Ionic4+Capacitor+CameraをPWAとしてデプロイにtryするも挫折
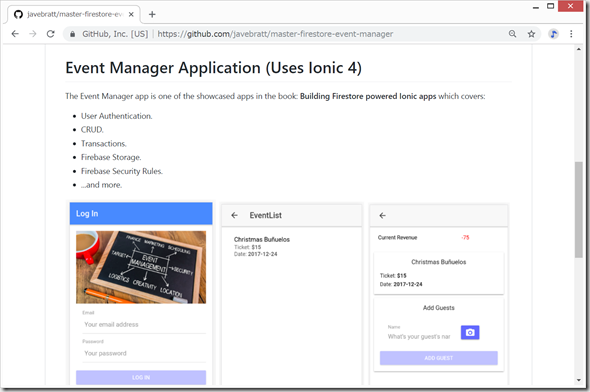
下記GitHubのソースコードをダウンロードして、PWAとしてデプロイして、Androidスマホでカメラを利用するところまでやってみたい。
https://github.com/javebratt/master-firestore-event-manager

(1)ソースコードのダウンロード
git clone https://github.com/javebratt/master-firestore-event-manager.git
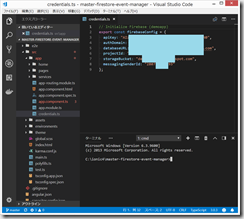
(2)app/credentials.ts の作成
src/app/credentials.ts (新規作成)
(3)npm install
npm install
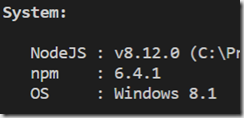
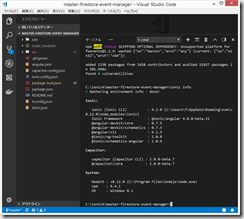
ionic info
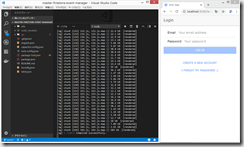
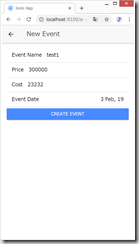
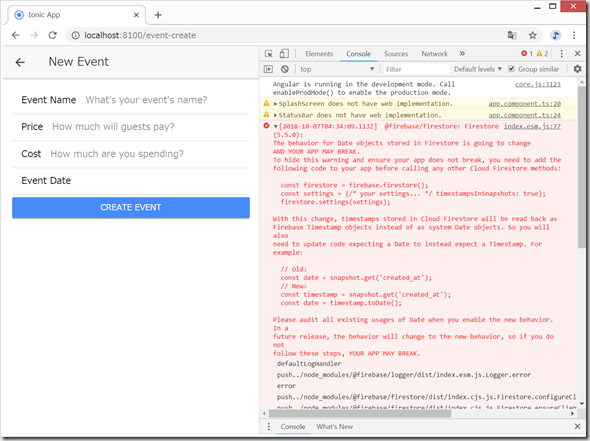
(4) ionic serve
ためしてみる
書き込みはできない。
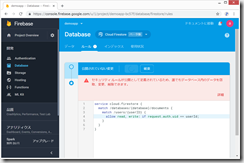
(5)FireStorageの設定
Cloud Firestore Security Rule
有効化 をクリック
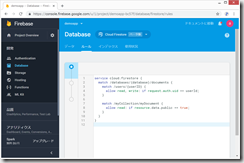
(変更後)
さらに変更
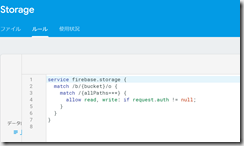
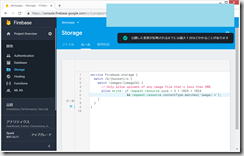
●Firebase Storage
(変更前)
(変更後)
変更が反映されるのに1分間くらいかかるらしい。。。
これらを設定したが、
@firebase/firestore: Firestore (5.5.0):
The behavior for Date objects stored in Firestore is going to change
AND YOUR APP MAY BREAK.
To hide this warning and ensure your app does not break, you need to add the
following code to your app before calling any other Cloud Firestore methods:
。。。
なるエラーが出て、どのように訂正したらよいか分からないので、お手上げとなってしまった。
Date周辺を変更するなんて、、、
https://qiita.com/teramotodaiki/items/b3592326579166003102

途中















ディスカッション
コメント一覧
まだ、コメントがありません