『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(6)ログイン機能
以下の本をWebアプリに変更して写経しています。
前回は、Firestore上のデータをCRUD(deleteは中途半端ですが)するところまでやりました。
今回は、firebase_auth プラグインを用いて、Firebaseログイン機能の実装を行いたいと思います。
- 1. 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる 目次
- 2. 開発環境
- 3. 前回までのソースコード
- 4. Firebase Authenticationの設定
- 5. pubspec.yamlにfirebase_authプラグインとfluttertoastプラグインを追加
- 6. ルーティングの変更
- 7. スプラッシュ画面の設定
- 8. 一覧画面にログインボタンを追加
- 9. ログイン画面の実装
- 10. web/index.html にfirebase-auth.js のコードを挿入
- 11. ここまでのソースコード
- 12. データ保存構成の変更
- 13. Cloud Firestoreのルール設定の変更
- 14. Flutterアプリを実行してみる
『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる 目次
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(1)Windows10でFlutterをインストールしてAndroid実機で開発画面を表示
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(2)Flutter on the webの設定(beta版)を行いNetlifyにデプロイ
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(3)Firebaseの設定と一覧画面
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(4)入力画面
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(5)編集機能の実装
- 『Flutter×Firebaseで始めるモバイルアプリ開発』をWEBアプリにして写経してみる(6)ログイン機能
開発環境
Panasonic CF-RZ6
Windows10 Pro (1803)
git version 2.20.1.windows.1
VisualStudioCode 1.41.1
AndroidStudio 3.5
Flutter v1.12.13+hotfix.5 を、C:/flutter/ に展開し、WindowsのPathを設定(C:\flutter\bin)し、channnelをbetaに変更し、flutter config --enable-web を実行
Chrome
前回までのソースコード
web/index.html
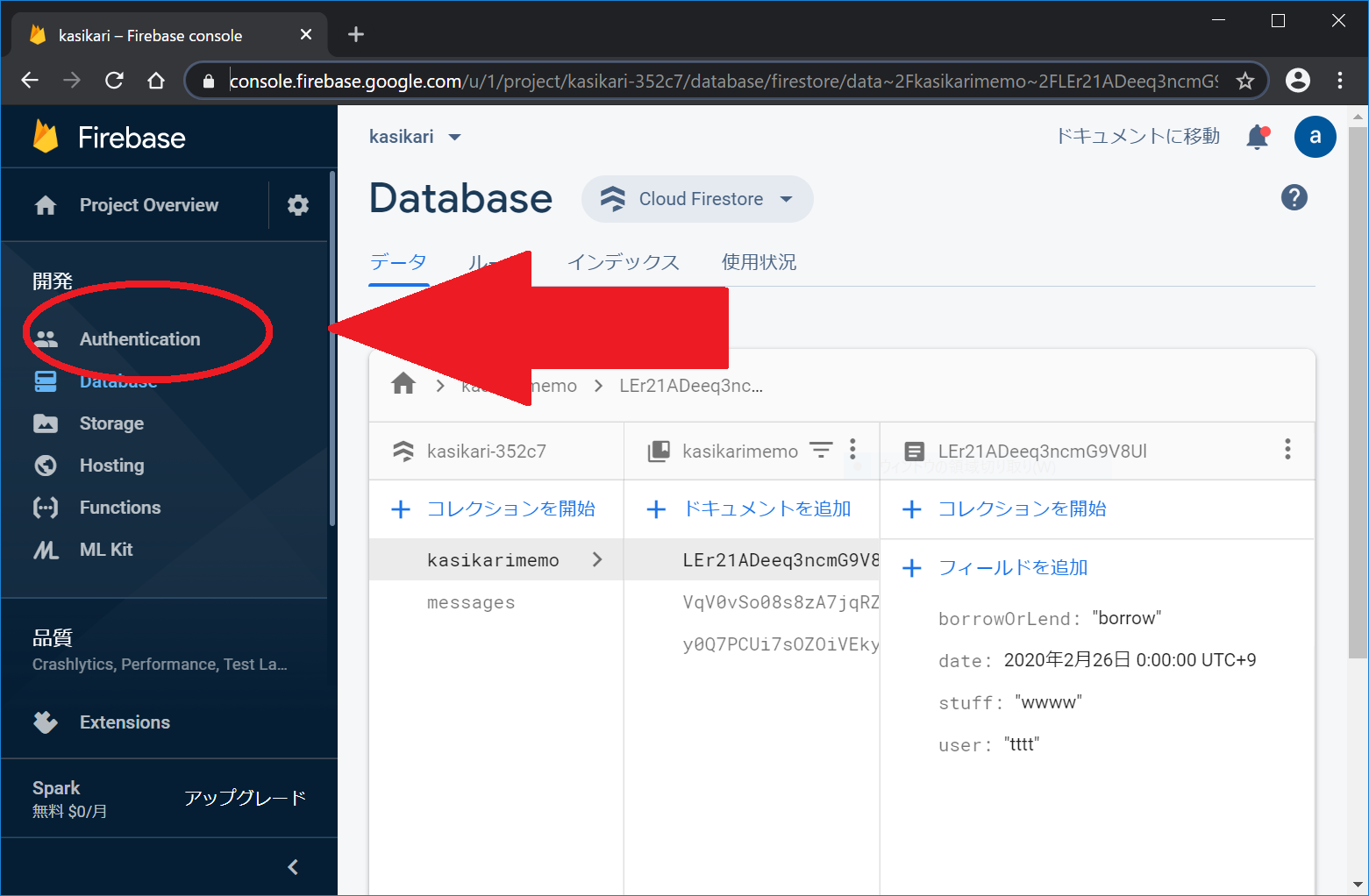
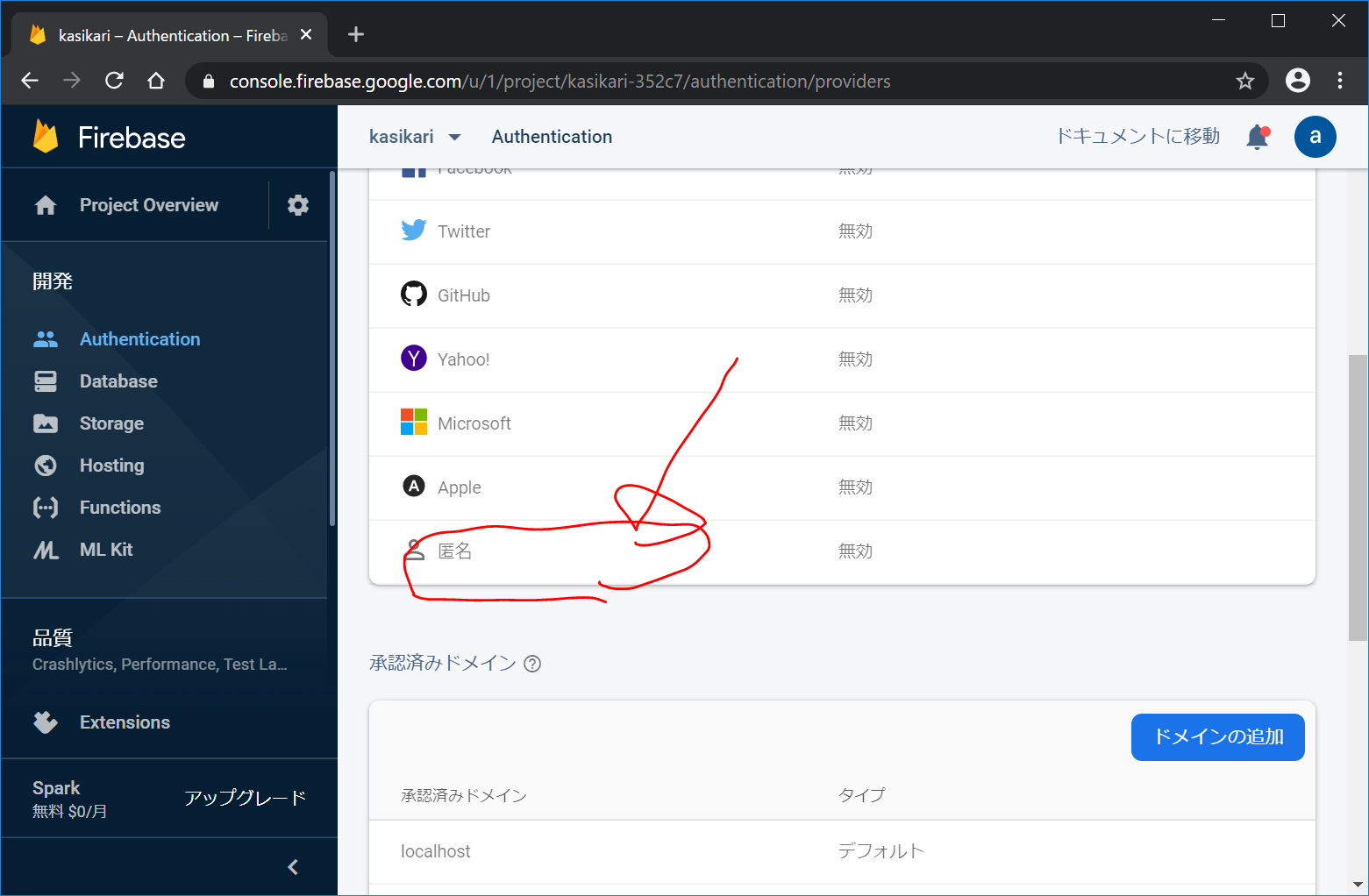
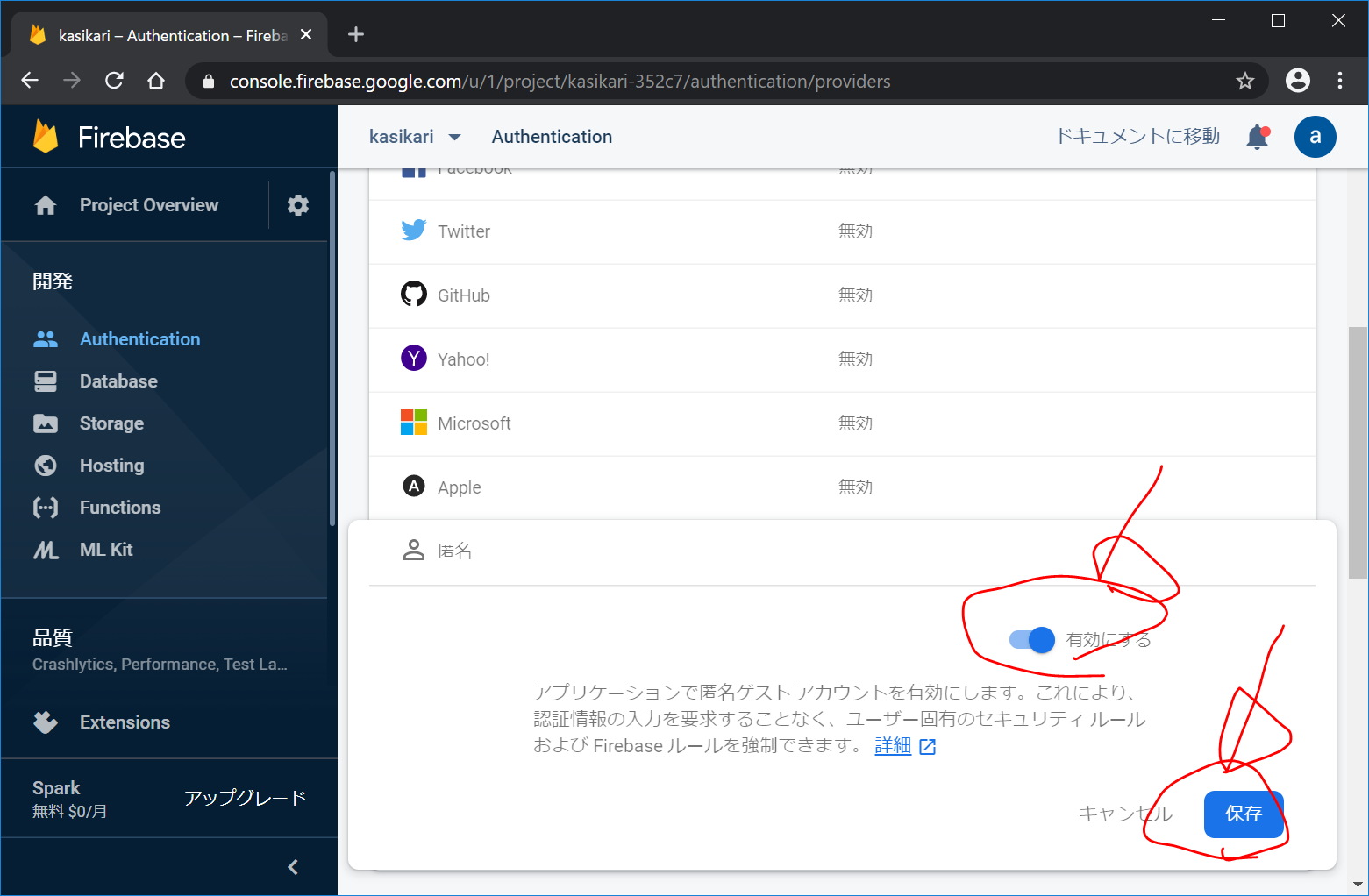
Firebase Authenticationの設定

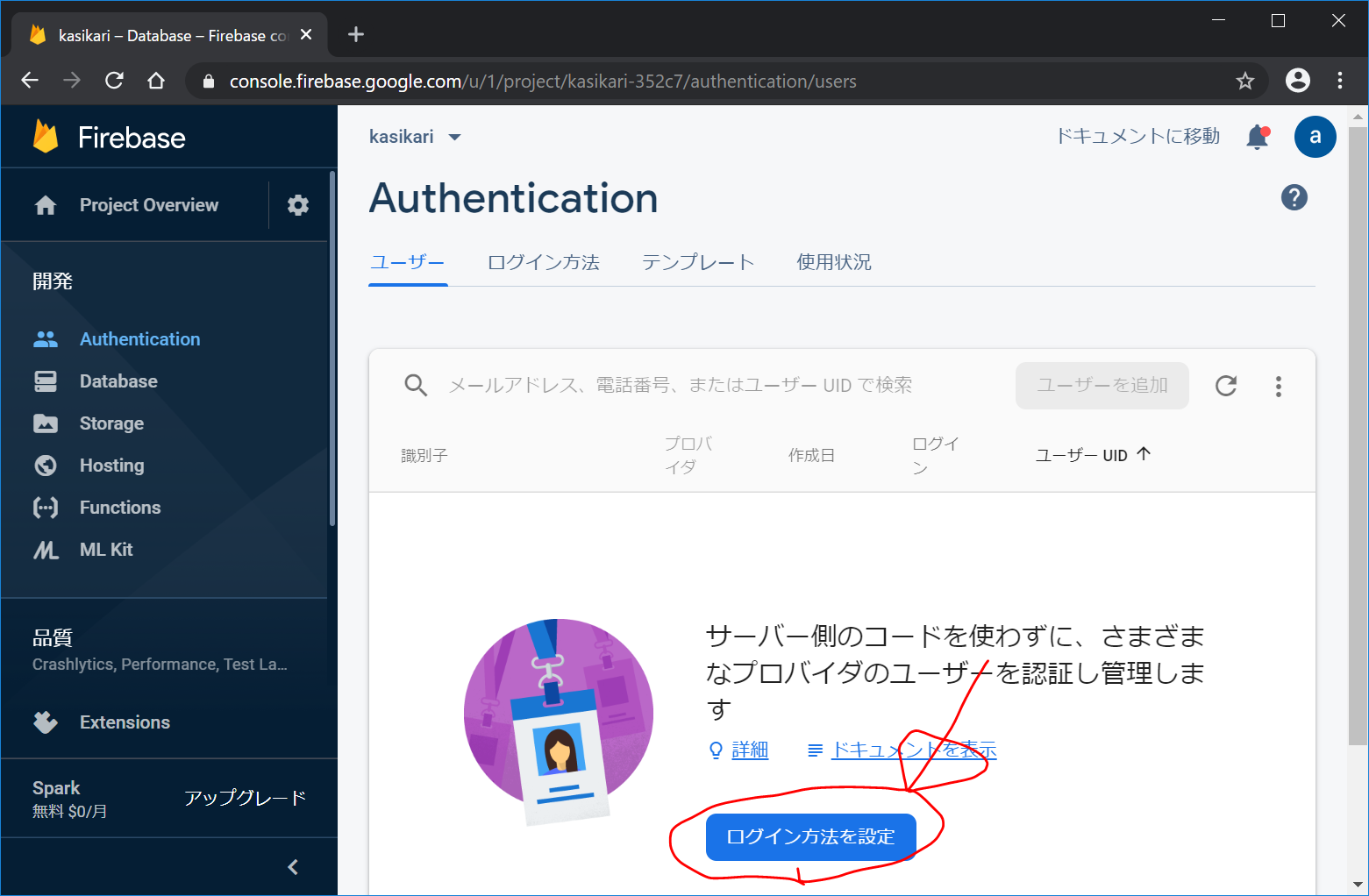
『ログイン方法を設定』をクリック

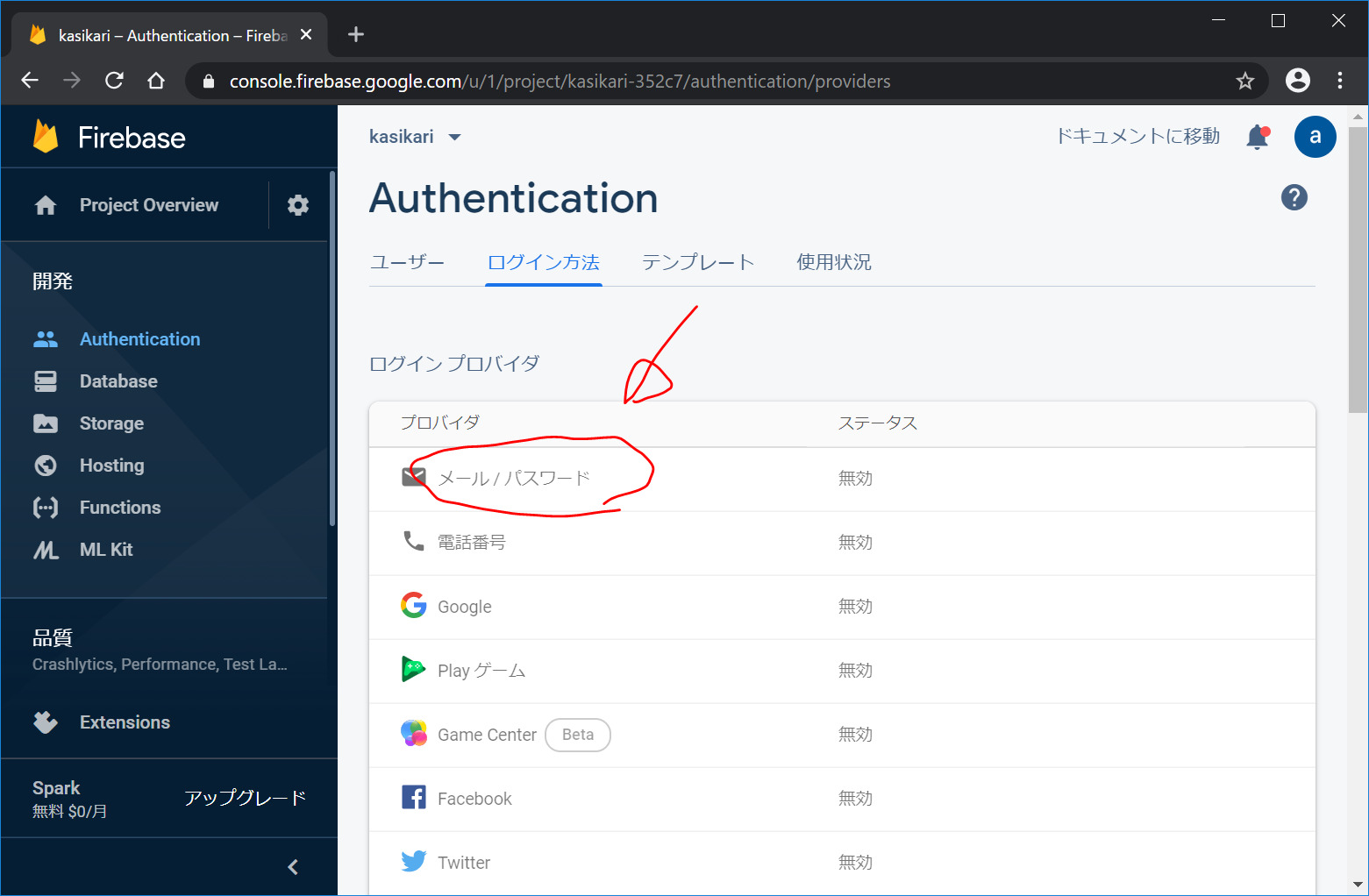
メール/パスワード をクリック、

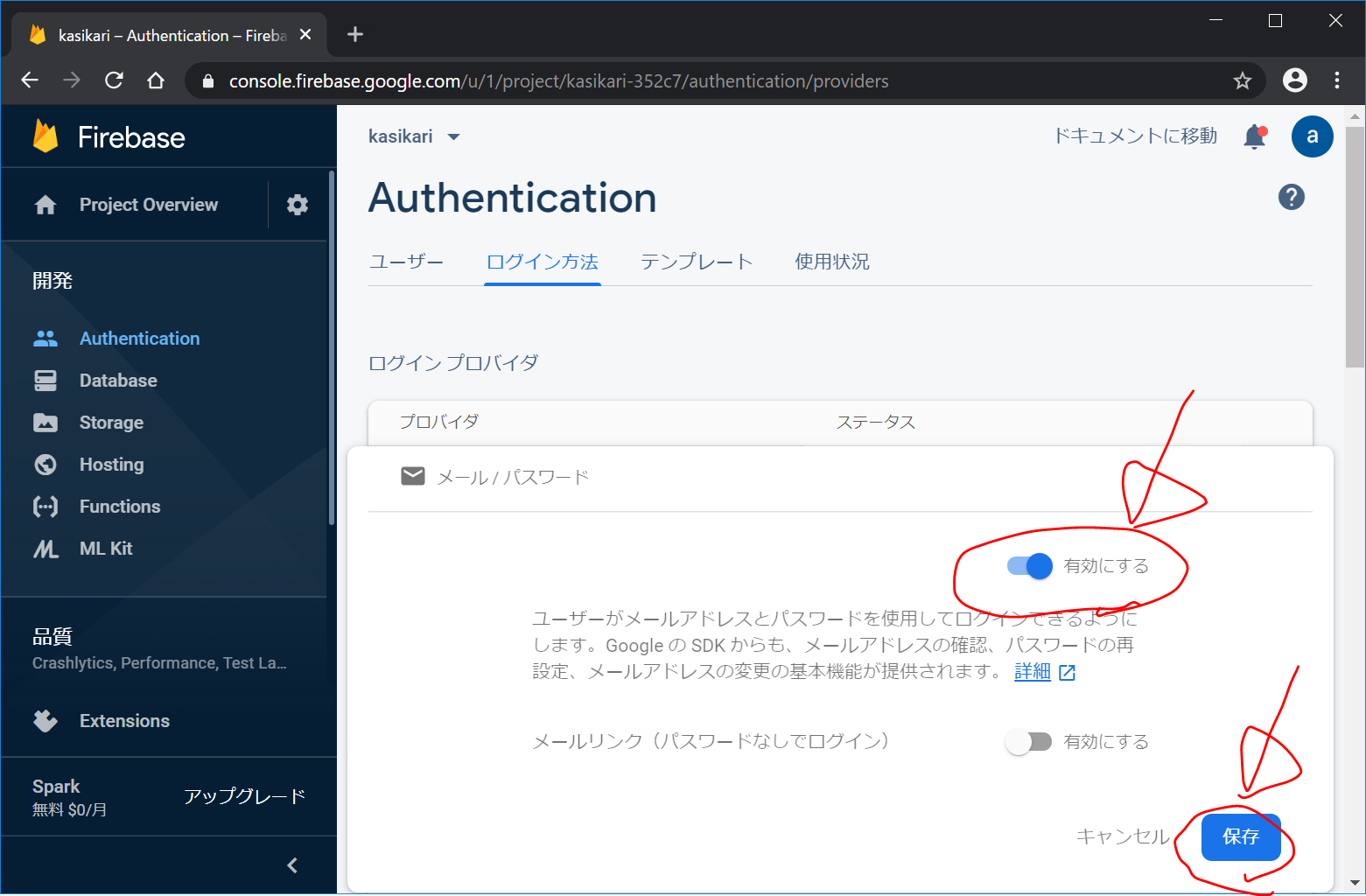
有効にする をON にして、 保存 をクリック

続いて、『匿名』も、有効にしておきます。


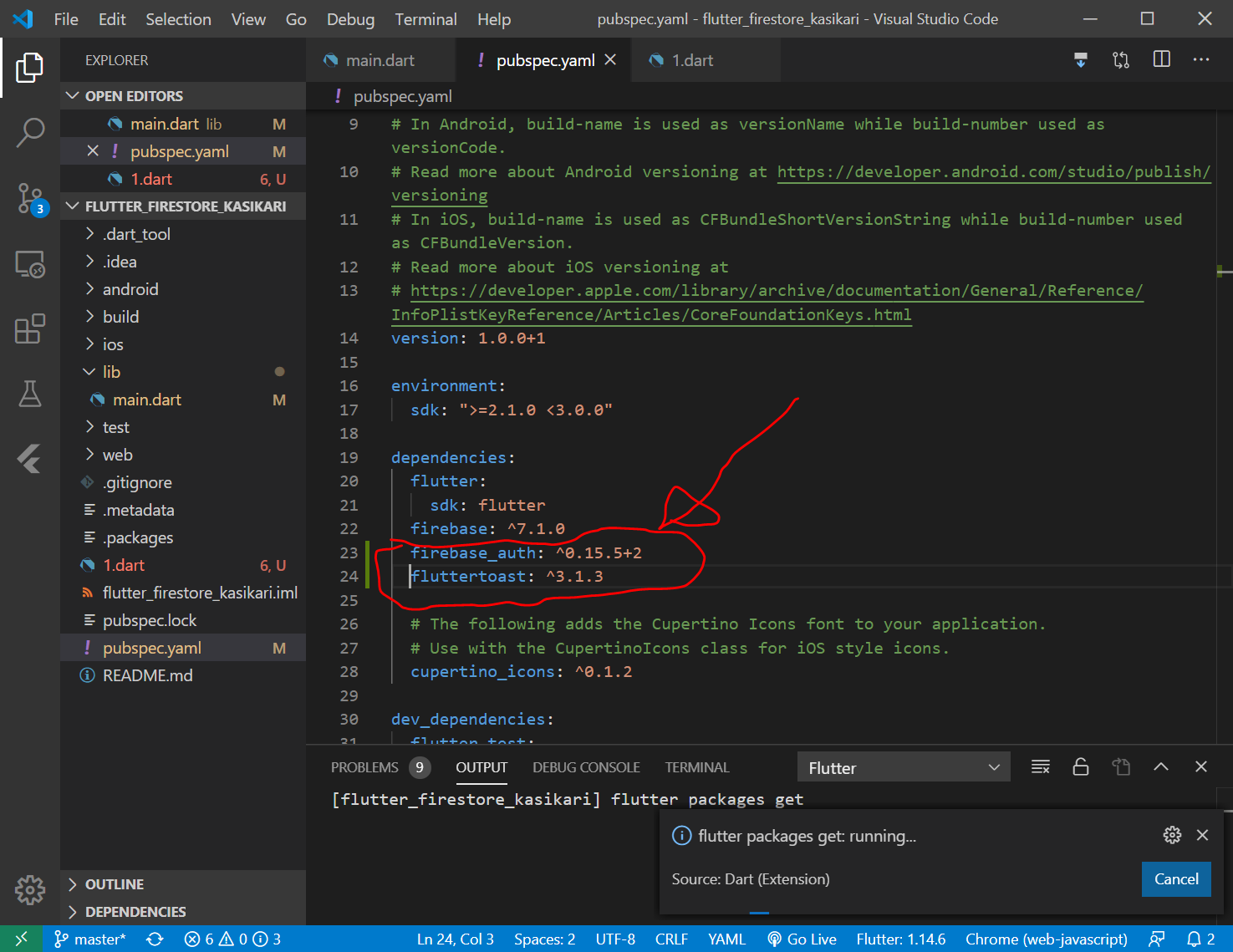
pubspec.yamlにfirebase_authプラグインとfluttertoastプラグインを追加
pubspec.yaml の dependencies のところに、以下の2つを追加します。
firebase_auth: ^0.15.5+2
fluttertoast: ^3.1.3

インストール方法や使い方については、各プラグインの公式ページが分かりやすいです。
https://pub.dev/packages/firebase_auth

https://pub.dev/packages/fluttertoast

ルーティングの変更
上記2つのパッケージの追加と、スプラッシュ画面の表示(“/")(最初はこちらの画面とします。)と、リスト画面の表示(“/list") の2つのルートを設定します。
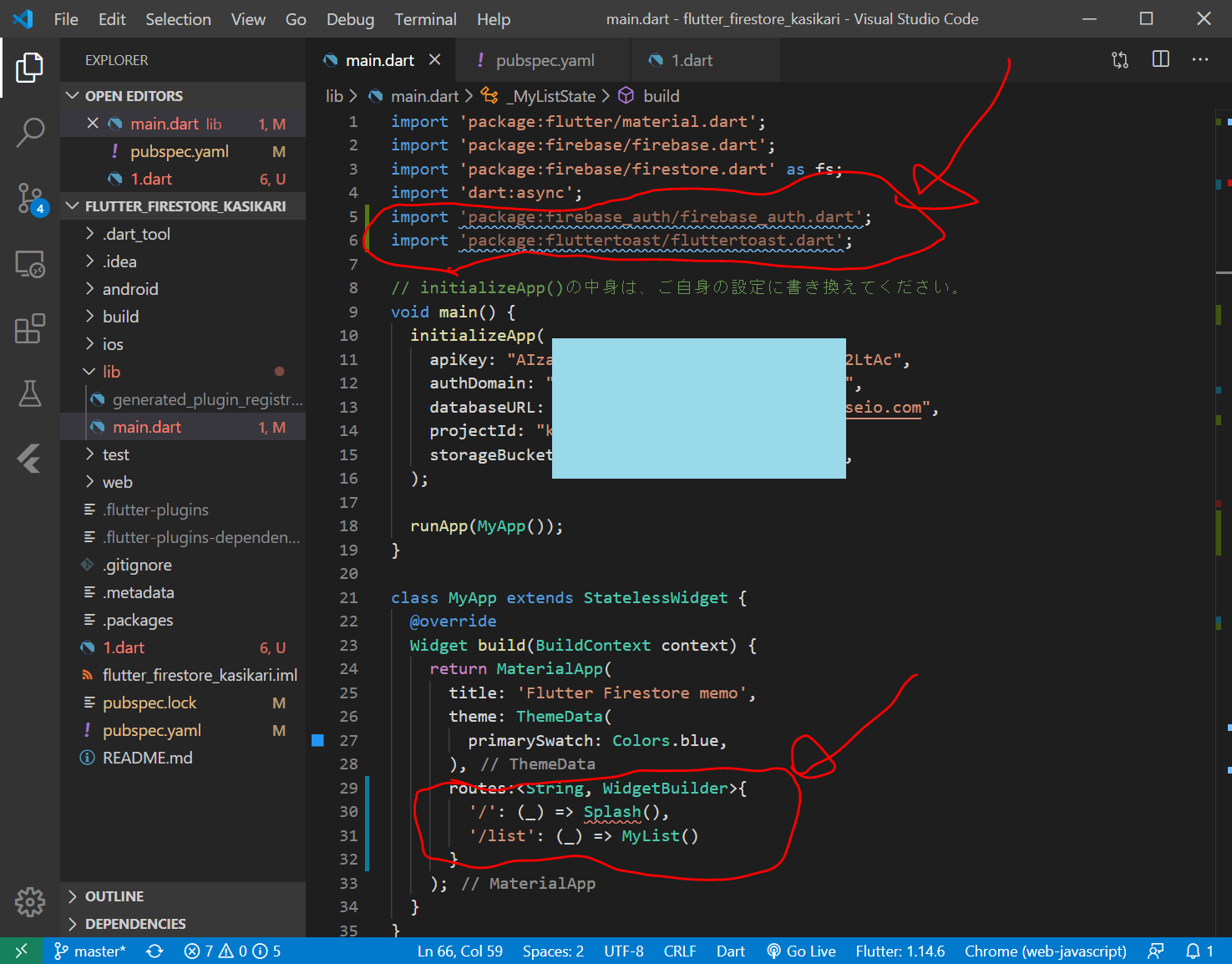
import 'package:firebase_auth/firebase_auth.dart';
import 'package:fluttertoast/fluttertoast.dart';
// return new MaterialApp の中
routes:<String, WidgetBuilder>{
'/': (_) => Splash(),
'/list': (_) => MyList()
}main.dart
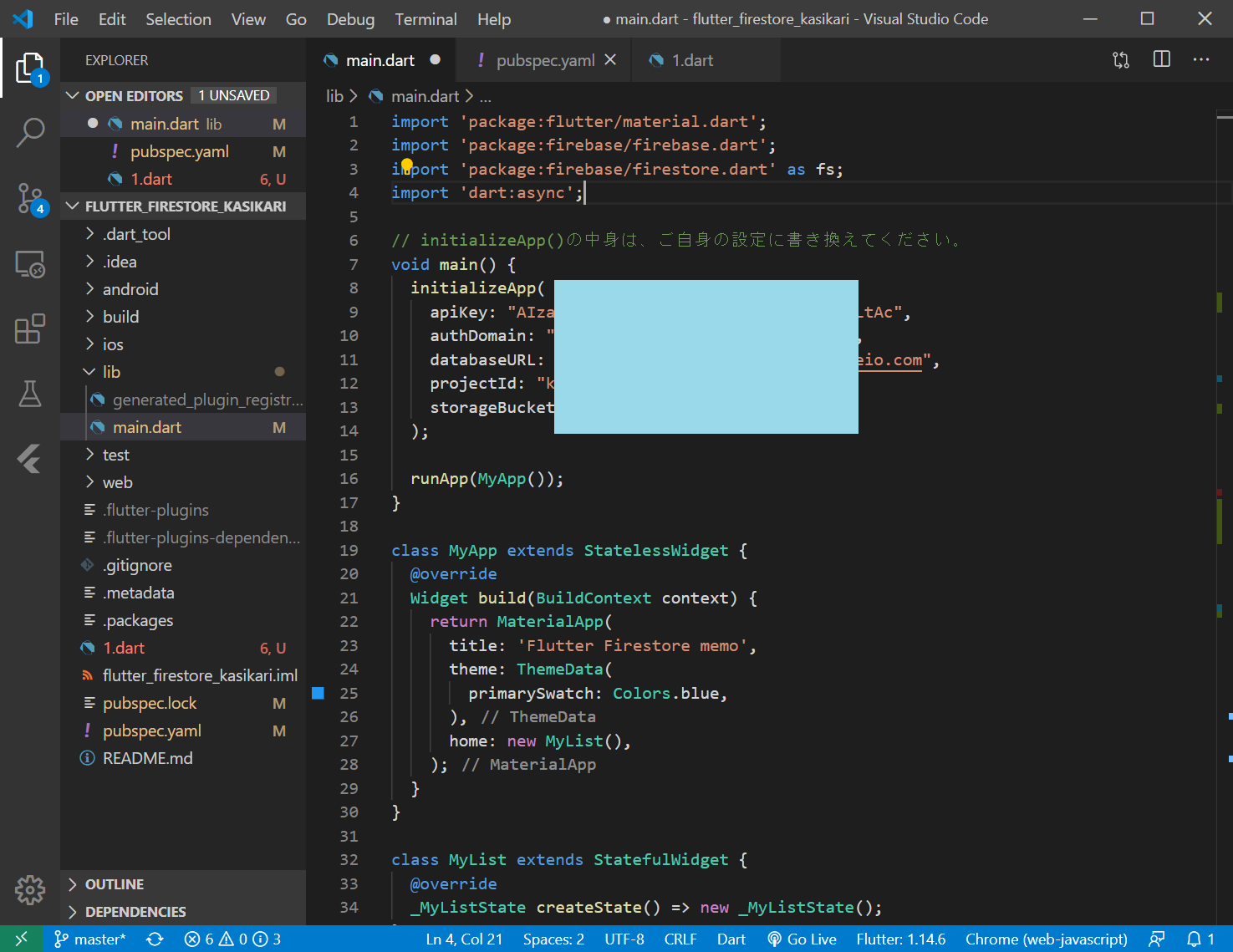
(変更前)

(変更後)

この時点では、Splash() クラスを記載していないので、まだ、flutter run -d chrome をしても、画面が表示されません。
スプラッシュ画面の設定
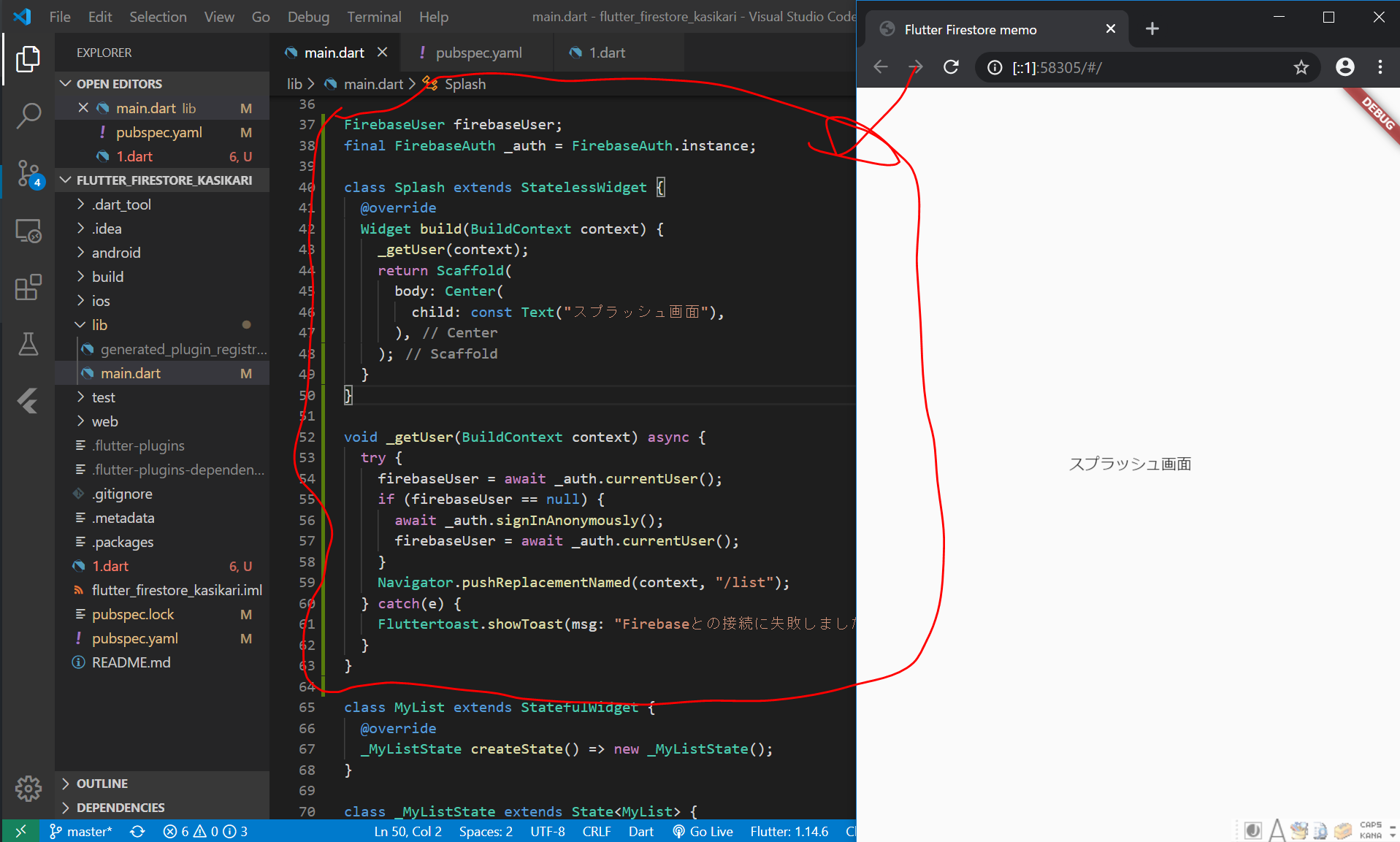
Splashクラスを記載します。
FirebaseUser firebaseUser;
final FirebaseAuth _auth = FirebaseAuth.instance;
class Splash extends StatelessWidget {
@override
Widget build(BuildContext context) {
_getUser(context);
return Scaffold(
body: Center(
child: const Text("スプラッシュ画面"),
),
);
}
}
void _getUser(BuildContext context) async {
try {
firebaseUser = await _auth.currentUser();
if (firebaseUser == null) {
await _auth.signInAnonymously();
firebaseUser = await _auth.currentUser();
}
Navigator.pushReplacementNamed(context, "/list");
} catch(e) {
Fluttertoast.showToast(msg: "Firebaseとの接続に失敗しました。");
}
}
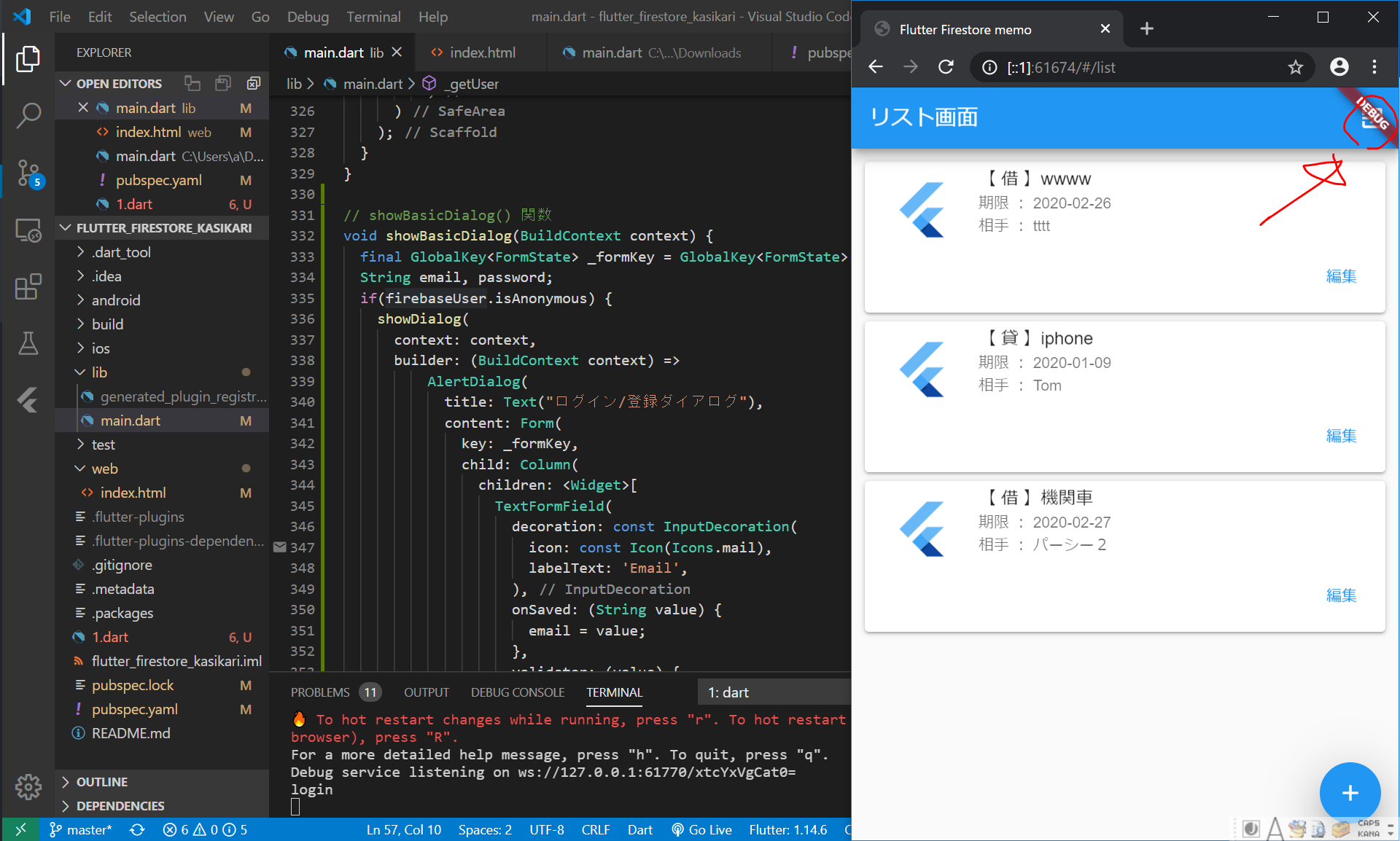
一覧画面にログインボタンを追加
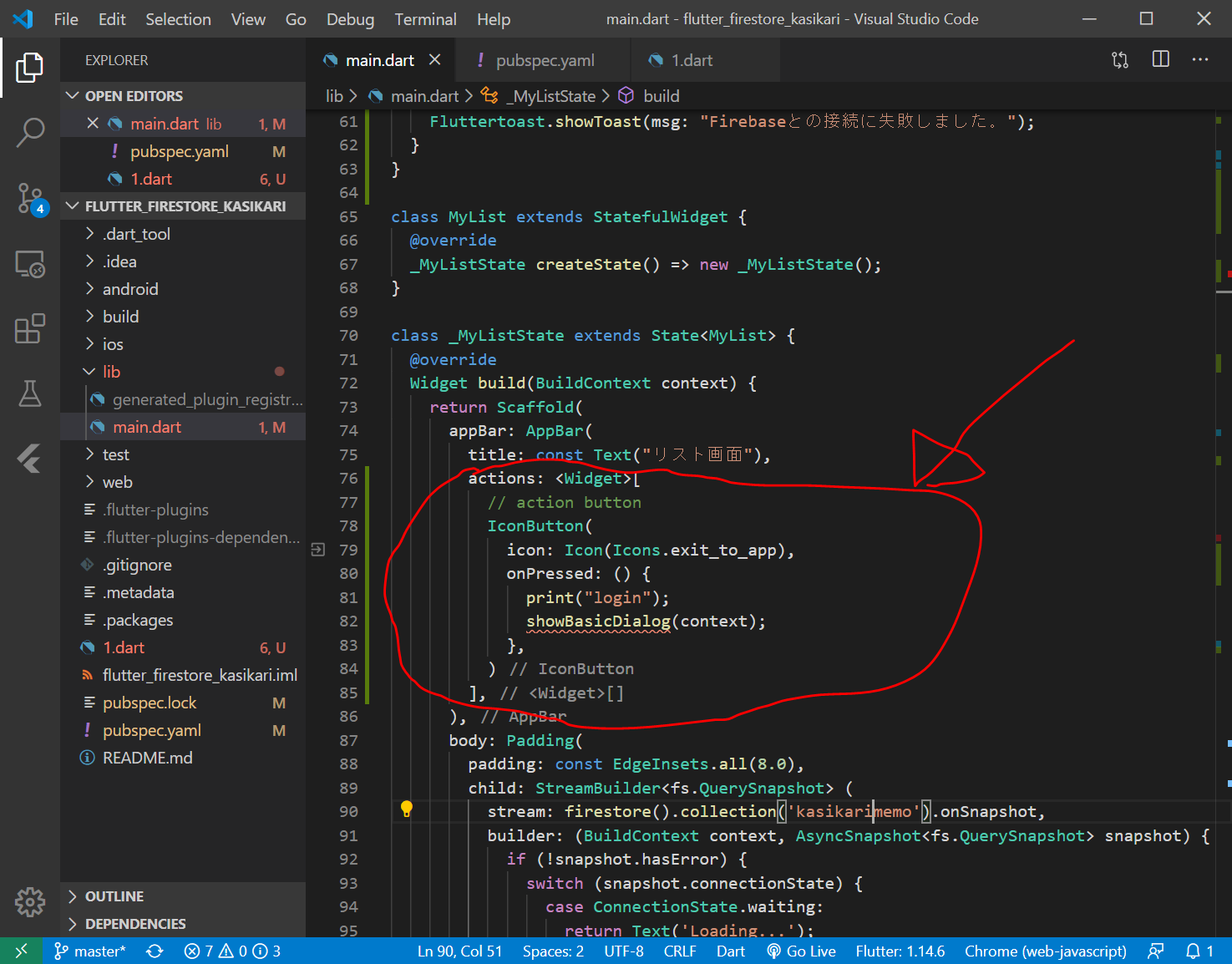
_MyListState のAppBar の中に、actions: にログインボタンを追加します。
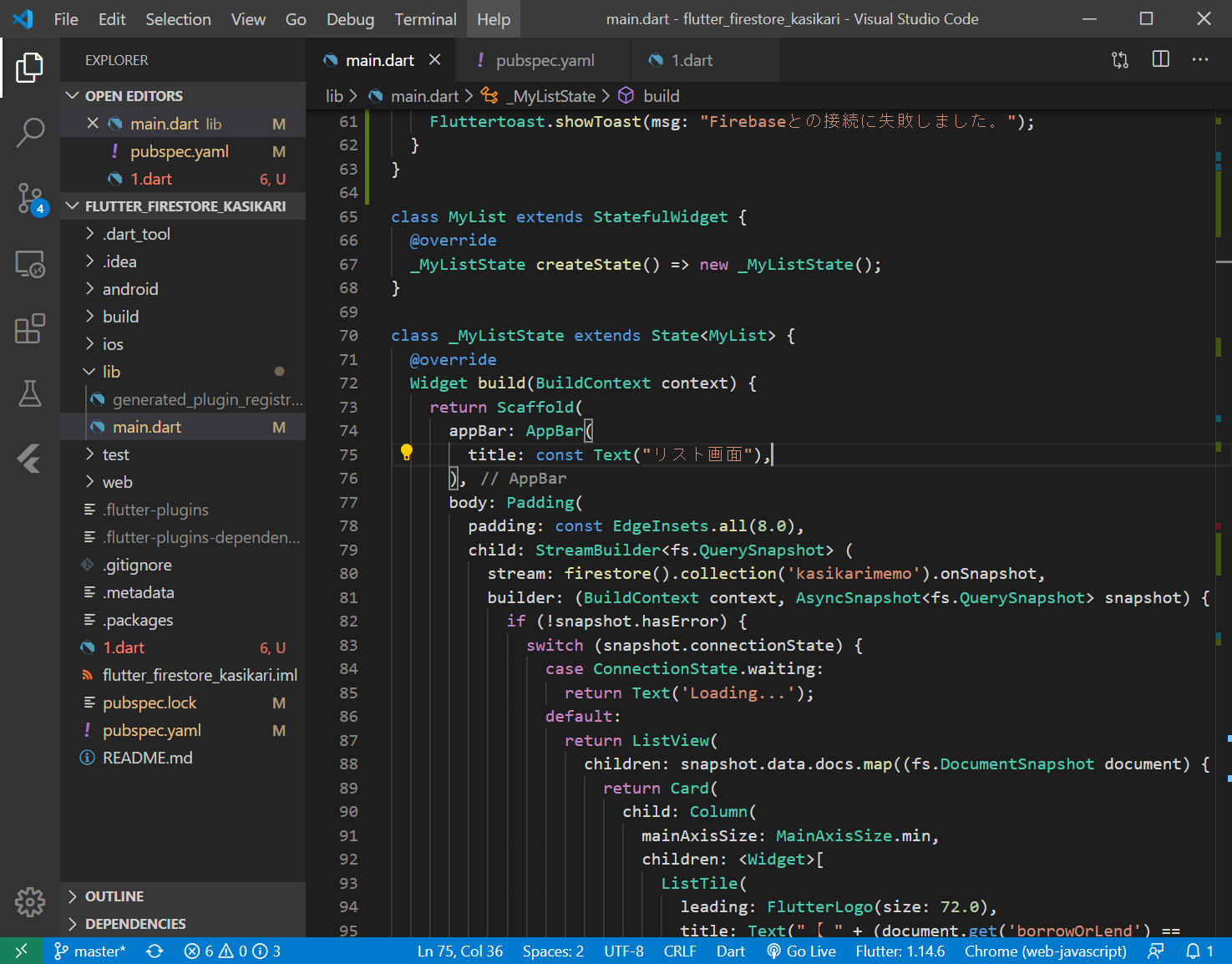
(変更前)

(変更後)

showBasicDialog()関数は、これから実装します。
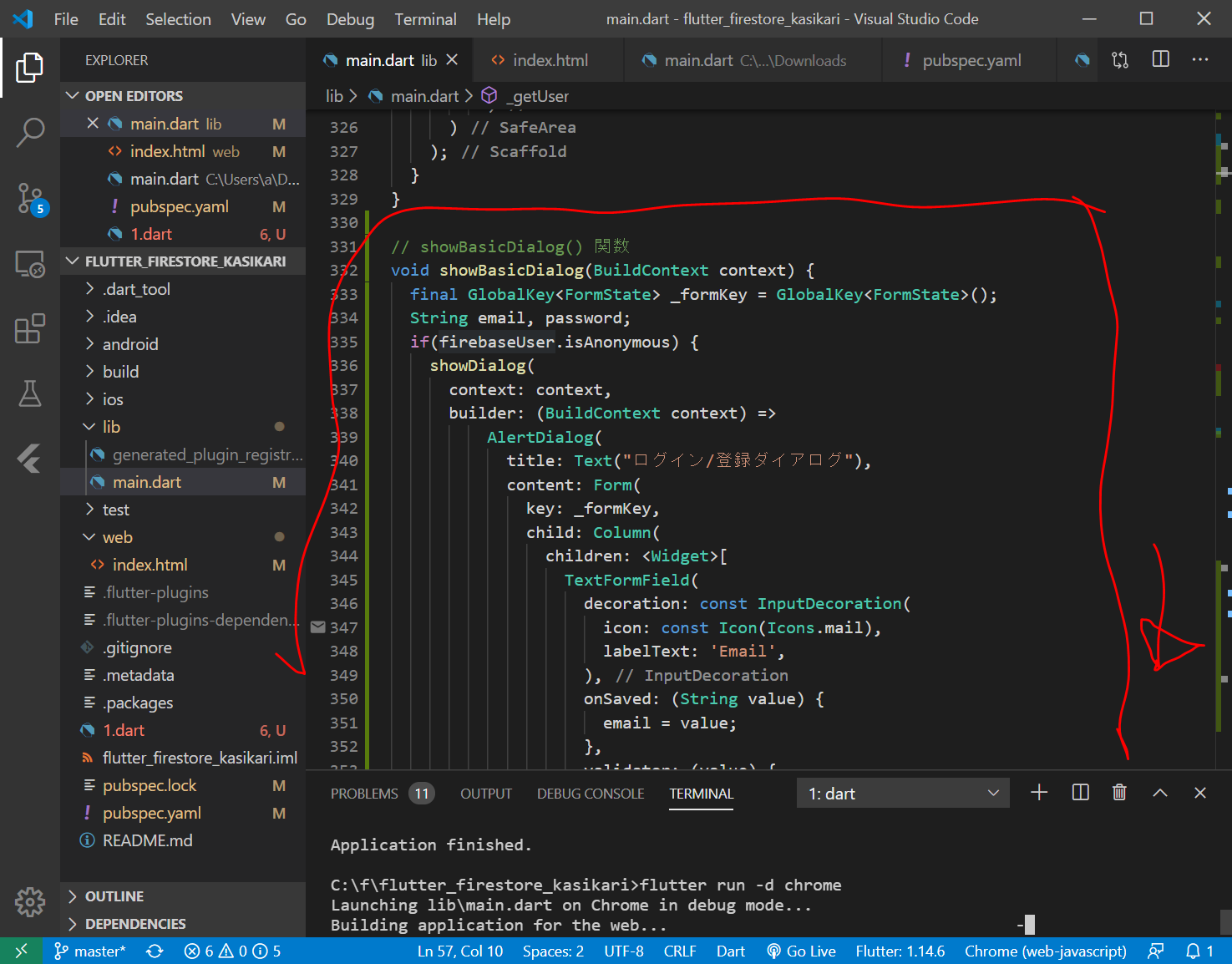
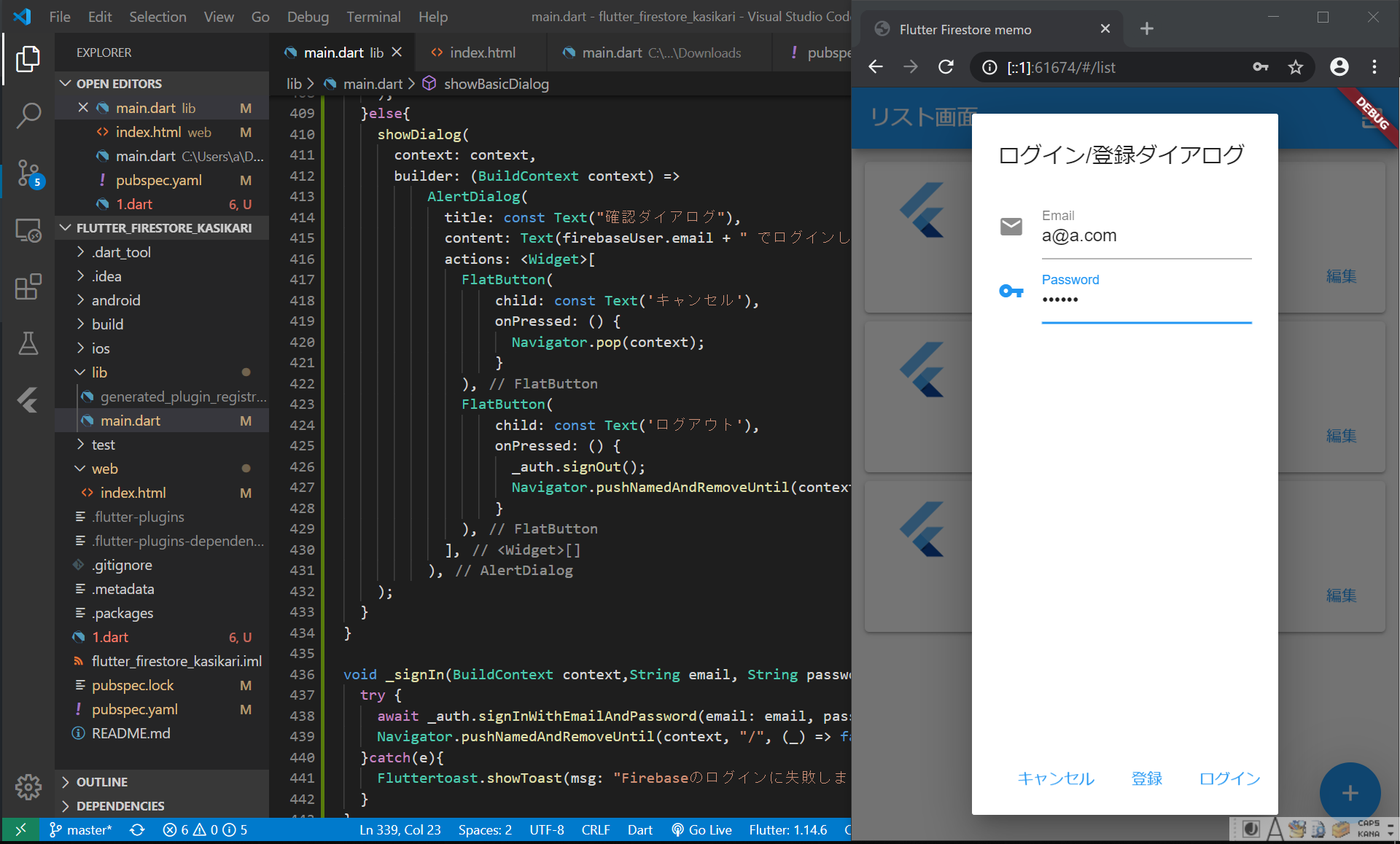
ログイン画面の実装
こちらのコードをの下の方の、" void showBasicDialog(BuildContext context) { " の行以下をコピペします。すごく長いです。

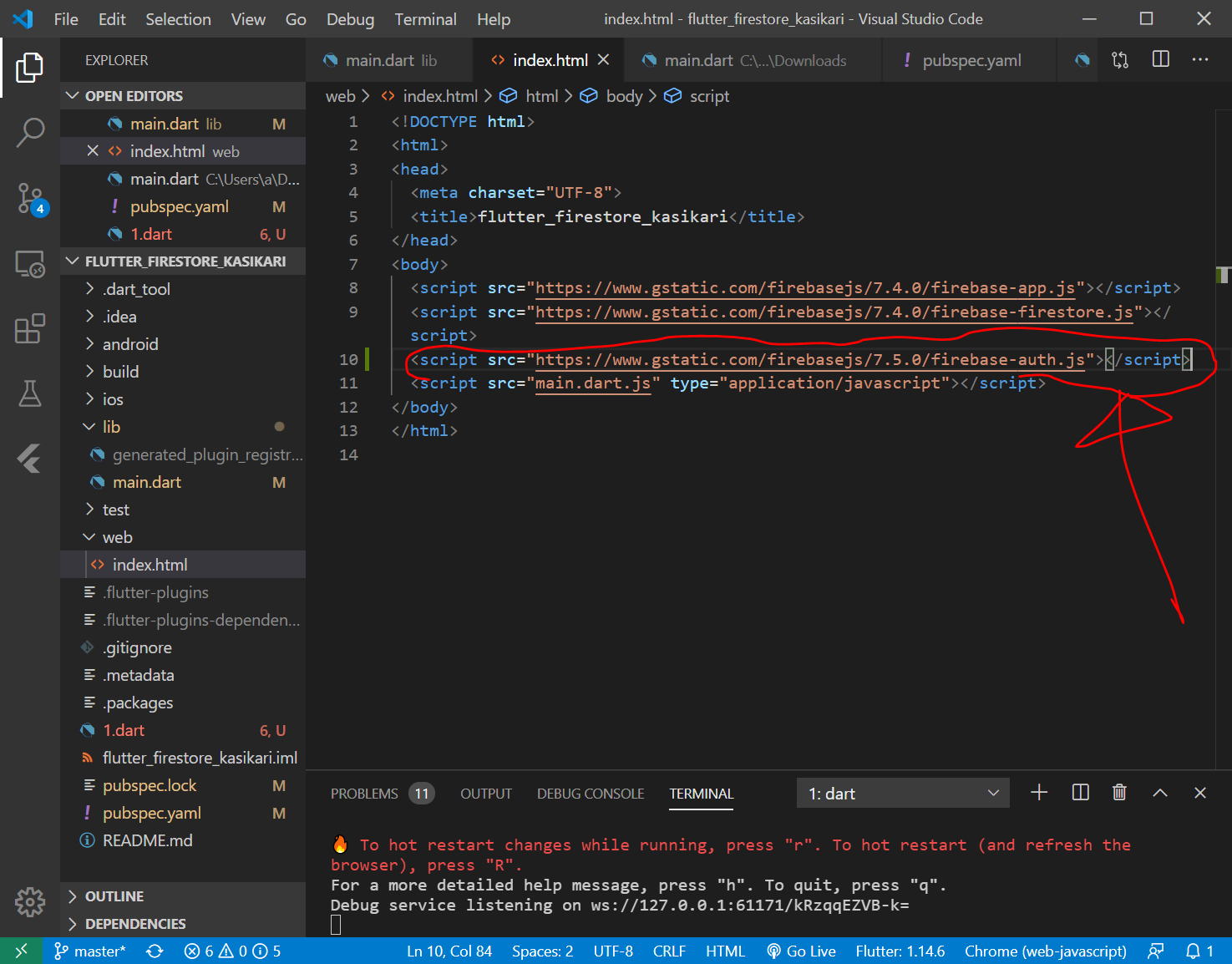
web/index.html にfirebase-auth.js のコードを挿入
web/index.htmlに以下のコードを挿入します。
<script src="https://www.gstatic.com/firebasejs/7.5.0/firebase-auth.js"></script>



これで、メールアドレス登録と、メールアドレス+パスワードでログインできるようになったようです。
ここまでのソースコード
デフォルトのflutter webアプリ作成後から、pubspec.yaml, web/index.html, lib/main.dart のみ変更しています。
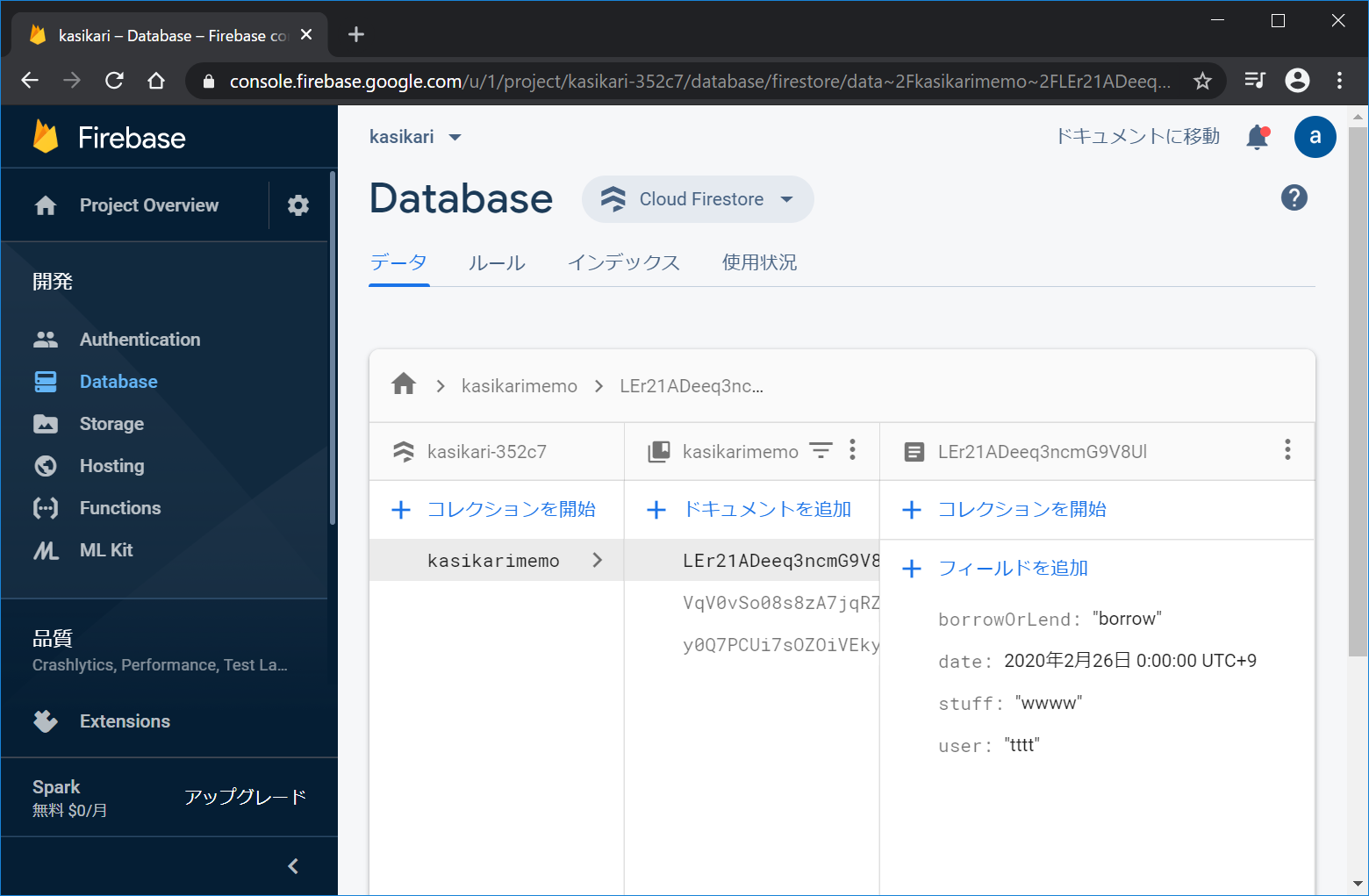
データ保存構成の変更
今までのデータ構造
は、以下のようになっていました。

『kasikarimemo』コレクション > 『貸し借りデータ1』ドキュメント
『貸し借りデータ2』ドキュメント
『貸し借りデータ3』ドキュメント
(ソースコード)
// _MyInputFormState の中身
fs.DocumentReference _mainReference = firestore().collection('kasikarimemo').doc();
_mainReference = firestore().collection('kasikarimemo').doc(widget.document.id);
// _MyListState の中身 (一覧表示画面)
stream: firestore().collection('kasikarimemo').onSnapshot,
新しいデータ構造
これを、ユーザ名ごとに、貸し借りデータを保存し、それぞれのユーザのみが、それぞれの貸し借りデータを見られるようにします。
(新しい構成)
『users』コレクション > 『ユーザ1』ドキュメント > collection(transaction1) > 『貸し借りデータ1』ドキュメント
『貸し借りデータ2』ドキュメント
『 ユーザ2』ドキュメント > collection(transaction1) > 『貸し借りデータ3』ドキュメント
『 ユーザ3』ドキュメント > collection(transaction1) > 『貸し借りデータ4』ドキュメント
『貸し借りデータ5』ドキュメント (ソースコード)
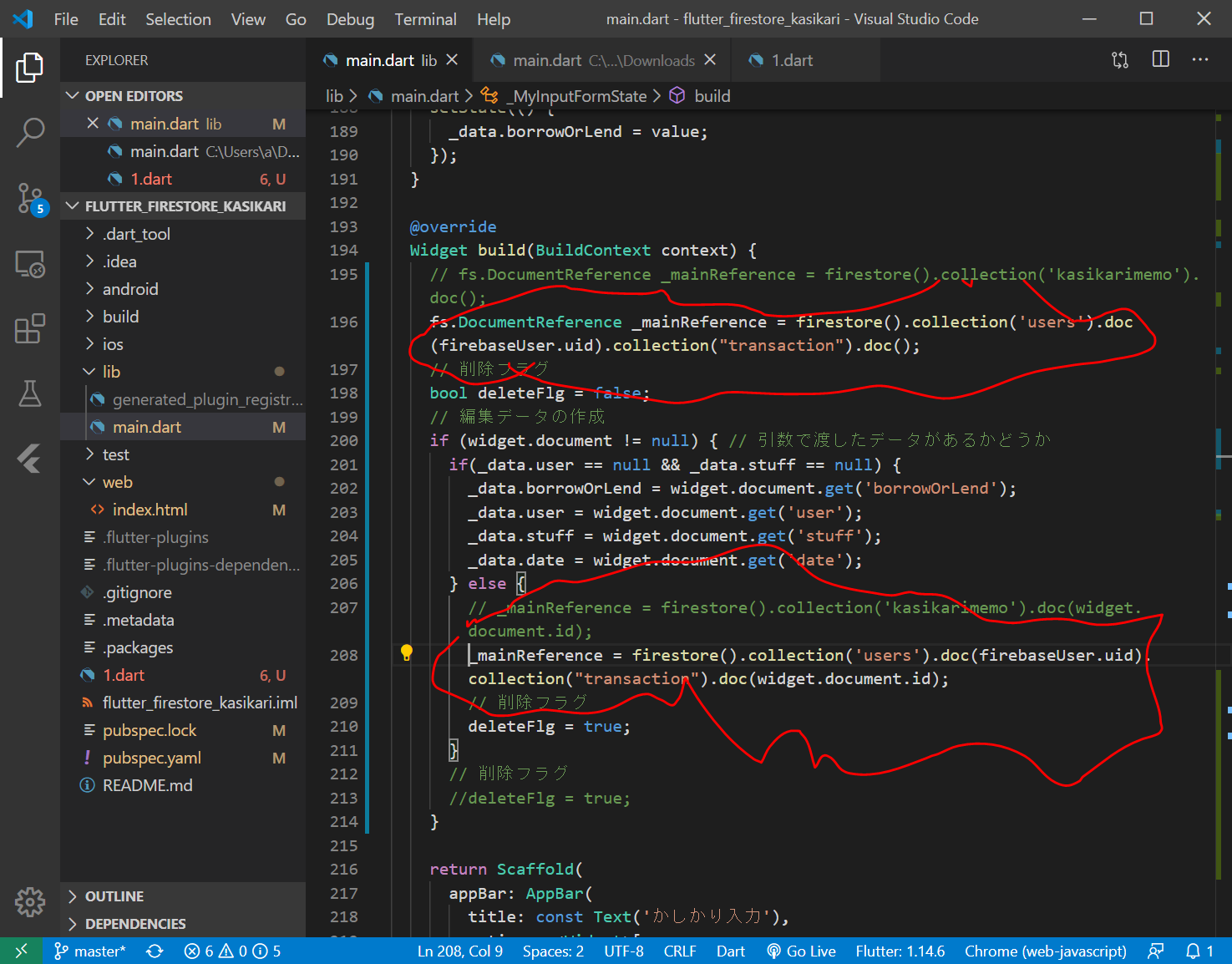
// _MyInputFormState の中身 (入力機能)
fs.DocumentReference _mainReference = firestore().collection('users').doc(firebaseUser.uid).collection("transaction").doc();
_mainReference = firestore().collection('users').doc(firebaseUser.uid).collection("transaction").doc(widget.document.id);
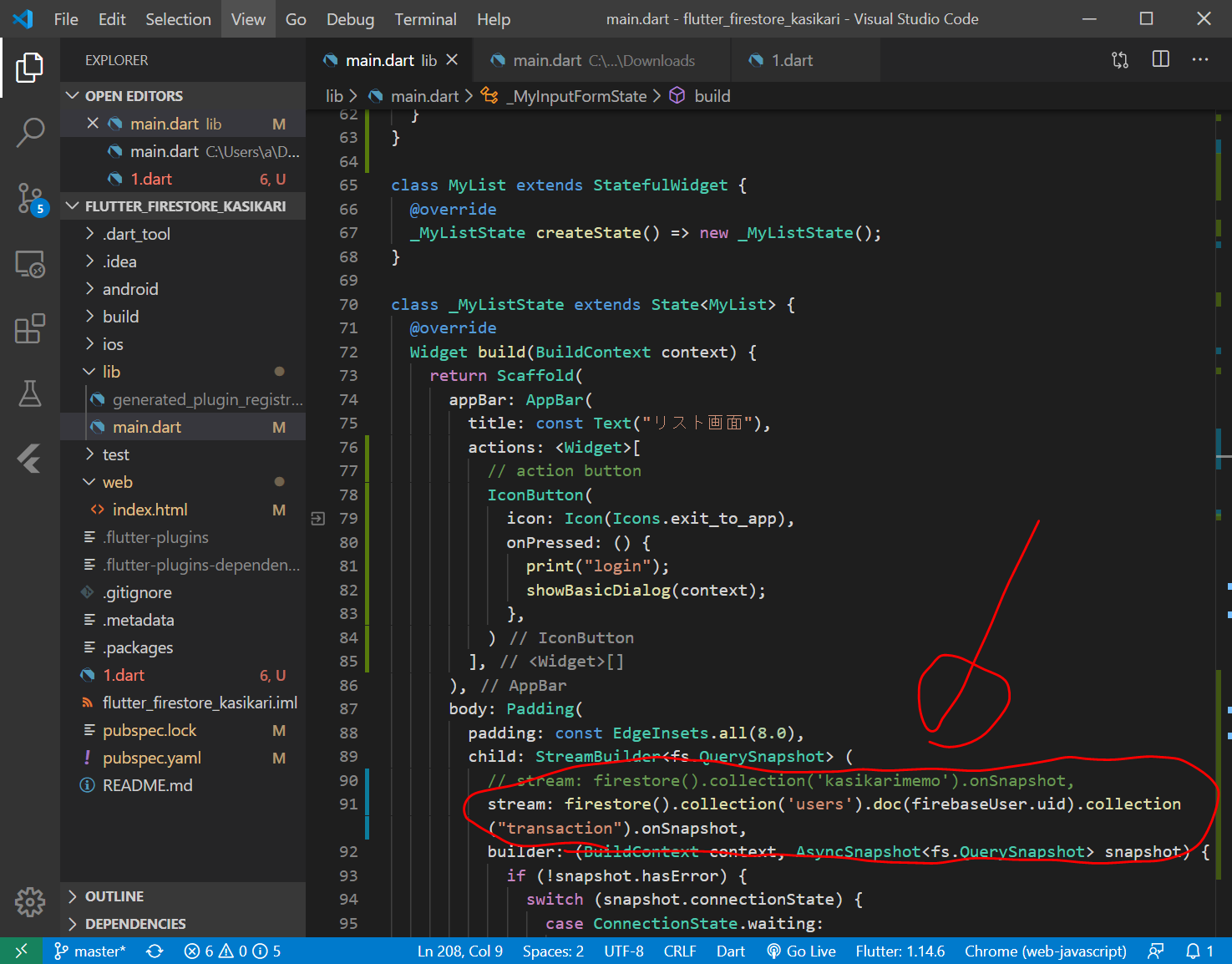
// _MyListState の中身 (一覧表示画面)
stream: firestore().collection('users').doc(firebaseUser.uid).collection("transaction").onSnapshot,


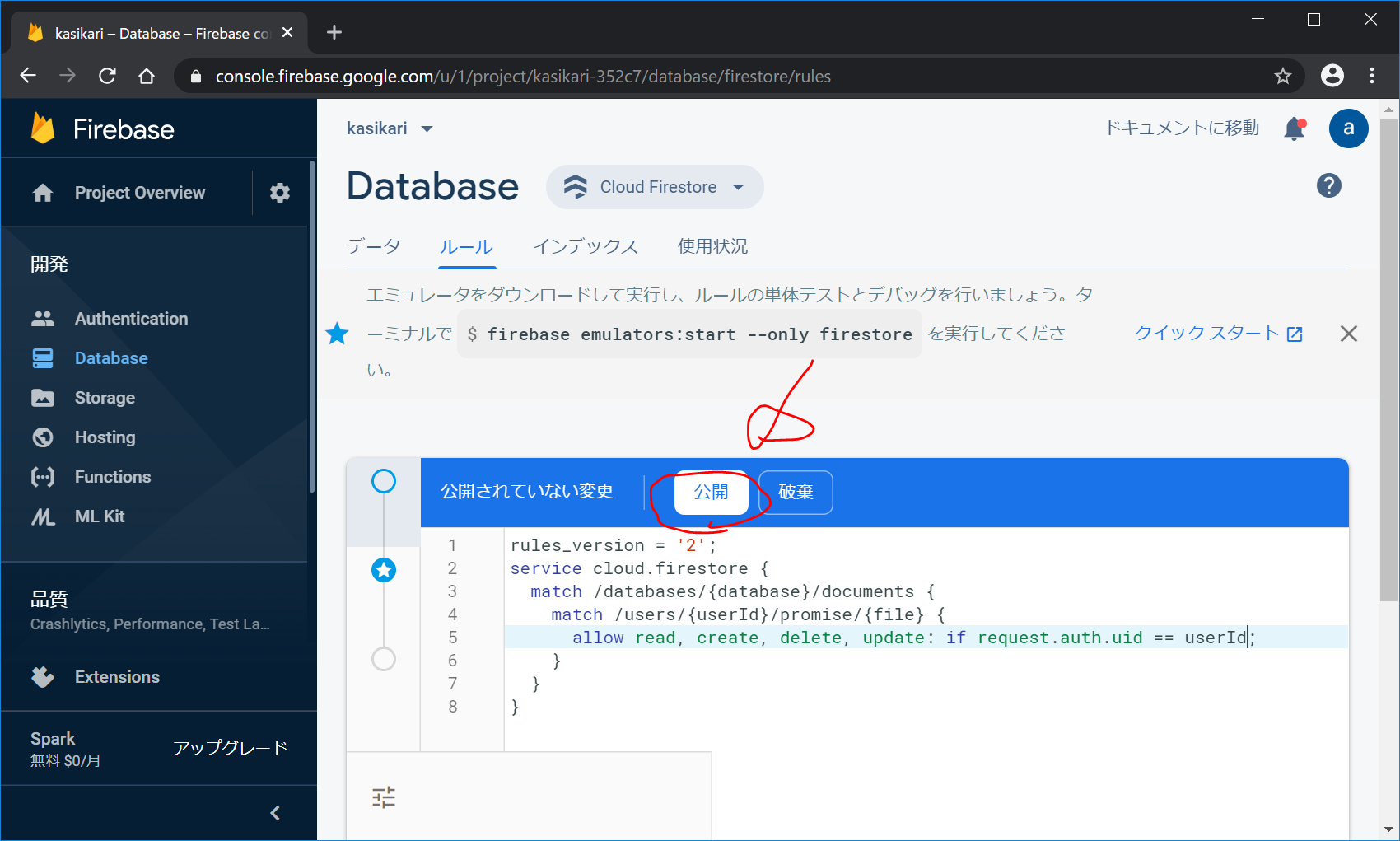
Cloud Firestoreのルール設定の変更
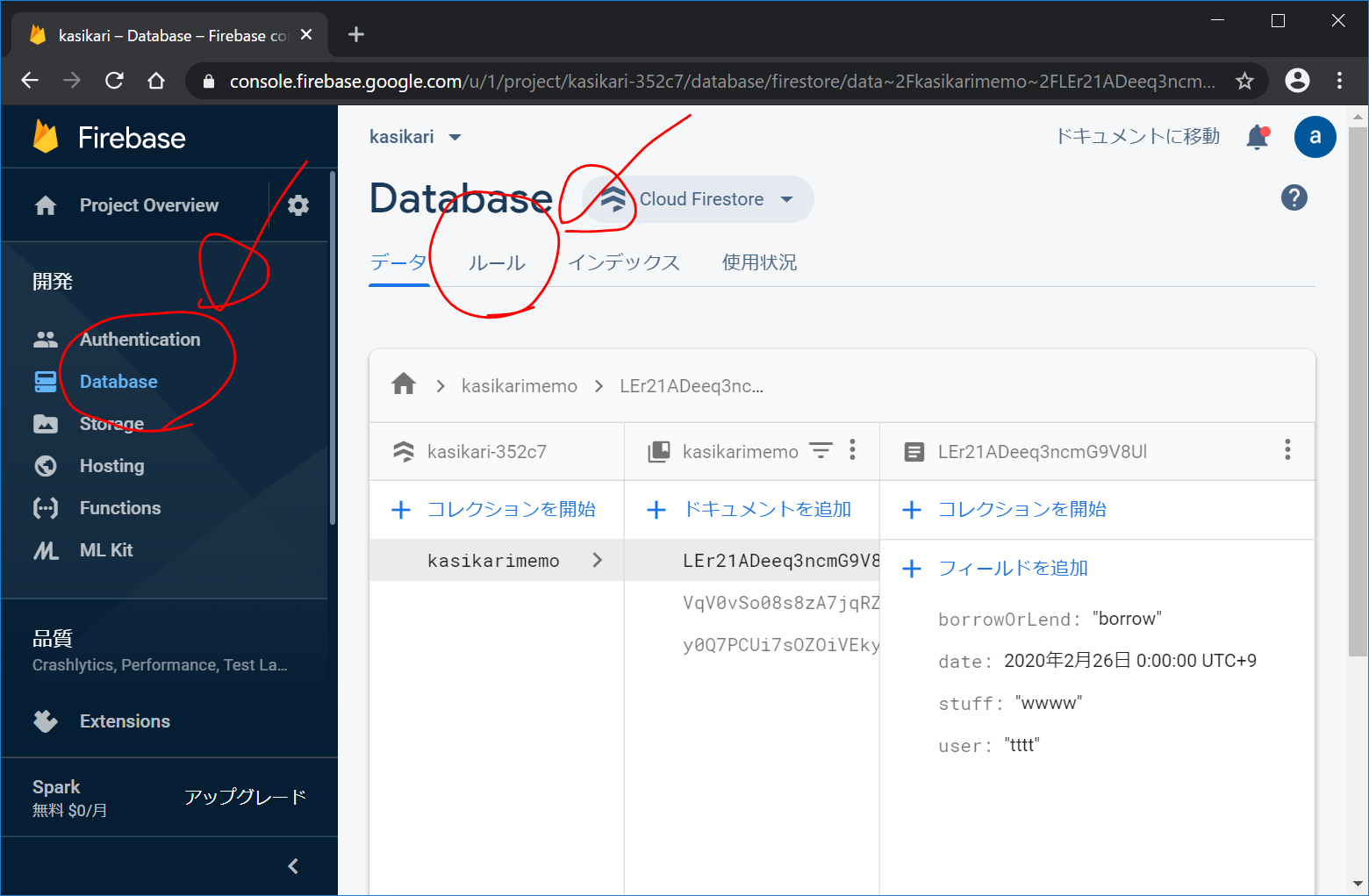
https://console.firebase.google.com/ の該当アプリで、 『Database』 > 『ルール』 の順にクリック。


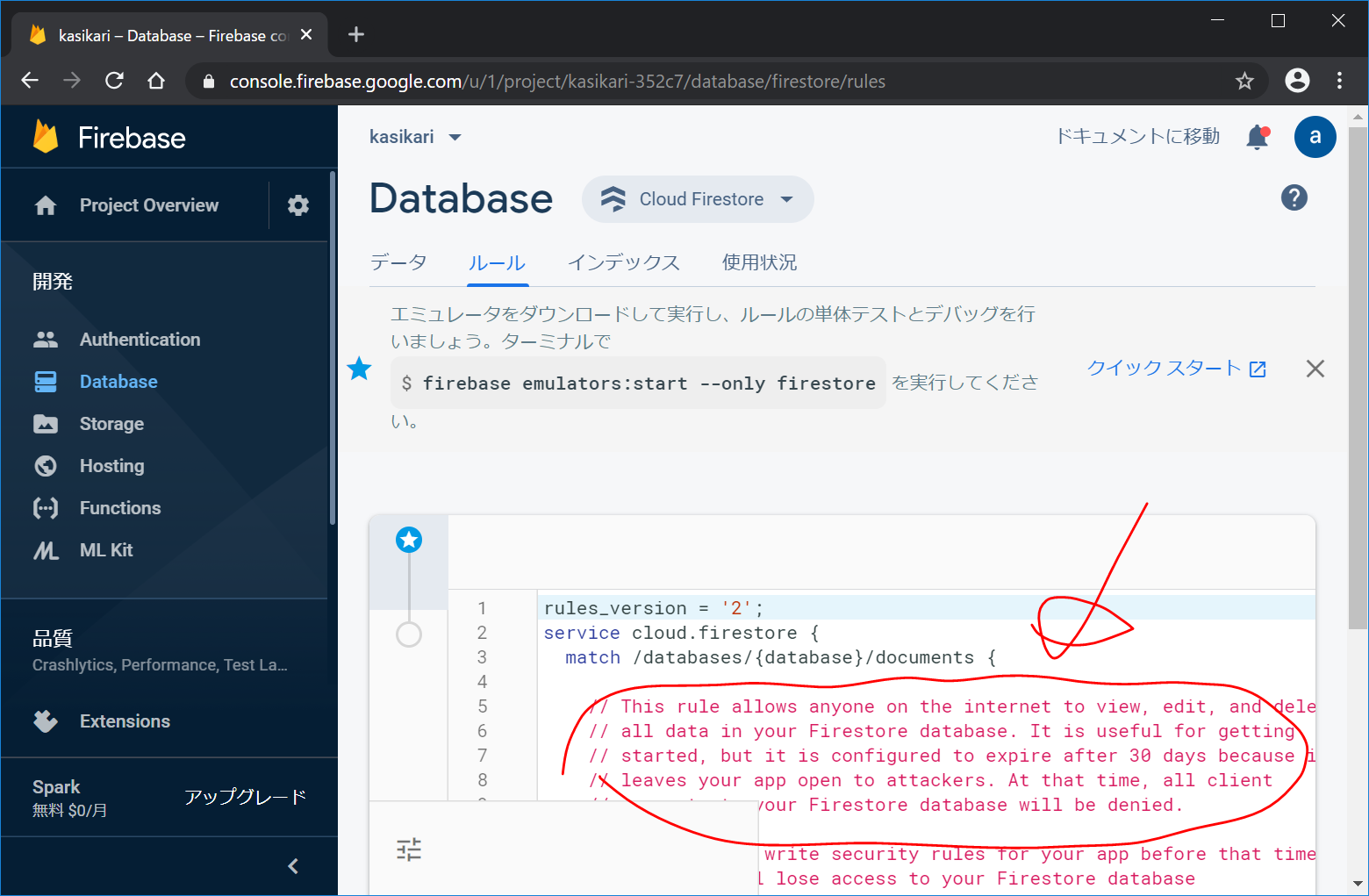
図の部分を以下に書き換えてから、『公開』をクリックします。
service cloud.firestore {
match /databases/{database}/documents {
match /users/{userId}/promise/{file} {
allow read, create, delete, update: if request.auth.uid == userId;
}
}
}
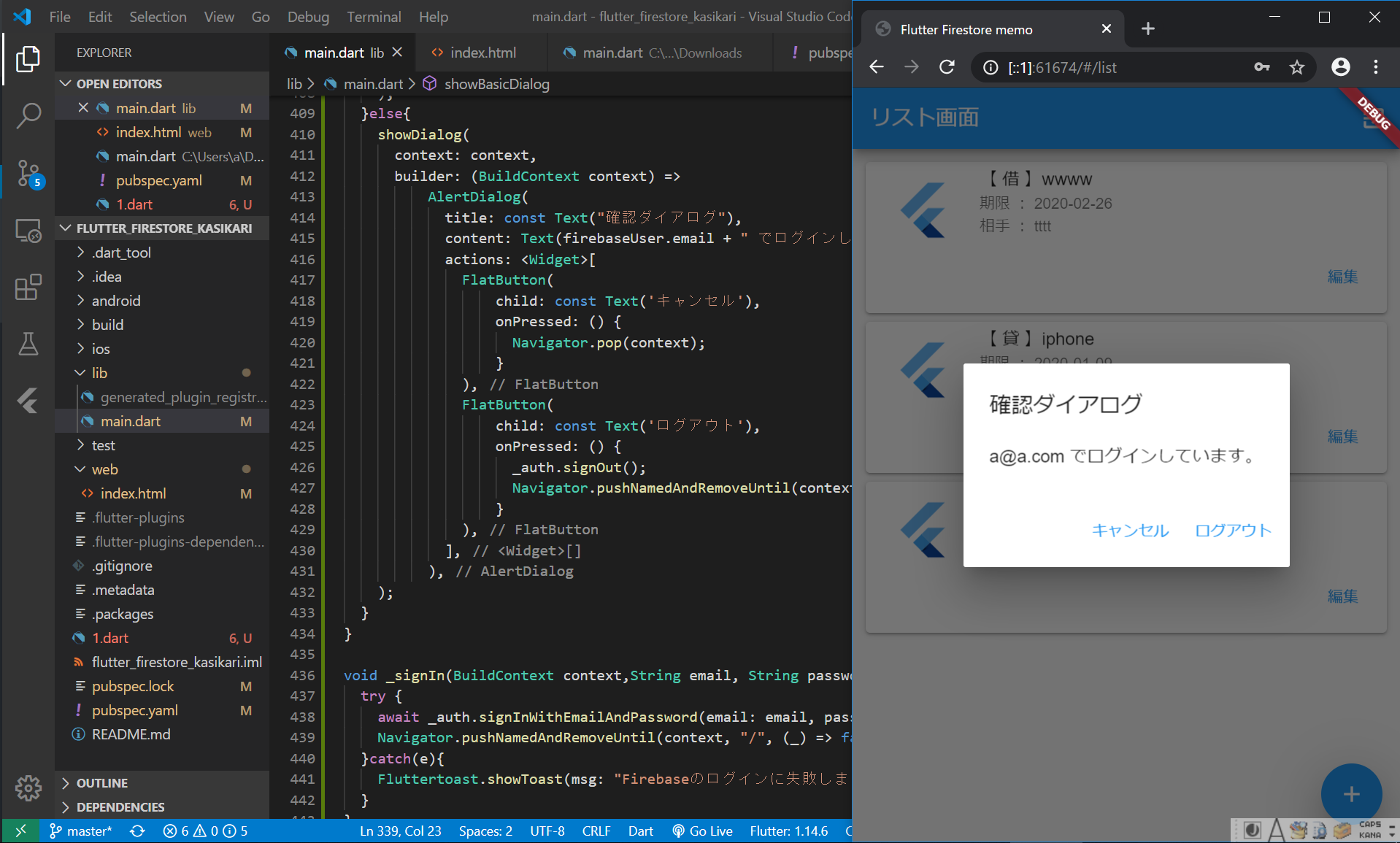
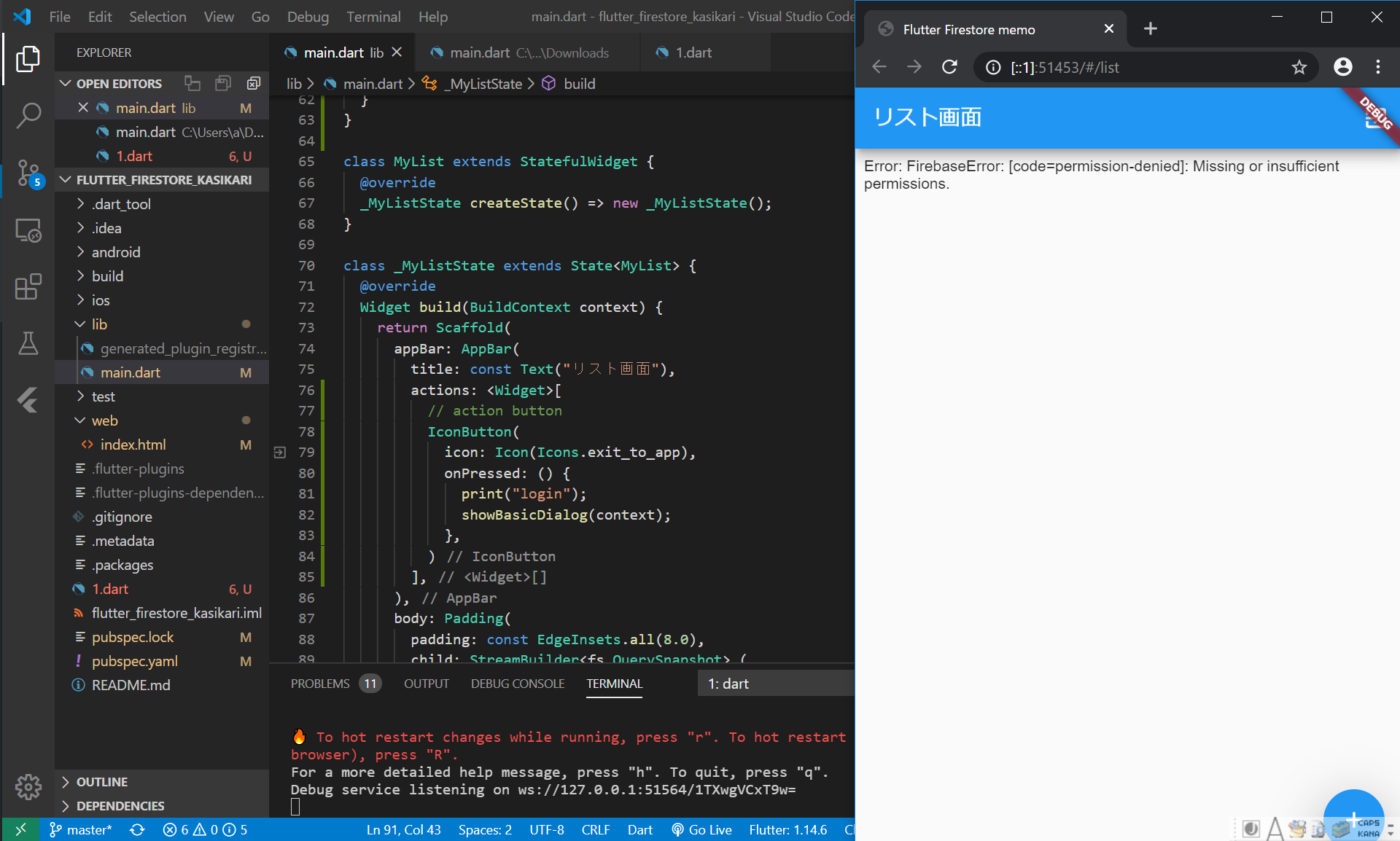
Flutterアプリを実行してみる
flutter run -d chromeターミナル画面に入力して、再度、アプリを起動してみます。

ううむ、何かうまくいっていないようです。がっくし、、、




ディスカッション
コメント一覧
まだ、コメントがありません