Ionic4(beta)でPWAにtry
20181114追記
Ionic4アプリをPWA化したい場合、2018/11/14時点では、
ng add @angular/pwa@0.8.7 --project app
とすると、うまくいくようです。。。(アイコンはAngularのアイコンが作成されるのですが、いったいどこからこのアイコンの元画像が来ているのか不明です。。。)
(Ionic4アプリの名前がなんであろうと、上記の一番最後は、 app と入力します。)
参考:https://github.com/angular/angular-cli/issues/12914
みんな大好きPWA!
WEBアプリをPWA化してしまえば、ごく簡単なスマホアプリなら、インストール無しでWEB上で公開できちゃう。
Ionic3では、src/index.html の特定部分をコメントアウトするだけで簡単にPWA化できたのだが、残念ながら、Ionic4では面倒なことをしなければならないようである。
(個人的に、これは改悪としかいいようがないと思います。。。)
なんだか、Ionic3からIonic4への変化は、かなり激しい感じがします。
https://www.joshmorony.com/create-a-pwa-with-angular-service-workers-in-ionic-4/
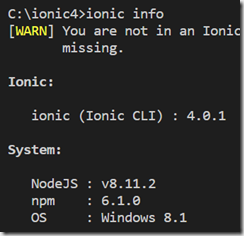
Node v8.11.2
npm 6.1.0
Ionic (Ionic CLI) 4.0.1
Ionic Framework @ionic/angular 4.0.0-beta.0(今回実装する環境)
(0)すること
Ionic4でPWA(Progressive Web Apps)を実装する
(1)Ionic4アプリの作成
C:/ionic4/ フォルダに、ionic4-pwa/ アプリを作成する
C:/ionic4/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナルを開き、以下を入力。
ionic start ionic4-pwa blank --type=angular
何か聞かれたら、N + Enter としておく。(Cordovaを使用したい場合は、最初の質問に対して、y としておく。)
cd ionic4-pwa
ionic serve
少しだけ、src/app/home.page.html を変更
<slot> については、こちらの記事をご覧ください
ターミナル画面でCtrl+C で、一度、サーバを停止しておく。
(2)Ionic4アプリに、@angular/pwaを追加
ターミナル画面で以下を入力
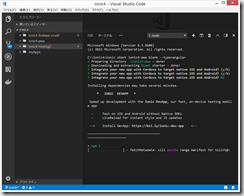
ng add @angular/pwa --project ionic4-pwa
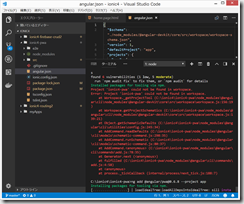
エラー。
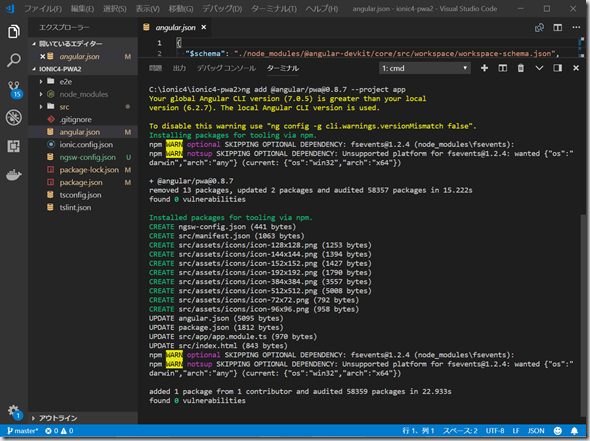
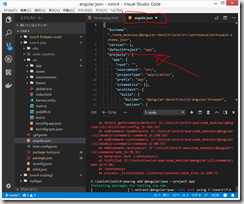
ng add @angular/pwa --project app
これでもエラー。ググってみたが、お手上げである。
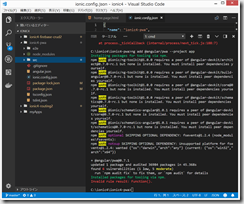
Invalid rule result: Function().
というエラーが出てうまくいかない。
うまくできず。。。これはひどい。。。
angularの方の問題らしい。。。
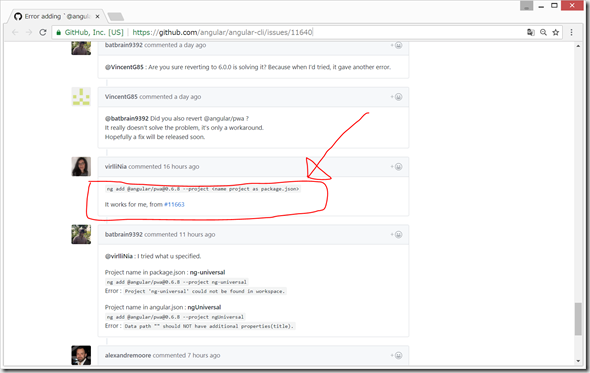
https://github.com/angular/angular-cli/issues/11640
ng add @angular/pwa@0.6.8 --project ionic4-pwa
エラーでだめ。
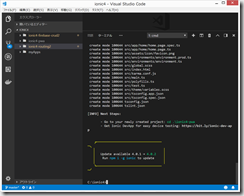
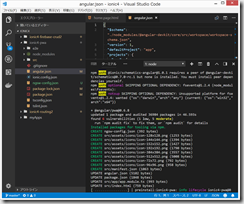
ng add @angular/pwa@0.6.8 --project app
できた。。。のか?
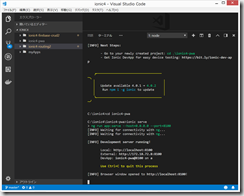
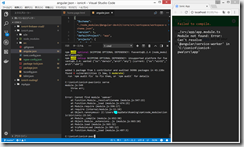
ところが、今度は、 ionic serve ができなくなってしまった。
これでは無理。
なんか、Ionic3ではすごく簡単にPWA化できていたので、非常に残念。
(3)productionモードでビルド(Netlifyにデプロイで代用できそう。)
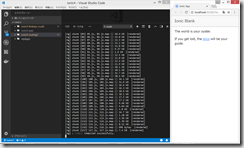
ionic build --prod
→ エラーが出てできなかった。
参考:https://www.joshmorony.com/understanding-how-slots-are-used-in-ionic-4/![image_thumb[1][1] image_thumb[1][1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/08/image_thumb11_thumb.png)















ディスカッション
コメント一覧
まだ、コメントがありません