Angular4をHerokuにデプロイ
前回、Windows8.1でAngular4をインストールしてHello Worldしてみた。
http://twosquirrel.mints.ne.jp/?p=15139
次は、前回のアプリ(Angular4でng new MyAppしたそのまま)を、Herokuにdeployしてみたい。
(環境)
Windows8.1
Node 6.9.1
@angular/cli: 1.0.0
@angular/core: 4.0.1
VisualStudioCode
Git 2.8.1
(参考)
Ryan ChenkieFollow
Dec 15, 2016
Angular CLI Deployment: Host Your Angular 2 App on Heroku
https://medium.com/@ryanchenkie_40935/angular-cli-deployment-host-your-angular-2-app-on-heroku-3f266f13f352
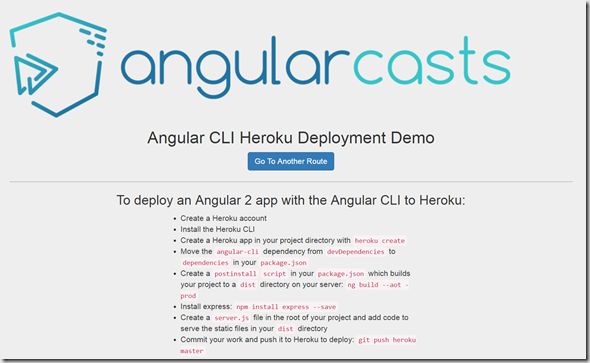
上記サイトをわかりやすくまとめたのが以下のサイト

出典:https://angular-cli-heroku.herokuapp.com/
コードは、https://github.com/chenkie/angular-cli-heroku からほとんどコピペ。
上記サイトにしたがってやっていく。
⇒そのままではうまくいかないので、そのあとで、下記サイトを見て訂正。
Dominic WatsonFollow
Mar 27
Production ready Angular CLI v1.0.0 in Heroku
https://medium.com/@intellix/production-ready-angular-cli-in-heroku-4bcdc8322550
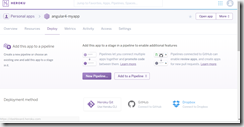
(1)Herokuにログインして、新規アプリ作成
ログインして、angular4-app という名前で新規作成
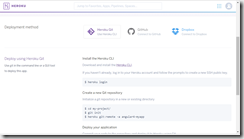
heroku-cli を
https://devcenter.heroku.com/articles/heroku-cli
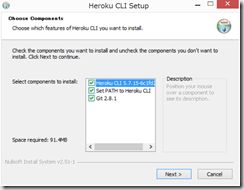
からダウンロードしてインストール。今回は、Windows64bitのものをダウンロードしてインストールした。
途中の設定はよく分からないので適当。。。
cmd.exeで、
heroku login(mail adressとパスワードを入力)
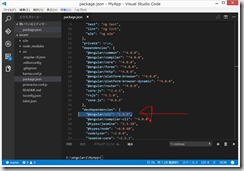
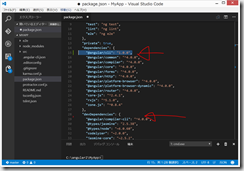
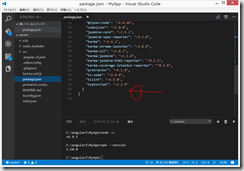
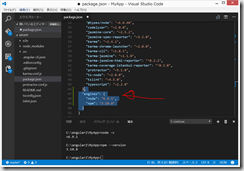
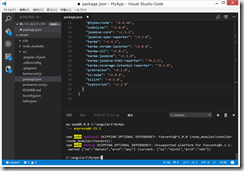
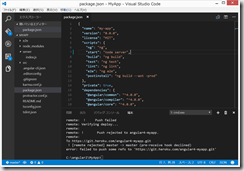
(2)package.jsonで、"devDependencies" にある、「"@angular/cli": “1.0.0"」を、 “dependencies" に移動する。
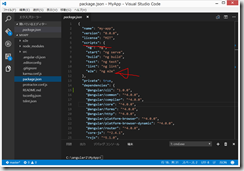
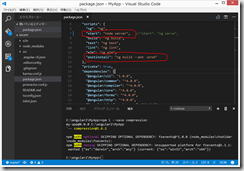
(3)package.jsonのscriptのところに、
"postinstall": "ng build --aot -prod"を加える。
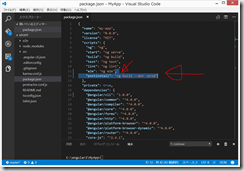
(4)package.jsonにnode.jsとnpmのversionを記載
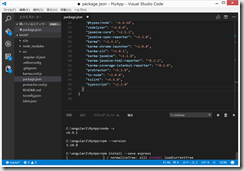
(5)expressのインストール
npm install --save express(6)serve.jsの作成 →やめた。
出典:https://github.com/chenkie/angular-cli-heroku/blob/master/server.js
(7)Herokuにdeploy
を参考に。自分のアプリ名を確認。
git add .
git commit -m "first deploy"
heroku login
heroku git:remote -a (Herokuでのアプリ名)
git push heroku master
なんか、エラーが出てダメだった。。。
(8)微妙に修正
https://medium.com/@intellix/production-ready-angular-cli-in-heroku-4bcdc8322550
を参考に。
npm i --save compression
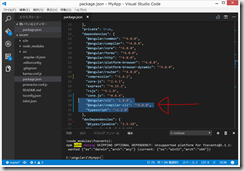
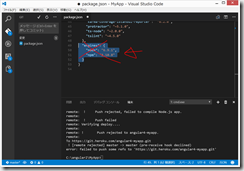
package.json の変更
"start": "node server", "postinstall": "ng build --aot -prod",
Move the following packages from devDependencies into dependencies
"@angular/cli": "1.0.0", "@angular/compiler-cli": "^4.0.0", "typescript": "~2.2.0",
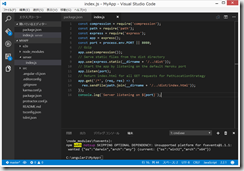
server/ フォルダを作成し、その中に、index.jsを作成し、
https://github.com/intellix/ng-cli-heroku/blob/master/server/index.js
をコピペする。
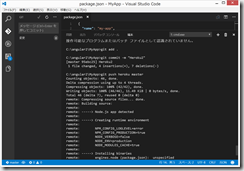
$ git add . $ git commit -m 'Heroku' $ git push heroku $ heroku open
packege.json には、コメントをつけてはいけないのかな???
できた、、、のか?
やったー!できた。
ううむ。Hello, Worldだけでなかなか疲れる。
ng build
(2)cmd.exeで、
heroku login
(mail adressとパスワードを入力)
$ git add . $ git commit -am "make it better" $ git push heroku master


























ディスカッション
コメント一覧
まだ、コメントがありません