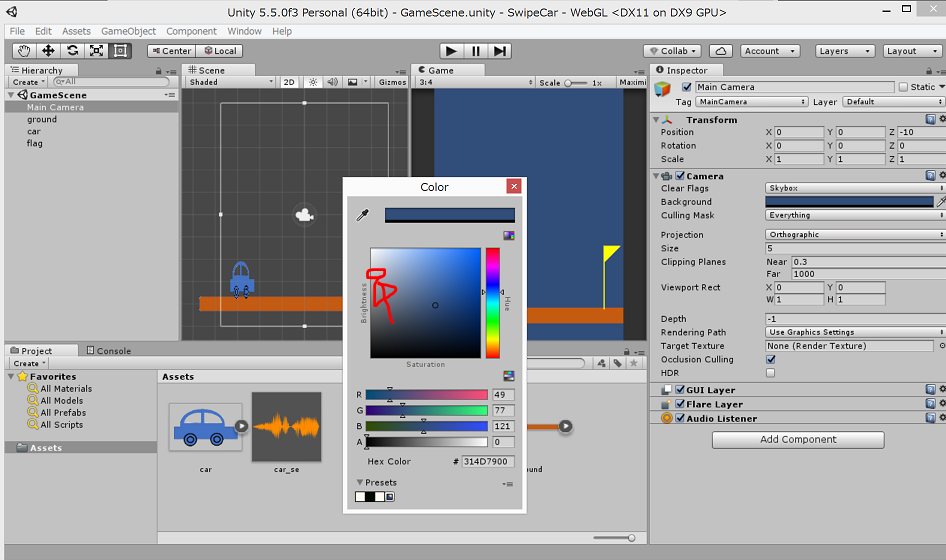
背景色を変更します。画面左側の『Hierarchyタブ』の一番上の『MainCamera』をクリックし、画面右側の『Inspectorタブ』の、Camera > Background の右側のカラーバーをクリックします。

カラーパレットが出てくるので、図のように灰色の部分をクリックすると、背景がその灰色になります。

なんとなく、groundの位置を調整してみました。

車のスクリプトを作成
スワイプした長さに応じて、車の移動距離を決めます。
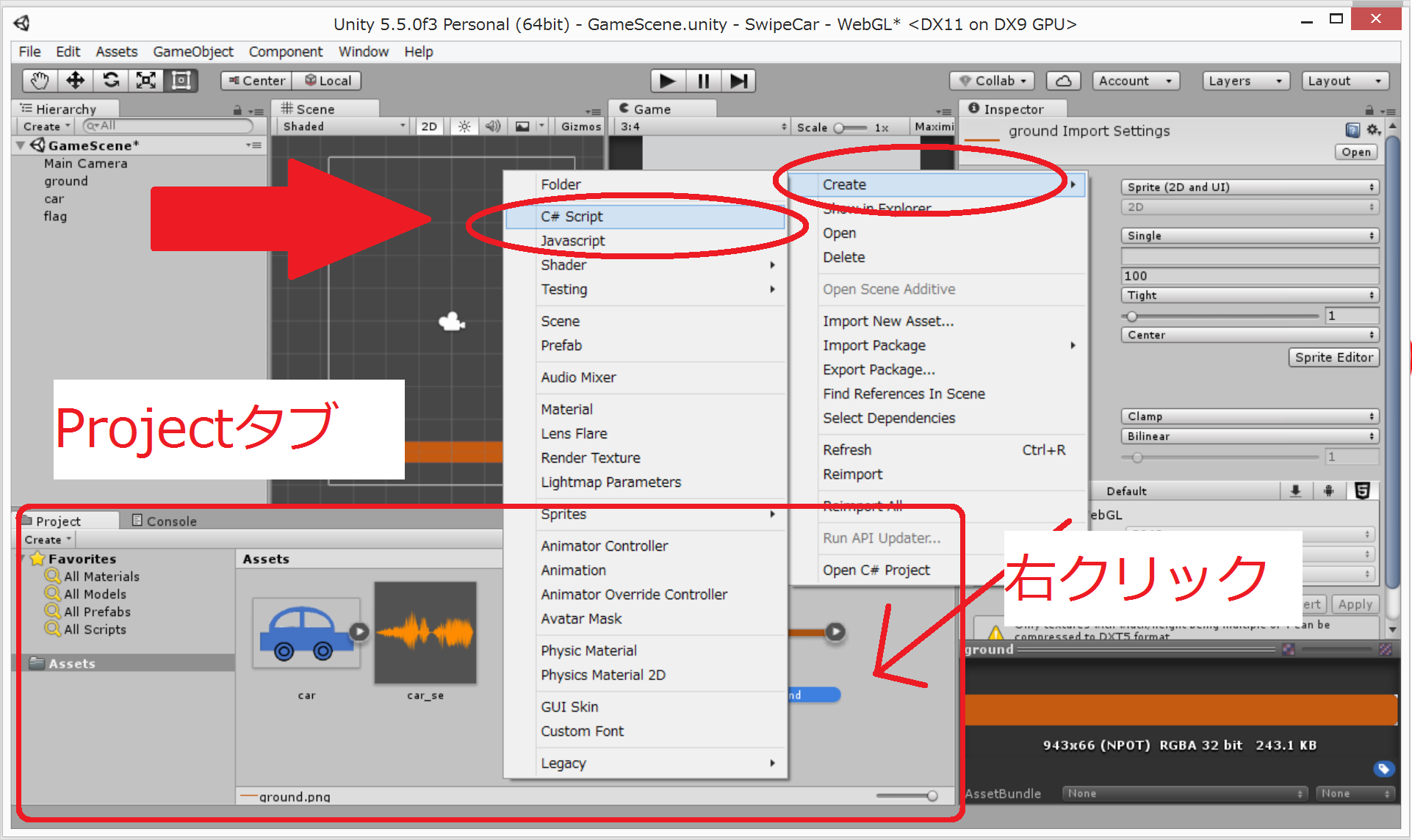
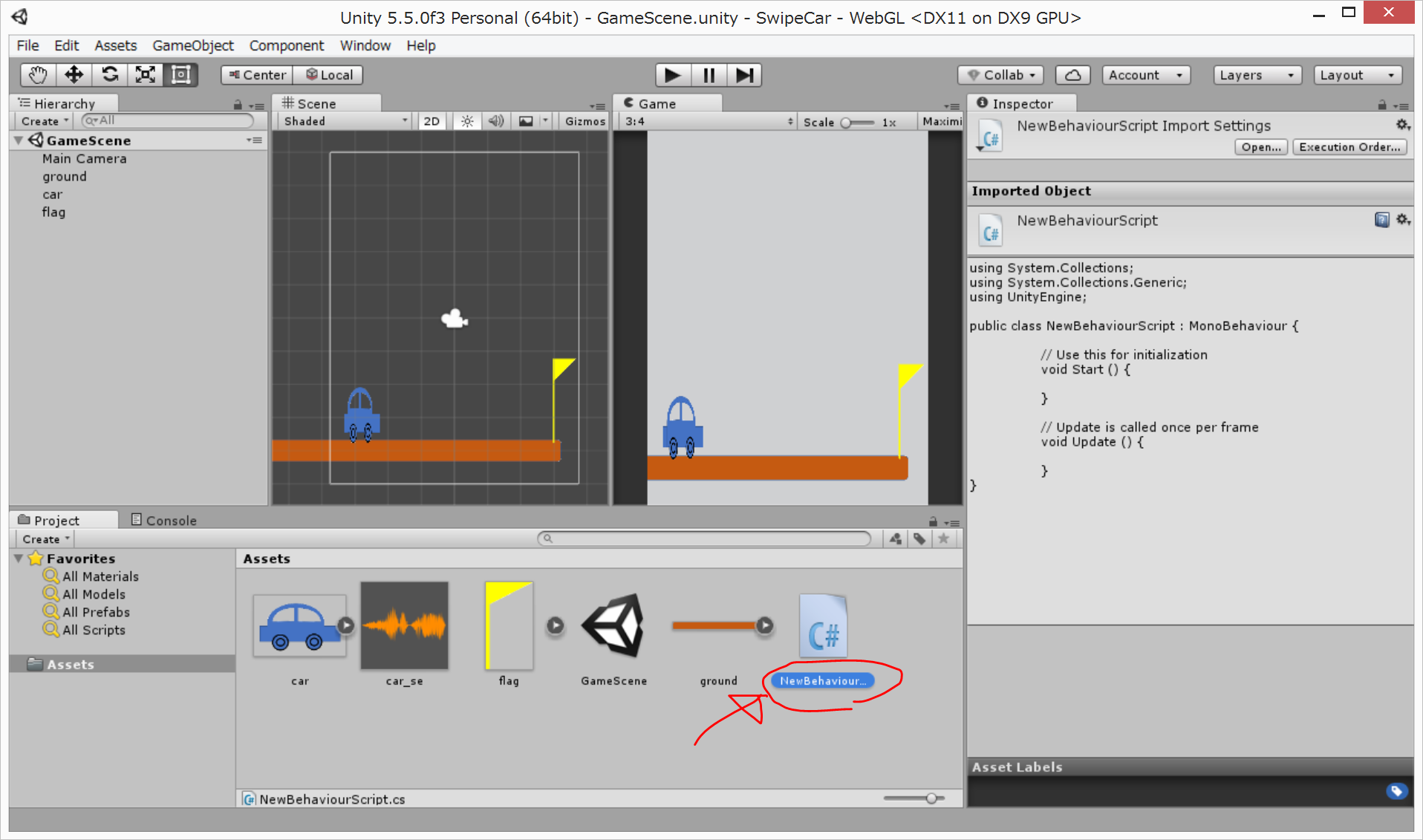
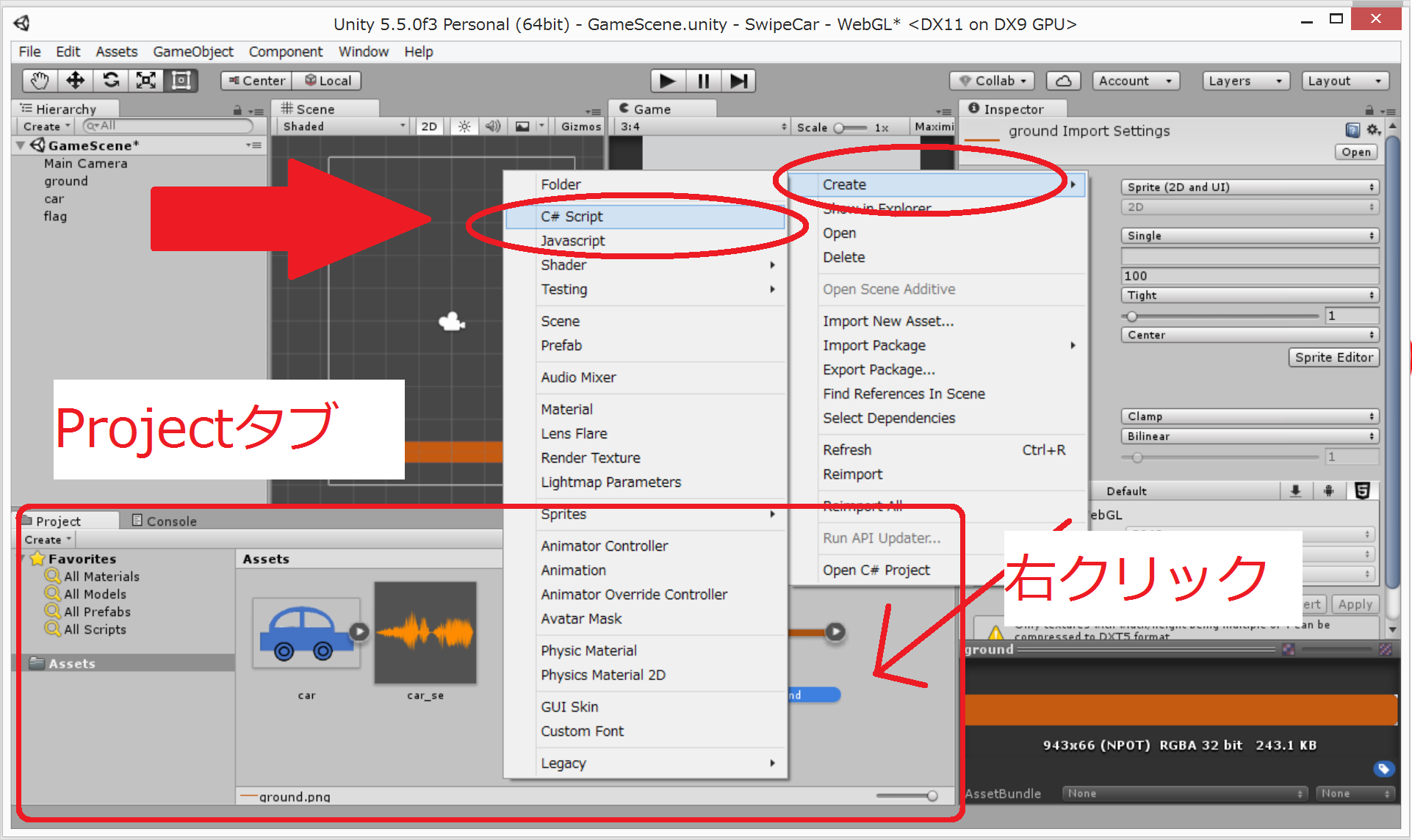
『Projectタブ』内で右クリック > Create > C# Script を順にクリック。

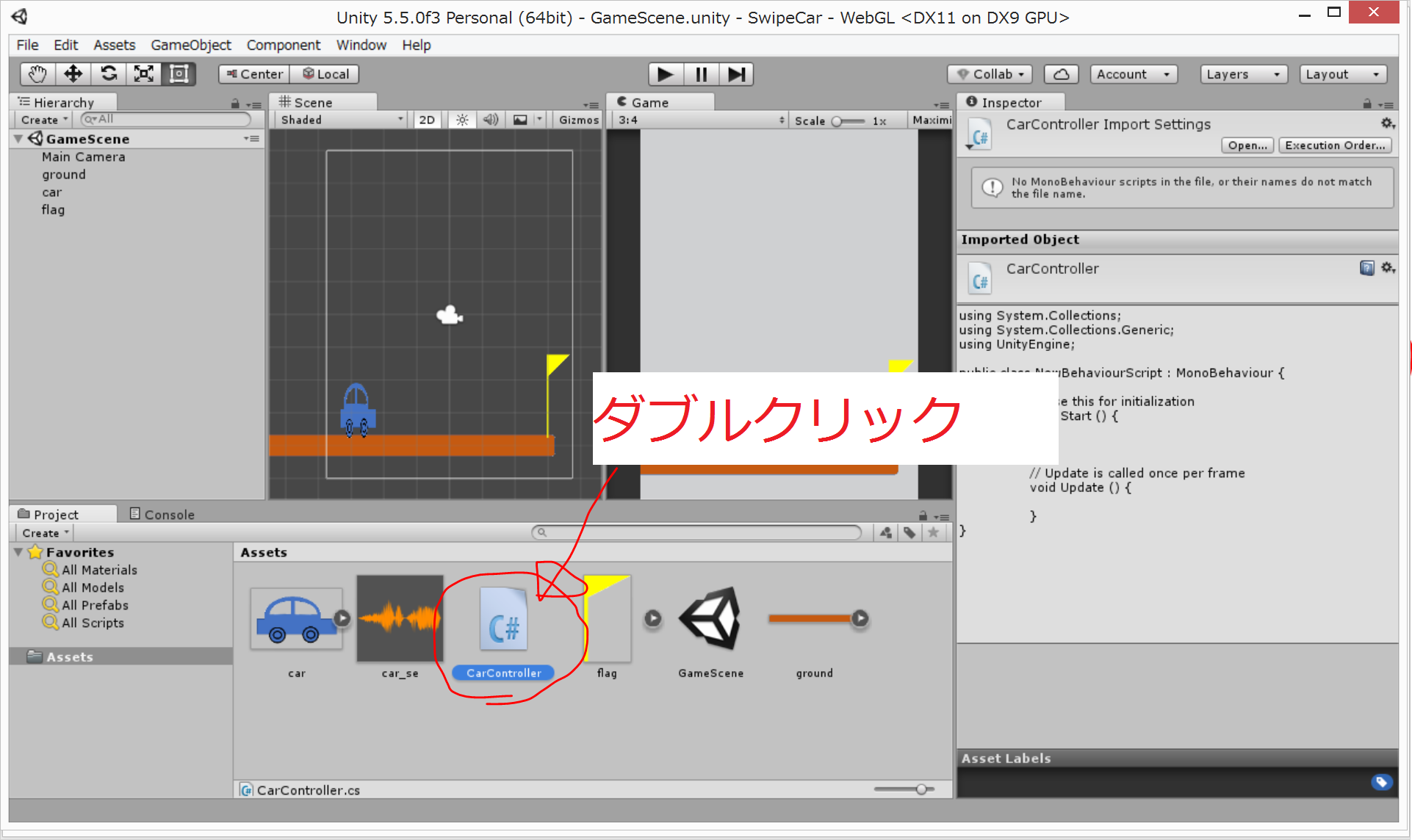
C# Scriptファイルが作成されるので、名前をCarControllerに変更します。

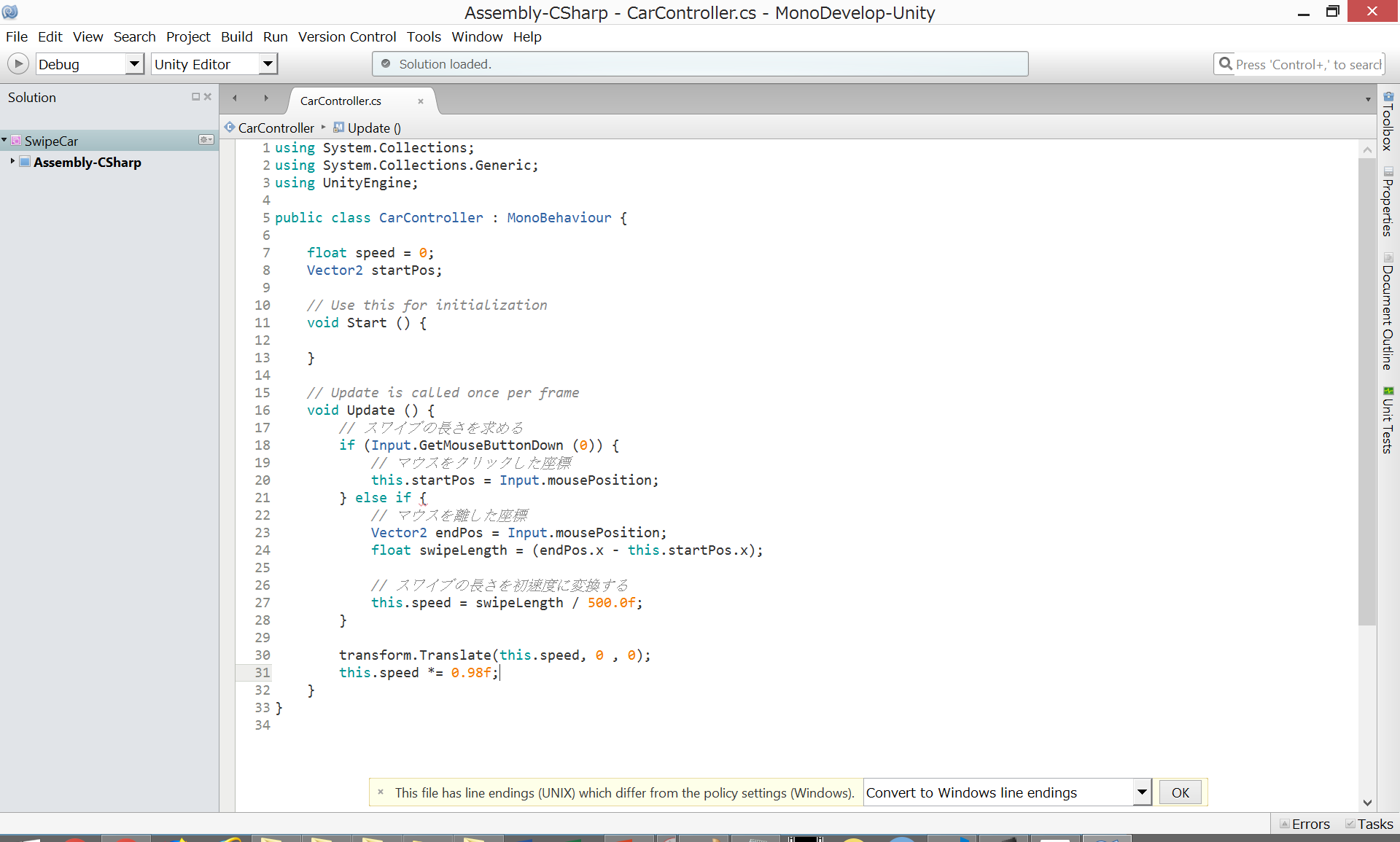
CarControllerをダブルクリックして、こちらのコードを写経します。コピー&ペーストするのではなく、手打ちで写経するのがおすすめです。(いろいろエラーが出ることもありますが、、、)


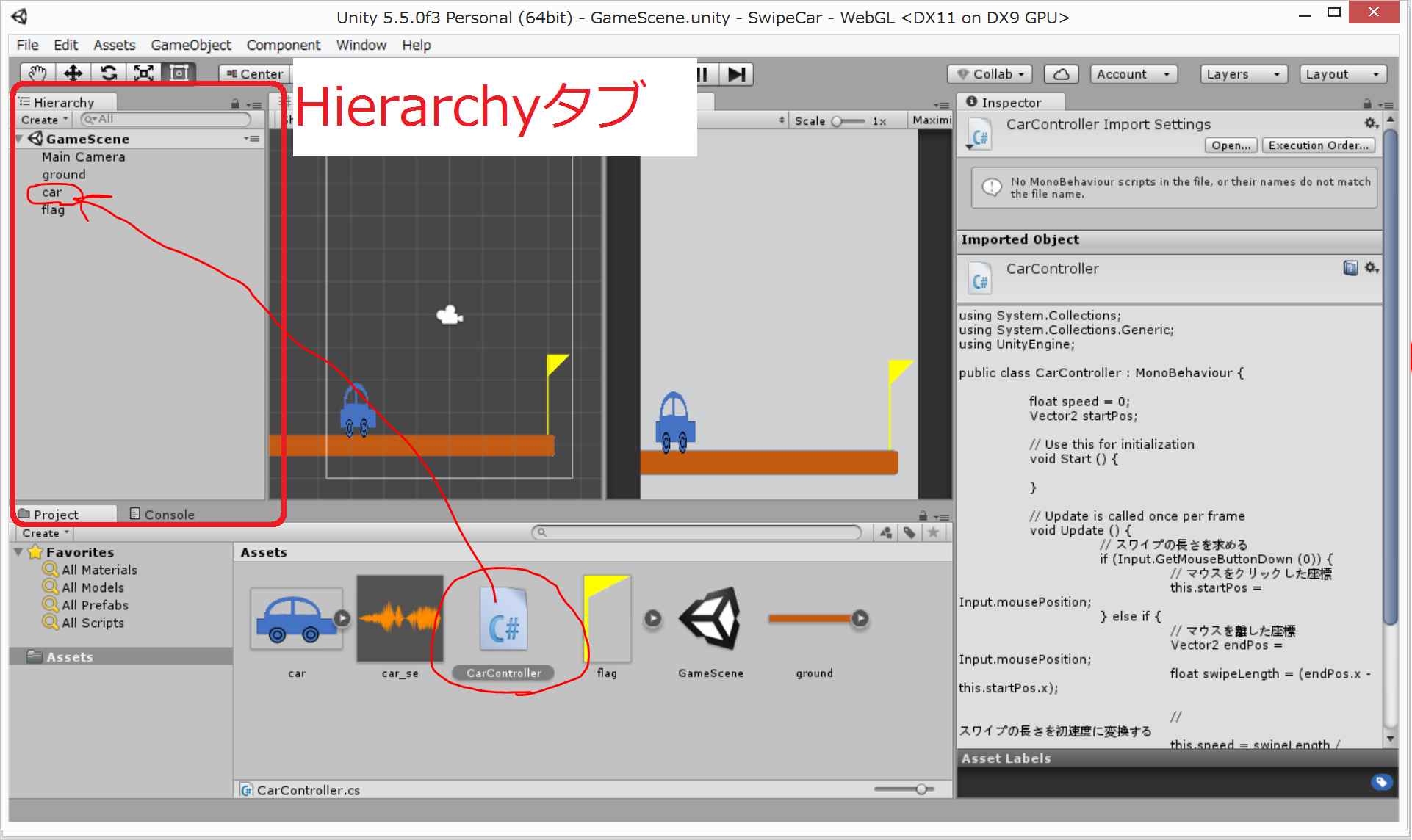
『Projectタブ』内のCarControllerスクリプトを、『Hierarchyタブ』のcar にドラッグ&ドロップします。(スクリプトをオブジェクトにアタッチ)

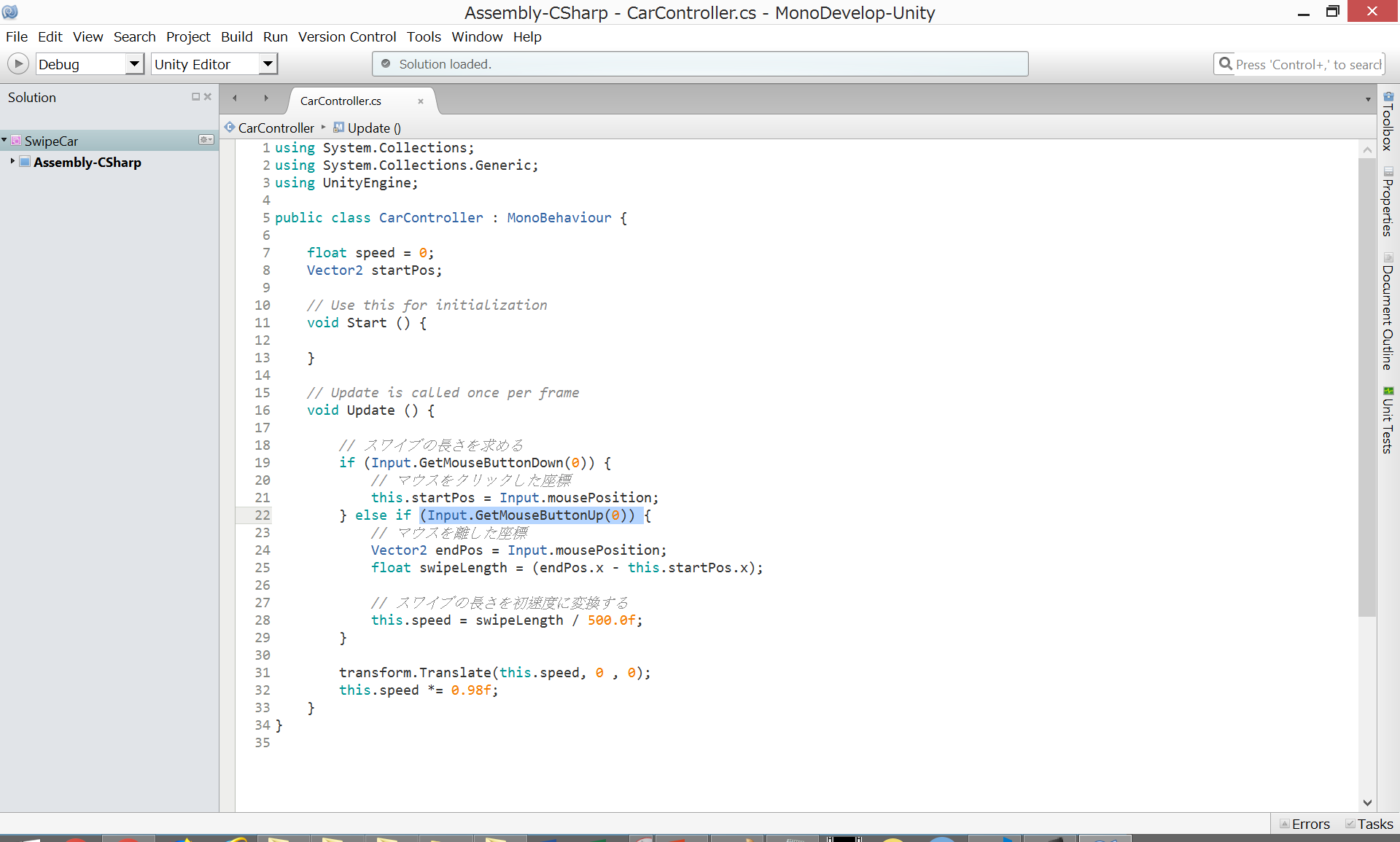
なんかエラーが出てアタッチできなかったので、CarControllerスクリプトをダブルクリックで開き、修正し、再度、carオブジェクトにアタッチ(ドラッグ&ドロップ)。

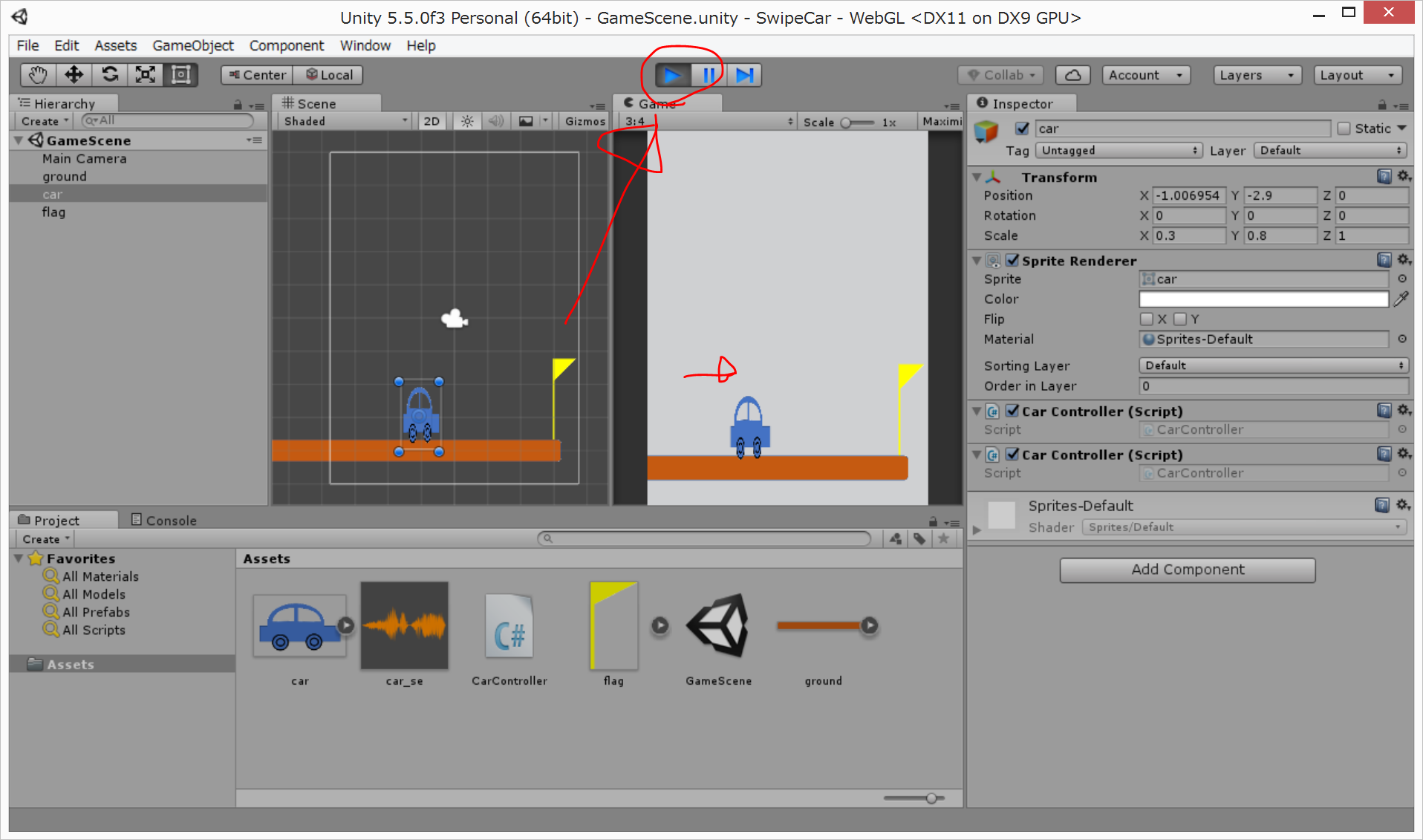
その後、画面上の三角形の『再生ボタン』をクリックし、Gameタブの車をマウスで右にドラッグして離すと、車はちゃんと右に動きました。もう一度『再生ボタン』を押すと、ゲームの編集を再開することができます。

uGUIでUI(user interface)を表示する
『ゴールまで○○m』の表示を作成します。UIとは、ゲームの状態や進行状況を表示するもので、Unityの教科書によると、以下のように作成するそうです。
- UIの部品をSceneタブに配置する
- UIを書き換える『監督スクリプト』を作成する
- 監督オブジェクトを作り、作成したスクリプトをアタッチする
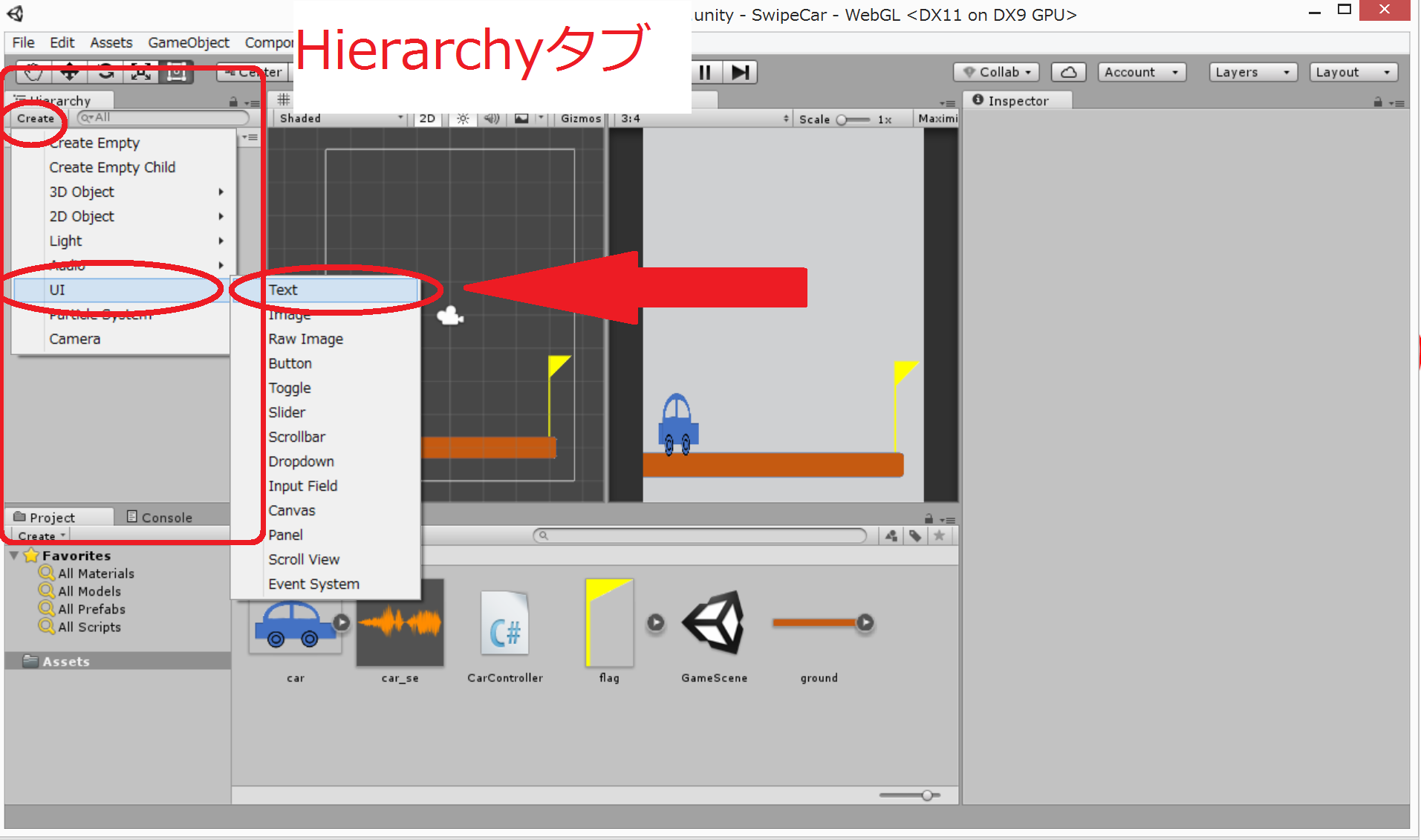
具体的には、まず、画面左上の『Hierarchyタブ』の、
Create > UI > Text
の順にクリックします。

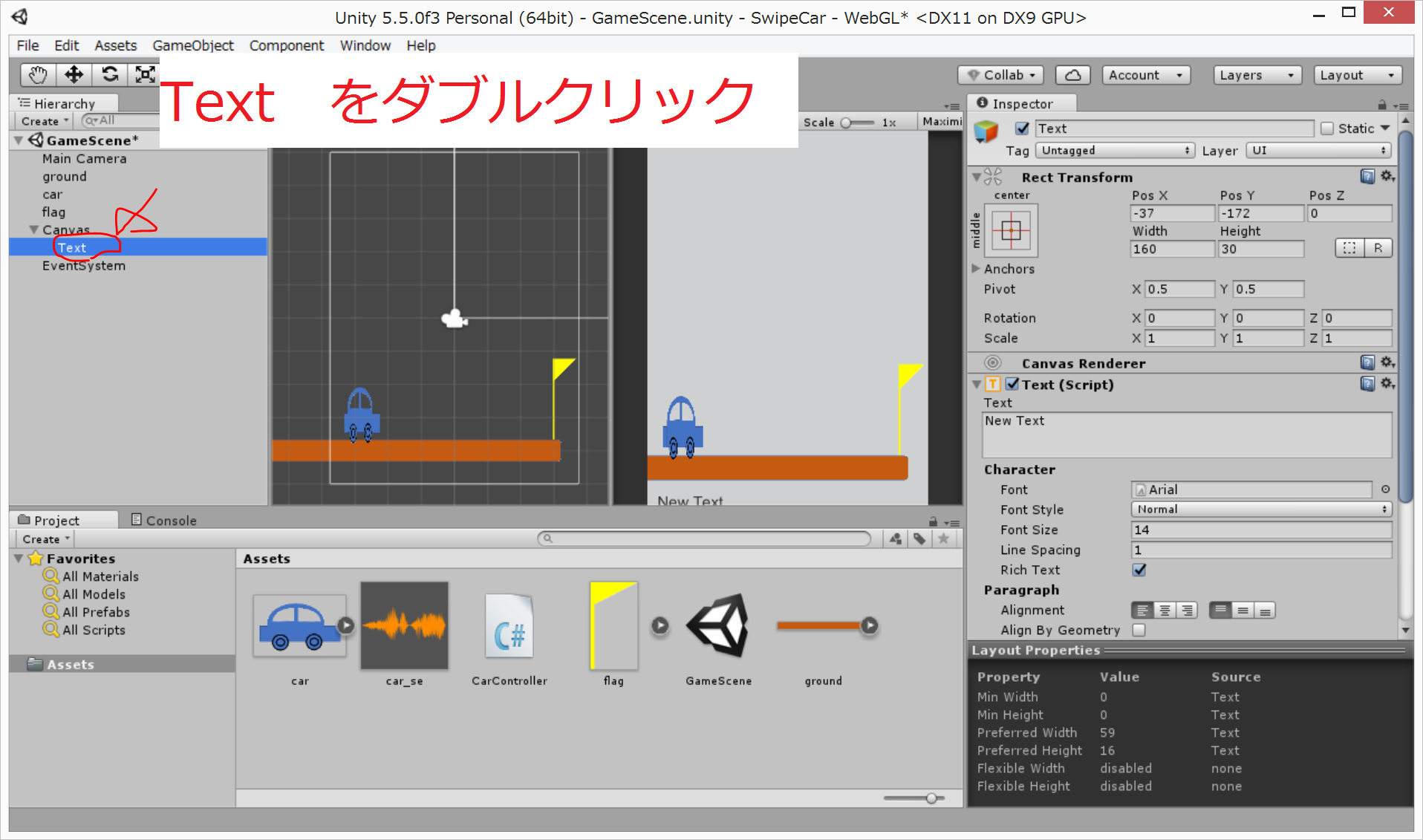
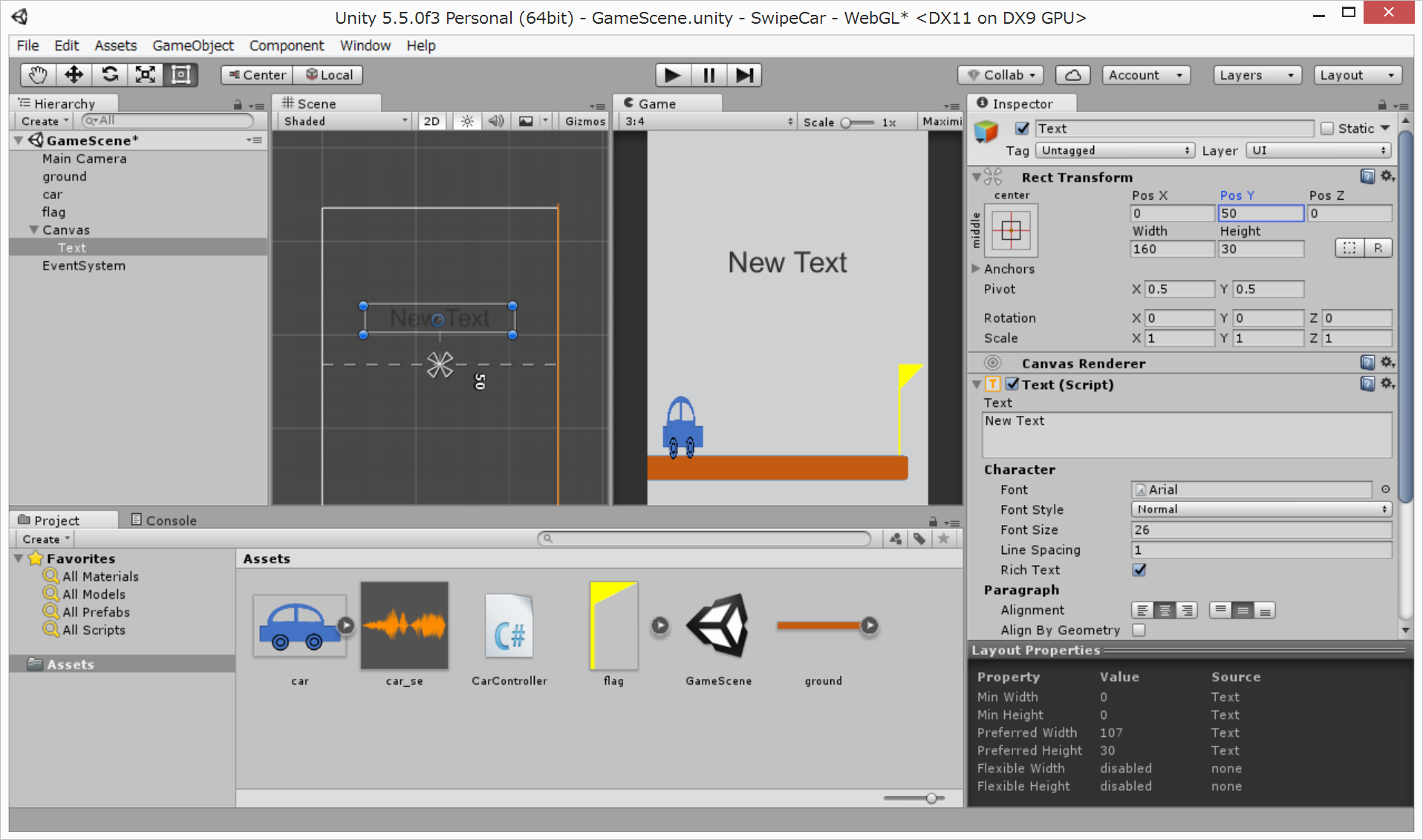
『Hierarchy』タブのText をダブルクリックします。

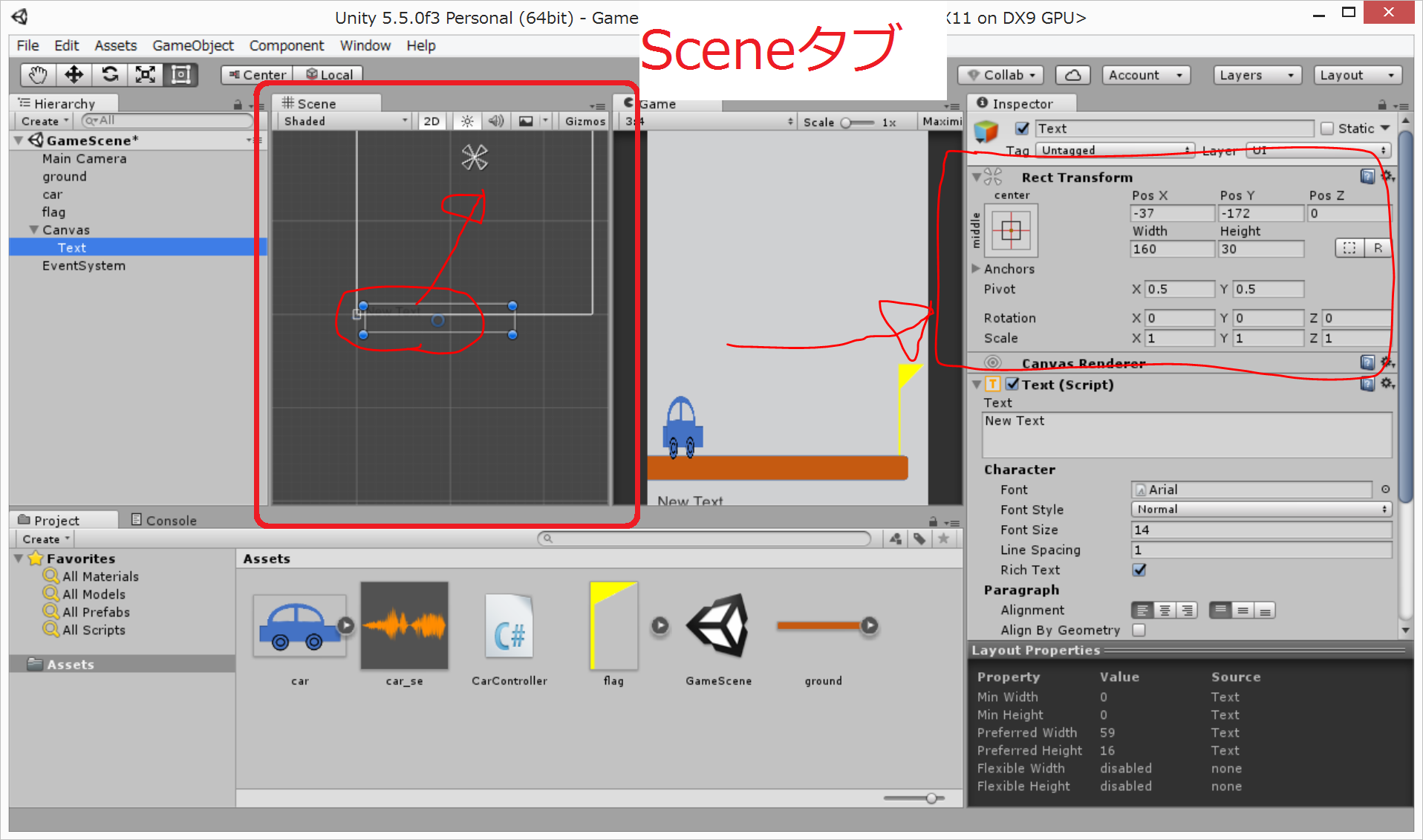
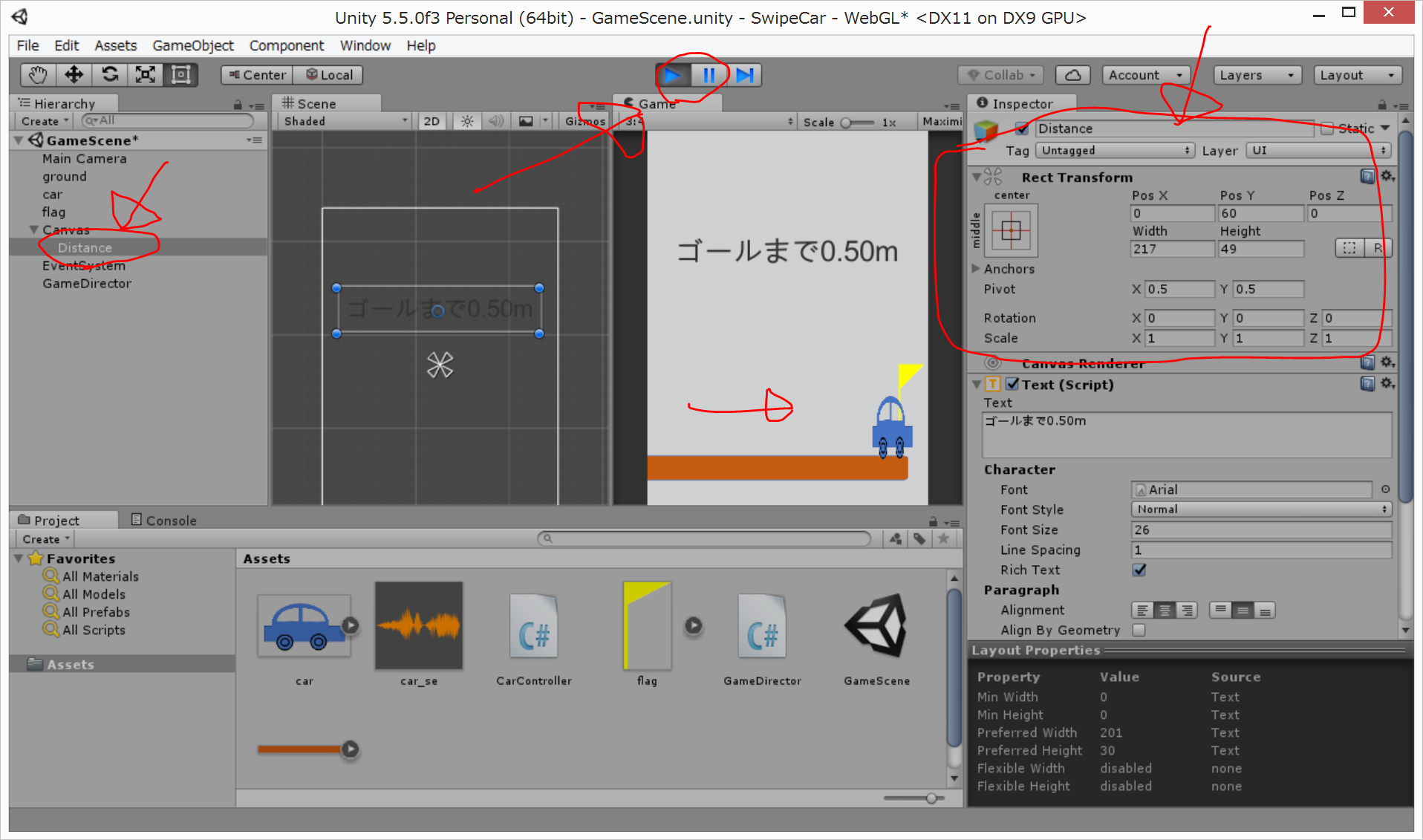
すると、『Sceneタブ』の真ん中に先ほどのTextが表示されるようになるので、『Sceneタブ』内でドラッグしたり、『Inspectorタブ』のRect Tranformの各値を設定したりして、Textの位置を調整します。

今回は、以下のようにしました。

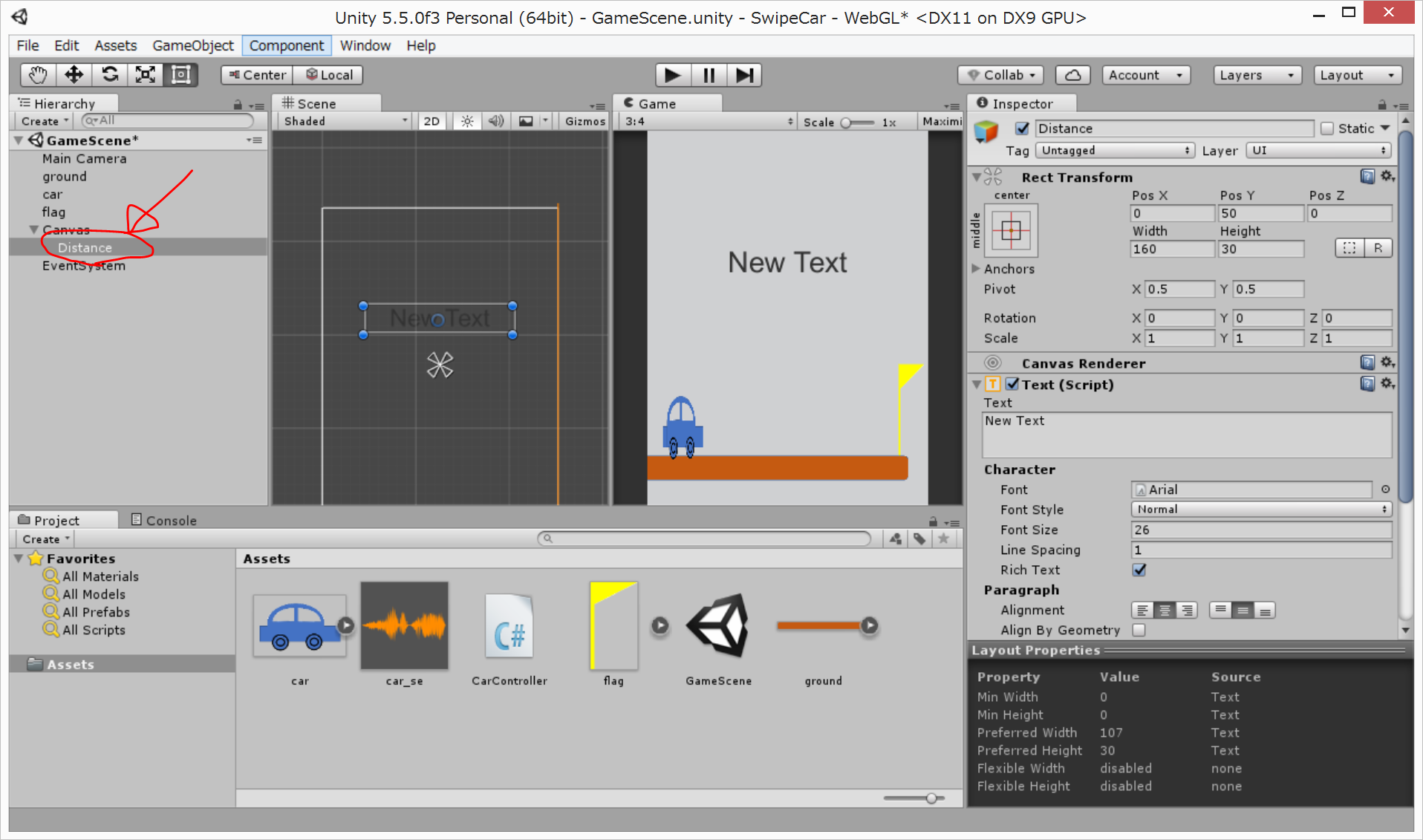
HierarchyタブのTextと言う名前を、Distanceに変更します。

UIを書き換える監督スクリプトを作成する
Projectタブ』内で右クリック > Create > C# Script を順にクリック。

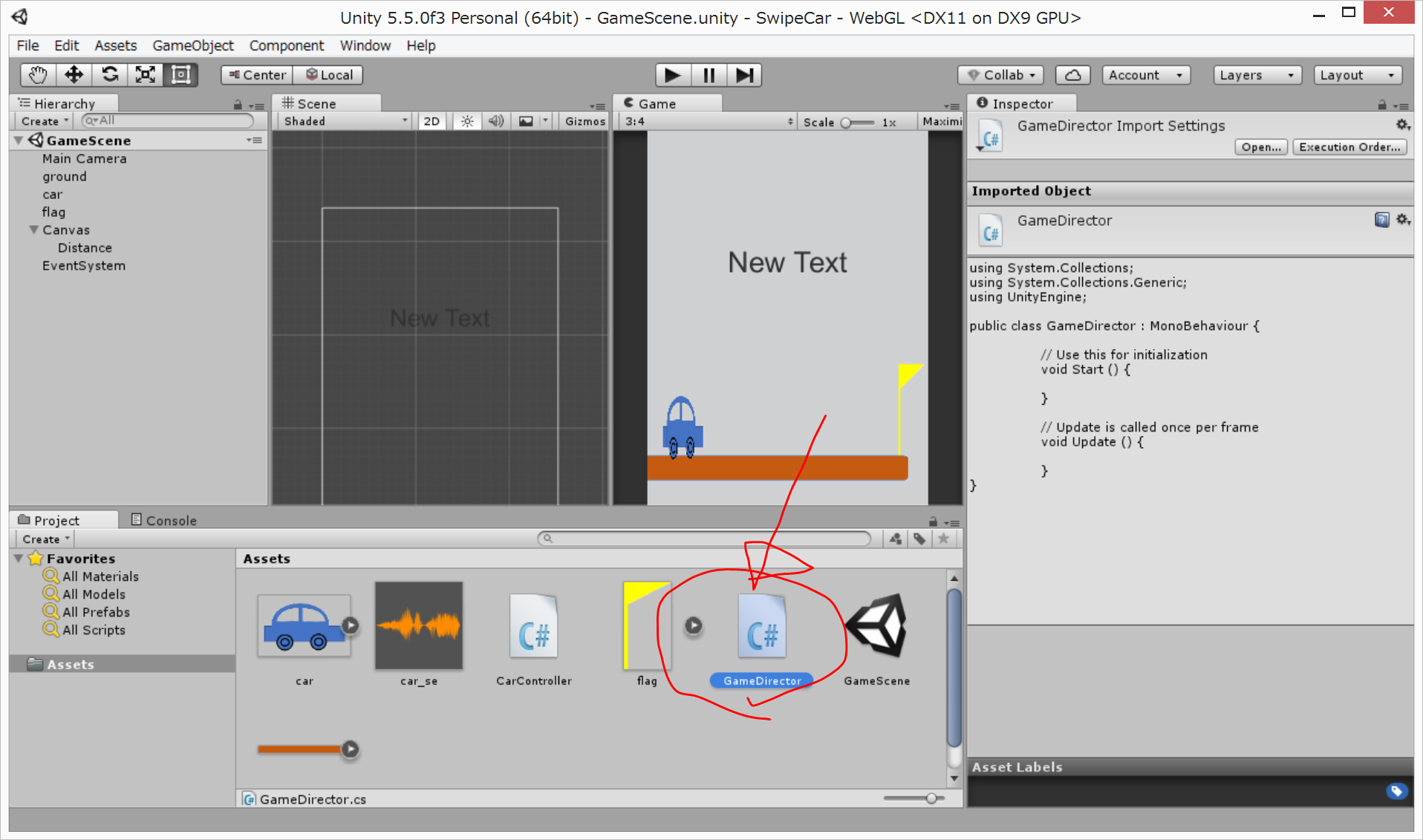
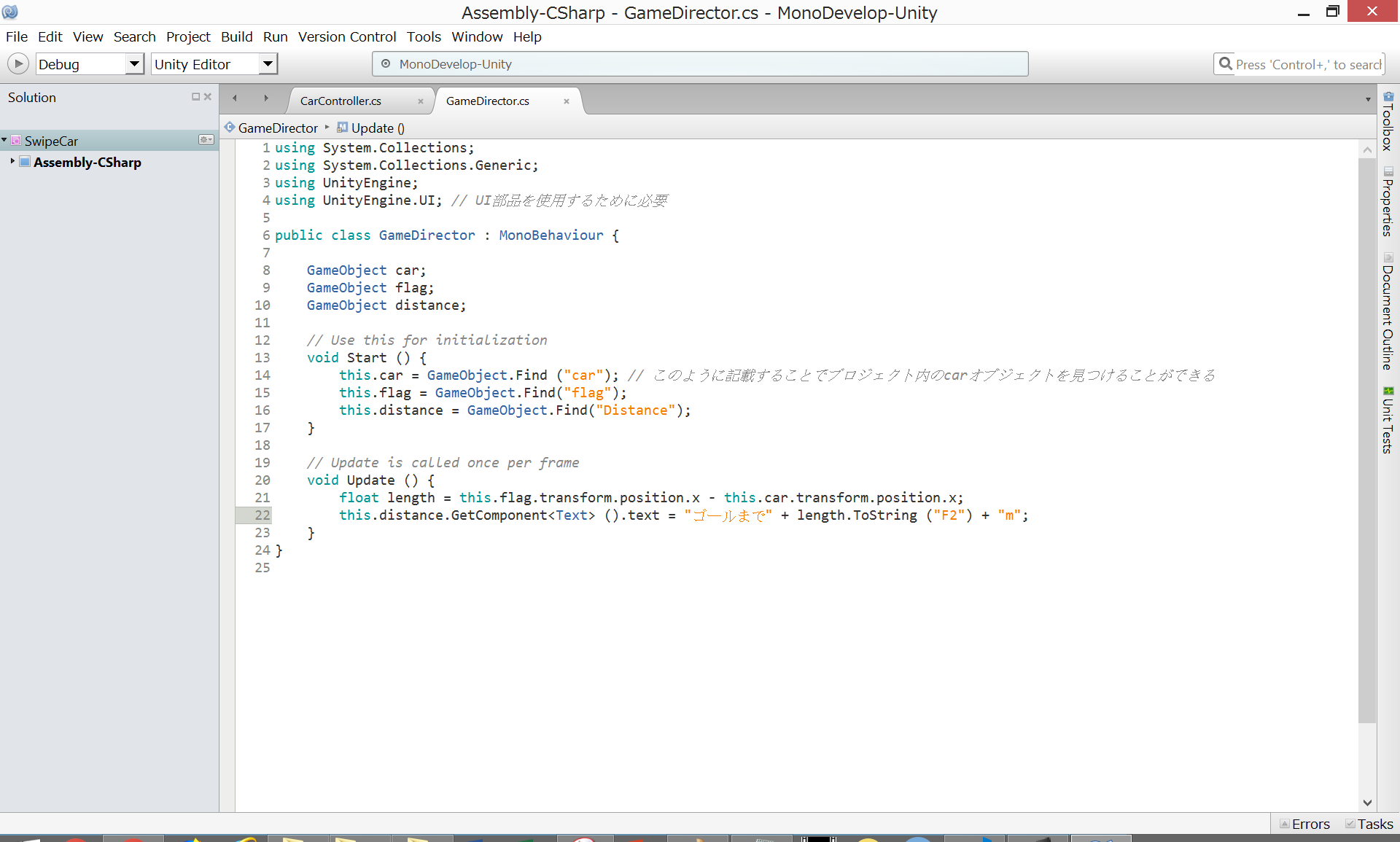
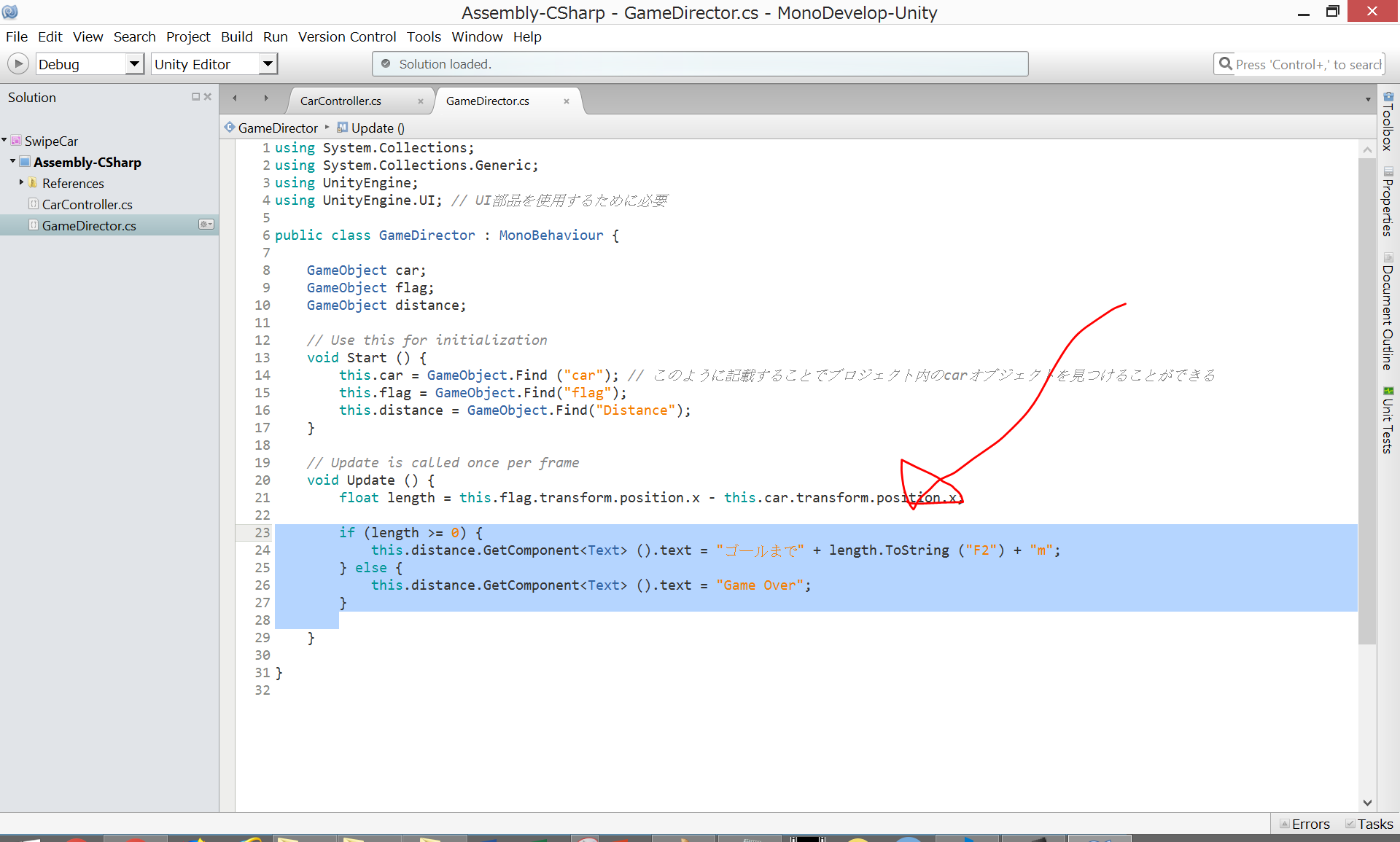
C# Scriptファイルが作成されるので、名前をGameDirectorに変更し、ダブルクリックして編集します。

こちらのコードを写経します。特に一番上の方に、using UnityEngine.UI; という文が必要のようです。

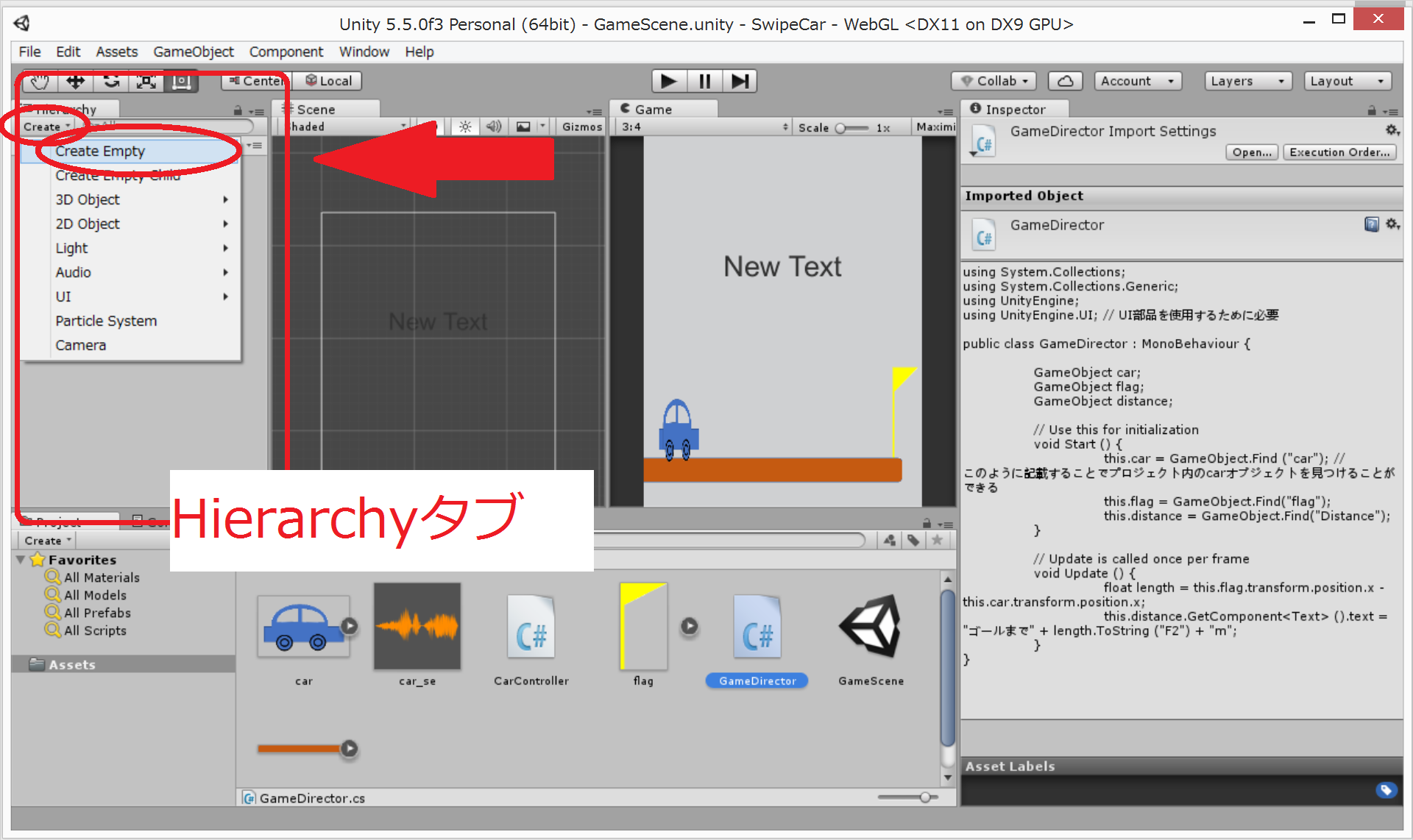
空のオブジェクトを作成し、監督スクリプトであるGameDirectorスクリプトをドラッグしてアタッチします。
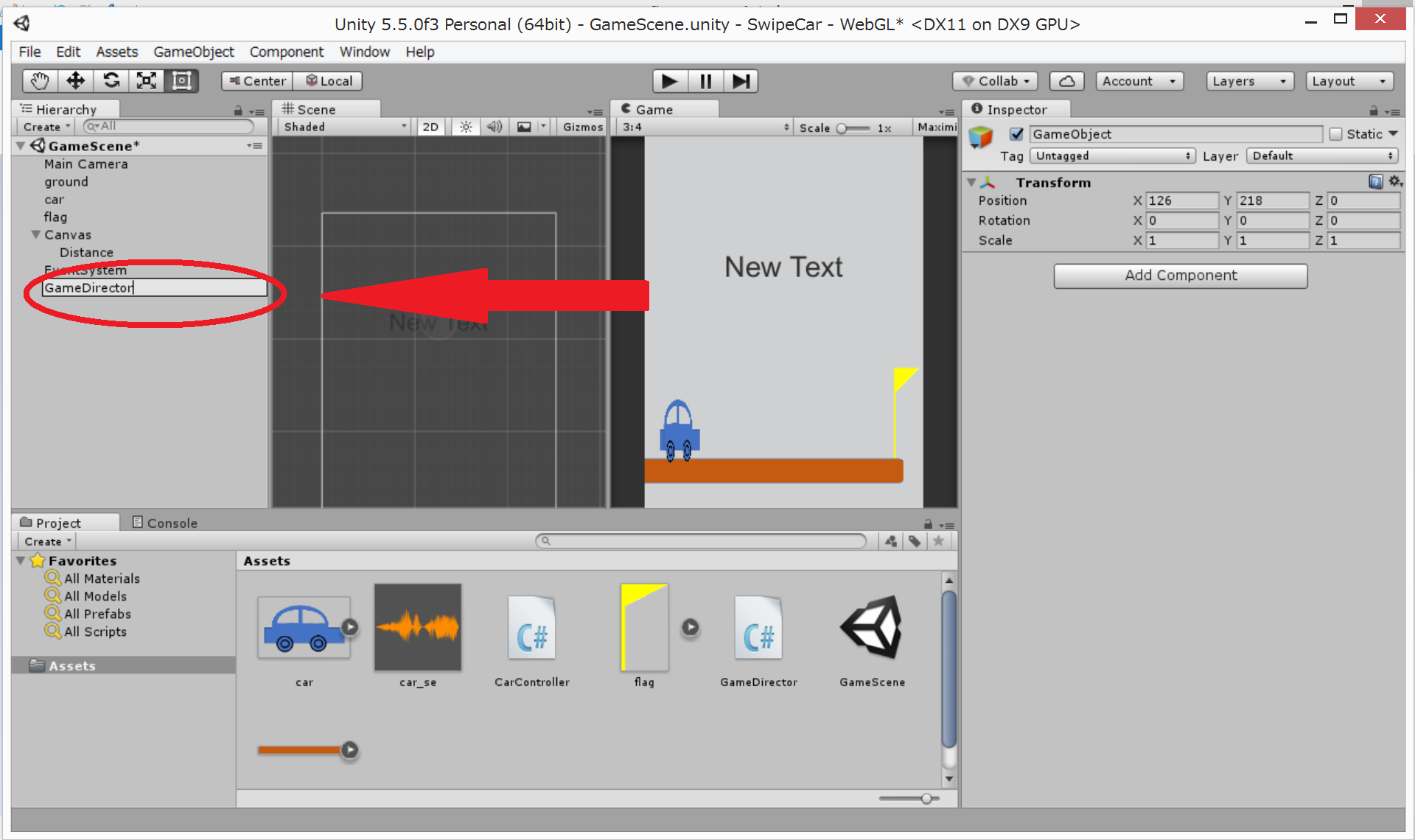
Hierarchyタブ の、 Create > Create Empty の順にクリックして、『空のオブジェクト (Emptyオブジェクト) 』を作成し、名前をGameDirectorに変更します。


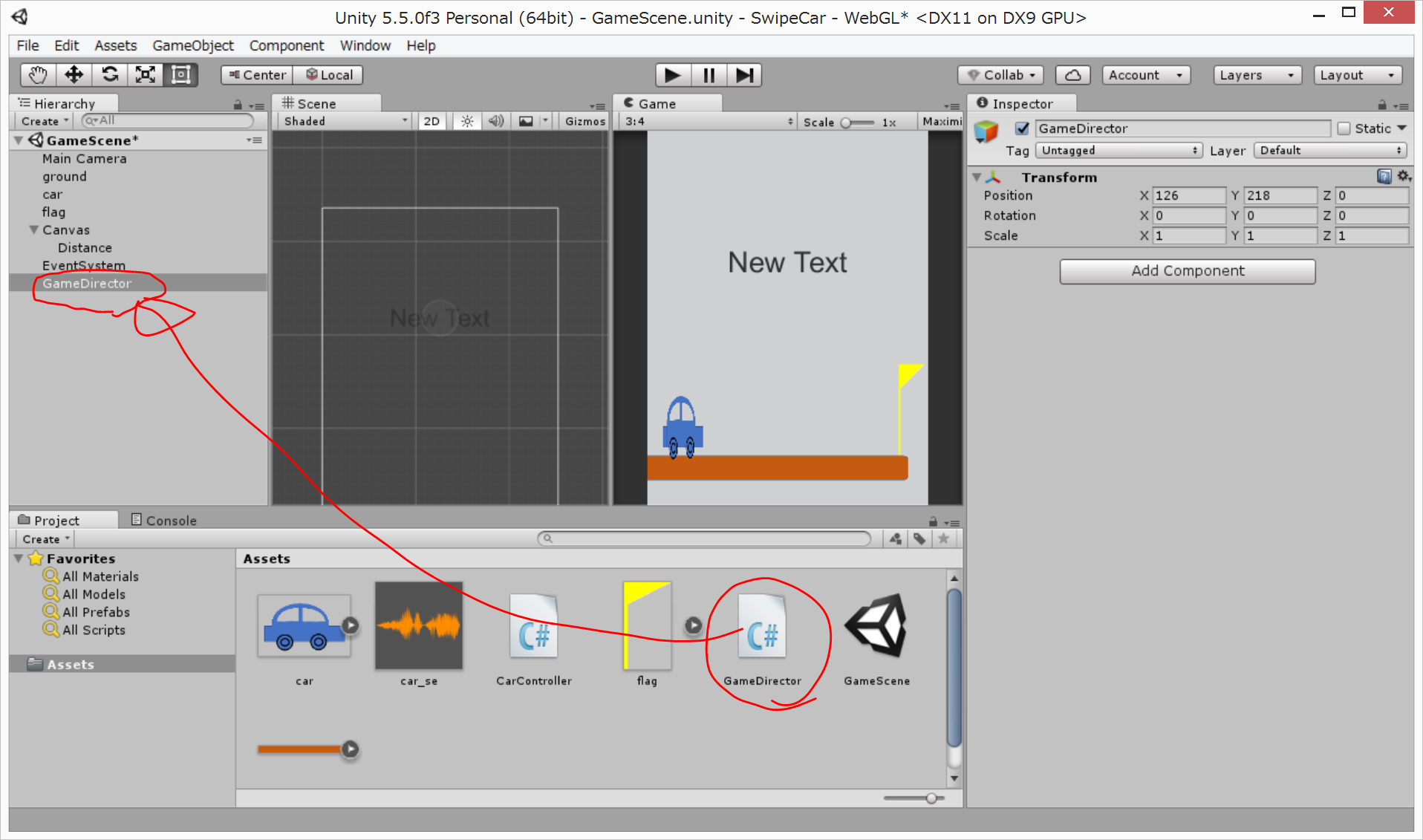
その後、『Projectタブ』ないのGameDirectorスクリプトを、『Hierarchyタブ』のGameDirectorオブジェクト(空のオブジェクト)にドラッグ&ドロップします(スクリプトをオブジェクトにアタッチ)。

アタッチしても、見栄えはほとんど変わりません。

画面上の方の『再生ボタン』をクリックして、ゲームを行いながら、Distanceオブジェクトの大きさなどを調整して、以下のようにしました。

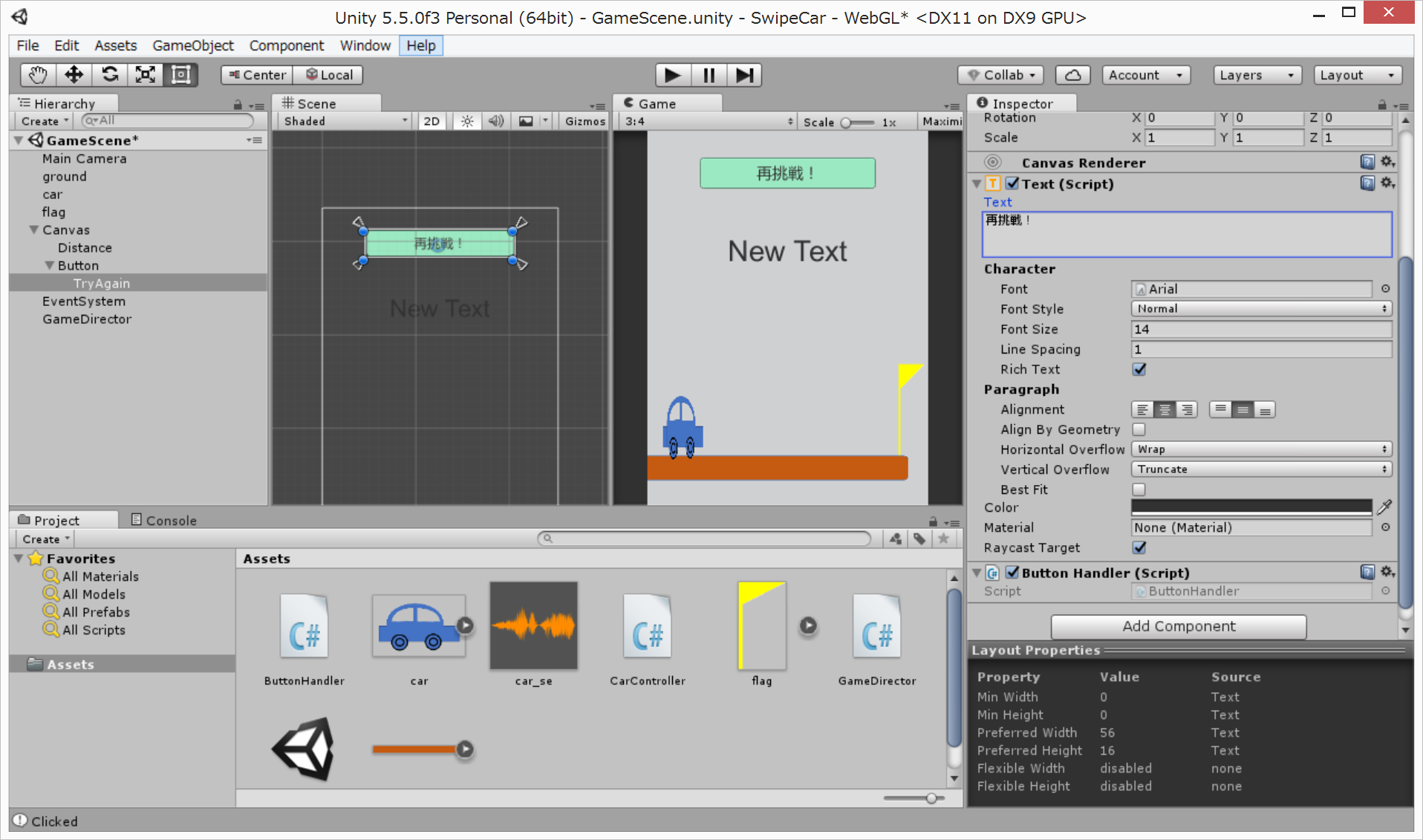
GameDirectorスクリプトを編集して、ゲームオーバーを表示する
『Projectタブ』内のGameDirectorスクリプトをダブルクリックして編集して、車が旗を超えてしまったら、『ゲームオーバー』と表示されるようにします。

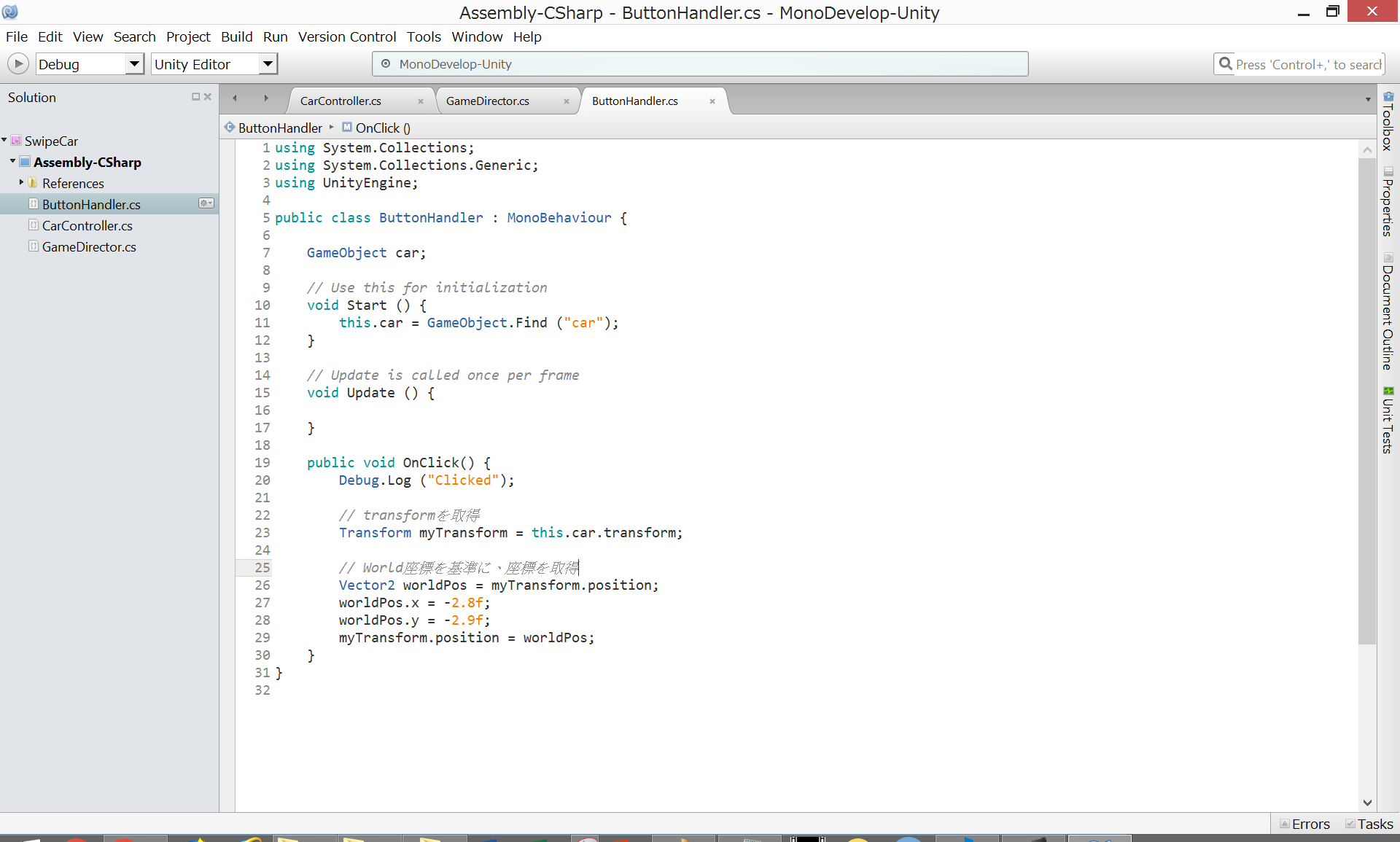
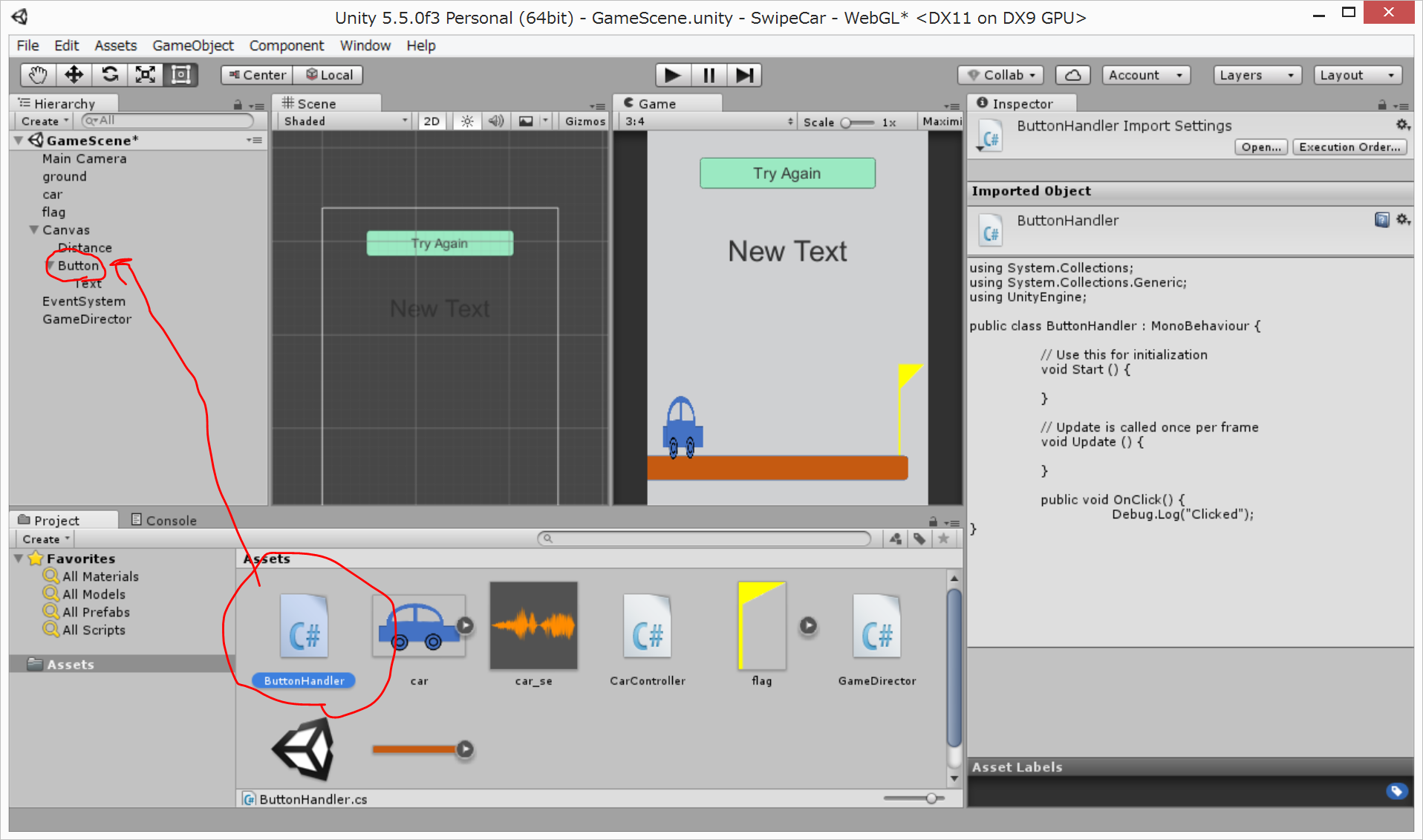
ついでに、『Hierarchyタブ』のCreate > UI > Button から、再挑戦用のボタンを作成しておきます。ButtonHandler.cs(詳細は略)
参考: uGUI ボタンのクリックイベントを取得する(@norioc 2018年01月03日に更新)
参考2:【Unity】transform.positionを変更してオブジェクトを移動させよう!(sato 2019/7/27)



- BunttonHandler.cs を Button にアタッチする
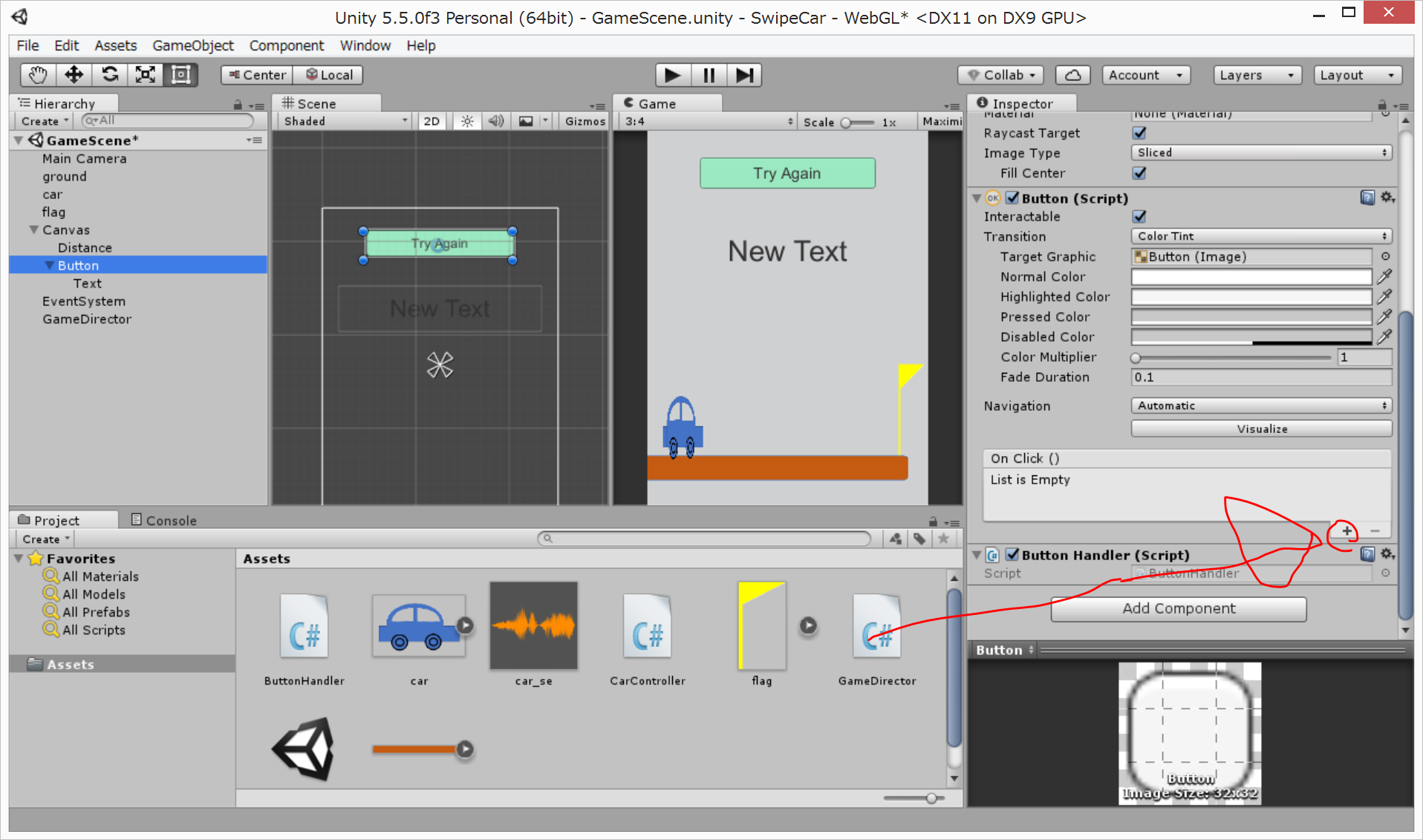
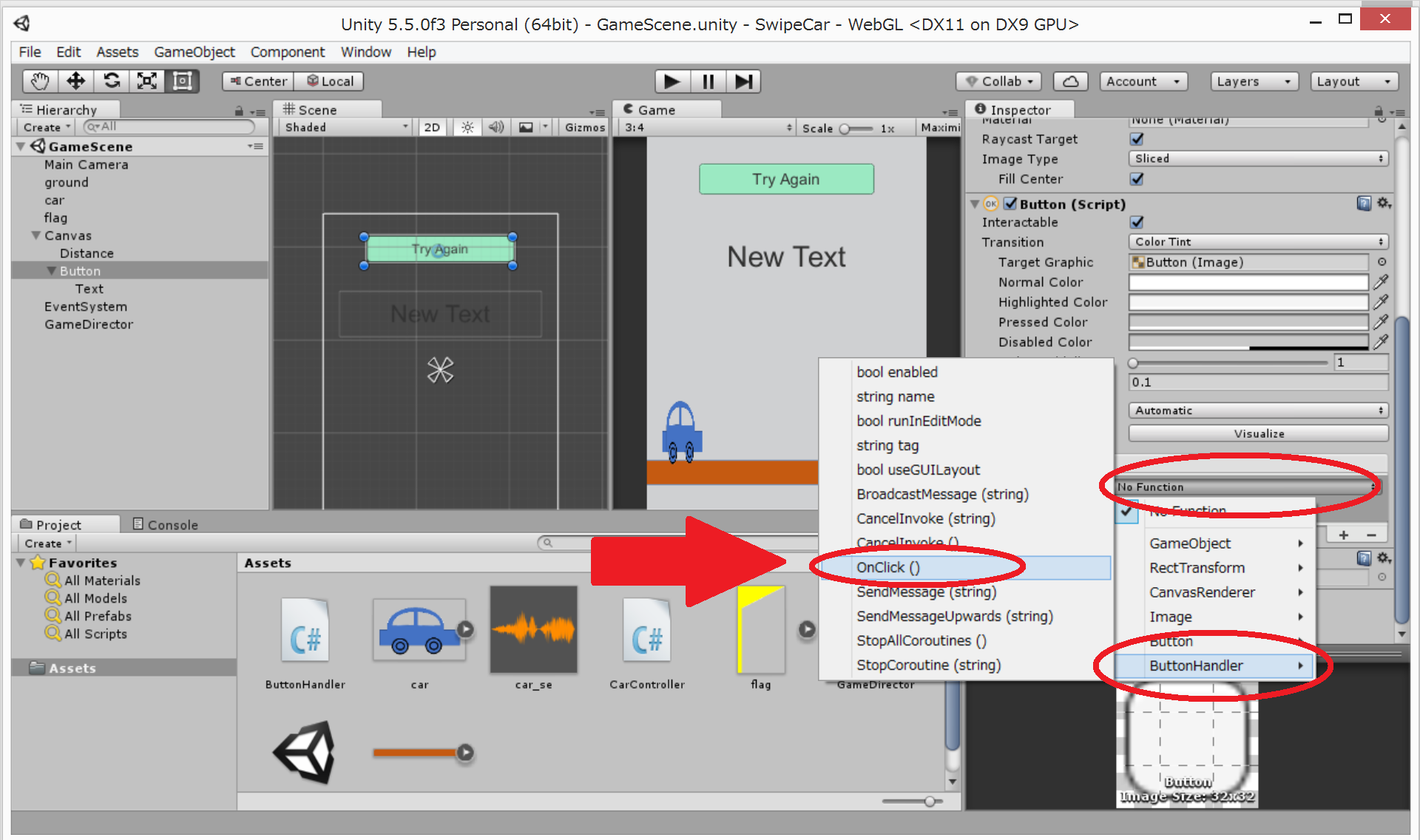
On Click ()の+を押して、自分自身(Button) をアタッチしてから、ButtonHandler.OnClickを選択。(No Function > ButtonHandler > OnClick() )



これで、やっとUnityゲーム作成が終わりました。
(20190820追記)本当は、https://ekulabo.com/tutorial-ugui-button を参考に、ボタンの配置(位置の基準を上真ん中にする)行う必要がありました。また、日本語のフォントも設定するべきでした。
後は、WebGLでビルドbuildして、Vue.jsアプリに組み込んで、PWA(Progressive Web Apps)としてGitHub経由でNetlifyにデプロイしたいと思います。
Vue.jsアプリのpublic/unityBuild/ フォルダにUnityアプリをWebGLでbuild
@vue/cli(Version3)で作成したVue.jsアプリは、静的ファイルはpublic/ フォルダに保存するそうです。(vue-cli(Version2まで)はstatic/フォルダに静的ファイルを保存していたそうです。ややこしい。。。)
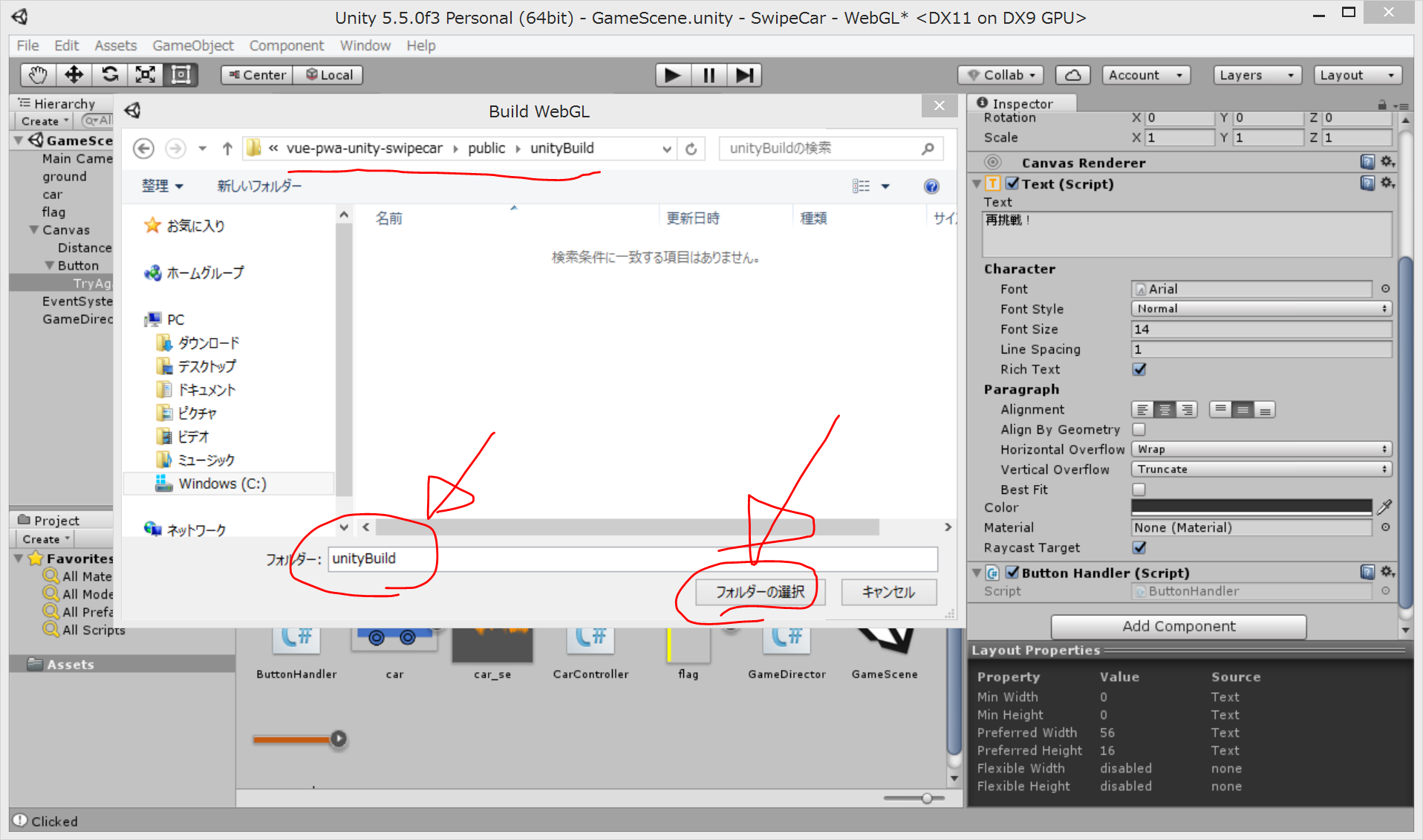
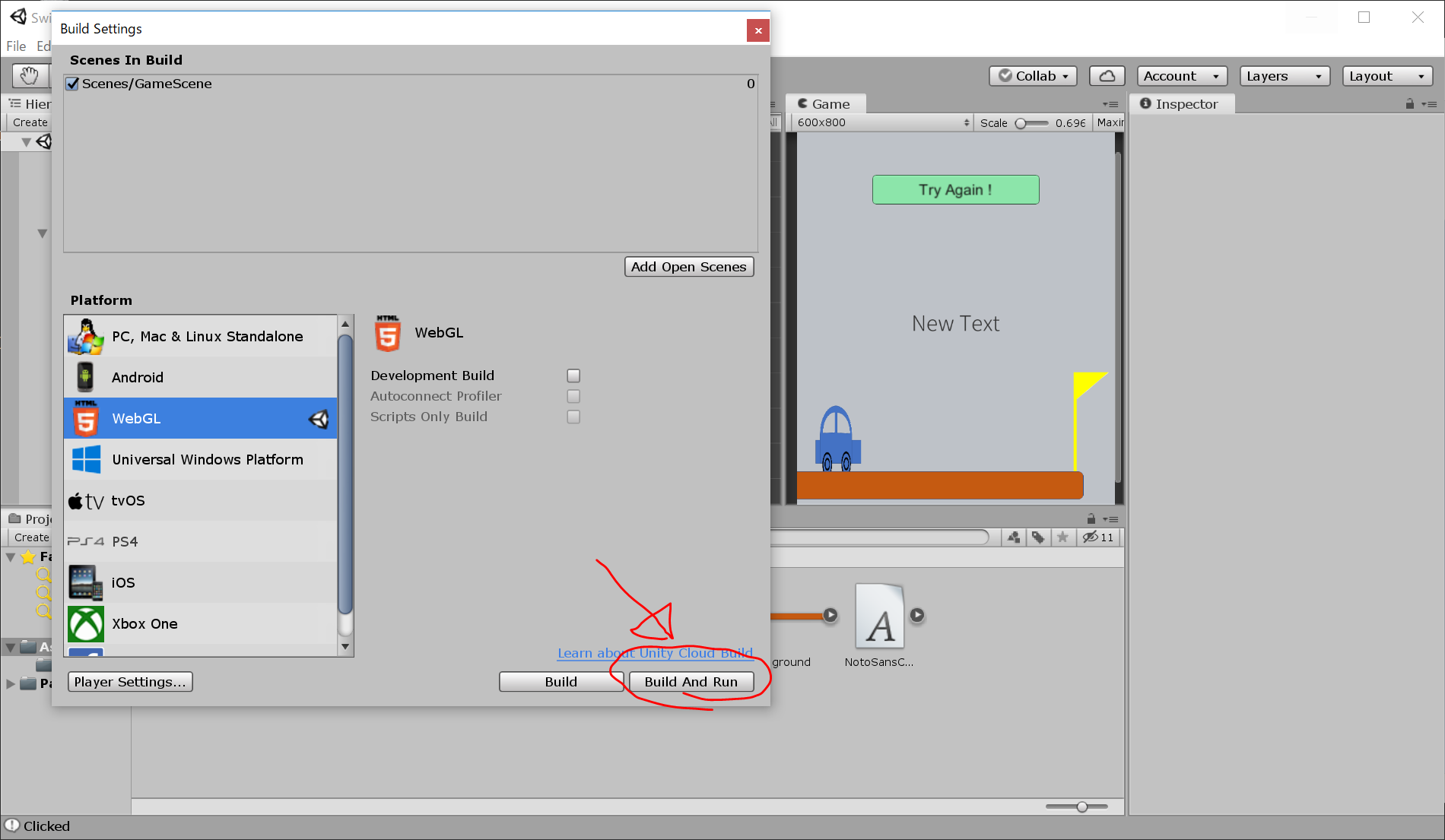
File > Build Settings をクリックして、Build Settingウィンドウを表示します。

ProjectタブからGameSceneをBuild Settingsの”Scenes In Build”にドラッグ&ドロップしてから、

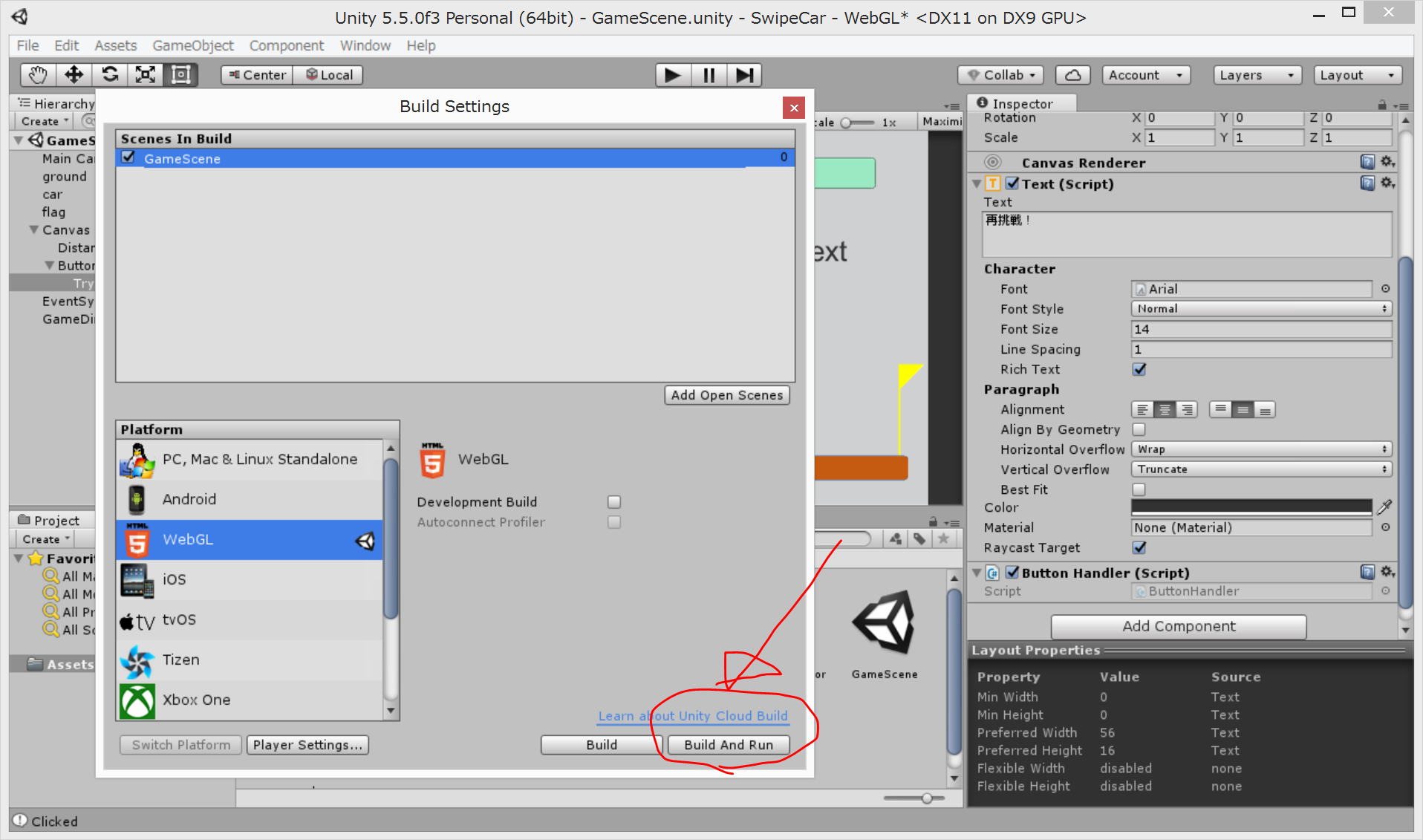
Build And Run をクリックします。かなり時間がかかります。

public/ フォルダ内に unityBuild/ フォルダを作成し、そこにビルドします。

かなり時間がかかります。

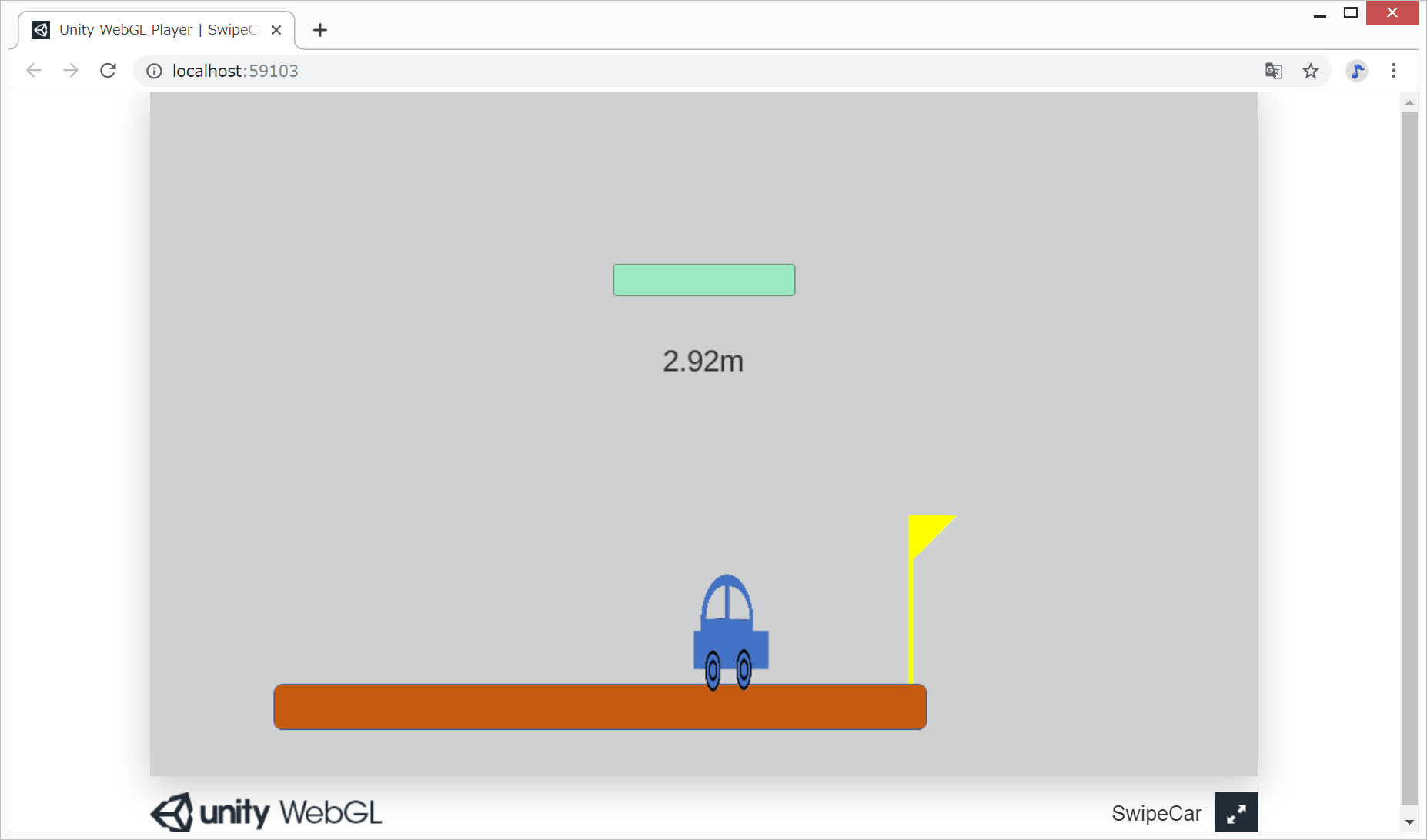
10分くらい待って、Chromeがたちあがったのですが、うまくビルドできていません。

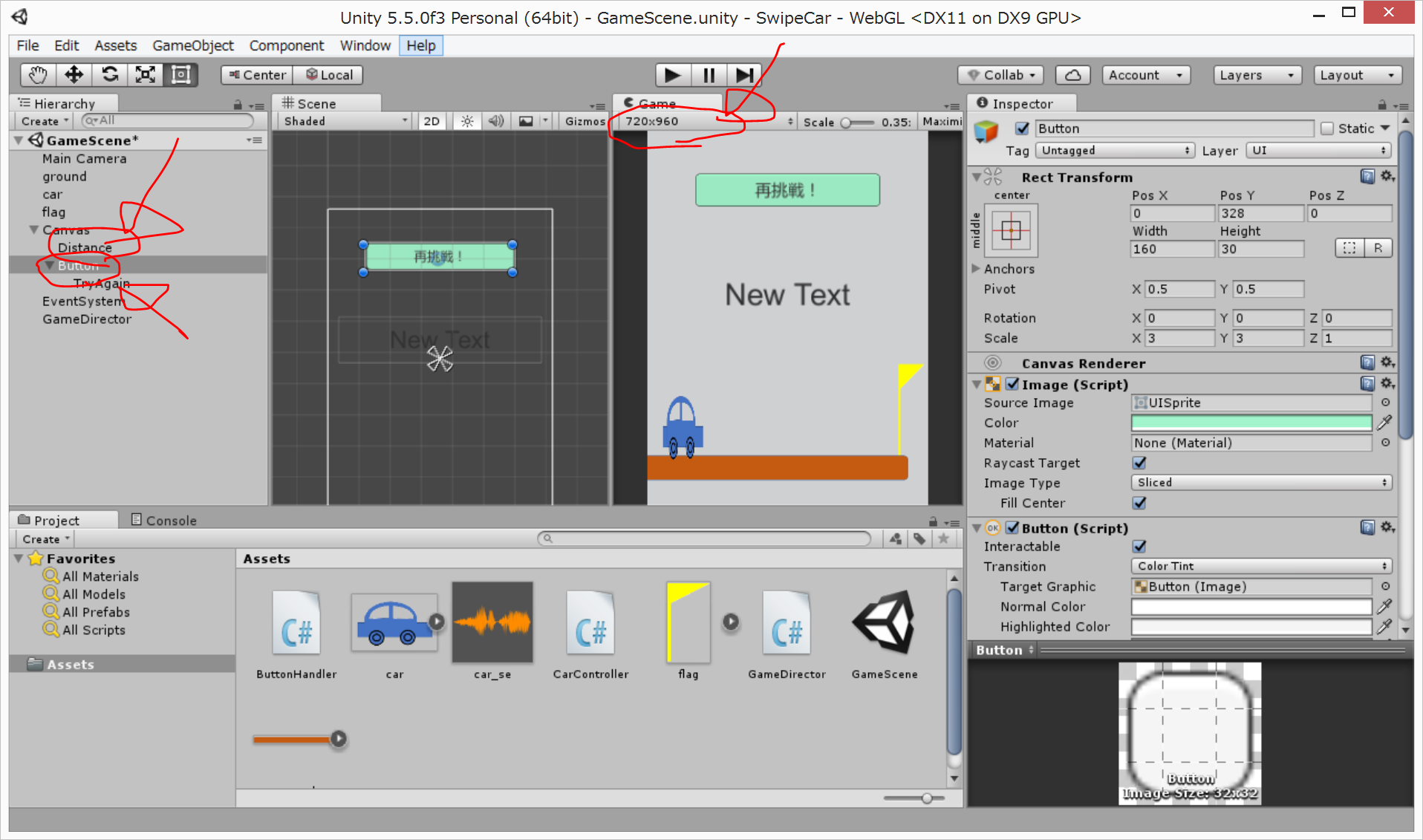
GameタブのAspectを720×960にしてみる
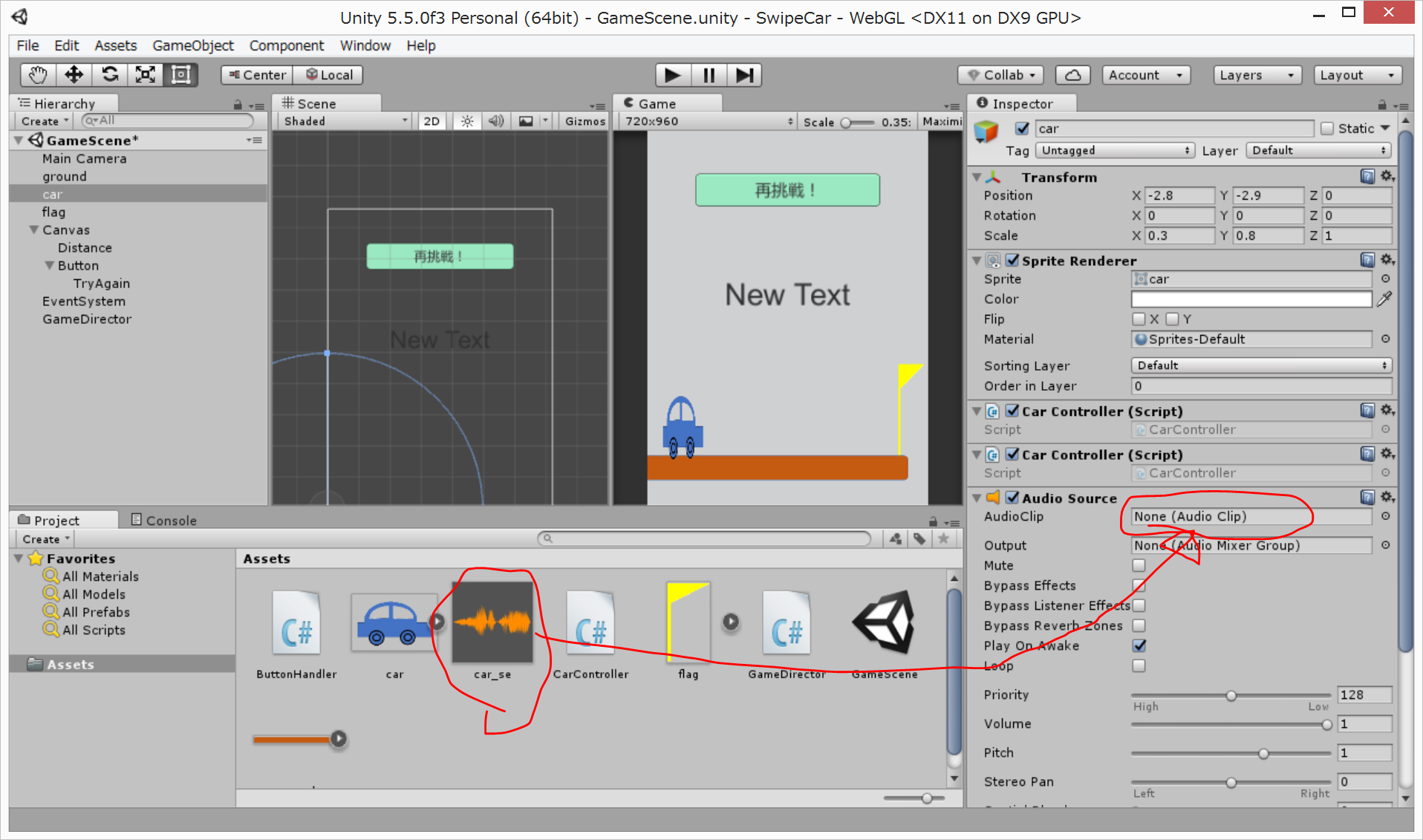
GameタブのAspectを720×960にして、微調整して、さらに音声をつけたのち、再度、WebGLでビルドしてみました。



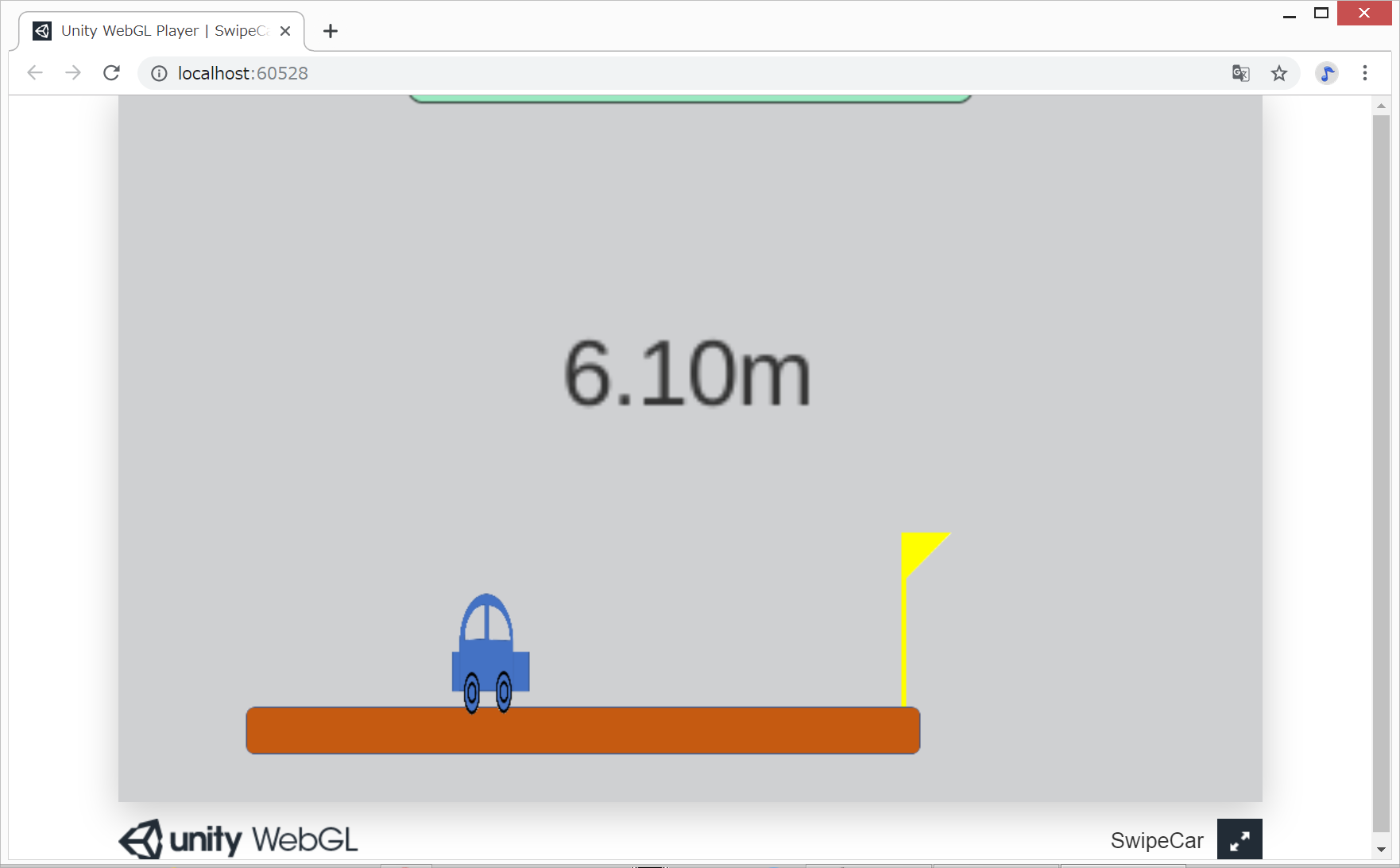
10分くらいビルドに待ったのですが、またWebGLのビルドはダメでした。

がっくし。。。これではお話になりません。しかし、とりあえず、このまま、Vue.jsに組み込んでデプロイしてみようと思います。
いや、もう一度、、、

3回目もダメ、、、しかし、もう、これでいきます。

Vue.jsアプリでunityBuild/内のUnityアプリを読み込む(→挫折)
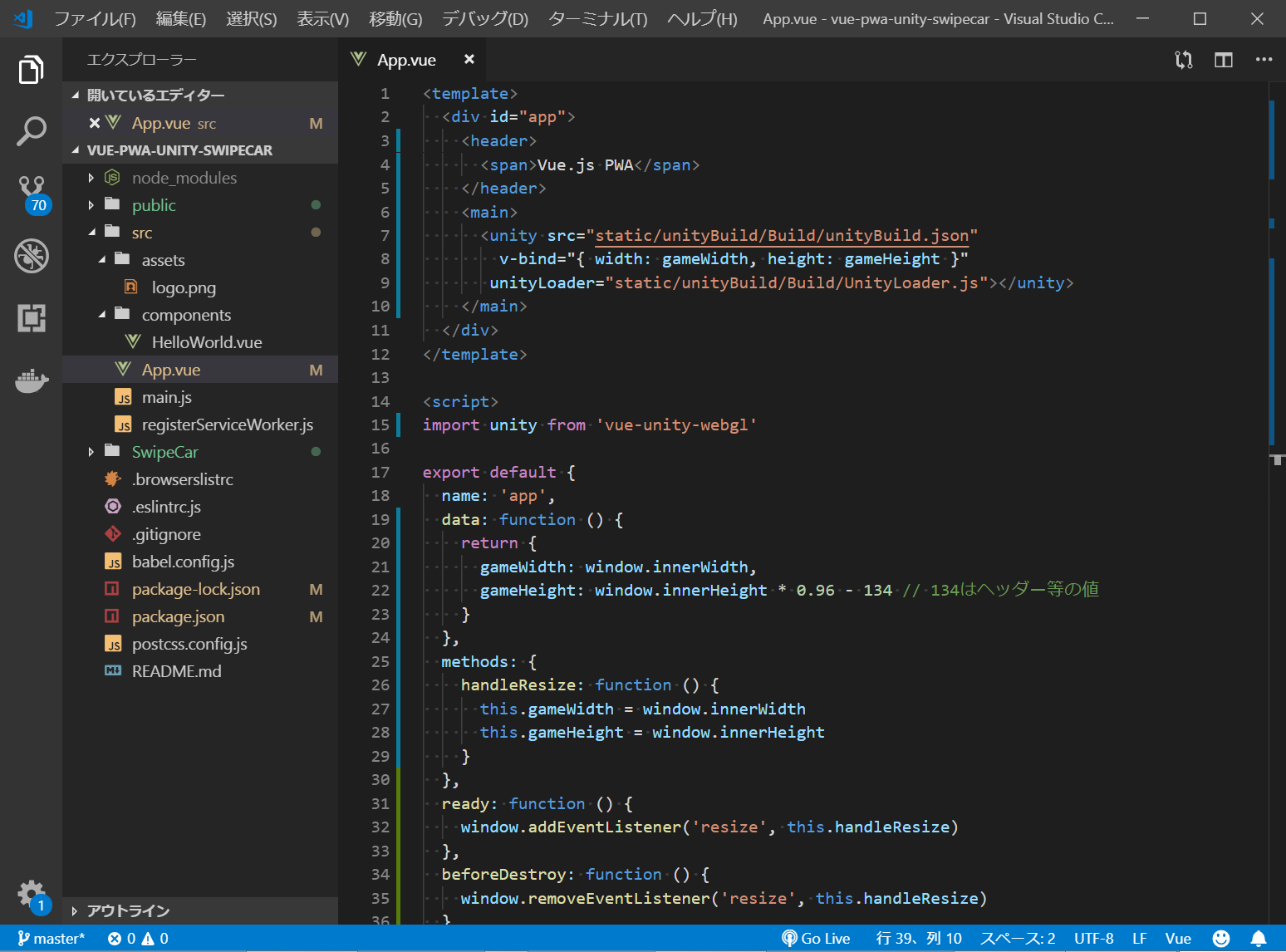
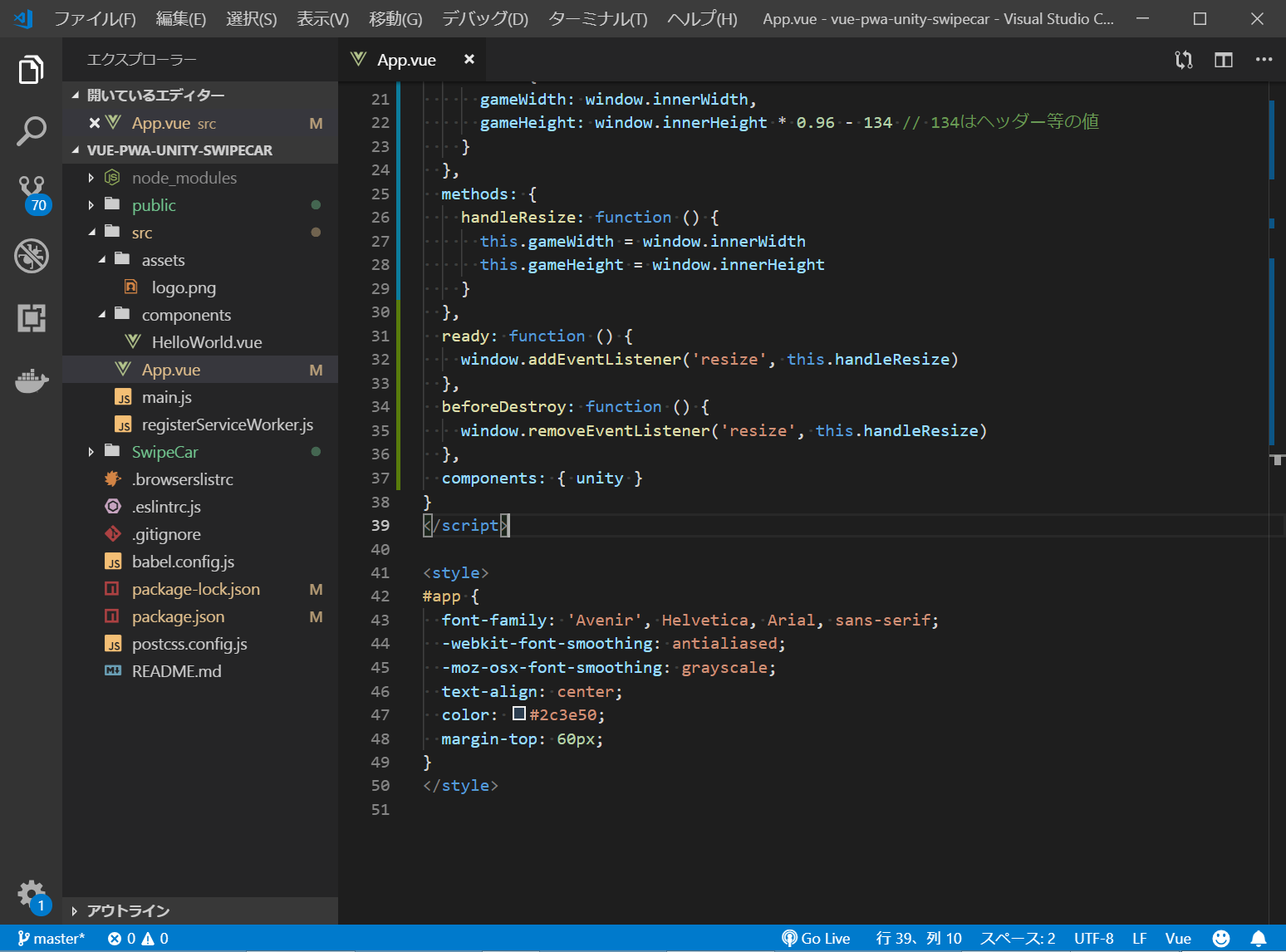
VisualStudioCodeでC:/vue/vue-pwa-unity-swipecar/ フォルダを開き、こちらのサイトとvue-unity-webgl公式GitHubを参考に、src/App.vueをこちらのコードに変更します。
(変更前)

(変更後)


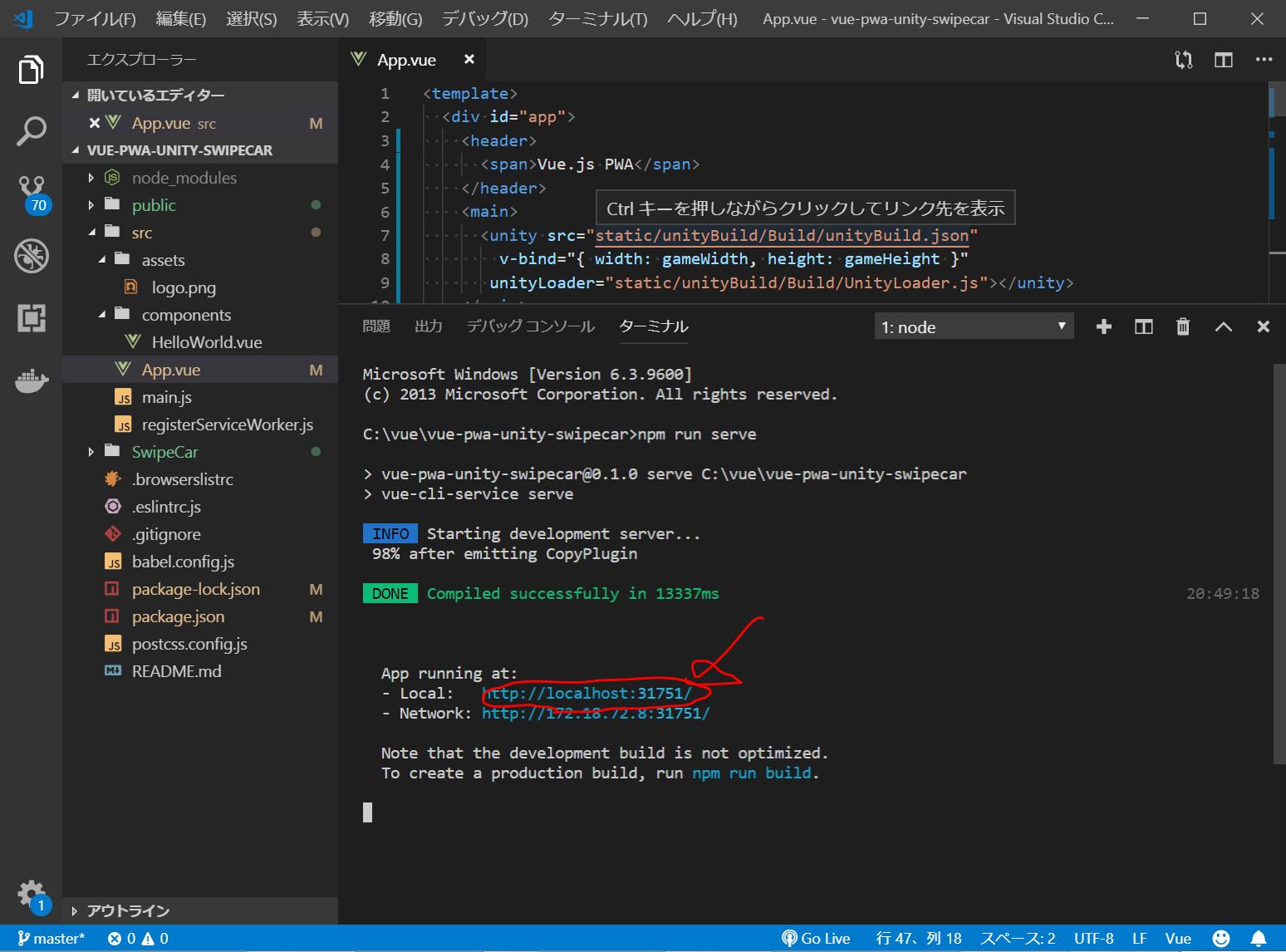
Ctrl+@でコマンドプロンプトを開き、以下を入力してから、Ctrl+クリックで、Chromeで確認します。
npm run serve
と思ったのですが、game.jsonファイルが見つからず、断念。
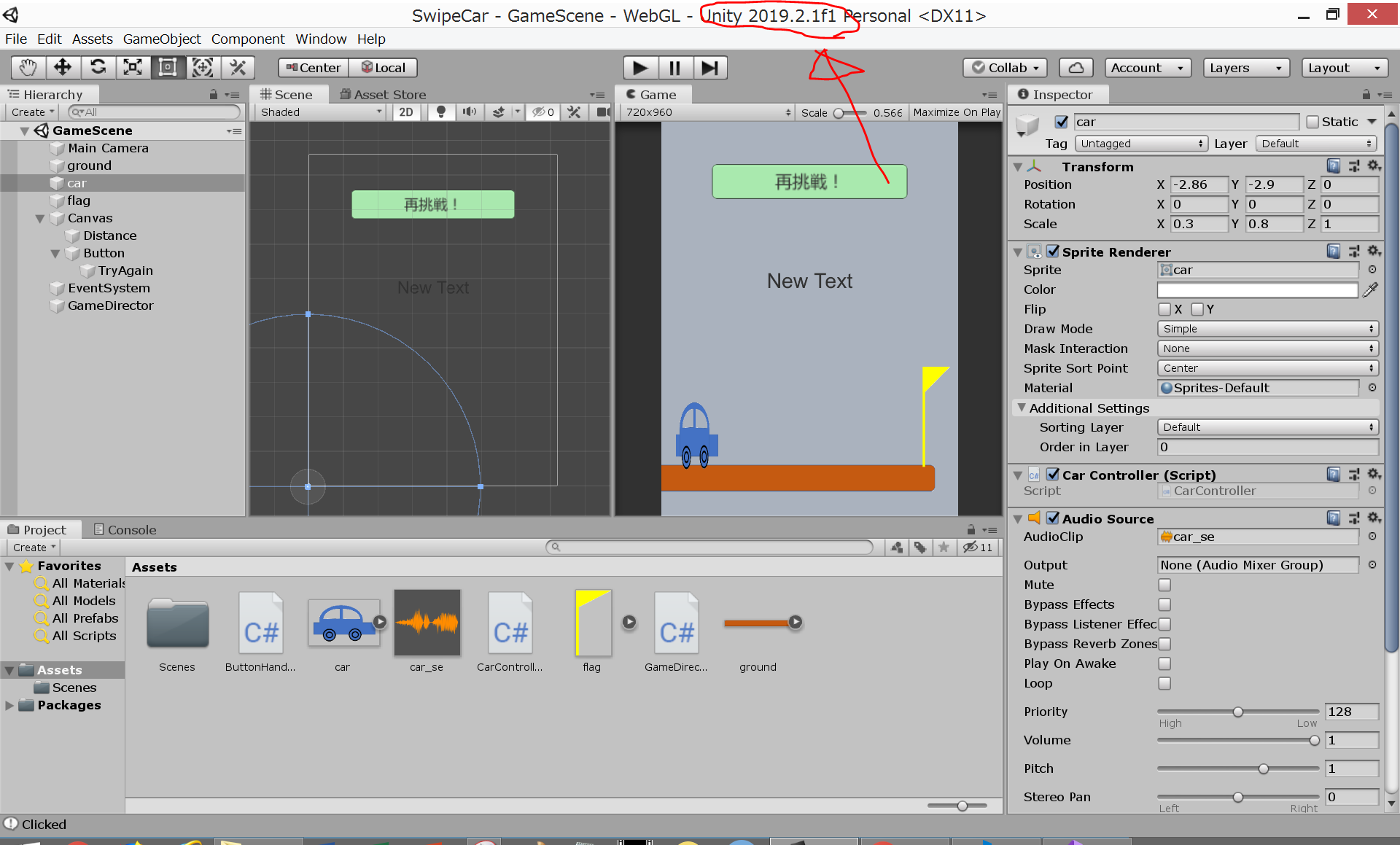
なんか怪しいなと思っていたのですが、Unity5がインストールしてあったのでアンインストールしてから、再度、UnityHubを開いたところ、Unity2018ではなく、Unity5で先ほどのアプリが作成されていたようでしたので、アップグレードしようとしたのですが、無理でした。これはやばい。。。

あきらめてUnityHubの『インストール』からUnity 2019.2.1f1 をインストールし(なんか、1時間以上かかった気がします)、念のため、2018.4.6f1をアンインストールしたのち、『プロジェクト』>『新規作成』>『2019.2.1f1 』から、上の手順をすべてやり直しました。(とほほ。。。)

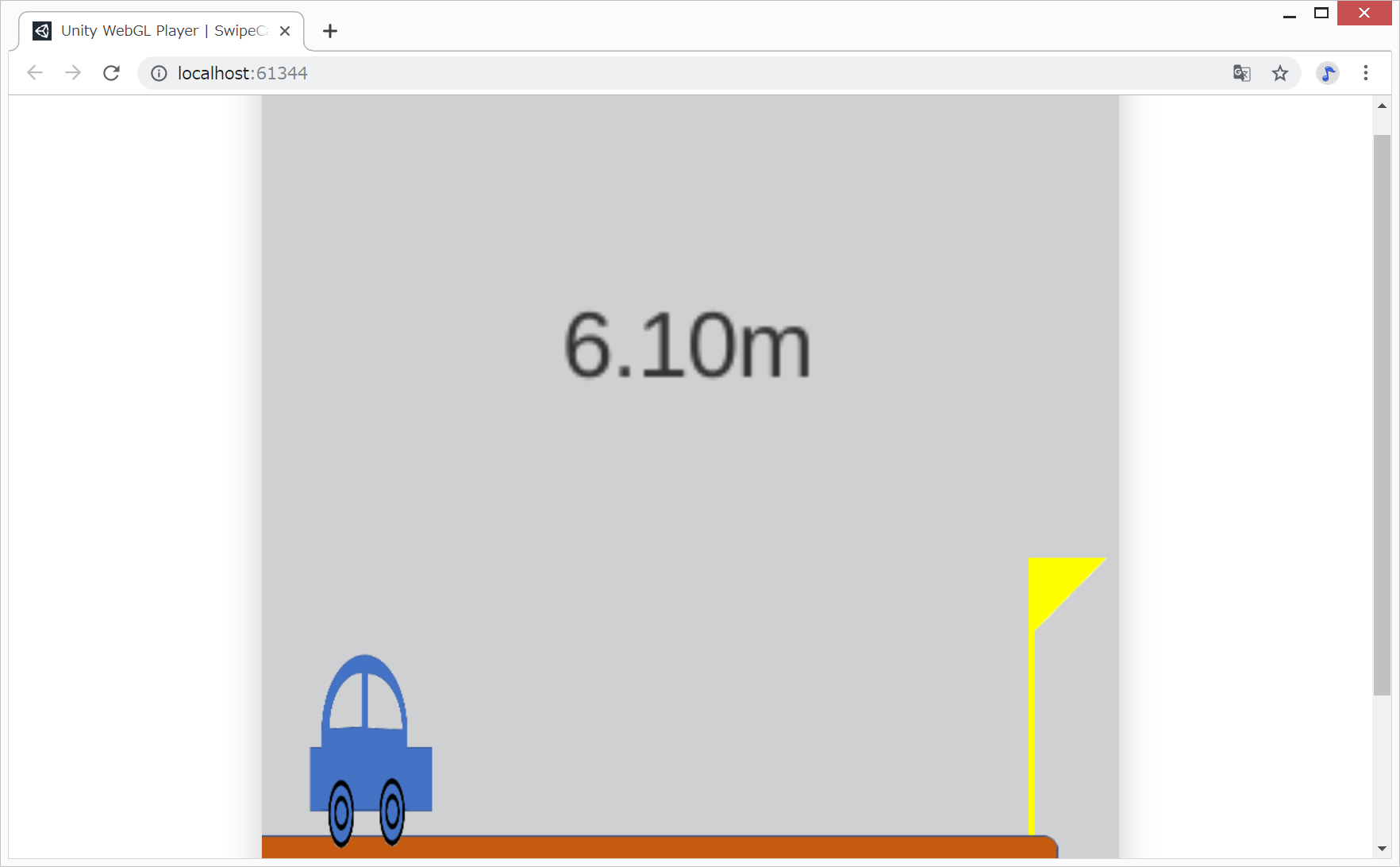
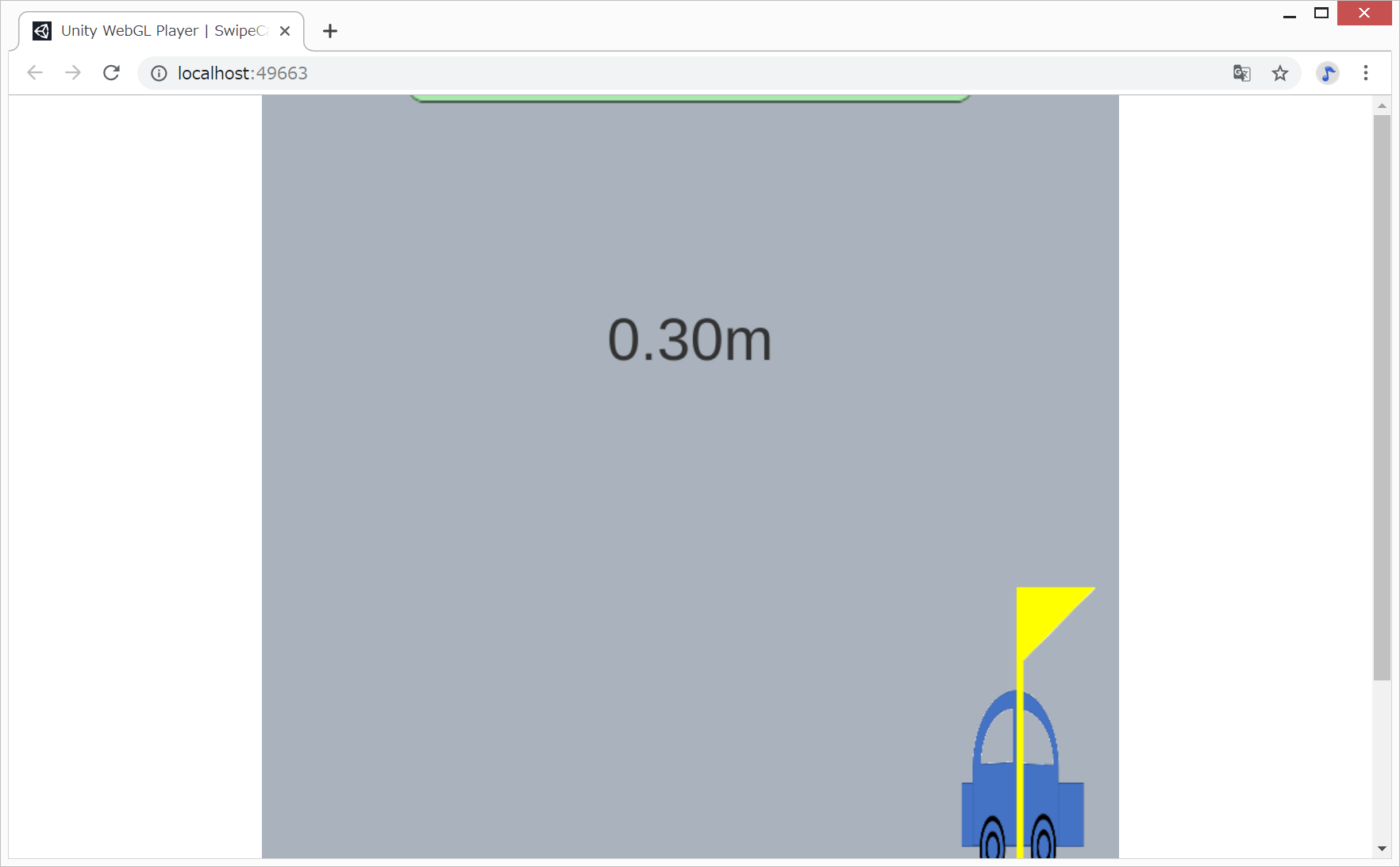
何時間もかけてWebGLビルドした結果がこれ、、、絶望。。。WebGLビルドは使い物になら無さそうです。。。

この後、いろいろやりまし
たが、結局、npm run serveで、Vue.jsアプリでUnityゲーム画面を表示することはできませんでした。
おとなしく、JDKとAndroid Studioをインストールして、アンドロイドアプリとして作成してみましたが、それでも上のボタンの位置がおかしい状態でした。
(20190820追記)『画面サイズの設定』『ボタンの位置のアンカー(基準)を画面のまん中上に設定する』『CanvasオブジェクトのCanvas Scalerコンポーネントの設定 』『日本語可能なフォントの設定』など をすると、うまくいきました。
参考1:
https://ekulabo.com/build-for-webgl
2016年08月29日に更新
UnityのWebGLで日本語を表示する
- 『Player Setting』でWebGLでビルドするときの画面サイズを確認(今回は600×800に設定)。
- 『Gameタブ』のscaleを600×800に設定
- 上のボタンの位置を、アンカー(基準)を、画面のまん中にとり、そこからy軸方向に何pixelのように設定する
- 『Canvas』オブジェクトのうち、Canvas Scalerコンポーネントの設定で、『Scale With Screen Size』を選択。
- 日本語可能なフォントの設定。Noto Sans CJK JPなどの、日本語を含むフォントを設定する
Unityアプリをいろいろ訂正
順番にやっていきます。
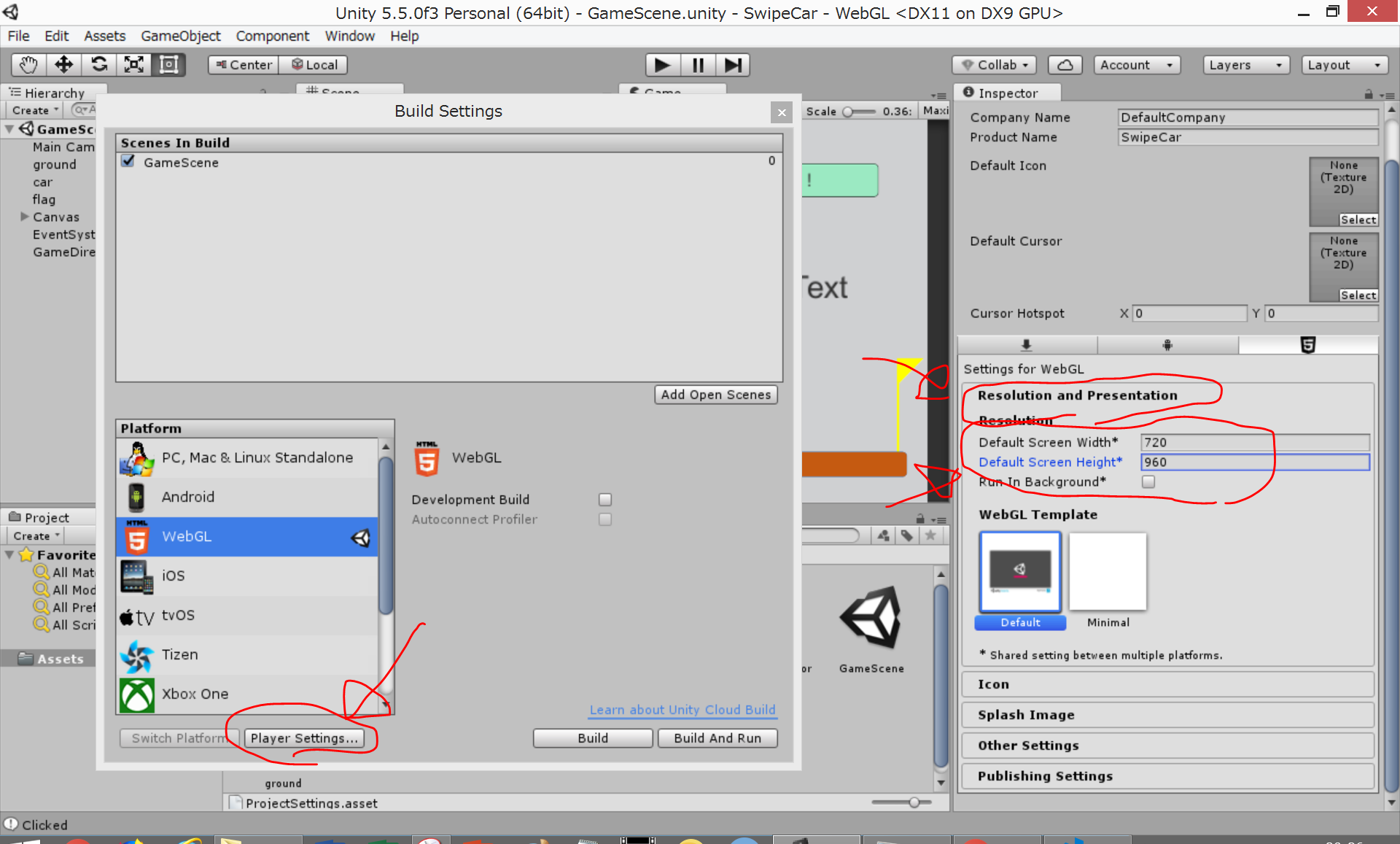
(1)まず、『Player Setting』でWebGLでビルドするときの画面サイズを確認(今回は600×800に設定)。
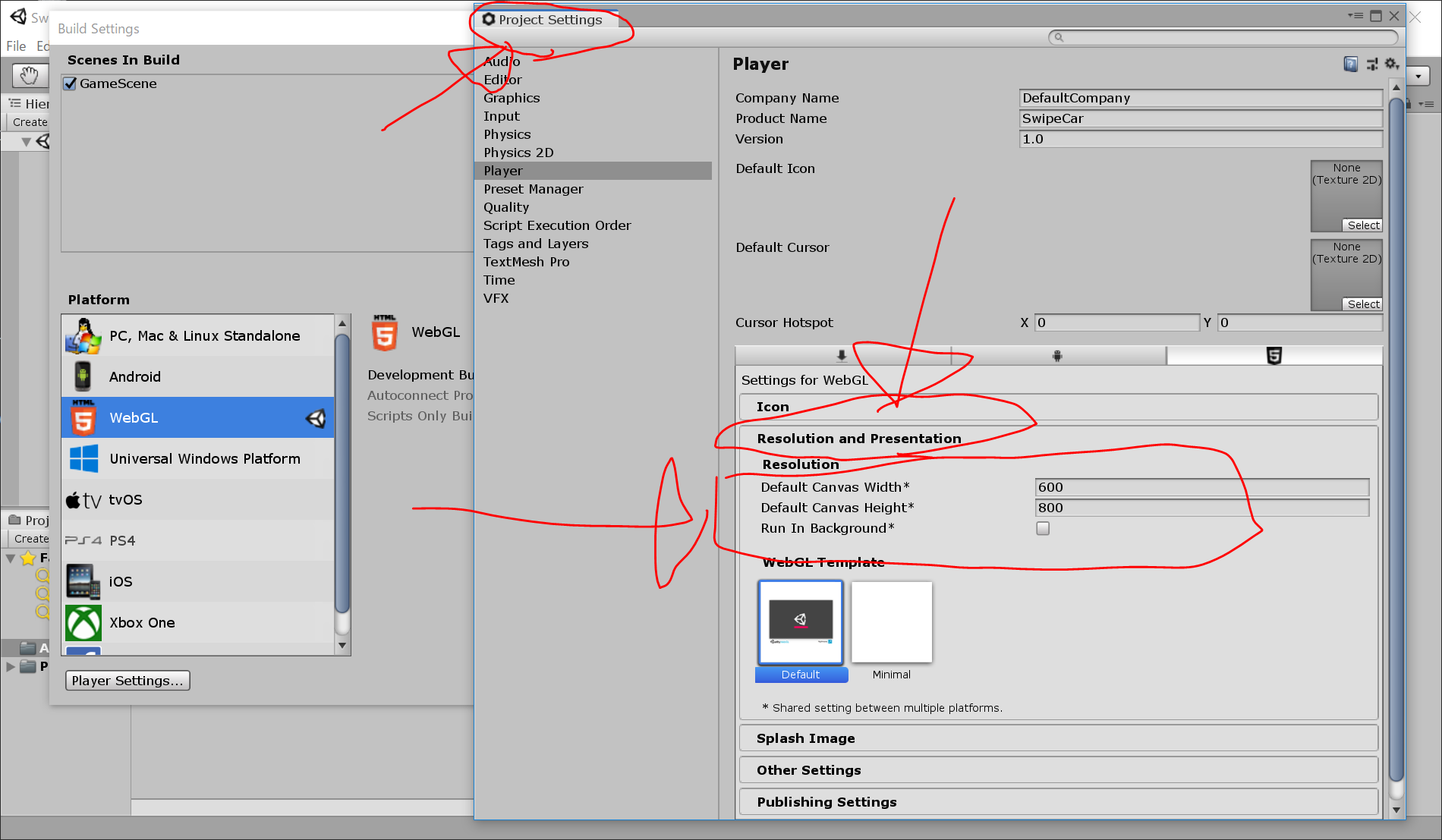
File > Build Settings… をクリックすると、『Build Settings』ウィンドウが開くので、『Platform』を『WebGL』になっていることを確認しつつ、画面左下の『Player Settings…』をクリック。

Player Settingsウィンドウが開くので、『Resolution and Presentation』を開き、Default Camera Widthを600、Default Camera Heightを800 に変更します。その後、 Player Settingsウィンドウ と Build Settingsウィンドウを閉じます。

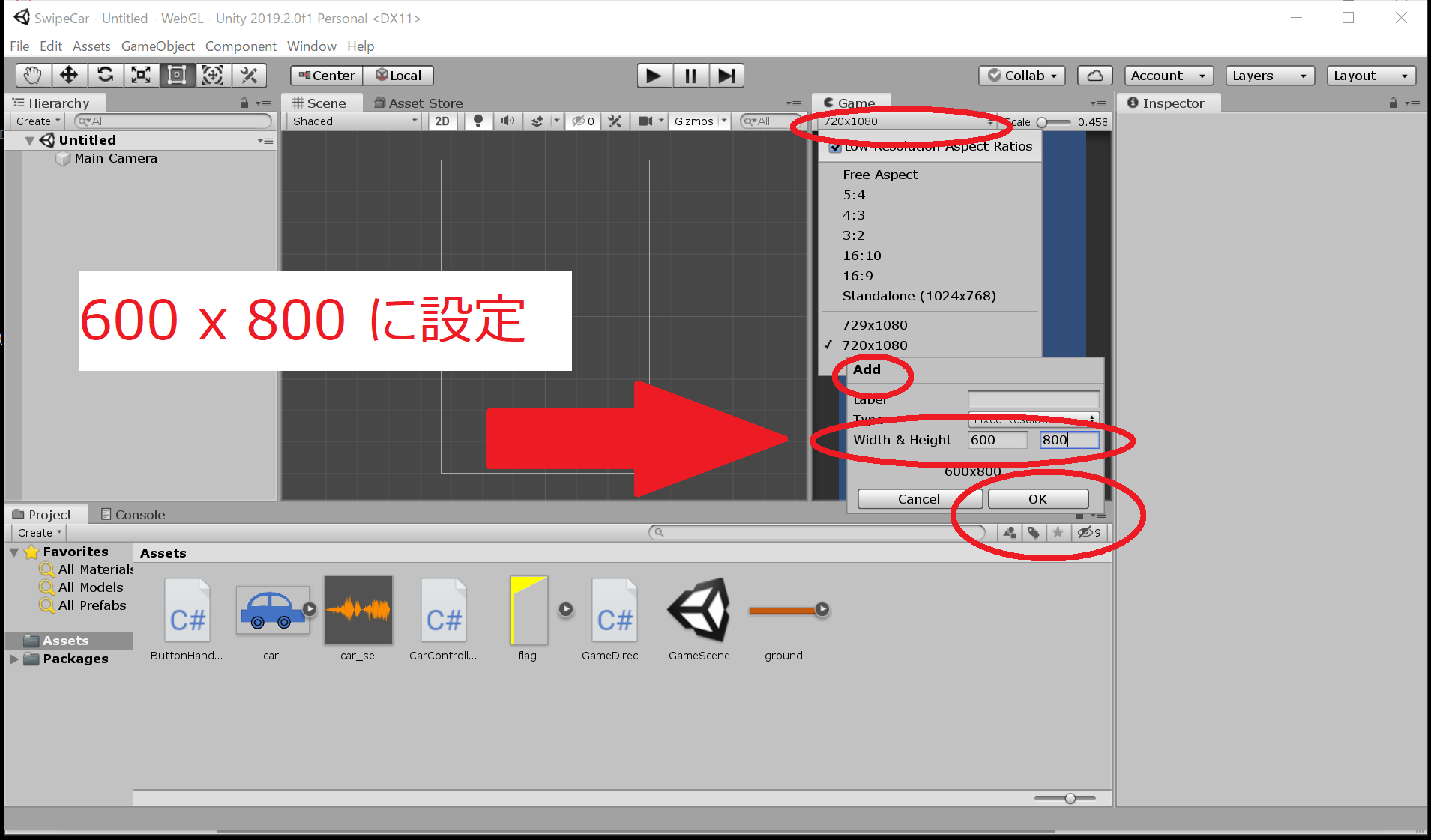
(2)次に、以下のようにクリックしていき、『Gameタブ』のscaleを600×800に設定します。

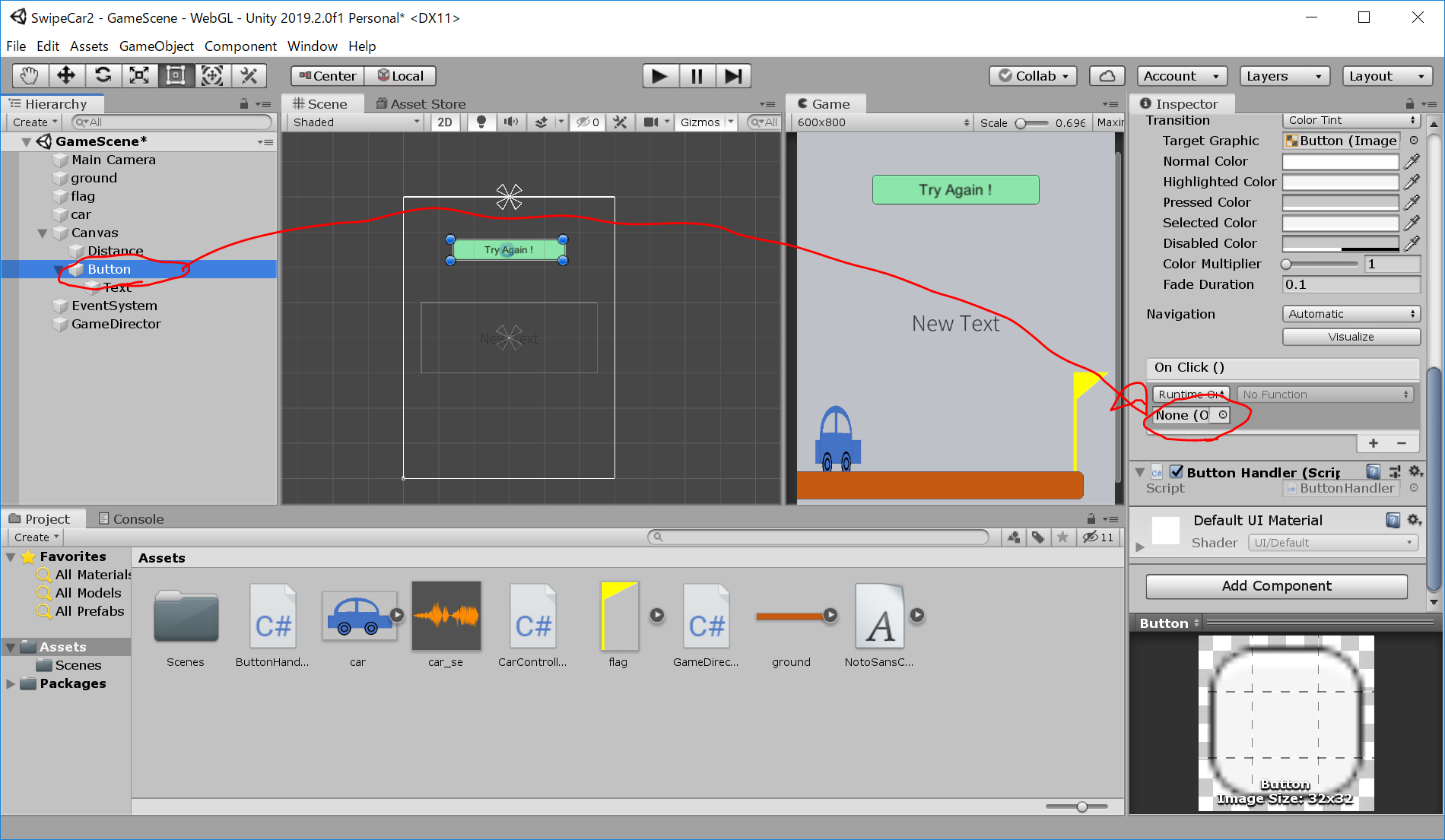
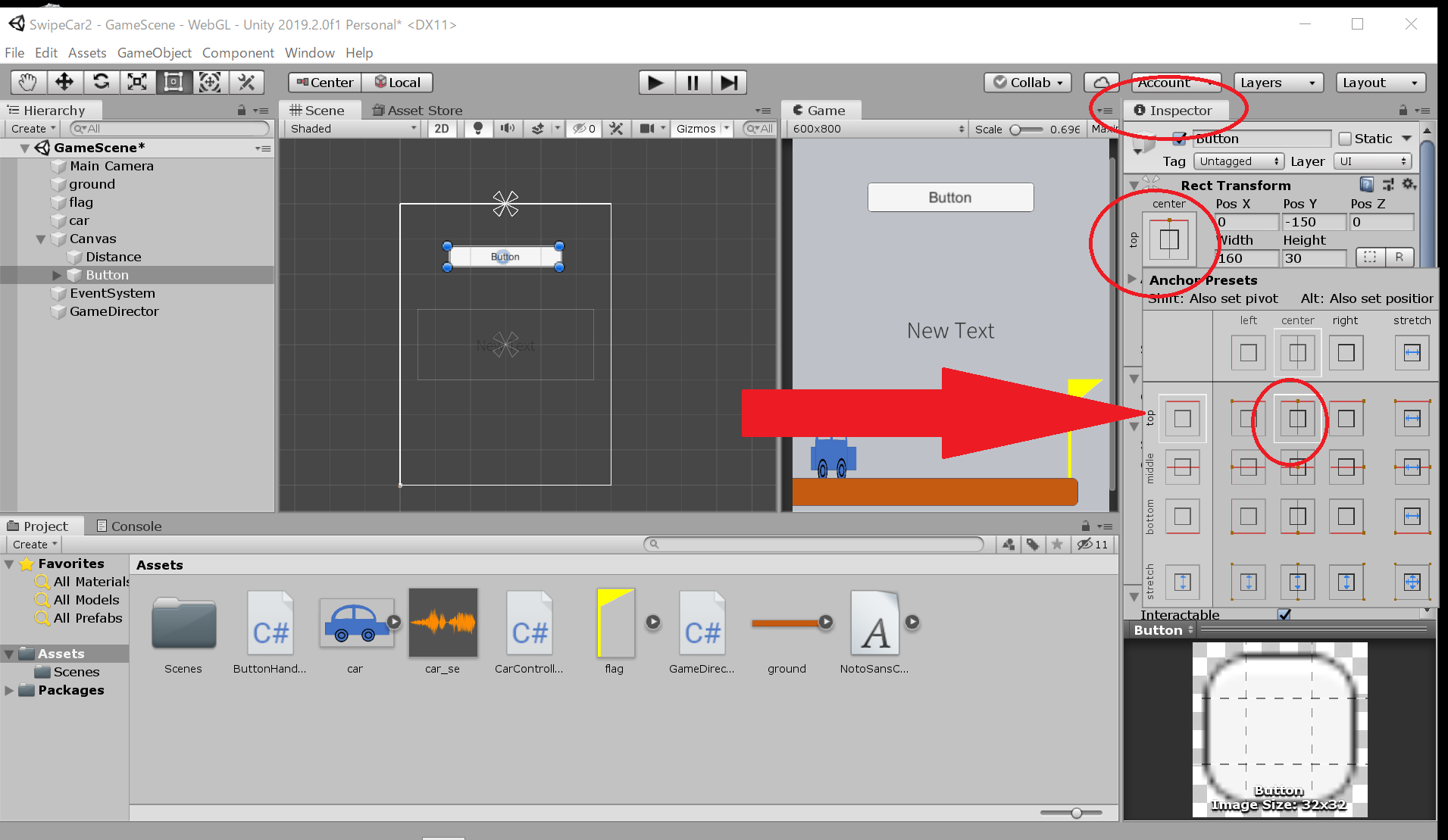
(3)上のボタンの位置を、アンカー(基準)を、画面のまん中にとり、そこからy軸方向に何pixelのように設定します。

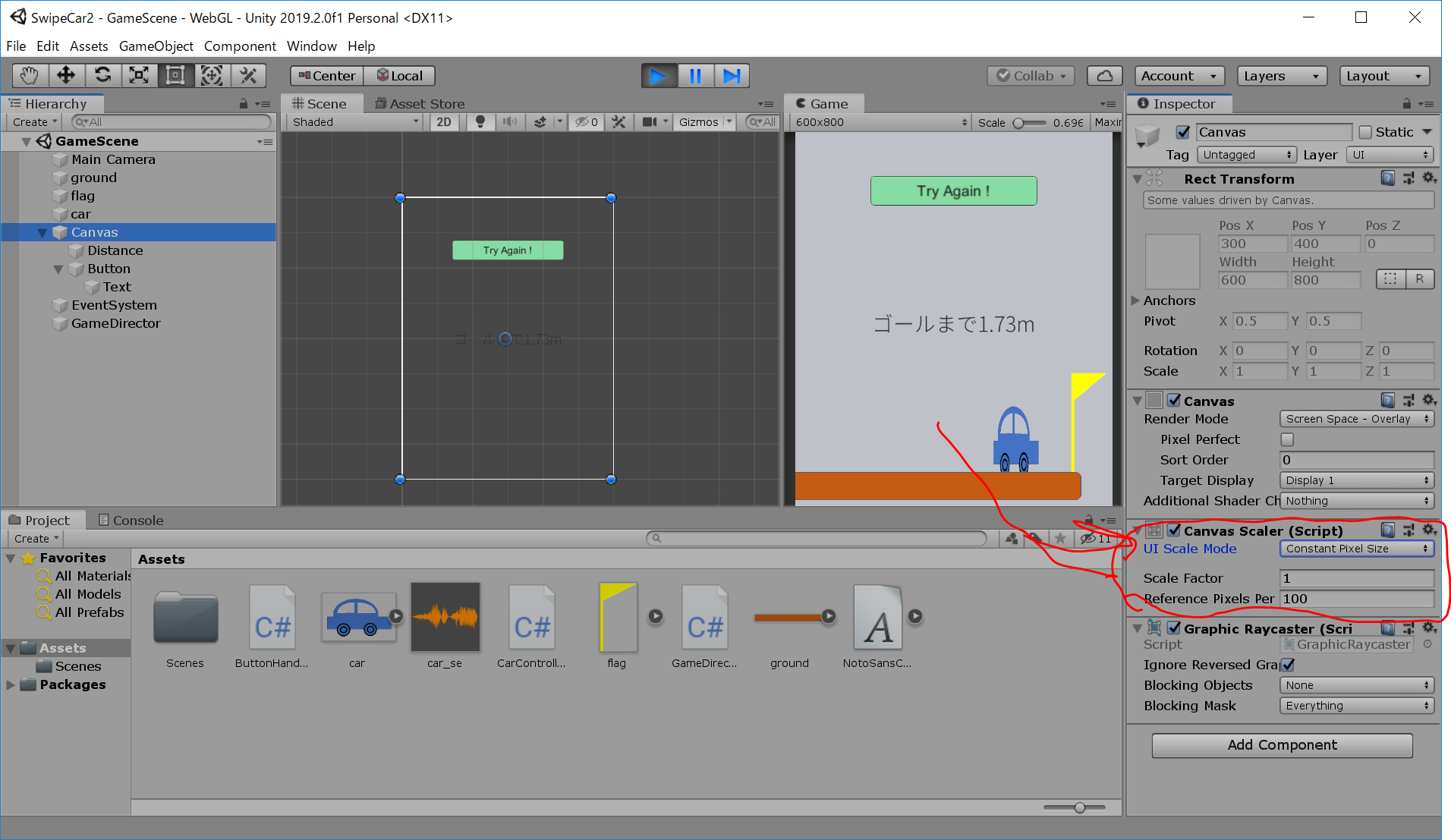
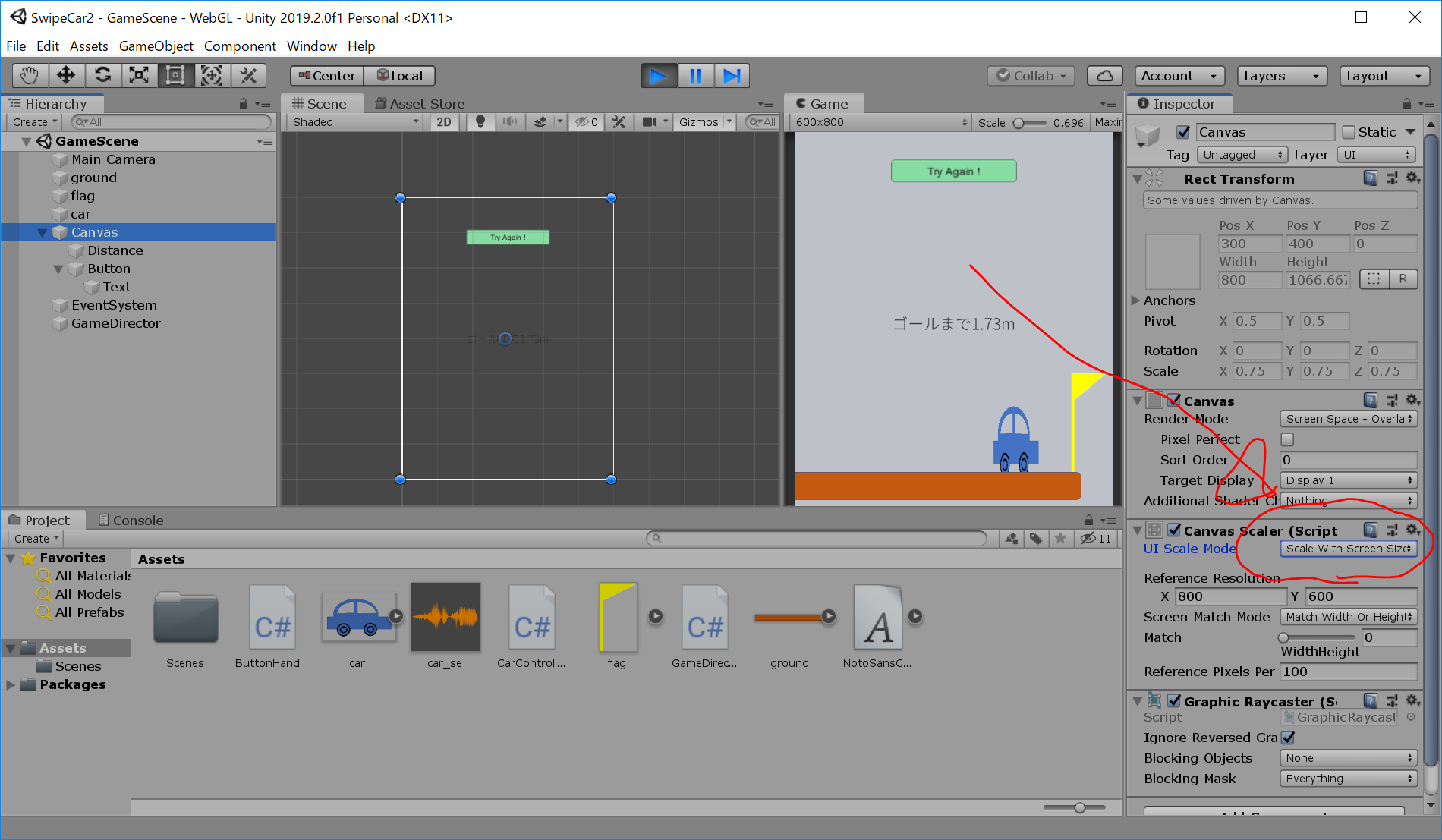
(4)『Canvas』オブジェクトのうち、Canvas Scalerコンポーネントの設定で、『Scale With Screen Size』を選択します。
(変更前)

(変更後)

(5)日本語可能なフォントの設定。Noto Sans CJK JPなどの、日本語を含むフォントを設定します。
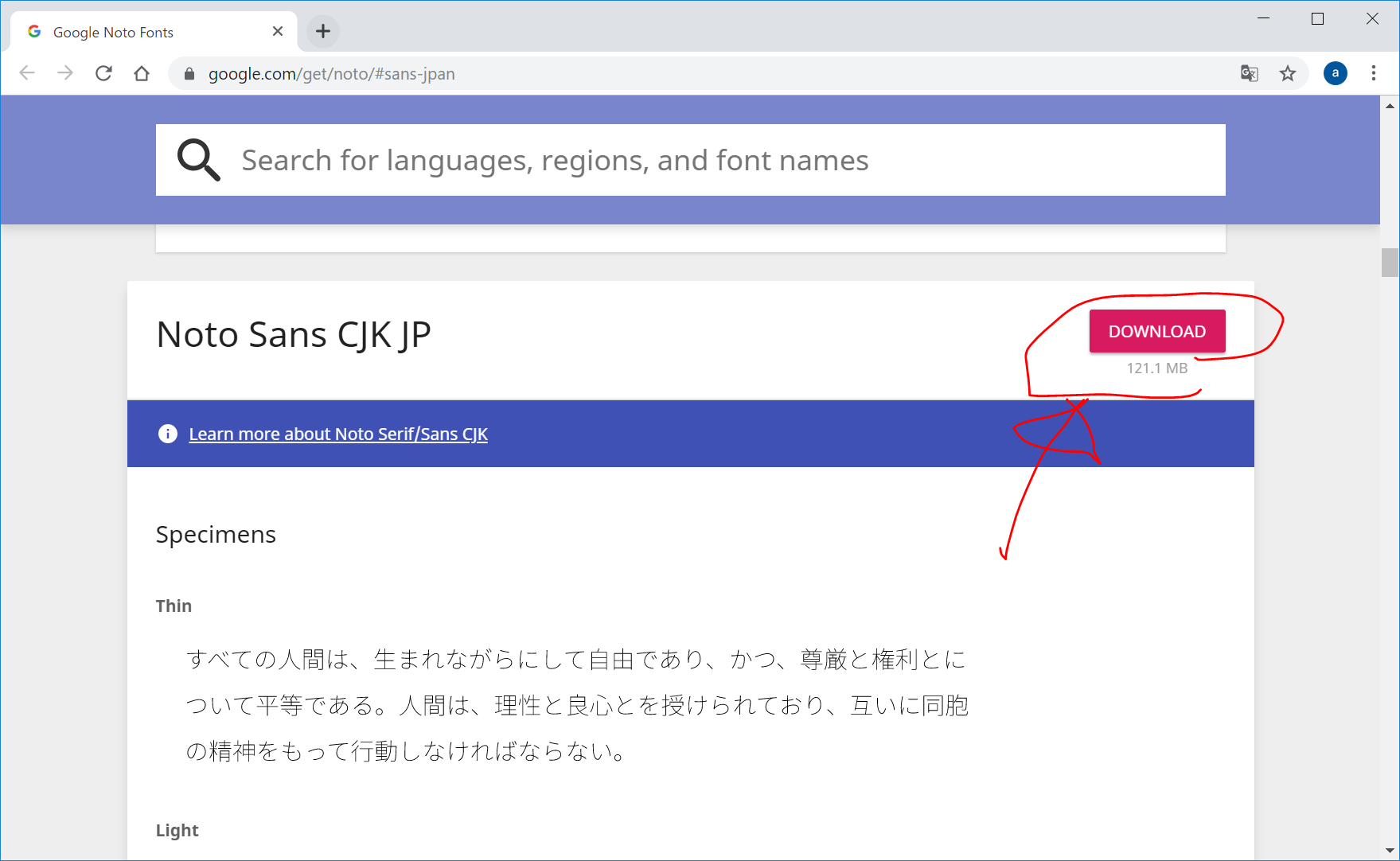
https://www.google.com/get/noto/#sans-jpan から、Noto Sans CJK JPのフォントのZIPファイルをダウンロードして解凍します。

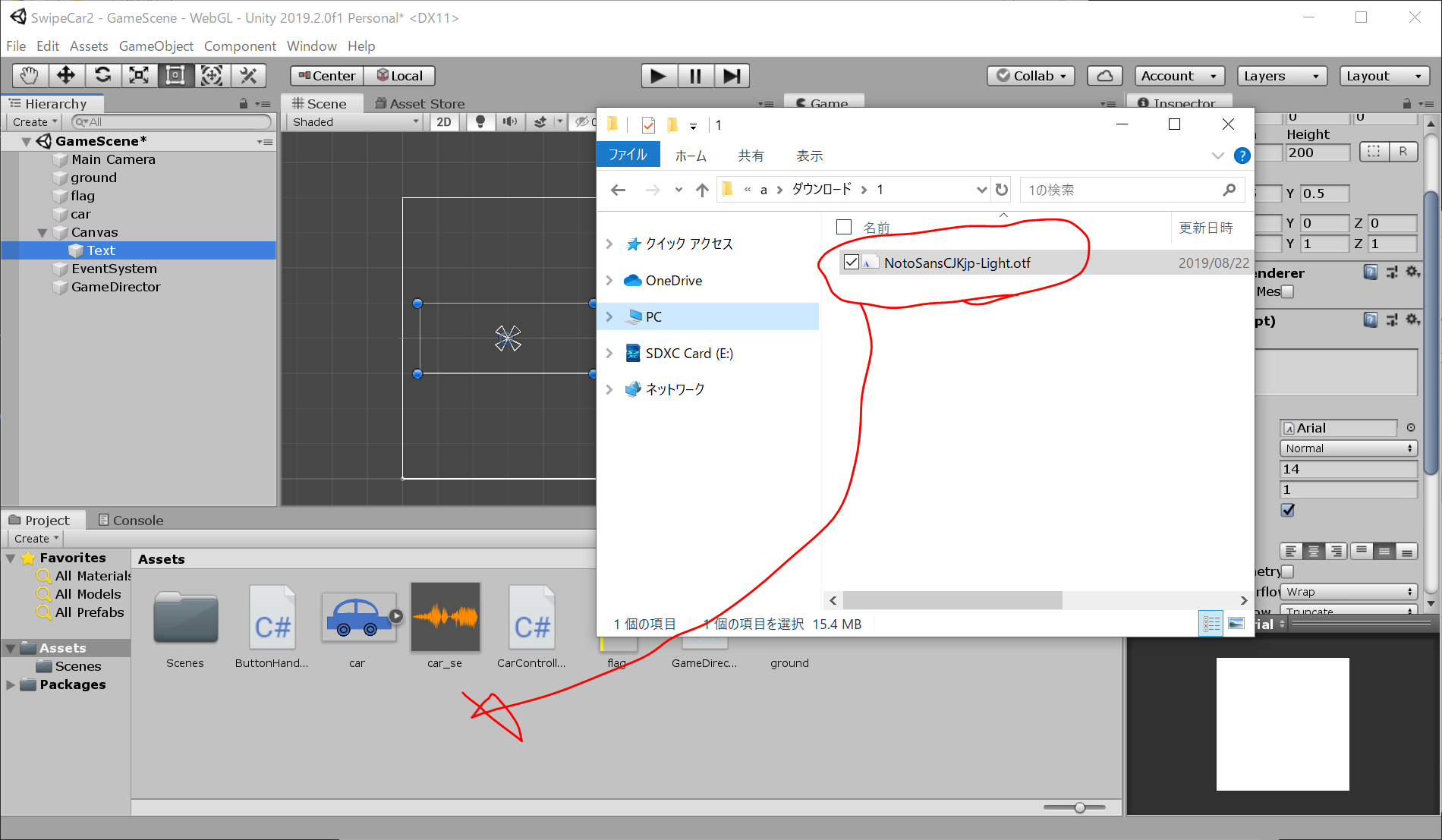
ダウンロードされたNotoSansCJKjp-hinted.zip をダブルクリックで開き、中にある『NotoSansCJKjp-Light.otf』をいったん、ダウンロードフォルダなどの別の場所に移動した後、さらに、Unityの『Projectタブ』の中にドラッグ&ドロップします。

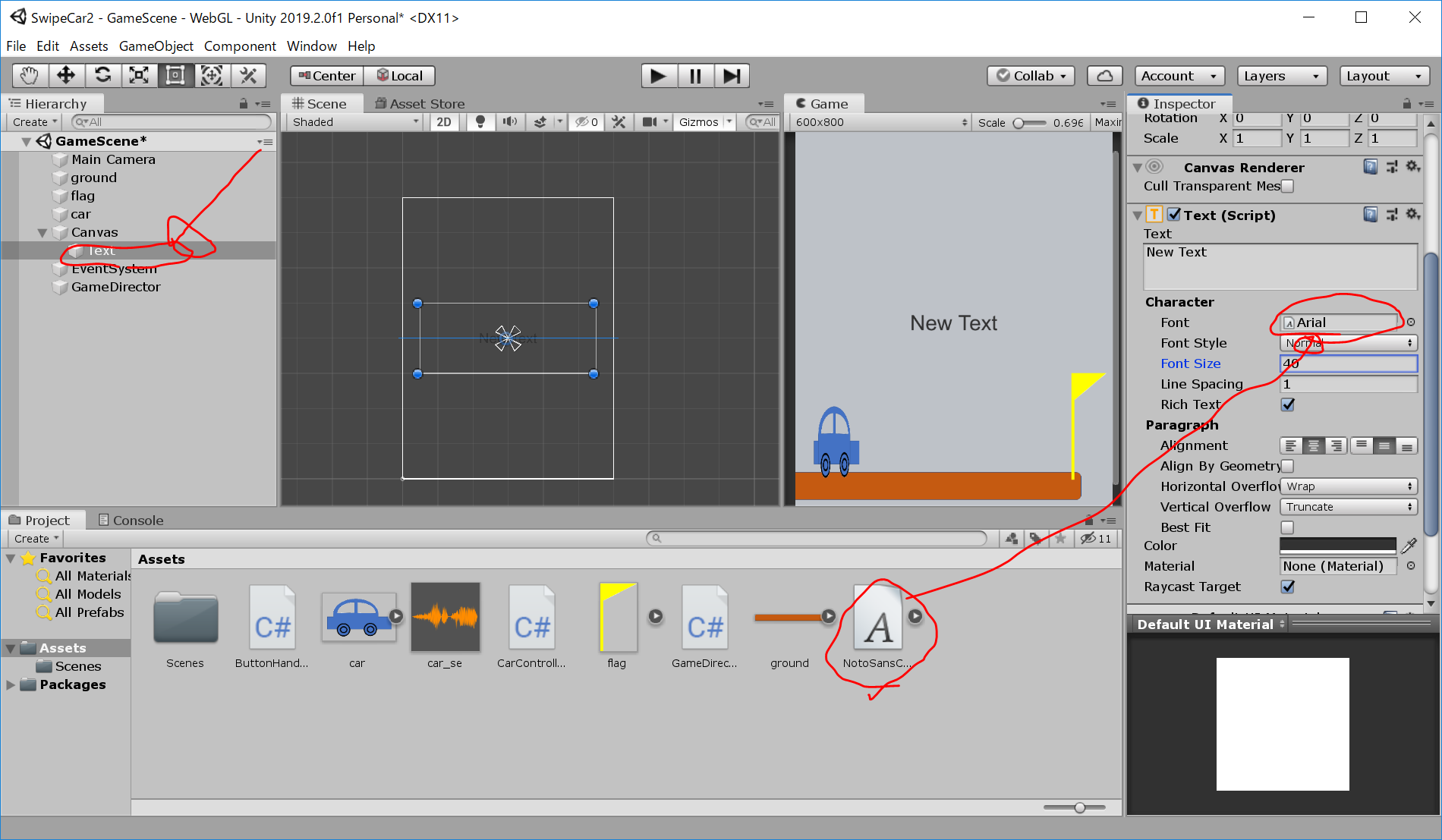
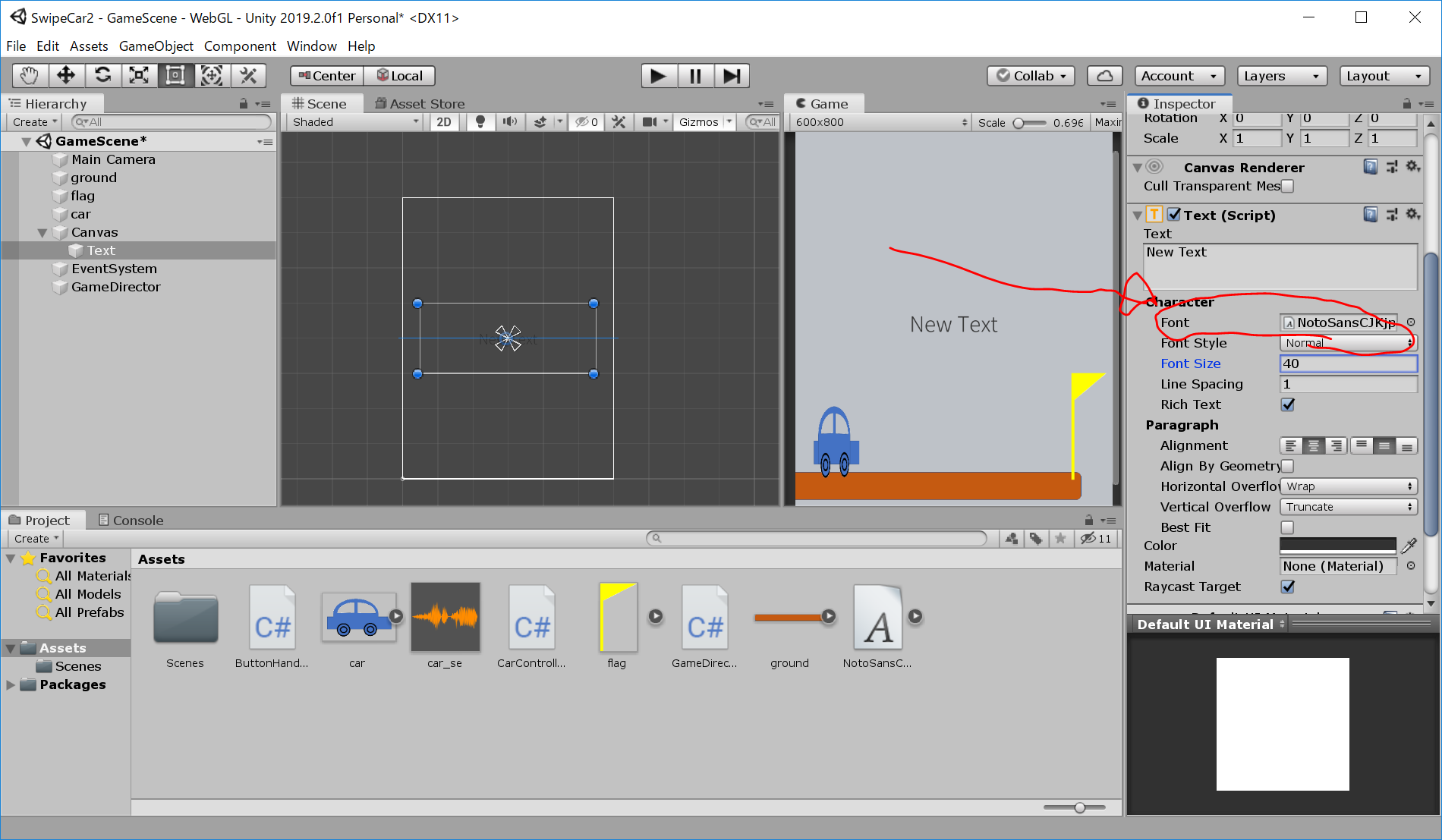
HierarchyタブのCanvas>Textを選択した状態で、ProjectタブのNotoSansフォントを、Inspectorタブ内のText(Script) > Character > Font のArial のところにドラッグ&ドロップして、おきかえます。

置き換え後は以下のようになります。

WebGLで再度ビルドします。今度こそ。。。

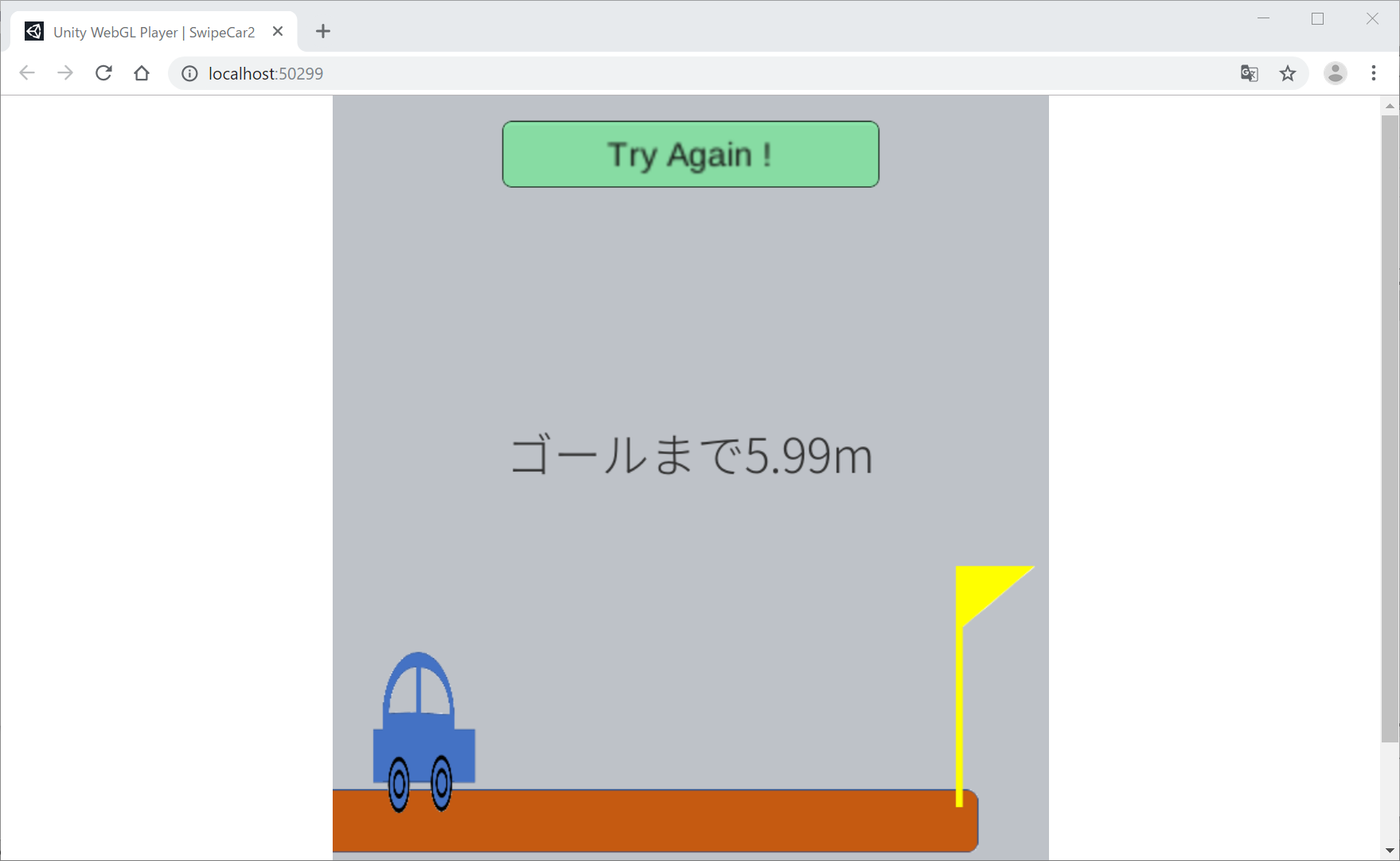
なんとか、WebGLのビルドはできました。

WebGLでビルドしたUnityWebアプリをPWA化する
Vue.jsを使用するのはあきらめて、こちらのサイトに従って、PWAアプリ化にtryしてみたいと思います。
- HTTPS対応
- manifest.jsonの設置
- Service Workerを有効にする
具体的には、以下のように行います。
参考:PWA(ProgressiveWebApps)の作成方法
- manifest.jsonを設置
- icon-256.pngと、
- icon-192.pngの設置
- service-worker.jsを設置
- index.htmlの編集
- Netlifyにデプロイ(HTTPS対応)
PWA化(0)現在の状態
この時点でのソースコード:
https://github.com/adash333/unity-pwa-swipecar/tree/4a7a8ee76b042ac073c179b81e35f414594ef237
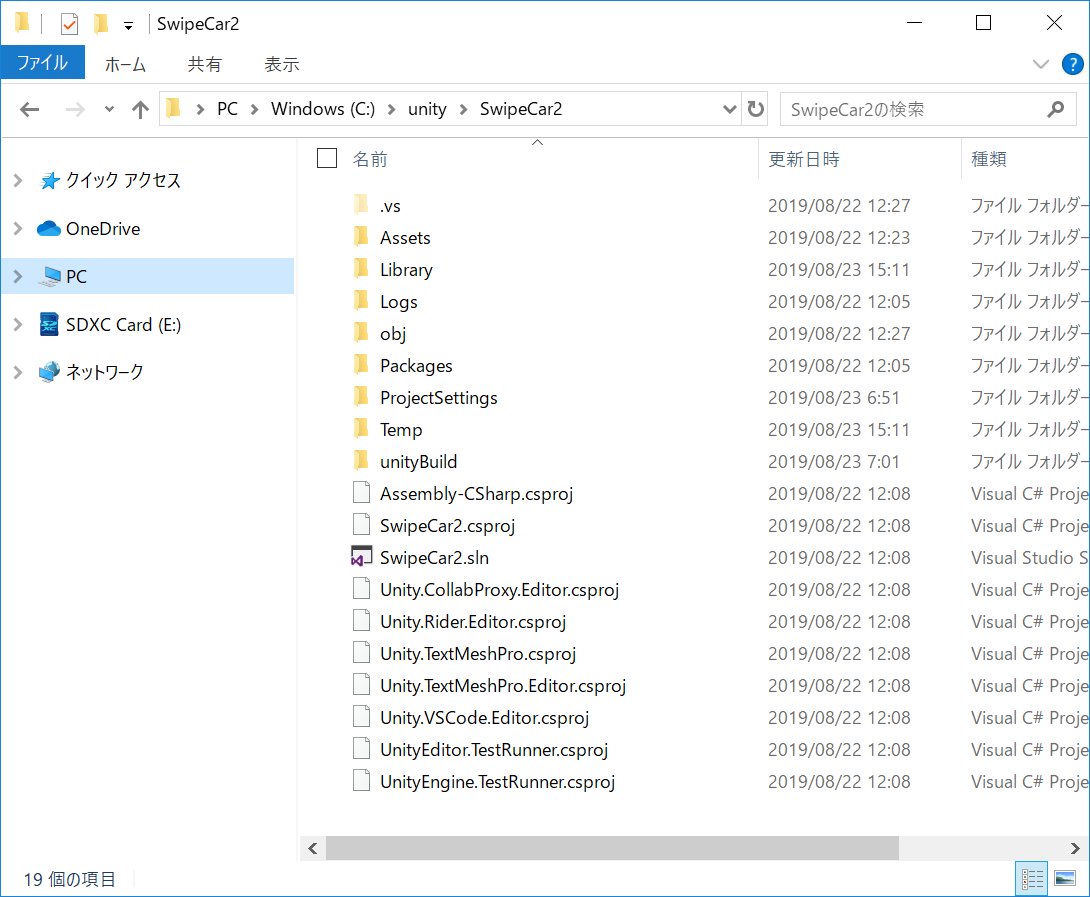
C:/unity/ フォルダに、SwipeCar2/ という名前でUnityアプリを作成し、その中に、unityBuild/ というフォルダにWebGL形式で書き出しています。

C:/unity/SwipeCar2/unityBuild/ 内(SwipeCar2アプリををWebGLで書き出した中身)は、以下のような構造になっています。
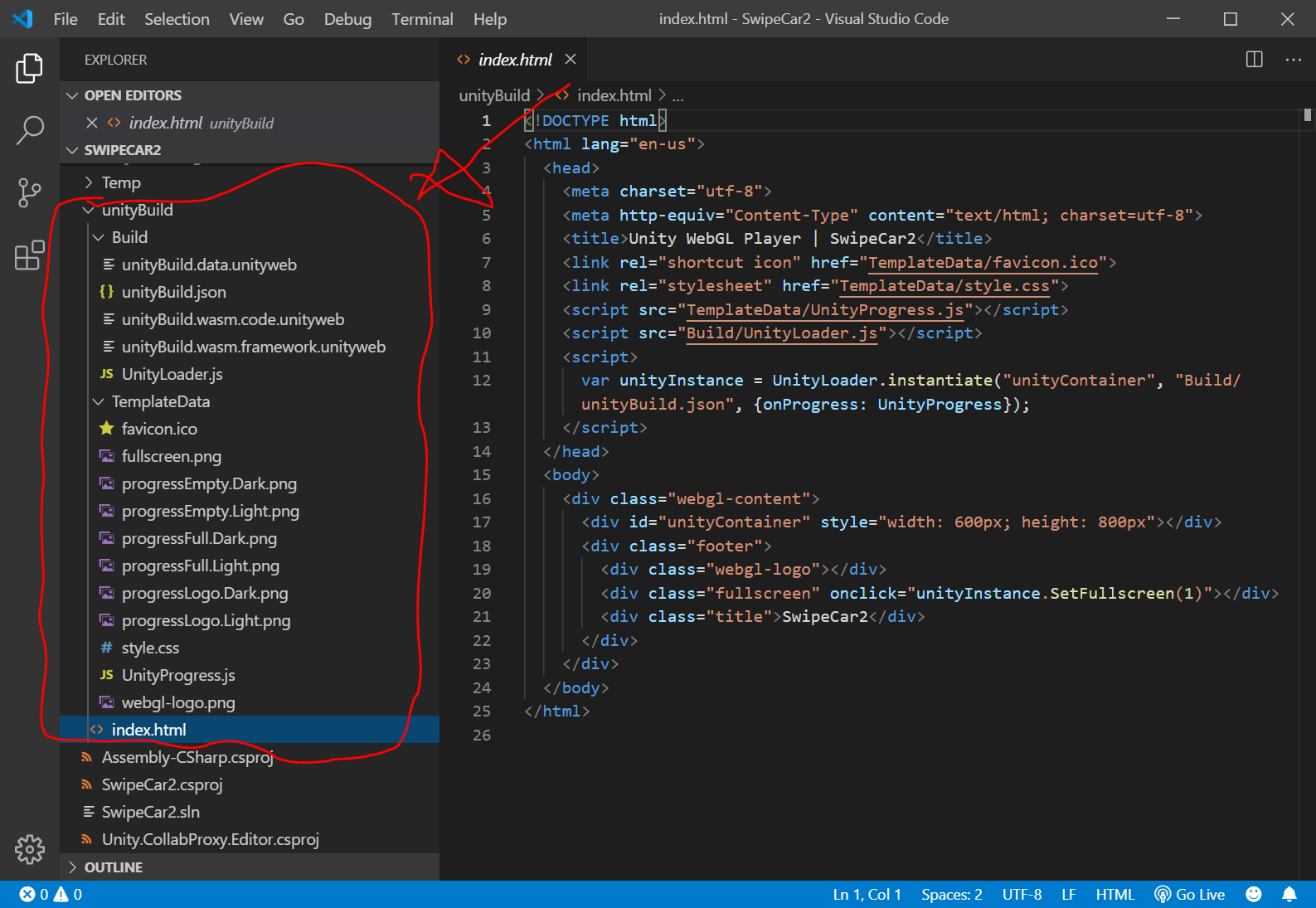
この、 C:/unity/SwipeCar2/unityBuild/index.html をPWAにしたいと思います。

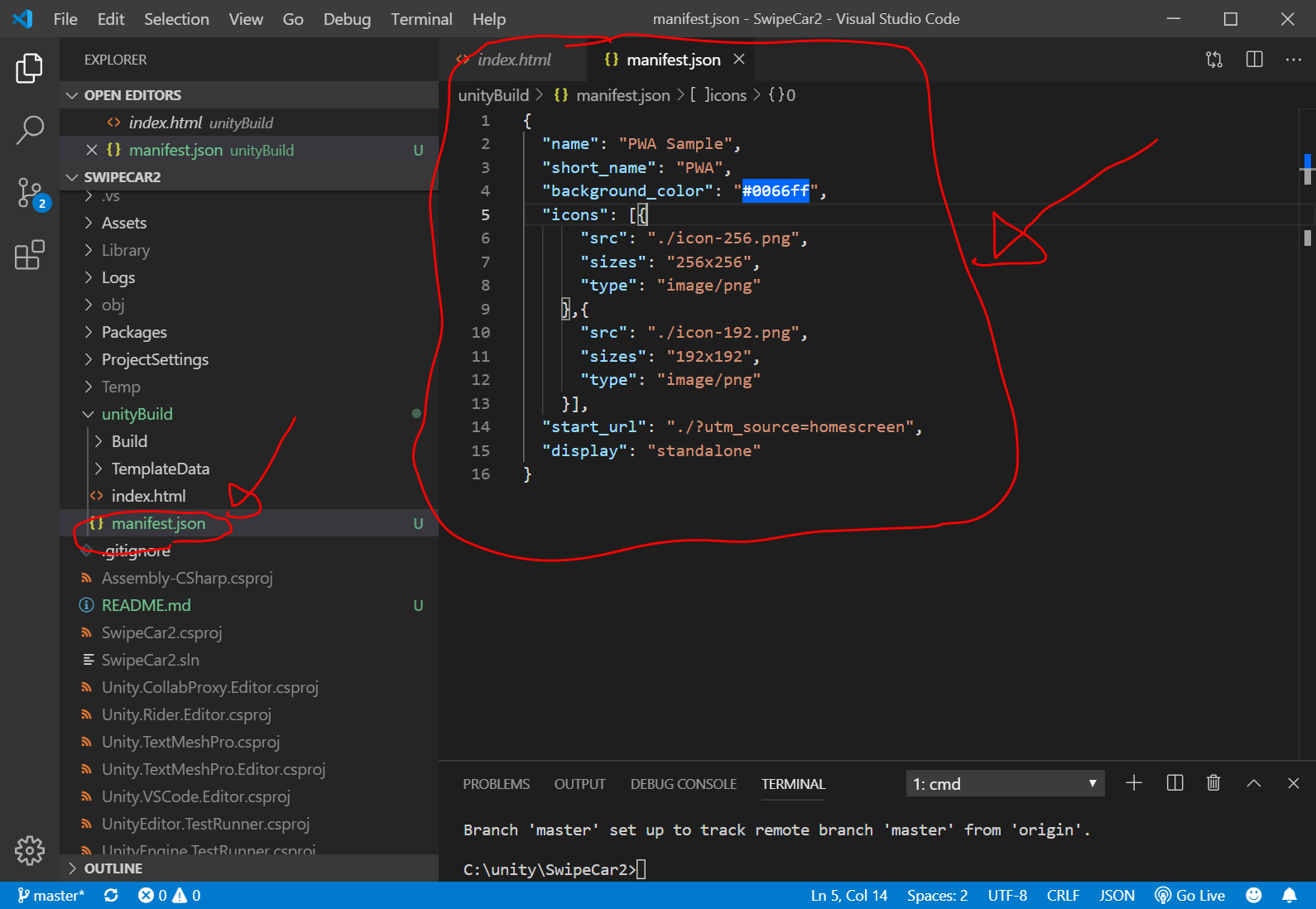
PWA化(1)manifest.jsonを設置
C:/unity/SwipeCar2/unityBuild/manifest.json を新規作成します。

PWA化(2)icon-256.pngと、icon-192.pngの設置
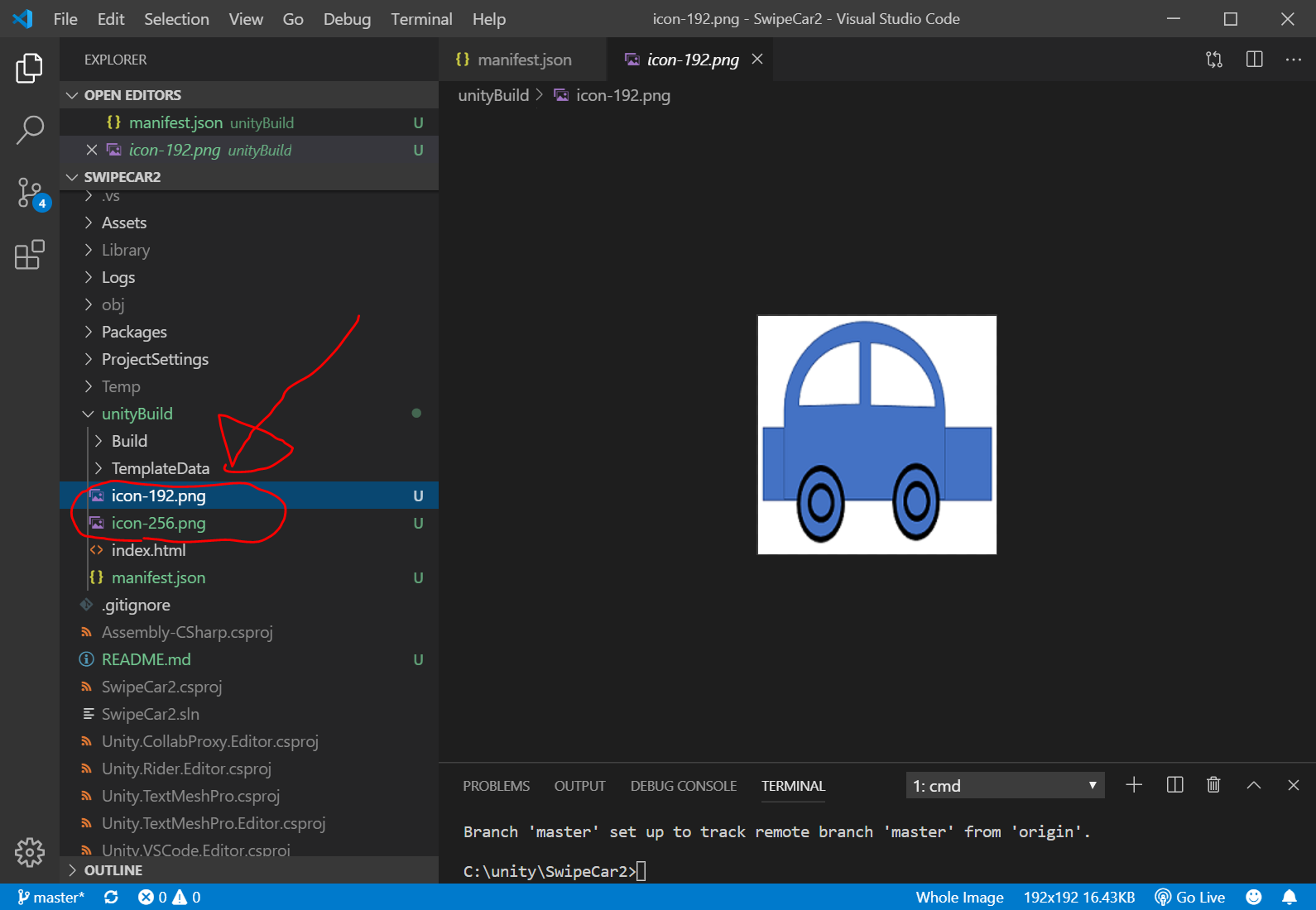
スマホでホーム画面に追加するためのアイコンとして、256x256pixelと、192x192pixelのpng画像を、index.htmlと同じ階層に新規作成します。今回はパワーポイントとペイントで以下のような画像を用意しました。



PWA化(3)service-worker.jsを設置
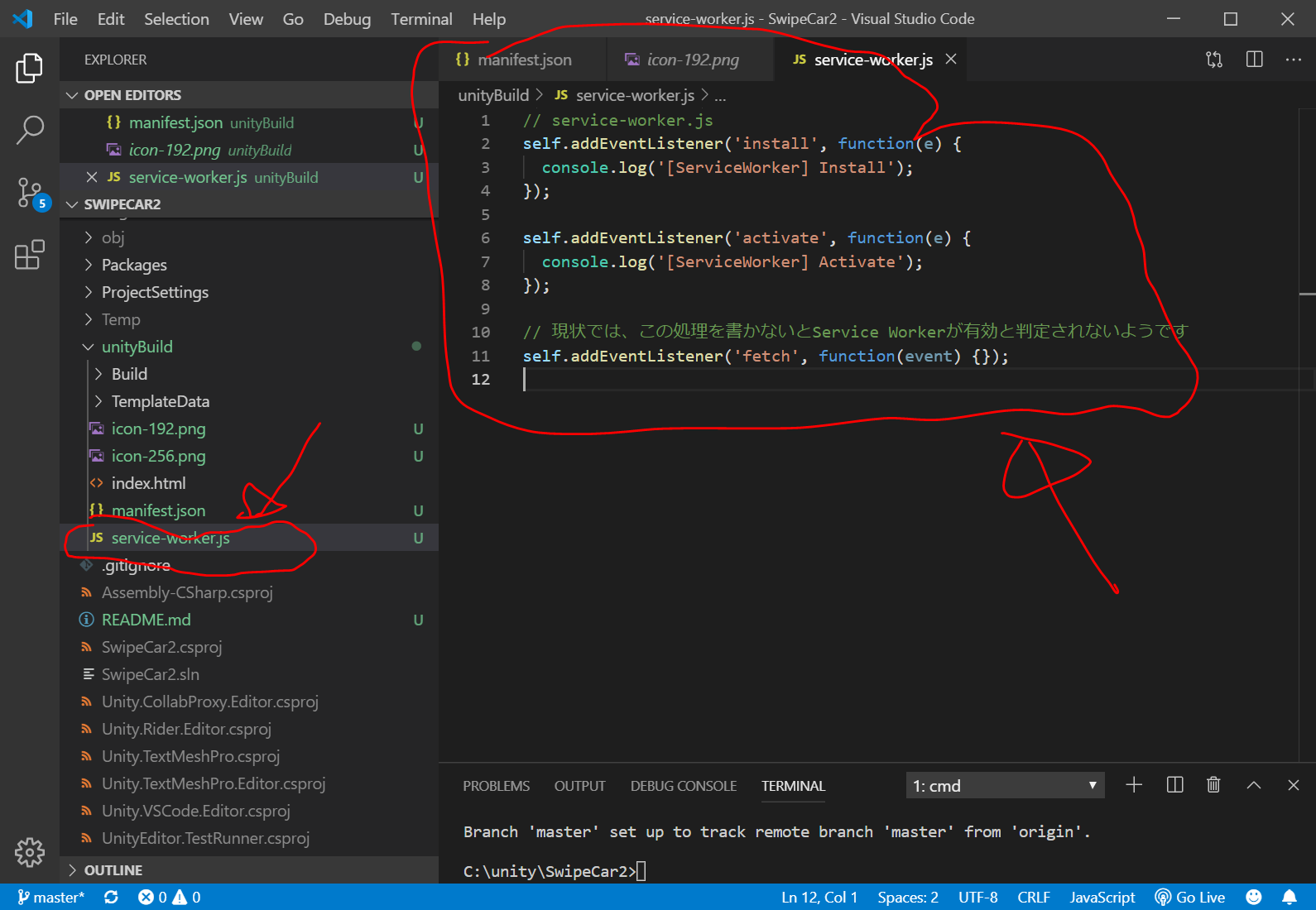
次に、また、index.htmlと同じ階層に、service-worker.jsというのJavaScriptファイルを新規作成します。

PWA化(4)index.htmlの編集
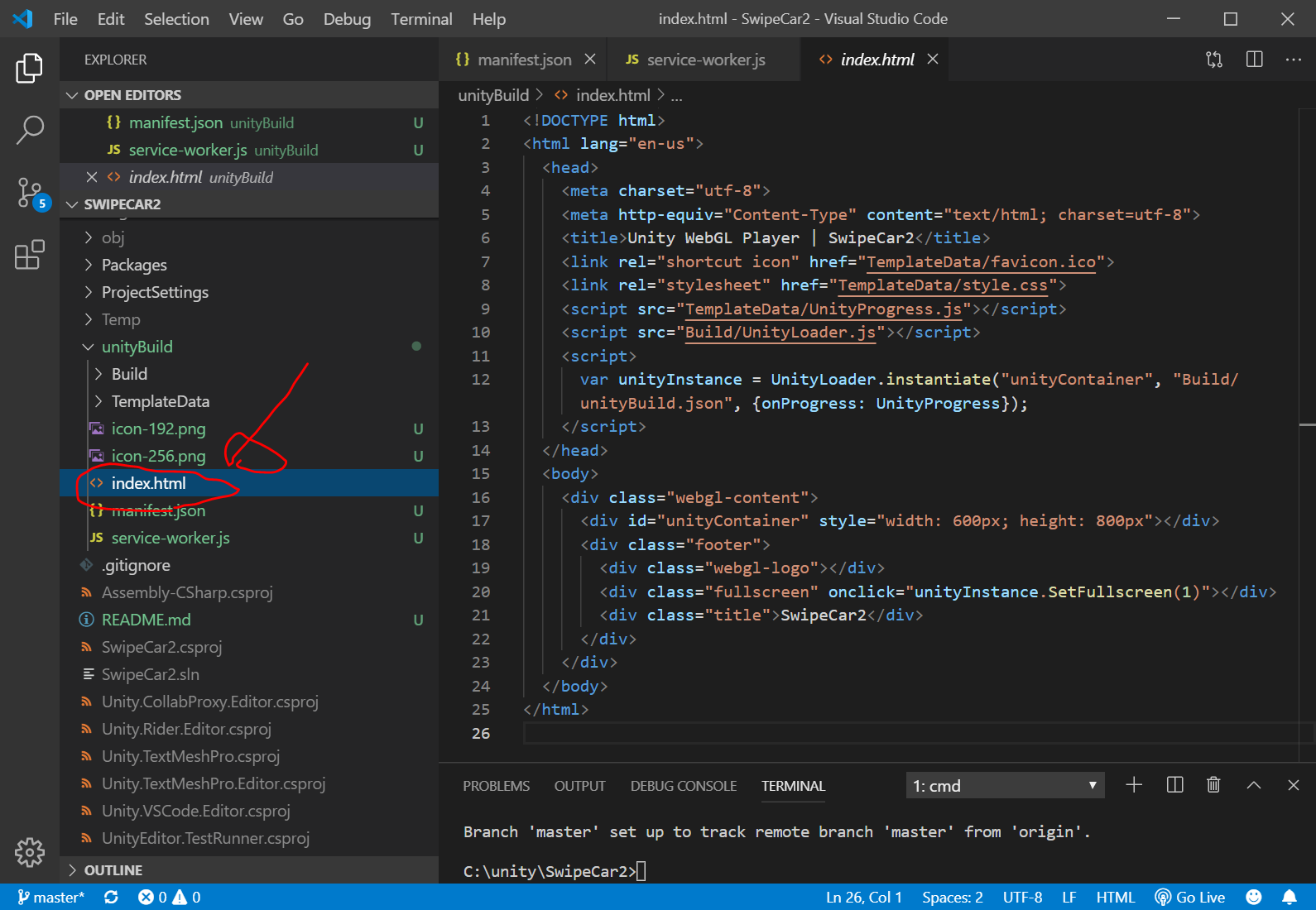
C:/unity/SwipeCar2/unityBuild/index.html の<head><head/>内に、以下を記載します。
(変更前)

(変更後)
この時点でのソースコード: https://github.com/adash333/unity-pwa-swipecar/tree/7d3058e57745fefa3026ee8a79785f4fcec9c666
PWA化(5)Netlifyにデプロイ
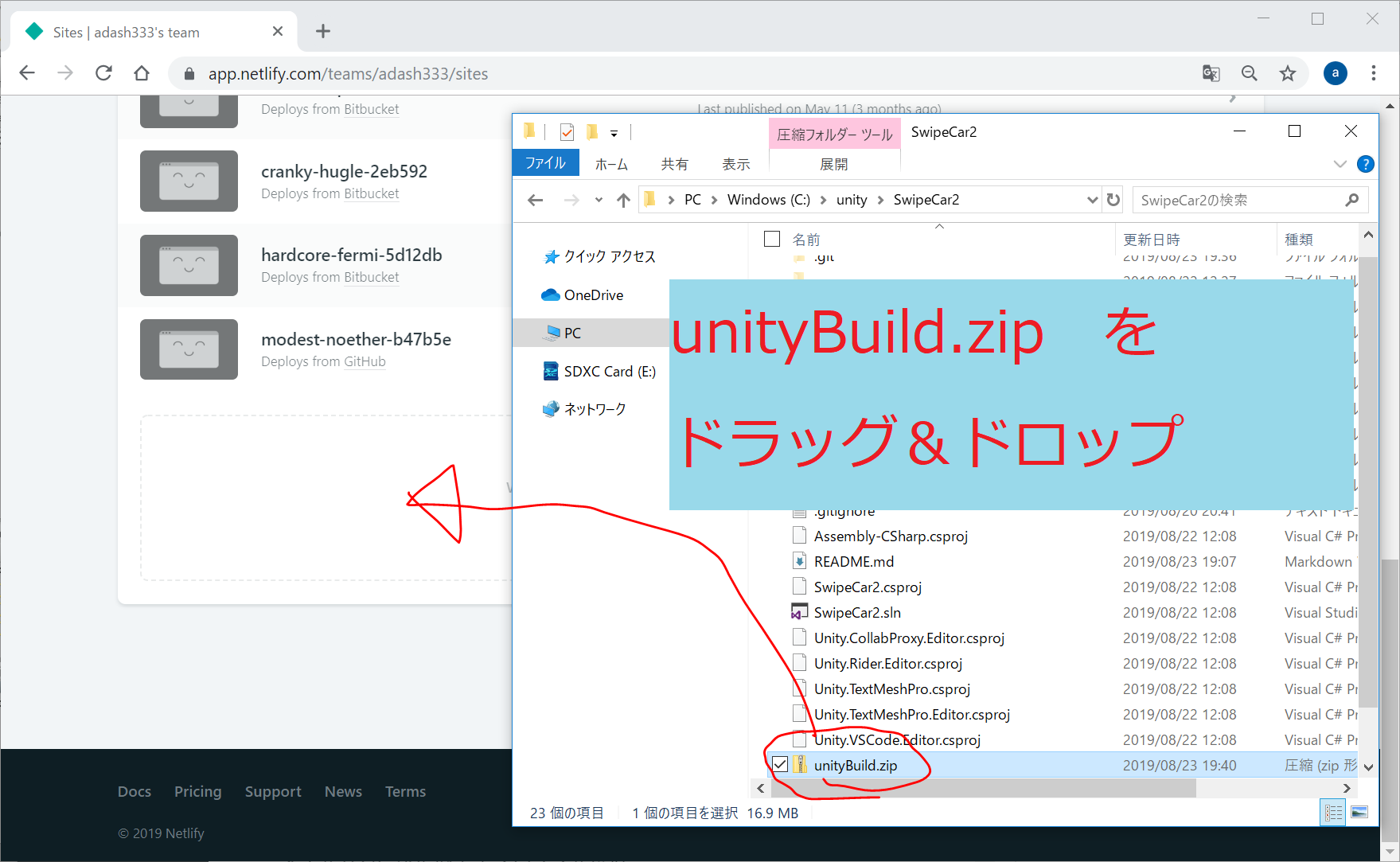
UnityアプリをGitというもので管理して、GitHub経由でNetlifyにデプロイするのがよいとは思いますが、今回は、C:/unity/SwipeCar2/unityBuild/ フォルダをZIPファイルに変換し、それを、Netlifyにアップロードします。
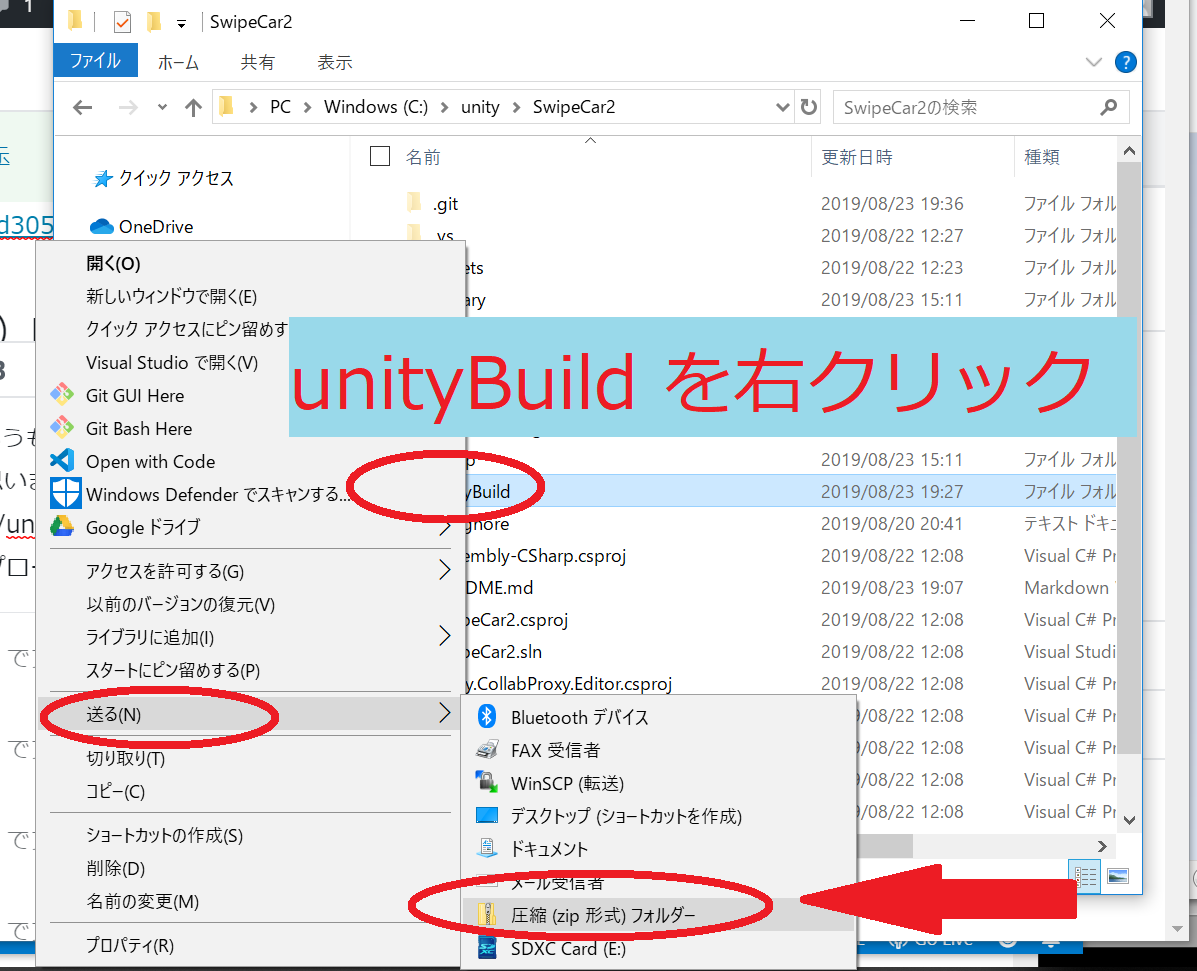
図のように、unityBuild/ フォルダをクリック > 送る > 圧縮(zip形式)フォルダー を選択していきます。
すると、unityBuild.zip というファイルがSwipeCar2/ フォルダに作成されます。

次に、
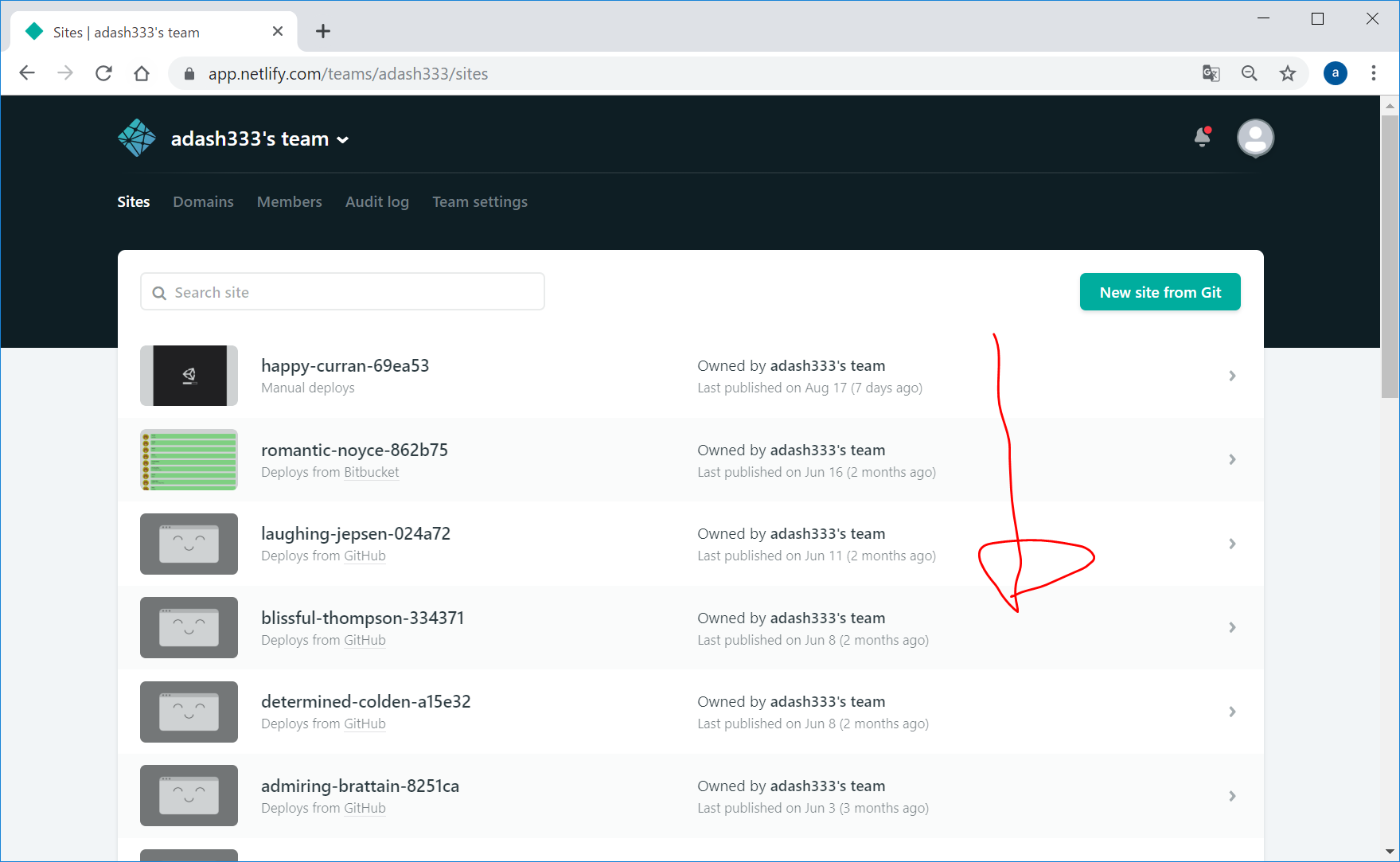
https://www.netlify.com/
にログインして、スクロールして下の方へ行き

unityBuild.zipを、図の点線で囲まれた部分にドラッグ&ドロップします。

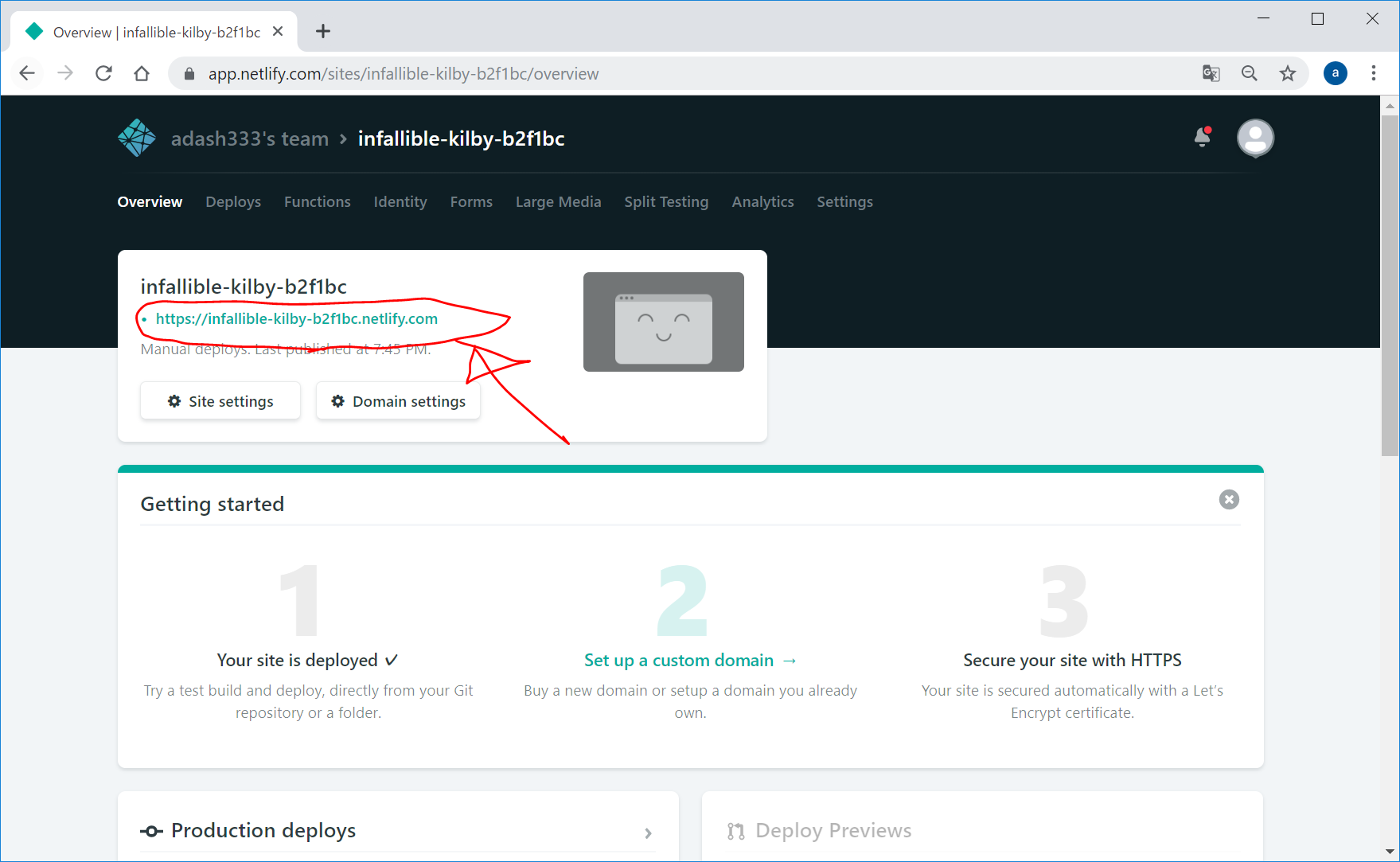
数秒で以下のような画面に代わるので、リンク先をクリックします。

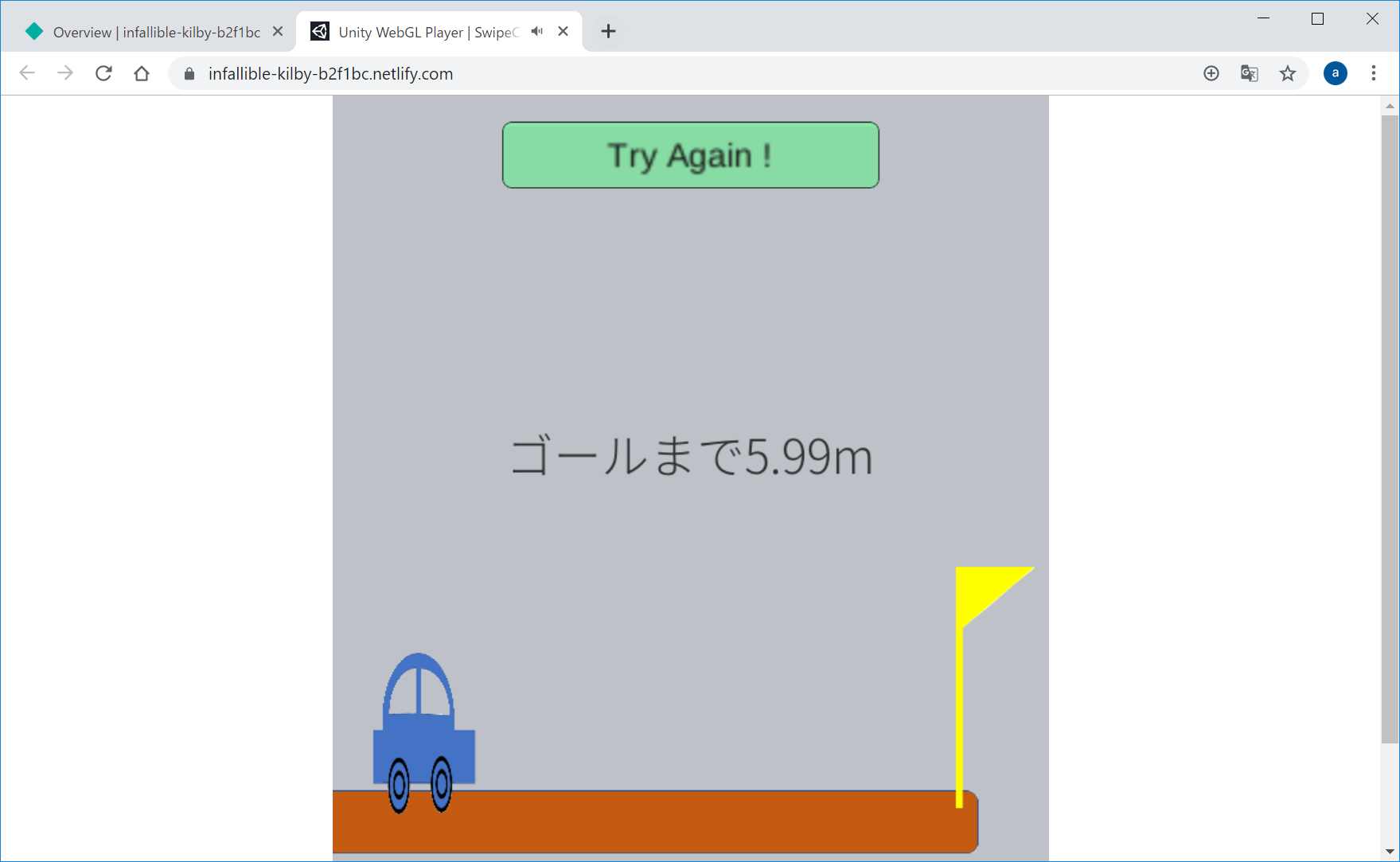
ゲームがロードされるまで、なんか、1分以上かかっている気がしますが、なんとか、ゲームをアップロードすることができました。
https://infallible-kilby-b2f1bc.netlify.com/

このサイトを自分のAndroidスマホ(SH-M07)で開いたところ、警告画面が表示され、また、ロードにものすごく時間がかかりましたが、『ホーム画面に追加』することができました。しかし、ホーム画面からこのアプリを起動しても、2回目以降でも、『xxxを初めて使用する場合は、インターネットに接続してください』と表示されてしまい、オフラインでの動作はできませんでした。理由はわかりません。
オフライン動作はあきらめることとします。
ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/unity-pwa-swipecar
DEMOサイト
https://infallible-kilby-b2f1bc.netlify.com/
今回写経した本
Unityを初めて触るなら、ぜひおすすめの一冊です。





ディスカッション
コメント一覧
まだ、コメントがありません